|
|
|
|
 Far Far |
 WinNavigator WinNavigator |
 Frigate Frigate |
 Norton
Commander Norton
Commander |
 WinNC WinNC |
 Dos
Navigator Dos
Navigator |
 Servant
Salamander Servant
Salamander |
 Turbo
Browser Turbo
Browser |
|
|
 Winamp,
Skins, Plugins Winamp,
Skins, Plugins |
 Необходимые
Утилиты Необходимые
Утилиты |
 Текстовые
редакторы Текстовые
редакторы |
 Юмор Юмор |
|
|
|
File managers and best utilites |
Полезные инструменты для тестирования сайта на мобильных устройствах и не только. Эмуляция мобильного браузера
5 лучших способов тестирования мобильных сайтов.
Темпы использования мобильных браузеров растут ежедневно. По статистике, около 32% интернет-трафика приходится на мобильные телефоны и планшетные компьютеры. Это означает и рост ожидания потребителей в отношении мобильных сайтов.

Тестирование сайта перед запуском является крайне необходимым этапом в связи с огромным разнообразием мобильных устройств, находящихся в распоряжении потребителей. И даже применение столь гибкой методики как адаптивный дизайн, не устраняет эту необходимость. Мобильные устройства постепенно вытесняют стационарные компьютеры — смотрите график ниже, видите насколько вырос мобильный трафик за последние 2 года?

Выделяется несколько различных подходов к проверке мобильных сайтов. Ниже раскрывается пять основных способов тестирования, расположенных в порядке от самых эффективных до наименее предпочтительных.
1. Тестирование на реальных мобильных устройствах
Лучше всего проверять сайт на реальных устройствах, поскольку многие нюансы взаимодействия невозможно эмулировать. На опыт взаимодействия (UX) влияет целый ряд факторов: неустойчивое подключение к сети, плотность пикселей, относительный размер активных элементов на странице и реальное время загрузки страницы. В идеале сайт необходимо проверять на всех мобильных устройствах.
Естественно, полное тестирование практически неосуществимо, поскольку требует много времени и ресурсов. Оптимальным выходом станет приобретение нескольких мобильных устройств для так называемого тестового комплекта, что особенно актуально для клиентоориентированного бизнеса. Тестовый комплект обычно состоит из самых популярных устройств, используемых для просмотра веб-страниц. Данный подход позволяет провести физические испытания в реальных условиях и взглянуть на сайт глазами пользователя. Если покупка мобильных телефонов для тестового комплекта не вписывается в бюджет проекта, воспользуйтесь собственным смартфоном. Вероятнее всего, ваш смартфон будет работать на базе Android или iOS, что хотя бы даст представление, каким видят анализируемый сайт большинство пользователей. Поинтересуйтесь, какими мобильными устройствами располагают родственники, коллеги и друзья, чтобы проверить сайт и на других девайсах.
2. Использование симулятора iOS и эмулятора Android
Настоящее «железо» заменить невозможно, однако за неимением лучшего подойдут программные эмуляторы. Эмуляторы для iOS и Android рассчитаны, главным образом, для тестирования родных приложений. Однако в них предусмотрены дефолтные браузеры мобильных устройств, которые достаточно точно воспроизводят сайт, каким он будет выглядеть на реальном устройстве. Подчеркнем фразу достаточно точно, поскольку эмуляторы не учитывают состояние сетевого подключения, скорость загрузки страниц, относительные размеры активных элементов и другие нюансы, которые можно наблюдать только в реальных условиях. Тем не менее, инструменты визуализации функционально эквивалентны настоящим устройствам и неплохо справляются с проверкой кроссбраузерной совместимости.
- Симулятор iOS, поставляемый в интегрированной среде разработки Xcode, имитирует отображение сайта в iPhone и iPad

Симулятор iOS входит в интегрированную среду разработки ПО Xcode. Сначала установите Xcode с платформы App Store. Зайдите в меню Xcode и выберите Xcode > Open Developer Tool >iOS Simulator. К сожалению, инструмент совместим только с операционкой Mac OS, поэтому пользователям Windows или Linux придется поискать другой вариант.
Эмулятор Android поставляется в среде разработки приложений Android SDK. Подробная информация об эмуляторе Android находится здесь.
3. Браузерное тестирование
Если не получается собрать тестовый комплект или разобраться с программными эмуляторами iOS и Android, можно воспользоваться другими методами.
 Онлайн-сервис BrowserStack имитирует стационарные и мобильные устройства для тестирования сайтов, это удобный онлайн-инструмент для тестирования сайтов на разных устройствах и в разных браузерах.
Онлайн-сервис BrowserStack имитирует стационарные и мобильные устройства для тестирования сайтов, это удобный онлайн-инструмент для тестирования сайтов на разных устройствах и в разных браузерах.
4. Сервис Responsinator
Тестирование сайтов должно проходить на реальных мобильных устройствах или с помощью качественных эмуляторов. Если по какой-либо причине указанные методы реализовать не получается, перед вебмастером открывается огромное количество других вариантов, поскольку тестирование сводится, по сути, к простому изменению размеров окна браузера. Разработано немало толковых инструментов для решения этой задачи, но самым эффективным считается Responsinator.
 Responsinator изменяет размеры сайта по заданным параметрам. Инструмент полезен для быстрой проверки поведения адаптивного дизайна, однако он не заменяет тестирование на реальных устройствах.
Responsinator изменяет размеры сайта по заданным параметрам. Инструмент полезен для быстрой проверки поведения адаптивного дизайна, однако он не заменяет тестирование на реальных устройствах.
Зайдите на сайт и введите URL анализируемого сайта. Сервис отобразит ваш сайт так, как он бы выглядел в популярных устройствах на разных разрешениях экрана. Инструмент может оказаться полезным для быстрой поверхностной проверки. Однако он не в состоянии заменить полноценное тестирование на реальных устройствах и даже программную эмуляцию, поскольку инструмент работает на графическом движке активного браузера. Иными словами, в сервис не вшиты движки мобильных браузеров для отображения сайтов. Собственно, результат получается в точности таким, как и при ручном изменении размеров окна браузера.
5. Изменение размеров окна браузера
В процессе работы над сайтом на настольном компьютере дизайнеры и разработчики часто проверяют поведение элементов адаптивного дизайна путем переключения размеров окна браузера. Это действие настолько элементарно, что язык не поворачивается назвать его «тестированием», однако отказываться от него не имеет смысла. В процессе работы над фрагментами кода, связанными с адаптивным дизайном, быстрая проверка типа «переключил – посмотрел – переключил обратно» помогает оценить внесенные изменения. Однако этот прием даже нельзя сравнивать с другими методами тестирования: погрешность в размерах, разные графические движки, отсутствие сетевой задержки сигнала и т. п. Этот метод имеет слишком много недостатков, чтобы быть равноценной заменой другим вариантам тестирования.
А как проводите тестирование вы?
Предлагаемые способы и инструменты не носят исчерпывающий характер. Мы раскрыли большинство способов тестирования мобильных сайтов, однако не затрагивали отдельные промежуточные варианты, а также огромное количество инструментов для тестирования адаптивного дизайна. Рекоменудем прочитать дальше — 5 инструментов для создания мобильных лендингов, это поможет избежать несовместимости и других проблем. Если вы применяете особый подход или можете рассказать о каком-либо инструменте, просьба оставить комментарий.
great-world.ru
Как использовать режим эмуляции мобильных устройств в Chrome
Тестирование веб-сайтов становится все более и более сложным делом. Дни, когда верификация функционала осуществлялась в паре браузеров, давно канули в лету.
Ваш шедевр должен быть тщательно проверен на ряде планшетов, мобильных и настольных устройств с разными операционными системами, разрешением экрана и возможностями. В худших случаях, процесс тестирования может занять столько же времени, сколько и сама разработка.
Процесс осложняется еще и сенсорными экранами и дисплеями с высокой плотностью. Если вы пишете код на обычном компьютере с мышью и клавиатурой, то сложно оценить, как ваш шедевр будет функционировать.
Такие функции, как наведение мыши, необязательно работают, и ваше приложение может оказаться неработоспособным. Но как можно протестировать систему и обойтись без переключения между несколькими устройствами?
К счастью, в Chrome 32 был добавлен новый режим эмуляции мобильных устройств. Это поможет выявлять ранние проблемы разработки, не покидая зону комфорта вашего компьютера.
Для начала вам нужен Chrome не ранее 32 версии. Если последние шесть лет вы жили по ту сторону Луны, то можете найти его тут: google.com/chrome.
Запустите Chrome, перейдите на веб-страницу, которую хотите тестировать, и откройте «Инструменты разработчика» (Меню > Инструменты > Инструменты разработчика, Cmd+Opt+I в Mac или F12 / Ctrl+Shift+I в Windows и Linux).
Кликнете по иконке «Настройки» (Settings) в правом верхнем углу и откройте секцию «Переопределения» (Overrides), чтобы включить функцию «Показывать эмуляцию в консоли» (Show ‘Emulation’ view in console drawer):
Закройте настройки и откройте Console Drawer (это не то же самое, что обычная консоль), кликнув по его иконке (слева от зубчатого значка настроек) или нажав ESC.
В Console Drawer вы увидите вкладку «Эмуляция» (Emulation) – если ее там нет, попробуйте перезапустить Chrome:
Раздел «Устройство» (Device) предоставляет несколько дюжин предустановок для распространенных мобильных устройств включая iPhone, iPad, Kindle, планшеты Nexus, смартфоны Samsung Galaxy и т.д. Выбор одного из устройств определит соответствующие значения по умолчанию в панелях настроек.
Примечание: инструкции, приведенные выше, включающие режим эмуляции, соответствуют Chrome версии 32. Если вы используете более позднюю версию Chrome Canary, тогда вы можете найти эту опцию в меню «Настройки» > вкладка «Общие» > раздел «Внешний вид».
Экран
Опция «Экран» (Screen) позволяет задать:
- разрешение устройства;
- соотношение пикселей, например, 2 для дисплеев Apple Retina, где реальное разрешение – это удвоенное разрешение области просмотра;
- коэффициент масштабирования шрифта.
Пользовательский агент (User Agent)
В разделе «Пользовательский агент» (User Agent) можно подделать строку пользовательского агента, тогда клиент и код серверной части будут реагировать соответствующим образом:
Сниффинг строк пользовательского агента для загрузки разных мобильных веб-сайтов является устаревшей техникой. Он сложен в использовании, требует немалых усилий и был (в основном) вытеснен методами отзывчивого веб-дизайна.
Если у вас есть время, склонность, терпение и бюджет, чтобы создавать отдельные сайты для каждого устройства, вы можете также создать и приложения для конкретной платформы!
Сенсоры
Опция «Сенсоры» (Sensors) позволяет эмулировать аппаратные средства устройства, включая сенсорный экран, геолокацию и акселерометр:
Разрешение эмуляции сенсорного экрана переключает курсор мыши на более короткую тень, размером с кончик пальца:
События с множественными касаниями, например, сжимание, могут быть имитированы зажатием кнопки Shift и перетаскиванием мышью.
Режим сенсорного экрана запускает соответствующие JavaScript события, такие как touchstart, touchmove и touchend.
Мобильные браузеры пытаются обеспечить совместимость еще и инициированием событий мыши, таких как mouseover, но оно произойдет только при нажатии на элемент. Эмулятор корректно игнорирует событие mouseover при наведении сенсорным курсором.
Возвращение в режим браузера
Для завершения эмуляции устройства, вернитесь назад в раздел «Устройство» (Device) и нажмите кнопку «Сброс» (Reset).
Мне не нужно никакое устройство!
Эмулятор в Chrome полезен, но он не заменит взаимодействия с вашим веб-сайтом или приложением на реальном устройстве с сенсорным экраном, чтобы в полном объеме оценить удобство использования.
Также вы должны знать, что эмулятор не совершенен:
- встречаются причудливые ошибки;
- CSS состояния, такие как :hover, применяются до сих пор;
- это не настоящая эмуляция, страница отображается с помощью Chrome независимо от того, поддерживает ли реальное устройство все функции, которые вы используете.
Будем надеяться, что команда разработчиков Chrome займется решением этих вопросов в последующих релизах.
Тем не менее, что касается быстрого и грубого мобильного тестирования, режим эмуляции в Chrome намного проще, чем переключение на реальный смартфон или планшет. К тому же, все средства разработки будут в вашем распоряжении. Это может сэкономить время и ваши усилия.
Перевод статьи «How to Use Mobile Emulation Mode in Chrome» был подготовлен дружной командой проекта Сайтостроение от А до Я.
www.internet-technologies.ru
тестируем проекты под мобильные устройства
Приветствую тебя, дорогой друг. Рад видеть тебя на страницах блога Виктора Доценко.Тестирование ваших проектов под разные браузеры всегда было большой головной болью, а в эпоху мобильных устройств вы получили в придачу еще больше головной боли.Ваша навигация в меню отлично выглядит на всех разрешениях экранов? Воспроизводится ли анимация на мобильных девайсах? Корректно ли она воспроизводится? Хорошо ли выглядит ваш проект под планшетное разрешение? Список этих вопросов, которые вы должны задавать себе, можно продолжать до бесконечности. Сегодня мы поговорим о Chrome Emulation и как обычно в полной версии.
Chrome Emulation: отличный инструмент для тестирования
Такие средства как: BrowserStack, Screenfly, Deviceponsive помогают устранить проблемы описанные выше, но не всегда они бесплатны или удобны.
Для тех, кто ценит время и бюджет, существует Chrome Emulation.
С ним вы сможете:— проверить ваш проект под любое устройство;— изменить размеры экрана браузера для нужного вам разрешения;— исправить ошибки, которые вам предоставили пользователи или найденные вами.Приведенные выше преимущества являются чуть ли не идеальными. Чего вы ждете? Все это есть в Chrome и спасибо ему за это.
Chrome Device Emulation
Начиная с версии Chrome 32 у нас появилась возможность эмулировать поведение проектов на различных устройствах. Называется все это — «Chrome Emulation».
Вот и познакомимся с данными настройками и плюшками прямо сейчас.
Шаг 1: Откройте Dev Tools
Данную консоль вы можете открыть, нажав клавишу F12 в ОС Windows или сочетанием клавиш CTRL + ALT + I на ОС Mac.
Второй вариант: прямо в браузере Chrome правой клавишей -> Просмотреть код элемента.
Шаг 2: Откройте консоль
В правом верхнем углу Dev Tools есть изображение консоли.


Шаг 3: Откройте закладку эмуляции
После того, как консоль появится, вы увидите несколько вкладок. Выбирайте “Emulation”.


Шаг 4: Выберите устройство и обновите страницу
Выпадающее меню вкладки “Device” позволяет выбрать нам нужное устройства. К примеру, выбираем Apple Iphone 4, нажимаем “Emulate”. Экран выстроится под разрешение экрана. Но не пугайтесь, еще нужно обновить страницу, для этого в окне нажимаем “Перезагрузить”.


Шаг 5. Получаем обратную связь и исправляем ошибки
После того, как вы перезагрузили страницу, вы увидите свою страницу так же, как вы бы ее видели с мобильного устройства.
Дополнительные возможности
Отображение вашего проекта под различные разрешения — это конечно же хорошо, но есть и другие приятные вещи. Давайте их рассмотрим.
Мобильный таргетинг
Это отличная возможность увидеть на вашем сайте как работает таргетинг для мобильных устройств. То есть, допустим, вы написали функцию уведомления о том, что существует версия под Iphone с возможностью установить его, например, такой таргетинг реализован на сайте twitter. Если вы зайдете на сайт в режиме эмуляции Iphone, то вы получите уведомление о том, что существует версия под данное устройство. Тоже самое с android устройствами.
Отличное средство для проверка таргетинга. Пробуем.


Подмена геолокации
Если вы используете HTML5 геолокацию в своем проекте, вам понадобится данная функция подмены. Вы сможете менять свое местоположение и тестировать ваши функции.
Анимация
Анимация отличный способ украсить ваш проект. Важнейшим недостатком анимации является то, что она может по-разному воспроизводится на мобильных устройствах. Если вы не сможете отследить и исправить отображение для мобильных устройств, вы всегда сможете отключить воспроизведение для данных устройств. Google Emulation вам также сможет в этом помочь. Вот пример на Codepen – он корректно отображается в браузере, но в тоже время в мобильных устройствах работает как статика, поэтому порой важно отключать неработающую анимацию, нежели оставлять ее в непредсказуемом виде.
Заключение
Тестирование веб проектов и приложений для нескольких браузеров и устройств большая головная боль, которая частично может быть исправлена подходящими инструментами и большой коллекцией устройств. К счастью, мы познакомились с такой прекрасной функцией в отличном браузере Chrome и большую часть проблем можем решить бесплатно и быстро.
Используете ли вы данное решение? Облегчило ли оно вам жизнь? Свои комментарии оставляйте под данной статьей. На этом всего вам хорошего и до новых встреч.
blog-dotsenko.ru
Как протестировать свой сайт на мобильных устройствах
В этой статье будут показаны достаточно хорошие инструменты, при помощи которых вы сможете протестировать свой сайт на мобильных устройствах и проверить его кросс-браузерность
Данные инструменты во много раз упростят тестирование вашего сайта на адаптивность, правильность отображения сайта на мобильных устройствах и планшетах.
Если вы стремитесь чтобы в дальнейшем ваш сайт был удобен в использование не только на компьютере, но и на планшетных ПК, смартфонах, телефонах, чтобы вас сайт был любим пользователями и они регулярно возвращались на него, эти инструменты именно для вас.
Вам не стоит забывать, что правильно оптимизированный сайт поможет вам заработать, ведь сайты для этого и создаются 🙂
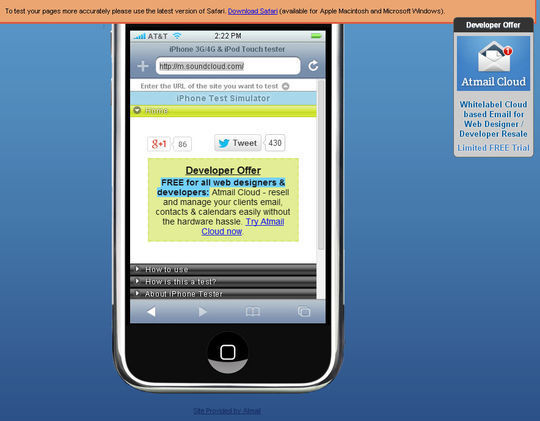
TestiPhone
Это симулятор на основе веб-браузера для быстрого тестирования веб-приложений iPhone.

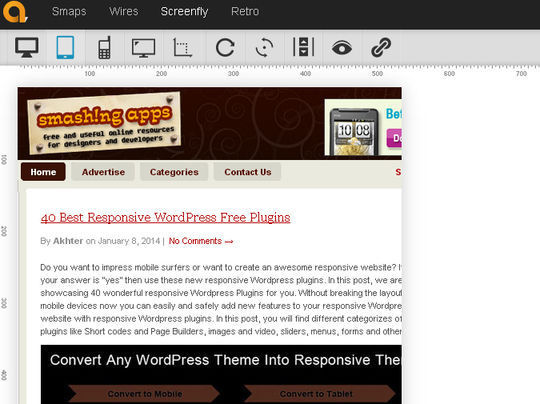
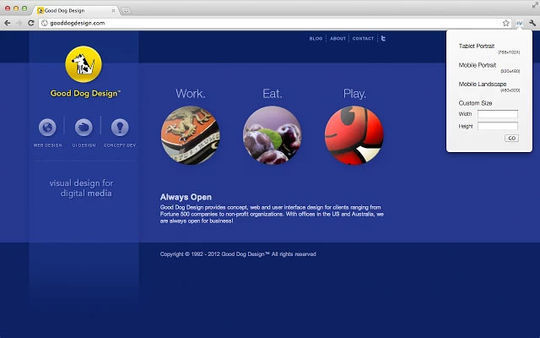
Screenfly
Протестируйте ваш сайт на различных устройствах, включая ПК, планшетах, ТВ и мобильных телефонах

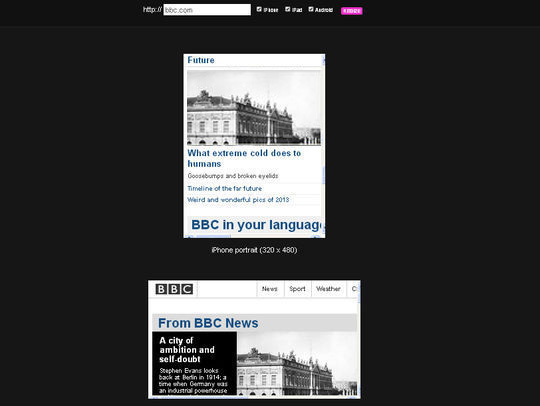
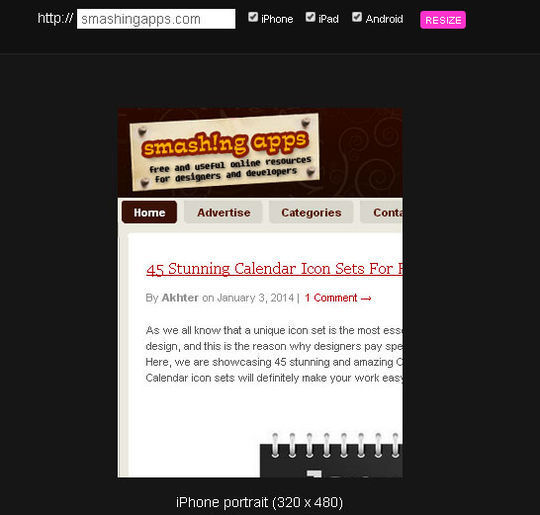
The Responsinator
Данный сервис спроектирован для того, чтобы вы могли протестировать веб-сайт на различных разрешениях мобильных устройств.

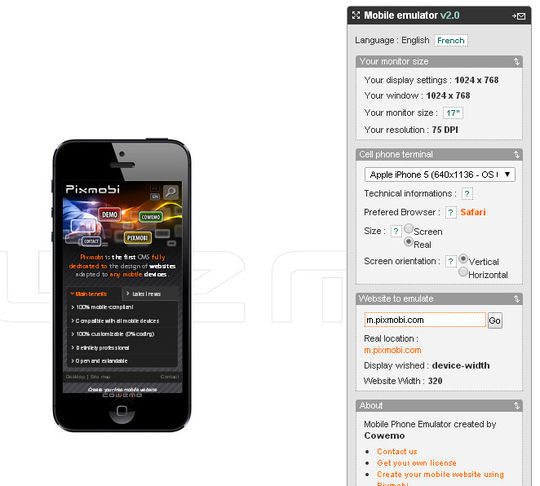
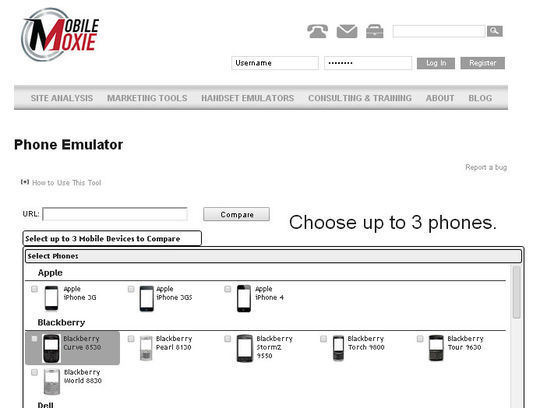
Mobile Phone Emulator
Mobile phone emulator что позволяет проверить отображение любого веб-сайта во многих мобильных телефонах.

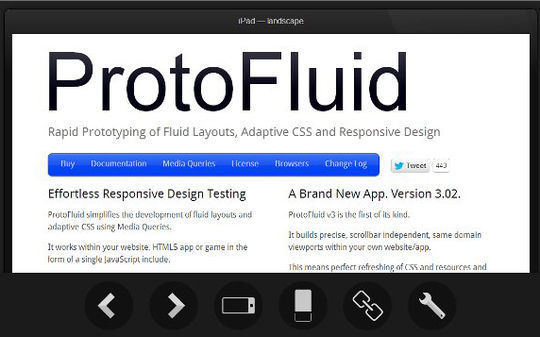
ProtoFluid
ProtoFluid упрощает разработку отзывчивых и адаптивных макетов

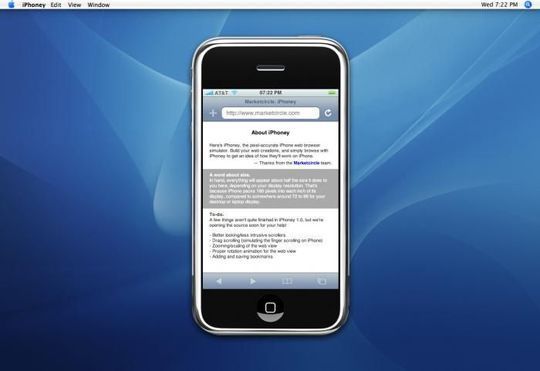
iPhoney
iPhoney является веб-симулятором iPhone. Он предназначен для разработчиков и дизайнеров которые разрабатывают веб-сайтовы и приложения для iPhone.

ResponsiView
Еще один сервис для тестирования адаптива вашего сайта, пробуйте.

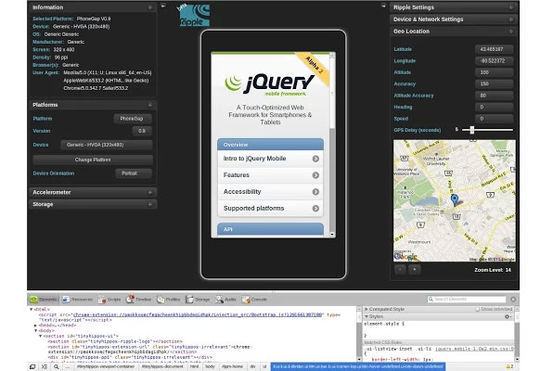
Ripple Emulator
App для Google Chrome, основан на HTML5 поможет разрабатывать приложение и сразу их тестировать.

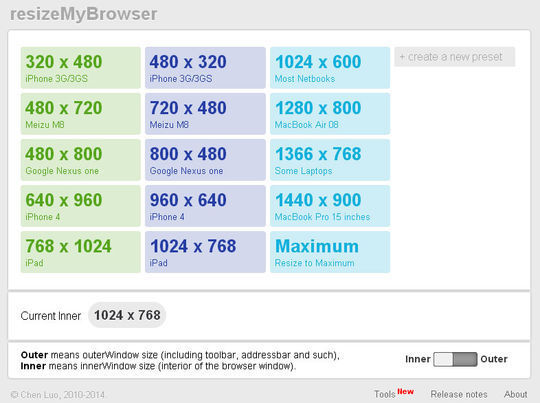
Resize My Browser
Простой, удобный и красивый «ресайзер» для браузера. Кликните по нужному вам разрешению и Resize My Browser создаст новое окно нужного размера

iPhone Tester
Название говорит само за себя, любители iPhone 😉

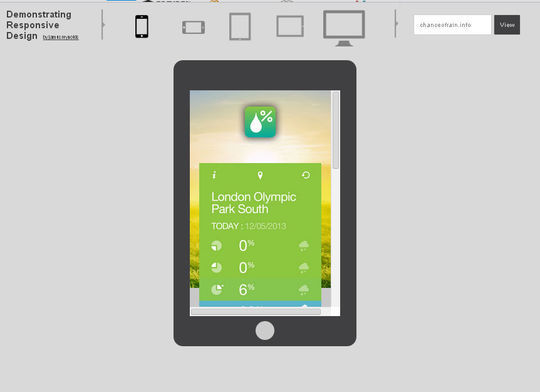
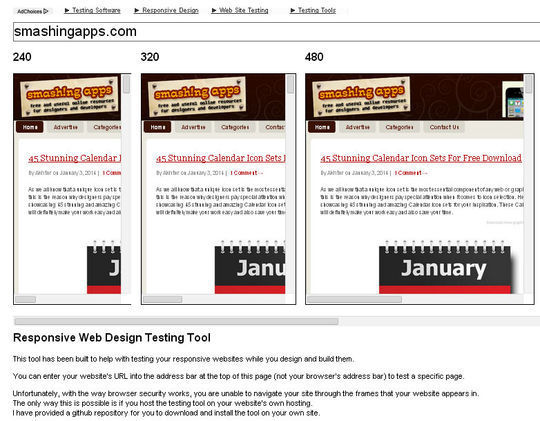
Demonstrating Responsive Design Tool
Сервис поможет протестировать адаптивность вашего сайта.

Responsive Test
Тестируйте адаптивные сайты.

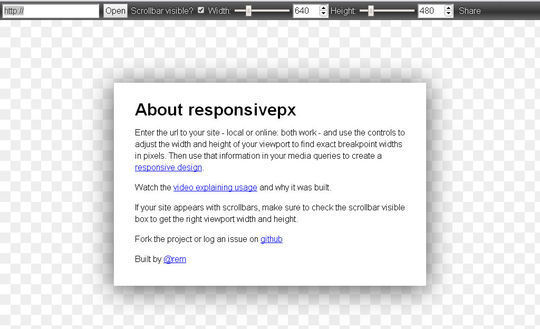
Responsivepx
Данный сервис позволяет позволяем вам вводить нужные размеры окна для тестирования вашего сайта на различных устройствах.

Responsivepx

Responsive Test

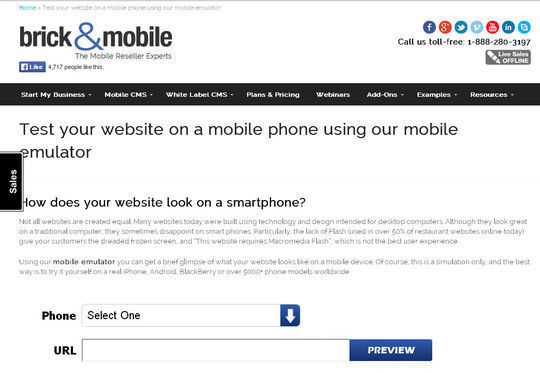
Mobile Emulator by Brickandmobile
Протестируйте ваш сайт на мобильном телефоне через наш мобильный эмулятор.

Matt Kersley’s Responsive Design Tool
Очередной сервис для тестирования отзывчивого дизайна

CrossBrowserTesting
Данный сервис позволяет протестировать кросс-браузерность макета в десятках браузеров с мгновенным результатам.

Multi-Browser Viewer
Еще один сервис для тестирования кросс-браузерности сайта

Browshot
Ну кто же не слышал о данном сервисе. Он позволяет получить на выходе снимки вашего сайта в различных браузерах.

Opera Mini Simulator

pontyk.com.ua
|
|
..:::Счетчики:::.. |
|
|
|
|
|
|
|
|


