|
|
|
|
 Far Far |
 WinNavigator WinNavigator |
 Frigate Frigate |
 Norton
Commander Norton
Commander |
 WinNC WinNC |
 Dos
Navigator Dos
Navigator |
 Servant
Salamander Servant
Salamander |
 Turbo
Browser Turbo
Browser |
|
|
 Winamp,
Skins, Plugins Winamp,
Skins, Plugins |
 Необходимые
Утилиты Необходимые
Утилиты |
 Текстовые
редакторы Текстовые
редакторы |
 Юмор Юмор |
|
|
|
File managers and best utilites |
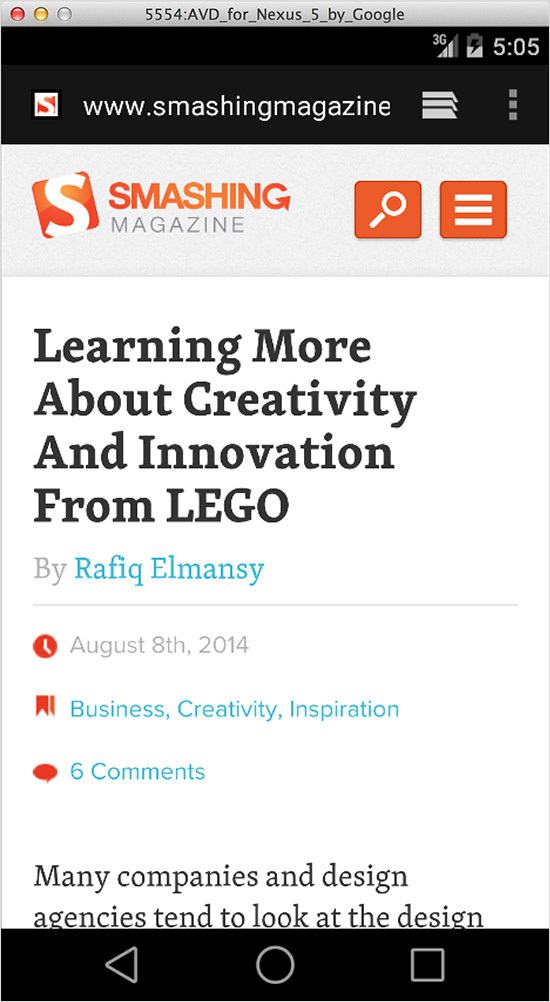
Тестирование для мобильных устройств: эмуляторы, симуляторы и удалённая отладка. Эмулятор мобильного браузера
эмуляторы, симуляторы и удалённая отладка / Хабр
При отсутствии инструментов отладки приходилось полагаться на разные хаки. В целом они сводились к попыткам воспроизвести баг в десктопном браузере и затем отловить его при помощи Chrome Developer Tools или где-то ещё. К примеру, можно было уменьшить размер окна браузера или поменять user agent.
Грубо говоря, эти хаки не работали. Если ты правишь баг на десктопе, ты не уверен, что он исправлен на мобильном устройстве (МУ). Поэтому приходилось постоянно метаться между устройством и десктопом.
Теперь же у нас есть набор инструментов, позволяющих получать осмысленные данные прямо с МУ. Кроме того, можно использовать десктопные инструменты для отладки прямо на МУ.
В этой статье мы разберём несколько эмуляторов и симуляторов, которые позволяют быстро и легко тестировать сайты и приложения. Затем посмотрим на инструменты для удалённой отладки, позволяющие подключаться к МУ.
Эмуляторы и симуляторы
Тестирование на физических устройствах – штука оправданная. Но это не значит, что не нужно тестировать на эмуляторах и симуляторах. Они позволяют расширить тестируемый набор устройств и проверять изменения на лету.
Симулятор iOS
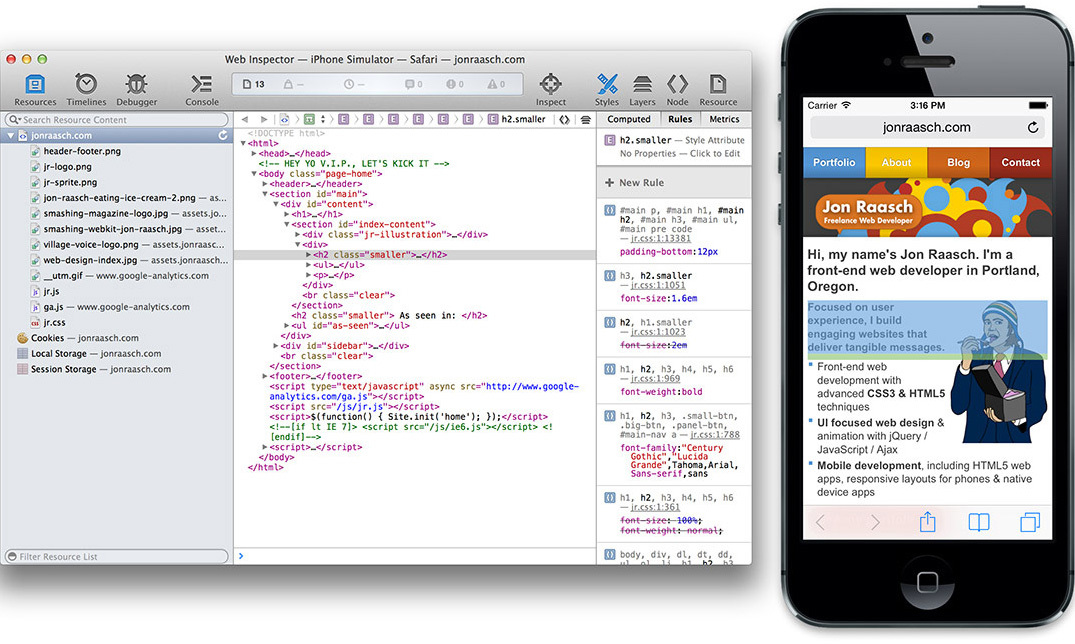
Для тестирования яблочных устройств, айфонов и айпадов, есть несколько вариантов. Первый среди них – официальный Apple iOS Simulator, входящий в поставку Xcode. Позволяет тестировать разные комбинации софта и железа – но только на Mac.

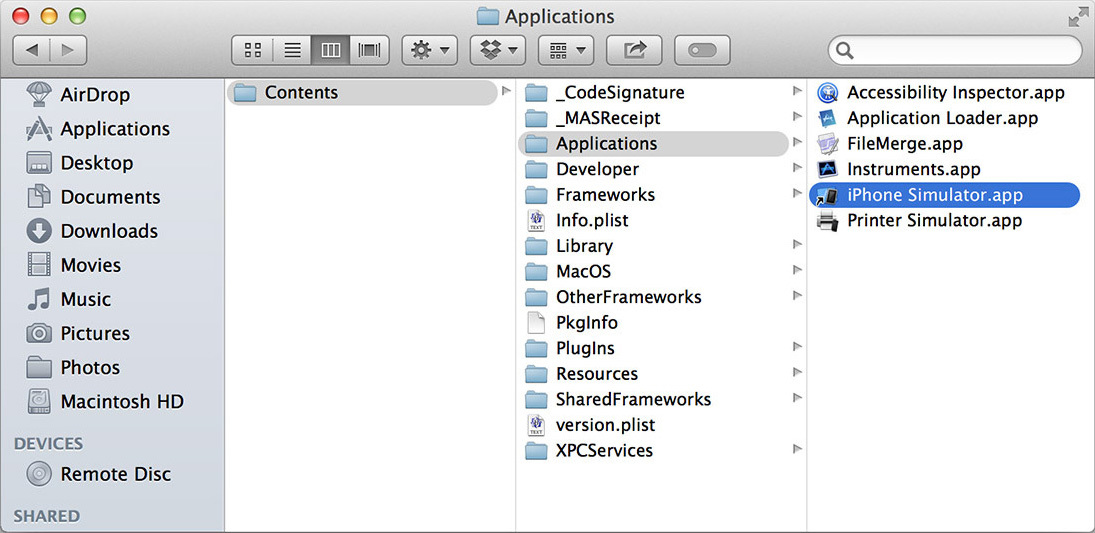
Установите и запустите Xcode. Потом ПКМ и выберите «Show Package Contents». Затем пройдите “Contents” → “Applications” → “iPhone Simulator.”

Хотя найти его нелегко, использовать симулятор просто. Откройте Safari в симуляторе и тестируйте свой сайт. Можно переключаться между разными устройствами iPhone и iPad, менять версию iOS, поворачивать устройство и т.п.
Если у вас нету Mac’а, придётся заморачиваться. Можно взять iPadian, симулятор iPad для Windows. Кроме него существует ещё несколько вариантов, в частности онлайновые. Но, честно говоря, они не особенно хороши.
Эмулятор Android
У андроида эмулятор кросс-платформенный. К сожалению, он сложен в настройке.
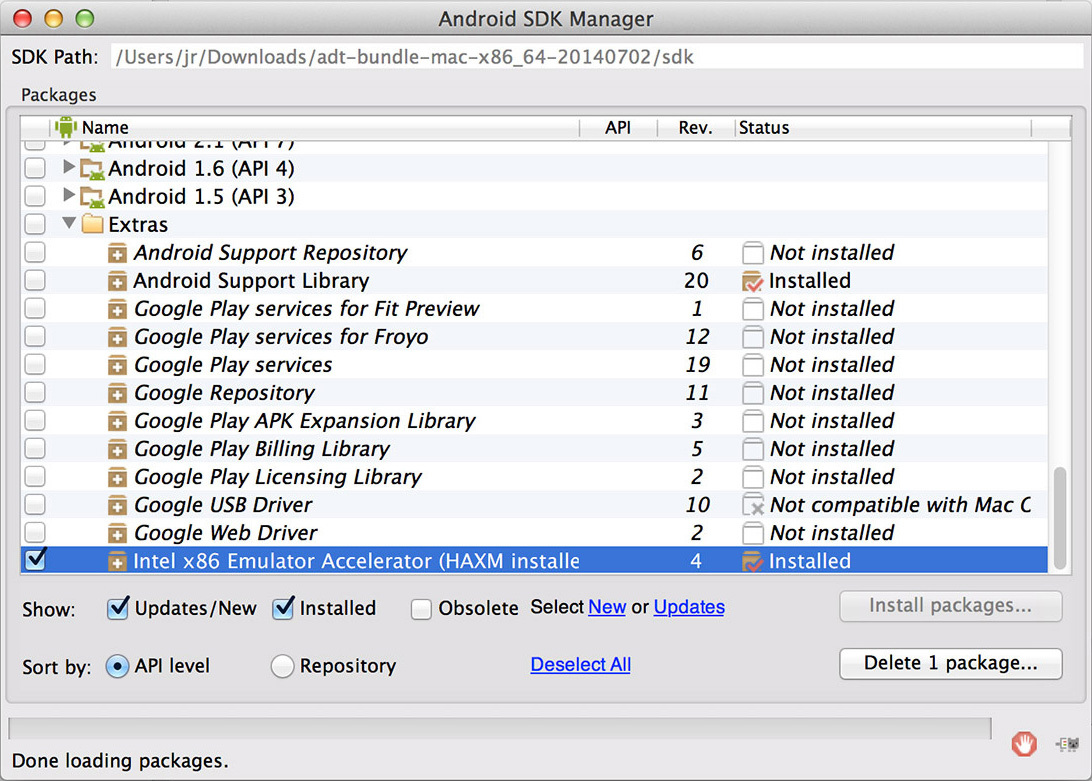
Для начала, скачайте подборку, включающую Android Development Tools (ADT) для Eclipse и Android software development kit (SDK). Затем следуйте инструкциям по установке, не забудьте кроме настроек по-умолчанию установить и “Intel x86 Emulator Accelerator (HAXM installer)”. Также вам понадобится установить HAXM (IntelHaxm.dmg на Маке и IntelHaxm.exe на PC).

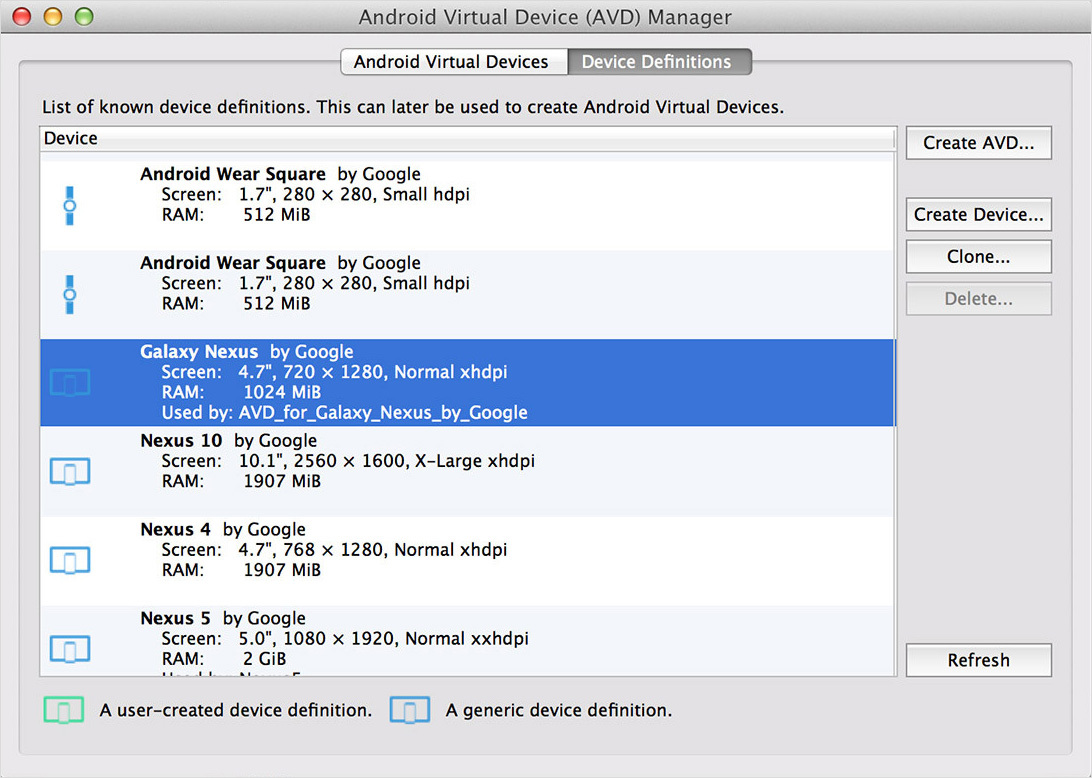
Затем создайте Android virtual device (AVD) для тестируемого устройства. В менеджере AVD есть список готовых устройств в “Device Definitions”. Для начала выберите одно из них и нажмите “Create AVD”

Выберите любой CPU, и поставьте “No skin“ и “Use host GPU”. Теперь можно запускать виртуальное устройство и использовать браузер Android для тестирования.

Не помешает подучить клавиатурные команды для более удобного взаимодействия с эмулятором.
Как альтернативу, можно использовать Manymo – эмулятор, встраиваемый в браузер. Его даже можно встроить в страницу.
Другие симуляторы и эмуляторы:
BlackBerry Windows Phone Emulator для Windows 8Opera Mini Emulator
Удалённое тестирование
Эмуляторы и симуляторы полезны, но не на 100% достоверны. Всегда нужно пытаться проводить тестирование на максимальном количестве реальных устройств.
Но это не означает, что вам нужно их все покупать. Можно воспользоваться услугами сервисов удалённого тестирования, которые предлагают веб-интерфейс для тестирования на удалённых устройствах. Можно будет взаимодействовать с телефоном и видеть его экран.
Для тестирования устройств от Samsung, таких, как Galaxy S5, можно бесплатно воспользоваться услугами Samsung Remote Test Lab – они предоставляют для тестирования большой выбор своих устройств.
Также можно пользоваться ресурсами Keynote Mobile Testing. Они недёшевы, но количество доступных устройств поражает, и некоторыми можно пользоваться бесплатно.
Если вам нужны физические устройства, можно обратиться в Open Device Lab, где есть список ближайших доступных лабораторий тестирования.
Удалённая отладка
Удалённая отладка на МУ выявляет множество трудностей. К примеру, как получить осмысленные данные от небольшого, сравнительно дохленького устройства?
Инструменты удалённой отладки предоставляют интерфейс для подключения к МУ с десктопа. Таким образом, мы работаем с данными с реальных устройств на мощном десктопном компьютере.
iOS
С выходом 6-й версии Apple представила инструмент для отладки МУ через Safari Web Inspector.
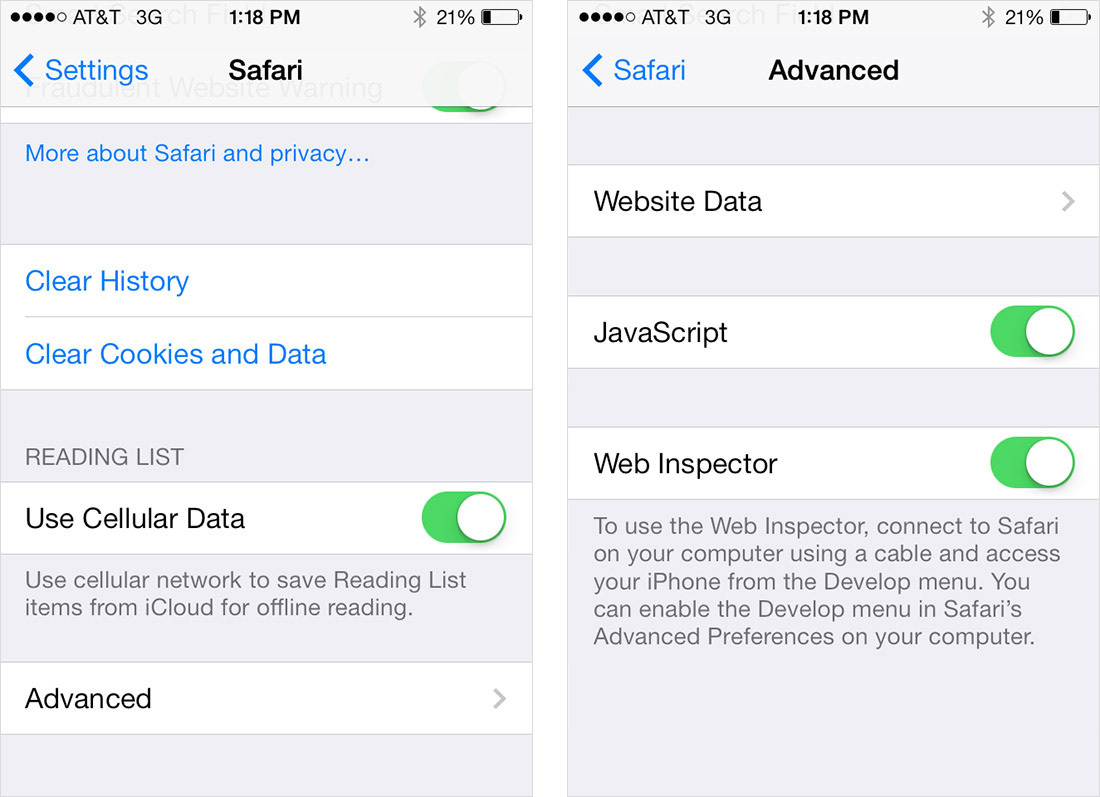
Для начала надо разрешить удалённую отладку на устройстве. “Settings” → “Safari” → “Advanced” и разрешить “Web Inspector”

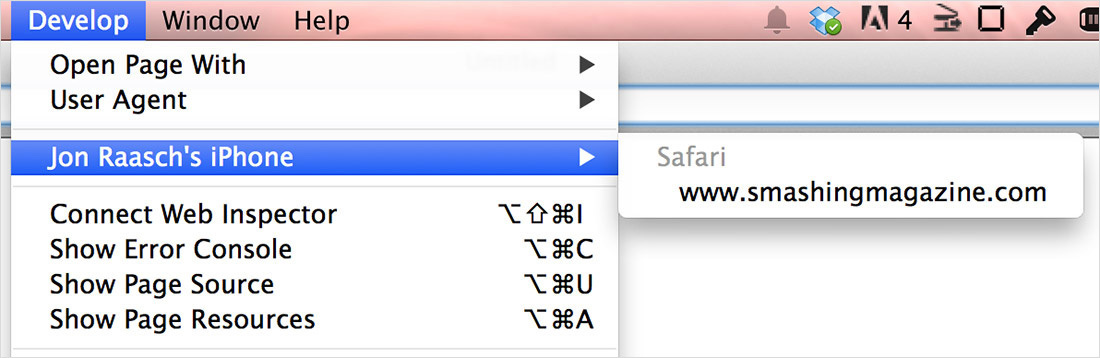
Затем подключите устройство к компьютеру через USB. Потом откройте Safari (версии не ниже 6) и в “Preferences” → “Advanced” выберите “Show Develop menu in menu bar”.
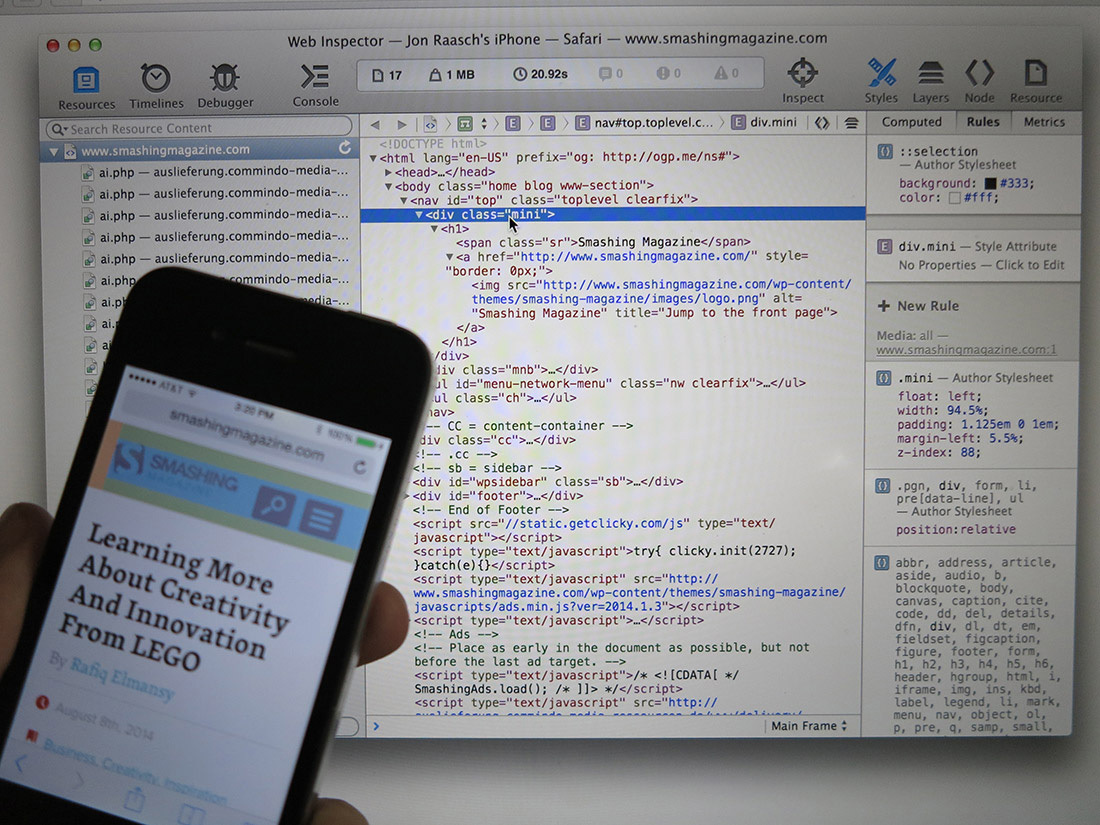
В этом меню вы увидите ваше устройство и несколько страниц с настройками.

На каждой из страниц представлено много инструментов, DOM Inspector и подобные.

Кроме DOM Inspector, iOS’ вы можете использовать:
— временной график для просмотра сетевых запросов, раскладки и рендеринга страниц, работы JavaScript — отладчик с возможностью установки точек останова — консоль JavaScript
Подробно всё это описано в “Safari Web Inspector Guide”.

Как и в случае с симулятором iOS, удалённой отладкой можно заниматься только с Мака.
Android
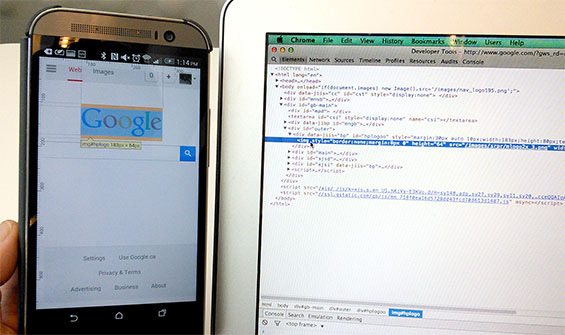
В случае с Андроидом инструменты удалённой отладки позволяют работать с десктопа при помощи Chrome’s Developer Tools. Кроме того, инструменты эти опять-таки кросс-платформенные.
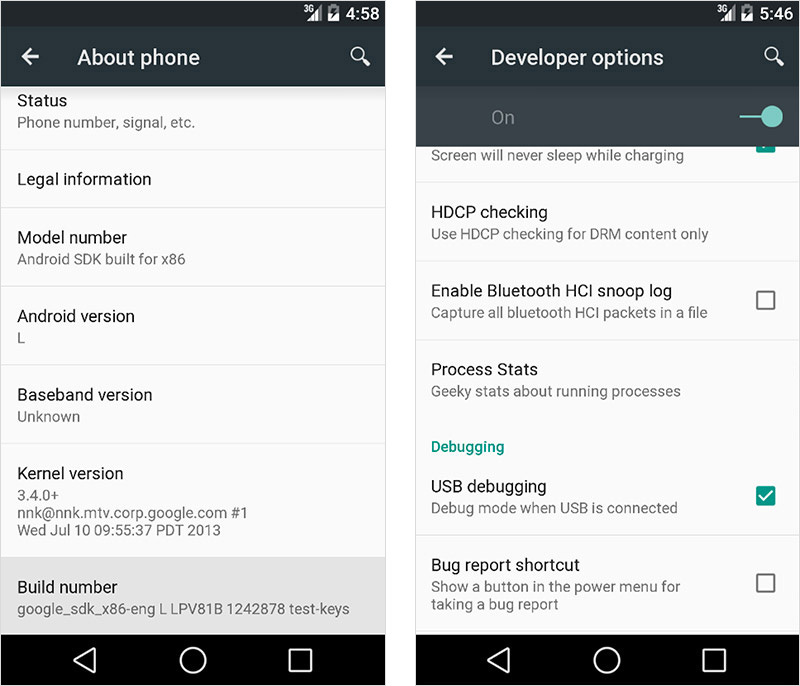
Сначала, на телефоне пройдите в “Settings” → “About Phone” (для Android 4.4+), или “Settings” → “About Tablet”. Затем нужно нажать на “Build Number” семь раз. Кроме шуток. После этого вы увидите сообщение насчёт разработчика.
Затем обратно в основных настройках “Developer Options” нужен пункт “USB debugging”.

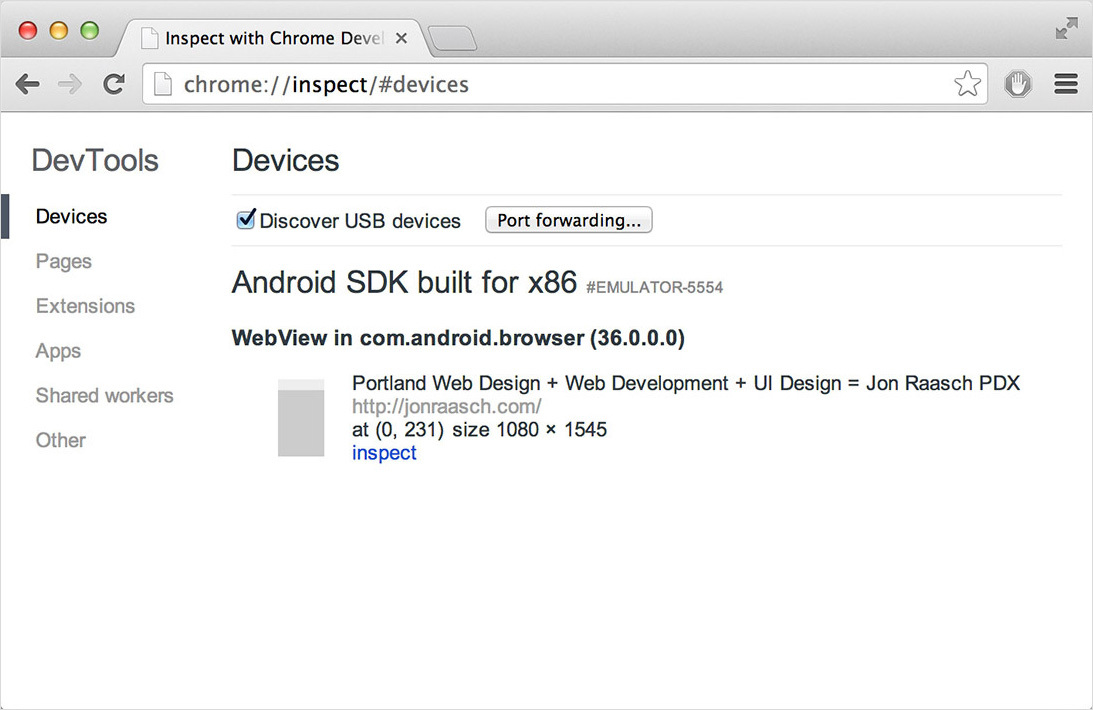
В адресной строке браузера Chrome наберите about:inspect. Разрешите “Discover USB devices”, и вы увидите в меню своё МУ.

Также вы должны увидеть открытые закладки в мобильном браузере. Выберите нужную, и вам будут доступны:
DOM Inspector, Сетевая панель с внешними ресурсами Панель исходного кода, для отладки JavaScript Консоль JavaScript
Подробности можно найти в тьюториале “Introduction to Chrome Developer Tools, Part One.”

Также можно заниматься удалённой отладкой в эмуляторе Андроида.
Weinre
Если вам приходится отлаживать устройство с iOS на Windows, или Linux, или отлаживать устройство, работающее под Windows Phone или BlackBerry – попробуйте Weinre (web inspector remote). Работает везде.
Настройка weinre сложновата, т.к. его надо устанавливать и на сервере, и на странице. Сначала вам понадобится установить Node, а затем установить модуль Weinre:
npm install –g weinre
Затем запустите сервер отладки (подставляем ip-адрес компьютера):
weinre --boundHost 10.0.0.1
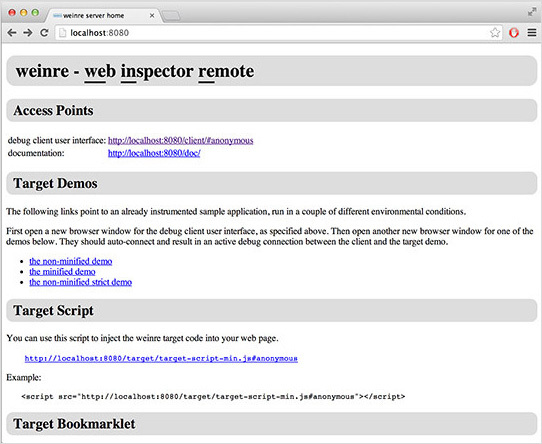
Затем проходим на localhost:8080 и копируем содержимое тега . Его нужно будет вставить на отлаживаемую страницу.

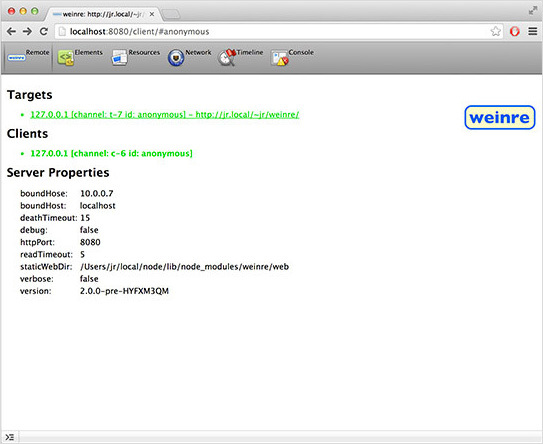
Наконец, кликните на ссылке вверху user interface for debugging clients (http://localhost:8080/client/#anonymous). Теперь, когда вы откроете страницу на устройстве, её можно будет увидеть в списке целей (targets).

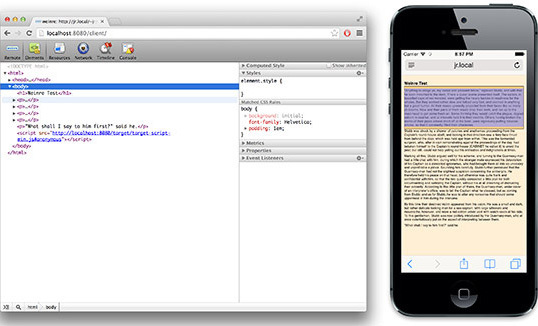
После этого можно использовать инструменты для отладки.

Weinre позволяет тестировать любое устройство, но он не настолько продвинутый, как родные решения для iOS и Android. К примеру, нельзя пошагово отлаживать JavaScript.
Ещё один вариант удалённого тестирования называется Ghostlab.
Заключение
В этой статье мы научились устраивать тестовую лабораторию при помощи комбинации из реальных устройств, эмуляторов, симуляторов и инструментов удалённого тестирования. С их помощью вы сможете тестировать сайты и приложения на различных МУ.
Также мы познакомились с различными инструментами удалённой отладки, которые открывают доступ к отладочным данным МУ, без которых отладка сильно затруднена.
Что ещё почитать перед сном:
“Mobile Emulators and Simulators: The Ultimate Guide,” Maximiliano Firtman “Introduction to Chrome Developer Tools, Part One,” Seth Ladd, HTML5 Rocks “About Safari Web Inspector,” Safari Developer Library, Apple “Enable Remote Debugging With Safari Web Inspector in iOS 6” Dave Ackerman, Modus Create “Remote Debugging on Android With Chrome,” Chrome Developer Tools “Weinre as Remote Debugger,” Mozilla Developer Network
Инструментарий веб-разработчика под мобильные устройства / Хабр
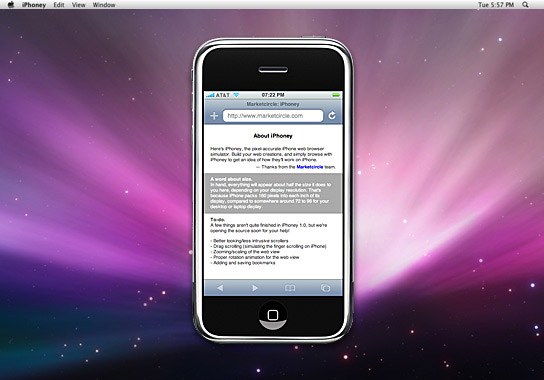
С каждым днем количество веб-сайтов и сервисов под мобильные платформы становится все больше и больше. Я уже как то писал про эмуляторы, а сейчас хочу представить несколько полезных инструментов, начиная от самых простых, показывающих как будет сайт выглядеть на том или ином устройстве, заканчивая различными оптимизаторами контента.1. iPhoney
 Данное приложение не является эмулятором в полном смысле этого слова, однако оно быстро может показать, что и как будет выглядеть ваш сайт для разрешения 320 на 480px. Вы сразу увидите, везде ли влезли картинки, не уехал ли тот или иной пиксель куда-то не туда, и как вообще все выглядит по цветам. Ну и можно сделать скриншоты и провести с ними презентацию =)
Данное приложение не является эмулятором в полном смысле этого слова, однако оно быстро может показать, что и как будет выглядеть ваш сайт для разрешения 320 на 480px. Вы сразу увидите, везде ли влезли картинки, не уехал ли тот или иной пиксель куда-то не туда, и как вообще все выглядит по цветам. Ну и можно сделать скриншоты и провести с ними презентацию =)2. W3C mobileOK Checker
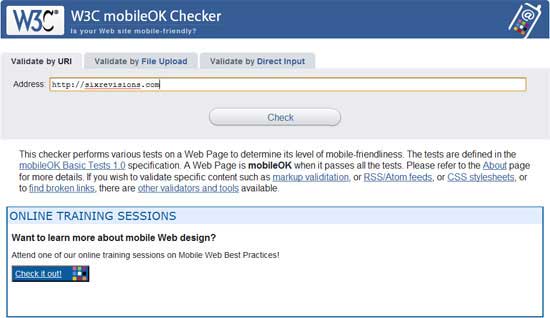
 Онлайн валидатор вашего сайта, нужен чтобы показать насколько ваш сайт дружен с мобильниками. Проверка проводится в соответствии с вот этим набором тестов.
Онлайн валидатор вашего сайта, нужен чтобы показать насколько ваш сайт дружен с мобильниками. Проверка проводится в соответствии с вот этим набором тестов.
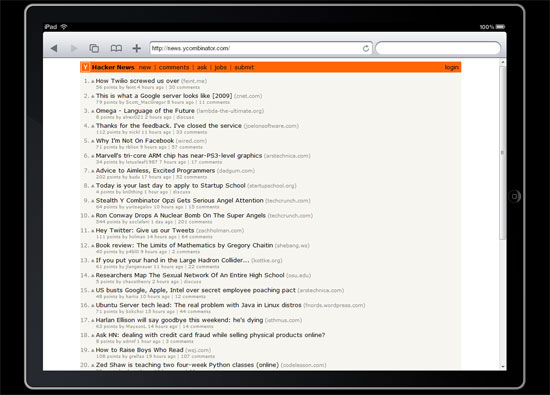
3. iPad Peek
 Сервис аналогичный первому, но предназначен для айпада. Использовать лучше в вебкит браузерах, из них все же лучше смотреть в Сафари.
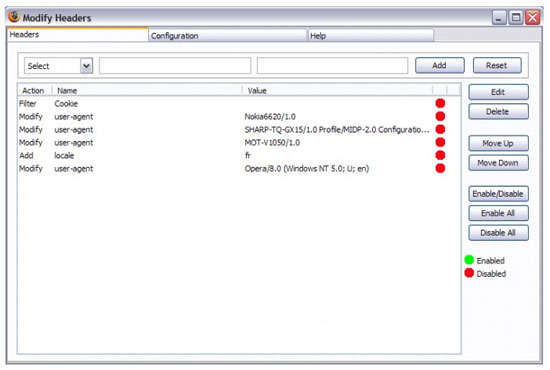
Сервис аналогичный первому, но предназначен для айпада. Использовать лучше в вебкит браузерах, из них все же лучше смотреть в Сафари.4. Modify Headers — плагин для Firefox
 Интересный плагин под огнелиса, позволяющий изменять данные таким образом, что создает впечатление, будто мы используем мобильное устройство. Для этого нам надо менять значение User Agent Profile, полный их список можно найти вот тут. Вообще, есть аналогичный плагин под Хром, под названием User-Agent Switcher. Но и это еще не все, так как есть десктопное приложение Fiddler Web Debugger, позволяющее менять HTTP запросы.
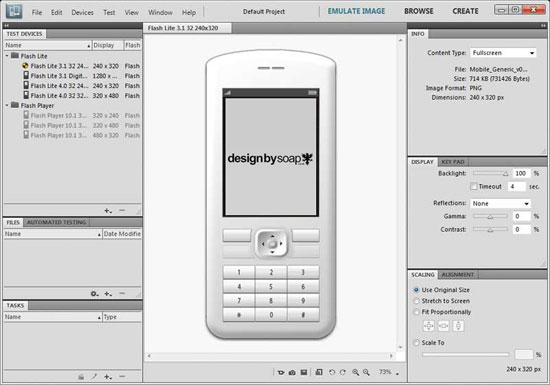
Интересный плагин под огнелиса, позволяющий изменять данные таким образом, что создает впечатление, будто мы используем мобильное устройство. Для этого нам надо менять значение User Agent Profile, полный их список можно найти вот тут. Вообще, есть аналогичный плагин под Хром, под названием User-Agent Switcher. Но и это еще не все, так как есть десктопное приложение Fiddler Web Debugger, позволяющее менять HTTP запросы.5. Adobe Device Central CS5
 Device Central является частью Adobe Creative Suite. Он позволяет эмулировать поведение HTML страниц и Flash приложений. Отличная штука для тех, кто работает с другими адобвскими приложениями, так как все всегда будет под рукой.
Device Central является частью Adobe Creative Suite. Он позволяет эмулировать поведение HTML страниц и Flash приложений. Отличная штука для тех, кто работает с другими адобвскими приложениями, так как все всегда будет под рукой.
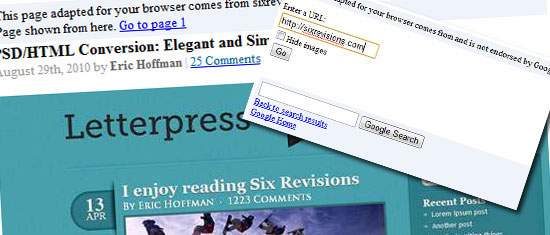
6. Google Mobilizer
 Простой веб инструмент, который по адресу вашего сайта, загружает весь контент и пытается его сжать. Хорошее средство для улучшения производительности.
Простой веб инструмент, который по адресу вашего сайта, загружает весь контент и пытается его сжать. Хорошее средство для улучшения производительности.7. Gomez
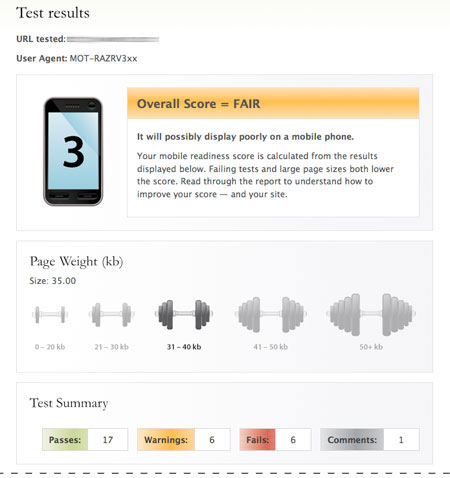
 Gomez mobile readiness test является анализатором вашего сайта — он ставит оценки по различным шкалам для кода страницы, содержимого, стилей, изображений и прочего. Дает повод призадуматься над тем, что и где можно улучшить. Интересный момент, для проведения теста он требует ввести ваш email, страну, zip code и телефонный номер. Большой брат?
Gomez mobile readiness test является анализатором вашего сайта — он ставит оценки по различным шкалам для кода страницы, содержимого, стилей, изображений и прочего. Дает повод призадуматься над тем, что и где можно улучшить. Интересный момент, для проведения теста он требует ввести ваш email, страну, zip code и телефонный номер. Большой брат?8. MobiReady
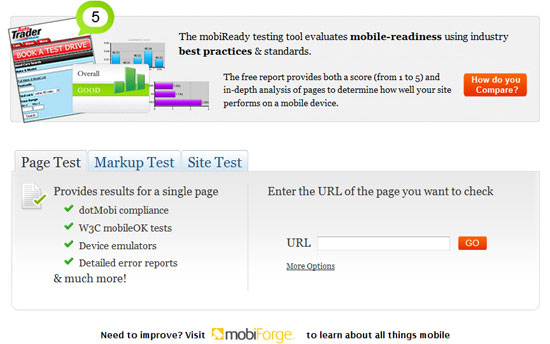
 Так же как и Gomez, MobiReady является онлайн инструментом для аудита вашего сайта, но при этом является более мощным по своим возможностям. Например, он тестирует на соответствие W3C mobileOk tests, проводит HTTP тесты, проверяет качество кода и многое многое другое. Что называется must use.
Так же как и Gomez, MobiReady является онлайн инструментом для аудита вашего сайта, но при этом является более мощным по своим возможностям. Например, он тестирует на соответствие W3C mobileOk tests, проводит HTTP тесты, проверяет качество кода и многое многое другое. Что называется must use.9. DotMobi Emulator
 Еще один псевдоэмулятор, главной особенностью которого является возможность посмотреть вид сайта на старых девайсах. При этом требуется ява плагин для браузера.
Еще один псевдоэмулятор, главной особенностью которого является возможность посмотреть вид сайта на старых девайсах. При этом требуется ява плагин для браузера.10. Opera Mini Simulator
 Завершает нашу 10 эмулятор для, наверное, самого популярно мобильного браузера — Opera Mini. О его популярности говорит тот факт, что он является предустановленным браузером на 120 миллионах мобильных устройствах. Так что спасибо тем, кто приложил руку для создания этого отлично эмулятора.
Завершает нашу 10 эмулятор для, наверное, самого популярно мобильного браузера — Opera Mini. О его популярности говорит тот факт, что он является предустановленным браузером на 120 миллионах мобильных устройствах. Так что спасибо тем, кто приложил руку для создания этого отлично эмулятора.Источник
habr.com
Как проверить сайт на мобильных устройствах: список сервисов
Приветствую вас, дорогие друзья!
Мобильные гаджеты заполонили мир. Без телефона сегодня даже за хлебом не ходят.
В наше время Интернет стремительно развивается. Быстрый рост рынка мобильного Интернета заставляет создателей веб-ресурсов адаптировать свои сайты под данный тип устройств.
Я веду к тому, что если вы хотите, чтобы ваш сайт был успешным и пользовался популярностью, то следует подумать о том, как сделать его удобным для просмотра на всевозможных гаджетах.
В данной статье я расскажу вам, как проверить сайт на мобильных устройствах с помощью специальных сервисов. Я условно разделил их на две группы: бесплатные и платные.
Все они работают практически по одному и тому же принципу:
- заходите на сайт разработчика того или иного сервиса
- скачиваете нужное ПО
- запускаете приложение
- и через некоторое время мобильная версия вашего веб-сайта перед вами!
Существуют сервисы, которые могут осуществить тестирование вашего сайта в режиме онлайн.
Выбор, как всегда, за вами!
Бесплатные
Mobile Friendly. Данное приложение создано компанией Гугл специально для того, чтобы проверить оптимизирован ли веб-ресурс под смартфоны и прочие гаджеты.
Responsinator. Благодаря данному приложению вы легко сможете увидеть, как выглядит сайт на Kindle, iPad, Android, iPhone.
Ipad Peek. Один из наиболее популярных бесплатных инструментов тестирования, с помощью которого можно видеть отображение собственного веб-сайта на айфоне и айпаде.
Opera Mini Simulator. Эмулятор от компании Opera содержит весьма большую базу мобильных гаджетов. Единственным его недостатком можно считать отсутствие режима онлайн, то есть для тестирования вашего ресурса вам придется скачать и установить нужное ПО.
Gomez. Оценивает совместимость вашего ресурса с мобильными устройствами по 30 параметрам, что позволяет получить наиболее полную оценку. Для бесплатного использования следует ввести свои контактные данные.
MobiReady. Отличный инструмент для тестирования, который оценивает адаптивность дизайна. Проверка основана на лучших стандартах W3C (Консорциума Всемирной паутины).
Mobile Phone Emulator и Screenfly. Схожие сервисы, которые тоже дают возможность просматривать состояние веб-ресурса на экранах любых гаджетов.

Платные
CrossBrowserTesting. Проверяет на 130 различных браузерах и 25 операционках, включая: Blackberry, Android, iPad, iPhone. За его использование вам надо будет ежемесячно платить по 29.95$.
BrowserStack. Обеспечивает быстрый доступ к огромной базе браузеров. Стоит до 19$ за один месяц, но есть и бесплатная версия.
Browshot. Предназначен для снятия скриншотов с Android, iPad, iPhone. За пять скриншотов вам придётся заплатить 1 доллар.
Perfecto Mobile. Даёт доступ к базе планшетов и сотовых телефонов, что позволяет вам видеть, насколько качественна оптимизация на каждом типе устройств. За его использование нужно платить до 15 долларов за сутки.
Multi-Browser Viewer. Кросс-браузерное приложение, содержащее мобильные эмуляторы и браузеры для проведения тестирования в любом формате. Стоит до 140 долларов, есть и бесплатная демо-версия.
DeviceAnywhere. Прекрасный инструмент, дающий возможность точечно проверять веб-контент, тестируя ресурс в реальном времени. Может быть как платным (по 100 долларов в месяц), так и бесплатным.

Как видите, программ и сервисов очень много, выбирайте наиболее удобный вариант и пользуйтесь на здоровье.
Мобильная версия для поисковиков
Иногда сайт отлично отображается на всех мобильных устройствах, но поисковики google и яндекс не признают его мобильность. Просто у яндекса и google есть еще дополнительные требования к мобильной версии.
Проверить адаптацию мобильной версии под гугл можно с помощью сервиса Mobile Friendly. Его я уже упоминал в списке бесплатных инструментов.

А для яндекса есть похожий инструмент в пока тестируемой версии кабинета для вебмастеров (https://beta.webmaster.yandex.ru/).

Не забудьте и с друзьями поделиться списком полезных ресурсов, а сделать это можно посредством социальных сетей.
Подписывайтесь на новости блога и вы еще много интересного и полезного узнаете. А пока прощаюсь с вами, до встречи в новой статье!
С уважением! Абдуллин Руслан
Понравился блог? Подпишись, чтобы получать новые статьи на почту и быть в курсе всех событий!
abdullinru.ru
|
|
..:::Счетчики:::.. |
|
|
|
|
|
|
|
|












