|
|
|
|
 Far Far |
 WinNavigator WinNavigator |
 Frigate Frigate |
 Norton
Commander Norton
Commander |
 WinNC WinNC |
 Dos
Navigator Dos
Navigator |
 Servant
Salamander Servant
Salamander |
 Turbo
Browser Turbo
Browser |
|
|
 Winamp,
Skins, Plugins Winamp,
Skins, Plugins |
 Необходимые
Утилиты Необходимые
Утилиты |
 Текстовые
редакторы Текстовые
редакторы |
 Юмор Юмор |
|
|
|
File managers and best utilites |
Как в браузере открыть код страницы
что это такое, где его найти и как посмотреть
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем
Узнай первым о новых статьях в нашем блоге

Исходный код сайта – это совокупность HTML-разметки, CSS стилей и скриптов JavaScript, которые браузер получает от веб-сервера.
Его можно сравнить с набором команд, которые дает солдатам командир. Представьте, что зрители не видят и не слышат начальника. С их точки зрения военные самостоятельно выполняют действия. В нашем случае командир – это браузер, команды – это исходный код, а марширующие солдаты – это конечный результат.
Хранится сайт на веб-сервере, который отправляет страницу по запросу пользователя. Запрос – это ввод URL в строке адреса, щелчок по ссылке или нажатие на кнопку отправки данных в форме. Не важно, на каком языке написаны веб-страницы, включают ли они программную часть. Конечным результатом работы любого серверного алгоритма является набор html-тегов и текста.Исходный код страницы – это набор данных, включающий в себя:
- html-разметку;
- стилевую таблицу или ссылку на файл css;
- программы, написанные на JavaScript или ссылки на файлы с кодом.
Эти три раздела обрабатываются браузером. Для сервера это просто текст, который необходимо отправить в ответ на запрос.
Зачем нам может понадобиться изучать исходный код
Все, что мы увидим, мы сможем проанализировать и применить для решения тех или иных задач, которые возникают в ходе работы с сайтом, особенно при его оптимизации. Просмотрев исходный код, мы можем:
- Увидеть мета-теги своего или чужого сайта для их анализа.
- Увидеть наличие или отсутствие некоторых элементов на сайте: счетчиков, кодов идентификации в различных системах, определенных скриптов и прочего.
- Узнать параметры элементов: размеры, цвета, шрифты.
- Найти путь к фотографиям и другим элементам, располагающимся на странице.
- Изучить ссылки со страницы.
- Найти проблемы с кодом, мешающие в процессе оптимизации сайта: невынесенные в отдельные файлы стили, скрипты, невалидный код.
Это основные возможности, но на самом деле, умея читать код, вы сможете узнать о странице намного больше.
Как посмотреть исходный код сайта
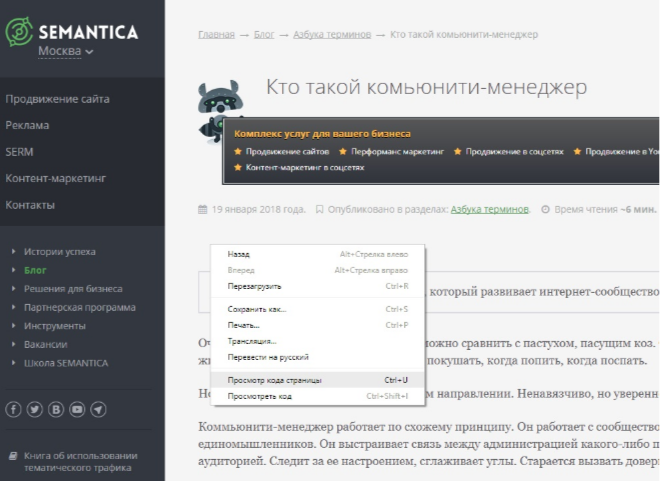
Полностью в том виде, в каком он выложен на сервере, из браузера это сделать не удастся. А вот увидеть всю разметку можно, нажав на странице правую кнопку мыши. Здесь и далее на примере Google Chrome.

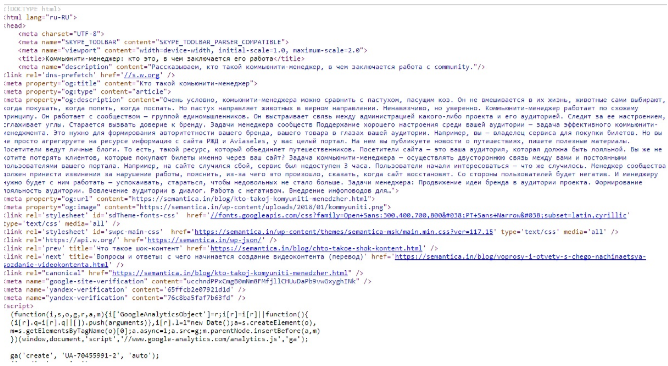
Выбираем опцию «Просмотр кода страницы» и получаем полный листинг в отдельной вкладке.

Это просто текст, который придется анализировать, чтобы понять. А вот получить интерактивный код можно с помощью инструментов разработчика.
Как найти исходный код страницы сайта
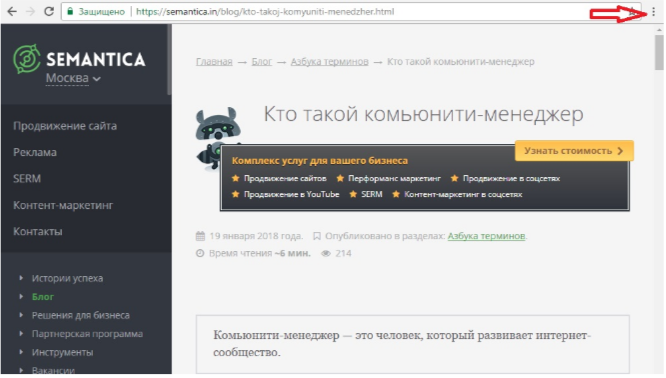
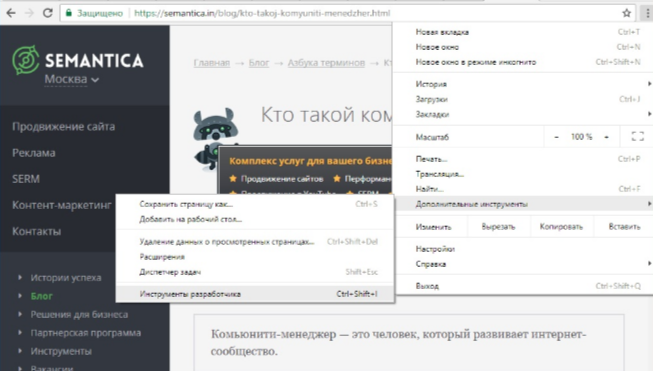
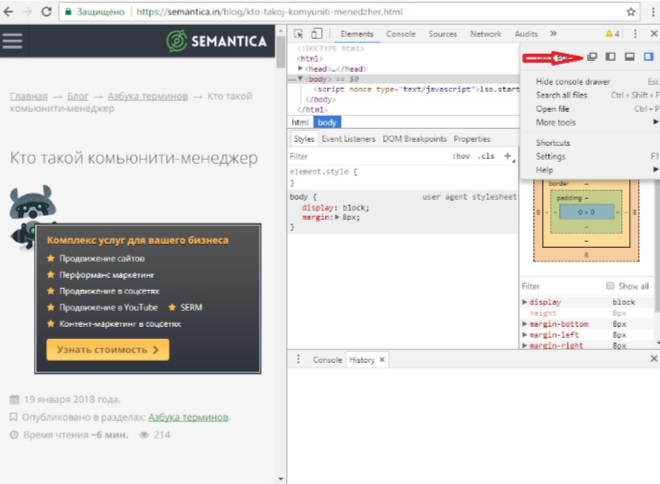
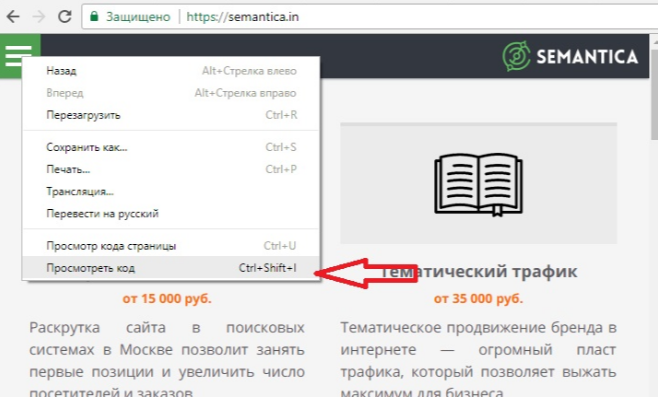
Нажимаем на значок меню в браузере. Чаще всего он находится справа и имеет вид трех точек или полосок.

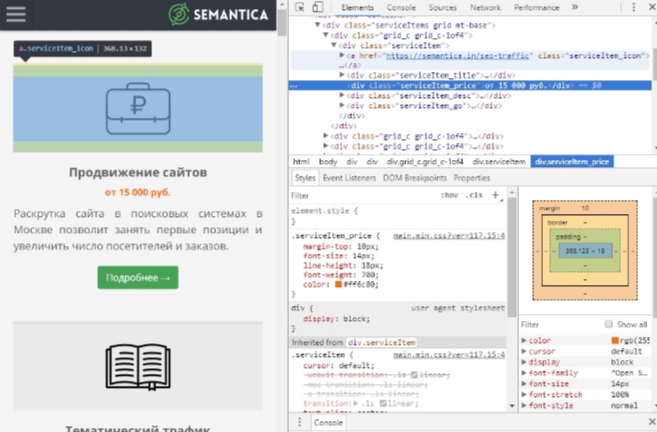
В разделе дополнительных инструментов выбираем «Инструменты разработчика».

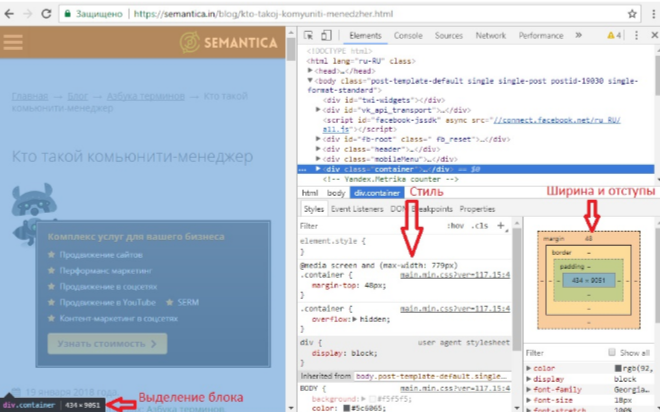
Откроется окно, в котором отображается активное состояние кода. Это значит, что при щелчке мыши на разметке рядом отобразится стиль элемента, а на странице будут подсвечиваться выбранные блоки.

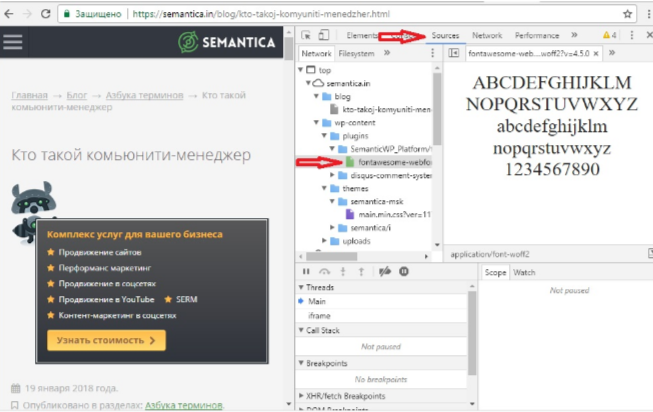
Во вкладке «Source» можно просмотреть содержимое некоторых файлов: скрипты, шрифты, изображения.

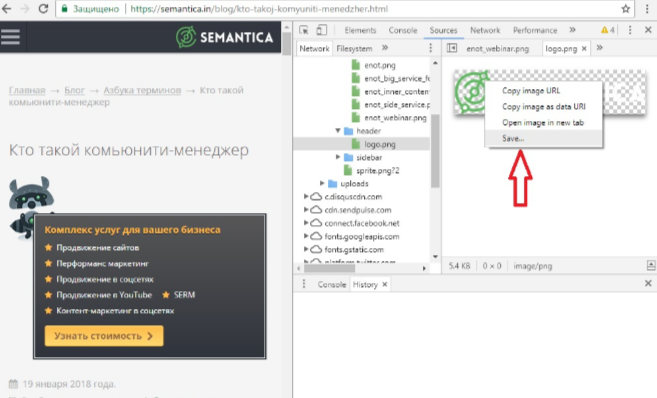
Их можно сохранить. Для этого нажимаем правую кнопку мыши (ПКМ) и выбираем «Save».

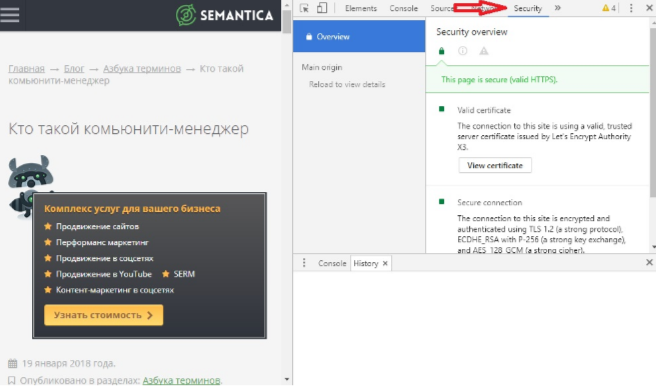
Во вкладке «Security» доступна проверка сертификата сайта.

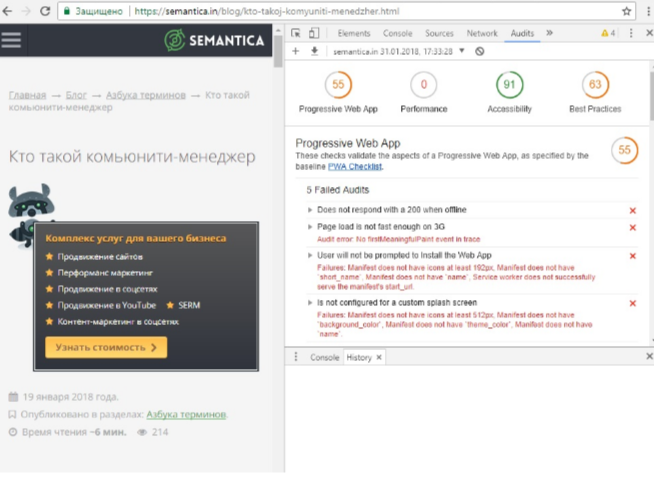
Вкладка «Audits» поможет провести проверку выложенного на хостинг ресурса.

Если расположение панели справа неудобно, можно нажать три точки и поменять его, выбрав желаемый пункт.

Как посмотреть мета-теги
Каждый html-документ включает в себя теги структуры. Вот некоторые из них:
- Html – весь документ.
- Head – раздел служебных заголовков.
- Title – заголовок страницы (отображается на вкладке).
- Body – тело документа.
- h2-H6 – заголовки текста страницы.
- Article – статья.
- Section – раздел.
- Menu – меню.
- Div – блок.
- Span – строка.
- P – абзац.
- Table – таблица.
Элементы предназначены для логического разграничения разделов на странице, при необходимости они оформляются с помощью стилей. В них размещается текст, который так или иначе виден на странице. Но в теге Head присутствует служебная информация. Для ее указания служат мета-теги. Все что в них записано, предназначено для сервера и поисковых систем.

Их содержимое другим способом узнать невозможно.
Обратим внимание на тег Link. С его помощью указываются ссылки на внешние подключаемые файлы. При желании можно увидеть содержимое и сохранить на диск. Для этого наведите указатель на адрес и нажмите ПКМ. Выберите пункт «Open in new Tab».

В новой вкладке откроется указанный файл, который можно просмотреть или сохранить.
Как посмотреть исходный код страницы для отладки скрипта
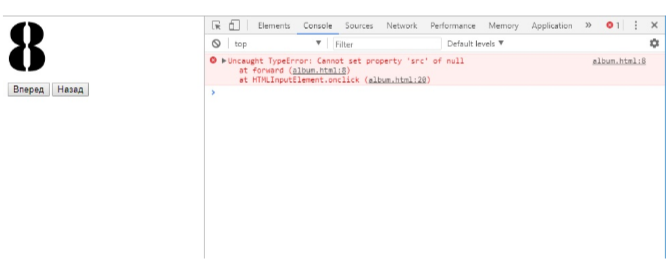
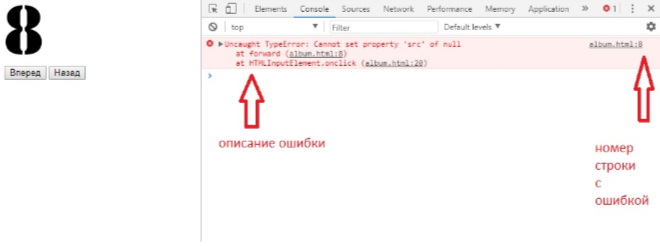
В этом случае удобнее всего открывать страницу на локальной машине. Если необходимо только исправить разметку, стили и скрипты, то это можно делать прямо из папки. Html-код просматривается таким же образом. А вот ошибки кода JavaScript можно увидеть во вкладке «Console». Здесь показывает описание ошибки и номер строки, в которой она возникла.

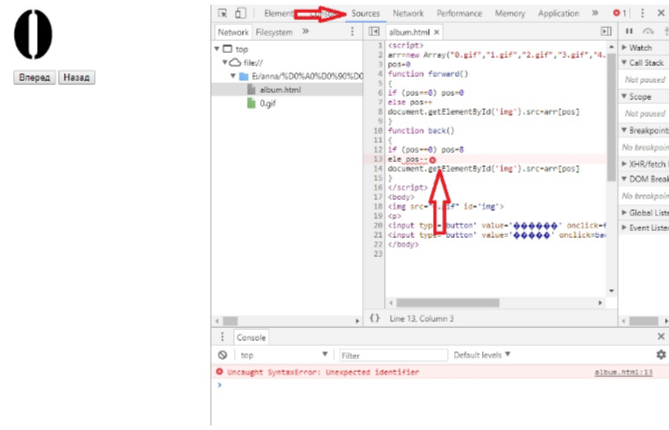
Синтаксическую можно увидеть непосредственно в коде. Для этого предназначена вкладка «Source».

Как посмотреть код конкретного элемента
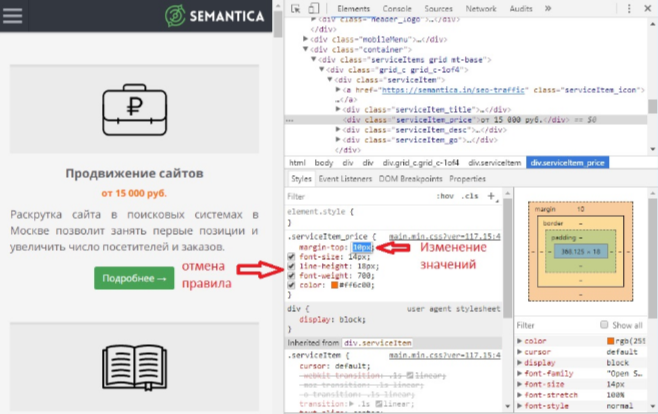
Для больших страниц с большим количеством элементов сложно найти нужный код во всей разметке. В таком случае следует воспользоваться специальной командой контекстного меню. Наведем мышь на фрагмент и нажмем ПКМ. Выберем команду «Просмотреть код».

Откроется то же окно, но с фокусировкой на выбранном объекте.

Резюме
Мы рассказали, что такое исходный код страницы. Достаточно освоить элементарные знания HTML и CSS, и пользуясь удобными инструментами разработчика, вы сможете проводить отладку своих собственных html-документов.
semantica.in
Как посмотреть код страницы в opera
Приветствую вас, друзья! Перед рассмотрением вопроса о том, как открыть код страницы, краткое введение.
Тема этого сообщения, я уверен, больше, чем другие заинтересованные люди набирают тексты. Бывают случаи, когда информация (список, имя или комплексный термин вообще принято) слишком ленив, чтобы набрать вручную. И в чем смысл, если вы можете просто скопировать его? Но для упрощения процесс не всегда работает, потому что многие владельцы веб-ресурсов ставят свои сайты на важную защиту от плагиаторов, устраняя возможность копирования материала.
И хотя большинство пользователей только для этих мер (контент воров теперь развелся много!), Немного грустно, что вы, честный человек и талант, но немного усталый от ручной настройки автора, вызывается некоторыми плагиаторами
, но есть выход из любой ситуации :. В этом случае вы можете спокойно копировать (для себя, а не для цели новой публикации) элемент текста или весь текст, если вы знаете код html.
Сегодня мы поговорим о том, как открыть исходный код страницы и получить доступ к определенной информации.
Дорогие друзья, особенно тем, кто слишком ленив, чтобы прочитать всю статью, я записал это видео!
Когда я делюсь с широкой аудиторией читателей информацией, которую я не знаю, для какой цели они будут, она будет использовать, но я понимаю, что среди посетителей блога есть люди разные. Поэтому я должен предупредить вас, что плагиат - это нарушение прав на авторское право и контент, подтвержденных при индексации страниц (хотя очень мало людей боятся и останавливаются, но у меня было предупредил) А теперь
об этом. которые получают доступ к кодам, необходимым для справедливой деловой активности.
- программисты с открытым исходным кодом улучшают создаваемые новые ресурсы. эти специалисты интересовались главным образом страницами оригинальных методов проектирования и дизайна.
частный пользователь открывает код только ради любопытства
Чтобы открыть код страницы не требуется, и много время или много усилий: Просто нажмите правую кнопку мыши, и всплывающее окно найдет параметр «Показать код», например, в браузере: код, «См.« Тест кода ».
После щелкнув справа, появится новое окно на исчерпывающем экране.
Когда вы нажимаете на мышь, сама система дает вам варианты: либо используйте с помощью мыши, чтобы щелкнуть активные кнопки в каждом браузере. В основном я использую клавиши CTRL + SHIFT + I. Другие браузеры предлагают использовать C или U-опционы вместо I, и многие из них полностью, Рабочий стол
Я предлагаю рассмотреть, как открыть код нужной страницы в каждом браузере.
По-моему, Chrome -. является лучшим и удобным для отображения кодов HTML и CSS. Щелкните правой кнопкой мыши, вы откроете вкладку и, выбрав «Inspect Element», вы получите еще два кадра, которые будут проверять один из элементов алгоритма открытия страницы
код в браузере Mozilla очень прост.
- В главном меню выберите «Показать»
- Во всплывающем окне. «Исходный код страницы»
ключи этого браузера. который называется горячим, -. Ctrl + U
- Браузер Opera, откройте нужную страницу -. Ctrl + U
- Или щелкните правой кнопкой мыши в любом месте страницы и выберите «Вид», затем нажмите на страницу исходного кода «Показать код HTML» »»
. Сокращенные ключи набора являются мозильковскими идентичными.
- .
- щелчок правой кнопкой мыши приведет к появлению меню, необходимо найти элемент «Показать исходный код»
откроется в отдельном окне. Действие, которое вы можете предпринять, и CTRL + ALT + U.
Когда вы открываете код браузера, генерируете тысячи информационных символов, понимайте, что, не имея специальных знаний, довольно сложно. HTVL-программирование письменного языка, чтобы понять, что это не сила каждого.
Чтение кода без глубоких или, по крайней мере, поверхностных знаний о разметке HTML практически невозможно. Что я должен посоветовать в этом случае? Всегда держите учебник по основам HTVL - так что вы сможете «обмануть», чтобы понять информацию, содержащуюся в коде страницы, и, таким образом, поднатаскал в технологическом знании
исходный код может принести огромный объем. преимущество в изучении программирования. Вы можете выполнить самообучение компьютера, скопировав код с любой страницы и разделив его на части (поместите каждую часть по пустой строке). Это позволит быстро анализировать его в нескольких частях и намного быстрее, чтобы понять и освоить разметку HTVL.
Я настоятельно рекомендую его, потому что я сам его изучил. И я должен сказать - не без успеха, что я желаю вам.
С уважением, Максим.
Мы регулярно сталкиваемся с необходимостью смотреть на исходный код страницы по той или иной причине. В этой статье мы рассмотрим, как посмотреть исходный код веб-страниц на примере популярных браузеров: Google Chrome, Mozilla FireFox, Internet Explorer, Opera,Safari.
Просмотр исходного кода веб-страницы сайта доступен для всех. И для этого вам не нужно загружать приложения или устанавливать программы. Это можно легко сделать через браузер, так сказать, «онлайн».
У всех популярных браузеров есть как минимум 2 или 3 способа просмотра исходного кода страниц сайта :
- Через контекстное меню правой кнопки мыши;
- Через комбинацию клавиш;
- Через пункт меню браузера.
Аналогично, если вы открываете код в браузере по какой-либо причине, вы все равно можете сохранить страницу сайта на свой компьютер и открыть файл HTML с помощью текстового редактора, такого как «Блокнот».
Метод 1. Контекстное меню PCM -> Показать источник.
Метод 2 Ярлыки: Ctrl + U.
Метод 1. Контекстное меню RMB -> Исходный код страницы.
Метод 2 Ярлыки: Ctrl + U.
Способ 3: Меню браузера: Инструменты -> Веб-разработка -> Исходный код для страницы. Если вы не видите меню, попробуйте нажать ALT на клавиатуре.

Метод 1. Контекстное меню RMB -> Показать код HTML.
Метод 2 Ярлыки: Ctrl + U.
Способ 3: Меню браузера: Просмотр -> Показать код HTML. Если вы не видите меню, попробуйте нажать ALT на клавиатуре.
Способ 1. Контекстное меню PCM -> Текст исходной страницы.
Метод 2 Ярлыки: Ctrl + U.
Способ 3: Меню: Разработка -> Текст исходной страницы.
Метод 1. Контекстное меню RMB -> Показать источник.
Способ 2 Ярлыки: Ctrl + Alt + U.
Способ 3: Меню браузера: Просмотр -> Показать код HTML. Если вы не видите меню, попробуйте нажать ALT на клавиатуре.
nawokuve.ml
Как открыть код страницы горячие клавиши
Приветствую вас, друзья! Перед рассмотрением вопроса о том, как открыть код страницы, краткое введение.
Тема этого сообщения, я уверен, больше, чем другие заинтересованные люди, которые выигрывают в текстах. Бывают случаи, когда информация (список, имя или комплексный термин общепринятой) слишком расплывчата для ручного набора. И в чем смысл, если вы можете только скопировать его? Однако упрощение процесса не всегда работает, поскольку многие владельцы веб-ресурсов ставят свои сайты значительной защиты против плагиаторов, исключая возможность копирования материала.
И хотя большинство пользователей только для таких мер (очень разведенные контентные воры), немного грустно, что вы, честный человек и талант, но немного устали от ручной настройки автора, некоторые из плагиатов ссылаются на
, но есть выход из любой ситуации :. В этом случае вы можете копировать без текста (для себя и не для дальнейшей публикации) текстовый элемент или полный текст, если вы знаете какой-либо HTML-код.
Сегодня мы поговорим о том, как открыть исходный код страницы и с ней получить доступ к определенной информации.
Дорогие друзья, особенно тем, кто слишком ленив, чтобы прочитать всю статью, они записали это видео!
Когда я обмениваюсь информацией с широкой аудиторией читателей, я не знаю, с какой целью она будет использоваться, но я понимаю, что среди посетителей блога есть разные люди. Поэтому я должен предупредить вас, что плагиат - это нарушение прав на авторское право и контент, подтвержденных тем, что при индексировании страниц (хотя очень мало людей боятся и останавливаются, но я предупреждал)
И теперь о них.
- Программисты открывают исходный код для улучшения новых ресурсов, которые они создают; Эти профессионалы в основном заинтересованы в страницах с оригинальным дизайном и дизайном. Это будет полезно для блоггера для проверки. Кодирующие невидимые счетчики и скрипт
частный пользователь открывает код только ради любопытства
Для открытия кода любой страницы не требуется много времени или много усилия. Просто щелкните правой кнопкой мыши, и во всплывающем окне появится опция «Просмотр кода», как в браузере: «тестовый код», «код представления элемента»
После щелкните справа, появится новое окно в исчерпывающей информации о мониторе страницы.
Когда вы нажимаете мышью, сама система предложит вам варианты: use Используйте мышь, чтобы сделать Нажмите на активные кнопки, которые находятся в каждом браузере, в основном, используя клавиши CTRL + SHIFT + I. Другие браузеры предлагают использовать C или U вместо I, и многие из них полностью, Рабочий стол
Я предлагаю рассмотреть, как открыть код нужной страницы в каждом браузере.
По моему личному мнению Chrome -. является лучшим и удобным для просмотра кодов HTML и CSS. Щелкните правой кнопкой мыши, откройте любую вкладку и выберите «Осмотреть элемент», вам будет предоставлен два дополнительных кадра, которые будут проверять любой из Элементы алгоритма открытого кода страницы
в браузере Mozilla очень просты.
- В верхнем меню выберите «Вид»
- В всплывающем окне - «исходный код страницы»
ключи для этого браузера. называется горячим, -. Ctrl + U
- в браузере Opera откройте нужную страницу -. Ctrl + U
- Или щелкните в любом месте страницы и выберите «Вид», а затем нажмите «Посмотреть HTML-код» на странице «Исходный код»
- открыть раздел.
- появится щелчок правой кнопкой мыши по меню, вам нужно найти статью «Просмотреть исходный код»
. Клавиши быстрого набора являются мозильовскими идентичными.
код откроется в отдельном окне. Действие, которое вы можете предпринять, и CTRL + ALT + U.
Когда вы откроете код браузера, вы получите тысячи символов информации, чтобы понять, что не обладаете специальными знаниями, довольно сложно. Код на языке HTLV-программирования, поэтому он понимает, что это не сила всех.
Чтение кода без глубокого или, по крайней мере, поверхностного знания html-маркировки практически невозможно. Что бы вы посоветовали в этом случае? Всегда держите учебник по базовому HTLV - так что вы сможете «обмануть лист», чтобы понять, какая информация содержится в коде страницы, и поднаталкировать себя на протяжении всех технологических знаний.
Исходный код может быть огромным. преимущества в изучении программирования. Вы можете сделать самообразование ИТ, скопировав код любой страницы и разделив ее на части (поместите каждую часть через пустую строку). Это позволит быстро анализировать детали и намного быстрее понимать и управлять маркировкой HTVL.
Я советую это так сильно, потому что сам изучил его. И я должен сказать, не без успеха, это то, что я хочу для вас.
С уважением, Максим.
Рассмотрим общую причину, по которой простой интернет-пользователь может знать ответ на вопрос , как открыть код исходной страницы .
Причиной этого является то, что в некоторых местах, где есть полезная информация, копирование этой информации обычным способом может быть невозможно. Почему? Владелец сайта, заметив желание пользователей, закрыл возможность копирования. В результате, что можно сделать в этом случае?
Чтобы скопировать защищенный текст от кого-либо,безопасный сайт, просто , чтобы открыть исходный код страницы
Более доступным и простым способом является нажатие сочетаний клавиш браузера Chrome и Mozzie - Ctrl + T . Но для InternetExplorer вам нужно будет использовать раздел меню «Вид», в котором вы выбираете элемент «Просмотр HTML-кода». Кроме того, эта опция предоставляется контекстным меню страницы (щелкнув правой кнопкой мыши текст открытого окна браузера).
html_code_viewПодробнее об этом можно прочитать в статье о том, как выйти из ситуации, если
Если у вас есть какие-либо вопросы, предложения или что-то непонятное, вы можете запросить помощь в комментариях. Это все на данный момент.
Взгляд вероятности в начальном коде web , который получается браузером в результате запроса на сервер, практически нет интернет-браузера. Доступ к соответствующему оборудованию организован примерно одинаково, но есть существенные различия в способе метода и способах его представления начального кода .

1. В браузере Mozilla Firefox откройте «Вид» в меню и нажмите «Начать код ." То же самое можно найти в контекстном меню, которое появляется, когда вы нажимаете на странице . Допустимое использование и комбинация клавиш CTRL + U. Mozilla Firefox без использования внешних программ - начальный код Страницы с подсветкой синтаксиса откроется в отдельном окне браузера . 
2. в Internet Explorer, щелкните в разделе «Файл» в меню и выберите «Редактировать в блокноте». Вместо имени Notepad вы можете написать другую программу, которую вы назначили в настройках браузера, чтобы увидеть начальный код a. Когда вы нажимаете на Страницы , щелкните правой кнопкой мыши во всплывающем меню, в котором также есть пункт открытия разрешающего стартового кода во внешней программе - «Смотрите в HTML код a»

3. В Opera откройте меню, перейдите на страницу и вы, вероятно, предпочтете «Инструменты», выберите «Основной код » элемент " начальный код кадра. "Эта опция назначается горячим клавишам CTRL + U и CTRL + SHIFT + U соответственно в контекстном меню, связанном с , щелчокмышь, есть также запись «Начальный код ». Opera открывает исходную страницу во внешней программе, назначенной операционной системе или в настройках браузера для редактирования файлов HTML.

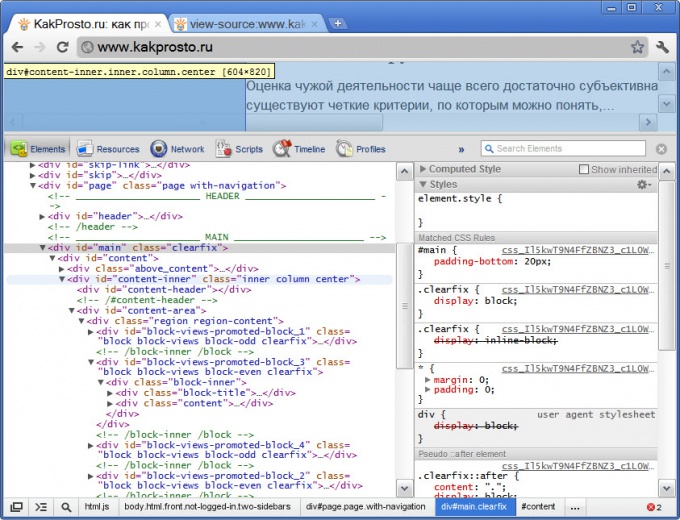
4. Браузер Google Chrome имеет лучшую организацию, чтобы увидеть начальный код . Страница, нажав правую кнопку мыши, вы можете выбрать опцию «Просмотреть код и Страницы ", а затем исходный код будет открыт с подсветкой синтаксиса на отдельной вкладке И вы можете предпочесть строку «Просмотр кода , а элемент» в том же меню и браузер на той же вкладке откроют два дополнительных кадра, в которых вы можете проверить HTML и CSS- код Любой элемент Страница Браузер реагирует, перемещая курсор по строкам код и выделяя на странице элементы, соответствующие этой области кода HTML a.

5. в браузере Apple Safari, разверните раздел «Вид» и выберите «Просмотреть HTML- код до». В меню, которое появляется при щелчке правой кнопкой мыши на странице , соответствующий элемент называется «Просмотр источника». Это действие назначается горячим клавишам CTRL + ALT + U. Начальный код открывается в отдельном окне браузера.

godohihureme.gq
Смотрите также
- Как настроить яндекс поиск в браузере
- Как восстановить удаленный браузер с закладками
- Как установить яндекс браузер на планшете
- Расширение для браузера для обхода блокировки
- История браузера на телефоне как посмотреть
- Как включить в браузере яндекс турбо
- Сайт использует браузер для добычи криптовалюты
- Браузер для скачивания фильмов на айпад
- Удалить главную страницу в браузере яндекс
- Браузер компьютеров служба можно ли отключить
- Как отправить пост запрос из браузера
|
|
..:::Счетчики:::.. |
|
|
|
|
|
|
|
|


