|
|
|
|
 Far Far |
 WinNavigator WinNavigator |
 Frigate Frigate |
 Norton
Commander Norton
Commander |
 WinNC WinNC |
 Dos
Navigator Dos
Navigator |
 Servant
Salamander Servant
Salamander |
 Turbo
Browser Turbo
Browser |
|
|
 Winamp,
Skins, Plugins Winamp,
Skins, Plugins |
 Необходимые
Утилиты Необходимые
Утилиты |
 Текстовые
редакторы Текстовые
редакторы |
 Юмор Юмор |
|
|
|
File managers and best utilites |
Способы выделения текста клавиатурой и мышкой. Не работает выделение мышью в браузере
Способы выделения текста клавиатурой и мышкой | | A0X.RU
Пользователям часто приходится работать с фрагментами текста, группой слов в программах (Word, браузеры). Первое что необходимо сделать, это выделить текст с помощью клавиатуры или мышки. Сочетанием клавиш не все умеют управлять и прибегают к помощи мышки. В каждом способе свои преимущества и недостатки, поэтому рекомендуется их комбинировать. В дополнение почитайте, как выделить файлы в папке.
Выделение текста сочетанием клавиш
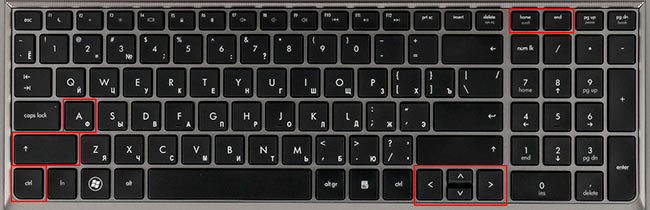
Команды клавиатуры используются для ускорения операций с текстом или если отсутствует/не работает мышь компьютера (тачпад ноутбука). Для начала, давайте рассмотрим перемещение указателя клавиатурой, справедливое для Word. Используйте стрелки, чтобы добраться до начала нужного фрагмента. Для навигации можете применить кнопки, используемые в совокупности с клавишей Ctrl, смотрите таблицу.
| комбинации | описание | |
| Ctrl + | Стрелка влево/вправо | перемещает курсор мышки в начало предыдущего/следующего слова |
| Стрелка вверх/вниз | Помещает указатель на верхний/нижний абзац | |
| Home/End | Перебрасывает в начало/конец документа | |
Нажатие кнопок Home/End в Word перемещает курсор в начало/конец строки, в браузерах перебрасывает на начало/конец страницы. При клике на Page Up/Down происходит скроллинг на один экран вверх/вниз. После выбора начала фрагмента можно выделить текст сочетанием клавиш.
Обычно зажимают кнопку Shift и стрелки для выделения соответствующего направления, но чаще используют комбинацию Ctrl + A, чтобы выделить весь текст сразу клавиатурой. Существует множество команд, где фигурирует клавиша Shift (для браузеров неприменимо).
| комбинации | описание | ||
| Shift + | Ctrl + | Стрелка влево/вправо | Выделяет целое предыдущее/следующее слово |
| Стрелка вверх/вниз | Выделяет верхний/нижний абзац | ||
| Home/End | Выделение всего текста выше/ниже текущего положения указателя | ||
| Home/End | Выделение всей строки влево/вправо относительно курсора | ||
После выбора фрагмента, группы слов Вы можете форматировать, удалить, копировать, вставить текст. Данные операции так же можно делать клавиатурой.

Выделение текста мышкой и клавиатурой
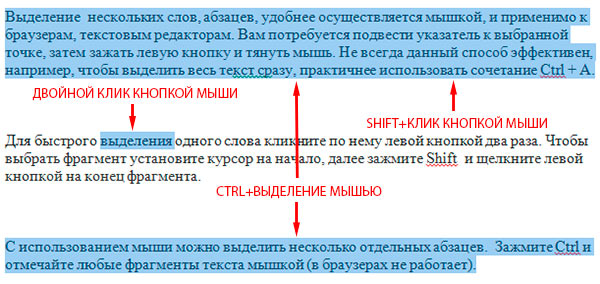
Выделение нескольких слов, абзацев, удобнее осуществляется мышкой, и применимо к браузерам, текстовым редакторам. Вам потребуется подвести указатель к выбранной точке, затем зажать левую кнопку и тянуть мышь. Не всегда данный способ эффективен, например, чтобы выделить весь текст сразу, практичнее использовать сочетание Ctrl + A.
Для быстрого выделения одного слова кликните по нему левой кнопкой два раза. Чтобы выбрать фрагмент установите курсор на начало, далее зажмите Shift и щелкните левой кнопкой на конец фрагмента.
С использованием мыши можно выделить несколько отдельных абзацев. Зажмите Ctrl и отмечайте любые фрагменты текста мышкой (в браузерах не работает).

В материале рассмотрели, как выделить текст с помощью клавиатуры и мышки. Под многие ситуации есть свои сочетания клавиш, но использование мыши никто не отменял. Смотрите по обстоятельствам, что использовать. Помните, комбинирование клавиатуры и мыши дает наилучшие результаты.
a0x.ru
7 скрытых функций компьютерной мыши и 38 секретов клавиатурных сокращений в браузере
Клавиатура и мышь являются уже настолько привычными вещами в нашей жизни, что кажется тут уж точно нас не могут подстерегать никакие сюрпризы. Тем не менее, бывает что и совершенно привычные продукты имеют не совсем очевидные свойства и функции.

Сегодня мы хотим вас познакомить, а некоторым просто напомнить о нескольких скрытых способах использования компьютерной мыши.
1. Выделение части текста
Мы все знаем, что для выделения текста необходимо зажать левую кнопку мыши и провести курсором по нужному участку текста. Однако, если нам надо выделить текст на длинной странице, то есть с прокруткой, это не всегда удобно. Поэтому используйте следующую комбинацию: щелкните мышкой в начале нужного места, затем перейдите в конец требуемого выделения и щелкните еще раз, но удерживая при этом зажатый Shift. Все пространство между двумя кликами выделится.

2. Переходы назад-вперед в браузере
В браузере для перехода на предыдущую или следующую страницу совсем не обязательно щелкать по соответствующим кнопкам на панели инструментов программы. Можно просто зажать Shift и покрутить колесико мыши вперед или назад.
3. Увеличение и уменьшение масштаба
Вы можете изменять масштаб отображения открытой страницы просто покрутив скролл с зажатой одновременно на клавиатуре кнопкой CTRL. Этот способ работает в большом количестве программ, в том числе во многих просмотрщиках изображений.

4. Двойной и тройной клик
Все знают, что для выделения слова нужно просто два раза быстро по нему щелкнуть мышкой. Но если вы выполните тройной щелчок, то сможете выделить сразу целый абзац текста. Попробуйте, это гораздо удобнее, чем тянуть курсором выделение до конца абзаца.
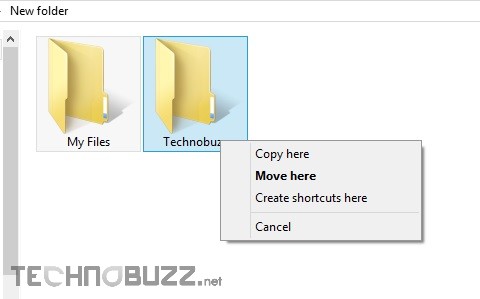
5. Перетаскивание правой кнопкой мыши
Для того, чтобы переместить файлы в Windows мы используем метод drag’n'drop, то есть берем элемент, перетаскиваем в нужное место и там бросаем. Но можно сделать то же самое правой кнопкой и тогда мы увидим контекстное меню, позволяющее не только переместить, но и скопировать файл, а также создать ярлык в нужном месте.

6. Выбор нескольких фрагментов в тексте
Если вы работаете с длинным текстом, в котором вам необходимо вырезать только интересующие вас фрагменты, то совсем не обязательно делать это поштучно. Можно зажать клавишу CTRL и выделять нужные слова, предложения, абзацы. Затем скопировать все это одним махом в нужное место.

7. Открытие ссылок в новой вкладке
Многие пользователи уже давно привыкли, что для открытия ссылки в новой вкладке можно нажать среднюю кнопку мыши. Однако, если колесико сломалось и не кликает, то полезно вспомнить, что обычный щелчок с зажатой кнопкой CTRL приводит к такому же результату.
38 клавиатурных сокращений, которые работают в любом браузере
Освоив эти несложные трюки вы сможете убить сразу трех зайцев: значительно увеличите производительность труда, поразите всех окружающих своими хакерскими умениями, ну и сможете спокойно продолжать серфинг даже при поломанной мышке. Совсем не обязательно учить весь этот список наизусть — достаточно просто найти несколько операций, которые вы делаете чаще всего, и попытаться впредь использовать для этого горячие клавиши. Сэкономленные на этом секунды очень быстро вернутся к вам часами дополнительного свободного времени.

Работа с вкладками
Ctrl+1-8 – Переключение на вкладку, положение которой на панели вкладок соответствует нажатой вами цифре.
Ctrl+9 – Переключение на последнюю вкладку независимо от ее номера.
Ctrl+Tab – Переключение на следующую вкладку, то есть на одну вправо.
Ctrl+Shift+Tab – Переключение на предыдущую вкладку, то есть на одну влево.
Ctrl+W, Ctrl+F4 – Закрыть текущую вкладку.
Ctrl+Shift+T – Открыть повторно последнюю закрытую вкладку.
Ctrl+T – Открыть новую вкладку.
Ctrl+N – Открыть новое окно браузера.
Навигация
Alt+Стрелка Влево, Backspace – Назад.
Alt+Стрелка Вправо, Shift+Backspace – Вперед.
F5 – Обновить.
Ctrl+F5 – Обновить с игнорированием кэша, то есть загрузить страницу по новой.
Escape – Остановить загрузку.
Alt+Home – Открыть домашнюю страницу.
Масштабирование
Ctrl+»+», Ctrl+Колесо мышки вверх – Увеличить.
Ctrl+»-», Ctrl+Колесо мышки вниз — Zoom out.
Ctrl+0 – Вернуть исходный масштаб.
F11 – Полноэкранный режим.
Скроллинг
Space, Page Down – На один экран вниз.
Shift+Space, Page Up – На один экран вверх.
Home – В начало страницы.
End – В конец страницы.
Адресная строка
Ctrl+L, Alt+D, F6 – Выделить текст в адресной строке.
Ctrl+Enter – Автоматически добавит www. в начало и .com в конце введенного вами слова и откроет эту страницу.
Alt+Enter – Откроет набранный адрес в новой вкладке.
Поиск
Ctrl+K, Ctrl+E – Фокусировка на встроенном в браузер поле поиска для ввода запроса.
Alt+Enter – Открыть результаты поиска в новой вкладке.
Ctrl+F, F3 – Открыть инструмент поиска по текущей странице.
Ctrl+G, F3 – Найти следующее значение при поиске по странице.
Ctrl+Shift+G, Shift+F3 – Найти предыдущее значение при поиске по странице.
История & закладки
Ctrl+H – Открыть просмотр истории.
Ctrl+J – Открыть загрузки.
Ctrl+D – Сохранить закладку на текущий сайт
Ctrl+Shift+Del – Открыть инструмент очистки истории, кэша, загрузок и т.д.
Другие функции
Ctrl+P – Печать текущей страницы.
Ctrl+S – Сохранить страницу на жесткий диск.
Ctrl+O – Открыть файл.
Ctrl+U – Посмотреть код текущей страницы. (Кроме IE).
Рекомендуется к просмотру:
www.stena.ee
Как запретить выделение элементов мышью · Как сделать · leechy.ru
В некоторых примерах с кодом, тут на сайте, показаны номера строк. Заметил, что когда выделяешь код мышью и выделяешь чуть больше, чем нужно, часто выделяются и эти номера. И нужно либо стирать их после копирования-вставки, либо выделять заново. Очень неудобно.
Мозила изначально строилась с множеством дополнений к стандарту CSS. И все потому, что весь интерфейс должен быть описан с помощью XUL+CSS+JS. И среди многих нестандартных свойств есть и такое, которое отвечает за то, можно ли выделять мышью элементы или нет — -moz-user-select. У него много значений (подробно будут описаны, когда оно появиться в справочнике), но то, что нас интересует для решения задачи — none. В отличии от MSIE, значение наследуется для всех детей элемента, для которого свойство указано.
А будет ли такое свойство в стандарте?
Это свойство, конечно без префикса -moz-, попало и в рабочей версии стандарта CSS Level 3:http://www.w3.org/TR/2000/WD-css3-userint-20000216#user-select
Но в текущей версии модуль, где свойство описано User Interface for CSS3 был замещен новым модулем CSS3 Basic User Interface Module, где уже нет свойства user-select. И ни в каком другом модуле его тоже нет.
Подобно Мозиле, со своим префиксом, свойство user-select появилось еще и в движке KHTML/WebKit, на котором построены уже несколько браузеров — Konqueror, Safari и Chrome. Префиксы у них соответственно -khtml- (работало в Safari 2.0) и -webkit- (начиная с Safari 3.0).
Так что в итоге получается, что с помощью CSS-свойств можно запретить выделение содержимого элементов не только в эксплорере, но еще и в браузерах, построенных на базе Gecko и WebKit:
Пример 1: запрещаем выделение стилями| Этот текст не должен выделяться мышью в Firefox, Safari и Chrome |
|
Конечно, я знал, что выделение элементов можно запретить в эксплорере. Есть специальный атрибут, который отвечает за выделение — unselectable. Значения у него либо on — значение элемента нельзя выделять, либо off (по умолчанию) выделение разрешено.
Только оказалось, что этот запрет очень странный — нельзя выделить содержимое элемента, если начать выделение в самом элементе. Если же начать выделять текст за рамками этого элемента, очень хорошо все выделяется. Так что решение частичное... примерно на 1% случаев.
Пример 2: запрещаем выделение в эксплорере| Этот текст не должен выделяться мышью в эксплорере. |
|
Правда тут есть один нюанс — запрет на выделение не распространяется на дочерных элементов. Какими бы они нeбыли по типу или по значению. Поэтому, если у вас сложная структура — придется писать атрибут во всех без исключений элементов.
Пример 3: содержимое вложеных элементов можно выделить| Этот текст не должен выделяться мышью в эксплорере. |
|
Для полной реализации поддержки невыделения в MSIE видимо придется написать отдельный скрипт, который, на onselectionchange будет менять содержимое selection и исключать оттуда нужные элементы. Надеюсь получится.
Несмотря на множественое упоминание на разных сайтах о том, что есть свойство -o-user-select или что будет поддержка user-select без префикса в CSS3 (см. врезку) в Опере, к сожалению, запретить выделение текста нельзя никаким способом, кроме сложного яваскрипта. А такой нормальный яваскрипт, который будет исключать из выделения только нужные элементы у меня нет да и в сети ничего вразумительного не нашел. Поэтому видимо скрипт, который нужно написать для эксплорера должен заработать и в Опере.
В итоге, нужно для всех-всех-всех вложенных элементов прописывать атрибут unselectable="on" и еще для верхнего родителя стили -moz-user-select, -khtml-user-select и -webkit-user-select со значением none.
И подождать пока напишу нужный скрипт для Эксплорера и Оперы (или написать самому и прислать мне, спасибо).
Если Safari 2.0 и Konqueror не интересны очень, то можно пропустить -khtml-user-select. И... стили все-таки вынесите, пожалуйста, за каким-нибудь классом.
Пример 4: текст, который не выделяется в IE, Fx и Safari| Этот текст не должен выделяться мышью нигде кроме Оперы |
|
leechy.ru
Выделение текста. Способы и сочетания клавиш.
В прошлой статье мы рассмотрели сочетания клавиш для быстрого и удобного перемещения курсора по тексту. Здесь найдется место поведать о том, как выделять любые части текста и фрагменты любой конфигурации.
Что такое выделение текста.
Думаю вы уже заметили общую концепцию и логику, которая прослеживается в использовании «горячих клавиш» при работе с текстом. Благодаря этому комбинации и соответствующие им действия очень легко запоминаются. Если вы поняли логику перемещения по тексту с помощью клавиатуры, то освоить приемы с выделением текста и его фрагментов не составит труда.
Итак, что же такое выделение? Выделение текста это операция позволяющая выбрать некоторый фрагмент текста для дальнейшей с ним работы — копировать, вырезать, удалять, перемещать. Размер такого фрагмента никак не ограничен — может быть как выделение одного символа, слова, строки, страницы, так и полностью документа.
Полагаю вам уже известно что это такое. Но тем не менее расскажу. Выделение, как правило, отображается как окрашивание выделямого фрагмента текста в другой цвет, обычно полностью контрастный относительно нормального текущего цвета фона и текста. Поскольку чаще всего используется классическая цветовая гамма — черный текст на белом фоне, то при выделении цвета инвертируются — черный (либо синий) фон и белый текст.
Выделение текста мышью
Чаще всего пользователи для выделения текста используют мышь. Выделение текста с помощью мыши бывает незаменимо там, где нужно выделить нередактируемый текст, например на веб-странице.
Чтобы выделить текст мышью, нужно удерживая левую кнопку перемещать курсор над фрагментом текста который вы хотите выделить. Возможно что это единственный способ которым вы пользуетесь. Но дело в том, что это способ не единственный и не всегда самый эффективный особенно в том случае, когда вы работаете с редактируемым текстом.
Посудите сами. Допустим, такая ситуация: вы набираете или редактируете текст, и вам нужно полностью удалить строку на которой в данный момент стоит курсор. Разумеется это будет быстрее и эффективнее сделать лишь с помощью клавиатуры, нажав три клавиши, чем тянуться за мышью, прицеливаться и выделять нужный фрагмент. Поэтому на подобных сочетаниях мы и остановимся.
Как выделять мышью слова, абзацы, строки и произвольные фрагменты текста.
Но прежде стоит еще сказать о выделении мышью. Стандартный способ, работающий практически везде — двойной и тройной щелчок левой кнопкой мыши. Двойной щелчок позволяет выделять слово, по которому он сделан, а тройной — абзац. Правда поведение тройного щелчка может отличаться в различных приложениях. К примеру, в текстовом процессоре MS Word или в браузере Mozilla Firefox, тройной щелчок позволяет выделять именно абзац текста, а в некоторых приложениях этот прием выделяет строку. Так или иначе, где бы вам ни понадобилась эта функция, попробуйте ее, и сразу станет ясно как она работает.
Кроме того, выделение нужного фрагмента редактируемого текста можно произвести следующим образом. Запомните раз и навсегда: всегда и везде, в любом приложении, выделение текста производится с помощью клавиши Shift. Исключая различные консоли и командные оболочки. Но в них все приемы отличаются от стандартной работы с текстом в классических графических приложениях, которые мы здесь рассматриваем.
Предлагаю вам в качестве традиционного выделения нажатой левой кнопкой мыши пользоваться следующим: установить курсор в начале фрагмента который нужно выделить, нажать клавишу Shift, и удерживая ее, щелкнуть мышью в конце нужного фрагмента. На мой взгляд это дает более четкий контроль над выделением куска текста.
Выделение текста клавиатурой.
А вот теперь о самых эффективных способах. Выделить любой фрагмент текста позволяют сочетания клавиши Shift с клавишами-стрелками управления курсором — Left, Right, Up, Down. При этом сочетания Shift+Left и Shift+Right выделяют текст посимвольно. Поэтому такой способ годится только для мелких фрагментов текста, часть слова, несколько символов. причем даже для выделения части слова он не всегда самый эффективный, но об этом позже.
Клавиши для выделения строк текста
Сочетания Shift+Up и Shift+Left позволяют выделять текст построчно, на строку вверх и вниз от курсора соответственно. При этом стоит заметить, что если исходное положение курсора середина строки, то подобное сочетание выделит фрагмент с середины строки, начиная с места в котором находится курсор, до середины нижней или верхней строки, соответственно до места точно сверху или снизу курсора.
Далее, вспомним о клавишах перехода в начало (Home) и конец (End) строки. Использование их совместно с Shift даст эффект выделения фрагмента от текущего положения курсора до начала или конца строки соответственно.
Выделение отдельного слова.
Полагаю вам уже понятна логика выделения текста, поэтому вспомнив о сочетаниях пословесного перемещения по тексту, можно вывести соответсвующее пословесное и поабзацное выделение. Ctrl+Shift+Left (Right, up, down). Но такое сочетание уже довольно сложно. Положение пальцев для него — левый мизинец — левый Ctrl, левый безымянный -левый Shift, и правый мизинец на нужную клавишу-стрелку. Здесь трудность может представлять одновременное нажатие ctrl и shift. Но в любом случае его нужно освоить, ибо оно используется не только при работе с текстом, но и во множестве других сочетаний.
Постраничное выделение
Для этого используются клавиши shift+pgUp и shift+pgDown, для выделения на страницу вверх и вниз соответственно.
Выделить весь документ с текущей позиции курсора и до начала или до конца позволят сочетания Ctrl+Shift+Home и Ctrl+Shift+Home.
Как выделить весь текст.
Выделение сразу всего редактируемого текста можно произвести используя комбинацию Ctrl+a. Причем эта комбинация работает не только для текста. Допустим вы можете выделить полностью веб-страничку с ее помощью. Это же сочетание можно использовать при операциях с файлами и папками, о чем вы можете узнать в соответствеющей статье.
Удаление выделенного текста.
Любой выделенный фрагмент текста можно полностью удалить клавишей Delete, Backspace, причем в этом случае они будут работать одинаково. Выделенный текст можно заменить выполнив операцию вставки, или набрав на клавиатуре заменяющий фрагмент.
Теперь вы можете эффективно редактировать текст совершенно не используя мышь. И если вы будете пользоваться этими способами, очень скоро заметите, что скорость работы с текстом значительно возросла.
Остается освоить сочетания для копирования, вырезания и вставки, если вы их еще не используете.
answit.com
Смотрите также
- Как посмотреть фото в кэше браузера
- Как уменьшить яркость в браузере яндекс
- Как открыть консоль в браузере explorer
- Как заблокировать рекламу в мозиле браузере
- Как в браузере отключить сжатие трафика
- Как удалить системный браузер на андроиде
- Как отключить push уведомления яндекс браузер
- Это браузер больше не поддерживается андроид
- Как сменить язык в браузере firefox
- Ошибка сертификата в браузере как исправить
- Как сделать закладку в мозиле браузере
|
|
..:::Счетчики:::.. |
|
|
|
|
|
|
|
|


