|
|
|
|
 Far Far |
 WinNavigator WinNavigator |
 Frigate Frigate |
 Norton
Commander Norton
Commander |
 WinNC WinNC |
 Dos
Navigator Dos
Navigator |
 Servant
Salamander Servant
Salamander |
 Turbo
Browser Turbo
Browser |
|
|
 Winamp,
Skins, Plugins Winamp,
Skins, Plugins |
 Необходимые
Утилиты Необходимые
Утилиты |
 Текстовые
редакторы Текстовые
редакторы |
 Юмор Юмор |
|
|
|
File managers and best utilites |
Проверка на вшивость: 10 бесплатных способов протестировать сайт. Проверка сайта в разных браузерах
7 простых способов протестировать кроссбраузерную совместимость / Хабрахабр
Всего лишь год назад, хороших средств для тестирования кроссбраузерной совместимости сайтов практически не было. Инструменты, как правило, обладали серьезными недостатками – высокой ценой, скромными возможностями или затрачиваемым временем. Однако, в последнее время, в мире тестирования браузеров появилось много новичков, и некоторые из них являются прекрасными сервисами.
В этой статье, мы рассмотрим 7 простых инструментов для тестирования кроссбраузерной совместимости; инструментов, которые справляются со своей задачей очень легко, и к тому же, каждый из этих инструментов можно использовать бесплатно.
#1 — Xenocode Browser Sandbox

Xenocode Browser Sandbox — это гейм-чейнджер для тестирования браузеров на компьютерах с Windows. Всего лишь одним кликом мыши, вы можете открыть и работать в браузере, без всякой инсталляции. Вы можете тестировать различные версии IE, Firefox, Google Chrome и Safari. В прямом смысле тестировать, а не только получать скриншоты.
Увы, это далеко не идеальное решение. В текущей версии есть довольно серьезный недостаток — нет никакой поддержки Macintosh. Ходят слухи, что она появится в будущем, тем не менее и тогда, этот сервис будет принадлежать отдельному классу.
#2 — CrossBrowserTesting.com

Бесплатная, пятиминутная сессия тестирования для зарегистрированных пользователей, и значительно больше времени для заплативших пользователей. CrossBrowserTesting.com устроен очень просто, вам необходимо авторизоваться в системе, затем выбрать свободный компьютер с нужным браузером/ОС, и можно приступать к тестированию.
Вы можете использовать ява-апплет для веб-приложений, чтобы подключиться к их удаленным компьютерам, или использовать локальный VNC-клиент, если он у вас установлен. Их система предлагает полное интерактивное тестирование сайта, и также как решение от Xenocode, это не только скриншоты.
#3 — IETester

Это бесплатная загружаемая windows-программа, которая все еще находится на ранней стадии разработки. Как было заявлено, она является единственным бесплатным ресурсом, позволяющим полностью протестировать все актуальные версии Internet Explorer.
Просто загрузите и установите этот бесплатный браузер, и вы легко сможете выбрать нужную версию IE для просмотра. Программа также позволяет расположить две вкладки с различными версиями рядом.
#4 — BrowsrCamp

Со всем многообразием сайтов тестирования только для IE, самое время кому-нибудь присоединится и создать сервис, позволяющий тестировать сайты на Safari/Mac. Бесплатная версия этого сервиса предоставляет возможность получения скриншотов сайта, тестированных на последней, стабильной версии сафари, практически мгновенно. И хотя в сервисе немного не хватает версий браузеров, он определенно восполняет это предоставлением хорошей скорости.
За несколько долларов дополнительно, есть возможность получить компьютер полностью и проводить более глубокое тестирование
#5 — Litmus

В течении нескольких месяцев, популярность Litmus значительно возросла, и он стал одним из самых благоприятных инструментов для тестирования кроссбраузерности. К сожалению его бесплатные возможности ограничены и позволяют тестировать только IE7 и Firefox 2.
Коммерческая версия их приложения значительно более мощная, и позволяет тестировать множество браузеров и даже почтовые клиенты. К сожалению снова, одна клиентская подписка стоит от 49$, что не слишком-то дешево. Но возможно для тех, кто нуждается в надежной системе тестирования, покупка может быть оправдана.
#6 — NetRenderer

NetRenderer является чуть более скромным инструментом для тестирования совместимости с IE. Как и многие другие сервисы, NetRenderer создает скриншоты вашего сайта в различных браузерах. Он поддерживает все версии IE начиная с 5.5 до версии 8, и создает скриншоты очень быстро, без необходимости ждать.
Есть возможность установить тулбар для браузера, позволяющий быстро протестировать любые страницы, которые вы посещаете вместе с их сервисом. Это также бесплатный сервис, к тому же платное тестирование на этом сервисе вообще не предусмотрено.
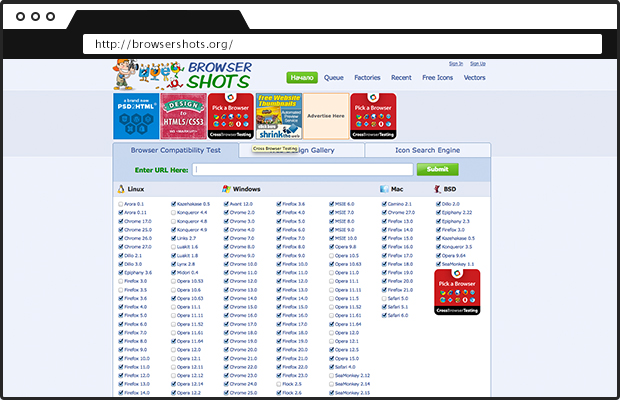
#7 — BrowserShots

BrowserShots стал одним из самых популярных инструментов тестирования, и не без оснований. Он позволяет тестировать большинство браузеров и операционных систем, включая довольно редкие сочетания. Бесплатное использование сервиса имеет только одно ограничение – очередь, поскольку заплатившие пользователи, обслуживаются первыми.
Bonus #8 — Adobe MeerMeer

Adobe MeerMeer это приятный на вид сервис тестирования, который будет выпущен в ближайшее время, компанией Adobe. MeerMeer предлагает значительное количество преимуществ по сравнению с существующими системами тестирования. Наиболее примечательным является, пожалуй, «луковая кожура», или возможность наложения скриншотов из разных браузеров, одно на другое.
Может быть вы используете принципиально иной способ тестирования кроссбраузерной совместимости? Если так, поделитесь, есть множество людей, которым это будет интересно.
habrahabr.ru
Как проверить сайт в разных браузерах с сервисами Spoon и Browsershots
Приветствую всех читателей блога scriptcoding.ru. Сегодня мы рассмотрим, как можно проверить сайт в браузерах на предмет его внешнего вида. Дело в том, что разные браузеры и тем более, разные версии и платформы, могут по разному отображать интернет ресурс при его просмотре, и порой, это отображение, как бы мягко сказать… кривое.

По ходу статьи, мы рассмотрим два сервиса, которые по сути выполняют одинаковую задачу, но выдают различный результат. Но, прежде чем приступать к обзору, немного лирики…
Каждый владелец сайта хочет, что бы его творение отображалось правильно на всех компьютерах и браузерах. Это необходимо для лучшего восприятия и юзабилити. В интернете уже давно есть множество онлайн приложений, которые позволяют проверить сайт в разных браузерах и для разных платформ.
Есть инструменты, которые позволяют проверять сайты в разных веб браузерах с возможностью серфинга по ним и инструменты, которые делают скриншоты из каждой страницы, и тем самым отображают возможные ошибки в макете, но вы в таком случае не можете проверить функциональность сайта и тестировать его, например, работоспособность JavaScript.
Как проверить сайт в разных браузерах – два разных подхода
Для начала поговорим про инструменты, которые делают скриншоты выбранной страницы. Таких инструментов во всемирной сети довольно много, и они могут помочь визуально проверить ваши сайты в разных браузерах, но минус в том, что нельзя проверить работоспособность элементов (всплывающее меню, CSS стили). Данный подход позволяет относительно быстро проверить макет сайта в разных браузерах. Скорость проверки во многом зависит от количества выбранных браузеров.
Вторым инструментом для проверки сайта может служить реальный браузер, в котором можно проверить работу элементов сайта и просмотреть, как выглядит верстка. Такой подход, пожалуй, самый лучший, что бы проверить сайт на работоспособность и верстку в разных браузерах. Можно установить несколько виртуальных машин на компьютере с разными версиями веб браузеров, тем самым, мы сможем проверить сайт по полной в разных браузерах и версиях. Но, тут есть свои минусы – вам потребуется целый арсенал программных продуктов и время, зато – вы сможете не только визуально проверить сайт в разных браузерах, но и протестировать его элементы.
Browsershots.org - проверить макет сайта в разных браузерах

Основная задача Browsershots.org – автоматическое создание скриншотов заданного сайта для разных платформ и браузеров. По сути, Browsershots.org дает возможность проверить сайт в браузерах только визуально. В настоящее время приложение предлагает почти 200 комбинаций браузеров под 4 операционные системы (Windows, Linux, Mac и BSD).
Анализ сайтов от Browsershots.org является полностью бесплатной услугой, что не может не радовать. Конечно, можно заплатить около 30 долларов, что бы получить приоритет при обработке скриншотов – вам не придется долго ждать, пока появятся результаты.
Процесс создания эскизов страниц происходит на компьютерах добровольцев. В настоящее время в проекте участвуют около 50 компьютеров со всего мира. При желании вы тоже можете присоединиться к проекту.
Проект позволяет выбрать нужный язык, в том числе и русский, в нижней части справа (хотя на русском лишь некоторые элементы). Если зарегистрироваться, то появится возможность сохранить настройки, которые вы указывали, что бы проверить сайт в заданных браузерах и системах.
Что бы проверить ваш сайт в разных браузерах, нужно выполнить пару простых шагов, которые под силу даже полному чайнику.
- Вводим адрес сайта, который хотим проверить.
- Выбираем нужные типы браузеров и платформы (можно использовать фильтры).
- При желании, внизу можно указать расширение и включить или отключить поддержку скриптов.
- Для начала проверки нажимаем кнопку Submit
Фактическое время обработки зависит от количества выбранных браузеров. Процесс создания скринов можно наблюдать сразу (не надо ждать, пока все сразу появится).
Сохранить скрины можно или по отдельности, или сразу все, нажав на Download All вверху справа.
Нужно понимать, что данное онлайн приложение не в состоянии дать совет, как исправить ошибку верстки.
Spoon.net – как проверить сайт в браузерах на ошибки

С развитием облачных хранилищ данных и облачных приложений можно также использовать эту технологию для проверки сайтов. Стоит учесть, что бесплатных сервысов с такими услугами очень мало. Платных вариантов значительно больше, и как правило, с 30-дневным пробным периодом. Для примера мы рассмотрим сервис Spoon.net , конечно, тут тоже можно проверить сайты в разных веб браузерах, но не во всех версиях – для некоторых нужен платный аккаунт.
Сервис Spoon предлагает облачные возможности, так что вы можете использовать свой аккаунт в Spoon, например на работе или дома, без необходимости что то устанавливать (кроме Spoon плагина, который используется для загрузки приложений, журналирования и синхронизации). Данный сервис очень хорош, так как не всегда есть возможность установить много разных браузеров, что бы проверить сайт.
Используемые браузеры от Spoon ведут себя точно так же, как если бы вы были непосредственно в браузере, установленном на компьютере. Фактически, сервис дает возможность проверить сайт в разных, но виртуальных браузерах, так как в систему ничего не устанавливается.

В простом варианте, после регистрации на сервисе, вы сможете увидеть список поддерживаемых браузеров и приложений в своем личном кабинете. При наведении на иконку любого из них появляется кнопка Run, нажав на нее, нужно скачать Spoon плагин (как упоминалось выше). Для установки плагина не нужны права администратора, в трее появится иконка, при нажатии на нее появится небольшая панель с уже активированными компонентами.
По сути, сервис позволяет не только проверить сайт в разных виртуальных браузерах, но и установить другие приложения, которые будут работать в виртуальном режиме. Доступ к компонентам осуществляется как через панель от Spoon, так и в личном кабинете в меню Applications.
Ниже я приведу скриншоты приложений, которые можно использовать в виртуальном режиме. Тут даже игры есть!


Так ли уж необходимо проверять сайты в разных браузерах?
После прочтения этой статьи, кто-то может сказать, что это все напрасно, и зачем подстраиваться под старые версии. К сожалению, это всё не так просто, если вы разрабатываете крупный проект, рассчитанный на огромный трафик (например, 200 000 человек в месяц), где только 10% используют старую версию браузера (которые составляют 2000 человек, и это уже не мало) или же другой обозреватель, для которого вы не тестировали свой сайт. Если для простого блога особой необходимости нет в скрупулезности относительно кроссплатформенности, то для коммерческих проектов, рассчитанных на получение прибыли - проверить сайт на совместимость в разных браузерах это вопрос жизни и смерти.
scriptcoding.ru
10 бесплатных способов протестировать сайт — The Village
Юзабилити

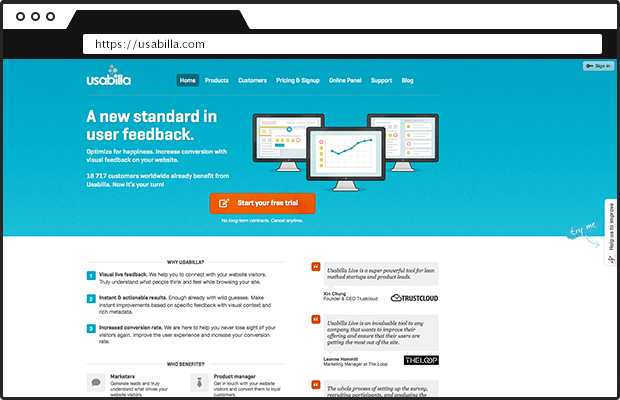
Любой владелец сайта хочет знать, что на самом деле думают его посетители. Что им кажется непонятным, сложным, раздражающим? Почему они уходят, не зарегистрировавшись и ничего не купив? Сервис Usabilla хорош тем, что, во-первых, позволяет получить фидбэк от пользователей, а во-вторых, в отличие от остальных юзабилити-тестеров, имеет базу русскоязычных тестировщиков. Принцип работы прост: вы отправляете ссылки на страницы вашего сайта и получаете отзывы о том, что с ними не так. Можно сузить запрос и попросить тестировщиков выполнить определённое задание. Например, купить ботинки на сайте, комментируя каждый свой шаг. Есть ещё один неплохой бесплатный вариант — сервис Mouseflow, позволяющий записывать действия реальных посетителей сайта, точнее — движения их мышки. Благодаря этому можно узнать, насколько долго они ищут нужный элемент, какой путь проходят до совершения покупки, что их смущает в заполнении.
Адаптивность

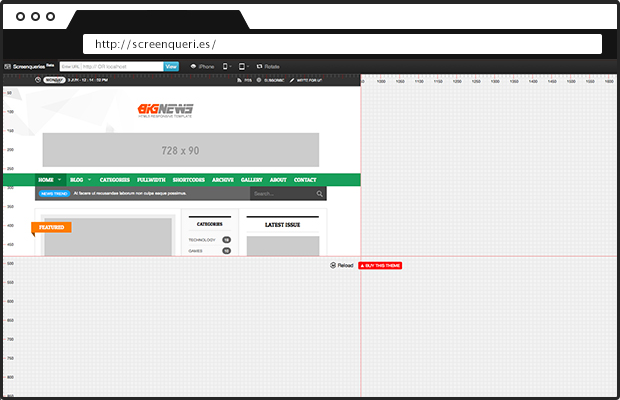
В идеале современный сайт должен хорошо смотреться на множестве устройств: смартфоне, планшете, ноутбуке и телевизоре с выходом в интернет. С ростом мобильного интернет-трафика адаптивность сайтов становится критически важной функцией. Бесплатных инструментов проверки работы сайта на различных устройствах в интернете много. Некоторые эмуляторы (iPhone Tester, iPad Peek) позволяют увидеть свой сайт только на экране iPhone или iPad, другие, как Screenfly, — на экранах различных мобильных телефонов, включая HTC, LG, BlackBerry и Samsung. У Screenqueri выборка самая большая. Популярный сайт Gomez кроме картинок выдаёт аналитику — информацию о том, что можно улучшить, чтобы сайт правильно отображался на экране мобильного.
Быстрота восприятия

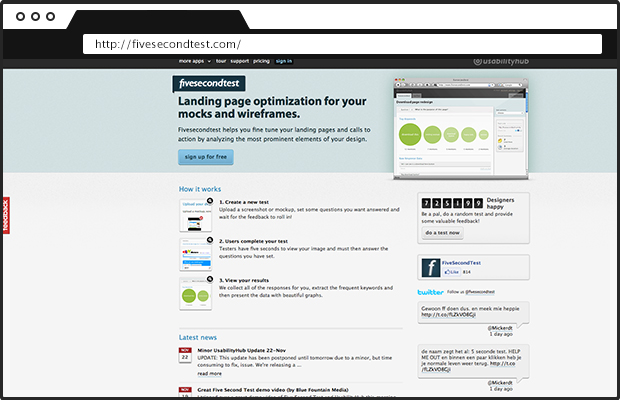
Если в течение первых пяти секунд пользователь не смог понять, что ему делать на сайте, он, вероятнее всего, его покинет. В столь жёстких условиях конкуренции за внимание аудитории именно первое впечатление от вашего сайта играет огромную роль. Сервис 5secondtest предлагает вам поэкспериментировать на потенциальных клиентах. Для этого он показывает страницу сайта тестировщикам в течение пяти секунд, а потом предлагает им ответить на интересующий вас вопрос. Например, каково их общее ощущение от сайта и почему? Смогли ли они понять, чем занимается ваша компания и какие действия они должны совершить в следующий момент?
Валидность

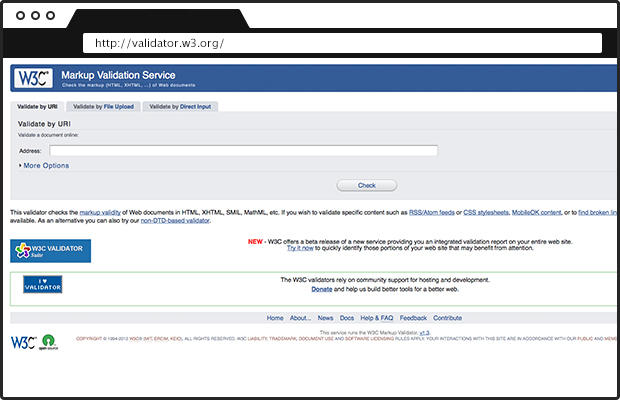
Владелец сайта не обязан уметь исправлять ошибки в коде своего сайта, но об их существовании знать обязан. Проверить сайт на валидность — значит посмотреть, соответствует ли его исходный код стандартам W3C (The World Wide Web Consortium). Несоответствие этим нормам и правилам может привести к тому, что сайт будет неадекватно отображаться в различных браузерах и пользоваться дурной репутацией у поисковиков. Считается, что валидный код влияет на рейтинг сайта в поисковых системах, потому что валидность HTML-кода является одним из показателей качества сайта. Проверить свой сайт на ошибки можно с помощью сервиса validator.w3.org.
Безопасность

Последствия заражения сайта вирусами могут оказаться плачевными как для владельца сайта, так и для его посетителей. Наиболее подвержены заражению самые популярные бесплатные движки сайтов — Joomla и WordPress, но и остальным не стоит расслабляться. Может случиться всякое: кража паролей, личных данных и номеров пластиковых карт пользователей, превращение компьютера в «зомби», рассылающего спам (ботнет), клоакинг, делающий сайт невидимым для поисковиков, подстановка платёжных реквизитов и многое другое. Чтобы всё это не навредило бизнесу, нужно то и дело проверять сайт на наличие вредоносного кода. Для этого можно использовать такие бесплатные инструменты как Dr.Web, «Яндекс» для веб-мастеров (вкладка «безопасность») и Antivirus Alarm.
Отображение в браузерах

Кроссбраузерное тестирование необходимо для того, чтобы определить, идентично ли отображается сайт во всех популярных браузерах (Google Chrome, Internet Explorer, Mozilla Firefox, Opera, Safari, «Яндекс.Браузер»). Под идентичностью понимается отсутствие развалов вёрстки и отображение материала с одинаковой степенью читабельности и стабильной работой всех функций. Бывает, что код неодинаково воспринимается разными версиями одного браузера. Чтобы отследить эти нюансы, можно воспользоваться популярным платным сервисом или его бесплатными аналогами browsershots.org и browserling.com. Правда, в бесплатных вам, возможно, придётся немного подождать в очереди из желающих.
Естественно, сайт не должен соответствовать стандартам всех существующих браузеров. Сначала можно просто при помощи Google Analytics изучить статистику посещений, посмотрев, какими программами пользовались посетители. Определив наиболее популярные с точки зрения количества посещений, стоит приступать к тестированию и удалению неполадок.
Скорость

Любая мелочь, даже медленная загрузка страницы, может заставить потенциального клиента уйти с сайта. Исследование, проведённое в 2010 году, показало, что более 30% пользователей покидают страницу, если она загружается дольше секунды. 37% из них больше никогда не возвращаются на этот сайт, а 27% идут на сайт конкурента. PageSpeed Insights позволяет не просто увидеть время загрузки страницы и сравнить её с оптимальным, но и узнать, в чём причина этой ошибки. Сервис даёт подробные рекомендации по оптимизации элементов страницы.
Битые ссылки

Гиперссылки, которые ведут на несуществующие страницы и выдают ошибку 404, всех раздражают. Битые ссылки появляются по разным причинам: истекает срок хранения или удаляются файлы, указываются неправильные URL, меняются адреса страниц. Самая плохая черта битых ссылок — незаметность: можно долго ходить по собственному сайту, не обращая на них внимания. Поэтому стоит время от времени проверять сайт на их наличие. Делать это можно при помощи бесплатных сервисов validator.w3.org, anybrowser.com и других.
Орфография

Если владельцы сайта не могут себе позволить нанять корректора, вероятность возникновения орфографических ошибок на нём довольно велика. Чтобы лишний раз не трепать нервы граммар-наци и просто интеллигентным людям, стоит иногда проверять сайт на орфографию. Для этого можно использовать специальный сервис на webmaster.yandex.ru. Достаточно ввести URL сайта, и он выделит слова, отсутствующие в словаре, жёлтым цветом. Проверка не будет работать для страниц, требующих авторизации. Можно также воспользоваться более подробным и внимательным к мелочам сервисом проверки Quittance.ru. На всякий случай можно также проверить текст на читабельность на сайте Juicy Studio.
Поисковая оптимизация

Сайты бывают красивые, но неэффективные. Seo-browser даёт прекрасную возможность увидеть сайт таким, каким его видят поисковики. Никаких рюшечек, стильных рамочек и других отвлекающих манёвров — только голая правда. Полезный сервис для тех, кто планирует оптимизировать сайт под поисковые системы.
www.the-village.ru
Проверить отображение сайта в разных браузерах
Задача
Просмотреть сайт в разных браузерах.
Решение
Для тестирования можно использовать специальные онлайновые сервисы, показывающие скриншот вашего сайта в разных браузерах, или локально установленные браузеры различных версий.
Варианты
- Онлайн-сервисы, которые сделают снимок экрана в нужном браузере
- Локальная установка разных браузеров
- Настройка конфигураций под виртуальными машинами
Онлайн-сервисы, которые сделают снимок экрана в нужном браузере
browsershots.org
http://browsershots.org/ - "Browsershots делает скриншоты вашего сайта в разных браузерах. Это бесплатный open-source сервис, созданный Johann C. Rocholl. Когда вы отправляете нам адрес свого сайта, он добавляется в очередь. Несколько различных компьютеров откроют ваш сайт в своих браузерах. Затем они сделают скриншоты и загрузят их на центральный сервер."
Устанавливает срок действия запроса 30 минут и требует постоянного продления этого срока. То есть нужно постоянно следить за страницей, где должны появиться скриншоты. В моём случае они так и не появились.Сервис базируется на работе добровольцев и видимо не имеет большой мощности.
iecapture.com
http://www.iecapture.com/ - "Устали от установки бета ПО? Может быть вы работаете в "альтернативной" ОС типа Линукс или Mac OS X. В любом случае этот сайт существует для того, чтобы показать вам снимок экрана вашего сайта в Internet Explorer версия 8 Beta 1, которая выпущена 10 марта 2008, установленая в Windows XP SP2."
browsercam
http://www.browsercam.com/ - "Смотрите ваш веб-дизайн в любом браузере и любой операционной системе. Проверяйте javascripts, DHTML, формы и другой динамический функционал на любой платформе. Не только на своей. Используйте наш банк машин для тестирования, чтобы удалённо тестировать ваш сайт."
Если вам надо часто тестировать работу сайта под разными браузерами, а развертывать локальные версии не хочется или, вообще, невозможно, то обратите внимание на BROWSERCAM. Он, также, как и рассмотренные выше сервисы, умеет делать скриншоты под разными браузерами и ОС, но его главная сила в том, что предоставляется удаленный доступ (через VNC) к компьютерам с уже установленными ОС и браузерами, в которых вы можете тестировать свой сайт. Причем, не только внешний вид, но и полноценную работу. По сути, этот сервис берет на себя заботу по установке, настройке и поддержке разных ОС и браузеров. Естественно, не бесплатно...
BrowserPool
http://www.browserpool.de/kc/wob/portal.jsp - платный сервис BrowserPool, умеет делать скриншоты во многих ОС и браузерах. Стоимость составляет 29.99 евро в месяц. Можно получить бесплатный тестовый аккаунт.
IE NetRenderer
http://ipinfo.info/netrenderer/ - Он умеет делать скриншоты в различных версиях Интернет Эксплорера (от 5.5 до восьмой беты), работает очень быстро и даже умеет совмещать скриншоты, сделанные в версиях 6 и 7, благодаря чему хорошо видны различия. Сервис бесплатен.
Browsrcamp
http://www.browsrcamp.com/ - делает скриншоты только под браузерами Mac OS X. Причем, бесплатно можно протестировать только Сафари.
Выводы
Недостаток онлайновых сервисов в том, что при частом использовании они могут вносить путаницу в статистку посещаемости сайта и накручивать счётчики посещений.
Локальная установка разных браузеров
Если у вас нет нужного браузера, то вы можете найти практически любой насайте browsers.evolt.org.
Кроме того, можно загрузить инсталлер, который сразу может установить IE3, IE4.01, IE5, IE5.5 и IE6: Install multiple versions of IE on your PC. Скачать инсталлер (около 10Мб) можно на странице проекта.
Есть ещё один инструмент: IETester - бесплатный браузер, который позволяет тестировать страницы в IE8 beta 1, IE7 IE 6 и IE5.5 на Vista и XP. Скачать IETester (23.8MB) можно на сайте проекта .
Полная версия статьи на Drupal CookBook.ru: Проверить отображение сайта в разных браузерах.
drupal.ru
Сервис проверки сайта в разных браузерах
Вы здесь: Главная - Софт - Софт для создания сайтов - Сервис проверки сайта в разных браузерах

В прошлой статье мы с Вами выяснили, что очень важно подстраивать сайт под различные браузеры и разрешения, чтобы он везде выглядел если не одинаково, то хотя бы везде хорошо. Но возникает небольшая проблема - проверять сайт надо не только в разных браузерах, но и в различных версиях. И вот с последним возникает проблема, так как достаточно тяжело установить два одинаковых браузера разных версий на одну операционную систему. И в этой статье я покажу альтернативный способ проверки сайта в разных браузерах - с помощью специального сервиса.
Сервис называется http://browsershots.org/. Здесь огромный набор браузеров, причём в самых разнообразных операционных системах.
Здесь Вы не только сможете посмотреть на Ваш сайт в разных версиях браузеров, но ещё и при разных разрешениях.
Однако, в бочке мёда всегда есть ложка дёгтя. А тут даже не одна ложка, а несколько. Во-первых, это большое время ожидания. То есть в среднем, Вы будете ждать одну проверку при конкретном разрешении в конкретной версии браузера порядка 5-ти минут. А Вам нужно проверить достаточно много. Вдобавок, имеется общее количество ограничений на проверки. Могу ошибаться, но это порядка 50-ти штук в сутки. То есть 50 различных проверок и на сутки Ваш доступ будет закрыт. И последний недостаток - время от времени по неизвестным причинам возникают проблемы с прорисовкой скриншотов, по которым Вы и оцениваете, как выглядит Ваш сайт в определённом браузере. Из-за каких-либо ошибок самого сервиса, Вы можете просто увидеть чистый лист, на котором абсолютно ничего не будет.
В общем, минусов достаточно много, но всё равно когда я заканчиваю делать сайт, всегда проверяю, как выглядит хотя бы одна главная страница в тех браузерах, которые являются на данный момент самыми популярными.
Вы можете пользоваться этим сервисом тоже, но полагаться на него на 100% не стоит. Если кто-то знает более хороший сервис, то прошу оставить ссылки в комментариях.
-
 Создано 21.02.2011 16:49:15
Создано 21.02.2011 16:49:15 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href="https://myrusakov.ru" target="_blank"><img src="/800/600/https/myrusakov.ru//images/button.gif" alt="Как создать свой сайт" /></a>
Она выглядит вот так:

-
Текстовая ссылка:<a href="https://myrusakov.ru" target="_blank">Как создать свой сайт</a>
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи): [URL="https://myrusakov.ru"]Как создать свой сайт[/URL]
myrusakov.ru
13 инструментов для проверки сайта в разных браузерах
Всем добрый день. Сегодня я решил поговорить с вами о такой вещи как кроссбраузерность. Каждый заказчик хочет чтобы клиент не испытывал проблем при открытии сайта, с какого бы браузера он не заходил на него. И так, что же такое кроссбраузерность? Вот определение из википедии:
» Кроссбраузерность — свойство сайта отображаться и работать во всех популярных браузерах идентично. Под идентичностью понимается отсутствие развалов верстки и способность отображать материал с одинаковой степенью читабельности. Понятие «кроссбраузерность» очень часто путают с попиксельным соответствием, что на самом деле является разными понятиями «.
Проще говоря это то, что позволяет сайту корректно отображаться во всех браузерах.
Так как же можно проверить, отображается ли ваш сайт во всех браузерах? Как вариант установить несколько браузеров на свой компьютер и открывать сайт в каждом из них(не самый лучший способ, правда?). А вот еще один вариант — существует множество онлайн сервисов для проверки сайта на кроссбраузерность. Они бывают как платные, так и бесплатные. Остановимся на них подробнее.
Browsershots — это веб-сервис, который делает скриншоты вашего сайта в разных операционных системах и браузерах ( всего доступно 65 браузеров). Это удобный, хоть и довольно медленный способ проверить свой сайт сразу во многих браузерах. Когда вы вводите адрес вашего сайта в строку для проверки, он ставится в очередь на тестирование. После этого скриншоты будут появляться на итоговой странице по очереди. Это может занять от 5 минут до 2 часов. В бесплатной версии все происходит довольно медленно. Кроме того, одна сессия (запрос) может длиться только 30 минут.
Следует обратить внимание, что данный сайт имеет многоязычный интерфейс (в том числе — русский и украинский.)
Однако, хоть данный сервис заявлен как бесплатный, в нем есть и платные услуги. За 29.95 у.е. в месяц вы получите так называемую «приоритетную обработку«: скриншоты будут появляться намного быстрее, чем в бесплатной версии, сможете получить от 30 до 50 скриншотов всего за 5 минут. Кроме того, ваши скриншоты будете видеть только вы, тогда как в бесплатной версии они в итоге выкладываются в общую ленту.

До марта 2013 года у Adobe был отличный бесплатный сревис Adobe BrowserLab для тестирования сайта в разных браузерах и ситемах. Но теперь он закрыт и вместо этого представлен новый сервис Adobe Edge Inspect CC.
Adobe Edge Inspect CC — это продукт, входящий в принципиально новую организацию Adobe продуктов — в облако Adobe Creative Cloud. Получить аккаунт в данном облаке можно по нескольким пакетам, все они платные. Средний стоит 49,99 у.е. в месяц. Бесплатно Adobe Creative Cloud можно попробовать 30 дней.
IE NetRenderer — бесплатный онлайн-сервис только для браузера Internet Explorer,который дает возможность проверить ваш сайт под браузером Internet Explorer версий: 9,8, 7, 6, 5.5.
Тут все просто: вводите адрес своего сайта, выбираете версию IE и тут же получаете скриншот.

IE Tester — это абсолютно бесплатное приложение только для браузера Internet Explorer, которое позволяет локально на вашем компьютере просматривать сайт в разных версиях Internet Exlporer (версии: 10, 9, 8, 7, 6, 5.5) под операционными системами Windows 7, Vista и XP.
Для этого нужно скачать IE Tester и установить у себя на компьютере.

BrowserСam — очень мощный платный онлайн-сервис для тестирования сайтов подлюбым браузером и любой платформой. Одна из главных «фишек» данного сервиса в том, что на нем предоставляется удаленный доступ (через VNC) к компьютерам с уже установленными ОС и браузерами, в которых вы можете тестировать свой сайт. Кроме того есть такая важная опция как тестирование под iPhone OS, Android, Blackberry, Windows Mobile. Можно также тестировать е-мейлы на разных устройствах, что очень важно для рассылочных компаний.
Цены стартуют от 19,95 у.е. в день в зависимости от функционала.

CrossBrowserTesting — также очень функциональный платный сервис, где вы можете проверить за несколько минут сайт в разных браузерах, в разных операционных системах, на разных устройствах (поддерживается более 100 вариантов проверок, в том числе тестирование под Android, iPad, iPhone ) .
Ценовая политика выгодней и гибче, чем у предыдущего сервиса BrowserСam: базовая цена стартует от 29.95 у.е. в неделю. Кроме того, дается бесплатный тестовый триальный период в 7 дней на каждый из трех пакетов, правда с несколько с ограниченной квотой, нежели в платной версии.

Litmus — онлайн-сервис, который предоставляет возможность тестирования сайта на разных браузерах. Кроме предоставления скриншотов, заодно проверяет валидность html и css кода. Особенность его в том, что он в основном ориентирован на тестирование е-мейлов в разных браузерах и на разных устройствах. Есть возможность протестировать е-мейл в 30 разных почтовых клиентах и другие важные функции, такие как аналитика для е-мейлов.
Платная версия сервиса предполагает три пакета: базовый (49 у.е. в месяц), плюс (99 у.е. в месяц), премиум (299 у.е. в месяц.) Бесплатная триал-версия действует 7 дней.

CloudTesting — платный онлайн-сервис, который предоставляет возможность функционального тестирования кроссбраузерности сайта. Вы записываете сценарий поведения пользователя с вашим браузером и Selenium IDE, загружаете его, после чегоCloud Testing будет выполнять этот сценарий в нескольких браузерах и операционных системах. Затем он предоставляет скриншоты.
Ценовая политика стартует от 99 у.е. в месяц.

Mogotest — платный онлайн-сервис, который предоставляет возможность полного тестирования кроссбраузерности, в том числе и для приватных страниц. Предоставляется API, поэтому возможна интеграция в существующие инструменты и рабочие процессы.
Ценовая политика стартует от 15 у.е. в месяц для физических лиц. При этом есть возможность бесплатно тестировать выбранный пакет (триальная версия) 14 дней.

Multi-Browser Viewer — платное приложение, которое работает с десктопными и мобильными браузерами и включает в себя 26 виртуализируемых браузеров, 5 мобильных браузеров (в том числе iPhone и IPad) и 61 скриншот-браузер (с их помощью можно видеть, как визуализируются страницы, но нельзя видеть результат взаимодействия пользователя с сайтом).
Ценовая политика Multi-Browser Viewer составляет 139,95 у.е. за однопользовательскую лицензию и включает один год использования продуктов и обновлений. Кроме того доступна бесплатная триал-версия программы (14 дней).

Sauce Labs — онлайн сервис, который предоставляет доступ ко множеству браузеров в разных ОС и устанавливает соединение вашего браузера с настроенной виртуальной машиной.
Сервис предоставляет платные пакеты (цены стартуют от 49 у.е. в месяц ), кроме того, естьбесплатная квота на тестирование: 200 минут в месяц и позволяет создавать тесты автоматизированного тестирования в браузерах (используется Selenium)

Spoon — это онлайн-сервис эмуляции программ. Предоставляется бесплатная возможность запуска Firefox, Chrome, Opera и Safari для пользователей Windows. Доступны разные версии браузеров Firefox, Chrome, Safari, Opera. Технически, Spoon поддерживает виртуализацию IE, но эта возможность отключена по требованию Microsoft.

Browsera — это онлайн-сервис, который обеспечивает автоматизацию тестирования кроссбраузерности. Он автоматически определяет различия в отображении страниц браузерами, тем самым упрощая процесс тестирования.
Бесплатная версия включает в себя довольно ограниченное число браузеров и низкое разрешение. Платные пакеты стартуют начиная от 39 у.е. за 14 дней и от 49 у.е. до 99 у.е. за месячную подписку.

Каким сервисом пользоваться — выбирайте сами. В свою очередь могу сказать, что сам пользуюсь сервисом Browsershots и вполне доволен его работой.
blog.editime.ru
Проверка сайта в разных браузерах
Вы здесь: Главная - HTML - HTML Основы - Проверка сайта в разных браузерах

В этой статье решил затронуть весьма важную тему для Web-мастера: проверку сайта в разных браузерах. Я думаю, что Вам известно, что любой сайт выглядит в разных браузерах по-разному. Осложняется это тем, что браузеров огромное количество (а их версий ещё больше), да ещё и не забывайте, что существуют различные разрешения экранов. В общем, я решил это всё объединить в одну статьи и рассказать, как надо проверять сайт в разных браузерах и при разных разрешениях экрана.
Как я уже сказал, браузеров огромное количество, однако, реально используются всего несколько браузеров и их версий. Вот самые свежие данные на момент написания статьи (статистика браузеров):
- Firefox 3 - 25.9%
- Explorer 8 - 16.6%
- Opera 11 - 15.1%
- Chrome - 10.4%
- Opera Mini - 8.9%
- Explorer 7 - 8.3%
- Opera 10 - 6.0%
- Explorer 6 - 3.9%
- Opera 9 - 2.0%
- Другие - 0.6%
Какие выводы из этой статистики можно сделать? Несмотря на ОГРОМНОЕ количество самых разных браузеров и их версий реально используется не так уж и много. По своему опыту скажу, что среди всех этих браузеров, проблемы бывают только с Explorer 6. Правда, проблемы большие и отнимают много нервов, а вот со всеми остальными браузерами, как правило, проблем нет. Но это не означает, что на них не нужно проверять Ваш сайт. Очень даже нужно! Зачастую в одном браузере всё хорошо, а в другом возникают проблемы. С 99.9% вероятностью эти проблемы обусловлены явно кривой вёрсткой. Просто один браузер закрыл глаза на Ваши ошибки, а другой браузер показал их явно. А ошибки, как известно, надо исправлять. Поэтому не ленитесь проверить Ваш сайт во всех вышеназванных браузерах и добиться правильного отображения в любом из них.
Теперь поговорим о разных разрешениях. Самыми популярными являются следующие (статистика разрешений):
- 1024 на 768
- 1280 на 1024
- 1280 на 800
Сразу говорю, главное для Web-мастера - это ширина, а не высота. То есть беда маленькой ширины экрана заключается в том, что возникает горизонтальная полоса прокрутки. Здесь всё зависит от того, какой тип вёрстки Вы создаёте: резиновую или фиксированную. Если она у Вас фиксированная, значит, просто делайте ширину страницы на разрешение экрана - 1024. Соответственно, Ваш сайт будет при ширине экрана 1024 пикселя и больше без горизонтальной полосы прокрутки. Но минус фиксированной вёрстки в том, что при больших разрешениях, Ваш сайт будет становиться маленьким. А вот резиновая вёрстка (как у меня на сайте) гораздо лучше, но и гораздо сложнее для реализации. Сразу говорю, Вам не удастся добиться того, чтобы при любом разрешении у Вас не появлялось горизонтальной полосы прокрутки. Но постарайтесь хотя бы добиться того, чтобы при разрешении 1024 её не было. Я в своё время добился этого при ширине экрана 800 пикселей, хотя сейчас это совсем необязательно.
Давайте подведём небольшой итог, что Вам нужно сделать:
- Добиться корректного отображения всего сайта на всех популярных браузерах и их версиях (всего 9 штук).
- Добиться отсутствия горизонтальной полосы прокрутки при ширине экрана 1024 пикселя (опять же во всех популярных браузерах).
Задача эта очень непростая, но поверьте она стоит свеч, поэтому не поленитесь и сделайте свой сайт таким, чтобы его мог просмотреть абсолютно любой пользователь Интернета.
-
 Создано 20.02.2011 15:15:04
Создано 20.02.2011 15:15:04 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href="https://myrusakov.ru" target="_blank"><img src="/800/600/https/myrusakov.ru//images/button.gif" alt="Как создать свой сайт" /></a>
Она выглядит вот так:

-
Текстовая ссылка:<a href="https://myrusakov.ru" target="_blank">Как создать свой сайт</a>
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи): [URL="https://myrusakov.ru"]Как создать свой сайт[/URL]
myrusakov.ru
|
|
..:::Счетчики:::.. |
|
|
|
|
|
|
|
|


