|
|
|
|
 Far Far |
 WinNavigator WinNavigator |
 Frigate Frigate |
 Norton
Commander Norton
Commander |
 WinNC WinNC |
 Dos
Navigator Dos
Navigator |
 Servant
Salamander Servant
Salamander |
 Turbo
Browser Turbo
Browser |
|
|
 Winamp,
Skins, Plugins Winamp,
Skins, Plugins |
 Необходимые
Утилиты Необходимые
Утилиты |
 Текстовые
редакторы Текстовые
редакторы |
 Юмор Юмор |
|
|
|
File managers and best utilites |
Шрифты, общие для всех (актуальных) версий Windows, и их Mac-эквиваленты. Шрифты в браузере
Шрифты, общие для всех (актуальных) версий Windows, и их Mac-эквиваленты / Хабрахабр
Введение
В данном списке перечислены шрифты, общие для всех актуальных на данный момент операционных систем Windows (фактически начиная с Windows 98), и их эквиваленты в Mac OS. Такие шрифты иногда называют «безопасными шрифтами для браузеров» (browser safe fonts). Это небольшой справочник, которым я пользуюсь, когда делаю Web-страницы и думаю, что он будет полезен и Вам. Если Вы новичок в web-дизайне, то может быть думаете что-нибудь типа: «Почему это я должен ограничиваться таким небольшим набором шрифтов? У меня есть огромная коллекция прекрасных шрифтов!» Дело в том, что браузер посетителя может отобразить только те шрифты, которые установлены в его операционной системе (прим. переводчика: в настоящее время уже есть возможность применять фактически любые шрифты при оформлении страниц используя CSS 3 и его новое свойство @font-face; правда, поддерживают эту функцию пока ещё далеко не все браузеры), а это означает, что каждый посетитель Вашей страницы должен быть обладателем выбранных Вами шрифтов. Поэтому Вы должны использовать только те шрифты, которые есть в каждой операционной системе. К счастью, в CSS есть свойство @font-family, облегчающее эту задачу.Список
Значение @font-family Windows Mac Семейство| Arial, Helvetica, sans-serif | Arial | Arial, Helvetica | sans-serif |
| "Arial Black", Gadget, sans-serif | Arial Black | Arial Black, Gadget | sans-serif |
| "Comic Sans MS", cursive | Comic Sans MS | Comic Sans MS5 | cursive |
| "Courier New", Courier, monospace | Courier New | Courier New, Courier6 | monospace |
| Georgia, serif | Georgia1 | serif | |
| Impact,Charcoal, sans-serif | Impact | Impact5, Charcoal6 | sans-serif |
| "Lucida Console", Monaco, monospace | Lucida Console | Monaco5 | monospace |
| "Lucida Sans Unicode", "Lucida Grande", sans-serif | Lucida Sans Unicode | Lucida Grande | sans-serif |
| "Palatino Linotype", "Book Antiqua", Palatino, serif | Palatino Linotype, Book Antiqua3 | Palatino6 | serif |
| Tahoma, Geneva, sans-serif | Tahoma | Geneva | sans-serif |
| "Times New Roman", Times, serif | Times New Roman | Times | serif |
| "Trebuchet MS", Helvetica, sans-serif | Trebuchet MS1 | Helvetica | sans-serif |
| Verdana, Geneva, sans-serif | Verdana | Verdana, Geneva | sans-serif |
| Symbol | Symbol2 | Symbol2 | - |
| Webdings | Webdings2 | Webdings2 | - |
| Wingdings, "Zapf Dingbats" | Wingdings2 | Zapf Dingbats2 | - |
| "MS Sans Serif", Geneva, sans-serif | MS Sans Serif4 | Geneva | sans-serif |
| "MS Serif", "New York", serif | MS Serif4 | New York6 | serif |
2 Символьные шрифты отображаются только в Internet Explorer, в остальных браузерах они обычно заменяются на стандартный шрифт (хотя, например, шрифт Symbol отображается в Opera, а Webdings — в Safari).
3 Шрифт Book Antiqua практически идентичен Palatino Linotype; Palatino Linotype поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
4 Обратите внимание, что эти шрифты не TrueType, а bitmap, поэтому они могут плохо выглядеть с некоторыми размерами (они предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
5 Эти шрифты работают в Safari только в стандартном начертании, но не работают при выделении жирным или курсивом. Comic Sans MS также работает жирным, но не курсивом. Другие Mac-браузеры, кажется, нормально эмулируют отсутствующие у шрифтов свойства самостоятельно (спасибо Christian Fecteau за подсказку).
6 Эти шрифты установливаются в Mac только при Classic-инсталляции
Скриншоты
- Mac OS X 10.4.8, Firefox 2.0, ClearType включён (за скриншот спасибо Juris Vecvanags)
- Mac OS X 10.4.4, Firefox 1.5, ClearType включён (за скриншот спасибо Eric Zavesky)
- Mac OS X 10.4.11, Safari 3.0.4, ClearType включён (за скриншот спасибо Nolan Gladius)
- Mac OS X 10.4.4, Safari 2.0.3, ClearType включён (за скриншот спасибо Eric Zavesky)
- Windows Vista, Internet Explorer 7, ClearType включён (за скриншот спасибо Michiel Bijl)
- Windows XP, Internet Explorer 6, ClearType включён
- Windows XP, Firefox 1.0.7, ClearType включён
- Windows XP, Internet Explorer 6, Сглаживание шрифтов включено
- Windows XP, Firefox 1.0.7, Сглаживание шрифтов включено
- Windows 2000, Internet Explorer 6, Сглаживание шрифтов включено
- Windows 2000, Firefox 1.0.7, Сглаживание шрифтов включено
- Linux (Ubuntu 7.04 + Gnome), Firefox 2.0 (за скриншот спасибо Juris Vecvanags)
Несколько примеров из скриншотов (по одному на каждую операционную систему)
Mac OS X 10.4.8, Firefox 2.0, ClearType включён

Windows Vista, Internet Explorer 7, ClearType включён

Windows XP, Internet Explorer 6, ClearType включён

Windows 2000, Internet Explorer 6, Сглажмвание шрифтов включёно

Linux (Ubuntu 7.04 + Gnome), Firefox 2.0

Прим. переводчика: статью пришлось немного переделать, т.к. Хабр не разрешает добавлять собственные стили к тексту :(
habrahabr.ru
Безопасные WEB-шрифты
Аналоги дефолтных шрифтов на Windows и Mac
Живой пример отрисовки в вашем браузере| Arial, Arial, Helvetica, sans-serif |
| Arial Black, Arial Black, Gadget, sans-serif |
| Comic Sans MS, Comic Sans MS5, cursive |
| Courier New, Courier New, Courier6, monospace |
| Georgia1, Georgia, serif |
| Impact, Impact5, Charcoal6, sans-serif |
| Lucida Console, Monaco5, monospace |
| Lucida Sans Unicode, Lucida Grande, sans-serif |
| Palatino Linotype, Book Antiqua3, Palatino6, serif |
| Tahoma, Geneva, sans-serif |
| Times New Roman, Times, serif |
| Trebuchet MS1, Helvetica, sans-serif |
| Verdana, Verdana, Geneva, sans-serif |
| Symbol, Symbol (Symbol2, Symbol2) |
| Webdings, Webdings (Webdings2, Webdings2) |
| Wingdings, Zapf Dingbats (Wingdings2, Zapf Dingbats2) |
| MS Sans Serif4, Geneva, sans-serif |
| MS Serif4, New York6, serif |
Обозначения:
- Georgia и Trebuchet MS поставляются с Windows 2000/XP и включены в сборку шрифтов для IE (и в некоторые другие инсталляции приложений разработанных компанией Microsoft)
- Символические шрифты корректно отображаются только в Internet Explorer, в других браузерах используются подстановки (хотя шрифт Symbol работает в Opera, а шрифт Webdings работает в Safari)
- Шрифт Book Antiqua практически идентичен Palatino Linotype, Palatino Linotype которые включены в Windows 2000/XP, шрифт Book Antiqua использовался в Windows 98
- Это не TrueType а битовые шрифты, именно поэтому при увеличении размера размера шрифта качество его отображение будет падать (стандартные размер таких шрифтов: 8, 10, 12, 14, 18 и 24 точки, разрешение - 96 точек на дюйм)
- Шрифты работают в Safari, но только при использовании стиля отображения normal. Comic Sans MS может отображаться как bold (жирный), но не как italic. Другие Mac браузеры будут эмулировать стили отображения
- Шрифты присутствуют только в Mac OS X.
Примеры
ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyzАБВГДЕЁЖЗИКЛМНОПРСТУФХЦЧЪЫЬЭЮЯабвгдеёжзиклмнопрстуфхцчъыьэюя0123456789
font-family: Arial, Helvetica, sans-serif;ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyzАБВГДЕЁЖЗИКЛМНОПРСТУФХЦЧЪЫЬЭЮЯабвгдеёжзиклмнопрстуфхцчъыьэюя0123456789
ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyzАБВГДЕЁЖЗИКЛМНОПРСТУФХЦЧЪЫЬЭЮЯабвгдеёжзиклмнопрстуфхцчъыьэюя0123456789
font-family: 'Bookman Old Style', serif;ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyzАБВГДЕЁЖЗИКЛМНОПРСТУФХЦЧЪЫЬЭЮЯабвгдеёжзиклмнопрстуфхцчъыьэюя0123456789
font-family: 'Comic Sans MS', cursive;ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyzАБВГДЕЁЖЗИКЛМНОПРСТУФХЦЧЪЫЬЭЮЯабвгдеёжзиклмнопрстуфхцчъыьэюя0123456789
font-family: Courier, monospace;ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyzАБВГДЕЁЖЗИКЛМНОПРСТУФХЦЧЪЫЬЭЮЯабвгдеёжзиклмнопрстуфхцчъыьэюя0123456789
font-family: 'Courier New', Courier, monospace;ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyzАБВГДЕЁЖЗИКЛМНОПРСТУФХЦЧЪЫЬЭЮЯабвгдеёжзиклмнопрстуфхцчъыьэюя0123456789
font-family: Garamond, serif;ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyzАБВГДЕЁЖЗИКЛМНОПРСТУФХЦЧЪЫЬЭЮЯабвгдеёжзиклмнопрстуфхцчъыьэюя0123456789
font-family: Georgia, serif;ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyzАБВГДЕЁЖЗИКЛМНОПРСТУФХЦЧЪЫЬЭЮЯабвгдеёжзиклмнопрстуфхцчъыьэюя0123456789
ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyzАБВГДЕЁЖЗИКЛМНОПРСТУФХЦЧЪЫЬЭЮЯабвгдеёжзиклмнопрстуфхцчъыьэюя0123456789
font-family: 'Lucida Console', Monaco, monospace;ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyzАБВГДЕЁЖЗИКЛМНОПРСТУФХЦЧЪЫЬЭЮЯабвгдеёжзиклмнопрстуфхцчъыьэюя0123456789
font-family: 'Lucida Sans Unicode', 'Lucida Grande', sans-serif;ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyzАБВГДЕЁЖЗИКЛМНОПРСТУФХЦЧЪЫЬЭЮЯабвгдеёжзиклмнопрстуфхцчъыьэюя0123456789
font-family: 'MS Sans Serif', Geneva, sans-serif;ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyzАБВГДЕЁЖЗИКЛМНОПРСТУФХЦЧЪЫЬЭЮЯабвгдеёжзиклмнопрстуфхцчъыьэюя0123456789
font-family: 'MS Serif', 'New York', sans-serif;ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyzАБВГДЕЁЖЗИКЛМНОПРСТУФХЦЧЪЫЬЭЮЯабвгдеёжзиклмнопрстуфхцчъыьэюя0123456789
font-family: 'Palatino Linotype', 'Book Antiqua', Palatino, serif;ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyzАБВГДЕЁЖЗИКЛМНОПРСТУФХЦЧЪЫЬЭЮЯабвгдеёжзиклмнопрстуфхцчъыьэюя0123456789
font-family: Symbol, sans-serif;ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyzАБВГДЕЁЖЗИКЛМНОПРСТУФХЦЧЪЫЬЭЮЯабвгдеёжзиклмнопрстуфхцчъыьэюя0123456789
ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyzАБВГДЕЁЖЗИКЛМНОПРСТУФХЦЧЪЫЬЭЮЯабвгдеёжзиклмнопрстуфхцчъыьэюя0123456789
font-family: 'Times New Roman', Times, serif;ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyzАБВГДЕЁЖЗИКЛМНОПРСТУФХЦЧЪЫЬЭЮЯабвгдеёжзиклмнопрстуфхцчъыьэюя0123456789
font-family: 'Trebuchet MS', Helvetica, sans-serif;ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyzАБВГДЕЁЖЗИКЛМНОПРСТУФХЦЧЪЫЬЭЮЯабвгдеёжзиклмнопрстуфхцчъыьэюя0123456789
font-family: Verdana, Geneva, sans-serif;ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyzАБВГДЕЁЖЗИКЛМНОПРСТУФХЦЧЪЫЬЭЮЯабвгдеёжзиклмнопрстуфхцчъыьэюя0123456789
font-family: Webdings, sans-serif;ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyzАБВГДЕЁЖЗИКЛМНОПРСТУФХЦЧЪЫЬЭЮЯабвгдеёжзиклмнопрстуфхцчъыьэюя0123456789
font-family: Wingdings, 'Zapf Dingbats', sans-serif;www.wearymax.ru
Двадцатка лучших веб-шрифтов / Хабрахабр

Сейчас самое время повышать уровень дизайна своих работ с помощью веб-шрифтов
Без преувеличения, сейчас сетевая типографика переживает захватывающий период своей жизни. Недавние технологические скачки приблизили нас еще на шаг ближе к типографической нирване в интернете. Шаг, которого все так долго ждали.Свобода использования веб-шрифтов вне безопасного списка на всех ведущих ОС стала возможной, по большому счету, благодаря трем основным, почти одновременным технологическим факторам: широко распространенной поддержке правила @font-face в браузерах; появлению таких «шрифтохранилищ» как Typekit и Fontdeck; создание нового формата шрифтов — архивированного файла шрифта WOFF.
Спонсор перевода: Студия Айкен* Но, как говорится, имея большую власть, мы несем еще большую ответственность. Поэтому, возможность выбора разнообразных шрифтов из обширной библиотеки, не всегда означает потребность этот самый выбор делать; то же самое можно сказать про рисование в ограниченной палитре цветов. Помимо этого, существует множество альтернативных шрифтов, большинство из которых бесплатные, поэтому широко используются в массах и популярны довольно незаслуженно.На самом деле, все это является частью гораздо большей проблемы. В сети существует мнение (особенно в сообществах дизайнеров), что за шрифты не стоит платить. Это мнение является ошибочным. Потому что, в результате, наносит ущерб как отдельным талантливым дизайнерам во всём мире, так и дизайнерскому сообществу в целом.
Для создания шрифта, как и любой другой формы дизайна, дизайнер использует весь свой многолетний опыт и талант, да и забирает это занятие достаточно много времени. К преимуществам профессионально разработанного шрифта можно отнести такие его свойства как: возможность выбора начертания и стиля шрифта (помогает сгруппировать полноценное семейство шрифта), аккуратно подобранные кернинги, поддержка нескольких языков с международными символами, выразительные глифы и различные настройки письма. Все это очень редко встречается в бесплатных версиях шрифтов.

По этой причине почти каждый из двадцати ниже представленных шрифтов имеет свой платный вариант. Также представлены бесплатные версии из так называемого «шрифтохранилища» Typekit.
Добавим, что мы сосредоточили свое внимание исключительно на шрифтах, регулярно используемых в сети. Так что опрокиньтесь на спину и откройте для себя 20 шрифтов, которые вы непременно захотите использовать снова и снова…
20. Avenir
 Семейство: Sans serifДизайнер: Adrian Frutiger
Скачать или купить: Fonts.com Дизайн Avenir’a разработан на основе вездесущего шрифта Futura (который был задуман как «Die Schrift für die Neue Zeit» — «Шрифт Нового времени»). Однако, по словам дизайнера Адриана Фрутигера, в шрифте Avenir заключено гораздо больше человечности. Несмотря на свою популярность в корпоративных кругах, его округлые геометрические формы и тонкая индивидуальность придадут дружественную улыбку даже самому серьезному содержимому. Несколько лет спустя Акира Кобаяши завершила Avenir Next, шрифт, который стал усовершенствованной версией оригинала (в новую версию добавили курсив и капитель.)
Семейство: Sans serifДизайнер: Adrian Frutiger
Скачать или купить: Fonts.com Дизайн Avenir’a разработан на основе вездесущего шрифта Futura (который был задуман как «Die Schrift für die Neue Zeit» — «Шрифт Нового времени»). Однако, по словам дизайнера Адриана Фрутигера, в шрифте Avenir заключено гораздо больше человечности. Несмотря на свою популярность в корпоративных кругах, его округлые геометрические формы и тонкая индивидуальность придадут дружественную улыбку даже самому серьезному содержимому. Несколько лет спустя Акира Кобаяши завершила Avenir Next, шрифт, который стал усовершенствованной версией оригинала (в новую версию добавили курсив и капитель.)19. FF Kava
 Семейство: Sans serifДизайнер: Yanone Kaffeesatz
Скачать или купить: FontShop Бесплатная версия шрифта вышла в свет во времена, когда поддержка браузерами правила @font-face была широко распространена, чем и заслужила свою популярность среди дизайнеров. В результате чего молодой немецкий дизайнер Янон попал в поле зрения одного из самых крупных в мире производителей цифровых шрифтов — компании FontShop FSI, что позже привело к рождению профессиональной версии данного шрифта.
Семейство: Sans serifДизайнер: Yanone Kaffeesatz
Скачать или купить: FontShop Бесплатная версия шрифта вышла в свет во времена, когда поддержка браузерами правила @font-face была широко распространена, чем и заслужила свою популярность среди дизайнеров. В результате чего молодой немецкий дизайнер Янон попал в поле зрения одного из самых крупных в мире производителей цифровых шрифтов — компании FontShop FSI, что позже привело к рождению профессиональной версии данного шрифта.18. Times New Roman
 Семейство: Serif (cистемный шрифт)Дизайнер: Victor Lardent, Stanley Morison Каждый, кто создает списки на подобие нашего, не забудет об этом шрифте. Вероятно, самый распространенный шрифт. Разработан дизайнерами Стенли Морисоном и Виктором Лардентом.
Семейство: Serif (cистемный шрифт)Дизайнер: Victor Lardent, Stanley Morison Каждый, кто создает списки на подобие нашего, не забудет об этом шрифте. Вероятно, самый распространенный шрифт. Разработан дизайнерами Стенли Морисоном и Виктором Лардентом.17. Bree
 Семейство: Sans serifДизайнер: José Scaglione, Veronika Burian
Скачать или купить: Typekit, Fontdeck Полон индивидуальности, наглый и неряшливый, шрифт Bree может показаться годным лишь для заголовков, т.к. впервые мы увидели его на логотипе компании TypeTogether. Однако практика показывает, что Bree выглядит довольно изящно и в меньших своих размерах. Bree является одним из немногих шрифтов, которые появились на свет в результате коллективной работы двух человек: Жозе Скаглионе и Вероники Буриан, студентов факультета Полиграфического Дизайна Британского Университета Reading. Который, в свою очередь, считается одним из лучших учебных заведений мира, подготавливающий талантливых полиграфических дизайнеров.
Семейство: Sans serifДизайнер: José Scaglione, Veronika Burian
Скачать или купить: Typekit, Fontdeck Полон индивидуальности, наглый и неряшливый, шрифт Bree может показаться годным лишь для заголовков, т.к. впервые мы увидели его на логотипе компании TypeTogether. Однако практика показывает, что Bree выглядит довольно изящно и в меньших своих размерах. Bree является одним из немногих шрифтов, которые появились на свет в результате коллективной работы двух человек: Жозе Скаглионе и Вероники Буриан, студентов факультета Полиграфического Дизайна Британского Университета Reading. Который, в свою очередь, считается одним из лучших учебных заведений мира, подготавливающий талантливых полиграфических дизайнеров.16. FF Trixie
 Семейство: Печатная машинкаДизайнер: Erik van Blokland
Скачать или купить: FontShop Trixie — один из первых машинописных шрифтов. Станет незаменим в написании заголовков для грустных событий (аварий, стихийных бедствий и т.п). Автору удалось передать эстетику печати на машинке, что с уверенностью можно назвать достижением.
Семейство: Печатная машинкаДизайнер: Erik van Blokland
Скачать или купить: FontShop Trixie — один из первых машинописных шрифтов. Станет незаменим в написании заголовков для грустных событий (аварий, стихийных бедствий и т.п). Автору удалось передать эстетику печати на машинке, что с уверенностью можно назвать достижением.15. Centro Sans pro
 Семейство: SerifДизайнер: Panos VassiliouСкачать или купить: Fontdeck Большое количество супер-семейств позволяет дизайнерам создавать смешанные виды шрифтов, где serif переплетается с sans serif. Это делается для улучшения читабельности и внешнего вида букв, одновременно. Шрифт Centro Sans pro и является одним из представителей таких супер-семейств.
Семейство: SerifДизайнер: Panos VassiliouСкачать или купить: Fontdeck Большое количество супер-семейств позволяет дизайнерам создавать смешанные виды шрифтов, где serif переплетается с sans serif. Это делается для улучшения читабельности и внешнего вида букв, одновременно. Шрифт Centro Sans pro и является одним из представителей таких супер-семейств.14. Fedra Sans
 Семейство: Sans serifДизайнер: Peter Bil'ak)
Скачать или купить: Typotheque Еще один представитель супер-семейств, который начал свой путь в качестве корпоративного шрифта немецкой страховой компании Bayerische Rück. Разработанный в библиотеке шрифтов Typotheque с целью исправно служить людям, как на экране так и на бумаге. Стоит заметить, что данный проект приостанавливался и запускался несколько раз: то заказчик решит отменить его, то начнет колебаться, то и вовсе украдут оборудование из офиса разработчика. Но благодаря дизайнеру Петеру Биляку удалось не только закончить, но и значительно улучшить проект. В результате чего получился во многом универсальный шрифт.
Семейство: Sans serifДизайнер: Peter Bil'ak)
Скачать или купить: Typotheque Еще один представитель супер-семейств, который начал свой путь в качестве корпоративного шрифта немецкой страховой компании Bayerische Rück. Разработанный в библиотеке шрифтов Typotheque с целью исправно служить людям, как на экране так и на бумаге. Стоит заметить, что данный проект приостанавливался и запускался несколько раз: то заказчик решит отменить его, то начнет колебаться, то и вовсе украдут оборудование из офиса разработчика. Но благодаря дизайнеру Петеру Биляку удалось не только закончить, но и значительно улучшить проект. В результате чего получился во многом универсальный шрифт.13. Museo Slab
 Семейство: Slab serifДизайнер: Jos Buivenga
Скачать или купить: Typekit, Fontdeck, Font Squirrel Оригинальная версия Museo крайне популярна среди дизайнеров и является на половину бесплатной. Шрифт принадлежит к формату Opentype. Имеет поддержку большого количества языков.
Семейство: Slab serifДизайнер: Jos Buivenga
Скачать или купить: Typekit, Fontdeck, Font Squirrel Оригинальная версия Museo крайне популярна среди дизайнеров и является на половину бесплатной. Шрифт принадлежит к формату Opentype. Имеет поддержку большого количества языков.12. Clarendon URW
 Семейство: Slab serifДизайнер: Robert Besle, Hermann Eidenbenz
Скачать или купить: Typekit, Fontdeck, Font Squirrel Классический британский шрифт с засечками (slab serif), без которого не обойдется ни один подобный список. Усовершенствованный Германом Эйденбенцом, он включает в себя несколько типов плотности и начертаний.
Семейство: Slab serifДизайнер: Robert Besle, Hermann Eidenbenz
Скачать или купить: Typekit, Fontdeck, Font Squirrel Классический британский шрифт с засечками (slab serif), без которого не обойдется ни один подобный список. Усовершенствованный Германом Эйденбенцом, он включает в себя несколько типов плотности и начертаний.11. Proxima Nova
 Семейство: Sans serifДизайнер: Mark Simonson
Скачать или купить: Typekit, Fontdeck Невероятно гибкий и читабельный шрифт, является улучшенной версией Proxima Sans, используется во множествах сценариев. Имеет множество начертаний, что увеличивает количество шрифтов данного семейства до сорока двух.
Семейство: Sans serifДизайнер: Mark Simonson
Скачать или купить: Typekit, Fontdeck Невероятно гибкий и читабельный шрифт, является улучшенной версией Proxima Sans, используется во множествах сценариев. Имеет множество начертаний, что увеличивает количество шрифтов данного семейства до сорока двух.10. FF Unit Slab
 Семейство: Slab serifДизайнер: Эрик Спайкерман (Erik Spiekermann), Кристиан Шварц (Christian Schwartz), Крис Соверсби (Kris Sowersby)
Скачать или купить: FontShop Шрифт успел полюбиться многим, не исключая меня. Может произвести кардинально противоположные впечатления на пользователя в различных своих плотностях. Что и делает его в каком-то роде уникальным шрифтом.
Семейство: Slab serifДизайнер: Эрик Спайкерман (Erik Spiekermann), Кристиан Шварц (Christian Schwartz), Крис Соверсби (Kris Sowersby)
Скачать или купить: FontShop Шрифт успел полюбиться многим, не исключая меня. Может произвести кардинально противоположные впечатления на пользователя в различных своих плотностях. Что и делает его в каком-то роде уникальным шрифтом.09. Calluna
 Семейство: SerifДизайнер: Jos Buivenga
Скачать или купить: Typekit, Fontdeck, Font Squirrel Появился на свет в качестве эксперимента над ранней версией Museo Slab и Calluna и стал первым серьезным шрифтом в карьере дизайнера Жоса Буйвенги. Как и другие шрифты Жоса, он наделен многими свойствами Opentype формата и имеет бесплатную версию, доступную для пользователей.
Семейство: SerifДизайнер: Jos Buivenga
Скачать или купить: Typekit, Fontdeck, Font Squirrel Появился на свет в качестве эксперимента над ранней версией Museo Slab и Calluna и стал первым серьезным шрифтом в карьере дизайнера Жоса Буйвенги. Как и другие шрифты Жоса, он наделен многими свойствами Opentype формата и имеет бесплатную версию, доступную для пользователей.08. Ronnia Condensed
 Семейство: Sans SerifДизайнер: José Scaglione, Veronika Burian
Скачать или купить: Typekit Самое подходящее слово для его описания — это универсальность. Лучше всего смотрится в заголовках. Используется в различных целях, поэтому вы можете увидеть его, как в заголовках новостей, так и в корпоративных отчетах предприятий.
Семейство: Sans SerifДизайнер: José Scaglione, Veronika Burian
Скачать или купить: Typekit Самое подходящее слово для его описания — это универсальность. Лучше всего смотрится в заголовках. Используется в различных целях, поэтому вы можете увидеть его, как в заголовках новостей, так и в корпоративных отчетах предприятий.07. Droid Sans
 Семейство: Sans SerifДизайнер: Steve Matteson
Скачать или купить: Typekit, FontsLive, Webtype Семейство шрифтов Droid было разработано дизайнером Стивом Маттесоном осенью 2006 года. Главной задачей дизайнера было создание читабельного и качественного шрифта, в первую очередь, для мобильных телефонов. Позже шрифты этого семейства были оптимизированы под использование в меню различного софта, браузеров и т.п.
Семейство: Sans SerifДизайнер: Steve Matteson
Скачать или купить: Typekit, FontsLive, Webtype Семейство шрифтов Droid было разработано дизайнером Стивом Маттесоном осенью 2006 года. Главной задачей дизайнера было создание читабельного и качественного шрифта, в первую очередь, для мобильных телефонов. Позже шрифты этого семейства были оптимизированы под использование в меню различного софта, браузеров и т.п.06. FF Tisa
 Семейство: SerifДизайнер: Mitja Miklavcic Митя Маклавчич создал шрифт для удовлетворения технологических и эстетических требований современных журналов. Он поставил перед собой цель разработать более мягкую и динамичную версиию шрифта. Благодаря невысокому контрасту своих очертаний Tisa великолепно читается даже в самых малых размерах, будь то на страницах книг, или, напечатанный лазерным принтером с низким разрешением.
Семейство: SerifДизайнер: Mitja Miklavcic Митя Маклавчич создал шрифт для удовлетворения технологических и эстетических требований современных журналов. Он поставил перед собой цель разработать более мягкую и динамичную версиию шрифта. Благодаря невысокому контрасту своих очертаний Tisa великолепно читается даже в самых малых размерах, будь то на страницах книг, или, напечатанный лазерным принтером с низким разрешением.05. FF DIN

Семейство: Sans serifДизайнер: Albert-Jan Pool Скачать или купить: Typekit, FontShop Современный шрифт, разработанный голландским дизайнером. Аббревиатура «DIN», в переводе с немецкого означает «Немецкий Институт Нормирования». Изначально использовался как текст на дорожных знаках и номерах квартир. Но вот уже на протяжении многих лет его сугубо деловые геометрические формы украшают немецкий веб-дизайн. В 1995 году был обновлен Альбертом-Яном Пулом, обновление включило в себя больше стилистических вариантов, а также новый формат DIN Rounded.
04. Helvetica
 Семейство: Sans SerifДизайнер: Max Miedinger, Eduard Hoffmann
Скачать или купить: Fonts.com Кажется, невозможно обсуждать предмет типографии без упоминания Helvetica. Шрифт заслужил статус легенды благодаря тому, что его использует чуть ли не каждый дизайнер в мире. Его имя и стиль известны общественности. Helvetica был разработан, чтобы создать конкуренцию шрифту Akzidenz-Grotesk, и его первоначальным названием было — Die Neue Haas Grotesk. Шрифт олицетворяет Швейцарский стиль графического дизайна из далеких 1950-х. Но его широкое применение во всех формах дизайна привело к тому, что он в некоторой степени «приелся», поэтому и было разработано еще несколько его под-форм, таких как Arial. Тем не менее, он остается современной классикой.
Семейство: Sans SerifДизайнер: Max Miedinger, Eduard Hoffmann
Скачать или купить: Fonts.com Кажется, невозможно обсуждать предмет типографии без упоминания Helvetica. Шрифт заслужил статус легенды благодаря тому, что его использует чуть ли не каждый дизайнер в мире. Его имя и стиль известны общественности. Helvetica был разработан, чтобы создать конкуренцию шрифту Akzidenz-Grotesk, и его первоначальным названием было — Die Neue Haas Grotesk. Шрифт олицетворяет Швейцарский стиль графического дизайна из далеких 1950-х. Но его широкое применение во всех формах дизайна привело к тому, что он в некоторой степени «приелся», поэтому и было разработано еще несколько его под-форм, таких как Arial. Тем не менее, он остается современной классикой.03. Alternate Gothic No.1
 Семейство: Sans serif Дизайнер: Morris Fuller BentonСкачать или купить: Fontdeck Фантастический шрифт для написания заголовков. Alternate Gothic и его варианты остаются чрезвычайно популярным выбором для тех, кто нуждается в нелицеприятном, почти наглом шрифте. Четкий при относительно малых размерах. Являясь частицей американского индустриализма, выглядит великолепно и в цифровую эпоху. Стал чрезвычайно популярен после того как Студия дизайна «The League of Moveable Type» создала его обновленную версию с открытыми исходниками.
Семейство: Sans serif Дизайнер: Morris Fuller BentonСкачать или купить: Fontdeck Фантастический шрифт для написания заголовков. Alternate Gothic и его варианты остаются чрезвычайно популярным выбором для тех, кто нуждается в нелицеприятном, почти наглом шрифте. Четкий при относительно малых размерах. Являясь частицей американского индустриализма, выглядит великолепно и в цифровую эпоху. Стал чрезвычайно популярен после того как Студия дизайна «The League of Moveable Type» создала его обновленную версию с открытыми исходниками.02. FF Meta Serif
 Семейство: SerifДизайнер: Christian Schwartz, Erik Spiekermann, Kris Sowersby
Скачать или купить: Typekit, FontShop Эрик Шпикерман описывает свое семейство Meta как «приближенное к классике», и при этом откровенно скромничает, потому что шрифт Meta действительно является классикой, особенно версия без засечек. Это авторитетный шрифт, который великолепно работает с различными сценариями.
Семейство: SerifДизайнер: Christian Schwartz, Erik Spiekermann, Kris Sowersby
Скачать или купить: Typekit, FontShop Эрик Шпикерман описывает свое семейство Meta как «приближенное к классике», и при этом откровенно скромничает, потому что шрифт Meta действительно является классикой, особенно версия без засечек. Это авторитетный шрифт, который великолепно работает с различными сценариями.01. Georgia
 Семейство: SerifДизайнер: Matthew Carter
Скачать или купить: Typekit, FontShop Что? Системный шрифт во главе рейтинга? Как бы в это не было сложно поверить — Georgia является любимцем людей, работающих в сети. Возможно ответ кроется в том, что он был разработан в большей мере для «экрана» нежели для печати, а может быть, потому, что сумел воплотить в себе бесконечную красоту и понятность благодаря своей простоте. Чрезвычайно четкий при малых размерах и величественный в своем курсивном варианте, Georgia подтверждает свою ценность, несмотря на изобилие альтернатив, и напоминает, что иногда, лучшие инструменты находятся прямо у нас под носом.
Семейство: SerifДизайнер: Matthew Carter
Скачать или купить: Typekit, FontShop Что? Системный шрифт во главе рейтинга? Как бы в это не было сложно поверить — Georgia является любимцем людей, работающих в сети. Возможно ответ кроется в том, что он был разработан в большей мере для «экрана» нежели для печати, а может быть, потому, что сумел воплотить в себе бесконечную красоту и понятность благодаря своей простоте. Чрезвычайно четкий при малых размерах и величественный в своем курсивном варианте, Georgia подтверждает свою ценность, несмотря на изобилие альтернатив, и напоминает, что иногда, лучшие инструменты находятся прямо у нас под носом.Впервые эта подборка была опубликована в .net Issue 208
* Мало что из этих шрифтов есть для кириллицы, поэтому эта подборка больше подойдет для «аутсорсеров». Будем надеятся, что скоро появится хоть часть этих и не только шрифтов для славянских языков на кириллице.
P.S. Для кого интересны только кириллические веб-шрифты, посмотрите вот эту подборку: lyncis.info/en/post/274
habrahabr.ru
Устраняем нечеткие и размытые шрифты в Windows 7.
Согласитесь, трудно работать, когда на мониторе все расплывчато и нечетко. С такой проблемой я столкнулся, когда недавно перешел с Windows XP на Windows 7. Перелопатив множество страниц в интернете, я НЕ нашел универсального способа добиться тотальной четкости, однако нашел одно вполне рабочее для себя решение, которое лично меня устроило.
Проблема нечетких шрифтов кроется в «кривом» сглаживании шрифтов ClearType, которое применяется Windows 7 по поводу и без в отличии от Windows XP. Поэтому банальное отключение ClearType не всегда дает нужный эффект и во многих программах шрифты остаются размытыми и нечеткими.
Кардинальное решение я нашел только одно: не использовать новые шрифты вроде Segoe UI, Calibri, Cambria и поменять их на более традиционные Tahoma или Verdana.
Итак, что я сделал:
1Отключил сглаживание ClearType в Windows 7Правой кнопкой на рабочем столе и выбрать «Персонализация»Затем найти и выбрать слева внизу «Экран»Потом выбрать слева вверху «Настройка текста ClearType»

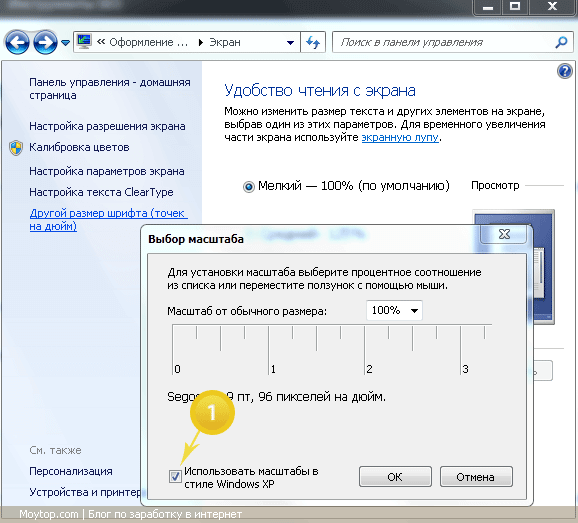
2Установил флажок «Масштабы в стиле XP»Это делается тут же: выбирается пункт слева «Другой размер шрифта (точек на дюйм)»Внутри выбирается размер 100% и флажок «Использовать масштабы в стиле Windows XP»

3Вместо новых шрифтов используем старые.Для этого нужно внести изменения в реестр. Вот код:
Windows Registry Editor Version 5.00
[HKEY_CURRENT_USER\Control Panel\Desktop\WindowMetrics] «CaptionFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,bc,02,00,00,\ 00,00,00,01,00,00,00,00,54,00,61,00,68,00,6f,00,6d,00,61,00,00,00,00,00,00,\ 00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\ 00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00 «IconFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,90,01,00,00,00,\ 00,00,01,00,00,00,00,54,00,61,00,68,00,6f,00,6d,00,61,00,00,00,00,00,00,00,\ 00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\ 00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00 «MenuFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,90,01,00,00,00,\ 00,00,01,00,00,00,00,54,00,61,00,68,00,6f,00,6d,00,61,00,00,00,00,00,00,00,\ 00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\ 00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00 «MessageFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,90,01,00,00,\ 00,00,00,01,00,00,00,00,54,00,61,00,68,00,6f,00,6d,00,61,00,00,00,00,00,00,\ 00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\ 00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00 «SmCaptionFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,bc,02,00,\ 00,00,00,00,01,00,00,00,00,54,00,61,00,68,00,6f,00,6d,00,61,00,00,00,00,00,\ 00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\ 00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00 «StatusFont»=hex:f5,ff,ff,ff,00,00,00,00,00,00,00,00,00,00,00,00,90,01,00,00,\ 00,00,00,01,00,00,00,00,54,00,61,00,68,00,6f,00,6d,00,61,00,00,00,00,00,00,\ 00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,\ 00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00,00Чтобы добавить проще всего создать обычный текстовый файл с расширением .reg, скопировать и вставить в него этот код и запустить. Кстати, можете и не заморачиваться с созданием файла, ниже в бонусе можно скачать уже готовый файл win7-font.reg и просто запустить его на своем компьютере.
Перед изменениями рекомендую создать резервную копию (экспортировать) ветки реестра HKEY_CURRENT_USER\Control Panel\Desktop\WindowMetrics на всякий случай, чтобы можно было восстановить прежние значения.
После успешного внесения значений в реестр — перезагрузите компьютер. И посмотрите шрифты на рабочем столе и приложениях — с большой вероятностью они станут четкими. Если это так, то поздравляю, можно больше ничего не делать!
Однако, у меня в некоторых программах, вроде пакета Office или TheBat почему-то шрифты продолжали мылиться. И я нашел одну программу, которая помогла сделать остальные используемые шрифты в Windows 7 такими же четкими, как и в XP.
Чтобы воспользоваться этой программой — вот, что нужно сделать:
4Нужно зайти на сайт проекта GDIPP (http://code.google.com/p/gdipp/) и скачать установщик.Мне подошла только версия gdipp_x64_0.9.1.msi, предыдущая конфликтовала с другими приложениями.
5Запустить и установить скаченную программу.Убедиться что предыдущие пункты 1-3 выполнены.
6В папку с установленным приложением GDIPP (у меня это C:\Program Files (x86)\gdipp) нужно поместить модицифированный файл конфигурации, заменив тот который был в ней по умолчанию после установки программы. Ссылка на скачивание файла конфигурации, а также файла реестра с изменениями шрифтов .reg появится после клика на любой значок социальной сети. Это просто и бесплатно.
Бонус!
Прямо сейчас вы можете скачать тот конфигурационный файл, который нужно будет поместить в каталог с программой и который лично мне помог побороть нечеткие шрифты в TheBat и тому подобных приложениях. Плюс тут же есть файл реестра из пункта 3, его вы тоже сможете скачать бесплатно.
7Далее нужно перезагрузить компьютер.
У меня во всех системных программах, включая Microsoft Word, Excel, TheBat и так далее шрифты стали четкими. Надеюсь, что и у вас тоже все получится.
Нечеткие шрифты в браузерах Chrome, Firefox и Opera
Но даже после всех этих манипуляций, в некоторых браузерах шрифты упорно продолжали быть размытыми. Ну что ж ты будешь делать!Пришлось вручную отключать аппаратное сглаживание шрифтов в каждом браузере:
Устранение нечетких шрифтов в Chrome:
- в адресную строку ввести: chrome://flags/
- найти Отключить DirectWrite Windows
- изменить значение и перезагрузить браузер

Устранение нечетких шрифтов в Firefox:
- в настройках открыть «Дополнительно», затем «Общие» и снять флажок «По возможности использовать аппаратное ускорение»
- в адресную строку ввести: about:config
- найти параметр gfx.content.azure (добавить в строку поиска)
- изменить значение с True на False (кликнуть 2 раза и поменять), после чего перезагрузить браузер.
- если не поможет, удалите обновление Windows под номером KB2670838

Устранение нечетких шрифтов в Opera:
- в адресную строку ввести: opera://flags/
- найти параметр Disable DirectWrite (проще поиском по CTRL + F)
- изменить значение, после чего перезагрузить браузер.

Таким образом у меня получилось сделать шрифты нормальными примерно в 95% приложений. В некоторых еще нет-нет, но увы, проскакивают мыльные шрифты.
Однако работать стало вполне возможно, особенно в моих основных программах: Рабочий стол Windows, Firefox, Opera, TheBat и т.п.
Если вдруг узнаю какой-то более простой способ решить проблему нечетких шрифтов, сразу сообщу. Или может у вас есть свое уже проверенное решение? Тогда напишите в комментариях.
moytop.com
Какие шрифты используются на сайтах или безопасные шрифты браузеров
Ниже вы найдете список со стандартным набором шрифтов для всех версий Windows и их аналоги для Mac’ов. Эти шрифты иногда называют “безопасные шрифты браузеров”. Этот список шрифтов я используя при создании веб страниц и я думаю вы тоже найдете его полезным.
Если вы новичок в веб разработке, то возможно вы подумаете: “Зачем я должен ограничивать себя таким маленьким набором шрифтов? Ведь у меня большая коллекция красивых шрифтов на компьютере”. Более опытные дизайнеры знают, что браузер может отображать только те шрифты, которые установлены на компьютере на котором просматривается страница. Это означает, что каждый посетитель вашей страницы обязан иметь на своем компьютере те шрифты, которые вы хотите использовать. Безусловно, у разных людей установлен разный набор шрифтов, и поэтому возникает потребность в стандартном наборе шрифтов. К счастью, CSS позволяет установить несколько значений для свойства font-family, что немного упрощает задание.
Если вы хотите узнать как эти шрифты отображаются в других операционных системах или браузерах, то после таблицы с шрифтами представлены скриншоты этой таблицы под разными ОС и браузерами. Также вы можете взглянуть на список дефолтных шрифтов включенных в состав каждой версии Windows.
Список
- Серым цветом выделено семейство каждого шрифта.
- В некоторых случаях эквивалентом для Mac’ов будет являться тот же шрифт, так как Mac OS X также включает некоторые из шрифтов поставляемых с Windows.
- Сноски снизу содержат специфическую информацию о некоторых шрифтах.
- В скобках добавлено написание шрифта по -русски
| Arial, Arial, Helvetica, sans-serif |
| Arial Black (АБВГДЕЖЗИКЛМНОПРСТ), Arial Black, Gadget, sans-serif |
| Comic Sans MS (абвгдежзиклмнопрст), Comic Sans MS5, cursive |
| Courier New (абвгдежзиклмнопрст), Courier New, Courier6, monospace |
| Georgia1 (абвгдежзиклмнопрст), Georgia, serif |
| Impact (абвгдежзиклмнопрст), Impact5, Charcoal6, sans-serif |
| Lucida Console (абвгдежзиклмнопрст), Monaco5, monospace |
| Lucida Sans Unicode (абвгдежзиклмнопрст), Lucida Grande, sans-serif |
| Palatino Linotype (абвгдежзиклмнопрст), Book Antiqua3, Palatino6, serif |
| Tahoma (абвгдежзиклмнопрст), Geneva, sans-serif |
| Times New Roman (абвгдежзиклмнопрст), Times, serif |
| Trebuchet MS1 (абвгдежзиклмнопрст), Helvetica, sans-serif |
| Verdana (абвгдежзиклмнопрст), Verdana, Geneva, sans-serif |
| Symbol (абвгдежзиклмнопрст), Symbol (Symbol2, Symbol2) |
| Webdings (абвгдежзиклмнопрст), Webdings (Webdings2, Webdings2) |
| Wingdings (абвгдежзиклмнопрст), Zapf Dingbats (Wingdings2, Zapf Dingbats2) |
| MS Sans Serif4 (абвгдежзиклмнопрст), Geneva, sans-serif |
| MS Serif4 (абвгдежзиклмнопрст), New York6, serif |
1 Georgia и Trebuchet MS идут в комплекте с Windows 2000/XP и они также включены в набор шрифтов IE (а также идут в комплекте с прочим софтом от Microsoft), поэтому они вполне совместимы с Windows 98.
2 Символические шрифты отображаются только в Internet Explorer’е, а в других браузерах используются заменители этих шрифтов (также шрифт Symbol не работает в Opera, а Webdings работает в Safari).
3 Book Antiqua – практически идентичен Palatino Linotype. Palatino Linotype включен в состав Windows 2000/XP, в то время как Book Antiqua входит в состав Windows 98.
4 Эти шрифты не TrueType, они битмеповые (bitmap), поэтому они будут хорошо выглядеть только при определенных размерах шрифта (они приспособлены для размеров 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
5 Эти шрифты работают в Safari, но только при условии, что font-style будет иметь значение normal, а не bold или italic. У остальных браузеров под Mac OS не было замечено проблемы с отображением шрифтов с нестандартным стилем (за эту подсказку благодарим Christian’а Fecteau).
6 Эти шрифты присутствуют в Mac OS X только если установлен Classic (чесно говоря не имею понятия что такое Classic; возможно имелась ввиду стандартная установка Mac OS X).
Оригинал статьи содержит вторую половину таблицы, в которой отображены шрифты полужирными буквами. Не стал ее перепечатывать из эстетических соображений – вторая колонка просто не влезла бы.
Как выглядят шрифты в разных операционных системах и в разных браузерах
- Mac OS X 10.4.8, Firefox 2.0, ClearType включен (что такое ClearType) (за скриншот спасибо Juris’у Vecvanags’у)
- Mac OS X 10.4.4, Firefox 1.5, ClearType включен (за скриншот спасибо Eric’у Zavesky)
- Mac OS X 10.4.4, Safari 2.0.3, ClearType включен (за скриншот спасибо Eric’у Zavesky)
- Windows Vista, Internet Explorer 7, ClearType включен (за скриншот спасибо Michiel’ю Bijl’у)
- Windows Vista, Firefox 2.0, ClearType включен (за скриншот спасибо Michiel’ю Bijl’у)
- Windows XP, Internet Explorer 6, ClearType включен
- Windows XP, Firefox 1.0.7, ClearType включен
- Windows XP, Internet Explorer 6, базовое сглаживание шрифта включено
- Windows XP, Firefox 1.0.7, базовое сглаживание шрифта включено
- Windows 2000, Internet Explorer 6, базовое сглаживание шрифта включено
- Windows 2000, Firefox 1.0.7, базовое сглаживание шрифта включено
- Linux (Ubuntu 7.04 + Gnome), Firefox 2.0 (за скриншот спасибо Juris’у Vecvanags’у)
Помните, что в то время как сглаживание ClearType всегда включено, базовое сглаживание шрифта в Windows 98/2000/XP работает только при определенных размерах шрифта. Эти размеры могут быть заданы разработчиком шрифта, но чаще всего эти размеры находятся в пределах 0-6 и после 14 pt.
Статья скопипастена отсюда в целях безопасности (ну, чтоб не было, как сегодня: полез по прошлогодним закладкам, а половина уже не работает)
www.hoster01.ru
Смотрите также
- Браузер для фильмов
- Сафари браузер это
- Работа с браузером
- Аудгар для браузера
- Via браузер отзывы
- Orbitum браузер отзывы
- Онлайн конструктор браузера
- Браузер без html5
- Es6 поддержка браузерами
- Тестирование браузеров андроид
- Хартстоун в браузере
|
|
..:::Счетчики:::.. |
|
|
|
|
|
|
|
|


