|
|
|
|
 Far Far |
 WinNavigator WinNavigator |
 Frigate Frigate |
 Norton
Commander Norton
Commander |
 WinNC WinNC |
 Dos
Navigator Dos
Navigator |
 Servant
Salamander Servant
Salamander |
 Turbo
Browser Turbo
Browser |
|
|
 Winamp,
Skins, Plugins Winamp,
Skins, Plugins |
 Необходимые
Утилиты Необходимые
Утилиты |
 Текстовые
редакторы Текстовые
редакторы |
 Юмор Юмор |
|
|
|
File managers and best utilites |
Тестирование производительности браузеров с помощью сервиса Browserbench.Org. Тест браузера
Тест скорости браузера (futuremark)
Онлайн тестирование и сравнение производительности Internet Explorer, Opera, Chrome, Firefox...
Пока существуют браузеры, всегда будет стоять вопрос - какой браузер быстрее.
Тесты Peacekeeper позволяют получить некоторые относительные результаты производительности различных браузеров, соотносящиеся с возможностью Вашего компьютера (программная и аппаратная часть), качеством и скоростью сети интернет, но это не уменьшает интереса к подобным тестам в текущей войне браузеров.
При интенсивном использовании Вами мультимедийных интернет-приложений, в том числе и онлайн-игр в интернете, где скорость обработки данных является критичным,
Данные тесты производительности, помогут выбрать или определиться с выбором браузера.
Тест браузера Peacekeeper выполняется на сайте futuremark.com для популярных браузеров - Internet Explorer, Opera, Chrome, Firefox и др.
В среде Windows, Mac, Linux, Android, iOS, на десктопных и мобильных устройствах.
Тест Peacekeeper от Futuremark Corporation, является бесплатным для любого пользователя и универсальным для программной и аппаратной части Вашего компьютера.
Тесты Peacekeeper определяют выполнение обычных операций на JavaScript , которые могут присутствовать на веб странице какого-либо сайта.
Основные алгоритмы тестов Peacekeeper основываются на анализе скриптов JavaScript популярных в интернете сайтов - YouTube , Facebook , GMail и Meebo
Онлайн - тесты Peacekeeper постоянно совершенствуются, так например В 2011 году, когда была создана эта страница, в режиме онлайн проводилось шесть тестов: графика, видео, текст, создание динамических страниц и т.д. , а на сентябрь 2012 количество тестов увеличилось, причем изменились и сами тесты браузеров и интерфейс.
На данный момент проводятся следующие бесплатные онлайн-тесты производительности браузеров (Internet Explorer, Opera, Chrome, Firefox...):
- Тест рендеринга - определение скорости обновления изображения (кадров в секунду), имеет два подтеста.
- WebGL вычисление скорости выполнения полномасштабной 3D-графики HTML5, работает без установки внешних плагинов.
- Видео - тесты определяющие, какие форматы видео HTML5 могут быть воспроизведены в Вашем браузере. Этот тест не влияет на оценку и предназначен только для определения возможностей Вашего браузера.
- Canvas-тесты вычисляющие скорость отрисовки и работы с графикой HTML5, выполняется без установки внешних плагинов, имеет два подтеста.
- Web Worker (HTML5) - тест на способность выполнять несколько действий одновременно.
- Тест имитации игр: 2D-игры и спрайт-игры. Вычисления аналогичны реальной игры с постепенным увеличением нагрузки.
- Тест обработки данных в массиве, обычно массивы данных используются на динамических веб-страницах, имеет два подтеста.
- Тест DOM (Document Object Model) операций, эмуляция методов для создания динамических веб-страниц, имеет девять подтестов.
- Тесты синтаксического анализа текста, где измеряется скорость браузера при обработки текста - фильтрация ненормативной лексики, фильтрация текста в чате, обработка веб-форм, имеет пять подтестов.
Скриншот теста WebGL - теста в браузере (сентябрь 2012)

Скриншот видео - теста в браузере (сентябрь 2012)

На Рис.1 показан график полученных результатов тестов одного из веб-браузеров (тестирование в мае 2011г).

На Рис.2 показан скриншот выполнения одного из тестов Mozilla Firefox (тестирование браузера в мае 2011г.)

Страница для тестирования и сравнения скорости работы для популярных браузеров - Peacekeeper
Тесты скорости на futuremark хороши тем, что можно выполнять по очереди тестирование любого из установленных у Вас браузеров (IE, Opera, Chrome, Firefox...) и получить в итоге сводную таблицу результатов производительности.
Для этого, после прохождения первого теста:
- нажмите кнопку "Go", расположенную ниже результатов,
- появится окошко с ссылкой, которую скопируйте в буфер обмена,
- запустите следующий браузер для прохождения тестов,
- вставьте полученную ссылку в адресную строку по которой и перейдете на страницу выполнения тестов,
- нажимаем, теперь в верхней части страницы, на кнопку "Go",
- ждем окончания теста и на графике смотрим результаты, по которым и сравниваем скорость (производительность) тестируемых приложений.

И точно также поступаем со следующим тестируемым браузером.
Недостаток данных тестов заключается в зависимости теста браузера от качества сети и ее пропускной способности.
Сеть имеет свойство постоянно менять свои характеристики и поэтому настроить браузер на скоростной режим по данным тестам будет затруднительно, но улучшить производительность, за счет уменьшения потребляемых ресурсов компьютера, вполне возможно.
Результаты тестов производительности браузеров.
В тестах участвовали следующие браузеры:- Opera 12.02, без дополнений, открыта одна вкладка;
- Chrome 21.0.1.1180.79, 20 расширений, открыта одна вкладка;
- Firefox 15.0.1, без расширений, открыта одна вкладка;
- Pale Moon 15.0.0, без расширений, открыта одна вкладка;
- Pale Moon 15.0.0, 95 расширений, 22 открытые вкладки;
- Internet Explorer 8.0, установлено 3 надстройки, открыта одна вкладка;
- FlashPeak SlimBrowser 6.01.069 (движок Internet Explorer), открыта одна вкладка;
Общий результат тестов. Черным шрифтом выделены тестируемые браузеры

Примечание. На графике показаны: Firefox 15.0 - соответствует - Pale Moon 15.0.0, с установленными 95 расширениями и с 22 открытыми вкладками веб-страниц; Firefox 7.0.1 - соответствует - Pale Moon 15.0.0, тот-же браузер, но при этом производились снимки экрана тестов с помощью расширения Lightshot.
Некоторые пояснения по поводу несоответствий названий браузеров в результатах тестов.
Сервер futuremark, перед проведением теста, идентифицирует Ваш браузер и повторно с этим браузером проводить тестирование не будет, так как нет смысла сравнивать две одинаковые программы. Но нам необходимо протестировать браузер с разными настройками, в данном случае Pale Moon имеющий порядка 100 расширений и пустой, без установленных расширений. (Pale Moon определяется данным сервисом как Firefox)
Для обхода этого ограничения со стороны тестирующего сервера futuremark, делаем следующее:- создаем новый профиль при помощи менеджера профиля,
- запускаем Pale Moon,
- устанавливаем расширение User Agent Switcher,
- при помощи User Agent Switcher переключаем агента на любой браузер. ( Прим. на результаты теста это не влияет)
Данные манипуляция со сменой User Agent, сделаны для создания и тестирования "чистого" Pale Moon (Mozilla Firefox). При смене пользовательского агента (User Agent), браузер не надо перезапускать, он сразу же превращается (для тестирующего сайта futuremark) в то, что Вы пожелаете, путем выбора необходимого агента. Если futuremark не определяет "новый" браузер после переключения агента, очистите кеш и перегрузите страницу (клавиша F5).
В вышеприведенном графике результатов, Pale Moon 15.0 идентифицируется при помощи User Agent Switcher, как Firefox 7.0.1
Для теста сравнения производительности Internet Explorer 8 и FlashPeak SlimBrowser 6.01.069, делаем следующее: тестируем Internet Explorer, перекидываем ссылку теста SlimBrowser, устанавливаем совместимость с IE 7, тестируем и получаем результаты для сравнения. Технически было понятно и без тестов, т.к. SlimBrowser упакован дополнительными блоками необходимыми для жизни в интернете и естественно должен быть медленнее своего прародителя IE

Из графика видно, что SlimBrowser имеет 107 баллов против 129 Internet Explorer (для IE 8, см. предыдущий скриншот), т.е, как и предполагалось SlimBrowser медленней, но не намного, как ожидалось. Все-таки SlimBrowser со своими дополнениями, выгодней отличается от пустого IE 8
Firefox 6.0.а2 в результатах теста на скриншоте, в реальности это "чистый" Pale Moon 15.0 с одним расширением User Agent Switcher. Firefox 15.0.1 - это "чистый" Firefox 15.0.1 без расширений и по результатам тестов проигрывает Pale Moon, 960 баллов против 985, разрыв конечно не критичен, по сравнению с Opera 12.02 (1706 баллов), но тем не менее Pale Moon впереди своего прародителя.
Потребление ресурсов компьютера при прохождении тестов браузеров (Pale Moon, SlimBrowser).
Графика монитора программы AnVir Task Manager по загрузке ЦПУ и изменение оперативной памяти (ОЗУ), при выполнении теста для Pale Moon без установленных расширений.

Несколько слов о FlashPeak SlimBrowser. Браузер бесплатен и мультиязычен (имеется русский язык). Поставляется разработчиками с установленными инструментами, такими, как переводчик, блокировщик рекламы и всплывающих окон, система автозаполнения веб-форм и автоматического входа на сайт, прогноз погоды, менеджер загрузок, проверка орфографии, редактор HTML и скриптов (ScriptPad), и самое интересное - если Вы умеете работать в графическом редакторе, то можете сами создать свой скин для браузера или загрузить готовые. Работает SlimBrowser в Windows 98/ME/NT/2K/XP/2003/Vista/2008/Win7
Скачать бесплатный браузер FlashPeak SlimBrowser, можно с официального сайта без регистраций и рекламы по прямой ссылке - slimbrowser.net
Размер установочного файла FlashPeak SlimBrowser ориентировочно 3 Мб.
Ради любопытства приводим графику мониторинга программы AnVir Task Manager по нагрузке на ЦПУ и изменения оперативной памяти (ОЗУ) компьютера, при выполнении теста для браузера FlashPeak SlimBrowser

Тесты аппаратной части компьютера
Для геймеров, протестировать свой компьютер в режиме онлайн можно на странице Game-O-Meter от Futuremark Corporation
Тест Game-O-Meter в режиме реального времени оценивает производительность Вашего компьютера для выполнения игровых приложений на основе создания профиля спецификации Вашего оборудования (Your System Specifications).
Оценка производительности основана на 3D тестах от Futuremark, это известные популярные программы - тесты (бенчмарки): 3DMark06, 3DMark Vantage и 3DMark 11
Примечание. Страница бесплатных релизов бенчмарков: 3DMark (3DMark 11, 3DMark Vantage, 3DMark06, 3DMark05, 3DMark03, 3DMark2001 SE, 3DMark2000, 3DMark99 MAX, XL-R8R), PCMark (PCMark 7, PCMark Vantage, PCMark05, PCMark04, PCMark2002, Video2000) на сайте - futuremark.com (англ.) Альтернативная страница для загрузки бесплатных бенчмарков almodi.org (рус.)
Расчет производится по базе данных 3DMark.com, которая содержит более 20 миллионов результатов тестов и данных 4 млн. пользователей по всему миру.
Выполнение онлайн-теста производительности Game-O-Meter, возможно в любом популярном браузере на базе большинства компьютерных конфигураций.
serfock.ru
Тестирование производительности браузеров с помощью сервиса Browserbench.Org
Какой браузер самый производительный? На рынке десктопных веб-обозревателей для Windows самыми быстрыми считаются Google Chrome и браузеры, построенные на его платформе Chromium. А в качестве браузера, лучше других оптимизированного под работу на маломощных компьютерных устройствах, выделяют Mozilla Firefox. Более того, на базе движка Firefox Gecko существуют специальные сборки браузеров–клонов, заточенные под работу на старых ПК и бюджетных ноутбуках или с оптимизацией под марку и архитектуру процессора. Рассматривать переход на тот или иной браузер - более быстрый или лучшим образом оптимизированный – как серьезный и кардинальный способ улучшения быстродействия при работе с Интернетом вряд ли можно. Комфортный веб-серфинг может обеспечить только устройство, пусть не с топовой, но более-менее производительной аппаратной начинкой, а также приемлемая скорость интернет-соединения. Выбор браузера, равно как и различные способы его оптимизации типа отказа от пестрых тем оформления, ненужных расширений и плагинов, встроенных технологий безопасности или блокировки флеш-контента, может положительно сказаться на быстродействии при веб-серфинге, правда, в незначительной степени. Но при отсутствии возможности в данный момент изменить что-то кардинально, даже незначительный прирост производительности может быть актуален.
Как узнать, какой браузер лучше всего справляется со своими задачи на конкретном компьютерном устройстве? В сети существуют специальные веб-сервисы для тестирования работы браузеров, один из таких – сайт Browserbench.Org. Сайт предусматривает три теста для определения производительности браузеров при выполнении конкретных задач и обработке разного типа контента. Во время тестирования запускаются распространенные пользовательские операции, а по итогам теста выдается результат. Результаты разных браузеров впоследствии сравниваются, и определяется победитель. Единственное «но»: на производительность браузера влияют наличие внушительного объема кэша, число установленных расширений и эффектная тема оформления, потому справедливо было бы сравнивать браузеры в «чистом» виде, как сразу после установки. Чтобы не переустанавливать браузер, перед тестированием можно просто почистить кэш, временно отключить все расширения и убрать тему оформления.
Что же, приступим к тестированию. Данная статья не претендует на рейтинг конкретных браузеров по критерию их производительности, а посвящается техническим моментам определения, какой из браузеров лучший в условиях аппаратных возможностей конкретного компьютера. Потому в тестировании в качестве объектов исследования будут участвовать лишь два браузера – Google Chrome и Mozilla Firefox.
Зайдя на сайт Browserbench.Org, увидим три логотипа – соответственно, три теста для браузеров.
 Browserbench
Browserbench1. Тест Speedometer: общая скорость работы браузеров
Тест Speedometer предназначен для определения общей скорости работы браузеров, т.е. скорости открытия ими сайтов. В рамках проведения этого теста запускаются различные сайты и веб-приложения. Начинаем тест.
 Запуск тестирования
Запуск тестированияПо завершении тестирования увидим результат – количество тестируемых операций в минуту (запусков в минуту). Тест длится несколько минут, а различные показатели, полученные за каждую из тестируемых минут, сводятся к среднему значению. Чем больше будет значение по итогам теста, тем лучше. Чем больше сайтов и веб-приложений запустятся в окне браузера за установленный промежуток времени, тем, соответственно, быстрее этот браузер справляется со своей работой. В конкретном тестируемом случае Chrome показал отличные результаты – 68,8 запусков в минуту.
 Результат Chrome в тесте Speedometer
Результат Chrome в тесте SpeedometerMozilla Firefox проиграл детищу Google с огромнейшим отрывом – 27,1 запусков в минуту.
 Результат Firefox в тесте Speedometer
Результат Firefox в тесте Speedometer2. Тест JetStream: производительность браузеров при обработке Java-контента
Тест JetStream предназначен для оценки производительности браузеров при обработке ими сайтов, использующих технологию Java. Запускаем тест.
 Запуск теста JetStream
Запуск теста JetStreamПо итогу тестирования получим результат в виде набранных баллов – индекса производительности браузера. Чем большее значение будет у индекса, тем лучше. В тестируемом случае снова победил Google Chrome с индексом в 108,99 баллов.
 Результат Chrome в тесте JetStream
Результат Chrome в тесте JetStreamMozilla Firefox от Хрома отстал совсем чуть-чуть, его индекс – 99,75 баллов.
 Результат Firefox в тесте JetStream
Результат Firefox в тесте JetStream3. Тест MotionMark: производительность браузеров при обработке графики
MotionMark – это тест производительности браузеров при обработке ими графики. Этот тест выявит, насколько успешно веб-обозреватели справляются с отображением веб-анимации, и поможет определиться с фаворитом любителям онлайн-игр. Запускаем тест.
 Запуск теста MotionMark
Запуск теста MotionMarkКак и предыдущий тест, MotionMark показывает результаты в виде индекса производительности. И снова Chrome побеждает – 108,34 баллов.
 Результат Google Chrome в тесте MotionMark
Результат Google Chrome в тесте MotionMarkРезультат Firefox – 99,49 баллов.
 Результат Mozills Firefox в тесте MotionMark
Результат Mozills Firefox в тесте MotionMark windowstips.ru
Лучший браузер по результатам тестов

Спорить, определяя лучший браузер, это тоже самое, что выяснять, какой цвет красивее, синий или красный — каждый человек будет придерживаться своей точки зрения. Моё мнение — кому чем пользоваться удобнее и приятнее, тот браузер пусть и выбирает.
Но есть сухие цифры статистики (отображающие популярность обозревателей) и результаты специальных тестов (показывающие производительность браузеров). Вот о последних сегодня поговорим и узнаем, самый популярный браузер действительно лучший или это просто результат агрессивной рекламы в сети Интернет.
Натолкнула меня написать данную статьюодна очень убедительная заметка на часто мною посещаемом сайте (там много интересных материалов ) — сначала я сильно обрадовался за свой любимый браузер, но потом решил проверить информацию самостоятельно и вот, что из этого вышло…
Определяем лучший браузер
Что бы Вам ни говорили знакомые «специалисты», а производительность браузера, скорость загрузки и отображения им страниц сайтов ЗАВИСИТ ОТ МОЩНОСТИ КОМПЬЮТЕРА. Поэтому переползаю (уже 2 часа ночи ) за «недетский» компьютер своей любимой жены (чтоб цифры были более впечатляющие) и приступаю к тесту браузеров.
Мои подопытные кролики — Mozilla Firefox 33.1.1 и Google Chrome 39.0.2171.65 (64-bit). Кстати, производители последнего говорят, что эта версия на 25% производительнее 32-bit — установите оба и проведите битву, а затем расскажите нам о результатах.
Запускаю любимый браузер и перехожу на один из самых популярных, впечатляющих и зрелищных онлайн-тестов обозревателей сети Интернет — http://peacekeeper.futuremark.com/. Будьте готовы к ожиданию результата около 5 минут. И вот, что я получил в итоге…


Теперь запускаю второй браузер и повторяю операцию…

С существенным отрывом в этом тесте побеждает Google Chrome. Может в других реабилитируется?
Тестирую браузеры во втором, не менее авторитетном тесте — http://browsermark.rightware.com/. Получаю результат Mozilla Firefox…

…и Google Chrome…

И тут уверенное лидерство продукта «корпорации добра»
А вот и третий тест — http://octane-benchmark.googlecode.com/svn/latest/index.html. Сначала, как всегда, Mozilla Firefox…

…затем Google Chrome…

Что тут скажешь — самый лучший браузер (производительный), на данный момент времени, действительно Google Chrome.
Вот Вам ещё списочек тестов — развлекайтесь …
Internet Explorer Test Drive
Dromaeo
Speed-battle
HTML5 Test
Sunspider
Browserscope (тест безопасности)
Kraken JavaScript Benchmark
V8 Benchmark Suite
CSS3Test (выше % — лучше)
Повторюсь — чем мощнее процессор, больше шустрой оперативки и зажигательнее видеокарта (у меня она вообще отсутствует (люблю тишину ), пользуюсь встроенным в процессор решением от Intel — HD 4600), тем выше будут результаты тестов. У каждого пользователя, в зависимости от конфигурации компьютера, может оказаться свой лучший браузер, имейте это ввиду, прежде, чем спорить в комментариях.
Если браузеры у Вас трудятся давно, то они наверняка уже «устали» — разгоните Google Chrome или дайте пинка Mozilla Firefox .
Поделитесь в комментариях своими результатами (указывайте браузер, тест и цифру) — всем читателям будет интересно, какой именно у Вас получился лучший браузер. Лично для меня, невзирая ни на какие тесты, лучшим остаётся Mozilla Firefox — визуально различий в скорости работы конкурентов я не вижу .
До новых интересных компьютерных программ и сервисов.
С уважением, Сергей Трофимов (не певец)
Понравилась статья? Поделитесь ею с друзьями в социальных сетях...
Рекомендую ещё несколько своих статей на схожую тематику...
Автор статьи не программист! Все ссылки взяты с официальных сайтов производителей этих программ! Любые претензии - к ним!
optimakomp.ru
Тест скорости браузеров - BOVS
28 сентября 2013 г. 14:30

Общение, работа, образование, развлечения, все эти области человеческой деятельности все дальше и дальше уходят в веб, и для доступа к ним уже достаточно одной лишь программы - интернет браузера. Сколько часов в день вы проводите в программе для просмотра интернета? Три? четыре? десять часов? А довольны ли вы скоростью работы своего браузера? Временем открытия открытия страничек, отображением графики на сайтах, временем реакции на нажатия кнопок, ссылок и т. д. Хотелось ли бы вам оптимизировать это время?
В статье я не буду выполнять ни каких рассуждений по поводу скорости браузеров, а вместо этого я приведу результаты тестирования нескольких браузеров, самых популярных на данный момент. Тесты будут выполнены с помощью онлайн-бенчмарка Peacekeeper, финской компании Futuremark. Бенчмарк тестирует разнообразные возможности браузера, связанные с отображением и обработкой элементов типичных веб-страничек, часто встречающихся на разных сайтах интернета.
Все браузеры, которые я протестировал скачаны в день тестирования с официальных сайтов. Вот их версии:
- Chrome 29.0.1547.76, браузер от фирмы Google, основан на открытом браузере Chromium, созданным ею же.
- Firefox 24.0, Mozilla
- Internet Explorer 10.0, Microsoft
- Opera 16.0.1196.80, Opera Software
- Safari 5.1.7, Apple
- SRWare Iron 29.0.1600.1 - новый малоизвестный браузер основанный на Chromium
- Яндекс.Браузер (версия распознана как Chrome 25.0.1364.172), также основан на Chromium
Параметры компьютера, на котором выполнялись все тесты:
- ЦП: Intel Core i7-3632QM, 2400 MHz, 4 Ядра
- ОЗУ: 4 Гб, DDR3-1600
- ОС: Microsoft Windows 7 64-бит
Бенчмарк состоит из шести тестов:
- Отображение страницы - измерение производительности браузера отрисовывать и модифицировать элементы HTML, часто использующиеся на типичных веб-страницах
- Возможности HTML5 - поддержка функций языка разметки гипертекста 5ой версии. Сюда входят возможности по работе с 3D графикой в браузере и воспроизведении видео разных форматов самим браузером, то есть без внешних модулей (вроде Flash Player). HTML5 еще во многом находится на стадии разработки, и не используется в полной мере многими сайтами, по этому результат этого теста не влияет на общую оценку скорости. Однако, HTML5 набирает все большие обороты, и позволит нам пользоваться быстрым и удобным доступом к медиа-контенту прямо в браузере, и по этому на этот тест, тоже стоит обратит должное внимание.
- Рисование на канве HTML5 - скорость отображения 2D графики с помощью браузера, посредством, опять же HTML5. Ярким примером такого использования HTML5 является онлайн игра Canvas Rider и ее продолжение Free Rider 3. Опять же, в связи с инновационностью технологии HTML5, тест не влияет на общую оценку скорости.
- Работа с данными - производительность работы с массивами данных, которые часто используются в большинстве веб-страниц. Тест проверяют скорость операций по добавлению, удалению и изменению данных, хранимых в массивах, тест особенно актуален для определения производительности работы браузера в социальных сетях.
- Операции DOM - Объектная модель документа(DOM) это API языка JavaScript, используемого для создания динамических веб-страниц (Например операция отправки сообщения в социальной сети ВКонтакте, динамически изменяющая область истории, не перегружая всю страницу). Тест выполняет действия, используемые для создания типичных динамических страниц, и замеряет их производительность.
- Разбор текста - измеряют скорость браузера при выполнении типичных операций с текстом, таких как фильтрация ненормативной лексики в чатах, проверка данных, введённых в форму.
Ну что же, пришло время показать очки, которые набрали браузеры:
.jpg)
Результат каждого теста на диаграмме отображен значением от нуля до одного.
Вот эти же очки только в численном виде (если кому интересно сравнить со своими результатами):
| Отображение страницы | Возможности HTML5 (из семи возможных) | Рисование на канве HTML5 | Работа с данными | Операции DOM | Разбор текста | Скорость браузера | |
| Google Chrome | 74,19 | 6 | 36,73 | 76197,64 | 21931,13 | 259692,85 | 4117 |
| SRWare Iron | 70,43 | 5 | 36,62 | 76652,7 | 19507,04 | 249277,38 | 3950 |
| Яндекс.Браузер | 53,63 | 3 | 32,31 | 76672,34 | 21133,66 | 254194,67 | 3721 |
| Opera | 47,62 | 5 | 31,89 | 74839,81 | 19649,99 | 253080,78 | 3552 |
| Firefox | 39,64 | 6 | 24,11 | 26645,58 | 14020,12 | 163100,75 | 2254 |
| Internet Explorer | 43,07 | 3 | 16,54 | 46842,26 | 7460,52 | 162837,32 | 2097 |
| Safari | 63,33 | 1 | 11,93 | 28596,6 | 14951,02 | 109088,85 | 2039 |
| Лучший результат | 74,19 | 6 | 36,73 | 76672,34 | 21931,13 | 259692,85 | 4117 |
Ну и напоследок общий результат:

Выводы
Браузеры, основанные на открытом браузере Сhromium показывают наилучший результат. Самым быстрым браузером оказался Google Chrome. Новый браузер SRWare Iron близок по результату к Chrome, при этом его разработчики утверждают что их браузер безопаснее, чем Google Chrome, поскольку не собирает частную информацию пользователя. Третий по скорости браузер от фирмы Яндекса, основан на более старой версии Chromium, и возможно поэтому, весьма отстал от первых браузеров. На самом деле, остальные браузеры, в определенной степени также используют открытый движок Chromium, но как показал тест, сильно уступают по производительности. Что касается поддержки HTML5, то в этой области браузер Google Chrome является абсолютным лидером, а соответственно именно в нем есть хороший потенциал для поддержки более качественных современных веб-сайтов.
Сохраните запись в социальную сеть чтобы не потерять:
bovs.org
Тесты производительности популярных десктопных веб-браузеров: выясняем кто быстрее?
В разное время самые разные производители браузеров высказывали утверждения, что именно их веб-обозреватель является самым быстрым. Сначала об этом заявили представители Opera Software, написав в момент выхода Opera 10.50 на главной странице официального сайта «Самый быстрый браузер на Земле».
В разное время самые разные производители браузеров высказывали утверждения, что именно их веб-обозреватель является самым быстрым. Сначала об этом заявили представители Opera Software, написав в момент выхода Opera 10.50 на главной странице официального сайта «Самый быстрый браузер на Земле». В описаниях улучшений к новым релизам разработчики Google Chrome и Mozilla Firefox также постоянно заявляют о повышении производительности и ускорении работы. Не отстают от конкурентов и разработчики браузеров, поставляющихся в двух самых распространенных операционных системах, Apple Safari и Internet Explorer. Простому пользователю, на наш взгляд, становится весьма трудно определиться с тем, какой же из браузеров действительно самый быстрый.
Именно для того, чтобы помочь нашим читателям, мы и решили провести большое тестирование пяти основных браузеров и выяснить, кто же на самом деле по праву может получить звание «самый быстрый браузер». Оставайтесь с нами, будет интересно.
Конфигурация тестового компьютера и методика проведения тестирования
Для нашего исследования мы взяли новый ноутбук, Acer Aspire 7739ZG-P614G50Mikk, внутри которого обнаружено:
- Операционная система — Windows 7 Home Basic (64 битная)
- Процессор — Intel Pentium P6200, двухядерный процессор с частотой 2.13 ГГц
- Оперативная память - 4096МБ max: 8192МБ, слотов: 2, DDR3 1066МГц
- Две видеокарты — встроенная Intel GMA HD и дискретная NVIDIA GeForce GT 520M, 1 Гбайт
- Жесткий диск — 500 Гб, SATA, 5400 об/мин.
Используемые версии браузеров (актуальные на момент тестирования)
- Internet Explorer 9.0
- Google Chrome 15
- Mozilla Firefox 7.0.1
- Opera 11.52
- Apple Safari 5.1.1
Перед тем как начать тестирование мы установили в операционной системе все имеющиеся обновления и произвели обновление браузеров до актуальных версий в стабильных ветках.
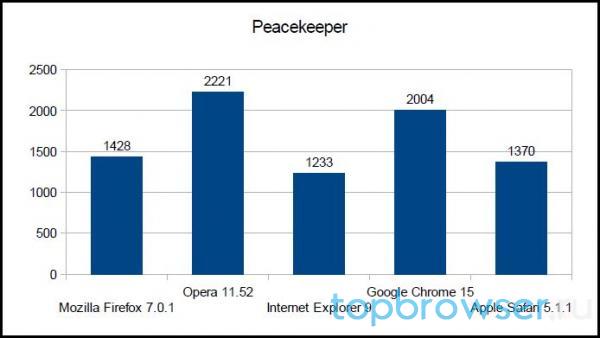
FutureMark Peacekeeper
Первый из проведенных нами тестов рассчитан на проверку производительности движка обработки JavaScript-кода, который можно встретить на любом веб-сайте. По праву можем сказать, что данный тест является одним из самых важных при выборе браузера. Чем быстрее браузер обрабатывает JavaScript-код, тем быстрее пользователь увидит загруженную во вкладке веб-страницу.

Как видно из графика первое место занимает Opera, за ней, чуть отставая идет Google Chrome. Занимающие третье и четвертое место Mozilla Firefox и Apple Safari показали себя крепкими середнячками. Ну а Internet Explorer занимает «почетное» последнее место.
Любопытно отметить, что хотя браузеры Google Chrome и Apple Safari построены на одном движке обработки JavaScript-кода WebKit, их результаты значительно отличаются. Мы полагаем, что это связано со значительными усилиями разработчиков корпорации Google по увеличению скорости работы их веб-обозревателя.
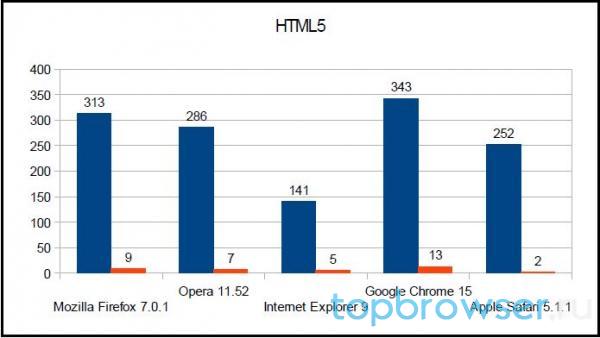
HTML5 Test

Следующий тест направлен на оценку поддержки нового поколения веб-стандартов в современных браузерах. Ряд стандартов HTML5 до сих пор разрабатываются, а потому поддерживаются в различных браузерах неравномерно. Больше всего стандартов поддерживается в браузере Google Chrome, набравшем 343 очка и 13 бонусных. На втором месте расположился Mozilla Firefox c 313 и 9 бонусными очками. Третье место заняла Opera (286 плюс 7 бонусных), а четвертое — Apple Safari (252 плюс два бонусных). На последнем месте снова оказался браузер от корпорации Microsoft. Он сумел набрать всего 141 очко и 5 бонусных.
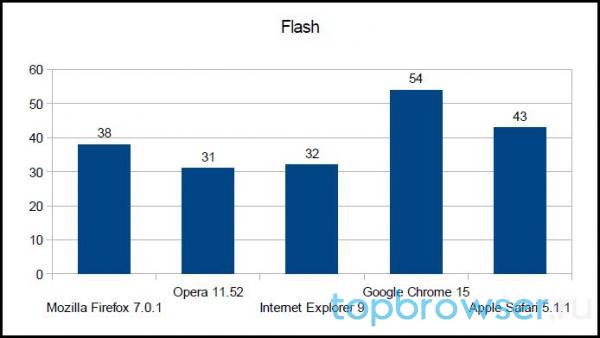
Производительность работы с графикой
С помощью следующих четырех тестов мы оценивали производительность браузеров при работе с графиков в различных форматах. На графиках указан показатель FPS (количество кадров в секунду), которые способен обработать браузер.
Тест производительности Flash

Как видим, победителем снова становится Google Chrome, показывающий 54 кадра в секунду. Возможно, это связано с тем, что в состав браузера сами разработчики включают плагин Adobe Flash. Это позволяет им лучше тестировать получающуюся связку и добиваться лучших показателей. Второе место занимает Apple Safari, сумевший показать 43 кадра в секунду, третье — Mozilla Firefox, 38 кадров. Как ни странно, но в этом тесте Internet Explorer сумел обогнать Opera и набрал 32 балла, превысив результат конкурента всего на один балл и заняв четвертое место.
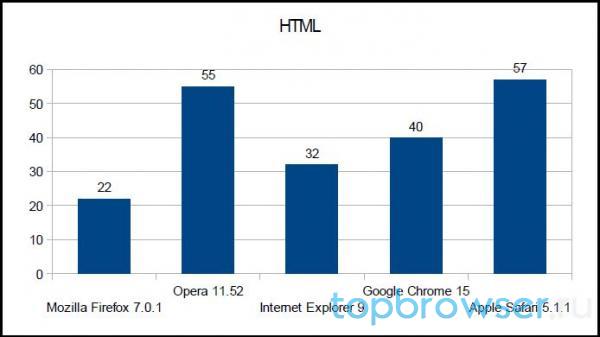
Тест производительности HTML

Оказавшийся на втором месте в предыдущем тесте Apple Safari берет реванш и демонстрирует максимальную производительность при работе с контентом в HTML. На два кадра от него отстает аутсайдер предыдущего теста, браузер Opera. Третье место занимает Google Chrome c его 40 кадрами в секунду, а четвертое — Internet Explorer. У него получилось обрабатывать 32 кадра в секунду. Разочаровал Mozilla Firefox, его результат почти в три раза меньще, чем у лидера.
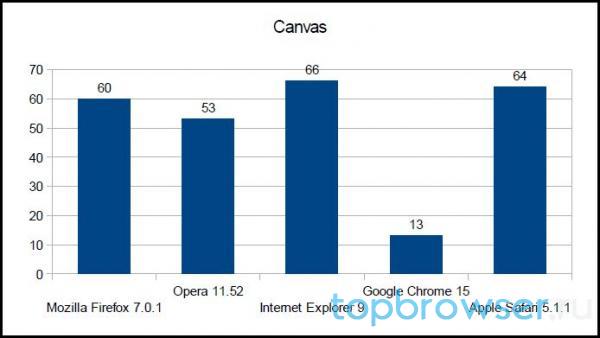
Тест Canvas

Тэгом canvas в современном Интернете на веб-страницы внедряется самая различная растровая графика, в том числе фотографии, графики, диаграммы. Наш тест показывает, что с отображением графики с помощью canvas практически одинаково справляются все браузеры, кроме Google Chrome. Его отставание в этом тесте смотрится просто катастрофически, что достаточно неприятно, если учесть, что canvas может стать утвержденным веб-стандартом.
Любопытно, но в этом тесте небольшую победу одержал обычно уступающий конкурентам Microsoft Internet Explorer.
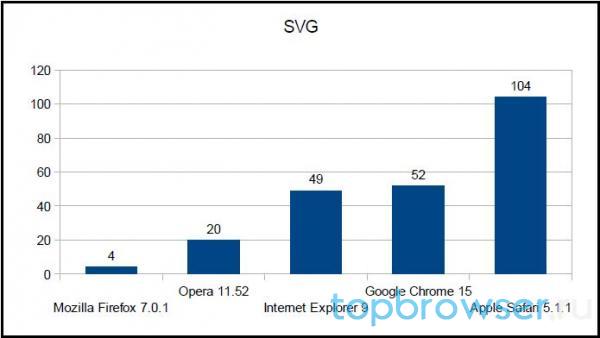
Тест SVG

Если предыдущий тест был связан с оценкой производительности растровой графики, то тест SVG позволяет оценить работу браузера с графикой векторной. И здесь просто ужасно показывает себя браузер Mozilla Firefox. Он способен обрабатывать SVG-графику со скоростью всего 4 кадра в секунду. Победителем же этого соревнования с отрывом в два раза от ближайшего соперника признается браузер Safari. Он сумел отобразить ровно на 100 кадров больше, чем Mozilla Firefox. Второе место занимает Google Chrome c его 52 баллами, третье — Internet Explorer (49 баллов), а четвертое — Opera (20 баллов).
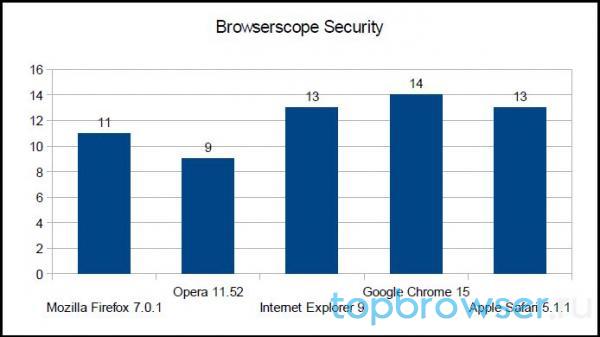
Безопасность

Последний в нашем исследовании тест, Browserscope Security Test, как понятно из его названия проверяет готовность браузера противостоять информационным угрозам. Максимальный возможный балл, который браузеры могут набрать в этом тесте — 17. И здесь лидером снова становится Google Chrome, набравший 14 баллов. Всего на один балл ему уступают Internet Explorer и Apple Safari. Mozilla Firefox набирает 11 из 17 возможных баллов, а проигравшая Opera – всего девять.
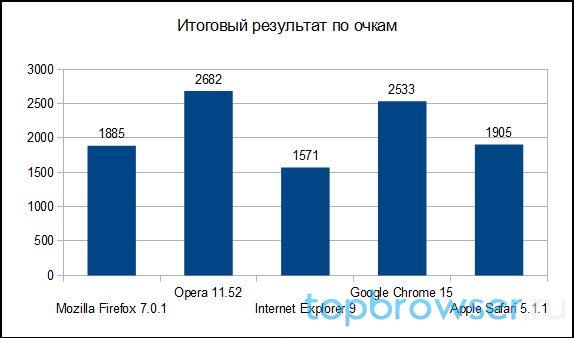
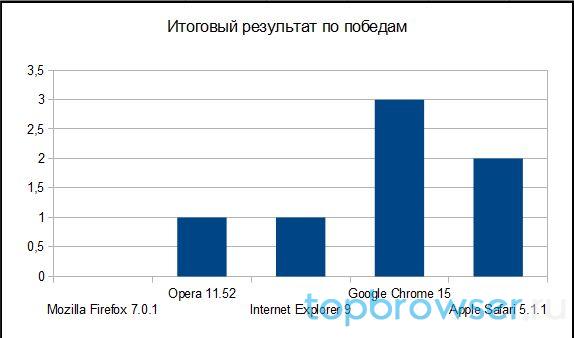
Итоги и выводы
Для того, чтобы сделать какие-либо выводы мы свели данные в общие таблицы. В первой таблице мы суммировали все очки, набранные нашими конкурсантами, а во второй — количество побед в том или ином тесте.

Итак, по данным первой таблицы победителем признается браузер Opera. Именно этот браузер демонстрирует максимальную производительность при работе с JavaScript, что приводит к самой быстрой загрузке страниц. Незначительно отстает от него браузер Google Chrome, занявший второе место. Третий и четвертый результаты, принадлежащие, соответственно, Apple Safari и Mozilla Firefox достаточно близки, так что можно сказать, что эти браузеры получили почти одинаковый результат. Последнее место, как и ожидалось, занял браузер Internet Explorer 9.

А вот со вторым графиком ситуация интересней. Здесь неоспоримым лидером становится браузер Google Chrome, победивший в трех тестах из семи. Второе место занимает Apple Safari, ставший лидером в двух тестах, третье место делят Internet Explorer и Opera, сумевшие победить в одном тесте и наконец, последнее место занял браузер от Mozilla Foundation.
Вместе с тем, мы бы не стали утверждать, что Mozilla Firefox является однозначно плохим браузером. Он занял вторые-третьи места в ряде тестов и может быть отнесен скорее к крепким середнячкам. Мы бы назвали самым худшим браузером Internet Explorer, который сумел победить только в тесте на проверку производительности работы с контентом в тэге Canvas. Дело в том, что Canvas пока используется веб-мастерами крайне редко и потому результаты теста на практике ничего существенного не дают. Гораздо важнее производительность при работе с JavaScript и Flash и здесь IE значительно отстает.
Тем не менее, IE достаточно хорош в плане безопасности. Он идет вровень с Apple Safari, уступая одно очко Google Chrome. А самая быстрая Opera оказалось и самой слабой в плане информационной безопасности. Браузер Mozilla Firefox и здесь оказался середнячком, однако его уровень защищенности может быть значительно увеличен с помощью дополнений, таких как NoScript и Adblock Plus.
Что именно важнее — скорость или безопасность — мы предлагаем решить пользователю самостоятельно.
topbrowser.ru
Как проверить скорость работы браузера
≡ 1 Март 2017 · Рубрика: Разное · 2 648 Просмотров Для чего это нужно, спросите вы? В первую очередь для нормальной и продуктивной работы в сети интернет, про нервные клетки я вообще молчу… Кому понравится, когда медленно открываются окна программы, с зависанием и тому подобными явлениями.
Для чего это нужно, спросите вы? В первую очередь для нормальной и продуктивной работы в сети интернет, про нервные клетки я вообще молчу… Кому понравится, когда медленно открываются окна программы, с зависанием и тому подобными явлениями.
Как как проверить скорость браузера
В статье я приведу несколько сервисов.
Browsermark
Перейдите на сайт, нажмите кнопку «Start».

Какое-то время займет анализ (от 3 до 20 минут), после чего будет показан отчет.

Speed-battle
Данный бесплатный сервис предоставляет возможность, основываясь на показателях тысячи проведенных тестов, не только проверить скорость браузера, и ответить на один из самых частых вопросов, какой является самым быстрым, но также и узнать производительность своего компьютера.

Peacekeeper
Пожалуй, самый популярный ресурс в данной области.

Жмем на кнопку на каске «Test your browser». И примерно после 5 минут будет выдан результат.

Здесь за процессов интереснее всего наблюдать. Нашему вниманию будет представлены 3D образы, мультипликационные зарисовки, видео с красивыми пейзажами, разные фотоработы и легкой психоделией.

HTML5 Test
Здесь не о тестировании веб-обозревателя, а на совместимость с HTML5. Тест проходит по 32 пунктам.

Проверив по ним, вы узнаете на что способен ваш обозреватель, а на что нет.
Internet Explorer Test Drive
Думал, включал ли в список данный Бичмарк от Майкрософт или нет, — решил также о нем немного рассказать.
Перейдя по ссылке, на главной странице можно протестироваться по нескольким десятков все различных проверок на загрузку, скорость, скрипты, код и т.д. Сделать не только в IE но и других программах.
Dromaeo
Разработчики Mozilla, тоже не остались в стороне и выпустили свое детище.

Идея,правда, взята у SunSpider. Основная задача — это проверить обозреватель на скрипты. Процесс занимает довольно долгое время, но компенсируется это подробным результатом.
Почему тормозит браузер
Здесь можно выделить несколько основных причин:
- компьютер заражен вирусами
- старая версия веб-обозревателя
- кеш брузера засорена
- сбои Windows
- несовместимые приложения
Исходя из перечисленных выше проблем, не трудно догадаться, как выйти из положения.
На этом все.
Будет интересно почитать
xn--e1agaedegkgsq.xn--p1ai
Тест скорости браузера (futuremark)
Онлайн тестирование и сравнение производительности Internet Explorer, Opera, Chrome, Firefox...
Пока существуют браузеры, всегда будет стоять вопрос - какой браузер быстрее.
Тесты Peacekeeper позволяют получить некоторые относительные результаты производительности различных браузеров, соотносящиеся с возможностью Вашего компьютера (программная и аппаратная часть), качеством и скоростью сети интернет, но это не уменьшает интереса к подобным тестам в текущей войне браузеров.
При интенсивном использовании Вами мультимедийных интернет-приложений, в том числе и онлайн-игр в интернете, где скорость обработки данных является критичным,
Данные тесты производительности, помогут выбрать или определиться с выбором браузера.
Для выполнения сравнительных тестов между браузерами, они должны быть уже установлены на Вашем компьютере.
Тест браузера Peacekeeper выполняется на сайте futuremark.com для популярных браузеров - Internet Explorer, Opera, Chrome, Firefox и др.
В среде Windows, Mac, Linux, Android, iOS, на десктопных и мобильных устройствах.
Тест Peacekeeper от Futuremark Corporation, является бесплатным для любого пользователя и универсальным для программной и аппаратной части Вашего компьютера.
Тесты Peacekeeper определяют выполнение обычных операций на JavaScript , которые могут присутствовать на веб странице какого-либо сайта.
Основные алгоритмы тестов Peacekeeper основываются на анализе скриптов JavaScript популярных в интернете сайтов - YouTube , Facebook , GMail и Meebo
Онлайн - тесты Peacekeeper постоянно совершенствуются, так например В 2011 году, когда была создана эта страница, в режиме онлайн проводилось шесть тестов: графика, видео, текст, создание динамических страниц и т.д. , а на сентябрь 2012 количество тестов увеличилось, причем изменились и сами тесты браузеров и интерфейс.
На данный момент проводятся следующие бесплатные онлайн-тесты производительности браузеров (Internet Explorer, Opera, Chrome, Firefox...):
- Тест рендеринга - определение скорости обновления изображения (кадров в секунду), имеет два подтеста.
- WebGL вычисление скорости выполнения полномасштабной 3D-графики HTML5, работает без установки внешних плагинов.
- Видео - тесты определяющие, какие форматы видео HTML5 могут быть воспроизведены в Вашем браузере. Этот тест не влияет на оценку и предназначен только для определения возможностей Вашего браузера.
- Canvas-тесты вычисляющие скорость отрисовки и работы с графикой HTML5, выполняется без установки внешних плагинов, имеет два подтеста.
- Web Worker (HTML5) - тест на способность выполнять несколько действий одновременно.
- Тест имитации игр: 2D-игры и спрайт-игры. Вычисления аналогичны реальной игры с постепенным увеличением нагрузки.
- Тест обработки данных в массиве, обычно массивы данных используются на динамических веб-страницах, имеет два подтеста.
- Тест DOM (Document Object Model) операций, эмуляция методов для создания динамических веб-страниц, имеет девять подтестов.
- Тесты синтаксического анализа текста, где измеряется скорость браузера при обработки текста - фильтрация ненормативной лексики, фильтрация текста в чате, обработка веб-форм, имеет пять подтестов.
Скриншот теста WebGL - теста в браузере (сентябрь 2012)

Скриншот видео - теста в браузере (сентябрь 2012)

На Рис.1 показан график полученных результатов тестов одного из веб-браузеров (тестирование в мае 2011г).

На Рис.2 показан скриншот выполнения одного из тестов Mozilla Firefox (тестирование браузера в мае 2011г.)

Страница для тестирования и сравнения скорости работы для популярных браузеров - Peacekeeper
Тесты скорости на futuremark хороши тем, что можно выполнять по очереди тестирование любого из установленных у Вас браузеров (IE, Opera, Chrome, Firefox...) и получить в итоге сводную таблицу результатов производительности.
Для этого, после прохождения первого теста:
- нажмите кнопку "Go", расположенную ниже результатов,
- появится окошко с ссылкой, которую скопируйте в буфер обмена,
- запустите следующий браузер для прохождения тестов,
- вставьте полученную ссылку в адресную строку по которой и перейдете на страницу выполнения тестов,
- нажимаем, теперь в верхней части страницы, на кнопку "Go",
- ждем окончания теста и на графике смотрим результаты, по которым и сравниваем скорость (производительность) тестируемых приложений.

И точно также поступаем со следующим тестируемым браузером.
Недостаток данных тестов заключается в зависимости теста браузера от качества сети и ее пропускной способности.
Сеть имеет свойство постоянно менять свои характеристики и поэтому настроить браузер на скоростной режим по данным тестам будет затруднительно, но улучшить производительность, за счет уменьшения потребляемых ресурсов компьютера, вполне возможно.
Результаты тестов производительности браузеров.
В тестах участвовали следующие браузеры:- Opera 12.02, без дополнений, открыта одна вкладка;
- Chrome 21.0.1.1180.79, 20 расширений, открыта одна вкладка;
- Firefox 15.0.1, без расширений, открыта одна вкладка;
- Pale Moon 15.0.0, без расширений, открыта одна вкладка;
- Pale Moon 15.0.0, 95 расширений, 22 открытые вкладки;
- Internet Explorer 8.0, установлено 3 надстройки, открыта одна вкладка;
- FlashPeak SlimBrowser 6.01.069 (движок Internet Explorer), открыта одна вкладка;
Общий результат тестов. Черным шрифтом выделены тестируемые браузеры

Примечание. На графике показаны: Firefox 15.0 - соответствует - Pale Moon 15.0.0, с установленными 95 расширениями и с 22 открытыми вкладками веб-страниц; Firefox 7.0.1 - соответствует - Pale Moon 15.0.0, тот-же браузер, но при этом производились снимки экрана тестов с помощью расширения Lightshot.
Некоторые пояснения по поводу несоответствий названий браузеров в результатах тестов.
Сервер futuremark, перед проведением теста, идентифицирует Ваш браузер и повторно с этим браузером проводить тестирование не будет, так как нет смысла сравнивать две одинаковые программы. Но нам необходимо протестировать браузер с разными настройками, в данном случае Pale Moon имеющий порядка 100 расширений и пустой, без установленных расширений. (Pale Moon определяется данным сервисом как Firefox)
Для обхода этого ограничения со стороны тестирующего сервера futuremark, делаем следующее:- создаем новый профиль при помощи менеджера профиля,
- запускаем Pale Moon,
- устанавливаем расширение User Agent Switcher,
- при помощи User Agent Switcher переключаем агента на любой браузер. ( Прим. на результаты теста это не влияет)
Данные манипуляция со сменой User Agent, сделаны для создания и тестирования "чистого" Pale Moon (Mozilla Firefox). При смене пользовательского агента (User Agent), браузер не надо перезапускать, он сразу же превращается (для тестирующего сайта futuremark) в то, что Вы пожелаете, путем выбора необходимого агента. Если futuremark не определяет "новый" браузер после переключения агента, очистите кеш и перегрузите страницу (клавиша F5).
В вышеприведенном графике результатов, Pale Moon 15.0 идентифицируется при помощи User Agent Switcher, как Firefox 7.0.1
Для теста сравнения производительности Internet Explorer 8 и FlashPeak SlimBrowser 6.01.069, делаем следующее: тестируем Internet Explorer, перекидываем ссылку теста SlimBrowser, устанавливаем совместимость с IE 7, тестируем и получаем результаты для сравнения. Технически было понятно и без тестов, т.к. SlimBrowser упакован дополнительными блоками необходимыми для жизни в интернете и естественно должен быть медленнее своего прародителя IE

Из графика видно, что SlimBrowser имеет 107 баллов против 129 Internet Explorer (для IE 8, см. предыдущий скриншот), т.е, как и предполагалось SlimBrowser медленней, но не намного, как ожидалось. Все-таки SlimBrowser со своими дополнениями, выгодней отличается от пустого IE 8
Firefox 6.0.а2 в результатах теста на скриншоте, в реальности это "чистый" Pale Moon 15.0 с одним расширением User Agent Switcher. Firefox 15.0.1 - это "чистый" Firefox 15.0.1 без расширений и по результатам тестов проигрывает Pale Moon, 960 баллов против 985, разрыв конечно не критичен, по сравнению с Opera 12.02 (1706 баллов), но тем не менее Pale Moon впереди своего прародителя.
Потребление ресурсов компьютера при прохождении тестов браузеров (Pale Moon, SlimBrowser).
Графика монитора программы AnVir Task Manager по загрузке ЦПУ и изменение оперативной памяти (ОЗУ), при выполнении теста для Pale Moon без установленных расширений.

Несколько слов о FlashPeak SlimBrowser. Браузер бесплатен и мультиязычен (имеется русский язык). Поставляется разработчиками с установленными инструментами, такими, как переводчик, блокировщик рекламы и всплывающих окон, система автозаполнения веб-форм и автоматического входа на сайт, прогноз погоды, менеджер загрузок, проверка орфографии, редактор HTML и скриптов (ScriptPad), и самое интересное - если Вы умеете работать в графическом редакторе, то можете сами создать свой скин для браузера или загрузить готовые. Работает SlimBrowser в Windows 98/ME/NT/2K/XP/2003/Vista/2008/Win7
Скачать бесплатный браузер FlashPeak SlimBrowser, можно с официального сайта без регистраций и рекламы по прямой ссылке - slimbrowser.net
Размер установочного файла FlashPeak SlimBrowser ориентировочно 3 Мб.
Ради любопытства приводим графику мониторинга программы AnVir Task Manager по нагрузке на ЦПУ и изменения оперативной памяти (ОЗУ) компьютера, при выполнении теста для браузера FlashPeak SlimBrowser

Тесты аппаратной части компьютера
Для геймеров, протестировать свой компьютер в режиме онлайн можно на странице Game-O-Meter от Futuremark Corporation
Тест Game-O-Meter в режиме реального времени оценивает производительность Вашего компьютера для выполнения игровых приложений на основе создания профиля спецификации Вашего оборудования (Your System Specifications).
Оценка производительности основана на 3D тестах от Futuremark, это известные популярные программы - тесты (бенчмарки): 3DMark06, 3DMark Vantage и 3DMark 11
Примечание. Страница бесплатных релизов бенчмарков: 3DMark (3DMark 11, 3DMark Vantage, 3DMark06, 3DMark05, 3DMark03, 3DMark2001 SE, 3DMark2000, 3DMark99 MAX, XL-R8R), PCMark (PCMark 7, PCMark Vantage, PCMark05, PCMark04, PCMark2002, Video2000) на сайте - futuremark.com (англ.) Альтернативная страница для загрузки бесплатных бенчмарков almodi.org (рус.)
Расчет производится по базе данных 3DMark.com, которая содержит более 20 миллионов результатов тестов и данных 4 млн. пользователей по всему миру.
Выполнение онлайн-теста производительности Game-O-Meter, возможно в любом популярном браузере на базе большинства компьютерных конфигураций.
serfock.ru
|
|
..:::Счетчики:::.. |
|
|
|
|
|
|
|
|


