|
|
|
|
 Far Far |
 WinNavigator WinNavigator |
 Frigate Frigate |
 Norton
Commander Norton
Commander |
 WinNC WinNC |
 Dos
Navigator Dos
Navigator |
 Servant
Salamander Servant
Salamander |
 Turbo
Browser Turbo
Browser |
|
|
 Winamp,
Skins, Plugins Winamp,
Skins, Plugins |
 Необходимые
Утилиты Необходимые
Утилиты |
 Текстовые
редакторы Текстовые
редакторы |
 Юмор Юмор |
|
|
|
File managers and best utilites |
CrossBrowserTesting — тестируем сайты в разных браузерах. Тестирование сайта в разных браузерах
Как протестировать работу сайта
Вступление
Создание сайта – процесс кропотливый и совсем не быстрый. Однако работа над сайтом не заканчивается после того, как он сверстан и готов к просмотрам интернет-пользователей. Вот вы увидели результат, вам нравится дизайн, наполнение, верстка и хочется поскорее показать свое детище – но не спешите. Перед тем, как начать активно рекламировать свой ресурс и привлекать на него пользователей, нужно убедиться в том, что сайт сделан качественно, и пользователям будет приятно провести на нем время (а возможно, и вернуться!). Именно о том, как протестировать свой сайт и проверить, насколько качественно он сделан, я и расскажу в этой статье. Протестировать нам нужно три момента:
- верстку;
- функционирование;
- безопасность.
1. Верстка
Несмотря на то, что сайт представляет собой определенный (и единственный в своем роде) HTML-код, в разных браузерах ваш сайт может отображаться по-разному. Поэтому крайне важно убедиться, что каждый из ваших посетителей увидит именно то и именно так, как вы это задумали.
На данный момент можно выделить следующие известные браузеры (от наиболее популярного к наименее популярному):
- Google Chrome
- Internet Explorer/Edge
- Firefox
- Safari
- Opera
Поэтому вам обязательно нужно проверить, что в каждом из этих браузеров ваш сайт отображается так, как было задумано (а также работает весь необходимый функционал).
Есть два пути сделать это:
- Установить каждый из браузеров и вручную проверить каждую страницу вашего сайта.
- Воспользоваться одним – или сразу несколькими подходящими сервисами.
Выбирайте на свой вкус:
- http://browsershots.org/ - на главной странице перечислены все основные браузеры и операционные системы – выбирайте необходимые и смело тестируйте свой сайт. Единственный минус – проверяться будет одна страница и одно разрешение экрана (указать этот и остальные параметры можно внизу страницы), и на это потребуется время, зато пользоваться сервисом можно абсолютно бесплатно;
- http://ipinfo.info/netrenderer/ - сервис проверяет сайт только в Internet Explorer’е, зато он быстрый и бесплатный;
- https://crossbrowsertesting.com/ - платный сервис, который позволяет проверить ваш сайт в разных браузерах, операционных системах и даже устройствах! Последнее особенно актуально, ведь сейчас все больше людей выходят в интернет через портативные устройства (мобильные устройства на Android, iPad, iPhone), сервис также предоставляет пробный период длиной в 7 дней;
- http://www.multibrowserviewer.com/ - приложение, которое поможет вам протестировать сайт на предмет корректности визуального отображения, есть бесплатный и платный тарифный план;
- http://spoon.net/browsers/ - бесплатный онлайн-эмулятор программ; вы сможете запустить каждый из браузеров и собственноручно протестировать в нем работу своего сайта.
Также при тестировании верстки сайта зачастую советуют проверить ее валидность. Сделать это можно при помощи сервиса http://validator.w3.org/. Впрочем, валидность (то есть соответствие HTML-кода сайта стандартам, разработанным World Wide Web Consortium) это не обязательное требование, а скорее, пожелание (которое тоже должен, но не обязан учитывать разработчик). Но если проверка показала наличие большого количества несоответствий, то, безусловно, это повод поговорить с разработчиком сайта.
2. Функционирование
ЧПУ
Начну с того, на что первым делом может обратить внимание посетитель вашего сайта – на адреса страниц. ЧПУ – или человекопонятный урл (url) – это обязательное требование к сайту, которое, во-первых, будет удобно для клиента; во-вторых, положительное влияет на SEO (продвижение сайтов в поисковых системах).
Как выглядит ЧПУ? Например, вот так: yoursite.ru/novosti/oktyabr. Прочитав подобный адрес, вы, скорее всего, догадаетесь, что на странице будут рассказаны какие-то новости, случившиеся в октябре. А что вы сможете сказать о странице yoursite.ru/page.php?page_id=67&lang=2&news_id=34565? Я думаю, что ничего. Несмотря на то, что некоторое время назад все адреса выглядели так, сейчас хорошим тоном (что – повторюсь – положительно влияет на SEO!) является использование ЧПУ.
Транслитерировать или переводить? Зависит от вас и вашего желания. Единственное, что делать не стоит – это использовать без надобности кириллические ссылки, так как они превращаются вот в такую абракадабру:
http://xn----8sbejnfbaryvxu.xn--p1ai/
Или такую:
https://ru.wikipedia.org/wiki/%D0%9F%D1%83%D1%88%D0%BA%D0%B8%D0%BD
Административная часть
Сайт существует не только для ваших посетителей (клиентов), но и для вас (или кого-то другого, кто будет работать с информацией на сайте). Поэтому нужно сразу разобраться в том, как работает административная панель сайта: сможете ли вы добавить новость или провести заказ, выложить новый товар, поменять заглавную картинку на другую?.. В общем, не оставляйте это на потом – и в админке можно найти немало недоработок, которые потом могут значительно усложнить вам жизнь. Сразу все проверьте!
Тестирование
Тестированием всего функционала сайта обычно занимаются отдельные специалисты – тестировщики. Но если по каким-то причинам вам не удалось заполучить их на свой сайт, то я вкратце перечислю то, на что нужно обратить внимание:
- функциональное тестирование – правильно ли работают все функции сайта? Если речь об интернет-магазине, то нужно проверить, корректно ли происходит поиск и оформление заказа, редактирование корзины, навигация в целом. Протестируйте работу скидок и акций (если они у вас предусмотрены), проверьте еще раз заполнения всех форм. Желательно сделать это не в одном, а хотя бы в нескольких браузерах;
- юзабилити тестирование – удобно ли пользователям пользоваться вашим сайтом? Вам нужно протестировать, насколько понятен ваш сайт для пользователей: все ли выглядит логичным и необходимым? От лишних деталей лучше избавиться и, наоборот, добавить что-то, если навигация по сайту кажется неочевидной;
- нагрузочное тестирование – выдержит ли ваш сайт нагрузку в n-ное количество пользователей? Ваш сайт может привлечь гораздо больше посетителей, чем вы предполагаете – и из-за такой приятной причины он может просто перестать работать.
Чтобы такого не случилось, проведите тест! Для этого, к примеру, можно использовать сторонние сервисы:
- https://loadimpact.com/ - для быстрого тестирования. Примерно в течение 15 минут на вашем сайте будут находиться 50 посетителей – совсем немного, но достаточно для того, чтобы проверить, что от такой нагрузки ваш сайт не «ляжет».
- http://loadstorm.com/ - для более серьезного тестирования, где можно создать сценарии поведения виртуальных пользователей.
- https://www.neustar.biz/security/web-performance-management/load-testing – тестирование не только с виртуальными, но и с настоящими пользователями.
3. Безопасность
Тестированием безопасности пренебрегать не стоит – каждый год эта проблема становится все более актуальной.
Вообще для тестирования безопасности – если для вашего проекта это действительно важно – я советую обращаться к специалистам; неспециалисты вряд ли сходу разберутся во всех тонкостях и смогут дать адекватную оценку. Вам нужно понимать, чем вы рискуете: если тестирование безопасности будет выполнено лишь поверхностно с заключением «ну вроде бы все хорошо», то опытному хакеру будет совсем легко найти какую-нибудь лазейку и получить доступ к закрытым данным или даже к самому сайту.
Впрочем, услуги опытных специалистов стоят недешево, поэтому я подскажу вам, на каких ресурсах можно сделать аудит безопасности сайта:
- http://www.acunetix.com/ - серьезный инструмент для тестирования безопасности вашего сайта;
- http://sqlmap.org/ - абсолютно бесплатный OpenSource-проект, который можно использовать для тестирования всевозможных SQL-инъекций и других брешей в коде вашего сайта;
- https://portswigger.net/burp/ - еще один сервис (но платный), предоставляющий услуги по тестированию безопасности вашего приложения;
- http://find-xss.net/scanner/ - сканер, который ищет опасные и безопасные функции, описанные в разных файлах, и на их основе формирует отчет;
- http://www.seegnal.ru/test/ - сервис позволяет быстро проверить сайт на наличие уязвимостей;
- https://github.com/zaproxy/zaproxy – один из самых известных бесплатных инструментов для тестирования безопасности;
- https://www.kali.org/ - прекрасная платформа для тестирования, которая имеет богатый инструментарий; однако подойдет только тем, кто обладает определенными знаниями и навыками программирования.
Важно: для того, чтобы получить наиболее общую картину, воспользуйтесь не одним, а несколькими сервисами.
Самостоятельно вы можете также проверить, к примеру, загрузку файлов на ваш сайт (в том случае, если это предусмотрено) – формат файлов обязательно должен проверяться, иначе злоумышленник сможет загрузить на ваш сайт все, что угодно. Например, если загружать можно только картинки, то возможными доступными вариантами станут форматы jpg, jpeg, gif, png, svg и, при желании, некоторые другие (raw, tiff, cdr и т.д.).
Также проверять уязвимости нужно не только на самом сайте, но и на сервере (для этого лучше нанять специалистов).
Вместо заключения
Ко всему вышесказанному хочу еще добавить, что тестировать сайт нужно не только после того, как он был создан, то и после всех более-менее глобальных – а может, и не очень глобальных – изменений. Как правило, ошибки рождаются либо в результате плохого образования (когда программист не знает, что в его коде содержатся «дыры»), либо в результате человеческого фактора (когда программист случайно или по невнимательности написал не то, что нужно). Поэтому даже если над вашим сайтом работают самые профессиональные профессионалы, все равно лишний раз проверьте и протестируйте его.
timeweb.com
тестируем сайты в разных браузерах
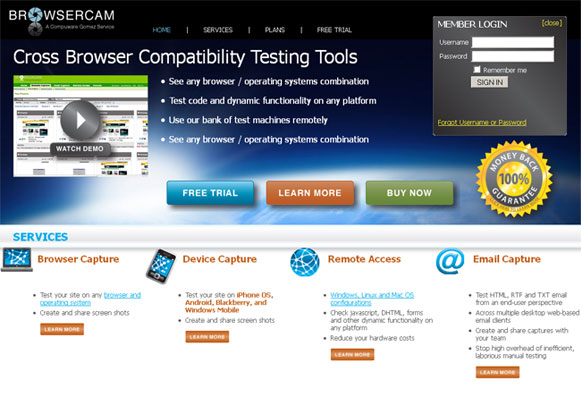
В одном из постов Хабра я увидел описание какого-то веб-проект с десятком-другим его скриншотов в разных браузерах и OS. Меня сразу же заинтересовал инструмент, делающий такие интересные подборки. Ссылка в статье привела на CrossBrowserTesting. Сервис позволяет производить около 1000 разных комбинаций при анализе сайта, используя разные операционные системы, разные браузеры и установленные в них плагины.

С его помощью вы можете посмотреть: как выглядит сайт на Mac OSX 10.9 в Opera 11.50 или, например, что будет в Ubuntu 8.10 на Firefox 3.0.6; узнать как поведет себя веб-проект на Windows 7 64-Bit и Google Chrome 30; проверить работу ссылки на номер телефона в мобильных устройствах.
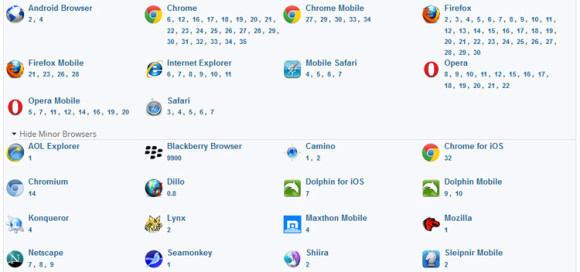
Комбинаций действительно много. Из ОС тут представлены Mac, Windows, Ubuntu + мобильные iPhone, iPad, Android, Windows Phone, Blackberry. Вариантов браузеров куда больше, можно выбирать даже не особо популярные.

Конечно, подстраиваться под все версии всех браузеров всех времен и народов — это нереально. Но достаточно часто возникает ситуация с разными ОС, когда клиент пишет вам мол у меня 64-битная Windows 7 и там вот такой глюк. А что делать, если у вас Mac? — просить знакомых проверить как отображается сайт на их компьютере? Хлопотно это весьма, да и не профессионально. Также можно попробовать простые сервисы отладки под Internet Explorer, но как быть с другими браузерами? В таком случае CrossBrowserTesting однозначно выручит. Возможности сервиса поражают.
Что же умеет делать CrossBrowserTesting?
1. Тестирование в реальном времени
Вы можете использовать браузеры сервиса дабы оценить функциональность своих сайтов — проверить как работают AJAX, HTML формы, Javascript и Flash. Не нужно ставить дополнительный софт на свой компьютер, достаточно просто подключиться к сервису (где браузеров установлено около 130 штук).
При тестировании в реальном времени вы просто будете использовать сервис как будто все происходит на вашем компьютере. Нагляднее просто некуда.
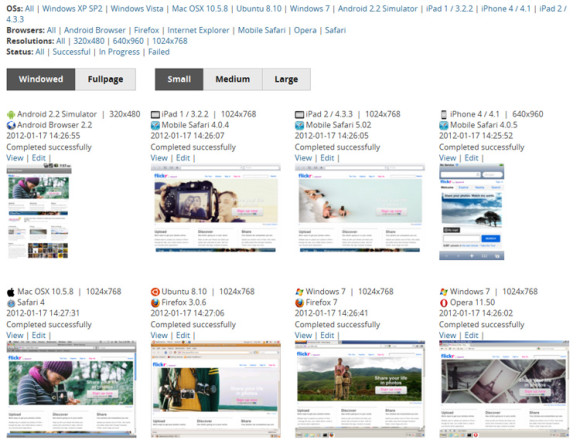
2. Автоматические скриншоты
Это именно та «картинка», о которой я рассказывал в начале поста. За несколько секунд вы можете получить скриншоты сайта в разных браузерах и операционных системах.

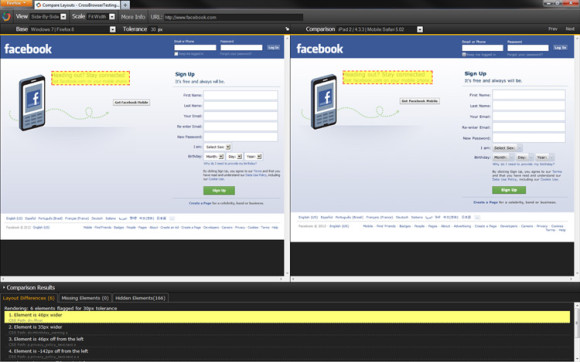
3. Сравнение слоев
Очень интересная функция! Вы можете сравнить HTML рендеринг сайта в двух разных браузерах. В результате получаете не только набор отличий, но и сможете в реальном времени видеть разницу между отображением веб-страницы.

Вот тут можно посмотреть вживую как это работает — лучше тысячи слов. С помощью такого инструмента можно будет легко избавиться от ошибок разного отображения одних и тех же элементов в нескольких браузерах.
4. Скриншоты и видео глюков
Допустим вы заметили на сайте определенны баг (глюк, ошибку), в таком случае можете сделать его скриншот или даже заснять небольшой демонстрационное видео. Затем с помощью специальной публичной ссылки передаете его коллегам по работе или в баг систему.
5. Использование отладочных инструментов
Для Firefox и некоторых других браузеров имеются специальные отладочные плагины для разработчиков, например тот же Firebug или IEDeveloperTools. Хотите Firebug на Mac 10.7? — нет проблем.

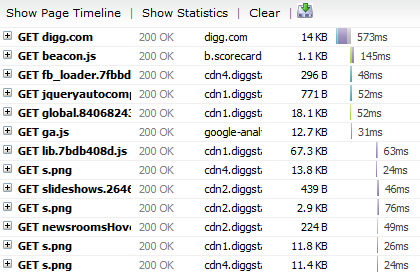
6. Просмотр сетевого трафика
Вы можете просматривать и сохранять сетевой трафик с любого браузера, в том числе и мобильных. Это позволит оценить как быстро грузятся разные элементы веб-страницы и какие из них тормозят этот процесс. Во-вторых, вы сможете легко находить и решать проблемы с AJAX.

Подобную картинку вы уже видели в статье про сервисы анализа скорости загрузки сайта. Достаточно полезный инструмент, которых входит в комплекс всех возможностей CrossBrowserTesting.
7. Остальные функции
Выше я упомянул лишь наиболее значительные функции сервиса CrossBrowserTesting. Но это еще не все!
CrossBrowserTesting позволяет:
- Проводить тестирование файлов на локальном компьютере — вы можете оценить свой сайт до загрузки его на ФТП и официального запуска.
- Работать с мобильные платформами (iPhones, iPads, Android, Blackberry) — самым быстрорастущим сегментом для браузеров.
- Делать скриншоты веб-страниц, для доступа к которым нужен логин.
- Использовать API.
- Изменить настройки браузеров при тестировании (cookie, javascript) и т.п. Для ОС можете установить нужную версию Flash, например.
- Получить отличную тех.поддержку.
К сожалению, сервис CrossBrowserTesting не бесплатный. Там есть тестовый период для оценки всех возможностей лично, но для постоянного использования придется покупать один из тарифов.

Для фрилансеров веб-разработчик со множеством заказов или профессиональной веб-студии подобные расценки вполне доступны. Конечно, все это имеет смысл, если вы будете реально пользоваться сервисом в работе.
tods-blog.com.ua
ТОП-12 сервисов проверки кроссбраузерности сайта
Процесс оптимизации под поисковые системы предполагает не только работу над его содержимым и внешней ссылочной массой, но и ответственный подход к анализу его технического состояния. Например, перед непосредственным началом продвижения нужно обязательно провести тестирование сайта на кроссбраузерность.
Ведь если у Вашего веб-ресурса она не на достаточном уровне, существенная часть посетителей не сможет адекватно его воспринимать, тем самым портя показатели поведенческих факторов, которые с таким удовольствием учитывают поисковики при ранжировании своих выдач.
Для тех, кто не в курсе или немного призабыл: кроссбраузерность сайта – это его способность корректно отображаться (читабельность и отсутствие разрывов верстки) и работать в большинстве современных браузеров, в т.ч. в их версиях, созданных под разные операционные системы.
Чтобы выполнить тестирование кроссбраузерности потребуется обратиться к одному из многочисленных онлайн-сервисов или локальных приложений. В этом обзоре мы расскажем о самых удобных из них, причем как о платных, так и о бесплатных.
Данный сервис проверки кроссбраузерности сайтов онлайн специализируется на создании скриншотов проверяемого веб-сайта из разных браузеров различных версий (в т. ч. устаревших и не очень популярных), общее количество которых превышает 200 шт.
В бесплатной версии запросы ставятся в очередь и скриншоты появляются на странице сервиса в порядке очередности по мере высвобождения ресурсов. Это происходит достаточно медленно и может в общем занять от 5 минут до нескольких часов.
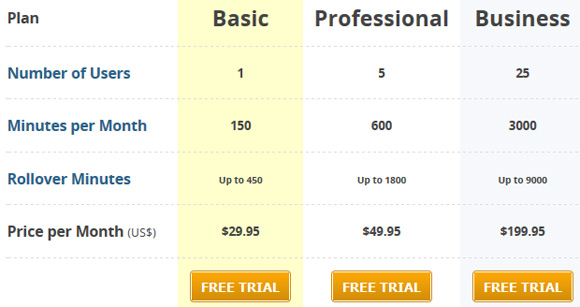
Платная подписка, которая повысит для Вас приоритет тестирования кроссбраузерности сайта онлайн и создания скриншотов обойдется около 30$ в месяц.
Также имеется возможность выбора разрешения экрана, глубины цвета, JavaScript и Flash нескольких версий.

Этот сервис для проверки кроссбраузерности дает возможность взаимодействовать с тестируемым веб-сайтом в окне, которое не просто эмулируется, а транслируется с реального браузера, установленного на одной из виртуальных машин сервиса.
Перед непосредственным проведением теста на кроссбраузерность можно выбрать один из 5 популярных браузеров (Opera, Safari, Chrome, Firefox, IE), а также одну из 5 версий Windows или 4 версий Android. Имеется возможность изменения разрешения экрана и сохранения скриншотов.
Все возможности этого сервиса кроссбраузерности доступны только в платных планах подписки на него. Бесплатная версия ограничена 3-х минутной сессией тестирования, разрешением экрана 1024х768 и операционной системой Windows Vista.

Платный сервис для проверки кроссбраузерности сайтов онлайн, поддерживающий множество браузеров, версий операционных систем, разрешений экрана и видов мобильных устройств. Составляя комбинации из доступных вариантов можно убедиться в корректности функционирования Вашего веб-сайта практически на любом устройстве с любым разрешением экрана в любом браузере.
Варианты тестирования кроссбраузерности:
– «живой» тест, дающих возможность взаимодействовать с сайтом в браузере виртуальной машины с предварительно выбранными параметрами и возможностью сохранения скриншотов и записи видео;
– режим автоматического сохранения скриншотов из разных комбинаций браузеров/ОС/устройств/разрешений экранов;
– Selenium тест, который заключается в проведение автоматических проверок по заранее составленному скрипту с возможностью записи результатов в видеофайлы;
– локальное подключение, во время которого можно выполнить проверку для еще не опубликованных веб-документов.
Имеется 7-дневный триал с лимитом в 60 минут использования для предварительной оценки возможностей сервиса перед принятием решения о приобретении подписки (от 29 до 200$/мес).

Полностью бесплатное решение для проверки кроссбраузерности в онлайне. Особенность его в том, что проверка доступна только для браузера Internet Explorer (с версии 5.5 до 11).
Никаких настроек кроме выбора версии IE и указания адреса проверяемого веб-сайта нет.

Еще одно бесплатное решение для тестирования кроссбраузерности, выполненное в виде локально устанавливаемого на компьютер приложения. Также поддерживает только Internet Explorer различных версий. По факту эмулирует работу выбранной версии браузера и дает возможность полноценно заниматься интернет-серфингом.

Платное приложение для тестирования кроссбраузерности и адаптивности сайтов. Поддерживает несколько версий IE, Safari 5.1, все существующие сборки Chrome и Firefox, а также эмуляцию множества мобильных устройств с различными разрешениями экранов.
Программа может использовать как уже установленные на компьютере браузеры, так и подгружать необходимые пользователю версии.
Особенностью является возможность проведения всех тестов в предустановленных на компьютере браузерах в режиме оффлайн, если имеются сохраненные веб-файлы.
Несколько разных режимов работы позволяют:
– взаимодействовать с веб-сайтом в выбранном браузере;
– проводить автоматическое сохранение скриншотов с различных устройств/разрешений экранов/браузеров;
– просматривать сайты на эмулированных различных мобильных устройствах с возможностью записи видео.
Также для установки доступна 14-дневная триал-версия.

Платный сервис, который поможет проверить кроссбраузерность сайта онлайн. Бесплатно можно использовать первые три дня. Далее нужно платить минимум 60$ в месяц.
Поддерживает проверку веб-сайтов в большинстве современных браузеров и на различных мобильных устройствах. Также специализируется на тестировании электронных писем в многих почтовых сервисах.

Очередной платный сервис с 30-минутным триалом и возможностью установки локального ПО для тестирования кроссбраузерности, поддерживающий 7 популярных браузеров разных версий и множество эмулированных мобильных устройств.
В окне, в котором Вы уже работаете в своем браузере, появляется выбранный для проверки браузер, который дает возможность полноценно использовать интернет и делать скриншоты. Звучит запутанно, но на самом деле все просто.

Онлайн сервис для тестирования кроссбраузерности, поддерживающий очень много как десктропных, так и мобильных версий браузеров. Бесплатная версия уступает платной (от 10$/мес.) только в плане меньшего объема облачного хранилища данных и ограничения доступа к некоторым вариантам проверок, но в большинстве случаев ее возможностей должно быть достаточно.

Бесплатно-платный сервис, который позволяет не просто проверить кроссбраузерность сайта онлайн, но и берет на себя функции по автоматическому сканированию и нахождению разрывов верстки при отображении страниц в различных браузерах.
Процессу проверки, который может записываться на видео, предшествует целый ряд настроек, в которых слабо разбирающемуся в английском пользователю может быть несколько сложновато. Но в целом, если разобраться, функционал достаточно интересный и, по сути, уникальный в своем роде. Скриншоты можно просматривать в списке страниц составленного отчета, нажимая на направленную вниз стрелку (Show) в последней колонке.

Качественный сервис для все той же проверки кроссбраузерности сайта онлайн, для полноценного использования которого придется приобрести подписку с оплатой от 39$/14 дней.
Бесплатная версия также присутствует, но она имеет существенные ограничения по количеству доступных браузеров и проверяемых страниц веб-сайта, а также качеству предоставляемых скриншотов.

В этом многофункциональном сервисе также можно проверить кроссбраузерность сайта онлайн. Присутствует существенно ограниченная триальная версия. Платная подписка от 19$ в месяц дает возможность пользоваться автоматизацией проверок. Количество поддерживаемых браузеров, размеров экранов и устройств удовлетворительное – около 700 комбинаций.

У каждого из перечисленных сервисов тестирования кроссбраузерности имеется частично уникальный функционал, которого нет у других. Поэтому комбинируя использование сразу нескольких сервисов, можно перекрыть их недостатки и получить более достоверные и надежные данные, которые позволят перестать сомневаться в работоспособности Вашего веб-сайта.
seo-akademiya.com
13 сервисов для тестирования сайта в разных браузерах
Одно из стандартных требований заказчика к разработке качественного веб-сайта – этокроссбраузерность. Поэтому каждый веб-разработчик рано или поздно сталкивается с вопросом тестирования сделанного веб-сайта в разных браузерах.
” Кроссбраузерность — свойство сайта отображаться и работать во всех популярных браузерах идентично. Под идентичностью понимается отсутствие развалов верстки и способность отображать материал с одинаковой степенью читабельности. Понятие «кроссбраузерность» очень часто путают с попиксельным соответствием, что на самом деле является разными понятиями “. (Википедия)Есть множество разных способов проверить ваш сайт в разных браузерах и в разных операционных системах. Например, онлайн-сервисы, локальные приложения, установка нескольких браузеров на свой компьютер и т.д. Есть платные и бесплатные сервисы. В данном обзоре мы обратим ваше внимание на наиболее оптимальные бесплатные и платные сервисы проверки вашего сайта в разных браузерах и на разных операционных системах.
Browsershots - это веб-сервис, который делает скриншоты вашего сайта в разных операционных системах и браузерах ( всего доступно 65 браузеров). Это удобный, хоть и довольно медленный способ проверить свой сайт сразу во многих браузерах. Когда вы вводите адрес вашего сайта в строку для проверки, он ставится в очередь на тестирование. После этого скриншоты будут появляться на итоговой странице по очереди. Это может занять от 5 минут до 2 часов. В бесплатной версии все происходит довольно медленно. Кроме того, одна сессия (запрос) может длиться только 30 минут.Следует обратить внимание, что данный сайт имеет многоязычный интерфейс (в том числе – русский и украинский.)
Однако, хоть данный сервис заявлен как бесплатный, в нем есть и платные услуги. За 29.95 у.е.в месяц вы получите так называемую “приоритетную обработку“: скриншоты будут появляться намного быстрее, чем в бесплатной версии, сможете получить от 30 до 50 скриншотов всего за 5 минут. Кроме того, ваши скриншоты будете видеть только вы, тогда как в бесплатной версии они в итоге выкладываются в общую ленту.

 Adobe BrowserLab – бесплатный онлайн сервис от Adobe CS. Чтобы добраться до этого сервиса нужно иметь аккаунт Adobe ID на сайте Adobe.com. Потом все достаточно просто – выбираете нужные браузеры, операционные системы и получаете скриншоты. Если вы пользуетесь для веб-разработки Adobe Dreamweaver, то Adobe BrowseLabинтегрируется с Adobe Dreamweaver начиная с версии CS4.
Adobe BrowserLab – бесплатный онлайн сервис от Adobe CS. Чтобы добраться до этого сервиса нужно иметь аккаунт Adobe ID на сайте Adobe.com. Потом все достаточно просто – выбираете нужные браузеры, операционные системы и получаете скриншоты. Если вы пользуетесь для веб-разработки Adobe Dreamweaver, то Adobe BrowseLabинтегрируется с Adobe Dreamweaver начиная с версии CS4.  IE NetRenderer – бесплатный онлайн-сервис только для браузера Internet Explorer,который дает возможность проверить ваш сайт под браузером Internet Explorer версий: 9, 8, 7, 6,5.5.
IE NetRenderer – бесплатный онлайн-сервис только для браузера Internet Explorer,который дает возможность проверить ваш сайт под браузером Internet Explorer версий: 9, 8, 7, 6,5.5. Тут все просто: вводите адрес своего сайта, выбираете версию IE и тут же получаете скриншот.

 IETester – это абсолютно бесплатное приложение только для браузера Internet Explorer, которое позволяет локально на вашем компьютере просматривать сайт в разных версиях Internet Exlporer (версии: 10, 9, 8, 7, 6, 5.5) под операционными системами Windows 7, Vista и XP.
IETester – это абсолютно бесплатное приложение только для браузера Internet Explorer, которое позволяет локально на вашем компьютере просматривать сайт в разных версиях Internet Exlporer (версии: 10, 9, 8, 7, 6, 5.5) под операционными системами Windows 7, Vista и XP.  BrowserСam – очень мощный платный онлайн-сервис для тестирования сайтов под любым браузером и любой платформой. Одна из главных “фишек” данного сервиса в том, что на нем предоставляется удаленный доступ (через VNC) к компьютерам с уже установленными ОС и браузерами, в которых вы можете тестировать свой сайт. Кроме того есть такая важная опция как тестирование под iPhone OS, Android, Blackberry, Windows Mobile. Можно также тестировать е-мейлы на разных устройствах, что очень важно для рассылочных компаний. Цены стартуют от 19,95 у.е. в день в зависимости от функционала.
BrowserСam – очень мощный платный онлайн-сервис для тестирования сайтов под любым браузером и любой платформой. Одна из главных “фишек” данного сервиса в том, что на нем предоставляется удаленный доступ (через VNC) к компьютерам с уже установленными ОС и браузерами, в которых вы можете тестировать свой сайт. Кроме того есть такая важная опция как тестирование под iPhone OS, Android, Blackberry, Windows Mobile. Можно также тестировать е-мейлы на разных устройствах, что очень важно для рассылочных компаний. Цены стартуют от 19,95 у.е. в день в зависимости от функционала.  CrossBrowserTesting – также очень функциональный платный сервис, где вы можете проверить за несколько минут сайт в разных браузерах, в разных операционных системах, на разных устройствах (поддерживается более 100 вариантов проверок, в том числе тестирование под Android, iPad, iPhone ) .
CrossBrowserTesting – также очень функциональный платный сервис, где вы можете проверить за несколько минут сайт в разных браузерах, в разных операционных системах, на разных устройствах (поддерживается более 100 вариантов проверок, в том числе тестирование под Android, iPad, iPhone ) . Ценовая политика выгодней и гибче, чем у предыдущего сервиса BrowserСam: базовая цена стартует от 29.95 у.е. в неделю. Кроме того, дается бесплатный тестовый триальный период в 7 дней на каждый из трех пакетов, правда с несколько с ограниченной квотой, нежели в платной версии.
 Litmus - онлайн-сервис, который предоставляет возможность тестирования сайта на разных браузерах. Кроме предоставления скриншотов, заодно проверяет валидность html и css кода. Особенность его в том, что он в основном ориентирован на тестирование е-мейлов в разных браузерах и на разных устройствах. Есть возможность протестировать е-мейл в 30 разных почтовых клиентах и другие важные функции, такие как аналитика для е-мейлов.
Litmus - онлайн-сервис, который предоставляет возможность тестирования сайта на разных браузерах. Кроме предоставления скриншотов, заодно проверяет валидность html и css кода. Особенность его в том, что он в основном ориентирован на тестирование е-мейлов в разных браузерах и на разных устройствах. Есть возможность протестировать е-мейл в 30 разных почтовых клиентах и другие важные функции, такие как аналитика для е-мейлов. Платная версия сервиса предполагает три пакета: базовый (49 у.е. в месяц), плюс (99 у.е. в месяц), премиум (299 у.е. в месяц.) Бесплатная триал-версия действует 7 дней.
 CloudTesting – платный онлайн-сервис, который предоставляет возможность функционального тестирования кроссбраузерности сайта. Вы записываете сценарий поведения пользователя с вашим браузером и Selenium IDE, загружаете его, после чего Cloud Testing будет выполнять этот сценарий в нескольких браузерах и операционных системах. Затем он предоставляет скриншоты.
CloudTesting – платный онлайн-сервис, который предоставляет возможность функционального тестирования кроссбраузерности сайта. Вы записываете сценарий поведения пользователя с вашим браузером и Selenium IDE, загружаете его, после чего Cloud Testing будет выполнять этот сценарий в нескольких браузерах и операционных системах. Затем он предоставляет скриншоты. Ценовая политика стартует от 99 у.е. в месяц.
 Mogotest – платный онлайн-сервис, который предоставляет возможность полного тестирования кроссбраузерности, в том числе и для приватных страниц. Предоставляется API, поэтому возможна интеграция в существующие инструменты и рабочие процессы.
Mogotest – платный онлайн-сервис, который предоставляет возможность полного тестирования кроссбраузерности, в том числе и для приватных страниц. Предоставляется API, поэтому возможна интеграция в существующие инструменты и рабочие процессы. Ценовая политика стартует от 15 у.е. в месяц для физических лиц. При этом есть возможностьбесплатно тестировать выбранный пакет (триальная версия) 14 дней.
 Multi-Browser Viewer – платное приложение, которое работает с десктопными и мобильными браузерами и включает в себя 26 виртуализируемых браузеров, 5 мобильных браузеров (в том числе iPhone и IPad) и 61 скриншот-браузер (с их помощью можно видеть, как визуализируются страницы, но нельзя видеть результат взаимодействия пользователя с сайтом).
Multi-Browser Viewer – платное приложение, которое работает с десктопными и мобильными браузерами и включает в себя 26 виртуализируемых браузеров, 5 мобильных браузеров (в том числе iPhone и IPad) и 61 скриншот-браузер (с их помощью можно видеть, как визуализируются страницы, но нельзя видеть результат взаимодействия пользователя с сайтом). Ценовая политика Multi-Browser Viewer составляет 139,95 у.е. за однопользовательскую лицензию и включает один год использования продуктов и обновлений. Кроме того доступнабесплатная триал-версия программы (14 дней).
 Sauce Labs – онлайн сервис, который предоставляет доступ ко множеству браузеров в разных ОС и устанавливает соединение вашего браузера с настроенной виртуальной машиной.
Sauce Labs – онлайн сервис, который предоставляет доступ ко множеству браузеров в разных ОС и устанавливает соединение вашего браузера с настроенной виртуальной машиной. Сервис предоставляет платные пакеты (цены стартуют от 49 у.е. в месяц ), кроме того, естьбесплатная квота на тестирование: 200 минут в месяц и позволяет создавать тесты автоматизированного тестирования в браузерах (используется Selenium)
 Spoon – это онлайн-сервис эмуляции программ. Предоставляется бесплатная возможность запуска Firefox, Chrome, Opera и Safari для пользователей Windows. Доступны разные версии браузеров Firefox, Chrome, Safari, Opera. Технически, Spoon поддерживает виртуализацию IE, но эта возможность отключена по требованию Microsoft.
Spoon – это онлайн-сервис эмуляции программ. Предоставляется бесплатная возможность запуска Firefox, Chrome, Opera и Safari для пользователей Windows. Доступны разные версии браузеров Firefox, Chrome, Safari, Opera. Технически, Spoon поддерживает виртуализацию IE, но эта возможность отключена по требованию Microsoft.  Browsera – это онлайн-сервис, который обеспечивает автоматизацию тестирования кроссбраузерности. Он автоматически определяет различия в отображении страниц браузерами, тем самым упрощая процесс тестирования.
Browsera – это онлайн-сервис, который обеспечивает автоматизацию тестирования кроссбраузерности. Он автоматически определяет различия в отображении страниц браузерами, тем самым упрощая процесс тестирования. Бесплатная версия включает в себя довольно ограниченное число браузеров и низкое разрешение. Платные пакеты стартуют начиная от 39 у.е. за 14 дней и от 49 у.е. до 99 у.е. за месячную подписку.

soft.rabota-ka.ru
Тестирование сайта в разных браузерах — Parnas IT
Одно из стандартных требований заказчика к разработке качественного веб-сайта – это кроссбраузерность. Поэтому каждый веб-разработчик рано или поздно сталкивается с вопросом тестирования сделанного веб-сайта в разных браузерах.
— свойство сайта отображаться и работать во всех популярных браузерах идентично. Под идентичностью понимается отсутствие развалов верстки и способность отображать материал с одинаковой степенью читабельности. Понятие «кроссбраузерность» очень часто путают с попиксельным соответствием, что на самом деле является разными понятиями “. (Википедия)
Есть множество разных способов проверить ваш сайт в разных браузерах и в разных операционных системах. Например, онлайн-сервисы, локальные приложения, установка нескольких браузеров на свой компьютер и т.д. Есть платные и бесплатные сервисы. В данном обзоре мы обратим ваше внимание на наиболее оптимальные бесплатные и платные сервисы проверки вашего сайта в разных браузерах и на разных операционных системах.
1. Browsershots (бесплатно/платно)
Browsershots - это веб-сервис, который делает скриншоты вашего сайта в разных операционных системах и браузерах ( всего доступно 65 браузеров). Это удобный, хоть и довольно медленный способ проверить свой сайт сразу во многих браузерах. Когда вы вводите адрес вашего сайта в строку для проверки, он ставится в очередь на тестирование. После этого скриншоты будут появляться на итоговой странице по очереди. Это может занять от 5 минут до 2 часов. В бесплатной версии все происходит довольно медленно. Кроме того, одна сессия (запрос) может длиться только 30 минут.
Следует обратить внимание, что данный сайт имеет многоязычный интерфейс (в том числе – русский и украинский.)
Однако, хоть данный сервис заявлен как бесплатный, в нем есть и платные услуги. За 29.95 у.е. в месяц вы получите так называемую “приоритетную обработку“: скриншоты будут появляться намного быстрее, чем в бесплатной версии, сможете получить от 30 до 50 скриншотов всего за 5 минут. Кроме того, ваши скриншоты будете видеть только вы, тогда как в бесплатной версии они в итоге выкладываются в общую ленту.

2. Adobe
До марта 2013 года у Adobe был отличный бесплатный сревис Adobe BrowserLab для тестирования сайта в разных браузерах и ситемах. Но теперь он закрыт и вместо этого представлен новый сервис Adobe Edge Inspect CC.
Adobe Edge Inspect CC – это продукт, входящий в принципиально новую организацию Adobe продуктов – в облако Adobe Creative Cloud. Получить аккаунт в данном облаке можно по нескольким пакетам, все они платные. Средний стоит 49,99 у.е. в месяц. Бесплатно Adobe Creative Cloud можно попробовать 30 дней.
3. IE NetRenderer (бесплатно)
IE NetRenderer – бесплатный онлайн-сервис только для браузера Internet Explorer, который дает возможность проверить ваш сайт под браузером Internet Explorer версий: 9, 8, 7, 6, 5.5.
Тут все просто: вводите адрес своего сайта, выбираете версию IE и тут же получаете скриншот.

4. IE Tester (бесплатно)
IETester – это абсолютно бесплатное приложение только для браузера Internet Explorer, которое позволяет локально на вашем компьютере просматривать сайт в разных версиях Internet Exlporer (версии: 10, 9, 8, 7, 6, 5.5) под операционными системами Windows 7, Vista и XP.
Для этого нужно скачать IE Tester и установить у себя на компьютере. Найти последнюю версию IE Tester можно тут: http://www.my-debugbar.com/wiki/IETester/HomePage.

5. BrowserСam (платно)
BrowserСam – очень мощный платный онлайн-сервис для тестирования сайтов под любым браузером и любой платформой. Одна из главных “фишек” данного сервиса в том, что на нем предоставляется удаленный доступ (через VNC) к компьютерам с уже установленными ОС и браузерами, в которых вы можете тестировать свой сайт. Кроме того есть такая важная опция как тестирование под iPhone OS, Android, Blackberry, Windows Mobile. Можно также тестировать е-мейлы на разных устройствах, что очень важно для рассылочных компаний.
Цены стартуют от 19,95 у.е. в день в зависимости от функционала.

6. CrossBrowserTesting (платно)
CrossBrowserTesting– также очень функциональный платный сервис, где вы можете проверить за несколько минут сайт в разных браузерах, в разных операционных системах, на разных устройствах (поддерживается более 100 вариантов проверок, в том числе тестирование под Android, iPad, iPhone).
Ценовая политика выгодней и гибче, чем у предыдущего сервиса BrowserСam: базовая цена стартует от 29.95 у.е. в неделю. Кроме того, дается бесплатный тестовый триальный период в 7 дней на каждый из трех пакетов, правда с несколько с ограниченной квотой, нежели в платной версии.

7. Litmus (платно/бесплатно)
Litmus - онлайн-сервис, который предоставляет возможность тестирования сайта на разных браузерах. Кроме предоставления скриншотов, заодно проверяет валидность html и css кода. Особенность его в том, что он в основном ориентирован на тестирование е-мейлов в разных браузерах и на разных устройствах. Есть возможность протестировать е-мейл в 30 разных почтовых клиентах и другие важные функции, такие как аналитика для е-мейлов.
Платная версия сервиса предполагает три пакета: базовый (49 у.е. в месяц), плюс (99 у.е. в месяц), премиум (299 у.е. в месяц.) Бесплатная триал-версия действует 7 дней.

8. СloudTesting (платно)
CloudTesting CloudTesting – платный онлайн-сервис, который предоставляет возможность функционального тестирования кроссбраузерности сайта. Вы записываете сценарий поведения пользователя с вашим браузером и Selenium IDE, загружаете его, после чего Cloud Testing будет выполнять этот сценарий в нескольких браузерах и операционных системах. Затем он предоставляет скриншоты.
Ценовая политика стартует от 99 у.е. в месяц.

9. Mogotest (платно)
Mogotest – платный онлайн-сервис, который предоставляет возможность полного тестирования кроссбраузерности, в том числе и для приватных страниц. Предоставляется API, поэтому возможна интеграция в существующие инструменты и рабочие процессы.
Ценовая политика стартует от 15 у.е. в месяц для физических лиц. При этом есть возможность бесплатно тестировать выбранный пакет (триальная версия) 14 дней.

10. Multi-Browser Viewer (платно)
Multi-Browser Viewer – платное приложение, которое работает с десктопными и мобильными браузерами и включает в себя 26 виртуализируемых браузеров, 5 мобильных браузеров (в том числе iPhone и IPad) и 61 скриншот-браузер (с их помощью можно видеть, как визуализируются страницы, но нельзя видеть результат взаимодействия пользователя с сайтом).
Ценовая политика Multi-Browser Viewer составляет 139,95 у.е. за однопользовательскую лицензию и включает один год использования продуктов и обновлений. Кроме того доступна бесплатная триал-версия программы (14 дней).

11. Sauce Labs (бесплатно/платно)
Sauce Labs – онлайн сервис, который предоставляет доступ ко множеству браузеров в разных ОС и устанавливает соединение вашего браузера с настроенной виртуальной машиной.
Сервис предоставляет платные пакеты (цены стартуют от 49 у.е. в месяц ), кроме того, есть бесплатная квота на тестирование: 200 минут в месяц и позволяет создавать тесты автоматизированного тестирования в браузерах (используется Selenium).

12. Spoon (бесплатно)
Spoon – это онлайн-сервис эмуляции программ. Предоставляется бесплатная возможность запуска Firefox, Chrome, Opera и Safari для пользователей Windows. Доступны разные версии браузеров Firefox, Chrome, Safari, Opera. Технически, Spoon поддерживает виртуализацию IE, но эта возможность отключена по требованию Microsoft.

13. Browsera (бесплатно/платно)
BrowseraBrowsera – это онлайн-сервис, который обеспечивает автоматизацию тестирования кроссбраузерности. Он автоматически определяет различия в отображении страниц браузерами, тем самым упрощая процесс тестирования.
Бесплатная версия включает в себя довольно ограниченное число браузеров и низкое разрешение. Платные пакеты стартуют начиная от 39 у.е. за 14 дней и от 49 у.е. до 99 у.е. за месячную подписку.

Источник: topobzor.com
Вконтакте
Одноклассники
parnas-it.ru
Несколько удобных инструментов для тестирования сайта / Хабрахабр
Представляю вашему вниманию обзор нескольких полезных инструментов для всестороннего тестирования сайтов.Websitetools
Первый в списке — websitetools.com, точнее его бесплатные инструменты. Все тесты можно проводить с 35 серверов, размещенных в разных концах Земли.Website test позволяет проверить статус сервера, размер главной страницы, время загрузки в общем и по отдельности DNS, соединения, редиректа (если есть), загрузки первого и последнего байт.

Web Page Test проверяет доступность страницы, ее размер, показывает время загрузки различных параметров (описанных выше) для каждого из 35 объектов страницы (если зарегистрироваться на сайте, то количество объектов не ограничено, тоесть загружаются абсолютно все объекты страницы)
 Последовательность загрузки объектов
Последовательность загрузки объектов
 Статус и время загрузки объектов
Статус и время загрузки объектов
HTTP Headers test обращается к введенному адресу и отображает возвращаемые заголовки в виде:HTTP/1.1 200 OK Server: nginx Date: Sun, 14 Jun 2009 12:30:54 GMT Content-Type: text/html Transfer-Encoding: chunked Connection: keep-alive Keep-Alive: timeout=25
Кроме этих есть еще несколько полезных инструментов: — Просмотр MX записей для ящика электронной почты — Просмотр NS записей по адресу сайта, или ip — Сопоставление доменных имен ip адресу — Проверка DNS в популярных черных списках DNS — Тестирование доступности HTTP, HTTPS, FTP, SMTP, POP3, IMAP, SSH, Telnet, DNS по домену, или ip — Проверка валидности ящика электронной почты — Сканирование портов — PING, Traceroute, WHOIS, MTR
XenoCode Browser Sandbox
 Сервис предоставляет набор из Internet Explorer 6, 7, 8, Firefox 3, Safari 3, Chrome и Opera 9, которые не надо устанавливать, а достаточно запустить прямо с их сайта. Это дает возможность посмотреть как выглядит сайт в различных браузерах, и в отличии от не менее известного BrowserShots, который делает только снимки страницы, позволяет полноценно пользоваться сайтом в окнах разных браузеров.
Сервис предоставляет набор из Internet Explorer 6, 7, 8, Firefox 3, Safari 3, Chrome и Opera 9, которые не надо устанавливать, а достаточно запустить прямо с их сайта. Это дает возможность посмотреть как выглядит сайт в различных браузерах, и в отличии от не менее известного BrowserShots, который делает только снимки страницы, позволяет полноценно пользоваться сайтом в окнах разных браузеров.FireBug
Расширение для Firefox, которое позволяет в режиме реального времени исследовать множество элементов веб-страницы: JavaScript, DHTML, CSS, а также XMLHttpRequest. С помощью этого замечательного инструмента в считанные секунды можно найти любой HTML-объект страницы, изменить и просмотреть свойство CSS, увидеть CSS-контейнеры в удобном виде, исследовать DOM, получить список ошибок на странице, а также запускать JavaScript из консоли. Во время написания этой статьи я нашел русскоязычный сайт, на котором всегда можно получить последнюю версию расширения, а также полную документацию к нему — firebug.ruLoad Impact
Замечательный стресс-тест сервис, который позволяет симулировать большую нагрузку на Ваш сайт и предоставляет подробные и удобные отчеты проделанного теста. В бесплатной версии можно симулировать не более 50 пользователей, однако в платной ($99 в день, или $499 в месяц) это число достигает 5000.
Web Developer Firefox Extension
Еще одно расширение для Firefox, которое обеспечивает широкий диапазон испытаний, в том числе проверку на битые изображения, тестирование слоев при разных разрешениях экрана, визуальное отображание информации о Cookies и еще несколько полезных функций.W3C сервисы проверки
Несколько официальных сервисов для тестирования сайта от Консорциума Всемирной паутины. W3C Markup Validation показывает ошибки синтаксиса HTML веб-страницы, их описание и в некоторых случаях предлагает пути их решения.
W3C CSS Validation то же самое, что и предыдущее, но проверяет синтаксис CSS
W3C mobileOK Checker проверяет насколько корректно страница отображается в мобильных устройствах. Проверяет насколько таблицы стилей, размеры объектов, обработка вводимых данных соответсвуют спецификациям mobileOK
http://validator.w3.org/checklink — проверка на битые ссылки.
W3C Feed Validation Service — проверка синтаксиса Atom или RSS Feed
habrahabr.ru
|
|
..:::Счетчики:::.. |
|
|
|
|
|
|
|
|


