|
|
|
|
 Far Far |
 WinNavigator WinNavigator |
 Frigate Frigate |
 Norton
Commander Norton
Commander |
 WinNC WinNC |
 Dos
Navigator Dos
Navigator |
 Servant
Salamander Servant
Salamander |
 Turbo
Browser Turbo
Browser |
|
|
 Winamp,
Skins, Plugins Winamp,
Skins, Plugins |
 Необходимые
Утилиты Необходимые
Утилиты |
 Текстовые
редакторы Текстовые
редакторы |
 Юмор Юмор |
|
|
|
File managers and best utilites |
Производительность веб-шрифтов. Woff2 поддержка браузерами
Производительность веб-шрифтов / Хабрахабр

Применение веб-шрифтов становится все популярнее: согласно HTTP Archive, за последний год число сайтов, использующих дополнительные шрифты, выросло вдвое — с 6 до 12%.
Слабым местом веб-шрифтов является производительность, однако ситуация постепенно меняется в лучшую сторону: появляются более совершенные методы сжатия, улучшается поддержка браузерами, unicode, отдельные наборы шрифтов и т.д.
Оптимизация
На первый взгляд использовать веб-шрифты очень просто — достаточно скачать необходимый набор и подключить его на странице. Но на деле все немного сложнее. Существует четыре разных формата:- WOFF (Web Open Font Format): открытый сжатый формат шрифта OpenType или TrueType, поддерживающий дополнительные метаданные.
- TTF: всем знакомый, старый добрый TrueType.
- EOT (Embedded OpenType): компактный формат OpenType-шрифтов.
- SVG (Scalable Vector Graphics): формат векторной графики (об это я уже писал).
Но ни один из них не обеспечивает кроссбраузерность (проверить поддержку можно на сайте caniuse.com: woff, ttf, eot, svg), поэтому желательно использовать несколько форматов одновременно. И тут мы сталкиваемся с проблемой производительности: файл шрифта сам по себе достаточно массивен, к примеру шрифт Arial, поддерживающий все языки, весит 22 мегабайта! Конечно на обычных страницах нет смысла подключать сразу все символы набора, поэтому необходим инструмент, позволяющий использовать только часть шрифта (например только кириллицу).
К примеру шрифт Open Sans — один из самых популярных Google Web Fonts, включающий все языки, весит 217 килобайт, но размер можно уменьшить, если использовать только один набор — latin. тогда размер уменьшится до 36 килобайт:

Вот, как можно подключить только часть шрифта (latin):
<link href="http://fonts.googleapis.com/css?family=Open+Sans&subset=latin" rel="stylesheet" />Улучшенные алгоритмы сжатия позволяют сократить размер файла на 15%, а ожидаемый в скором будущем формат WOFF 2.0 позволить сжимать на 30% лучше.
Для подключения только части символов («H», «e», «l» и «o») можно использовать следующий код:
<link href="http://fonts.googleapis.com/css?family=Inconsolata&text=Hello" rel="stylesheet" />Использование
Все шрифты из Google Web Fonts являются открытыми, что позволяет успешно использовать межсайтовое кэширование. Например упомянутый выше Open Sans используется на более чем миллионе сайтов, а это значит, что для увеличения производительности можно кэшировать шрифт в браузере пользователя при посещении предыдущих сайтов с данным шрифтом.Вот как это работает:

CSS-стили, используемые в сервисе Google Web Fonts являются динамическими: они автоматически определяют подходящий формат для конкретного пользователя и его браузера. CSS-стили кэшируются на 24 часа. Внутри стиля находится ссылка на сам файл шрифта. Кэш самого шрифта хранится целый год! Учитывая популярность веб-шрифтов, очевидно, что в кэше уже есть копия того же Open Sans.
Существует также полезный инструмент — Javascript Font Loader от Google, позволяющий отображать процесс загрузки веб-шрифтов. Использовать достаточно просто:
h2 { visibility: hidden; } .wf-active h2 { visibility: visible; }А javasript обрабатывает действия:
WebFontConfig = { google: { families: [ 'Tangerine', 'Cantarell' ] // Google example }, typekit: { id: 'myKitId' // Typekit example }, loading: function() { // JavaScript to execute when fonts start loading }, active: function() { // JavaScript to execute when fonts become active }, inactive: function() { // JavaScript to execute when fonts become inactive (time out) } };Документация Loader'а
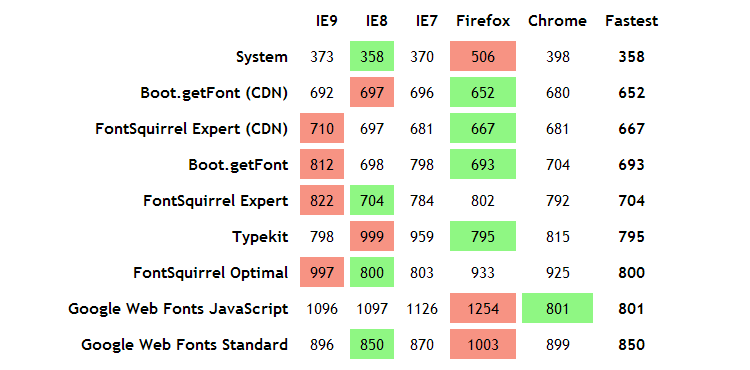
В заключение, небольшая сводная таблица скорости загрузки одного и того же шрифта (Open Sans) при использовании различных сервисов и браузеров (числа в мс):

Вывод
Уже сегодня можно быть уверенным в преимуществах использования веб-шрифтов, но очевидно, что их популярность будет только расти, размеры уменьшаться, а браузеры будут лучше поддерживать.Использованные материалы:
habrahabr.ru
Правило @font-face | CSS справочник
CSS правилаОпределение и применение
CSS правило @font-face позволяет веб-сайтам скачать и использовать шрифты, отличные от "безопасных веб-шрифтов". При работе с правилом @font-face важным моментом является размещение его в начале вашей таблицы стилей, это позволит вашему браузеру сразу преступить к обработке необходимого шрифта.
Обращаю Ваше внимание, что порядок, в котором вы указываете варианты шрифтов, имеет важное значение, так как Ваш браузер выбирает первый поддерживаемый шрифт. К примеру, если Вы хотите использовать шрифты на сайте WOFF2, которые поддерживаются не всеми браузерами, то необходимо их указать до WOFF.Поддержка браузерами
- TTF/OTF (True Type и Open Type Fonts) - эти шрифты имеют широкую поддержку. Разработаны Microsoft совместно с Adobe, с целью применения в различных операционных системах.
- WOFF (Web Open Font Format) - сжатая версия шрифтов TTF/OTF. Формат включает в себя метаданные, в которые автор шрифта может добавить информацию об использовании шрифта. WOFF-формат имеет широкую поддержку со стороны браузеров.
- WOFF2 (Web Open Font Format 2) - спецификация была разработана, чтобы обеспечить улучшенное сжатие и тем самым снизить использование пропускной способности сети, в то же время, позволяя быстро производить декомпрессию даже на мобильных устройствах.
- SVG (Scalable Vector Graphic) – способ создания векторной графики. SVG-формат имеет очень ограниченную поддержку (IOS/Safari). Планируется, что он перестанет использоваться в Chrome.
- EOT (Embedded Open Type) – шрифты, которые поддерживаются только в Internet Explorer/Edge (разработаны компанией Microsoft для использования в качестве встроенных шрифтов на веб-страницах).
CSS синтаксис:
@font-face{ font-properties: font-properties value; } @font-face{ font-family: name; /* Обязательное значение */ src: URL; /* Обязательное значение */ font-stretch: normal | condensed | ultra-condensed | extra-condensed | semi-condensed | expanded | semi-expanded | extra-expanded | ultra-expanded; font-style: normal | italic | oblique; font-weight: normal | bold | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900; unicode-range: unicode-range; }
Значения правила
ЗначениеОписание | font-family | Определяет имя шрифта. Шрифты, которые содержат в названии более одного слова, либо цифры, необходимо обязательно помещать в кавычки. Обязательное значение. |
| src | Определяет URL-адрес(ы), откуда шрифт должен быть загружен. Обязательное значение. Допускается указывать шрифт на локальном компьютере пользователя по имени, используя следующий синтаксис: @font-face{font-family: "Font Name";src: local("Font Name"), url("/fonts/Font Name.woff2") format('woff2'), url("/fonts/Font Name.woff") format('woff'), url('/fonts/Font Name.ttf') format('truetype'); }Если в этом случае шрифт не найден на локальном компьютере пользователя, то будет осуществлен поиск в других указанных источниках. |
| font-stretch | Определяет как шрифт должен быть растянут. Значение по умолчанию - "normal". Необязательное значение. |
| font-style | Задает стиль шрифта (обычный | курсивный | наклонный). Значение по умолчанию - "normal". Необязательное значение. |
| font-weight | Устанавливает насколько жирным будет выглядеть текст. Значение по умолчанию - "normal". Необязательное значение. |
| unicode-range | Определяет диапазон символов Unicode, которые шрифт поддерживает. Значение по умолчанию - "U+0-10FFFF". Необязательное значение. С помощью данного дескриптора диапазона Unicode мы можем создать разделенный запятыми список значений диапазона. Каждый из них может быть указан в одной из трех форм:
|
Версия CSS
CSS3Пример использования
Для добавления шрифта на страницу Вам необходимо:
- использовать правило CSS @font-face, которое сообщает браузеру пользователя, откуда необходимо загружать шрифт и какое имя шрифта при этом используется. При работе с правилом @font-face важным моментом является размещение его в начале вашей таблицы стилей, это позволит вашему браузеру сразу преступить к обработке необходимого шрифта.
- использовать CSS свойство font-family, чтобы указать имя задействованного шрифта и применить к интересующему Вас фрагменту текста (по аналогии работы с локальными шрифтами).
Давайте рассмотрим пошаговое подключение сторонних шрифтов, на примере использования службы Google Fonts.
- Переходим на сайт службы Google Fonts.
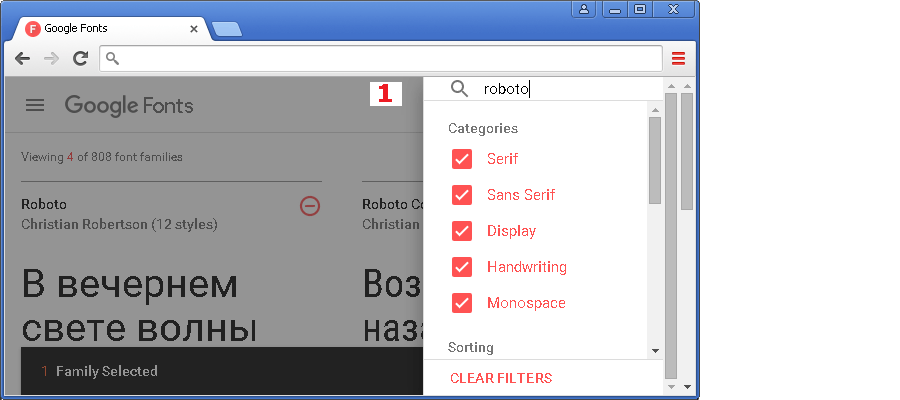
- Выбираем понравившийся нам шрифт, я остановился на шрифте без засечек Roboto, Вы можете найти его в поиске, либо выбрать любой другой:
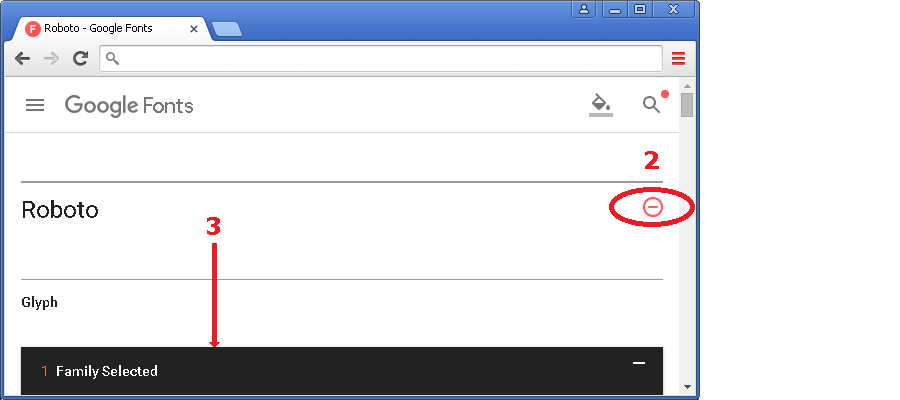
- После этого необходимо добавить его в коллекцию (у Вас должен быть создан аккаунт Google):
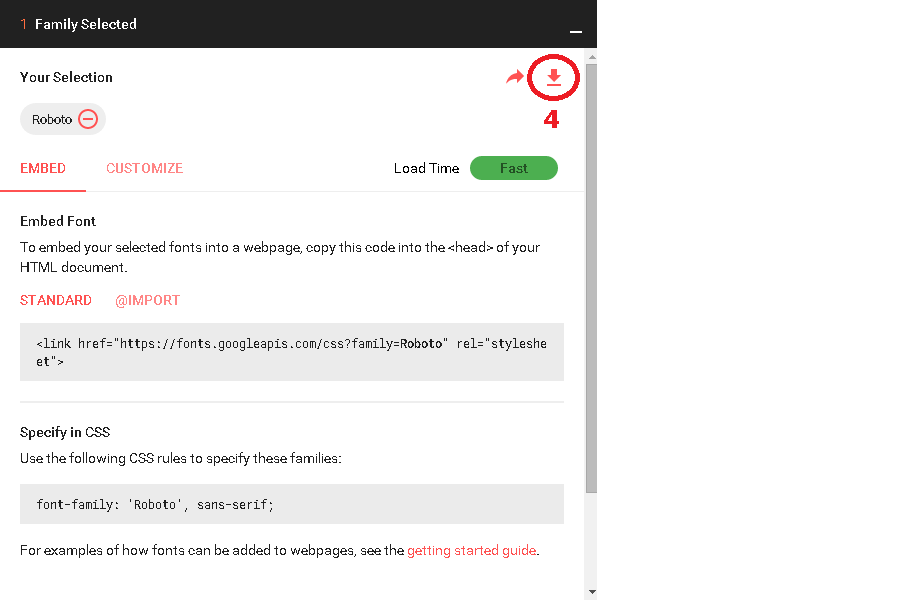
- После добавления шрифта в коллекцию, для Вас будет доступна возможность скачать его:
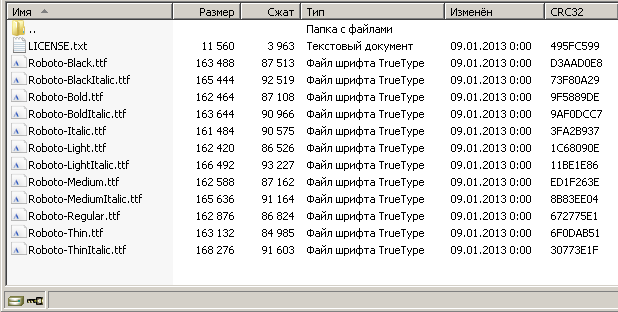
- Распакуйте архив со шрифтами в директорию, из которой они будут подключаться к Вашей веб-странице, либо страницам:




Как Вы можете заметить, в архиве содержится 12 различных шрифтов. Исходя из названий можно установить, что, например, Roboto-Italic предназначен для курсивного стиля шрифта, Roboto-Bold для жирного начертания шрифта, Roboto-BoldItalic для курсивного жирного начертания и так далее.
Еще раз обращаю Ваше внимание, что один файл шрифта содержит:
- одну плотность шрифта.
- один стиль для этого шрифта.
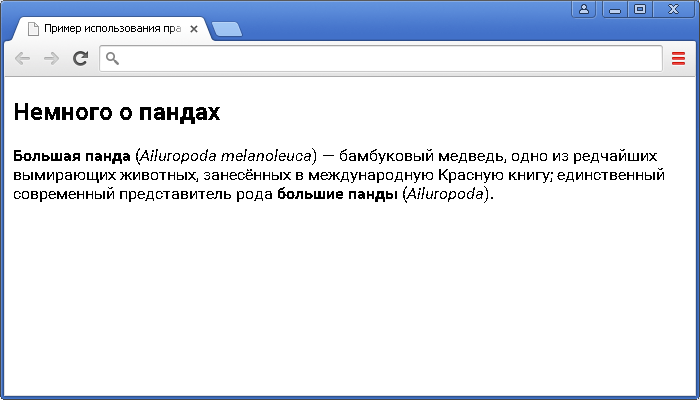
Приступим к подключению, загруженных нами шрифтов к нашему документу. Для заголовков второго уровня (элемент <h3>) и для жирного начертания (элемент <b>) мы будем использовать шрифт - Roboto-Bold. Для абзацев (элемент <p>) будем использовать шрифт Roboto-Regular, а для курсивного начертания - Roboto-Italic.
<!DOCTYPE html> <html> <head> <title>Пример использования правила @font-face</title> <style> @font-face { font-family : "Roboto"; /* задаем произвольное имя для шрифта, которое будет использоваться в свойстве font-family при указании стилей для конкретных элементов */ src : url("../../fonts/Roboto-Regular.ttf") format('ttf'); /* задаем путь к шрифту (url) и тип шрифта (format). Тип шрифта выступает подсказкой для браузера (в идеале ускоряет процесс обработки) */ font-style : normal; /* указываем, что стиль шрифта обычный - это значение по умолчанию */ font-weight : normal; /* определяет нормальное начертание символов - это значение по умолчанию */ } @font-face { font-family : "Roboto"; /* задаем произвольное имя для шрифта, которое будет использоваться в свойстве font-family при указании стилей для конкретных элементов */ /* для упрощения работы со шрифтами допускается использовать одинаковое имя, но при этом начертание или стиль шрифта должен отличаться. IE 8 и ниже не поддерживают такой подход и если Вы хотите поддерживать эти браузеры, то Вам необходимо называть каждый шрифт по разному и более детально стилизовать каждый селектор */ src : url("../../fonts/Roboto-Bold.ttf") format('truetype'); /* задаем путь к шрифту (url) и тип шрифта (format). Тип шрифта выступает подсказкой для браузера (в идеале ускоряет процесс обработки) */ font-style : normal; /* указываем, что стиль шрифта обычный - это значение по умолчанию */ font-weight : bold; /* определяет жирное начертание символов */ } @font-face { font-family : "Roboto"; /* задаем произвольное имя для шрифта, которое будет использоваться в свойстве font-family при указании стилей для конкретных элементов */ src : url("../../fonts/Roboto-Italic.ttf") format('truetype'); /* задаем путь к шрифту (url) и тип шрифта (format). Тип шрифта выступает подсказкой для браузера (в идеале ускоряет процесс обработки) */ font-style : italic; /* указываем, что стиль шрифта курсивный */ font-weight : normal; /* определяет нормальное начертание символов - это значение по умолчанию */ } h3, p, b, i { /* задаем групповой селектор для элементов <h3>, <p>, <b>, <i> */ font-family : "Roboto", sans-serif; /* устанавливаем шрифт Roboto, если он не будет загружен по какой-то причине, то указываем, чтобы браузер установил шрифт из семейства шрифтов без засечек (sans-serif) */ } </style> </head> <body> <h3>Немного о пандах</h4> <p><b>Большая панда</b> (<i>Ailuropoda melanoleuca</i>) — бамбуковый медведь, одно из редчайших вымирающих животных, занесённых в международную Красную книгу; единственный современный представитель рода <b>большие панды</b> (<i>Ailuropoda</i>).</p> </body> </html>
Для полноты картины, давайте рассмотрим, как добавлять несколько вариантов шрифтов (для поддержки современных более сжатых версий шрифтов):
@font-face { font-family : "Roboto"; /* задаем произвольное имя для шрифта, которое будет использоваться в свойстве font-family при указании стилей для конкретных элементов */ src : local("font"); /* проверяется есть ли шрифт на локальном компьютере пользователя по имени, если нет то поиск осуществляется в других указанных источниках */ url("/fonts/font.woff2") format('woff2'); /* задаем путь к шрифту (url) и тип шрифта (format). */ url("/fonts/font.woff") format('woff'); /* задаем путь к шрифту (url) и тип шрифта (format). */ url("/fonts/font.ttf") format('truetype'); /* задаем путь к шрифту (url) и тип шрифта (format). */ }Еще раз обращаю Ваше внимание, что порядок, в котором вы указываете варианты шрифтов, имеет важное значение, так как Ваш браузер выбирает первый поддерживаемый шрифт. К примеру, если Вы хотите использовать шрифты на сайте WOFF2, которые поддерживаются не всеми браузерами, то необходимо их указать до WOFF.
Более подробно использование правила @font-face Вы можете изучить из учебника CSS в статье: "Работа со шрифтами в CSS".
CSS правилаbasicweb.ru
Конвертирование шрифтов на WebFont.ru / Блог компании WebFont / Хабрахабр

Всем привет!
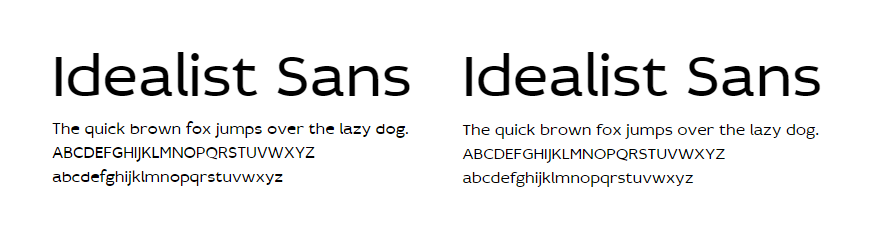
Полтора года назад вышла статья о тестировании конвертеров шрифтов, в которой мы сказали, что будем делать свой конвертер. И вот неделю назад он был успешно запущен. Основной задачей у нас было добиться вменяемого качества, чтобы не было пляшущих и залипающих букв. Поиски оптимального решения продолжались очень долго. Были испробованы разные инструменты и настройки. Например, мы почти полностью отказались от самого популярного инструмента для конвертирования — FontForge. В итоге были получены подобные результаты (было и стало):
 В некоторых случаях получалось даже улучшать не совсем качественные исходные шрифты.
В некоторых случаях получалось даже улучшать не совсем качественные исходные шрифты.
На самом деле в Fontsquirrel можно добиваться приемлемого качества шрифтов, если поиграть с настройками. Остальные конвертеры не предлагают вообще никаких настроек. В нашем конвертере пока тоже нет никаких настроек, но качество получается достойное.
Форматы
Второй задачей у нас было внедрение woff2. Это относительно новый формат шрифтов, отличающийся от предыдущей версии улучшенной компрессией. Согласно тестированию шрифтов из Google Fonts наблюдалось увеличение сжатия от 12 до 61 процента.На нашем примере мы получили следующие результаты*
Шрифт ttf(кб) woff woff2| Open Sans | 217 | 58 | 44 |
| PT Sans | 429 | 51 | 39 |
| Lato | 632 | 315 | 200 |
| Fira Sans | 152 | 103 | 69 |
| Roboto | 126 | 80 | 60 |
На данный момент woff2 поддерживается вебкитовыми браузерами (кроме Safari) и Firefox.
Вторым изменением в форматах у нас был отказ от eot. С лета 2014 года мы не поддерживаем этот формат в импортах, но судя по статистике это абсолютно никого не останавливало — трафик ни разу не просел. Теперь, глядя на статистику по браузерам в Рунете, мы решили полностью отказаться от этого архаизма. Для деградации во многих случаях можно использовать системные sans-serif, serif и monospace в font-family.
Subsetting
Несколько раз нам указывали на преимущество «белки» в ее возможности сконвертировать не весь шрифт, а определенные символы. Это один из ключевых моментов в оптимизации загрузки страницы с кастомным шрифтом. Задача была также решена. Теперь можно сконвертировать любое(ну почти) количество символов из любого шрифта.Например, шрифт Lato в латинице и кириллице весит 46кб, а если выделить только цифры, то это будет около 5,5кб.
Выделять можно как целыми диапазонами, так и вводом определенных символов.
Задачи на будущее
В ближайшем будущем конвертер будет дополнен некоторыми опциями. Появится возможность конвертировать несколько файлов за раз, возможность сохранить шрифт в base64 и, возможно, некоторые настройки хинтинга и механизмов сглаживания шрифтов.С момента запуска конвертера прошло не так много времени, поэтому возможны еще некоторые баги и недоразумения. При обнаружении подобного просим сигналить куда-нибудь.
Конвертер доступен по клику «Получить шрифт» > Расширенные возможности

Прочее
Вместе с выпуском конвертера был обновлен интерфейс и проведена ревизия коллекции шрифтов. В результате некоторые подключенные шрифты перестали работать. Особо обидчивые пользователи упрекнули нас в несерьезном подходе к делу. В связи с этим напоминаем, что WebFont.ru — не замена и не аналог Google Fonts. Почти в каждой статье и при любом удобном случае мы говорим об этом, а на сайте в окошке с подключением шрифта есть даже предупреждение. Подключать шрифты можно, но исключительно с целью тестирования или подбора подходящего начертания. Спасибо за понимание.Чтобы быстро реагировать на подобные изменения, рекомендуем подписаться на наши сообщества в соц. сетях, информация обо всех изменениях появляется там оперативно.
Еще одним полезным нововведением стала публикация оригиналов шрифтов. До этого мы замечали, что дизайнеры скачивали веб-шрифты, вытаскивали оттуда ttf и устанавливали в систему. Минусом было то, что такие шрифты урезаны до двух диапазонов: latin + cyrillic. Теперь же все шрифты доступны отдельными архивами с полным набором символов в форматах otf\ttf.
На этом сегодня всё, ждем ваши отзывы и предложения.
Спасибо за внимание.
habrahabr.ru
Смотрите также
- Freebsd браузер консольный
- Camino браузер отзывы
- Midori браузер linux
- Имитация браузера программа
- Отзывы браузер авант
- Элемент браузер вирус
- Браузер avira scout
- Лекция интернет браузеры
- Убрать надстройки браузера
- Браузер спутник обзор
- Обзор спутник браузер
|
|
..:::Счетчики:::.. |
|
|
|
|
|
|
|
|


