Ajax - что это? Асинхронный JavaScript и XML: преимущества и недостатки. Ajax преимущества и недостатки
МИР ТРУДА | Преимущества и недостатки сайтов на AJAX
28.02.2012 21:04:47
Использование технологий AJAX для разработки сайтов превратилось в распространенную тенденцию, которой придерживаются многие современные веб-студии. Какие преимущества это дает и какие возможные недостатки необходимо учитывать?
Прежде всего необходимо сказать, что речь идет не об одной самостоятельной технологии, а о комплексе технологий. Название произошло от английского Asynchronous Javascript and XML («асинхронный JavaScript и XML»). Обращение к серверу осуществляется без перезагрузки страницы. Для реализации этого создаются дочерние фреймы либо контент загружается через тег < script >, создаваемый динамически.
Впервые комплекс технологий был реализован в почтовом клиенте Gmail и картах Google Maps и буквально сразу же стал популярным. На сегодняшний день он активно используется в огромном количестве сайтов Рунета.
Основные преимущества
Разработка сайта с использованием AJAX дает множество преимуществ:
- улучшение юзабилити (за счет повышения удобства приложений для пользователей),
- снижение нагрузки на сервер,
- повышение скорости реакции интерфейса в ответ на действия пользователя,
- экономия трафика для посетителей
- и многие другие.
За счет обращения к серверу без перезагрузки сайт становится более удобным для пользователей. Например, при заполнении форм регистрации, онлайн-заказа и других, где нужно указывать какую-либо информацию о себе и вводить пароль. Если данные из формы не приняты и их необходимо ввести заново, после перезагрузки информация сохранится.
Повышение скорости реакции пользовательского интерфейса достигается за счет того, что страница изменяется не полностью, а лишь в определенных частях. Однако необходимо знать: на интернет-ресурсах, полностью созданных на AJAX , общая скорость загрузки страниц может уменьшиться. Это происходит в связи с тем, что программный код таких сайтов намного сложнее.
Недостатки, которые необходимо учитывать
Говоря о преимуществах, необходимо упомянуть и возможные недостатки. Далеко не всегда технологии можно интегрировать с инструментами браузеров пользователей. Из-за этого посетители, к примеру, не смогут воспользоваться кнопкой «Назад» или добавить текущую страницу в закладки («Избранное»). Время ответа сервера на пользовательский запрос не определяется, поэтому в браузере не отображается, что идет процесс загрузки. Передаваемая информация не кэшируется, что также может вызвать некоторые сложности.
Важно знать, что текстовый контент, который динамически загружается на сформированной с помощью AJAX странице, не индексируется поисковиками. Если после разработки проекта планируется кампания по его продвижению, необходимо предусмотреть альтернативные варианты доступа к SEO-текстам. Либо применять AJAX для решения второстепенных задач, связанных только с повышением юзабилити, и не использовать на оптимизируемых целевых страницах.
Насколько целесообразно использовать AJAX?
Определить, насколько оправдано внедрение технологии и какие выгоды она принесет, помогает комплексный аудит сайта. Практика показывает, что оптимальный вариант по скорости загрузки, качеству индексации страниц и общей стоимости — комбинирование элементов технологии с другими.
Технология реализуется в разных языках программирования. Внедрять ее целесообразно еще на стадии разработки. Если использование AJAX не заложено в модули, впоследствии их придется корректировать. За счет этого объем работ увеличивается. Возрастает и общая стоимость создания сайта.
Издатель: , статья:
Вверхwww.mirtruda.ru
что это? Асинхронный JavaScript и XML: преимущества и недостатки
Сейчас можно наблюдать, что в интернете приобретает популярность использование и применение новых технологий. Одна их них – это AJAX. Что это такое? Какими характеристиками она обладает? Где применяется? На все эти вопросы можно будет найти ответ в рамках данной статьи.
Общая информация
 Как расшифровывается AJAX? Что это значит? Данное сокращение является аббревиатурой. Она расшифровывается как Asynchronous Javascript and XML ("Асинхронный Яваскрипт и ИКСМЛ"). Часто можно увидеть или услышать информацию, что это новая технология. Но это не совсем так. Дело в том, что Javascript и XML существуют уже довольно длительное время, тогда как "Аякс" является синтезом этих технологий. Чаще всего он используется вместе с термином Web 2.0 и подразумевается как использование передовых методов разработки.
Как расшифровывается AJAX? Что это значит? Данное сокращение является аббревиатурой. Она расшифровывается как Asynchronous Javascript and XML ("Асинхронный Яваскрипт и ИКСМЛ"). Часто можно увидеть или услышать информацию, что это новая технология. Но это не совсем так. Дело в том, что Javascript и XML существуют уже довольно длительное время, тогда как "Аякс" является синтезом этих технологий. Чаще всего он используется вместе с термином Web 2.0 и подразумевается как использование передовых методов разработки.
Преимущества "Аякса"
 Данная технология предлагает два метода, по которым может быть реализована веб страница. Первый предусматривает внесение изменений без перезагрузки. Это может быть осуществлено с помощью динамических обращений к серверу. Второй предусматривает использование отдельных технологий, наиболее популярной из которых является XMLHttpRequest. Относительно самих преимуществ "Аякса" можно сказать следующее:
Данная технология предлагает два метода, по которым может быть реализована веб страница. Первый предусматривает внесение изменений без перезагрузки. Это может быть осуществлено с помощью динамических обращений к серверу. Второй предусматривает использование отдельных технологий, наиболее популярной из которых является XMLHttpRequest. Относительно самих преимуществ "Аякса" можно сказать следующее:
- Можно создавать удобное веб приложение, в котором интерфейс будет иметь целых ряд приятных для пользователя возможностей, что в итоге облегчит взаимодействие человека и сайта.
- Вместо полной перезагрузки страницы происходит частичная. Благодаря этому экономятся ресурсы машины и оптимизируется быстродействие.
- Серверная часть сайта активно взаимодействует с пользователем.
- Удобно использовать для реализации целого ряда задумок.
Обмен данными
Вот, допустим, нужна форма обратной связи, с помощью которой можно будет проконсультировать клиентов. Как её можно сделать? Для начала необходимо позаботится о «носителе» информации. Для этого необходимо создать объект XMLHttpRequest. Он выступает в роли посредника между сервером и браузером пользователя. С помощью этого объекта будут отправляться запросы, а также получаться ответы на них. Для непосредственного обмена данными нам нужен AJAX PHP. Этот инструментарий может быть реализован с помощью GET или POST запросов. В таком случае необходимые аргументы будут передаваться непосредственно через URL. Одновременно будет запущена функция, следящая за тем, чтобы передача данных не прерывалась. Но какой AJAX запрос реализовать? Рекомендуют использовать POST. Благодаря ему можно передавать неограниченное количество данных, к которым, к тому же значительно сложней получить доступ.
Принцип работы
Как же функционирует асинхронный Javascript и XML на практике? Давайте разберёмся с этим на примере. Относительно структуры постройки необходимо позаботиться о том, чтобы клиентская часть обеспечивала весь нужный функционал для безопасного обмена данными. Она должна предоставлять необходимые методы для передачи информации выбранными способами. Серверная же часть должна обеспечивать обработку полученных данных, и, уже основываясь на них, генерировать новую информацию, чтобы в последующем передать её к клиенту. Самым распространённым взаимодействием данного типа является работа с базой данных. Ранее мы уже упомянули такой элемент многих бизнес сайтов, как форма обратной связи. Преимуществом "Аякса" в данном случае будет то, что он проводит асинхронную передачу данных. Иными словами, пока информация пересылается, пользователь может совершать все необходимые ему действия. Ориентируясь на специфику каждого конкретного случая, необходимо решить, нужно ли об этом процессе информировать посетителя сайта. Относительно той же формы обратной связи следует сказать, что в данном случае можно написать «оператор набирает ответ», или нечто подобное.
Ответ сервера
Он может приходить не только благодаря XML, как это можно подумать из за названия технологии. Кроме этого, он может передаваться как обычный текст или JSON. В первом случае полученную информацию можно сразу же выводить на страницу. Если же используется XML, то необходимо позаботиться о том, чтобы AJAX файл был должным образом обработан в браузере клиента. Все данные в этом случае преобразовываются к (X)HTML. Когда же используется формат JSON, необходимо выполнить полученный код, чтобы получить полноценный объект Javascript. При этом необходимо проявить осторожность и учитывать тот факт, что многие злоумышленники любят передавать посредством этой технологии вредоносный код. Поэтому необходимо предусмотреть процедуру проверки полученных данных перед их обработкой. Особенности реализации для разных браузеров могут немного разниться, но, в целом, схема действия тут одна.
Делаем запрос к серверу и обработку ответа
 Вся последовательность действий будет выглядеть следующим образом:
Вся последовательность действий будет выглядеть следующим образом:
- Первоначально необходимо создать и удостовериться в том, что существует XMLHttpRequest.
- Затем инициализируется соединение с сервером.
- Посылаем к нему запрос.
- Дожидаемся, пока придут данные, и обрабатываем их.
Следует рассказать о некоторых особенностях относительно создания объекта. Он может быть инициирован в любом месте, где это только возможно в рамках языка программирования. Но если ему присвоить статус глобального, то в какой то один момент времени для него будет возможной только работа с одним запросом. Этому моменту необходимо уделить пристальное внимание. Относительно обработки – здесь ориентируемся по выбранному инструменту. Так, при XML данные необходимо обработать DOM функциями и представить пользователю уже конечный результат в HTML. А что же делать с JSON ном? Следует понимать, что он является объектной нотацией Javascript. Что это значит? Благодаря JSON можно представлять объект как строку. Но при этом необходимо помнить, что данный способ не является безопасным в полной мере, и необходимо будет учитывать кучу факторов. Но, в целом, он является весьма легким.
Серверные языки программирования
Практически любое веб приложение использует их в той или иной мере. Для передачи данных наиболее популярным является PHP. На нём обычно пишут файлы для сайтов, где не является критически важным скорость передачи информации, а отдается предпочтение балансу между нею и надёжностью. Методы передачи XMLHttpRequest рассматривались выше.
Настраиваем сервер

- HTML/XHTML. Они нужны для того, чтобы сервер распознавал разметку страницы.
- CSS. Этот инструмент необходим для визуального подбора оформления страницы.
- DOM. Он нужен для того, чтобы обеспечивать динамические изменения на странице как ответ на действие со стороны пользователя.
- XML. Необходим для пересылки данных между клиентом и сервером.
- JavaScript. Нужен для создания движка "Аякса" и обеспечения интерактивности.
- XMLHttpRequest. Объект, посредством которого будут пересылаться запросы к серверу.
Использование на сайте
Итак, сейчас у нас есть и теоретические знания, и представления о том, как работает AJAX. Отправка данных сейчас требует только определённой практики. Давайте же в целом посмотрим, как можно подходить к реализации поставленной задачи с использованием "Аякса". Итак, нам необходимо создать базу данных драйверов. Причем разниться они будут по устройствам, на которых могут работать. Следует отметить, что рассматриваемая база данных очень большая, поэтому просто пересылать её клиенту и уже ему предлагать делать выборку с помощью JavaScript нет смысла. Также нежелательно, чтобы сама веб страница перезагружалась из за одного параметра. На сервере запросы будут обрабатывать специальные скрипты РНР. БД реализована в виде XML файла.
О базе данных
 Необходимо проработать её структуру. А что делать, если передаются параметры, которые являются объектами? В таком случае необходимо предусмотреть создание переменной, где будет находиться ссылка не него, на случай вызова со стороны функции. Для возможности обращения к ней из любого места кода её нужно сделать глобальной. Для удобства желательно использовать систему управления базами данных. Конечно, это не обязательно. Но всё же использование СУБД позволит работать с данными более удобно и эффективно.
Необходимо проработать её структуру. А что делать, если передаются параметры, которые являются объектами? В таком случае необходимо предусмотреть создание переменной, где будет находиться ссылка не него, на случай вызова со стороны функции. Для возможности обращения к ней из любого места кода её нужно сделать глобальной. Для удобства желательно использовать систему управления базами данных. Конечно, это не обязательно. Но всё же использование СУБД позволит работать с данными более удобно и эффективно.
Прорабатываем работу движка
Как же всё будет происходить? Итак, наступает определённое событие, которое будет вызывать особенную функцию. Она подготовит GET или POST данные, которые будут пересылаться. Затем вызывается функция, которая сделает обращение к URL серверного скрипта. В ней необходимо предусмотреть создание XMLHttpRequest объекта. Ссылку на него следует хранить в переменной. После того как данные были отправлены серверу, необходимо ждать от него ответа. Для этого можно включить «прослушку» до получения информации (если известно, что придёт и когда) или предусмотреть функцию, которая будет всегда готова принять данные. Первый вариант менее надёжен в случае возникновения внештатной ситуации. Вторая же реализация более затратная с точки зрения ресурсов. Хотя, если это делается только относительно одной переменной, на быстром интернете это не скажется. Но если их сотни и тысячи, и они будут иметь большой размер, – тогда это будет другое дело. Поэтому необходимо искать баланс между пользованием имеющимися ресурсами и результативностью. Ведь следует понимать, что не все обладают оперативной памятью на 16 Гб. Для этого может устанавливаться определённое время ожидания, после которого подставляются предыдущие данные или информация о том, что сервер недоступен в данный момент времени.
Особенности
 Когда с помощью "Аякса" создаётся интерфейс для страницы или приложения, то необходимо позаботиться о том, чтобы полученный результат хорошо работал как на разных операционных системах, так и на различных браузерах. В первом случае неоценимую помощь смогут оказать эмуляторы. Во втором случае достаточно будет просто установить различные программы и на них проверить работоспособность кода. Также необходимо предусмотреть определённые действия и на случай, если используемые пользователем браузеры будут устаревшими или он отключит необходимые настройки. В таких случаях следует позаботиться о выводе на страницу текста, в котором указана причина того, почему просмотр сайта в данном случае не является возможным. Да, сейчас подавляющее большинство людей использует современную технику, но не стоит полностью выпускать из внимания вероятность и того, что несколько процентов посетителей будут использовать несколько устаревшее программное обеспечение. А в масштабах бизнеса это может иметь значительные последствия.
Когда с помощью "Аякса" создаётся интерфейс для страницы или приложения, то необходимо позаботиться о том, чтобы полученный результат хорошо работал как на разных операционных системах, так и на различных браузерах. В первом случае неоценимую помощь смогут оказать эмуляторы. Во втором случае достаточно будет просто установить различные программы и на них проверить работоспособность кода. Также необходимо предусмотреть определённые действия и на случай, если используемые пользователем браузеры будут устаревшими или он отключит необходимые настройки. В таких случаях следует позаботиться о выводе на страницу текста, в котором указана причина того, почему просмотр сайта в данном случае не является возможным. Да, сейчас подавляющее большинство людей использует современную технику, но не стоит полностью выпускать из внимания вероятность и того, что несколько процентов посетителей будут использовать несколько устаревшее программное обеспечение. А в масштабах бизнеса это может иметь значительные последствия.
Заключение
Вот и подходит к логическому окончанию эта статья. Если говорить про "Аякс" в целом, то этот инструмент позволяет создавать очень привлекательные и многофункциональные сайты, которые быстро работают и при грамотной верстке доставляют своим пользователям одно удовольствие. Можно не сомневаться, что в будущем появятся ещё более совершенные технологии, но пока будем использовать то, что у нас есть. По мере усовершенствования языков программирования и их методов вполне возможным является и такой вариант, что станут доступными способы реализации, которые позволят создавать ещё более качественный продукт. Но как бы там ни было, работать нужно сейчас с тем, что есть. И имя этому – "Аякс".
autogear.ru
Недостатки AJAX'а - Easy Web Scripts
Ни что не совершенно и AJAX не исключение. Как и все остальные технологии он обладает рядом недостатков, актуальных на момент написания статьи.
Вот они:
Поисковая оптимизация. Если вы решили организовать с помощью AJAX’а навигацию сайта или просто несколько страниц, не забывайте, что поисковые роботы исполнять JavaScript пока не научились, поэтому индексация будет затруднена. В качестве решения можно попробовать сделать доступным контент другим способом, например, сделать «Карту сайта» с полным списком страниц.
Кнопка «Назад». По статистике, кнопка браузера «Назад» является вторым по популярности средством навигации после перехода по ссылке. Страницы, созданные с использованием AJAX (читай JavaScript), такую возможность не поддерживают, потому что их содержание генерируется, а адрес остается один и тот же. Можно попробовать это исправить, сделав ссылку «Назад» средствами JavaScript, но это часто не оправдано сложно.
Избранное Как уже упоминалось выше, у нескольких страниц AJAX может быть один адрес, поэтому пользователь может добавить в избранное не то, что ожидает. Решение заключается в том, чтобы снабдить каждую страницу своим адресом.
Неопределенное время ответа. Время ответа сервера на запрос варьируется в зависимости от занятости последнего, то есть — не определено. А во врему загрузки данных с помощью AJAX браузер никак не отображает, что что-то происходит. Чтобы не оставлять пользователя в неведении, можно выводить надпись «Идет загрузка» или анимированное изображение.
JavaScript код, приходящий в ответе, не выполняется. Хотя это, в общем-то, логично, если вспомнить, что объект XMLHttpRequest — «душа» аякса — задумывался для работы с xml. Решение пока только одно — метод eval.
Не все гладко с IE. IE некорректно парсит js-код в HTML-куске, полученном через AJAX, если есть классические скрывающие комментарии <!— //—>. Если передаваемый сервером заголовок с кодировкой не понятен IE, то возникает cистемная ошибка -1072896658
Возможно со временем все эти недостатки уйдут в прошлое.
Вконтакте
Google+
easywebscripts.net
Что такое AJAX? Преимущества использования на сайтах
Ajax(Аякс) — относительно новое направление в Web-дизайне созданное Джеймсос Гареттом в 2005 году. Что же это такое? AJAX представляет собой смесь нескольких технологий, а именно динамическое обновление веб страницы и обращение к серверу. Именно это является и положительным. Нагрузка на сервер и на клиента делится "пополам".
Преимуществ AJAX достаточно много, но рассмотрим основные.
Первое, низкая нагрузка на сервер. Нагрузка минимальная, это важно для многих владельцев больших и популярных сайтов.
Второе, динамичность. Пользователю не нужно загружать целую страницу, а только небольшую часть.
Третье, результат на лицо. Невероятно быстрая скорость работы позволит видеть все сразу без загрузок. Так же есть некоторые недостатки: требование включенного JS, проблемы оптимизации сайта, проблема с интеграцией инструментов браузера и самая наболевшая для простых пользователей — невозможность вернуться на прошлую "фазу".
Зациклимся на втором пункте. Под оптимизацией сайта понимают улучшение "выдачи" поисковиком, а так же учет статистики. Проблема AJAX заключается в том, что поисковики не видят динамичное содержимое, а счетчики не ведут статистику по AJAX. Увидеть AJAX в действии можно зайдя в ящик на Mail.ru, наведите на сообщение и появиться небольшая справка по письму.
Так же на AJAX сделана всеми Google Maps. Именно благодаря этой технологии существует плотное взаимодействие с картой. И при этом, вы не обновляете страницу. Что бы начать разработку AJAX приложений нужно знать JS, HTML, dHTML, PHP, CSS и Document Object Model(DOM). Это достаточно много языков. По сути ни каждый знает и тегов HTML, поэтому изучение AJAX будет длительным для новичка. Хотя некоторые программисты на AJAX утверждают, что достаточно знать HTML и основ JS, PHP. Итак, AJAX это новый взгляд на привычные всем вещи, а точнее совмещение этих вещей.
goldwebmaster.net
Достоинства и недостатки CGI
Основные достоинства и недостатки технологии CGI:
· CGI не налагает особых условий на платформу и web - сервер, поэтому работает на всех популярных платформах и web - серверах. Также технология не привязана к конкретному языку программирования и может быть использована на любом языке, работающем со стандартными потоками ввода/вывода.
· Производительность CGI - программ не высока. Основной причиной этого является то, что при очередном обращении к серверу для работы CGI – программы создается отдельный процесс, что требует большого количества системных ресурсов.
· Встроенных средств масштабируемости технология не предусматривает.
· CGI - программа представляет из себя готовый к исполнению файл, что препятствует легкому расширению системы.
12. Другие технологии, основанные на CGI
Интерфейс FastCGI — клиент-серверный протокол взаимодействия веб-сервера и приложения, дальнейшее развитие технологии CGI. По сравнению с CGI является более производительным и безопасным. FastCGI снимает множество ограничений CGI-программ. Недостаток CGI-программ в том, что они должны быть перезапущены веб-сервером при каждом запросе, что приводит к понижению производительности. FastCGI. Использует постоянно запущенные процессы для обработки множества запросов. Это позволяет экономить время. FastCGI-программы могут быть запущены не только на конктетном сервере, но и где угодно в сети. Также возможна обработка запросов несколькими FastCGI-процессами, работающими параллельно.
WSGI— это простой и универсальный интерфейс взаимодействия между Web-сервером и Web-приложением. Основной целью разработки WSGI была разработка простого протокола, который бы мог разделить выбор каркасов для разработки Web-приложений от выбора Web-серверов. Это позволяет разработчикам приложений (каркасов) и серверов концентрироваться на своей области специализации. С точки зрения WSGI цельное Web-приложение делится на две части: сервер (или шлюз) и непосредственно приложение (или каркас для построения приложений). WSGI также позволяет создавать приложения-посредники которые являются приложением для Web-сервера и сервером для Web-приложения. Такие посредники могут использоваться для предварительной обработки запросов к приложению, или последующей обработки его ответов.
SSI( "включаемый на стороне сервера") –это директивы, которые помещаются в HTML-страницы и оцениваются на сервере, когда обращаются к страницам. Она позволяет добавлять динамически сгенерированное содержание в существующую HTML-страницу без необходимости обработки всей страницы через CGI-программу или другую динамическую технологию. Технология SSI великолепный способ для добавления маленьких кусочков информации, например, текущего времени.
Middleware
Помимо приложений и серверов, стандарт дает определение middleware-компонентов, предоставляющих интерфейсы как приложению, так и серверу. То есть для сервера middleware является приложением, а для приложения — сервером. Это позволяет составлять «цепочки» WSGI-совместимых middleware.
Middleware могут брать на себя следующие функции:
· обработка сессий
· аутентификация/авторизация
· управление URL (маршрутизация запросов)
· балансировка нагрузки
· пост-обработка выходных данных
13. Технология ASP
ActiveServerPages- это среда программирования, которая обеспечивает возможность комбинирования HTML, скриптов и компонент для создания динамических Web-приложений. Возможность встраивания в Web-страницы скриптов позволяет логичным образом объединить оформление с данными, полученными из различных источников, например, из БД.
Принципы функционирования
Использование ASP не требует специфичных браузеров. Все ASP-скрипты запускаются и выполняются на Web-сервере, причем брaузер получает только результирующие HTML-файлы.
Последовательность функционирования ASP: Клиент запрашивает ASP-страницу на Web-сервере. Сервер принимает запрос и начинает его обрабатывать. По расширению файла (.asp) определяет, что данный файл содержит ASP-скрипт, и начинает анализировать его содержимое, последовательно интерпретируя и выполняя вставки ASP-кода. ASP-код, в свою очередь, может содержать обращения к различным источникам данных, осуществлять обработку полученных данных и добавлять содержимое генерируемой страницы. В результате формируется обычная HTML-страница (уже не содержащая ASP-кода), которая и отправляется обратно клиенту. Аналогичным образом передаются параметры (формат-строки запроса) и осуществляется вывод результатов. При каждом запросе не происходит отдельной загрузки ASP-интерпретатора.
Объекты и компоненты
Существует набор встроенных объектов, которые инициализируются и предоставляются ASP-скрипту автоматически при начале обработки. Эти объекты обеспечивают доступ к основным жизненно важным функциям:
· Объект Application позволяет создавать переменные, доступные всем пользователям Web-приложения.
· Объект Session позволяет сохранять данные, связанные с отдельным пользователем.
· Объект Request предоставляет параметры CGI-запроса, отправленные методом POST или GET.
· Объект Response предоставляет методы для добавления информации, а также для формирования заголовков страницы ответа Web-сервера.
· Объект Server содержит множество различных методов, одним из которых является метод CreateObject, позволяющий создавать экземпляры компонент ActiveX.
В отличие от встроенных ASP-объектов, ASP-компоненты явно необходимо создавать в коде скрипта. Существует огромное количество ActiveX-компонент, которые можно использовать в ASP-страницах. В рамках функционирования Web-приложения существует возможность создания обработчиков основных событий, таких как запуск и остановка Web-приложения, а также открытие и закрытие пользовательской сессии. Эти события описываются в специальном ASP-файле global.asa.
Средства разработки
Создавать ASP-страницы можно в любом текстовом редакторе, но это далеко не всегда удобно. Помимо написания кода на VBScript, необходимо осуществлять его отладку, что возможно только на функционирующем Web-сервере (IIS) и при наличии специальных средств. MicrosoftVisualInterDev 6.0 является одним из лучших средств, которое позволяет не только быстро и эффективно создавать ASP-код, но и осуществлять расширенную отладку кода.
Существуют также и другие специализированные редакторы, позволяющие разрабатывать ASP-приложения, например, HomeSite 4.5, MacromediaUltraDev 4.0 или ASP Express. Однако эти средства не полностью охватывают возможности VisualInterDev.
14. Технология AJAX
AJAX—это подход к построению интерактивных пользовательских интерфейсов веб-приложений, заключающийся в «фоновом» обмене данными браузера с веб-сервером. В результате выполнения страница не перегружается полностью, а перегружаться только нужная часть страницы.
Принципы функционирования
AJAX базируется на технологии обращения к серверу без перезагрузки страницы или использовании DHTML, позволяющего динамически изменять содержимое. Формат передачи данных – XML или JSON. AJAX можно реализовать в разных языках программирования: PHP, RubyonRails, ASP.NET и других. В коде web-страниц широко используется JavaScript для прозрачного обмена данными клиента с сервером. Пользователи взаимодействуют со стандартными HTML элементами, динамическое поведение которых описывается на JavaScript.
Преимущества:
· Увеличение реакции интерфейса
Поскольку обновление происходит только нужной части данных на страницы, поэтому пользователь видит свои действия быстрее.
· Уменьшение нагрузки на сервер
· Экономия трафика
Недостатки:
· Поисковая оптимизация
Поисковые машины не могут выполнять JavaScript, поэтому разработчики должны позаботиться об альтернативных способах доступа к содержимому сайта.
· Интеграция со стандартными инструментами браузера
Динамически создаваемые страницы не регистрируются браузером в истории посещения страниц, поэтому не работает кнопка «Назад».
15. Веб-сервер. Необходимое программное обеспечение
Веб-сервер — это сервер, принимающий HTTP-запросы от клиентов, обычно веб-браузеров, и выдающий им HTTP-ответы, обычно вместе с HTML-страницей, изображением, файлом, медиа-потоком или другими данными. Клиент, которым обычно является веб-браузер, передаёт веб-серверу запросы на получение ресурсов, обозначенных URL-адресами. Ресурсы — это HTML-страницы, изображения, файлы, медиа-потоки или другие данные, которые необходимы клиенту. В ответ веб-сервер передаёт клиенту запрошенные данные. Этот обмен происходит по протоколу HTTP.
WAMP — акроним, обозначающий набор (комплекс) серверного программного обеспечения, широко используемый с целью разработки, предоставления веб-сервисов. WAMP назван по первым буквам входящих в его состав компонентов:
· Windows— операционная система от компании Microsoft;
· Apache — веб-сервер;
· MySQL — СУБД;
· PHP— язык программирования, используемый для создания веб-приложений.
Пакеты программ, которые позволяют начать работать сразу после установки:
· XAMPP
· Денвер
· EasyPHP
· VertrigoServ
· WampServer
· MoWeSPortable
· AppServ
Denwer -набор дистрибутивов и программная оболочка, предназначенные для создания и отладки сайтов (веб-приложений, прочего динамического содержимого интернет-страниц) на локальном ПК (без необходимости подключения к сети Интернет) под управлением ОС Windows. Главная особенность Денвера — удобство при удаленной работе сразу над несколькими независимыми проектами и возможность размещения на Flash-накопителе. Базовый пакет включает в себя:
· Веб-сервер Apache с поддержкой SSI, SSL, mod_rewrite, mod_php.
· Интерпретатор PHP с поддержкой GD, MySQL, SQLite.
· СУБД MySQL с поддержкой транзакций (mysqld-max).
· Система управления виртуальными хостами, основанная на шаблонах.
· Система управления запуском и завершением.
· Панель phpMyAdmin для администрирования СУБД.
· Ядро интерпретатора Perl без стандартных библиотек (поставляются отдельно).
· Эмулятор sendmail и сервера SMTP с поддержкой работы совместно с PHP, Perl, Parser и др.
· Установщик.
LAMP — акроним, обозначающий набор (комплекс) серверногопрограммного обеспечения, широко используемый во Всемирной паутине. LAMP назван по первым буквам входящих в его состав компонентов:
· Linux — операционная система Linux;
· Apache — веб-сервер;
· MySQL — СУБД;
· PHP — язык программирования, используемый для создания веб-приложений (помимо PHP могут подразумеваться другие языки, такие как Perl и Python).
16. HTTP серверы.
Основная задача HTTP сервера - это ожидание запросов от клиентов и отправка им ответов.
Взаимодействие с клиентами происходит по протоколу HTTP. Клиент (обычно веб-браузер) запрашивает ресурс (обычно HTML файл или графический файл). Сервер связывает запрос с файлом или направляет запрос программе, которая генерирует необходимые данные. После этого сервер отсылает ответ обратно клиенту.
Виртуальные хосты - это концепция, позволяющая нескольким логическим веб-серверам располагаться на одном физическом сервере (даже с одним IP адресом). Вот несколько реализаций этой концепции:
1.Физический сервер связан с множеством IP адресов, и каждый IP адрес используется одним логическим сервером.2.Физический сервер связан с одним IP адресом, а логические серверы используют разные порты. 3.Физический сервер связан с одним IP адресом. Несколько доменных имен связываются с этим IP адресом. Все логические веб-сервера прослушивают один единственный порт. Сервер различает запросы, используя поле HOST, которое является обязательным в HTTP запросах в HTTP версии 1.1.
Кеширование - это технология, применяемая для временного сохранения копий запрошенных документов либо на стороне клиентских приложений, либо на прокси-серверах, находящихся между клиентом и сервером.Прокси-сервер - это хост, играющий роль передающего агента для HTTP запроса. Клиент, сконфигурированный на использование прокси-сервера, никогда не запросит документы у веб-сервера напрямую. С каждым запросом он открывает соединение с указанным прокси-сервером и запрашивает у него доставить документ. Если прокси-сервер не имеет запрошенного документа, то он отправляет запрос далее. Прокси-сервер может быть сконфигурирован на использование другого прокси-сервера. Технология использования нескольких прокси-серверов называется ‘каскадом серверов’. Прокси-сервера используются по двум причинам: 1.Клиенты могут быть не в состоянии соединиться с веб-сервером напрямую. 2. Кеширующие прокси-сервера часто используются из-за соображений сохранения производительности и повышения пропускной способности сети.
Идентификация - это процесс подтверждения той личности, за которую некто себя выдает, а авторизация означает проверку идентифицированного человека или машины на возможность получить доступ к некоторому ресурсу.
HTTP сервер сперва проверяет, ограничен ли доступ к ресурсу. Если эти ограничения применяются к пользователям, тогда сервер запрашивает данные идентификации от клиента для проверки его прав.
После этого сервер проверяет, разрешают ли правила авторизации доступ к ресурсу данному пользователю.
Методы идентификации:1.Идентификатор пользователя (User ID) и пароль. Пользователь сообщает серверу свой ID и секретный пароль. Сервер проверяет их, используя базу пользователей. Если они совпадают, то пользователь идентифицирован успешно. 2.Цифровая подпись. Пользователь предоставляет сертификат, удостоверяющий его личность. Должны быть механизмы, чтобы убедиться, что только этот пользователь, и никто другой не может предоставить данный сертификат.
Есть два пути получения сервером данных идентификации: HTTP идентификация; HTML формы, java-апплеты и скрипты.
17. Apache HTTP-сервер.
Apache является кроссплатформенным ПО, поддерживает операционные системы Linux, BSD, MacOS,MicrosoftWindows, NovellNetWare, BeOSApache позволяет:подключать внешние модули для предоставления данных,
использовать СУБД для аутентификации пользователей,модифицировать сообщения об ошибках и т. д.
Ядро Apache включает в себя основные функциональные возможности, такие как обработка конфигурационных файлов, протокол HTTP и система загрузки модулей. Ядро (в отличие от модулей) полностью разрабатывается ApacheSoftwareFoundation, без участия сторонних программистов.Теоретически, ядро apache может функционировать в чистом виде, без использования модулей.Ядро Apache полностью написано на языке программирования C.
Система конфигурацииApache основана на текстовых конфигурационных файлах. Имеет три условных уровня конфигурации:Конфигурация сервера (httpd.conf).; Конфигурация виртуального хоста;Конфигурация уровня директории (.htaccess).
Имеет собственный язык конфигурационных файлов, основанный на блоках директив. Практически все параметры ядра могут быть изменены через конфигурационные файлы, вплоть до управления MPM (мультипроцессорные модели).
Apache HTTP Server поддерживает модульность. Существует более 500 модулей, выполняющих различные функции. Модули могут быть, как включены в состав сервера в момент компиляции, так и загружены динамически, через директивы конфигурационного файла.В модулях реализуются такие вещи, как:Поддержка языков программирования, Добавление функционала, Исправление ошибок или модификация основных функций, Усиление безопасности.
Часть веб-приложений, например панели управления ISPmanager и VDSmanager реализованы в виде модуля Apache.
Apache имеет встроенный механизм виртуальных хостов. Он позволяет полноценно обслуживать на одном IP-адресе множество сайтов (доменных имён), отображая для каждого из них собственное содержимое.
Для каждого виртуального хоста можно указать собственные настройки ядра и модулей, ограничить доступ ко всему сайту или отдельным файлам.
Также, существуют модули, позволяющие учитывать и ограничивать ресурсы сервера (CPU, RAM, трафик) для каждого виртуального хоста.
Существует множество модулей, добавляющих к Apache поддержку различных языков программирования и систем разработки.
К ним относятся:PHP (mod_php).Python (mod python, modwsgi).Ruby (apache-ruby).Perl (modperl).ASP (apache-asp).
Кроме того, Apache поддерживает механизмы CGI и FastCGI, что позволяет исполнять программы на практически всех языках программирования, в том числе C, C++, sh, Java.
Apache имеет различные механизмы обеспечения безопасности и разграничения доступа к данным. Основными являются:
1 Ограничение доступа к определённым директориям или файлам.
2 Механизм авторизации пользователей для доступа к директории по методу HTTP-Авторизации (mod_auth_basic) и digest-авторизации (mod_auth_digest).
3 Ограничение доступа к определённым директориям или всему серверу, основанное на IP-адресах пользователей.
4 Запрет доступа к определённым типам файлов для всех или части пользователей, например запрет доступа к конфигурационным файлам и файлам баз данных.
5 Существуют модули, реализующие авторизацию через СУБД или PAM.
Также, существует механизм suexec, используемый для запуска скриптов и CGI-приложений с правами и идентификационными данными пользователя.
Для реализации шифрования данных, передающихся между клиентом и сервером используется механизм SSL, реализованный через библиотеку OpenSSL.
Существуют внешние средства обеспечения безопасности, например mod_security.
18. СУБД MySQL.
MySQL - это система управления реляционными базами данных.
База данных представляет собой структурированный набор данных.
Она может содержать различную информацию.
Реляционная база данных хранит информацию в отдельных таблицах, а не в одном большом хранилище, благодаря чему достигается высокая производительность и гибкость. Часть "SQL" слова "MySQL" обозначает "Язык структурированных запросов".
SQL- наиболее общий стандартизованный язык доступа к базам данных; он соответствует стандарту ANSI/ISOSQL.
lektsia.com
Что такое jquery – общие понятия и определения
Приветствую всех читателей и подписчиков моего блога! Изучая JavaScript, я несколько раз упоминал о библиотеке jQuery и давал вам только поверхностные знания о ней. Начиная с текущей публикации, вы сможете детально изучить, что такое jQuery и для чего он нужен, познакомиться с основными инструментами библиотеки, узнать, где применяются скрипты и какими преимуществами обладает сам jQuery. Но это чуть попозже, а сегодня я введу вас в курс дела. Ну что ж, поехали!
Экскурс в историю
Создателем библиотеки стал Джон Резиг, американец, который в свое время был JavaScript-евангелистом. В начале своей программистской карьеры Джон работал в Brand Logic на полставки и заинтересовался языком JavaScript, который впоследствии изучил вдоль и поперек.
Немного позже после написания множества приложений он создал библиотеку jQuery. Впервые она была представлена в 2006 году на «BarCamp» – международной конференции, проходящей в Нью-Йорке.

Главной целью своего детища Резиг назвал возможность написать такой код, который будет упрощать JS и при этом позволит не беспокоится о кроссбраузерности. И это действительно так.
Библиотека значительно упрощает множество решений на JavaScript и превращает увесистые куски кода в несколько строк. К тому же она прекрасно работает во всех браузерах и самое главное одинаково. Так что разработчику не надо заморачиваться с настройкой работы кода под особенности последних.
Преимущества и недостатки
Для того чтобы у вас сложилось некоторое впечатление о данной технологии, я расскажу вам о ее особенностях.
jQuery обладает множеством преимуществ, которые действуют как бальзам на душу в большинстве ситуаций. Для удобства я их структурировал и перечислил ниже.
- Кроссбраузерность. Как я уже упоминал выше, данная библиотека поддерживается во всех браузерах и приложения работают практически идентично в любом из них. Такого, к сожалению, не всегда можно сказать о JavaScript.
- Простота. Несмотря на огромное количество дополнительных функций и несколько отличающийся синтаксис от основного языка, jQuery очень прост как для изучения, так и для понимания. А если вы уже плавали среди программного кода на JS, то изучение описываемой библиотеки не составит труда.
- Компактность. Одно из моих любимых преимуществ, так как реализация многих задач значительно сокращается в плане количества написанных строк. Всего лишь грамотно продуманное решение таска и код можно сократить втрое!
- Совместимость. К огромному счастью, все версии библиотеки полностью совместимы друг с другом. Поэтому переход от старых версий к новым не должен вызвать у вас трудностей.
- Дружба с AJAX. Считаю это также нужно вынести в преимущества. В jQuery очень удобно работать с AJAX, а без него не обходится большинство качественных сайтов. Для тех, кто не знает скажу, что AJAX нужен для построения интерактивных интерфейсов веб-приложений для пользователей. Он позволяет перегружать не всю страницу, а только ту часть, которую стоит изменить вследствие каких-то действий юзера, что значительно ускоряет работу сервиса.
- Возможности. Детище Резига наделено огромным количеством дополнительных возможностей, функций и теперь уже дополнительными библиотеками, основанными на jQuery. В качестве примера я назову две наиболее популярные. Начнем с Query UI. Это библиотека, благодаря которой можно получить готовые плагины, эффекты, темы, виджеты и многое другое. Для работы ее нужно скачать и после подключать в хедере документа. Второй не менее популярной считается jQuery Mobile. Эта библиотека облегчает жизнь разработчикам мобильных приложений.
Как видите, положительных моментов достаточно для того, чтобы захотеть работать с этой технологией. Однако моя публикация была бы односторонней, если бы сейчас мы не перешли к недостаткам.
- Типизация. Так как библиотека написана на JavaScript, у нее отсутствует типизация данных. Это несколько замедляет работу кода. К тому же «словить» ошибку можно только во время выполнения этой строки с багом. До этого программа не знает, какие типы переменных задействованы, а значит компилятор никак не поможет.
- Время компиляции. При открытии любого веб-ресурса запускаются и скрипты. Это также влияет на скорость выполнения приложения.
Из главных недостатков это, пожалуй, все. Они не катастрофичны, но все же существуют.
А как же подключить библиотеку в программном коде?

Для начала необходимо скачать нужную версию jQuery себе на компьютер. Я прикрепил ссылку на официальный сайт, откуда желательно скачивать данную технологию: http://jquery.com/download.
Просто определитесь с ссылкой, нажмите на нее правой кнопкой мышки и выберете «Сохранить как…». Если вы не можете определиться с версией, то сначала прочтите документацию на официальном сайте о каждой из них.
Следующий этап – загрузка полученного документа на сервер с приложением и после подключение к самому коду через тег <script>:
<script type="text/javascript" src="js/jquery.min.js"></script>
Однако это не единственный вариант. Если нет желания качать библиотеку, то можно совершить подключение с CDN. Для этого в атрибуте src нужно написать полный путь к хранилищу.
В качестве примера я приведу строку с ссылкой на CDN, организованный создателями описываемого инструмента.
<script src="http://code.jquery.com/jquery-1.8.3.js"></script>
Хочу отметить важную деталь: как вы уже поняли, в зависимости от того, откуда вы взяли jQuery, src может отличаться. Так что перед подключением уточняйте данный параметр.
Стоит подытожить

Вот и подошли к окончанию вводной публикации. Я постарался составить общее впечатление о технологии и рассказать о ее создании. Как видно, библиотеке около 10 лет, однако благодаря своим создателям, она совершенствовалась и дополнялась каждый год.
Поэтому сегодня ее подключают ко многим веб-сервисам, в том числе написанным и на движках таких как Joomla, WordPress и другие. jQuery нельзя назвать самой лучшей библиотекой, ведь существуют и другие мощные решения, однако она входит в группу лидеров.
Если вам интересно дальше изучать описываемый инструмент, то добро пожаловать в текущую рубрику! Здесь вы найдете полезные статье о том, как его использовать и в каких ситуациях, узнаете об интересных плюшках и сможете опробовать библиотеку, решая практические задания.
Так же я рекомендую вам курс Евгения Попова Javascript + jQuery для начинающих, в котором для новичков рассказываются все азы работы с библиотекой jquery. Ознакомиться с курсом можно по ссылке.

Обязательно подписывайтесь на обновления моего блога и рассказывайте о нем своим друзьям. Желаю удачи в обучении! Пока-пока!
С уважением, Роман Чуешов
Прочитано: 64 раз
romanchueshov.ru
оценка после перехода с React
От автора: переход с React на Vue, два года спустя. Выбор новых фреймворков и библиотек — захватывающий, но также стрессовый процесс. Даже после определенного исследования вы никогда не знаете, какие скелеты обнаружите в шкафу.
Мой медовый месяц длится долго. Примерно через 2 года почти ежедневного использования Vue я, наконец, могу написать об этом, имея определенную точку зрения. Рассмотрим свойственные Vue js преимущества, не забудем и про недостатки. ОСТОРОЖНО: Личное мнение.
Хороший
Реактивность
Привязывание данных — это отличная вещь в мире интерфейсов. Вместо микроменеджмента DOM, как мы это делали с jQuery, теперь мы фокусируемся на данных. Vue обрабатывает их аккуратно с помощью двухсторонней реактивной системы привязки данных.
Чтобы достичь этой реактивности, Vue добавляет несколько геттеров и сеттеров к каждой переменной в состоянии, чтобы она могла отслеживать изменения и автоматически обновлять DOM (кхе-кхе, this.setState()). Этот подход не является совершенным, как мы увидим позже.
Батареи прилагаются
С Vue нам нет необходимости прибегать к неофициальным пакетам, таким как MobX или React Router, для критических частей приложения. Vue предоставляет Vue Router и Vuex, Redux-подобный реактивный инструмент для управления состояниями. Это отличные библиотеки сами по себе, но тот факт, что они были специально разработаны для Vue, делает их еще лучше.
Фреймворк VUE JS: быстрый старт, первые результаты
Получите бесплатный курс и создайте веб-приложение на трендовой Frontend-технологии VUE JS с полного нуля
Узнать подробнееСкорость
Vue очень быстр. Возможно, он не самый быстрый, но его производительности с запасом хватает для подавляющего большинства веб-проектов. Когда вам в последний раз нужен был рендеринг и обновление тысяч элементов DOM в секунду?
HTML-шаблоны
Это одна из тем, вызывающих разногласия среди разработчиков JavaScript. Независимо от ваших предпочтений, HTML-шаблоны были проверены в течении десятилетий использования во многих языках и являются основным выбором для написания динамической разметки во Vue.
Но эй, Vue поддерживает также и JSX.
Другие приятные вещи:
Отдельные файловые компоненты с HTML, CSS и JavaScript.
Легкий. Около 20 КБ (минимизированный + gzip).
Хорошо расширяемый (миксины, плагины и т. д.).
Отличная документация (за некоторыми исключениями, указанными ниже).
Может быть принят постепенно, даже используется как замена jQuery.
Просто начать использовать.
Неоднозначный
Шаблон компонентов
Переход от React к Vue выглядит как глоток свежего воздуха. Больше не существует привязки (this) или setState(). Ура! Но через некоторое время вы начнете подвергать сомнению правильность синтаксиса компонентов Vue. Компоненты Vue создаются с помощью объектов, и вот пример определения функции компонента:
export default { methods: { increment () { this.count++; } } }
export default { methods: { increment () { this.count++; } } } |
Вы будете добавлять аналогичный шаблон для вычисляемых свойств, состояния компонентов, наблюдателей и т. д. Практически все во Vue имеет собственный специальный синтаксис с большим количеством шаблонов. А вот то же самое для Марко, но это значительно чище:
class { increment() { this.state.count++; } }
class { increment() { this.state.count++; } } |
Сейчас я говорю не об использовании или не использовании классов, а о том, что Vue использует произвольные структуры объектов вместо языковых функций.
Фреймворк VUE JS: быстрый старт, первые результаты
Получите бесплатный курс и создайте веб-приложение на трендовой Frontend-технологии VUE JS с полного нуля
Узнать подробнееЯ не буду обвинять вас, если вы чувствуете, что это немного грязно, когда создаете эти раздражающие объекты. Vue также предлагает синтаксис, основанный на классах, но об этом позже.
Чат-сообщество
Сообщество Vue зависает на Discord, чате, предназначенном для сообществ геймеров. Если вы попали в сложную ситуацию, чат, вероятно, будет вашим лучшим решением, поскольку официальные форумы — это пустынные земли, и вы ведь не хотите задавать вопрос на Github.
Чаты грязные, но главная проблема заключается в том, что содержимое чата не может быть проиндексировано поисковыми системами. Те же вопросы (и связанные с ним обсуждения) обречены повторяться снова и снова, и снова.
Эта тенденция использования чатов для вопросов связана с проектами с открытым исходным кодом, и я думаю, что это необходимо урегулировать. Они не дают возможности коллективного обучения.
Не такой волшебный
Пока вы не сходите с проторенного пути, все будет хорошо, но через некоторое время вы, вероятно, найдете много маленьких если и но, связанных с Vue. Некоторые примеры:
Реактивная система отслеживает изменения только при определенных условиях. Не ожидайте, что вы можете вводить все, что пожелаете. Довольно часто вам может понадобиться максимально упростить данные, чтобы избежать головной боли. Конечно, все это объясняется мелким шрифтом в документации.
Переходная система <vue-transition> не работает для списков. Вам на самом деле нужно использовать <transition-group>, который работает несколько иначе и вводит в DOM новые элементы. Кроме того, можно было бы ожидать, что для этого должно быть отличное решение, но вам придется реализовать его самостоятельно.
Если вам требуется нереактивное состояние в экземпляре компонента, вы попадаете на неизведанные территории.
И т.п. Не поймите меня неправильно, это не такая уж и беда, но кажется, что каждый раз, когда вы начинаете разбираться в какой-то проблеме, появляется еще одна неприятная вещь.
Злой
Нечеткие архитектурные шаблоны
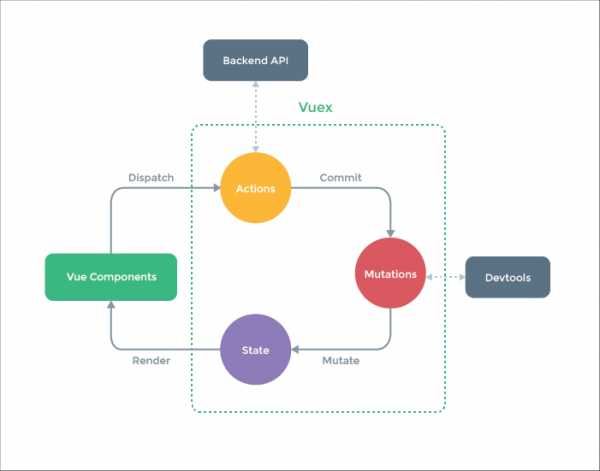
Вот пример: что лучше — обрабатывать запросы API в компонентах или во Vuex? В документации приведены примеры того, как обрабатывать API-логику во Vuex. Есть даже красивая и красочная диаграмма:

Означает ли это, что логика аутентификации также входит во Vuex? Будет ли менеджер состояний начинать перехватывать всю логику приложения?
Это не очевидные вещи. Большинство людей просто начнут вставлять логику без состояний в действия Vuex или, что еще хуже, непосредственно в компоненты, потому что на домашней странице Vue есть видео:

Отвечая на первоначальный вопрос: логика API не должна писаться ни во Vuex, ни в компонентах. Существует даже хороший пример того, как это делается в официальных примерах кода.
Заключение
Все больше людей переходят на Vue, и я сомневаюсь, что эта тенденция скоро прекратится. Он все еще далеко не настолько принят, как React (по крайней мере, за пределами Китая), и постоянно борется за второе место с Angular.
В прошлом я утверждал, что Vue — это прагматичная библиотека, в отличие от React, которая кажется более идеалистической («Мы чистый JavaScript!»). Я все еще думаю, что это хорошая метафора. С другой стороны, теперь я чувствую, что прагматизм-для-всего от Vue нуждается в гораздо большей доводке, элегантности и простоте на уровне пользователя.
За 2 года мой опыт работы с Vue был положительным. Я все еще уверен, что это было хорошим решением перевести мою команду с React на Vue. Не потому, что Vue лучше, а потому, что он лучше подходит для нас.
Vue, конечно же, выполняет задачи, для которых он предназначен, и преуспевает в тех областях, где другие терпят неудачу, но сегодня я не думаю, что Vue объективно лучше или хуже других возможных вариантов. Вот и все.
Автор: Pier Bover
Источник: https://medium.com/
Редакция: Команда webformyself.
Фреймворк VUE JS: быстрый старт, первые результаты
Получите бесплатный курс и создайте веб-приложение на трендовой Frontend-технологии VUE JS с полного нуля
Узнать подробнее
Фреймворк VUE JS
VUE JS - полное руководство для современной веб-разработки
Научитьсяwebformyself.com
- Лечить компьютер от вирусов онлайн бесплатно касперский

- Как отключить автоматическое обновление в windows 7

- Vcredist 2018 не устанавливается

- Как узнать сколько у меня мегабит в секунду

- Как подключить телеграмм на планшет

- Что такое процессор определение

- Что делать если интернет отключается сам по себе

- Яндекс свойства браузера

- Строение компьютера процессора

- Влияет ли на скорость интернета длина кабеля

- Ошибка windows script host код 80070002 как исправить

