Как использовать функцию «Исследовать элемент» в Mozilla Firefox. Что делать если не работает исследовать элемент
Панель разработчика в браузере для работы с кодом
Здравствуйте, дорогие друзья. Панель (консоль) разработчика в браузере – это незаменимый инструмент для каждого владельца сайта, с помощью которого можно быстро просмотреть html код страницы и css стили. А также узнать об ошибках, возникших при загрузке сайта и проверить сайт на адаптивность.
Именно работу с html кодом, css стилями и адаптивностью в панели разработчика мы сегодня и рассмотрим. Это те инструменты, которые требуются для решения большинства задач.
Для общего понимания картины давайте приведу пример, когда вам может понадобиться панель разработчика.
Допустим, вы пришли на мой блог, и вас заинтересовало, какой я шрифт использую или цвет и так далее. В общем, это может быть любой элемент на сайте. И вы захотели сделать также у себя на сайте.
Тогда вы смотрите через панель разработчика в браузере на нужный элемент, где видны html код и css стили к нему.

А далее, дело техники, копируете и вставляете к себе на сайт.
Другой вариант использования панели, – это когда вы хотите что-то сделать на сайте, но пока не знаете, как это будет выглядеть.
В этом случае тоже можно использовать панель разработчика и посмотреть, как ваша задумка будет выглядеть в браузере. Ведь всё, что вы делаете в панели разработчика видно только вам. А для того чтобы ваши эксперименты увидели посетители, потребуется переносить стили и коды в файлы сайта.
Открытие панели вебмастера и знакомство с интерфейсом
Панель разработчика присутствует в каждом современном браузере. Для того чтобы её открыть нужно нажать на клавиатуре клавишу F12.
Интерфейс панели в разных браузерах будет отличаться, но принципы работы схожие.
Мне больше нравится панель в браузере Firefox.
Сама панель поделена на две половины и содержит вкладки и инструменты для работы.
В панели можно просматривать HTML код страницы и редактировать его тут же. Для этого выбираете нужный элемент, нажимаете правую кнопку мышки и в меню выбираете «Править как HTML (Edit as HTML)».

Для работы со стилями нужно перейти к разделу панели CSS, где можно добавлять стили или отключать имеющиеся, убрав чекбокс напротив них. Менять можно всё.
Здесь же можно узнать в каком файле находятся стили, и на какой строке.
Как проанализировать html элемент на сайте и узнать его стили css
Давайте рассмотрим пример на моей форме подписки, которая располагается в каждой статье.
Для того чтобы проанализировать нужный элемент, необходимо нажать на нём правую кнопку мышки, и выбрать пункт меню «Исследовать элемент».
А далее, разбирая блок на отдельные элементы, будут видны все классы и стили, применяемые к ним. Их можно менять, отключать и добавлять новые. Результат будет виден сразу.

Весь принцип работы с кодом, в панели, заключается в том, что нужно выбрать код html в левом окне, а в правом будут стили для этого элемента.
И если со стилями всё достаточно просто, то при работе с кодом html нужно понимать его целостность. То есть каждый элемент имеет теги, в которых он находится. Это могут быть абзацы, ссылки, изображения и так далее. Чаще всего это блоки DIV, которые имеют открывающий тег <div> и закрывающий </div>. И в панели это всё хорошо видно.
При копировании или редактировании важно понимать, где блок начинается и где он заканчивается. Допустив здесь малейшую ошибку можно нарушить всю вёрстку шаблона.
В видеоуроке на этом моменте я остановлюсь подробно. А если хотите быстро освоить базовые знания по html и css, советую перейти на страницу «Бесплатно» и скачать курсы Евгения Попова.
Как скопировать код html из панели в файлы сайта
Идей для применения панели разработчика может быть много. Поэкспериментировав в панели, полученный результат нужно перенести в файлы сайта. И тут есть некоторая трудность. Дело в том, что в панели отображается html код, а большинство современных сайтов, в том числе и на платформе WordPress, созданы с помощью языка программирования PHP. А это, как небо и земля.
Итак, рассмотрим пример копирования баннера с моего блога и переноса его на другой сайт.
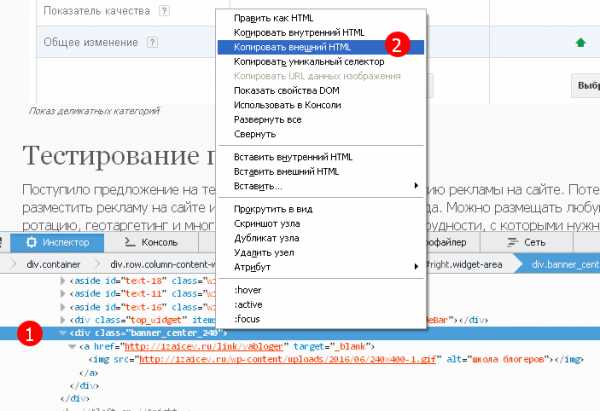
Для этого нужно открываю панель разработчика, исследуя нужный элемент. Определив начало блока ДИВ, нажимаете правую кнопку мушки и выбираете пункт меню «Копировать внешний HTML»

Код скопирован в буфер обмена, и теперь его нужно вставить в то место, где вы хотите видеть этот баннер.
Далее, опять же, с помощью панели разработчика нужно определить место для вставки и вставить код в тот файл, который отвечает за формирование того или иного участка шаблона.
Процесс этот описывать достаточно сложно, поэтому предлагаю посмотреть видеоурок, в котором всё подробно рассказано и показано.
Как перенести стили из панели разработчика в файлы сайта
После того как вы определились с кодом и стилями можно приступать к переносу их в файлы сайта. Так как пока все эти изменения видны только вам в браузере и, если обновить страницу, то все изменения исчезнут.
Далее, копируете стили из панели разработчика, и вставляете в файл style.css или другой файл, отвечающий за стили в вашей теме.
Я же предпочитаю делать все эти манипуляции через ftp-соединение, для меня это удобнее. Так как при работе в Notepad++ есть подсветка кода и нумерация строк. А это сильно помогает, когда нужно непросто скопировать стили, а внести изменения в имеющиеся. По номеру строки эти стили легко найти.
Как проверить адаптивность шаблона в панели разработчика
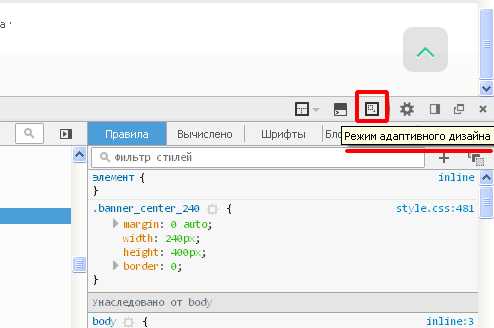
Для перевода панели в адаптивный режим нужно нажать сочетание клавиш CTRL+SHIFT+M или кнопку в панели разработчика, которая в разных браузерах расположена по-разному.

А далее, достаточно изменять размеры окна и наблюдать за адаптацией шаблона. Именно этот инструмент позволяет определить точки излома для создания медиазапросов.

Заключение
В этой статья я рассмотрел не все инструменты панели разработчика, а лишь те, которые могут пригодиться и используются многими вебмастерами чаще всего.
Использование панели и навыки работы с кодом и стилями незаменимы при работе с сайтами и партнёрскими программами.
Берите инструмент на вооружение, он вам пригодится ещё много раз.
Если же остались вопросы, буду рад ответить на них в комментариях.
Друзья, желаю вам успехов. До встречи в новых статьях.
С уважением, Максим Зайцев.
1zaicev.ru
Как использовать функцию «Исследовать элемент» в Mozilla Firefox Как? Так!
Содержимое:
2 части:
Функция «Исследовать элемент» в Firefox позволит вам просмотреть HTML код веб-страницы. Активировав эту функцию, вы сможете изменить HTML и CSS. Поэкспериментируйте, внося любые изменения, а затем просто обновите страницу, чтобы вернуться к ее первоначальному виду.
Шаги
Часть 1 Исследование элементов
- 1 Обновите Firefox (если хотите). Вы не сможете активировать все функции, описываемые в данной статье, если работаете со старой версией Firefox. Определите вашу версию этого браузера, чтобы запустить его автоматическое обновление.
- В Firefox 9 и более ранних версиях функции «Исследовать элемент» вообще нет.
- 2 Щелкните правой кнопкой мыши по любому элементу веб-страницы, например, по изображению, тексту, фону или другому элементу. Если у вас нет двухкнопочной мыши, зажмите Control и щелкните по элементу левой кнопкой мыши.
- 3 В открывшемся меню выберите «Исследовать элемент». В нижней части окна отобразится панель инструментов, а под ней – подокно с HTML кодом страницы.
- 4 Разберитесь с панелями инструментов и подокнами. Выбрав «Исследовать элемент», в нижней части окна откроется несколько подокон. Вот их описание:
- Верхняя строка – это панель инструментов. Она включает несколько вкладок, но нас интересует самая первая (слева) вкладка «Инспектор» (окрашена синим цветом). Не переключайтесь на другие вкладки.
- Под панелью инструментов расположена строка с отладочными операторами.
- Ниже расположено подокно с HTML кодом страницы. HTML код выбранного вами элемента будет выделен (синим маркером) и расположен по центру этого подокна.
- В подокне справа вы найдете CSS этой страницы.
- 5 Выберите другой элемент. Открыв подокно функции «Исследовать элемент», вы можете запросто выбрать другой элемент одним из трех способов:
- Наведите указатель мыши на строку HTML кода, чтобы выделить соответствующий элемент (в Firefox 34+). Щелкните по HTML коду, чтобы выбрать этот элемент.
- Щелкните по значку «Выбрать элемент со страницы». Этот значок расположен на панели инструментов слева и имеет вид квадрата с курсором. Наведите курсор на нужный элемент (в подокне с HTML кодом), а затем щелкните по элементу, чтобы выбрать его.
- 6 Навигация по HTML коду. Щелкните по любой области в подокне с HTML кодом. Используйте клавиши со стрелками (на клавиатуре), чтобы перемещаться по коду (в Firefox 39+). Это полезно в том случае, если элемент довольно маленький.
- HTML код, представленный серым шрифтом, относится к элементам, которые не отображаются на странице. Например, комментарии, узлы (такие как <head>) и элементы, скрытые при помощи CSS.
- Щелкните по стрелке слева от контейнера, чтобы развернуть или скрыть его содержимое. Чтобы развернуть все контейнеры, при щелчке по стрелке зажмите Alt или Option.
- 7 Найдите элемент. На строке с отладочными операторами найдите значок в виде лупы (справа). Щелкните по этому значку, чтобы открыть строку поиска, и введите в ней HTML код, который вы ищете. По мере ввода откроется всплывающее окно с соответствующими элементами. Щелкните по нужному элементу и прокрутите HTML код, чтобы найти код этого элемента.
Часть 2 Редактирование HTML кода
- 1 Обновите страницу, чтобы отменить все внесенные вами изменения. Помните, что внесенные изменения будут отображаться только на экране, то есть они не являются постоянными. Закрыв или обновив страницу, она вернется к исходному виду. Поэтому не бойтесь экспериментировать, даже если вы не совсем представляете, к чему это приведет.
- 2 Дважды щелкните по HTML коду, чтобы отредактировать его. Введите новый код и нажмите Enter, чтобы сохранить изменения.
- 3 Нажмите и удерживайте строку с отладочными операторами, чтобы получить доступ к дополнительным опциям. Эта строка расположена между панелью инструментов и подокном с HTML кодом. Вот неполный список дополнительных опций:
- «Править как HTML». Позволяет редактировать целый узел и все его содержимое, а не отдельные строки.
- «Копировать внутренний HTML». Копирует все содержимое узла, а опция «Копировать внешний HTML» копирует и узел (например, <div> или <body>).
- «Вставить». Откроются варианты вставки, например, перед узлом или после узла.
- «:hover», «:active», «:focus». Меняют внешний вид элемента. Точный эффект определяется CSS (редактируется в правом подокне).
- 4 Перетаскивание. Чтобы переставить элементы, нажмите и удерживайте HTML код до тех пор, пока не отобразится пунктирная линия. Переместите ее вверх или вниз и отпустите, когда линия достигнет нужного положения.
- Это работает только в FireFox 39+.
- 5 Закройте подокна функции «Исследовать элементы». Для этого просто нажмите на значок «X» (в правом дальнем углу панели инструментов).
Советы
- Вы также можете открыть панель инструментов следующим образом:
- Windows. Нажмите «Firefox» – «Разработчик» – «Панель инструментов».
- Mac OS или Linux. Нажмите «Инструменты» – «Разработчик» – «Панель инструментов».
- В Firefox 40 вы можете скрыть подокно с CSS кодом, чтобы расширить подокно с HTML кодом. Для этого на строке с отладочными операторами найдите значок в виде стрелки, направленной вправо (рядом с лупой). Щелкните по этому значку, чтобы скрыть подокно с CSS кодом; еще раз щелкните по значку, чтобы развернуть это подокно.
- Вы также можете отредактировать CSS код, но это выходит за рамки данной статьи. Поэтому прочитайте .
Прислал: Кузьмина Юлия . 2017-11-06 16:32:02
kak-otvet.imysite.ru
Как посмотреть исходный код страницы и код элемента
25 октября 2013 Алексей Ершов Просмотров: 62 950Как посмотреть исходный код (html код) страницы?
Ctrl + U
Как посмотреть исходный код элемента?
Нажмите правую кнопку мыши на интересующем элементе страницы.
Далее в контекстном меню кликните левой кнопкой по пункту
Google Chrome: “Просмотр кода элемента”
Opera: “Проинспектировать элемент”

FireFox: “Анализировать элемент”

В других браузерах ищите подобный по смыслу пункт меню.
Всем привет!
Специально вначале статьи выложил всю суть, для тех, кто ищет быстрый ответ.
Информация может быть многим известна, но поскольку пишу для начинающих блоггеров, веб-программистов и прочих старателей, то эта справочная статья обязательно должна присутствовать.
В будущем вы обязательно будете изучать исходный код страниц и отдельных элементов.
Давайте посмотрим на конкретном примере как можно использовать просмотр исходного кода страницы.
Например, мы хотим посмотреть какие ключевые слова (keywords) используются для конкретной страницы. Заходим на интересующую нас веб-страницу и нажимаем Ctrl+U. В отдельном окне или в отдельной закладке откроется исходный код данной страницы. Нажимаем Ctrl+F для поиска фрагмента кода. В данном случае печатаем в окне поиска слово “keywords”. Вас автоматически перебросит на фрагмент кода с этим мета-тегом и выделит искомое слово.
По аналогии можно искать и изучать другие фрагменты кода.
Просмотр всего исходного кода страницы в большинстве случаев не очень удобен, поэтому во всех браузерах существует возможность просмотреть код отдельного элемента или фрагмента.
Давайте применим на конкретном примере просмотр кода элемента. Например, посмотрим есть ли у ссылки атрибут nofollow. Нажимаем правой кнопкой мыши на интересующей нас ссылке и в выпадающем контекстном меню левой кнопкой кликаем по пункту “Просмотр кода элемента” или подобному (в зависимости от вашего браузера). Внизу, в специальном окне для анализа кода, получаем нечто подобное.
Мы видим, что в коде ссылки присутствует rel=”nofollow”. Это значит, что по этой ссылке не будет “утекать” тИЦ и PR. Об этом подробней поговорим в следующих статьях. Сейчас же важно то, что вы теперь знаете как посмотреть исходный код страницы и исходный код отдельного элемента.
Вы можете пропустить чтение записи и оставить комментарий. Размещение ссылок запрещено.
wordpress-life.ru
Как посмотреть код страницы сайта
- Горячие клавиши <Ctrl>+<Shift>+<C>
- Горячие клавиши <Ctrl>+<U>
- Как txt перевести в html
- Как написать код текстом на HTML странице
Я предпочитаю браузер Mozilla Firefox, именно с него сделанные скриншоты будут показаны ниже. В других браузерах есть похожие инструменты преимущественно с теми же горячими клавишами клавиатуры (см. комментарии ниже).
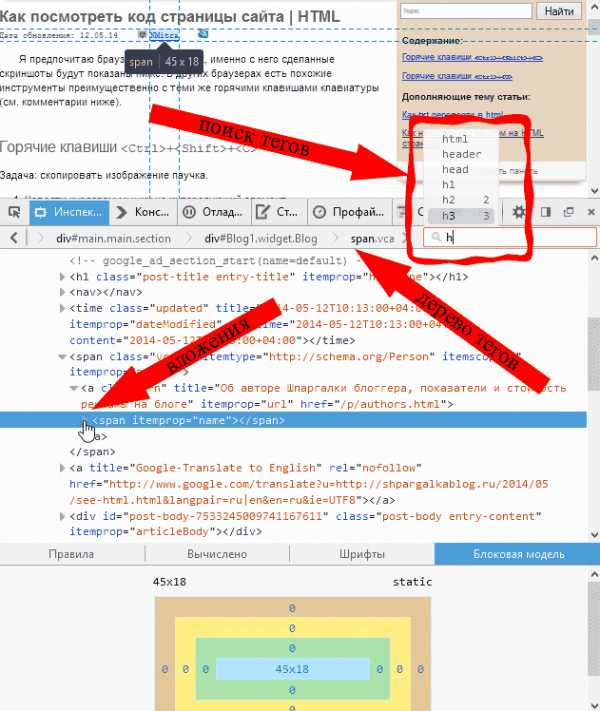
Горячие клавиши <Ctrl>+<Shift>+<C> или <F12>
Задача: скопировать изображение паучка.- Навести курсором мышки на интересующий элемент.
- Нажать правую кнопку мышки — «Исследовать элемент».

- Открывается такой вот помощник для разработчиков. Теперь остаётся только нажать на ссылку адреса background

Горячие клавиши <Ctrl>+<U>
Как открыть полный исходный код страницы
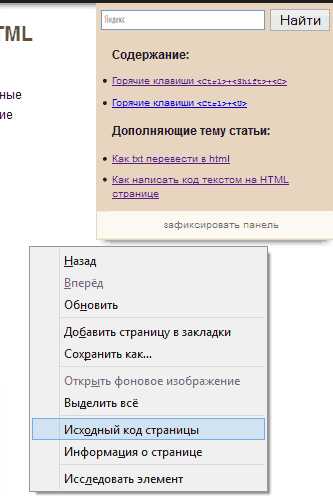
- Нажать сочетание горячих клавиш, озвученных выше, либо, наведя на пустое место сайта и не выделяя какого-либо элемента, вызвать контекстное меню — «Исходный код страницы».

- Ввести в адресную view-source:URL_интересующей_страницы Пример: view-source:http://shpargalkablog.ru/2014/05/see-html.html
Как искать информацию в исходном коде: <Ctrl>+<F>
Горячими клавишами <Ctrl>+<F> выводится поле поиска, куда можно ввести любой текст. 
Как открыть часть HTML сайта
- Выделить интересующий элемент.
- Нажать правую кнопку мышки — «Исходный код выделенного элемента».
Самое интересное, что я использую все эти методы анализа страницы, а не только <Ctrl>+<Shift>+<C>.
Серверные скрипты, такие как PHP, увидеть не удастся.
shpargalkablog.ru
Google Chrome - инструменты для web-мастера
Итак, сегодня мы с Вами рассмотрим несколько полезных средств для Web мастера, которые облегчают жизнь при верстке сайта. Начнем с консоли для web мастера в Google Chrome. И пройдемся по вопросам, которые чаще всего возникают у web-мастера во время верстки сайта.
Для того, чтобы попасть в консоль, откройте ваш сайт в Google Chrome, щелкните правой кнопкой мыши в любом месте web-страницы, и выберите «Просмотр кода страницы» в контекстном выпадающем меню, или же по конкретному элементу для исследования, выбрав «Просмотр кода элемента».
Вверху у вас будет перечислено несколько вкладок. Сегодня мы поговорим о вкладке «Elements», на которой представлены элементы web-страницы с подсветкой тегов, свойств, выделением вложенности элементов, представлением иерархии элемента в дереве DOM (подсказка внизу, от корневого родительского к текущему исследуемому), возможностью редактирования элементов, перечень их свойств, рассмотрим поиск по элементам, а также познакомимся с просмотром связанных с элементами стилей css и т.п..
Как просмотреть все стили, которые связаны с определенным элементом? Какой из них применяется сейчас? В каких файлах они расположены?
Итак, нет ничего проще! Открываем браузер Google Chrome, открываем наш сайт – источник вопросов, щелкаем по нужному элементу правой кнопкой мыши, если он виден в контексте страницы, и выбираем в контекстном меню пункт «Просмотр кода элемента».
Внизу у нас появляется консоль с выделенной вкладкой слева «Elements » и всеми, связанными с элементом стилями справа, где: Computed Styles – это общие «сводные» стили, которые были назначены элементу из правил css и настроек браузера пользователя (его среды окружения), и при этом вкладка свернута.
Но нас интересует вкладка «Styles», развернутая под ней, в которой поочередно перечислены все стили, назначенные элементу, а также файлы, где данные правила указаны для этого элемента по его типу, id, классу, имени, свойству, атрибуту и т.п. При этом, если css правило перечеркнуто, значит оно было переопределено ранее/далее (что позволяет легко отследить, какое из css правил является приоритетным и применяется в данном случае к элементу).
Внизу под консолью расположена строка, которая показывает элемент в иерархии документа, легко позволяет просмотреть весь список родительских элементов от корневого до выбранного элемента. Что-то наподобие «хлебных крошек».
Html тег не виден в контексте страницы? Или нужно найти все теги, например, по определенному классу, имени, свойству, типу?
Открываем сайт в Google Chrome, щелкаем правой кнопкой мыши, вызываем контекстное меню, выбираем«Просмотр кода страницы». Нажимаем сочетание клавиш «CTRL + F» одновременно, вводим нужную нам фразу (например: class=»padding») и перемещаемся по списку найденных результатов, попутно просматривая все стили, связанные с нужными элементами в правой части страницы.
Как просмотреть код html элемента (элементов), подгружаемых динамически (например: по Ajax)
Ждем загрузки страницы в Google Chrome. Выполняем нужные действия, чтобы сработал Ajax. Щелкаем правой кнопкой мыши по загруженным данным, выбираем в контекстном меню «Просмотр кода элемента», исследуем результат в консоли на вкладке «Elements » слева.
Просмотр изменения css стилей в режиме реального времени
Кстати, также удобно бывает наблюдать при необходимости: какие стили назначаются элементу налету, например, при прокрутке галереи и других событий по таймеру. Все назначенные через javascript стили в реальном времени будут отображены в свойстве style выделенного элемента в окне на вкладке «Elements».
Интерактивный просмотр влияния правил css на представление html тегов
Google Chrome предоставляет интерактивную консоль для css стилей. А это значит, что Вы можете не только просмотреть, какие стили применяются к элементу, но, и подвести курсор мыши на определенное из свойств css, включить при помощи всплывающей галочки справа, или отключить его, сняв флаг, и просмотрев получившийся результат на странице.
Изменяем структуру представления html элементов налету (прямо в браузере)
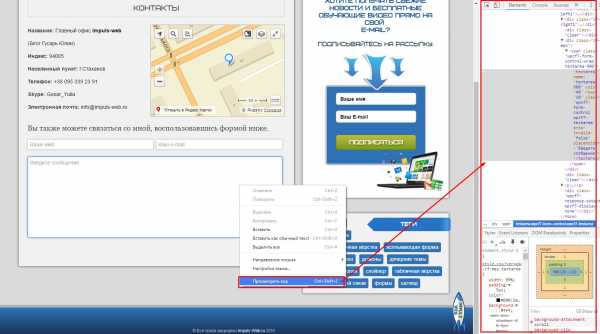
Итак, исследовать структуру web-документа в Google Chrome мы уже научились, теперь рассмотрим вкратце редактирование элементов налету. Переходим в консоль любым удобным для нас способом. Находим нужный элемент во вкладке «Elements», щелкаем по нему правой кнопкой мыши, вызываем тем самым всплывающее контекстное меню:
- Add attribute – добавляет атрибут для указанного элемента. Как только станет активным курсор, начинаем задавать нужное свойство. Например: напишем name=»itemImage», которое будет незамедлительно добавлено к нашему элементу.
- Edit attribute – если щелкнуть по атрибуту элемента правой кнопкой мыши, становится доступным пункт edit attribute. Щелкаем, редактируем.
Пример использования: мы забыли пароль, сохраненный под звездочками в Google Chrome (если пароль был сохранен в этом браузере). Щелкаем правой кнопкой мыши по элементу с вводом пароля, щелкаем по «Просмотр Кода Элемента», в консоли слева на вкладке Elements щелкаем по атрибуту type=»password» правой кнопкой мыши, левый щелчок мышью по Edit attribute, меняем атрибут type=»password» на type=»text», и вот у нас уже вместо звездочек отображается тот самый пароль в виде текста.
- Edit html – щелкаем правой кнопкой мыши по элементу в консоли Elements, выбираем Edit html, меняем код по своему вкусу.
- Copy as HTML – копируем нужную нам порцию HTML для дальнейшего исследования, скажем, в блокноте, или для других целей, где нам нужно применить точно такую же верстку. Экономим время.
- Copy XPATH – копирует XPATH представление структуры от корня родительского элемента до выделенного элемента.
- Delete node – если нужно удалить текущий выделенный элемент и все его дочерние из контекста web страницы, и посмотреть результат.
- Word wrap – сделает представление web страницы в контексте консоли Elements более читаемым.
В следующих статьях мы продолжим рассмотрение средств для web-мастера, и в частности познакомимся с остальными вкладками инструментов для web-мастера в Google Chrome, а также рассмотрим отладку ошибок javascript средствами разных браузеров
Поделитесь со своими друзьями
awesome-design.com
Работа с консолью просмотра элементов кода
Прежде чем начать описывать способы изменения стилей CSS, хочу ознакомить вас с тем как работает консоль для просмотра элементов кода. Этот инструмент будет нам необходим на всех участках роботы.
Консоль для просмотра элементов кода присутствует во всех браузерах. Для её открытия достаточно навести курсор на необходимую нам часть сайта и нажать правую клавишу мыши. Далее выбираем: Исследовать элемент. В зависимости от браузера название может меняться.
Перед нами открывается окно, оно разделено на две части. Слева мы видим код HTML, а справа правило CSS, которое соответствует выбранному элементу. Пример приведён в Яндекс браузере.
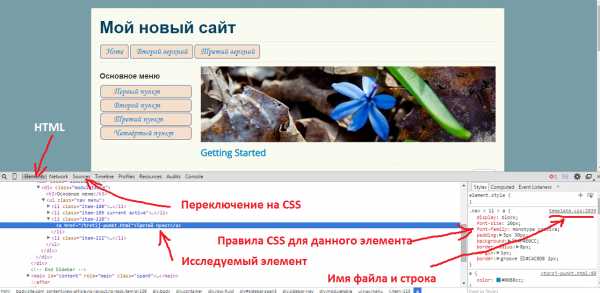
 На приведённом рисунке исследуется код пункта меню: Третий пункт. В левой части консоли мы видим HTML код выбранного элемента, он подсвечен синим. Справа правила CSS для данного пункта. Над правилом CSS находится название файла который содержит это правило и строку где оно прописано. Если мы наведём курсор на это имя, то увидим полный путь к этому файлу. Это очень важный момент, нам не надо будет искать его местоположение среди других файлов сайта.
Огромное преимущество этой консоли в том, что мы можем менять код и сразу видеть изменения. И только когда мы будем удовлетворены результатом, скопируем изменения и внесём их в код нашего сайта.
На приведённом рисунке исследуется код пункта меню: Третий пункт. В левой части консоли мы видим HTML код выбранного элемента, он подсвечен синим. Справа правила CSS для данного пункта. Над правилом CSS находится название файла который содержит это правило и строку где оно прописано. Если мы наведём курсор на это имя, то увидим полный путь к этому файлу. Это очень важный момент, нам не надо будет искать его местоположение среди других файлов сайта.
Огромное преимущество этой консоли в том, что мы можем менять код и сразу видеть изменения. И только когда мы будем удовлетворены результатом, скопируем изменения и внесём их в код нашего сайта.
sdelaysitesam.info
Как определить ID и класс элемента
Здравствуйте, уважаемые читатели!
Наверняка вы уже сталкивались с ситуацией, когда вам нужно определить CSS класс или идентификатор элемента на странице чтобы приписать ему определённые CSS свойства и изменить его внешний вид.
Навигация по статье:
Сегодня в двух словах расскажу вам о том как это можно быстро узнать.На сегодняшний день практически во всех популярных браузерах есть возможность исследовать код элемента, просмотреть название его класса и идентификатора, и даже увидеть какие CSS свойства к нему применены.
Давайте рассмотрим как это сделать на примере формы обратной связи Contact Form 7.
Просмотр кода элемента в браузере MozillaFirefox
На мой взгляд, данный этот браузер лучше всего подходит для данной цели особенно если на него ещё установить расширение Fire Bug, но для начала нам и стандартного функционала хватит.В этом браузере есть такая замечательная штука как инспектор элементов страницы, который отображает подсвеченный код нужного вам элемента на странице.
Для того чтобы узнать ID или CSS класс элемента достаточно выполнить несколько шагов:
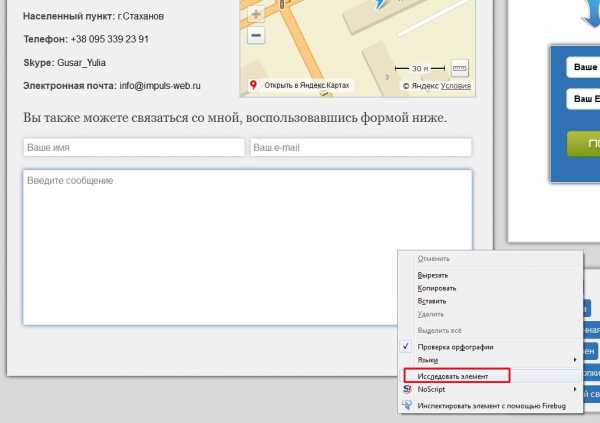
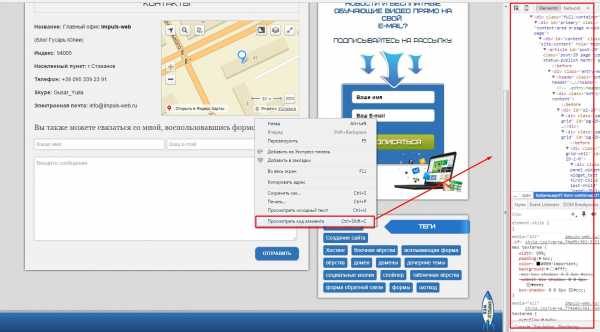
- 1.Щёлкаем правой кнопкой мышки по странице и в открывшемся меню выбираем пункт «Исследовать элемент» (в зависимости от версии браузера этот пункт может называться немного по другому)
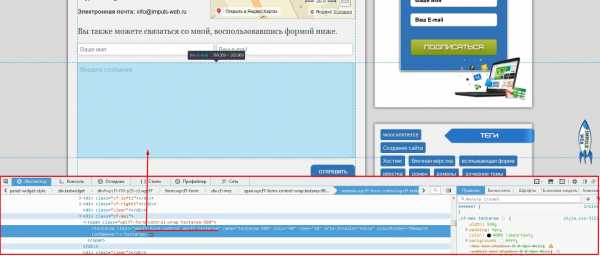
- 2.После этого у вас внизу экрана появится горизонтальная панель, в которой будет отображаться код страницы. Если вы будете наводить курсор мышки на разные участки этого кода, то у вас на странице будут подсвечиваться элементы, которые соответствуют данному коду. Таким образом, водя курсором мышки по коду и подсвечивая элементы можно вычислить нужный участок кода и скопировать его название класса или идентификатора.
- 3.Находим на нижней панели инспектора в левом верхнем углу значок со стрелочкой и нажимаем на него. Далее нам нужно щёлкнуть мышью по тому элементу на сайте, для которого мы хотим определить класс или ID и нам автоматически подсветится его код из которого мы можем скопировать то что нам нужно.
- 4.Для того чтобы скопировать название класса лучше всего щёлкнуть по нему 2 раза левой кнопкой мышки, а уже потом выделить и скопировать.
- 5.После того как инспектор стал вам не нужен вы можете закрыть эту панель щёлкнуть на крестик в верхнем правом углу.

Но можно сделать ещё проще!
В случае с формой Contact Form 7 для того чтобы узнать её идентификатор нам нужно в коде найти участок подобный тому что на скриншоте в красной рамке и там найти значение id=”идентификатор”, то что указано в кавычках и есть название идентификатора. Аналогично и с классом. Находим запись class=”название класса” и копируем то, что в кавычках.

Просмотр кода в GoogleChrome
В браузере GoogleChrome также есть такой инструмент и его вызов осуществляется примерно также как и в Mozilla, только там панель с кодом отображается не горизонтально, а вертикально.

Как по мне, то горизонтальная панель намного удобнее, так как лучше просматривается код.
В верхнем левом углу там также есть стрелочка, нажав на которую можно выбрать элемент на странице для которого нужно подсветить код.
Определение ID в Opera
В этом браузере всё абсолютно так же как и в Chrome.

Если у вас старая версия Opera, то отображение данной панели может быть горизонтальным.
Это связано с тем, что раньше Opera «косила» под Mozilla а теперь под GoogleChrome.
Что делать дальше с этими классами и ID?
Теперь, когда вы знаете как называется CSS класс или ID нужного элемента, можно прописать для него CSS свойства.
Перед тем как вносить изменения в файлы темы позаботьтесь о том чтобы у вас была их резервная копия. Это никогда не будет лишним!
Если вы используете класс, то в файле style.css вашей темы или страницы (в зависимости от того на каком движке ваш сайт) вы пишете следующее:
.cf-mes {color: red;}
Вместо cf-mes будет название вашего класса, а фигурных скобках вместо color: red;пишете нужные вам стили.Если вы используете идентификатор, то вместо точки перед названием ставите решетку (это важное отличие!):
#cf-mes {color: red;}
Обращаю ваше внимание на то, что CSS классы в коде могут повторяться, а идентификаторы нет!То есть если вы меняете свойства для определённого класса, то эти свойства применятся для всех элементов для которых задан такой же класс. Поэтому здесь нужно действовать осторожно.
Также обратите внимание, что к одному элементу может быть приписано несколько классов через пробел. В CSS файл для изменения свойств вы должны вписывать только один такой класс. Если напишете несколько классов через пробел, то браузер вас не поймёт.
Видео инструкция
Вы так же можете посмотреть видео инструкцию по определению класса и идентификатора элемента
Вот, собственно говоря, и весь секрет быстрого и точного определения классов и идентификаторов. Надеюсь, что помогла вам с решением этой проблемы. Если статья была для вас полезной, то не забудьте поделиться ею в соцсетях.
С уважением Юлия Гусарь
impuls-web.ru
- Какие айпи адреса бывают

- Как улучшить свой ноутбук для игр

- С рабочего стола пропали значки

- Как выбрать браузер

- Windows rtm что значит

- Взломана страница вк

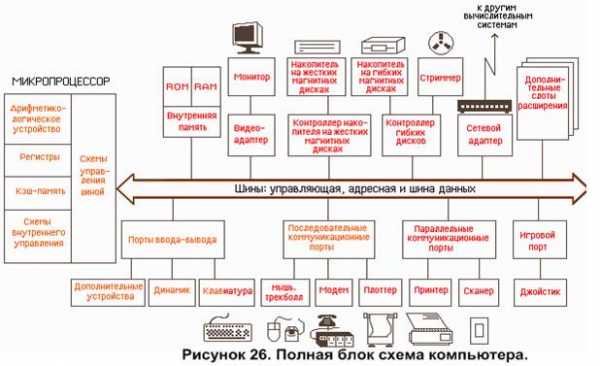
- Системный блок схема

- Выключить windows 10

- Windows script host что это

- Научиться пользоваться компьютером

- Обновление windows server 2018 до 2018 r2

