Как начать зарабатывать веб-программистом в условиях высокой конкуренции? Что нужно знать веб программисту
Что должен знать веб разработчик
Пройди курс не выходя из дома и устройся программистом!
Курсы PHP-разработчиковПройди курс не выходя из дома и устройся программистом!
В современном мире, практически любой человек знает кто такой веб разработчик. В школе уже более десяти лет назад учеников на уроках информатики учили создавать простейшие сайты. Учителя информатики полагали, что нужно знать несколько HTML-тегов, которые писали в блокноте. Начинающие веб разработчики писали файлики, которые ограничивались чем-то типа тегов <body> и <a>, и играли в угадай цвет «AAFF56».
Бывшие школьники поступили в университет, там вузовские светочи полагали, что веб разработчику надо знать: как включить компьютер, как запустить ворд и, для самых продвинутых преподавателей, как вместе со студентом освоить простенький редактор сайтов.
Шло время, кончились нулевые, и дело идёт к двадцатым годам двадцатого века. Человечество продвинулось далеко вперед и первые сайты, которые были скорее страничной о себе и для себя эволюционировали в инструмент для рекламы, продажи, привлечения. Появились социальные сети, такие как Facebook, ВКонтакте, Одноклассники, которые всерьёз конкурируют за привлечение клиентов с поисковиками вроде Google или Яндекс, и все вместе бьются за трафик с площадками для объявлений Avito и Юла.
Веб разработчику нужно знать, что современный сайт – это прежде всего средство достижения определенного результата, и для всех успешных сайтов – этот результат коммерческий. Клиент приходит к разработчику не за сайтом, или веб приложением, как за таковым, а за тем, чтобы решить свои проблемы в информационном поле. Скорее всего, он уже исчерпал возможности социальных сетей, площадок условно бесплатных объявлений и наконец, дошел до осознания, что его услуга или продукт должен быть описан максимально подробно и разрекламирован всеми возможными способами, начиная от СПАМ рассылок, рассылкой в мессенджерах до рекламы в поисковых запросах, либо его новостной ресурс должен охватить максимально большое количество человек.
Сегодня существуют и более специфичные запросы, например из области игровой индустрии, электронной коммерции, банковского дела, электронного образования и многого другого. Буквально на наших глазах рождается новая крупная отрасль – интернет вещей, где веб разработка является основной составляющей.
Что должны знать веб-разработчики разных типов
Веб разработчики делятся на три категории, это:
- Front End Web разработчики;
- Back End Web разработчики;
- FullStack разработчики (разработчики полного цикла).
Front End Web разработчик – специалист по разработке пользовательского интерфейса и верстке шаблона. Он должен владеть HTML, JavaScript и CSS. Для чего же нужны эти на первый взгляд страшные аббревиатуры. HTML – это язык разметки гипертекста, именно он осуществляет контроль за всем тем что отображает на экране вам браузер. JavaScript - язык веба, который заставляет вещи работать, например автоматически заполнять формы, или скрывать содержимое в версиях страниц сайта для десктопных и мобильных устройств. CSS – каскадные таблицы стилей, они используются для настройки внешнего вида элементов HTML сайта. Так же Front End разработчику нужно знать jQuery , JS-фреймворк, неплохо знать и React JS, Angular 1 и 2, Bootsrap и Material.
Back End Web разработчик – специалист по разработке серверной логики, с пониманием того в каком контексте она будет исполняться. Разработчик должен в совершенстве владеть одним из языков программирования семейства PHP, Java, C, Python, Ruby и иметь представление об остальных на уровне могу, но не все и не сразу.
Разработчик полного цикла (он же FullStack developer) – это специалист, совмещающий в себе обе предыдущие ипостаси. Он способен создать веб приложение от начала и до конца. Знает сети, SQL и noSQL, знает все стандарты безопасности, имеет практические навыки по работе с системами контроля версий и многое другое.
Что должны знать абсолютно все веб-разработчики
Перечисленные выше знания и умения веб разработчика – это крепкий фундамент, залог его успешной карьеры. Но есть некоторые умения и навыки, которые сделают жизнь разработчика проще и приятнее.
В первую очередь – это знание английского языка и не только, даже не столько для того чтобы программировать, а для обучения, мир не стоит на месте, а подавляющая часть учебных и методических материалов выходит именно на английском языке и лишь спустя какое-то время, иногда вполне продолжительное, переводится на русский. Но это касается материалов рассчитанных на широкую аудиторию, а если веб разработчик в специфичной, узкой области, то перевода он может не дождаться никогда. Второй аспект знания языка – трудоустройство, без знания английского в зарубежную компанию устроиться вряд ли получится.
Во вторую очередь не плохо овладеть технологией тайм-менеджмента. Грамотная организация рабочего времени и отдыха в такой работе, направленной на усиленное умственное напряжение, решение сложных нетривиальных задач, является одним из основных факторов успеха в жизни. В противном случае разработчик либо ничего не добьется, либо получит нервное истощение.
Веб разработчику нужно знать огромное количество информации, владеть массой практических навыков и быть мастером своего дела, потому что именно сегодня веб разработчики создают новую реальность вокруг нас с вами, именно они своим трудом меняют жизнь к лучшему.
Пройдите наши курсы веб разработки и начните зарабатывать в интересной и высокооплачиваемой сфере!
[Перевод] Современный веб-разработчик, или 6 вещей, которые вы должны знать, чтобы выжить
Это статья об изменениях, которые произошли в мире веб-разработки. Я наблюдаю огромное количество веб-разработчиков, которые буквально застряли в устаревших технологиях, особенно в мире .NET. Если вы еще не начали совершенствовать свои навыки, и адаптироваться к изменяющимся трендам, вы должны начинать уже сегодня.Поставьте цель разрабатывать ваши веб-приложения правильно. В вашем распоряжении много статей и книг, как никогда раньше. Появилось как никогда много интернет ресурсов, которые могут упростить и ускорить процесс разработки. Итак, вот те 6 вещей, которые вы должны знать и использовать чтобы оставаться востребованным веб-разработчиком, и быть лучшим в своей сфере.
1 – Улучшайте качество кода (JavaScript и CSS)
Если вы не пишете грамотный HTML и CSS, вам не выжить.- Изучите все основные возможности JavaScript
- Затем приступайте к продвинутым возможностям языка
- Как только вы будете чувствовать себя уверенно в чистом JS ознакомьтесь с языками более высокого уровня абстракции, например CoffeeScript или TypeScript. Совершенствуйте использование необходимых JavaScript библиотек, вот список минимально необходимых:
- JQuery – Вы ведь уже давно его выучили, да?
- Require.js — JavaScript загрузчик файлов и модулей.
- Underscore.js – отличная библиотека утилит
- modernizr – детектор поддержки возможностей HTML/CSS браузерами.
- history.js – эмуляция HTML history API, работа с историей браузера.
2 – Создавайте адаптивный дизайн
Сегодня все больше и больше трафика потребляется с помощью мобильных устройств, поэтому большинство веб-сайтов по умолчанию должны выглядеть хорошо на устройствах любого форм-фактора. Если вам как и мне некогда создавать все эти веб-страницы используя media queries, облегчите свою жизнь. Освойте фреймворки адаптивного дизайна.Адаптивный дизайн (Responsive Web Design, RWD) это подход к веб-дизайну когда сайт разрабатывается чтобы обеспечить оптимальный вид — легкось чтения и навигации без использования увеличения, поворота устройства, и прокрутки — для широкого круга устройств (от монитора до мобильных устройств) Лично я пользуюсь Twitter Bootstrap и Zurb’s Foundation. Я очень долго работаю с Bootstrap, и приятно удивлен фишками Foundation.3 – Изучите наиболее полезные JavaScript MVC фреймворки
Станьте первоклассным JavaScript разработчиком. Имеется множество Javascript MVC фреймворков для клиентской части, но выучите хотя бы 5 (Да, по меньшей мере 5). Я собрал для вас стартовую подборку. Чтобы сравнить и сопоставить их возможности, посмотрите на TodoMVC – очень крутая и полезная штука. Это проект, который создан чтобы помочь вам сделать выбор из зоопарка MVC фреймворков, в зависимости от ваших целей.4 – Разберитесь в работе REST и HTTP
Вы должны понимать как работают веб-службы Restful и профессионально владеть созданием и управлением серверной частью сайта. К примеру, пользуйтесь Node.js. Если вы используете .NET, начните с Web APIs. Более того, разберитесь как работает REST. Потратьте время на изучение Hypermedia. Не останавливайтесь на теории, выполните несколько примеров. А затем, обьедините ваши знания REST веб-сервисов с одним из упомянутых выше MVC фреймворков, и сделайте какой-нибудь проект с использованием этих технологий. Используйте правильные HTTP запросы.5 – Будущее за HTML5
Стандарт HTML5 очень динамично развивается, но многое уже утверждено. Наряду с разработкой сайтов, HTML5 предоставляет множество контейнеров (например PhoneGap и т.д.) которые позволяют упаковывать ваши приложения в браузер — контейнеры для мобильный устройств (так называемые гибридные приложения), для распространения их как нативных приложений через привычные каналы дистрибуции.HTML5 это язык разметки для структурирования и представления контента в сети и явлется основной технологией Интернета. Это пятая ревизия стандарта HTML (создан в 1990 и стандартизирован как HTML4 в 1997) и, по состоянию на ноябрь 2012, находится в разработке.Основной целью является улучшить язык, добавив поддержку современного медиа-контента с сохранением читабельности кода людьми и стабильно распознаваемым компьютерами и др. устройствами (веб-браузеры, парсеры, и т.д.). Есть много классных статей по HTML5: Ознакомьтесь с самыми полезными и впечатляющими HTML5 Javascript API и преимуществами языка. Обратите внимание на Web Sockets, Application Cache, Canvas API, Vide/Audio и т.д. Начните для начала с какого-нибудь популярного шаблона, можете использовать для создания шаблонов, например Initializr. Ищите в этих технологиях то, что вам реально пригодится в работе.- Несколько примеров использования возможностей HTML5
- Пользуйтесь чем-то вроде html5please или CanIUse, они помогут вам быть в курсе последних изменений в стандарте, которые вы можете использовать, для улучшения вашего дизайна.
- Также, посмотрите, как большие игроки рынка используют HTML5 как платформу для построения кросс-платформенных гибридных приложений — не только для web, а и для десктопов и мобильных устройств.
- Google Chrome Packaged Applications
- Firefox OS
6 – Оптимизируйте
Оптимизируйте все, что вы делаете, во время разработки, и по окончании ее.- Структурируйте и улучшайте ваш CSS и Javascript код.
- Пользуйтесь инструментами инспекции кода вашей страницы, и проверяйте производительность JavaScript
- Google Chrome’s speed tracer
- YSlow
- Когда необходимо, мониторьте сетевой трафик, это может понадобиться в любое время – для этого попробуйте инструменты вроде Fiddler
- Пользуйтесь полезными сервисами, например Screenfly для проверки отображения веб-страницы на устройствах разного форм-фактора
- Используйте симуляторы, например Ripple чтобы проверить поведение вашего веб-сайта на мобильных устройствах.
Перевод статьи Anoop Madhusudanan «Changing Times For Web Developers – 6 Tips You Should Read To Survive»
habr.com
Как начать зарабатывать веб-программистом: подробная инструкция для начинающих
От автора: и вновь приветствуем вас на нашем блоге, где можно окончательно и бесповоротно погрузиться в удивительный мир фриланса. В нем нет ни начальников, ни рабочего графика, и все зависит только от вашей инициативы и стремления к самосовершенствованию. Сегодня мы поговорим о такой отрасли фриланса, как веб-программирование. Если вы ищете способ, как начать зарабатывать веб-программистом, то вы пришли по адресу.
Если вы только начинаете изучать веб-программирование, то вы тем более по адресу! Но прежде чем подсчитывать, сколько зарабатывает веб программист, вы должны решить для себя, будет ли вам приносить удовольствие этот род деятельности. Работа должна быть вашим хобби!
С чего начать?
Методика обучения любому ремеслу почти всегда одинакова. Неважно, что вы изучаете: теорию и практику перевода, экономику, юриспруденцию или же наше насущное веб-программирование. Для того чтобы стать хорошим специалистом, следует обширно, хотя и не обязательно глубоко, изучить сферы, с которыми так или иначе соприкасается область изучаемой вами науки.
К примеру, архитекторы изучают историю различных стилей архитектуры и ключевые события, происходящие в ту или иную эпоху, повлиявшие на тенденции в искусстве, а, следовательно, в архитектуре. Хотя историками архитекторы не являются, базовые знания истории им необходимы.
С веб-программированием дело обстоит примерно так же. Не стоит пытаться изучить всё и сразу, но знания обо всем понемногу из области веб-разработки нужны хотя бы для того, чтобы понять, в какой специализации вы сможете проявить себя в лучшем виде.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееЧто следует уметь начинающему веб-программисту?
Как начать зарабатывать веб-программистом, если вы практически ничего не знаете о веб-разработке, а на программный код смотрите, словно на китайскую грамоту? Не расстраивайтесь, ведь все когда-то были новичками, прежде чем научились писать коды для приложений и запускать спутники на орбиту. У вас есть желание и подключение к интернету, а на начальном этапе этого будет вполне достаточно.
Мы подготовили несколько рекомендаций, которые помогут вам успешно стартовать в интернет-профессии и начать зарабатывать веб-программистом.
Изучите основы HTML и CSS
Изучение Hypertext Markup Language и Cascading Style Sheets, т. е. HTML и CSS — это основа основ. Именно язык разметки гипертекста и каскадные таблицы стилей структурируют разметку и оформление веб-страниц.
Изучение HTML и CSS хорошо тем, что что вы практически сразу сможете лицезреть результаты своей работы, а точнее, работы HTML-кода, который вы создадите. Знание этого языка станет отправной точкой вашего погружения в веб-программирование.
Уже знаете HTML и CSS? Отлично, тогда идем дальше.
Ознакомьтесь с PHP и JavaScript
PHP — динамичный, гибкий язык, поддерживающий несколько техник программирования. Он полностью заточен под веб и используется для работы с базами данных и генерации HTML-страниц на веб-сервере. На сегодняшний момент около 95% сайтов в Сети написаны или работают на PHP. Углубиться в этот язык вы сможете с помощью подробных обучающих курсов:
JavaScript — еще один популярный язык в вебе. Его поддерживают большинство браузеров, которыми вам когда-либо доводилось пользоваться. Большинство веб-, да и мобильных (если говорить об Android), приложений содержат в себе тот самый JavaScript-код. Поэтому этот язык никак нельзя оставлять без внимания.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееДля того чтобы вы лучше могли сориентироваться в океане информации под названием Интернет, я посоветую вам несколько приличных видеокурсов, посвященных изучению JavaScript:
Уже знаете JavaScript и HTML? Замечательно, потому что период изучения этих двух языков можно сравнить с первым курсом университета, где вы получаете базовые знания для того чтобы быть готовым двигаться дальше.
Переходим от фронтенда к бэкенду
Будем считать, что теперь у вас есть необходимые базовые знания в области веб-программирования. Но до сих пор мы изучали только те языки, что функционируют в браузере. По-другому это называют «Front-end».
Но поскольку этим деятельность веб-программиста не исчерпывается, самое время переходить к тому, что называют «Back-end». Иначе говоря, это код, который функционирует на сервере. Для этого вам не обязательно обзаводиться собственным сервером, ведь ваш ПК отлично справится с этой ролью.
Начать изучение раздела «Back-end» следует с Node.JS, т. к. с его помощью вы сможете запускать JavaScript-коды не в браузере, как раньше, а уже на сервере. Кроме того, следует изучить работу с базами данных (MongoDB) и Express — библиотекой, благодаря которой Node.JS может функционировать в качестве веб-сервера.
Собственно, это и есть тот фундамент, на котором будет построена ваша дальнейшая карьера веб-программиста. Этих знаний буде вполне достаточно для того чтобы пробовать себя в веб-программировании, но не забывайте, что с развитием технологий вам придется изучать все новые языки и новые методики. Так что, друзья, не останавливайтесь на достигнутом при первых же симптомах успеха.
Найдите работу веб-программистом на полную ставку или фрилансером
Разработчику без опыта найти работу довольно сложно, но не невозможно. Воспользуйтесь известными сайтами по поиску сотрудников или даже связями знакомых и родственников. В офисе вы познакомитесь с механизмами этого бизнеса изнутри. Там вы научитесь вести дела с клиентами и поупражняетесь в управлении своими финансами.
Потом, при желании, можно перейти во фриланс. Когда именно это можно сделать, решать только вам. Этот знаменательный момент может зависеть от вашей квалификации, опыта, умения рисковать, семейных обязательств и даже долгов. Главное, при этом, придерживайтесь деловой этики.
Создайте проектно-ориентированное резюме
Портфолио — это важнейший способ продемонстрировать свою работу и найти заказчика. Я советую использовать вам гибкий формат портфолио — на первом плане должна быть информация, отражающая специфику и ваши достоинства именно в той работе, которую вы хотите получить. Если для компании-нанимателя важно ваше образование, то разместите информацию о нем и ваших сертификатах в соответствующем разделе.
Вопрос, волнующий всех программистов-новичков
Теперь вы знаете, как заработать веб-программистом и что для этого нужно уметь. Многих начинающих волнует вопрос, сколько зарабатывают веб-программисты.
Не секрет, что в нашей стране многие толковые веб-программисты работают на заказчиков из Западной Европы и США. И если сопоставить курсы валют и уровень оплаты труда, можно сделать вывод, что их выбор вполне оправдан.
Как правило, оплата напрямую зависит от степени сложности выполнения задания, поэтому веб-разработчик может получить от $100 до $10 000. На степень оплаты влияет множество факторов, таких как сложность задания, сроки, в которые необходимо выполнить работу и т. д., так что конкретных расценок на услуги веб-программистов быть не может. Покопавшись в предложениях компаний-работодателей, можно сделать такую выборку по зарплате IT-специалистов:
С уверенностью можно сказать лишь то, что веб-программист является одной из самых востребованных интернет-профессий в мире. И, несмотря на высокую конкуренцию на рынке труда, хорошие веб-мастера всегда в дефиците. К тому же, в силу исторических и экономических причин, наши веб-разработчики высоко ценятся западными заказчиками.
На этом, пожалуй, все. Подписывайтесь на обновления нашего блога и делитесь ими с друзьями. Осваивайте новые горизонты и никогда не останавливайтесь в самосовершенствовании. До новых встреч!
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнее
Практика монетизации блога: от раскрутки до реальных денег
Пошаговая система по созданию, раскрутки и монетизации блога.
Научитьсяwebformyself.com
Как научиться программировать и стать программистом?
Привет мои читатели, сегодня хочу поделиться с вами одной очень интересной статьей основанной на собственном опыте и размышлениях. Мы поговорим с вами о теме, которая волнует многих желающих стать веб программистом, разберем основные часто задаваемые вопросы и получим на них ответы. Статья будет большой, но такова она вышла, вооружитесь терпением и я гарантирую вам интересный и качественный контент, а главное полезный.
Мы поговорим о фундаменте веб разработки, о том, что должен знать и уметь веб программист, а также рассмотрим комплект знаний для успешной web разработки. Получим ответ на многие вопросы в частности, как начать, что учить, с помощью чего учить, как потом заработать на полученных знаниях и сколько можно будет заработать.
Кто такой web программист, как им стать?
Я надеюсь вы знаете кто такие веб программисты, но даже если нет я в вкратце опишу их в своем понятии не заумными словами с википедии, куда вы и сами можете пойти и прочесть, так вот. Web программисты — это люди которые разрабатывают сайты и веб приложения под различные задачи и нужды. Сайты или веб приложения в свою очередь располагаются на серверах, именно сервер обрабатывает все обращения пользователей и компилирует, транслирует или преобразовывает код в нужную веб страничку.
При упоминании слова сервер, большинство представляют себе картину огромного дата-центра с множеством стеков серверов, и я скажу отчасти это истина, но любой компьютер и ваш в том числе может быть сервером. Все что для этого нужно, это белый (статичный IP) и настройка сервера например с помощью апач. Ведь сервер это практически тот же системный блок, что и у вас, только укомплектован больше под память накопления и ОЗУ (оперативную память), а также имеет мощный современный процессор для быстрой обработки.
Посредством специальных надстроек (программ) он становится сервером способным в себе размещать сайты и веб приложения. На данный момент существует несколько самых популярных видов программ для настройки серверов:
- IIS от компании Microsoft, распространяемый с ОС семейства Windows
- nginx — свободный веб-сервер, разрабатываемый Игорем Сысоевым с 2002 года и пользующийся большой популярностью на крупных сайтах
- lighttpd — свободный веб-сервер.
- Google Web Server — веб-сервер, основанный на Apache и доработанный компанией Google.
- Resin — свободный веб-сервер приложений.
- Cherokee — свободный веб-сервер, управляемый только через web-интерфейс.
- Rootage — веб-сервер, написанный на java.
- THTTPD — простой, маленький, быстрый и безопасный веб-сервер.
Не ошибусь, если скажу что до 2010 года Apache был лидирующим среди серверов всего мира, но позже стал набирать популярность быстрый и современный сервер nginx, который работает на языке javascript и во много быстрее того же апача.
Сервер берет на себя основную нагрузку обрабатывая одновременно тысячи, а порой и миллионы запросов в секунду (пример Гугл или Яндекс). Если сервер недостаточно мощный чтобы обработать большое количество обращений в секунду, он перестает работать, ложится, падает. Так производят DDOS атаки посылая очень много запросов на один сайт или одну страницу.
Какие нужны знания для успешной web разработки?
Для работы или для начала работы в сфере веб программирования вам понадобится не мало знаний, сейчас я вам их покажу и расскажу, что за что отвечает.
Базовый комплекс знаний
FRONT END: html5, css3, javascript и jquery
BACK END: php, mysql
Выбрав направление фронтендера или бэкэнда вам нужно освоить эти знания и вы сможете зарабатывать уже свои первые деньги как на фрилансе так и в офисах на небольших и не очень серьезных проектах. Но это я привел базовые знания с которыми увы вы не попадете на хорошо оплачиваемые вакансии и не будете участвовать в серьезных крупных проектах. Поэтому привожу второй набор знаний, с которыми вы можете рассчитывать на более чем приличную зарплату.
PRO подготовка
FRONT END: html5, css3, javascript, jquery, bootstrap, foundation, retina ready, adaptive
BACK END: php, mysql, python, sqlite3, mssql, postgresql, orm, sphinx, blitz, twig, amqp, phalcon/django, highload, federation, git/ mercurial
Знаю, знаю список устрашающий, но за это вам будут платить не сотни баксов, а тысячи и востребованность ваша будет практически везде. Вам будет доступна работа повсеместно, как на фрилансе, так и в офисе. Вы сможете с гордостью называть себя профессионалом в среде веб разработки. Но самым сладким и манящим во всем этом есть финансовая независимость и свободное место работы в плане страны. Для вас не будет проблематично работать удаленно на хорошую компанию и проводить время на каком либо курорте, все что нужно интернет и хороший ноутбук.
Как учить и что учить?
Для начала следует понять одну простую вещь, знания даются всем по разному и свободное время на обучение у всех также разное, я привожу здесь основные приблизительные оценки по времени для базового освоения веб разработки. Они вполне реальны и основаны на практике друзей и знакомых, работающих в этой нише.
Время обучения 1 — 3 месяца желательно в такой последовательности:
HTML, CSS, JAVASCRIPT (+JQUERY), PHP И MYSQL
Итак, здесь вы начинаете свое изучение с самых основ, а именно верстка, которая сводится к знанию html и css, здесь не важно будете вы учить html4 или сразу 5 также и css3 или 2, главное выучить это и отточить на практике несколькими успешными макетами, которые вы сверстаете сами. После освоения верстки переходите к javascript попутно затрагивая и jquery, это вам пригодится в различных динамических моментах на вашем сайте. Ну и в самом конце приступаем к освоению php и базы данных mysql, скажу честно после js это вам дастся очень легко.
Неужели реально за 3 месяца так изучить? Да реально, но это база, вы далеко не профессионал и каждый новый проект вас будет заставлять гуглить и изучать новые нюансы, но уже даже с такой базой вы можете начинать искать работу в небольших офисах и получать свои первые деньги со среды веб программирования.
Ускоренный вариант 2 недели — полтора месяца
HTML, CSS, PHP+MYSQL, JAVASCRIPT
Этот вариант не для всех, ну во первых нужно уметь быстро все усваивать и обладать просто огромным количеством свободного времени и учить. учить и учить. Но даже в этом случае вы сможете найти работу хотя и не очень с хорошей зарплатой, но с возможностью быстро расти и подыматься к уровню про.
С помощью чего учиться?
Многие задают себе этот вопрос, где и как или при помощи чего учиться, кто-то идет на курсы, другие ищут в сети, я приведу основные направления получения знаний для веб разработки.
- Книги, как печатные, так и электронные
- Видеоуроки (youtube) и другие
- Вебинары, лекции
Если говорить о конкретных направлениях, то я лично рекомендую следующее:
HTML, CSS, JS+JQURY — Попова и видеокурс «Пошаговое создание сайта от А до Я (для новичков) [2013]»
PHP+MYSQL — PHP5 в подлиннике издание 2 (книга) и те же уроки Попова.
Все это даст вам базу, а уже после нее вы сами разберетесь куда дальше двигаться, где брать информацию для развития и конечно каждый проект будет вас по своему развивать.
Как потом заработать на полученных знаниях?
Самое главное, без работы вы не останетесь, даже за небольшую зарплату но вы сможете для старта начать работать, а потом уже становясь специалистом высокого уровня работа вас будет находить сама, но я выделил несколько направлений, где вы сможете успешно зарабатывать, как по началу так и на более позднем уровне специалиста.
- Фриланс рунет или же аутсорс
- Поиск заказчиков на спец форумах, скайп, почта
- Работа в офисах, поиск вакансий на специальных сайтах
- Разработка и продажа своих скриптов
- Разработка собственных сайтов и приложений с подальшим заработком на них
Если говорить о ценах на услуги веб разработки, то здесь нет стабильности, очень много зависит от вас. Ваши знания умение продать себя, а также знание английского все это способствует хорошему заработку. В странах СНГ цены в разы ниже чем в западных странах, поэтому есть смысл учить английский и выходить на компании забугром. Там вы сможете получать в тысячах зеленых или евро. Вам будут доступны командировки, встречи и новые интересные знакомства.
Итак мы с вами поняли, что аутсорс круче и прибыльнее, но здесь вы обязаны знать и иметь:
- Хороший опыт и практика ваших знаний
- Отличное знание английского, как разговорного так и технического по вашей нише
- Наличие счета в PayPal или Visa
И в заключение скажу одну маленькую гадость, стать веб программистом очень трудно, не зря там хорошие зарплаты. Сейчас, когда на улице кризис, когда ценят только высоких специалистов, вам придется приложить не мало усилий, чтобы выбить себе место и хороший оклад, но оно того стоит.
Все в ваших руках, месяц, три или год все зависит от вас, и главное это инвестиции в себя, которые требуют только ваше время не более. Это окупится потом вам во много раз, так что выбор за вами.
Почему Вы должны учиться программированию.
sozdaj-sam.com
Как стать веб-программистом с нуля — всего несколько шагов на пути к успеху
От автора: здравствуй, уважаемый читатель нашего блога! Наверняка, ты слышал множество стереотипов о веб-программистах. Многие думают, что разговаривают они на каком-то особом языке, где вместо слов — код. А еще они ночные существа, да и вообще практически не спят. Программист никогда не снимает наушники и не выпускает из рук мышку. А если мышки в руках нет, то он увлеченно выводит на бумаге, планшете или пыльном столе какие-то загадочные символы. Конечно, это не более чем стереотипы. Иначе не было бы столько желающих узнать, как стать веб-программистом с нуля. Давайте удовлетворим их любопытство и расскажем об этой интересной и востребованной интернет-профессии.
Итак, ты задумался над тем, как стать веб-программистом с нуля. Но кажется, есть небольшая проблемка… У тебя совершенно нет опыта. Как сделать так, чтобы тебя воспринимали всерьез на этом поприще? Предлагаю ознакомиться с перечнем шагов, которые необходимо сделать, чтобы носить гордое звание веб-разработчика. Ты даже удивишься, насколько все просто. Для начала нужно отбросить все сомнения на своем пути. А заодно и лень. Поехали!
Краткая информация о рассматриваемой профессии
Объект исследования: веб-программист, он же веб-разработчик, он же девелопер, веб-мастер и невидимый архитектор Интернета. Вот сколько имен.
Кто это? Человек, который занимается разработкой новых и улучшением уже готовых сайтов и веб-приложений. Этот процесс может включать такие этапы, как веб-дизайн, программирование и верстку сайта, конфигурирование веб-сервера и расширение функционала уже готовых проектов.
Требования: специфические навыки в программировании и достойное портфолио уже сделанных сайтов, чтобы показать его потенциальным клиентам.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееВиды веб-мастеров: все зависит от того, каким клиентским или серверным языком владеет специалист. Например, ASP.NET, Perl, C#, Java, PHP, на которых также могут создаваться разработки или движки для сайтов — CMS. Существуют бесплатные (Joomla, WordPress) и платные (Битрикс, SiteEdit) движки. Особо одаренные программеры могут создавать свои собственные движки.
Вообще, веб-разработка — это более широкое понятие, нежели веб-программирование. К почётной касте веб-разработчиков относится не только программист, который пишет основу (движок) сайта, но и дизайнер, верстальщик, тестировщик и т. д. Также есть люди, которые занимаются администрированием, наполнением контентом, раскруткой и продвижением сайта.Вот тебе обещанная инструкция о том, как стать веб-программистом.
Шаг первый — выбери специализацию
Любые приличные курсы веб-программистов с нуля учат конкретной узкой специализации. Поэтому сразу реши, чем хочешь заниматься. По крайней мере, в первую очередь. Потом-то можно осваивать и другие горизонты. Вот несколько готовых направлений для выбора:
UX или UI?
Front-end или Back-end?
React.js или Angular.js?
Если ты увлеченно ищешь в поисковике, что это все значит, в твердой уверенности стать мастером на все руки, то опомнись. Большинству компаний требуются узкоспециализированные специалисты.
Хотя, чтобы определиться со специализацией, тебе, возможно, понадобится попробовать всего понемногу. Ты должен ЛЮБИТЬ свое занятие. Поэтому пока забудь о деньгах. Подумай, что тебе ближе? Тебе хочется днями и ночами писать код? Или, может быть, разрабатывать интерфейсы? А может, тестировать сайты?
Шаг второй — ознакомься с основами всех областей веб-разработки
Даже если ты не будешь разработчиком «полного цикла», но азы, все же, знать надо.
HTML и CSS.
Обучение веб-программированию должно начаться с постижения основ HTML. Это язык гипертекстовой разметки, контролирующий разметку и содержимое информации, которую мы видим в браузере. В дальнейшем, при изучении более сложных языков, важность HTML будет все больше возрастать.
Вот что нужно изучить на тему HTML:
тэги, атрибуты, элементы;
заголовки;
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнеепараграфы;
изображения;
ссылки;
таблицы;
списки;
формы.
CSS — это каскадные таблицы стилей, которые используются для настройки внешнего вида элементов HTML на веб-странице. Для изучения HTML и CSS ты можешь ознакомиться с этим бесплатным обучающим материалом, а затем обращайся к курсу HTML5 и CSS3: от нуля до профи для решения более сложных задач.
PHP.
Далее, язык PHP. На рынке полно вакансий для PHP-разработчиков. Этот язык относительно несложный и прекрасно подходит для начала карьеры. Здесь тебе нужно знать синтаксис самого PHP и баз данных MySQL, их основные функции и команды, jQuery, AJAX, CMS, CSS, ну и, конечно же, HLML. Вот неплохой курс по PHP для начинающих.
JavaScript.
Еще один чрезвычайно популярный язык, который запускается почти везде, — это JavaScript. У него чрезвычайно широкая сфера применения. На нем пишутся приложения для Android, десктопные и веб-приложения; его поддерживает все браузеры и платформы (мобильные устройства, компьютеры, сервера и т. д.).
При изучении основ JavaScript тебе понадобятся: данные и переменные, условия, формы, события, массивы, циклы, объекты, AJAX, функции, обратные вызовы, DOM, логика, JSON, jQuery.
Обучиться языку JavaScript ты сможешь с помощью этого прекрасного курса для веб-программистов.
До cих пор мы рассматривали, так называемую, Front-end разработку, которая предназначена для взаимодействия с пользователями. А есть еще код, работающий на сервере — Back-end. Если ты решил стать бэкенд-разработчиком, то советую ознакомиться с Node.js, который запускает JS-код на сервере, библиотекой Express и базой данных MongoDB.
Шаг третий — получи реальный опыт
Для начала выполни несколько обучающих проектов, которые найдете в книгах и курсах для веб-программистов. Также ты можешь разработать свой собственный блог, пусть даже элементарный.
Затем начни работать на кого-то еще:
помоги родственнику или знакомому, владеющему своим бизнесом. Сделай для него сайт или веб-приложение «за спасибо», либо же за символическую плату. Только не замахивайся сразу на проекты международного масштаба и не обещай слишком «золотые горы»;
поработай в офисе. Если повезет, станешь там веб-программистом с нуля и поучишься у профессионалов;
поищи заказы на биржах фриланса и специализированных форумах. Там всегда есть работа для разработчиков.
Не забывай постоянно пополнять свое портфолио. Без него будет тяжеловато найти адекватных заказчиков.
Если ты прочитал мою статью и не заинтересовался ни фронтенд-, ни бэкенд-разработкой, возрадуйся, веб-программирование — не для тебя. Чему здесь радоваться? Да тому, что ты вовремя это понял и не потерял кучу денег, нервов и времени.
Если же ты не готов сдаваться и все еще хочешь стать веб-программистом, то подписывайся на обновления нашего блога и получай все самые свежие материалы на свой email. А особо интересными статьями можешь поделиться с друзьями. Удачи тебе во всех начинаниях! Пока-пока!
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееФреймворк YII2: теория и первая практика
Овладейте азами фреймворка Yii2 за 5 дней!
Получитьwebformyself.com
Что должен знать Web программист
Гость Господа, собственно вопрос: Что должен знать веб программист по актуальности, от необходимого до второстепенного. Сам хочу изучить Python и смотрю в сторону Ruby on Rails но толком не знаю что он собственно представляет из себя. Предполагаю что список актуальности должен быть примерно:1) HTML + (XHTML - стоит?)2) CSS3) PHP - стоит ли? Или можно заменить тем же пайтоном?!4) Python или Perl - Как считаете?5) JavaScript6) AJAX
Обязательно ли знать MySQL?Java?!
Какой общий необходимы набор нужно иметь?! Или чего хватает вам?
Заранее спасибо!Дополнено (1). Начинающий, не когда не занимался программированием знаю только облачные основы всего вышеописанного. Компьютеров владею отлично, занимался всем что не касается конкретно программирования, от сборки до администрирования, ит специальность сетевой инженер по больше части железячник. Но решил переквалифицироваться. Дополнено (2). Как думаете за сколько можно стать начинающим программистом, если уделять в день 1-2 часа и в итоге знать все ниже перечисленное?!HTML / XHTML / CSS / AJAX / Python / MySQL
aсe Начинающий программист? Python/Perl/Ruby/Java лучше оставить на светлое будущее. Знание одной из СУБД очень важно.
.pendecho html+css, php, mysql, javascript, AJAX, так наверно.
После PHP можно воткнуть другие языки, но если PHP знать хорошо, ну и естественно программировать хорошо уметь, то и с ним живут
lameruga 1) Нужно.2) Нужно.3) PHP мэйнстрим. Легче на первых порах работу найти, заказы. Но если в конторе определяете Вы, на каком яп будет серверная часть., то можно заменить на Python, Perl, Lua и так далее4) По желанию. Но если знаете, то PHP Вам может и не понадобиться.5) Нужно.6) Нужно.>Обязательно ли знать MySQL?Да.>Java?!Не обязательно. Но если знаете, то PHP Вам может и не понадобиться.
В общем принцип такой, на стороне сервера ЯП (PHP, Python, Perl, Lua, Clojure, Erlang.Ruby и так далее на выбор). А выдавать клиенту HTML, CSS, Javascript, XML, Json.
Гостьлучший ответ Я веб-разработчик со стажем около 7 лет.
Значит так.
HTML / XHTML / CSS ты должен знать на очень высоком уровне. Рекомендую читать официальную документацию (смотри на сайте w3c). На том же сайте есть валидатор, чтобы проверить код на соответствие стандартам (многие на них забивают, но очень часто заказчик требует). + сразу же смотри в сторону HTML5 / CSS3. Пока они еще не до конца введены, но через год-два уже будут стандартом.
Парралельно хорошо бы учить JavaScript (если сразу его учить напряжно, посмотри в сторону jQuery - простой фреймворк, у меня дней 10 ушло на изучение. AJAX - запросы там довольно просты).
PHP / Python / Perl -- неважно. Все три этих языка имеют свои плюсы-минусы, и обычно не возникает проблем с хостингами, всегда можно найти хост под любой из них. Выбирай тот, на котором тебе кодить приятней. Я учил PHP.
Базы данных - обязательны. Хотябы базовый уровень любой из них (Oracle, MySQL) должен быть. Рекомендую MySQL. В принципе, когда начнешь кодить на пхп/питоне/пёрле язык SQL выучится сам собой.
Как-то так.
moscwich 1) Нужно, XHTML не обязательно.2) Хорошо бы, но не особо надо. Это верстальщикам.3, 4) PHP ИЛИ JSP ИЛИ Python ИЛИ Еще что-нибудь. Однако первое желательно знать в любом случае.5) Нужно6) Нужно, но можно только общие понятия.7) MySQL ИЛИ SQlite или еще какую-нибудь. Опять-же, первое желательно знать в любом случае. Но на самом деле MySQL - зло (но нынче знать надо).
VON (Слава Иванов) В зависимостикем хотите стать. Если чисто программистом, то все языки php, python, perl, я бы еще тогда добавил бы asp microsoft-овский и еже с ним visual basicпотом api всякие - jquery, zend и тп.
если верстальщиком - то можно языки вообще не изучать, а изучать системы управления контентом - joomla, drupal, magento, 1c-bitrix, dle
А html, css - это стандарт, от него никуда не денешся, его все должны знать.
можно все сразу для разных целей, но, ИМХО, сейчас все вертится вокруг php, так что лучше для начала изучать php, а потом уже эти все перлы.
Гость html - основыcss - без него никакphp - идет вездеjavascript - тоже никудаmysql - не обязательно, но крайне желательно. Некоторые выбирают хостинг без MySQL, но если вы делаете не только себе, знать надо.AJAX - следует знать, тем более зная javascript это не сложно.
Это в принципе основа для программиста. Можно больше, меньше не надо.
- Что должен знать и уметь веб-программист? HTML, CSS, PHP, MySQL, JavaScript - это все или что-то еще?
- Что должен знать веб-программист, чтобы получить работу? Php, jquery, mysql итак далее. (без знания наизусть) не достаточно?
- Что должен знать верстальщик сайтов
- Что должен знать веб-разработчик?
- Web дизайнер должен знать php mysql? Или он только готовит фото, иллюстрации, кнопки, структуру сайта
mysqlru.com
Как стать веб-программистом с нуля
Сперва разрешите представиться: Сергей Гарсия (Sergei Garcia). Работаю на полную ставку front end — разработчиком, 2 года опыта. За это время работал как в консалтинговой фирме из списка Forbes 500, так и в небольшой компании.
Возможно вам покажется, что это маленький опыт, но для меня второй год работы стал важной вехой. Я не имел реального опыта в области веб-разработки, имел малый опыт программирования в целом. Обладал базовыми знаниями в C# и Java, полученными на нескольких онлайн-курсах. Также у меня был диплом управленца IT-проектами, а не компьютерщика.
Никогда не писал о своем опыте, несмотря на помощь, которую получил от замечательных ресурсов, таких как Medium, Stack Overflow и Reddit. Сегодня решил изменить это и рассказать, что ладилось, а что нет. Так что если отправитесь в это путешествие, вам повезет больше, чем мне.
Знаю, на эту тему написано немало статей, но не во многих из них обсуждается этот процесс с ретроспективы двухлетнего опыта.
Начинаю путешествие. Включаю и то, что было не так в нем. Если интересуют мои рекомендации по кратчайшему пути к веб-разработке с нуля, не стесняйтесь, переходите к последнего разделу: Кратчайший маршрут.
Итак, без дальнейших церемоний, начинаем!
Изучаем основы
Решив заняться веб-разработкой, я задался первым вопросом: «Что изучать?». После ряда поисков, я наметил учебный путь, основываясь на требованиях к большинству веб-разработчиков начального уровня:
- JavaScript
- HTML&CSS
- CSS Preprocessors (Less&Sass)
- Отзывчивый дизайн
- AngularJS
- Шаблоны проектирования
- Git
- NodeJS
- Средства запуска задач
Как это происходило.
Javascript
Я начал изучать JavaScript на CodeSchool.com (платно) и Codecademy.com (бесплатно). Если не знаете об этих сайтах, они отличные, научать писать код внутри браузера.
Я понял, что эти учебные ресурсы лучше для новичков. Имейте в виду, этот метод обучения быстро утомляет, когда переходите к более сложным вещам. Их алгоритмы проверки правильности решения примера кода имеют проблемы с точностью. Оба вводных курса по JavaScript отличные. Настоятельно рекомендую их.
Разобравшись с основами, приступил к получению более крепкого фундамента по JavaScript, прочитав книгу «Выразительный Javascript: Современное введение в программирование» (Eloquent Javascript: A Modern Introduction to Programming ), Хавербек.
Книгу рекомендовали многие пользователи с форумов по JavaScript, как обязательную к прочтению. Не зря. Книги трудная — особенно если только приступаешь к изучению, как я тогда. Рад, что не сдался. Ее феномен в огромном объем охватывающих программных концепции. Несмотря на ее беспощадность временами. Независимо от того, что вы делаете, не пропустите упражнения. После прочтения, сможете уверенно сказать о хорошем понимании JavaScript.
При желании можете изучать jQuery (хотя я не рекомендую ее, подробности позже). Вы можете изучить ее на CodeSchool, курс Try jQuery.
HTML & CSS
Изучив JavaScript, начал изучать основы HTML и CSS и веб-дизайна на курсе HTML & CSS, CodeSchool. Эти курсы любимы мною по сей день, дают прочную основу.
Аналогичный курс HTML & CSS можете пройти на Codecademy, получите похожие результаты. Если готовы к вызову переходите к курсу от Udacity Intro to HTML and CSS. Он труднее.
Бонус: Достаньте книгу Джона Дакетта (Jon Duckett) HTML and CSS: Design and Build Websites (HTML и CSS: Разработка и дизайн веб-сайтов) — прочная отправная точка для изучения HTML и CSS. Высоко оценена на Amazon (4.7 / 5). Основательное введение в мир веб-разработки. Красивая книга, чистый дизайн, большие буквы, красочные страницы. Часто возвращаюсь к ней. Восхищает.
Less/Sass
Для тех, кто незнаком, Less&Sass — это транспиляторы CSS. Позволяют писать CSS элегантнее. Позволяют делать вещи, которые обычно не поддерживаются, например правила вложения CSS. Эти транcпиляторы «компилируют» код и преобразуют его в обычный CSS.
В настоящее время есть 2 основных транспилятора CSS: Less and Sass. Sass популярнее. Я понял, что сначала легче изучить Less. Потому, что Sass требует установки Ruby, от которого я не был в восторге.
Быстрый и полный обзор Less, примеры кода — winless.org/online-less-compiler. Попробуйте Sass онлайн на sassmeister.com (не включает примеры кода).
Неважно, что будете изучать Less или Sass. Они очень похожи. Если изучите одну, значит будете знать и другую. Отличное сравнение Less and Sass — Comparison between LESS&SASS.
Отзывчивый дизайн
Об отзывчивом дизайне и Bootstrap я узнал из курса Codeschool — HTML & CSS path. Недавно, нашел курс на Udacity от Google Responsive Web Design Fundamentals (Основы отзывчивого web-дизайна). Потрясающе освещает основы и не только. Обширнее, чем Codeschool.
Можно создавать отзывчивый дизайн без дополнительных фреймворков, но гораздо проще с помощью отзывчивого фреймворка Bootstrap. Официальная документация Bootstrap написана хорошо, начинайте с нее.
AngularJS
Когда я только начинал, то понятия не имел, что такое AngularJS. Многие говорили: если хочешь стать разработчиком изучи его.
Сначала решил изучать AngularJS по официальной документации, но это оказалось ужасной идеей. Документация оказалась не простой для новичков, а загроможденное форматирование затрудняло чтение и понимание.
Потом стал изучать AngularJS на Codeschool. Получив положительный опыт от курсов по JavaScript и CSS, ожидал того же. Но ошибся. Курс был катастрофой. Алгоритм проверки правильности кода примера, иногда работал не правильно и отмечал правильное решение как неправильное.
Справиться с этим иногда помогало обновление страницы. Содержание курса тоже не очень. Хорошо объяснились основные компоненты приложения AngularJS, но объяснение интеграции в реальное приложение ужасно. После прохождения курса появилось больше вопросов, чем до.
Поискав на форумах я наткнулся на Egghead.io (бесплатный/платный), там повезло больше. Материал курса был яснее, короче и полнее. Помимо курсов предлагались 2-5 минутные уроки, охватывающие важные темы. (Например: что такое контроллер? Что такое фильтр? Что такое $scope? Все это упростило понимание основ.
Есть платные видеоролики. Охватывающие более сложные темы. Я прошел курс AngularJS Fundamentals и полностью был доволен результатами (стал большим поклонником курсов Egghead.io).
Шаблоны проектирования
Шаблоны проектирования – это многоразовые программные решения, которые можно многократно использовать для решения общих проблем программного обеспечения. Зная основы вы будете более конкурентоспособным разработчиком программного обеспечения на любом языке программирования. Облегчают понимание кода других. Вы быстро определите, какой шаблон проектирования они использовали в своем коде.
Нашел 2 отличных источника по шаблонам проектирования JavaScript. DoFactory — JavaScript Design Patterns и Addy Osmani — Learning JavaScript Design Patterns. doFactory намного легче понять, но книга Addy Osmani более полная.
Chrome DevTools
Один из самых мощных инструментов для веб-разработчиков. Чем раньше овладеете им, тем больше времени сэкономите позже. Бесплатный курс от Codeschool Explore and Master Chrome DevTools отлично рассказывает о его применении.
Git (контроль версий)
Ах, Git — инструмент, о котором не знал пока не открыл его возможности. Git отслеживает изменения, внесенные вами в ваш код. Если что-то пойдет не так сможете вернуться к предыдущему моменту. Также позволяет просматривать историю кода.
Я нашел бесплатный курс Try Github на CodeSchool. Atlassian’s Git training превосходно освещает доступные команды. Codeschool’s Git Learning Path также отлично подходит для изучения основ Git.
NodeJS
Не потребовалось много времени, чтобы понять, что базовое понимание NodeJS поможет в моих поисках стать веб-разработчиком (подробнее об этом скоро).
Попробовал курсы по Node на Codeschool, но понял, что им не хватает контента. NodeSchool.io намного лучший преподаватель основ, и нескучный! Мне понравился практический подход, схожий с Codeschool и Codecademy, но с дополнительным улучшением.
Средства запуска задач (Grunt & Gulp)
Grunt и Gulp стали большим сюрпризом, потому что я не знал о таких инструментах, но меня обрадовали их возможности! В основном они позволяют автоматизировать общие задачи. Помните Less/Sass?
Обычно необходимо вручную запускать компилятор CSS каждый раз редактируя его для компиляции CSS, а потом обновлять браузер. Средства запуска задач можно настроить для просмотра изменений файлов Less / Sass. Когда они обнаруживают изменения, то компилируют ваш CSS и автоматически обновляют браузер. Очень полезные, сокращают время разработки.
Есть 2 главных: Grunt and Gulp. Несмотря на идентичность, работают по-разному.
Знания NodeJS помогут лучше писать файлы Grunt и Gulp, поскольку оба работают на NodeJS. Выбирайте какой хотите, но я понял, что Gulp намного легче. По-прежнему предпочитаю его из-за минималистского подхода.
Я нашел курсы по Grunt и Gulp на Scotch.io. Они лучшее.
Трудности, с которыми я столкнулся на первой работе
Изучив основы веб-разработки, я был готов к первому собеседованию на позицию начального уровня. Не буду вдаваться в подробности собеседования, так как статья не об этом. Отмечу лишь одно: мне сказали, что у меня прочные знания по JavaScript. (Спасибо, книге «Выразительный JavaScript!»)
Должен сказать, я очень нервничал в своем первом проекте. Требовалось создавать многоразовые веб-компоненты используя HTML, CSS, JavaScript, а также Bootstrap, Sass, Grunt.
Две главные ошибки:
- Страх неудачи. Поскольку я был новичком, я постоянно опасался, что мой код ошибочен или плохо написан, поэтому тратил много времени на двойную проверку и придерживался лучших правил написания кода. Из-за этого редко пытался принимать новые решения опасаясь, их ошибочности. Это эффективно закрыло мое стремление к познанию новые вещи.
- Делать так, потому что некий «X», знает лучше меня. Сначала я так и поступал. Хотя это и не совсем неправильно, делать что-то определенным образом только потому, что так сказал эксперт «X» по этому вопросу. Не зная почему так– привило меня к тому, что я реально не знал как все работает. Вскоре я понял, везде есть исключения. Всегда нужно знать причину, стоящую за практиками.
К счастью, во время работы над первым проектом у меня был понимающий тим-лидер, который помог мне преодолеть эти проблемы. Он постоянно мотивировал меня пробовать новые вещи, даже если что-то шло не так.
Со временем я выучил свой урок. С тех пор я с нетерпением жду новых вещей. Всегда стараюсь понять, почему существуют лучшие практики , когда они верны, а когда не применимы к определенной ситуации.
Применение AngularJS в реальном проекте также оказалось для меня большой проблемой. Главным образом потому, что я не понимал как работает многое из того, что я делал. Я считал это «магией Angular».
Много раз я сожалел, что не знал как действительно работает Angular, но было страшно заглядывать в документацию.
В итоге наткнулся на потрясающую книгу под названием Build Your Own AngularJS. Всю не прочитал. Прочитав раздел о работе Scopes and Watchers, и реально открыл, что магия angular, в действительности не магия. А лишь разумный способ поддержания привязки данных, используя проверку данных на изменение. Настоятельно рекомендую книгу всем, кто хочет вникнуть в AngularJS.
Другая проблема, с которой я столкнулся год спустя — быстрое развитие индустрии. Только освоил AngularJS и Grunt, чувствовал себя гордым и могущественным. Вскоре выяснилось, что на горизонте Gulp и ReactJS. Год спустя начал набирать обороты Webpack. Нужно было учить его. Как вы поняли, больше всего меня разочаровало быстрое устаревание моих знаний. Но вскоре один мой коллега просветил меня, сказав то, что изменило мое виденье библиотек и фрейворков навсегда:
Библиотеки и фреймворки могут устареть, но предлагаемые ими концепции и решения выдерживают испытание временем.
Он был прав. AngularJS, возможно, устарел, но понимание магии, стоящей за ним помогло лучше понять архитектуру веб-компонентов React, которая улучшилась в соответствии с Angular’s Directives. Он также помог мне понять, как ReactJS приобрел столь большую популярность, а также его будущее.
Не припомню, чтобы сталкивался с другими серьезными проблемами в последующих проектах. Но скажу, что за эти 2 года , первое, что помогло мне добиться успеха (по мнению моих коллег) — это мое воодушевление и стремление к постоянному поиску нового. Вскоре я понял, что для веб-разработки это выигрышная комбинация, так как все меняется, действительно, очень быстро: постоянно появляются новые структуры и библиотеки.
Еще одна вещь, которая мне очень помогла — понимание того, чему не научился Это было важно в процессе становления лучшим веб-разработчиком.
Не редко люди критикуют аномально быстрые темпы развития веб-технологий или новых библиотек JavaScript или фреймворков, выходящих почти каждый день. Но со временем я наконец прозрел и понял: Не нужно изучать каждую новую библиотеку или фреймворк.
Отличная идея, сделать простое hello world приложение для определения возможности платформы. Потом двигаться дальше. Но лучше сосредоточиться на потребностях вашего проекта. Сначала, это покажется тяжело, но, к счастью, существуют такие отличные ресурсы, как Stack Overflow, Medium и Reddit. Там найдете полезные обсуждения фреймворков и выясните, какой подойдет для конкретного случая.
Идем дальше
JavaScript
Прочитав “Выразительный Javascript: Современное введение в программирование“, легко сказать и почувствовать, что вы освоили JavaScript, но затем наталкиваетесь You Don’t Know JS(Вы не знаете JS) и это полностью подавляет вас (по крайней мере меня). Эта серия книг (бесплатная кстати), о которой на работе неоднократно упоминали senior-разработчики . И пока я не прочитал ее, не мог сказать, что знаю JavaScript.
Они были правы, так как страница за страницей постоянно выносила мозг:насколько действительно был сложный JavaScript, а также сколько распространенных ошибок совершают опытные и неопытных разработчики без надлежащего понимания JavaScript.
Чтение этой серии открыло мне глаза. Я настоятельно рекомендую ее всем, кто хочет назвать себя экспертом в разработке на JavaScript.
The Two Pillars of JavaScript: добротная статья известного автора Medium Эрика Эллиотта, в которой рассказывается о двух великих столпах JavaScript: прототипном наследование и функциональном программировании.
После глубокого понимания JavaScript, перейдите к ECMASCript 2015 (известному как ES6), текущему стандарту JavaScript. Можно попробовать ES6 в браузере, используя онлайн-транспилер Babel.
CSS
CSS может стать беспорядочным и дезорганизованным очень, очень быстро. Предложено несколько разных методологий для написания более чистого CSS, но выделяются 2, которые я настоятельно рекомендую вам прочитать о ASAP для конкурентоспособности:
- SMACSS: Масштабируемая и модульная архитектура для CSS. Гибкое руководство по разработке малых и больших сайтов.
- BEM: методология, которая поможет добиться использования компонентов многоразового использования и совместного использования кода во front-end.
Лично я предпочитаю SMACSS из-за его более чистого внешнего вида, но некоторые компании и CSS Frameworks все еще используют BEM, поэтому стоит знать оба.
JavaScript Bundlers
К настоящему времени у вас должно сложиться глубокое понимание Grunt или Gulp. Следующий шаг — добавление JavaScript bundler в ваш диспетчер запуска задач. Для модульной организации приложения JavaScript.
Есть два крупнейших игрока:
- Browserify: позволяет устанавливать модули в браузере, объединяя все ваши зависимости.
- Webpack: в основном Browserify на стероидах. Сложнее настроить и развернуть.
Мини-курс на Scotch.io Getting Started with Browserify поможет начать работу с Browserify.
Лично я потратил мало времени на работу с webpack. Но в свое время я работал с ним и должен сказать: он потрясающий, несмотря на сложную настройку. Если только начинаете, начните с Browserify, его проще настроить. Имейте в виду, что webpack — это будущее, его начинают использовать крупные проекты.
ReactJS быстро набирает популярность, и, похоже не снижает обороты.
Курс на Schech.io Learning React.js: Getting Started and Concepts дает полный обзор React. Как пройдете его, приступайте к React Fundamentals , на том же ресурсе. Он поможет создать полностью работающее приложение ReactJS, а потом переложить его на синтаксис ES6. Можете посмотреть официальную документацию ReactJS. Она хорошо написана, вы легко освоите ее.
Поскольку React – это только view, настоятельно рекомендуется изучить Redux. На мой взгляд большинство курсов по Redux немного сложны, но CSS Tricks Leveling Up with React: Redux отлично сочетает в себе простоту и информативность.
Возможно, вы слышали о Flux, если вам интересно, почему следует использовать Redux, а не Flux, посмотрите на Stack Overflow. Why use Redux over Facebook Flux? На этот вопрос ответил создатель Redux!
Оглядываясь на ошибки: что я узнал?
Я допустил много ошибок за два года обучения. В целом, считаю, что моя самая большая ошибка — не изучении основ до перехода к библиотекам и структурам. Думаю это справедливо практически к любому языку программирования, но, на мой взгляд, больше применимо к JavaScript.
Это связано с тем, что JavaScript — сломанный язык, содержит много «Foot Guns» (должно быть слышали об этом, если смотрели видео Д. Крокфорда, JavaScript, the better parts).Могут сделать жизнь невыносимо тяжелой, если полностью не поймете их.
Я помню, как однажды застрял на проблеме AngularJS с $ scope. Отладка заняла у меня 3 дня, я обнаружил, что дело не в AngularJS, а в JavaScript. Просто я не понял как это работает.
Чистый код
Странно, что я не очень часто говорю об этом. Меня не всегда заботило написание чистого кода, но, честно говоря, горжусь, что научился этому. Это потому, что все любят жаловаться, что их последнее место работы имело одну из худших и уродливых кодовых баз в мире. Так почему никто не говорит насколько хорошим был их код?
Хочу изменить эту тенденцию. Стремитесь давать понятные имена переменным и функциям на английском языке, даже если нужно много писать. Игнорирование этого ведет к необходимости ручного документирования в будущем для более ясного восприятия. Также это ведет к сложности понимания базы кода новыми разработчиками и вами. Да, вами. Почему? Потому что, если вы сами не пишете чистый код, что заставит ваших коллег делать это?
JQuery
Возможно некоторые заметили, что я не делал особого акцента на jQuery. Это связано с моим опытом. Я понял, что jQuery больше навредила мне, чем принесла пользы. Некоторые, возможно, не согласятся, но, пожалуйста, дайте мне объяснить. Когда я впервые узнал о ней, то понял, что jQuery используется повсюду и практически для всего. Поэтому я стал использовать jQuery практически для чего угодно, для любой проблемы, с которой столкивался. Я искал решение на базе jQuery.
Поймите меня правильно, jQuery была потрясающей, когда я использовал ее. Настолько потрясающий, что я слепо игнорировал, то что 90%, сделанного мною на jQuery,можно было сделать изначально в современных браузерах с таким же простым синтаксисом.
Возможно вы спросите: «Так что в этом плохого? JQuery мало весит и сокращает количество кода. Использование jQuery, а не родных API-интерфейсов не было проблемой. Проблема заключалась в том, что весь мой образ мышления и все решение общих проблем нуждались в работе jQuery. Это стало огромной проблемой, когда я получил свой первый проект и мне объяснили, что jQuery — это не зависимость.
Использование jQuery сделало меня беспомощным . Я полностью игнорировал собственные методы и решения. Мои решения стали менее портативными.
С тех пор я старался не использовать jQuery, если это не было абсолютной необходимости и действительно обеспечивало значительное повышение эффективности и удобочитаемости нашей кодовой базы (например, тяжелые манипуляции с DOM).
Еще раз, поймите меня правильно, jQuery — это здорово. Но если бы я мог вернуться в прошлое и встретился с моим прошлым «я», которое только начинало изучать веб-разработку, я бы настоятельно посоветовал не изучать jQuery, пока не научусь работать без нее. Если у вас возникли те же проблемы читайте You Might Not Need jQuery (Возможно вам не нужна jQuery).
Курсы
Что касается материала. Многие курсы CodeSchool замечательные (особенно HTML и CSS фантастические), не считая неудачных по фреймворкам (AngularJS, BackboneJS и т. д).
Я прошел довольно много курсов на Pluralsight, о них я не упомянул, потому что в итоге пришел к выводу, что проходить их плохая и ненадежная идея. Курсы созданы учителями, которые не всегда (по моему мнению) хорошо объясняют. Качество курсов дико колеблется, так как стандарты качества отсутствуют. Я проходил курсы, где объясняющий, звучал так, будто вот, вот уснет. Честно говоря, невозможно удержать внимание на 6-10-часовом курсе. А многие из них длятся столько, если не дольше.
Я потратил 80-100 часов обучения на Pluralsight, и я честно хочу, получить отдачу. Поймите меня правильно, я прошел ряд замечательных курсов на Pluralsight. Количество преобладающие над качеством заставляло меня тратить свое время. Я мог бы узнать гораздо больше, если бы проходил курсы в лучших источниках, таких как Egghead.io и CodeSchool, где ценят больше качества, чем количество.
Единственная причина, проходить курсы на Pluralsight, если таких нет в других источниках (например, по Installshield или Xamarin), или пройти очень специфические курсы, которые, хорошо оценены (Например, John Papa’s Angular Fundamentals).
В целом, если хотите использовать Pluralsight, убедитесь, что проходите курсы, пройденные уже кем-то, и которые считаются высококачественными и полезными.
Недавно попробовал тренинг на Team Treehouse. Скажу — поражен качеством курсов. После прохождения HTML, CSS и JavaScript, вы легко можете получить базовые знания по всему. Не верете? Посмотрите их учебные треки и скажите, разве они не замечательные. Конечно, немного дороговаты – 30$ в месяц, но, на мой взгляд, они того стоят. (Сейчас я плачу за изучение WordPress, он мне нужен для фриланс-проекта, материал отличный).
Слово о платных курсах
Чувствую потребность сказать: многие считают, что можно изучать программирование, не заплатив ни копейки, и конкурировать с теми кто прошел платные курсы. Это правда, но подчеркну, что стоимость для правильного курса имеет значение. Конечно, довольно много ценных материалов, о которых я писал, — бесплатные, но многие из них платные.
Да, есть ужасные курсы, которые я не советую, их ценность сомнительная (см. Pluralsight), но Egghead.io, CodeSchool и Team Treehouse предлагают стоящие, несмотря на их относительную дороговизну. Ежемесячная подписка (от 25 до 30$ в месяц). Кроме того, в течении 7-15 дней можно попробовать их бесплатно и выбрать подходящий.
Если правильно используете возможность, заплатив за 1-2 месяца за любой из них, вы легко получите знания, которые получили бы лишь за год чтения бесчисленных статей и сообщений в блогах. Они честно хорошие.
Так что да, платные курсы не нужны, но если можете позволить себе хотя бы один месяц, будьте уверены, это обеспечит вам сильное преимущество.
Секретный соус успеха
За 2 года я познакомился со многими разработчиками. На своем пути я встретил разработчиков, которые очень сильно выделялись – они явно были в их собственной лиге. На них равнялись все, в том числе и я. Я обнаружил, что они обладали общими черта. О, которых расскажу прямо сейчас. На мой взгляд, секретный соус для успешного веб-разработчика:
- Любить то, что делаешь. Самая важная характеристика из всех. Если не нравится то, что делаешь (будь то CSS Styling или JavaScript) — это отразиться на работе. Увлеченные своим делом, часто выделяются из толпы.
- Быть щедрым, делиться знаниями. Очень хочется утаить CSS/JavaScript-хак решающий проблему, пожалуйста, не делайте это. Те, кто делятся своими знаниями, очень ценные кадры. Они могут значительно улучшить качество любой команды.
- Постоянно находится в поиске нового. Большинство успешных разработчиков, с которыми я встречался обладают этой общей чертой. Будь то чтение блогов, проведение большого количества времени в дискуссиях по программированию или беседах о новинках в веб-разработке во время обеденных перерывов. Все время быть в поиске нового, позволяет лучшим разработчикам всегда оставаться впереди планеты всей.
Кратчайший маршрут
Ух, потребовалось не менее шести часов для написания этой статьи. Почти закончили! Возможно, вы, поинтересуетесь: «Хорошо, классная история, но где же кратчайший маршрут?» Вот, он.
Я организовал его так, словно мог бы вернуться назад и воспользоваться им верно. Наслаждайтесь!
Javascript
HTML&CSS
Инструменты разработчика
AngularJS
ReactJS
Back End
Бонус: Мои инструменты
jetbrains.com/webstorm:полнофункциональная среда для web-разработки, платная. Для студентов есть бесплатная лицензия на 1 год.
atom.io: бесплатный текстовый редактор.
sublimetext.com: быстрый и легкий текстовый редактор с поддержкой плагинов, эстетический внешний вид. (Обычно я держу Webstorm / Atom, как IDE для серьезной работы, а Sublime Text — для быстрого редактирования файлов.)
caniuse.com: поддержка браузером имеет решающее значение для веб-сайтов. Это ресурс №1 для определении, какие функции СSS поддерживаются браузером.
c9.io: Cloud 9 — облачная среда разработки и IDE с поддержкой Git. Отлично подходит для программирования удаленно и тестирования NodeJS или других элементов на стороне сервера без необходимости устанавливать что-либо на компьютере
www.codepen.io, www.plnkr.co/edit/ и jsfiddle.net: отличные облачные front end — интерактивные среды, позволяющие быстро создавать демонстрационные версии HTML / CSS / JS, с которыми можно поделиться, или поработать позже, создав бесплатную учетную запись. CodePen — лучше подходит для связанных с CSS вещами из-за его минималистического интерфейса и множества функций. Plunker для JavaScript demos из-за его мощных функций JS. JSFiddle — сервис для совместной работы.
vanillalist.com: репозиторий плагинов и библиотек JavaScript, использующих только vanilla JavaScript (не требуются библиотеки для работы, такие как jQuery).
youmightnotneedjquery.com: посмотрите сами.
publicapis.com: когда-нибудь задавались вопросом, какие существуют общедоступные API?
gravit.io: облачное приложение для дизайнеров, конкурирующее с Adobe Illustrator. (Бесплатное!) Полезно для создания быстрых макетов и веб-дизайна.
color.adobe.com:поможет создать гармоничные комбинации цветов для любого веб-сайта. Также есть витрина цветовых палитр, созданных другими дизайнерами, а также система ранжирования, которая поможет в вдохновении.
chir.ag/projects/name-that-color: перестаньте тратить время на поиск названий для переменных цвета less/sass, а просто используйте это приложение.
Вывод
Мне очень понравилось писать эту статью. Я очень счастлив, что наконец смог вернуть что-то невероятному участливому сообществу разработчиков по всему миру.
Источник: medium.freecodecamp.com, 17 августа 2016
Перевод выполнен abv24.com
abv24.com
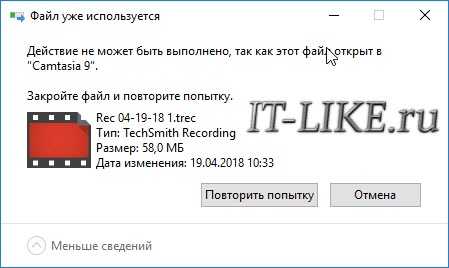
- Не получается удалить файл с компьютера

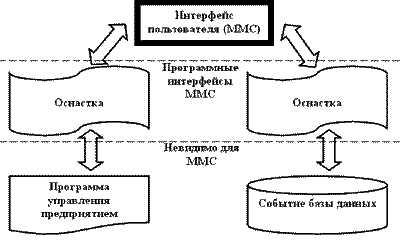
- Mmc консоль

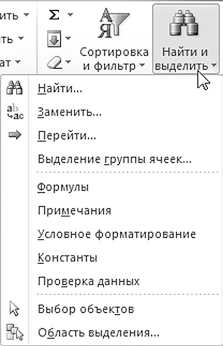
- Клавиши поиска в excel

- Список пароль и логин и пароль

- Телеграмм как пользоваться видео

- Как пойти на программиста

- Как смазать процессор термопастой

- Виндовс как переустановить на компе

- Как удалить сразу все письма на майл ру

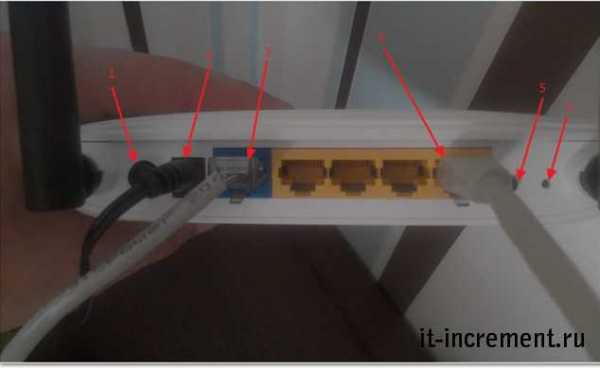
- Как подключить и настроить роутер wifi

- Пришло письмо на почту

