Что такое язык HTML? Зачем он нужен? Что такое язык html
Что такое язык HTML
HTML - это язык гипертекстовой разметки (HyperText Markup Language).
Если попытаться сказать по простому, то это язык разметки документов для отображения на сайтах в Интернете (или в локальной сети, или на компьютере пользователя).
Большинство веб-страниц, из которых и состоят сайты, содержат описание разметки на языке HTML (или XHTML).
Язык HTML - это НЕ язык программирования. На HTML ничего не программируется. Просто с помощью этого языка вы можете определить, как будет отображаться документ на экране (цвет и стиль текста, списки и параграфы, таблицы и прочие данные, которые обычно содержатся в текстовых документах).
С помощью специальных элементов языка - дескрипторов (наиболее часто их называют “тегами”) вы можете выполнить разметку документа так, как вам это необходимо (то есть указать, где будут таблицы, где рисунки, где и какие отступы, где текст будет выделен жирным и/или цветом и т.п.).
Это делается в любом простом текстовом редакторе (таком, например, как Блокнот в Windows). Хотя лучше использовать специальные с подсветкой синтаксиса (например, PSPad). В этом редакторе вы записываете теги и текст. В таком редакторе вы видите все теги и можете их добавлять, удалять или изменять, редактируя таким образом HTML-документ.
А чтобы этот документ отображался уже в таком виде, в каком его должен видеть пользователь (пользователь, разумеется, не должен видеть теги, а только содержимое документа), этот документ нужно открывать с помощью специальной программы, которая называется браузер.
Браузер просматривает все теги в документе, определяет, как должен выглядеть HTML-документ для конечного пользователя, и отображает пользователю только содержимое документа, делая теги невидимыми.
Сравните два рисунка: на одном HTML-файл открыт с помощью текстового редактора, а на другом - с помощью браузера.
Как видите, даже в таком простом примере отличия видны и понятны.
А теперь, пожалуй, главные выводы из всего вышесказанного.
- HTML-файлы создаются верстальщиком сайтов в текстовом редакторе (текстовый редактор может быть как самостоятельной программой, так и входить в состав более мощных программ для создания сайтов, таких как Wordpress).
- HTML-файлы просматриваются пользователем с помощью браузера - специальной программы.
Верстальщик сайтов - это человек, который выполняет техническую часть создания сайта (кроме программирования). Таким образом процесс создания сайта можно условно разделить на следующие этапы:
- Замысел. То есть для чего, для кого создаётся сайт, какие цели и задачи он должен решать и т.п. Это обычно исходит от будущего владельца сайта, которым может быть любой человек или организация.
- Дизайн (внешний вид). То есть продумывание того, как будет выглядеть сайт на экране компьютера: где будет меню, где будет основное содержимое, логотипы, иконки и т.п.
- Вёрстка сайта. Это воплощение замысла дизайнера в жизнь. То есть веб-дизайнер решает творческую задачу и определяет, как будет выглядеть сайт, а верстальщик решает техническую задачу (делает так, чтобы сайт, нарисованный дизайнером, например, в Фотошопе, точно также отображался уже в Интернете, но при этом ещё и работал).
Для более сложных сайтов может потребоваться ещё и, например, программирование. Но это уже другая история.
Кстати, если вам интересно, как выполняется вёрстка сайта, то все тонкости этой профессии вы можете узнать из видеокурса
>>> Вёрстка сайта с нуля 2.0 >>>
См. также:

|
Как создать свой сайт
Очень небольшая книга, которую можно прочитать буквально за 15 минут. Но эти 15 минут дадут вам представление о том, как создаются современные сайты... Подробнее... |
info-master.su
HTML - это... Что такое HTML?
HTML (от англ. HyperText Markup Language — «язык разметки гипертекста») — стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц создаются при помощи языка HTML (или XHTML). Язык HTML интерпретируется браузерами и отображается в виде документа в удобной для человека форме.
HTML является приложением («частным случаем») SGML (стандартного обобщённого языка разметки) и соответствует международному стандарту ISO 8879. XHTML же является приложением XML.
Общее представление
Язык HTML был разработан британским учёным Тимом Бернерсом-Ли приблизительно в 1986—1991 годах в стенах Европейского Центра ядерных исследований в Женеве (Швейцария). HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки. HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов. Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ. Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста. Мультимедийные возможности были добавлены позже.
Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения). В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег <TABLE>, несколько раз использованный для форматирования страницы, которую вы на данный момент читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы. С течением времени основная идея платформонезависимости языка HTML была принесена в жертву современным потребностям в мультимедийном и графическом оформлении.
Браузеры
Текстовые документы, содержащие разметку на языке HTML (такие документы традиционно имеют расширение .html или .htm), обрабатываются специальными приложениями, которые отображают документ в его форматированном виде. Такие приложения, называемые «браузерами» или «интернет-обозревателями», обычно предоставляют пользователю удобный интерфейс для запроса веб-страниц, их просмотра (и вывода на иные внешние устройства) и, при необходимости, отправки введённых пользователем данных на сервер. Наиболее популярными на сегодняшний день браузерами являются Google Chrome, Mozilla Firefox, Opera, Internet Explorer и Safari (см.: Браузер#Рыночные доли).
Версии
Официальной спецификации HTML 1.0 не существует. До 1995 года существовало множество неофициальных стандартов HTML. Чтобы стандартная версия отличалась от них, ей сразу присвоили второй номер.
Версия 3 была предложена Консорциумом всемирной паутины (W3C) в марте 1995 года и обеспечивала много новых возможностей, таких как создание таблиц, «обтекание» изображений текстом и отображение сложных математических формул. Даже при том, что этот стандарт был совместим со второй версией, реализация его была сложна для браузеров того времени. Версия 3.1 официально никогда не предлагалась, и следующей версией стандарта HTML стала 3.2, в которой были опущены многие нововведения версии 3.0, но добавлены нестандартные элементы, поддерживаемые браузерами Netscape Navigator и Mosaic.
В версии HTML 4.0 произошла некоторая «очистка» стандарта. Многие элементы были отмечены как устаревшие и нерекомендованные (англ. deprecated). В частности, элемент font, используемый для изменения свойств шрифта, был помечен как устаревший (вместо него рекомендуется использовать таблицы стилей CSS).
В 1998 году консорциум Всемирной паутины начал работу над новым языком разметки, основанном на HTML 4, но соответствующим синтаксису XML. Впоследствии новый язык получил название XHTML. Первая версия XHTML 1.0 одобрена в качестве Рекомендации консорциума Всемирной паутины 26 января 2000 года.
Планируемая версия XHTML 2.0 должна была разорвать совместимость со старыми версиями HTML и XHTML, но 2 июля 2009 года консорциум Всемирной паутины объявил, что полномочия рабочей группы XHTML2 истекают в конце 2009 года. Таким образом, была приостановлена вся дальнейшая разработка стандарта XHTML 2.0[6].
Перспективы
| Информация в этой статье или некоторых её разделах устарела. Вы можете помочь проекту, обновив её и убрав после этого данный шаблон. |
В настоящее время Консорциум всемирной паутины разрабатывает HTML версии 5. Черновой вариант спецификации языка появился в Интернете 20 ноября 2007 года.
Сообществом WHATWG (англ. Web Hypertext Application Technology Working Group), начиная с 2004 года, разрабатывается спецификация Web Applications 1.0, часто неофициально называемая «HTML 5», которая расширяет HTML (впрочем, имея и совместимый с XHTML 1.0 XML-синтаксис) для лучшего представления семантики различных типичных страниц, например форумов, сайтов аукционов, поисковых систем, онлайн-магазинов и т. д., которые не очень удачно вписываются в модель XHTML 2.
Структура HTML-документа
HTML — теговый язык разметки документов. Любой документ на языке HTML представляет собой набор элементов, причём начало и конец каждого элемента обозначается специальными пометками — тегами. Элементы могут быть пустыми, то есть не содержащими никакого текста и других данных (например, тег перевода строки <br>). В этом случае обычно не указывается закрывающий тег. Кроме того, элементы могут иметь атрибуты, определяющие какие-либо их свойства (например, размер шрифта для элемента font). Атрибуты указываются в открывающем теге. Вот примеры фрагментов HTML-документа:
- <strong>Текст между двумя тегами — открывающим и закрывающим.</strong>
- <a href="http://www.example.com">Здесь элемент содержит атрибут href.</a>
- А вот пример пустого элемента: <br>
Регистр, в котором набрано имя элемента и имена атрибутов, в HTML значения не имеет (в отличие от XHTML). Элементы могут быть вложенными. Например, следующий код:
<b> Этот текст будет полужирным, <i>а этот - ещё и курсивным</i> </b>даст такой результат:
Этот текст будет полужирным, а этот — ещё и курсивнымКроме элементов, в HTML-документах есть и сущности (англ. entities) — «специальные символы». Сущности начинаются с символа амперсанда и имеют вид &имя; или &#NNNN;, где NNNN — код символа в Юникоде в десятичной системе счисления.
Например, © — знак авторского права (©). Как правило, сущности используются для представления символов, отсутствующих в кодировке документа, или же для представления «специальных» символов: & — амперсанда (&), < — символа «меньше» (<) и > — символа «больше» (>), которые некорректно записывать «обычным» образом, из-за их особого значения в HTML.
Подробнее по этой теме см.: Википедия:Специальные символы.
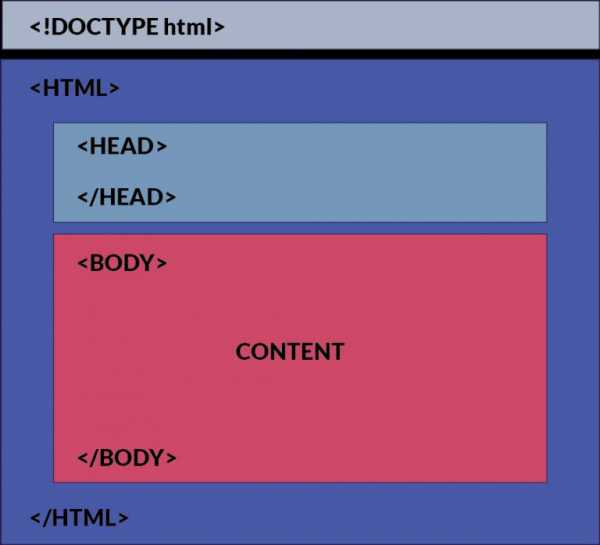
Каждый HTML-документ, отвечающий спецификации HTML какой-либо версии, должен начинаться со строки объявления версии HTML <!DOCTYPE…>, которая обычно выглядит примерно так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">Если эта строка не указана, то добиться корректного отображения документа в браузере становится труднее.
Далее обозначается начало и конец документа тегами <html> и </html> соответственно. Внутри этих тегов должны находиться теги заголовка (<head></head>) и тела (<body></body>) документа.
Варианты DOCTYPE для HTML 4.01
- Строгий (Strict): не содержит элементов, помеченных как «устаревшие» или «не одобряемые» (deprecated).
- Переходный (Transitional): содержит устаревшие теги в целях совместимости и упрощения перехода со старых версий HTML.
- С фреймами (Frameset): аналогичен переходному, но содержит также теги для создания наборов фреймов.
Варианты DOCTYPE для HTML 5
В HTML 5 используется только один вариант DOCTYPE:
Браузерные войны
В середине 1990-х годов основные производители браузеров — компании Netscape и Microsoft — начали внедрять собственные наборы элементов в HTML-разметку. Создалась путаница из различных конструкций для работы во Всемирной паутине, доступных для просмотра то в одном, то в другом браузере. Особенно большие трудности были при создании кросс-браузерных программ на языке JavaScript. Веб-мастерам приходилось создавать несколько вариантов страниц или прибегать к другим ухищрениям. На какое-то время проблема потеряла актуальность по двум причинам:
- Из-за вытеснения браузером Internet Explorer всех остальных браузеров. Соответственно, проблема веб-мастеров становилась проблемой пользователей альтернативных браузеров.
- Благодаря усилиям производителей других браузеров, которые либо следовали стандартам W3C (как Mozilla и Opera), либо пытались создать максимальную совместимость с Internet Explorer.
На современном этапе можно констатировать рост популярности браузеров, следующих рекомендациям W3C (это Mozilla Firefox и другие браузеры на движке Gecko; Safari, Google Chrome и другие браузеры на движке WebKit; Opera с движком Presto). Доля Internet Explorer на данный момент составляет менее 50 %.[источник не указан 43 дня]
В современной практике существует возможность упростить разработку кросс-браузерных программ на языке JavaScript с помощью различных библиотек и фреймворков. Например, таких как jQuery, sIFR и др.
Примечания
См. также
Ссылки
Литература
- Э. Фримен, Э. Фримен Изучаем HTML, XHTML и CSS = Head First HTML with CSS & XHTML. — П.: «Питер», 2010. — 656 с. — ISBN 978-5-49807-113-8
- Эд Титтел, Джефф Ноубл. HTML, XHTML и CSS для чайников, 7-е издание = HTML, XHTML & CSS For Dummies, 7th Edition. — М.: «Диалектика», 2011. — 400 с. — ISBN 978-5-8459-1752-2
- Питер Лабберс, Брайан Олберс, Фрэнк Салим. HTML5 для профессионалов: мощные инструменты для разработки современных веб-приложений = Pro HTML5 Programming: Powerful APIs for Richer Internet Application Development. — М.: «Вильямс», 2011. — 272 с. — ISBN 978-5-8459-1715-7
- Стивен Шафер. HTML, XHTML и CSS. Библия пользователя, 5-е издание = HTML, XHTML, and CSS Bible, 5th Edition. — М.: «Диалектика», 2010. — 656 с. — ISBN 978-5-8459-1676-1
- Фримен Эрик, Фримен Элизабет. Изучаем HTML, XHTML и CSS = Head First HTML with CSS & XHTML. — 1-е изд. — М.: «Питер», 2010. — С. 656. — ISBN 978-5-49807-113-8
| Перечни: Перечень стандартов ИСО • Перечень романизаций ISO • Перечень стандартов IECКатегории: Категория:Стандарты ISO • Категория:Протоколы OSI | |
| 1 • 2 • 3 • 4 • 5 • 6 • 7 • 9 • 16 • 31 (-0, -1, -2, -3, -4, -5, -6, -7, -8, -9, -10, -11, -12, -13) • 128 • 216 • 217 • 226 • 228 • 233 • 259 • 269 • 296 • 302 • 306 • 428 • 639 (-1, -2, -3, -5, -6) • 646 • 690 • 732 • 764 • 843 • 898 • 1000 • 1004 • 1007 • 1073-1 • 1413 • 1538 • 1745 • 2014 • 2015 • 2022 • 2108 • 2145 • 2146 • 2281 • 2709 • 2711 • 2788 • 3029 • 3103 • 3166 (-1, -2, -3) • 3297 • 3307 • 3602 • 3864 • 3901 • 3977 • 4031 • 4157 • 4217 • 5218 • 5775 • 5776 • 5964 • 6166 • 6344 • 6346 • 6425 • 6429 • 6438 • 6523 • 6709 • 7001 • 7002 • 7098 • 7185 • 7388 • 7498 • 7736 • 7810 • 7811 • 7812 • 7813 • 7816 • 8000 • 8217 • 8571 • 8583 • 8601 • 8632 • 8652 • 8691 • 8807 • 8820-5 • 8859 (-1, -2, -3, -4, -5, -6, -7, -8, -9, -10, -11, -12, -13, -14, -15, -16) • 8879 • 9000 • 9075 • 9126 • 9241 • 9362 • 9407 • 9506 • 9529 • 9564 • 9594 • 9660 • 9897 • 9945 • 9984 • 9985 • 9995 | |
| 10006 • 10118-3 • 10160 • 10161 • 10165 • 10179 • 10206 • 10303 • 10303-11 • 10303-21 • 10303-22 • 10303-238 • 10303-28 • 10383 • 10487 • 10585 • 10589 • 10646 • 10664 • 10746 • 10861 • 10957 • 10962 • 10967 • 11073 • 11170 • 11179 • 11404 • 11544 • 11783 • 11784 • 11785 • 11801 • 11898 • 11940 • 11941 • 11941 (TR) • 11992 • 12006 • 12164 • 12182:1998 • 12207:1995 • 12207:2008 • 12234-2 • 13211 (-1, -2) • 13216 • 13250 • 13399 • 13406-2 • 13407 • 13450 • 13485 • 13490 • 13567 • 13568 • 13584 • 13616 • 14000 • 14031 • 14396 • 14443 • 14496-10 • 14496-14 • 14644 (-1, -2, -3, -4, -5, -6, -7, -8, -9) • 14649 • 14651 • 14698 • 14698-2 • 14750 • 14882 • 14971 • 15022 • 15189 • 15288 • 15291 • 15292 • 15408 • 15444 • 15445 • 15438 • 15504 • 15511 • 15686 • 15693 • 15706 • 15706-2 • 15707 • 15897 • 15919 • 15924 • 15926 • 15926 WIP • 15930 • 16023 • 16262 • 16750 • 17024 • 17025 • 17369 • 17799 • 18000 • 18004 • 18014 • 18245 • 18629 • 18916 • 19005 • 19011 • 19092-1 • 19092-2 • 19114 • 19115 • 19439 • 19501:2005 • 19752 • 19757 • 19770 • 19775-1 • 19794-5 | |
| 20000 • 20022 • 21000 • 21047 • 21827:2002 • 22000 • 23008-2 • 23270 • 23360 • 24613 • 24707 • 25178 • 26000 • 26300 • 26324 • 27000 series • 27000 • 27001 • 27002 • 27003 • 27004 • 27005 • 27006 • 27007 • 27729 • 27799 • 29199-2 • 29500 • 31000 • 32000 • 38500 • 42010 • 50001 • 80000 | |
| См. также: Все статьи, начинающиеся с «ISO» | |
dic.academic.ru
что это такое, для чего нужен код при создании страниц сайта
Положительная репутация в поисковых системах без помех от недоброжелателей возможна с Семантикой!

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

НTML — это язык гипертекстовой разметки.
Язык используется для организации веб-страниц. Проведем аналогию. Вы покупаете газету. В ней напечатаны несколько статей. У каждой статьи есть название, в ней есть фотографии. А текст набирается несколькими колонками. Это — структура газетной страницы.
На сайте все происходит так же. Чтобы сделать правильную структуру статьи — контента — нужно использовать язык разметки текста.
Для чего нужен HTML
Язык HTML нужен, чтобы сообщить браузеру, как нужно отобразить страницу на экране.
Язык распространен повсеместно. Это универсальное средство для оформления контента на странице. Его использование возможно в любой браузере. Если писать код на языке программирования — нужно знать какие-то особенности, операторы, типы данных и так далее.
HTML состоит из набора тегов — команд, и атрибутов — свойств. Их несложно запомнить, и всегда можно найти справочные материалы.
Что такое HTML-код
Код — это команды браузеру, как следует отобразить страницу. Есть структура, которая должна соблюдаться всегда. Например, наличие только одного заголовка h2 на странице, основная информация помещается в раздели т. д.

В языке есть три инструмента.
- Тег — это команда. Она указывает непосредственно на действие. Например,
- <br> — перенести текст на новую строку.
- <p> — начать новый абзац.
- <head> — поместить текст в начало страницы.
- Атрибуты тега — это дополнение к командам. Они позволяют настроить то действие, которое заложено в теге. Например,
- <a href=”semantica.in></a> — здесь тег <a> указывает на то, что в текст вставляется ссылка, а атрибут href — указывает адрес линка.
- Значение атрибута — поясняет, как именно нужно видоизменить свойство.
- <a href=”semantica.in></a> — возвращаясь к этому примеру, “semantica.in” — это значение атрибута.
Теги бывают двух видов — парные и одиночные.
- <p>...</p> — парный тег, открывающий и закрывающий. Они действуют на текст, помещенный между ними.
- <p> — одиночный тег, он действует на текст, стоящий после него до следующего тега.
Структура HTML-кода на странице
Мы говорили, что структура у любого html-документа всегда одна и та же. Далее перечислим обязательные элементы.
- !<DOCTYPE html> — указывает, что в документе используется HTML.
- <html>...</html> — в этот тег помещается весь код страницы. Все, что в него не помещено, не распознается браузером и не отображается.
- <head>...</head> — парный тег, в него помещается технрическая информация, например, о кодировке документа.
- <title>...</title> — это заголовок страницы, он помещается внутри раздела head. У любой страницы должен быть свое уникальное название.
- <style>...</style> — это служебная информация. Она подключает к странице отдельные стили — css и т. д. Не отображается пользователю.
- <body>...</body> — тело страницы. Вся основная информация заключается в этот тег.
- <a>...</a> — гиперссылки.
- <img> — изображения.
- <strong>...<strong> — жирный текст.
- <i>...</i> — курсив.
Элементов внутри body может быть неограниченное количество.
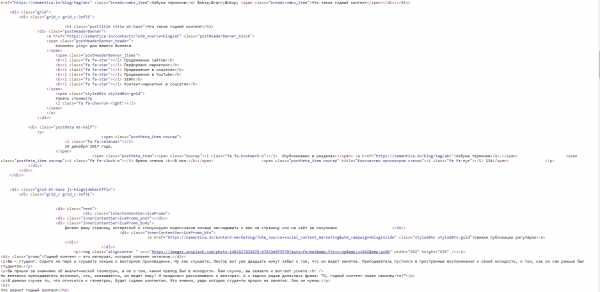
Например, вот так выглядит часть кода страницы одной из записей нашего блога.

Чем чаще использовать теги, тем быстрее они запоминаются. Всегда можно найти справочник со всеми тегами, атрибутами и их значениями.
semantica.in
Что такое html?
В основе службы службы Интернета, обеспечивающей доступ к Веб-страницам лежат четыре определяющие концепции:
♦ язык понимающий разметки документов содержащих HTML;
♦ унифицированный указатель (адрес) ресурса URL;
♦ гипертекстовые HTML связи между всеми документами;
♦ протокол передачи гипертекста через HTTP.
Что такое язык HTML?
Веб-страницы по сути своей очень близки к обычным простым текстовым документам. Они являются самыми обычными текстовыми документами. Их мы можем просматривать в самом простейшем текстовом редакторе, например в Блокноте. Но Веб-страницы имеют свою отличительную особенность. Помимо простого текста они также могут содержать специальные указатели, которые определяют, как именно должен текст отображаться на экране монитора. Такие указатели называются тегами.
Теги принято записывать в угловых скобках, к примеру: <CENTER> или </CENTER>. Здесь тег <CENTER> является открывающим, а тег </CENTER> — закрывающим. Действие этих тегов заключается в следующем: текст находящийся между ними выравнивается по центру окна, в котором просматривается документ.
В Интернете любой автор Веб-страницы может только предположить в общих чертах, на каком компьютере будут просматривать его страницу. Не знает он о том, какого размера будет окно просмотра, какие именно шрифты установлены на компьютере читателя, какой программой пользуется и как она настроена. Именно по этой причине в Интернете нельзя применять жесткое форматирование, как в текстовых процессорах. Вот тут и помогают теги HTML. Это самые простые текстовые команды, только заключенные в угловые скобки. Они понятны любому существующему компьютеру, независимо от его типа операционной системы и модели и технических параметров.
Теги html определяют относительное форматирование документа. Например, тег, вызывающий центрирование строк текста, одинаково срабатывает как на широком, так и на узком, а если текст не помещается по ширине всего экрана, он автоматически переносится на вторую строку, третью и так далее...
Просматривать Веб-страницы мы можем по личному желанию в любом известном текстовом редакторе, только делать это крайне неудобно, поскольку страница не будет форматироваться, но зато будут видны теги просматриваемой страницы. Такое отображение обычно используют для изучения приемов, использованных при создании той или иной Web-страницы, для наглядности. Поэтому в Интернете изящные, красивые приемы оформления Веб-страниц очень быстро становятся широко популярными и известными.
Как правило, начинающие Веб — дизайнеры (Веб — мастера) начинают изучать язык HTML не столько по книгам, сколько на «живом материале», что в принципе является простым способом изучения html.
Если просто просматривать Веб-страницы не в текстовом редакторе, а в какой — нибудь специальной программе, понимающей назначение тегов НТML, то, наоборот, теги не видны, зато нагляден результат их действия, Веб-страница выглядит примерно так, как задумал ее автор.
Программы для просмотра документов в формате HTML называются браузерами. Просмотр Веб-документов — одна из основных, хотя и не единственная функция браузера.

abisab.com
Что такое HTML и XHTML? История. Начало рубрики "Создаем сайт с нуля"
Здравствуйте уважаемые читатели блога MonetaVInternete.ru! С этой статьи и начинается рубрика «Создаем сайт с нуля». В данной рубрике я посвящу вас, дорогие читатели, в основы HTML. Можно считать эту рубрику своеобразным учебником, который следует читать начиная с этой страницы. Сначала я раскрою понятия HTML, XHTML, а также сопутствующие термины (не все конечно), а затем мы начнем осваивать все знания на практике — сделаем одну страничку (не сайт).

Что такое HTML и HTML документ (интернет-страничка)
Для начала расшифруем эти 4 буквы, из которых состоит любая страничка в интернете — HTML. Аббревиатура расшифровывается как HyperText Markup Language, а в переводе на русский — Язык ГиперТекстовой Разметки. А вот значение каждой из букв:- H — Hyper в переводе с английского — «Гипер». Но Hyper вовсе не означает приставку. Раньше все компьютерные программы работали построчно, то есть сначала выполнялась одна строка, затем другая и так далее (кстати по такому же принципу работали и старые телевизоры — сначала на экран выводилась одна строка, затем другая и т.д.), В данном случае Hyper означает, что компьютерная программа может перейти в любое место в любое время.
- T — Text — тут все предельно ясно. Это сам текст, содержащийся на странице.
- M — Markup — в переводе с английского «Разметка». Это все действия, совершаемые с текстом — изменение размера, цвета текста, выделение заголовков, форматирование текста (жирный, курсив, перечеркнутый текст и т.д.)
- L — Language - в переводе с английского «Язык». HTML — это язык в интернете, как C++ в программировании.
Немного истории. Язык гипертекстовой разметки — HTML — создал британский ученый Тим Бернерс Ли примерно в 1986—1991 годах. Официально, версии 1.0 не существует, потому что сразу же после ее выхода появилась куча неофициальных версий и чтобы хоть как-то отличить эти версии, создали HTML 2.0. Все версии вы можете увидеть в википедии. Чуть позже я поясню, какая версия используется сейчас, а прежде разберем еще одно понятие -XHTML
Что такое XHTML? Каковы отличия от HTML и используемые версии
Помимо HTML, о котором я рассказал выше, существует еще XHTML. Расшифровывается как Extensible Hypertext Markup Language и на русском - Расширяемый язык разметки гипертекста. Обратите внимание не расширенный, а расширяемый. Это значит, что данный язык пополняется (расширяется) до сих пор.Основным отличием XHTML от HTML является способ обработки документа (интернет-странички). Стоит ввести еще одно определение. Парсер — программа или часть программы, которая выполняет синтаксический анализ. Также его еще называют синтаксический анализатор. Если еще проще, то данная программа выполняет анализ всего строения страницы, всего кода страницы. В HTML при нахождении ошибки, во время анализа она исправлялась, что требовало дополнительного времени — браузеру нужно было понять, что автор (разработчик) хотел написать. В XHTML эти ошибки уже не исправлялись. Например, при ошибке в каком-либо теге, он просто выводился с остальным текстом.
Еще одно отличие заключается в том, что все элементы должны быть закрыты, а одиночные теги должны после символов иметь знак /, например: <br />. Про тэги я напишу отдельную большую статью, также напишу про каждый тэг отдельно. Кодировка в XHTML — UTF-8 (наиболее распространенная сейчас), в HTML же использовалась ISO 8859-1.
Версий XHTML меньше, чем HTML.
- Версия 1.0 была разработана и принята в 2000 году, вторая редакция этой же версии вышла двумя годами позднее;
- Версия 1.1 отличалась тем, что авторы и разработчики смогли добавлять свои элементы в разметку;
- Затем вышли две мобильные версии — XHTML Basic и XHTML MobileProfile (MP). Облегченные версии XHTML 1.0, разработанные специально для мобильных устройств;
- И, наконец, последняя версия — 2.0. Но ее как таковой не существует, т.к. разработка остановилась в конце 2010 года, а все что успели сделать передали разработчикам HTML 5.
Что такое <!DOCTYPE> в начале каждой страницы, какие типы документов бывают в XHTML и HTML
Версия 1.0 имеет 3 типа документов:- XHTML-1.0-Strict — основной тип, позволяющий использовать все элементы (теги) и графические атрибуты (от цвета и размера текста до вставки изображений), основной тип документов. Также этот тип называют строгим;
- XHTML-1.0-Transitional — фактически то же самое, что и Strict, но можно использовать определенные элементы, которые рекомендованы при необходимости. А этот тип называют переходным, так как он предназначен для перехода от HTML к XHTML. Используется на большинстве сайтов;
- XHTML-1.0-Frameset — тип, благодаря которому в Transitional возможно использование фреймов (frame). Этот тип логично называть фреймовым.
Если открыть код практически любой страницы интернета, то можно увидеть строку, начинающуюся с тега <!DOCTYPE>. Вообще, <!DOCTYPE> не является тегом как таковым, а называется эта конструкция — декларация. Она отвечает за распознавание версии HTML или XHTML, узнав которую браузер начинает разбирать код в соответствии с версией. Это называется работа по стандартам (standart mode). Если же версии не указано, то большинство браузеров определят версию и опять же начнут работать в стандартном режиме. Если же все-таки браузер не определит версию, то браузер перейдет в работу в режиме уловок (quirks mode). Режим уловок означает, что браузер будет работать как очень очень старый, однако Google Chrome (мой любимый браузер кстати) никогда не был старинным. Так что страница без указания декларации будет обрабатываться как будто вы используете Internet Explorer 5.5.
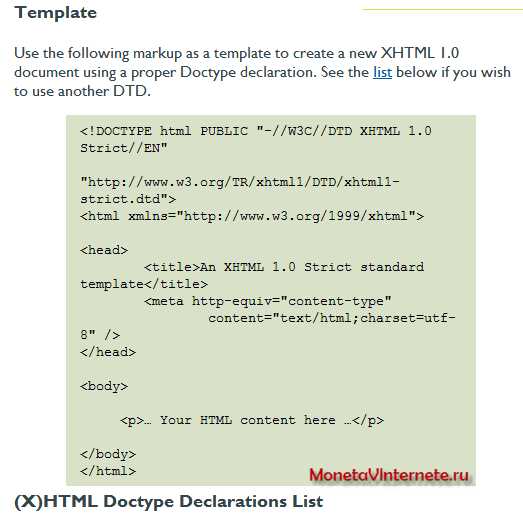
Вариантов <!DOCTYPE> не мало, все можно найти на странице валидатора W3C. Но так как там все на английском и ничего не разъяснено, попытаюсь донести до вас суть всего написанного. Итак, как только вы попадете на страницу, указанную выше, вы увидите следующее:

Это пример странички в интернете. Видите первую строку? Это и есть та самая декларация.Прокрутив страницу чуть ниже, вы увидите сами варианты <!DOCTYPE> для разных версий HTML и XHTML. Так как сейчас используется в основном только HTML 4.01 и XHTML 1.0 (не забыли что HTML 5 еще в разработке?), рассмотрим только их. Типы документов в HTML 4.01 такие же, как и в XHTML 1.0.Начнем с первого. Первые три слова всегда одинаковы как в HTML 4.01 так и в XHTML 1.0. В первых кавычках мы видим версию HTML,применимую к данному варианту <!DOCTYPE>. Во вторых кавычках, в конце, мы видим тип документа. В данном случае это Строгий тип — Strict:
< !DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">Второй тип документов HTML 4.01 — переходный (Transitional):
< !DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">А вот это <!DOCTYPE> для фреймового типа HTML 4.01. Он встречается очень редко, так как фреймы сейчас не актуальны:
< !DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">Как мы видим, отличия только лишь в двух словах у всех трех типов. Вот только во втором типе в конце стоит не Transitional, а loose. Роли это не играет, Loose с английского - "свободный", т.е. тот же переходной тип.
Далее на той же страничке следует XHTML 1.0, для которого, как уже было сказано, характерны те же типы документов, что и в HTML 4.01, поэтому я просто подряд напишу варианты < !DOCTYPE> для 1 (Strict), 2 (Transitional) и 3 (Frameset):
- < !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
- < !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- < !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
Как вы видите, отличие опять же в конце — теперь к каждому слову приписано xhtml и вместо HTML 4.01 в первых кавычках написано XHTML 1.0.
Если есть вопросы по данной теме, спрашивайте в комментариях, постараюсь ответить (хотя экспертом в этом деле не являюсь). А вот страничку (про которую я писал в начале) создадим в следующей статье — эта вышла довольно большой.
monetavinternete.ru
Что такое язык HTML? Зачем он нужен?
Не для описания, а ДЛЯ написания страниц, и не только страниц, для создания сайтов, браузеров, программ и всего сущего вообще в интернете и на компах и в прочих побрякушках.....
HTML - аз есьм вс сущее как на компе так и в инете аминь!!!!
Язык гипертекстовой разметки HTML является стандартным quot;инструментомquot; для правильного отображения документов и вэб-сайтов, форматирования текста в браузерах интернет-пользователей.
Большинство вэб-мастеров начинают именно с этого, что неудивительно, ведь это сама основа, так сказать скелет внешнего вида сайта.
Не стоит путать HTML с языком программирования, HTML - это язык разметки. Что это означает? Это значит, что HTML - это нечто, вроде документа со списком команд и инструкций для вэб-браузеров, посредством которых и производится то или иное отображение элементов сайта.
Инструменты языка HTML - это теги, а документ, или вэб-страница, созданная на основе этого языка, как правило имеет расширение .html или .htm.
Изучив HTML, не стоит на этом останавливаться. Для разработки и создания полноценных вэб-сайтов необходимо знание как минимум языка PHP и каскадных стилей CSS.
HTML - это язык гипертекстовой разметки. Очень многие путают его с языком программирования, это неправильно. HTML не является языком программирования, он используется, как следует из названия, для разметки. При помощи HTML создаются различные блоки страницы. HTML состоит из тегов, например, div - блок, p - обертка для текста, a - ссылка и так далее.
Изучить HTML очень легко. Если задаться целью, то сделать это можно за один день. Конечно, вс зависит от Ваших способностей.
Без HTML не может существовать ни один сайт, это как бы основа сайта, его скелет, если можно так выразиться.
HyperTextMarkupLanguage.
Один из языков, предназначенный для описания содержания страниц на интернет-сайтах.
info-4all.ru
Что такое HTML, особенности структуры
HTML - это, без сомнения, главный язык интернета, зародившийся вместе с ним. Так или иначе, он причастен к созданию и работе каждой веб-страницы во Всемирной паутине. Без понимания, что такое HTML и как он работает, невозможно превратить сплошной поток текста, которым изначально является любой документ, в структурированный, красивый и понятный пользователю сайт.
HTML и Всемирная паутина
Аббревиатура образована от английского словосочетания HyperText Markup Language. Перевод полностью объясняет, что такое HTML - это язык гипертекстовой разметки. Он появился на заре развития интернета и предназначался для оформления веб-страниц, содержащих документацию научно-технического толка, которая особенно нуждается в правильном оформлении.
Тим Бернерс-Ли, создатель языка, предполагал, что с его помощью можно будет легко создавать простые, но понятные документы для обмена между учеными разных городов и стран. Он разработал набор дескрипторов - элементов, форматирующих текст. Сейчас мы знаем их под названием "теги".
Чтобы HTML-текст правильно отображался, требуется его обработка. Этим занимаются специальные программы - браузеры. Они получают размеченную страницу, интерпретируют дескрипторы-теги и выводят на экран текст в том виде, в котором его должен увидеть пользователь.
Очень важной частью языка, что понятно даже из его названия, является поддержка гипертекста. Это означает, что одни HTML-страницы могут содержать ссылки на другие. Особую важность система перекрестных ссылок имела для научных статей, позволяя не углубляться в разъяснение сложного термина, а просто отправить при необходимости читателя к соответствующей главе.
Развитие языка
Шло время, простой набор тегов, которым был HTML в начале своего существования, разросся и окреп. Появилась возможность встраивать в страницу мультимедийный контент, создавать таблицы, управлять расположением изображений.
Стихийное расширение языка следовало обуздать и взять под контроль, необходимы были определенные стандарты.

1995 год - время принятия третьей версии спецификации и переломный момент в судьбе верстальщиков. Современные на тот момент браузеры уже не могли обеспечить реализацию принятых стандартов, начались импровизации и расслоение. Каждый интернет-обозреватель имел свое мнение о том, что такое HTML и как нужно трактовать конкретные дескрипторы.
К счастью, в настоящее время основные противоречия между браузерами сгладились, экономя фронтэнд-разработчикам много сил и нервов.
HTML5
Актуальным на 2018 год является пятый стандарт HTML, черновик которого появился в конце 2007 года. Им было введено много новых элементов и атрибутов, сделан особый акцент на семантичность веб-страниц и их доступность для пользователей с ограниченными возможностями.
Язык продолжает активно развиваться и улучшаться.

Основы HTML
Основными HTML-структурами являются дескрипторы, или теги, и сущности. Обычный текст, обработанный с их помощью, превращается в веб-документ.
Сущности (entities) языка гипертекстовой разметки - это мнемонические коды для специальных символов Юникода, отсутствующих на обычных клавиатурах.
Примеры сущностей:
| < | открывающая угловая скобка |
| > | закрывающая угловая скобка |
| ← | тонкая стрелка, направленная влево |
| ↑ | тонкая стрелка, направленная вверх |
HTML-сущности начинаются с амперсанда, заканчивается точкой с запятой и содержит легкое для запоминания кодовое обозначение символа. Они имеют важное значение, так как позволяют отображать знаки, которые не могут быть прямо прописаны в HTML-коде.
К таким знакам относятся, например, угловые скобки. В языке гипертекстовой разметки они служат идентификаторами тегов, окружая имя дескриптора с двух сторон.
HTML-теги
Теги - это основные структурные компоненты веб-документа. Они представляют собой контейнеры из открывающей и закрывающей частей и содержимого, находящегося между ними.
Пример тега:
<i>текст, располагающийся внутри тега</i>Это HTML-дескриптор i, определяющий курсивное начертание шрифта. Буква i - первая буква слова italic. У него есть:
- открывающая часть <i>;
- закрывающая часть </i>, отличающаяся наличием слэша;
- контент, который после разбора браузером будет отображен курсивом.

Большинство дескрипторов имеет такую же структуру, однако существует небольшая группа пустых тегов.
Длинный текст, который следует<br>разбить на несколько строчек<br>для улучшения читаемости.Тег <br> после разбора будет заменен переносом строки. У него нет никакого содержимого, поэтому закрывающая часть не требуется.
Пустыми также являются следующие теги:
- <hr>, обозначающий тонкую серую линию, отделяющую блоки текста друг от друга;
- <input>, представляющий целое семейство интерактивных элементов форм;
- <img>, подключающий файл изображения;
- ряд служебных тегов - <meta>, <link>.
Дескрипторы могут быть вложены друг в друга на любое количество уровней. Исключение составляют лишь пустые теги, внутри которых не может содержаться контент.
Атрибуты тегов
Большое значение при создании веб-документов имеют атрибуты, которые размещаются в открывающем элементе тега. Дескриптор может иметь один или несколько свойств или не иметь их вовсе.
В большинстве случаев с помощью атрибутов уточняются некоторые аспекты поведения элемента, а иногда они способны кардинально изменить визуальное представление. Ряд свойств используется в служебных целях, позволяя управлять HTML-тегами из CSS или JavaScript.
Установка атрибута:
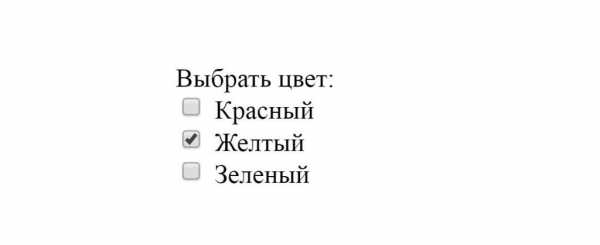
Выбрать цвет: <input type="checkbox" name="red"> Красный <input type="checkbox" name="yellow" checked> Желтый <input type="checkbox" name="green"> ЗеленыйЗдесь представлена группа из трех интерактивных элементов <input>. Атрибут type определяет их отображение в виде чекбоксов, name содержит имя конкретного поля, а свойство checked, не имеющее значения, делает второй инпут выбранным по умолчанию.

Существуют универсальные атрибуты, которые могут быть определены для любого дескриптора, и специфические, характерные для конкретных тегов.
К универсальным свойствам относятся: id, class, title.
К специфическим - вышеупомянутые type, checked, а также src, href и ряд других.
Особенности синтаксиса
Получая HTML-страницу, браузер анализирует ее и выбрасывает все лишнее. Так, в большинстве случаев будут проигнорированы множественные пробелы и переносы строк.
Приведенные ниже два фрагмента кода полностью идентичны для браузера, хотя один из них содержит множество подряд идущих пробелов и разбит на строки, а второй - нет.
<!-- первый фрагмент --> <p> Lorem ipsum <i>dolor sit </i> amet. </p> <p> <b>doloribus sunt,</b> ad provident. </p> <!-- второй фрагмент --> <p>Lorem ipsum <i>dolor sit</i> amet.</p><p><b>doloribus sunt,</b> ad provident.</p>Переносы и табуляция могут быть использованы для визуальной структуризации кода, однако для браузера они не имеют никакого значения. Для некоторых случаев, когда необходимо сохранить исходный формат текста вместе с пробелами и отступами, существуют теги, выводящие свой контент без предварительной обработки браузером, например, <pre>.
HTML является регистронезависимым языком. Это значит, что теги, названия и значения атрибутов могут быть написаны строчными или заглавными буквами, и оба варианта одинаково корректно будут обработаны браузером. При желании можно даже использовать сочетания больших и маленьких букв, однако это мешает нормальному восприятию кода.
Познакомившись с тегами, их свойствами и синтаксисом, можно переходить от основ языка HTML к структуре HTML-документа в целом.
Построение HTML-документа
Любая веб-страница должна иметь определенный каркас, чтобы правильно отображаться браузером.
В обязательную структуру HTML-документа входят:
- объявление доктайпа, обеспечивающее правильную обработку браузером;
- html-обертка всей страницы;
- выделенная служебная часть head.
Стандарт HTML5 не требует обязательного наличия тега body в документе, однако рекомендуется его все же использовать для обозначения области контента.

Важными, но необязательными служебными дескрипторами являются:
- title, содержащий заголовок страницы;
- мета-теги, определяющие кодировку, сео-информацию, http-заголовки и другие важные настройки.
В остальном структура HTML-страницы может быть любой. Ее особенности зависят от конкретного проекта.
Главное правило, которое должно соблюдаться в любом веб-документе - это правильная вложенность тегов. Сначала закрывается дескриптор, находящийся на самом глубоком уровне вложенности, а затем поочередно все внешние.
<body> <main> <article> <p> Текст абзаца </p><!-- сначала закрывается абзац --> </article><!-- затем статья --> </main><!-- потом тег main --> </body><!-- и наконец, тело документа -->Семантическая структура
По мере развития и усложнения спецификации и появления новых дескрипторов изменялись технологии создания веб-документов. Изначально тексты шли сплошным потоком, разделяясь лишь на абзацы. Затем наступила эра табличной верстки, позволившей размещать блоки на странице в любой конфигурации, например, столбцами.
С развитием CSS от использования таблиц постепенно отказались, ведь стили позволяли оформить документ как угодно.

Новый стандарт HTML приветствует семантичность в структуре HTML-документа. Это достигается использованием таких смысловых тегов, как header, footer, main, article, nav, section и прочих.
Главный язык интернета очень прост. Любой человек способен разобраться, что такое HTML, и успешно применять эти знания, создавая собственные веб-страницы.
fb.ru
- Системные требования linux

- В скайпе этот пользователь не дал вам свои данные в

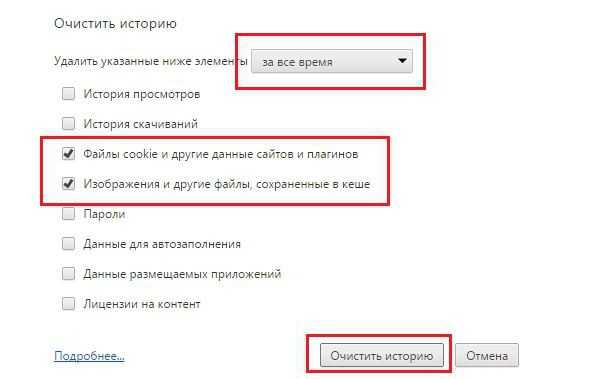
- Как распечатать отсканированный документ на принтере

- Если изменить пароль в вк то он выйдет с других устройств

- Примеры программ с

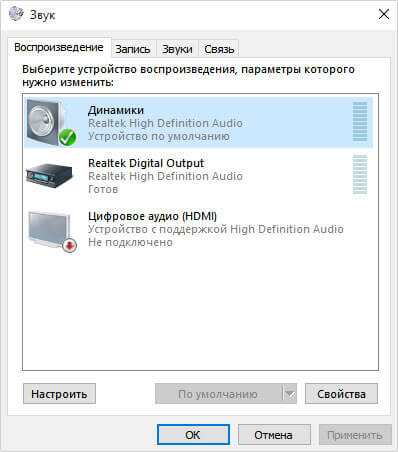
- Звуковые устройства не установлены windows 10 после обновления

- Mate ubuntu установка

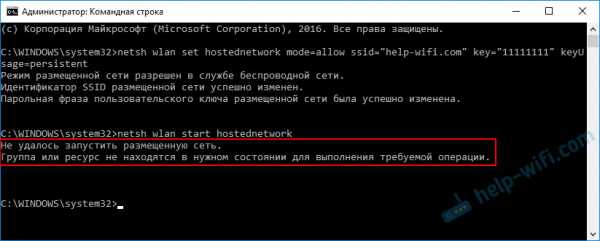
- Поддержка размещенной сети

- Компьютерные программы все

- Как копировать на принтере

- Почему зависает компьютер с windows xp