Основы CSS за три минуты – легко и доступно каждому. Html основы css
CSS Основы
Технология CSS используется в первую очередь дизайнерами, ведь именно они создают дизайн сайта. Однако, ошибочно полагать, что Web-мастерам CSS знать не обязательно. Достаточно вспомнить хотя бы пример из описания раздела по CSS. Помимо мобильности своего сайта, таблицы стилей позволяют создавать различные классические дизайнерские решения (например, выпадающее меню). А вместе с JavaScript позволяют создавать динамические HTML-страницы (DHTML), красота и удобство которых, порой, просто поражают.
Разумеется, для того, чтобы создавать подобные вещи необходимо познакомиться с основами CSS. И данная категория сайта поможет Вам это сделать максимально быстро и эффективно.
Полный курс по HTML, CSS и по вёрстке сайтов: http://srs.myrusakov.ru/makeup
Прочитав статьи по основам CSS, Вы узнаете:
1) Синтаксис CSS.
2) Способы и их приоритеты задания CSS-стиля.
3) Типы селекторов в CSS.
4) CSS хаки для браузеров.
5) Правила написания CSS.
6) Как создать всплывающую подсказку на CSS.
7) Как изменить внешний вид первой буквы через CSS.
8) Как задать вид курсора через CSS.
9) Как изменить вид курсора при наведении мыши с помощью CSS.
10) Как сделать подменю на CSS.
11) О замене свойства min-width в IE6.
12) О валидности CSS.
13) Как задать цвет посещённых ссылок.
14) Как задать отступ абзаца через CSS.
15) Как сделать закруглённые углы через CSS.
16) Как вместо маркера списка поставить своё изображение через CSS.
17) Как сделать фон картинкой.
18) Как сделать затемнение фона на CSS.
19) Что такое дочерние селекторы в CSS.
20) Какие единицы измерения имеются в CSS.
21) Как сделать всплывающее окно с затемнением.
22) Как сделать анимированный фон.
23) Как сделать красивое текстовое поле.
24) Как менять изображение при наведении на него курсора мыши.
25) Что такое псевдоэлементы в CSS.
26) Что такое CSS спрайты.
27) Как прижать футер (подвал) к низу через CSS.
28) Как запретить изменение размеров textarea через CSS.
29) Как нарисовать треугольник через CSS.
30) Как обработать событие click через CSS.
31) Как задать свой курсор через CSS.
32) Как сделать горизонтальное выпадающее меню на CSS.
33) Как использовать нестандартный шрифт на сайте.
34) Как изменить фон у радиокнопки через CSS.
35) Можно ли использовать CSS3.
36) Как сделать тень на CSS.
37) Как задать атрибуты cellpadding и cellspacing на CSS.
38) Как сделать div со 100% height.
39) О совместимости z-index и плеера Youtube.
40) Почему плохо использовать -moz, -ms, -webkit и прочие свойства.
41) Стоит ли использовать CSS Reset.
42) Как вертикально выравнять маркер списка.
43) Как сделать версию для печати.
44) Как сделать кроссбраузерную прозрачность на CSS.
45) Что такое clearfix.
46) Как частично отменить float.
47) Как сделать двухколоночную вёрстку с одинаковой высотой колонок.
48) Что такое адаптивная вёрстка.
49) Что такое медиа-запросы в CSS.
50) Что такое less.
51) Как сделать эффект загнутого уголка на CSS.
52) Как сделать отзывчивый "липкий" подвал сайта.
53) Как использовать Google Fonts API.
54) Как использовать сервис Livetools.
55) Как разрешить или запретить выделение текста на CSS.
56) Как изменить внешний вид элемента на стандартный с помощью свойства appearance в CSS.
57) Зачем нужно свойство page-break-inside в CSS.
58) Как выравнять по центру блок переменной ширины на CSS.
59) Как сделать треугольники на чистом CSS.
60) Сервис по генерации CSS треугольников.
61) Как прижать футер к нижней грани страницы(позиционирование).
62) Как прижать футер к низу страницы(табличный способ).
63) Изучаем Sass. Установка и настройка.
64) Как скрыть элемент на странице на CSS.
65) Изучаем Sass. Основы.
66) Когда использовать reset.css и normalize.css.
67) Сервис по работе с изображениями с мощным API.
68) Как сделать эффект увеличения картинки на CSS.
69) Koala - быстрая компиляция sass файлов.
70) Как добавить фильтры к фотографиям на CSS.
71) Изучаем Sass. Миксины.
72) Изучаем Sass. Математические операции.
73) Анимированная иконка меню на Sass.
74) Изучаем Sass. Функции.
75) Что такое PostCSS.
76) Как установить и настроить PostCSS.
77) Как сделать возможность оценивания на CSS.
78) Изучаем Sass. Стиль написания кода.
79) Изучаем Sass. Расширение родительского селектора.
80) 10 полезных SASS миксинов.
81) Как сделать интро в стиле "Звёздных Войн" на CSS.
82) Bootstrap 4. Введение.
83) Bootstrap 4. Установка.
84) Bootstrap 4. Reboot.
85) Bootstrap 4. Контейнеры и ключевые точки.
86) Bootstrap 4. Система сеток.
87) Bootstrap 4. Flex-свойства сетки.
88) Какие 5 нововведений появятся в CSS4.
89) Bootstrap 4. Что такое Jumbotrons.
90) Bootstrap 4. Утилиты и типография.
91) Bootstrap 4. Компонент Cards.
92) Разницу между class и id на примере тега div.
93) Неудачные элементы веб-дизайна, которые не стоит использовать.
94) Bootstrap 4. Модальные окна.
95) О приоритете и наследовании в CSS на практике
96) Как верстать PSD макет по Bootstrap сетке. Часть 1.
97) Как верстать PSD макет по Bootstrap сетке. Часть 2.
98) Как использовать псевдоэлементы after и before в CSS.
99) Об особенностях ширины и высоты блока в CSS.
Все материалы по основам CSS
Основы CSS за три минуты
На прочтение этой статьи у вас уйдёт три минуты, и эти три минуты будут самыми информативными. Вебмастер, не владеющий навыками CSS, поймёт и осознает, как действует этот язык программирования и сможет редактировать шаблоны WordPress самостоятельно, не прибегая к дополнительным плагинам.
CSS – это язык программирования, который используется во многих веб-приложениях, в том числе и в WordPress. CSS определяет внешний вид, дизайн. Файл со всеми стилями CSS хранится в шаблоне WordPress. Не зависимо от того, какой шаблон установлен, он будет называться style.css. Именно в нём можно производить редактирования. Но перед этим следует узнать основы CSS.
Основы CSS
Синтаксис – это правила записывания стилей CSS. Синтаксис в CSS – это всё равно, что правила русского языка, если не соблюдать их в речи, то никто вас не поймёт. Если не соблюдать синтаксис CSS, то браузер не поймёт, что и как необходимо отображать, и появятся ошибки.
Синтаксис CSS состоит из трёх частей:
селектор {свойство: значение}
Это основы CSS, которые нужно запомнить. В этом синтаксисе следующие определения:
- Селектор – это тот элемент, к которому применяется всё, что написано далее. Селектор может принимать вид тега HTML, класса или идентификатора.
- Свойства – это параметр, который мы изменяем. Например, шрифт, цвет, размер, ширина, длина, положение и проч.
- Значение – это величина свойства. Может быть измерено пикселями, процентами, пунктами, постоянными величинами и другими единицами.
Как было сказано, основы CSS подразумевают появление селектора в трёх видах:
- Если селектор – это HTML тег, то это выглядит так:
h2 {font-size: 20px} – все заголовки с тегом h2 будут иметь размер 20 пискселей.
- Если селектор – это класс, то это выглядит так:
h2.big { font-size: 30px }- все заголовки с тегом h2, с классом big будут иметь размер 30 пискселей, и чтобы подключить класс в HTML документе, делается следующая запись:
<h2 class=”big”>Заголовок с внешним отступом 10 пунктов.</h2>
- Если селектор – это идентификатор, то это выглядит так:
#font{font-size: 10px} – все элементы, имеющие идентификатор font будут иметь размер шрифта 10px.
В WordPress могут применить все три вида селектора, Поэтому необходимо запомнить это как основу CSS.
Для удобства в CSS могут использоваться комментарии – записи, которые видны человеку, но игнорируются браузером. Для этого необходимо записать текст комментария, заключив его в символы /* и */.
Например:
/* Задаём размер шрифта */
h2 {font-size: 20px
Комментарии помогают легче ориентироваться в файле CSS.
Кстати, легче всего ориентироваться будет, когда редактор файла style.css поддерживает синтаксис CSS. Стандартный редактор WordPress здесь не очень подходит, поэтому нужно использовать что-то другое, например, NotePad. Об этом мы писали тут.
Также по этой теме:
wpuroki.ru
CSS3 | Введение в стили
Введение в стили
Последнее обновление: 21.04.2016
Любой html-документ, сколько бы он элементов не содержал, будет по сути "мертвым" без использования стилей. Стили или лучше сказать каскадные таблицы стилей (Cascading Style Sheets) или попросту CSS определяют представление документа, его внешний вид. Рассмотрим вкратце применение стилей в контексте HTML5.
Стиль в CSS представляет правило, которое указывает веб-браузеру, как надо форматировать элемент. Форматирование может включать установку цвета фона элемента, установку цвета и типа шрифта и так далее.
Определение стиля состоит из двух частей: селектор, который указывает на элемент, и блок объявления стиля - набор команд, которые устанавливают правила форматирования. Например:
div{ background-color:red; width: 100px; height: 60px; }В данном случае селектором является div. Этот селектор указывает, что этот стиль будет применяться ко всем элементам div.
После селектора в фигурных скобках идет блок объявления стиля. Между открывающей и закрывающей фигурными скобками определяются команды, указывающие, как форматировать элемент.
Каждая команда состоит из свойства и значения. Так, в следующем выражении:
background-color:red;background-color представляет свойство, а red - значение. Свойство определяет конкретный стиль. Свойств css существует множество. Например, background-color определяет цвет фона. После двоеточия идет значение для этого свойства. Например, выше указанная команда определяет для свойства background-color значение red. Иными словами, для фона элемента устанавливается цвет "red", то есть красный.
После каждой команды ставится точка с запятой, которая отделяет данную команду от других.
Наборы таких стилей часто называют таблицами стилей или CSS (Cascading Style Sheets или каскадные таблицы стилей). Существуют различные способы определения стилей.
Атрибут style
Первый способ заключается во встраивании стилей непосредственно в элемент с помощью атрибута style:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Стили</title> </head> <body> <h3>Стили</h3> <div></div> </body> </html>Здесь определены два элемента - заголовок h3 и блок div. У заголовка определен синий цвет текста с помощью свойства color. У блока div определены свойства ширины (width), высоты (height), а также цвета фона (background-color).
Второй способ состоит в использования элемента style в документе html. Этот элемент сообщает браузеру, что данные внутри являются кодом css, а не html:
Результат в данном случае будет абсолютно тем же, что и в предыдущем случае.
Часто элемент style определяется внутри элемента head, однако может также использоваться в других частях HTML-документа. Элемент style содержит наборы стилей. У каждого стиля указывается вначале селектор, после чего в фигурных скобках идет все те же определения свойств css и их значения, что были использованы в предыдущем примере.
Второй способ делает код html чище за счет вынесения стилей в элемент style. Но также есть и третий способ, который заключается в вынесении стилей во внешний файл.
Создадим в одной папке с html странице текстовый файл, который переименуем в styles.css и определим в нем следующее содержимое:
Это те же стили, что были внутри элемента style. И также изменим код html-страницы:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Стили</title> <link rel="stylesheet" type="text/css" href="styles.css"/> </head> <body> <h3>Стили</h3> <div></div> </body> </html>Здесь уже нет элемента style, зато есть элемент link, который подключает выше созданный файл styles.css: <link rel="stylesheet" type="text/css" href="styles.css"/>
Таким образом, определяя стили во внешнем файле, мы делаем код html чище, структура страницы отделяется от ее стилизации. При таком определении стили гораздо легче модифицировать, чем если бы они были определены внутри элементов или в элементе style, и такой способ является предпочтительным в HTML5.
Использование стилей во внешних файлах позволяет уменьшить нагрузку на веб-сервер с помощью механизма кэширования. Поскольку веб-браузер может кэшировать css-файл и при последующем обращении к веб-странице извлекать нужный css-файл из кэша.
Также возможна ситуация, когда все эти подходы сочетаются, а для одного элемента одни свойства css определены внутри самого элемента, другие свойства css определены внутри элемента style, а третьи находятся во внешнем подключенном файле. Например:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="styles.css"/> <style> div{ width:200px; } </style> </head> <body> <div></div> </body> </html>А в файле style.css определен следующий стиль:
div{ width:50px; height:50px; background-color:red; }В данном случае в трех местах для элемента div определено свойство width, причем с разным значением. Какое значение будет применяться к элементу в итоге? Здесь у нас действует следующая система приоритетов:
Если у элемента определены встроенные стили (inline-стили), то они имеют высший приоритет, то есть в примере выше итоговой шириной будет 120 пикселей
Далее в порядке приоритета идут стили, которые определены в элементе style
Наименее приоритетными стилями являются те, которые определены во внешнем файле.
Атрибуты html и стили css
Многие элементы html позволяют устанавливать стили отображения с помощью атрибутов. Например, у ряда элементов мы можем применять атрибуты width и height для установки ширины и высоты элемента соответственно. Однако подобного подхода следует избегать и вместо встроенных атрибутов следует применять стили CSS. Важно четко понимать, что разметка HTML должна предоставлять только структуру html-документа, а весь его внешний вид, стилизацию должны определять стили CSS.
Валидация кода CSS
В процессе написания стилей CSS могут возникать вопросы, а правильно ли так определять стили, корректны ли они. И в этом случае мы можем воспользоваться валидатором css, который доступен по адресу http://jigsaw.w3.org/css-validator/.
metanit.com
Основы CSS - Основы HTML, CSS и веб-дизайна
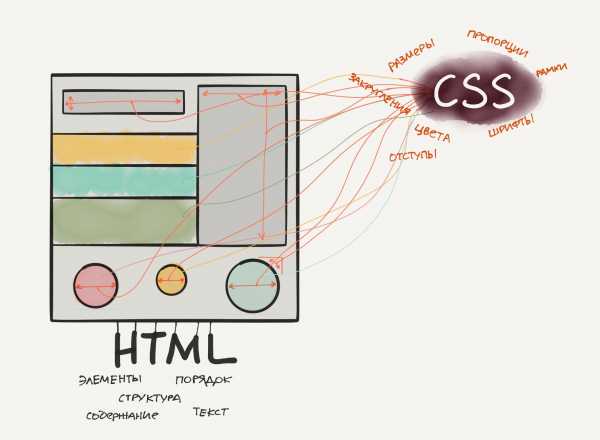
HTML задаёт структуру. CSS задаёт оформление.

CSS — это отдельный язык со своим форматом и правилами, но он создан специально для HTML. С помощью CSS можно описать внешний вид страницы и отдельных элементов. Например, цвет текста, размер шрифта, размеры и отступы картинок, рамки вокруг элементов, закругления в фотках и так далее.
CSS расшифровывается как Cascading Style Sheets. Сейчас мы разберемся, как задавать стили и причём тут слово «каскад».
Допустим, у нас есть такой HTML:
<p>На территории, где ныне расположен Нью-Йорк, задолго до появления здесь европейцев жили индейские племена Манахаттоу и Канарси.</p>Это всё — один абзац, но я добавил переводы строк чтобы текст просто удобнее было читать на этой странице. В HTML перевод строки не транслируется в реальный перевод строки в итоговой странице. Вместо этого он превратится в один пробел. Несколько переводов строки также превратятся в лишь один пробел. Ну, и несколько пробелов тоже превратятся в один пробел.
Все варианты ниже приведут к одному результату:
<p>На территории, где ныне расположен Нью-Йорк, задолго до появления здесь европейцев жили индейские племена Манахаттоу и Канарси.</p> <p>На территории, где ныне расположен Нью-Йорк, задолго до появления здесь европейцев жили индейские племена Манахаттоу и Канарси.</p> <p>На территории, где ныне расположен Нью-Йорк, задолго до появления здесь европейцев жили индейские племена Манахаттоу и Канарси.</p> <p>На территории, где ныне расположен Нью-Йорк, задолго до появления здесь европейцев жили индейские племена Манахаттоу и Канарси.</p>Для реального перевода строки можно использовать одиночный тег <br>.
Мы отвлеклись. Итак, мы хотим добавить к нашему HTML'у стиль. С помощью CSS-кода ниже мы сделаем так, что у всех элементов p текст внутри будет красным, а размер шрифта будет 20 пикселей:
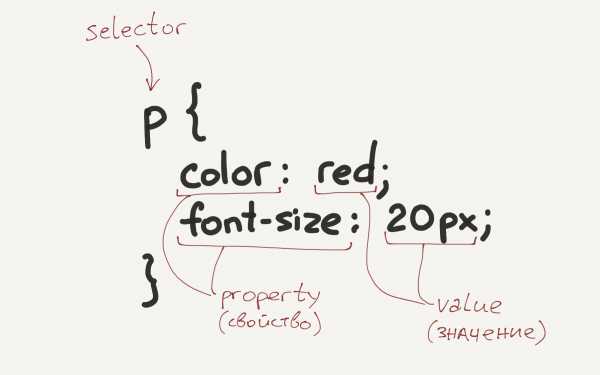
p { color: red; font-size: 20px; }Вот живой пример:
See the Pen Basic CSS by Hexlet (@hexlet) on CodePen.
- Первая часть — это селектор (selector). Им мы выбираем то, к чему применять стиль.
- Набор стилей указан после селектора в фигурных ({, }) скобках.
- Набор состоит из пар свойство: значение (property: value).

Классы и id
Но что если мы хотим применить такой стиль не ко всем параграфам, а только к некоторым? Для подобных задач в HTML и CSS существуют классы (classes).
<p>На территории, где ныне расположен Нью-Йорк, задолго до появления здесь европейцев жили индейские племена Манахаттоу и Канарси.</p> <p>Это подтверждают находки наконечников стрел и других артефактов в районах города, не застроенных зданиями, например, Инвуд-Хилл-парк и Риверсайд-парк. </p> <p>Европейские поселения появились здесь в 1624 году.</p>Мы указали класс у двух абзацев. Теперь нам нужно обновить CSS, потому что сейчас он не учитывает класс и применяет стили ко всем абзацам. Укажем класс:
p.red { color: red; font-size: 20px; }Селектор p.red означает «все элементы типа p с классом red».
То есть если мы добавим класс red к элементу другого типа, например, <a href="https://goo.gl">Goo</a>, то такой элемент не станет красным: стиль работает строго для p.
Можно освободить стиль от такого ограничения:
.red { color: red; font-size: 20px; }Селектор .red означает «все элементы любого типа с классом red».
Допустим, визуальный стиль нашей страницы изменился, и важные куски текста теперь выделяются не красным цветом с увеличенным шрифтом, а зеленым цветом и курсивом.
.red { color: green; font-style: italic; }Отлично, но название класса теперь не имеет особого смысла. Это больше не red на самом деле. Придется поменять его на green и изменить класс в HTML у всех соответствующих элементов.
Но идея лучше — изначально использовать в названиях классов семантический смысл, а не особенность реализации. Например, если таким образом мы выделяли более важные части текста, то стоило назвать класс important:
.important { color: green; font-style: italic; }Теперь при изменении цветов или любых других деталей этого стиля нам не нужно волноваться о названии: смысл не поменяется, поменяется лишь конкретная реализация.
Иногда в документе есть элемент, который по смыслу может быть только один. Например, в статьях это зачастую заголовок: на странице статьи может быть только один заголовок статьи.
Другой пример — логотип сайта где-нибудь наверху.
Для уникальных «разовых» элементов стоит использовать id:
<h2>История города Нью-Йорк</h2> <p>На территории, где ныне расположен Нью-Йорк, задолго до появления здесь европейцев жили индейские племена Манахаттоу и Канарси.</p> <p>Это подтверждают находки наконечников стрел и других артефактов в районах города, не застроенных зданиями, например, Инвуд-Хилл-парк и Риверсайд-парк. </p>А так можно указать стиль:
h2#article-title { font-family: Georgia, serif; color: #1050ff; }Структура и идея такие же, как с классами, но вместо точки . используется решётка #. В этом стиле мы задали шрифт с засечками Georgia и синий цвет в HEX-формате. Введите в гугле "color picker" чтобы поработать с интерактивной палитрой, где можно сгенерировать коды для разных цветов.
Последний пример немного избыточен, потому что по правилам (спецификации HTML) элемент с идентификатором должен быть уникальным на странице. То есть нет необходимости выбирать именно h2, достаточно сделать так:
#article-title { font-family: Georgia, serif; color: #1050ff; }Но следить за тем, чтобы идентификаторы были уникальными и не повторялись — ваша задача. Браузер никак не "пожалуется" на нарушение этого правила.
ru.hexlet.io
Основы HTML - обязательные теги и создание HTML документа
В данном уроке мы рассмотрим основы HTML.
Как вы уже знаете, большинство веб-страниц в интернет представлены в виде файлов с расширением html. Рассмотрим базовые теги такого документа и их предназначение.

От текстового документа они и отличаются тем что, html документы содержат определенные теги, которые и определяют, каким образом будет выглядеть текст и графика на странице, а также имеют соответствующие расширения файлов.
Материалы по теме:
Для того чтобы браузер понял что данная страница состоит из тэгов и предназначена для него необходимо чтобы она имела определенное расширение. Html документы, имеют расширения .html или .htm.
Сейчас мы создадим простую веб-страницу. Создать html документ, т. е. файл с расширением .html проще простого. Я предлагаю вам создать для этого специальную папку, куда вы будете складывать все то, что мы будем рассматривать в уроках.
Пока в целях изучения языка HTML мы не будем использовать для создания страниц специальные программы, такие например как широко известный HTML редактор Dreamweaver. Наша цель на данном этапе изучить основы html.
Для создания страниц мы воспользуемся стандартным текстовым редактором, который есть в любой версии Windows. Из своей практики я знаю, что данный способ наиболее продуктивен и понятен, для человека который только начал изучение основ HTML.
В дальнейшем же для создания сайта, лучше всего использовать какой либо HTML редактор, это упростит вам работу. Лично я предпочитаю пользоваться редактором Dreamweaver.
А пока воспользуемся текстовым редактором блокнот. Поэтому идем в пункт меню "Пуск" >> "Все программы" >> "Стандартные" - и запускаем текстовый редактор блокнот.
Теперь скопируйте и вставьте в окно блокнота код, который написан ниже, он является основой для любого html файла:
<html> <head> <title>Моя первая страница</title> </head> <body> Вот вы и создали свою первую web страницу!!! </body> </html>Вставили? А теперь выберите в блокноте пункт меню "Файл" и в раскрывающемся списке пункт “Сохранить как…”, откроется окно сохранения файла. Здесь нас будет интересовать поле "Имя файла". Сюда вам нужно вписать имя нашего файла, например "Моя первая страница", а вместо расширения .txt расширение .html.
Помните о том, что для размещения страниц в интернет названия им дают на английском языке, здесь мы дали название на русском просто в качестве примера. Смотрите на рисунок.
Затем выберите, ту папку, которую вы создали ранее, или любую другую папку на вашем компьютере и сохраните этот файл туда. Сам текстовый документ не закрывайте, мы еще будем с ним работать.
В результате того что Вы вписали код и изменили расширение с .txt на .html мы «превратили» текстовый документ в html документ. Теперь зайдите в ту папку, куда вы сохранили этот файл и откройте его вашим браузером. В результате вы увидите текст: "Вот вы и создали свою первую web страницу!!!"
После этого перейдите назад в наш блокнот, не закрывая окно браузера, и попробуйте поменять текст «Вот вы и создали свою первую web страницу!!!», на какой ни будь свой. Затем пройдите в пункт меню “Файл” >> “Сохранить” и перейдите в открытое окно браузера с этой страничкой, где щелкните по кнопке обновить страницу или нажмите сочетание клавиш Ctrl + R, страница обновится и браузер отобразит уже ваш текст.
Так делайте всегда, когда вы что-то изменили в самом коде, в текстовом редакторе блокнот, и хотите посмотреть, как это будет отображать ваш браузер.
Теперь разберемся, что за теги мы прописали в нашем файле. На самом деле это самые главные тэги html документа, они составляют основу HTML файла и должны быть в каждом HTML документе.
Первые из основных тэгов идущих в нашем коде это <html> </html> эти открывающий и закрывающий теги дают начало и заканчивают html документ, кроме того они дают понять браузеру что этот файл необходимо рассматривать как html документ.
Следующие тэги <head> </head> служат своего рода головой html документа, внутри них размещаются другие тэги, которые содержат определенную служебную информацию. О них мы поговорим в других уроках HTML.
В данном случае <head> </head> содержат теги, <title> </title> в этих тегах размещается название страницы, его вы можете наблюдать в самом верху окна браузера, в нашем примере там будет название «Моя первая страница». И последние теги из нашего кода это <body></body> между этими тегами размещается непосредственно все содержимое веб-страницы, весь текст, графика, таблицы и т. д. Вот так выглядит основа любого HTML файла.
В данном уроке мы рассмотрели теги которые являются обязательными для любого html документа и составляют его основу. В следующих уроках HTML мы рассмотрим, остальные теги и узнаем, за что отвечает каждый тег в отдельности и какие атрибуты присущи тому или иному тегу.
Материал подготовлен порталом: webmastermix.ru
Рекомендуем ознакомиться:
ПодробностиОбновлено: 04 Сентябрь 2013
Создано: 12 Январь 2010
Просмотров: 25265
webmastermix.ru
CSS основы
«CSS основы » – второй урок учебника CSS. В этом уроке мы обсудим базовые особенности синтаксиса таблиц стилей CSS. Синтаксис CSS очень прост, хотя и не имеет ничего общего с html тегами.
Синтаксис CSS.
Синтаксис каскадных таблиц стилей состоит из трех основных частей: селектора, свойства и значения, как это показано на примере ниже:
селектор {свойство: значение}- Селектор – определяемый элемент
- Свойство – изменяемый атрибут
- Значение – присваиваемое атрибуту значение
Далее предлагаю вам разобраться с основными особенностями синтаксиса в CSS:
- Свойство элемента и значение, присваиваемое ему должны располагаться внутри фигурных скобок и разделяться двоеточием:
p{font–size: 75%}
- Значения, состоящие более, чем из одного слова должны быть помещены в кавычки:
h2 {font – family: «lucida calligraphy»}
- Если для одного селектора определяется одновременно несколько свойств, то они должны быть разделены точкой с запятой. После последнего свойства не обязательно ставить точку с запятой, хотя их присутствие не вызовет никакой ошибки:
table { font – family: arial, «sans serif»; border – style: dotted}
- Если несколько одинаковых свойств должны быть применены одновременно к нескольким селекторам, то селекторы перечисляются через запятую:
p,table,li { font – family: «sans serif»; }
Сегодня мы разобрались с CSS основами, а именно поговорили о синтаксисе CSS. Синтаксис этого языка крайне прост и понятен, даже если вы никогда раньше не занимались программированием.
В следующем уроке мы начнем заниматься по-настоящему серьезными вещами, а именно форматированием текстов средствами CSS. В отличие от HTML, CSS имеет очень серьезный арсенал инструментов форматирования текста, поэтому советую вам серьезно отнестись к следующему уроку.
www.eltisbook.ru
- Как восстановить страницу в вк если заблокировали

- Расширение браузера что такое

- Как файл перенести в папку

- Как самостоятельно подключить

- Все неприличное убрать из компьютера

- Установка этого экземпляра visual studio не завершена

- Что такое torrent и для чего он нужен

- Как установить на windows 7 выходное аудиоустройство

- Как войти в интернет с телефона

- Почему отключается интернет через некоторое время

- Копирование данных базы sql