Хтмл язык программирования: Что такое HTML и зачем он нужен каждому веб-разработчику / Skillbox Media
Содержание
Язык разметки HTML, таблицы стилей CSS и язык программирования JavaScript
Интерфейсы сайтов и веб‑приложений разрабатываются с использованием всего трёх языков — HTML, CSS, JavaScript. Содержание каждой страницы сайта определяется HTML‑кодом, визуализация и оформление — содержанием таблицы стилей CSS, а поведение интерфейса — скриптами JavaScript.
Кроме HTML, CSS и JS в современной фронтэнд‑разработке никаких других языков не используется. Специалист, который занимается разработкой на этих технологиях называется фронтендерами (frontend-developer), а разработчики, использующие только HTML и CSS (возможно, с минимумом готовых JS‑скриптов), — просто верстальщиками.
HTML и CSS
HTML и CSS — это основа любого сайта. От их корректности зависит качество отображения сайта в различных браузерах (Internet Explorer, Google Chrome, Mozilla Firefox, Safari, Opera) и на различных устройствах (ПК, планшеты, смартфоны). Валидность и семантичность HTML кода также определяет качество сайта с точки зрения поисковых систем.
Говоря про HTML и CSS нельзя не упомянуть фреймворки, которые упрощают верстку — Twitter Bootstrap, Bulma, MaterialUI, Zubr Foundation, html5boilerplate и blueprint. Эти фреймворки содержат в себе сетку для макетов, хорошую типографику, готовые контролы (кнопки, элементы формы) и многое другое.
Для CSS существует несколько препроцессоров, расширяющих возможности языка, например, LESS и SASS. Благодаря им упрощается разработка и сопровождение больших проектов, так как возможности использования функций, переменных и примесей существенно снижают повторения в коде и позволяю повторно использовать многие участки кода.
JavaScript
Клиентский язык программирования JavaScript используется при разработке интерфейсов сайтов, делая их более отзывчивыми и динамичными. На JavaScript реализуется большая часть тех красивых эффектов, которые мы видим на современных сайтах (фотогалереи, слайдшоу, интерфейсы на вкладках и т.д.). Еще одним из популярных типов использования JS является AJAX — технология, позволяющая без перезагрузки страницы отправлять на сервер команды и/или получать оттуда данные и встраивать их в страницу.
Говоря про JavaScript нельзя не упомянуть популярную библиотеку написанную на нем — это jQuery. Её использование в проектах позволяет создавать интерактивные сценарии поведения интерфейса достаточно быстро и просто. Также на базе jQuery написано много готовых компонентов, позволяющих встроить нужный функционал путём копирования и вставки нескольких строк кода. Но при этом сложные интерфейсы на jQuery обычно очень тяжело сопровождать.
JS‑разработка сложных интерфейсов обычно строится вокруг более продвинутых библиотек и фреймворков — React, Vue, Angular, MobX и Redux. Они позволяют создавать очень интерактивные интерфейсы так, что кодовая база остаётся сопровождаемой.
Браузеры поддерживают работу только с JavaScript, но существуют также языки, позволяющие писать код на них, а потом преобразовывать написанное в JS. Из них стоит отметить наиболее популярные — TypeScript, Dart и Kotlin.
Adobe Flash
Позволяет создавать эффектную анимацию и сложные интерактивные сервисы, но не всегда у пользователей установлен нужный плагин, на части устройств (iOS, например) Flash не поддерживается вовсе, поисковые системы также не понимают Flash. Именно поэтому на сегодняшний день Flash практически полностью вытеснен более современными решениями на JavaScript и HTML5.
Именно поэтому на сегодняшний день Flash практически полностью вытеснен более современными решениями на JavaScript и HTML5.
Зачем нужно изучать HTML и CSS?
Преподавание информатики не может сделать кого-то опытным программистом, так же как изучение кистей и пигментов никого не сделает опытным художником.
Эрик С. Реймонд, американский программист
Язык программирования – это не что иное, как система символов, которая использует определённые коды, предназначенные для создания алгоритмов и написания компьютерных программ. В сфере веб-разработок существует множество языков, но HTML и CSS являются базовыми для всех, кто хочет научиться программированию.
Оба эти языка используются для создания веб-сайтов и определяют внешний вид любой интернет-страницы. Они формируют структуру, то есть заголовки, абзацы, размер и положение картинок, а также шрифты, цвета и прочее. Именно поэтому многие специалисты рекомендуют начинать обучение программированию с этих основных элементов.
Итак, вы решили записаться на первые уроки программирования, но не уверены, какое направление выбрать? Superprof расскажет вам, почему стоит уделить внимание языкам HTML и CSS, и как это правильно подобрать образовательный курс.
Лучшие преподаватели по программированию доступны для занятий
Поехали!
Как работает интернет-пространство?
Мы точно знаем, что вы ежедневно просматриваете разные сайты и даже не задумываетесь, как они работают. Если вы совсем новичок в деле веб-программирования, то скорее всего никогда не слышали о языках, которые используются для создания виртуальных страниц.
Давайте разбираться вместе! Для просмотра сайта мы используем компьютерную программу, которую принято называть браузером. Именно браузер интерпретирует строки компьютерного кода, чтобы мы видели веб-страницы такими, какими их придумали разработчики.
Таким образом, все сайты, на которых мы привыкли бывать, фактически создаются кодами программирования на стороне клиента. А HTML и CSS – главные языки, следовательно, они самые незаменимые и универсальные. Браузер по сути выступает переводчиком этих кодов, созданных на языке HTML и CSS, и отображает их на нашем экране в виде привычной интернет-страницы.
А HTML и CSS – главные языки, следовательно, они самые незаменимые и универсальные. Браузер по сути выступает переводчиком этих кодов, созданных на языке HTML и CSS, и отображает их на нашем экране в виде привычной интернет-страницы.
Благодаря HTML и CSS создатель сайта указывает, где разместить текст и добавить ссылку, какой использовать фон и фотографию. При этом другие языки программирования дополняют этот функционал, поэтому дальнейшее обучение на программиста потребует от вас изучения:
- Python
- Java
- C++
- JavaScript
- PHP
Но на этом мир языков программирования не заканчивается. Всё зависит от того, где вы хотите применять свои знания и навыки. Выбирайте тот вариант, который больше актуален для вас.
Только помните, что одни языки постепенно вытесняются другими, поэтому необходимо всегда держать руку на пульсе. Однако HTML и CSS с годами не теряют своей актуальности, поэтому мы рекомендуем начать с них своё обучение программированию с нуля.
Однако HTML и CSS с годами не теряют своей актуальности, поэтому мы рекомендуем начать с них своё обучение программированию с нуля.
Что такое HTML-программирование?
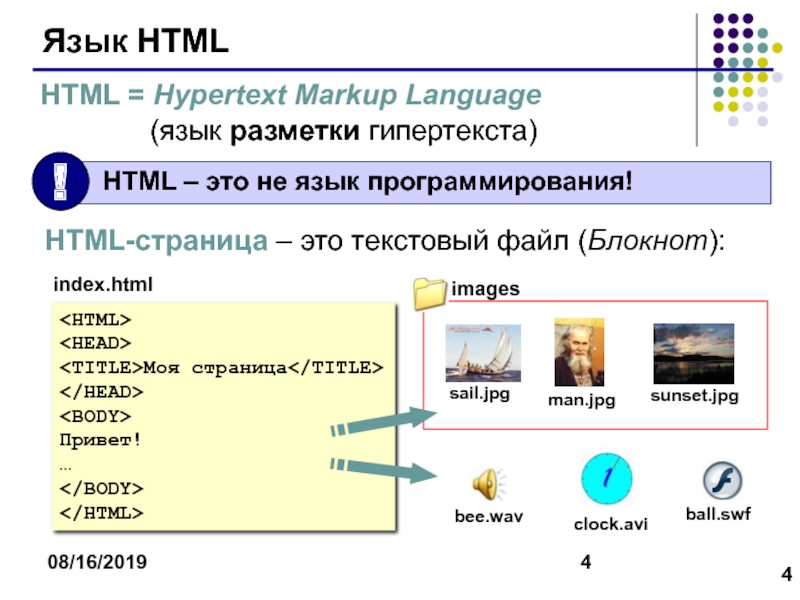
Если говорить объективно, то HTML – это язык гипертекстовой разметки, что и следует из расшифровки аббревиатуры HyperText Markup Language. Разработка этого формата велась ещё в конце 1980-х годов и к 1991-ому году оформилась в список дескрипторов, которые сейчас чаще называют тегами.
Мы согласны, что термин “язык программирования” для HTML не совсем корректен, но позвольте нам сохранить эту формулировку для простоты и удобства. Ведь суть заключается в том, что освоив один раз этот код, вы без труда начнёте ориентироваться в других IT-направлениях и поймёте, как создаются программы.
Как только вы изучите HTML и CSS, вам будет проще освоить более продвинутые языки программирования (фото freepik)
Да, для программирования в разных операционных системах требуются разные языки, но при разработке приложений для Windows, Linux или macOS всегда будет важен интерфейс. Самое главное – сделать конечный продукт удобным для пользователя, и научиться этому вам помогут базовые уроки по HTML.
Самое главное – сделать конечный продукт удобным для пользователя, и научиться этому вам помогут базовые уроки по HTML.
Ведь мы помним, что HTML позволяет:
- указывать браузеру, как отображать содержание интернет-страницы
- структурировать контент
- создавать гиперссылки
- индексировать страницы в поисковых системах
- управлять кэшем
- передавать браузеру важную информацию, например, страну, язык, авторские права и прочее
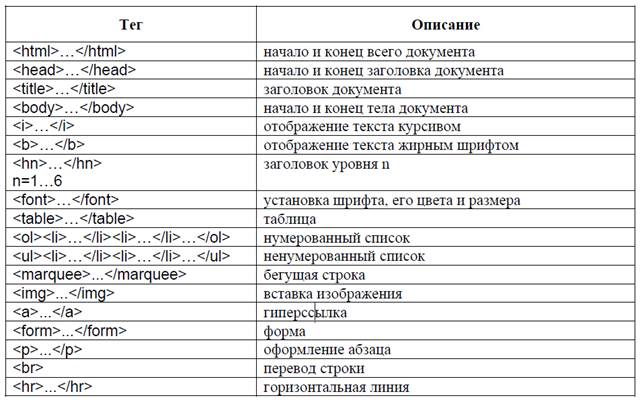
Следовательно, HTML является языком обработки данных. Он использует теги, которые открываются и закрываются с помощью угловых скобок < >. Так, корневыми тегами любой веб-страницы будут html и /html, которые означают начало и конец документа.
Освоить этот язык программирования, с помощью которого создаются сайты, довольно быстро и просто. Для этого необязательно проходить полноценное обучение на программиста. Достаточно будет короткого курса, который позволит вам получить первую профессию в этой сфере – веб-дизайнера или верстальщика. Так вы сможете заработать первые деньги и продолжить своё развитие в области IT.
Так вы сможете заработать первые деньги и продолжить своё развитие в области IT.
Лучшие преподаватели по программированию доступны для занятий
Поехали!
Для чего используется CSS?
CSS – это аббревиатура Cascading Style Sheets, что переводится как каскадные таблицы стилей. Согласитесь, пока не очень понятна суть, поэтому предлагаем взглянуть на этот язык с другой стороны.
Вы уже знаете, что HTML структурирует то, что указано на интернет-странице, а CSS позволяет отформатировать весь контент и сделать его более удобным как для пользователей, то есть для нас с вами, так и для самих веб-разработчиков.
Одним словом, почти все современные сайты работают на связке HTML+CSS, хотя на заре развития интернет-технологий было достаточно лишь HTML. С появлением разных браузеров работа веб-мастеров усложнилась, ведь изначальные коды не поддерживались новыми программами. Отсюда и возникла потребность в унифицированных кодах, отражённых в CSS.
Но давайте поговорим более предметно о том, для чего нужен CSS. Речь идёт о стиле документа, иначе говоря, о правилах его оформления, куда включаются дизайн, вёрстка и виды макетов для разных устройств. Последний пункт сейчас особенно актуален, так как мы привыкли смотреть сайты с телефонов, планшетов или компьютеров.
Вспомните, как неудобно пользоваться мобильной версией сайта, если половина текста сдвинута вбок и не читается. Большинство пользователей не станут мучиться и просто закроют страницу, а значит, какой-то бизнес потеряет потенциального клиента. При высоком уровне конкуренции допустить такое нельзя, поэтому даже развивающиеся компании вкладывают деньги в веб-разработку.
Выучить язык программирования не сложнее, чем любой иностранный язык (фото freepik)
Но в чём принципиальное отличие CSS-кода от HTML? В последнем необходимо менять настройки каждого элемента отдельно, а с помощью CSS эту задачу можно упростить. Достаточно выбрать однотипные элементы на странице с помощью селектора (кода), чтобы их оформить в едином стиле. Например, сделать все заголовки одного размера и цвета.
Например, сделать все заголовки одного размера и цвета.
Как и в случае с HTML, освоить CSS достаточно просто. Если вы пока не претендуете на большие и сложные проекты, то вам хватит и базовых знаний. А для работы с более серьёзными заказами придётся следовать чётким стандартам написания кодов, выучить которые вам поможет репетитор по программированию.
Зачем изучать HTML и CSS?
Итак, предлагаем ещё раз обратить внимание на то, что с HTML и CSS начинается путь любого программиста. И, прежде чем перейти к другим языкам, таким как JavaScript, нужно хорошо знать базу. Каким бы сложным не был сайт, в его основе всегда будет находиться HTML-код.
Для создания более современных и креативных страниц требуется CSS, который определяет, как элементы, прописанные с помощью HTML, будут выглядеть на интерфейсе пользователя. Если говорить простым языком, то HTML – это стена, а CSS – обои, которые мы на неё поклеили.
Мы привыкли видеть красивые сайты и редко задумываемся о том, как они создаются. На деле получается, что это всего лишь набор прописанных кодов, которые в браузере отображаются так, как было задумано веб-разработчиками. И научиться создавать классные интернет-страницы вполне реально.
На деле получается, что это всего лишь набор прописанных кодов, которые в браузере отображаются так, как было задумано веб-разработчиками. И научиться создавать классные интернет-страницы вполне реально.
Но с чего начать обучение программированию? Некоторым из нас очень повезло, потому что основы HTML и CSS сейчас даются на школьных уроках информатики. Если в вашей школе такой опции не было, то обратите внимание на онлайн обучение программированию.
Сфера образования в России активно развивается, и вы легко найдёте интересные дистанционные занятия по программированию как для себя, так и для ребёнка, который мечтает заниматься веб-дизайном. Несмотря на большое количество программ, мы советуем начинать с основ, то есть с изучения HTML и CSS, а дальше переходить к языку JavaScript, который используется для создания интерактивных сайтов.
Да, все кнопки подтверждения, онлайн-формы, всплывающие окна и другие элементы интернет-страницы – это более сложные коды JavaScript. Получается, что выучив эти 3 языка программирования, вы будете создавать под ключ оригинальные сайты и зарабатывать на этом неплохие деньги. А дальше можете изучать и более сложные языки, такие как Java или С. Также веб-разработчикам пригодится Python.
А дальше можете изучать и более сложные языки, такие как Java или С. Также веб-разработчикам пригодится Python.
Что необходимо начинающему веб-программисту?
Мы рассмотрели 2 главных языка программирования, которые нужны веб-разработчикам и верстальщикам сайтов. Освоив базу самостоятельно или на специальных курсах, вы очень скоро начнёте выполнять первые заказы.
Но не старайтесь делать всё на 5+, оставьте сложные задачи экспертам и начните просто набивать руку. Немного практики, и на создание современных сайтов или лендингов у вас будет уходить всё меньше времени. А как и где тренироваться, спросите вы?
Не пропускайте важные этапы разработки веб-сайта (фото freepik)
Что же, это вполне уместный вопрос. Теоретически написать структуру сайта можно и в обычном текстовом редакторе, например, в “Блокноте”. Но лучше использовать специальные приложения, которые упрощают работы с HTML- и CSS-кодами. Обычно такие программы делятся на 2 типа:
- визуальные, которые отлично подходят “чайникам”.
 Если вы хотите просто сделать шаблонный сайт, то вам будет достаточно редактора-конструктора, в котором любой пользователь соберёт страницу из предложенных блоков. Никаких кодов для этого писать не нужно.
Если вы хотите просто сделать шаблонный сайт, то вам будет достаточно редактора-конструктора, в котором любой пользователь соберёт страницу из предложенных блоков. Никаких кодов для этого писать не нужно. - текстовые, которые используют разработчики. Здесь уже без знаний HTML-разметки и CSS-классов не обойтись. Это ещё не программы для профессионалов, но прекрасный тренажёр для молодых специалистов.
Удобный текстовый редактор – лучший союзник веб-программиста, поэтому не бойтесь тестировать и искать тот вариант, который подойдёт именно вам. Для системы Windows отлично зарекомендовал себя бесплатный Notepad++, а для macOS – CodeRunner. Это классные варианты для начинающих специалистов.
Ещё популярностью пользуется Sublime Text. Его можно использовать бесплатно, но с ограниченным набором функций. Если понравится, то уже доплачивайте за доступ ко всему функционалу. На базе фреймворка Electron работают такие редакторы как Atom и VS Code, но они всё же больше подойдут разработчикам с опытом.
Однако помните, что работа в текстовых редакторах – это финальная стадия создания сайта, которой предшествует этап подготовки. Сначала вам предстоит разработать макет, который позволит наглядно увидеть будущий сайт. Сделать это можно в любом графическом редакторе или даже на листе бумаги.
Никогда не пропускайте фазу разработки, если не хотите переделывать сайт с нуля. Важно, чтобы и вы, и ваш заказчик понимали, какой результат должен получиться в конце. Для этого следуйте простому алгоритму:
- определите с заказчиком цель создания интернет-ресурса, его структуру и дизайн
- зафиксируйте это в виде технического задания
- создайте макет и утвердите его с клиентом
- сверстайте сайт и наполните его контентом. Если заказчик будет сам размещать материалы, то ваша задачи – объяснить ему, как это правильно делать
- запускайте сайт в интернет
Иногда клиенту требуется помощь с хостингом и доменом, а также SEO-продвижением. Согласуйте это на этапе технического задания, чтобы потом не было сюрпризов.
Является ли HTML языком программирования?
спросил
Изменено
1 год, 10 месяцев назад
Просмотрено
274 тыс. раз
210
голосов
В нынешнем виде этот вопрос не подходит для нашего формата вопросов и ответов. Мы ожидаем, что ответы будут подкреплены фактами, ссылками или опытом, но этот вопрос, скорее всего, вызовет дебаты, аргументы, опросы или расширенное обсуждение. Если вы считаете, что этот вопрос можно улучшить и, возможно, снова открыть, посетите справочный центр для получения инструкций.
Закрыт 11 лет назад.
Заблокировано . Этот вопрос и ответы на него заблокированы, потому что вопрос не по теме, но имеет историческое значение. В настоящее время он не принимает новые ответы или взаимодействия.
В настоящее время он не принимает новые ответы или взаимодействия.
Я думаю, вопрос не требует пояснений, но мне интересно, можно ли считать HTML языком программирования (очевидно, «L» означает язык).
Причина вопроса более прагматична — я составляю резюме и не хочу выглядеть дураком, когда перечисляю такие вещи, как HTML и XML, по языкам, но не могу понять, как их классифицировать.
9
507
голосов
Нет, HTML не является языком программирования. «М» означает «Разметка». Как правило, язык программирования позволяет вам описать какой-то процесс выполнения чего-либо, тогда как HTML — это способ добавления контекста и структуры к тексту.
Если вы хотите добавить больше алфавитного супа в свое резюме, не классифицируйте их вообще. Просто сложите их в большую кучу под названием «Технологии» или как вам угодно. Помните, однако, что все, что вы перечисляете, является справедливой игрой для вопроса.
HTML настолько распространен, что я ожидаю, что почти любой специалист по технологиям уже знает его (хотя и не такие вещи, как CSS и т. д.), поэтому вы можете подумать о том, чтобы не перечислять все инициализмы, с которыми вы когда-либо сталкивались. Я склонен рассматривать резюме, в котором перечислено слишком много вещей, как подозрительные, поэтому я задаю больше вопросов, чтобы отсеять вещи, которые не должны быть перечислены. 🙂
Однако, если ваш опыт работы с HTML включает серьезные элементы веб-дизайна, включая Ajax, JavaScript и т. д., вы можете рассказать об этом в разделе «Опыт».
18
80
голосов
YES, декларативный язык программирования.
Вы действительно хотите перечислить самые важные вещи, которые вы знаете, связанные с работой, на которую вы претендуете, в своем резюме. Если вы перечисляете ASP.NET, но не перечисляете HTML, даже если это несколько очевидно, есть много менеджеров и/или типов HR, которые предполагают, что вы не знаете HTML, поскольку его нет в списке. У меня это случалось со мной раньше.
У меня это случалось со мной раньше.
Обновление. Некоторые говорят, что нет, это не язык программирования, и вы можете не согласиться со мной в этом, но независимо от резюме, это ЯВЛЯЕТСЯ языком программирования. Вы заставляете HR-специалистов просматривать ваше резюме еще до того, как его увидит менеджер по найму. Если менеджер говорит, что вам нужно знать HTML, а его нет в разделе «Языки программирования», тогда сотрудник отдела кадров может не принять во внимание ваше резюме, думая, что вы его не знаете, потому что его нет в списке.
Обновление от 08.06.2012. Любая инструкция, предписывающая компьютеру что-то сделать, является языком программирования. Так что даже после всех этих лет я все еще остаюсь при своем ответе. HTML — это язык программирования. Что-то, что не является языком программирования, было бы XML.
38
53
голосов
Нет, подсказка в букве М — это язык разметки.
4
33
голосов
На каком-то уровне Крис Пичман прав. SQL не является полным по Тьюрингу (по крайней мере, без хранимых процедур), но люди будут указывать это как язык, TeX является полным по Тьюрингу, но большинство людей считают его языком разметки.
SQL не является полным по Тьюрингу (по крайней мере, без хранимых процедур), но люди будут указывать это как язык, TeX является полным по Тьюрингу, но большинство людей считают его языком разметки.
Сказав это: если вы просто подаете заявку на работу, не аргументируя формальную логику, я бы просто перечислил их все как технологии. Такие вещи, как .NET, не являются языками, но, вероятно, также будут перечислены.
3
21
голосов
«М» означает «Наценка». Это «язык разметки», а не язык программирования. Некоторые люди не согласятся с этим, но я считаю, что если в нем отсутствуют логические конструкции (условное ветвление, итерация и т. д.), то это не совсем язык программирования.
Что касается резюме, я бы предложил поместить HTML и XML в раздел вроде «Технологии». У меня обычно есть такой раздел, где я перечисляю такие вещи, как программное обеспечение для контроля версий, ОС, для которых я разработал, системы сборки и т. д.
д.
1
20
голосов
Нет, HTML не является языком программирования. По этой причине это называется «разметкой».
Если вы хотите сказать, что HTML — это язык программирования, вы могли бы также включить такие вещи, как текстовые документы, поскольку они тоже основаны на ML или «языке разметки».
Проще говоря, HTML определяет содержание!
3
18
голосов
Думаю, не совсем язык программирования, а именно то, что говорит его название: язык разметки.
Мы не можем программировать, используя только чистый HTML. Но просто аннотируйте, как представить контент.
Но если вы рассматриваете программирование как указание компьютеру, как представлять содержимое, то это язык программирования.
2
17
голосов
В классе продвинутых языков программирования, который я проходил в колледже, у нас было то, что я думаю, довольно хорошее определение «языка программирования»: язык программирования — это любой (формальный) язык, способный выражать все вычислимые функции , который подразумевает тезис Черча-Тьюринга, представляет собой набор всех вычислимых по Тьюрингу функций.
По этому определению HTML не является языком программирования, даже декларативным. Это, как объяснили другие, язык разметки.
Но людей, просматривающих ваше резюме, вполне может не волновать такое формальное различие. Я бы последовал хорошему совету, данному другими, и перечислил бы его в разделе типа «Технологии».
6
15
голосов
Я думаю, что это определенно имеет место в резюме. Знание HTML является ценным, и действительно многое нужно знать, что касается вопросов совместимости между браузерами и стандартов, которым следует следовать.
Я бы не стал указывать HTML в разделе «языки программирования» рядом с C# или чем-то подобным, но стоит отметить ваш опыт.
13
голосов
Нет — в IT существует большое предубеждение против веб-дизайна; но в этом случае «настоящие» программисты находятся на довольно твердой почве.
Если вы проделали большую работу в области веб-дизайна, вы, вероятно, использовали JavaScript, поэтому вы можете записать это в графу «языки программирования»; если вы также хотите перечислить HTML, то я согласен с ответом, который предлагает «Технологии».
Но если вы не нацелились на агентов, которые пытаются поставить галочки, а не найти вам хорошую работу, голый список вещей, которые вы использовали, на самом деле не выглядит так уж хорошо. Вам лучше перечислить проекты, над которыми вы работали, и подробно описать технологии, которые вы использовали в каждом из них; это демонстрирует, что у вас есть реальный опыт их использования, а не просто то, что вы знаете несколько модных словечек.
11
голосов
Я обхожу эту проблему тем, что в моем резюме нет раздела «языки программирования». Вместо этого я обозначаю его просто как «языки», а в конце добавляю HTML и CSS. Я бы предпочел облегчить жизнь рецензентам, чтобы они могли видеть, соответствуют ли мои требования всем их требованиям.
Только дураки будут игнорировать кандидата, потому что он или она указали HTML в разделе «языки», а не какой-либо другой ярлык, тем более, что отраслевого стандарта не существует. А кто хочет работать на дураков?
2
9
голосов
Ну, L для языка, но это не подразумевает язык программирования. В конце концов, английский или французский тоже (естественные) языки! 😉
В конце концов, английский или французский тоже (естественные) языки! 😉
Как было сказано выше, поместите их в вспомогательный раздел, технология кажется хорошим термином.
(Глядя на свое собственное резюме, которое давно не обновлялось) Я создал раздел под названием «Языки», так что не могу ошибиться… 😀
Я добавил «(X)HTML и CSS , XML/DTD/Schema и SVG» в конце раздела, четко разделенные.
На французском языке у меня есть раздел «Языки» (программирование и разметка) и еще один «Языки» (французский/английский). В английской версии я озаглавил оба слова «Языки», что, как мне кажется, выглядит неуклюже, хотя контекст поясняет это. Я должен найти лучшую формулировку.
9
голосов
HTML никоим образом не является языком программирования.
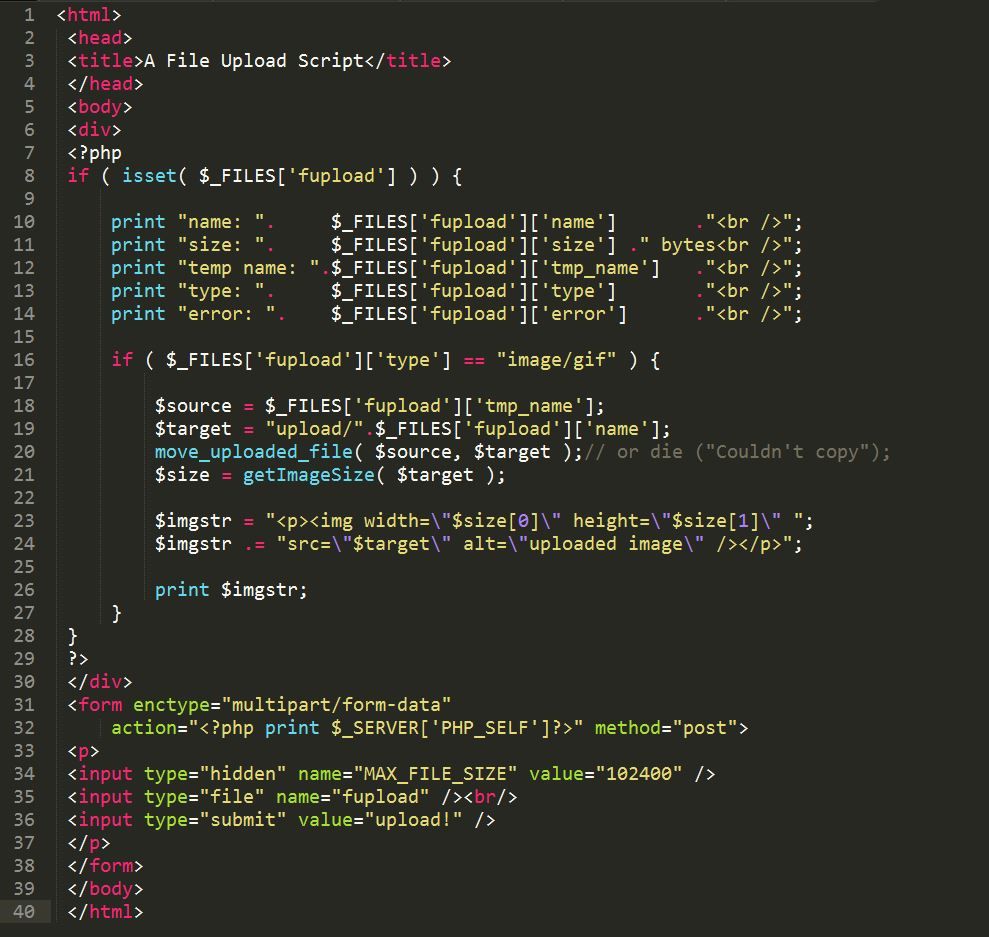
Языки программирования имеют дело с «функциями обработки» и т. д. HTML просто имеет дело с визуальным интерфейсом веб-страницы, где фактическое программирование обрабатывает обработку. PHP например.
Если кто-то действительно разбирается в программировании, я действительно не понимаю, как люди могут ошибочно принимать HTML за настоящий язык программирования.
4
7
голосов. а не язык программирования. но а) кадровые агентства не знают и им все равно, и б) работодатели не знают и им все равно. Действительно.
И указывать на их невежество только сослужит вам дурную службу. А технари кто в итоге см. ваше резюме, буду признателен кандидату, который слышал о HTML и не будет беспокоиться о таксономии.
Честно говоря, это не проблема.
4
2
голосов
Перечислите это под технологиями или что-то в этом роде. Я бы просто оставил это на вашем месте, поскольку на данный момент ожидается, что вы знаете HTML и XML.
Если HTML не является языком программирования, что я делаю, если я создаю HTML-коды?
спросил
Изменено
1 год, 1 месяц назад
Просмотрено
6к раз
Я пишу статью о программировании. Если я использую C#, например, я программист C# и я программирую , используя C#. Как насчет HTML? Если HTML — это не язык программирования, а язык разметки, какой правильный глагол применим к человеку, кодирующему HTML? Это всего лишь кодирование ?
Если я использую C#, например, я программист C# и я программирую , используя C#. Как насчет HTML? Если HTML — это не язык программирования, а язык разметки, какой правильный глагол применим к человеку, кодирующему HTML? Это всего лишь кодирование ?
5
Редактировать 2:
Ничего себе, по-видимому, вы можете назвать HTML/CSS языком программирования, потому что HTML5/CCS3 является полным по Тьюрингу случайно (для первой ссылки проверьте комментарии).
Основной ответ:
«Как насчет HTML?» Я считаю, что для программирования язык должен быть полным по Тьюрингу. Итак, по моему определению, вы не можете быть программистом Regex. Более простое определение заключается в том, что ему нужны переменные и операторы управления, такие же простые, как наличие инструкций «если» и «ветвь». Как вы заметили, чистый HTML — это не язык программирования. Но HTML в реальном мире — это не просто текстовые файлы html!
Я бы назвал пользователя HTML HTML-технологом или HTML-автором , но если кто-то скажет, что он HTML-кодировщик или даже программист, я и глазом не моргну и не попытаюсь исправить его. Я не думаю, что многие люди пишут простой HTML, и в тот момент, когда кто-то добавляет Javascript или позволяет генерировать страницы с помощью PHP, Python или чего-либо еще, это выходит за рамки определения языка программирования. ( edit 2: В тот момент, когда вы добавляете CSS3, он становится полным по Тьюрингу и, следовательно, «настоящим» языком программирования)
Я не думаю, что многие люди пишут простой HTML, и в тот момент, когда кто-то добавляет Javascript или позволяет генерировать страницы с помощью PHP, Python или чего-либо еще, это выходит за рамки определения языка программирования. ( edit 2: В тот момент, когда вы добавляете CSS3, он становится полным по Тьюрингу и, следовательно, «настоящим» языком программирования)
Редактировать 1:
Мне нравится ответ, который я нашел о том, почему «настоящие программисты» так защищаются, напоминая людям, что HTML/CSS не является «настоящим программированием». Вопрос ОП касался того, как называть авторов HTML, но этот вопрос возникает, потому что «настоящие программисты» так твердо проводят различие между своей работой. Мне нравится эта цитата Крамли (ссылка ранее)
Бывают случаи, когда разница между языками программирования и другими языками действительно имеет значение. Однако довольно часто мы все можем совершенно эффективно общаться, если просто свалить их все вместе.
У вас есть три вопроса…
Q1: Я программист на C# и программирую на C#. Как насчет HTML?
A1: Я кодирую в HTML
Q2: Если HTML не язык программирования, а разметка
языке, какой правильный глагол применим к человеку, кодирующему на
HTML?
A2: Verb = Coding , Но я думаю, что вы ищете термин Coder
Q3: Это просто кодирование?
A3: Да
HTML — это язык разметки , отсюда и название «Язык гипертекстовой разметки».
Фактически вы являетесь современным эквивалентом наборщика в полиграфии.
Если вы вносите минимальный вклад в процесс создания страницы, то вы, вероятно, являетесь программистом, однако, если вы вносите значительный вклад в макет страницы, тогда эту должность обычно называют веб-дизайнером. Если вы пишете много скриптов (скажем, на PHP, Python, Ruby, Perl или на чем-то еще, что для вас менее всего подходит) для создания страниц достаточно профессиональным способом, то вы можете присудить себе прекрасное звание веб-разработчика 🙂
Если вы поразмыслите над тем, как все эти сценарии будут связаны друг с другом и как пользователи будут взаимодействовать с вашим сайтом, то вы можете претендовать на звание аналитика. 🙂
🙂
В Интернете рабочие роли довольно размыты; лично я считаю себя смесью всего вышеперечисленного, больше концентрируясь на стороне разработчика/аналитика, поскольку, хотя я понимаю технические аспекты HTML и CSS, я не ценю хороший дизайн и презентацию, чтобы полностью претендовать на звание дизайнера. в профессиональном контексте.
Я также предлагаю вам прочитать ответы на соответствующие вопросы справа на этой странице…
Как и на любом языке — будь то музыкальный, программный, математический, гипертекстовый или что-то среднее между ними — как создатель контента ты писатель.
Специально для языка разметки (такого как HTML) вы аннотируете документ с помощью тегов, которые являются отдельными объектами от текста между ними, и поэтому могут считаться редактором , автором или Дизайнер , потому что вы обычно управляете содержанием страницы.
Возникают различия с HTML по сравнению с написанием технических документов с использованием, например, DITA . Поскольку документ DITA имеет свою архитектуру и теги, он не обязательно требует отображения таблицы стилей. HTML , с другой стороны, обычно используется через веб-браузер, поэтому требуется преобразование CSS для отображения в удобочитаемом виде. По этой причине форматирование становится таким же важным, как содержание и люди, пишущие HTML и CSS в виде комбинации называются Веб-дизайнеры .
Поскольку документ DITA имеет свою архитектуру и теги, он не обязательно требует отображения таблицы стилей. HTML , с другой стороны, обычно используется через веб-браузер, поэтому требуется преобразование CSS для отображения в удобочитаемом виде. По этой причине форматирование становится таким же важным, как содержание и люди, пишущие HTML и CSS в виде комбинации называются Веб-дизайнеры .
Если вы начнете добавлять языки программирования, такие как PHP или JScript , вас будут называть веб-разработчиком , но разработчик и дизайнер часто взаимозаменяемы между этими двумя вариантами.
какой правильный глагол применим к человеку, кодирующему HTML?
код — это процесс, который включает использование языка программирования. поскольку HTML не является языком программирования, вы можете использовать для записи вместо для кодирования . так просто, как, что.
поскольку HTML не является языком программирования, вы можете использовать для записи вместо для кодирования . так просто, как, что.
Нет, HTML не является языком программирования. «М» означает «Разметка». Как правило, язык программирования позволяет вам описать какой-то процесс выполнения чего-либо, тогда как HTML — это способ добавления контекста и структуры к тексту.
Если вы хотите добавить больше алфавитного супа в свое резюме, не классифицируйте их вообще. Просто сложите их в большую кучу под названием «Технологии» или как вам угодно. Помните, однако, что все, что вы перечисляете, является справедливой игрой для вопроса.
HTML настолько распространен, что я ожидаю, что почти любой специалист по технологиям уже знает его (хотя и не такие вещи, как CSS и т. д.), поэтому вы можете подумать о том, чтобы не перечислять все инициализмы, с которыми вы когда-либо сталкивались. Я склонен рассматривать резюме, в котором перечислено слишком много вещей, как подозрительные, поэтому я задаю больше вопросов, чтобы отсеять вещи, которые не должны быть перечислены.
 Если вы хотите просто сделать шаблонный сайт, то вам будет достаточно редактора-конструктора, в котором любой пользователь соберёт страницу из предложенных блоков. Никаких кодов для этого писать не нужно.
Если вы хотите просто сделать шаблонный сайт, то вам будет достаточно редактора-конструктора, в котором любой пользователь соберёт страницу из предложенных блоков. Никаких кодов для этого писать не нужно.