Javascript для начинающих уроки с заданиями: JavaScript для начинающих. Урок 1 / Песочница / Хабр
Содержание
JavaScript. 20 уроков для начинающих
- Описание
- Детали
- Отзывы (0)
Описание
В книге 20 иллюстрированных уроков, 40 практических упражнений на тему программирования веб-сценариев и более 70 заданий для самостоятельной работы. Изложены основы JavaScript: данные и операторы, выражения и управляющие конструкции, функции, классы, объекты и массивы, средства отладки. Раскрыты механизмы управления веб-страницами: события и их обработка, управление элементами, графика и мультимедиа, веб-формы и элементы управления, регулярные выражения, навигация и управление окнами. Рассмотрена работа с HTML API и компонентное программирование: асинхронное программирование, работа с внешними данными, программная графика, объявление своих классов, создание компонентов. Освещены технологии взаимодействия с сервером: AJAX, PHP, разработка фронтендов и бэкендов, серверные сообщения.
Освещены технологии взаимодействия с сервером: AJAX, PHP, разработка фронтендов и бэкендов, серверные сообщения.
Электронный архив на сайте издательства содержит коды всех примеров и результаты выполнения упражнений.
Дронов Владимир Александрович, профессиональный программист, писатель и журналист, работает с компьютерами с 1987 года. Автор более 30 популярных компьютерных книг, в том числе «Django 2.1. Практика создания веб-сайтов на Python», “HTML, JavaScript, PHP и MySQL. Джентльменский набор Web-мастера“, «Python 3. Самое необходимое», «Python 3 и PyQt 5. Разработка приложений», “Laravel. Быстрая разработка современных динамических Web-сайтов на PHP, MySQL, HTML и CSS“, “Angular 4. Быстрая разработка сверхдинамических Web-сайтов на TypeScript и PHP” и книг по продуктам Adobe Flash и Adobe Dreamweaver различных версий. Его статьи публикуются в журналах “Мир ПК” и “ИнтерФейс” (Израиль) и интернет-порталах “IZ City” и “TheVista.ru”.
Детали
| Артикул | 2709 |
|---|---|
| ISBN | 978-5-9775-6589-9 |
| Количество страниц | 352 |
| Серия | Для начинающих |
| Переплет | Мягкая обложка |
| Печать | Черно-белая |
| Год | 2022 |
| Габариты, мм | 233 × 165 × 18 |
| Вес, кг | 0. 46 46 |
Дополнительные файлы скачать: Зеркало1Дополнительные файлы скачать (Chrome): Зеркало2
- ✓ Новинки на 2 недели раньше магазинов
- ✓ Цены от издательства ниже до 30%
- ✓ Акции и скидки только для подписчиков
- ✓ Важные новости БХВ
ПОЛЕЗНАЯ РАССЫЛКА КНИЖНЫХ НОВОСТЕЙ
Подписываясь на рассылку, вы соглашаетесь с политикой конфиденциальности и обработкой своих персональных данных.
Рекомендуем также
-
HTML, JavScript, PHP и mySQL. Джентльменский набор Web-мастера, 5 изд. – Бумажная книга
1458₽
-
PHP и MySQL. 25 уроков для начинающих – Бумажная книга
1031₽876₽ - Дронов Владимир Александрович
JavaScript. Дополнительные уроки для начинающих
894 ₽
760 ₽ - Дронов Владимир Александрович
HTML и CSS.
 25 уроков для начинающих
25 уроков для начинающих963 ₽
819 ₽
Курсы JavaScript для начинающих
JavaScript — один из самых популярных языков программирования. Подготовили подборку курсов для тех, кто хочет начать его изучение с нуля или имеет минимальные навыки. Это не рейтинг, а список доступных программ — выбирайте самостоятельно ту, которая подходит больше всего по условиям, цене и подходу.
Почему стоит оплатить курс, а не копаться в этом самостоятельно? Вот три главных причины:
- Не имея понимания предмета, вы не знаете, что именно нужно искать. Это путь в бесконечные перекрестные ссылки и тонны информации, которая может оказаться не совсем релевантной.
- Курсы зачастую актуализируются и обновляются, это свежие данные, которые применяют в работе. Для мира программирования это очень важно, потому что инструменты и приемы устаревают моментально.
- Наличие наставника. Всегда можно задать вопрос, дать задание на проверку, услышать мнение специалиста.
 Без этого постичь основы трудно.
Без этого постичь основы трудно.
Мы собрали перечень русскоязычных курсов, на которые легко найти отзывы в сети. Везде обучение проводят преподаватели с большим опытом.
10 языков программирования, которые стоит учить прямо сейчас
Если вы решили влиться в ряды тех, кто своими руками создает новую технологическую реальность, начните с выбора актуального языка программирования.
Просто о фрилансе, штатной работе и не только: блог FreelancehuntАлександр Куксин
Курс от школы Nordic IT для тех, кто уже что-то понимает в разработке. Нужны знания в таких направлениях: верстка страниц HTML, асинхронные запросы AJAX, оформление страниц CSS и непосредственно vanilla.js. Упор делается на JavaScript, Node и React. В программе будут обсуждаться стандарты es6, es7 и es8. В процессе студент разрабатывает собственный проект под присмотром преподавателя.
Преимущество курса — небольшие группы до 10 человек. Занятия проходят офлайн, но можно присутствовать онлайн на тех же правах. При успешном завершении дают сертификат.
При успешном завершении дают сертификат.
Длительность обучения: 4 месяца.
Цена — 5 440 грн/мес. или 19 570 грн при единоразовом платеже (скидка 10%). Предусмотрен возврат средств, если курс не понравился, — в этом случае вернут деньги за те уроки, которые еще не пройдены.
Этот курс школа OTUS предлагает новичкам, то есть можно приходить без базы — вы получите ее во время уроков. Это подготовительная программа, после которой рекомендуется пройти более сложные курсы, их школа также любезно предлагает. Нет ограничений по возрасту, часто записываются школьники, которые хотят получить основы программирования.
В программе рассмотрены все основные возможности JavaScript, объекты, массивы, функции, работа с DOM, встроенные инструменты. Есть домашние задания с дальнейшим разбором. Вы научитесь создавать страницы и делать их интерактивными.
Вас ждут консультации с преподавателем и общение с другими студентами. В процессе студент делает два самостоятельных проекта, которыми пополнит портфолио. По окончании дают сертификат.
По окончании дают сертификат.
Курс длится всего 34 академических часа, уроки идут в записи, поэтому проходить их можно в удобное время. Цена 5 475 грн, без рассрочки.
Двухнедельный курс от Нетологии привлекает своей ценой — всего 360 грн. Но стоит понимать, что в этой программе можно получить довольно общее представление о предмете. Это для тех, кто хочет понять принцип работы разработчика, узнать больше о направлении, в том числе познакомиться с практикующими программистами.
В рамках обучения студенты делают простой тест на подсчет продолжительности жизни. Уроки проходят в записи, также есть и живые вебинары. Будет обзор HTML, CSS, ECMAScript, JavaScript.
Онлайн-коучинг от школы WAYUP, который проведет от основ до профессионального владения JavaScript. Программа рассчитана на 4 месяца, за это время проходит обучение с нуля, и на выходе студент уже имеет полное представление о рабочих задачах, навык программирования на Джаве в разных стилях, три собственных проекта в портфолио и диплом. Здесь любой опыт полезен, но можно начинать и без него.
Здесь любой опыт полезен, но можно начинать и без него.
Что будет в программе:
- освоение самого популярного стека React/Redux/Typescript;
- практика на задачах из реального мира;
- основы работы с HTML, CSS, верстка сайта с нуля;
- адаптивность;
- работа с GIT, DOM, как связать HTML и JS;
- создание слайдера, табов, модальных окон, калькулятора, квиза;
- конструкторы объектов, Call/Apply/Bind;
- новые стандарты var, let, const, Rest & Spread операторы;
- работа с сервером, асинхронность;
- TypeScript, WebPack;
- SPA, React JS, настройка Node, Redux;
- Actions, Views, Dispatchers.
- бонусные занятия: Debugger, регулярные выражения и репетиция собеседования.
Есть личный наставник, проверка домашних заданий — вам не просто исправят ошибки, а помогут избежать их в дальнейшем и довести работу до идеала. Тут помогают не только освоить новую профессию, но и понять, как выйти на фриланс или устроиться на работу в компанию. Навыки бесполезны, если вы не сможете их применить, так что такие советы бесценны.
Навыки бесполезны, если вы не сможете их применить, так что такие советы бесценны.
Сейчас на этот онлайн-коучинг действует скидка — его цена $716. Цена без скидки — $890. Есть рассрочка 0%. Также есть 100% гарантия возврата средств — стоимость коучинга возвращается, если в течение 2 недель вы передумаете продолжать обучение.
Курс рассчитан на полгода. Тут с нуля научат кодить на JavaScript, работать с системой контроля версий Git, писать код в разных стилях и применять его при взаимодействии с сервером. Также поясняются тонкости профессии и необходимые для джуна soft skills. Уроки дают в записи, поэтому проходить их можно в удобное время. Онлайн-занятий нет, но есть отклик преподавателя. Будет дипломная работа, которую можно добавить в портфолио. Потом выдадут диплом об успешном окончании курса.
Цена 15 075 грн, можно платить раз в месяц в рассрочку.
Почти годовая программа от школы Skypro рассчитана на тех, кто хочет начать с нуля или имеет базовые познания в программировании и смежных специальностях. Изучается работа с Java, базы данных и рефакторинг кода.
Изучается работа с Java, базы данных и рефакторинг кода.
Предусмотрена теория в виде текста, видеоуроки, выполнение домашних заданий по ним и раз в неделю онлайн-встреча с преподавателем. В процессе обучения группа делает один общий проект, что дает навык работы в команде. Общее время обучения — 440 часов теории и практики. Цена за 11 месяцев обучения — 16 730 грн, есть рассрочка.
После окончания выдадут диплом, также будет два готовых проекта для портфолио.
Курс от школы Beonmax рассчитан всего на 19 часов обучения. Здесь JavaScript изучают с нуля, но нужно уже понимать базу HTML и CSS. Теоретические блоки даются кратко, для более глубокого погружения прикрепляют источники для самостоятельного изучения. После блока теории идет практика. Изучают основы программирования, технологии AJAX и JSON, работу с Babel, Browserify, Webpack, знакомство с React, Angular, Jquery.
Студенты в процессе самостоятельно пишут код для калькулятора, таймера и скрипт для отправки формы. После окончания выдают сертификат. Цена выставляется не за курс, а за месячную подписку на сервис. При оплате пакета за $39 в месяц вы получаете доступ к этому и другим курсам с пометкой Premium.
После окончания выдают сертификат. Цена выставляется не за курс, а за месячную подписку на сервис. При оплате пакета за $39 в месяц вы получаете доступ к этому и другим курсам с пометкой Premium.
Всего за полтора месяца школа LoftSchool дает шанс развить знания, если они уже есть. Этот курс не подойдет для тех, кому нужно изучать программирование с нуля. Но он все же дает достаточно базовый уровень: переменные, массивы, функции, создание архитектуры приложений, взаимодействие с сервером, DOM, асинхронность. Задания дают раз в неделю, нужно самостоятельно изучить урок и выполнить домашку. Будут видеоуроки и тесты, раз в неделю — получасовая встреча с наставником.
После обучения студент получает сертификат и три готовых работы для портфолио.
Цена курса — 9 860 грн, есть рассрочка.
Эта программа от школы Udemy рассчитана на тех, кто уже имеет базовое понятие о программировании, HTML и CSS. Формат обучения — видеоуроки. Основы JavaScript, продвинутый JavaScript, дополнительно рассматривают React, React + Redux, технологии AJAX, JSON. Студентам дают информацию о библиотеках и фреймворках. Предусмотрено выполнение реального проекта. Есть домашние задания, но без проверки.
Студентам дают информацию о библиотеках и фреймворках. Предусмотрено выполнение реального проекта. Есть домашние задания, но без проверки.
Стоимость — $89,99. Длительность — 124 лекции, которые длятся примерно 42 часа. После окончания курса выдают сертификат.
Очень емкий курс от школы WAYUP. Продолжительность — две недели. В уроках дают основы JavaScript, которые помогут студенту уже в процессе обучения самостоятельно создавать интерактивные интерфейсы. В программу входит изучение синтаксиса JS, изучение переменных, объектов и массивов, функций и циклов, взаимодействие с DOM, jQuery (создание на практике табов, слайдера и попапов). В процессе обучения вы выполняете реальные проекты — пишете систему интерактивного теста на чистом JavaScript, всего студент сделает самостоятельно 5 скриптов.
Кроме уроков будут домашние задания с настоящей проверкой — наставники помогают исправить ошибки и анализируют работу. Также наставнику можно задавать вопросы в процессе обучения. К каждому занятию добавляется методичка. После окончания курса дают сертификат.
После окончания курса дают сертификат.
И самое главное — все это бесплатно. Лучший выбор для тех, кто хочет изучать Джаву с нуля и имеет лишь общее понятие о профессии. Совершенно без затрат можно вникнуть в тонкости работы, понять, нужно ли вам это и хотите ли вы продолжать развиваться в направлении разработки.
Найти проект на JavaScript
8 лучших сайтов для упражнений по JavaScript
Какие сайты лучше всего подходят для начинающих по практике JavaScript?
Где найти лучшие упражнения по JavaScript и задачи по программированию?
Независимо от того, являетесь ли вы новичком в программировании или уже обучаетесь какое-то время, вам нужен список интересных сайтов для практики JavaScript, чтобы постоянно совершенствовать свои навыки.
Потому что правда такова:
Единственный способ стать опытным разработчиком JavaScript — это использовать язык для как можно большего количества реальных проектов.
Конечно, вначале вы начнете с малого. Но по мере развития ваших навыков вы будете создавать более сложные проекты, требующие более глубокого понимания языка.
Но по мере развития ваших навыков вы будете создавать более сложные проекты, требующие более глубокого понимания языка.
Чтобы помочь вам начать работу, в этом руководстве я поделюсь своими любимыми сайтами для практики JavaScript с бесплатными и веселыми упражнениями, задачами и викторинами.
К тому времени, когда вы закончите читать, у вас будет список полезных ресурсов, с помощью которых вы сможете освежить свой JavaScript и открыть для себя новые способы использования языка в реальных проектах.
Если вы действительно хотите выделиться среди других и стать профессиональным разработчиком JavaScript, эти веб-сайты помогут вам поднять свои навыки на новый уровень.
К вашему сведению: я уже рассказывал о проектах JavaScript для начинающих в другой статье. Если вы еще этого не сделали, обязательно посмотрите и его.
Теперь приступим!
Обратите внимание: этот пост содержит партнерских ссылок на продукты, которые я использую и рекомендую. Я могу получить небольшую комиссию, если вы купите по одной из моих ссылок, без каких-либо дополнительных затрат для вас. Спасибо за Вашу поддержку!
Я могу получить небольшую комиссию, если вы купите по одной из моих ссылок, без каких-либо дополнительных затрат для вас. Спасибо за Вашу поддержку!
🏆 Спонсируемый ресурс JavaScript 🏆
Udemy предлагает курсы для всех уровней навыков по JavaScript — от простой фронтенд-разработки до продвинутых проектов веб-приложений. Если вы новичок в кодировании с помощью JavaScript или уже имеете некоторый опыт, вы можете найти идеальный курс в категориях JavaScript и веб-разработки.
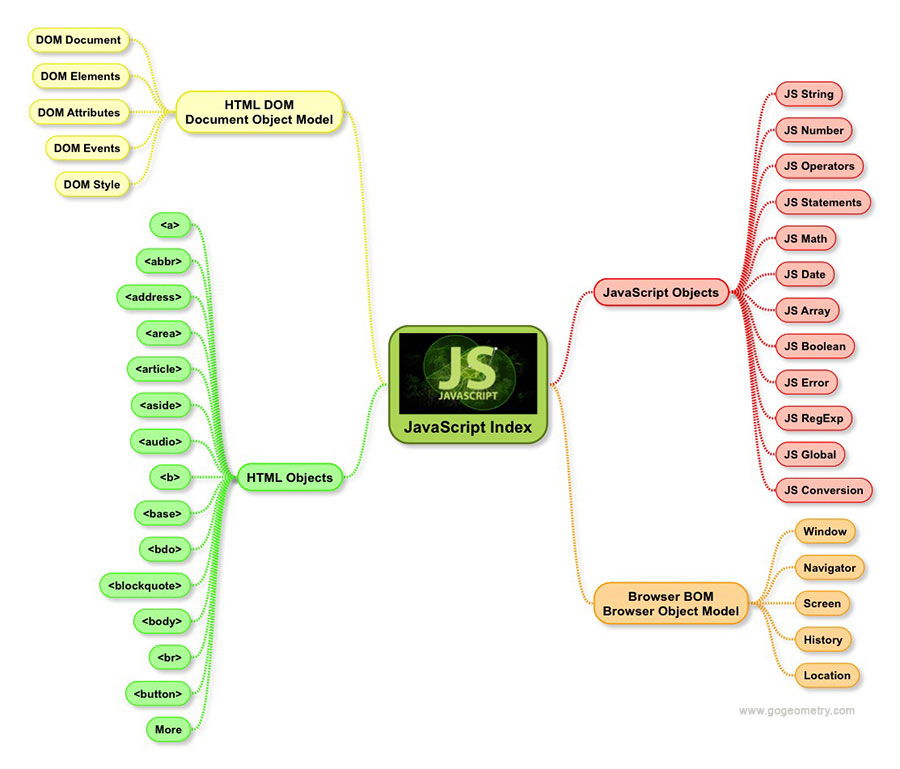
Что такое JavaScript? Что можно сделать с помощью JavaScript?
Если вы не знакомы с JavaScript, давайте сначала рассмотрим основы.
JavaScript — это язык программирования, используемый для того, чтобы сделать веб-сайты более интерактивными и динамичными.
Что это означает?
Чтобы понять, как работает JavaScript, вам нужно знать, как разработчики интерфейса в целом создают веб-сайты.
Вот краткий обзор трех языков, используемых для создания веб-страниц:
- HTML или язык гипертекстовой разметки:
HTML можно использовать для создания базовой структуры и содержимого веб-страницы: строки меню, область содержимого, боковая панель, нижний колонтитул и т. д.
д. - CSS или каскадные таблицы стилей:
CSS позволяет выбирать отдельные элементы HTML и изменять их внешний вид. Другими словами, CSS делает HTML красивым. - JavaScript:
JS берет эти статические элементы HTML/CSS и оживляет их. Например, он позволяет создавать элементы, с которыми может взаимодействовать пользователь, такие как выпадающие меню, контактные формы, модальные окна, анимацию, интерактивные карты и многое другое.
В целом JavaScript делает веб-сайты более привлекательными и интересными.
Для получения более подробной информации обязательно прочитайте мое полное руководство по веб-разработке внешнего и внутреннего интерфейса.
Зачем изучать JavaScript?
Если вы новичок в программировании и не уверены, подходит ли JavaScript для изучения, не волнуйтесь.
Прежде чем выбрать свой первый язык программирования, убедитесь, что вы знаете, что вы хотите создавать и строить с помощью кода в будущем.
В зависимости от вашей специализации вам необходимо изучить определенный набор языков программирования и другие инструменты.
Следовательно, изучайте JavaScript только в том случае, если это язык, который вы можете использовать для проектов, над которыми хотите работать.
Итак, вот 5 веских причин для изучения JavaScript в этом году:
1: JavaScript пользуется большим спросом
Если вы серьезно настроены стать разработчиком JavaScript, вам понравится тот факт, что JavaScript один из самых востребованных навыков в технологиях сегодня.
Согласно отчету Devskiller о навыках ИТ, 75% компаний ищут разработчиков JavaScript:
JavaScript — самый популярный язык программирования, который ищут компании (Источник: отчет DevSkiller о лучших ИТ-навыках).
2: Разработчики JavaScript хорошо оплачиваются
Итак, мы знаем, что существует множество вакансий для квалифицированных разработчиков JavaScript. Но сколько они зарабатывают?
По данным Indeed, средняя базовая зарплата разработчиков JavaScript в США составляет 111 078 долларов в год.
Вы можете узнать больше в этом подробном руководстве по зарплате на JavaScript.
Средняя базовая зарплата разработчика JavaScript в США составляет 111 078 долларов (Источник: Действительно)
3: JavaScript удобен для начинающих
Если вы новичок в кодировании, я рекомендую выбрать язык, который позволит вам сосредоточиться на изучении того, как работает программирование. и как вы можете создавать свои собственные полезные проекты как можно скорее.
Выбор простого языка означает, что вы потратите меньше времени на устранение неполадок в коде и попытки понять синтаксис. Таким образом, у вас будет больше времени до на самом деле научиться программировать.
К счастью, JavaScript — один из самых простых языков программирования для начинающих.
Теперь, хотя синтаксис не всегда самый простой для понимания, вы всегда найдете ответы на свои вопросы по JavaScript благодаря огромному глобальному сообществу экспертов по JavaScript. Это поможет вам быстрее устранять неполадки в коде и значительно упрощает обучение кодированию.
4: JavaScript универсален
JavaScript — чрезвычайно универсальный язык программирования. Вы можете использовать его для веб-разработки переднего плана для создания потрясающих интерфейсов веб-сайтов, а также для внутреннего кодирования с использованием Node.js.
Кроме того, вы можете разрабатывать веб-приложения, мобильные приложения и настольные приложения, используя React, React Native и Electron.
Если вы хотите стать фронтенд-разработчиком, JavaScript — это обязательный навык.
Но вы могли бы использовать свои знания JavaScript в будущем, например, для работы в качестве разработчика полного стека, инженера-программиста или разработчика игр.
Таким образом, даже если вы новичок в программировании и не знаете, чем хотите заниматься в будущем, JavaScript не ограничивает вас только одной областью техники.
5: Вы можете изучать JavaScript бесплатно
И последнее, но не менее важное: изучение JavaScript не должно быть дорогим!
Если вы новичок в программировании, я рекомендую начать с бесплатных ресурсов, чтобы понять, как работает JavaScript. Вы найдете массу идей в моем руководстве с более чем 100 бесплатными местами, где можно научиться программировать.
Вы найдете массу идей в моем руководстве с более чем 100 бесплатными местами, где можно научиться программировать.
Если вам нравится работать с языком, рассмотрите возможность приобретения платного курса, включающего как можно больше практических проектов по программированию.
Создание небольших проектов и решение проблем с кодированием — единственный способ улучшить свои навыки и научиться использовать JavaScript для создания реальных проектов.
Таким образом, вы хотите выбрать курс, который предлагает как можно больше готовых проектов для портфолио , например, эти два курса на Udemy:
- Веб-проекты JavaScript: 20 проектов для вашего портфолио
Вы получаете создать 20 практических портфолио проектов на протяжении всего курса, даже если вы совсем новичок в программировании. Такое портфолио будет отлично смотреться, когда вы подадите заявку на свою первую работу начального уровня. - Современный JavaScript с самого начала
Независимо от того, являетесь ли вы новичком или уже опытным разработчиком JS, в этом курсе каждый найдет что-то для себя. В ходе курса вы создадите 10 портфолио проектов, начиная от простого калькулятора и заканчивая более сложными упражнениями.
В ходе курса вы создадите 10 портфолио проектов, начиная от простого калькулятора и заканчивая более сложными упражнениями.
Для получения дополнительных ресурсов ознакомьтесь с рекомендуемыми курсами и учебными пособиями по JavaScript.
Веб-проекты JavaScript на Udemy — один из лучших курсов для создания реальных проектов для вашего портфолио.
Практика JavaScript для начинающих: 8 бесплатных сайтов с упражнениями JavaScript
Вот 8 лучших сайтов для практики JavaScript, которые мы рассмотрим в этом посте:
- Edabit
- w3ресурс
- Изучение JavaScript
- W3Schools
- freeCodeCamp.org
- Герой JavaScript
- Изучайте JavaScript на Codecademy
- Академия Хана: викторина JavaScript
Не забудьте поделиться этим руководством и сохранить его на потом!
1.
 Edabit JavaScript Challenges
Edabit JavaScript Challenges
Edabit предлагает более 2500 практических практических заданий по JavaScript, начиная от очень простых и заканчивая задачами экспертного уровня.
Вы можете практиковаться прямо в веб-браузере, и все упражнения бесплатны.
Создавать учетную запись не обязательно, но вы можете легче отслеживать свои успехи, войдя в систему. Кроме того, вы получите доступ к решениям для всех практических задач как зарегистрированный пользователь.
Помимо JavaScript, вы также можете найти практические упражнения для C#, C++, Java, PHP, Python, Ruby и Swift на Edabit.
Цена: Бесплатно
Уровень: От начинающего до эксперта
👉 Начните практиковать JavaScript с Edabit здесь
☝️ Вернуться к началу ☝️
2. w3resource Упражнения JavaScript, Практика, Решение
Справочник по практике JavaScript на w3resource включает в себя сотни бесплатных тестов JavaScript, начиная от новичка и заканчивая средним уровнем сложности.
Если вы новичок в программировании, убедитесь, что вы немного знакомы с JavaScript и его синтаксисом перед выполнением этих упражнений.
Например, одним из лучших мест для изучения JavaScript является freeCodeCamp.org. Их курсы на 100% бесплатны, и вы можете начать обучение через 2 минуты.
w3resource также предлагает бесплатные учебные пособия по другим популярным технологиям, таким как:
- HTML
- УСБ
- Адаптивный веб-дизайн
- PHP
- Питон
- Ява
- Рубин
- SQL
Цена: Бесплатно
Уровень умения: От начального до среднего
👉 Начните практиковать JavaScript с w3resource здесь
☝️ вернуться к началу ☝️
3. Изучите JavaScript
Если вы ищете полный онлайн-курс с практическими упражнениями по JavaScript для начинающих, Изучайте JavaScript, безусловно, стоит попробовать.
Их курс JavaScript охватывает основы синтаксиса, давая вам прочную основу для отработки ваших навыков при создании реальных проектов.
Уроки даны по делу, без лишних слов, и вы получите краткий обзор после каждого модуля, чтобы помочь вам в обучении.
Вы можете практиковаться в JavaScript прямо в веб-браузере, решая интерактивные задачи и создавая осмысленные проекты по программированию.
Цена: Бесплатная пробная версия, план Pro открывает весь контент
Уровень: от начального до среднего
👉 Начните практиковаться в JavaScript с помощью Learn JavaScript здесь
☝️ вернуться к началу ☝️
4. Упражнения по JavaScript от W3Schools
W3Schools — одно из лучших мест, где можно найти бесплатные упражнения по JavaScript и практические задания.
Если вы новичок в JavaScript, начните обучение с их бесплатного руководства по JS для абсолютных новичков. Вы пройдете короткие уроки, чтобы изучить синтаксис, и сразу же примените полученные знания к практическим упражнениям по кодированию и викторинам.
Вы пройдете короткие уроки, чтобы изучить синтаксис, и сразу же примените полученные знания к практическим упражнениям по кодированию и викторинам.
Если вы новичок в программировании, W3Schools также предлагает бесплатные учебные пособия на других популярных языках, таких как:
- HTML
- УСБ
- SQL
- Питон
- PHP
- Ява
Цена: Бесплатно
Уровень: От начального до среднего
👉 Начните практиковать JavaScript в W3Schools здесь
☝️ наверх ☝️
5. freeCodeCamp.org
из лучших веб-сайтов для обучения кодированию с нуля, и они предлагают массу бесплатных практических материалов по JavaScript, начиная от навыков начального и заканчивая средним уровнем.
Учебная программа freeCodeCamp начинается с HTML и CSS, после чего вы начнете изучать и практиковать JavaScript.
Следовательно, если вы новичок в программировании, помните, что вам нужно хотя бы немного изучить HTML и CSS, прежде чем приступать к JavaScript. Это еще одна причина, по которой freeCodeCamp — отличное место для начала. Вы можете узнать все в одном месте — на 100% бесплатно.
Это еще одна причина, по которой freeCodeCamp — отличное место для начала. Вы можете узнать все в одном месте — на 100% бесплатно.
Цена: Бесплатно
Уровень навыка: От начального до среднего
👉 Начните практиковаться в JavaScript с freeCodeCamp здесь
☝️ наверх ☝️
6. JavaScript Hero
JavaScript Hero — простая, но эффективная платформа для практики JavaScript для начинающих. Вы начнете с основ и узнаете, как работают переменные, функции, параметры и другие основы синтаксиса.
Каждый урок включает небольшое упражнение, основанное на том, что вы только что узнали. Если вы столкнетесь с трудностями, вы найдете полезную подсказку для каждого упражнения. Кроме того, JavaScript Hero предоставляет решение для всех уроков и практических задач.
Цена: Бесплатно
Уровень: От начального до среднего
👉 Начните практиковать JavaScript с героем JavaScript здесь
☝️ Вернуться к началу ☝️
7.
 Codecademy: Learn JavaScript
Codecademy: Learn JavaScript
Learn JavaScript — это бесплатный курс Codecademy по JavaScript для начинающих. Хотя курс сам по себе бесплатный, вы получаете доступ только к ограниченному количеству упражнений JavaScript, практических задач и проектов. Если вы новичок в программировании, этого более чем достаточно для начала.
И не забудьте скачать бесплатную шпаргалка по JavaScript на Codecademy.
Если вам нравится учиться с Codecademy, вы можете разблокировать весь каталог курсов с сотнями реальных проектов с планом Pro.
Codecademy Pro также дает вам неограниченный доступ к карьерному пути Front-End Engineer, который научит вас всему, что вам нужно знать, чтобы создавать красивые веб-приложения и начать карьеру в качестве front-end разработчика.
Если вы не знакомы с ними, вы можете узнать больше в моем полном обзоре Codecademy.
Цена: Бесплатно (с ограниченным контентом), планы Pro начинаются с 19,99 долларов США при ежегодной оплате. 0002 ☝️ Вернуться к началу ☝️
0002 ☝️ Вернуться к началу ☝️
8. Академия Хана: Викторина по JavaScript
Академия Хана — это бесплатная онлайн-платформа для изучения популярных тем, таких как компьютерное программирование, математика, экономика и естественные науки. Хотя большая часть их контента предназначена для детей и студентов, она идеально подходит для любого возраста.
Их бесплатный курс «Введение в JavaScript» научит вас работать с JavaScript с нуля, даже если вы совсем новичок в технологиях. Вы узнаете о переменных, типах данных, функциях, условных выражениях, циклах и многом другом.
После курса вы можете выполнить набор практических заданий по JavaScript, чтобы проверить свои навыки.
Цена: Бесплатно
Уровень: От начального до среднего
👉 Начните практиковать JavaScript в Академии Хана здесь
☝️ вернуться к началу ☝️
Часто задаваемые вопросы: упражнения по JavaScript
Где я могу попрактиковаться в JavaScript?
Некоторые из лучших мест для практики JavaScript включают Edabit, w3resource, freeCodecamp. org, Codecademy и W3Schools. Все они предлагают бесплатные упражнения по JavaScript и задачи по программированию для начинающих и средних уровней навыков.
org, Codecademy и W3Schools. Все они предлагают бесплатные упражнения по JavaScript и задачи по программированию для начинающих и средних уровней навыков.
Как мне попрактиковаться в JavaScript?
Лучший способ попрактиковаться в JavaScript — сначала изучить теорию и синтаксис. По мере продвижения практикуйте свои навыки с помощью простых упражнений и начинайте создавать более сложные проекты по мере улучшения ваших навыков. Понятия строятся друг над другом. Таким образом, убедитесь, что вы чувствуете себя комфортно с данной темой, прежде чем переходить к следующей.
Как новички практикуют JavaScript?
Если вы новичок в JavaScript, самый простой способ попрактиковаться — делать перерывы в прохождении руководств. Делайте заметки о том, что вы изучаете, и пытайтесь решать небольшие проблемы с кодированием с помощью JavaScript самостоятельно, не обращаясь к своему курсу или учебнику. Следовательно, начните с малого и переходите к следующей теме только после того, как почувствуете себя комфортно в том, что вы только что узнали.
Могу ли я выучить JavaScript за 1 неделю?
Да, вы можете узнать, как работает JavaScript, за 1 неделю. Вы можете чувствовать себя достаточно комфортно, чтобы решать небольшие простые проблемы с кодом с помощью JavaScript после нескольких дней изучения синтаксиса. Но требуется гораздо больше времени, чтобы подготовиться к работе и начать карьеру разработчика JavaScript. Следовательно, одной недели достаточно, чтобы понять, нравится ли вам работать с JavaScript и хотите ли вы продолжить изучение этого языка.
Могу ли я выучить JavaScript без HTML и CSS?
Теоретически да, но это не имеет особого смысла. JavaScript настолько тесно переплетен с HTML и CSS, что вам не стоит изучать только один из них. Помните, что JavaScript используется для того, чтобы сделать статические веб-сайты более динамичными, интерактивными и привлекательными. Без HTML и CSS на вашем сайте не будет ничего, к чему можно было бы применить JavaScript.
Должен ли я изучать Java или JavaScript?
Изучаете ли вы Java или JavaScript, зависит от того, что вы хотите создавать с помощью кода в будущем. Если вы хотите стать фронтенд-разработчиком и создавать великолепные веб-сайты, JavaScript — это обязательный инструмент в вашем наборе навыков. Java используется для внутренней (серверной) разработки. Таким образом, если вас больше интересует внутреннее программирование и вы хотите создавать настольные приложения или мобильные приложения для Android, например, Java может оказаться ценным навыком на рынке труда.
Если вы хотите стать фронтенд-разработчиком и создавать великолепные веб-сайты, JavaScript — это обязательный инструмент в вашем наборе навыков. Java используется для внутренней (серверной) разработки. Таким образом, если вас больше интересует внутреннее программирование и вы хотите создавать настольные приложения или мобильные приложения для Android, например, Java может оказаться ценным навыком на рынке труда.
Что нужно, чтобы начать практиковать JavaScript
1. Редактор кода
Я рекомендую установить редактор кода на свой компьютер, хотя вы также можете использовать онлайн-редакторы кода.
Вот несколько бесплатных редакторов кода, которые вы можете попробовать:
- VS Code
- Возвышенный текст
- Атом
Чтобы узнать больше, ознакомьтесь с моей статьей о лучших текстовых редакторах для написания кода и веб-разработки.
2. Веб-браузер
Поскольку JavaScript запускается непосредственно в вашем веб-браузере, вы можете просто написать свой код и сразу же протестировать его в своем браузере.
Убедитесь, что вы используете современный веб-браузер, такой как Google Chrome или Mozilla Firefox. Вам нужны хорошие инструменты разработчика, чтобы вы могли проверить консоль на наличие ошибок в вашем коде и отладить их.
3. Учебники и курсы по JavaScript
Если вы новичок в JavaScript, я рекомендую попробовать несколько различных ресурсов, чтобы узнать, как работает язык.
У всех нас разные стили обучения, и важно выяснить, как лучше всего учиться.
Если видеоурокам легче следовать, чем читать бумажную книгу, помните об этом и используйте материалы, которые помогут вам в обучении.
Здесь я перечислил некоторые из моих рекомендуемых курсов JavaScript.
Чтобы получить еще больше ресурсов, ознакомьтесь с этими лучшими курсами веб-разработки.
4. Шпаргалка по синтаксису JavaScript
Поначалу разобраться в синтаксисе может быть непросто. Использование шпаргалки — это быстрый способ сэкономить время, когда вам нужно быстро освежить в памяти или вы хотите что-то перепроверить.
Мне нравится эта бесплатная шпаргалка по JavaScript на Codecademy. Чтобы получить компактную версию в формате PDF, ознакомьтесь с этой бесплатной шпаргалкой по JS.
5. Портфолио для ваших проектов JavaScript
По мере того, как вы отрабатываете свои навыки работы с JavaScript и улучшаете свои навыки, вы начнете создавать более сложные проекты JavaScript.
Чтобы продемонстрировать свои навыки и лучшие образцы работ потенциальным работодателям, вы хотите создать профессиональный веб-сайт портфолио. Это не должно быть чем-то слишком причудливым — простого одностраничного веб-сайта более чем достаточно для начала.
Сохраняйте дизайн чистым и ясным, не бойтесь проявить индивидуальность!
Чтобы помочь вам начать работу, я написал бесплатное пошаговое руководство по созданию сайта-портфолио с нуля.
Подводя итоги: где найти лучшие упражнения и практические проекты по JavaScript
В этой статье вы найдете несколько отличных тренировочных сайтов по JavaScript для совершенствования навыков кодирования в удобном для вас темпе.
Надеюсь, вы нашли несколько полезных ресурсов для начинающих и веселых упражнений JavaScript и задач по программированию!
Итак, вопрос: что вы собираетесь строить в первую очередь? Пожалуйста, поделитесь своими мыслями в комментариях ниже!
Если вам нужна помощь с практическими проектами по JavaScript, ознакомьтесь с этими лучшими курсами и учебными пособиями по JavaScript и jQuery.
Для моей проверенной стратегии обучения ознакомьтесь с лучшим способом изучения JavaScript с нуля.
Обязательно добавьте эту статью в закладки и поделитесь ею с другими. Спасибо за Вашу поддержку!
Приятного обучения!
– Mikke
Ultimate JavaScript Часть 1: Основы
Изучите основы программирования на JavaScript.
4.81472
отзывы
Доступ ко всем курсам за 29 долларов США в месяц
или
Купить этот курс за 19 долларов США 59 долларов США
Обзор курса
- Новичок
- 6 часов HD-видео
- 100 уроков
- Загружаемый содержание
- Практические упражнения
- субтитры на английском языке
- Сертификат об окончании
- Пожизненный доступ
- Учитесь в своем собственном темпе
Ясно.
 Краткий. Всесторонний.
Краткий. Всесторонний.
Устали собирать воедино разрозненные учебники или иметь дело с бессвязными, сбивающими с толку инструкторами? Этот курс для вас! Он идеально структурирован в виде серии небольших, простых для понимания видеороликов, которые охватывают как теорию, так и практику.
Очень практично
Чему вы научитесь
- Понимать основы программирования на JavaScript
- Использование условных операторов и циклов для реализации основных алгоритмов
- Внедрение функций для написания модульного и многократно используемого кода
- Внедрение методов обработки ошибок
- Применение лучших практик для написания чистого, удобочитаемого и поддерживаемого кода JavaScript
Идеально структурированный курс
Содержание курса
6 часов . 7 разделов. 100 уроков
Начало работы (16 мин.)
- WelcomePreview
- Что такое JavaScriptPreview
- Настройка среды разработкиPreview
- JavaScript в BrowsersPreview
- Разделение ответственностиPreview
- JavaScript в NodePreview
- Исходный код
- Подписаться Me Around
- Пути обучения
Основы (31 мин)
Операторы (37m)
Поток управления(1h)
Объекты(1h)
Массивы(1h)
Функции(1h)
Для кого это?
- Любой, кто делает карьеру в веб-разработке или разработке мобильных приложений
- Разработчики внешнего или внутреннего интерфейса, использующие популярные библиотеки или фреймворки JavaScript, которым требуется лучшее понимание основ
- Любой, кто хочет получить глубокое понимание JavaScript
- Бэкенд-разработчики, желающие перейти на полнофункциональную разработку
Что следует знать
Предварительные условия
Вам не нужно знать JavaScript, чтобы пройти этот курс. Вы узнаете все с нуля, шаг за шагом. Полезным будет базовое знакомство с HTML, но это не обязательно.
Вы узнаете все с нуля, шаг за шагом. Полезным будет базовое знакомство с HTML, но это не обязательно.
Вот курсы, которые мы рекомендуем, если вам нужно укрепить основы.
Ultimate HTML & CSS: Part 1
Изучите основы веб-разработки с помощью HTML5 & CSS3
$19$29
Привет,
Я Мош Хамедани.
Вы чувствуете себя застрявшим или перегруженным в своем путешествии по программированию? Не волнуйся, я тебя прикрою! Вместе мы будем работать, чтобы повысить уровень ваших навыков, увеличить потенциальный доход и построить светлое будущее.
10+
Студенты преподавали
3M+
Фанаты YouTube
20+
Годы опыта
45 9 0003
Курсы программирования
Отзывы
Что говорят мои студенты
«Я начал изучать программирование с / Мош 4 года назад со своими курсами C# и .NET. Благодаря им я устроился на свою первую работу. Затем я продолжил изучать его материалы и совершил прыжок из младшего в старшего.
а затем старшему инженеру-программисту (моя зарплата увеличилась в 10 раз с моей первой работы). Сейчас, спустя 4 года, я продолжаю учиться на его превосходных курсах».
Федерико Фигередо
«Мош всегда упускает важные детали. Вы можете сказать, что Мош много думал о создании этих курсов. Его профессиональный и личный опыт делает эти курсы продуманными и выдающимися».
Энхджин Батцул
«Лучшие курсы, в которых я когда-либо участвовал. Мош обладает уникальными способностями к обучению. Его лекции веселые и увлекательные. Визуальные эффекты великолепны. Относительно сложные понятия объясняются простыми словами. Всякий раз, когда кто-то просит курс программирования, я рекомендую Моша Хамедани, и только его. Другие курсы, которые я посещал, были в лучшем случае посредственными».
Барт
«Мне нравится, что каждая часть курса очень хорошо разбита, так что даже новички могут понять это и не чувствовать себя перегруженными, запутанными или увлеченными.
 25 уроков для начинающих
25 уроков для начинающих Без этого постичь основы трудно.
Без этого постичь основы трудно. д.
д. В ходе курса вы создадите 10 портфолио проектов, начиная от простого калькулятора и заканчивая более сложными упражнениями.
В ходе курса вы создадите 10 портфолио проектов, начиная от простого калькулятора и заканчивая более сложными упражнениями. а затем старшему инженеру-программисту (моя зарплата увеличилась в 10 раз с моей первой работы). Сейчас, спустя 4 года, я продолжаю учиться на его превосходных курсах».
а затем старшему инженеру-программисту (моя зарплата увеличилась в 10 раз с моей первой работы). Сейчас, спустя 4 года, я продолжаю учиться на его превосходных курсах».