Каковы плюсы и минусы использования extjs? Javascript плюсы и минусы
Преимущества и недостатки JavaScript
Как и все языки компьютера, JavaScript имеет определенные преимущества и недостатки.
Преимущества JavaScript:
Быстрый для конечного пользователя: сценарий Java написан для клиентской стороны, для поддержки веб-сервера не требуется поддержка. Он также не нуждается в компиляции на стороне клиента, что дает ему определенные преимущества скорости. Поскольку сценарий выполняется на компьютере пользователя, в зависимости от задачи, результаты выполняются почти мгновенно. Например, вы можете проверить любой пользовательский ввод перед отправкой запроса на сервер. Это снижает нагрузку на сервер.
Простота: JavaScript относительно прост в освоении и реализации. Он использует модель DOM, которая обеспечивает множество предустановленных функций для различных объектов на страницах, что делает его легким для разработки сценария для решения пользовательской цели.
Универсальность: JavaScript отлично работает с другими языками и может использоваться в самых разных приложениях. В настоящее время существует множество способов использования JavaScript через серверы Node.js. Если вы загрузили node.js с помощью Express, используйте базу данных документов, такую как mongodb, и используйте JavaScript в интерфейсе для клиентов, вы можете создать приложение JavaScript полностью из одного окна вперед, используя только JavaScript.
Недостатки JavaScript:
Безопасность: JavaScript явно добавлен к веб-страницам и клиентским браузерам, он может использовать систему пользователя, поэтому вредоносный код может быть запущен на клиентской машине.
Поддержка браузера: JavaScript иногда интерпретируется по-разному разными браузерами. Различные механизмы компоновки могут отображать JavaScript по-разному, что приводит к несогласованности с точки зрения функциональности и интерфейса. Большая часть JavaScript зависит от манипуляции элементами DOM браузеров. И разные браузеры предоставляют разные типы доступа к объектам, в частности Internet Explorer.
Все больше и больше конкурентов: JavaScript - это очень старый язык сценариев, работающий на машинах, и есть другие технологии, которые делают то же самое вместо него (например, JQuery) лучшим и легким способом.
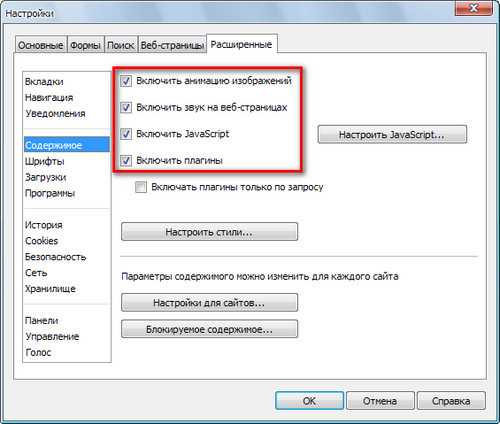
Отключить JavaScript: если вы отключите JavaScript в браузере, весь код JavaScript не запущен.
Загрузка файла: файл JavaScript загружается на клиентской машине, чтобы каждый мог прочитать код и повторно использовать его.
Источник: http://net-informations.com/js/iq/advan.htm
bunkerbook.ru
что это такое, преимущества и недостатки JavaScript
JavaScript – язык программирования, являющийся прототипно-ориентированным. Он отражает язык ECMAScript, чьим прототипом изначально и являлся. Первая вариация появилась ещё в 1995 году и с тех пор постоянно совершенствовалась, пока не пришла к нынешнему виду.
Чаще этот язык используется в разработке приложений и браузерах с целью придания им интерактивности и «живости».
Частой ошибкой встречается путаница между Java и JavaScript – это два разных языка, несмотря на схожие названия.
Базовой особенностью этого языка отмечается то, что на него повлияли другие (Python, Java и др.) языки программирования с целью придания максимального комфорта JavaScript и лёгкости в понимании его теми пользователями, которые не имеют соответствующего образования и глубинных знаний – не программистами. JavaScript – официально зарегистрированная торговая марка компании Oracle.
JavaScript - что это? Для чего используют?
С помощью него доступны к исполнению следующие функции:
- возможность изменять страницы браузеров;
- добавление или удаление тегов;
- изменение стилей страницы;
- информация о действиях пользователя на странице;
- запрос доступа к случайной части исходного кода страницы;
- внесение изменений в этот код;
- выполнение действия с cookie-файлами.
Область применения этого языка удивительно обширна и ничем не ограничена: среди программ, которые используют JS, присутствуют и тестовые редакторы, и приложения (как для компьютеров, так и мобильные и даже серверные), и прикладное ПО.
Виртуальный хостинг сайтов для популярных CMS:
Преимущества JavaScript.
- Ни один современный браузер не обходится без поддержки JavaScript.
- С использованием написанных на JavaScript плагинов и скриптов справится даже не специалист.
- Полезные функциональные настройки.
- Постоянно совершенствующийся язык – сейчас разрабатывается бета-вариация проекта, JavaScript2.
- Взаимодействие с приложением может осуществляется даже через текстовые редакторы – Microsoft Office и Open Office.
- Перспектива использования языка в процессе обучения программированию и информатике.
Недостатки JavaScript.
- Пониженный уровень безопасности ввиду повсеместного и свободного доступа к исходным кодам популярных скриптов.
- Множество мелких раздражающих ошибок на каждом этапе работы. Большая часть из них легко исправляется, но их наличие позволяет считать этот язык менее профессиональным, сравнительно с другими.
- Повсеместное распространение. Своеобразным недостатком можно считать тот факт, что часть активно используемых программ (особенно приложений) перестанут существовать при отсутствии языка, поскольку целиком базируются на нем.
www.ipipe.ru
Недостатки javascript / Песочница / Хабрахабр
Javascript очень мощный язык, в нем заложен большой потенциал. При бурно растущих веб-технологиях он может стать одним из лидеров среди языков программирования. Среда исполнения javascript кода присутствует в любом компьютере, в большинстве телефонов, да и серверное ПО можно разработать на этом замечательном языке.Но язык не лишен недостатков. Наиболее значимые из них:
- Язык компилируется в момент исполнения кода. Каждый раз, когда вы открываете сайт, javascript код начинает компилироваться. Как минимум увеличивается время выполнения программы.
- Отсутствует типизация данных. Проблема всех скриптовых языков. Пока выполнение кода не дойдет до нужной строчки, не узнаешь работает ли она. А ведь значительную часть по поиску ошибок мог бы взять на себя компилятор, если бы знал типы данных, с которыми он работает. Да и по скорости выполнения, типизированный код быстрее.
- Не привычная для многих программистов объектная модель. Классы и наследование классов присутствует, но оно сильно отличается от привычной многим реализаций в языках программирования C++/C#/Java.
Чем масштабнее и значительнее становится софт, тем сильнее будут ощущаться проблемы с отладкой кода и с его производительностью.
Какие есть пути решения? Отказаться от использолвания javascript? Google, например, уже придумала замену — язык google dart. А как быть с уже написанным кодом? Годы полезной работы наших замечательных программистов?
Не все так печально.
- Проблему с типизаций позволяет решить удивительное ПО от google — closure compiler. Необходимо в коде рядом с переменными, функциями и параметрами функций добавлять специальным образом оформленные комментарии — аннотации, в которых указаны типы данных. И умное ПО от google подскажет вам, где вы совершили ошибку.
Официальная документация: developers.google.com/closure/compiler/docs/js-for-compiler?hl=ru
- Компилировать код на данный момент нельзя. Но можно уменьшить объем кода, сжав его как логически (переименовав переменные, убрав лишние пробелы, преобразовав код и т.д.), так и при помощи алгоритмов сжатия (например, gzip). Здесь же есть простор для браузеров. Браузеры могут компилировать код только при первой загрузку с сайта, и уже откомпилированный код запоминать. И при следующем запуске использовать уже откомпилированный код. Производительность железа тоже не отстает, сейчас уже даже телефон может не уступать по производительности простенькому настольным компьютеру.
- Избавиться от «корявой» объектной модели позволяет сам язык javascript. Имеются замечательные инструменты:
Mootools: mootools.net AWeb library: a-web.me
Описание классов внешне приближается к описанию классов на языке C++/C#/Java. Это действительно удобно как для понимания, так и для сопровождения кода. Второй инструмент привносит полноценные public, protected и private методы, добавляет полноценные свойства классов. Все просто и изящно.
Все недостатки языка javascript устранимы. Его смело можно использовать в масштабных проектах. Замена языку пока не нужна.
habr.com
выпадающие меню, проверка данных форм, разработка интерактивных элементов страницы
JavaScript - один из наиболее часто используемых веб-мастерами инструментов. Он позволяет внести динамику в статические страницы, оживить сайт. Но всегда ли оправдано его применение?
Сразу оговорюсь: я не буду говорить о специфических областях, типа счетчиков-рейтингов или баннерокрутилок, где без JavaScript действительно сложно обойтись. Речь пойдет об "обычных" сайтах.
Для чего используется JavaScript на сайтах
Чаще всего JavaScript используют для:
- организации выпадающих меню;
- проверки данных форм до их отправки на сервер;
- небольших интерактивных элементов страницы, типа простеньких расчетов, выполняемых на стороне клиента;
- разных "красявостей" типа эффекта падающего снега, шлейфа за указателем мыши и т.п.
Давайте рассмотрим плюсы и минусы этих "штучек".
Выпадающие меню
Их достоинства: красиво выглядят, вносят некоторую динамику в страницу; позволяют поместить на одну страницу всю навигацию сайта (или большую часть).
Недостатки: открывшись, такое меню обычно заслоняет часть нужной информации на странице, что многих пользователей (и меня в том числе:) сильно раздражает. А если еще оно какое-нибудь мигающее-моргающее... Брр... Но самое главное: ссылки, сделанные на JavaScript, очень плохо индексируются поисковыми системами (многими вообще не индексируются).
Вывод: недостатки выпадающих меню, сделанных на JavaScript, явно превосходят их достоинства.
Проверка данных форм до их отправки на сервер
Позволяет существенно сэкономить трафик и ускорить работу пользователя, что особенно важно для работающих через dial-up. Но, включая в форму JavaScript-проверку данных, надо учитывать, что, во-первых, JavaScript у пользователя может быть отключен, во-вторых, далеко не все проверки можно выполнить на стороне клиента. Поэтому программа обработки данных формы на сервере должна включать в себя и все необходимые проверки, в том числе и те, которые уже были (или не были?:) выполнены броузером.
Интерактивные элементы страницы
Например... И сразу чешу в затылке - какой же, скажем, расчет можно привести в пример? Такой, чтобы для него было достаточно данных, имеющихся на страничке и введенных пользователем... Какой диалог с посетителем? Ну, скажем, пользователь вводит свой рост и вес, и программка считает по простейшей формуле его индекс массы тела. Приятно, интересно, но очень уж мало что можно сосчитать таким образом. И, опять же, а как быть тем, у кого JavaScript отключен?
Украшательства страницы
Шлейф за указателем, "падающий снег", бегущие строки и т.п... Если в тему, к месту и сделано со вкусом - то очень даже неплохо. Но на 99% сайтов такие украшательства "в тему и к месту" обычно не бывают...
Общие недостатки JavaScript
JavaScript по-разному работает в разных броузерах. Это следствие различий объектной модели документа, лежащих своими корнями в давней конкуренции Internet Explorer и Netscape Navigator. Кроме того, разные версии даже одного и того же броузера могут поддерживать разные версии JavaScript. В результате самая простенькая программка на JavaScript должна разбухнуть в несколько раз для того, чтобы она нормально работала во всех ситуациях. Но даже после превращения процедурки, вычисляющей "дважды два", в монстра размером с два экрана программного кода, нельзя забывать о том, что у некоторых пользователей JavaScript вообще может быть отключен;).
Кроме того, интерпретатор JavaScript кушает довольно много ресурсов компьютера, и для пользователей, работающих на слабеньких машинках, это может быть весьма чувствительно.
Вывод
Мое глубокое убеждение - на 99% сайтов JavaScript нужен и уместен только для проверки данных форм перед их отправкой на сервер.
www.wwwmaster.ru
javascript - Каковы плюсы и минусы использования extjs?
Хотя предыдущий ответ уже был принят, есть несколько моментов, которые я хотел бы уточнить.
Ext не использует "измененную" лицензию GPL. Он полностью дублируется по стандарту GPL v3 и коммерческой лицензии Sencha. Существуют исключения FLOSS, чтобы сделать его более совместимым с разработчиками плагинов/расширений и т.д., Но лицензия GPL является стандартной лицензией.
Список недостатков, в то время как в основном справедливые точки в целом, несколько бессмысленны без какого-либо контекста. Сравнение Ext JS с jQuery также бессмысленно - сравнение яблок с апельсинами. Если вы сравниваете Ext JS с другими сопоставимыми структурами RIA (Dojo, YUI, Sproutcore), то такие вещи, как footprint, CSS/HTML-сложность, отладка и т.д. Становятся довольно ровными (или, по крайней мере, более полезный контраст может быть сделан). Просто говоря, что эти вещи являются "минусами" в абстрактном, не очень точны, поскольку они в основном являются просто требованиями любой сложной структуры RIA.
В отношении нескольких конкретных точек этот список (согласно исходной статье) ссылается на Ext 3.0. Текущая версия на момент написания этой статьи - 4.0.7. Общий объем кода на самом деле увеличился с 3,0, но Ext теперь поставляется с системой динамического класса и средствами сборки, которые позволяют создавать оптимизированные сборки на основе зависимостей вашего приложения. Так что да, у этого есть большой общий след, но нет, вам не нужно включать все.
Сложность CSS/HTML является заданной, основанной на сложности виджетов и систем макетов, поддерживаемых Ext JS. Это очень распространено в мире RIA и не похоже на простые плагины jQuery. В версии 4.0 теперь используется SASS/Compass btw с созданным CSS, поэтому настройка исходных стилей на самом деле намного проще, чем в версии 3.0.
Отладка также несколько проще в 4.0 (опять же из-за новой системы классов), но, безусловно, сложнее, чем любой статически типизированный язык, такой как Java (GWT). Это проблема для любых фреймворков на основе JavaScript, а не только для Ext.
Конечно, вы можете добавлять закладки в свое приложение, если вы реализуете поддержку истории/штата (оба предлагаются Ext). Это то, что вы должны делать, так как оно специфично для приложения (существует определенное автоматическое управление состоянием на уровне отдельных виджета), но это, безусловно, возможно. Опять же, это распространенная проблема RIA, а не что-то особенное для Ext.
Список профи, с которым я бы согласился (кроме пункта 5, который представлен вне контекста и не имеет смысла). Фактически, документация и справочники справились, лучше с версии 3.0. Если вам нужны конкретные сравнения между Ext JS и другими инфраструктурами RIA, просто выполните поиск SO, который был хорошо охвачен.
qaru.site
JavaScript-приложение, или зачем нам Razor в ASP.NET MVC? / Хабрахабр

Не думал, что напишу это, но JavaScript победил. Мы перестали использовать Razor для создания веб-приложений. Вместо этого реализуем front-end в отдельном проекте на JavaScript-фреймворках. От ASP.NET остался только WebAPI и «движок», на котором мы пишем бизнес-логику и API для пользовательского интерфейса.
Вселенная JavaScript и CSS
Последнее время мы наблюдаем взрывное развитие веб-технологий. Появились полноценные IDE для работы с HTML/CSS/JavaScript, проекты типа Grunt и сотни JavaScript-фреймворков. Инфраструктура для создания front-end'а стала взрослой.
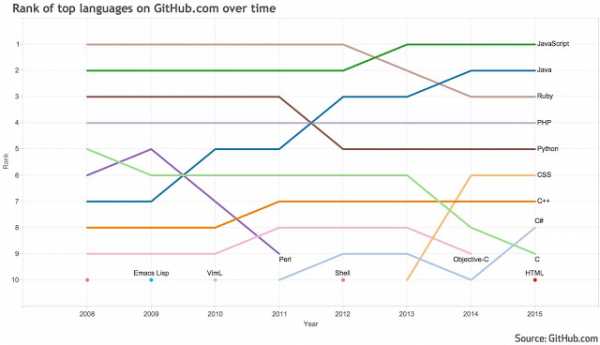
Давайте посмотрим на статистику Github. Я нашел два источника статистики по языкам программирования, в обоих JavaScript стоит на первом месте.
В статье Language Trends on GitHub посчитали с помощью Linguist, что JavaScript на первом месте на GitHub по популярности, среди языков программирования:

GitHut показывает аналогичную ситуацию:
Теперь я понимаю откуда каждую неделю появляются новые JavaScript-фреймворки. Могу себе представить трудозатраты сообщества JavaScript-программистов, которые поставили JavaScript на первое место на github.
Миф о кроссфункциональности
Мы отказываемся верить во всемогущих full-stack web-разработчиков. Full-stack означает, что программист разбирается и в .NET, и в JavaScript/CSS.
Что значит разбираться в этих двух мирах? Это значит знать тонкости работы с браузерами, знать и практиковаться с новыми JavaScript-фреймворками, и одновременно с этим знать о новых фишках в C#, изменениях в платформе .NET, следить за новыми версиями ASP.NET MVC и новым базами данных. Такого всезнающего full-stack web-разработчика я последний раз видел… никогда. Охватить и стать экспертом в этих двух областях не под силу смертному. Я не говорю о людях с железным стержнем и безграничным запасом свободного времени, речь об обычных людях типа меня.
Если вы спросите меня, знаю ли я JavaScript и CSS? Я отвечу, что знаю. Но знаю ли я эти технологии достаточно, чтобы создать качественное решение на front-end? Нет, моих знаний недостаточно, я знаю эти технологии поверхностно по сравнению, например, с front-end разработчиками нашей компании.
Я пришел к выводу, что сложный проект не создать силами full-stack разработчиков . Если речь о сложном UI и сложном back-end, то специализация необходима. Доверять full-stack разработчикам проекты сложнее, чем натягивание дизайна на CMS, настройки интерфейса в SharePoint или кастомизации Bootstrap — губительно для проекта.
История из соседней компании. Lead .NET разработчик усмотрел проблемы на front-end. Он решил, что у UI-проекта неправильная архитектура и технический долг, поэтому он пошел наводить там порядок. В итоге стало еще хуже, чем было, потому что JavaScript-приложение он создавать не умел.Я думаю похожая ситуация могла бы произойти, если бы JavaScript-разработчик полез в C#. Разница в том, что .NET разработчики считают, что смогут корректно поправить JavaScript/CSS, а front-end разработчики знают, что им в C# лучше не залезать и они не лезут.
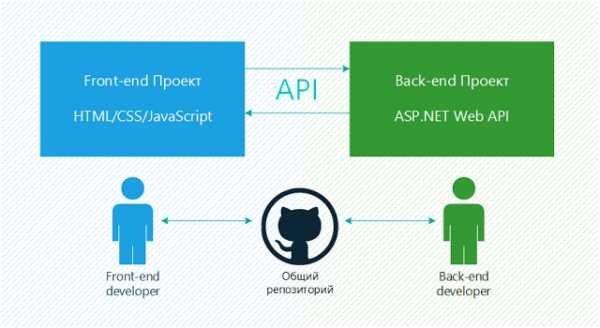
Схема взаимодействия
На старте работы мы делаем два проекта. Первый проект традиционный — ASP.NET Web API приложение в Visual Studio, второй проект в Webstorm. Оба проекта лежат в одном репозитории, хотя это не обязательно.

Front-end разработчики согласуют с back-end разработчиками API, через которое происходит взаимодействие двух приложений.
Процесс работы
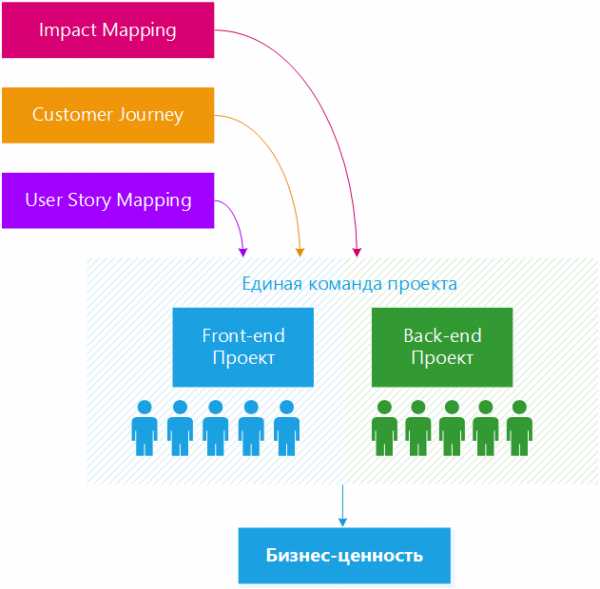
Мы создаем проектные команды, поэтому разработчики, QA и другие члены команды входят в состав единой команды проекта. В том числе front-end и back-end разработчики входят в эту команду. Единая команда работает с Impact Mapping, Customer Journey Mapping, User Story Mapping, которые появляются во время процесса создания ПО:

Видно, что с точки зрения процесса создания ПО, мы никак не разделяем front-end и back-end части. Это осознанный шаг, который помогает делать поставку бизнес-ценности.
Плюсы и минусы
В разделении front-end и back-end на два проекта я нахожу и плюсы и минусы:
- Плюсы
- Front-end и back-end проекты слабо связаны. Становится возможно развиваться эти проекты параллельно или отдельно друг от друга.
- У вас случалось, что кроме веб-интерфейса, вас просят создать API к Android-приложению? У нас заказчики просили об этом и не раз. Если вы изначально создаете API, документируете API, то подключение новых клиентов к нему не составляет труда.
- Выкладка front-end и back-end частей теперь может происходить независимо. Вам не придется перезаливать монолитное ASP.NET MVC приложение из-за изменений в JavaScript/CSS или разметки.
- Чем сложнее проект, тем сложнее управлять монолитным ASP.NET MVC приложением. Если разнести единое приложение на два проекта, как показано в статье, то развивать два небольших проекта проще.
- В монолитном ASP.NET MVC приложение цена ошибки это весь проект. В раздельных проектах цена ошибки это части системы.
- Минусы
- Нужны сильные front-end разработчики, которые могут и не понадобится, если full-stack разработчики создают back и front.
- Следствие из предыдущего пункта — нужно больше людей в проект.
- Инфраструктура сложнее, усложняется процесс сборки релиза.
- Дополнительно время тратиться на согласование API между двумя проектами.
- Изменения в бизнес-логике часто затрагивают оба проекта.
Выбор подхода
Мы выбираем ASP.NET MVC приложение и рендер HTML через Razor, если используем CMS или пишем небольшой проект без сложной бизнес-логики. Например, так сделан сайт компании ByndyuSoft. Мы выбираем front-end в виде JavaScript-приложения во всех остальных случаях.
habr.com
javascript плюсы и минусы языка
Javascript плюсы и минусы
В разделе Другие языки и технологии на вопрос Выучил HTML и CSS, что выбрать JavaScript или PHP? Спасибо, тем кто раскроет минусы и плюсы, этих двух языков. заданный автором Прославленный лучший ответ это JavaScript отдельный язык.PHP привязка к HTML и CSS
Ответ от 22 ответа[гуру]Привет! Вот подборка тем с ответами на Ваш вопрос: Выучил HTML и CSS, что выбрать JavaScript или PHP? Спасибо, тем кто раскроет минусы и плюсы, этих двух языков.
Ответ от Евровидение[гуру]и то, и другое. JS работает на стороне клиента (про серверный JS все уже забыли) , PHP обрабатывает запросы на стороне сервера, в базу данных ходит.
Ответ от Правоспособный[гуру]javascript работает на стороне клиента, некоторые браузеры имеют с ним проблемы, а некоторые пользователи просто отключают его поддержку. Скрипты PHP работают на сервере. PHP и MySQL знать полезно, а JavaScript можно особо не учить, это дело мутное, а если понадобится - в интернете можно взять готовые скрипты.
Ответ от Skipy _[гуру]Блин, сравнивать скрипты и пых бессмысленно. Вообще ты должен знать когда применяется джаваскрипт, если выучил разметку. 1) JavaScript на клиенте применяется там, где бессилен CSS, в свистелках и перделках. 2) Без него невозможно написать современное RIA приложение. 3) Можно использовать и на серверной стороне. Пых применяется только на серверной стороне. Дальше думай что ты пишешь - фронтенд или бэкенд, но по ходу ты фронтендщик, т. к. учил HTML, CSS, а значит должен знать и JavaScript.
Ответ от Ra Орально (98783)[гуру]> Выучил HTML и CSSВыучил молоток.Выучил отвёртку.Нужно учиться делать сайты, а не учить языки.Язык - это всего лишь инструмент.Инструмент выбирают по задаче в зависимости от его характеристик.
Ответ от Лиля Калиде[гуру]Выбери оба) )Базовая страничка видимая клиентом -хтмл.стили к ней - цсс.динамика странички в клиенте - JS.А динамическое формирование всего этого на сервере - куча всякого разного ( включая ПХП, но и многое другое годится лишь бы выдавало по параметрам нужный поток текта. Одно время был популярен перл, потом пхп, потом питон. Доводилось писать и екзешники под виндовый сервер и лисповское по солярку - то что на стороне сервера внутри невидимо для клиентов)В базу бери хтмл+цсс+JS+ПХП/перл+SQLПлюсы/минусы: JS и PHP просто для разных мест цепочки формирования видимого
Ответ от 2 ответа[гуру]Привет! Вот еще темы с нужными ответами:
JavaScript на ВикипедииПосмотрите статью на википедии про JavaScript
Ответить на вопрос:
22oa.ru
- Ошибка диска с как исправить

- На английском по умолчанию

- Vba динамические массивы

- Мой компьютер где находится

- Подключение к интернету телевизора через компьютер

- Не показывает видео windows 10

- Php apache postgresql

- Команды терминала windows

- Vba excel функции и процедуры

- Explorer не сохраняет пароли

- Почему не работают видео в интернете