Сравнительный анализ языков программирования JavaScript и VBScript (стр. 1 из 5). Js язык программирования
Язык JavaScript для веб-разработчика
 Язык JavaScript, одни его ненавидят, другие приписывают к божественному подарку для программистов, но как оно на самом то деле? На самом деле, нравится он вам или нет, если вы решили связать свою жизнь с веб-программированием, то вам обязательно придется выучить этот язык.
Язык JavaScript, одни его ненавидят, другие приписывают к божественному подарку для программистов, но как оно на самом то деле? На самом деле, нравится он вам или нет, если вы решили связать свою жизнь с веб-программированием, то вам обязательно придется выучить этот язык.
Это статья является логическим продолжением предыдущей, в которой мы выясняли каким программистом лучше стать, так что написание этого поста это, своего рода, приложение к пункту №1 предыдущей статьи.
Твитнуть
Если вы решили податься в веб-программирование и, в частности, в FrontEnd, то javascript станет основной частью вашей жизни. Хорошо это или плохо вам предстоит выяснить самим, я же попытаюсь объяснить, почему именно JS и проанализировать этот язык.
Почему JS?
Этот язык важен, потому что он является языком браузера и эта связь делает JavaScript одним из популярнейших языков программирования на планете и, в тоже время, одним из самых презираемых. Такие сложные вещи как DOM или API действительно ужасны, но JS в этом не виноват и не становиться виноватым из-за того, что приходится работать с этими ужасами посредством этого языка.
Какой бы язык вы не использовали, работать с DOM(для тех, кто не знает, DOM — Document Object Model — Объектная модель документа. Вы узнаете о ней, когда начнете изучать HTML и CSS) нелегко. Эта модель плохо определенна и криво реализованна.
Но это не единственная причина ненависти к JavaScript, его ненавидят так же за то, что он не такой как все языки. То есть, если вы выучили какой-нибудь язык программирования, например С, то вам будет очень просто освоить другие. Но в случае с JS это не так и если вам придется с ним пересекаться — это, скорее всего, вызовет гнев, злость и еще несколько смертных грехов.
Завышенная самооценка некоторых программистов не позволяет изучить базовые аспекты JS, а потом приходит удивление и мягко намекает на то, что ты просто так потерял 10 часов времени и все таки стоит узнать, чем же javascript отличается от других языков.
Но если вы приложите минимум усилий, то вы обратите внимание на очень интересную вещь! А именно на интересную способность языка решать задачи, при этом практически ничего не зная о самом JS и программировании в целом(самое интересное, что вы сможете это понять только в том случае, если понимаете, что представляет из себя программирование). В общем это сложно объяснить.
Конечно же, лучше работать с ним если вы знаете что и как делать. Без должных знаний не стоит браться за работу, так как это приведет к банальной потере времени.
Анализ JS
В основе JS лежит много хороших и много плохи принципов. Хорошие касаются функций, работы с динамическими объектами, нестрогой типизации и еще некоторых вещей о которых вам пока знать не нужно. Плохим принципом является работа на основе глобальных переменных.
JavaScript использует лямбда-выражения, что, по-сути, сближает его с языком Lisp, чем с Java. Если охарактеризовать этого зверя на понятном языке, то JS — это язык Lisp, посыпанный глазурью из языка С, что дает ему невероятную силу.
В результате реализовалась очень мощная нотация литералов объектов. Объекты же создаются простейшим указанием их компонентов. Все это привело к созданию известного во всем мире формата обмена информацией JSON.
Можно назвать JS языком контрастов, за счет большого количества ошибок и сложностей, которые невольно приводят к вопросы: «Нахрен он мне вообще нужен». На который существует 2-а ответа:
- У вас всегда есть возможность выбирать(в конце концов вы можете писать на С++ и узнать, что такое настоящая боль).
- JS единственный язык поддерживаемый всеми существующими браузерами.
Исходя из этих ответов не совсем понятно, а действительно ли так плох, этот JavaScript.
При всем этом , несмотря на большое количество недостатков, JS действительно замечательный, легкий и выразительный язык. Единственной сложностью является настройка своего мозга на новый вид деятельности, после чего вы поймете, что функциональное программирование не настолько сложное, на сколько интересное.
Итоги
Если вы выбрали для себя путь веб-программиста, то вам, как и в любом другом случае, понадобится большое количества технической литературы, а так же различных обучающих материалов. Поэтому приведу здесь несколько полезных ссылок на обучающие ресурсы, которые помогут вам в обучении:
Надеюсь вы станете отличным веб-разработчиком и внесете свой вклад в наш общий мир — спасибо 🙂
Если я вам помог, можете подписаться на обновления блога и оставить комментарий 🙂
Похожие статьи:
yhoome.ru
разброд и консолидация JavaScript / Хабр
Возможности HTML-документов развивались постепенно: сначала все ограничивалось собственно текстом с тегами и изображениями. Позднее появилась возможность вставки и воспроизведения звуковых файлов и видеоклипов. Однако помимо размещения мультимедиа-контента на веб-странице существовала проблема динамической обработки запросов и управления просмотром. Для ее решения стандартных средств HTML не хватало. При генерации страниц в Web возникает дилемма, связанная с архитектурой «клиент-сервер». Страницы можно генерировать как на стороне клиента, так и на стороне сервера. В 1995 году специалисты компании Netscape создали механизм управления страницами на клиентской стороне, разработав язык программирования JavaScript.Таким образом, JavaScript — это язык управления сценариями просмотра гипертекстовых страниц Web на стороне клиента. Однако на самом деле JavaScript — это не только язык для программирования на стороне клиента. Liveware, прародитель JavaScript, является средством подстановок на стороне сервера Netscape. Тем не менее, наибольшую популярность JavaScript обеспечил front-end.
Основная идея JavaScript состоит в том, чтобы изменять отдельные значения атрибутов HTML-контейнеров и свойств среды отображения в процессе просмотра HTML-страницы пользователем. При этом для актуализации изменений перезагрузка страницы не требуется.
Netscape Communications Corporation представляет
Компания Netscape Communications Corporation активно участвовала в процессе развития всемирной паутины. Последняя явно многим обязана этой компании: среди прочего Netscape подарила вебу JavaScript. Изначально компании удалось достойно вступить в борьбу за первенство в интернет-отрасли благодаря созданию и бесплатному распространению (для использования в домашних условиях) браузера Netscape Navigator.Но в апреле 1995 года Netscape наняла Брендона Эйха, на которого была возложена особая миссия. Перед ним стояла задача внедрить язык программирования Scheme (или что-то похожее) в браузер Netscape Navigator.
 Через некоторое время появился скриптовый язык под названием LiveScript. Этот язык был создан для реализации интерактивности в HTML-документах, которые прежде были статичными. Поддержка LiveScript была реализована в первых версиях браузера Netscape Navigator, пользовался большой популярностью и успехом.
Через некоторое время появился скриптовый язык под названием LiveScript. Этот язык был создан для реализации интерактивности в HTML-документах, которые прежде были статичными. Поддержка LiveScript была реализована в первых версиях браузера Netscape Navigator, пользовался большой популярностью и успехом.
Помимо Брендана Эйха в разработке нового языка участвовали сооснователь Netscape Communications Марк Андрессен и сооснователь Sun Microsystems Билл Джой. Чтобы успеть закончить работы над языком к релизу браузера, компании заключили соглашение о сотрудничестве. Их целью было создать «язык для склеивания» составляющих частей веб-ресурса: изображений, плагинов, Java-апплетов, который был бы удобен для веб-дизайнеров и программистов, не обладающих высокой квалификацией.
В результате соглашения между Netscape Communications и Sun Microsystems и объединения идей LiveScript со структурой Java появилась среда под названием «Mocha», предназначенная для разработки сетевых приложений и, в конце концов, для создания динамичных web-страниц. Среда выпускалась как открытое ПО и была независима от используемой программной платформы.
Проект завершился созданием спецификаций, которые были опубликованы двумя компаниями в декабре 1995 года под названием JavaScript 1.0.
Netscape vs Microsoft vs стандартизация
Первым браузером, поддерживающим JavaScript, был Netscape Navigator 2.0. Однако корпорация Microsoft быстро сообразила, куда ветер дует и разработала свой «JavaScript», который получил название JScript 1.0. Естественно, его поддержка была реализована в браузере Microsoft Internet Explorer 3.0 и Internet Information Server.Несмотря на то, что JScript формально был независимой разработкой Microsoft, он оказался совместимым с JavaScript 1.0 компании Netscape. Более того, сценарий, написанный для одного браузера, с большой вероятностью мог быть выполнен на другом браузере.
Позже компания Netscape выпустила версию JavaScript 1.1 для Netscape Navigator 3.0 и Live Wire Web server. В данной версии были сохранены все характерные черты языка JavaScript 1.0 и добавлено множество новых возможностей.
Компания Microsoft также усовершенствовала собственный язык JScript, но решила не включать в него все нововведения JavaScript 1.1. С этого момента возникла несовместимость браузеров: при попытке запустить сценарии, написанные на JavaScript 1.1, они не распознавались или приводили к ошибкам при использовании в продуктах Microsoft.
Для того, что сделать свою версию нового языка более популярной, компания Netscape выпустила описание JavaScript.

Однако вскоре Netscape, Microsoft и другие компании решили, что будет лучше мирно договориться и выработать единый стандарт. Европейская ассоциация производителей компьютеров (European Computer Manufacturing Association — ЕСМА) начала работу над ним в ноябре 1996 года. В июле следующего года был создан новый язык, получивший название ECMAScript.
А пока шла работа над стандартом, конкуренты не теряли времени и выпустили новые версии собственных языков – JavaScript 1.2 для браузера Netscape Navigator 4.0, и JScript 2.0 для браузера Microsoft Internet Explorer 3.0. Таким образом проблемы совместимости языков выполнения сценариев еще больше усиливались: при доработке этих языков не был учтен общий стандарт (ЕСМА).
Жизнь Web-разработчиков сильно осложнилась. Им не только пришлось запоминать особенности каждого браузера, но и создавать Web-страницы, которые можно было бы просматривать в обоих браузерах.
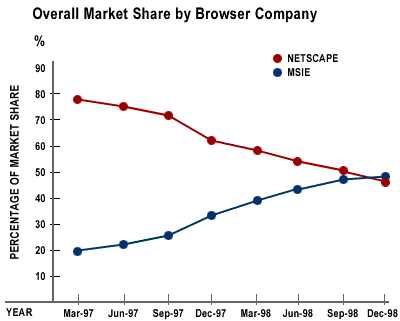
Большинство из них было уверено, что ситуация никогда не изменится и будет только усугубляться. Однако оптимисты надеялись, что благодаря ЕСМА браузеры снова станут совместимыми. Конкурирующие компании прекратили упрямиться только к выходу третьей редакции стандарта ECMA 262 (ECMAScript Edition 3) и выпустили JavaScript 1.5, и JScript 5.5. Эти версии были практически на 100% совместимы с ECMAScript Edition 3.
После этого стало возможно написать сценарий JavaScript, который мог бы одинаково хорошо работать в обоих браузерах. Теоретически. Однако различия между браузерами все равно осложняли эту задачу.
Таблица 1.1. Поддержка JavaScript в браузерах Netscape
Таблица 1.2. Поддержка JavaScript в браузерах Internet Explorer
Тем не менее, JavaScript нашел широкое применение не только у разработчиков браузеров, но и в целом у создателей открытого ПО.
По данным Black Duck Software, в разработке открытого программного обеспечения доля использования JavaScript росла. 36 % проектов, релизы которых состоялись с августа 2008 по август 2009, написаны с использованием JavaScript.
JavaScript сегодня
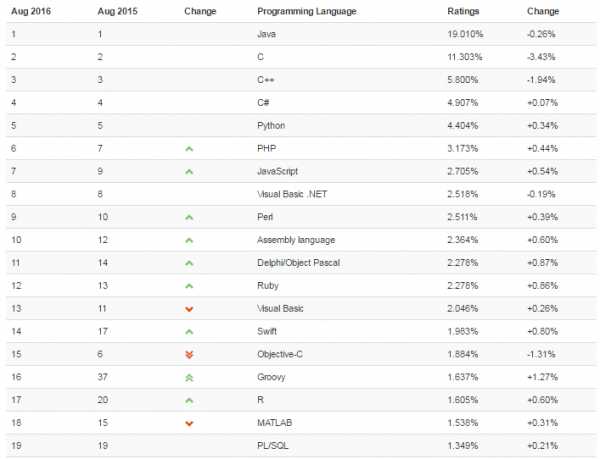
Согласно TIOBE Index, базирующемуся на данных поисковых систем Google, MSN, Yahoo!, Википедия и YouTube, в августе 2016 года JavaScript находился на 7-ом месте. Год назад он занимал 9-ю позицию.
80 % открытого программного обеспечения написано на Си, C++, Java, Shell и JavaScript. При этом JavaScript — единственный из этих языков, чья доля использования увеличилась год к году (более чем на 2 процента, если считать в строках кода).
JavaScript является самым популярным языком программирования, используемым для разработки веб-приложений на стороне клиента.
Кроме того, JavaScript активно применяется в следующих направлениях разработки:
• Бэкенд • Мобильные приложения • Десктоп приложения • Embedded. Холодильники/часы/чайники/IoT
В настоящее время JavaScript является наиболее популярным языком программирования с прекрасно развитой экосистемой модулей OSS, который, в отличие от других существующих альтернатив, действительно можно назвать универсальным: «пишешь один раз, используешь везде» — идея, о которой создатели Java мечтали. И вот благодаря JavaScript она стала реальностью, писал Эрик Эллиот.
Перспективы JavaScript
Нет такого языка, или технологии, которые были бы однозначно признаны рынком как лучшее решение для разработчиков в какой-либо сфере. У каждого варианта есть свои достоинства и недостатки.Сложность современных веб-решений давно требует существенного пересмотра. Поэтому большое внимание разработчики уделили новым версиям стандарта JavaScript – ECMAScript 6 и 7.
6-я версия стандарта (который, кстати, в пику несостоявшемуся выпуску ES4 иногда называют как ES6 Harmony) содержит изменения, которые существенно облегчат создание сложных решений: классы, модули, коллекции, итераторы, генераторы, прокси, типизированные массивы, обещания, новые методы и свойства для стандартных объектов и новые синтаксические возможности и еще много чего.
В отличие от ECMAScript 6 спецификация ECMAScript 7 содержит относительно немного изменений, которые развивались в рамках непрерывно обновляемого варианта спецификации ECMAScript Next. В стандарт из данной черновой спецификации были перенесены уже поддерживаемые браузерами возможности, поэтому ECMAScript 7 сразу доступен во всех основных браузерах и не требует дополнительного времени на реализацию.
В ECMAScript 7 вошли изменения, связанные с устранением недоработок и внесением уточнений к ECMAScript 6.
JavaScript по-прежнему остается перспективным языком программирования. О его перспективах достаточно много уже было написано на Хабре:
1. Рост использования TypeScript в реальных проектах, развитие альтернативных проектов и их взаимное обогащение.
2. Развитие инструментов для кроссплатформенной разработки на JS, продолжение стирания границ между сайтами и приложениями.
3. Рост умных телевизоров и консолей с разработкой на JavaScript, нативная разработка на JS на многих современных платформах (но не всех).
4. Развитие API доступа к нативным возможностям устройства из JavaScript, адаптация NUI в JS. (Затянется на несколько лет.)
5. Новые переработанные версии популярных библиотек, повышение входного порога для создания комплексных фреймворков, нишевые решения на базе ES6.
6. Адаптация веб-компонент браузерами, принятие новых технологий разработчиками элементов управления и различных фреймворков.
7. Применение менеджеров пакетов и систем сборки для JavaScript в корпоративной и учебной среде, интеграция в популярные инструменты веб-разработки.
8. Развитие графических библиотек на JS, показательная адаптация новых технологий крупными или заметными игроками рынка (игры и интерактивный контент — основные драйверы).
9. Unity 5 с рендерингом в WebGL, развитие 3d и игровых библиотек, потенциальный прорыв через социальные сети.
10. Облачные решения для IoT на базе Node.js, новые экспериментальные проекты на клиентской стороне.
habr.com
Сравнительный анализ языков программирования JavaScript и VBScript
Омский Государственный Педагогический Университет
Кафедра информатики
Сравнительный анализ языков программирования JavaScript и VBScript
Проверил: Кирьякова И.В.
Выполнил: Поросков Д.В.
Группа: 34
Омск 2002
Содержание
Введение ….3
Общий обзор языка …4
Типы данных …5
Переменные …8
Операторы …10
Операторы управления …13
Процедуры …19
Объекты …21
Список литературы …24
Введение
Объектные модели языков сценариев тесно связаны с тэгами HTML. При загрузке страницы HTML в браузер интерпретатор языка создает объекты со свойствами, определенными значениями тэгов страницы. Говорят, что браузер отражает HTML-страницу в свойствах объектов, и иногда этот процесс называют отражением (reflection). Созданные объекты существуют в виде иерархической структуры, отражающей структуру самой HTML-страницы. На верхнем уровне расположен объект window, представляющий собой активное окно браузера. Далее вниз по иерархической лестнице следуют объекты frame, document, location и history, представляющие соответственно фрейм, непосредственно сам документ, адрес загружаемого документа и список ранее загружавшихся документов, и т.д. Значения свойств объектов отражают значения соответствующих параметров тэгов страницы или установленных системных параметров.
Для правильного использования объектных моделей следует четко понимать, как браузер компонует страницы и, тем самым, создает иерархия объектов. При загрузке страницы просматриваются сверху вниз, тем самым последовательно происходит компоновка страницы и ее отображение в окне браузера. А это означает, что и объектная модель страницы также формируется последовательно, по мере ее обработки. Поэтому невозможно обратится из сценария, расположенного ранее какой-либо формы на странице, к элементам этой формы. Всегда следует помнить о том, что браузер последовательно сверху вниз интерпретирует содержимое HTML-страницы.
Еще один аспект работы с объектами языков сценариев заключается в том, что нельзя изменить свойства объектов. Браузер обрабатывает страницу только один раз, компонуя и отображая ее. Поэтому попытка в сценарии изменить свойство отображенного элемента страницы, обречена на провал. Только повторная загрузка страницы приведет к желаемому результату.
Общий обзор языка
JavaScript
Язык программирования JavaScript разработан фирмой Netscape для создания интерактивных HTML-документов. Это объектно-ориентированный язык разработки встраиваемых приложений, выполняющих как на стороне клиента, так и на стороне сервера. Синтаксис языка очень похож на синтаксис языка Java – поэтому его часто называют Java-подобным. Клиентские приложения выполняются браузером просмотра Web-документов на машине пользователя, серверные приложения выполняются на сервере.
При разработке обоих типов приложений используется общий компонент языка, называемый ядром и включающий определения стандартных объектов и конструкций (переменные, функции, основные объекты и средство LiveConnect взаимодействия с Java-апплетами), и соответствующие компоненты дополнений языка, содержащие специфические для каждого типа приложений определения объектов.
Клиентские приложения непосредственно встраиваются в HTML-страницы и интерпретируются браузером по мере отображения частей документа в его окне. Серверные приложения для увеличения производительности предварительно компилируются в промежуточный байт-код.
Основные области использования языка JavaScript при создании интерактивных HTML-страниц:
· Динамическое создание документа с помощью сценария
· Оперативная проверка достоверности заполняемых пользователем полей форм HTML до передачи их на сервер
· Создание динамических HTML-страниц совместно с каскадными таблицами стилей и объектной моделью документа
· Взаимодействие с пользователем при решении “локальных” задач, решаемых приложением JavaScript, встроенном в HTML-страницу
VBScript
Язык создания сценариев VBScript разработан фирмой Microsoft и является подмножеством достаточно распространенного в среде программистов языка Visual Basic разработки прикладных Windows-приложений. Как и его родитель, язык VBScript достаточно прост и легок в изучении.
Преимуществом его применения для создания сценариев является возможность использования, с небольшими корректировками, ранее написанных процедур на языках Visual Basic и Visual Basic for Application.
Функциональные возможности сценариев, написанных на VBScript, ничем не отличаются от возможностей сценариев JavaScript: динамическое создание документа или его частей, перехват и обработка событий и т.д.
VBScript используется для написания сценариев клиента (в этом случае браузер должен иметь встроенный интерпретатор этого языка), а также для написания сценариев на сервере (в этом случае сервер должен поддерживать язык VBScript). Для создания сценариев клиента используется набор объектов, аналогичный набору объектов JavaScript. Объекты клиента и сервера отличаются друг от друга, но существует общая часть (ядро) объектов, используемых при разработке как сценариев клиента, так и сценариев сервера.
Типы данных
JavaScript
Как и любой другой язык программирования, JavaScript использует переменные для хранения данных определенного типа. Реализация JavaScript является примером языка свободного использования типов. В нем не обязательно задавать тип переменной. Ее тип зависит от типа хранимых в ней данных, причем при изменении типа данных меняется и тип переменной.
JavaScript поддерживает четыре простых типа данных:
· Целый
· Вещественный
· Строковый
· Булевый, или логический
Для присваивания переменным значений основных типов применяются литералы – буквенные значения данных соответствующих типов.
Целые литералы являются последовательностью цифр и представляют обычные целые числа со знаком или без знака:
123 // целое положительное число
-123 // целое отрицательное число
+123 // целое положительное число
Для задания вещественных литералов используется синтаксис чисел с десятичной точкой, отделяющей дробную часть числа от целой, или запись вещественных чисел в научной нотации с указанием после символа “e” или “E” порядка числа. Пример правильных вещественных чисел:
1.25 0.125e01 12.5E-1 0.0125E+2
Строковый литерал – последовательность алфавитно-цифровых символов, заключенная в одинарные (‘) или двойные кавычки (“), например: “Ира”, ‘ИРА’. При задании строковых переменных нельзя смешивать одинарные и двойные кавычки. Недопустимо задавать строку, например, в виде “Ира’. Двойные кавычки – это один самостоятельный символ, а не последовательность двух символов одинарных кавычек. Если в строке нужно использовать символ кавычек, то строковый литерал необходимо заключать в кавычки противоположного вида:
“It’s a string” // Значение строки равно It’s a string
Булевы литералы имеют два значения: true и false, и используются для обработки ситуаций да/нет в операторах сравнения.
VBScript
В VBScript определен только один тип данных – Variant. Это универсальный тип, в котором можно хранить информацию, предоставленную другими типами данных, применяемыми в программировании, начиная от простейшего целого и заканчивая объектами.
В своем простейшем использовании тип Variant содержит либо числовые данные, либо символьные строки – типы данных, наиболее часто встречаемые при написании сценария. Реально содержащиеся в вариантом типе данные могут быть одного из типов, называемых подтипами типа Variant, представленных в табл.1.
Таблица 1. Подтипы данных, хранящихся в типе Variant
Первые три подтипа, собственно говоря, не являются подтипами, а представляют значения, которые может принимать вариантный тип.
mirznanii.com
Интерпретация и компиляция языков программирования
Существует очень много языков программирования, одни с них простые, другие очень сложные. Все эти языки это компромисс, они искусственны и являются своего рода «мостом» между человеком и компьютером. Некоторые языки программирования очень близки к машинному коду, самый известный из таких Assembly.
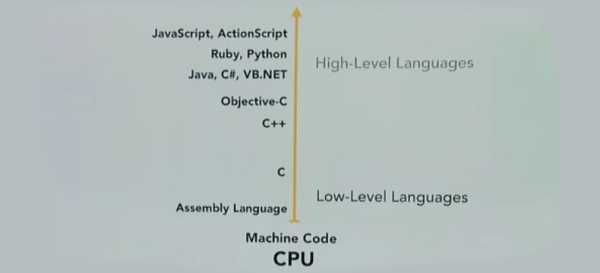
Языки низкого и высокого уровня

Чем ближе язык к машинному коду, тем сложнее на нем писать и нужно хорошо знать оборудование. Такие языки называются языками низкого уровня. Соответственно языки сильно отличающиеся от машинного кода имеют название — языки высокого уровня, при работе с которыми можно меньше беспокоиться об работе аппаратной части. Если сказать более простым языком, то все языки высокого уровня более просты для изучения, на них проще писать код и они менее аппаратно зависимы.
Хотя мы и будем работать с javascript, а это язык высокого уровня, перед запуском наш код должен быть преобразован в машинный код, хотя сам машинный код нам не интересен. Языки высокого уровня, это языки исходного кода, который в последствии переводится в машинный для его выполнения. Когда мы говорим, что пишем код или программируем, мы на самом деле пишем исходный код, набор операторов и команд, которые впоследствии будут запущены на компьютере.
Для того, чтобы начать писать исходный код на языке javascript, надо понять три вещи:
- Как и где писать
- Понимать, как наш код будет переведен в машинный код
- Как запустить наш код, нашу программу
Как писать исходный код на javascript
Скажу сразу, писать код можно как в простом обычном блокноте вашей операционной системы, так и в более оптимизированных и навороченных редакторах кода. Исходники кода всегда выглядят, как обычный не форматированный текст с изобилием спецсимволов и английских слов.
Я буду работать в редакторе от компании Adobe — Brackets, в котором я привык верстать сайты, вы же можете работать в удобном для вас или посмотреть в интернете бесплатные, даже тот же Notepad++ подойдет для изучения javascript. Удобство подобных редакторов в том, что они имеют подсветку синтаксиса, а это в свою очередь упрощает написание кода и помогает избежать множества ошибок.
Компиляция и интерпретация кода
Как я и упоминал выше, перед тем, как код будет запущен он переводится в машинный код. Существует два вида этого перевода, это компиляция и интерпретация. Чтобы понять лучше в чем разница, и как это работает приведу вам просто наглядный пример.
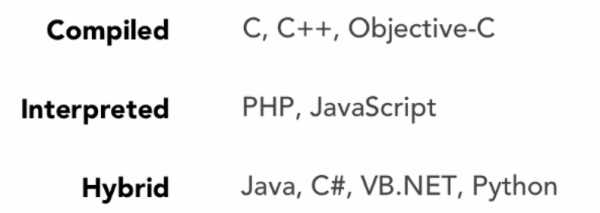
Компилируемый тип языка
Есть я и Вы, у нас обоих есть компьютер. Я собираюсь написать программу для того, чтобы вы потом ее запустили у себя на компьютере. Если язык компилируемый, мне после написания исходного кода, нужно поместить его в так называемую программу компилятор и за компилировать в машинный код или как часто говорят исполняемый код (executable). Вы сможете сразу запустить исполнение данной программы, но никогда не узнаете мой исходный код, так как я его скомпилировал у себя, а вам отправил готовую программу.
Интерпретируемый тип языка
Рассмотрим второй случай, я пишу для вас программу на интерпретируемом языке программирования, после ее написания отсылаю вам. Чтобы просмотреть результат вам придется каждый раз интерпретировать код при помощи вашего интерпретатора, если мы сейчас говорим о javascript, то интерпретатором для него является обычный браузер установленный на ваш компьютер.
Я могу с вами поспорить, что вы каждый день работали с таким интерпретируемым кодом. Открывая множество сайтов на которых есть javascript вы его интерпретируете для просмотра. Ваш браузер строка за строкой читает код и отображает результат вам на экран.
Что же лучше, интерпретация или компиляция? Оба способа имеют свои недостатки и плюсы.

Существует и так называемый третий вид исполняемых языков — промежуточный, в нем 50 на 50 компилированного и интерпретированного языка. Работает он по следующему алгоритму или принципу, коль угодно.
Исходный код заранее компилируем в так называемый промежуточный язык, который может быть преобразован в машинный код и в добавок может быть переносным на разные платформы. Далее промежуточный код отправляем людям, которым он нужен и они у себя уже преобразуют его в машинный код. Кто-то называет такой вид компиляцией на лету, иные называют байт-кодом, но суть работы его одна и та же.

Выше я разместил картинку, на которой четко заметно к какому типу преобразования относится тот или иной язык программирования. На этом все, надеюсь вы узнали что-то новое для себя, я лично пока писал статью, многое узнал, заходите еще и будем вместе продолжать учиться.
sozdaj-sam.com
Какой язык программирования стоит выучить первым? (ʇdıɹɔsɐʌɐɾ: ɯǝʚɯо ņıqнqvиʚɐdu)
 Многие начинают путь к изучению программирования, открыв поздним вечером Google. Обычно ищут что-то вроде «Как выучить…». Но как тот, кто ищет подобное, решает, какой именно язык программирования выбрать?
Многие начинают путь к изучению программирования, открыв поздним вечером Google. Обычно ищут что-то вроде «Как выучить…». Но как тот, кто ищет подобное, решает, какой именно язык программирования выбрать?
Кто-то, начитавшись сайтов и блогов крупнейших компьютерных компаний, рассуждает так: «В Кремниевой долине что ни слово – то Java. Думаю, это – то, что мне нужно». Бывает и так: «Haskell. Он ведь на пике популярности. Страшно подумать, что будет дальше. Определённо – Haskell». И даже так: «Этот суслик на логотипе Go – такая няшка. Хочу знать Go».Некоторые, движимые стремлением научиться программировать, ищут вот что: «Какой язык программирования выучить первым?».
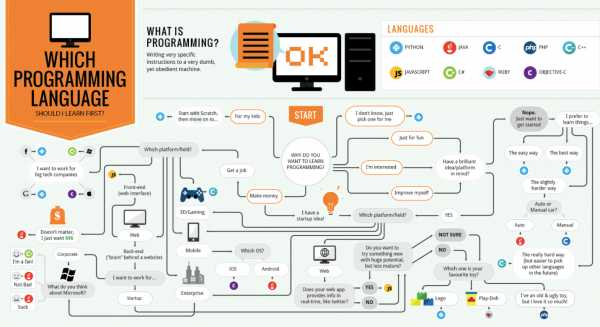
Бывают вопросы, которые задают так часто, что, для ответа на них создают целые схемы. Вот, например, одна из них, посвящённая выбору первого языка программирования, подготовленная командой этого сайта.
Кликабельно:

Если рассмотреть эту схему, окажется, например, что Ruby подходит тем, кто ребёнком любил лепить из пластилина.
Выбор первого языка программирования может стать увлекательным занятием, как полусерьёзные опросники, вроде: «Кто вы из героев Квентина Тарантино?».
Но, прежде чем вы уйдёте с головой в изучение Ruby, причём, только потому, что в детстве жить не могли без пластилина, позвольте обратить ваше внимание на то, что первый язык программирования – это очень и очень важно. Слишком многое от него зависит.
Для того, чтобы хотя бы в общих чертах разобраться с выбранным языком, понадобятся сотни часов практики. Поэтому симпатичные логотипы и хитроумные схемы не должны сбивать вас с толку.
Выбирая первый язык стоит трезво оценить следующие факторы:
- Рынок труда.
- Долгосрочные перспективы языка.
- Сложность изучения языка.
- Что именно вы сможете создать в процессе изучения, и, показав окружающим, поддержать мотивацию.
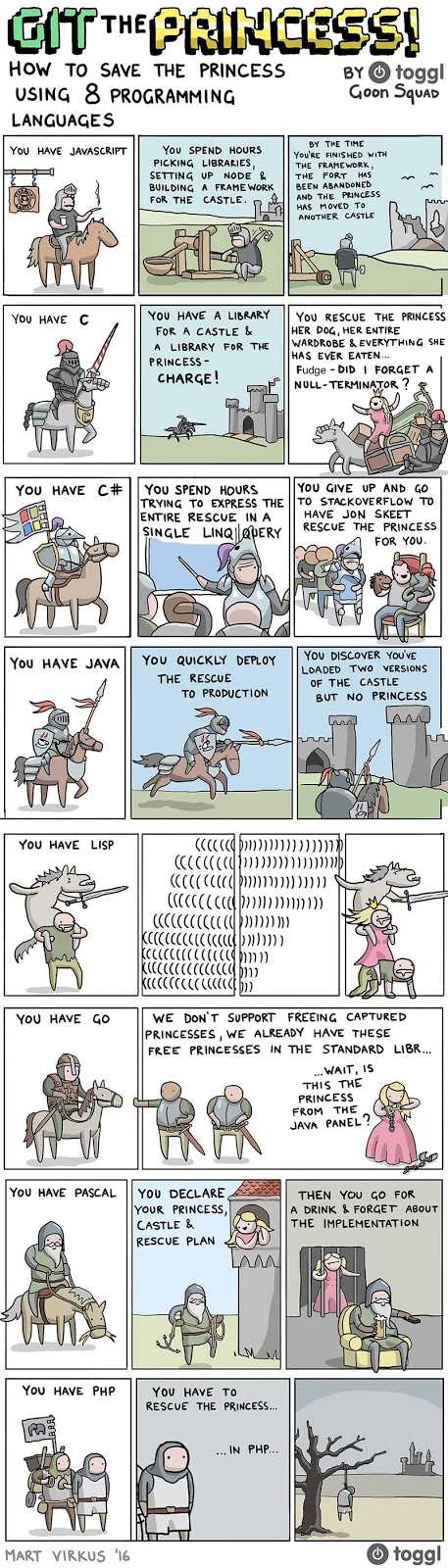
Новые языки программирования появляются несколько раз в год. О них пишут статьи в научные журналы, им посвящают комиксы, которые можно найти в Сети.

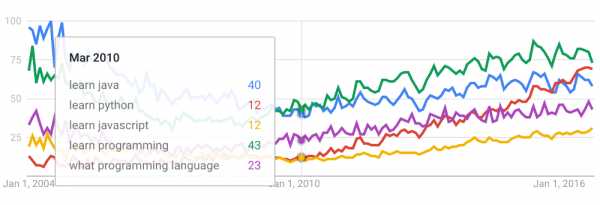
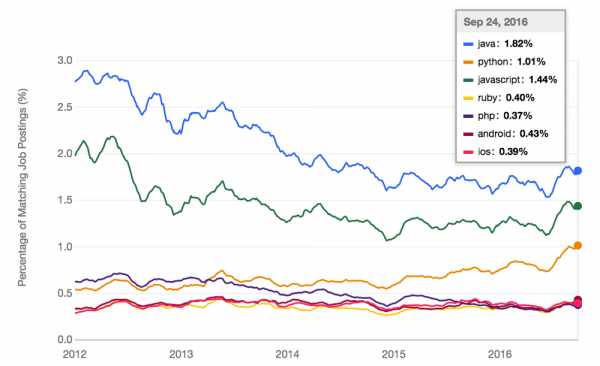
Когда дело касается выбора первого языка программирования, вам придётся столкнуться с целой лавиной вариантов. Для того, чтобы немного сузить поиск, вот анализ поисковых запросов в Google за последние 12 лет, касающихся изучения программирования.

Из анализа поисковых запросов можно выяснить, что у Java были взлёты и падения. А, например, рейтинг Python постепенно рос, он стал чуть ли не самым популярным языком программирования. Есть здесь и один язык, простой, но обладающий замечательными возможностями, график интереса к которому год от года медленно растёт, хотя и находится в самом низу. Это – JavaScript.
Прежде чем говорить об этих языках программирования, позвольте кое-что уточнить.
- Я не берусь спорить о том, что некий язык объективно лучше любого другого.
- Я согласен с тем, что разработчики, в конечном счёте, изучают больше одного языка.
- Я за то, что в самом начале пути программисту следует хорошо изучить какой-то один язык. И, как вы скорее всего догадались, прочтя хитро замаскированную подсказку в заголовке, я полагаю, что этим первым языком должен быть JavaScript.
Начнём наш разговор о первом языке с рассмотрения того, как сегодня учат программировать.
Основы информационных технологий и обучение программированию

В вузах обычно учат программировать в рамках предметов по информационным технологиям, которые часто выглядят как дополнения к математическим курсам, либо привязаны к некоей основной специальности, скажем, к электротехнике.
Наверняка вы знакомы с этим высказыванием Эрика Рэймонда: «Образование в сфере компьютерных технологий точно так же не сделает из вас отличного программиста, как изучение кистей и красок не сделает вас прекрасным художником».
Сегодня, так же, как и раньше, большинство учебных заведений ставят знак равенства между программированием и информационными технологиями, а информационные технологии приравнивают к математике.
В результате множество вводных курсов по программированию построено вокруг достаточно низкоуровневых абстракций таких языков, как C, или языков, используемых в математических пакетах вроде MATLAB.
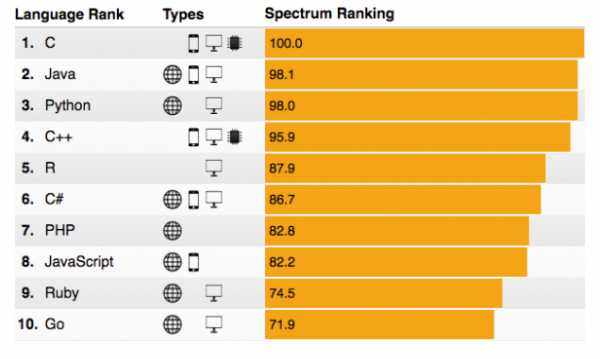
И те, кто принимают решения о том, чему учить на курсах по программированию, обычно придерживаются всяческих официальных источников, регулярно публикующих отчёты с рейтингами языков. Среди таких отчётов, например, TIOBE Index. А вот — таблица лидеров по версии IEEE.

Такие вот «таблицы лидеров» выглядят практически точно так же, как десять лет назад. Однако, всё меняется, даже в академических кругах.
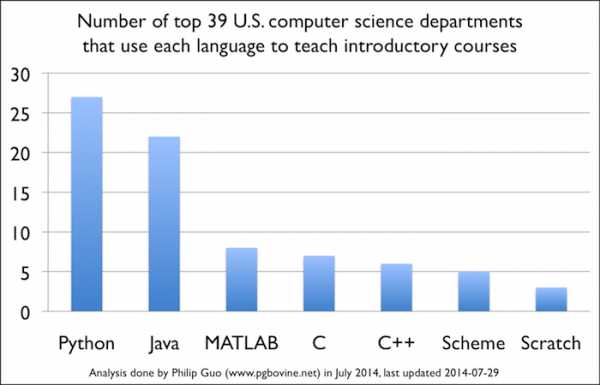
Так, в 2014-м году Python обошёл Java, став самым популярным языком программирования в ведущих курсах по информационным технологиям в США.

И я уверен, что ещё одно изменение обязательно произойдёт, да что там говорить – это уже происходит.
Посмотрев на языки, которыми пользуются программисты, выполняющие реальные проекты, мы увидим совсем другую картину.
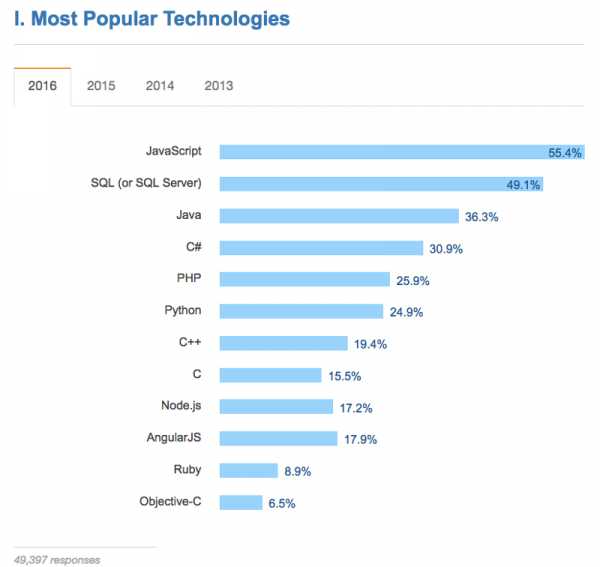
Вот результат опроса, который проводился на Stack Overflow в 2016-м году. В нём участвовало 49397 разработчиков. Более половины из них используют JavaScript.

Без JavaScript невозможна разработка веб-интерфейсов, а в последнее время, благодаря Node.js, растёт актуальность JavaScript в серверном коде. Этот язык стремительно распространяется и в другие области, такие, как разработка игр и интернет вещей.
Среди программистских вакансий JavaScript упоминается чаще, чем другие языки, если не брать в расчёт Java. Вот данные с крупнейшего агрегатора вакансий Indeed.com.

Неслучайно и то, что мы, на freecodecamp.com, собрали сообщество разработчиков, занятых проектами на JavaScript с открытым исходным кодом. За прошедшие два года более 5000 человек воспользовались Free Code Camp для того, чтобы найти свою первую работу в роли программиста.
Я, кстати, не ратую за JavaScript только потому, что обучаю на нём программировать. Всё, как раз, наоборот. Я обучаю этому языку именно потому что знание JavaScript – это верная дорога к первой работе программиста.
Но подходит ли JavaScript именно вам? Стоит ли ему становиться вашим первым языком программирования? Рассмотрим подробнее те факторы выбора языка, о которых я говорил выше.
Фактор №1: рынок труда
Если вы учитесь программировать из чистого любопытства и любви к интеллектуальным развлечениям, можете этот раздел пропустить. Но если вы, как и огромное количество других людей, изучаете программирование для того, чтобы с помощью приобретённых знаний и навыков найти работу, вам стоит обратить внимание на то, о чём здесь пойдёт речь.
Как я уже говорил, в объявлениях о вакансиях чаще всего упоминается Java. На втором же месте стоит JavaScript.
Но в случае с JavaScript надо учесть одну важную вещь. Хотя язык существует уже два десятка лет, лишь сравнительно недавно он превратился в серьёзный инструмент, с помощью которого гиганты вроде Netflix, Walmart и PayPal создают полноценные приложения.
В результате множество компаний нанимают JavaScript-разработчиков, но разработчиков этих не так уж и много.
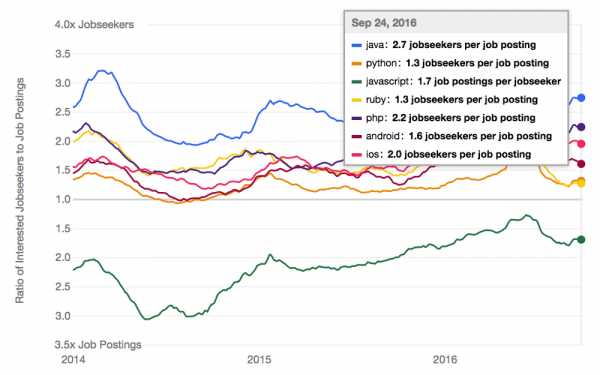
Вот данные с Indeed.com, здесь показано соотношение вакансий и соискателей.

Итак, что мы видим. На одно место Java-разработчика приходится 2.7 программиста. В сфере вакансий, где требуется знание PHP, а также в среде iOS-разработки, складывается похожая ситуация.
Если же взглянуть на данные по JavaScript, то окажется, что на одну вакансию приходится всего 0.6 программиста. Для JavaScript-разработчиков это, определённо, рынок продавца.
Фактор №2: долгосрочные перспективы
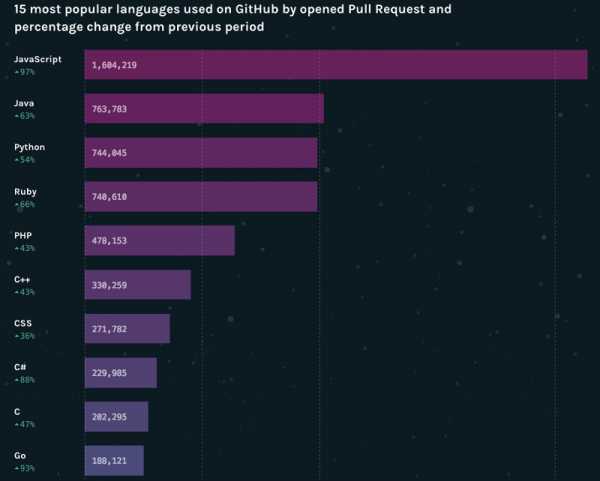
JavaScript-проекты на GitHub получают, в среднем, в два раза больше pull-запросов, чем проекты на Java, Python или Ruby. И, кроме этого, JavaScript растёт быстрее, чем любой другой популярный язык.
Вот соответствующие данные GitHub Octoverse:

На экосистему JavaScript, кроме того, благотворно влияют серьёзные инвестиции, как финансовые, так и выражающиеся в человеческом капитале талантливых инженеров, от таких компаний, как Google, Microsoft, Facebook и Netflix.
Например, вклад в язык программирования с открытым исходным кодом TypeScript (расширенная версия JavaScript со статической типизацией) внесли более 100 разработчиков. Многие из них – сотрудники Microsoft и Google, которые получают зарплату за эту работу.
Подобную форму совместной работы компаний в среде Java найти сложнее. Например, Oracle, которая фактически владеет Java, поглотив Sun Microsystems, часто судится с компаниями, которые пытаются работать над этим языком.
Фактор №3: сложность изучения языка
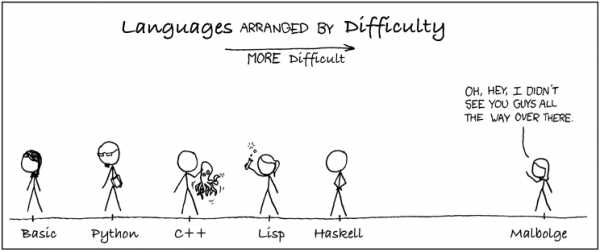
Вот карикатура о сложности языков программирования от XKCD.

Большинство программистов согласится с тем, что высокоуровневые скриптовые языки сравнительно легки в изучении. JavaScript подпадает под эту категорию, вместе с Python и Ruby.
И даже, хотя в учебных заведениях языками, с которых начинают учить программировать, всё ещё являются такие, как Java и C++, разобраться в них значительно сложнее.
Фактор №4: проекты, которые можно создать, используя полученные знания
Вот здесь JavaScript нет равных. Он может работать на любом устройстве, на котором имеется браузер. Да вот хотя бы прямо здесь, где вы это читаете. В принципе, с помощью JavaScript можно создать практически всё, что угодно и распространить это по всему миру с уверенностью в том, что работать это будет практически на всём, что напоминает компьютер или мобильный телефон.
Повсеместное распространение JavaScript привело к такому знаменитому высказыванию Джефа Этвуда, сооснователя Stack Overflow: «Любое приложение, которое можно написать на JavaScript, будет в итоге написано на JavaScript».
С течением времени это высказывание, которое ещё называют «Законом Этвуда», не утрачивает актуальности.
В среде других языков можно наблюдать несколько иные тенденции. Например, однажды обещали, что Java будет работать буквально везде. Помните Java-апплеты? В начале этого года Oracle официально от них отказалась.
Python страдает от похожих проблем. Вот что по этому поводу написал Джеймс Хэг в статье о том, что пришла пора отказаться от Python, как от основного языка, используемого при обучении программированию. Ученик спрашивает: «Как мне дать эту вот игру, которую я написал, друзьям? Или, это будет даже лучше, можно ли как-нибудь записать её на мой телефон, чтобы я мог показать её всем в школе, а им не пришлось бы её устанавливать?». Учителю же, если речь идёт о Python, остаётся лишь хмыкнуть. В двух словах тут и не ответишь.
Если же говорить о JavaScript, то вот живые ответы на вышеупомянутый вопрос. Это – приложения, которые написали члены сообщества Free Code Camp в CodePen, пользуясь браузером.
Вот игра «Simon», созданная в стиле 1970-х.

Вот – реализация математической игры Джона Конвея «Жизнь».

Вот – страница поиска для Wikipedia, стилизованная под «Звёздные войны».

А вот – игра-«рогалик» с традиционным подземельем.

Первый язык: пройтись по верхам, или копнуть поглубже?
Сначала как следует изучите один язык. Затем принимайтесь за следующий.
Если вы будете прыгать от одного языка к другому, нигде толком не задерживаясь, далеко вам не уйти. Для того, чтобы продвинуться заметно дальше «Hello World», нужно как следует изучить ваш первый язык. После этого со вторым и последующим языками будет разобраться гораздо проще.
Хорошо освоив первый язык, вы сможете расширять познания, изучая другие языки и развиваясь как программист. Вот пара слов о языках, которые стоит рассмотреть после достойного освоения JavaScript.
- Изучение C – это отличный способ разобраться с тем, как, на самом деле, работают компьютеры, в частности, в плане управления памятью. C особенно хорош в высокопроизводительных вычислениях.
- C++ отлично подходит для разработки игр.
- Python нет равных в научных и статистических расчётах.
- Java пригодится тем, кто видит себя программистом в крупной компании.
Но сначала, повторюсь, стоит изучить JavaScript.
Так, а теперь хочу сделать невозможное. Собираюсь попытаться представить себе возражения некоторых читателей, критику JavaScript и моих идей, которая может появиться в комментариях, и на эту критику ответить.
Возражение №1. JavaScript – язык медленный
JavaScript, для большинства практических целей, так же быстр, как языки, которые традиционно считают высокопроизводительными.
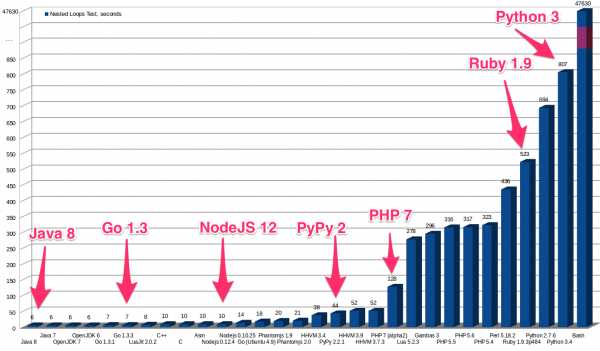
JavaScript (речь идёт о Node.js) на порядки быстрее, чем Python, Ruby и PHP. Его быстродействие приближается к C++, Java и Go. Вот результаты одного весьма серьёзного теста производительности для различных языков программирования.

Возражение №2. В JavaScript нет статической типизации
Как Python и Ruby, JavaScript – это язык с динамической типизацией. И это, с одной стороны, удобно, а с другой – способно завести разработчика в лабиринт ошибок. Вот, например, здесь мне хочется, чтобы переменная exampleArray была массивом. Я записываю в массив значения, проверяю его длину, то есть – количество содержащихся в массиве элементов. Выглядит это так:
exampleArray = [1, 2] -> [1, 2] exampleArray.length -> 2Затем я случайно записываю в переменную строку, при этом, что ещё хуже, благодаря особенностям строкового типа данных в JavaScript, я вполне могу получить длину того, что считаю массивом, обратившись к свойству length:
exampleArray = "text" -> "text" exampleArray.length -> 4Ошибка на ошибке, одним словом. Подобные вещи постоянно возникают в языках с динамической типизацией. Большинство разработчиков справляются с ними, выполняя проверки в опасных местах и создавая тесты для своего кода.
Если же вам, в первом языке программирования, совершенно необходима статическая типизация, я всё равно рекомендую начать с JavaScript. После этого вы сможете быстро освоить TypeScript. Вот что говорит на эту тему Алекс Эверлоф: «Для того, чтобы освоить TypeScript, нужно время, но, если вы уже знаете JavaScript, всё будет гораздо быстрее и проще».
Возражение №3. Я очень хочу создавать мобильные приложения, поэтому JavaScript не для меня
Даже если так, я всё равно советую сначала изучить JavaScript. И, кстати, он вполне подходит для разработки мобильных приложений, причём, как их клиентской, так и серверной частей. А именно:
- В экосистеме JavaScript имеются несколько инструментов для разработки полноценных мобильных приложений. Например, это Angular Cordova и React Native.
- Для того, чтобы ваше мобильное приложение делало что-нибудь по-настоящему интересное, вероятно, ему понадобится серверная часть, построенная на некоей подходящей платформе, вроде Node.js + Express.js.
Кроме того, стоит отметить, что золотой век мобильных приложений уходит.
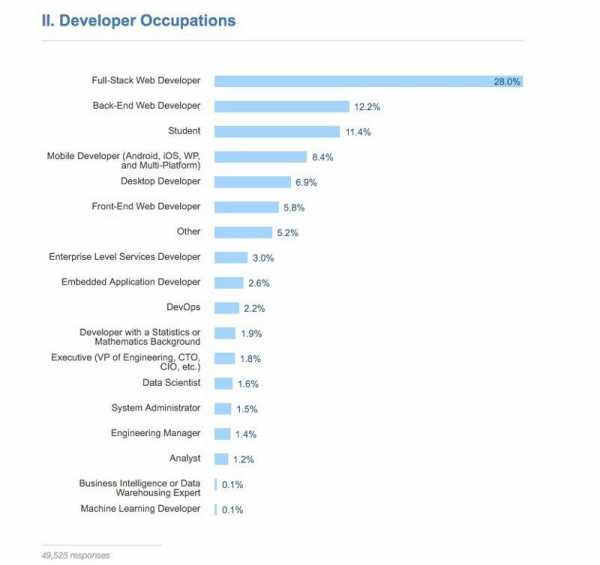
Для начала, хотя мобильными приложениями пользуются буквально все, по данным опроса Stack Overflow, в котором приняли участие 49525 программистов, практически половина из них занята в сфере веб-разработки. И лишь немногим более восьми процентов занимаются мобильными приложениями.

Мечты о том, что мобильные пользователи будут охотно работать с великим множеством специализированных приложений, не сбылись. Вместо этого владельцы смартфонов перестали загружать новые приложения.
Безусловно, программами они пользуются. В основном это Facebook, Google Maps и некоторые другие. Их не так уж и много. В результате основной спрос на разработчиков мобильных приложений сконцентрирован в нескольких крупных компаниях.
Сложно предвидеть перспективы развития рабочих мест для мобильных программистов. При этом многие задачи, касающиеся разработки, поддержки и распространения приложений для смартфонов и планшетов легче всего решаются с помощью JavaScript. В результате компании, вроде Facebook и Google, обеспечивают мощную поддержку лучшим JavaScript-инструментам для мобильной разработки.По состоянию на 2016-й год, практически вся работа программистов сосредоточена на веб-проектах. Всё так или иначе связано с этой огромной платформой, со «Всемирной паутиной». И грядущее поколение бытовых приборов, с которыми можно будет разговаривать, и автомобили, которые будут сами забирать детей из школы – всё это тоже будет частью веба.
Из вышесказанного следует простой вывод: учите JavaScript.
Возражение №4: Разве JavaScript это не игрушечный язык, который был создан за десять дней?
Когда слышу подобное, сразу на ум приходит этот твит. А вообще, у JavaScript, конечно, необычная история. Это провоцирует. Наверняка вам доводилось читать и слышать, как кто-то отпускает шутки об этом языке.
Кстати, некоторым невероятно нравится критиковать C++. Но, как и JavaScript, C++ преуспел несмотря ни на что. Теперь он, точно так же, практически повсюду.
JavaScript – это ни разу не игрушка.
Удачной учёбы!
В итоге хочу сказать вот что. Если кто-нибудь станет вас доставать только потому, что вы изучаете JavaScript, а не «хит сезона», просто вспомните знаменитые слова Бьёрна Страуструпа, человека, который создал C++: «Существует лишь два вида языков программирования: те, которые постоянно ругают, и те, которыми никто не пользуется».
Удачи в изучении вашего первого языка программирования!
Автор: RUVDS.com
Источник
www.pvsm.ru
Языки программирования для начинающих: JavaScript, Java и Python
В век современных технологий, когда через интернет можно сделать практически всё, некоторые задумываются о том, что создание всех этих ресурсов довольно интересное и весьма прибыльное дело. Конечно, начало — это самое сложное, приходится долго вникать. Особенно непонятны языки программирования, о них и будет подробно рассказано ниже.
Вариантов языков для программ и веб-решений действительно много, они отличаются по степени сложности и назначению. Поэтому сначала нужно определиться с выбором направления. Например, многие начинают свою практику с языков для веб-разработок, мобильных и игровых программ. Если выбор пал на веб-разработку, то нужно знать о её двух направлениях:
- фронтенд.ю Это та часть разработки, которая вступает во взаимодействие с пользователями;
- бэкенд, это вообщем-то «мозг» программы, её техническое оснащение, которое заметно только программистам.
Сначала стоит поговорить о том, что находится «на поверхности», то есть, взаимодействует с посетителями сервиса. HTML и CSS- термины, которые знакомы начинающим пользователям. Но не стоит сильно радоваться, это не языки, это внешний вид сайта. Можно поэкспериментировать — написать весь сайт с помощью таких кодировок, и что дальше? Никакого актива не будет, это просто статические страницы без интерактивных элементов, разве что если ссылок добавить. Выходит, что HTML и CSS — это слишком просто и неинтересно. Но нет, использовать их все равно придётся, также, как и выучить. Ведь веб-разработка всё равно включает в себя HTML, а знание CSS позволяет располагать элементы правильно.
Самый популярный язык для начинающих, да и для опытных программистов — JavaScript. Даже словосочетание знакомое из старых приложений. Он отвечает за активность сайта, его интерактивные данные. То есть, когда человек введёт неверный логин, ошибка сразу распознается и поле засветится, а вверху появится надпись о неправильных данных. JavaScript известен давно, а сейчас буквально возрождается, дополняясь новыми инструментами. Конечно, для начинающих и так всё как новое, поэтому не нужно обращать внимание на недавно появившийся инструмент. На первое время разбираются с ним профессионалы, тем более, некоторые вообще долго не служат. Дело новичка — отыскать самый популярный и простой инструмент. У этого разработчика есть и аналог для бэкенда — Node.js. Он тоже является недавней разработкой и отношение к нему неоднозначное: вроде хороший, но конкурентов куча.
Есть также язык Java. Нет, он вообще никак не связан с предыдущим, напротив, это полная его противоположность. Этот выбор прост в понимании и достаточно надёжен. Он существует для удовлетворения потребностей консерваторов, которые хотят качества и полной надежности, не взирая на новомодные языки. Используется он для бэкенда тех сервисов, которые заинтересованы в своей Безопасности, к примеру, для банков. К слову, о выгодной стороне вопроса разработчики в языке Java очень популярны по всему миру, работы для них достаточно, а кадров маловато. А зря. Занимая лидирующую позицию в списке TIOBE, он говорит о миллионной численности доступных вакансий.
Можно, конечно, и обратиться к модным языкам, каковым является Python. Он прогрессивен и выигрывает по объёмам кодировки, но вот, если сравнить с Java, уступает по скорости работы. Нагружённые проекты писать этим языком вообще не стоит даже пытаться, потому что производительность будет нулевая. Но вот небольшие проекты, допустим, для инвесторов, отлично кодируется таким способом.
Выбор языка — это очень важно. Вообще нужно быть готовым, что в программировании важна каждая деталь. Ведь небольшая ошибка не даёт системе прочитать код и сервис не заработает. Но после таких слов не нужно оставлять желания программировать, терпение и труд в помощь.
owlweb.ru
- Какой eset nod32 лучше для домашнего компьютера

- Объединение строк sql

- Где кнопка пуск на ноутбуке

- Программы которые нужны для компьютера

- Centos версии

- Компьютер это википедия

- Что делать если видео на компьютере не показывает

- Advocam fd6s profi gps

- Total commander открыть как

- Как почистить от пыли телефон

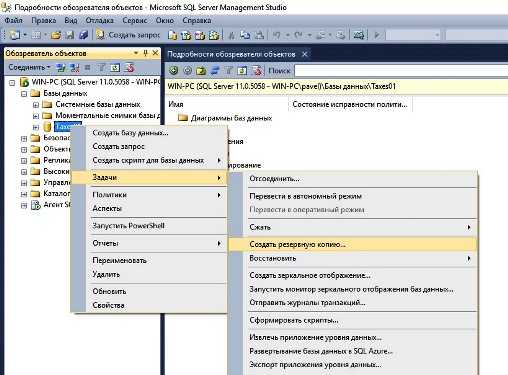
- Восстановление базы данных sql из резервной копии