Что такое JSON и зачем использовать его? Json это
json - Что такое JSON и зачем использовать его?
Все вышеперечисленные ответы сосредоточены на специфике. Поэтому я попытаюсь объяснить концепцию, чтобы вы могли понять это.
Что такое JSON? - Как я объяснил это моей жене ТМ
Я: "Это в основном способ общения с кем-то в письменной форме... но с правилами.
Жена: да....?
ME: Давайте возьмем английский как пример: у нас есть правила - полные остановки, запятые, скобки, дефисы, апострофы и т.д., И все они означают разные вещи. В принципе, мы все согласились с тем, что означает полная остановка (т.е. мы должны остановиться, когда прочтем).
Жена: То есть вы говорите, что JSON - это способ писать по-английски кому-то, но у него есть правила, которые обе стороны согласны?
Я: Именно! Кроме этих правил очень специфичны. На прозаическом английском языке правила довольно рыхлые: как и в случае борьбы с клетками: вы можете делать все, что хотите, за исключением нескольких основ (например, строжка глаза). Например, если бы я хотел рассказать IRS о нашей семье, я мог бы сделать это несколько раз, используя прозаический английский. Обратите внимание на различия во всех отношениях:
Меня:
• Пример 1: В нашей семье 4 человека: вы, я и 2 ребенка.
• Пример 2: Наша семья: вы, я, kid1 и kid2.
• Пример 3: Семья: [вы, я, ребенок1, ребенок2]
• Пример 4: в нашей семье было 4 человека: мама, папа, ребенок1 и ребенок2.
Жена: Хорошо, я получаю картину. Вы можете сказать то же самое много разных способов на английском языке. Вы можете добавить несколько слов здесь и там, несколько запятых здесь и там, и все будут по-прежнему понимать.
Я: Точно. За исключением JSON, правила очень ограничительные. Вы можете общаться только определенным образом. И вы должны следовать этим правилам, чтобы кто-то еще понял это: скобки, запятые в определенных местах.
Жена: Почему они просто не используют простой английский?
Я: Они бы, но помнили, имели дело с компьютерами. Компьютер глуп и не сможет понять предложения. Поэтому мы должны быть действительно конкретными, когда задействованы компьютеры, иначе они запутаются. Кроме того, JSON - довольно эффективный способ общения, поэтому большинство нерелевантных материалов вырезано, что довольно удобно. Если вы хотите сообщить нашу семью, на компьютер, один из способов сделать это:
...... и это в основном JSON. Но помните, вы ДОЛЖНЫ подчиняться правилам грамматики JSON. Если вы нарушаете эти правила, компьютер просто не поймет (т.е. разобрал) то, что вы пишете.
Жена: Итак, как мне написать в Json?
Me: Прочитайте приведенные выше ответы для специфики. Короче говоря, вы вынуждены обмениваться данными с помощью пар ключ-значение и массивов.
Резюме
JSON - это в основном способ передачи данных кому-то, с очень-очень специфическими правилами.
qaru.site
Что такое JSON? | Losst
JSON или JavaScript Object Notation - это формат, реализующий неструктурированное текстовое представление структурированных данных, основанное на принципе пар ключ-значение и упорядоченных списках. Хотя JSON начал свое распространение с JavaScript, он поддерживается в большинстве языков, либо изначально, либо с помощью специальных библиотек. Обычно Json используется для обмена информацией между веб-клиентами и веб-сервером.
За последние 15 лет JSON стал формальным стандартом обмена данными и используется практически везде в интернете. Сегодня он используется практически всеми веб-серверами. К такой популярности привело еще и то, что многие базы данных поддерживали JSON. Современные реляционные базы данных, такие как PostgreSQL и MySQL теперь поддерживают хранение и экспорт данных в JSON. Базы данных, такие как MongoDB и Neo4j также поддерживают JSON, хотя MongoDB использует слегка модифицированную версию JSON. В этой статье мы рассмотрим что такое JSON, его преимущества над XML, его недостатки, а также когда его лучше использовать.
Содержание статьи:
Что такое JSON?

Чтобы понять зачем нужен формат JSON и как он работает не обойтись без практики. Сначала давайте рассмотрим такой пример:
{“firstName”: “Jonathan”,“lastName”: “Freeman”,“loginCount”: 4,“isWriter”: true,“worksWith”: [“Spantree Technology Group”, “InfoWorld”],“pets”: [{“name”: “Lilly”,“type”: “Raccoon”}]}
В этой структуре мы четко определили некоторые атрибуты человека. Сначала мы определили имя, фамилию, количество авторизаций в системе, является ли этот человек писателем, список компаний, с которыми он работает и список домашних животных. Такая или похожая структура может быть передана с сервера в веб-браузер или мобильное приложение, которое уже может делать все что нужно с этими данными, например, отобразить их или сохранить.
JSON - это общий формат данных с минимальным количеством типов значений - строки, числа, булевы значения (единица или ноль), списки, объекты и нуль. Несмотря на то, что JSON является подмножеством JavaScript, такие типы данных есть в большинстве популярных языков программирования что делает JSON хорошим кандидатом для передачи данных между программами, написанными на разных языках.
Почему вам следует использовать JSON?
Чтобы понять полезность и важность JSON нам нужно немного разобраться в истории интерактивности в интернет. В начале 2000 годов интерактивность работы веб-сайтов начала меняться. В то время браузер служил только для отображения информации, а всю работу по подготовке контента к отображению выполнял веб-сервер. Когда пользователь нажимал кнопку в браузере, запрос отправлялся на сервер, где собиралась и отправлялась страница HTML, готовая для отображения. Такой механизм был медленным и неэффективным. Это требовало, чтобы браузер повторно перерисовывал все на странице, даже если изменилась небольшая часть данных.
В то время передача тарификация выполнялась за количество переданных данных, поэтому разработчики понимали, что перезагрузка целой страницы обходится очень дорого и рассматривали новые технологии для улучшения пользовательского интерфейса. Тогда возможность создания веб-запросов в фоновом режиме, которая была добавлена в Internet Explorer 5 оказалась довольно жизнеспособным подходом к поэтапной загрузке данных для отображения. Вместо перезагрузки страницы, нажатие на кнопку просто выполнит веб-запрос, который будет работать в фоновом режиме. Содержимое будет обновлено, как только загрузится. Им можно управлять с помощью JavaScript, универсального языка программирования для браузеров.
Изначально данные передавались в формате XML, но он был сложным для его использования в JavaScript. В JavaScript уже были объекты, которые использовались для представления данных в языке, поэтому Дуглас Крокфорд взял синтаксис объектов JS и использовал его в качестве спецификации нового формата обмена данными, который назывался JSON. Этот формат было намного проще читать и разбирать в браузере на JavaScript. Вскоре разработчики начали использовать JSON вместо XML.
Сейчас быстрый обмен данными JSON является стандартом де-факто для передачи данных между сервером и клиентом, мобильными приложениями и даже внутренними системными службами.
JSON против XML
Как я говорил выше, основной альтернативой JSON был и является XML. Однако XML становится все менее распространенным в новых системах. И очень легко понять почему. Ниже приведен пример записи данных, которые вы видели выше в Json через XML:
<?xml version="1.0"?><person><first_name>Jonathan</first_name><last_name>Freeman</last_name><login_count>4</login_count><is_writer>true</is_writer><works_with_entities><works_with>Spantree Technology Group</works_with><works_with>InfoWorld</works_with></works_with_entities><pets><pet><name>Lilly</name><type>Raccoon</type></pet></pets></person>
В дополнение к избыточности кода, по сути запись данных заняла в два раза больше места, XML еще вводит некоторую двусмысленность при анализе структуры данных. Преобразование XML в объект JavaScript может занять от десятков до сотен строк кода и требует тонкой настройки для каждого анализируемого объекта. Преобразование JSON в объект JavaScript выполняется в одну строчку и не требует каких-либо предварительных знаний об анализируемом объекте.
Ограничения JSON
Хотя JSON относительно сжатый и гибкий формат данных, с которым легко работать на многих языках программирования, у него есть некоторые недостатки. Вот некоторые ограничения:
- Нет структуры. С одной стороны, это означает, что у вас есть полная гибкость для представления данных любым способом. С другой, вы можете легко хранить неструктурированные данные.
- Только один тип чисел. поддерживается формат с плавающей запятой и двойной точностью IEEE-754. Это довольно много, но вы не можете использовать то многообразие числовых типов, что есть в других языках.
- Нет типа даты. разработчики должны использовать строковые представления дат, что может вызвать несоответствие форматирования. Или же использовать в качестве даты количество миллисекунд, прошедших с начала эпохи Unix (1 января 1970).
- Нет комментариев - вы не сможете делать аннотации для полей, которые требуют этого прямо в коде.
- Подробность - хотя JSON менее подробный, чем XML, это не самый сжатый формат обмена данными. Для высокопроизводительных или специализированных служб вы захотите использовать более эффективные форматы.
Когда следует использовать JSON?
Если вы разрабатываете программное обеспечение, которое взаимодействует с браузером или нативным мобильным приложением, вам лучше использовать JSON. Использование XML считается устаревшим. Для связи между серверами JSON может быть не очень эффективным и лучше использовать инфраструктуру сериализации, похожую на Apache Avro или Apache Thrift. Даже здесь JSON - это не плохой выбор, и он может давать все что вам нужно. Но нет точного ответа что выбрать.
Если вы используете базы данных MySQL, ваша программа будет в большой степени зависеть от того, что делается в базе данных. В реляционных базах данных, которые поддерживают JSON считается хорошим тоном использовать его как можно меньше. Реляционные базы данных были разработаны для данных определенной схемы. Хотя большинство из них сейчас поддерживает формат данных JSON, производительность работы с ним будет значительно ниже.
Выводы
JSON - это формат данных, нацеленный в первую очередь на отправку данных между веб-серверами и браузерами или мобильными приложениями. Формат имеет простой дизайн и гибкость, его легко читать и понимать, а также легко работать с такими данными в большинстве языков программирования. Отсутствие строгой схемы обеспечивает гибкость формата, но такая гибкость иногда затрудняет чтение и понимание данных.
Возможно, вам придется трудно при работе с JSON в строго типизированных языках, таких как Scala или Elm, но широкое распространение формата предполагает, что есть утилиты и библиотеки, которые помогут даже при решении сложных задач. Теперь вы знаете что такое json и как его использовать.
Источник: www.infoworld.com
losst.ru
JSON - это... Что такое JSON?
JSON (англ. JavaScript Object Notation) — текстовый формат обмена данными, основанный на JavaScript и обычно используемый именно с этим языком. Как и многие другие текстовые форматы, JSON легко читается людьми.
Несмотря на происхождение от JavaScript (точнее, от подмножества языка стандарта ECMA-262 1999 года), формат считается языконезависимым и может использоваться практически с любым языком программирования. Для многих языков существует готовый код для создания и обработки данных в формате JSON.
Использование
За счёт своей лаконичности по сравнению с XML, формат JSON может быть более подходящим для сериализации сложных структур. Если говорить о веб-приложениях, в таком ключе он уместен в задачах обмена данными как между браузером и сервером (AJAX), так и между самими серверами (программные HTTP-интерфейсы). Формат JSON также хорошо подходит для хранения сложных динамических структур в реляционных базах данных или файловом кэше.
Поскольку формат JSON является подмножеством синтаксиса языка JavaScript, то он может быть быстро десериализован встроенной функцией eval(). Кроме того, возможна вставка вполне работоспособных JavaScript-функций. В PHP, начиная с версии 5.2.0, поддержка JSON включена в ядро в виде функций json_decode() и json_encode(), которые сами преобразуют типы данных JSON в соответствующие типы PHP и наоборот.
Синтаксис
JSON строится на двух структурах:
Это — универсальные структуры данных. Теоретически, все современные языки программирования поддерживают их в той или иной форме. Так как JSON используется для обмена данными между различными языками программирования, то имеет смысл строить его на этих структурах.
В JSON используются их следующие формы:
- Объект — это неупорядоченное множество пар имя/значение, заключённое в фигурные скобки { }. Между именем и значением стоит символ ": ", а пары имя/значение разделяются запятыми.
- Массив (одномерный) — это множество значений, имеющих порядковые номера (индексы). Массив заключается в квадратные скобки [ ]. Значения отделяются запятыми.
- Значение может быть строкой в двойных кавычках, числом, значением true или false, объектом, массивом, или значением null. Эти структуры могут быть вложены друг в друга.
- Строка — это упорядоченное множество из нуля или более символов юникода, заключенное в двойные кавычки, с использованием escape-последовательностей начинающихся с обратной косой черты (backslash). Символы представляются простой строкой.
- Имя — это строка.
Строка очень похожа на строку в языках С и Java. Число тоже очень похоже на С или Java-число, за исключением того, что используется только десятичный формат. Пробелы могут быть вставлены между любыми двумя символами.
Следующий пример показывает JSON-представление объекта, описывающего человека. В объекте есть строковые поля имени и фамилии, объект, описывающий адрес, и массив, содержащий список телефонов.
{ "firstName": "Иван", "lastName": "Иванов", "address": { "streetAddress": "Московское ш., 101, кв.101", "city": "Ленинград", "postalCode": 101101 }, "phoneNumbers": [ "812 123-1234", "916 123-4567" ] }На языке XML подобная структура выглядела бы примерно так:
<person> <firstName>Иван</firstName> <lastName>Иванов</lastName> <address> <streetAddress>Московское ш., 101, кв.101</streetAddress> <city>Ленинград</city> <postalCode>101101</postalCode> </address> <phoneNumbers> <phoneNumber>812 123-1234</phoneNumber> <phoneNumber>916 123-4567</phoneNumber> </phoneNumbers> </person>или так:
<person firstName="Иван" lastName="Иванов"> <address streetAddress="Московское ш., 101, кв.101" city="Ленинград" postalCode="101101" /> <phoneNumbers> <phoneNumber>812 123-1234</phoneNumber> <phoneNumber>916 123-4567</phoneNumber> </phoneNumbers> </person>Сравнение с YAML
Как функционально, так и синтаксически JSON является подмножеством языка YAML. В частности, спецификация YAML 1.2 указывает, что «любой файл в формате JSON является корректным файлом в формате YAML»[1]. Наиболее распространённый парсер YAML способен обрабатывать и JSON[2]. Спецификация YAML до версии 1.2 не полностью покрывала JSON, в первую очередь из-за отсутствия родной поддержки UTF-32 в YAML, а также требования пробела после разделителя-запятой. Кроме того, спецификация JSON включала комментарии в стиле /* */.
Наиболее важным отличием YAML является набор расширений синтаксиса, которым нет аналогов в JSON:
Реляционный: YAML поддерживает реляционные данные: в YAML-документе можно ссылаться на якорь, встретившийся ранее в файле/потоке. Таким образом можно выразить рекурсивные структуры. Расширяемый: YAML поддерживает расширяемые типы данных помимо примитивов (то есть строк, чисел, логических значений). Блоки: в YAML доступен блочный синтаксис с отступами; он позволяет описать структурированные данные без использования лишних символов (всевозможных скобок, кавычек и т. д.).JSON Schema
JSON Schema — один из языков описания структуры JSON документа. Использует синтаксис JSON. Базируется на концепциях XML Schema, RelaxNG, Kwalify. JSON Schema — самоописательный язык: при его использовании для обработки данных и описания их допустимости могут использоваться одни и те же инструменты сериализации/десериализации[3].
Использование JSON в Ajax
Следующий пример Javascript-кода показывает, как браузер может использовать XMLHttpRequest, чтобы запрашивать с сервера объект в формате JSON (cерверная часть программы опущена; в ней должен быть размещён код, отправляющий данные в формате JSON-строки в ответ на запросы по url).
var the_object; var http_request = new XMLHttpRequest(); http_request.open( "GET", url, true ); http_request.send(null); http_request.onreadystatechange = function () { if ( http_request.readyState == 4 ) { if ( http_request.status == 200 ) { the_object = JSON.parse(http_request.responseText); } else { alert( "There was a problem with the URL." ); } http_request = null; } };Заметим, что данный пример применения XMLHttpRequest не является универсальным для всех браузеров (для браузеров, основанных на Internet Explorer, Opera, Safari и Mozilla, в коде должны быть те или иные отличия). Возможности применения XMLHttpRequest ограничены из-за правила ограничения домена (same origin policy): URL ответа на запрос должен находиться в том же DNS домене, что и сервер, на котором находится страница, запрашивающая ответ. В качестве альтернативы применяется подход JSONP, включающий в себя использование закодированного вызова функции, передающегося между клиентом и сервером, чтобы клиент мог загружать закодированные в JSON данные со сторонних доменов, и уведомлять о завершении вызывающую сторону, хотя это приводит к некоторым рискам для безопасности и дополнительным требованиям к серверу.
Как вариант, в коде страницы можно использовать элементы <iframe> для асинхронного запроса JSON данных, или просто <form action="url_to_cgi_script" target="name_of_hidden_iframe"> . Эти подходы были распространены до появления широкой поддержки XMLHttpRequest.
Также можно использовать для передачи JSON-данных динамические теги правило ограничения домена (same origin policy), но он приводит к появлению уязвимого кода. В качестве более безопасной альтернативы было предложено использовать JSONRequest.
Вопросы безопасности
Хотя JSON предназначен для передачи данных в сериализованном виде, его синтаксис соответствует синтаксису JavaScript и это создает ряд проблем безопасности. Зачастую для обработки данных, полученных от внешнего источника в формате JSON, к ним применяется функция eval() без какой-либо предварительной проверки.
JavaScript eval()
Поскольку JSON представляется синтаксически правильным фрагментом кода JavaScript, простейшим способом разбора JSON-данных в JavaScript-программе является использование встроенной в JavaScript функции eval(), которая предназначена для выполнения JavaScript-выражений. При этом подходе отпадает необходимость в использовании дополнительных парсеров.
Техника использования eval() делает систему уязвимой, если источник используемых JSON-данных не является доверенным (англ.). В качестве таких данных может выступать вредоносный JavaScript код для атак класса Внедрение кода (англ.). С помощью данной уязвимости возможно осуществлять кражу данных, подделку аутентификации. Тем не менее, уязвимость можно устранить за счёт использования дополнительных средств проверки данных на корректность. Например, до выполнения eval() полученные от внешнего источника данные могут проверяться с помощью регулярных выражений. В RFC, определяющей JSON[4], предлагается использовать следующий код для проверки его соответствия формату JSON
var my_JSON_object = !(/[^,:{}\[\]0-9.\-+Eaeflnr-u \n\r\t]/.test( text.replace(/"(\\.|[^"\\])*"/g, ''))) && eval('(' + text + ')');Как более безопасная альтернатива eval() была предложена новая функция parseJSON(), способная обрабатывать только JSON-данные. Она была представлена в четвёртой версии стандарта ECMAScript и описана в статье «JSON: Обезжиренная альтернатива XML»[5]. В настоящее время она доступна как библиотека JavaScript[6] и будет включена в пятую редакцию ECMAScript.
Встроенный JSON
Последние версии веб-браузеров имеют встроенную поддержку JSON и способны его обрабатывать без вызова функции eval(), приводящей к описанной проблеме. Обработка JSON в таком случае обычно осуществляется быстрее. Так в июне 2009 года следующие браузеры имели встроенную поддержку JSON:
По крайней мере пять популярных библиотек JavaScript используют встроенный JSON в случае его доступности:
Подделка кроссдоменного запроса
Непродуманное использование JSON делает сайты уязвимыми к подделке межсайтовых запросов (CSRF или XSRF)[17]. Поскольку тег <script> допускает использование источника, не принадлежащего к тому же домену, что и использующий ресурс, это позволяет выполнять код под видом данных, представленных в формате JSON, в контексте произвольной страницы, что делает возможным компрометацию паролей или другой конфиденциальной информации пользователей, прошедших авторизацию на другом сайте.
Это представляется проблемой только в случае содержания в JSON-данных конфиденциальной информации, которая может быть компрометирована третьей стороной и если сервер рассчитывает на политику одного источника (англ.), блокируя доступ к данным при обнаружении внешнего запроса. Это не является проблемой, если сервер определяет допустимость запроса, предоставляя данные только в случае его корректности. HTTP cookie нельзя использовать для определения этого. Исключительное использование HTTP cookie используется подделкой межсайтовых запросов.
JSONP & JSONPP
JSONP (JSON Padding) или «JSON с подкладкой» является расширением JSON, когда имя функции обратного вызова указывается в качестве входного аргумента.
В основу технологии положен тот факт, что политика безопасности браузера разрешает использовать тег <script type="text/javascript" src="…"></script> для обращения к серверам отличным от сервера с которого произошла загрузка страницы.
Без использования технологии JSONP (то есть используя просто JSON кодирование данных) сервер может вернуть только данные. Например так:
{"paper": "A4", "count": 5}Однако это только данные и они не могут влиять на браузер.
Используя технику JSONP, стороннему серверу передается в строке вызова (GET) имя callback функции:
<script type="text/javascript" src="http://example.com/getjson?jsonp=parseResponse"></script>Здесь параметр jsonp содержит имя callback функции parseResponse.
Теперь посторонний сервер example.com может вернуть следующий код:
parseResponse({"paper": "A4", "count": 5})Теперь код вызывает javascript-функцию первого домена.
Первоначально идея была предложена в блоге MacPython в 2005 м году[18] , и в настоящее время используется многими Web 2.0 приложениями, такими, как Dojo Toolkit Applications, Google Toolkit Applications [1] и zanox Web Services. Дальнейшие расширения этого протокола были предложены с учетом ввода дополнительных аргументов, как, например, в случае JSONPP[19] при поддержке S3DB веб-сервисов.
Поскольку JSONP использует скрипт теги, вызовы по сути открыты миру. По этой причине, JSONP может быть неуместными для хранения конфиденциальных данных[20].
Включение скриптовых тегов от удаленных сайтов позволяет им передать любой контент на сайте. Если удаленный сайт имеет уязвимости, которые позволяют выполнить Javascript инъекции, то исходный сайт также может быть затронут ими.
JSONPP (parameterized JSON with padding) Параметризованый JSON с подкладкой — развитие идеи JSONP
JSONPP включает в себя URL источника, имя функции, которая будет обрабатывать JSON данные, строка для eval после получения данных и строка для eval после окончания обработки данных:
JSON_call(SRC,JSONP,JSONPP,ONLOAD);в итоге оборачивается
ans = JSONP(SRC) { eval(JSONPP(ans)); eval(ONLOAD); }Вообще для самой идеи JSONPP не принципиально количество параметров. Достаточно SRC,JSONP,JSONPP (и их обработка на стороне сервера, а затем клиента) для того, чтобы это был JSONPP.
Рассмотрим на примере работы с сервисом S3DB.
function s3db_jsonpp_call(src, next_eval){ var call = "call_"+Math.random().toString().replace(/\./g,""); var headID = document.getElementsByTagName("head")[0]; var script = document.createElement('script'); script.id = call; script.type = 'text/javascript'; // using padded, parameterized json src = src+"&format=json&jsonp=s3db_jsonpp&jsonpp="+next_eval+"&onload=remove_element_by_id('"+script.id+"')"; script.src = src; headID.appendChild(script); // retrieve answer } function s3db_jsonpp(ans, jsonpp){ eval(jsonpp); return ans; } function remove_element_by_id(id){ var e = document.getElementById(id); e.parentNode.removeChild(e); return false; }В примере функция s3db_jsonpp_call() создаёт в DOM в части head элемент script, src которого соответствует вызову JSONPP.
После получения ответа от сервера будет вызвана s3db_jsonpp() — она передана в параметрах вызова, как это должно быть по правилам JSONP.
Внутри s3db_jsonpp() сработает eval(jsonpp) и произойдёт возврат значения ans.
Вызов eval(onload) приводит к выполнению remove_element_by_id() с id созданного скрипта в head и в итоге к его удалению, ведь он уже всё равно не будет использоваться поскольку id в примере было сгенерировано случайным образом в самом начале функции s3db_jsonpp_call(). Этот вызов в ответе сервера.
Ссылки на объекты
Стандарт JSON не поддерживает ссылки на объекты, однако, Dojo Toolkit демонстрирует, как при помощи дополнительных соглашений можно обеспечить поддержку таких ссылок средствами стандартного JSON. В частности, модуль dojox.json.ref предоставляет поддержку нескольких форм ссылок, включая круговые, множественные, междокументные и «ленивые» ссылки[21].
См. также
Примечания
- ↑ YAML Ain’t Markup Language (YAML™) Version 1.2 (англ.). — Working Draft 2008-05-11.(недоступная ссылка — история) Проверено 24 сентября 2009.
- ↑ YAML is JSON. RedHanded (07 апреля 2005). Проверено 25 сентября 2012..
- ↑ Json.Com JSON Schema Proposal (англ.).(недоступная ссылка — история)
- ↑ RFC 4627
- ↑ JSON: Обезжиренная альтернатива XML (англ.). Архивировано из первоисточника 12 февраля 2012.
- ↑ json2.js (англ.). Архивировано из первоисточника 12 февраля 2012. Проверено 24 сентября 2009.
- ↑ Использование встроенного JSON (англ.).
- ↑ Встроенный JSON в IE8 (англ.). Архивировано из первоисточника 12 февраля 2012.
- ↑ Web спецификации, поддерживаемые в Opera Presto 2.5 (англ.) (March 10, 2010). Архивировано из первоисточника 12 февраля 2012. Проверено 29 марта 2010.
- ↑ Реализация ES 3.1 объекта JSON (англ.).
- ↑ Ticket #4429lang=en. Архивировано из первоисточника 12 февраля 2012.
- ↑ Ticket #4429 (May 22, 2009). Архивировано из первоисточника 12 февраля 2012. Проверено 3 июля 2009.
- ↑ Ticket #8111lang=en. Архивировано из первоисточника 12 февраля 2012.
- ↑ MooTools Core & More 1.3.1. Архивировано из первоисточника 12 февраля 2012.
- ↑ YUI 2: JSON utility (September 1, 2009). Архивировано из первоисточника 12 февраля 2012. Проверено 22 октября 2009.
- ↑ Learn JSON (April 7, 2010). Архивировано из первоисточника 12 февраля 2012. Проверено 7 апреля 2010.
- ↑ Джереми Гроссмэн Продвинутые техники атак на веб-приложения, использующие GMail (англ.). WhiteHat Security. Архивировано из первоисточника 12 февраля 2012. Проверено 23 сентября 2009.
- ↑ from __future__ import * » Remote JSON - JSONP. Bob.pythonmac.org. Архивировано из первоисточника 12 февраля 2012. Проверено 8 сентября 2008.
- ↑ Almeida, Jonas (June 11, 2008). «JSON, JSONP, JSONPP?» (S3DB). Проверено 2009-04-26.
- ↑ RIAspot JSON P for Cross Site XHR.(недоступная ссылка — история)
- ↑ JSON referencing in Dojo. Архивировано из первоисточника 12 февраля 2012.
Ссылки
dic.academic.ru
Ответы@Mail.Ru: Что такое JSON ?
JSON (англ. JavaScript Object Notation) — это легкий формат обмена данными. Отличительной чертой является то, что он легкочитаем для человека. Этот формат легко обрабатывается и генерируется программами. Он основан на языке JavaScript, Standard ECMA-262 3rd Edition — December 1999.JSON — это текстовый формат, не зависящий от языка программирования. JSON использует соглашения близкие к Си-подобным языкам, включая C, C++, C#, Delphi/Object pascal, Java, JavaScript, Perl, Python, и много других. Все это делает JSON идеальным языком для обмена данными.
JSON строится на двух структурах:
* Набор пар имя/значение. В различных языках это реализовано как объект, запись, структура, словарь, хеш-таблица, список с ключем или ассоциативный массив.* Упорядоченный список значений. Во многих языках это реализовано как массив, вектор, список, или последовательность.
Это универсальные структуры данных. Теоретически все современные языки программирования поддерживают их в одной или другой форме. Так как JSON используется для обмена данными между различными языками программирования, то имеет смысл строить его на этих структурах.
В JSON используются их следующие формы:
* Объект — это неупорядоченное множество пар имя/значение. Объект начинается с символа { и заканчивается символом }. Каждое значение следует за : и пары имя/значение отделяются запятыми.* Массив — это упорядоченное множество значений. Массив начинается символом [ и заканчивается символом ]. Значения отделяются запятыми.* Значение может быть строкой в двойных кавычках, или числом, или true, или false, или null, или объектом, или массивом. Эти структуры могут быть вложены друг в друга.* Строка — это упорядоченное множество из нуля или более символов юникода, заключенные в двойные кавычки, с использованием escape-последовательностей начинающихся с обратной косой черты (backslash). Символы представляются простой строкой.
Строка очень похожа на строку в языках С и Java. Число тоже очень похоже на С или Java-число, за исключением того, что восьмеричные и шестнадцатеричные форматы не используются. Пробелы могут быть вставлены между любыми двумя символами.
otvet.mail.ru
Расширение файла JSON. Чем открыть JSON?
Расширение JSON
Чем открыть файл JSON
В Windows: Altova XMLSpy, Microsoft Notepad, Microsoft WordPad, Notepad++, Блокнот, Adobe Dreamweaver, Любой другой текстовый редакторВ Mac OS: Apple TextEdit, Bare Bones TextWrangler, MacVim, Adobe Dreamweaver, Любой другой текстовый редакторВ Linux: Vim, Pico, GNU Emacs, gedit, Любой другой текстовый редакторКроссплатформенное ПО: Sublime Text, oXygen XML Editor
Описание расширения JSON
Популярность:
Раздел: Скрипты, файлы с кодом
Расширение JSON связан c текстовым форматом обмена данных JavaScript Object Notation, который основан на языке JavaScript, как способ представления объектов, но считается не зависимым от языка программирования. JSON определяет небольшой набор правил форматирования для портативного представления структурированных данных и является легко читаемым. Он используется в различных приложениях, как альтернативный вариант формату файла XML. .JSON файл хранится в текстовом формате, и его содержание может просматриваться в любом простом текстовом редакторе. Большинство современных языков программирования или приложений имеют встроенные функции для работы с форматом .JSON.
Формат JSON может быть реализован как набор пар ключ:значение (похоже на ассоциативный массив, объект или запись) или упорядоченный набор значений (похоже на массив или вектор).
Пример файла JSON, описывающий человека:
{«firstName»: «Петр»,«lastName»: «Петров»,«birthday»: «01.05.1958″«address»: {«streetAddress»: «Ленинградский пр., 25, кв.5″,«city»: «Москва»,«postalCode»: 125000},«phoneNumbers»: ["495 123-01-23","916 777-00-77"]}
Файлы JSON часто используются в Ajax вместо XML. Многие вэб-сервисы используют формат JSON, например, Flickr.com предоставляет API, которое отображает изображения с их сайта на вашем.
MIME тип: application/json
Другие программы, связанные с расширением JSON
- Файл бэкапа закладок Mozilla Firefox от Mozilla CorporationРасширение JSON используется в веб-браузере Mozilla Firefox с версии 3.0 для резервного копирования закладок в формате JSON. Firefox версии 1.0-2.0 хранят резервную копию закладок в HTML файле.
JSON является частью стандарта ECMAScript с тех пор как ECMA определил в 1999 году функцию Eval, которая анализирует и разбирает формат. Он стал популярным с распространением технологии Ajax. JSON часто упоминается, когда говорят именно о Ajax. Мы знаем, что это еще один формат данных, который может заменить XML, и этот формат поддерживается большим количеством программистов.
Вам не нужно, открывать файл *.JSON, чтобы импортировать файл резервной копии в Firefox. Вы можете импортировать их с помощью библиотеки следующим образом:
1. Откройте Библиотека → Закладки → Управление закладками (Open the Library → Bookmarks → Organize Bookmarks)
2. Чтобы импортировать закладки из резервной копии JSON в библиотеке выберите:Импорт и резервное копирование → Восстановление → Выбрать файл (Import and Backup → Restore → Choose File)
Обратите внимание, что импортируемый файл .JSON заменит все существующие закладки теми, которые были в файле *.JSON.
Firefox автоматически создает 5 файлов резервных копий, и эти копии хранятся в папке bookmarkbackups в папке профиля. В Windows Vista обычное место для папки профиля это:
С:\Users\Логин_пользователя\AppData\Roaming\Mozilla\Firefox\Profiles\xxxxxxxx.default\
XXXXXXXX представляет собой строку случайных символов, вторая половина той части имени папки, как правило, это .default, но может быть что-то еще. Папка Application Data обычно является скрытой папкой. Чтобы показать скрытые папки, откройте Проводник Windows и выберите :
Сервис → Свойства папок и поиска → Вид → Скрывать расширения для зарегистрированных типов файлов (Organize → Folder and Search Options → Folder Options → View and select Show hidden files and folders)
Относится к разделу Файлы резервных копий.
Популярность:
fileext.ru
- Локальная сеть примеры

- Забивается память на диске с

- Mageia linux 6

- Системный блок пк из чего состоит

- Что означает на клавиатуре знак

- Вычисляемые поля sql

- Как пользоваться программой virtualbox

- Проверить телефон на вирусы онлайн касперский бесплатно без скачивания

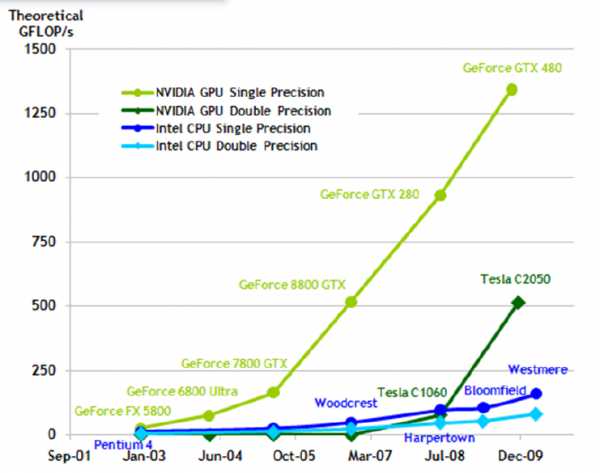
- За счет чего увеличивается производительность процессора а значит и компьютера

- Что в компьютере главное

- Как на компьютер записать музыку на

