Как в Word 2010 выбрать стиль оформления таблицы. Как оформить красиво таблицу
Как в Word 2010 выбрать стиль оформления таблицы
Чтобы не тратить время на монотонные действия, связанные с оформлением таблицы, вы можете использовать уже готовый стиль — набор параметров, например таких, как толщина линий рамки, цвет заливки таблицы, которые объединены в группу с уникальным названием. Применяя к таблице какой-либо стиль, вы задаете формат сразу для всей таблицы.По умолчанию к любой таблице, которую вы вставляете в документ, применяется стиль Сетка-таблица (Table Grid). Но вы всегда можете поменять его на любой другой готовый стиль оформления таблицы, выбрав, например, стиль:
- классическая таблица;
- простая таблица;
- изысканная таблица;
- веб-таблица;
- таблица-список.
Для этого выполните следующие шаги.
- Установите указатель мыши в области таблицы. Откройте вкладку Конструктор (Design).
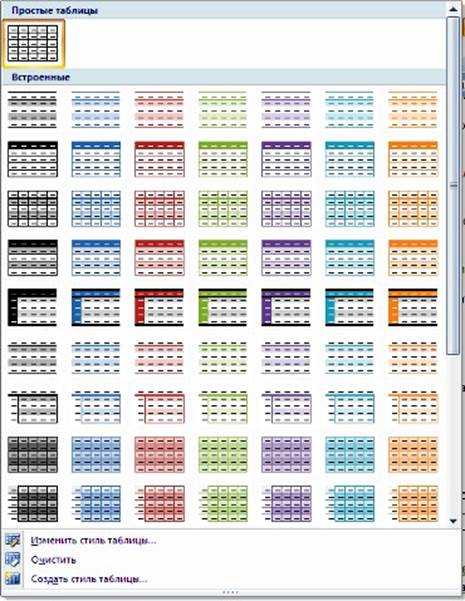
- В группе Стили таблиц (Table Styles) щелкните по кнопке Дополнительные параметры (More), и перед вами раскроется полный список образцов стилей таблиц. Цвет стилей таблицы соответствует выбранной теме документа.
- Перемещая указатель мыши от одного стиля к другому, в области документа благодаря функции предпросмотра вы сможете увидеть, как будет выглядеть таблица, если вы примените к ней один из стилей. Когда подберете подходящий образец, щелкните по нему мышью.
Если вы передумаете, можете очистить стиль таблицы, выбрав в конце списка со стилями команду Очистить (Clear).
Ваша таблица может также содержать как строку заголовка, так и строку итогов. Чтобы сделать эти строки более контрастными по отношению к общему фону таблицы, обратимся к группе Параметры стилей таблиц (Table Style Options) на вкладке Конструктор (Design).
- При установке флажков Строка заголовка (Header Row) и Строка итогов (Total Row), первая и последняя строки таблицы будут выделены либо цветом, либо более жирными ограничительными линиями.
- Если требуется привлечь внимание читателя к данным, расположенным в первом или последнем столбце, установите флажки Первый столбец (First Column) и Последний столбец (Last Column).
Имейте в виду: подобное форматирование можно применять лишь к некоторым стилям.
ladyoffice.ru
Оформление таблиц Word 2007 — Мегаобучалка
Word 2007 предоставляет большой выбор уже готовых вариантов форматирования таблиц. Все они расположены на панели "Стили таблиц".
Панель "Параметры таблиц" позволяет устанавливать дополнительные параметры форматирования в дополнение к уже готовым стилям.
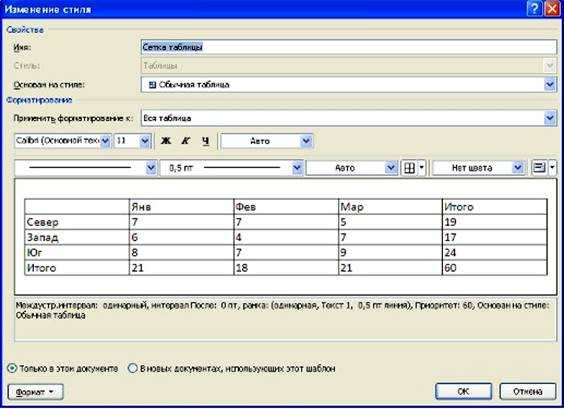
Три нижних пункта меню в окне списка таблиц позволяют очищать, изменять и создавать форматирование таблиц.

При создании нового (изменении существующего) стиля таблицы, как правило, указываются следующие параметры:
- имя стиля;
- стиль;
- стиль, на основе которого создается новый;
- указывается часть таблицы, к которой будут применены параметры форматирования.

Для доступа к дополнительным параметрам настройки служит кнопка "Формат".
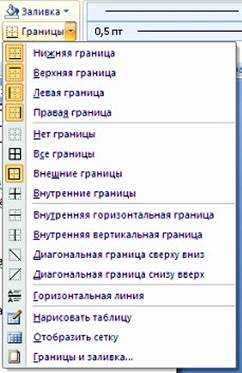
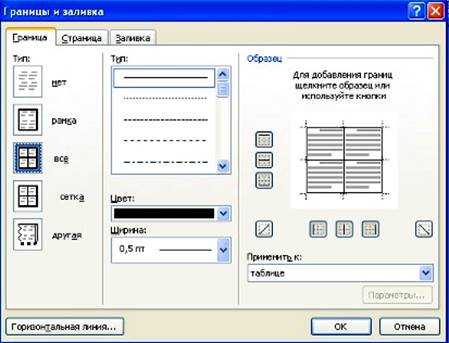
Для настроек границ таблицы служит кнопка "Границы". Из ее контекстного меню можно выбрать различные типы границ.

При помощи кнопки "Заливка" можно изменить цвет заливки ячеек таблицы.
Инструменты, расположенные на панели "Нарисовать границы", позволяют добавлять/убирать границы ячеек таблицы (объединять, разъединять ячейки), а также позволяют произвести гибкие настройки границ.

Для вставки и удаления элементов таблицы предназначены инструменты панели "Строки и столбцы" контекстной ленты "Макет".
Вопрос построения сложных таблиц затрагивался выше. Мы рассматривали вариант "рисования" таблицы. Существует еще один способ достичь того же результата – воспользоваться инструментами панели "Объединить".
Инструменты панели "Размер ячейки" позволяют произвести точные настройки размеров для любой ячейки таблицы.
Инструменты панели "Выравнивание" предназначены для выравнивания текста в ячейках, задания его направления и установки полей в ячейках.
Иногда таблица может не умещаться целиком на одну страницу. В этом случае принято на каждой новой странице повторять "шапку" таблицы. Для этого надо выделить строку (строки) таблицы, которые будут выступать в качестве заголовка. Затем нажать кнопку "Повторить строки заголовков" на панели "Данные".
Сортировка таблицы
Сортировку применяют для упорядочивания данных таблицы.
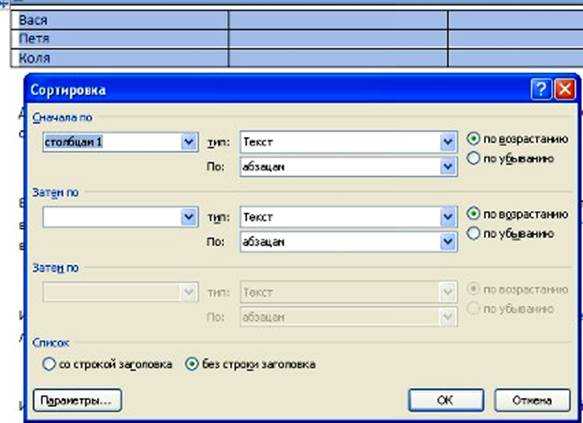
Установите курсор в том столбце, по которому будет производиться сортировка и нажмите кнопку "Сортировка" на панели "Данные".
В появившемся окне "Сортировка" при необходимости необходимо ввести дополнительные параметры сортировки.

Кнопка "Преобразовать в текст" на панели "Данные" преобразует данные таблицы в обыкновенный текст документа, при этом надо указать символы-разделители.
Для проведения элементарных вычислений вполне можно воспользоваться кнопкой "Формула", которая будет вычислять значение ячейки по заданной формуле.
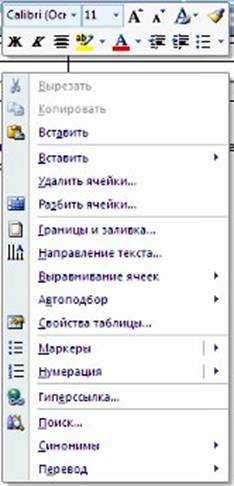
Наиболее часто применяемые команды при работами с ячейками таблицы доступны в контекстном меню ячейки, которое вызывается правым щелчком мыши.

megaobuchalka.ru
Как красиво оформить таблицу | html
В статье описывается, как оформить таблицу с красивыми тонкими черными линиями. Основная идея - фон всей таблицы делается черным, толщина рамок выставляется равной нулю, и фон строк таблицы делается белым.
Итак, процесс по шагам (на примере работы в Macromedia Dreamweaver 8):
1. Рисуем каркас таблицы. Предположим, что нам нужно сделать таблицу с 2 столбцами и 4 строками. Идем в меню Insert\Table, выбираем Rows: 4 и Columns: 2, Border thickness (толщину рамки): 0, Cell padding: 3, Cell spacing: 1. Жмем ОК.

2. Немножко по поводу ширины таблицы. Она бывает двух разновидностей - в пикселах и в процентах. По умолчанию Dreamweaver делает таблицу в пикселах, шириной в 200 пикселов. Смотрим полученный html-код (переключиться к коду меню View\Code или просто Ctrl+`), теги body и html я опускаю:
Без сомнений, ширину таблицы задает атрибут тега table. Width в пикселах задает таблицу фиксированного размера. Это удобно для веб-страниц с фиксированным дизайном - у такой таблицы размеры не будут меняться в зависимости от размера рабочего поля браузера (если таблица не влезет, то в браузере появится горизонтальная полоса прокрутки).
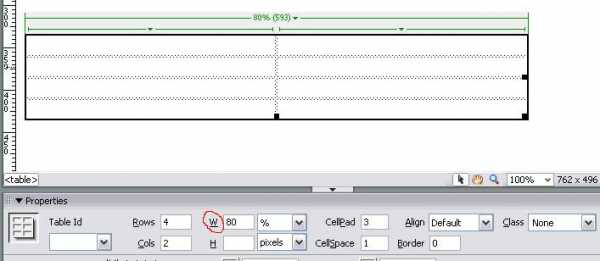
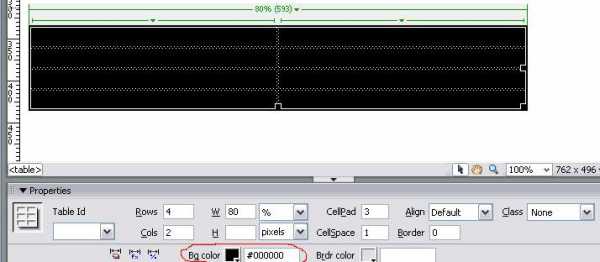
Иногда удобно задавать ширину таблицы в процентах от ширины рабочего поля окна браузера. В этом случае при изменении размеров окна браузера будет также меняться размер таблицы. Предположим, что мы захотели изменить тип ширины, на процентный, и установить её на 80% относительно окна браузера. Это удобно делать в режиме дизайна страницы (меню View\Design или просто Ctrl+`), и стандартном режиме редактирования таблиц (View\Table Mode\Standard Mode, кроме того, кнопка F6 циклически меняет режим). Щелкаем мышкой сверху таблицы, тем самым мы её выбираем целиком. В нижней части окна Dreamweaver появится область свойств таблицы Properties, где можно выбрать тип ширины таблицы W в пикселах или %, а также её величину. Ставим эту величину на 80% (см. скриншот).

Теперь в коде тег table будет таким:
< table border="0" cellspacing="1" cellpadding="3"> ..3. Делаем фон всей таблицы черным (см. скриншот).

Теперь в код тега table будет таким (добавился атрибут цвета фона
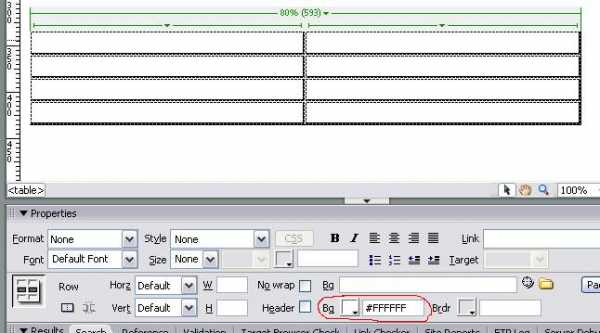
< table border="0" cellpadding="3" cellspacing="1" bgcolor="#000000"> ..4. Теперь наша задача сделать фон строк белым. Для этого выделяем не саму таблицу, а её строки. Для этого подводим курсор мыши к левой границе верхней левой ячейки таблицы, чтобы появилась черная стрелка, направленная вправо, потом удерживаем левую кнопку мыши и опускаем курсор вниз, пока не выделятся все строки. У нашего выделения появится свои свойства, где можно изменить цвет фона на белый (см. скриншот).

Полный код полученной таблицы:
< table border="0" cellpadding="3" cellspacing="1" bgcolor="#000000"> < tr bgcolor="#FFFFFF"> < th scope="col">< strong>Заголовок 1 < /strong>< /th> < th scope="col">< strong>Заголовок 2 < /strong>< /th> < /tr> < tr bgcolor="#FFFFFF"> < td>текст 1 < /td> < td> текст 4 < /td> < /tr> < tr bgcolor="#FFFFFF"> < td>текст 2 < /td> < td>текст 5 < /td> < /tr> < tr bgcolor="#FFFFFF"> < td>текст 3 < /td> < td>текст 6 < /td> < /tr> < /table>Здесь тег tr задает строки таблицы, и цвет фона у них задан белым (< tr bgcolor="#FFFFFF">). Столбцы заданы тегами th (для заголовка) и td (для простой строки). Можно обойтись одним тегом td, тогда все ячейки будут иметь одинаковый формат. Внешний вид таблицы будет таким:
| текст 1 | текст 4 |
| текст 2 | текст 5 |
| текст 3 | текст 6 |
Осталось заметить, что можно задать width у столбцов (внутри тега td), опять-таки либо в пикселах, либо в процентах. Величина в процентах будет взята от ширины таблицы.
[Влияние тегов div align и p align на внешний вид таблицы]
< div align="center">текст < /div>
Внутри столбца ячейки таблицы этот тег приводит к тому, что "текст" располагается посередине между верхней и нижней линией бордюрчика таблицы БЕЗ ПРОПУСКА свободного места (таблица получается маленькой по высоте). Если этим тегом div обрамить таблицу целиком, то она располагается с выравниванием по центру по горизонтали на странице.
< p align="center">текст< /p>
Внутри столбца ячейки таблицы этот тег приводит к тому, что "текст" располагается посередине между верхней и нижней линией бордюрчика таблицы. При этом сверху над текстом и снизу под текстом образуются пропуски свободного места (таблица получается большой по высоте).
[Таблица с разделением строк горизонтальными линиями]
Атрибут rules позволяет задавать наличие линий в таблице. В этом примере значение атрибута "rows" задает в таблице разделение строк горизонтальными линиями. Пример:
< table rules="rows"> < tbody> < tr> < td nowrap="nowrap">< strong>/etc/profile < td>RHL,< br /> FBSD< /td> < td>Системные настройки окружения.< /td> < /tr> < tr> < td nowrap="nowrap">< strong>/dev/MAKEDEV< /strong>< /td> < td>RHL< /td> < td>Скрипт создает файлы локальных устройств или ссылки на них.< /td> < /tr> < tr> < td nowrap="nowrap">< strong>/etc/aliases< /strong>< /td> < td>RHL,< br /> FBSD< /td> < td>Псевдонимы имен пользователей.< /td> < /tr> < /tbody> < /table>| /etc/profile | RHL,FBSD | Системные настройки окружения. |
| /dev/MAKEDEV | RHL | Скрипт создает файлы локальных устройств или ссылки на них. |
| /etc/aliases | RHL,FBSD | Псевдонимы имен пользователей. |
Атрибут rules поддерживается браузерами Internet Explorer 9+, Firefox, Opera, Chrome и Safari (IE 8 и более старые версии этот тег не поддерживает). Safari (и иногда Chrome) могут некорректно отображать таблицу с атрибутом rules: добавляются внешние линии в дополнение к внутренним. Атрибут rules не поддерживается в HTML5, вместо него используйте CSS. Поэтому из практических соображений лучше не указывать атрибут rules, и использовать для оформления таблиц CSS. Другие возможные значения атрибута rules показаны в таблице.
ЗначениеОписание| none | Нет разделяющих линий |
| groups | Линии между группами строк и группами столбцов |
| rows | Линии между строками |
| cols | Линии между столбцами |
| all | Линии между строками и столбцами |
[Ссылки]
1. HTML < table > Tag site:w3schools.com.2. Пример 1: таблица, где строки отделены друг от друга горизонтальными черными линиями.3. Пример 2: все ячейки отделены друг от друга тонкими черными линиями и по горизонтали, и по вертикали.
microsin.net
Красивая таблица html с добавлением нескольких стилей
Сегодня я покажу пример, как благодаря нескольким стилям css, создается таблица html с нуля в блокноте. Весь процесс написания кода, какие теги используются при написании таблицы, стили оформления, несколько полезных советов и какими можно пользоваться генераторами для создания таблицы даже если вы не разбираетесь в html тегах.
к оглавлению ^
Как сделать таблицу в html
Все наверное уже знают, таблица в html так же состоит из ячеек. В каждой таблице есть столбцы и строки. Изменить внешний вид таблицы, столбцов и строк можно с помощью стилей css. Делается это очень легко, для таких изменений нужно добавить определенным тегам свои классы.
Для совсем новеньких, если вы вообще не понимаете что и как делается, ранее я уже приводил пример по созданию таблицы. Как вообще создается таблица, какие используются теги при ее создании, как можно разбивать ячейки и многое другое.
Что касается кода, некоторую часть можно было уменьшить, но я хотел показать, что можно применять к различным тегам и как это все работает при создании таблицы html. Готовую таблицу я взял из прошлой своей статьи, где я описывал, создание таблицы и давал описание тегам ( кто за что отвечает). Кому будет интересно, для общего развития, можете почитать.
Готовый шаблон для документа я уже делал, возьму его и вставлю сюда же, чтоб было все понятно. Решил показать пример по таблицам, в котором буду пользоваться DIV-ами и собственно стилями CSS. Способ не самый простой, в интернете полно легких примитивных вариантов. Но, такой способ, как у меня, я лично не нашел.
Из-за этого решил сделать таблицу по-другому. Такой вариант очень нравится женскому полу, судя по письмам. Сама таблица html получилось с округленными углами, своим цветом, отступами и шрифтом.
к оглавлению ^
Теги html таблицы
<p>Таблица html</p> <table cellspacing="0" cellpadding="3" border="0"> <tr> <th>Иванов</th> <th>Петров</th> <th>Сидоров</th> <th>Лукашин</th> </tr> <tr> <td>3</td> <td>4</td> <td>8</td> <td>12</td> </tr> <tr> <td>1</td> <td>2</td> <td>5</td> <td>7</td> </tr> <tr> <td>0</td> <td>4</td> <td>9</td> <td>11</td> </tr> <tr> <td>11</td> <td>13</td> <td>17</td> <td>19</td> </tr> <tr> <td>13</td> <td>14</td> <td>20</td> <td>22</td> </tr> <tr> <td>23</td> <td>24</td> <td>11</td> <td>14</td> </tr> <tr> <td>13</td> <td>14</td> <td>18</td> <td>14</td> </tr> </table>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<p>Таблица html</p> <table cellspacing="0" cellpadding="3" border="0"> <tr> <th>Иванов</th> <th>Петров</th> <th>Сидоров</th> <th>Лукашин</th> </tr> <tr> <td>3</td> <td>4</td> <td>8</td> <td>12</td> </tr> <tr> <td>1</td> <td>2</td> <td>5</td> <td>7</td> </tr> <tr> <td>0</td> <td>4</td> <td>9</td> <td>11</td> </tr> <tr> <td>11</td> <td>13</td> <td>17</td> <td>19</td> </tr> <tr> <td>13</td> <td>14</td> <td>20</td> <td>22</td> </tr> <tr> <td>23</td> <td>24</td> <td>11</td> <td>14</td> </tr> <tr> <td>13</td> <td>14</td> <td>18</td> <td>14</td> </tr> </table> |
С помощью элемента table, который служит контейнером, создается таблица html. Любая таблица состоит из строк и ячеек. Задаются строки и ячейки с помощью тегов tr и td, как это было показано на моем примере. В самом конце таблицы данный элемент нужно обязательно закрывать.
Данный элемент может содержать в себе такие атрибуты. Многие из них используют очень часто, некоторые нет. Смотря, что вам нужно сделать. Задать ширину и высоту или задать фоновый рисунок для всей таблицы. Обязательно используйте отступы.
- align — выравниваем таблицу.
- background — задается фоновый рисунок для всей таблицы.
- bgcolor — ставим цвет фона самой таблицы.
- border — можно поставить рамку для всей таблицы или вообще ее убрать.
- bordercolor — цвет самой рамки.
- cellpadding — отступ от рамки до ячейки.
- cellspacing — установить расстояние между ячейками.
- cols — число колонок в таблице.
- height — высота.
- width — ширина.
Самой таблице в начале задал и указал некоторые значения.
cellspacing="5px" – задает расстояние между внешними границами всех ячеек. Я установил 5 пикселей, чтоб было видно о чем идет речь.
cellpadding="5px" – задает расстояние между границей ячейки и ее содержимым.
border="0" – задает границу таблице, в моем случае ее нет.
width="40%" – тут просто, ширина таблицы. Можно задать ее в пикселях, в моем случае указано в процентах.
Вот, что из всего этого получится в самом конце. Как видно, сам код таблицы не такой уже и сложный. Единственный момент, в стилях используется свойство из CSS3, кто еще до сих пор про него не знал. Расстояние между ячейками, ширину, высоту, цвет и выравнивание задается уже в стилях.

к оглавлению ^
Таблица html с добавлением стилей
Что касается кода в html документе, на этом все. НаписАл название таблицы, задал количество столбиков и строчек, задал отступы и ширину. Теперь переходим в файл со стилями. Называется он (style.css) как указано в начале документа. Начнем с первого:
#main{ margin:0 auto 0 auto; font-family:Tahoma; text-align:center; }
#main{ margin:0 auto 0 auto; font-family:Tahoma; text-align:center; } |
В данном блоке указаны все свойства и значения этих свойств для #main. я прописал ранее для самой таблицы (table).Свойства для параграфа с названием таблицы:
p{ padding:7px 30px 7px 30px; margin:0 auto 15px auto; background-color:#9400D3; color:CCFF00; width:350px; text-align:center; font-size:30px; border-radius: 13px; }
p{ padding:7px 30px 7px 30px; margin:0 auto 15px auto; background-color:#9400D3; color:CCFF00; width:350px; text-align:center; font-size:30px; border-radius: 13px; } |
padding:7px 30px 7px 30px; — отступы внутри ячейки от границ.
margin:0 auto 15px auto; — отступы от внешних элементов.
background-color:#9400D3; color:CCFF00; — задал цвет для блока и цвет для текста.
width:350px; — ширина.
text-align:center; — выровнял текст по центру.
font-size:30px; — задал размер шрифта.
border-radius: 13px; — округлил углы данного блока. Так же само я сделал для всех блоков.
th{ border-radius: 13px; background-color:#FA8072; color:#FFFAFA; font-size:18px; padding:7px 30px 7px 30px; }
th{ border-radius: 13px; background-color:#FA8072; color:#FFFAFA; font-size:18px; padding:7px 30px 7px 30px; } |
border-radius: 13px; — округляем углы.
background-color:#FA8072; color:#FFFAFA; — указываем цвет блока и цвет шрифта в этом блоке.
font-size:18px; — размер шрифта.
padding:7px 30px 7px 30px; — отступы внутри ячеек.
Так же задал некоторые свойства для тега, в котором находятся все данные по таблице.
td{ border-radius: 10px; background-color:#800000; color:CCFF00; font-size:15px; padding:15px 30px 15px 30px; }
td{ border-radius: 10px; background-color:#800000; color:CCFF00; font-size:15px; padding:15px 30px 15px 30px; } |
Все так же само, как и в прошлых вариантах…нового ничего нет.
border-radius: 10px; — закруглил углы.
background-color:#800000;
color:CCFF00; — задал цвет фона и цвет шрифта.
font-size:15px; — установил размер.
padding:15px 30px 15px 30px; — отступы внутри ячеек.
к оглавлению ^
Генератор html таблиц
Если вы не понимаете, что и как делается, не знаете тегов и не хотите тратить время, можно воспользоваться онлайн генераторами, с помощью которых быстро создаются таблицы. Вот несколько таких генераторов html таблиц, часто их еще называют онлайн конструкторы:
- apsolyamov.ru
- daruse.ru
- dezzi.ru
Все они практически одинаковые, выбрать можно абсолютно любой. Вы указываете количество строк и колонок, задаете расстояние между ячейками, расстояние между таблицей и ячейками, ставите ширину и размер границы.
Генератор или онлайн конструктор сделает все за вас. После нажатия кнопки Create table, на мониторе появится готовый результат такой таблицы и уже готовый код для вставки на страницу. Таким образом, даже без знаний html кода, у вас получится готовая таблица буквально на несколько секунд.
Легко и быстро можно создать абсолютно любое количество ячеек. Иногда бывает просто необходимая вещь, которой всегда можно воспользоваться. Если вы знаете получше генераторы, поделитесь названием в комментариях.
Результат самой таблицы вы уже видели выше. Вы можете добавить еще свои свойства. Если у вас остались вопросы, я с радостью на них отвечу. Буду благодарен за комментарий или репост в социальных сетях.
Евгений Несмелов
nesmelov.ru
Блог компании ДипломТайм (DiplomTime) Стили, оформление таблиц в Word
Стили, оформление таблиц в Word
Есть несколько способов форматирования таблиц в Microsoft Office Word 2007. Применения стиля для таблицы помогает задать внешний вид всей таблицы. Предварительный просмотр позволяет увидеть заранее, как выглядит выбранный стиль форматирования.


Таблицы можно создавать несколькими способами: выбирать необходимое число столбцов и строк, объединять ячейки, рисовать. Отображение заголовка можно задать на каждой странице, если таблица большая. Разрывы страницы также контролируются для исключения потери данных.
Итак, оформление таблиц в Word происходит следующим образом:
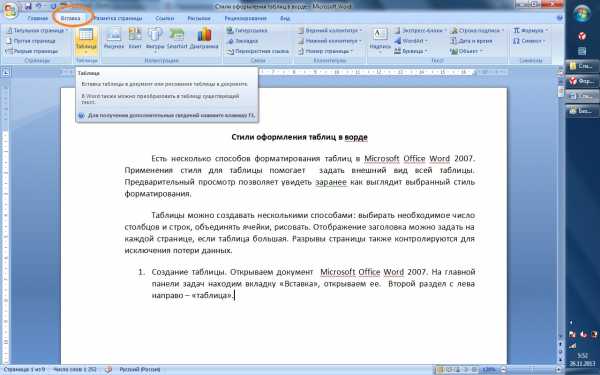
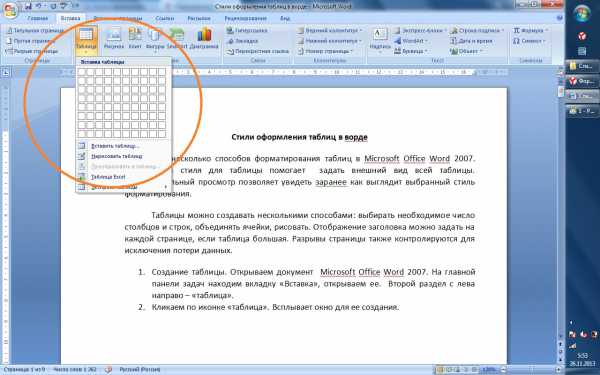
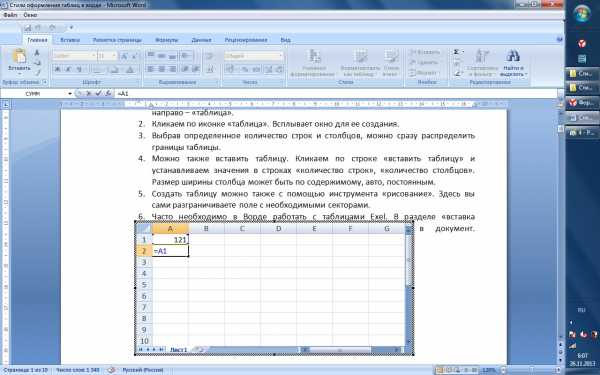
1. Создание таблицы. Открываем документ Microsoft Office Word 2007. На главной панели задач находим вкладку «Вставка», открываем ее. Второй раздел с лева направо — «таблица».

2. Кликаем по иконке «таблица». Всплывает окно для ее создания.

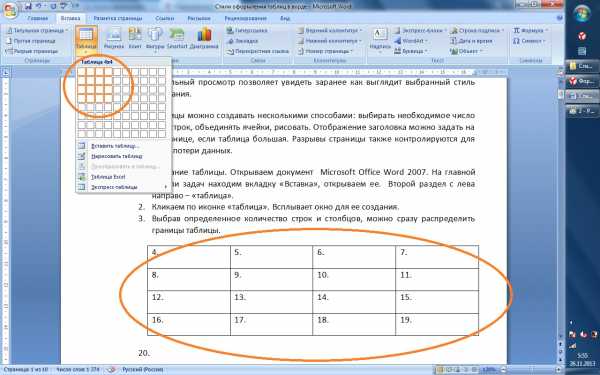
3. Выбрав определенное количество строк и столбцов, вы распределите границы таблицы.

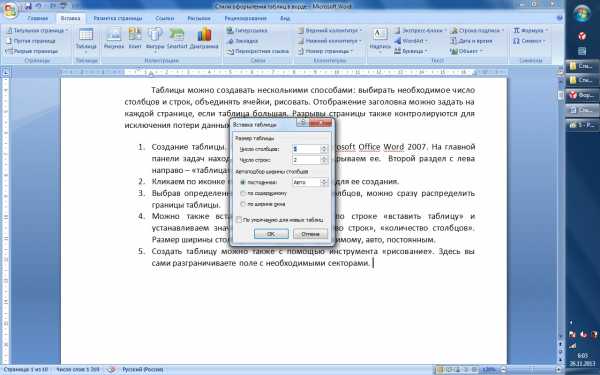
4. Можно также вставить таблицу. Кликаем по строке «вставить таблицу» и устанавливаем значения в строках «количество строк», «количество столбцов». Размер ширины столбца может быть по содержимому, авто, постоянным.

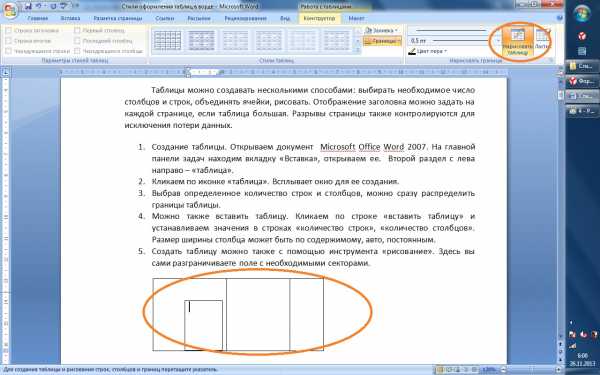
5. Создать таблицу можно также с помощью инструмента «рисование». Здесь вы сами разграничиваете поле с необходимыми секторами.

6. Часто необходимо в Ворде работать с таблицами Exel. В разделе «вставка таблицы» выбираем «таблица Exel».

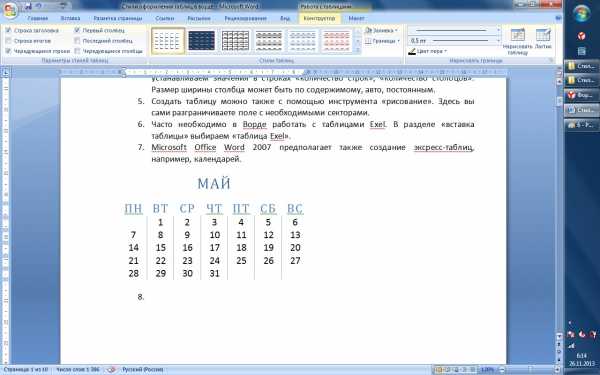
7. Microsoft Office Word 2007 предполагает также создание эксресс-таблиц, например, календарей.

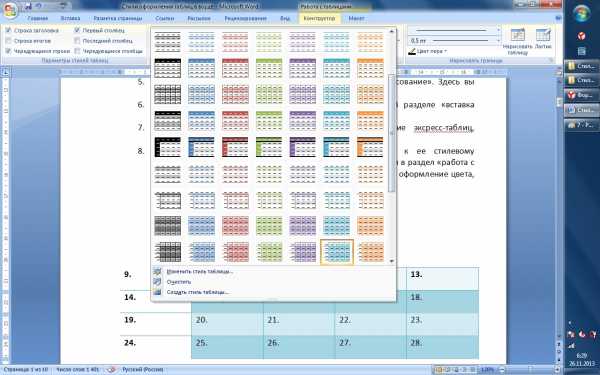
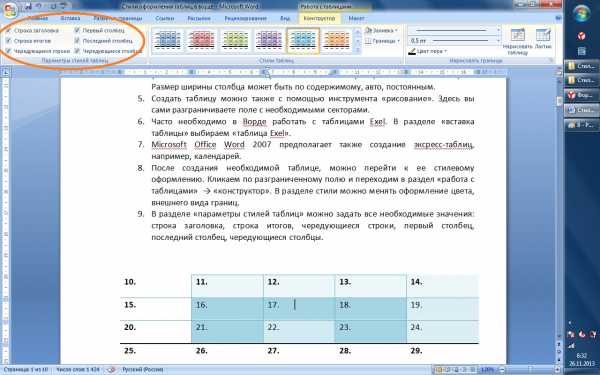
8. После создания необходимой таблице, можно перейти к ее стилевому оформлению. Кликаем по разграниченному полю и переходим в раздел «работа с таблицами» → «конструктор». В разделе стили изменяется оформление цвета, внешнего вида границ.

9. В разделе «параметры стилей таблиц» задаются все необходимые значения: строка заголовка, строка итогов, чередующиеся строки, первый столбец, последний столбец, чередующиеся столбцы.

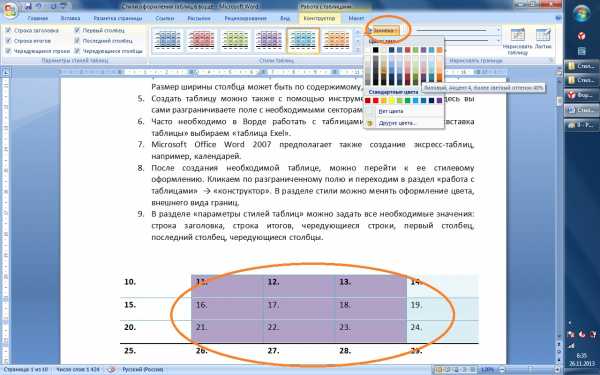
10. С помощью заливки можно изменить цвет как одной ячейки, так и нескольких. Или всей таблицы.

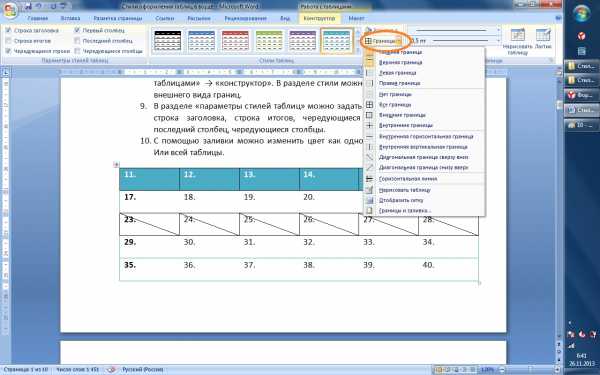
11. Границы всей сетки или одной взятой ячейки выделяются со всех сторон: справа, вверху, внизу, слева, по диагонали.

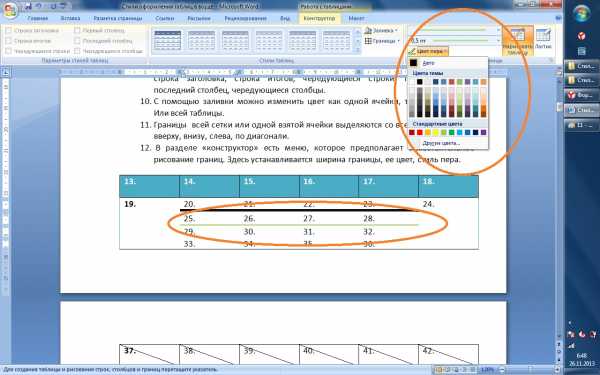
12. В разделе «конструктор» есть меню, которое предполагает самостоятельное рисование границ. Здесь устанавливается ширина границы, ее цвет, стиль пера.

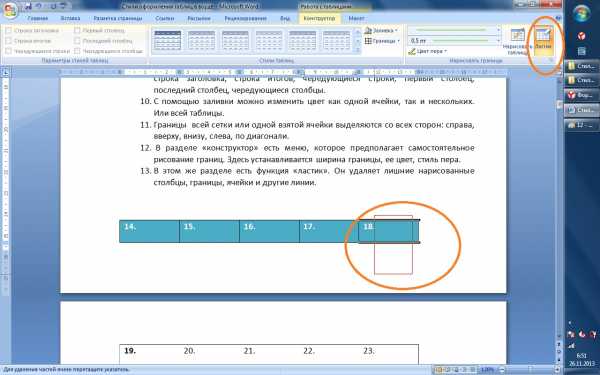
13. В этом же разделе есть функция «ластик». Он удаляет лишние нарисованные столбцы, границы, ячейки и другие линии.

uznaikak.su
как сделать красивую таблицу
Стили браузера по умолчанию отображают таблицу и ее ячейки без видимых границ и фона, при этом ячейки внутри таблицы не прилегают вплотную друг к другу. С помощью CSS-стилей можно красиво оформить таблицу в соответствии с ее содержимым.
1. Таблица с раздельными строками
Таблицы с промежутками между строк помогают сконцентрироваться на связанной информации, расположенной в этой же строке таблицы, но в соседних ячейках. Для того, чтобы отделить текст от картинки, помещаем его в другую ячейку, объединив при этом две ячейки в заголовке таблицы (
Разметка HTML
2. Цветная таблица
Используя такой прием, можно эффектно оформить таблицу при помощи контрастных цветов, которые гармонично впишутся в цветовую гамму вашего сайта.
Разметка HTML
3. Таблица с закругленными углами
Благодаря добавлению в спецификацию CSS3 свойства border-radius , появилась возможность закругления углов таблицы без использования фоновых изображений. Чтобы добиться такого эффекта, нужно закруглить углы соответствующих ячеек.
Источник: http://html5book.ru/krasivoe-oformlenie-tablic/
Чтобы не тратить время на монотонные действия, связанные с оформлением таблицы, вы можете использовать уже готовый стиль — набор параметров, например таких, как толщина линий рамки, цвет заливки таблицы, которые объединены в группу с уникальным названием. Применяя к таблице какой-либо стиль, вы задаете формат сразу для всей таблицы.
По умолчанию к любой таблице, которую вы вставляете в документ, применяется стиль Сетка-таблица (Table Grid). Но вы всегда можете поменять его на любой другой готовый стиль оформления таблицы, выбрав, например, стиль:
- классическая таблица;
- простая таблица;
- изысканная таблица;
- веб-таблица;
- таблица-список.
Для этого выполните следующие шаги.
- Установите указатель мыши в области таблицы. Откройте вкладку Конструктор (Design).
- В группе Стили таблиц (Table Styles) щелкните по кнопке Дополнительные параметры (More), и перед вами раскроется полный список образцов стилей таблиц. Цвет стилей таблицы соответствует выбранной теме документа.
- Перемещая указатель мыши от одного стиля к другому, в области документа благодаря функции предпросмотра вы сможете увидеть, как будет выглядеть таблица, если вы примените к ней один из стилей. Когда подберете подходящий образец, щелкните по нему мышью.
Если вы передумаете, можете очистить стиль таблицы, выбрав в конце списка со стилями команду Очистить (Clear).
Ваша таблица может также содержать как строку заголовка, так и строку итогов. Чтобы сделать эти строки более контрастными по отношению к общему фону таблицы, обратимся к группе Параметры стилей таблиц (Table Style Options) на вкладке Конструктор (Design).
- При установке флажков Строка заголовка (Header Row) и Строка итогов (Total Row), первая и последняя строки таблицы будут выделены либо цветом, либо более жирными ограничительными линиями.
- Если требуется привлечь внимание читателя к данным, расположенным в первом или последнем столбце, установите флажки Первый столбец (First Column) и Последний столбец (Last Column).
Имейте в виду: подобное форматирование можно применять лишь к некоторым стилям.
Источник: http://ladyoffice.ru/kak-v-word-2010-vybrat-stil-oformleniya-tablicy
Как красиво оформить таблицу в Word 2016
В документах Word помимо текста и иллюстраций, часто необходимо предоставить информацию в виде таблицы. Как это сделать, чтобы было не только информативно, но и красиво, рассмотрим в этой статье.
В самых свежих версия Word 2013/2016 таблица создается элементарно – путем нажатия кнопки «Таблицы» во вкладке «Вставка». В выпавшем окошке задаем необходимое количество строк и столбцов, выделяя курсором нужное количество квадратиков. После кликаем левой кнопкой мышки и таблица появляется у нас на листе.
В Word 2016 инструменты по оформлению таблицы собраны в двух вкладках: «Конструктор» и «Макет». Чтобы начать с ними работать, нужно поместить курсор в одну из ячеек таблицы или выделить таблицу полностью – для этого подводим курсор к таблице к ее верхнему левому углу, где появляется квадратик с крестиком внутри и кликаем левой кнопкой мышки на этот квадратик. Наша таблица становится выделенной и открывается вверху вкладка «Конструктор». В этой вкладке ищем «Стили таблиц», наводим курсор и кликаем левой кнопкой мышки на иконку, обведенную на рисунке в красный круг.
Здесь, из всего многообразия шаблонов, мы можем выбрать любое оформление для нашей таблицы.
Кликаем левой кнопкой мышки на понравившийся шаблон – и наша таблица уже совсем по-другому смотрится.
Сейчас у нашей таблицы контуры окрашены в белый цвет. Кому-то это нравится, а кто-то хочет, чтобы таблица имела четкие границы. Это можно сделать с помощью вкладки «Конструктор».
Выделяем таблицу, как это было описано выше и во вкладке «Конструктор» кликаем на кнопку «Стили оформления границ». И здесь мы выбираем, как будут выглядеть границы у нашей таблицы.
Кликаем левой кнопкой мыши на понравившийся вариант.
Цвет границы можно изменить, кликнув на иконку «Цвет пера». Чтобы задать выбранные параметры, кликаем на иконку «Границы» и выбираем «Все границы» (клик левой кнопки мыши).
Если мы выберем какой-нибудь другой параметр, то границы будут окрашены выборочно, например «Внешние границы» приведут к окраске только внешнего контура таблицы.
Если таблицу нужно растянуть, тогда подводим курсор к нижней границе таблицы, при этом курсор изменяет форму (появляются стрелочки вверх-вниз), нажимаем и держим левую кнопку мышки и сдвигаем границу таблицы вниз.
Теперь, чтобы все строчки имели одинаковую высоту, подводим курсор мышки к квадратику в верхнем левом углу таблицы и кликаем правой кнопкой мышки.
В выпавшем меню выбираем «Выровнять высоту строк». И таблица принимает симметричный вид.
Теперь в созданную нами таблицу можно вводить необходимую информацию.
И в двух словах хотелось бы остановиться на вкладке Макет. Здесь присутствует иконка «Данные», с помощью которой можно сортировать введенные данные по возрастанию/убыванию, появилась функция ввода формулы, как в «Exсel».
Иконкой «Направление текста» можно изменить ориентацию текста в ячейке таблицы. Выровнять текст относительно границ ячейки можно с помощью иконок, расположенных левее иконки «Направление текста». Дополнительные строки и столбцы можно вставить, используя иконки «Вставить снизу», «Вставить слева», «Вставить сверху» и «Вставить справа». А чтобы удалить таблицу, необходимо ее выделить и нажать на иконку «Удаление» и выбрать «Удалить таблицу».
Источник: http://teaching.by/articles/81
Как сделать таблицу в ворд
Цель урока — создать свою таблицу в ворд.
Желаете — спорьте, но фактически в любом документе присутствуют данные, каковые в виде текста не воспринимаются и их значительно эргономичнее принимать в виде таблицы.
Исходя из этого навык делания таблиц один из основных для человека владеющего word.
Вариантов, шагов, как сделать таблицу, достаточно большое количество, но я пологаю, что более комфортно будет освоить алгоритм по созданию таблицы.
Задача которая перед нами стоит, — делать таблицы любой сложности.
1. Начнем мы с создания болванки — заготовки для более сложной таблицы. Считаем, сколько нужно строчков, для нашей таблицы, принимая к сведенью, что в случае если ячейка складывается из двух объединенных, то считаем обе. Так же считаем столбцы.
2. Создаем заготовку таблицы. Переходим на закладку «Вставка», после этого инструмент «Таблица» и выделяя необходимое количество ячеек создаем нашу таблицу.
Пример таблицы 5*4.
3. Объединяем ячейки таблицы. Выделяем необходимое количество ячеек, Переходим на закладку «Макет» и нажимаем кнопку «Объединить ячейки».
Данный этап достаточно сложный, исходя из этого начните от левого края таблицы и продвигайтесь вправо, объединяя ячейки. В случае если в конце окажется, что Вы чего-то не досчитали, то для начинающих это естественно — позднее еще необходимое количество столбцов и строки.
4. По окончании того, как необходимое количество ячеек объединено, мы можем поменять ширину столбцов и высоту строчков и ячеек таблицы.
Для трансформации ширины конкретного столбца таблицы, устанавливаем курсор в нужной ячейки — пускай там мигает и перемещаем курсор мыши вверх. На линейке серым цветом выделена граница нашей ячейки. Подведя курсор к серому маркеру, мы видим, что он изменился и превратился в две разнонаправленные стрелочки — сейчас возможно нажимать правую кнопку мыши и тащить в нужную сторону. Так же поступаем, увеличивая высоту строчков.
5. По необходимости закрашиваем ячейки таблицы. Кое-какие начинающие пользователи желают определить как в ворде закрасить таблицу и это весьма , выделив ячейки и на закладке «Основная» во фрейме «Абзац» выбрав инструмент «Заливка» и понравившийся цвет.
Нам удалось сделать таблицу в ворде 2010, мы смогли ее нарисовать, но время от времени сложно вычислить необходимое количество строчков либо столбцов.
Как добавить строки и столбцы в таблицу
1. Выделяем крайнюю с низу строчок.
2. Наводим на выделенную строчок курсор мыши и кликаем правой кнопкой.
3. В контекстном меню выбираем «Вставить» и в нашем случае «Строчок с низу».
Ознакомившись с алгоритмом, Вы имеете возможность его мало видоизменить, вследствие того что в word 2010 возможно делать один и те же задачи несколькими методами.
Потренируйтесь в создании таблиц взяв готовые таблицы, примеры и попытавшись повторить их, дабы в будущем в случае если Вам станет нужно сделать таблицу в ворде, то Вы бы восприняли эту задачу, как рядовую, а не как проблему которая требует внимания.
Источник: http://razryd2000.ru/life/kak-sdelat-tablicu-v-vorde.html
Таблицы — это удобный способ представить большое количество информации наиболее компактно. Например всевозможные рейтинги, прайс-листы, цены и так далее. Но важно то, что таблицы должны привлекать пользователя и быть удобными и приятными к просмотру. Поэтому мы сегодня рассмотрим создадим две симпатичные таблицы, а также я сделал видео об одном интересном сервисе.
Красивые таблицы на CSS
Первая таблица, которую мы создадим.
Пример меню можно увидеть здесь:
Посмотреть примерСкачать
HTML часть
HTML каркас не содержит в себе ничего нового. Он выглядит следующим образом:
Сейчас добавим стили нашей таблице:
Пример меню можно увидеть здесь:
Посмотреть примерСкачать
HTML часть
Эта таблица немного больше прошлой, но структура очень похожа:
Стили немного другие, потому что нам необходимо изменить цвет строки при наведении:
Существует специальный сервис, который позволяет генерировать стили для таблиц, лишь передвигая ползунки. Я сделал видео об этом сервисе, которое находится ниже. Сервис находится по ссылке — tablestyler.com (был найден новый сервис и ссылка обновлена 2 июня 2017 года). На видео идет видеообзор старого сервиса, но и с новым вы разберетесь 🙂 .
Обязательно возьмите данную статью себе на заметку, потому что очень часто приходится оформлять таблицы, а с помощью последнего сервиса это можно сделать очень быстро и красиво :).
Источник: http://www.sitehere.ru/krasivye-tablicy-na-css-video
kaketodelaetsya.ru
Как оформить красиво таблицу — Гильдия юристов и риэлторов
Как правильно оформить таблицу по госту
Как связать таблицу с текстом курсовой (оформление ссылок)? Не только таблицы, но и рисунки, диаграммы, фотографии необходимо сопровождать текстом, поэтому чтобы таблица не выглядела обособленно и не висела в воздухе всегда нужно указывать ссылки на табличный материал в тексте научного исследования.
Все части в содержании имеют свою собственную цель, содержание, поэтому независимо от специфики имеют общие характеристики. Введение включает обоснование актуальности цели работы, его новизны, а также формируются поточные цели и задачи, объект и предмет исследований. После этого, наводится характеристика материала исследования, описывается методика исследований и структура дипломной работы.
Написаниие оформление и структура курсовой
В случае полного или частичного заимствования из какого-либо источника данных приведенных в таблице оформление таблицы должно включать ссылку на этот источник.
Правила оформления таблиц в тексте (диплома, курсовой, реферата, диссертации) требуют их обязательной нумерации арабскими цифрами. Возможны два способа нумерации:
Заголовки столбцов (текст, расположенный в шапке таблицы) выравнивают по центру . Названия строк — по левому краю .
Как оформить красиво таблицу
2. Немножко по поводу ширины таблицы. Она бывает двух разновидностей — в пикселах и в процентах. По умолчанию Dreamweaver делает таблицу в пикселах, шириной в 200 пикселов. Смотрим полученный html-код (переключиться к коду меню View\Code или просто Ctrl+`), теги body и html я опускаю:
В статье описывается, как оформить таблицу с красивыми тонкими черными линиями. Основная идея — фон всей таблицы делается черным, толщина рамок выставляется равной нулю, и фон строк таблицы делается белым.
4. Теперь наша задача сделать фон строк белым. Для этого выделяем не саму таблицу, а её строки. Для этого подводим курсор мыши к левой границе верхней левой ячейки таблицы, чтобы появилась черная стрелка, направленная вправо, потом удерживаем левую кнопку мыши и опускаем курсор вниз, пока не выделятся все строки. У нашего выделения появится свои свойства, где можно изменить цвет фона на белый (см. скриншот).
Теперь в код тега table будет таким (добавился атрибут цвета фона
Иногда удобно задавать ширину таблицы в процентах от ширины рабочего поля окна браузера. В этом случае при изменении размеров окна браузера будет также меняться размер таблицы. Предположим, что мы захотели изменить тип ширины, на процентный, и установить её на 80% относительно окна браузера. Это удобно делать в режиме дизайна страницы (меню View\Design или просто Ctrl+`), и стандартном режиме редактирования таблиц (View\Table Mode\Standard Mode, кроме того, кнопка F6 циклически меняет режим). Щелкаем мышкой сверху таблицы, тем самым мы её выбираем целиком. В нижней части окна Dreamweaver появится область свойств таблицы Properties, где можно выбрать тип ширины таблицы W в пикселах или %, а также её величину. Ставим эту величину на 80% (см. скриншот).
3. Делаем фон всей таблицы черным (см. скриншот).
Как правильно и красиво оформлять таблицы Excel 2010
Эта кнопка позволит вам применить к таблице уже готовый стиль. Вам достаточно глянуть на внушительный перечень примеров в списке, который появляется при щелчке на этой кнопке (рис. 2.37).
Если вам этого покажется мало, то вы можете создать свой стиль таблицы.
Эта кнопка позволяет вам самой задать условия оформления данных в таблице (рис. 2.32).
Учтите только: применять условное форматирование нужно не ко всей таблице, а к тем ячейкам, в которых находятся числовые данные. Потому что программе трудно решить, ячейка с текстом, например, — это большее или меньшее числовое значение относительно 27,5? Вы можете создать и свое правило, по которому будут выделяться данные таблицы (рис. 2.35).
Тут тоже все предельно просто — выделяете ячейки и подводите указатель мыши к выбранному вами стилю. Ячейка тут же становится «стильной», вы оцениваете результат. Понравилось — щелкайте на выбранном стиле, не понравилось — ищите дальше. Только напоминаю, что вы присваиваете стиль конкретной ячейке с конкретным адресом. Данные в ячейке могут меняться, а стиль останется прежним, до тех пока вы его сами не измените.
Кроме правил выделения ячеек, в запасе еще есть Правила отбора первых и последних значений (которые позволят вам выделить самые большие или самые маленькие значения), а также Гистограммы, Цветовые шкалы и Наборы значков (см. рис. 2.32). Все это существует для того, чтобы данные в таблице были представлены еще нагляднее и понятнее. Каким из способов пользоваться, зависит только от стоящих перед вами задач. Как вы решите, так и будет.
Как красиво оформить таблицу в Word 2016
Если таблицу нужно растянуть, тогда подводим курсор к нижней границе таблицы, при этом курсор изменяет форму (появляются стрелочки вверх-вниз), нажимаем и держим левую кнопку мышки и сдвигаем границу таблицы вниз.
Теперь, чтобы все строчки имели одинаковую высоту, подводим курсор мышки к квадратику в верхнем левом углу таблицы и кликаем правой кнопкой мышки.
В документах Word помимо текста и иллюстраций, часто необходимо предоставить информацию в виде таблицы. Как это сделать, чтобы было не только информативно, но и красиво, рассмотрим в этой статье.
Кликаем левой кнопкой мышки на понравившийся шаблон – и наша таблица уже совсем по-другому смотрится.
И в двух словах хотелось бы остановиться на вкладке Макет. Здесь присутствует иконка «Данные», с помощью которой можно сортировать введенные данные по возрастанию/убыванию, появилась функция ввода формулы, как в «Exсel».
В выпавшем меню выбираем «Выровнять высоту строк». И таблица принимает симметричный вид.
Как оформить таблицы в курсовой работе
Как оформить ссылку на таблицу в курсовой работе?
Ответ — ГОСТ регулирует оформление подобных ссылок двумя способами:
Над таблицей, слева, без отступа пишется с прописной буквы само слово «Таблица», далее указывается ее номер и через тире с заглавной буквы название. Например: Таблица 6 – Уровень воды в реке Обь и Обском водохранилище по периодам (без точки в конце названия). Если выбрать нумерацию таблиц в пределах главы, то подпись выглядела бы так: Таблица 2.6 – Уровень воды в реке Обь и Обском водохранилище по периодам. Таблицы в Приложении подписываются так: Таблица Д.6 – Уровень воды в реке Обь и Обском водохранилище по периодам.
Важные мелочи при оформлении таблиц в курсовой работе
Вы пишите курсовую работу и вам надо включить таблицу? Но как ее правильно оформить, согласно всем существующим требованиям?
В Приложении таблицы нумеруются так: Таблица Г.4, где – Г – обозначение приложения, 4 – номер таблицы.
Добавление подписи к таблице в Microsoft Word
3. В открывшемся окне установите галочку напротив пункта «Исключить подпись из названия» и введите в строке «Название» после цифры подпись для вашей таблицы.
Кроме того, в диалоговом окне «Название» вы можете создать свою стандартную подпись для таблицы или любого другого объекта. Для этого нажмите на кнопку «Создать» и введите новое название.
Настоятельно рекомендуем избегать ручного подписывания объектов, будь то таблица, рисунок или любой другой элемент. Функционального толку со строки текста, добавленной вручную, не будет никакого. Если же это будет автоматически вставленная подпись, которую и позволяет добавить Ворд, это добавит простоты и удобства в работу с документом.
6. Нажмите «ОК» для закрытия окна «Автоназвание». Аналогичным образом закройте окно «Название».
Примечание: Галочку с пункта «Исключить подпись из названия» нужно убирать лишь в том случае, если стандартное название типа «Таблица 1» вас не устраивает.
На данном этапе мы рассмотрели то, как добавить подпись к конкретной таблице.
Как красиво нарисовать таблицу на ватмане
Доброго времени суток)))) Хочу поделиться радостью ;-)))) Наконец-то и мы украсили свои окна. Изначально думала оставить «прошлогодний» вариант, а потом в обсуждении с дочкой подумали, что неплохо бы сделать что-то новое — с символом наступающего года. Тем более, что год Лошади — это мой год :-)))
Мне было очень приятно предложить схемы, подготовленные для украшения окна, к розыгрышу для конкурса на сайте Картонкино (http://art.kartonkino.ru/aff/free/2103/olgak/)
Я использовала ватман, режу канцелярским ножом, только надо чаще обновлять лезвие))). На окна клею при помощи скотча, его на окне практически не видно. А потом, когда снимаю, аккуратно загибаю кусочки скотча за картинку — и аккуратно складываю. до следующего года . Кстати, на окне пятен от скотча не остаётся. Вот здесь видно. наклеены только элементы гирлянды и лошадка. Тут и начались мои мучения :-))))
Не буду скромничать. и. честно признаюсь. НРАВИТСЯ. Вчера только доделала. и весь вечер просто «парила в облаках» от удовольствия )))))))))) Тем более, что потрудиться пришлось немало, т.к. отдельные элементы никак не складывались в единую композицию. В общем пришлось помучить близких и родных с просьбой покритиковать.
Я изначально хотела, чтобы в украшении окна присутствовало что-то вроде гирлянды с надписью-поздравлением, плюс обязательный элемент — символ 2014 года. После отрисовки гирлянды из шаров и лошадки. оказалось, что к ним не вписываются ни Дед Мороз, ни снеговики, ни домики , ни ёлочки, ни прочая новогодняя атрибутика, которую я «запланировала». Долго-долго мучилась, и . попробовала просто. круги. добавила снежинок. и. почти всё сложилось))))) Снежинки — дырокольные и «БигШотовые», кстати говоря.
Почти итог — но. «что-то» не то. Вроде бы нормально. но, гирлянда показалась мне слишком простоватой, поэтому — нарисовала второй вариант. и. успокоилась — картинка «сложилась». Вот здесь на фото как раз первый вариант гирлянды, совсем простой в вырезании.
Как оформлять таблицу в курсовой по ГОСТ 2018: перенос, подпись, нумерация
У каждого столбца должен быть свой заголовок, который следует писать с заглавной большой буквы (без точки в конце). Если данных в ячейке слишком много, можно уменьшить шрифт.
Чтобы устранить эту проблему, достаточно разбить таблицу в Word. Делается это путем выбора специального пункта меню:
Кстати! Для наших читателей сейчас действует скидка 10% на любой вид работы
Заголовок должен быть расположен над таблицей с отступом в одну строку от верхней части основного текста. В конце названия точку не ставят.
Таблицы бывают простые и сложные. Их основное различие в количестве строк и столбцов: в простой — не больше 10 строк и 5 столбцов; в сложной, соответственно, больше.
Что касается внутреннего наполнения, то действовать надо так: под заголовком столбцов нужно сделать дополнительную строку. В ней нужно проставить номера (1, 2, 3…), соответствующие количеству столбцов.
Еще по теме:
- Сколько налог на 200 лС Налог на автомобиль Калькулятор расчета суммы транспортного налога. Укажите место регистрации, тип транспортного средства и его мощность. Для форума с поддержкой BBCode В формате HTML (для блога или сайта) Код для размещения ссылки […]
- Разделительные вопросы в английском языке правило Разделительные вопросы в английском языке 2. Если в главной части оборот there is – то его нужно будет использовать и в хвостике, согласно основным правилам: 6. Если первая часть разделительного вопроса представляет собой повелительное […]
- Правила создания своего бизнеса Как создать свой сайт самому? Инструкция начинающим Как говорится главное начать! а дальше, когда вы уже будете знать принцип создания сайтов(html, css), более сложные вещи (такие как php и mysql) будут даваться Вам намного легче, […]
- Законы проведения импульса по нервному волокну Законы проведения импульса по нервному волокну на телефон придет ссылка на файл выбранного формата По морфологическим признакам выделяют три группы мышц: 1) поперечно-полосатые мышцы (скел Если вам нужен индивидуальный подбор или работа […]
- Левый и правый борта судна Левый и правый борта судна The main body of a ship is called a hull.The hull is divided info three main parts: the foremost part is called the bow; the rearmost part is called the stern; the part in between Is called midships. The hull is […]
grb03.ru
- Hp значок

- Как подобрать бесперебойник для компьютера

- Clock generator как узнать aida64

- Скрытый файл как открыть

- А вы защитили свою почту

- Сканировать это что

- Популярные пароли

- Что такое плагин adobe flash player и для чего он нужен

- Что означает айти менеджер

- Узнать на сколько памяти на жестком диске

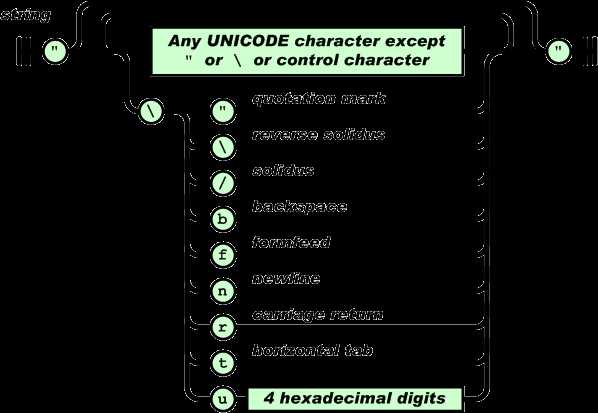
- Json строка