Как сделать копию проекта/решения в Microsoft Visual Studio 2012? Как сделать будильник в визуал студио 2018
visual-studio-2012 - Как сделать копию проекта/решения в Microsoft Visual Studio 2012?
Как указано в заголовке: как сделать копию проекта/решения в Microsoft Visual Studio 2012?
Это такой простой вариант, и он кажется недоступным.
задан skiwi 10 окт. '13 в 13:35 источник поделитьсяВот хорошая новость: если у вас установлен Blend для Visual Studio 2012, который поставляется с моей установкой Microsoft Visual Studio 2012 Professional, вы можете сделать следующее:
- Сохранить проект в Microsoft Visual Studio 2012.
- Открыть Blend для Visual Studio 2012.
- Откройте проект, над которым вы работаете.
- Перейдите в Файл > Сохранить копию проекта
- Открыть копию проекта в Microsoft Visual Studio 2012.
И вот ваша новая копия. Несколько замечаний:
- Функция копирования действительно действует как Clean Build, поэтому имейте в виду, что вам нужно перестроить все.
- Также убедитесь, что вы снова выбрали правильную конфигурацию в Microsoft Visual studio 2012.
- Вам все равно нужно удалить сам проект в Microsoft Visual Studio 2012.
Что я нашел для работы до сих пор, предположим, что у вас есть структура папок решений, например:
mysolution mysolution mysolution.slnЗатем вы копируете (буквально Ctrl + C и Ctrl-V) все так, чтобы оно выглядело так:
mysolution mysolution mysolution-copy mysolution.sln mysolution-copy.slnОткройте файл mysolution-copy.sln с помощью текстового редактора и замените "mysolution\mysolution.vbproj" на "mysolution-copy\mysolution.vbproj"
Затем откройте файл mysolution-copy.sln с Visual Studio и постройте его... теперь все должно работать снова.
ответ дан Flo 16 июня '17 в 1:55 источник поделитьсяqaru.site
visual-studio - Как обрезать Visual Studio, чтобы сделать ее быстрее?
Недавняя экспозиция старой IDE, которая была почти такой же отзывчивой, как блокнот, и ответы, которые я получил об этом, заставила меня думать: Visual Studio должна действительно иметь гораздо больше материала, который я никогда не использую, чем я думал. Это не все может прийти бесплатно.
Итак, я попытался составить список вещей, которые никогда не использовал в своей Visual Studio:
- Встроенный источник управления
- Исследователь команд, ServerExplorer, Проводник архитектуры, Исследователь модели UML.
- Список задач, Стартовая страница
- Встроенный веб-браузер
- Параметры публикации, создатель MSI
- Интеграция Team Foundation Server
- Все инструменты базы данных - серверный проводник, редактор схем, источники базы данных и целая куча других вещей. Подключитесь к базе данных/подключитесь к серверу. Etc.
- Инструменты: Поиск ошибок, инструмент трассировки ATL/MFC, Spy ++, редактор конфигурации WCF.
- Все меню "Архитектура". Диаграммы, графики зависимостей. Все неиспользованные.
- Все тестовое меню. MSTests здесь просто не используются.
И тем не менее, мой менеджер надстройки содержит списки ноль, а мой менеджер расширений - один. > расширение (редактор цветных тем).
Недавно я прочитал, что Visual Studio 2010 - это, по сути, все расширения. И я верю в это. Ведь 80% вещей, перечисленных выше, отсутствуют в Express Edition. Должно быть, можно как-то избавить мою Ultimate-версию от них... правильно?
Может показаться, что я не использую Visual Studio из этого списка, но просто чтобы очистить это, я бы не использовал другую среду IDE, у которой нет аналогичного хорошего редактора, отладчика, intellisense, профайлер, отладчик, инструменты для навигации по коду, рефакторинг, и я уже упоминал об отладчике со всеми его действительно удобными окнами?
qaru.site
Как непрограммист создал своё мобильное приложение / Хабр
Привет, Хабр!Хочу поделиться историей, как я, непрограммист, смог написать своё первое мобильное приложение благодаря (или вопреки ему) MS Visual Studio 2013 и даже опубликовать его в магазине Windows Phone. Прошу учесть читателей, что я максимально неопытный непрограммист, который мало что умеет в этой области, поэтому если я решал какие-то проблемы не так изящно, как их можно было бы решить, то особо не глумитесь – это мой первый опыт в подобном деле.
Началось всё с того, что, учась на курсе Cyber Security в Таллиннском Техническом Университете я прослушал курс VB.NET в рамках работы с Windows Forms. Затем где-то случайно прочитал, что MS Visual Studio 2013 позволяет создавать мобильные приложения не только на каком-нибудь загадочном для меня C# или Java, а ещё и на VB.NET.
«Вот это шанс – так я же мегаспец в VB.NET» – подумалось мне тогда. Срочно воспользовавшись студенческой лицензией, я скачал себе MS Visual Studio 2013 и преступил к таинству созданию своего первого приложения. На курсе нам рассказывали, что самое главное не скилл, а идея. Скилловых программистов много, а успешных приложений мало. Тот же Rovio несколько раз был банкротом и выпустил сотню никому не нужных игр, пока не дошёл до Angry Birds. Вот тут у меня всё было в порядке — скиллов ноль (как потом выяснилось), зато давно была идея. Идея проста – как Flappy Bird.
Итак, я открыл MS Visual Studio 2013 – New Project – Visual Basic — Store Apps – Windows Phone – Blank App (Windows Phone).
Вот тут я совершил первую свою ошибку, позже поясню в чём она заключалась.
Передо мной открылся эмулятор телефона с непонятным кодом сбоку, и страница с кодом похожим на VB.NET. Ок – дальше что? Это не похоже на Forms, что-то тут не так надо почитать мануалы. Как оказалась у Microsoft создана широчайшая база знаний для поддержки разработчиков: подробнейшие видеоуроки и письменные мануалы, от начинающих до профессионалов.
На этих курсах всё в деталях расписано от того как установить кнопку до того, как обращаться в облако и хранить там базы данных. Тут Microsoft от меня большой респект, даже я разобрался – отлично отнеслись к своим разработчикам, видно, что это для них важно. Начал смотреть, читать – стало приходить понимание как это всё работает, а также понимание, что это не Windows Forms и надо начинать учиться заново. Лектор в видеоуроках отлично рассказывал и подробно описывал все действия для… С# (упс, пичалька). Но мне этого хватило, чтобы понять концепцию и создать пару страничек с переходами в моём приложении.
Дальше начался кошмар! Куча команд, к которым я привык просто не существовали в VB.NET для Windows Phone, они были заменены на альтернативные! Microsoft, really?
Мне пришлось с нуля учить весь синтаксис и разделять в голове один VB.NET и другой VB.NET, но для Windows Phone. Например, в VB.NET есть команда для определения/задания координат объекта в пространстве. В Windows Forms она такая:
Image.Left=100 //задаём i=Image.Left //определяем В Windows Phone:Canvas.SetLeft(Image, i) //задаём Canvas.GetLeft(Image) //определяем
Неопытному непрограммисту очень сложно сходу понять, почему его Image.Left=100 не работает, ведь всё же правильно. В итоге тратишь время, порой много, на поиск решений.
Приведу ещё пару примеров, может кому-то будет полезно, если Google приведёт его сюда.
Забудьте всё, что вы знали про Timer. Объекта Timer нет. Но его можно создавать через код и называется DispatcherTimer (Microsoft, really?) Сперва его надо создать в коде и задать интервал:
DispatcherTimer = New Windows.UI.Xaml.DispatcherTimer() AddHandler DispatcherTimer.Tick, AddressOf dispatcherTimer_Tick DispatcherTimer.Interval = New TimeSpan(0, 0, 0, 0, 10) Затем создать событие dispatcherTimer_Tick – чтобы это всё выяснить, у меня ушло 2 дня. Так как прямым гуглением не находилось ничего. Только крик о помощи на http://stackoverflow.com привёл меня к нужному решению.Далее мне нужно было обратиться к веб-ресурсу, где лежал текстовый файл, чтобы взять оттуда одну строчку. Всё просто: иду и http://msdn.microsoft.com нахожу нужное решение, но… Оно не работает. Нет, нет, я что-то сделал не так. Всё стираю делаю по новой – опять ошибка. Не узнаются команды StreamReader и GetResponse. Как же так, вот же они прям на сайте Microsoft! Ну ладно уж, на http://stackoverflow.com мне точно помогут. Но и там говорят, что всё правильно сделано и должно работать как надо. Паника и слёзы! Забросил всё на неделю.
Вернулся и вижу – один из пользователей Stackoverflow спросил, а не пишу ли я на VB.NET, который не Silverlight? Первая моя реакция была:
О чём вообще речь, что это такое, зачем он меня пугает? Оказалось, существует не только VB.Net, VB.Net for Windows Phone, но ещё и VB.Net for Windows Phone (Silverlight), все они в разной степени отличаются по синтаксису. Microsoft, WTF?
Посмотрев внимательно на http://msdn.microsoft.com я увидел, что практически всё, что там описывается — всё для Silverlight и мне просто везло до этого момента, что синтаксис более менее совпадал. Вот такую ошибку я совершил при создании своего проекта, о чём писал выше – выбрал Balnk App (Windows Phone), а не Balnk App (Windows Phone Silverlight).
Бросить и начать всё сначала? Нет, слишком много бессонных ночей было убито на создание того, что есть и я решил не сдаваться.
Долгим гуглением и хождением по форумам разного разлива я нашёл решения для чтения текста из файлика, который лежит в Web, может кому пригодится:
Dim httpClient As HttpClient = New HttpClient() Dim form As New MultipartFormDataContent() Dim getUrl As String = "http://website/test.txt" Dim response As HttpResponseMessage = Await httpClient.PostAsync(getUrl, form) responseText = Await response.Content.ReadAsStringAsync() Далее возникла проблема с показом сообщения пользователю – элементарный MessageBox. В VB.Net (Windows Forms) он делается одним способом в VB.Net (Windows Phone) – другим, в VB.Net (Windows Phone Silverlight) – третьим. Но мы то уже взрослые, привыкшие и нас это не пугает. Две ночи и решение найдено:Async Function ShowMyDialog() As Task(Of Boolean) Dim result As Boolean = False Dim dialog As New Windows.UI.Popups.MessageDialog(rl.GetString("Try_again"), rl.GetString("Game_Over")) dialog.Commands.Add(New Windows.UI.Popups.UICommand(rl.GetString("Yes"), Sub(command) //some action End Sub)) dialog.Commands.Add(New Windows.UI.Popups.UICommand(rl.GetString("No"), Sub(command) //some action End Sub)) dialog.DefaultCommandIndex = 0 dialog.CancelCommandIndex = 1 Await dialog.ShowAsync() ' Return result End FunctionОк, я слышал есть такая же программа от Google. Да, есть такая и Эстония в списке. Отлично! Скачиваем дополнение к MS Visual Studio 2013, пытаемся добавить баннер в проект и… его нет среди доступных инструментов. Как? Почему? А потому что работает это только на Silverlight!
Microsoft Google, really?
Опять боком вышла ошибка, допущенная в начале. Но переделывать нету уже никаких сил. Чтобы реализовать свои планы и стать миллиардером за 2 часа, я принял решение создать 2 приложения: Free и Pro версии. Это заняло 1 час. Ну всё – готово!
Начинаем публикацию. Тут вообще всё просто: MS Visual Studio 2013 сам прогоняет пару тестов на пригодность и ошибки, генерирует .appxupload – файл. Который заливается на страничке http://dev.windowsphone.com
После чего нужно ждать подтверждения сертификации приложения. Я отправил приложение в 3 часа ночи, в 5 утра получил подтверждение регистрации. Довольно быстро! Однако, тут же обнаружил баг в приложении и решил его исправить. После чего решил загрузить обновление приложения и попал в ступор, так как на страничке приложение не было кнопки для заливки нового .appxupload–файла. А как же обновить? Оказалась просто — надо кликнуть вот сюда:
Поди догадайся.
UPD: Пока писал статью — уже починили. Оперативно!
Однако прочитать некоторые данные в панели мониторинга до сих пор невозможно:
Итог
В целом Microsoft создала отличную платформу для создания мобильных приложений для Windows Phone, Android и iOS. Если даже криворукий неопытный непрограммист смог с помощью неё создать своё приложение, то скилловым спецам тут море по колено. Через ругань и слёзы, благодаря своей упоротости упёртости и желанию воплотить мечту, я сумел дойти до финиша. Если вы владеете навыками хоть в каком-нибудь языке из поддерживаемых MS Visual Studio 2013, то бросайте всё и садитесь за написание своего мобильного приложения. Я уверен, вы достигнете цели, хоть и придётся пройти через боль и отчаяние.habr.com
Компиляция и сборка в Visual Studio
Самая актуальная документация по Visual Studio 2017: Документация по Visual Studio 2017.
Visual Studio можно использовать для построения приложений и создавать сборки и исполняемые программы с частыми интервалами времени, во время цикла разработки. Создавая код часто, можно определить ошибки времени компиляции, например, неверный синтаксис, ошибки в ключевых словах и несовпадения типов ранее. Также можно обнаружить и исправить ошибки во время выполнения, такие как логические и семантические ошибки, часто построении и запуске отладочных версий кода.
Когда полностью разработаны и в достаточной степени отлажены проекта или решения, можно скомпилировать его компонентов в сборке выпуска. По умолчанию сборки выпуска оптимизирован и должен быть меньше места и быстрее, чем отладочная версия. Дополнительные сведения см. в разделе Пошаговое руководство: Создание приложения.
Можно построить приложение с помощью параметры построения по умолчанию в Интегрированной среде разработки, в командной строке или с помощью Team Foundation Build. Каждый из этих параметров используйте MSBuild как базовая технология, и каждый подход имеет определенные преимущества, как показано в следующей таблице.
Создать методПреимуществаДополнительные сведения| С помощью интегрированной среды Разработки | -Можно легко создавать и выполнение построения немедленно.-Можно запустить Мультипроцессорные сборки для проектов C++ и C#.-Можно настроить некоторые аспекты системы построения. | Построение и очистка проектов и решений в Visual Studio |
| Выполнение командной строки MSBuild | -Можно создавать проекты без установки Visual Studio.-Можно запустить Мультипроцессорные сборки для всех типов проектов.-Вы можете настроить большинства областей системы построения. | MSBuild |
| С помощью Team Foundation Build | -Можно автоматизировать процесс сборки. Например, можно создавать один или более проектов каждую ночь или всякий раз при возврате кода. Также можно создавать проекты на общих серверах сборки, а не на компьютере разработчика.-Можно быстро указать код, который вы хотите создать тесты, которые требуется выполнить, и другие общие параметры.-Можно изменить рабочий процесс построения и при необходимости создавать действия построения для выполнения глубокой настраиваемые задачи. | Сборка приложения |
При создании проекта конфигурации построения по умолчанию определены для него и конфигурация построения решения назначается для предоставления контекста для сборки. Конфигурации решения определяют, как построение и развертывание проектов в решении. Конфигурации проектов — это набор свойств проекта, которые являются уникальными для платформы и типа (например, выпуск для Win32) построения. Можно редактировать эти конфигурации по умолчанию, и можно создать собственную конфигурацию. Дополнительные сведения см. в разделе Введение в конструкторе проектов и NIB инструкции по использованию: изменение свойств проекта и параметров конфигурации.
Из интегрированной среды разработки, можно выполнять следующие дополнительные задачи:
Пошаговое руководство: Построение приложенияОбщие сведения о конфигурациях построенияОбщие сведения о платформах построения(Компиляция) построение проектов веб-сайтовПрактическое руководство: Создание и удаление зависимостей проекта
msdn.microsoft.com
Маленькие хитрости Visual Studio. Навигация.
 Для того чтобы хорошо и быстро писать код важно легко передвигаться в рамках например большого солюшена. Причем не обязательно устанавливать что-либо дополнительно хотя Resharper, CodeRush, и расширения Visual Studio помогают в этом. Возможно некоторые способы многим известны, а некоторые нет. Но часто я сталкиваюсь с тем что даже казалось бы простые фичи студии, которые значительно мне облегчают жизнь, многим коллегам либо не известны либо не используются в силу того, что они в свое время их недооценили.
Для того чтобы хорошо и быстро писать код важно легко передвигаться в рамках например большого солюшена. Причем не обязательно устанавливать что-либо дополнительно хотя Resharper, CodeRush, и расширения Visual Studio помогают в этом. Возможно некоторые способы многим известны, а некоторые нет. Но часто я сталкиваюсь с тем что даже казалось бы простые фичи студии, которые значительно мне облегчают жизнь, многим коллегам либо не известны либо не используются в силу того, что они в свое время их недооценили.Track active item in Solution Explorer
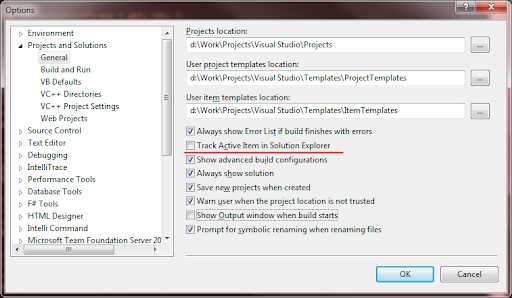
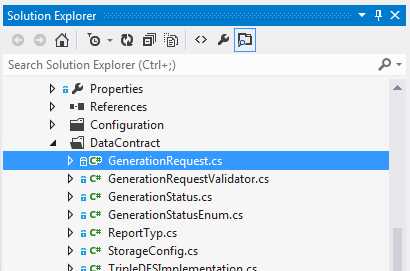
Почему то одноименная опция выключена по умолчанию в Visual Studio. А она делает важную работу – подсвечивает текущий документ с которым вы работаете в Solution Explorer. По этой посветке всегда можно определить где ты находишься в дереве проекта и солюшена. Желательно ее всегда сразу активировать. Рядом кстати можно активировать еще одну полезную опцию Show Output window when build starts. В итоге теперь всегда имеем подсветку тех файлов с которыми работаем:
Желательно ее всегда сразу активировать. Рядом кстати можно активировать еще одну полезную опцию Show Output window when build starts. В итоге теперь всегда имеем подсветку тех файлов с которыми работаем:
Show pinned tab on separate row
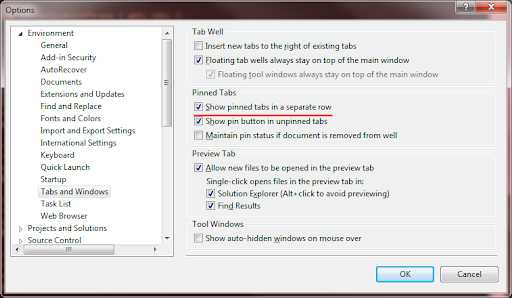
Всегда есть документы, с которыми мы проводим большую часть времени. Начиная с Visual Studio 2010 (PowerTools extensions, built-in in VS2012) появилась возможность закрепить вкладки (pinned tab). Но закрепляются вкладки с настройками по умолчанию в том же ряду, и когда много вкладок то не удобно. Куда лучше чтобы закрепленные вкладки были в другом ряду. Итак ставим галочку в опции Show pinned tab on separate row как на картинке: И вуаля, получаем закрепленные вкладки в отдельном ряду:
И вуаля, получаем закрепленные вкладки в отдельном ряду:Navigate To
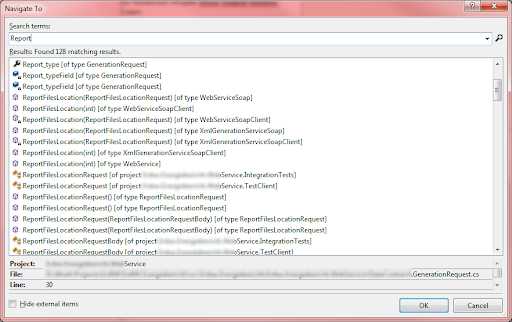
Полезная функция, которая появилась достаточно давно. Тем не менее часто встречаю коллег которые о ней не знают вообще, либо знают только аналог решарпера или CodeRush. В решарпере это аналог Resharper > Navigate > Go to symbol. Работает Navigate To достаточно быстро и в 90% случаев предпочитаю пользоваться именно ней, а не другими аналогами. Тут все просто – жмем Ctrl+, и появляется диалог, с которым можно работать даже без мышки:
Navigate Forward и Navigate Backward
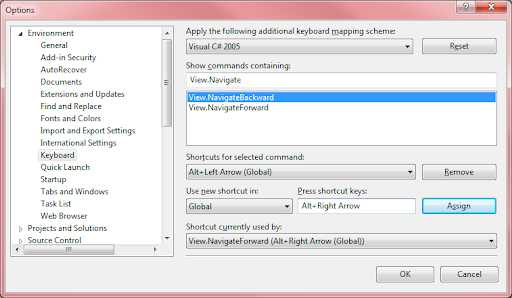
Всем видимо знакомы и многими недооцениваются. Вот такие две кнопки на стандартном тулбаре: Работают они отлично. Но проблема в том что пользоваться не удобно. Тянутся к ним каждый раз мышкой долго и нудно и неудобно. А по умолчанию на них назначены отпугивающие 3 или 4-х клавишные комбинации, что не походит для таких часто используемых функций. Тут все просто. Нужно переназначить комбинации под себя, чтобы было удобно пользоваться этой функцией. На Navigate Forward я у себя ставлю Alt + Right Arrow, а Navigate Backward – Alt + Left Arrow: Из встроенных возможностей студии есть еще Go to definition (F12) и Find all references. Тут признаюсь первую я использую, а вот Find all references – нет, использую альтернативы от Resharper и CodeRush
Из встроенных возможностей студии есть еще Go to definition (F12) и Find all references. Тут признаюсь первую я использую, а вот Find all references – нет, использую альтернативы от Resharper и CodeRushЗакладки (Bookmarks)
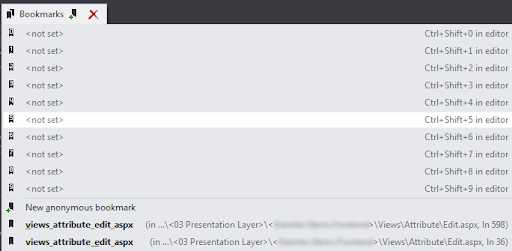
Есть встроенный механизм закладок. Можно отобразить панель закладок View > Other Windows > Bookmarks Windows (Ctrl + W, Ctrl + B) как из меню так и с помощью клавиатуры. И настроить под себя для удобства сочетание клавиш, так как стандартные могут показаться неудобными. Например перенастроить себе создание закладки с сочетания Ctrl+K, Ctrl+K на другое можно поискав в настройках клавиатуры команду Edit.ToggleBookmark, а переход следующая/предыдущая закладка команды - Edit.NextBookmark, Edit.PreviousBookmark Во многих случая стандартных закладок хватает. Но хоть я и закладками пользуюсь редко – предпочитаю использовать закладки от решарпера (Resharper > Navigate > Bookmarks) Позитивчиком закладок от решарпер является то, что комбинацией клавиш ( я для себя переназначил Ctrl+`, Resharper.Resharper_Bookmarks_BookmarksMenu) выбрасывается контекстное меню с закладками и не отрываясь от клавиатуры можно по ним перейти. Ну и можно отдельное комбинацией Ctrl + Shift + сделать закладку “быстрого вызова”. Правда как переназначить комбинацию я так и не нашел а комбинация Ctrl+Shift+0 у меня не работает почему-то.
Позитивчиком закладок от решарпер является то, что комбинацией клавиш ( я для себя переназначил Ctrl+`, Resharper.Resharper_Bookmarks_BookmarksMenu) выбрасывается контекстное меню с закладками и не отрываясь от клавиатуры можно по ним перейти. Ну и можно отдельное комбинацией Ctrl + Shift + сделать закладку “быстрого вызова”. Правда как переназначить комбинацию я так и не нашел а комбинация Ctrl+Shift+0 у меня не работает почему-то.Навигация по файлу
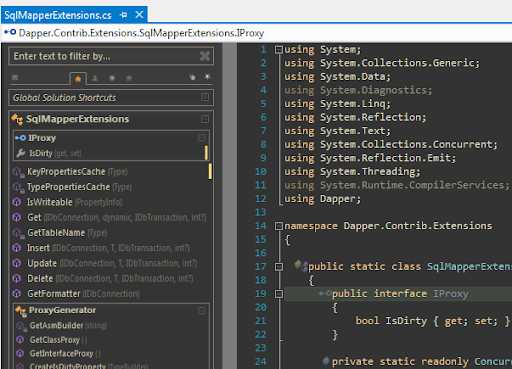
Для навигации по фалу я использую расширение Vs10x Code Map, так как стандартные два выпадающих бокс в окне редактора я всегда находил неудобными. С CodeMap слева от редактора кода появляется панель с элементами класса в том порядке, в котором они расположены в коде. На скриншоте ниже эта панель в темном цвете с редактором оформленным в темных цветах
regfordev.blogspot.com
Что нового для мобильных разработчиков в Visual Studio 15.6 Preview / Блог компании Microsoft / Хабр
Хабр, привет! Меня зовут Ромуальд (можно просто Роман) Здебский. Я больше 11 лет работаю в Microsoft. В последние годы помогал ключевым партнерам Microsoft в выпуске популярных игр и приложений для платформы Windows, например клиентов ВКонтакте для Windows Store, таких игр как World Of Tanks Blitz, Cut The Rope 2 и многих других. С технологической точки зрения много занимался XAML-фреймворками и технологиями доступа к данным. Сейчас сферой моих технологических интересов является разработка мобильных приложений с помощью Visual Studio и Xamarin, технологии доступа к данным в Azure, CosmosDB и др.В прошлом месяце мы выпустили Visual Studio 2017 15.5 с новыми возможностями, включая симулятор iOS Remoted Simulator, доступный всем разработчикам, средство просмотра XAML в режиме реального времени в эмуляторах Android с помощью Xamarin Live Player, новые шаблоны проектов Xamarin.Forms для .NET Standard и усовершенствованный механизм связывания с Mac.
В январе стала доступна предварительная версия Visual Studio 2017 15.6. В этой статье мы обсудим, что было добавлено в эту версию, включая подготовку среды macOS сборки проектов, развертывание на iOS через Wi-Fi, просмотр интерфейса на базе XAML в симуляторе Remoted iOS Simulator в реальном времени и многое другое.
Автоматическая подготовка macOS
Создавать приложения для iOS с помощью Visual Studio в Windows стало еще проще благодаря новой функции, обеспечивающей автоматическую подготовку macOS для сборки. Вместо того чтобы самому вручную настраивать и обновлять машину сборки Mac, просто подключитесь к Mac, и Visual Studio сама подготовит и настроит машину сборки, установив нужные версии Xamarin.iOS и Mono — непосредственно из Visual Studio, я сам пробовал — действительно удобно.Развертывание iOS Wi-Fi
Симулятор Remoted iOS Simulator, позволяющий тестировать и отлаживать свои приложения iOS в рамках Visual Studio на системах под управлением Windows, теперь доступен для всех выпусков Visual Studio (начиная с версии 15.5), включая бесплатный выпуск Community Edition. Симулятор поддерживает такие функции, как симуляция местоположения, вращение и жесты и даже включает в себя функции, отсутствующие в симуляторе iOS на Mac, например, multi-touch. В Visual Studio есть действительно полезный симулятор для создания приложений для iOS в Windows, но что насчет устройств?Visual Studio 2017 15.6 теперь позволяет развертывать приложения iOS по сети Wi-Fi — без кабелей. Настроив беспроводное устройство в Xcode, вы сможете работать с ним в Visual Studio точно так же, как с любым другим устройством для разворачивания сборок.
Просмотр живого интерфейса на базе XAML в реальном времени в симуляторе iOS
Инструмент Xamarin Live Player позволяет разработчикам разворачивать, тестировать и отлаживать свои приложения, используя только Visual Studio и устройство на базе iOS или Android. В Visual Studio 2017 15.5 появилась поддержка просмотра изменений в интерфейсе на базе XAML в живую непосредственно в эмуляторе Android без повторной компиляции или повторного развертывания. В новой версии аналогичные возможности реализованы в симуляторе Remoted iOS Simulator для Windows.Чтобы воспользоваться этой функцией, выберите симулятор iOS из выпадающего списка целевых устройств для развертывания и нажмите Live Run Current View (Выполнить текущее представление в режиме реального времени) в контекстном меню либо используйте сочетание клавиш или баннер в верхней части каждого файла XAML.
Машинное обучение с помощью CoreML
Visual Studio 2017 15.6 также поддерживает платформу CoreML, которая появилась в iOS 11. Приложения iOS могут использовать обученные модели машинного обучения для выполнения задач с использованием платформы CoreML.Ознакомьтесь с нашим руководством Введение в CoreML и примером проекта, чтобы быстро начать работу.
И это далеко не все
Этот выпуск также включает Xamarin.iOS 11.8 и Xamarin.Android 8.1, улучшения для ускорения сборки приложений Android при разработке в режиме дизайна (которые, кроме прочего, влияют на скорость загрузки проекта и обеспечивают метаданные для IntelliSense). Также был реализован статический анализ для проектов Xamarin.iOS.Чтобы начать работу с предварительной версией уже сегодня, скачайте установщик Visual Studio Preview и выберите профиль установки — Mobile .NET (Xamarin) также, как вы это делаете в случае с установщиком финальных версий Visual Studio.
Не забывайте, что предварительные версии Visual Studio устанавливаются параллельно с вашим текущим экземпляром и изолируются от вашей основной среды разработки.
Если предварительная версия вам больше не нужна, просто удалите ее с помощью установщика Visual Studio. Это не должно повлиять на ваш стабильный экземпляр, тем не менее в качестве меры предосторожности мы рекомендуем после деинсталляции предварительной версии выполнить восстановление (функция Repair) основной версии.
Есть ряд полезного функционала, чтобы опробовать вторую предварительную версию Visual Studio 2017 15.6. Попробуйте и сообщите нам о своих впечатлениях, воспользовавшись функцией Help -> Report a Problem в Visual Studio (Справка —> Сообщить о проблеме). Также участвуйте в обсуждении на сайте Сообщества разработчиков или обращайтесь к нам непосредственно через Twitter.
Xamarin Day
Если вы интересуетесь мобильной разработкой и хотите больше узнать об этих и других возможностях Visual Studio — 31 января приглашаем вас на Xamarin Day, посвященный разработке мобильных приложений на Xamarin. Вы узнаете про рекомендуемую архитектуру приложений на Xamarin, частые ошибки разработчиков, то, как аргументировать использование Xamarin в проекте (по сравнению с нативной и кросс-платформенной разработкой), а также сможете задать интересующие вас вопросы экспертам и участникам Xamarin-сообщества в России. Также мы организуем бесплатные фокусные консультации именно по вашим проектам и вопросам на этом мероприятии — присылайте заявку на консультацию через сайт и приходите на мероприятие.Где: Москва, Digital OctoberКогда: 31 января, 9:30Сколько: бесплатноРегистрация: aka.ms/xam_dev_event_0118
habr.com
Практическое руководство. Настройка конфигураций отладки и выпуска
Самая актуальная документация по Visual Studio 2017: Документация по Visual Studio 2017.
Проекты Visual Studio имеют отдельные конфигурации выпуска и отладки для вашей программы. Как следует из самих названий, производится построение отладочной версии для отладки и версии выпуска для окончательного выпуска программы.
Отладочная конфигурация программы компилируется с полной символической отладочной информацией и без оптимизации. Оптимизация усложняет отладку, поскольку усложняется связь между исходным кодом и сгенерированными инструкциями.
Конфигурация выпуска для программы полностью оптимизируется и не содержит символической отладочной информации. Отладочная информация может быть создана в виде PDB-файлов, в зависимости от используемых параметров компилятора. Создание PDB–файлов может оказаться очень полезным, если позднее возникнет необходимость в отладке версии выпуска.
Дополнительные сведения о конфигурациях сборки см. в разделе Общие сведения о конфигурациях построения.
Конфигурацию сборки можно изменить в меню Сборка на панели инструментов или на страницах свойств проекта. Страницы свойств проекта зависят от конкретного языка. Следующая процедура показывает, как изменить конфигурацию сборки из меню и на панели инструментов. Дополнительные сведения об изменении конфигурации сборки в проектах на разных языках см. в разделе «См. также» ниже.
Изменение конфигурации сборки
В меню «Сборка» щелкните Сборка/Диспетчер конфигураций, а затем выберите Отладка или Выпуск.
На панели инструментов выберите либо Отладка, либо Выпуск из списка Конфигурации решения.
Эта панель инструментов недоступна в выпусках Express. Для выбора конфигурации можно использовать пункты меню Собрать решение F6 и Начать отладку F5.
Параметры отладки и подготовкаПараметры проекта для конфигурации отладки C++Параметры проекта для конфигураций отладки C#Параметры проекта для конфигурации отладки Visual BasicПрактическое руководство. Создание и изменение конфигурацийDebug and Release Project Configurations
msdn.microsoft.com
- Для чего предназначена папка мой компьютер

- Ц визуал

- Программа для апгрейда компьютера как узнать что требуется заменить

- Программа для восстановления меню пуск в windows 10

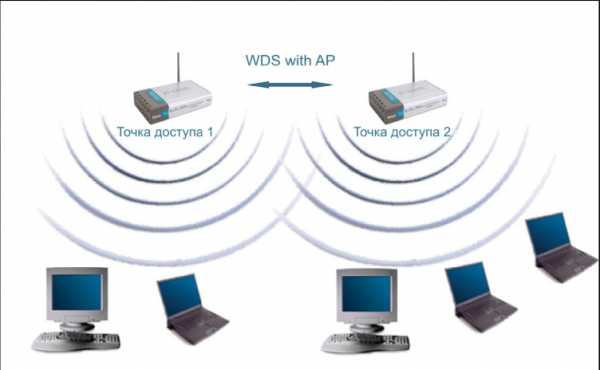
- Wi fi принцип работы

- Андроид тв или смарт тв что лучше

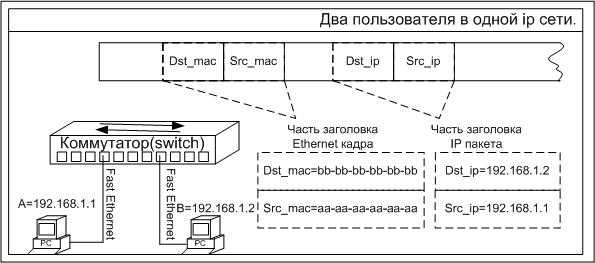
- Ip адрес как формируется

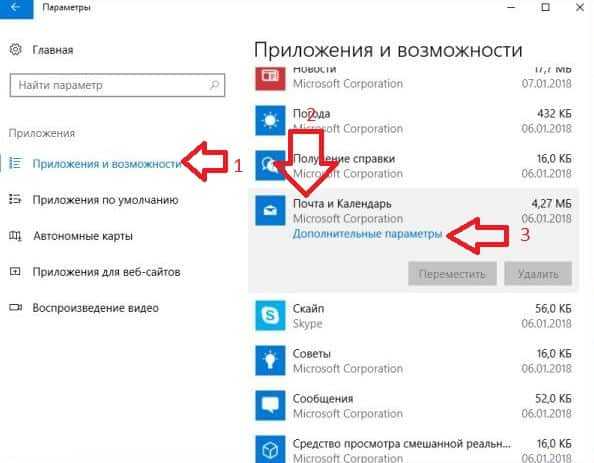
- Переустановка приложений windows 10

- Креативные визитки шаблоны

- Папка что означает

- Этой страницы нет на ok что это значит

