Как создать визитку самому: Как сделать визитку своими руками: ТОП-6 сервисов
Содержание
Создание сайта-визитки в конструкторе – инструкция. Шаблоны и примеры
Сайт нужен любому бизнесу – это способ заявить о себе, рассказать о продукте и привлечь новых клиентов. На страницу компании в интернете приводят трафик от рекламы. Также сайты используют для сбора обратной связи от целевой аудитории.
Создавать и развивать масштабный корпоративный портал не всегда целесообразно. Для малого бизнеса со скромными оборотами это может оказаться слишком затратно. Поэтому небольшие компании из сферы услуг и торговли, малые производства, частные специалисты ограничиваются сайтами-визитками.
Реклама: 2VtzqvEDHis
В этой статье расскажем, как выглядит и из каких разделов состоит сайт-визитка. Какую информацию на нем размещать. Покажем, как сделать такую страницу самостоятельно в популярном онлайн-конструкторе.
Читайте также: 10 лучших курсов по созданию сайтов
Что такое сайт-визитка и как он выглядит
Сайт-визитка – это небольшой сайт из нескольких страниц. Компании размещают на таких ресурсах основную информацию о себе, своих товарах и услугах.
Компании размещают на таких ресурсах основную информацию о себе, своих товарах и услугах.
Визитки используют как бюджетный вариант корпоративного сайта. Или когда бизнес небольшой, и многостраничный ресурс объективно не нужен.
Для чего создают сайт-визитку:
- Презентация компании. Здесь можно показать фото товаров, разместить уникальное торговое предложение (УТП), сформулировать конкурентные преимущества. Хороший сайт-визитка демонстрирует клиентам выгоду от приобретения продуктов компании и является вспомогательным инструментом продаж. Для специалиста фрилансера такой сайт может выполнять функции портфолио.
- Мини-каталог. Сайт-визитка – идеальный вариант для представления своих товаров и услуг. Клиенты могут оставлять заказы на сайте. Если привязать ресурс к CRM-системе компании, обработку заявок можно автоматизировать.
- Запуск рекламы в интернете. Трафик с контекстной и таргетированной рекламы нужно направлять на страницу компании.
 Простой сайт-визитка с минимальным набором информации и формой обратной связи справится с задачей сбора лидов.
Простой сайт-визитка с минимальным набором информации и формой обратной связи справится с задачей сбора лидов.
Структура сайта-визитки
Универсальной структуры сайта-визитки нет. Главное правило – ресурс должен быть понятным, удобным и полезным для клиентов.
Основные страницы сайта-визитки: главная, товары и услуги, контакты и форма обратной связи, отзывы, новости и полезные ссылки.
Главная страница: здесь размещают информацию о компании и логотип, УТП или основной оффер, преимущества. Также на главную страницу можно вынести контакты и форму обратной связи.
Пример оформления главной страницы: логотип, оффер, контакты и кнопка перехода к форме обратной связи
Товары и услуги: раздел содержит фотографии, текстовые описания и цены продуктов. Если при оформление услуг на сайте цена не указана, желательно объяснить почему. Возможно, стоимость рассчитывается индивидуально или зависит от объема закупки.
На страницах такого типа кнопки расчета стоимости ведут на форму обратной связи
Контакты и форма обратной связи: на этой странице размещают все доступные способы связи (адрес, кликабельный телефон, мессенджеры, соцсети), карту проезда и форму заявки. Пример лаконичного оформления контактов на сайте:
Пример лаконичного оформления контактов на сайте:
Чтобы не отпугнуть клиента, форма заявки должна быть простой: два-три поля и кнопка
Отзывы: важная, но не обязательная страница. Это «социальное доказательство» пользы продуктов или услуг. Если она есть, легче завоевывать доверие новых клиентов. Отзывы можно оформить текстом, видео или скриншотами переписки с заказчиками.
Видео от клиентов как вариант оформления страницы отзывов
Новости и полезные ссылки: если ваша компания ведет блог или публикует интересные материалы в интернете, поделитесь ими с клиентами. Это поможет повысить узнаваемость бренда.
Ссылки на статьи в блоге
Прежде чем приступать к разработке сайта, нужно изучить целевую аудиторию и страницы конкурентов. Информация на вашем ресурсе должна «закрывать» распространенные возражения клиентов и отстраивать предложение от подобных на рынке.
Сделать сайт-визитку можно тремя способами: написать код на чистом html, создать с помощью CMS (систем управления контентом) или собрать в онлайн-конструкторе.
Первый способ – для профессиональных веб-разработчиков, владеющих html-кодом. Но даже они предпочитают готовые решения — конструктор или CMS.
Разобраться с CMS новичку тоже будет сложно. Одна из самых популярных систем – WordPress. Преимущества ее в том, что она бесплатная и имеет библиотеку готовых шаблонов визиток. При необходимости код страниц можно редактировать. Если делаете сайт на WordPress, домен и хостинг нужно приобретать отдельно.
Конструктор сайтов – самый простой и доступный непрофессионалам способ создания своего ресурса. В таких сервисах есть встроенный визуальный редактор, где пользователь собирает страницы из готовых элементов и наполняет контентом. Большинство конструкторов предлагают готовые шаблоны сайтов для разных сфер деятельности. К готовой странице можно подключать сервисы статистики, интегрировать с платежными системами, CRM, службами доставки. Правда, в бесплатный пакет услуг эти функции, как правило, не входят. Еще один плюс: возможность приобрести домен и хостинг вместе с доступом к конструктору.
Как сделать сайт-визитку в конструкторе: пошаговая инструкция
Разберем, как сделать сайт-визитку в конструкторе на примере конструктора Nethouse.
Шаг 1. Зарегистрируйтесь на портале. При регистрации укажите промокод POSTIUM, чтобы получить тариф «Магазин» на месяц в подарок!
Шаг 2. Придумайте или подберите адрес сайта.
Сервис бесплатно предоставляет домен третьего уровня — name.nethouse.ru. Домены вида name.ru или name.com можно приобрести за дополнительную плату. Для этого воспользуйтесь функцией «Подбор доменов». Введите доменное имя и отметьте нужные зоны.
Сервис определит, свободно ли имя в выбранных зонах. Если название занято, предложит подобные варианты.
Шаг 3. Войдите в личный профиль, в разделе «Мои сайты» выберите «Создать», в открывшейся форме введите доменное имя и нажмите «Создать сайт».
Шаг 4. Откройте редактор и выберите шаблон сайта. Обратите внимание на значок в правом верхнем углу – некоторые шаблоны автоматически адаптируются под мобильную версию.
Обратите внимание на значок в правом верхнем углу – некоторые шаблоны автоматически адаптируются под мобильную версию.
Шаг 5. В этом примере выберем шаблон с адаптивным дизайном.
Шаг 6. Ненужные страницы, присутствующие в шаблоне по умолчанию, удалите. Для этого нажмите «Скрыть» в правом верхнем углу. Недостающие нужные страницы вставьте из меню в конце шаблона. Новые страницы автоматически добавляются в меню на главной.
Добавлять страницы можно также через меню на главной. Нажмите «Редактировать», выберите тип страницы и напишите название, сохраните.
Шаг 7. Постройте структуру сайта исходя из особенностей вашего продукта. В примере сделаем сайт-визитку кондитерской, поэтому здесь будут страницы: главная, о компании, товары, форма обратной связи, соцсети, контакты.
Шаг 8. Наполните шаблон контентом. Для этого редактируйте элементы внутри страниц: меняйте текст, вставляйте изображения, добавляйте кнопки.
Шаг 9. Чтобы менять порядок страниц, нажимайте стрелку «Переместить вниз», «Переместить вверх».
Шаг 10. Оформите главную страницу.
Добавьте фоновое изображение: откройте настройки шаблона и загрузите картинку.
Поменяйте шапку: нажмите «Редактировать» и добавьте ссылки на форму обратной связи.
Загрузите логотип.
Добавьте основной оффер или слоган компании. Встроенный текстовый редактор позволяет управлять шрифтами.
Шаг 11. Отредактируйте страницу «О компании». Нажмите «Редактировать» и выберите элементы из открывшегося меню. Вставьте картинки, заполните текстовый блок, добавьте кнопки, опишите преимущества компании.
Дизайн кнопок можно менять через настройки элемента.
Шаг 12. Добавьте товары. Задайте общие настройки каталога и отредактируйте карточки: добавляйте фото, описание и кнопки заказа.
Процесс публикации товара:
Шаг 13. Настройте форму обратной связи. В редакторе меняйте текст и содержание полей.
Настройте форму обратной связи. В редакторе меняйте текст и содержание полей.
Шаг 14. Заполните контактные данные и отметьте компанию на картах.
Шаг 15. Добавьте ссылки на соцсети.
Шаг 16. Чтобы перейти в режим предварительного просмотра, нажмите значок на верхней панели.
Шаг 17. Чтобы опубликовать сайт, нажмите значок на верхней панели и подтвердите действие.
Шаг 18. В дальнейшем, чтобы редактировать страницу, войдите в личный профиль и выберите «Мои сайты», нажмите «Редактировать». Таким образом можно проводить А/Б тестирования разных версий сайта-визитки: менять наполнение и отслеживать, какой вариант приносит больше заказов.
Шаг 19. Теперь сайт опубликован, но пока не индексируется поисковыми системами. Чтобы открыть ресурс для поисковиков, перейдите во вкладку «Подключить тариф» и нажмите «Узнать больше». Следуйте инструкциям.
Следуйте инструкциям.
Шаг 20. Сервисом можно пользоваться бесплатно неограниченное количество времени или подключить платный тариф.
На платных тарифах доступно подключение к сайту платежных сервисов, интеграция со службами доставки, CRM-системами. Также можно подключить свой домен и SSL-сертификат.
Создание сайтов-визиток для событий и мероприятий
В отдельный сервис Nethouse выделяет создание сайтов-визиток для событий. Этот ресурс пригодится, если вы проводите мастер-классы, организуете конференции или продаете обучающие курсы. Шаблонов здесь всего пять, но дизайн разнообразный. Возможностей достаточно, чтобы разместить на странице всю нужную клиентам информацию.
После регистрации войдите в профиль и выберите «Мои события».
Выберите шаблон и нажмите «Продолжить».
Выберите тип события, придумайте название и отметьте категорию.
Выберите формат. Если событие в офлайн-формате, введите адрес проведения. Если в онлайн, добавьте ссылку на страницу вебинара. Укажите дату и время мероприятия. Введите информацию об организаторе.
Если событие в офлайн-формате, введите адрес проведения. Если в онлайн, добавьте ссылку на страницу вебинара. Укажите дату и время мероприятия. Введите информацию об организаторе.
В открывшемся редакторе нажимайте на значки справа от страниц и меняйте содержимое.
Чтобы добавить или убрать страницы, нажмите «Блоки» на верхней панели, включайте или отключайте видимость блоков.
Войдите в меню «Настройки» на верхней панели, чтобы отредактировать форму регистрации и порядок продажи билетов. Если ваше событие бесплатное, пользоваться сервисом также можно бесплатно. С продажи билетов предусмотрена комиссия.
Когда сайт будет готов, нажмите кнопку «Опубликовать» на верхней панели.
Один пользователь может создавать в онлайн-конструкторе Nethouse неограниченное количество сайтов или событий.
Заключение
Сайт-визитка подойдет малому бизнесу, специалистам фрилансерам и тем компаниям, которые хотят сэкономить на разработке многостраничного портала.
Основные разделы сайта-визитки: главная страница с информацией о компании, карточки товаров и услуг, контакты и форма обратной связи, кнопки призыва к действию. Структуру можно и нужно адаптировать под особенности вашей деятельности. Главное правило: сайт должен работать на продажи, а клиентам должно быть удобно пользоваться ресурсом.
Сделать визитку можно самому с помощью онлайн-конструкторов. В таких сервисах пользователь создает страницы из блоков и элементов в редакторе или на основе готовых шаблонов.
Полезные ссылки:
- Как самому сделать лендинг
- 10 лучших конструкторов лендингов
- С чего начать SEO-продвижение сайта
- Как составить техническое задание на сайт
Как сделать визитную карточку о себе на конкурс
Статьи › Карточка
Что такое визитная карточка на конкурс? Визитная карточка («визитка») — самопрезентация, самопредставление в свободной форме с использованием любых форм презентации. Порядок конкурса 2011 года определил, что регламент данного конкурсного испытания — 7 минут.
Порядок конкурса 2011 года определил, что регламент данного конкурсного испытания — 7 минут.
- Визитная карточка — самопрезентация на конкурсе, которая должна быть выполнена в свободной форме и не превышать 7 минут.
- Визитка — быстрый и удобный способ представить себя, обычно содержит имя, фамилию, должность и контактные данные. Она может быть изготовлена из картона, пластика или бумаги размером 90×50 мм.
- Можно создать визитку бесплатно самостоятельно с помощью программы Fotor. Нужно открыть Fotor, выбрать инструмент «Визитка», выбрать шаблон и добавить свои логотип и изображения.
- Макет визитки можно разработать в программе MS Word с помощью шаблона. Нужно воспользоваться функцией «Создать» и выбрать шаблон «Визитные карточки».
- На визитной карточке должны быть указаны имя, должность, название компании, адрес, номер телефона, e-mail и сайт компании. Логотип компании следует разместить в верхнем левом углу. Размер стандартной визитки — 9х5 см.

- Стоимость изготовления визиток цифровым методом зависит от выбранного материала и тиража.
- Пример алгоритма самопрезентации включает улыбку и называние имени, рассказ о образовании и компетенциях, объяснение причин желания работать в компании, информацию о семье и рассказ о хобби и увлечениях.
- При представлении о себе следует назвать имя и фамилию, подумать о достижениях и целях, сделать анонс будущих тем рассказа и выделить свои экспертные стороны.
- На обратной стороне визитки можно разместить логотип компании, дополнительную контактную информацию, информацию на английском языке или коммерческое предложение.
- Что написать о себе в визитной карточке
- Как создать визитку бесплатно самому
- Как самому сделать визитные карточки
- Как должна выглядеть визитная карточка
- Сколько стоит визитная карточка
- Как правильно представить себя пример
- Как правильно себя представить
- Что можно написать на обратной стороне визитки
- В каком приложении создать визитку
- Как сделать визитку в электронном виде
- В каком приложении сделать визитку бесплатно
- Как в ворде сделать визитную карточку
- Кому нужны визитные карточки
- Как следует вручать и получать визитные карточки
- Что должна содержать визитная карточка
- Как пишется визитная карточка
- Какие бывают визитная карточка
- Что является визитной карточкой человека
- Как правильно написать должность на визитке
- Что входит в сайт визитку
- Что такое визитная карточка визитка для чего её делают
- Что такое визитная карточка для чего её делают
- Что такое визитная карточка для чего они нужны
Что написать о себе в визитной карточке
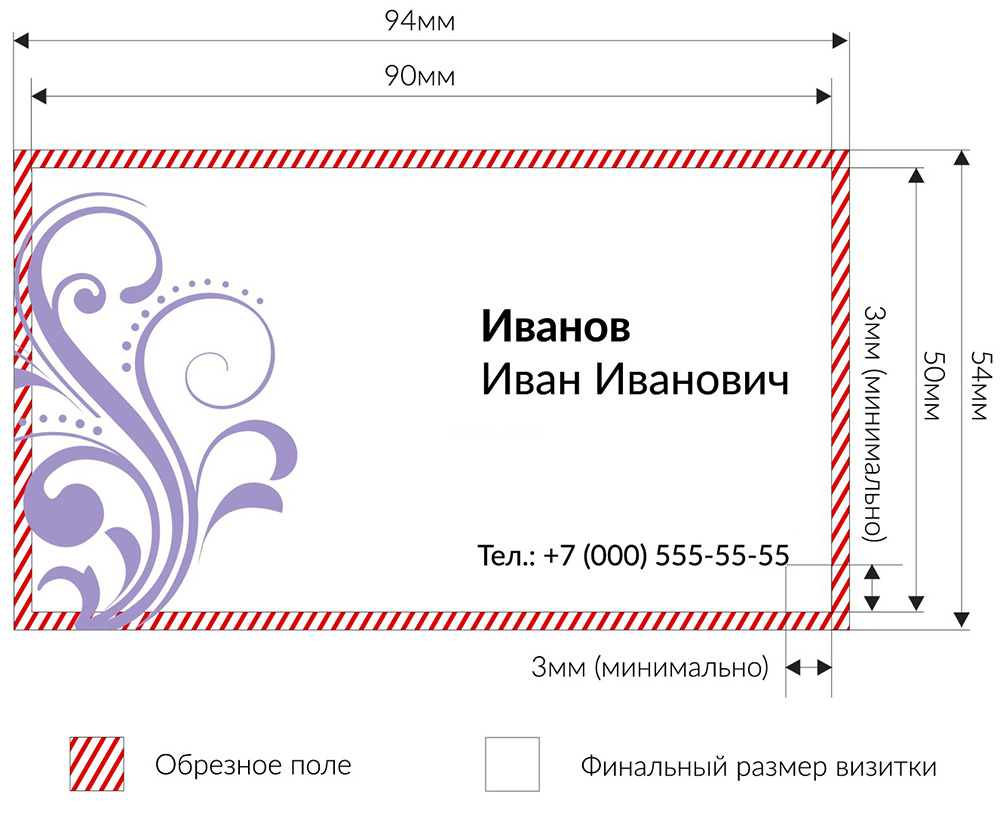
Что же такое визитка и зачем она нужна? Визитка она же визитная карточка — быстрый и удобный способ представить себя незнакомому человеку. Обычно на визитке размещают своё имя и фамилию, должность и контактные данные. Размещают эти сведения на носителе размером 90×50 мм, сделанном из картона, пластика или бумаги.
Обычно на визитке размещают своё имя и фамилию, должность и контактные данные. Размещают эти сведения на носителе размером 90×50 мм, сделанном из картона, пластика или бумаги.
Как создать визитку бесплатно самому
Как сделать визитку с помощью Fotor? Откройте Fotor и нажмите кнопку «Создать дизайн», выберите инструмент «Визитка». Выберите один из множества шаблонов визиток, затем перетащите ваш логотип и изображения на дизайн. Либо вы можете начать все с нуля.
Как самому сделать визитные карточки
Макет визитки можно разработать в стандартном текстовом редакторе MS Word с помощью шаблона. Для этого нажмите «Файл»-«Создать». В поисковом окне напишите «Визитные карточки» — появится перечень шаблонов. Выберите подходящий шаблон и нажмите «Загрузить»: макет откроется на новом листе.
Как должна выглядеть визитная карточка
На визитной карточке должно быть Ваше имя, должность, название компании, адрес и номер телефона, e-mail и сайт компании. Если есть логотип, он должен быть в верхнем левом углу. Стандартные визитки — 9 см длиной и 5 см шириной. Ее размер не должен превышать 10х6 см — иначе она не поместится в визитницу.
Стандартные визитки — 9 см длиной и 5 см шириной. Ее размер не должен превышать 10х6 см — иначе она не поместится в визитницу.
Сколько стоит визитная карточка
Стоимость изготовления визиток цифровым методом
| 4+0 Односторонние | 4+4 Двухсторонние |
|---|---|---|
50 — 100 | 9,00 р./шт. | 13,50 р./шт. |
100 — 200 | 7,50 р./шт. | 10,50 р./шт. |
200-500 | 6,75 р./шт. | 9,00 р./шт. |
Более 500 | 6,00 р./шт. | 7,50 р./шт. |
Как правильно представить себя пример
Пример алгоритма самопрезентации о себе:
- Улыбнитесь и назовите свое имя.
- Вкратце расскажите о деталях образования.
- Отметьте важные для вакансии компетенции и практические навыки.
- Расскажите, почему вы хотите работать в этой компании.

- При необходимости, скажите пару слов о семье.
- Коротко расскажите о хобби и увлечениях.
Как правильно себя представить
Рассказывая о себе, рекомендуется действовать поэтапно:
- Представьтесь: обязательно назовите своё имя и фамилию.
- Подумайте, чего вы достигли и что именно вы хотите показать аудитории.
- Сделайте анонс того, что будете транслировать после самопрезентации.
- Пропишите свои экспертные стороны.
Что можно написать на обратной стороне визитки
Разместить логотип компании. Разместить часть контактной информации, которая не поместилась на лицевой стороне. Разместить ту же самую информацию на английском языке. Разместить коммерческое предложение — информацию о товарах и услугах.
В каком приложении создать визитку
Топ-5 программ для создания визиток 2021:
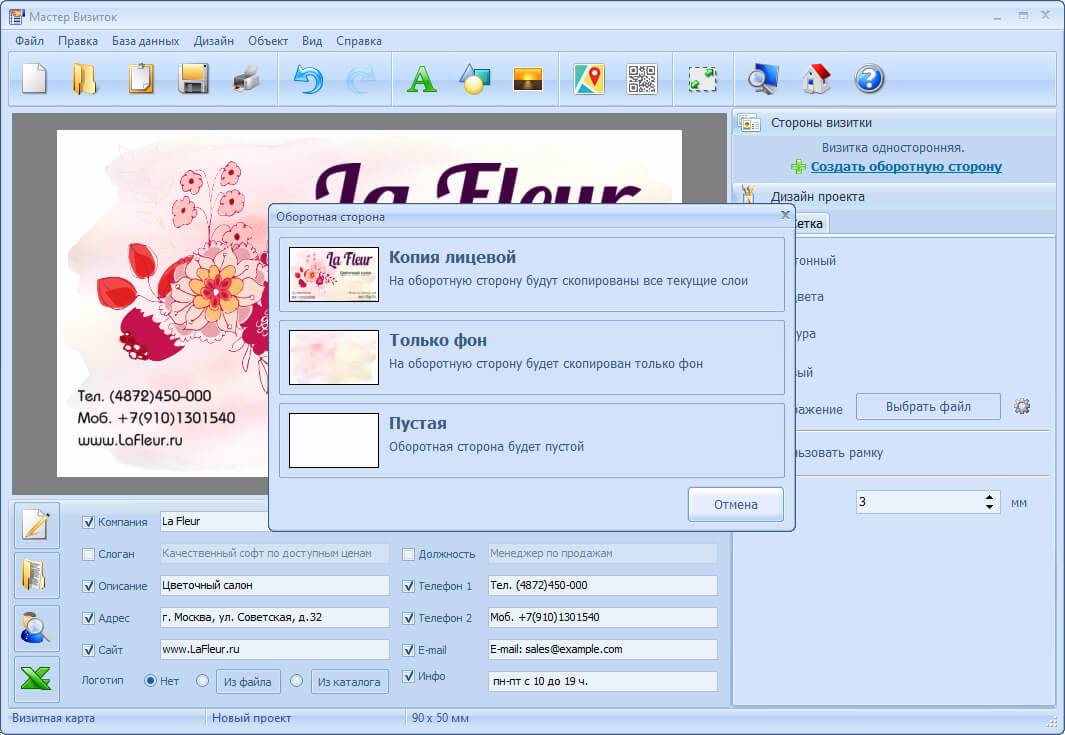
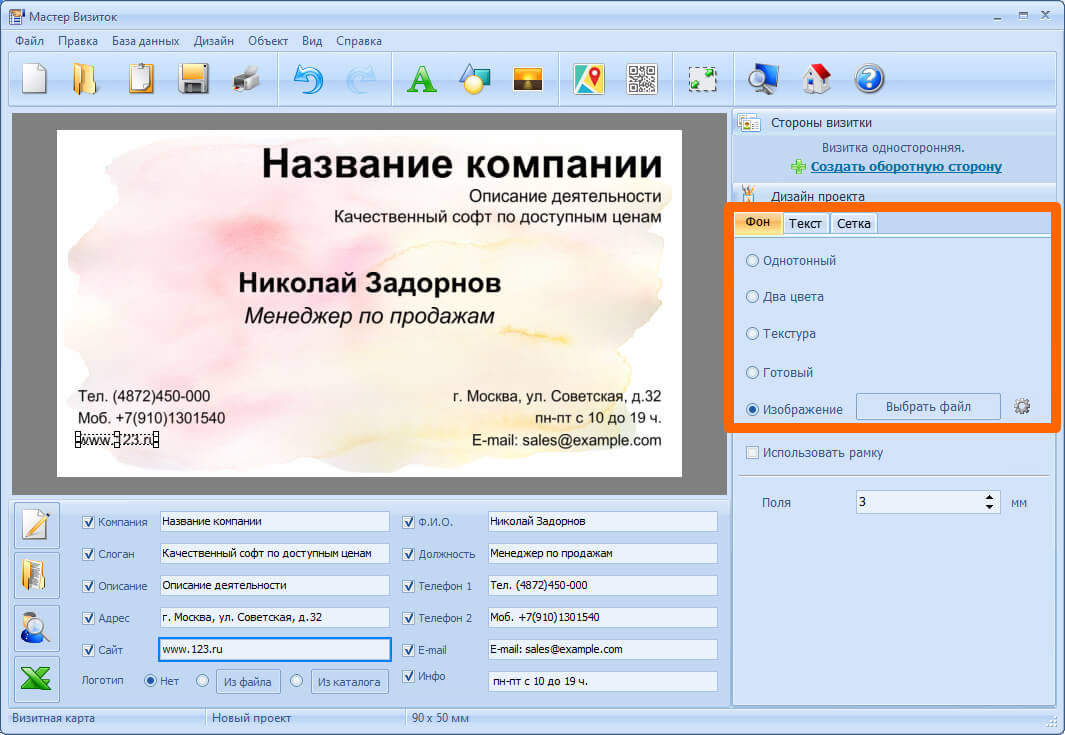
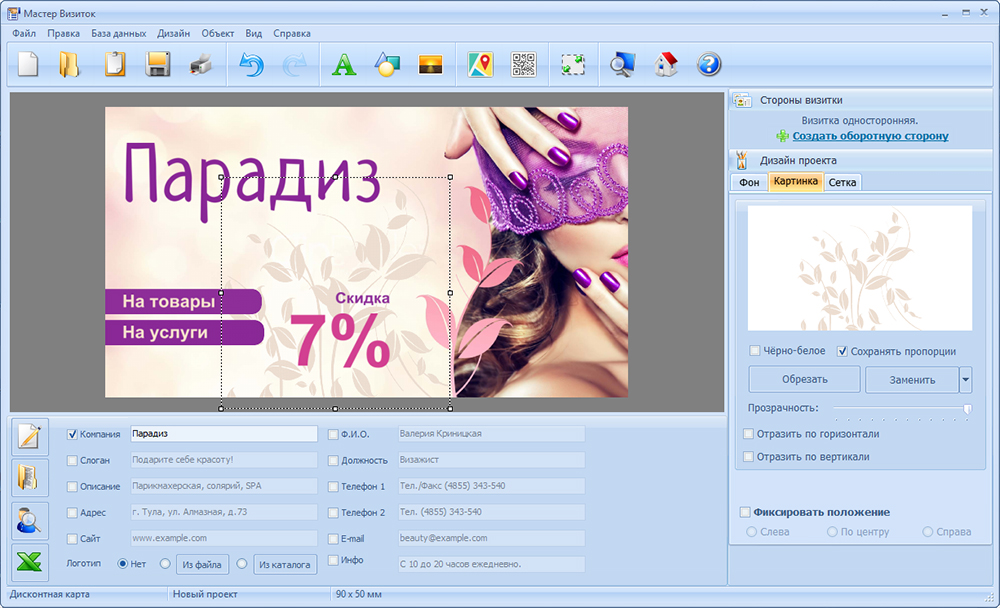
- Мастер Визиток Мастер Визиток — это удобный конструктор на русском языке для создания бейджиков/флаеров/листовок/макетов с нуля или по готовым образцам.

- Power Card Maker.
- Business Card Studio.
- Juicy Business Cards.
- BusinessCards MX.
Как сделать визитку в электронном виде
Чтобы создать электронную визитку бесплатно, достаточно установить мобильное приложение MyQRcards (Google Play и Apple Store) и заполнить данные, которые вы хотите вывести в визитку. Визитка создается автоматически в течение нескольких секунд.
В каком приложении сделать визитку бесплатно
Топ-10 программ для создания визиток — рейтинг 2023 года:
- Мастер Визиток
- Визитка «Офис»
- Визитка «Дизайн»
- Business Cards MX.
- Easy Card Creator.
- DECAdry Business card.
- JBC.
- Microsoft Word.
Как в ворде сделать визитную карточку
Выберите наш шаблон визитной карточкии откройте его в Word в Интернете. Совет: Если вы уже подключены к Word в Интернете, перейдите в шаблон визитной карточки, перейдя в меню файл > создать, а затем в разделе изображения шаблона нажмите Дополнительно в Office. com. Вы будете на странице шаблоны для Word.
com. Вы будете на странице шаблоны для Word.
Кому нужны визитные карточки
Визитки нужны всем, кто занят в торговле и оказывает услуги. Привычный и простой способ обменяться контактами для дальнейшего делового общения. Стоит отметить, что иметь визитки недорого. Они компактного формата 5 на 9 см, при односторонней печати цена одной составит меньше рубля.
Как следует вручать и получать визитные карточки
Деловому партнеру принято подавать визитную карточку таким образом, чтобы он мог увидеть содержащийся в ней текст и прочитать его. При вручении визитки нужно отчетливо и громко произнести свою фамилию и имя, но не кричать, это позволит вашему деловому партнеру более менее запомнить правильное произношение.
Что должна содержать визитная карточка
Визитная карточка делового человека отражает статус своего хозяина и обычно содержит имя владельца, название компании (обычно с логотипом) и контактную информацию (адрес компании, номер телефона и факса, адрес электронной почты). На визитке рекомендуется размещать минимум информации.
На визитке рекомендуется размещать минимум информации.
Как пишется визитная карточка
Значение словосочетания «визитная карточка»
Визитная карточка (визитка) — традиционный носитель контактной информации о человеке или организации. Изготавливается из бумаги, картона или пластика небольшого формата, существует также вариант CD-визитки, выполненный на уменьшенной до 50×90 мм поверхности CD-диска.
Какие бывают визитная карточка
Отсюда визитные карточки бывают следующих видов:
- Личная визитка;
- Деловая визитка;
- Корпоративные визитные карточки;
- Представительские визитки.
Что является визитной карточкой человека
Визитная карточка — это своего рода «лицо» человека или даже целой компании. Визитки могут быть деловыми, корпоративными или личными. Инициировать их изготовление может каждый человек. Визитные карточки служат дополнительным упоминанием о личности или отдельной организации.
Как правильно написать должность на визитке
В русскоязычном варианте написания — все просто: наименование должности всегда пишется с заглавной буквы, слово размещается строго под инициалами владельца карточки, а шрифт должен быть обязательно меньшим, чем для ФИО.
Что входит в сайт визитку
Сайт-визитка — небольшой сайт, как правило, состоящий из одной (или нескольких) веб-страниц и содержащий основную информацию об организации, частном лице, компании, товарах или услугах, прейскуранты, контактные данные.
Что такое визитная карточка визитка для чего её делают
Визитная карточка (визитка) — малая некнижная форма печати, традиционный носитель важной контактной информации о человеке или организации. Изготавливается из бумаги, картона или пластика небольшого формата.
Что такое визитная карточка для чего её делают
Основное назначение визитной карточки — представление официальных лиц, деловых партнеров в процессе переговоров, визитов, встреч.
Что такое визитная карточка для чего они нужны
Визитка — способ обмена контактами после делового знакомства. Взглянув на визитку, человек сразу вспомнит собеседника, и род его деятельности.
- Что написать о себе в визитной карточке
9 советов по созданию собственного дизайна визитных карточек
BrandingCategory
• 4 мин чтения
Kateri Wozny
Придумать собственный дизайн визитной карточки может быть весело, просто и экономически выгодно. Вам не обязательно нужна дизайнерская и полиграфическая компания, чтобы сделать это за вас. Итак, если вы готовы проявить свой творческий потенциал, вот девять советов, которые вы можете использовать, чтобы повысить свое дизайнерское мастерство и сэкономить деньги.
Adobe Photoshop, Adobe InDesign, Microsoft PowerPoint и Microsoft Word — вот некоторые из программ для дизайна и шаблонов, предлагаемых для визитных карточек. Это действительно зависит от вашего уровня комфорта и опыта.
Для своих простых визитных карточек я использовал PowerPoint, потому что в нем представлен шаблон визитной карточки, совместимый с визитными карточками Avery, которые представляют собой толстую, плотную картонную бумагу для лазерных или струйных принтеров. Это также очень простая программа для проектирования.
Стандартная визитная карточка имеет размер 2,5 x 3 дюйма, и качество бумаги должно быть немелованным.
Дизайн должен быть на двух страницах — первая для лицевой стороны карты, а вторая — для обратной.
Наличие линий сетки, направляющих и линейки необходимо для создания прочного дизайна визитной карточки. Поэкспериментируйте с расположением и пространством текста, цветов, логотипа и/или других форм при разработке. Это может занять несколько попыток, но в конечном итоге все получится именно так, как вы этого хотите. Преимущество PowerPoint, Photoshop и InDesign заключается в том, что объект может встать на место и выровняться в соответствии с шаблоном.
3. Выберите дополнительные цвета.
Цвета важны. Это первое, на что люди обращают внимание при обращении с картой. Попробуйте работать с разрешением 300 точек на дюйм (dpi) и используйте цветовую модель Cyan, Magenta, Yellow и Black (CMYK) для превосходного качества печати.
При разработке дизайна визитной карточки используйте только два или три цвета.
Вы также хотите, чтобы ваша цветовая схема была последовательной. Выберите их, используя бесплатное цветовое колесо, например цветовое колесо Adobe.
Выберите их, используя бесплатное цветовое колесо, например цветовое колесо Adobe.
Настало время рассмотреть предысторию карты. Хотите узорчатый фон? Полный цвет с добавленными формами? Простой? Поработайте с цветами, чтобы определить, какой из них лучше всего соответствует вашим потребностям.
4. Добавьте логотип.
Есть поговорка, что картинка стоит тысячи слов. Ваш логотип должен подчеркивать общий образ вашего бренда, индивидуальность и то, как ваша компания может помочь клиенту.
Логотипы также являются наиболее запоминающимся элементом визитных карточек.
Если у вас нет определенного логотипа, вы всегда можете загрузить стоковые фотографии и картинки через платные веб-сайты, такие как Shutterstock, Dreamstime или iStock. Или, поскольку вы уже работаете над своей собственной визитной карточкой, вы также можете создать свой собственный логотип.
Откройте и вставьте их в свою программу дизайна и поэкспериментируйте с форматированием изображения. Хочешь тень? Эффект 2D или 3D? Добавлен цвет? Не бойтесь тестировать идеи дизайна визитных карточек! Таким же образом можно манипулировать фигурами.
Хочешь тень? Эффект 2D или 3D? Добавлен цвет? Не бойтесь тестировать идеи дизайна визитных карточек! Таким же образом можно манипулировать фигурами.
5. Выберите читаемый текст.
Большинство карт имеют уникальное, но легко читаемое название компании. Для основного текста вы можете использовать шрифт без засечек (например, Arial, Helvetica, Verdana) или шрифт с засечками (например, Times New Roman, Garamond, Courier) в зависимости от внешнего вида карты. Есть много шрифтов на выбор. Просто убедитесь, что они дополняют друг друга!
Выберите от двух до трех шрифтов для вашей карты.
Размер шрифта не должен быть слишком большим или слишком маленьким. Наименьший рекомендуемый размер — 8pt.
Дизайн вашей визитной карточки имеет две стороны, так почему бы не использовать их обе? Ценная информация, которая должна быть представлена на ваших визитных карточках, включает:
- Название вашей компании
- Логотип
- Слоган (необязательно)
- Чем занимается компания (необязательно)
- Ваше имя
- Ваша должность
- Адрес электронной почты
- Адреса социальных сетей (если применимо)
900 61 Рабочий и номер телефона
Нет правильного или неправильного способа добавить информацию на лицевую или обратную сторону карты. Это действительно зависит от дизайна, который вы собираетесь использовать. Некоторые карты имеют полную графику на одной стороне и информацию на другой. Другие карты имеют половину и половину.
Это действительно зависит от дизайна, который вы собираетесь использовать. Некоторые карты имеют полную графику на одной стороне и информацию на другой. Другие карты имеют половину и половину.
Помните : Чем понятнее будет ваша визитка, тем лучше информация будет сохранена от потенциального клиента.
7. Чем меньше, тем лучше.
Вы же не хотите, чтобы ваши визитные карточки были загромождены и перегружены. Соответствующая информация всегда должна присутствовать, но вы не хотите утомлять своего потенциального клиента или покупателя.
Воспринимайте свою визитную карточку как первое впечатление.
Спросите себя, создавая карты, чего я пытаюсь достичь? Помните, что вы продвигаете себя и свой бизнес, поэтому простота — лучший путь.
8. Получить второе мнение.
Всегда полезно иметь вторую пару глаз при просмотре чего-либо. Попросите друга или члена семьи посоветовать вам дизайн вашей визитной карточки. Если вы знаете графического дизайнера, попросите его также подсказать вам. Последнее, что вам нужно, это фатальная орфографическая ошибка или запутанная информация на 500+ карточках.
Если вы знаете графического дизайнера, попросите его также подсказать вам. Последнее, что вам нужно, это фатальная орфографическая ошибка или запутанная информация на 500+ карточках.
9. По возможности печатать в высоком качестве.
Перед печатью измените качество печати на «высокое» для получения максимально четкого изображения. Вы уже проделали всю работу по созданию потрясающего дизайна, так что не скупитесь на последние штрихи. И если вы следовали этим советам, дизайн вашей визитной карточки обязательно будет на голову выше остальных.
Раздайте новые карты.
Вы можете использовать любую удобную типографию, но некоторые из них проще, чем другие. С визитными карточками Avery это так просто. После того, как вы закончите дизайн своей визитной карточки, просто распечатайте ее спереди и сзади, согните и разорвите вдоль перфорированных краев. Ваши карты готовы к раздаче!
Катери Возны — отмеченная наградами журналистка с опытом работы в печатных, цифровых, теле- и радионовостях.
 Ее работы публиковались в таких изданиях, как Chicago Sun-Times Media Group, Gatehouse Media, Университет Пеппердин, Калифорнийский университет в Санта-Барбаре, а также в местных изданиях по всей Южной Калифорнии. Она также является владельцем и блоггером SoCalShuffle.net, блога о стиле жизни в Южной Калифорнии.
Ее работы публиковались в таких изданиях, как Chicago Sun-Times Media Group, Gatehouse Media, Университет Пеппердин, Калифорнийский университет в Санта-Барбаре, а также в местных изданиях по всей Южной Калифорнии. Она также является владельцем и блоггером SoCalShuffle.net, блога о стиле жизни в Южной Калифорнии.
Катери живет в районе Большого Лос-Анджелеса и любит писать, ходить по магазинам, дегустировать вина, слушать живую музыку и заниматься волонтерской деятельностью в своем сообществе. Свяжитесь с Катери в LinkedIn.Другие статьи Kateri Wozny
Метки статей
- Дизайн
- Логотип
Создайте свои собственные визитные карточки с помощью MS Publisher
Вам нужны визитные карточки? Есть много мест в Интернете, которые предлагают вам возможность создать дисконтную карту. Недостатком этих веб-сайтов является то, что вы не можете многое сделать для настройки. Если вы хотите иметь возможность создавать свой собственный макет и текст, вы можете создать свою карту с помощью Publisher. Вы можете распечатать карты самостоятельно или отправить их на принтер, чтобы получить профессиональный вид.
Вы можете распечатать карты самостоятельно или отправить их на принтер, чтобы получить профессиональный вид.
В Publisher вы можете выбрать один из множества дизайнов или даже создать свой собственный с нуля. Когда вы открываете приложение Publisher, нажмите «Встроенные» шаблоны. Это будет в разделе «Новое» слева, а затем на две строки ниже окна поиска. Вы увидите «Избранные» и «Встроенные». После того, как вы выбрали «Встроенный», вы можете нажать на категорию «Визитные карточки». См. Рисунок 1.
Рисунок 1
Прокрутите шаблоны вниз до раздела «Пустой размер». См. рис. 2.
Рисунок 2
Щелкните дизайн карты «Североамериканский размер 3,5 x 2». Этот дизайн позволит вам отформатировать одну карту вместо того, чтобы дублировать и форматировать 10 карт на листе, как в случае с другими дизайнами.
После выбора размера карты вы можете настроить карту на правой панели. См. Рисунок 3.
Рисунок 3
Выберите цветовую схему и схему шрифта, которые вы предпочитаете. В разделе «Бизнес-информация» выберите «Создать новый». Вы попадете в окно «Создать новый набор бизнес-информации», где вы должны ввести свою контактную информацию. Здесь даже можно выбрать логотип. Когда вы закончите, вы можете назвать набор бизнес-информации в нижнем поле этого окна. Нажмите кнопку Сохранить. См. рис. 4.
В разделе «Бизнес-информация» выберите «Создать новый». Вы попадете в окно «Создать новый набор бизнес-информации», где вы должны ввести свою контактную информацию. Здесь даже можно выбрать логотип. Когда вы закончите, вы можете назвать набор бизнес-информации в нижнем поле этого окна. Нажмите кнопку Сохранить. См. рис. 4.
Рисунок 4
Теперь вы готовы нажать «Создать», чтобы перейти к структурированию карты. На этом этапе вы можете создать свою карту с нуля, вставив логотип/изображение и текстовые поля для добавления текста. Если вы предпочитаете использовать другой дизайн, щелкните вкладку «Дизайн страницы», а затем кнопку «Изменить шаблон» слева. См. Рисунок 5.
Рисунок 5
Вы увидите доступные шаблоны в окне «Изменить шаблон». Выберите стиль, который вы хотели бы. Для этого примера я выбрал шаблон «Парча». См. рис. 6.
Рисунок 6
Все контактные данные, адрес электронной почты, слоган и логотип были введены автоматически. Это произошло из набора бизнес-информации, который я ввел ранее. Если вы используете несколько наборов бизнес-информации, вы можете добавить еще один, перейдя на вкладку «Вставка» и нажав кнопку «Бизнес-информация». См. Рисунок 7.
Это произошло из набора бизнес-информации, который я ввел ранее. Если вы используете несколько наборов бизнес-информации, вы можете добавить еще один, перейдя на вкладку «Вставка» и нажав кнопку «Бизнес-информация». См. Рисунок 7.
Рисунок 7
В раскрывающемся меню кнопки выберите «Редактировать бизнес-информацию». В появившемся диалоговом окне вы увидите текущую информацию. Вы можете нажать кнопку «Создать», чтобы добавить другой набор информации. Не забудьте присвоить второму бизнес-набору имя, отличное от вашего текущего. Здесь вы также сможете редактировать любой набор бизнес-информации, если что-то изменится. См. рис. 8.
Рисунок 8
Если вы создали другой набор информации, выберите нужный набор из выпадающего списка слева и нажмите «Обновить публикацию». В противном случае можно нажать «Закрыть». См. рис. 9, где показан дизайн карты после обновления до шаблона Brocade.
Рисунок 9
Когда вы заполнили свою визитную карточку, вы готовы к печати.
 Простой сайт-визитка с минимальным набором информации и формой обратной связи справится с задачей сбора лидов.
Простой сайт-визитка с минимальным набором информации и формой обратной связи справится с задачей сбора лидов.



 Ее работы публиковались в таких изданиях, как Chicago Sun-Times Media Group, Gatehouse Media, Университет Пеппердин, Калифорнийский университет в Санта-Барбаре, а также в местных изданиях по всей Южной Калифорнии. Она также является владельцем и блоггером SoCalShuffle.net, блога о стиле жизни в Южной Калифорнии.
Ее работы публиковались в таких изданиях, как Chicago Sun-Times Media Group, Gatehouse Media, Университет Пеппердин, Калифорнийский университет в Санта-Барбаре, а также в местных изданиях по всей Южной Калифорнии. Она также является владельцем и блоггером SoCalShuffle.net, блога о стиле жизни в Южной Калифорнии.