Как самому нарисовать визитку в фотошопе. Нарисовать визитку
Как самому нарисовать визитку в фотошопе

Для начала необходимо определиться с размерами нашей будущей визитной карточки.
Стандартный размер визитки — 90×50 мм.
Однако я предлагаю взять размер стандартной кредитной карточки — 85×54 мм. (86×54 с учетом припуска).
Преимущество такого размера в том, что визитка спокойно влазит в отделение для кредитных карточек в кошельке. А это гарантия того, что ее не выкинут и не потеряют.
Рисуем визитку.
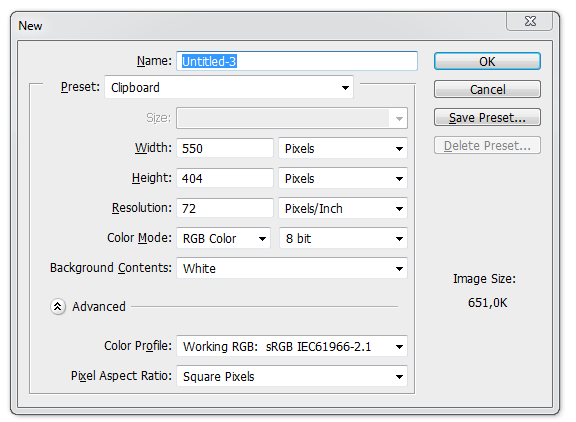
Создаем новый документ.

Прописываем размеры и разрешение файла.
Потом при необходимости всегда можно уменьшить размер изображения.
Включаем линейку

Для работы очень полезно использовать сочетание горячих клавиш. Включение линейки осуществляется нажатием Ctrl+R.
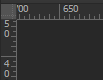
Переводим в дюймы
Для удобства работы делаем так чтобы, чтобы все размеры отображались в дюймах.
Идем в Edit -> Preferences -> Units & Rulers.

В строке Rulers выбираем параметр inches.
Выставляем линии обрезки и линии аккуратности
На расстоянии 0,125 дюйма от каждого края выставляем линии обрезки.
На расстоянии 0,25 дюйма от каждого края выставляем линии аккуратности.
Т.е. внешними у нас являются линии обрезки а внутренними — линии аккуратности.
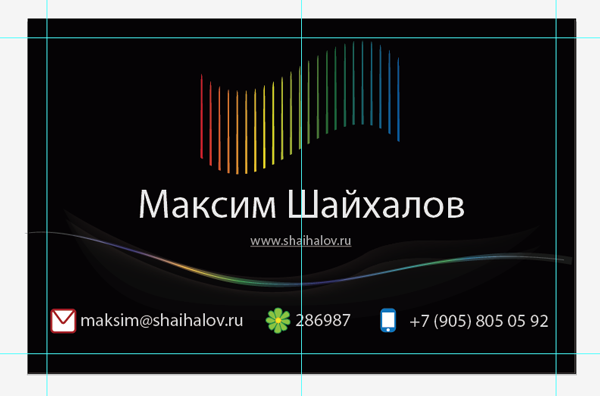
Добавляем логотип

Раскрашиваем визитку.Берем готовый логотип и вставляем его ориентируясь по линиям аккуратности.
Вставляем необходимый текст

Опять же ориентируемся по линиям аккуратности.
В принципе наша визитка готова. Это является самым простым способом создания визитки в фотошопе.

Растровые изображения при распечатке смотрятся немного мутно. При создании визитных карточек с последующей распечаткой советую пользоваться векторными графическими редакторами (Adobe Illustrator, Corel Draw).
Этот способ хорошо подходит для предварительного создания макета и наметок общего дизайна.
blog.shaihalov.ru
Как нарисовать визитку в GIMP • GimpArt.Org
Что же такое визитка>? Приведу цитату с «Википедии»: «визитная карточка (визитка) — традиционный носитель контактной информации о человеке или организации. Изготавливается из бумаги, картона или пластика небольшого формата…».
Стандартный размер визитки 50 мм на 90 мм. Визитка включает имя владельца, компанию (обычно с логотипом) и контактную информацию (адрес, телефонный номер и/или адрес электронной почты).
В сети существует значительно количество разнообразных условно-бесплатных программа для создания визиток. Но один существенный минус этих программ заключается в том, что при печати на визитках остается логотип самой программы. Что же выбрать нам, если вдруг появилась необходимость в создании собственной визитки, можно конечно же заказать создании визитки в специализированных фото-студиях и дизайнерских фирмах,
но мы создадим визитку своими руками , используя бесплатную программу для создания и редактирования графики — GIMP. Как обычно процесс создания визитки разделен на несколько этапов (шагов) выполнив которые у вас появится алгоритм для создания последующих визитных карточек. И так приступим к уроку:
Шаг 1 . Создаем новое изображение и вводим следующие параметры: ширина — 90 мм, высота — 50 мм, разрешение по X — 300, разрешение по Y — 300, фон — прозрачный. Нажимаем кнопку «ОК».

В результате получится изображение разрешением 1063 пикселя по ширине и 591 пиксель по высоте.

Шаг 2. Переименуем слой. Для этого щелкаем правой кнопкой мыши по слою в стопке слоев и из выпавшего меню выбираем «Изменить атрибуты слоя».

Проделанную операцию можно упростить, просто кликнув два раза левой кнопкой мыши по названию слоя и также ввести новое значение.
Шаг 3. Сохраняем данное изображение в формате гимпа ( с расширением файла *.XCF — «Файл — Сохранить как..». В дальнейшим данную заготовку мы будем использовать в качестве шаблона наших визиток.
Следующий этап работы в гимпе, это сам процесс создания-рисования визитки. Так сказать процесс творческий, все зависит от ваших фантазий и способностей создать шедевр визиткостроения. За образец будущей визитки можно взять любой дизайн, подсмотренный в интернете.
Мы же создадим визитку с логотипом и контактной информацией напечатанной на ней.
Шаг 4. Открываем наш шаблон-заготовку (если вдруг вы закрыли программу гимп, или же начинаете создавать визитку по ранее сделанной заготовки). Добавляем на нашу визитку логотип. Открываем меню «Файл — Открыть как слой». Выбираем наш логотип.
Шаг 5. С помощью инструментов «Масштаб» и «Перемещение» на панели инструментов гимпа, добиваемся нужного размера и положения логотипа на визитки. Для примера я взял за основу картинку машины желтого цвета и поместил ее в верхний левый угол визитки.

Шаг 7. Закрашиваем слой «заготовка» в белый цвет с помощью инструмента «Заливка»

Шаг 8. С помощью инструмента «Овальное выделение», рисуем выделение, как показано на скриншоте.

Затем инвертируем выделение, меню «Выделение — Инвертировать». Создаем новый прозрачный слой. Заливаем выделение желтым цветом #fff302 с помощью инструмента «Заливка».


Шаг 9. Создаем еще один новый слой, поверх предыдущего. Заливаем его коричневым цветом #c99e37. Снимаем выделение «Выделение — Снять». С помощью инструмента «Перемещение» смещаем немного коричневый слой вниз, так чтобы у нас получилась желтая линия.

Шаг 10. Добавляем надписи на визитку. Сначала напишем имя компании с помощью инструмента «Текст» на панели инструментов.

Щелкаем правой кнопкой мыши по только что добавленному тексту. Из выпавшего меню выбираем «Альфа-канал слоя в выделение». Создаем новый прозрачный слой . Увеличиваем выделение на 3 пикселя и закрашиваем его черным цветом. После этого опускаем данный слой ниже слоя с текстом в стопке слоев.


Шаг 11. Добавляем контактную информацию, также используя инструмент «Текст»

На этом урок по созданию визитки в программе гимп завершен.
Пожалуйста, оцените эту статью, нажав на звездочки ниже:
 Загрузка...
Загрузка... P.S. Хотите получать АНОНСЫ НОВЫХ УРОКОВ к себе НА E-MAIL? Тогда подписывайтесь на обновления блога. Буду рад видеть вас среди своих читателей.
Кроме этого, можно нажать красивые социальные кнопочки ниже, чтобы поделиться информацией о блоге GimpArt.Org со своими друзьями в социальных сетях.
Тем самым вы мотивируете меня на создание новых уроков и поддерживаете мой проект в дальнейшем развитии. Спасибо Вам Большое!
Также рекомендую ознакомиться со следующей информацией, возможно, она вас заинтересует.
Это вам также будет интересно:

www.gimpart.org
Создать бесплатно визитку в конструкторе онлайн
Сделайте визитку на нашем сайте с помощью виджета. Это быстро и просто!Выберите шаблон под миниатюрой визитки, заполните необходимые поля.
Основные задачи
Тяжело вообразить современный мир без визиток. На сегодняшний день визитка — это не лишь обмен полезной информацией между двумя людьми, но и часть важного делового этикета. Обмен такими объектами существенно экономит время людей. В 21 веке визитки приобрели статус важной рекламы, потому в современном мире к ним предъявляют высокие требования.
Визитка – специальная карточка с наиболее важной информацией о конкретном человеке или организации. Чаще всего этот объект имеет стандартную величину для того чтобы ее можно легко было разместить в портмоне или визитнице. На визитке обычно написаны фамилия и должность человека, название организации и ее логотип, а также контактные данные и адреса электронной почты.
Визитка не лишь выполняет функцию передачи информации, но и составляет определенный образ человека или организации. Именно по этой причине сейчас огромное внимание уделяется именно дизайну визиток. Люди с особенной тщательностью выбирают нужный шрифт и фон, материал, из которого будет изготовлена такая визитка. В настоящее время любое рекламное агентство предложит огромное множество вариаций такого материала.
Разновидности визиток
 Визитки бывают односторонние и двухсторонние, тонкие или же плотные. Стоимость и надежность визитки будет зависеть от ее материала и вида печати. Она бывает цифровой, офсетной, а также шелкотрафаретной.
Визитки бывают односторонние и двухсторонние, тонкие или же плотные. Стоимость и надежность визитки будет зависеть от ее материала и вида печати. Она бывает цифровой, офсетной, а также шелкотрафаретной.
- При цифровом типе печати применяют обыкновенный лазерный принтер, цветовая гамма при этом любая. Данные визитки можно распечатывать на бумаге или же картоне.
- При офсетной печати применяется офсетная машина, цветовая гамма ее тоже не ограничена, но такая печать немного слабее по качеству и четкости. Но ценовая категория офсеток радует, что предоставляет возможность человеку напечатать большее количество визиток.
- Шелкотрафаретная печать имеет отменное качество и высокую цену. Каждый оттенок наносят на основу по отдельности. Эти визитки очень интенсивны по цвету и имеют отличную четкость. Достоинством является то, что такой вид печати наносится на абсолютно любую основу, в том числе пластик, винил и даже замшу. Визитки такого рода смотрятся невероятно презентабельно, поэтому вместе с творческим текстом создают отменное впечатление о человеке.
Есть и иной вид изготовления визиток — тиснение (фольгирование). В этой ситуации на визитку наносят фольгу, а затем осуществляют теснение при помощи клише и термопресса. Такие изделия выглядят очень привлекательно.
Создать визитную карточку онлайн
На сегодняшний день существует множество бесплатных конструкторов визиток. Вы можете самостоятельно продумать дизайн вашей визитной карточки.
Статьи по теме:
— Создание визиток — Шаблоны визитных карточек — Как сделать визитку в фотошопе
В этой статье я укажу лишь подборку конструкторов, где можно создать и распечатать визитку абсолютно бесплатно.
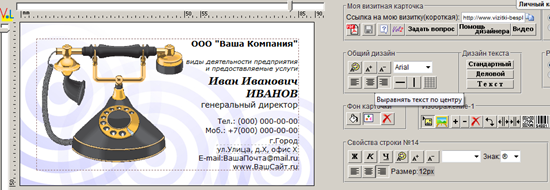
vizitki-besplatno.ru. Понравилось то, что возможно создать двустороннюю визитку. Интуитивно понятно интерфейс поможет вам не только быстро создать визитку, но и сохранить ее в pdf-формате.

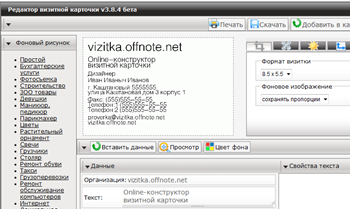
vizitka.offnote.net – простой конструктор визиток. Большое количество фонов для визитных карточек. Возможность печати со страницы сервиса и скачивания в формате документа word.

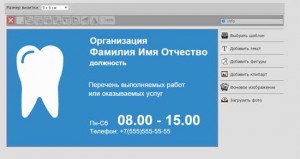
www.offnote.net/vizitka2 — классические шаблоны для визиток различных тематик, размеры 9 x 5 см и 8,5 x 5,5 см. Добавление текста, клипарта, фонового изображение, фигуры, картинки. Скачать в форматах PNG, Word (в премиум) и PDF (Премиум), причем в последних двух форматах — сразу много визиток на одном листе, что удобно для печати.

www.vizit-ka.ru – еще один простой конструктор визиток онлайн. Имеется каталог стандартных изображений, также вы можете загрузить фоновое изображение в генератор. Скачать готовый макет можно в pdf.

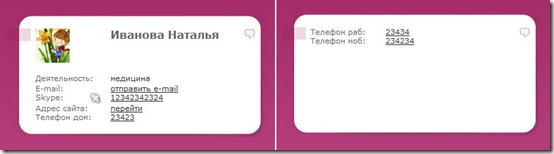
Интересным сервисом для создания электронных визитных карточек, является Визитка 2.0. Здесь вы можете создать электронную визитку (нужна регистрация), вам на почту придет ссылка на вашу визитку, которую вы можете разослать друзьям и знакомым. Эта визитка является двусторонней ![]() — при нажатии на стрелку в нижнем правом углу визитной карточки, она переворачивается.
— при нажатии на стрелку в нижнем правом углу визитной карточки, она переворачивается.

http://printmaker.pro/
 Лучший сервис по созданию визитных карточек в видео обзоре:
Лучший сервис по созданию визитных карточек в видео обзоре:
Программы для дизайна визиток
Помимо выбора материала и вида печати, особенное внимание следует уделить именно дизайну изделия. Необыкновенная концепция дизайна, оригинальные шрифты и цветовая гамма делают визитку такой красивой, что ее будет жаль выбросить даже в случае ненужности. С иной стороны — чрезмерно наляпистое оформление может вызвать только смех от взгляда на это изделие.
Специальные программы для создания визиток помогут каждому человеку легко получить качественные и стильные визитки, не прибегая к помощи дизайнера. Практически у каждой подобной программы имеются свои стандартные шаблоны и макеты, от которых можно отталкиваться. Выбирая необходимое расположение основного текста, его шрифт и главный фон, пользователь получает готовую визитку, которую можно распечатать во множестве экземпляров.
Помимо того, в эти программы можно добавлять свои понравившиеся изображения в виде красивого и оригинального фона. Пользователь также имеет возможность регулировать величину шрифта, насыщенность фоновых оттенков и общее расположение текста.
Некоторые программы предлагают интересные рамки, которые также украшают визитку. Такие рамки бывают совершенно различных стилей и оттенков, что очень важно при дизайне визиток определенной организации.
Ниже будут приведены интересные идеи для стильного дизайна визиток.
Оригинальные идеи для дизайна визиток
- Смена положения. Визитка не обязательно должна иметь только горизонтальную направленность. Часто именно вертикально расположенный текст поможет выделить одну визитку из сотни других изделий конкурентов. Можно также смешивать разные варианты компоновки общего дизайна визитки. Наиболее легкий способ сделать хорошую вертикальную визитку — просто перевернуть горизонтальную визитку и разместить в ней все элементы по иерархии их значимости.
- Применение оригинальной формы. Для визитки будет очень интересно сделать необычные края — закругленные, немного скошенные или срезанные по диагонали. Такой смелый ход сразу отличит визитку от изделий соперников — этот объект захочется повертеть в руках и рассмотреть. Креативность состоит именно в применении необыкновенных форм для визиток. Наиболее часто применяется закругление 1-4 углов. В целом изделие остается довольно сдержанным и классическим. Можно при помощи формы сделать акцент на роде деятельности предприятия. Например, для пиццерии отлично подойдет визитка в виде кусочка пиццы.
- Пусть визитка будет полезной. Один из самых верных способов заставить потенциального клиента снова и снова брать визитку в свои руки — прибавить ей интересую и (самое главное!) полезную функцию. Пусть помимо основной информации у клиента появится дополнительная — та, в которой он будет нуждаться. Данная информация не обязательно должна быть напрямую связана с этим человеком или предприятием, но косвенно касаться именно их. К примеру, если это визитка для вкусной кондитерской, то почему бы на обратной стороне визитки не расположить рецепт вкуснейшего десерта?
- Нарушение правил. Человеку, создающему для себя интересную и стильную визитку, можно и нужно смело экспериментировать с цветами, формами, идеями и шаблонами. Мастер — не тот, кто слепо следует правилам, а тот, кто умеет их гибко нарушать, создавая оригинальные шедевры.
Пусть Ваши визитки привлекают больше клиентов и приносят им лишь радость красивым и интригующим внешним видом!
vgrafike.ru
Создание визитки с помощью Word. Очень подробный МК! – Ярмарка Мастеров
Всем доброго вечера! Хочу поделиться с Вами своими наработками, а именно одним из способов создания визитки своими руками, практически "в полевых условиях"))) Для этого нам потребуются стандартные программы - Microsoft Office Word и Microsoft Office Picture Manager.
По сути, я покажу Вам некоторые возможности этих программ. Как показывает практика, многие не подозревают о ресурсах этих стандартных помощников.
Что Вы получите в результате МК:
- документ Microsoft Office Word, при распечатке которого у Вас на руках будет лист А4 с 10-ю визитками, так же на листе будут засечки, с помощью которых Вы легко сможете вырезать свои визиточки (с помощью канцелярского ножа и линейки), и они все будут ровненькие, аккуратненькие, одинаковых размеров;
- навыки работы в программах Microsoft Office Word и Microsoft Office Picture Manager, с помощью которых Вы сможете по аналогии сами сделать бирочки и/или паспорта для своих работ и др. милые штучки)))
Итак, для начала нам нужно определиться с размерами визитки. Я решила сделать визитку по размерам стандартной кредитки. Кредитка имеет размер 8,5х5,35 см. Я округляю в меньшую сторону, мои визиточки будут размером 8,5х5,3 см.
Теперь нужно подготовить "фон" нашей визиточки - находим в интерене красивую картинку подходящей тематики, лучше не очень яркую. Качество картинки должно быть хорошим, я выбираю более 1000 пикселей с каждой стороны. В качестве фона можно использовать и фото Ваших работ. Я выбрала такую картинку, она имеет разрешение 1920х1200

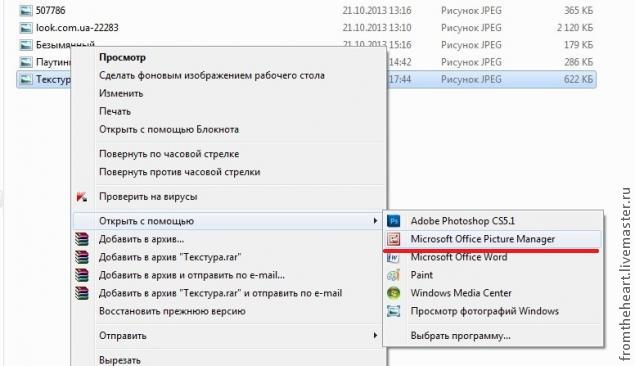
Всем картинка хороша, только все равно придется ее "подогнать" под нужный нам размер, чтобы соотношение сторон было пропорционально соотношению сторон нашей визитки (85х53 мм.) Считаем какое разрешение должна иметь картинка: умножаем обе цифры на одно число, в моем случае на 20, можно меньше. Я получаю 1700х1060. Чтобы подогнать картинку под нужный размер, я открываю ее через редактор Microsoft Office Picture Manager (щелкнуть по картинке ПКМ (правой кнопкой мышки), из ниспадающего меню выбрать Открыть с помощью... - Microsoft Office Picture Manager.

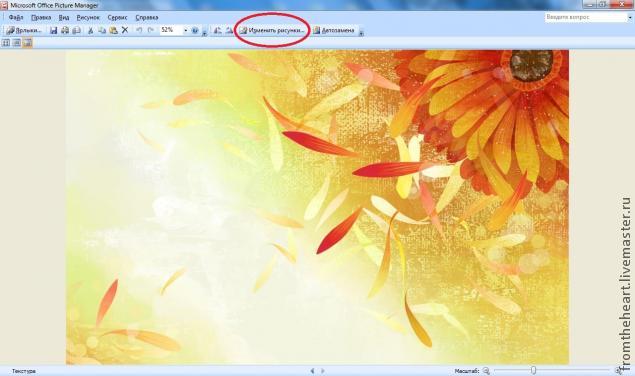
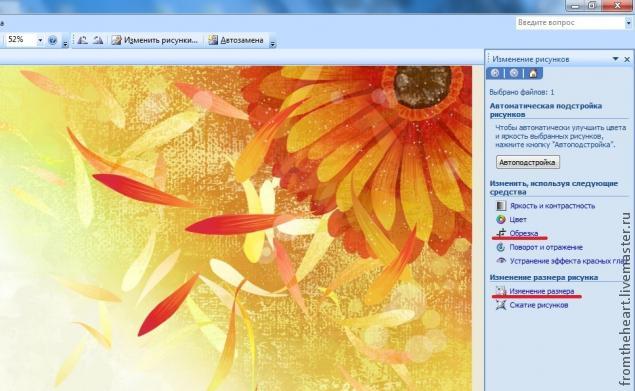
В открывшемся окне сверху нажимаем кнопочку "Изменить рисунки..."

Справа открывается менюшка. Мы будем использовать оттуда два средства: "Обрезка" и "Изменение размера". Сначала нажимаем "Изменение размера".

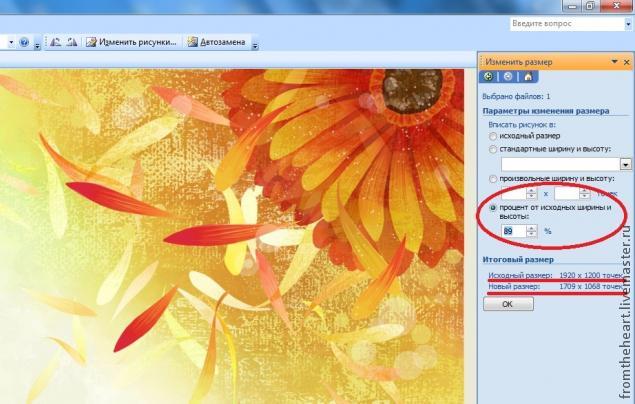
Справа открывается еще одна новая менюшка. Ставим точку напротив пункта "Процент от исходных ширины и высоты", и начинаем понижать процент, в моем случае до 89. Если у Вас картинка другого размера, или Вы будете делать визитку других размеров, то цифра будет другой. Ниже указаны исходный размер и новый размер картинки. Новый размер должен быть максимально приближен к нужному нам 1700х1060 (оставляем чуть больше, лишнее потом обрежем). Когда процент подобран нажимаем "ОК".

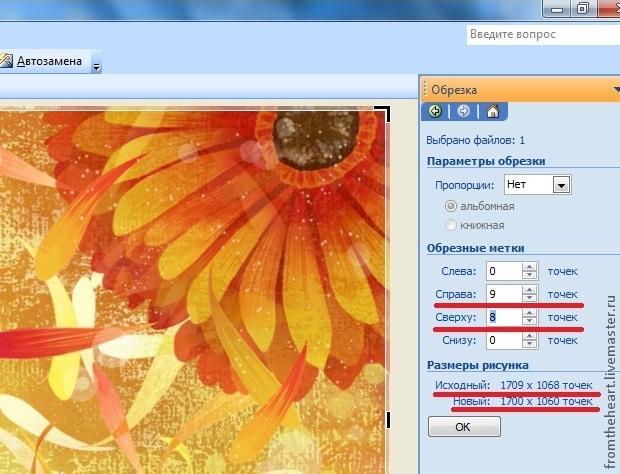
Снова нажимаем кнопочку сверху "Изменить рисунки...", в меню справа выбираем "Обрезка". Справа снова открывается новая менюшечка. Мне нужно срезать 8 точек по высоте и 9 по ширине. Я срезаю 8 точек сверху и 9 справа. Вы можете срезать снизу и слева, а можете по чуть-чуть с каждой стороны - как Вам больше нравится :) Ниже так же указаны исходный и новый размеры картинки. Когда новый размер стал нужным нам размером 1700х1060, нажимаем "ОК". Сохраняем изменения (значок сверху слева, у меня на картинке его не видно), и закрываем окно.

Первый этап пройден, фон для нашей визиточки готов :)
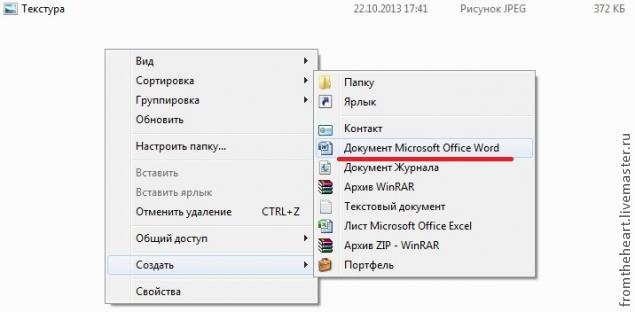
Теперь мы будем работать в Ворде (Microsoft Office Word). Создаем новый документ у себя на компьютере - щелкаем ПКМ, из ниспадающего меню выбираем Создать -> Документ Microsoft Office Word.

Даем название нашему документу и открываем его. Сверху переходим на вкладку "Разметка страницы".

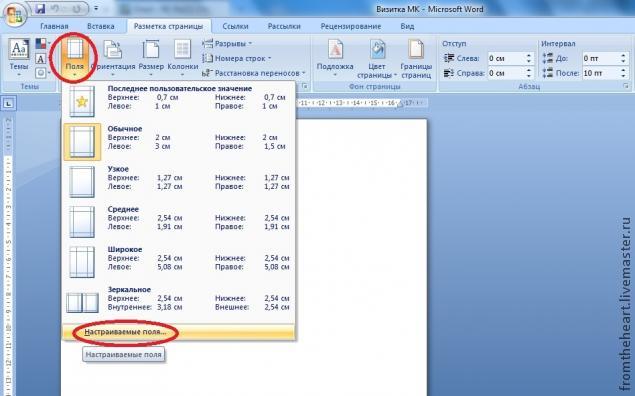
Нам нужно сделать поля документа 1 см. По умолчанию поля стоят больше, они "съедают" много рабочего пространства. Нажимаем кнопочку "Поля", и из списка выбираем последний вариант "Настраиваемые поля..."

Выставляем все поля по 1 см., нажимаем "ОК".

Теперь нам нужно сделать основу для наших визиточек - таблицу. Переходим на вкладку "Вставка".

У нас будет 10 визиток на странице, две по ширине листа и 5 по высоте. Одна ячейка соответствует одной визитке. Плюс добавляем по одной ячейке с каждой стороны таблицы для засечек, по которым будем вырезать визитки. Вы можете этого не делать, если не хотите. Я предпочитаю делать с засечками.
Итого у меня получается табличка 4х7 ячеек (если делать без засечек, табличка будет 2х5). Нажимаем на кнопочку "Таблица", и выбираем табличку нужного размера.

Теперь нужно отредактировать нашу табличку, чтобы она соответствовала нашим запросам. Выделяем все ячейки, на выделенной области щелкаем ПКМ, из ниспадающего меню выбираем Свойства таблицы.

Открывается окно, там мы будем вносить изменения в Параметры и в Границы и заливку. Заходим в параметры.

Открывается еще одно окошечко. Там по умолчанию выставлены поля ячеек, нам нужно, чтобы все поля были равны нулю. Выставляем нули. "ОК".


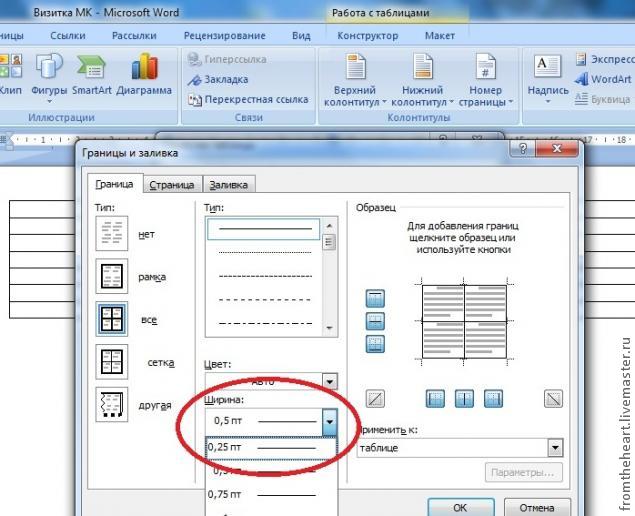
Теперь заходим в Границы и заливку. Открывается еще одно окно. Меняем ширину линий с 0,5 на 0, 25. Нажимаем "ОК". И еще раз "ОК".

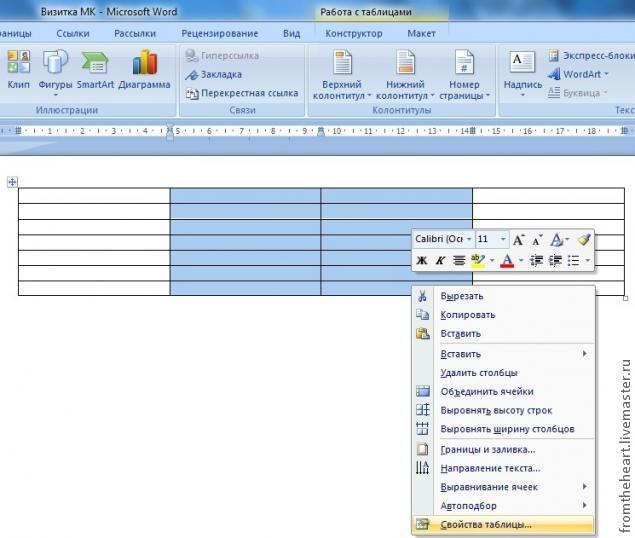
Внешне ничего не изменилось, но изменения произошли. Теперь мы будем делать заметные изменения. Выделяем 2-ой и 3-й столбцы. Щелкаем по выделенному ПКМ и выбираем из списка опять же Свойства таблицы.

Переходим на вкладку Столбец.

Выставляем ширину столбца 8,5 см. "ОК".

Теперь выделяем 1-ый и 4-ый столбцы (сначала нужно выделить 1-ый столбец, а потом удерживая клавишу на клавиатуре Ctrl, выделяем 4-ый столбец), щелкаем по выделенной области ПКМ и снова выбираем Свойства таблицы.

Выставляем ширину 0,5 см. "ОК".

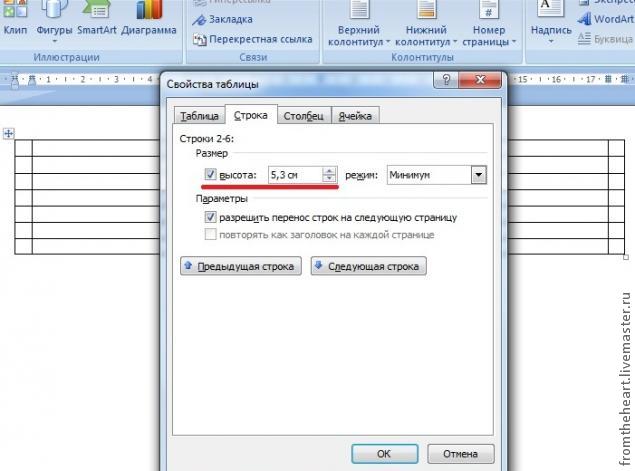
Теперь выделяем со 2-ой по 6-ю строки, щелкаем ПКМ по выделенной области, выбираем Свойства таблицы.

Переходим на вкладку "Строка".

Ставим галочку у слова Высота, выставляем значение 5,3 см. "ОК".

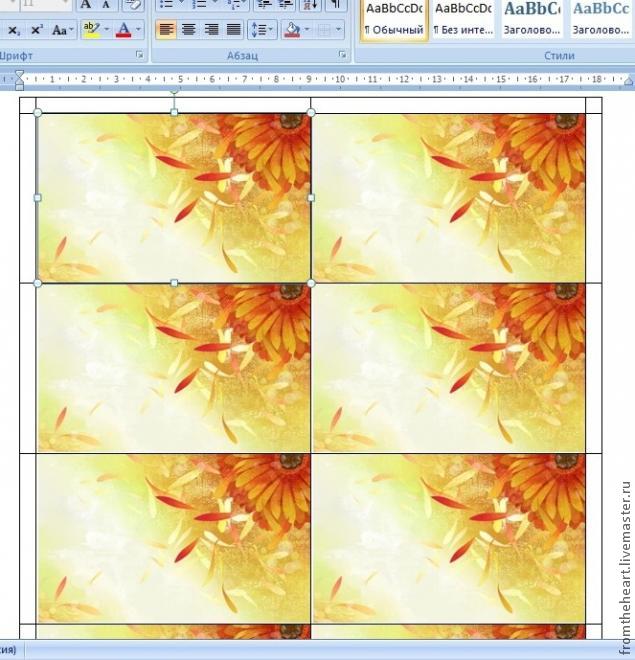
Теперь внутренние ячейки нашей таблицы имеют размеры 8,5х5,3 см. Конечно, можно просто Напечатать в них нужную информацию, распечатать на цветном картоне и вырезать. Но я предлагаю более сложный и более красивый вариант.
Теперь выделяем внутренние ячейки, имеющие размеры визитки, переходим на вкладку "Главная" (сверху). Находим кнопочку в виде таблички из 4-х ячеек.

Нажимаем на стрелочку рядом с этой кнопочкой и выбираем Нет границы.Это для того, чтобы при печати вокруг визиточек не было черной рамки. Границы внешних ячеек остаются видимыми, они будут служить засечками для удобства при вырезании.
Теперь будем делать сами визиточки. Ставим курсор в одну из ячеек для визитки. Переходим на вкладку "Вставка" (вверху). Нажимаем на кнопочку "Рисунок".

При нажатии на эту кнопочку открывается окно вставки рисунка, там находим сфой подготовленный фон, выбираем эту картинку и нажимаем "Вставить".

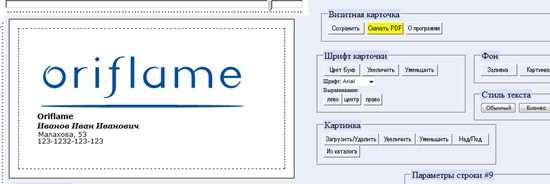
Рисунок вставлен, но он бОльших размеров, чем нам нужно. Справа вверху находим меню редактирования рисунка (см. фото) и стрелочками уменьшаем ширину до 8,5 см.,высота будет сама уменьшаться пропорционально.

Наш рисунок находится в выделенном состоянии, он уже нужных нам размеров. На этом этапе нам нужно его скопировать. Нажимаем сочетание клавиш "Ctrl + C", чтобы скопировать рисунок. Ставим курсор в пустую ячейкую для визитки и нажимаем сочетание клавиш "Ctrl + V", чтобы вставить изображение. Далее ставим курсор во все пустые ячейки для визиток и нажимаем сочетание клавиш "Ctrl + V" для вставку в них нашего готового фона.

Теперь щелкаем на одну из картинок ЛКМ (левой кнопкой мышки) 2 раза, она становится выделенной. Находим кнопочку "Обтекание текстом", нажимаем на стрелочку рядом с ней, и из выпавшего списка выбираем "За текстом".

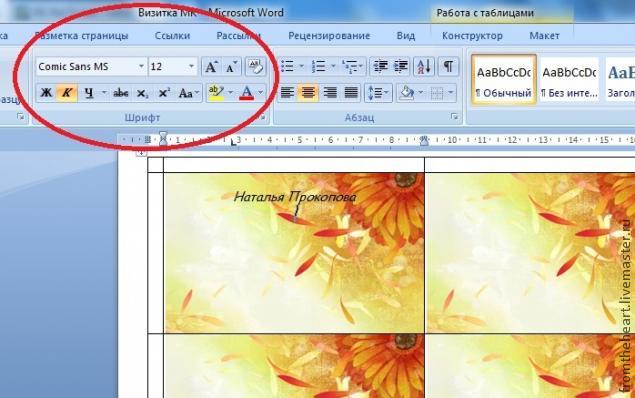
Проделываем эти действия с каждой картинкой. Теперь мы можем писать поверх картинок нужный текст. Внимание! Если поставить курсор в первую строку на картинке и нажать Enter, то картинка опустится ниже. Чтобы попасть во вторую или третью строку, нужно щелкнуть в этом месте ЛКМ 2 раза!
Курсор можно поставить не только вначале строки, но и в произвольном месте. Чтобы текст располагался строго по центру, курсор ставим в нужную строку, и нажимаем кнопочку "По центру".Рядом находятся кнопочки "По левому краю", "По правому краю" и "По ширине".

Для написания текста в меню сверху выбираем понравившийся шрифт, нужный размер, можно делать текст наклонным, жирным, подчеркнутым. Так же можно менять цвет текста.

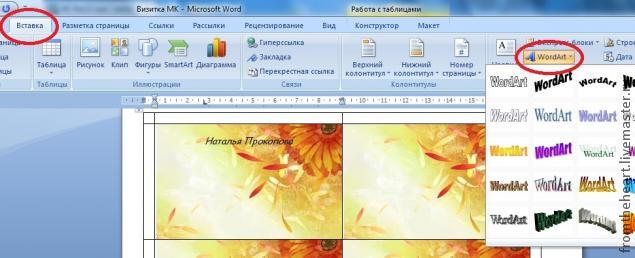
Так же можно использовать кнопочку WordArt на вкладке "Вставка" для написания красивого текста.

Надпись WordArt вставляется большого размера, она имеет рамку, Вы можете потянуть за края или уголок этой рамки и изменить ее размер.

Оформляйте визиточку по Вашему вкусу, пишите контактные данные, слоган - все, чего душа попросит!)))
Когда визитка готова, выделяем текст на ней, копируем его сочетанием клавиш "Ctrl + C", ставим курсор во вторую (или в ту, в которой у Вас начинается текст) строку, делаем выравнивание По центру (если оно у Вас по центру), и нажимаем сочетание клавиш сочетание клавиш "Ctrl + V". И так на каждой визиточке!


Вот и все! Сохраняем наш документ. Визиточки можно распечатать дома или в офисе на картоне или плотной бумаге.
Чем этот способ лучше, чем например создание визитки в такой стандартной программе как Paint? Тем, что текст не "приклеивается" к изображению, и Вы всегда можете его быстро дополнить или изменить!
Надеюсь, что мой труд не пропадет даром, и кто-то почерпнет из этого мастер-класса что-то полезное и новое для себя!
Если возникнут какие-то впросы - пожалуйста, спрашивайте. По возможности буду отвечать.
Есть еще много разных идей, которые можно воплощать с помощью Word, например зоздание шаблонов для упаковки. Так что этот МК непоследний, если Вам это интересно, добавляйтесь "в круг" и следите за лентой новостей!
При использовании материалов мастер-класса, прошу указывать ссылку на первоисточник.
www.livemaster.ru
Создаем визитку
В своем первом уроке я покажу вам, как можно сделать визитку web-дизайнера. Размеры визиток 90×50 мм, но по 2 миллиметра при печати обрезается, так что будем делать визитку 94×54 мм.
Чтобы сделать две стороны одновременно, создадим документ размером 94×108 миллиметров. Единицы измерения находятся справа от размера холста в выпадающем списке.

Создаем горизонтальную направляющую ровно посередине. Для этого идем в пункт «Изображение → Направляющие → Создать направляющую по %…» и выставляем 50% по горизонтали.
У нас есть фоновый слой, уменьшаем его высоту в два раза. Это будет первая сторона визитки.
Берем радиальный градиент с цветом переднего плана — #1f1f1f, а цвет фона — черный.
Проводим градиент, как указано на рисунке ниже.

Дублируем слой с полученным градиентом (Слой → Создать копию слоя) или нажав на пиктограмму на панели слоев. Переносим скопированный слой во второю(нижнюю) половину холста. Это будет вторая сторона визитки.
Ее мы пока оставим, будем работать с первой, верхней стороной.
Выбираем цвет переднего плана — #8af400 и мягкую кисть размером 6 пикселей. Далее берем инструмент «Контуры» и рисуем нечто подобное…

Жмем кнопку «Обводка по контуру».

И ставим такие настройки:

У нас получилась вот такая линия:

Теперь мы снова рисуем контур, обводим его и делаем вторую линию…

Выбираем инструмент «Текст», я выбрал шрифт «Bauhaus Thin». Пишем белым цветом имя нашего дизайнера.

Жмем правой кнопкой по слою, выбираем «Альфа-канал в выделение…», создаем новый слой и наносим радиальный градиент с цветами #ececec (передний план) и #999999 (фон). Тянем от левого верхнего угла первой буквы вправо и вниз к последней букве. Я в итоге получил такое:

Под именем пишем меньшим кеглем слово «Designer» цветом #8af400, делаем «Альфа-канал в выделение», создаем новый слой в режиме наложения «Умножение» и проводим радиальным градиентом также как и в прошлый раз, но цвета из светло-серого в темно-серый. Вот что вышло у меня:

Мы нарисовали первую сторону визитки. Переходим к обратной стороне.
Как правило, на обратной стороне пишутся контактные данные… Пишем наши контакты и проделываем с ними то же, что и с текстом на первой стороне (пишем, выделяем альфа-канал, создаем слой в режиме «Умножение», протягиваем градиент). Должны получить примерно такой результат:

Теперь мы будем снова рисовать зеленые полосы. На новом слое я провел полосу так, чтобы она проходила через всю эту сторону и чтобы примерно сходилась с полосами на верхней стороне.

Также делаем обводку по контуру (перед этим надо не забыть поставить зеленый цвет и кисть 6 пикс.) и получаем зеленую линию на этой стороне. Получаем:

Вот и все, наша визитка готова, можете нести ее в типографию!

www.progimp.ru
Шаблоны визиток
Тематика:
IT Сфера
Автомобили, автоцентры
Бизнес-услуги
Бытовые услуги
Государство и право
Доставка
Досуг и равзлечения
Еда и напитки
Животные
Красота, Массаж, Спа
Культура
Маркетинг, Реклама и PR
Мастера и разнорабочие
Медицина и здоровье
Недвижимость
Новый год
Образование
Охрана и безопасность
Промышленность
Психология
Путешествия и Туризм
Религия
Спорт и фитнесс
Строительство и ремонт
Творчество и дизайн
Торговля
Универсальные
Финансы и Страхование
Юриспруденция и политика
editor.printdesign.ru
Как самому сделать визитку
Визитка - это носитель контактной информации. Визитки бывают самыми разнообразными по способу печати и материалу. Но есть определенные стандарты, которым визитная карточка должна соответствовать.
На визитке обычно располагают название компании. Имя, фамилию владельца. Его должность и контактную информацию.Самый распостраненный формат визиток 90х50 мм. Реже встречается 85х55 мм.
Различают три типа визиток:
1. Личные, указывают имя и телефон. Используют в неформальном общении и дружеском знакомстве.2. На корпоративных не указывается имен и фамилий. Пишется название компани, сфера деятельности, перечень услуг.3. Деловые содержат личную информацию о владельце, а также название компании и вид деятельности. Испльзуют на официальных встречах, бизнес переговорах.
Как сделать макет визитной карточки, чтобы ее приняли в типографии? Разработка макета стоит недешево. Ознакомившись с этой статьей, вы сами сможете за короткое время сделать профессиональный макет в соответствии с требованиями для печати.
Макет представляет собой электронный файл выполненный по определенным требованиям и подготовленный к печати. Для изготовления макета нужно владеть некоторыми знаниями дизайнерских программ, таких как Photoshop, Illustrator, CorelDraw. В этой статье я хочу научить вас самих создавать макет.
Для начала работы нужно скачать файл, в котором произведены все необходимые настройки.
>>скачать шаблон визитки для Illustrator>>
Далее нужно его открыть с помощью соответствующей программы. Ниже приведен экран программы Illustrator. Макет визитки имеет размер 94х54 мм. Лишние 2 мм по периметру называются вылетами и срезаются при изготовлении визитки. Макет создан в цветовой палитре CMYK.

Редактируем файл, меняя текст, добавляя изображения. Более подробно о том как сделать подобный макет вы можете посмотреть в видеоуроке.

Смотрите видео урок по созданию данного макета КАФЕ-БАР:
Обратите внимание на то, что при печати по краям визитки срезается по 2 мм. Не стоит размещать важные элементы под самый край. В данном макете визитки текст (или другие полезные элементы) нужно размещать на 5-7 мм от края.

Сохраняем визитку в формате PDF.
Файл/Сохранить как.../ (тип файла - выбираем pdf) / сохранить. Далее выбираем "высококачественная печать". Вывод - не включать профайлы. Ок.
Файл готов к печати его можно раскладывать и отправлять в типографию!
(Visited 5 182 times, 4 visits today)
expert-polygraphy.com
- Основы sql языка

- Скорость моего интернета проверить онлайн

- Ubuntu server на virtualbox как настроить сеть

- Чем 7 виндовс лучше 10

- Linux mint требования

- Как пользоваться aida

- Можно ли вконтакте взломать

- Роутер wifi википедия

- Что такое фишинговые сайты

- Mysql workbench создание базы данных

- Сделать визитку самому

