Как за 2 месяца научиться программировать на JavaScript? Обучение js
Комплексное обучение JavaScript (Loftschool Январь 2018)
Комплексное обучение JavaScript
Duration 38:02:58
Открыть все курсы от loftschoolКомплексное обучение JavaScript - Полный список уроков
Развернуть / Свернуть- Урок 1. Открытие курса 01:19:50
- Урок 2. Введение в веб-технологии. Настройка рабочей среды. 01:15:16
- Урок 3. Функции часть 1 01:52:33
- Урок 4. Функции часть 2 00:48:23
- Урок 5. Отладка 02:05:11
- Урок 6. Обьекты и массивы 01:36:14
- Урок 8. DOM часть 1 01:35:34
- Урок 9. DOM часть 2 00:00:56
- Урок 10. События 01:35:26
- Урок 11. Практика 01:36:50
- Урок 12. Асинхронность 02:40:51
- Урок 13. BOM 01:58:21
- Урок 14. Практика 01:16:02
- Урок 15. API Платформы 01:47:13
- Урок 16. API Браузеры - HTML 5 02:22:05
- Урок 17. Практика 01:00:53
- Урок 18. Организация кода, наследование и ООП 01:29:45
- Урок 19. MV_ разновидности 01:30:54
- Урок 20. Практика 01:31:40
- Урок 21. Модули browserify, amd 00:38:50
- Урок 22. Модули browserify, amd (Полный вебинар) 01:31:07
- Урок 23. Node JS 01:52:43
- Урок 24. Оптимизацияa 01:47:01
- Урок 25. Тестирование и практика. Закрытие курса. 01:26:22
Свежий курс по комплексному обучению языка Javascript от Loftschool. Если вы хотите сложить по полочкам все свои знания о javascript а также поднять свой скилл на новый уровень - этот курс призван вам в этом помочь.
Что в этом курсе ?
- ES 6 - после просмотра этого курса, вы уверенно сможете сказать что знаете ES6
- Модульное написание JavaScript
- Ajax - научитесь правильно работать с Ajax, а также узнаете все про асинхронность, как обмениватся данными с сервером и сторонними API
- Работа с DOM и BOM
- HTML5 API, web-sockets, геолокация
- Теория JavaScript SPA-приложений и веб-сервисов на Angular и React
- Отладка, обработка ошибок, автоматизация, тестирование кода
- ООП в Javascript
Твоя оценка
Следи за последними обновлениями и новостями в нашем coursehunters.club, или вступай в наш канал telegram.Комментарии
Похожие курсы
12-12-201712-12-2017 ru 15 уроковПеред вами самый свежий и актуальный курс по базовому программированию на языке Javascript от html-academy. Цель данного курса - залить крепкий фундамент основ JavaScript, чтобы вы смогли понять его азы и в будущем профессионально развиватся в данном направлении.
Duration 22:36:54
05-12-201714-10-2017 ru 47 уроковКурс для тех, кто хочет более глубже познакомится с наверное самым популярным, и востребованым языком на сегодняшний день. Javascript проделал долгую дорогу противоречий и сложной поддержки, но все же устоял и дождался своего времени, когда его называют уже по настоящему языком программирования.
Duration 48:07:27
19-11-2017en 129 уроков udemy The Coding Interview Bootcamp: Algorithms + Data StructuresПодготовься к своему следующему Javascript собеседованию, освоив структуры данных и алгоритмы. Если вы нервничаете из-за своего первого собеседования по программированию - этот курс для вас. Я устал от собеседников, задающих сложные вопросы, на которые можно ответить, только если вы видели проблему раньше, поэтому я сделал этот курс! Этот видеокурс расскажет вам о наиболее распространенных вопросах на собеседованиях, предоставив вам...
Duration 12:26:58
20-04-2017en 12 уроков
Наша цель - полностью понять не только то, что мы делаем с JS, но и как это работает. Фактически, мы научимся больше сосредотачивать свои усилия на обучении на том, почему и как, а не на чем. Эта привычка окупится далеко за пределами этого курса, независимо от того, что вы изучаете. Разработка front end никогда не была более мощной и выразительной, а все доступные инструменты, фреймворки и шаблоны не были доступны в такой динамичной и...
Duration 09:19:14
coursehunters.net
10 примеров машинного обучения на JavaScript — Favicon

С каждым годом библиотеки машинного обучения становятся все быстрее и доступнее, без признаков замедления. Традиционным языком машинного обучения является Python, однако в настоящее время нейронные сети могут работать на любом языке, включая JavaScript!
В последнее время экосистема веб добилась большого прогресса, и хотя JavaScript и Node.js все еще менее производительны, чем Python и Java, они достаточно мощны, чтобы справляться с множеством проблем машинного обучения. Преимущество веб-языков в том, что они супердоступны — все, что вам нужно для запуска ML-проекта (Mashine Learning) на JavaScript, — это ваш веб-браузер.
Большинство библиотек для машинного обучения довольно новы и все еще находятся в разработке, но они уже есть и готовы для ваших испытаний. В этой статье мы рассмотрим некоторые из этих библиотек, а также несколько интересных примеров веб-приложений AI, которые помогут вам начать работу.

Brain — это библиотека, которая позволяет вам легко создавать нейронные сети, а затем обучать их на основе входных/выходных данных. Поскольку обучение занимает много ресурсов, предпочтительно запускать библиотеку в среде Node.js, хотя можно загрузить приложение непосредственно на веб-странице в браузере. На их веб-сайте есть небольшое демо, которое можно обучить распознаванию цветового контраста.

Образовательное веб-приложение, которое позволяет поиграть с нейронными сетями и изучить их различные компоненты. Приложение имеет приятный интерфейс, который позволяет вам управлять входными данными, количеством нейронов, используемым алгоритмом и различными другими метриками, которые будут отражаться на конечном результате. Также можно многому научиться изучая открытый исходный код, где используется специальная библиотека машинного обучения, которая написана на языке TypeScript и хорошо документирована.

FlappyLearning — это JavaScript проект, который уместился в 800 строках неминифицированного кода, представляет собой библиотеку машинного обучения и реализует ее в веселой демонстрации, которая учится играть в Flappy Bird как виртуоз. Техника искуственного интеллекта, используемая в этой библиотеке, называется нейроэволюцией и применяет алгоритмы, основанные на нервных системах, встречающихся в природе, динамически изучающие успех каждой итерации или неудачу. Демо запустить очень просто — откройте index.html в браузере.

Вероятно, это самый активно поддерживаемый проект в этом списке, Synaptic — это библиотека для Node.js и браузера, которая не зависит от архитектуры, что позволяет разработчикам создавать любые нейронные сети. Библиотека имеет несколько встроенных архитектур, что позволяет быстро тестировать и сравнивать различные алгоритмы машинного обучения. В ней также имеется хорошо написанное введение в нейронные сети, ряд практических демонстраций и множество других замечательных руководств, раскрывающих алгоритмы работы машинного обучения.

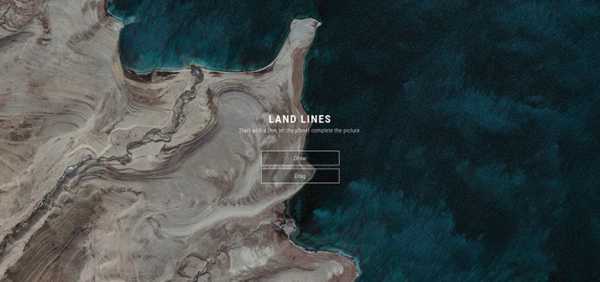
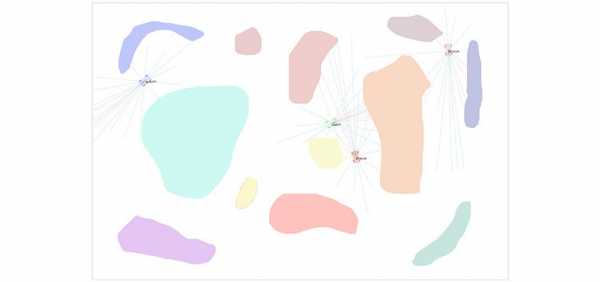
Land Lines — интересный веб-эксперимент Chrome, который по спутниковым изображениям Земли, строит карты похожие на каракули, сделанные пользователем. Приложение не имеет сервера: оно полностью работает в браузере и благодаря умному использованию машинного обучения и WebGL имеет отличную производительность даже на мобильных устройствах. Вы можете проверить исходный код на GitHub или прочитать полное исследование здесь.
Хотя он больше не поддерживается, ConvNetJS является одной из самых передовых библиотек глубокого обучения для JavaScript. Первоначально разработанный в Стэнфордском университете, ConvNetJS стал довольно популярным в GitHub, в результате чего появились многие связанные с сообществом функции и учебные пособия. Он работает непосредственно в браузере, поддерживает множество методов обучения и довольно низкоуровневый, что делает его подходящим для людей с большим опытом работы в нейронных сетях.

Thing Translator — это веб-эксперимент, который позволяет вашему телефону распознавать реальные объекты и называть их на разных языках. Приложение полностью основано на веб-технологиях и использует два API машинного обучения от Google — Cloud Vision для распознавания изображений и Translate API для перевода на нужный язык.

Фрейворк для создания систем искуственного интеллекта, основанной на обучении с подкреплением. К сожалению, проект с открытым исходным кодом не имеет надлежащей документации, но одна из демоверсий — эксперимент с беспилотным автомобилем — отлично описывает некоторые фрагменты кода, которые составляют нейронную сеть. Библиотека написана на чистом JavaScript и использует современные инструменты, такие как webpack и babel.

Еще одна библиотека, которая позволяет нам создавать и тренировать нейронную сеть, используя только JavaScript. Она очень просто установливается как в Node.js, так и на стороне клиента, имеет очень чистый API, который будет удобен для разработчиков любого уровня квалификации. В библиотеке представлено множество примеров, которые реализуют популярные алгоритмы, помогая понять основные принципы машинного обучения.

DeepForge — это удобная среда разработки для работы с глубоким обучением (Deep Learning). Она позволяет создавать нейронные сети, используя простой графический интерфейс, поддерживает модели обучения на удаленных машинах и имеет встроенный контроль версий. Проект запускается в браузере и основан на Node.js и MongoDB, что делает процесс установки очень знакомым для большинства веб-разработчиков.

Отличная серия постов в блоге от Burak Kanber, где охватываются основы машинного обучения. Учебники хорошо написаны, понятны и ориентированы именно на разработчиков JavaScript. Отличный ресурс, если вы хотите глубже разобраться в машинном обучении.
Вывод
Несмотря на то, что машинное обучение в экосистеме JavaScript еще не полностью развито, мы рекомендуем использовать описанные здесь ресурсы для своих первые шагов в машинном обучении, поэкспериментировать и почувствовать основные методы. Предложенные здесь библиотеки, показывают, что Вы можете сделать массу прикольных вещей, используя только браузер и имея какое-то понимание кода JavaScript.
Не совсем точный перевод статьи на tutorialzine.com
favicon.tech
[ЭКСКЛЮЗИВ] Комплексное обучение Javascript | OPENSSOURCE

Курс: «Комплексное обучение Javascript». Эксклюзивный материал от известных авторов. Пройдя курс, вы обучитесь языку Javascript. Курс дорогостоящий, советуем изучить всем, кому эта тема хоть как-то интересна. Материал прислал анонимный пользователь без комментариев. Материал может быть удален по запросу правообладателя! Оцениваем материал
Описание курса:
Самый полный и подробный курс по нативному JavaScript, призванный заполнить пробелы в ваших знаниях. Мы ставим перед собой цель — научить вас разрабатывать веб‑приложения на JS, но мы так же рассчитываем, что у вас есть опыт в программировании на каком-либо другом языке или на JS.
Этот курс поможет вам, если вы хотите:
- Иметь достойный заработок и быть востребованным специалистом на мировом IT-рынке. JavaScript — самый популярный язык веб-программирования и специалисты, знающие его — одни из самых высокооплачиваемых.
- Для всех верстальщиков, начинающих веб-программистов или frontend-разработчиков, желающих поднять свой уровень знаний и прокачать практические навыки, закрыть все пробелы в знании JavaScript.
- Разобрать JavaScript на мелкие детали и аккуратно сложить к себе в голову, структурированно и максимально полно. Вы будете понимать все механизмы его работы.
- Научиться читать, понимать, редактировать чужой JavaScript-код и писать свой, эффективный, работая как самостоятельно, так и в команде.
- Научиться не бездумно использовать существующие инструменты, фреймворки, библиотеки и т.д., а понимать их устройство и без проблем начинать работу с любым новым фреймворком или библиотекой. Победить страх новых инструментов.
- Сформировать свое frontend-портфолио, с которым будет не стыдно пойти в лучшую IT- компанию города.Научиться создавать полезные и повседневно применимые в реальной жизни JavaScript приложения, которые работают без перезагрузки страницы: чаты, геолокационные сервисы, сервисы работающие с API социальных сетей и тд.
- Работать не только в офисах, но и удаленно, при этом получать хорошие деньги. Профессия frontend-разработчика позволяет работать откуда угодно, из любой точки мира. Все что вам нужно — это ноутбук и интернет. После прохождения данного курса у вас будут все необходимые навыки и опыт, чтобы зарабатывать деньги.
- Сэкономить время и перенять опыт практикующих профессионалов из первых рук, а не тратить в разы больше времени на штудирование сложных мануалов.
- Получить опыт работы, полностью эмулирующий процесс работы в крупной IT-компании.
- Сделать свой убойный стартап и убийцу Instagram или Telegram. Без практических и глубоких знаний JavaScript, которые вы получите на этом курсе, вам не обойтись.
Чему мы вас научим:
- Применять современный стандарт ECMAScript 6. Мы — современная школа и всегда идем в ногу со временем. ES6 — это самая свежая версия языка ECMAScript (JavaScript), поэтому все примеры будут рассмотрены как для ES5, так и для ES6! После прохождения курса вы сможете смело сказать: «Я знаю ES6»
- Писать современные JavaScript SPA (single-page application) приложения и веб-сервисы, используя самые передовые инструменты, практики и code style, которые реально востребованы и используются во всех лучших IT-компаниях и стартапах. Акцент на качестве кода и его поддерживаемости в будущем.
- Подробно разберем и закрепим на практике все, пугающие многих, подводные камни и особенности несовершенного, но так нами любимого языка JavaScript.Писать приложения, с которыми будет взаимодействовать пользователь в реальном времени.
- Работе с документами и браузером — DOM (Document Object Model) и BOM (Browser object model). Научим, как динамически создавать элементы и менять их внешний вид и поведение, как использовать историю посещений, информацию об операционной системе и устройстве, с которого пользователь запустил ваше приложение.
- До мелочей разберем асинхронность, пресловутый AJAX и все, что с ним связано. Научим общаться с сервером. Обмениваться данными со сторонними сервисами. Принимать и отправлять данные.
- Объектно-ориентированному программированию (ООП) на JavaScript. На практике научим как использовать HTML 5 API и закрепим такие понятия, как геолокация (geolocation), сохранение данных на стороне клиента (localStorage/sessionStorage, cookies), перемещение по истории браузера (history, pushstate), фоновые потоки выполнения (workers), работу с файловой системой, базы данных на стороне клиента, web-sockets.
- Workflow современного JavaScript-разработчика. Автоматизация, оптимизация, обработка ошибок, отладка, шаблонизация, тестирование, выкладывание на продакшн (deploy). Модульному написанию JavaScript-кода (browserify, webpack, amd). Правильно создавать и продумывать архитектуру вашего приложения, чтобы она была поддерживаемой и масштабируемой.
- Уверенно работать с Github. В некоторых заданиях вы будете работать в команде с другими разработчиками и прочувствуете на себе весь реальный опыт командной работы.Работать с самыми востребованными и крутыми фреймворками Angular.js, Ember.js и React.js.
- Работать с API самых популярных социальных сетей и геолокационных сервисов.
- Вы получите понимание и опыт работы с серверным JavaScript на примере Node.js.
- Синтаксису и главным нововведениям Ecmascript 6, с помощью библиотеки Babel.js.
- Правильно и эффективно общаться с единомышленниками и находить новых коллег, партнеров по совместным проектам и даже друзей!
Если Вы не видите ссылку для скачивания материала — отключите блокиратор рекламы и добавьте наш сайт в список исключений. Если Вы против рекламы на нашем сайте — покупайте контент напрямую у авторов.
Ссылка на скачивание этого материала доступна только зарегистрированным пользователям сайта. Регистрация на сайте бесплатная и не займет много времени. Если у Вас уже есть аккаунт — Вы можете авторизоваться.
Материал предоставлен исключительно для ознакомления!
Опубликовано: Анонимно
openssource.biz
Базовый JavaScript - Видеоуроки
Интенсив: Базовый JavaScript
Duration 19:59:03
Открыть все курсы от htmlacademyИнтенсив: Базовый JavaScript - Полный список уроков
Развернуть / Свернуть- Урок 1. Знакомство 02:23:38
- Урок 2. Canvas 01:55:20
- Урок 3. Знакомство с DOM 02:07:52
- Урок 4. Погружение в DOM 02:06:08
- Урок 5. Передача и обработка данных 01:50:50
- Урок 6. События 01:54:56
- Урок 7. Введение в ООП 02:15:44
- Урок 8. ООП. Продолжение 02:04:24
- Урок 9. Состояния проложения. Системы сборки 02:15:41
- Урок 10. Финал 01:04:30
Этот видеокурс в первую очередь предназначен для тех, кто уже знает HTML и CSS и хочет перейти к JavaScript. Именно JavaScript сделает из вас полноценного фронт-енд разработчика, который сможет не только верстать макеты, но и нырять в функциональность проекта.
Твоя оценка
Следи за последними обновлениями и новостями в нашем coursehunters.club, или вступай в наш канал telegram.Комментарии
Похожие курсы
16-02-2017ru 22 урока netology JavaScript-разработка + HTML + CSS
Этот курс проведет вас через все этапы JavaScript-разработки, а также через тонкости CSS и HTML. К концу курса вы уверенно будете разбираться в работе Frontend разработчика и сможете приступать к серьезной работе. Кроме того, вы также рассмотрите такие библиотеки как jQuery, bootstrap, Less, git, github, Gitlab, а также современные JavaScript-фрэймворки, как Angular.js и другие. Идеально подойдет для новичков в данной теме, но хотя бы с...
Duration 32:55:37
27-05-2016ru 56 уроков lyndacom JavaScript основной курсЭто основной курс по изучению Javascript. Если ты хочешь начинать изучать его, то этот будет самое то. После просмотра этого видеокурса ты сможешь свободно писать код средней сложности, с помощью гугла и стекоферфлов.
Duration 05:30:27
24-04-2016ru 5 уроков itvdn JavaScript для новичков
Если ты только подумываешь разбираться в всей этой хре.. веб-разработке, то этот курс возьмет тебя бедненького за рученьку и покажет что такое JavaScript. Можешь расслабится, откинутся и смотреть уроки, ввесь жир вот там JavaScript Advanced
Duration 07:20:32
10-03-2017ru 20 уроков loftschool Комплексное обучение JavascriptДобро пожаловать на курс, который должен сделать с вас опытного программиста на JavaScript. Во всех уроках атор курса постарается рассказать и показать вам о всех возможностях javascript, которые вам пригодятся в современной веб-разработке. Этот курс предполагает что у вас уже есть хоть минимальный опыт работы с javascript, так как он рассчитан на более продвинутых пользователей.
Duration 39:28:15
06-08-2017ru 19 уроков netology Курс JavaScript: современныe возможности языкаЭтот курс поможет узнать тебе о JavaScript все то, что ты до этого мог не знать или не понимал толком. Синтаксис, возможности языка, типы данных, их преоброзование, функциональное программирование, конструкторы и прототипы, промисы, генераторы и итераторы и многое другое...
Duration 27:04:50
26-08-2017en 35 уроковЭто не просто еще один курс о JavaScript, где преподователь просто что то пишет, толком не обьясняя что он делает, и вконце говорит смотрите вот что у нас получилось. Автор этого курса, Гордон Шу, детально обьясняет как и почему мы используем тот или инной метод. Его задача не сухо показать вам что возможо сделать с JavaScript, а наоборот заставить вас понять почему он делает именно так и не по другому. Если вы привыкли смотреть курсы от Udemy,...
Duration 25:02:58
16-09-2017ru 9 уроковКурсы от html academy не нуждаются в представлении. Переходи к углубленному изучению javascript с помощью данного видеокурса и повышай свои навыки с помощью практических материалов, для написания качественного и рабочего кода.
Duration 20:23:29
12-12-201712-12-2017 ru 15 уроковПеред вами самый свежий и актуальный курс по базовому программированию на языке Javascript от html-academy. Цель данного курса - залить крепкий фундамент основ JavaScript, чтобы вы смогли понять его азы и в будущем профессионально развиватся в данном направлении.
Duration 22:36:54
16-07-2018ru 10 уроков htmlacademy Интенсивный онлайн‑курс Профессиональный JavaScript, уровень 1Учебный проект будет общим для всех, над ним вы будете работать вместе с преподавателем на вебинарах. Код и МагияДемо-страница игры-платформера «Код и Магия», на которой можно поиграть в игру, а в специальном окне настроить внешний вид игрового персонажа, купить для него артефакты, которые помогают в игре и посмотреть на похожих персонажей других игроков.
Duration 21:25:11
coursehunters.net
Курс по JavaScript. Основы
В данное время очень сложно отыскать сайт в интернете на котором не используется функционал языка JavaScript. Используя данный язык веб-программирования, на страницах веб-сайтов отображаются различные галереи и слайдеры изображений, интерактивные ссылки и кнопки, реализуется отправка данных на сервер без перезагрузки страницы, выполняется формирование и отображение дополнительных данных, реализуется логика, которая может быть выполнена только на стороне клиента, осуществляется математические расчеты различных данных, и предварительная проверка отправляемой на сервер информации и т.д.
Поэтому я хотел бы представить Вашему вниманию онлайн курс – основы JavaScript программирования. Это теоретический курс, в котором мы от простого к сложному изучим основные моменты данного языка веб-программирования.
Просмотрев данный курс, Вы изучите синтаксис языка JavaScript, научитесь работать с переменными, манипулировать различными типами данных, узнаете, что такое выражения, инструкции, функции, объекты, массивы. Научитесь работать со строками, датой и временем, вести математические расчеты. И, конечно же, научитесь выбирать элементы HTML-страниц при помощи JavaScript, что позволит добавлять либо изменять содержимое выбранных элементов. То есть осуществлять взаимодействие скрипта с HTML-страницей сайта.
Все уроки курса:
Количество уроков: 24
Продолжительность курса: 19:20:54
Автор: Виктор Гавриленко
Меня зовут Виктор Гавриленко. Еще учась в институте, начал увлекаться компьютерными технологиями и программированием, на протяжении многих лет усиленно занимаюсь разработкой интернет сайтов и веб-программированием.
Описание курса: Просмотрев данный курс, Вы изучите синтаксис языка JavaScript, научитесь работать с переменными, манипулировать различными типами данных, узнаете, что такое выражения, инструкции, функции, объекты, массивы. Научитесь работать со строками, датой и временем, вести математические расчеты. И, конечно же, научитесь выбирать элементы HTML страниц при помощи JavaScript, что позволит добавлять либо изменять содержимое выбранных элементов. То есть осуществлять взаимодействие скрипта с HTML страницей сайта
Категории премиум
webformyself.com
Курсы JavaScript
Павел:
Профиль на SearchenginesНачал изучать язык программирования JavaScript с Николаем. Что очень понравилось — большая пунктуальность, Николай всегда начинал урок вовремя, в установленное время. По поводу обучения: самостоятельно изучать JavaScript по книжкам и сухой информации на сайтах довольно сложно, очень важно получение структурированных данных и возможность получить ответ на вопрос на том этапе, который непонятен. Николай объясняет и теорию, и показывает все на практике. К концу первого месяца вы сможете понимать код языка JavaScript и сами писать функции и небольшие программы. Этого вполне достаточно, чтобы продолжить дальнейшее обучение самостоятельно.
Кирилл:
Николая мне посоветовал знакомый. Удобно заниматься не самостоятельно, а с человеком, который все может объяснить и выделить главное среди множества информации. Большим плюсом считаю "гибкость" графика занятий, т.к. я сам работаю и не всегда в одно и то же время получалось заниматься. Ни разу проблем из-за переноса занятия не было. Но, не смотря на наличие обучающего человека, нужно понимать, что для обучения программированию главное - практика, поэтому нужно делать ДЗ, все задачи выполнять и желательно дополнительно придумывать себе новые, которые вы видите сами интересными. Честно говоря, по началу вообще не знал, что такое javascript и опыта программирования не было, но в процессе занятий вся архитектура языка стала понятна, стал разбираться в коде и написал некоторые свои задачи.
Олег:
Я занимался индивидуально у Николая. Удобный гибкий график занятий, бывали занятия в 8 утра по воскресеньям:) На курсе тщательно разбираем важные темы, замыкания, области видимости, конструкторы, всплытие и т.д Курс так же включает в себя, не только JavaScript, но и основные паттерны разработки. Спустя половину курса, Николай подготовил меня к обучению фреймворков. Спустя полгода занятий и обучения. Нашел работу fullstack JavaScript developer. Курс рекомендую JavaScript + DOM Желающим освоить JS, углубить свои знания, желающим заниматься разработкой в веб
Ольга:
Искренне рада тому, что решила взять уроки у Николая! Он очень доступно объясняет, внимателен к деталям, готовит интересные уроки, а также инициативность, причем в строго хорошем смысле этого слова. Отличная обратная связь в любое время, пунктуален, чего нельзя сказать обо мне) Но Николай терпелив и всегда подстраивался под меня. До начала обучения я знала только азы javascript. Сейчас свободно пишу код средней сложности и обучение еще в процессе. Рекомендую:)
Марк:
Здравствуйте, меня зовут Марк и я являлся бета-тестером №7. Для тех, кто не хочет читать весь отзыв я напишу своё окончательное мнение по поводу данного курса здесь. Если Вы начинающий программист или человек, который начинал учить самостоятельно, но не смог справится с языком или со своей ленью, то этот курс именно для Вас. Что касается меня, то я как раз таки тот человек, который когда-то начинал самостоятельно изучать JS и в виду своей лени забросил учить язык на самом начале. После я попал на курсы Николая. Эти курсы подстегнули меня, заставили заниматься изучением материала и решением домашних заданий в любое свободное от работы время. Во время занятий я старался привнести в этот курс новые идеи и, надеюсь, что они подойдут и Вам. Совершенству нет предела, но после 3-х месяцев курсов я чувствую в себе силы, что могу справится с довольно непростыми задачами!
Маргарита:
Здравствуйте, Николай! Хочу выразить Вам свою благодарность за качественные и понятные уроки. Метод обучения оказался очень эффективным, а все объяснения были для меня доступны и понятны. Информации было много, т.к у меня не было опыта в программировании, но благодаря Вам я сумела быстро освоить JavaScript. Огромное Вам спасибо за полученные знания!
Алексей:
Николай спасибо большое человеческое, за проведенное в обучении время со мной, Ваши уроки не прошли даром, за что Вам очень благодарен! Спасибо за терпение, понятное и четкое объяснение! Еще раз спасибо, также надеюсь на дальнейшее общение с Вами!!
javascript-training.ru
- Безопасно ли оплачивать банковской картой через интернет

- Как записать исо на флешку

- Какие программы вы установили бы на свой компьютер

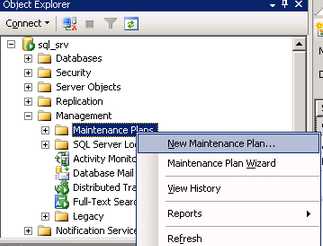
- Реиндексация базы sql 1с

- Язык высокого уровня для написания программ 5

- Как скопировать на компьютер с принтера

- Что такое компьютеризация

- Не приходит письмо на почту gmail

- Не могу посмотреть видео

- Программирование basic для начинающих

- Сравнить самсунг а3 и а5 2018

