Основы css для начинающих
Синтаксис CSS. Основы CSS для начинающих. Урок №2

Синтаксис CSS. Основы CSS для начинающих. Урок №2
Всем привет!Хоть я и обещал, что урок №2 будет уже практическим, но мне пришлось нарушить свое обещание. Я подумал, что нужно разъяснить, как оформлять правильно стили, чтобы в будущем не возникал такой вопрос.
CSS, как и любой другой язык программирования, имеет свои правила заполнения. Отличие CSS от HTML в том, что в нем нет тег, атрибутов, а только одни лишь правила, в которых указываются, как будет выглядеть HTML документ (цвет, размер текста, фон, позиция блоков и т.д.).В этом уроке объясню все теоретически, и, если что-то будет непонятно, то на практике все станет на свои места.Вот так выглядит схема заполнения:
Как видно на рисунке, сначала пишем «селектор». То есть, указываем, к какому html тегу (тегам) нужно применить правило (тег, ID, класс).В фигурных скобках указываем правила « { тут правила CSS } ». Правила складываются из «свойства» и «значения».Основные «свойства» и «значения» мы рассмотрим во всех остальных уроках из категории «Основы CSS».
Пример правила CSS:
Правило задавалось к тегу <body>. В итоге, на всех страницах цвет фона веб-страницы будет «#cc0000».
Вот вся схема заполнений правил для тег, ID, класса
- для тега
В HTML:
<h3>Заголовок</h3>В CSS:
h3 {font-size: 18px;}- для ID
В HTML:
<div>блок</div>В CSS:
#footer {width: 200px;}- для класса (class)
В HTML:
<p>текст</p>В CSS:
.footer-text {font-size: 18px;}Предыдущая запись Итог работы за 2016 год! Следующая запись Как подключить CSS - способы подключения. Основы CSS для начинающих. Урок №3
stepkinblog.ru
Учебник по основам CSS, для начинающих
Видеокурс по CSS для начинающих верстальщиков от компании WebForMySelf.
При верстке веб-страниц HTML отвечает за разметку страницы, то есть за ее построение. А за оформление страницы, то есть за ее дизайн и внешний вид, отвечает CSS. Используя css свойства и их значения, мы назначаем шрифт, размер текста и его начертания, указываем фоновые цвета либо изображения для блоков, назначаем внешний вид границ элементов, их размеры и отступы, управляем видимостью блоков и их позиционированием, и многое-многое другое, что связано с оформлением внешнего вида страницы.
В учебнике по основам CSS для начинающих мы с вами будем изучать css свойства и их значения.
СSS свойств достаточно много и еще больше у них значений. Но особенностью данного курса является то, что мы не будем в нем рассматривать детально все css свойства. Поверьте, мне за почти 10-летний опыт разработки некоторые из них приходилось использовать всего несколько раз, а некоторые в реальных проектах вообще ни разу. Поэтому я не вижу смысла подробно рассматривать все свойства со всеми значениями, некоторые из которых вы, возможно, никогда не примените.
В учебнике по основам CSS для начинающих мы подробно рассмотрим необходимые для создания сайтов css свойства. Изученных свойств вам будет вполне достаточно для создания сайтов практически любой сложности, и при этом количество свойств будет приемлемо для качественного усвоения и запоминания. В курсе предусмотрены задания для самостоятельного выполнения, что помогает лучше освоить css на практике.
Вот разделы css, которые мы рассмотрим в учебнике по основам CSS для начинающих: способы подключения css к странице и назначения классов, оформление текста, свойства фона, размеры и отступы, границы элементов, плавающие блоки, позиционирование и видимость блоков.
Все уроки курса:
Количество уроков: 10
Продолжительность курса: 01:31:17
Автор: Андрей Бернацкий
Один из создателей проекта «Основы Самостоятельного Сайтостроения». Адрес в сети — www.WebForMyself.com. Свободно владеет такими техниками как: HTML, CSS, JavaScript, jQuery, AJAX, PHP&MySQL.
Описание курса: В учебнике по основам CSS для начинающих мы подробно рассмотрим необходимые для создания сайтов css свойства. Изученных свойств вам будет вполне достаточно для создания сайтов практически любой сложности, и при этом количество свойств будет приемлемо для качественного усвоения и запоминания. В курсе предусмотрены задания для самостоятельного выполнения, что помогает лучше освоить css на практике.
Категории премиум
webformyself.com
Как подключить CSS - способы подключения. Основы CSS для начинающих. Урок №3
Главная » Основы CSS » Как подключить CSS - способы подключения. Основы CSS для начинающих. Урок №3
Как подключить CSS - способы подключения. Основы CSS для начинающих. Урок №3
Всем привет!В этом уроке я расскажу о способах подключения CSS файла к HTML. Существует 3 способа подключения CSS файла. Спросите, зачем вам знать именно 3 способа? Отвечу, что нужно, потому что бывают случаи, когда необходимо использовать как раз все эти 3 способа подключения.
○ Способ №1 – «Таблица связанных стилей»
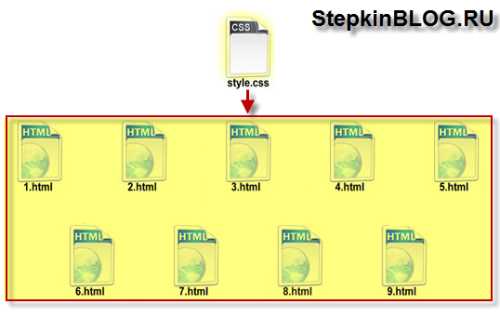
Все стили хранятся в одном файле с расширением «.css».Если связать все HTML файлы веб-страниц с таким CSS файлом, то при изменениях стили страниц (цвет, фон, размер шрифта и т.д.) будут изменяться во всех HTML документах, связанных с CSS файлом.Схематично это выглядит так:

Чтобы связать HTML документ с CSS файлом, добавьте между тегами <head> специальный тег <link>.* Закрывающий тег не нужен
<link rel="stylesheet" type="text/css" href="style.css">href – прописываем путь к css файлу. В примере выше файл «style.css» находится вместе с остальными HTML файлами в одной директории.Разберём способ №1 поэтапно и практично от «а» до «я»:
1 этап - создать файл «style.css»
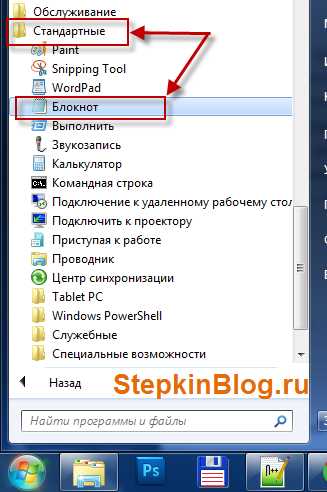
Давайте попробуем на практике создать файл «style.css».Откройте блокнот, который есть у вас на ПК.Кнопка «Пуск» => «Все программы» => «Стандартные» => «Блокнот»:

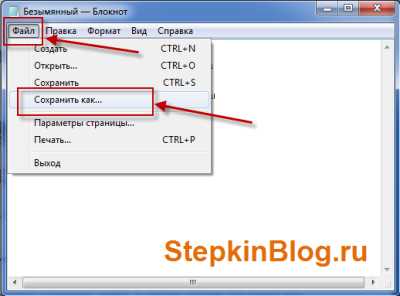
В открывшем блокноте нажмите в меню сверху «Файл» => «Сохранить как…»:

Далее укажите место, куда вы хотите сохранить файл, лучше файл разместить вместе с остальными HTML файлами.
В поле «Имя файла» напишите «style.css», а не просто style (это важно!). Таким способом мы создаем файл с расширением «*.css». Далее нажмите на кнопку «Сохранить»:
Вот такая должна получиться общая картина:
Вот и все, файл «style.css» был создан.Можете вставить в файл «style.css» вот это правило для тега <h2> и сохранить:
h2 { font-size: 150px; /* Размер шрифта */ color: #cc0000 /* Цвет текста */ }В HTML файле вставьте вот этот код:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <title>Пример подключения таблицы CSS</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h2>Заголовок</h2> <p>Текст</p> </body> </html>В результате должно получиться вот такое:
Этот способ поможет делать изменения внешнего вида всего сайта, изменяя только правила в одном файле «style.css». Припустим, меняем цвет и размер для заголовка в «style.css», то на всех 1000 страницах произойдет одновременное автоматическое изменение. На чистом HTML, без CSS, пришлось бы эти изменения делать отдельно на каждой странице из 1000. Ужас!!!
○ Способ №2 – «Таблицы глобальных стилей»
Этот способ тоже применяется и я уверен, что вы с ним столкнетесь.Для подключения такого способа CSS стилей достаточно прописать между тегами <head></head> тег <STYLE>.* Закрывающий тег обязателен
<style type="text/css"></style>Можно и так:
<style></style>Между тегами <style></style> прописываются необходимые CSS правила для веб-страницы.Минус такого способа в том, что эти стили будут только для одной страницы, где размещены эти стили.
Пример:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <title>Пример подключения таблицы CSS</title> <style> h3 { font-size: 150px; /* Размер шрифта */ color: #cc0000 /* Цвет текста */ } </style> </head> <body> <h3>Заголовок h3</h3> </body> </html>Результат:
В примере выше я изменил размер и цвет Заголовка h3, используя таблицу стилей CSS.
○ Способ №3 – «Внутренние стили»
Способ №3 я использую в редких случаях, например, для изменения одиночного тега на веб-странице. Для подключения стиля к любому тегу, нужно прописать параметр style.
style="тут будут CSS правила"Пример:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <title>Пример подключения таблицы CSS</title> </head> <body> <h3>Заголовок h3</h3> </body> </html>Результат:
В примере выше я изменил размер и цвет Заголовка h3, используя стили CSS.
○ Комбинированный метод подключения стилей
Все эти три способа можно комбинировать.
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <link rel="stylesheet" type="text/css" href="style.css"> <title>Пример подключения таблицы CSS</title> <style> h3 { font-size: 150px; /* Размер шрифта */ color: #cc0000 /* Цвет текста */ } </style> </head> <body> <h3>Заголовок</h3> <h3>Заголовок</h3> </body> </html>Предыдущая запись Синтаксис CSS. Основы CSS для начинающих. Урок №2 Следующая запись Комментарии в CSS коде. Основы CSS для начинающих. Урок №4
stepkinblog.ru
Комментарии в CSS коде. Основы CSS для начинающих. Урок №4

Комментарии в CSS коде. Основы CSS для начинающих. Урок №4
Всем привет!В этом уроке я расскажу, как в CSS коде оставить маленькую подсказку для себя или для других веб-мастеров, которые будут продолжать работу с вашим кодом. Но это не все, о чем бы мне хотелось рассказать.Что же я называю подсказкой? Подсказка – это комментарий в коде, оставленный для того, чтобы вы или будущий веб мастер видели, какую работу было сделано в данной части кода. А еще можно временно выключить css стиль, не удаляя при этом css правила, и это будет называться «закомментировать код». Вот в этом уроке я и расскажу, как оставить в коде комментарий и как закомментировать код.
○ Как оставить комментарий в коде CSS
Выше я объяснил, для чего комментарии в коде, и, надеюсь, вы поняли, что в дальнейшем это поможет вам экономить свое время и время других.Чтобы оставить комментарий в коде, достаточно прописать вот так:
/* здесь будет комментарий к коду *//* - открываем*/ - закрываем
Пример:
/* Для заголовка */ h3 { font-size: 150px; /* Размер шрифта */ color: #cc0000 /* Цвет текста */ }Эти подсказки на веб-странице отображаться визуально не будут, только в коде.
○ Как закомментировать код CSS
Бывают такие случаи, что css правило для какого-то элемента на данный момент не нужен или вы проводите эксперимент со стилями и, чтобы не удалить старые стили, их можно закомментировать, то есть, временно отключить. Делается это вот так:
/* здесь код */Пример:
h3 { /* font-size: 150px; color: #cc0000; */ }Можно и так:
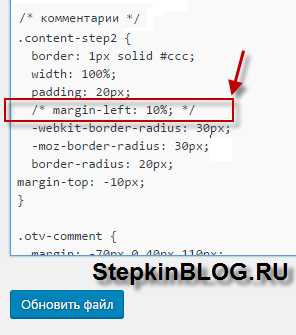
h3 { /*font-size: 150px; Размер шрифта */ /*color: #cc0000 Цвет текста */ }Я частенько люблю так делать:

Как оставить комментарий и как закомментировать код, разобрались. Двигаемся дальше.
Жду вас на следующих уроках.
Предыдущая запись Как подключить CSS - способы подключения. Основы CSS для начинающих. Урок №3 Следующая запись Оформление текста в CSS. Основы CSS для начинающих. Урок №5
stepkinblog.ru
Оформление ссылок в CSS. Основы CSS для начинающих. Урок №11

Оформление ссылок в CSS. Основы CSS для начинающих. Урок №11
Всем привет!В сегодняшнем уроке я расскажу о том, как оформить ссылки в CSS. Статья очень важная!Не буду городить лишнего, а сразу приступлю к делу.
С помощью CSS вы сможете оформить не только цвет ссылки, но убрать подчеркивание или вместо подчеркивания добавить пунктирную линию, а также сможете сделать и анимированную ссылку.
Цвет ссылки в CSS
Свойство «COLOR»Чтобы заменить цвет ссылки воспользуйтесь свойством «color» для селектора «a».
a {color:#006400;/* цвет ссылки */}Псевдоклассы для ссылок
Хочу познакомить вас с псевдоклассами для ссылок.Псевдоклассы – это классы, которые определяют динамическое состояние элементов и изменяются с помощью действий пользователя.
Синтаксис:
a:имя_псевдокласса { /* стиль */}Свойства (имена псевдоклассов):
- link - непосещенная ссылка
- visited - ссылка, которую уже посетил пользователь
- hover - состояние ссылки, на которую навели курсор мышки
- active - активная ссылка, на которую нажали
Теперь пример.Предлагаю для примера показать стандартные ссылки, которые были добавлены через HTML без оформления CSS.
[посмотреть пример]
Теперь изменим оформление ссылок через CSS.
Добавьте вот эту ссылку в HTML код:
<a href="http://stepkinblog.ru/">STEPKINBLOG.RU</a>Теперь вот этот код в CSS:
a {color:#006400;/* цвет ссылки */} a:hover {color:#FF0000;/* ссылка при наведении на нее мышкой */} a:active {color:#cccccc; /* нажатая ссылка */}Результат:
[посмотреть пример]
Ссылка без подчеркивания
Свойство «TEXT-DECORATION»Чтобы убрать подчеркивание у ссылки, воспользуйтесь свойством «text-decoration» со значением «none».
Свойства:
- line-through - перечеркнутый текст;
- overline - подчеркивание над текстом;
- underline - подчеркнутый текст;
- none – без подчеркивания.
Сейчас я сделаю так, что при наведении на ссылку, подчеркивание исчезнет.
a:hover { text-decoration: none; /* Убираем подчеркивание у ссылки при наведении */ }а можно сделать наоборот, чтобы вначале ссылка была не подчеркнута, а при наведении подчеркнута над текстом:
a { text-decoration: none; /* Убираем подчеркивание у ссылки */ } a:hover { text-decoration: overline; /* Подчеркивание над ссылкой при наведении */ }
Размер ссылки
Свойство «FONT-SIZE»Чтобы увеличить ссылку, достаточно воспользоваться уже известным вам свойством «font-size»:
a:hover { text-decoration: none; /* Убираем подчеркивание у ссылки */ color: #cc0000; /* цвет ссылки при наведении */ font-size: 28px; /* размер ссылки при наведении */ }Можно еще добавить к ссылке плавное увеличение (анимация):
transition:all 1s ease; /* плавное увеличение размера в 1 сек. */Пример:
a:hover { text-decoration: none; /* Убираем подчеркивание у ссылки */ color: #cc0000; /* цвет ссылки при наведении */ font-size: 28px; /* размер ссылки при наведении */ transition:all 1s ease; /* плавное увеличение размера в 1 сек. */ }Результат:
[ посмотреть пример ]
Пунктирное подчеркивание у ссылки
Свойство «BORDER-BOTTOM»Чтобы сделать у ссылки пунктирное подчеркивание при наведении, то вначале нужно убрать подчеркивание, а вместо подчеркивания прописать правило «border-bottom»:
a { text-decoration: none; /* Убираем подчеркивание у ссылки */ } a:hover { text-decoration: none; /* Убираем подчеркивание у ссылки */ border-bottom:dashed;/* пунктирное подчеркивание у ссылки */ }Результат:
[ посмотреть пример ]
Вот и все!Жду вас на следующих уроках!
Предыдущая запись Списки в CSS. Основы CSS для начинающих. Урок №10 Следующая запись Рамка в CSS. Основы CSS для начинающих. Урок №12
stepkinblog.ru