Лекция Основы web-программирования. Основы веб программирования
Основы веб-программирования

Основы веб-программирования
- Денис Горелов
- 04.02.2015
- Советы
Для большинства людей, желающих создать простой свой сайт, основным камнем является вопрос выбора нужного языка веб-программирования. Но прежде, чем начинать изучать основы веб-программирования, стоит для начала понять, как устроен сайт, и какую роль в нем играют те или иные языки программирования.
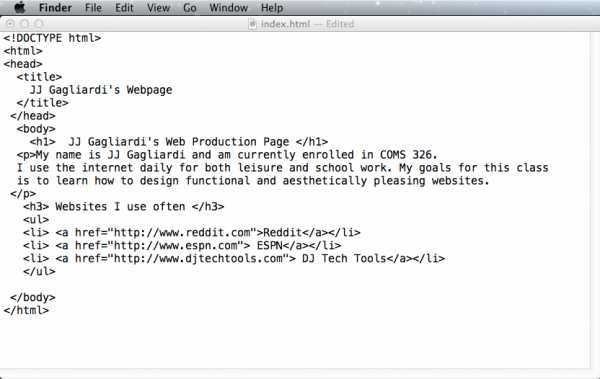
Большинство сайтов представляют собой набор гипертекстовых документов, которые отформатированы с помощью специального языка HTML – язык разметки веб-страницы. Он является своеобразным посредником, ваш браузер отсылает запрос серверу на получение той или иной веб-страницы, сервер посылает ответ браузеру в виде специальных знаков, так называемых тегов, на основе которых браузер воспроизводит саму веб-страницу. Все веб-страницы связаны между собой с помощью специальных URL (информационный указатель ресурсов) ссылок. Если вы новичок, и вам нужно создать свой простенький сайт, то в первую очередь, вам стоит изучить язык HTML. Сам по себе он довольно простой, и на его изучение уйдет немного времени, с его помощью можно вполне легко создать маленький сайт на несколько страниц или же сайт визитку.
Для придания определенной динами сайту, например, например, красиво оформленное меню, которое реагирует на указатель мыши, стоит приступить к изучению CSS стилей. CSS – каскадные таблицы стилей, по существу простой файл, в котором с помощью ряда правил заданы свойства для тех или иных элементов сайта. CSS стили являются простыми в изучении, и идут непосредственно с языком HTML.
Для того чтобы сайт взаимодействовал с пользователем, например форма регистрации или гостевая книга, стоит прибегнуть, к так называемым скриптовым языкам веб-программирования. Скрипты или сценарии являют собой набор процедур и функции, которые, как правило, обрабатывают входные данные от пользователей. Скриптовых языков веб-программирования довольно много, но для начала достаточно и знание PHP языка.
Сами языки сценариев стоит поделить на две группы, те которые выполняются на стороне сервера, и те которые выполняются на стороне клиента. Если скрипт выполняется на стороне сервера, например PHP скрипты или CGI скрипты, то пользователь сайта не сможет получить к ним доступ. В результате выполнения скрипта, пользователю будет выдан лишь простой HTML код. Встроенные языки сценариев, те, которые выполняются на стороне клиента, являются открытыми, и могут находиться в отдельном файле, или же быть встроенными прямо в HTML, код, пользователь всегда может просмотреть их код, примером являются JavaScript или VBScript. Для придания динамики сайту можно также использовать Java апплеты. Код апплета загружается с веб-сервера, и браузер, либо вставляет апплет в веб-страницу, либо открывает другое окно с собственным пользовательским интерфейсом апплета.
При изучении основ веб-программирования, стоит параллельно изучить роботу с базами данных, например, популярная база данных MySQL. В базе данных хранится вся та информация, которая впоследствии будет выведена на страницы веб-сайта. По сути база данных сайта ничем не отличается от той базы данных, которая применяется в наборе Microsoft Office – Microsoft Access, назначение одно – хранение данных.
Стоит упомянуть некоторые мелкие, но очень важные детали, о которых часто забываю начинающие веб-программисты, когда им нужно создать сайт.
- Правильный выбор кодировки для сайта, нужно учитывать в какой области интернета вы планируете показывать свой сайт, ваш сайт рассчитан на русскоязычную публику, или же на более широкую аудиторию.
- Проверка внешнего вида хотя бы в пяти основных браузерах – каждый браузер по своему интерпретирует язык HTML, больше всего трудности могут возникнуть с браузером Internet Explorer, он является головной болью многих веб-программистов.
- Проверка данных, которые вводит пользователь, не только в поля формы, но и в сам URL адрес. Следует изучить понятия XSS атак и SQL инъекции, именно с их помощью чаще всего взламываю сайты.
Основы web программирования для начинающих.
23 Май, 2013 - 15:43

Классический подход.
В классическом программировании очень много времени проходит с момента написания алгоритма будущей программы до внедрения полноценного рабочего кода в какую-либо область. Это очень кропотливый и не благодарный труд. Порой, в процессе создания программы нужно не один десяток раз пройти этапы тестирования и правки для того, чтобы получилась законченная и отлаженная структура. После этого продолжается обслуживание ПО и устранение ошибок, но уже на этапе эксплуатации его пользователями.
Для того, чтобы стать высококлассным специалистом в области, которая не связана с web-технологиями, нужно освоить не просто начальный курс программирования, потребуется изучение основных алгоритмов, высшей математики, теории вероятностей, алгебры множеств и других мудреных наук и подразделов математики. Понятно, что на это уйдет не 21 день для беглого освоения одного алгоритмического языка. Многим для этого требуются годы упорного изучения материалов, книг, практического труда. НО!!! Не стоит забывать про видео уроки по программированию Изучение лучше начать с них как отличный стартовый материал; так как именно они помогут вам понять подходит ли вам эта профессия, а не испугать и отбить все желание к учебе (как часто это происходит в ВУЗах).
Как стать веб программистом в короткий срок
В отличие от классики, для того, чтобы изучить основы web программирования не требуется столько времени и сил. Это не значит, что здесь все очень легко и можно забыть про математику и азы алгоритмов. Все то же, но в меньших количествах. Результаты труда можно быстрее увидеть собственными глазами и, как говорится, пощупать руками. Достаточно
- ознакомиться с принципами представления информации в компьютерной технике,
- пройти начальный курс программирования,
- изучить основы построения программ,
- объектно-ориентированный подход в программировании, чтобы быть готовым для изучения инструментария веб программиста.
Кто-то может возразить, что это не так просто. Следует сказать, что это лишь малая толика того, что приходится осваивать системным специалистам. За все приходится платить свою цену.
Как только базисный материал будет освоен, можно переходить к следующему этапу и знакомится с представлением информации в сети. Следует подробно изучить модель DOM, зазубрить язык для разметки документов - HTML, основные теги, подробно остановиться на JavaScript. Если говорить о языке, на котором можно создавать приложения и странички для WEB, то можно указать и Pascal, но вот будет ли это удобным способом? Это другой момент. Можно и гвозди забивать не молотком, а пилой например. У кого-то может и получиться что-то, но на это будут потрачены огромные силы и масса времени.
Специально для создания активных веб-страниц создавался такой язык, как php. Он относится к языкам интерпретируемого типа. Похож на С++, для его освоения не понадобится много времени. Стоит отметить, что этот язык не находится в стороне от других технологий и тесно переплетается с системами управления базами данных - MySQL, PostgreSQL и другими. В одной короткой статье не возможно охватить всего, поэтому будет хорошо, если читатель в погоне за ответом на вопрос, как стать веб программистом, ознакомится с историей создания языка php, он достаточно молодой и динамично развивающийся.
Как сделать сайт на php
Многие люди не утруждают себя писаниной и используют готовые решения, дорабатывая лишь то, что необходимо именно им. Для желающих получить все и сразу, можно последовать этому способу и выбрать CMS - систему управления содержимым, модули можно брать, как от сторонних производителей, так и писать самостоятельно. Но это не совсем подходит для случая обучения. Если кто-то любит учится от сложного к простому, то пожалуйста, никто возражать не будет. Это, как учится плавать. Можно бросить человека на глубину и ждать, выплывет или нет, а есть бассейны, где учат плавать квалифицированные тренеры.
Поэтому, видео уроки по программированию будут хорошим подспорьем на этапе освоения языка php. Простенький сайт из одной страницы с активными элементами можно сделать и на этапе обучения самым азам. Хотя бы вывести избитую фразу "Hello world!" - первый маленький шажок, но зато самостоятельный. А заплыть на глубину всегда успеется. Главное не потонуть в обилии терминов и непонятных операторов. Как сделать сайт на php более функциональным и красивым? Это следующий этап. Потребуются знания, полученные при изучения баз данных и объектно-ориентированной модели программирования, следует изучить работу с файлами и настройками браузера. Но это тема для следующих публикаций. Хочется верить в то, что изложенная информация окажется полезной для новичков и поможет вникнуть в основы web программирования.
codeacademy.ru
Основы веб-программирования — PhpWiki
Материал из PhpWiki.
Что такое веб-программирование
Если вы уже пробовали (а может быть, даже и небезуспешно :)) программировать, например, на Delphi, или Visual Basic, или даже Visual C++, то привыкли к такой схеме работы программы: нажимается кнопочка - выполняется код - выводится результат, и все это выполняется на одном компьютере.
В веб-программировании все обстоит по-другому.
Вы задумывались, что происходит, когда вы вводите в адресной строке браузера URL (Universal Resource Location, или в просторечии - адрес)? Cхема работы следующая:
- Браузер открывает соединение с сервером
- Браузер отправляет серверу запрос на получение страницы
- Сервер формирует ответ (чаще всего - HTML-код) браузеру и закрывает соединение
- Браузер обрабатывает HTML-код и отображает страницу
Обратите внимание: еще до того, как вы увидели на экране запрошенную страницу, соединение с сервером закрыто, и он о вас забыл. И когда вы введете другой (или тот же самый) адрес, или щелкните по ссылке, или нажмете на кнопку HTML-формы - та же схема повторится снова.
Такую схему работы называют "клиент-сервер". Клиент в данном случае - браузер.
Итак, соединение с веб-сервером длится всего несколько секунд (или долей секунд) - это промежуток времени между щелчком по ссылке (или другим способом запроса) и началом отображения страницы. Большинство браузеров во время соединения отображают некий индикатор, например, MS Internet Explorer отображает анимацию в правом верхнем углу.
Внимательный читатель здесь может заметить - а как же так, я уже читаю страницу, а индикатор все еще показывает процесс соединения? Дело в том, что тэг <img src=/...> (загрузка изображения) и некоторые другие - это не более чем еще один запрос к серверу - и выполняется он точно также, как и любой другой - по той же схеме. И запрос картинки, с точки зрения сервера, полностью независим от запроса HTML-ника.Чтобы навсегда избавиться от восприятия HTTP как "черного ящика", "притворимся" браузером с помощью telnet'а:
Запустим telnet phpwiki.ru 80. Введем в окне терминала следующее (если ввод не отображается - ничего страшного):
GET / HTTP/1.0 [здесь нажмем Enter] Host: phpwiki.ru [здесь нажмем Enter дважды] Нажатие Enter соответствует, как правило, комбинации символов CR + LF, обозначаемых как \r\n. Далее будет использоваться именно это обозначение.По экрану пробежит HTML-код страницы http://phpwiki.ru/. Как видите - ничего сложного.
Исходный код текущей страницы можно просмотреть практически в любом браузере, выбрав в меню "View|Source".Картинки, фреймы - все это дополнительные запросы, точно такие же. Собственно, откуда берутся картинки в окне браузера: при парсинге (обработке) HTML-кода, браузер, натыкаясь на тэг <img src="/kartinka"> осуществляет дополнительный запрос к серверу - запрос картинки, и отображает ее на месте, где стоит тэг <img...>.
Попробуйте:
telnet www.ya.ru 80 GET /logo.gif HTTP/1.0\r\n Host: www.ya.ru\r\n \r\nПо экрану пробежит то, что вы увидите, если просмотрите логотип Яндекса в текстовом редакторе.
HTML-формы. Методы отправки данных на сервер
С HTML-формами вы наверняка уже встречались:
<form method="GET" action="/cgi-bin/form_handler.cgi"> Введите Ваше имя: <input type="text" name="name"> <br> <input type="submit" name="okbutton" value="OK"> </form>Сохранив данный код в HTML-файле и просмотрев его с помощью вашего любимого браузера, вы увидите привычную HTML-форму.
Рассмотрим используемые в этом небольшом примере тэги подробнее.
Тэг <form>, имеющий парный завершающий тэг </form>, собственно и задает форму. Его атрибуты - оба необязательные:
- action - указывает URL (полный или относительный), на который будет отправлена форма. Отправка формы - это такой же запрос к серверу, как и все остальные (как я уже описал выше). Если этот атрибут не указать - форма отправляется на текущий документ, то есть "сама на себя".
- method - способ отправки формы. Их два.
- GET - отправка данных формы в адресной строке. Вы могли заметить на различных сайтах присутствие в конце URL символа "?" и следующих за ним данных в формате параметр=значение. Здесь "параметр" соответствует значению атрибута name элементов формы (см. ниже про тэг <input>), а "значение" - содержимому атрибута value (в нем, например, содержится ввод пользователя в текстовое поле того же тэга <input>). Для примера - попробуйте поискать что-нибудь в Яндексе и обратите внимание на адресную строку браузера. Это и есть способ GET.
- POST - данные формы отправляются в теле запроса. Если не совсем понятно (или совсем непонятно), что это такое - не беспокойтесь, скоро мы к этому вопросу вернемся.
Если атрибут method не указан - подразумевается "GET".
Тэг <input> - задает элемент формы, определяемый атрибутом type:
Значение "text" задает однострочное текстовое поле ввода. Значение "submit" задает кнопку, при нажатии которой происходит отправка формы на сервер.
Итак, что же происходит, когда мы нажимаем кнопку "OK"?
- Браузер просматривает входящие в форму элементы и формирует из их атрибутов name и value данные формы. Допустим, введено имя Vasya. В этом случае данные формы - name=Vasya&okbutton=OK
- Браузер устанавливает соединение с сервером, отправляет на сервер запрос документа, указанного в атрибуте action тэга <form>, используя метод отправки данных, указанный в атрибуте method (в данном случае - GET), передавая в запросе данные формы.
- Сервер анализирует полученный запрос, формирует ответ, отправляет его браузеру и закрывает соединение
- Браузер отображает полученный от сервера документ
Отправка того же запроса вручную (с помошью telnet) выглядит следующим образом (предположим, что доменное имя сайта - www.example.com):
telnet www.example.com 80 GET /cgi-bin/form_handler.cgi?name=Vasya&okbutton=OK HTTP/1.0\r\n Host: www.example.com\r\n \r\nКак вы, скорее всего, уже догадались, нажатие submit-кнопки в форме с методом отправки "GET" аналогично вводу соответствующего URL (со знаком вопроса и данными формы в конце) в адресной строке браузера: http://www.example.com/cgi-bin/form_handler.cgi?name=Vasya&okbutton=OK
На самом деле, метод GET используется всегда, когда вы запрашиваете с сервера какой-либо документ, просто введя его URL, или щелкнув по ссылке. При использовании <form method="GET" ... >, к URL просто добавляются знак вопроса и данные формы.
Возможно, все эти технические подробности и упражнения с telnet-ом кажутся вам невероятно скучными и даже ненужными ("а при чем тут PHP?"). А зря. :) Это основы работы по протоколу HTTP, которые необходимо знать назубок каждому Web-программисту, и это не бесполезные теоретические знания - все это пригодится в ежедневной практике.
Теперь заменим первую строку нашей формы на следующую:
<form method="POST" action="/cgi-bin/form_handler.cgi">Мы указали метод отправки "POST". В этом случае данные отправляются на сервер несколько другим способом:
telnet www.example.com 80 POST /cgi-bin/form_handler.cgi HTTP/1.0\r\n Host: www.example.com\r\n Content-Length: 22\r\n \r\n name=Vasya&okbutton=OKПри использовании метода POST данные формы отправляются уже после "двух Enter-ов" - в теле запроса. Все, что выше - на самом деле заголовок запроса (и когда мы использовали метод GET, данные формы отправлялись в заголовке). Для того, чтобы сервер знал, на каком байте закончить чтение тела запроса, в заголовке присутствует строка Content-Length. Преимущество метода POST - отсутствие ограничения на длину строки с данными формы.
При использовании метода POST невозможно отправить форму, просто "зайдя по ссылке", как было с GET.
Для краткости изложения, введем термины "GET-форма" и "POST-форма", где префикс соответствует значению атрибута method тэга <form>.
При использовании POST-формы, в ее атрибуте action можно указать после знака вопроса и параметры GET-формы. Таким образом, метод POST включает в себя и метод GET.Технология CGI
В предыдущей главе мы с вами разобрались, как создать HTML-форму, и как браузер отправляет введенные в нее данные на сервер. Но пока что непонятно, что будет сервер делать с этими данными.
Сам по себе веб-сервер умеет просто отдавать запрошенную страницу, и ничего более того, и ему все переданные данные формы, в общем-то, совершенно безразличны. Для того, чтобы можно было обработать эти данные с помощью какой-либо программы и динамически сформировать ответ броузеру, и была изобретена технология CGI (Common Gateway Interface).
Взглянем на этот URL: http://www.example.com/cgi-bin/form_handler.cgi. Первое предположение, которое можно сделать на его счет, обычно такое: сервер отдает содержимое файла form_handler.cgi из каталога cgi-bin. Однако, в случае с технологией CGI дело обстоит по-другому. Сервер запускает программу form_handler.cgi и передает ей данные формы. Программа же формирует текст, который передается браузеру в качестве ответа на запрос.
Программу form_handler.cgi можно написать на любом языке программирования, главное - соблюдать в программе стандарт CGI. Можно использовать, например, популярный скриптовый язык Perl. А можно написать все и на Си. Или на shell-скриптах... Но мы, для примера, напишем эту программу на С. Но сначала разберемся, как происходит обмен данными между веб-сервером и CGI-программой.
Перед запуском CGI-программы, сервер устанавливает переменные окружения (вам они наверняка знакомы по команде PATH). В каждый мало-мальски серьезном языке программирования есть средства для чтения переменных окружения. Стандарт CGI определяет весьма значительный набор переменных, которые должны быть определены перед запуском CGI-программы. Рассмотрим сейчас только три из них:
- REQUEST_METHOD - метод передачи данных - GET или POST (есть и другие, но пока мы их не рассматриваем)
- QUERY_STRING - содержит часть URL после вопросительного знака, или, другими словами, данные GET-формы.
- CONTENT_LENGTH - длина тела запроса (данные POST-формы).
Сервер запускает CGI-программу. Тело запроса передается программе в виде стандартного ввода (stdin) - будто бы эти данные были введены с клавиатуры.
Программа выдает ответ броузера на стандартный вывод (stdout) - "на экран". Этот вывод перехватывается веб-сервером и передается браузеру.
1: #include <stdio.h> 2: #include <stdlib.h> 3: 4: int main(void) 5: { 6: // Читаем переменные среды, установленные веб-сервером 7: char *query_string = getenv("QUERY_STRING"); 8: char *request_method = getenv("REQUEST_METHOD"); 9: 10: char *post_data; // Буфер для данных POST-запроса 11: int post_length = 0; // Длина тела запроса 12: 13: if (strcmp(request_method, "POST") == 0) { // Если получен POST-запрос, 14: post_length = atoi(getenv("CONTENT_LENGTH")); // сначала читаем из 15: // переменной среды его длину, 16: if (post_length) { // если она не нулевая, 17: post_data = (char*)malloc(post_length+1); // выделяем память для буфера, 18: fread(post_data, post_length, 1, stdin); // читаем со стандартного ввода тело запроса, 19: post_data[post_length] = 0; // завершаем строку нулевым байтом. 20: } 21: } 22: 23: // Выводим заголовок ответа... 24: printf("Content-type: text/html\r\n\r\n"); 25: 26: // и его тело: 27: printf("<h2>Здравствуйте!</h2>\r\n"); 28: 29: if (strlen(query_string)) { 30: printf("<p>Параметры GET-формы: %s\r\n", query_string); 31: } 32: 33: if (post_length) { 34: printf("<p>Параметры POST-формы: %s (длина тела запроса: %d)\r\n", post_data, post_length); 35: free(post_data); // не забываем освободить выделенную в строке 17 память 36: } 37: 38: return 0; 39: }Это простейшая CGI-программа на Си, выводящая содержимое полученных от веб-сервера параметров форм. Браузер в результате получит примерно следующий код (если "засабмитить" на эту программу POST-форму из последнего примера):
<h2>Здравствуйте!</h2> <p>Параметры POST-формы: name=Vasya&okbutton=OK (длина тела запроса: 22)Что при этом отобразится на экране пользователя, думаю, понятно без комментариев. :)
Как видите, даже простейшая программа вывода параметров не так-то проста. Более того, по стандарту HTTP почти все не алфавитно-цифровые символы (в т.ч. и русские буквы) передаются в так называемом UrlEncoded-виде (%XX, где XX - шестнадцатеричный код символа), и, если добавить в приведенную Си-программу код расшифровки UrlEncode, она уже не поместится на экран. А это - всего лишь базовые операции. А как вырастет программа на Си, если необходимо работать с базой данных?
Впрочем, написание CGI-программ на Си - довольно редкое извращение. :) Чаще всего это делают на Perl - языке, разработанном специально для обработки текстовых данных, а наличие модуля CGI делает написание CGI-скриптов намного более простой задачей. Здесь я не буду вас знакомить с Perl, отмечу лишь, что проблем остается достаточно: все же Perl не предназначен для Web, это язык универсальный. Да и сама технология CGI несовершенна: при каждом обращении происходит запуск программы (в случае с Perl - интерпретатор языка), а эта операция довольно ресурсоемкая: для домашней странички Васи Пупкина производительности, конечно, достаточно, но серьезный портал с десятками и сотнями тысяч хитов в сутки потребует уже огромных аппаратных мощностей.
А теперь взглянем на веб-сервер Apache. По своей природе он модульный, и позволяет подключать расширения добавлением одной строки в конфигурационный файл. (Ну, хорошо, хорошо, двух строк. :)). Было бы прекрасно, если бы существовал скриптовый язык, заточенный именно под Web, да еще и при желании подключаемый модулем к Апачу, не так ли? Ну, вы уже поняли, к чему я клоню :) - это и есть PHP.
PHP: Препроцессор Гипертекста
В 1994-м году, один программист, по имени Rasmus Lerdorf, намучавшись с классическим перловым модулем CGI, решил написать несколько собственных Perl-скриптов, дабы было попроще создавать собственную домашнюю страницу, и назвал все это дело Personal Home Page (PHP). Через некоторое время ему понадобилось обрабатывать формы, ну и для увеличения производительности все было переписано на C - так появился Personal Home Page/Forms Interpreter (PHP/FI) 2.0. Труды свои Расмус, следуя принципам Open Source, выложил на всеобщее обозрение, и, в принципе, на некоторм количестве сайтов PHP/FI вполне успешно использовался, хотя был довольно примитивен.
В 1997-м на PHP/FI - в поисках инструмента для удобного Веб-скриптинга - наткнулись два других программера - Andi Gutsman и Zeev Suraski. Сама идея им понравилась, но функциональность и скорость работы PHP/FI оставляли желать лучшего, и Andi и Zeev решились переписать PHP с нуля. Язык получился универсальный и мощный, и вскоре привлек внимание множества веб-разработчиков: к концу 1998 года PHP3 использовался на ~10% веб-серверов. Скромное название "Personal Home Page" уже не очень-то соответствовало реальности, и название было изменено на - в лучших Unix-традициях - рекурсивное: PHP: Hypertext Preprocessor.
Такая популярность PHP побудила Andi и Zeev на повторное переписание кода, прежде всего - с целью еще большего увеличения производительности. "Движок" PHP 4, названный Zend Engine, разрабатывался усилиями уже сформировавшегося и с тех пор непрерывно расрастающегося PHP community, и в 2000-м году вышла 4-я версия PHP, ставшая менее чем через полгода стандартом для Веб-разработки под Unix (и не только): каждый уважающий себя хостер предоставлял поддержку PHP. Летом 2004-го года команда разработчиков PHP представила 5-ю версию, основанного на новом Zend Engine 2, со "взрослой" поддержкой ООП, сейчас активно разрабатывается PHP6...
Впрочем, хватит лирики. Давайте посмотрим на простой PHP-скрипт. Сначала немного изменим HTML-форму из предыдущего раздела:
<form method="POST" action="form_handler.php"> Введите Ваше имя: <input type="text" name="name"> <br> <input type="submit" name="okbutton" value="OK"> </form>А теперь - form_handler.php:
<html> <body> <? echo "<h2>Привет, <b>" . $_POST['name'] . "</b></h2>!"; ?> </body> </html>В отличие от Си или Perl, php-скрипт представляет собой обычную, в общем-то, HTML-страницу: "просто так" написанные тэги передаются "как есть", будто бы это обычный html-ник. Сам скрипт заключается в специальные тэги <? и ?>, внутри которых мы используем для вывода текста оператор echo. Таких блоков может быть сколько угодно, все, что между ними, интерпретируется как обычный html.
Переменные GET-запроса попадают в массив $_GET, переменные POST-запроса - в массив $_POST, серверные переменные (типа IP-адреса, имени скрипта и т.д.) - в $_SERVER, оператор "точка" (.) - объединение строк... Причем все служебные операции (чтение stdin и переменных среды, Url-декодирование) уже произвел сам PHP. Удобно, не так ли?
Далее. Зачем нам два файла - HTML с формой и PHP-скрипт? Вполне достаточно одного скрипта:
<html> <body> <? if ($_SERVER['REQUEST_METHOD'] == 'POST') { echo "<h2>Привет, <b>" . $_POST['name'] . "</b></h2>!"; } ?> <form method="POST"> Введите Ваше имя: <input type="text" name="name"> <br> <input type="submit" name="okbutton" value="OK"> </form> </body> </html>Мы убрали из тэга form атрибут action - это значит, что форма отправляется "сама на себя", т.е. на текущий URL. Это иногда называют "postback form". В строке 4 с помощью оператора if проверяется, использовался ли для загрузки документа метод POST (аналог строки 13 примера на Си), и - если это так - в следующей строке выводится приветствие.
phpwiki.ru
Основы веб-технологий | НеПланктон
Иногда, для того чтобы понять устройство чего-то сложного, достаточно разобрать это на отдельные части и посмотреть, как они взаимодействуют чтобы обеспечить работу механизма. Если мы хотим разобраться в том, как устроен сайт, для начала можно разложить его на три составляющие: графический интерфейс, программная часть и серверное оборудование.
Графический интерфейс — это система графических изображений, с помощью которых пользователь может “общаться” с компьютером. Это окна, иконки, панели управления — изображения, позволяющие дать компьютеру команду с помощью клика. Для сравнения, противоположностью графического интерфейса является текстовый интерфейс, для работы в котором пользователь вводит специально сформулированные команды в командную строку. Вся информация при этом предстает в текстовом виде, например, как при настройке компьютера в BIOS.
Серверное оборудование (хостинг) — это компьютерное оборудование, оснащенное специальным программным обеспечением для хранения самого сайта и данных пользователей, обеспечения непрерывной доступности сайта в интернете и взаимодействия со сторонними веб-службами.
Программная часть — это совокупность программ, которые обеспечивают “взаимопонимание” между компьютером и пользователем. Они обрабатывают поступающие запросы, подготавливают графический интерфейс и выдают ответ. Например, если пользователь хочет перейти по ссылке на другую часть сайта, именно программная часть аназилирует суть запроса и открывает новую страницу.
Обеспечение правильного функционирования каждой из этих частей сайта требует своего подхода, поэтому стоит подробнее остановиться на технологиях, которые используются при построении каждой из них.
Часть I. Интерфейс. Клиентские технологии — HTML, CSS, JavaScript

Итак, типичный сайт состоит из трех частей — интерфейса (который также известен как пользовательская часть), программной и серверной частей. Для начала рассмотрим подробнее пользовательскую часть сайта. Ее также называют frontend и она отвечает за графический интерфейс — правильное отображение контента сайта. Для построения пользовательской части используется HTML-разметка, CSS-стили и JavaScript. HTML (HyperText Markup Language, т.е. язык разметки гипертекста) позволяет отобразить информационный контент — текстовые блоки, ссылки и изображения. Простейшая веб-страница может быть создана используя исключительно HTML, но из-за отсутствия стилевых элементов она скорее всего будет выглядеть грубовато и не слишком привлекательно, поэтому важный элемент создания веб-страницы — это оформление контента. Как будет выглядеть шрифт текста, как будет располагаться сам текст, где будут находиться различные объекты, — за все это отвечает CSS (Cascading Stylesheets).
JavaScript, в свою очередь, нужен для того, чтобы сайт мог взаимодействовать с пользователем — анализировать введенные данные, проверять их корректность, изменять контент страницы согласно запросам, выдавать оповещения, модальные окна или показывать выпадающие меню. Технология AJAX (Asynchronous JavaScript and XML) позволяет сайту отправлять запросы и получать данные с сервера без видимой перезагрузки страницы, что значительно ускоряет работу. AJAX используется, к примеру, в Google Maps — во время прокрутки карты не нужно каждый раз перезагружать страницу. Для упрощения разработки клиентской части сайта можно использовать библиотеки, содержащие готовые сборники компонентов для написания типичных программ. Например, бесплатная библиотека JQuery содержит полезные функции для решения типовых задач на JavaScript.
Часть II. Серверное оборудование
Основная задача серверной части сайта или backend — реализовывать сохранность и непрерывную доступность данных на сайте. Серверная часть позволяет пользователю получить доступ к данным, которые хранятся на сервере, используя интерфейс. То есть, когда посетитель сайта хочет перейти на другую страницу, например, нажав на ссылку, этот запрос сначала обрабатывается на сервере, происходит интерпретация скриптов (от англ. script), то есть программных кодов, которые сообщают серверу, что нужно сделать в ответ на данный запрос, а затем открывается новая автоматически сформированная веб-страница.
Работа скриптов зависит от того, какой язык программирования поддерживается сервером, на котором располагается твой сайт. В части III поговорим подробнее о языках программирования, которые используются при создании сайтов.
Часть III. Программная часть. Языки веб-программирования

Отдельное внимание стоит уделить программной части сайта. Именно программы обеспечивают функциональность сайта, позволяют производить на нем различные действия и получать доступ к данным. Веб программирование — это создание программ для использования их веб-приложениями. Языков веб-программирования достаточно много: Visual Basic, C++, Perl, Java, JavaScript, PHP, Python, Ruby и другие. Эти языки можно разделить на две группы — серверные и клиентские.
Клиентские языки программирования
Особенность клиентских языков программирования в том, что программы, написанные на них, обрабатываются браузером на компьютере клиента, т.е. пользователя. Это позволяет ускорить работу сайта и снизить нагрузку на сервер. Недостатком в данном случае является то, что разные браузеры интерпретируют эти программы по разному, соответственно, в разных браузерах внешний вид сайта может немного отличаться. Поэтому при разработке сайта следует уделить отдельное внимание кроссбраузерности сайта — тому, как он будет выглядеть в наиболее широко используемых браузерах, таких как Chrome, Firefox, Safari, Internet Explorer и Opera.
Примеры клиентских языков программирования: JavaScript, Visual Basic.
Серверные языки программирования и базы данных
Серверные языки программирования предназначены для того, чтобы обеспечивать связь между сервером и пользователем, используя базы данных. Программы, созданные с использованием этих языков, получают запросы от браузера, обращаются к базе данных и возвращают ответ. К примеру, когда пользователь хочет открыть документ на сайте, браузер передает этот запрос базе данных на сервере и программа выдает результат — нужный документ или, например, знаменитую ошибку 404, “не найдено”.
Примеры серверных языков программирования: C++, Java, PHP, Python, Perl.
Создание сайтов в Adobe Flash
Adobe Flash — это мультимедийная среда для создания веб приложений с помощью языка ActionScript, позволяющая работать с растровой, векторной и трехмерной графикой, создавать баннеры, анимацию, а также воспроизводить на сайте аудио и видео файлы. Преимущества Adobe Flash в том, что сайты, созданные с помощью этой технологии как правило визуально очень ярки и привлекательны. По этой причине сайты на основе Adobe Flash хорошо подходят для рекламы. Однако платформа Flash имеет несколько существенных минусов, из-за которых ее начинают вытеснять более современные технологии, один из них это “тяжеловесность” — сайт сравнительно медленно загружается. Второй минус в том, что для того, чтобы открыть сайт, использующий Flash требуются специальные плагины, которые к тому же не на все устройства можно установить. Например, продукция компании Apple не поддерживает сайты с Flash. Более того, поисковые системы не считывают текст с flash файлов. Это значит, что поисковики будут находить такой сайт только по ключевым словам, которые указаны при поисковой оптимизации, а не по самому контенту, что скорее всего негативно скажется на посещаемости сайта. Таким образом, можно сделать вывод, что если ты создаешь сайт для целей бизнеса, лучше избежать использования платформы Adobe Flash.
Какой язык лучше?
Не существует одного языка веб-программирования, который был бы лучше, чем все другие. Преимущество одного языка над другим может иногда проявляться в подходе к решению определенной проблемы, но в целом многие задачи можно эффективно решить используя любой из распространенных языков. Часто выбор зависит от специализации разработчиков, готовых взяться за конкретный проект. По распространенности сейчас лидирует PHP, следовательно, найти PHP разработчиков проще всего, и стоимость разработки дешевле, однако часто есть риск столкнуться с низким качеством работы, поскольку из-за широкой распространенности на нем пишет много непрофессионалов. Разработка на Java и .NET стоит дороже, и, как правило, услугами таких специалистов пользуются корпорации. Язык Ruby находится где-то посредине между этими двумя категориями, разработка на нем обойдется дороже, чем на PHP, но и средний уровень специалистов выше.
neplankton.ru
Возможности PHPВозможности PHP очень большие. Главным образом, область применения PHP сфокусирована на написание скриптов, работающих на стороне сервера; таким образом, PHP способен выполнять всё то, что выполняет любая другая программа CGI. Например, обрабатывать данных форм, генерировать динамические страницы, отсылать и принимать cookies. Но PHP способен выполнять и множество других задач.Существуют три основных области, где используется PHP.
Таким образом, выбирая PHP, вы получаете свободу выбора операционной системы и вебсервера. Кроме того, у вас появляется выбор между использованием процедурного или объектно-ориентированного программирования или же их сочетания. PHP способен не только выдавать HTML. Возможности PHP включают формирование изображений, файлов PDF и даже роликов Flash (с использованием libswf и Ming), создаваемых "на лету". PHP также способен выдавать любые текстовые данные, такие, как XHTML и другие XML-файлы. PHP способен осуществлять автоматическую генерацию таких файлов и сохранять их в файловой системе вашего сервера, вместо того, чтобы отдавать клиенту, организуя, таким образом, кеш динамического содержания, расположенный на стороне сервера. Одним из значительных преимуществ PHP является поддержка широкого круга баз данных. Создание скрипта, использующего базы данных, - очень просто. В настоящее время PHP поддерживает следующие базы данных:
PHP также поддерживает "общение" с другими сервисами с использованием таких протоколов, как LDAP, IMAP, SNMP, NNTP, POP3, HTTP, COM (на платформах Windows) и многих других. Кроме того, вы получаете возможность работать с сетевыми сокетами "напрямую". PHP поддерживает стандарт обмена сложными структурами данных WDDX. Обращая внимание на взаимодействие между различными языками, следует упомянуть о поддержке объектов Java и возможности их использования в качестве объектов PHP. Для доступа к удаленным объектам вы можете использовать расширение CORBA. PHP включает средства обработки текстовой информации, начиная с регулярных выражений Perl или POSIX Extended и заканчивая парсером документов XML. Для парсинга XML используются стандарты SAX и DOM. Для преобразования документов XML вы можете использовать расширение XSLT. Последним по порядку, но не по значению, является поддержка многих других расширений, таких, как функции поисковой машины mnoGoSearch, функции IRC Gateway, функции для работы со сжатыми файлами (gzip, bz2), функции календарных вычислений, функции перевода и многое другое. Словом, PHP может предложить вам очень многое! Подробно о преимуществах PHP перед другими языками можно ознакомиться здесь. История развития PHPСмотрите также:История развития смежных с PHP проектовPHP прошёл долгий путь за последние несколько лет, становясь одним из наиболее популярных языков web-разработки. Истоки PHP лежат в старом продукте, имевшем название PHP/FI. PHP/FI был создан Расмусом Лердорфом в 1995 году и представлял собой набор Perl-скриптов для ведения статистики посещений его резюме. Развитие web еще только начиналось, никаких специальных средств для решения этих задач не было, и к автору хлынул поток сообщений с вопросами. Лердорф начал бесплатно раздавать свой инструментарий, названный «Personal Homepages Tools» (PHP) - («Инструменты для персональных домашних страниц»). Очень скоро потребовалась большая функциональность и Расмус пишет новую, намного более обширную версию на C, работающую с базами данных и позволяющую пользователям разрабатывать простейшие web-приложения. Расмус Лердорф решил выложить исходный код PHP/FI на всеобщее обозрение, исправление ошибок и дополнение. PHP/FI (Personal Home Page / Forms Interpreter - Персональная Домашняя страница / Интерпретатор Форм) включал в себя базовую функциональность сегодняшнего PHP. Он имел переменные в стиле Perl, автоматическую интерпретацию форм и возможность встраиваться в html-код. Собственно синтаксис языка имел много общего с Perl, хотя и был намного проще и ограниченнее. В 1997 выходит PHP/FI 2.0. Вторая версия C-имплементации обозначила группу пользователей: несколько тысяч людей по всему миру, с примерно 50,000 доменами, что составляло около 1% всего числа доменов Интернета. Несмотря на то, что разработкой занималось уже несколько людей, PHP/FI 2.0 все еще оставался крупным проектом одного человека. Официально PHP/FI 2.0 вышел только в ноябре 1997 года, после проведения большей части своей жизни в бета-версиях. Вскоре после выхода его заменили альфа-версии PHP 3.0. PHP3 PHP 3.0 была первой версией, напоминающей PHP, каким мы знаем его сегодня. В 1997 году Энди Гутманс (Andi Gutmans) и Зив Сураски (Zeev Suraski) переписали код с начала: разработчики сочли PHP/FI 2.0 не пригодным для разработки приложения электронной коммерции, над которым они работали для проекта Университета. Для совместной работы над PHP 3.0 с помощью базы разработчиков PHP/FI 2.0 Энди, Расмус и Зив решили объединиться и объявить PHP 3.0 официальным преемником PHP/FI, разработка же PHP/FI была практически полностью прекращена. Одной из сильнейших сторон PHP 3.0 была возможность расширения ядра. В последствии интерфейс написания расширений привлек к PHP множество сторонних разработчиков, работающих над своими модулями, что дало PHP возможность работать с огромным количеством баз данных, протоколов, поддерживать большое число API. Фактически, это и был главный ключ к успеху, но стоит добавить, что немаловажным шагом оказалась разработка нового, намного более мощного и полного синтаксиса с поддержкой ООП. Абсолютно новый язык программирования получил новое имя. Разработчики отказались от дополнения о персональном использовании, которое имелось в аббревиатуре PHP/FI. Язык был назван просто 'PHP' -- аббревиатура, содержащая рекурсивный акроним: 'PHP: Hypertext Preprocessor' (PHP: Препроцессор Гипертекста). Первая статья о PHP была опубликована в чешском варианте 'Computerworld' весной 1998 и освещала PHP 3.0. Как и в случае с книгами, эта была первая в серии статья из множества посвященных PHP и опубликованных в различных известных журналах. К концу 1998, PHP использовался десятками тысяч пользователей. Сотни тысяч web-сайтов сообщали о том, что они работают с использованием языка. В то время PHP 3.0 был установлен приблизительно на 10% серверах Интернета! PHP 3.0 был официально выпущен в июне 1998 года после 9 месяцев публичного тестирования. PHP4 К зиме 1998 года, практически сразу после официального выхода PHP 3.0, Энди Гутманс и Зив Сураски начали переработку ядра PHP. В задачи входило увеличение производительности сложных приложений и улучшение модульности базиса кода PHP. Расширения дали PHP 3.0 возможность успешно работать с набором баз данных и поддерживать большое количество различных API и протоколов, но PHP 3.0 не имел качественной поддержки модулей и приложения работали не эффективно. Новый движок, названный 'Zend Engine' (www.zend.com) (от имен создателей: Zeev и Andi), успешно справлялся с поставленными задачами и впервые был представлен в середине 1999 года. PHP 4.0, основанный на этом движке и принесший с собой набор дополнительных функций, официально вышел в мае 2000 года, почти через два года после выхода своего предшественника PHP 3.0. В дополнение к улучшению производительности, PHP 4.0 имел еще несколько ключевых нововведений, таких как поддержка сессий, буферизация вывода, более безопасные способы обработки вводимой пользователем информации и несколько новых языковых конструкций. Сегодня PHP используется сотнями тысяч разработчиков. Миллионы (!) сайтов сообщают о работе с PHP. Эти, а также многие другие факты, позволяют с уверенностью сказать, что PHP является одним из самых популярных языков web-программирования! Группа разработчиков PHP состоит из множества людей, работающих над ядром и расширениями PHP, и смежными проектами, такими, как PEAR и документации языка. PHP5 Недавно вышла новая, пятая версия PHP (PHP5). PHP5 использует новую версию «движка» Zend – Zend Engine 2. В PHP5 объектная модель была значительно переработана. При этом было добавлено много новых возможностей, благодаря которым PHP5 получил некоторые черты таких объектно-ориентированных языков, как C++ и Java. Изменения коснулись производительности встроенных стандартных функций PHP. По некоторым оценкам, скорость работы стандартных функций в PHP5 увеличилась на 40% и более. Появились новые директивы файла настройки php.ini .Претерпела изменения и поддержка потоков. Были добавлены новые функции, а также функции графической библиотеки GD. Поддержка XML в версии PHP5 стала полной, поддерживаются новые расширения DOM и XML. Подробную информацию о PHP5 можно узнать здесь. Офисное программирование Лекция 1. Основы программирования |
dereksiz.org
Основы веб программирования | Seo блог
Основы веб программирования
Об основах веб программирования и его языках говорили, говорят и еще будут говорить не один десяток лет. Особенно в последние годы тенденция разработки новых языков программирования заметно снизилась как в России, так и в мире в целом.
Исходя из этого был проведен анализ среди веб-разработчиков, который помог выявить следующее: примерно 95% опрошенных в данный момент времени работают с языком программирования SQL, 88% предпочитают работать с Java, Javascript и XML, 85% остались верными языку С/С++ и далее по нисходящей оставшиеся HTML, Visual Basic, Delphi, PHP и другие.
Несмотря на такое распределение голосов среди разработчиков и программистов все большую популярность набирает язык программирования PHP. Он считается самым простым в понимании и ориентирован преимущественно на новичков, но в то же время достаточно мощный и обладает огромными возможностями. PHP позволяет пользователю в довольно короткие сроки создавать большое количество страниц HTML, что при выборе более стандартных языков потребовало бы очень много времени. О популярности данного языка свидетельствует уже одно то, что более половины сайтов сегодня написаны именно на PHP.
В таком случае почему почти 95% опрошенных отдали свое предпочтение языку SQL и отдали ему почетное первое место? Все объясняется возросшей в последнее время среди потребителей популярностью рынка СУБД. Ярким его представителем в России является фирма Oracle. Мнения экспертов относительно дальнейшего развития языка SQL разнятся, но большинство из них единогласно заявили о том, что эра реляционных СУБД медленно, но верно уходит в прошлое. Безусловно с течением времени взгляды программистов относительно выбора языков программирования меняются. Но многие считают наиболее разумным применять на практике проверенные временем методы и языки, нежели разрабатывать свои проекты и программные продукты с применением новых языков программирования, например, таких как ASP.Net и C#. Так, скажем, при использовании языка ASP.Net можно создавать сайты разной функциональности, сложности и качества. К слову, официальный сайт компании Microsoft написан при помощи данного языка). Данная технология скорее будет выгодна программистам, неплохо разбирающимся в ОС Windows.
Так или иначе, если вы планируете в итоге получить максимально качественный, полезный и эффективный ресурс, то без изучения основ веб программирования вам не обойтись! Удачи Вам!
Самое интересное в блоге :
seo-kontent.ru
Лекция 1. Основы World Wide Web (WWW)
Презентация
Интернет — это глобальная компьютерная сеть, объединяющая сотни миллионов компьютеров в общее информационное пространство. Интернет представляет свою инфраструктуру для прикладных сервисов различного назначения, самым популярным из которых является Всемирная Паутина – World Wide Web (www).
World Wide Web (www, web, рус.: веб, Всемирная Паутина) — распределенная информационная система, предоставляющая доступ к гипертекстовым документам по протоколу HTTP.
WWW — сетевая технология прикладного уровня стека TCP/IP, построенная на клиент-серверной архитектуре и использующая инфраструктуру Интернет для взаимодействия между сервером и клиентом (рис. 1).
Серверы www (веб-серверы) — это хранилища гипертекстовой (в общем случае) информации, управляемые специальным программным обеспечением.
Документы, представленные в виде гипертекста называются веб-страницами. Несколько веб-страниц, объединенных общей тематикой, оформлением, связанных гипертекстовыми ссылками и обычно находящихся на одном и том же веб-сервере, называются веб-сайтом.
Для загрузки и просмотра информации с веб-сайтов используются специальные программы — браузеры, способные обрабатывать гипертектовую разметку и отображать содержимое веб-страниц.
Рис. 1. Архитектура сервиса WWW
В основе www — взаимодействие между веб-сервером и браузерами по протоколу HTTP (HyperText Transfer Protocol). Веб-сервер — это программа, запущенная на сетевом компьютере и ожидающая клиентские запросы по протоколу HTTP. Браузер может обратиться к веб-серверу по доменному имени или по ip-адресу, передавая в запросе идентификатор требуемого ресурса. Получив запрос от клиента, сервер находит соответствующий ресурс на локальном устройстве хранения и отправляет его как ответ. Браузер принимает ответ и обрабатывает его соответствующим образом, в зависимости от типа ресурса (отображает гипертекст, показывает изображения, сохраняет полученные файлы и т.п.).
Основной тип ресурсов Всемирной паутины — гипертекстовые страницы. Гипертекст — это обычный текст, размеченный специальными управляющими конструкциями — тегами. Браузер считывает теги и интерпретирует их как команды форматирования при выводе информации. Теги описывают структуру документа, а специальные теги, якоря и гиперссылки, позволяют установить связи между веб-страницами и перемещаться как внутри веб-сайта, так и между сайтами.
Т. Дж. Бернерс-Ли — «отец» Всемирной паутины
Сэр Тимоти Джон Бернерс-Ли — британский учёный-физик, изобретатель Всемирной паутины (совместно с Робертом Кайо), автор URI, HTTP и HTML. Действующий глава Консорциума Всемирной паутины (W3C). Автор концепции семантической паутины и множества других разработок в области информационных технологий. 16 июля 2004 года Королева Великобритании Елизавета II произвела Тима Бернерса-Ли в Рыцари-Командоры за «службу во благо глобального развития Интернета».
Компоненты сервиса
Функционирование сервиса обеспечивается четырьмя составляющими:
- URL/URI — унифицированный способ адресации и идентификации сетевых ресурсов;
- HTML — язык гипертекстовой разметки веб-документов;
- HTTP — протокол передачи гипертекста;
- CGI — общий шлюзовый интерфейс, представляющий доступ к серверным приложениям.
Адресация веб-ресурсов. URL, URN, URI
Для доступа к любым сетевым ресурсам необходимо знать где они размещены и как к ним можно обратиться. Во Всемирной паутине для обращения к веб-документам изначально используется стандартизованная схема адресации и идентификации, учитывающую опыт адресации и идентификации таких сетевых сервисов, как e-mail, telnet, ftp и т.п. — URL, Uniform Resource Locator.
URL (RFC 1738) — унифицированный локатор (указатель) ресурсов, стандартизированный способ записи адреса ресурса в www и сети Интернет. Адрес URL имеет гибкую и расширяемую структуру для максимально естественного указания местонахождения ресурсов в сети. Для записи адреса используется ограниченный набор символов ASCII. Общий вид адреса можно представить так:
://:@:/Где:
схема схема обращения к ресурсу: http, ftp, gopher, mailto, news, telnet, file, man, info, whatis, ldap, wais и т.п. логин:пароль имя пользователя и его пароль, используемые для доступа к ресурсу хост доменное имя хоста или его IP-адрес. порт порт хоста для подключения полный-путь-к-ресурсу уточняющая информация о месте нахождения ресурса (зависит от протокола).Примеры URL:
http://example.com #запрос стартовой страницы по умолчанию http://www.example.com/site/map.html #запрос страницы в указанном каталоге http://example.com:81/script.php #подключение на нестандартный порт http://example.org/script.php?key=value #передача параметров скрипту ftp://user:[email protected] #авторизация на ftp-сервере http://192.168.0.1/example/www #подключение по ip-адресу file:///srv/www/htdocs/index.html #открытие локального файла gopher://example.com/1 #подключение к серверу gopher mailto://[email protected] #ссылка на адрес эл.почтыВ августе 2002 года RFC 3305 анонсировал устаревание URL в пользу URI (Uniform Resource Identifier), еще более гибкого способа адресации, вобравшего возможности как URL, так и URN (Uniform Resource Name, унифицированное имя ресурса). URI позволяет не только указавать местонахождение ресурса (как URL), но и идентифицировать его в заданном пространстве имен (как URN). Если в URI не указывать местонахождение, то с его помощью можно описывать ресурсы, которые не могут быть получены непосредственно из Интернета (автомобили, персоны и т.п.). Текущая структура и синтаксис URI регулируется стандартом RFC 3986, вышедшим в январе 2005 года.
Язык гипертекстовой разметки HTML
HTML (HyperText Markup Language) — стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц созданы при помощи языка HTML. Язык HTML интерпретируется браузером и отображается в виде документа, в удобной для человека форме. HTML является приложением SGML (стандартного обобщённого языка разметки) и соответствует международному стандарту ISO 8879.
HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки. Для этого он представляет небольшой (сравнительно) набор структурных и семантических элементов — тегов. С помощью HTML можно легко создать относительно простой, но красиво оформленный документ. Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения). В идеале, текст с разметкой HTML должен единообразно воспроизводиться на различном оборудовании (монитор ПК, экран органайзера, ограниченный по размерам экран мобильного телефона, медиа-проектор). Однако современное применение HTML очень далеко от его изначальной задачи. Со временем основная идея платформонезависимости языка HTML стала жертвой коммерциализации www и потребностей в мультимедийном и графическом оформлении.
Протокол HTTP
HTTP (HyperText Transfer Protocol) — протокол передачи гипертекста, текущая версия HTTP/1.1 (RFC 2616). Этот протокол изначально был предназначен для обмена гипертекстовыми документами, сейчас его возможности существенно расширены в сторону передачи двоичной информации.
HTTP — типичный клиент-серверный протокол, обмен сообщениями идёт по схеме «запрос-ответ» в виде ASCII-команд. Особенностью протокола HTTP является возможность указать в запросе и ответе способ представления одного и того же ресурса по различным параметрам: формату, кодировке, языку и т. д. Именно благодаря возможности указания способа кодирования сообщения клиент и сервер могут обмениваться двоичными данными, хотя данный протокол является символьно-ориентированным.
HTTP — протокол прикладного уровня, но используется также в качестве «транспорта» для других прикладных протоколов, в первую очередь, основанных на языке XML (SOAP, XML-RPC, SiteMap, RSS и проч.).
Общий шлюзовый интерфейс CGI
CGI (Common Gateway Interface) — механизм доступа к программам на стороне веб-сервера. Спецификация CGI была разработана для расширения возможностей сервиса www за счет подключения различного внешнего программного обеспечения. При использовании CGI веб-сервер представляет браузеру доступ к исполнимым программам, запускаемым на его (серверной) стороне через стандартные потоки ввода и вывода.
Интерфейс CGI применяется для создания динамических веб-сайтов, например, когда веб-страницы формируются из результатов запроса к базе данных. Сейчас популярность CGI снизилась, т.к. появились более совершенные альтернативные решения (например, модульные расширения веб-серверов).
Программное обеспечение сервиса www
Веб-серверы
Веб-сервер — это сетевое приложение, обслуживающее HTTP-запросы от клиентов, обычно веб-браузеров. Веб-сервер принимает запросы и возвращает ответы, обычно вместе с HTML-страницей, изображением, файлом, медиа-потоком или другими данными. Веб-серверы — основа Всемирной паутины. С расширением спектра сетевых сервисов веб-серверы все чаще используются в качестве шлюзов для серверов приложений или сами представляют такие функции (например, Apache Tomcat).
Созданием программного обеспечения веб-серверов занимаются многие разработчики, но наибольшую популярность (по статистике http://netcraft.com) имеют такие программные продукты, как Apache (Apache Software Foundation), IIS (Microsoft), Google Web Server (GWS, Google Inc.) и nginx.
Apache — свободное программное обеспечение, распространяется под совместимой с GPL лицензией. Apache уже многие годы является лидером по распространенности во Всемирной паутине в силу своей надежности, гибкости, масштабируемости и безопасности.
IIS (Internet Information Services) — проприетарный набор серверов для нескольких служб Интернета, разработанный Майкрософт и распространяемый с серверными операционными системами семейства Windows. Основным компонентом IIS является веб-сервер, также поддерживаются протоколы FTP, POP3, SMTP, NNTP.
Google Web Server (GWS) — разработка компании Google на основе веб-сервера Apache. GWS оптимизирован для выполнения приложений сервиса Google Applications.
nginx [engine x] — это HTTP-сервер, совмещенный с кэширующим прокси-сервером. Разработан И. Сысоевым для компании Рамблер. Осенью 2004 года вышел первый публично доступный релиз, сейчас nginx используется на 9-12% веб-серверов.
Браузеры
Браузер, веб-обозреватель (web-browser) — клиентское приложение для доступа к веб-серверам по протоколу HTTP и просмотра веб-страниц. Как правило браузеры дополнительно поддерживают и ряд других протоколов (например ftp, file, mms, pop3).
Первые HTTP-клиенты были консольными и работали в текстовом режиме, позволяя читать гипертекст и перемещаться по ссылкам. Сейчас консольные браузеры (такие, как lynx, w3m или links) практически не используются рядовыми посетителями веб-сайтов. Тем не менее такие браузеры весьма полезны для веб-разработчиков, так как позволяют «увидеть» веб-страницу «глазами» поискового робота.
Исторически первым браузером в современном понимании (т.е. с графическим интерфейсом и т.д.) была программа NCSA Mosaic, разработанная Марком Андерисеном и Эриком Бина. Mosaic имел довольно ограниченные возможности, но его открытый исходный код стал основой для многих последующих разработок.
Существует множество различных программ-браузеров, но наибольшей популярностью на дату написания этой статьи пользуются следующие:
- Internet Explorer / (Edge с версии 11) (IE) — браузер, разработанный компанией Майкрософт и тесно интегрированный c ОС Windows.
- Firefox — свободный кроссплатформенный браузер, разрабатываемый Mozilla Foundation и распространяемый под тройной лицензией GPL/LGPL/MPL.
- Safari — проприетарный браузер, разработаный корпорацией Apple и входящий в состав операционной системы Mac OS X.
- Opera — кроссплатформенный многофункциональный веб-браузер, впервые представленный в 1994 году группой исследователей из норвежской компании Telenor. Дальнейшая разработка ведется Opera Software ASA.
Развернутая информация об этих и ряде альтернативных браузеров приводится в статье «Как выбрать лучший браузер?».
Роботы-«пауки»
Наряду с браузерами, ориентированными на пользователя, существуют и специализированные клиенты-роботы («пауки», «боты»), подключающиеся к веб-серверам и выполняющие различные задачи автоматической обработки гипертекстовой информации. Сюда относятся, в первую очередь, роботы поисковых систем, таких как google.com, yandex.ru, yahoo.com и т.п., выполняющие обход веб-сайтов для последующего построения поискового индекса.
Контрольные вопросы
Анатольев А.Г., 03.03.2017
Постоянный адрес этой страницы:
www.4stud.info