Перевод в фотошопе inner glow: Перевод Layer Style — Inner Glow (Стиль слоя
Содержание
Перевод панелей программы Photoshop (1 часть)
Фотошоп уроки
Опубликовано
19
Мар
Перевод панелей программы Photoshop (File, Edit, Image, Layer, Select, Filter)
Нажмите Ctrl +F и введите значение по-английски, затем наведите на нужном термине (панель управления).
2 часть
FILE >
New (Ctrl+N)
Open (Ctrl+O)
Browse in Bridge (Alt+Ctrl+O)
Open As (Alt+Shift+Ctrl+O)
Open As Smart Object
Open Recent
Close (Ctrl+W)
Close All (Alt+Ctrl+W)
Close and Go To Bridge (Shift+Ctrl+W)
Save (Ctrl+S)
Save as (Shift+Ctrl+S)
Save for Web & Devices (Alt+Shift+Ctrl+S)
Revert (F12)
Place
IMPORT >
Variable Data Sets
Video Frames to Layers
Notes
WIA Support
EXPORT >
Data Sets as Files
Paths to Illustator
Render Video
Zoomify
AUTOMATE >
Batch
Creat Droplet
Crop and Straighten Photos
Merge to HDR
Conditional Mode Change
Fit Image
Lens Correction
Photomerge
SCRIPTS >
Image Processor
Delete All Empty Layers
Flatten All Layer Effects
Flatten All Masks
Layer Comps to Files
Layer Comps to WPG
Export Layers to Files
Script Events Manager
Load Files into Stack
Load Multiple DICOM Files
Statistics
Browse
File Info (Alt+Shift+Ctrl+I)
Print (Ctrl+P)
Print One Copy (Alt+Shift+Ctrl+P)
Exit (Ctrl+Q)
EDIT >EDIT >
Undo (Ctrl+Z)
Step Forward (Shift+Ctrl+Z)
Step Backward (Alt+Ctrl+Z)
Fade (Alt+Ctrl+F)
Cut (Ctrl+X)
Copy (Ctrl+C)
Copy Merged (Shift+Ctrl+C)
Paste (Ctrl+V)
Paste Special
Clear
Check Spelling
Find and Replace Text
Fill (Shift+F5)
Stroke
Content-Aware Scale (Alt+Shift+Ctrl+C)
Puppet Warp
Free Transform (Ctrl+T)
TRANSFORM >
Again (Shift+Ctrl+T)
Scale
Rotate
Skew
Distort
Perspective
Warp
Rotate 1800
Rotate 900 CW
Rotate 900 CCW
Flip Horizontal
Flip Vertical
Auto-Align Layers
Auto-Blend Layers
Define Brush Preset
Define Pattern
Define Custom Shape
PURGE >
Undo
Clipboard
Histories
All
Adobe PDF Presets
Preset Manager
Remote Connections
Collor Settings (Shift+Ctrl+K)
Assign Profile
Convert to Profile
Keyboard Shortcuts (Alt+Shift+Ctrl+K)
Menus (Alt+Shift+Ctrl+M)
PREFERENCES >
General (Ctrl+K)
Interface
File Handling
Performance
Cursors
Transparency & Gamut
Units & Rulers
Guides, Grid & Slices
Plug-Ins
Type
3D
Camera RawIMAGE >MODE >
Bitmap
Grayscale
Duotone
Indexed Color
RGB Color
CMYK Color
Lab Color
Multichannel
8 Bits/Channel
16 Bits/Channel
32 Bits/Channel
Color Table
ADJUSTMENTS >
Brightness/Contrast
Levels (Ctrl+L)
Curves (Ctrl+M)
Exposure
Vibrance
Hue/Saturation (Ctrl+U)
Color Balance (Ctrl+B)
Black & White (Alt+Shift+Ctrl+B)
Photo Filter
Channel Mixer
Invert (Ctrl+I)
Posterize
Threshold
Gradient Map
Selective Color
Shadow/Highlights
HDR Toning
Variations
Desaturate (Shift+Ctrl+U)
Match Color
Replace Color
Equalize
Auto Tone
Auto Contrast (Alt+Shift+Ctrl+L)
Auto Color (Shift+Ctrl+B)
Image Size (Alt+Ctrl+I)
Canvas Size (Alt+Ctrl+C)
IMAGE ROTATION >
1800
900 CW
900CCW
Arbitrary
Flip Canvas Horizontal
Flip Canvas Vertical
Crop
Trim
Reveal All
Duplicate
Apply Image
Calculations
VARIABLES >
Define
Data Sets
Apply Data Set
TrapLAYER >NEW >
Layer (Shift+Ctrl+N)
Layer From Background
Group
Group from Layers
Layer via Copy (Ctrl+J)
Layer via Cut (Shift+Ctrl+J)
Duplicate Layer
DELETE >
Group
Hidden Layers
Group Properties
LAYER STYLE >
Blending Options
Drop Shadow
Inner Shadow
Outer Glow
Inner Glow
Bevel and Emboss
Satin
Color Overlay
Gradient Overlay
Pattern Overlay
Stroke
Copy Layer Style
Paste Layer Style
Clear Layer Style
Global Light
Creatе Layer
Hide All Effects
Scale Effects
SMART FILTER >
NEW FILL LAYER >
Solid Color
Gradient
Pattern
NEW ADJUSMENT LAYER >
Brightness/Contrast
Levels
Curves
Exposure
Vibrance
Hue/Saturation
Color Balance
Black & White
Photo Filter
Channel Mixer
Invert
Posterize
Threshold
Gradient Map
Selective Color
Layer Content Options
LAYER MASK >
Reveal All
Hide All
Reveal Selection
Hide Selection
From Transparency
Delete
Apply
Enable
Link
Disable
Unlink
VECTOR MASK >
Reveal All
Hide All
Current Path
Delete
Enable
Link
Disable
Unlink
Create Clipping Mask (Alt+Ctrl+G)
SMART OBJECTS >
Convert to Smart Object
New Smart Object via Copy
Edit Contents
Export Contents
Replace Contents
Rasterize
STACK MODE >
None
Entropy
Kurtosis
Maximum
Mean
Median
Minimum
Range
Skewness
Standart Deviation
Summation
Variance
VIDEO LAYERS >
New Video Layer from File
New Blank Video Layer
Insert Blank Frame
Duplicate Frame
Delete Frame
Replace Footage
Interpret Footage
Show Altered Video
Restore Frame
Restore All Frames
Reload Frame
Rasterize
TYPE >
Create Work Path
Convert to Shape
Horizontal
Vertical
Anti-alias None
Anti-alias Sharp
Anti-alias Crisp
Anti-alias Strong
Anti-alias Smooth
Convert to Paragraph Text
Warp Text
Update All Text Layers
Replace All Missing Fonts
RASTERIZE >
Type
Shape
Fill Content
Vector Mask
Smart Object
Video
3D
Layer
All Layers
New Layer Based Slice
Group Layers (Ctrl+G)
Ungroup Layers (Shift+Ctrl+G)
Hide Layers
ARRANGE >
)’]Bring to Front (Shift+Ctrl+’])
)’]Bring Forward (Ctrl+’])
Send Backward (Ctrl+[)
Send to Back (Shift+Ctrl+[)
Reverse
ALIGN >
Top Edges
Vertical Centers
Bottom Edges
Left Edges
Horizontal Centers
Right Edges
DISTRIBUTE >
Top Edges
Vertical Centers
Bottom Edges
Left Edges
Horizontal Centers
Right Edges
LOCK LAYERS >
Image
Position
Transparency
All
Link Layers
Unlink Layers
Select Linked Layers
Merge Layers (Ctrl+E)
Merge Visible (Shift+Ctrl+E)
Flatten Image
MATTING >
Color Decontaminate
Defringe
Remove Black Matte
Remove White MatteSELECT >SELECT >
All (Ctrl+A)
Deselect (Ctrl+D)
Reselect (Shift+Ctrl+D)
Inverse (Shift+Ctrl+I)
All Layers (Alt+Ctrl+A)
Deselect Layers
Similar Layers
Color Range
Refine Mask/Refine Edge (Alt+Ctrl+R)
MODIFY >
Border
Smooth
Expand
Contract
Feather (Shift+F6)
Grow
Similar
Transform Selection
Edit in Quick Mask Mode
Load Selection
Save SelectionFILTER >FILTER >
Last Filter (Ctrl+F)
Convert for Smart Filters
Filter Gallery
Lens Correction (Shift+Ctrl+R)
Liquify (Shift+Ctrl+X)
Vanishing Point (Alt+Ctrl+V)
ARTISTIC >
Colored Pencil
Cutout
Dry Brush
Film Grain
Fresco
Neon Glow
Paint Daubs
Palette Knife
Plastic Wrap
Poster Edges
Rough Pastels
Smudge Stick
Sponge
Underpainting
Film Grain
Fresco
Watercolor
BLUR >
Average
Blur
Blur More
Box Blur
Gaussian Blur
Lens Blur
Motion Blur
Radial Blur
Shape Blur
Smart Blur
Surface Blur
BRUSH STROKES >
Accented Edges
Angled Strokes
Crosshatch
Dark Strokes
Ink Outlines
Spatter
Sprayed Strokes
Sumi-e
DISTORT >
Diffuse Glow
Displace
Glass
Ocean Ripple
Pinch
Polar Coordinates
Ripple
Shear
Spherize
Twirl
Wave
ZigZag
NOISE >
Add Noise
Despeckle
Dust & Scratches
Median
Reduce Noise
PIXELATE >
Color Halftone
Crystalize
Facet
Fragment
Mezzotint
Mosaic
Pointillize
RENDER >
Clouds
Difference Clouds
Fibers
Lens Flare
Lighting Effects
SHARPEN >
Sharpen
Sharpen Edges
Sharpen More
Smart Sharpen
Unsharp Mask
SKETCH >
Bas Relief
Chalk & Charcoal
Charcoal
Chrome
Conte Crayon
Graphic pen
Halftone Pattern
Note Paper
Photocopy
Plaster
Reticulation
Stamp
Torn Edges
Water Paper
STYLIZE >
Diffuse
Emboss
Extrude
Find Edges
Glowing Edges
Solarize
Tiles
Trace Contour
Wind
TEXTURE >
Craquelure
Grain
Mosaic Tiles
Patchwork
Stained Glass
Texturizer
VIDEO >
De-Interlace
NTSC Colors
OTHER >
Custom
High Pass
Maximum
Minimum
Offset
DIGIMARC >
Embed Watermark
Read Watermark
Browse Filters Online
Закрыть
Корзина
Закрыть
Текстовый эффект электрического свечения в Adobe Photoshop
В этом уроке мы займемся созданием эпичного типографического эффекта в Adobe Photoshop. Мы создадим текст с электрическим свечением. Начнем работу с создания подходящего фона. Затем поработаем над текстом в режиме стилей слоя. После добавим несколько текстур молний, а завершим работу корректирующими слоями и фильтрами.
Мы создадим текст с электрическим свечением. Начнем работу с создания подходящего фона. Затем поработаем над текстом в режиме стилей слоя. После добавим несколько текстур молний, а завершим работу корректирующими слоями и фильтрами.
Определяем узор в Photoshop
Откройте эту темную текстуру в новом PSD-файле (просто кликните по картинке и сохраните ее большую версию). В меню выберите Edit > Define Pattern/Редактировать>Определить узор и сохраните файл как паттерн Photoshop. Можете закрыть изображение.
Создайте новый файл PSD и создайте новый слой под названием Wall Background (фон стены). Залейте слой любым цветом и укажите ему стиль слоя Pattern Overlay/Перекрытие узора, выбрав узор из прошлого шага.
Эффект виньетки в Photoshop
Укажите слою стиль Inner Glow/Внутреннее свечение, используя черный цвет. Размер свечения зависит от размера вашего файла.
Создайте новый текстовый слой и введите ваш текст. В примере использован шрифт Intro Font, он бесплатный.
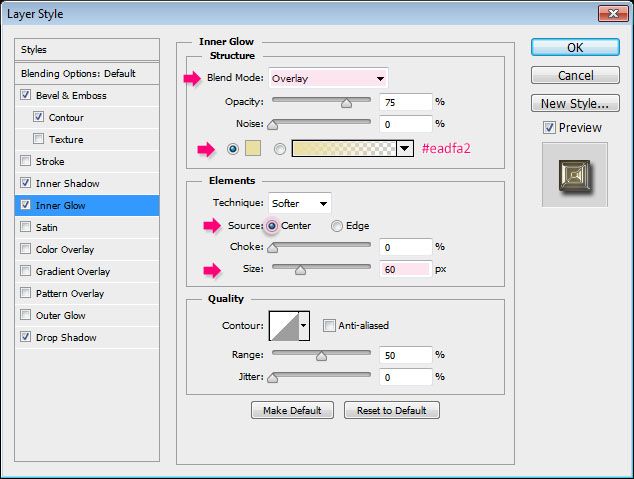
Укажите этому текстовому слою следующие стили с соответствующими параметрами: Drop Shadow/Тень, Inner Shadow/Внутренняя тень, Inner Glow/Внутреннее свечение и Bevel and Emboss/Тиснение. Также укажите Fill/Заливку в 0%.
Текстура электрического свечения
Создайте новый слой и назовите его Electric Texture (электрическая текстура). Скачайте эту текстуру и поместите ее в только что созданный слой.
Режим наложения Blend If
Опция Blend If/Наложить если определяет как различные по яркости области слоя накладываются на нижние слои. Эту опцию вы можете найти в стилях слоя. Настройте ее как показано ниже.
Светящийся стиль слоя
Кликните правой кнопкой по слою Electric Texture и выберите Conver to Smart Object/Преобразовать в смарт-объект. Теперь укажите слою следующие стили: Outer Glow/Внешнее свечение (цвет #ff3000), Inner Glow/Внутреннее свечение (цвет #fd3c00) и Color Overlay/Перекрытие цвета (цвет #ffffff).
Теперь укажите слою следующие стили: Outer Glow/Внешнее свечение (цвет #ff3000), Inner Glow/Внутреннее свечение (цвет #fd3c00) и Color Overlay/Перекрытие цвета (цвет #ffffff).
Создайте новый слой и назовите его Lightning Texture (световая текстура). Поместите в этот слой эту текстуру и смените blend mode/режим наложения слоя на Screen/Осветление.
Создайте корректирующий слой Gradient Map/Карта градиента в качестве обтравочной маски. Укажите режим наложения слоя Color/Цвет. Добавьте корректирующий слой Hue/Saturation/Цветовой тон/Насыщенность для слоя Lightning Texture также в режиме обтравочной маски.
Выберите слой Lightning Texture и все корректирующие слои, примененные к нему, затем кликните по иконке Create new group/Создать новую группу. Назовите группу Lightning Texture Group.
Назовите группу Lightning Texture Group.
Маска для группы
Если вам нужно применить маску к нескольким слоям в Photoshop, для начала вам нужно объединить эти слои в группу. Укажите группе маску, нажав на иконку Add layer mask/Добавить маску слоя. Затем инструментом Brush/Кисть, выбрав круглую растушеванную кисть черного цвета, закрасить те части в маске, которые хотите скрыть.
Создайте новый слой под названием Highlights/Блики. Укажите слою режим наложения Overlay/Перекрытие и инструментом Brush/Кисть рисуйте белым цветом поверх областей, которые хотите подсветить.
При желании вы можете добавить больше деталей при помощи этих текстур и кистей.
Для финальных штрихов добавьте следующие стили слоя:
- Hue/Saturation / Цветовой тон/Насыщенность; кликните по маске этого слоя и в меню выберите Filter > Render>Clouds/Файл>Рендеринг>Облака.
 Убедитесь что первый цвет белый, а фоновый — черный.
Убедитесь что первый цвет белый, а фоновый — черный. - Gradient Map/Карта градиента; укажите режим наложения Hue/Цветовой тон и выберите цвета #97461a и #efdbcd
- Brightness/Contrast / Яркость/Контраст
Также используйте фильтр High Pass/Цветовой контраст, чтобы добавить изображению резкости.
Результат
Автор урока psddude
Перевод — Дежурка
Смотрите также:
- Типографичеcкий эффект извергающегося вулкана в Photoshop
- Типографический эффект выжигания в Adobe Photoshop
- Средневековый текстовый эффект в Adobe Photoshop
Adobe Photoshop — указать внутреннее свечение так же, как и внутреннюю тень?
Задавать вопрос
спросил
Изменено
10 лет, 5 месяцев назад
Просмотрено
1к раз
Я иллюстрирую элемент переключателя.
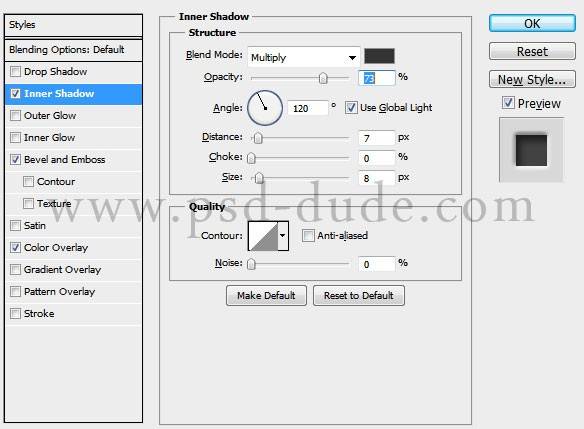
Когда флажок не установлен, я хочу, чтобы элемент воспринимался как «спустившийся» на страницу с внутренней тенью вверху и внутренним свечением внизу.
Внутренняя тень делает то, что я хочу, добавляя небольшую тень в верхней части элемента, прямо под его границей. Однако свечение применяется ко всему краю элемента, это не то, что я хочу. Поскольку тень находится только вверху, я хочу, чтобы свечение было только внизу.
Как мне добиться этого самым простым способом, можно ли это сделать на том же шаге эффектов (без растеризации или создания новых выделений в слое)?
Редактировать: Я обнаружил, что могу задать внутреннее свечение внизу одновременно с определением внутренней тени с помощью эффекта Brevel & Emboss. Затем я мог уменьшить непрозрачность тени от B&E до 0% и использовать только свечение. Это работает, но это не так «защита от дурака», как эффект тени, поскольку вы указываете угол в двух измерениях в B & E, тогда как в тени вы указываете угол только в одном измерении.
- Adobe-Photoshop
- CS6
3
Еще 2 шага к рабочему процессу: преобразовать элемент в смарт-объект и применить внутреннюю тень под новым углом.
3
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
Как добавить эффект свечения к вашему изображению в Photoshop
Иногда вещи выглядят лучше со свечением. Имея немного навыков и времени, вы можете создать этот спецэффект самостоятельно.
В этом уроке мы покажем вам, как добавить эффект свечения к изображению в Photoshop. Давайте начнем.
Начало работы
Если вы хотите следовать нашему руководству, вы можете загрузить изображение женщины с мечом с Pexels, а также изображение леса с Pexels.
Прежде чем начать, обратите внимание, что мы удалили женщину с исходного фона, а также полностью удалили объект на изображении леса, чтобы объединить их вместе. Мы начнем с совершенно нового композита, чтобы представить этот урок.
Шаг 1. Замаскируйте объект и объект от фона
Важной частью добавления эффекта свечения в Photoshop является разделение каждого компонента на отдельный слой посредством маскирования. В нашем примере мы будем использовать только три компонента. У нас есть фон (лес), наш объект (женщина) и объект, который будет иметь эффект свечения (меч).
У нас есть фон (лес), наш объект (женщина) и объект, который будет иметь эффект свечения (меч).
Мы расскажем, как замаскировать объект в Photoshop, если вам нужно освежить в памяти основы маскирования. По сути, нам нужны три слоя, к которым мы можем применять различные эффекты, не затрагивая другие части изображения. Для большинства изображений, где требуется эффект свечения, три слоя — это минимум, необходимый для успешного применения свечения. Освоив эту технику, вы сможете применять несколько эффектов свечения в более сложных сценариях.
Шаг 2. Применение корректирующих слоев Кривые к фону и объекту
Эффект свечения в Photoshop будет более мощным, если фон и объект будут затемнены. На этом шаге мы создадим корректирующий слой Curves для фонового и предметного слоев. Затем мы применим каждый слой Curves к соответствующему партнерскому слою. У нас также есть полное руководство по использованию Кривых в Photoshop.
- Сделайте слой Background активным.
 Затем нажмите на меню корректирующего слоя и выберите Кривые .
Затем нажмите на меню корректирующего слоя и выберите Кривые . - Нажмите на маркер Highlights и перетащите его вниз, пока фоновый слой не станет достаточно затемненным.
- Сделайте слой Subject активным. Еще раз создайте корректирующий слой Curves .
- Щелкните значок обрезки , чтобы прикрепить слой Кривые к слою Тема.
- Опустите ручку Highlights , чтобы достаточно затемнить объект.
Теперь мы готовы добавить к мечу эффект свечения.
Шаг 3. Добавьте эффект свечения к объекту
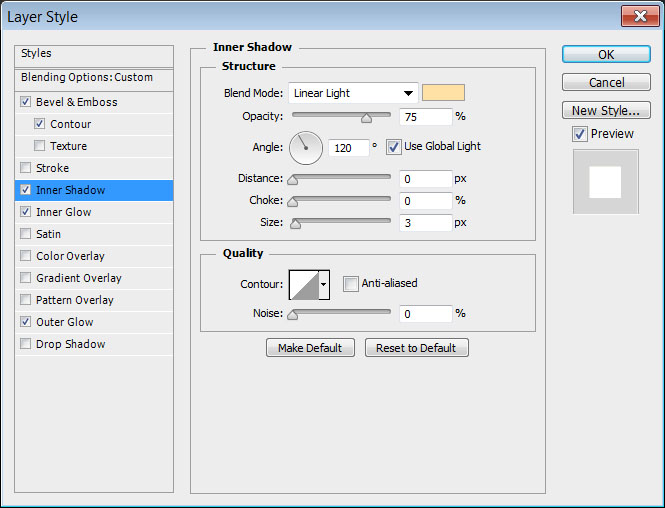
На этом шаге мы получим доступ к меню Layer Style слоя объекта (меча). Там мы настроим свойства нескольких стилей слоя. Обратите внимание, что настройки, которые мы применяем к мечу, зависят от изображения, а это означает, что если вы следуете вместе с нами на своем собственном изображении, вам нужно будет поэкспериментировать с настройками, чтобы найти наилучшие результаты.
- Дважды щелкните справа от слоя с мечом, чтобы открыть меню «Стиль слоя». Как вариант, перейти к Слой > Стиль слоя > Параметры наложения .
- Установите флажок для параметра Color Overlay . Не забудьте также еще раз один раз щелкнуть имя, чтобы вызвать окно меню. Измените режим наложения с на Hard Light.
- Измените Непрозрачность на 44 . Затем щелкните параметр цвета и измените цвет на красный ( #f88b98 ), как показано на рисунке. Нажмите ОК .
- Отметьте Inner Glow и откройте меню. Вы можете ввести настройки, как показано ниже.
- Отметьте опцию Outer Glow и откройте меню. Измените режим наложения на Экран . Установите Непрозрачность на 67 .
- Продолжить в Внешнее свечение .
 Щелкните один раз по цвету и измените его на красный ( #f92f2f ). Нажмите ОК .
Щелкните один раз по цвету и измените его на красный ( #f92f2f ). Нажмите ОК . - Продолжить в Внешнее свечение . Изменить Техника – Мягче , Распространение – 0 , Размер – 202 , Диапазон – 78 и 9001 9 Джиттер от до 0 .
- Установите флажок Drop Shadow и откройте меню. Затем откройте меню Color . Измените цвет на красный ( #fd3030 ). Нажмите ОК .
- Продолжить в Тень . Вы можете ввести настройки, как показано ниже. Нажмите OK , чтобы закрыть меню «Стиль слоя».
Теперь мы добавили классный эффект свечения для меча. Но мы еще не закончили.
Шаг 4. Добавьте эффект остаточного свечения к фону и объекту
Добавление эффекта свечения в Photoshop не будет завершено, если свечение не реалистично взаимодействует с окружающей средой. В этом случае свечение от меча реалистично падало бы на наш объект, а также на фон.
В этом случае свечение от меча реалистично падало бы на наш объект, а также на фон.
- Добавить 9корректирующий слой 0019 Hue/Saturation над слоем Curves 2 .
- Прикрепите корректирующий слой Hue/Saturation к слою ниже.
- В меню Hue/Saturation измените Saturation на 50 , Lightness на +20 и установите флажок Colorize .
- Нажмите на маску Hue/Saturation . Нажмите Ctrl + I , чтобы инвертировать маску. Маска должна стать черной, а объект больше не будет красным.
- Установите Передний план Цвет на Белый . Нажмите D , а затем при необходимости переключите клавишу X .
- Нажмите B для инструмента Brush .
 Убедитесь, что у вас выбрана кисть Soft Round .
Убедитесь, что у вас выбрана кисть Soft Round . - Изменить Flow на 2% .
- Аккуратно нанесите светящийся эффект на женщину там, где свет от меча должен естественно падать. Не торопись! См. наше руководство для начинающих по использованию инструмента «Кисть» в Photoshop, если вам нужна помощь.
- Доступ к меню Layers Style . Перейдите к Слой > Стиль слоя > Параметры наложения .
- В секции Blend If нажмите на маркер теней и нажмите Alt . Переместите правый ползунок вправо, как показано ниже. Это удалит красное свечение из темных областей, где его быть не должно.
- Когда корректирующий слой Hue/Saturation все еще активен, нажмите Ctrl + J , чтобы дублировать слой.
- Щелкните и перетащите копию слоя Hue/Saturation чуть выше слоя Curves .

- Нажмите на Hue/Saturation копию слоя-маски. Нажмите Ctrl + Backspace , чтобы сделать маску полностью черной.
- Нажмите B для инструмента Brush . С теми же настройками кисти, что и раньше, рисуйте на земле, где может отражаться свечение.
- Если эффект свечения слишком сильный, просто уменьшите Непрозрачность . Мы изменили наш на 61% .
Применив базовые эффекты свечения, мы теперь можем изучить наше изображение и посмотреть, что нужно еще отрегулировать. К счастью, мы использовали несколько корректирующих слоёв, и свечение можно изменить, сделав его более ярким или тонким.
Шаг 5: Последние штрихи
После того, как основные моменты будут выполнены, мы можем вернуться к любому количеству корректировок и внести изменения.
Для этого изображения мы пересмотрели все корректирующие слои, включая панель «Стиль слоев», и внесли некоторые коррективы.
 Убедитесь что первый цвет белый, а фоновый — черный.
Убедитесь что первый цвет белый, а фоновый — черный. Затем нажмите на меню корректирующего слоя и выберите Кривые .
Затем нажмите на меню корректирующего слоя и выберите Кривые . Щелкните один раз по цвету и измените его на красный ( #f92f2f ). Нажмите ОК .
Щелкните один раз по цвету и измените его на красный ( #f92f2f ). Нажмите ОК . Убедитесь, что у вас выбрана кисть Soft Round .
Убедитесь, что у вас выбрана кисть Soft Round .