Выбор и установка локального сервера. Php локальный сервер
Установка PHP на локальный компьютер для локального сервера
Вступление
Продолжаем собирать локальный сервер WAMP на локальной машине (персональном компьютере). В этой статье устанавливаем интерпретатор PHP, он же буква [P] в акрониме WAMP.
В прошлых статьях я рассказывал, как установить MySQL, как установить веб-сервер HTTP Apache. Локальный сервер собираем под управлением Windows 7. Пришло время установить PHP.
Устанавливать PHP будем в папку php созданную на системном диске: C:\Program Files\PHP.
Где взять PHP
Последнюю версию php берем только на официальном сайте, вот ссылка: http://php.net/downloads.php. еще одна: http://windows.php.net/download#php-7.0. Последнюю версию php7.0 брать не будем, возьмем не такую «революционную» PHP 5.6 (5.6.20). Я беру сборку под 32 битную архитектуру Windows 7 с встроенным инсталлятором Windows.
Установка PHP с инсталлятором (MSI)
Последний PHP с инсталлятором и главное с модулем Apache 2.2. это php-5.3.10-nts-Win32-VC9-x86.msi. Берем его тут: http://windows.php.net/downloads/releases/archives/ его и поставим.
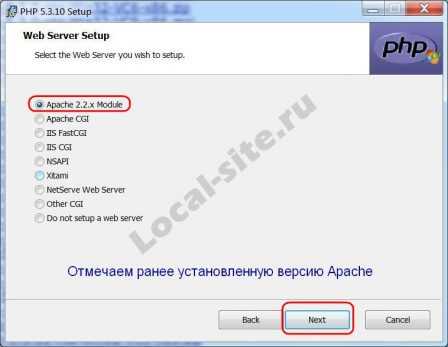
Примечание: Выбираем с модулем Apache 2.2., так как мы собираем WAMP на Apache 2.2, который мы уже установили в статье: тут.
Установка PHP при помощи инсталлятора (MSI) простая, в несколько окон:
1. Запускаем скаченный файл php-5.3.10-nts-Win32-VC9-x86.msi. Первое окно установки php-5.3.102. Знакомимся с лицензией и согласившись с ней, идем дальше, нажимая кнопку «Next».
Первое окно установки php-5.3.102. Знакомимся с лицензией и согласившись с ней, идем дальше, нажимая кнопку «Next».



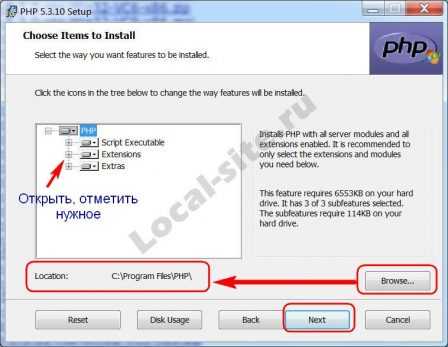
 Жмем Install для установки php-5.3.10
Жмем Install для установки php-5.3.10
Всё! Установка PHP на локальный компьютер завершена.
Другие статьи раздела: Локальный сервер
Статьи связанные по теме:
www.wordpress-abc.ru
Локальный сервер. Необходим каждому вебмастеру.
 При разработке web-страниц web-мастеру необходимо постоянно просматривать результат своей работы в браузере. Современные браузеры позволяют обрабатывать web-страницы, сделанные по технологиям HTML, CSS, с использованием языка JavaScript. Для просмотра таких страниц никакой сервер не нужен, достаточно возможностей любого браузера. Но если создается динамический сайт с использованием какого-либо серверного языка программирования, например, PHP, этих средств будет мало. Для обработки команд этого языка понадобится программа-сервер. Такая программа необходима и при работе с различными системами управления контентом (CMS), такими как Joomla или WordPress.
При разработке web-страниц web-мастеру необходимо постоянно просматривать результат своей работы в браузере. Современные браузеры позволяют обрабатывать web-страницы, сделанные по технологиям HTML, CSS, с использованием языка JavaScript. Для просмотра таких страниц никакой сервер не нужен, достаточно возможностей любого браузера. Но если создается динамический сайт с использованием какого-либо серверного языка программирования, например, PHP, этих средств будет мало. Для обработки команд этого языка понадобится программа-сервер. Такая программа необходима и при работе с различными системами управления контентом (CMS), такими как Joomla или WordPress.
Можно использовать сервер Интернета – выбрать хостинг с поддержкой PHP, загрузить туда свой сайт, и, можно работать. Но, очень часто, это не нужно или неудобно. Например, если вы создаете учебный сайт и в дальнейшем не собираетесь загружать его в Интернет. Неудобно работать с таким сервером и в том случае, если скорость подключения к Интернету мала. Вот тогда вам и нужен локальный сервер.
Что же такое локальный сервер? Зачем он нужен? Какие существуют локальные серверы?
Постараюсь ответить на эти вопросы.
Что такое локальный сервер?
Локальный сервер – это комплект программ, позволяющих работать со страницами, написанными на языках программирования PHP, Perl и др. В состав этого комплекта входит сервер (чаще всего Apache), модули языков программирования и систем управления базами данных (MySQL, Oracle и др.). Обычно все эти элементы собраны в единый пакет, чтобы упростить процесс установки и работы с локальным сервером.
Какие функции выполняет сервер? Как известно, динамические страницы не существуют в постоянном, записанном виде. Они формируются при запросе браузера. Каждая web-страница состоит из нескольких файлов (header.php, footer.php, index.php, menu.php идр.), составляющих шаблон. Также в этот шаблон вставляется контент, хранящийся в таблицах баз данных. Именно сервер формирует из этих файлов HTML-код страницы, которая выдается посетителю сайта уже как единое целое.
Какие существуют локальные серверы?
Начнем с самого «простого». Вы можете создать сервер самостоятельно. Для этого вам понадобиться скачать сервер Apache, пакеты PHP и MySQL, установить их на свой компьютер и начать работать. Конечно, все это не так просто, необходимы определенные знания программирования и работы с этими программами.
Но есть и другие, более удобные варианты создания локального сервера на вашем компьютере. Можно использовать готовые установочные пакеты, которые содержат все необходимое для полноценной работы сервера.
Рассмотрим некоторые из них.
Сервер AppServ
Один из популярных среди web-разработчиков сервер называется AppServ. Он скачивается в виде одного файла, легко, в несколько шагов, устанавливается. При установке необходимо указать имя сервера (обычно localhost), электронный адрес администратора, пароль доступа к базам данных.
После установки и запуска сервера можно проверить его работоспособность. Для этого в адресной строке браузера вводим localhost. У вас должна открыться страница сервера.

Недостатком AppServ можно считать невозможность работы с несколькими сайтами, так как он не имеет системы виртуального хостинга.
Сервер Apache Swissknife
Еще один сервер, который используется при разработке динамических сайтов, Apache Swissknife. Он также очень прост в установке и использовании. Для управления базами данных здесь используется программа MySQL-Front, которая проще, чем phpMyAdmin, но, все таки, именно последняя чаще используется на реальных интернет-серверах.
Мощным средством для разработки сайтов можно считать сервер Open Server. Это целая платформа с большим набором программного обеспечения, с большими возможностями по настройке. Его используют не только для отладки и тестирования сайтов, но и для работы в локальных сетях.
Сервер XAMPP
Многие вебмастера используют для разработки сайтов сервер XAMPP. Это мощный инструмент с различными функциями, но, в то же время, с простым интерфейсом. Скачать его можно по следующей ссылке. Здесь можно найти версии и для Windows, и для Linux, и для OS X. Система проста в установке и использовании. На этом же сайте можно скачать и различные приложения, устанавливаемые поверх XAMPP.
Локальный сервер Denver
Но наиболее популярным среди web-мастеров считается локальный сервер Denver. Он разработан русским программистом Дмитрием Котеровым. Поэтому вся документация здесь на русском языке. Проект бесплатный. Название Денвер получено от сокращения Джентльменский набор web-разработчика. Скачать его можно по ссылке.
Денвер устанавливается очень легко и быстро. К тому же есть подробные инструкции и видеоуроки по работе с сервером. При запуске Денвера сразу создается виртуальный диск. На рабочем столе вашего компьютера будут созданы три ярлыка: Start Denwer, Stop Denwer, Restart Denwer. Они служат для запуска и остановки сервера.
При вводе в адресную строку localhost, у вас должна появиться такая тестовая страница.

На данном сервере можно разместить несколько сайтов. Их адрес совпадает с названием папки, в которой на сервере находится сайт. Для каждого сайта можно использовать свою базу данных, управление которыми происходит с помощью phpMyAdmin.
Итак, для полноценной работы web-мастера необходим локальный сервер на компьютере, который позволяет создавать, тестировать и отлаживать динамические сайты. Таких серверов разработано достаточно много, каждый имеет свои достоинства и недостатки. Если вы хотите заниматься разработкой сайтов, можете попробовать различные варианты, но я рекомендую выбрать Денвер. Это простой и удобный сервер с достаточно большими возможностями.
Если вас заинтересовала статья, или вам есть, что добавить, оставьте комментарий.
Проголосуйте за статью, нажмите кнопку социальной сети.
kviter.ru
Локальный веб-сервер | htmlbook.ru
Современный сайт представляет собой не просто набор HTML-документов, но и включает в себя множество технологий, в том числе серверных, таких как: SSI (Server-Side Includes, включения на стороне сервера), PHP (PHP: Hypertext Preprocessor, PHP: препроцессор гипертекста), базы данных и многое другое. Для ознакомления и изучения этих технологий ошибкой будет использовать посещаемый рабочий сайт в Интернете, поэтому имеет смысл установить необходимый комплект программ на локальный компьютер и тестировать все на нем.
Наиболее популярной связкой таких программ является веб-сервер Apache, язык программирования PHP, система управления базами данных MySQL, оболочка для администрирования баз данных PhpMyAdmin, шаблонизатор Smarty.
Указанные программы работают преимущественно под управлением Linux подобных систем, но имеются и версии под Windows. Основной плюс этой связки программ в универсальности. Сайт, созданный и проверенный на локальном компьютере под Windows, легко может быть перенесен на сервер с FreeBSD. К тому же этот набор поддерживает подавляющее большинство хостеров.
В дальнейшем будут рассмотрены программы для домашнего компьютера с операционной системой Windows.
Кратко опишем, что представляют собой технологии, которые будут использоваться для создания сайта.
Веб-сервер
Веб-сервером называется программа, которая анализирует приходящие запросы и формирует готовые документы отправляемые пользователю. В качестве веб-сервера часто выступает Apache, как наиболее устоявшийся и популярный в Интернете. По разным оценкам его доля составляет почти 50% от общего числа используемых веб-серверов.
http://www.apache.org
PHP
Популярный язык программирования, используемый при разработке сайта.
http://www.php.net
MySQL
Система управления базами данных.
http://www.mysql.com
PhpMyAdmin
Веб-интерфейс для создания и управления базами данных MySQL. Позволяет просматривать таблицы, изменять их содержание, модифицировать структуру, делать выборку данных, сортировать информацию. Все действия осуществляются прямо в браузере, в специально разработанном под него дружественном интерфейсе.
http://www.phpmyadmin.net
Smarty
Мощная система шаблонов для PHP. Использует свой собственный язык, который сочетает HTML и специальные теги Smarty. Шаблоны нужны для разделения программного кода и представления документа или по-другому, для отделения логики от содержания.
http://www.smarty.net
Все указанные программы и технологии являются открытыми, могут быть бесплатно загружены и свободно использоваться.
Можно установить необходимые программы, скачав их с сайта производителя и настроив под свои нужды. Однако это подчас требует знакомство с программой и владение необходимой квалификацией, которой у начинающих нет. Поскольку речь идет не о полноценном рабочем сервере, а о компьютере для тестирования и отладки, то имеет смысл использовать готовые комплекты. Такой комплект содержит в себе все необходимые для веб-разработчика программы, легко настраивается и управляется. Далее пойдет речь о некоторых популярных комплектах веб-разработчика.
htmlbook.ru
Лучший локальный сервер: какой выбрал я?
Сегодня мы разберем установку MaxSite CMS на локальный сервер. Прекрасно понимаю, что мой сайт посещают не только профессионалы, но и новички, поэтому, в первую очередь, я отвечу на вопрос:
- Что такое локальный сервер?
Локальный сервер – это программа, даже целый комплекс программ, установив который на свой компьютер, вы сможете прямо на нем разрабатывать свои сайты, а это "зверски" удобно знаете ли
Конечно, если вы ограничиваетесь разработкой страниц HTML+CSS , то он и нафиг не нужен – сразу можно в браузере просматривать результаты. Но вот тем, кто работает с CMS (системой управления сайтом), без локального сервера не обойтись!
Потому как у вас просто не получится запустить эту "штукенцию" на своем компьютере. Для ее работы нужен сервер, который обычно находится на хостинге. И даже если у вас есть свой сайт, разрабатывать тот же новый шаблон будет дико неудобно, так как каждый раз измененный файл надо загружать на сервер, что бы посмотреть на изменения, и не напорото ли где-нибудь, каких-нибудь косяков. А обычно как раз таки и напорото.
Согласитесь – это жутко неудобно.
Именно для этих целей и был придуман локальный сервер. Установил его к себе на компьютер, поставил туда сайт – и разрабатывай себе потихоньку новые фишки / шаблоны / и всякую прочую бестолковую хрень. Я именно так и разрабатываю новые шаблоны, уроки и т.д. (хрень в том числе )
Думаю, с этим разобрались. А значит, теперь будем ковыряться в другом направлении, а именно:
- Как установить локальный сервер?
Сразу дам мудрый совет, раз локальный сервер – это программа, значит сначала нам надо ее где-нибудь "честно спионерить". А для того что бы "спионерить", надо для начала определиться, с каким именно сервером вы хотите работать.
Подозревая, что тем, кто уже умеет работать с локальным сервером – эта статья нафиг не нужна (ох горе мне горе ), а те, кто нет – понятия не имеют какие они бывают, буду предлагать лишь один вариант – САМЫЙ ЛУЧШИЙ (ну это я так скромно назвал тот сервер, с которым сам работаю).
А вообще, всем "web-старпёрам", в том числе и мне, разрешается защищать, хоть с пеной у рта, свой вариант в комментах, так что можете оставить своё мнение по поводу локального сервера. А мы погнали дальше.
Самый лучший вариант, который я рекомендую – это использование программы OpenServer. Признаюсь чЭстно , что сначала сидел на Denwer, но после того как попробовал OpenServer – не жалею. Реально приятней и удобней работать с ним.
В общем, дуем вот по этой ссылке: скачать локальный сервер, вводим капчу и нам дадут на выбор скачать три версии.
Я скачивал стандартную версию локального сервера.
Скачали? Ну что же, теперь самое сложное – до ужаса трудная установка . Хорошенько запаситесь чайком и "печенюгами", так как эта штука потребует 27 минут установки и 9 перезагрузок вашего компьютера. От скуки спасает только то, что там во время установки мультики показывают. Поэтому чай не помешает.
Установка локального сервера.
Она начинается с того, что нам необходимо определиться, в какую папку мы будем его извлекать из архива. Я у себя на диске E, создал папку с названием open_server, и туда все разархивировал.
Рекомендую сделать точно также, или хотя бы постарайтесь, что бы в пути к вашей "локалке" не использовались русские символы. Т.е. не надо его размещать в папке с русскими буквами и пробелами. А то могут выползти вредные глюки.
Ну что? Извлекли? Фууухх… Поздравляю, установка завершена! (весь апрель никому не верь)
Настройка локального сервера.
Теперь в папке запускаем файл Open Server.exe, и у нас, в панели задач (обычно находится в правом нижнем углу рабочего стола) отобразиться красный флажок.
Нажимаем на него и появится контекстное меню из нескольких пунктов:

Самое время приступить к настройке локального сервера. Много настраивать мы там не будем, всего лишь - настроим все под наши нужды.
И так, выбираем пункт "Настройки", и перед нами появится соответствующее окно. Выбираем в нем вкладку "Сервер" и там указываем букву для виртуального диска, а также название сервера базы данных. Впрочем, можно все оставить по умолчанию. (я так и сделал)
Если поменяли на свои параметры – не забудьте нажать на кнопку "Сохранить".
Все, теперь опять щелкаем на флажок и выбираем пункт "Запустить". Через несколько секунд наш сервер должен запуститься, флажок станет зеленого цвета и у вас на компьютере появится новый виртуальный диск с той буквой, которую вы указали в настройках.
Установка MaxSite на локальный сервер.
Вот, наконец-то мы добрались до самого главного, сразу хочу сказать спасибо за то, что вытерпели весь мой бред и издевательства, которые я разместил выше.
Установка MaxSite на локальный сервер ничем ни отличается от установки на обычный, надо завести базу данных, указать пароль и пользователя, и пройти те же самые шаги установки, что и при установке на настоящий хостинг.
Здесь я решил для наглядности записать видеоурок. Так как пришлось бы писать еще больше, чем уже накатал, да и желательно не напортачить с базой данных:
Вот и всё. Как видите – проще некуда.
Теперь у вас на компьютере есть собственный работающий сайт, над которым вы спокойно можете проводить свои бесчеловечный опыты.
Спасибо за внимание.
ЗЫ: Не забываем делиться статьей с "дружбанами", посредством нажатия на различные кнопуленции социальных сетей.
ЗЫЫ: Готов поспорить на счет САМОГО ЛУЧШЕГО локального сервера в комментариях. А вообще было бы интересно узнать, чем пользуетесь вы.
master-css.com
Установка локального сервера на компьютер. Основы PHP с нуля. Урок №3
Главная » Основы PHP » Установка локального сервера на компьютер. Основы PHP с нуля. Урок №3
Установка локального сервера на компьютер. Основы PHP с нуля. Урок №3
Всем привет!Продолжаем изучать основы PHP с нуля!В этом уроке я расскажу, как установить локальный сервер у себя на компьютере.Чтобы изучать PHP, нам очень сильно нужен будет локальный сервер, но можно обойтись и платными или бесплатными услугами хостинг-провайдера.
Не могу упустить возможность порекомендовать вам хостинги. Если они вам сейчас не нужны, то в дальнейшем пригодятся, когда захотите разместить сайт в интернете.
Итак, давайте же выясним с вами, что такое локальный сервер.
Локальный сервер – это специальная программа, позволяющая работать на локальном (домашнем) компьютере без необходимости выхода в Интернет со страницами, написанными на языках программирования PHP, Perl и др., а также с CMS (WordPress, Joomlaи др.). Одной из самых популярных таких программ является Денвер (Denwer).
Когда у меня еще не было безлимитного интернета, Денвер для меня был самой лучшей площадкой для обучения php. Я думаю, вы поняли, что такое локальный сервер.
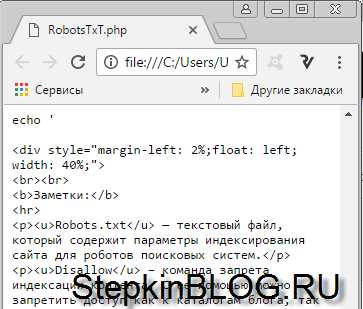
Что будет, если открыть php файл не через локальный сервер, а обратиться к файлу напрямую, через браузер (то есть нажать на файл двойным щелчком мыши)?
Напрямую без локального сервера:

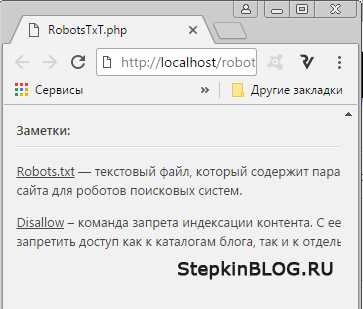
Через локальный сервер Денвер:

Увидели разницу? PHP-код не будет работать на вашем компьютере без локального сервера.Так что приступаем к установке Денвера, если вы хотите изучать основы php.
Установка Денвера (Denwer).
1). Скачайте программу Денвер с официального сайта:
Скачать Денвер (Denwer)
2). Двойным щелчком мыши запустите скачанную программу для установки ее на компьютере. Откроется черное окно, где нужно будет нажать клавишу «Enter» на клавиатуре:

3). Далее будет поставлен вопрос:«В какую папку нужно установить Денвер?»Я, конечно, не заморачиваюсь и всегда устанавливаю по умолчанию «[C:\WebServers]:».То есть, просто жмите на клавишу «Enter» на клавиатуре:

4). Вот теперь жмите на клавиатуре «Y»(что означает YES-да) а потом на клавишу «Enter»:
5). Когда установщик сообщит о виртуальном диске, жмите на клавиатуре клавишу «Enter».
6). Теперь нужно придумать любую букву для виртуального диска, которая у вас еще не используется на компьютере, например, «O». Нажмите клавишу «Enter» на клавиатуре:
7). Для продолжения нажать клавишу «Enter». Теперь нужно немного подождать пока файлы скопируются:
8). Когда файлы Денвера все скопируются, на экране вы увидите вот такое:

Нам рекомендуют выбрать «1». Так и сделаем, пишем «1» и жмем клавишу «Enter».
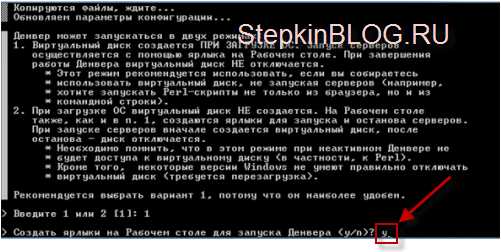
9). На экране будет задан вопрос: «Создать ярлыки на Рабочем столе для запуска Денвера (y/n)?». Для удобства я советую создать ярлыки на рабочем столе, для этого пропишите (Y). Если вы бунтарь и не хотите делать, так как я (не желаете чтобы ярлыки были на рабочем столе), пишите (N). Жмите клавишу на «Enter»:

10. Вот и вся установка - «Процедура установки окончена. Для продолжения нажмите Enter». Жмите на клавишу «Enter»:

Все, установка завершена, на рабочем столе у вас появится три иконки с названиями (если вы выбрали, чтобы иконки Денвера отображались на рабочем столе):
«Start Denwer» - запуск Денвера,«Restart Denwer» - перезагрузка Денвера,«Stop Denwer» - остановить Денвер.
Инструкция по работе с Денвером (Denwer).
Запуск ДенвераЧтобы запустить Денвер, на рабочем столе кликните двойным щелчком мыши по иконке «StartDenwer»:
В трее (в нижнем правом углу около часов и даты), появляются 2 значка – перо и шляпа, это значить, что Денвер включён и мы можем приступать к работе.
Проверка работы ДенвераОткройте любой браузер (OPERA, Mozilla Firefox, Google Chrome и т.д) и в адресную строку введите адрес:
http://localhost/denwer/
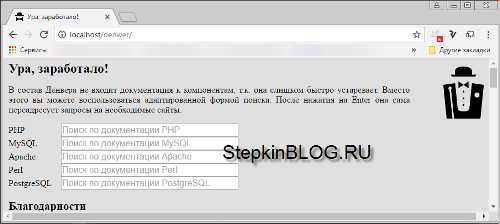
Если все работает, тогда вы увидите вот такую веб-страницу:

Если по каким-то непонятным причинам страничка недоступна, отключите программы, такие как Skype, во время использования Денвера.
Куда заливать файлы php (web-страницы, сайта)?Зайдите по такому пути на вашем компьютере:
C:\WebServers\home\localhost\www
Или
O:\home\localhost\www
где « O» - это созданный нами виртуальный диск в момент установки Денвера на компьютер.
Теперь внутри папки «www» создайте папку, только дайте название папке латинскими буквами, например, «php» (для каждого проекта своя папка и таких папок может быть сколько угодно ):

P.S.: В этой папке «php» я буду создавать файлы по уроку и показывать вам на примере работу php скрипта.
Заливать файлы или создавать их нужно будет именно в папке «php».Давайте сразу все и испробуем. Создайте в папке «php» файл «index.php» с таким кодом (с кодом не заморачивайтесь, потом поймете, что я тут прописал):
<html> <head> <title> IP-адрес на StepkinBLOG.RU</title> </head> <body> Ваш ip адрес:<?php echo $_SERVER['REMOTE_ADDR'] ?> <?php if(isset($_SERVER['X_FORWARDER_FOR']) ) echo "Proxy's IP-address: ".$_SERVER['X_FORWARDER_FOR'].""; ?> </body> </html>Вот так это будет визуально выглядеть:

Если вы не запустили Денвер, запустите его:
Теперь созданный файл на php «index.php» будет доступен нам по вот такому адресу:
http://localhost/папка Вашего сайта/
В моем случае (ну и вашем, если вы делаете все со мной шаг за шагом) это будет вот так:
http://localhost/php/
В результате вы увидите на экранах вашего монитора вот такое:
Как открыть базу данных MySQL (БД)В этом курсе вам не пригодится база данных, но в общих чертах, для общего понимания я расскажу. Чтобы открыть и настроить БД MySQL в Denwer перейдите по адресу:
http://localhost/Tools/phpMyAdmin/
Что такое БД и как ею пользоваться расскажу в следующем курсе.
Остановка ДенвераПосле завершения работы с php файлами или сайтом нужно остановить работу Денвера.Процедура остановки Денвера несложная, для этого нажмите на рабочем столе ярлык с надписью «StopDenwer»:
Как удалить ДенверДля удаления Денвера и виртуального диска, сделайте вот такие действия:
→ отключите Денвер (если он был включен). На рабочем столе кликните по ярлыку с надписью «StopDenwer» (см. выше).
→ Нажмите на клавиатуре «WIN+R» или «Пуск» => «Выполнить»
В поле введите вот такое:
subst o: /d
буква «o», это название вашего виртуального диска:

После удаления виртуального диска, перейдите на диск «С» - («Мой компьютер» => «Локальный диск (С:)»). Найдите там папку «WebServers» и удалите эту папку клавишей «Deletе»:

Теперь удалите ярлыки на рабочем столе.
Все – Денвер удален полностью с вашего компьютера .
Хм, но вы не спешите удалять Денвер, так как мы еще не начали изучать основы php .
Все, жду всех вас и любого желающего выучить основы php в следующем уроке!
Предыдущая запись Синтаксис языка PHP. Основы PHP с нуля. Урок №2 Следующая запись Комментарии в php коде и как закомментировать код. Основы PHP с нуля. Урок №4
stepkinblog.ru
выбор, установка и настройка локального сервера
Локальный сервер – инструмент веб-разработчика для создания, отладки и тестирования различных скриптов и веб-приложений. Иными словами локальный веб-сервер это эмулятор реального сервера хостинг провайдера, находящегося у вас на компьютере. Работа локального сервера ни чем не отличается от реального и мы на нем можем создавать и тестировать наши сайты.
Я не буду особо углубляться в то, как работает локальный сервер и из чего он состоит. Об этом поговорим как ни будь в другой статье. В данной же статье разберем установку и настройку локального сервера на свой компьютер, но прежде разберем, какой же локальный сервер вообще выбрать.
На сегодняшний день существует множество локальных серверов, но какой же из них выбрать?
Я долгое время пользовался джентльменским набором «Денвер», в состав которого входят php, базы MySql и PhpMyAdmin. Подробнее с данным пакетом вы можете ознакомиться на официальном сайте разработчика. Денвер является одним из популярных пакетов локального сервера для web-разработчиков.
Но от денвера мне пришлось отказаться, когда я открыл для себя Open Server. На мой взгляд с данным приложением намного удобнее работать, тем более, что в последних версиях разработчик включил в его дистрибутив большое количество нужным программ, необходимые вебмастеру: браузеры, редактор кода, файловый менеджер и еще др.
Распространяется Open Server абсолютно бесплатно. Единственно, вы можете отблагодарить автора за такой супер полезный продукт для вебмастера, переведя произвольную сумму на электронный кошелек. Как говорит автор, пожертвования очень важны, ведь проект не коммерческий. Ну, оно и понятно, без денег сегодня никуда… В общем, я лично перевел сколько было не жалко.
Преимущества Open Server
Что я могу выделить в пользу данного сервера? Вообще много чего могу сказать хорошего об Open Server да боюсь статья слишком большой получится. Поэтому выделю важные для моменты.
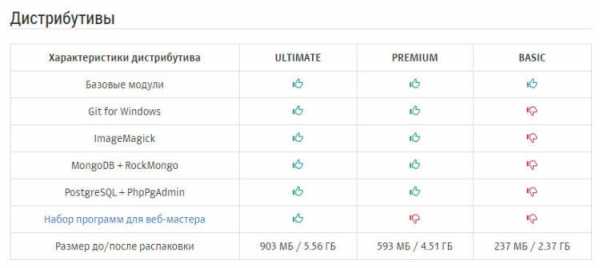
Продукт поставляется в 3 версиях: Ultimate, Premium, Basic. Вообще чем отличаются можете посмотреть на сайте разработчика, но я сделал скрин и прикрепил его к статье.

Именно наличие нескольких версий я считаю плюсом, т.к. скачать можно именно то, что вам нужно. Обратите внимание на версию Ultimate в распакованном виде – 5 с лишним Гб. У меня лично постоянно проблемы со свободным пространством на жестком диске. У кого с этим проблем нет + нужны дополнительные модули и программы, то можете качать смело Ultimate.
Наличие бесплатных программ, как уже было отмечено. Какие именно программы? Я опять сделал скрин.

Список, как видим, внушительный.
Частное обновление программы. На самом деле, это тоже очень важно. С каждой новой версией исправляются ошибки и появляются новые возможности.
Портативная версия программы. Программа по сути работает без установки. Можно ее носить на флешке и при необходимости работать на другом компьютере.
Богатые возможности программы. Ниже я вставил скрин окна настроек Open Server. Глянув на этот скрин, вы поймете, что данный сервер содержит в себе все, что может потребоваться вебмастеру при разработке сайте. FTP-сервер, работа с почтой (php mail, smtp mail), алиасы (для доступа к серверу из локальной сети или интернет), домены (создание дополнительного алиаса домена), планировщик задач (правда я его еще не использовал).
Отличная документация + форум поддержки. Руководство написал разработчик достаточно емким. Более того, любые интересующие вопросы вы можете задать на форуме поддержки. В общем, для старта есть все. Нужно просто чуточку уделить внимание, чтобы разобраться во всем этом.
Пока с преимуществами я завершу, но это далеко не весь список. Более подробно об Open Server’e вы можете ознакомиться на официальном сайте разработчика – http://open-server.ru.
Установка локального сервера Open Server
Для начала нам необходимо скачать дистрибутив с сайта разработчика. Какую версию скачать решать вам. На работу локального сервера это никак не влияет. Дистрибутив представляет собой самораспаковывающийся архив. Двойным щелчком распаковываем архив куда нибудь на жесткий диск компьютера, а вообще желательно в корень жесткого диска. Все, можно запустить программу. Теперь зайдите в папку, куда вы распаковали open-server и сразу создайте ярлык на рабочем столе для главного загрузочного файла. Вы найдете две версии загрузочного файла – один предназначен для 32-х битной операционной системы (Open Server x86.exe), второй для 64-х (Open Server x64.exe). Создаем ярлык в соответствии с вашей системой. Например, я выбрал “Open Server x64.exe”, т.к. у меня 64-х разрядная ОС. Для создания ярлыка щелкните правой кнопкой мыши по файлу, далее Отправить -> Рабочий стол (создать ярлык).
При первом запуске программа вам попросит выбрать язык и далее всплывет диалоговое окно, в котором будет предложено установить Microsoft Visual C++ Runtime & Patches, если вы запускаете Open Server на данном компьютере первый раз.
Если честно, я даже не знаю для чего это надо устанавливать, в предыдущих версиях Open Server такого не было. Но я установил и вам советую.
Запустить Open Server можно, щелкнув двойным щелчком по ярлыку, который мы отправили на рабочий стол. После запуска у вас в трее (рядом с часами) появится красный флажок , это будет означать, что программа локального сервера запущена, но сам сервер не активирован. Прежде чем активировать заглянем сначала в настройки.
Первое, что нам нужно сделать, это чтобы локальный сервер запускался при запуске приложения (в принципе это уже на ваше усмотрение). Для этого в настройках во вкладке “Основные” ставим галочку “Автозапуск сервера”.

Во вкладке “Модули” вы можете посмотреть установленные модули для локального сервера и при желании можно поменять. Например, по умолчанию версия php используется 5.5. Если вам нужно 5.6.xx или php-7, то можно без проблем поменять, выбрав нужную версию из выпадающего списка.
Также во вкладке “Сервер” советую выбрать опцию “Всегда использовать вирт. диск“. Это нужно для того, чтобы при запуске сервера создался виртуальный диск. Букву диска можете выбрать любую.

Остальные настройки я советую оставить как есть. Если вы что то намудрили с настройками, то вы всегда можете откатить их на заводские, нажав на кнопку “Сбросить настройки“.
Теперь можно запустить сервер – щелкаем по иконке красного флажка в трее (достаточно один клик левой кнопкой мыши) и в меню программы выбираем зеленый флажок . Что означают цвета этих флажков?
- Зеленый – сервер запущен;
- Оранжевый – сервер запускается/останавливается;
- Красный – сервер остановлен.
После запуска у вас должен появиться виртуальный диск – W (если конечно в настройках вы не указали другую метку). Хочу отметить, что при первом запуске у вас может попросить одобрения брандмауэр Windows, если он у вас включен. Окошко одобрения может выскочить несколько раз и все время мы даем добро брандмауэру на выполнение действий Open Server’ом. Иначе, сервер у вас не запуститься.
Заходим в виртуальный диск W и в папке “domains” создаем папку для своего будущего проекта и заливаем туда все файлы вашего сайта. Папку “WWW” в папке сайта создавать не нужно, как это делается в Денвере. После того, как файлы залиты, перезапускам сервер, щелкнув по оранжевому флажку для того, чтобы сервер определил новую папку сайта.
Чтобы запустить сайт после установки в меню Open Server переходим в “Мои сайты” и в выпадающем списке сайтов щелкаем по нужному. После этого откроется браузер, который установлен по умолчанию в Windows – если используете упрощенную версию, и если используете полную версию, то откроется браузер, который установлен в настройках локального сервера.
В данной статье я описал как устанавливать локальный сервер “Open Server”. Список настроек, по которым я пробежался далеко не полный… Про остальные возможности и настройки поговорим как-нибудь в другой статье, а пока на этой ноте пожалуй я закончу.
Удачи и приятного вам сайтостроения!
Если вам что либо не понятно из вышеизложенного текста, то посмотрите данный видеоурок.
Заур Магомедов
Верстальщик с большим опытом работы. Занимаюсь созданием сайтов с 2009 года. Постоянно обучаюсь и совершенствую свои навыки. Веду свои проекты, в том числе и данный блог.
У меня вы можете:
Оцените пост:
Загрузка...Проверка орфографии
zaurmag.ru
[local] PHP-сервер на локальной машине? [server]
Установите и запустите XAMPP: http://www.apachefriends.org/en/xampp.html
Это простой, надежный способ запуска локального сервера php:
php -S 0.0.0.0:<PORT_NUMBER>Где PORT_NUMBER является целым числом от 1024 до 49151
Пример: php -S 0.0.0.0:8000
Заметки:
Если вы используете localhost а не 0.0.0.0 вы можете нажать на ошибку отказавшего соединения.
Если вы хотите сделать веб-сервер доступным для любого интерфейса, используйте 0.0.0.0 .
Если запрос URI не указывает файл, то возвращаются либо index.php, либо index.html в данном каталоге.
Учитывая следующий файл (router.php)
<?php // router.php if (preg_match('/\.(?:png|jpg|jpeg|gif)$/', $_SERVER["REQUEST_URI"])) { return false; // serve the requested resource as-is. } else { echo "<p>Welcome to PHP</p>"; } ?>Запустите это ...
php -S 0.0.0.0:8000 router.php... и перемещайтесь в своем браузере по http://localhost:8000/ и будет показано следующее:
Welcome to PHPСправка:
Встроенный веб-сервер
Установите http://www.apachefriends.org/en/xampp.html . Если вы используете MS Windows, WAMP также является опцией.
Если вам нужен универсальный локальный стек разработки для любой операционной системы, где вы можете выбирать из разных версий PHP, MySQL и веб-сервера, а также не бояться использования Docker, вы можете пойти на devilbox .
Devilbox - это современный и настраиваемый доклерный PHP-стек, поддерживающий полный LAMP и MEAN и работающий на всех основных платформах. Основная цель - легко переключаться и комбинировать любую версию, необходимую для локального развития. Он поддерживает неограниченное количество проектов, для которых автоматически создаются записи vhosts и DNS. Кроме того, к вашим услугам будут доступны все популярные и популярные инструменты разработки. Конфигурация не нужна, так как все предварительно настроено с массовым виртуальным хостингом.
Быть и работать довольно прямолинейно:
# Get the devilbox $ git clone https://github.com/cytopia/devilbox $ cd devilbox # Create docker-compose environment file $ cp env-example .env # Edit your configuration $ vim .env # Start all containers $ docker-compose updevilbox
Ссылки:
Если у вас есть локальная машина с нужным программным обеспечением: веб-сервер с поддержкой PHP, нет причин, по которым вы не сможете этого сделать, как вы описали.
Я делаю это в данный момент с XAMPP на компьютере под управлением Windows XP и (дома) с Kubuntu и стек LAMP.
Если вы используете Windows, тогда может оказаться подходящей альтернативой серверный стек WPN-XM .
code-examples.net
- На компьютер календарь

- Смс ок

- Microsoft visual studio 8 что это за программа и нужна ли она

- Как изменить на компьютере язык с русского на английский

- Приватный режим это

- Подключена не заряжается

- Запись ультра исо на флешку

- Ноутбук стал медленно загружаться

- Windows работа с командной строкой

- Не показывает видео в интернете в телефоне

- Что значит очистить кэш