Php mysql регистрация на сайте: Как с помощью PHP и MySQL создать систему регистрации и авторизации пользователей
Содержание
PHP, MySQL, HTML5 и CSS 3. Разработка современных динамических Web-сайтов
- Описание
- Детали
- Отзывы (0)
Описание
Книга посвящена разработке динамических Web-сайтов с применением HTML5, CSS 3, PHP и MySQL. Описаны возможности HTML5 по работе с текстом, графикой, аудио и видео, таблицами, средствами навигации и Web-формами, а также способы представления, преобразования и анимации Web-страниц с помощью CSS 3. Рассказано о языке JavaScript, объектной модели документа DOM, разработке Web-сценариев и технологии AJAX. Рассмотрены серверное программирование, язык PHP и сервер данных MySQL. Дано описание библиотеки Yii, предоставляющей Web-программисту готовый набор инструментов для написания серверных приложений. На практических примерах показана разработка дизайна страниц, интерактивных элементов — спойлера, лайтбокса и блокнота, создание универсального файлового хранилища и реализации поддержки тегов BBCode для форматирования текста. Рассмотрен процесс создания полнофункционального сайта и его публикации в Интернете. Все исходные коды доступны для загрузки с сайта издательства….
Рассмотрен процесс создания полнофункционального сайта и его публикации в Интернете. Все исходные коды доступны для загрузки с сайта издательства….
Дронов Владимир Александрович, профессиональный программист, писатель и журналист, работает с компьютерами с 1987 года. Автор более 30 популярных компьютерных книг, в том числе «Django 2.1. Практика создания веб-сайтов на Python», “HTML, JavaScript, PHP и MySQL. Джентльменский набор Web-мастера“, «Python 3. Самое необходимое», «Python 3 и PyQt 5. Разработка приложений», “Laravel. Быстрая разработка современных динамических Web-сайтов на PHP, MySQL, HTML и CSS“, “Angular 4. Быстрая разработка сверхдинамических Web-сайтов на TypeScript и PHP” и книг по продуктам Adobe Flash и Adobe Dreamweaver различных версий. Его статьи публикуются в журналах “Мир ПК” и “ИнтерФейс” (Израиль) и интернет-порталах “IZ City” и “TheVista.ru”.
Детали
| Артикул | 2408 |
|---|---|
| ISBN | 978-5-9775-3529-8 |
| Количество страниц | 688 |
| Серия | Внесерийные книги |
| Переплет | Мягкая обложка |
| Печать | Черно-белая |
| Год | 2016 |
| Габариты, мм | 240 × 170 × 32 |
| Вес, кг | 0. 771 771 |
Дополнительные файлы скачать: Зеркало1Дополнительные файлы скачать (Chrome): Зеркало2
- ✓ Новинки на 2 недели раньше магазинов
- ✓ Цены от издательства ниже до 30%
- ✓ Акции и скидки только для подписчиков
- ✓ Важные новости БХВ
ПОЛЕЗНАЯ РАССЫЛКА КНИЖНЫХ НОВОСТЕЙ
Подписываясь на рассылку, вы соглашаетесь с политикой конфиденциальности и обработкой своих персональных данных.
Как сделать Форму регистрации
❮ Назад
Дальше ❯
Узнайте, как создать форму регистрации с помощью CSS.
Пожалуйста, заполните эту форму, чтобы создать учетную запись.
Password
Repeat Password
By creating an account you agree to our Terms & Privacy.
Already have an account? Sign in
Шаг 1) добавить HTML:
Используйте элемент <form> для обработки входных данных. Вы можете узнать больше об этом в нашем учебнике PHP. Затем добавьте входные данные (с соответствующей меткой) для каждого поля:
Вы можете узнать больше об этом в нашем учебнике PHP. Затем добавьте входные данные (с соответствующей меткой) для каждого поля:
Пример
<form action=»action_page.php»>
<div
class=»container»>
<h2>Register</h2>
<p>Please fill in this form to create an account.</p>
<hr>
<label for=»email»><b>Email</b></label>
<input type=»text» placeholder=»Enter Email» name=»email» required>
<label for=»psw»><b>Password</b></label>
<input type=»password»
placeholder=»Enter Password» name=»psw» required>
<label for=»psw-repeat»><b>Repeat Password</b></label>
<input
type=»password» placeholder=»Repeat Password» name=»psw-repeat» required>
<hr>
<p>By creating an account you agree to
our <a href=»#»>Terms & Privacy</a>.</p>
<button type=»submit»>Register</button>
</div>
<div>
<p>Already
have an account? <a href=»#»>Sign in</a>. </p>
</p>
</div>
</form>
Шаг 2) добавить CSS:
Пример
* {box-sizing: border-box}
/* Add padding to containers */
.container {
padding: 16px;
}
/* Full-width input fields */
input[type=text],
input[type=password] {
width: 100%;
padding: 15px;
margin: 5px 0 22px 0;
display: inline-block;
border: none;
background: #f1f1f1;
}
input[type=text]:focus, input[type=password]:focus {
background-color: #ddd;
outline: none;
}
/* Overwrite default styles of hr */
hr
{
border: 1px solid #f1f1f1;
margin-bottom: 25px;
}
/* Set a
style for the submit/register button */
.registerbtn {
background-color:
#4CAF50;
color: white;
padding: 16px 20px;
margin: 8px 0;
border: none;
cursor: pointer;
width: 100%;
opacity: 0.9;
}
.registerbtn:hover
{
opacity:1;
}
/* Add a blue text color to links */
a {
color: dodgerblue;
}
/* Set a grey background color and center the
text of the «sign in» section */
. signin {
signin {
background-color:
#f1f1f1;
text-align: center;
}
Совет: Пойдите к нашему учебнику формы HTML для того чтобы выучить больше о формах HTML.
Совет: Перейдите в наш CSS Form учебник, чтобы узнать больше о том, как стиль элементов формы.
❮ Назад
Дальше ❯
Как создать регистрационную форму
❮ Предыдущая
Далее ❯
Узнайте, как создать форму регистрации с помощью CSS.
Пожалуйста, заполните эту форму, чтобы создать учетную запись.
Электронная почта
Пароль
Повторите пароль
Создавая учетную запись, вы соглашаетесь с нашими Условиями и конфиденциальностью.
Уже есть учетная запись? Войти
Попробуй сам »
Шаг 1) Добавьте HTML:
Используйте элемент
php»>Регистрация
Пожалуйста, заполните эту форму, чтобы создать учетную запись.
<ч>
Создавая учетную запись, вы соглашаетесь
наши Условия и конфиденциальность.
Уже
Иметь аккаунт? Войти.
Шаг 2) Добавьте CSS:
Пример
* {box-sizing: border-box}
/* Добавляем отступы к контейнерам */
. контейнер {
контейнер {
отступ: 16px;
}
/* Полноразмерные поля ввода */
input[type=text],
input[type=password] {
ширина: 100%;
отступ: 15 пикселей;
поля: 5px 0 22px 0;
отображение: встроенный блок;
граница: нет;
фон: #f1f1f1;
}
ввод [тип = текст]: фокус, ввод [тип = пароль]: фокус {
цвет фона: #ddd;
контур: нет;
}
/* Перезаписать стили часов по умолчанию */
часов
{
граница: 1 пиксель сплошная #f1f1f1;
нижнее поле: 25 пикселей;
}
/* Установить
стиль кнопки отправки/регистрации */
.registerbtn {
background-color:
#04AA6D;
цвет: белый;
отступ: 16 пикселей 20 пикселей;
поле: 8px 0;
граница: нет;
курсор: указатель;
ширина: 100%;
непрозрачность: 0,9;
}
.registerbtn: hover
{
непрозрачность:1;
}
/* Добавляем к ссылкам синий цвет текста */
a {
цвет: голубой;
}
/* Установите серый цвет фона и отцентрируйте
текст раздела «войти» */
. signin {
signin {
background-color:
#f1f1f1;
выравнивание текста: по центру;
}
Попробуйте сами »
Совет: Перейдите к нашему учебнику по HTML-формам, чтобы узнать
Подробнее о HTML-формах.
Совет: Перейдите к нашему учебнику по формам CSS, чтобы узнать
подробнее о том, как стилизовать элементы формы.
❮ Предыдущий
Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTML
Учебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9000 3
Основные каталожные номера
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3. CSS
CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ |
О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
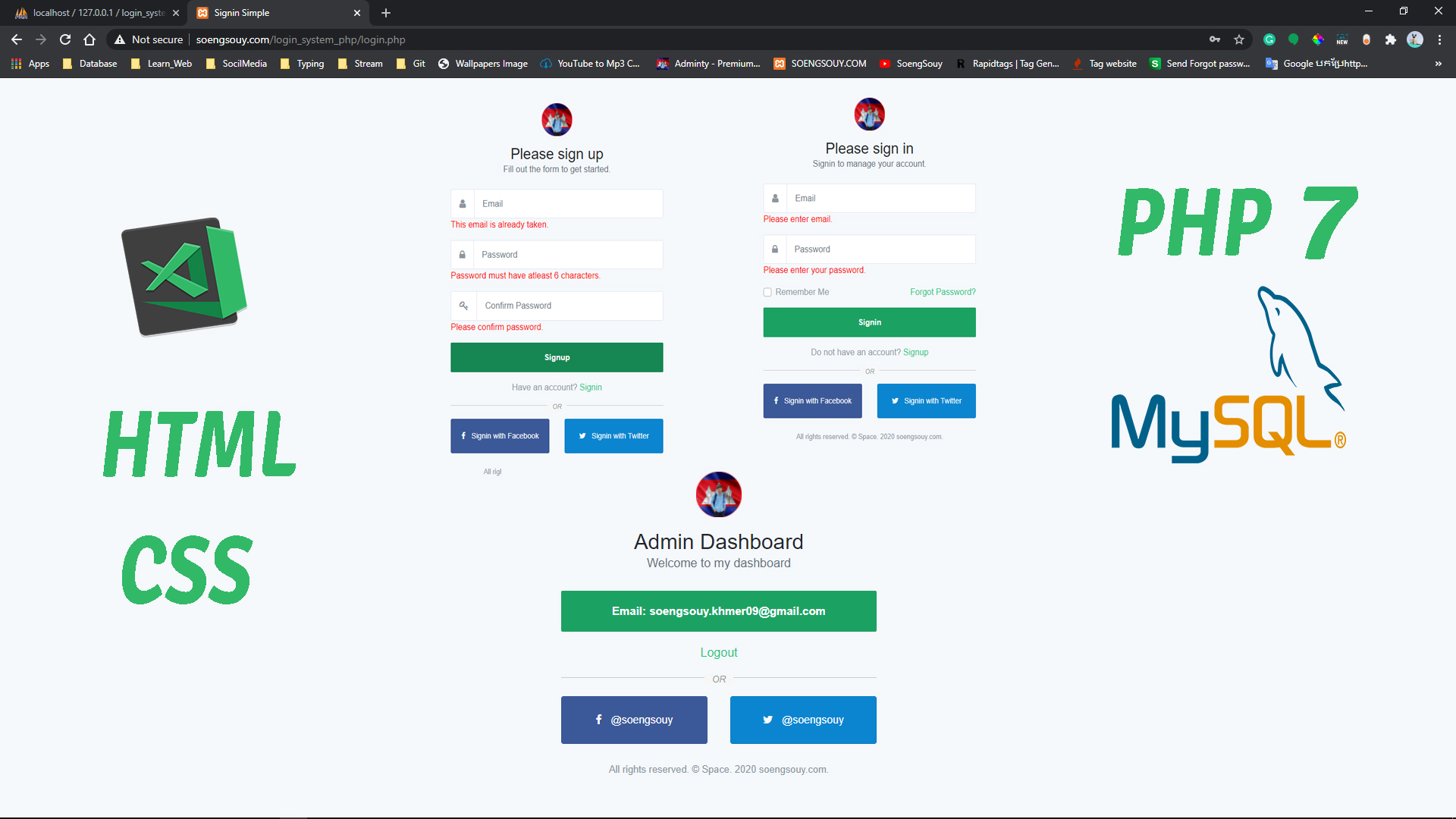
18+ лучших шаблонов регистрационных форм PHP | Бесплатные и премиальные темы
Шаблоны PHP
Позвольте посетителям и пользователям создавать свои страницы на дизайнерском веб-сайте с помощью форм регистрации или регистрации. С помощью шаблонов регистрационных форм PHP вы можете разрешить посетителям загружать файлы, публиковать статьи и т. д., создавая свои профили. Не стесняйтесь загружать образец веб-сайта PHP в формате HTML и добавлять или редактировать поля в соответствии с назначением вашего веб-сайта.
Не стесняйтесь загружать образец веб-сайта PHP в формате HTML и добавлять или редактировать поля в соответствии с назначением вашего веб-сайта.
Регистрационная форма может быть простой и короткой, в которой посетителю достаточно указать свой адрес электронной почты и имя. Украсьте свои примеры шаблонов форм входа на PHP не менее замечательным набором PHP-шаблонов панели администратора. Есть образцы для системы капчи, кода регистрации, ввода данных, приложения базы данных и других нужд. Вы найдете шаблоны форм, совместимые с Bootstrap, JavaScript, jQuery и т. д.
- Флажки, переключатели, раскрывающиеся и текстовые поля доступны в простых шаблонах форм.
- Функция автозаполнения, различные типы форм (вертикальная, горизонтальная, столбчатая) и различные состояния (нормальное, успешное выполнение, ошибка, отключено) — это другие доступные функции.
- Базовый шаблон формы регистрации PHP MySQL поставляется с адаптивным дизайном, подходящим для любого браузера или разрешения экрана.

Шаблон регистрационной формы для студентов
Скачать
Шаблон регистрационной формы для экзамена
Скачать
Чистая система HTML5/CSS3 форма – 8
$
Эта современная форма HTML5 или CSS3 имеет раздел для личной информации, адреса и сообщения. Он имеет текстовые поля, раскрывающиеся списки, флажки и подходит для всех видов разрешений и браузеров. Вы также можете узнать больше о шаблонах Bootstrap.
Download
free demoСкачать
Advisio Marketing Registration Admin Panel
Download
free demoСкачать 90 003
Бесплатная регистрация продажи автомобилей Captcha Template
Это регистрационная форма в формате PDF для продажи автомобилей в Интернете. Он содержит все необходимые реквизиты, которые должен заполнить заказчик. Это используется для регистрации клиента. Печатная форма должна содержать информацию о типе транспортного средства, которое они заинтересованы в покупке.
Загрузить
PHP, AJAX, JS, HTML5, CSS Шаблон формы входа и регистрации – $14
Этот стандартный шаблон имеет два отдельных поля для входа и регистрации. Поля при регистрации требуют адрес электронной почты, пароль, имя пользователя и повторный ввод пароля, а для входа в систему требуется адрес электронной почты и пароль. Вы также можете узнать больше о шаблонах регистраций.
Скачать бесплатную демо-версию
Зарегистрировать код с SEO-оптимизацией — 13 долларов США
Этот профессиональный шаблон поставляется с тремя различными макетами (в штучной упаковке, полный слайдер и полное видео). Эта регистрационная форма на страницах учитывает контактный номер, имя и почтовый идентификатор.
Скачать
Безопасная регистрационная форма PHP – $7
Скачать бесплатную демоверсию
Как проверить регистрационную форму в PHP
PHP — это общий язык сценариев, который в основном используется для веб-разработки. Регистрационная форма является очень важными данными и, следовательно, ее необходимо проверить. Проверка данных означает создание дополнительной безопасности для данных, предоставленных пользователем. Вы также можете узнать больше о регистрационной форме в шаблонах Word. Итак, вот шаги по проверке регистрационных форм в PHP. Есть много примеров, доступных в Интернете.
Регистрационная форма является очень важными данными и, следовательно, ее необходимо проверить. Проверка данных означает создание дополнительной безопасности для данных, предоставленных пользователем. Вы также можете узнать больше о регистрационной форме в шаблонах Word. Итак, вот шаги по проверке регистрационных форм в PHP. Есть много примеров, доступных в Интернете.
- Первый шаг — создать креативную форму в HTML.
- Метод POST следует использовать вместе с некоторыми другими обязательными полями.
- Затем обновите страницу, PHP извлечет URL-адрес HTML-файла и обработает его.
- Валидация — очень важный аспект. Вы также можете узнать больше о шаблонах форм выпуска.
Как создать страницу регистрации/регистрации в PHP
Многие веб-сайты имеют регистрационную форму для входа или регистрации клиентов. С помощью регистрации компания узнает информацию о клиентах. Шаблон входа в Dreamweaver — это простой и полезный инструмент для создания страницы регистрации/регистрации на PHP. Включите необходимые поля, такие как имя, возраст, идентификатор электронной почты, контактный адрес и т. д.
Включите необходимые поля, такие как имя, возраст, идентификатор электронной почты, контактный адрес и т. д.
Бесплатная простая регистрационная форма с PHP и MySQL
Как следует из названия, это бесплатная регистрационная форма, доступная онлайн. Он построен с использованием PHP и My SQL. Обычно комбинация этих двух фреймворков используется для создания простых форм. Вы также можете узнать больше о формах обслуживания клиентов.
Скачать бесплатную демоверсию
Форма заявки на регистрацию для простой проверки – $6
Скачать бесплатную демоверсию
Бесплатная лучшая форма регистрации пользователя базы данных PHP
Лучшая форма регистрации пользователя PHP — это та, которая содержит все необходимые поля данных/информации, которые необходимо собрать. Бесплатная загрузка может быть использована для создания простых и лучших форм регистрации пользователей. Вы также можете узнать больше о формах отчетов.
Скачать бесплатную демоверсию
Безопасная страница регистрации PHP для студентов с проверкой
Скачать бесплатную демоверсию0003
бесплатная демоверсия Скачать
Бесплатный вход и регистрация Ajax с использованием адаптивного шаблона PHP
Этот привлекательный пример входа и регистрации имеет два поля, одно для данных для входа, а другое для регистрационных формальностей. Он используется для онлайн-регистрации. В Интернете доступно множество бесплатных шаблонов компоновки Ajax PHP.
Он используется для онлайн-регистрации. В Интернете доступно множество бесплатных шаблонов компоновки Ajax PHP.
Скачать бесплатную демоверсию
Это регистрационная форма PHP, которая отправляет код подтверждения на адрес электронной почты, указанный пользователем. Форма содержит написанный в ней сценарий подтверждения электронной почты. Вы также можете узнать больше о шаблонах аналитических форм.
Скачать бесплатную демоверсию
Регистрационные формы становятся основной частью каждого адаптивного веб-сайта. Они собирают информацию обо всех, кто посещает их веб-сайт. Регистрационные формы бывают разных типов, например, регистрационные формы студентов, регистрационные формы транспортных средств, регистрационные формы новой учетной записи, маркетинговые регистрационные формы и многие другие. Вы также можете увидеть темы постов в блоге PH. Создание простой регистрационной формы — важный и мощный инструмент в PHP. С помощью PHP можно создавать огромные типы форм.