Что такое html, основные понятия. Понятие html
Что такое html, основные понятия
Из истории HTML
HTML появился приблизительно в 1986-1991 годах в Европейском Центре ядерных исследований в Женеве (Швейцария). Разработал его британский учёный Тим Бернерс-Ли. Тим Бернерс-Ли - cоздатель HTML
Тим Бернерс-Ли - cоздатель HTMLВ настоящее время большинство страниц в Интернете создаются при помощи HTML (или XHTML). Язык HTML интерпретируется браузерами и отображается в виде документа в удобной для человека форме.
HTML
( от англ. HyperText Markup Language - язык гипертекстовой разметки) На языке HTML интернет-браузеру передаётся информация о том, какой текст и другие элементы (ссылки, изображения, таблицы, формы) и как нужно отображать на странице. На языке HTML верстают, а не программируют - особым образом размечают текст и объекты для публикации в интернете (где, какого цвета и тп).
На языке HTML интернет-браузеру передаётся информация о том, какой текст и другие элементы (ссылки, изображения, таблицы, формы) и как нужно отображать на странице. На языке HTML верстают, а не программируют - особым образом размечают текст и объекты для публикации в интернете (где, какого цвета и тп).Теги
HTML документ содержит в себе так называемые теги. HTML теги - это ключевые слова или символы, заключенные в угловые скобки. С помощью тегов браузер распознает структуру и значение вашего текста, они передают браузеру информацию о содержании, расположении и свойствах элементов HTML страницы. Результат обработки данного кода Вы можете видеть каждый раз, когда выходите в Интернет.жирный шрифткурсив
| Как правило, теги должны быть открывающими и закрывающими. Старайтесь не забывать закрывать их. В противном случае браузер не сможет понять, когда вы захотите закончить какой-либо элемент и будет, например, дальше весь текст выделять жирным или курсивом. |
Атрибуты тегов
Атрибуты тегов нужны для добавления HTML-элементам определённых свойств, изменений уже заданных или передачи специальных, необходимых им для работы, инструкций. Для каждого тега есть определённый список атрибутов.
| Если для тега нет значения какого-либо допустимого атрибута (то есть указания его ширины и высоты и тд), то это означает, что браузер будет подставлять значение, заданное по умолчанию. |
Пример кода
<img src="image.jpg" width="100" height="100">Атрибут тега имеет определённый тип (например: текст, число, путь к файлу и тд), который обязательно должен учитываться при написании атрибута. Тег img служит для обозначения изображения, атрибут src для введение его адреса относительно данного файла, а другие атрибуты width и height обозначают соответственно Ширину и Высоту нашего изображения.Ссылки
Язык HTML позволяет связывать страницы между собой с помощью ссылок (линков). <a href="index.html">На главную</a> Наличие ссылок являтся основным свойством веб-страниц. Ссылкой может являться не только некоторая часть текста, но изображение, ее часть или область сайта.Пример кода готовой страницы
(файл index.html):<html> <head> <title> Название странички </title> </head><body> <h2>Заголовок</h2> Это моя web-страничка! <a href="index.html">Ссылка на саму себя</a> </body> </html>
Спасибо за внимание! Продолжение в следующих уроках!
tradebenefit.ru
HTML Основные понятия
В связи с развитием сетевых технологий, появлением глобальной сети Интернет появились такие понятия, как WWW (World Wide Web - всемирная паутина), HTML (HyperText Markup Language - язык разметки гипертекста).
Интернет Internet (сокр. от Interconnected Networks — объединённые сети) — глобальная телекоммуникационная сеть информационных и вычислительных ресурсов. Интернет является физической основой для всемирной паутины WWW.
Приблизительно в 1991-92 годах был изобретен основной язык документов в сети Интернет – язык HTML. Поэтому этот год считается одним годов рождения Интернет. Автором стал Тим Бернерс-Ли.
Язык HTMLсоставляет основу технологии гипертекста, то есть документа содержащего гиперссылки – текста или изображения, при нажатии на которые происходит переход к новому разделу этого документа. Благодаря гиперссылкам пользователь свободно перемещается в виртуальном пространстве сети Интернет, получая при этом необходимую информацию, так как эта технология связывает все сайты и странички сети Интернет между собой.
Язык HTMLнельзя назвать языком программирования. HTML- средство описания структуры документа, его стиля и связей с другими документами.
Практически вместе с появлением языка гипертекстовой разметки HTMLпоявился протокол передачи гипертекстовых документов HTTP (HyperText Transfer Protocol, протокол передачи гипертекстовых документов). Протокол (protocol) - это совокупность правил передачи данных, позволяющий компьютерным системам с различной архитектурой общаться между собой. Для создания ссылок Тим-Бернерс Ли разработал унифицированный указатель ресурса - Uniform Resource Locator (URL).
С появлением протокола HTTP появилась возможность передавать документы по сети Интернет. Здесь популярной стала архитектура «Клиент-сервер», позволяющая хранящиеся на сервере (англ.: to serve - служить, обслуживать) документы передаются при запросе пользователю. Для такой работы на сервере должно быть установлено специальное программное обеспечение, а на компьютере пользователя программа преобразующая гипертекстовую информацию в визуальную – Интернет браузер.
Браузеры позволяют просматривать HTML документы (страницы), расположенные как локально на компьютере, так и на сайте. Web – сайты это так называемые узлы Интернет. Сайты размещаются на серверах, которые отличаются высокой производительностью и работают круглосуточно. Для возможности поддержки сайтов на серверах устанавливается специальное программное обеспечение web-серверов. Причем, если на сервере установлена операционная система UNIX, то под ней работает web-сервер Apache, а если установлена операционная система Windows, то - web-сервер MicrosoftInternetInformationServer (IIS).
Итак, web-сервер формирует страницу по запросу клиента и отправляет ему. Причем страницы могут как просто передаваться клиенту, так и генерироваться при помощи серверных языков.
Сначала браузеры отображали только текст, позже – графическую информацию, анимацию, видеоклипы и т.д. В данное время существует большое количество браузеров.
В целях большей совместимости гипертекстового языка и браузеров был создан WorldWideWebconsortium (W3C – Консоциум всемирной паутины).
HTMLдокумент можно создать в обычном текстовом редакторе. Это может быть блокнот или другой простейший редактор. Нужно помнить, что при сохранении файлов в блокноте автоматически подставляется расширение txt, его нужно заменять на html. Тажке для создания html страниц можно использовать программы-редакторы (MicrosoftOfficeWord, AdobeDreamweaver, HomeSiteи т.д.). При использовании редакторов генерируемых html код может быть «засоренным», то есть подставлены сотни ненужных тегов. Поэтому результаты работы таких программ часто нужно еще редактировать вручную.
Неплохой программой для работы с HTMLможно считать Notepad++. Дело в том, что программа подсвечивает теги в коде, тем самым визуально облегчая работу с документом.
Количество сайтов растет с огромной скоростью, начиная от информационных сайтов, заканчивая Интернет порталами. Существование практически любого бизнеса невозможно представить без сайта. Компании размещают информацию о себе в Интернете, открывают Интернет магазины, размещают рекламу и т.д.
Дополнительные материалы:
Основные теги HTML.
Создание таблиц в HTML
ОСНОВНЫЕ ПОНЯТИЯ HTML
Количество просмотров публикации ОСНОВНЫЕ ПОНЯТИЯ HTML - 795
HTML - язык гипертекстовой разметки структуры документа. Основным элементом языка является тег. Теги, окружающие некоторый текстовый или графический раздел, определяют, какими свойствами обладает данный текст (или графика)˸ большой или маленький размер, жирный шрифт, подчеркивание или курсив, выравнивание слева или справа, с миганием или без него, каким цветом он выделен при просмотре броузером.
Теги и структура Web- страницы.Основные теги HTML задают размер шрифта. Размеров шрифтов 6 от <h2></h2> до <H6></H6> в порядке возрастания размера. В основном тексте употребимы теги <Р> - тег абзаца, обеспечивающий правильное разбиение текста на абзацы и <BR>, задающего конец строки.
Для форматирования вида текста используются теги˸
- <B></B> - жирный шрифт Bold;
- <I></I> - курсив Italic;
- <CENTER></CENTER> - центрирование текста;
- <BLINK></BLINK>- мигание.
Для создания нумерованных и маркированных списков применяются теги списков. Простые операции по размещению текста на странице выполняют теги BLOCKQUOTE> </BLOCKQUOTE>< и им подобные. Но для того чтобы скомпоновать текст и графику в красиво оформленнуюWeb- страницу с четкими границами или рамками, необходимо заключить эти компоненты в теги таблицы.<TABLE> </TABLE>.Таблицы без разделительных окаймляющих линий применяются для размещения элементов дизайна по всей странице.
Вся страница состоит в теги <HTML> </HTML>, указывающие на то, что текст является текстом HTML, а ᴇᴦο части в теги <BODY> </BODY>. Имеется возможность просмотра программы на HTML не как кода, а как обычного листинга, включая и специальные символы <>/. Броузер покажет все, что заключено между тегами<XML> </XML>.
Атрибуты.Атрибуты дополняют теги, позволяя описывать внешний вид части страницы, окруженной тегами. К примеру, текст, помещенный внутри тегов <h2 ALIGN=CENTER> </h2>,будет выглядеть как большой центрированный заголовок. Атрибут ALIGN=CENTER указывает расположение текста. Тег с атрибутом <TABLE BORDER=4> показывает, что у таблицы будут граничные и разделительные линии нормальной толщины. <TABLE BORDER=0> задает таблицу без граничных линий. С помощью разнообразных атрибутов можно украсить даже самую скучную страницу.
Атрибут ALIGN= позволяет выровнять текст по левому или правому краю, по центру или ширине. По умолчанию текст выравнивается по левому краю.
Данный атрибут применим также к графике и таблицам.
По умолчанию текст HTML выравнивается по левому краю и не выравнивается по правому, то есть начало строк находится на одном уровне, а концы на разных. Чаще всего получающийся при этом текст с равными промежутками между словами выглядит лучше. Поскольку выравнивание по левому краю задается автоматически, атрибут ALIGN= LEFT можно опустить.
Текст, выровненный по правому краю и не выровненный по левому - концы строк находятся на одном уровне, а начало на разных, - часто применяется на практике, хотя бы с целью создать оригинальный дизайн. Этот эффект достигается заданием атрибута ALIGN= RIGHT в обычных тегах, например в теге <P>.
Читайте также
Web-браузеры лояльно относятся к неаккуратному HTML-коду, но XHTML (будучи XML-приложением) требует, чтобы вы использовали строгие правила синтаксиса XML-разметки. XHTML документы отличаются от HTML-документов тем, что в первом случае вы должны быть абсолютно уверены, что документ... [читать подробнее].
Перестрахователь обратился в Арбитражный суд г. Москвы с иском к перестраховщику о взыскании задолженности по выплате доли страхового возмещения и пени за просрочку платежа по договору перестрахования от 28 ноября 1996 г. В обоснование правомерности требований истец... [читать подробнее].
Хотя у W3C есть представление о том, как HTML должен работать, они также понимают, что должно пройти какое-то время, прежде чем старые браузеры выйдут из употребления и Web-авторы начнут форматировать документы должным образом. По этой причине обе рекомендации, HTML 4.01 и XHTML 1.0,... [читать подробнее].
HTML (HyperTextMarkupLanguage, язык гипертекстовой разметки), который представляет собой набор специальных инструкций браузеру для созданиявеб-страницы.Каждая команда данного языка называется тег.Теги HTML сообщают браузеру информацию о структуре и особенностях форматирования... [читать подробнее].
Термин «гипертекст» впервые был введён Тедом Нельсоном в 1960-х годах. Понятие «гипертекст» обозначает электронный документ, который содержит в себе ссылки на другие документы. Начало истории языка HTML следует отнести к далекому 1969 году, когда Чарльз Гольдфарб, работавший... [читать подробнее].
HTML (Hypertext Markup Language) – это язык разметки, используемый для включения текстовых документов в Web-страницы. HTML позволяет авторам страниц определять элементы, формирующие структуру документа, такие как заголовки, абзацы, списки и т. п. Другие элементы служат механизмами для... [читать подробнее].
Для того, чтобы применить таблицу стилей к HTML-документу, мы можем избрать один из трёх способов, либо комбинировать их: · применить внешние стили (в виде отдельного текстового .css-файла) с помощью элементаlink · встроить стили непосредственно в HTML-документ (в виде блока... [читать подробнее].
Html формы – это, наверное, самая сложная часть языка html. Так что наберитесь терпения и давайте потихоньку начинать. Что такое html формы? Вот смотрите, ниже приведена html форма заказа обучающего диска. По окончании обучения, вы тоже сможете сделать такую. Введите ФИО: ... [читать подробнее].
В мировой истории Россия занимает особое место. Хотя и принято говорить, что она расположена в Европе и Азии и во многом впитала в себя характерное для стран этих районов, тем не менее надо иметь в виду, что ее история во многом носит самостоятельный характер, В то же время... [читать подробнее].
Редактор С. Е. Титиевская Издательский редактор И. Б. Чистякова Технический редактор Е. Ф. Коржуева Компьютерная верстка: А. Ф. Цихоцкий Корректоры В. И. Хомутова, О. Н. Тетерина Диапозитивы предоставлены издательством. Подписано в печать 14.09.2001. Формат 60x90/16. Бумага тип.... [читать подробнее].
referatwork.ru
Что такое HTML и для чего он предназначен
Прежде чем приступить к изучению уроков по HTML, предлагаю рассмотреть, что такое html и для чего он предназначен.

HTML расшифровывается как, Hyper Text Markup Language, что можно перевести как язык гипертекстовой разметки. При помощи данного языка создаются интернет страницы.
HTML не является языком программирования. Он предназначен для разметки текстовых документов. Т. е. по большому счету с помощью его мы осуществляем форматирование текста.
Материалы по теме:
И так каким же образом при помощи языка HTML мы можем редактировать текст? Дело в том, что язык ХТМЛ состоит из тэгов (tags). Каждый тэг определяет, каким образом будет выглядеть текст на вашей страничке.
Ели сказать по другому то каждый тег дает определенную команду вашему браузеру (программе, с помощью которой вы просматриваете интернет странички), браузер понимает эту команду и выводит вам на экран уже готовый текст, отформатированный определенным образом.
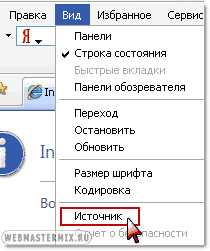
 Поэтому сам код вы не видите, браузер на экран вашего монитора выводит уже готовый отформатированный текст и графику. Если же вы хотите увидеть сам html код и теги, с помощью которых происходит форматирование текста, который Вы сейчас читаете, то пройдите в вашем браузере Internet Explorer в пункт меню > вид и из раскрывающегося списка выберите пункт > источник. Смотрите на рисунок.
Поэтому сам код вы не видите, браузер на экран вашего монитора выводит уже готовый отформатированный текст и графику. Если же вы хотите увидеть сам html код и теги, с помощью которых происходит форматирование текста, который Вы сейчас читаете, то пройдите в вашем браузере Internet Explorer в пункт меню > вид и из раскрывающегося списка выберите пункт > источник. Смотрите на рисунок.
В результате откроется окно, содержащее код. Похожий на тот который вы можете наблюдать на второй картинке. Можете прокрутить и посмотреть этот код, в основном он состоит из тэгов, внутри которых в большинстве случаев имеется текст. Таким образом, не углубляясь в подробности можно сказать, что каждый тэг определяет где, как, каким шрифтом, каким цветом будет выглядеть ваш текст.
Но на самом деле ХТМЛ теги могут не только форматировать текст, с помощью них вы можете вставлять изображение на страницу, создавать таблицы, создавать ссылки и многое другое.
Каждый тег выполняет свои определенные функции и вам для того чтобы научится создавать веб страницы необходимо знать для чего предназначен тот или иной тег. Я думаю, что теперь Вы немного поняли, что такое html.
Для начала давайте рассмотрим, что представляет из себя тэг. Если сказать уж совсем просто, то теги состоят из обычных английских символов или слов, только эти буквы и слова оформлены определенным образом.
Каждый тег состоит из угловых скобок, < > внутри которых помещены определенные символы. Большинство из них состоят из открывающихся и закрывающихся.
Например тег <b> - открывающий, а </b> - закрывающий. Как вы видите, они отличаются наличием в закрывающем символа слеш /. Если между ними поместить любое слово, к примеру, <b> привет </b> то, оно будет отображаться жирным шрифтом. Все что заключено в угловые скобки, в данном случает <b> </b> не выводится на экран, а является своеобразной командой для браузера, что слово, которое заключено между этими тегами нужно выводить жирным шрифтом.
Тэгов естественно много и каждый из них выполняет свои определенные функции. Примерно по такому принципу работают и все остальные теги и весь ХТМЛ в целом. Когда вы запрашиваете какой – либо документ из интернета ваш браузер загружает html код интерпретирует его должным образом и выводит вам на экран уже готовый отформатированный текст, графику, таблицы и т. д.
Цель данного урока была в том чтобы дать вам представление о том что такое HTML, в следущих уроках мы начнем изучение этого языка разметки. Для того чтобы вам было проще усвоить материал рекомендую начать изучать уроки с наиболее простых, плавно переходя к более сложным, например в следующей последовательности: в начале изучить основы html, как задавать заголовок в html документе, при помощи чего задаются параграфы и производится выравнивание текста в html, научиться задавать цвет фона html документа и т. д. к более сложным.
Для создания ХТМЛ страниц можно использовать специальные программы, такие как Dreamweaver, а можно создавать страницы при помощи простого текстового редактора, который имеется в любой версии Windows.
Материал подготовлен порталом: webmastermix.ru
Рекомендуем ознакомиться:
ПодробностиОбновлено: 06 Декабрь 2013
Создано: 10 Декабрь 2009
Просмотров: 12794
webmastermix.ru
Хочу все знать!!! - Понятие об HTML
Понятие об HTML
1. Html-документ- это текст, состоящий из HTML-кодов и основного текста документа. Для форматирования текста, задания структуры документа, встраивания ссылок и мулитимедиа-объектов в HTML-документах используются специальные кодовые слова, которые называются дескрипторами разметки (тегами). Итак, рассмотрим основные теги, входящие в каждый Web-документ. Отличительный признак HTML-документа. Одним из принципов языка является многоуровневое вложение элементов. HTML является самым внешним, так как между его стартовым и конечным тегами должна находиться вся Web-страница. Область заголовка Web-страницы. Иными словами, ее первая часть. Так же как и HTML, HEAD служит только для формирования общей структуры документа. Этот элемент заключает в себе гипертекст, который определяет собственно Web-страницу. Эта та часть документа, которую разрабатывает автор страницы и которая отображается браузером. Соответственно, конечный тег этого элемента надо искать в конце HTML-файла. Внутри BODY можно использовать все элементы, предназначенные для дизайна Web-страницы. Внутри стартового тега элемента BODY можно расположить ряд атрибутов, обеспечивающих установки для всей страницы целиком.
1.1 Структура файла в формате HTML
В первую очередь нам потребуется создать файл с расширением "htm" или "html" и открыть его для редактирования в текстовом редакторе (работая под Windows, можно использовать стандартную программу "Блокнот"). Текст для HTML-документа набирается в том виде, в котором его должен показать браузер, а при выделения фрагментов, которые предназначены для разметки документа (тегов), используются угловые скобки (знаки "больше" и "меньше"), например: . Любой документ HTML начинается с открывающего тега и заканчивается соответствующим ему закрывающим тегом . Закрывающий тег отличается от открывающего наличием косой черты перед названием тега. В языке HTML нет различий между большими и малыми буквами при записи тегов, однако принято записывать открывающий тег большими буквами, а закрывающий - малыми. Часть документа, которая находится в пределах от открывающего до соответствующего ему закрывающего тега, называется контейнером (to contain - содержать что-либо). Теги, у которых есть закрывающий и открывающий варианты записи называются парными, а те, которые используются только в одном виде (например, тег ), называются непарными. Весь файл web-страницы - это по сути дела один большой контейнер HTML (так как начинается и заканчивается ).
Внутри контейнера HTML последовательно записываются два контейнера:
1. (заголовок документа). Внутри этого контейнера записываются параметры, общие для всей страницы. Для примера можно поместить сюда контейнер , позволяющий поместить текст для отображения в заголовке окна браузера.
2. (тело документа). Этот контейнер содержит всё то, что должен показать браузер внутри своего окна при открытии документа. Если документ содержит только текст, то этот текст нужно записывать именно здесь, если есть другие элементы (графика, таблицы, ссылки и т. д.). Если сравнить исходные тексты различных Web-страниц, можно легко увидеть сходство их структур. Это объясняется тем, что документы создаются по определенным правилам. В основу синтаксиса языка HTML лег стандарт ISO 8879:1986 «Information processing. Text and Office systems. Standard Generalized Markup Language (SGML)». Правда, существует большое различие между стандартом официальным и стандартом фактическим. Ниже приведен шаблон типичного Web-документа. На его примере мы рассмотрим общие принципы построения HTML-страниц. Для того чтобы понять структуру Web-страницы, нам необходимо подробно рассмотреть все элементы, входящие в приведенный листинг.
name=’’Author’’
content=’’Irina’’>
name=’’Keywords’’
content=’’WWW, HTML, document, element’’>
Переход в конец документа
Переход к ссылке 1
Заголовок1
Заголовок2
Заголовок3
Заголовок4
Заголовок5
Заголовок6
Здесь расположена ссылка 1
Здесь должен располагаться оригинальный текст Web-страницы
Переход в начало документа
Текст комментария.
В любом языке программирования есть конструкции, позволяющие создавать произвольные ремарки. HTML в этом смысле - не исключение. Текст, помещенный внутри COMMENT, игнорируется браузером. COMMENT может располагаться в любом месте кода Web-страницы. Без конечного тега, здесь по-видимому не обойтись: комментарий должен быть отделен от основного текста. Существует, правда, одно ограничение: внутри комментария не должны располагаться другие элементы. Так должно быть, разумеется, только в том случае когда необходимо, чтобы все содержимое элемента COMMENT не отображалось на экране монитора. Если в комментарии будет присутствовать другой элемент, то его содержимое будет выведено на экран, отформатированное соответствующим образом. С этой проблемой связана другая, похожая: обычный текст не может содержать фрагменты, имеющие вид тегов. Для того чтобы включать в текст подобные конструкции, существует элемент PLAINTEXT. Существует и другой способ обозначения комментария. Он заключается в использовании восклицательного знака и обрамлении текста комментария двойным тире. Внутри подобной конструкции можно помещать и теги: они не будут восприниматься браузером.
1.2 Отличительный признак HTML-документа
Одним из принципов языка является многоуровневое вложение элементов. HTML является самым внешним, так как между его стартовым и конечным тегами должна находиться вся Web-страница. В принципе, этот элемент можно рассматривать как формальность. Он имеет атрибуты4 version, lang и dir, которыми в данном случае мало кто пользуется и допускает вложение элементов HEAD, BODY и PLAINTEXT, определяющих общую структуру Web-страницы. Естественно, что конечным тегом заканчиваются все гипертекстовые документы. Область заголовка Web-страницы. Иными словами, ее первая часть. Так же как и HTML, HEAD служит только для формирования общей структуры документа. Этот элемент может иметь атрибуты lang и dir и допускается вложение элементов TITLE, ISINDEX, BASE, NAME, LINK, NEXTID. Элемент для размещения заголовка Web-страницы. Строка текста, расположенная внутри, отображается не в документе, а в заголовке окна браузера. Эта особенность часто используется для организации поиска в WWW. Поэтому авторы, создающие Web-страницы, должны позаботиться о том, чтобы строка внутри TITLE, не будучи слишком длинной, достаточно отображала назначение документа. Описание стиля некоторых элементов Web-страницы. В выше приведенном примере назначены шрифты для элементов Н2 и CODE. Естественно, что для каждого элемента существует стилевое оформление по умолчанию, поэтому употребление STYLE не обязательно. Этот элемент содержит служебную информацию, которая не отображается при просмотре Web-страницы. Внутри него нет текста в обычном понимании, поэтому нет и конечного тега. Каждый элемент NAME содержит два основных атрибута, первый из которых определяет тип данных, а второй - содержание. Далее приведены несколько примеров meta-данных.
Дата, обозначающая «срок годности»документа:
name=’’Expires’’ content=’’Дата’’
Адрес электронной почты:
name=’’Reply-to’’ content=’’Имя@Адрес’’
Указание приложения, в котором был создан Web-документ:
name=’’Generator’’ content=’’Название HTML-редактора’’
Атрибут name используется приложением-клиентом для получения дополнительной информации о Web-страницах и их упорядочения. Этот атрибут часто заменяют атрибутом http-equiv. Он используется сервером для создания дополнительных полей при выполнении запроса. Кроме этого, элемент NAME может содержать URL. Шаблон соответствующего атрибута таков:
URL=’’http://адрес’’
Этот элемент заключает в себе гипертекст, который определяет собственно Web-страницу. Эта та часть документа, которую разрабатывает автор страницы и которая отображается браузером. Соответственно, конечный тег этого элемента надо искать в конце HTML-файла. Внутри BODY можно использовать все элементы, предназначенные для дизайна Web-страницы. Внутри стартового тега элемента BODY можно расположить ряд атрибутов, обеспечивающих установки для всей страницы целиком. Рассмотрим их по порядку. Один из самых полезных для дизайна - атрибут, определяющий фон страницы. Его появление можно уподобить маленькой революции в WWW, так как одинаковые серые Web-страницы благодаря ему расцвели яркими цветными узорами:
background=’’Путь к файлу фона’’
Более простое оформление фона сводиться к заданию его цвета:
bgcolor=’’#RRGGBB’’
Цвет фона задается тремя двухразрядными шестнадцатеричными числами, которые определяют интенсивность красного, зеленого и синего цветов соответственно. Оба вышеперечисленных атрибута не являются альтернативными и часто используются совместно. Поскольку фон страницы может изменяться, необходимо иметь возможность подбирать соответствующий цвет текста. Для этого имеется следующий атрибут:
text=’’#RRGGBB’’
Для задания цвета гиперссылок используется атрибут:
link=’’RRGGBB’’
Также можно задать цвет для использованных гиперссылок:
vlink=’’RRGGBB’’
Гипертекст, расположенный внутри элемента BODY, может иметь произвольную структуру. Ее определяют в первую очередь назначение Web-страницы и фантазия разработчика. HTML-документ может быть очень большим, и в этом случае пользователю должна быть предоставлена возможность быстро перемещаться к нужному разделу страницы. Для этого можно использовать механизм гиперссылок. Необходимо также в нужных местах текста расставить соответствующие метки. Элемент для установки базового адреса (URL) для ссылок. Это позволяет опускать их начальную часть. Тогда при указании относительной ссылки можно задать не только имя файла, но и имена папок, в которых он находиться. Иными словами, путь к файлам может быть разбит на две части: абсолютную и относительную. Это полезно в том случае, когда для файлов указанных в документе, есть общий начальный фрагмент пути. В выражении абсолютной ссылки можно также опустить указание на схему доступа (file://). В этом случае будут учитываться только левая часть абсолютной ссылки до первого левого символа <\>, то есть имя локального диска.
2 Гипертекстовые ссылки
Существует два шаблона для создания гипертекстовых ссылок. Первый шаблон применяется в том случае, когда гиперссылка встречается в тексте. Атрибут href может указывать на ресурс Internet, файл на локальном диске или метку внутри текущей страницы. Текст, расположенный внутри элемента А, представляет собой видимую часть гиперссылки. Именно на нем должен щелкнуть пользователь, чтобы осуществить переход. Браузер выделяет этот фрагмент цветом, а после использования гиперссылки меняет цвет, чтобы обеспечить подсказку. Второй шаблон предназначен для тех случаев, когда видимая часть гиперссылки представляет собой рисунок. Если для последнего определена рамка, то она тоже меняет цвет при использовании. Если ссылка указывает на рисунок, который находиться на локальном диске, она обязательно должна начинаться со слова «file», то есть содержать указание на схему доступа:
file://Диск:\Путь к файлу
или
file:///Диск:/Путь к файлу
Подобно многим другим элементам языка, элемент А требует использование атрибутов. Атрибут гиперссылки таков:
href=’’URL’’
или
href=’’Протокол://Адрес ссылки’’
Например:
href=’’http://www.netscape.com’’
Кодовое слово, стоящее вначале URL7, обозначает так называемую схему доступа. Она определяет тип сервера, доступный при помощи данной ссылки. Для пользователя это представляется как доступ к одной из «разновидностей» Internet. В этом смысле можно сказать, что Internet - это как бы несколько сетей в одной. У каждой из них существуют свои правила доступа, достоинства, недостатки, свои приверженцы и противники. Но все ее клиенты используют одни и те же каналы связи. Похожая ситуация наблюдается и в обычных телефонных сетях. Их можно использовать для связи голосом, передачи факсов, межкомпьютерной связи и т. д. Главная особенность web-страниц состоит в том, что любая из них может позволить перейти к другой странице, находящейся на том же компьютере или в Интернет. Выглядит это следующим образом: фрагмент документа (текст, картинка или другой объект) выделяется особым образом; при просмотре страницы можно, щёлкнув мышью по этому фрагменту заставить браузер загрузить другую страницу, адрес которой записывается в тексте HTML-документа. По этой причине содержимое страниц называется гипертекстом. Для выделения фрагмента, являющегося ссылкой, используется контейнер (от слова anchor - якорь). Наиболее важный атрибут тега - это HREF, в качестве значения которого записывается адрес страницы, на которую нужно перейти. Ниже приведён пример вставки гиперссылки:
Щёлкните сюда, чтобы перейти на главную страницу web-сайта ВГПУ
В качестве адреса в атрибуте HREF записывается либо полный URL сайта или страницы, либо имя файла, содержащего страницу, если она лежит на том же компьютере, что и исходная. Если страница лежит на том же компьютере, в том же каталоге, что и просматриваемая, то в HREF достаточно указать имя файла. Если же она лежит в другом каталоге, то вместо имени протокола пишут "file://", а затем - полный путь к файлу и его имя.
Примеры:
HREF="main.html", HREF="file://c:\WebPages\Book\contents.htm".
Иногда страницы могут оказаться довольно большими, и для поиска нужной информации потребуется много времени. В таких случаях разумно делать ссылки в пределах одного документа. Пусть, например, в формате HTML опубликована целая книга, тогда её содержание можно выполнить в виде ссылок, щёлкнув по нужной ссылке можно быстро перейти к началу интересующей нас главы или части книги.
Чтобы сделать ссылку в пределах одного документа потребуется два шага:
1. Отмечаем то место в документе, на которое позже сделаем ссылку (устанавливаем "якорь"). Для этого вставляем в нужное место тег с атрибутом NAME. В качестве значения этого атрибута записываем в кавычках имя для того места, которое мы хотим отметить (лучше латинскими буквами). В дальнейшем браузер по имени будет искать позицию, на которую указывала ссылка. Тег можно поставить сразу за открывающим тегом (контейнер в этом случае будет пустым), а можно поместить перед закрывающим тегом какой-либо фрагмент документа, с ним и будет связано имя, указанное в атрибуте NAME.
2. При добавлении ссылки на "якорь", установленный в п. 1, в атрибуте HREF в кавычках пишут знак "#", за которым следует имя якоря, например: Глава 15.
7. Использование графики в HTML-документах
Для того чтобы способы помещения иллюстраций на web-страницы были более понятны, эта часть была оформлена в html-формате.
3 Создание документов в стандарте HTML
3.1 Заголовки
Существует шесть уровней заголовков, которые обозначаются Н1...Н6. Заголовок уровня 1 самый крупный, а уровень 6 обеспечивает самый маленький заголовок. Для заголовков можно использовать атрибут, задающий выравнивание влево, по центру или вправо:
align=’’left’’
align=’’center’’
align=’’right’’
Заголовок1
Заголовок 2
Заголовок 3
Заголовок 4
Заголовок 5
Заголовок 6
Элемент FONT может с успехом заменять элементы заголовка Н1...Н6. Для последних, например, не предусмотрена возможность указания цвета букв. Чтобы заголовок, созданный на основе элемента FONT, хорошо смотрелся, этот элемент необходимо комбинировать с другими: CENTER, B, I, P и т. д.
3.2.Форматирование текста и изменение стилей
Текст - единственный объект Web-страницы, который не требует специального определения. Иными словами, произвольные символы интерпретируются по умолчанию как текстовые данные. Но для форматирования текста существует большое количество элементов. Элемент абзаца (paragraph) - один из самых полезных. Он позволяет использовать только начальный тег, так как следующий элемент Р обозначает конец предыдущего и начало следующего абзаца. Конечный тег удобно использовать в тех случаях, когда по смыслу необходимо обозначить конец абзаца. Вместе с элементом Р можно использовать атрибут выравнивания align. Элемент, обеспечивающий принудительный переход на новую строку. Он имеет только стартовый тег. В месте его размещения строка заканчивается, а оставшийся текст печатается с новой строки. Этот элемент, по своему действию, является прямой противоположностью предыдущему. Текст, заключенный между его тегами, будет выведен в одну строку. Длинная строка не уместится на экране, и для ее просмотра придется использовать горизонтальную полосу прокрутки. Элемент для обозначения текста, отформатированного заранее (preformatted). Подразумевается, что текст будет выведен в том виде, в каком он был подготовлен пользователем. Например, учитываются символы конца строки, появившееся при наборе текста в редакторе. Во всех других случаях браузер игнорирует эти символы. Этот элемент удобно использовать для демонстрации листингов программ или для вывода текстовых документов, переформатирование которых может привести к искажению их смысла. Обозначение цитаты. Этот элемент требует наличие конечного тега. Текст не претерпевает никаких изменений, но абзац располагается с отступом. К кавычкам этот элемент тоже не имеет никакого отношения: если в цитате используются кавычки, то они должны быть проставлены явным образом. В настоящее время используют и другое написание этого элемента: BQ. Элемент используется для центрирования текста, а точнее, любого содержимого. Не является общеупотребительным. Элемент, похожий на предыдущий. Он позволяет выравнивать содержимое по левому краю, по центру или по правому краю. Для этого стартовый тег должен содержать соответствующий атрибут:
align=’’left’’
align=’’center’’
align=’’right’’
3.3 Фреймы
В этой части мы рассмотрим такую возможность языка HTML, как разбиение окна браузера на несколько частей, в которых отображаются разные HTML-документы. Окно браузера всегда разбиваются на прямоугольные кадры (традиционно, они называются по-английски, фреймами). Внешне разбиение напоминает таблицу: кадры выстраиваются в несколько "строк", каждая из которых содержит несколько прямоугольных ячеек, содержащих отдельные HTML-документы. Для того чтобы разбить документ на несколько прямоугольников, вместо контейнера BODY нам потребуется записать контейнер FRAMESET (набор фреймов). В теге нужно указать на сколько "строк" и "столбцов" разбивается всё окно браузера. Это делается с помощью атрибутов ROWS (строки) и COLS (столбцы). Заметим, что в этих атрибутах недостаточно указать количество строк и столбцов, требуются также их размеры, например в процентах от размеров окна. В примере Frames\F1.html это сделано так: (всё окно разбивается на две одинаковые "строки" и на три почти одинаковых столбца). Внутри контейнера FRAMESET перечисляются HTML-документы, которые нужно поместить в кадры (слева направо, сверху вниз). Это делается с помощью последовательных тегов . Самый важный атрибут тега - это SRC, значением которого является URL документа, помещаемого в этот фрейм. Размеры фреймов в теге можно указывать не только в процентах. Можно также указать из в частях, например (по высоте окно условно разбито на 3 части, первая "строка" кадров занимает две из них, вторая - одну, по ширине имеется 6 условных частей, "столбцы" занимают, соответственно, 2, 1 и 3 части). Другой вариант - указание размеров в точках, например: COLS="300,100,400". Возможно и смешанное указание размеров (точки - проценты, точки - части, части - проценты). Можно, например, записать: COLS="200,30%,70%", что означает: первый "столбец" всегда имеет ширину 200 точек, независимо от размеров окна, второй занимает 30% от оставшейся части ширины окна, а третий - 70% от этого остатка. Внешний вид фреймов настраивается с помощью атрибутов тегов и . Ниже перечисляются эти атрибуты и объясняется их назначение:
1. BORDERCOLOR (для и ). Управляет цветом границы одного фрейма или всего набора фреймов. Значением является либо название стандартного цвета, либо числовой код (#RRGGBB).
2. BORDER (для ). Задаёт ширину всех границ, отделяющих фреймы друг от друга. Значение нужно указывать в точках.
3. NORESIZE (для ). Этот атрибут не требует значения. Если он присутствует, то пользователь не может перемещать мышью границу соответствующего фрейма.
4. MARGINHEIGHT и MARGINWIDTH (для ). Позволяют указать (в точках) размеры отступов от горизонтальной (и вертикальной) границы фрейма до содержимого HTML-документа, лежащего внутри этого фрейма.
5. SCROLLING (для ). Когда документ HTML не помещается целиком в отведённый ему фрейм, для возможности просмотра появляются полосы прокрутки фрейма. В атрибуте SCROLLING можно указать, показывать ли полосы прокрутки всегда (значение YES), только когда документ не помещается во фрейм (AUTO), или не показывать никогда (NO). При желании можно добиться того, чтобы какой-либо фрейм вместо обычного HTML-документа содержал бы, в свою очередь, набор фреймов. Для этого достаточно вместо тега поместить контейнер , в который вложены теги . HTML позволяет управлять работой гиперссылок так, чтобы документ, на который указывает ссылка открывался не в целом окне, а только в одном фрейме.
Для того чтобы ссылки работали именно так, нужно выполнить два действия:
1. Фрейму, в который в дальнейшем нужно помещать документ, найденный по ссылке, дают имя. Для этого используют атрибут NAME тега.
2. При вставке ссылки в HTML-документ другого фрейма в теге указывают атрибут TARGET (цель), значением его является имя фрейма, в который нужно поместить HTML-документ, указанный в HREF.
Кроме имён, которые можно давать собственным фреймам, существуют и стандартные имена, заранее известные браузеру, а именно:
"_self" - позволяет открывать документ по ссылке в том же фрейме, где находилась ссылка
"_top" - открывает документ во всё окно, где находилась ссылка, разрушая при этом всю структуру фреймов
"_parent" - в родительском фрейме; это не совсем то же самое, что _top, поскольку фреймы бывают вложенными; вся структура родительского фрейма разрушается
"_blank" - в новом окне браузера; старое окно (содержащее ссылку) при этом не уничтожается.
sheiko28.narod.ru
Верстка сайта. Урок 1. Введение в HTML, основные понятия. :: Kate-land
1. Определение HTML, определение понятия тега
HTML (от англ. HyperText Markup Language — «язык разметки гипертекста») — стандартный язык разметки документов во Всемирной паутине.(Ru.wikipedia.org)
Благодаря HTML можно отобразить любой документ в веб-браузере. В HTML есть понятие тега, его мы разберем позже. С помощью тегов в браузере можно выводить списки, таблицы, картинки и ссылки и многое другое. Вообще, ссылки является, наверное, основным элементом на веб-странице. Именно ссылки и относятся с понятию гипертекста, то есть динамического текста. К примеру, на странице может быть определенная статья, в которой упоминаются разные термины. Эти термины принято задавать ссылками на их определение и объяснение. Тогда пользователь может просто прочитать статью, а если ему нужно уточнить понятие какого термина, он переходит по ссылке и читает об этом.
Тег - элемент разметки страницы на языке HTML. С помощью HTML тегов мы можем на странице выводить элементы разных типов.
Например, чтобы сделать на html-странице таблицу с одной строкой и тремя ячейками (1, 2, 3)в ней нужно написать
<table>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>
Здесь <table>, <tr>, <td> являются тегами, которые имеют свои правила написания, определенные свойства, им можно задавать определенные стили.
2. Структура HTML страницы
Структура html-страницы имеет такой вид:
<html>
<head></head>
<body></body>
</html>
Теги <html>, <head> и <body> являются обязательными. Тег <html> содержит в себе всю страницу. Причем страница начинается с <html>, а заканчивается </html>. В первом случае мы видим открытие тега, во втором - его закрытие. Все что находится между ними является содержанием тега. Страница, которая находится внутри <html>. состоит из друх частей <head> и <body>, рассмотрим их подробнее.
В теге <head> мы прописываем все необходимые дополнения к данному документу - это могут быть ссылки на файл со стилями, файл со скриптами, это название и описание страницы, которые нужны для поисковых машин (так называемые мета-теги). Все, что находится внутри этого тега, на странице не отображается.
В теге <body> находится само содержимое страницы, все ее элементы.
3. Инлайновые (строчные) и блочные теги, закрытые теги, порядок тегов
Строчными называются теги, которые выводятся на той же строке и не переводят строку после себя. Строчными являются такие теги, как <span>, <a>, <img>, <b>, <i>.
Рассмотрим что такое <b>строчный тег</b> на примере
Рассмотрим что такое строчный тег на примере
Блочные теги - теги, которые начинаются с новой строки и после себя переводят строку. Примеры блочных тегов: <div>, <p>, <h4>.
Рассмотрим что такое<h4>блочный тег</h4> на примере
Рассмотрим что такое
блочный тег
на примере
Рассмотрим понятия открывающего и закрывающего тега.
Открывающий тег указывает на его начало, например, <span>. Для него закрывающим будет - </span>. Все теги нужно закрывать, чтобы браузер понимал, где он начинается и где заканчивается. Есть теги, которые не имеют закрывающих, например <img>, <br>. Для них продумано определенное написание - <img />, <br />(HTML4).
При написании тегов нужно соблюдать определенный порядок. Если внутри ссылки, которая состроит из нескольких слов, одно из слов желаете сделать жирным(<b>), то эта запись будет выглядеть так
<a href="/">Текст ссылки с <b>жирным</b> словом</a>
Текст ссылки с жирным словом
То есть вы открываете внешний тег, потом открываете внутренний, закрываете внутренний, потом закрываете внешний. Даже если все содержимое ссылки будет жирным, то
нужно писать
<a href="/"><b>Текст ссылки с жирным словом</b></a>
а не
<a href="/"><b>Текст ссылки с жирным словом</a></b>
4. Атрибуты тегов
Теги имеют атрибуты, задающие им определенные свойства.
Атрибуты бывают глобальными и специфическими. Глобальные атрибуты можно задавать любым HTML элементам, при этом они делятся на основные атрибуты(class, id, style) и атрибуты событий(onclick, onkeydown).
В теге <a>, которые определяет ссылку, обязательно нужно задавать атрибут href="/", в котором прописывается адрес, по которому пользователь перейдет, нажав на ссылку. У тега <img>, который задает картинку, обязательным является атрибут src="/", который определяет путь, по которому находится заданная картинка относительно страницы.
Также бывают атрибуты(задает класс элемента, по которому ему можно задать стили),(идентификатор, уникальное имя элемента),(инлайновые стили для элемента), type=""(например, для тега <input>, определяет его тип),, border="".
Пример:
<img src="/images/image1.jpg">
5. Определение CSS, понятие селектора
CSS (англ. Cascading Style Sheets — каскадные таблицы стилей) — формальный язык описания внешнего вида документа, написанного с использованием языка разметки. (Ru.wikipedia.org)
Это определение из Википедии. Если простыми словами, CSS задает стили элементам, прописанным на html-странице.
Для того, чтобы иметь возможность задать стили элементу в css-файле, нужно тегу, его описывающему задать атрибут и дать название этому классу.
Например,
HTML:
<a href="#"></a>
CSS:
.red {color: #red;}
Если для атрибута в документе red называется классом, то в css-файле он называется селектором. В селекторе можно прописывать множество разных свойств с разными значениями - шрифт, цвет шрифта, цвет фона, границу и т.д. Подробнее о CSS свойствах можно узнать в одном из следующих уроков.
6. Способы задания стилей элементам - атрибутом, в <head> html-файла и в файле стилей.
Стили элементу можно задавать разными способами. Всего есть 4 способа:
- атрибутами тега
- инлайновыми стилями в атрибуте
- в файле стилей, с помощью задания элементу класса
- в <head> документа при помощи <style></style>
Например, нужно картинке задать ширину 100px. Рассмотрим как это можно сделать каждым из способов.
Атрибут тега
<img src="/images/image1.jpg" />
Инлайновыми стилями в атрибуте
<img src="/images/image1.jpg" />
В файле стилей, с помощью задания элементу класса
HTML:
<img src="/images/image1.jpg" />
CSS:
.img {width: 100px;}
В <head> документа при помощи <style></style>
HTML:
<html>
<head>
<style>
.img {width: 100px;}</style>
<head>
<body>
<img src="/images/image1.jpg" />
</body>
</html>
kate-land.net
Понятие тега HTML
Тег (мн. теги, иногда тэг) — это элемент языка HTML, с помощью которого выполняется разметка исходного текста веб-страницы. Теги представляют из себя сокращения или аббревиатуры английских слов заключенные в угловые скобки <>, например, тег <p>…</p> сокращение от английского слова paragraph, то есть текст заключенный в данный тег будет распознаваться браузерами, как параграф.

Каждый тег в HTML имеет специальное значение и отвечает за вывод определенных данных. Регистр букв в названиях тегов не имеет значение, например, тег <p>…</p> и тег <P>…</P> — это одно и то же. То есть теги можно записывать и строчными, и заглавными буквами. Раньше общепринятым было, все теги записывать заглавными буквами, чтобы теги отличались от обычного текста. Сейчас такой необходимости нет, так как многие редакторы имеют подсветку синтаксиса.
Классификация тегов
Всего тегов в HTML насчитывается более 90. Как правило, один тег воздействует только на часть документа, например, тег заголовка первого уровня <h2>…</h2>. В таких случаях используются парные теги: открывающий и закрывающий. Открывающий тег (например, <h2>) создает эффект, а закрывающий (</h2>) — прекращает его действие. Как видно из примера, закрывающий тэг всегда имеет вот такой символ (/) — прямой слеш. Такие теги называют парные.
Некоторые теги дают разовый эффект в месте своего появления. Например, тег горизонтальной полосы <HR> или тег отображения картинки <img>. Такие теги не имеют закрывающих тегов. Такие теги называют не парные.
Типы тегов
Кроме того теги подразделяют на несколько типов, которое различаются по выполняем функциям:
- теги верхнего уровня;
- теги заголовка документа;
- блочные элементы;
- строчные элементы;
- универсальные элементы;
- списки;
- таблицы;
- фреймы.
Это разделение не строгое, поэтому некоторые теги находятся в разных группах. Например, тэги для создания списков <ol> и <ul> относятся и к спискам, и к блочным элементам.
Структура тегов
При загрузке в браузере сами теги не отображаются, но влияют на способ отображения своего содержимого. Если в написание тега допущена ошибка, он игнорируется целиком.
Все теги имеют определенную структуру, которую необходимо соблюдать при написании. Кроме того, практически все теги имеют различные атрибуты, которые могут изменять способ отображения содержимого.
Давайте посмотрим на правильную структуру тегов содержащих атрибуты:
- <img src=»logo.jpg»>
- <a href=»samsebewebmaster.ru»>Сам Себе Вебмастер</a>
Для примера я привел два совершенно разных тега. Первый <img> одинарный — отвечает за вывод изображений, атрибут — src=»logo.jpg». Второй <a>…</a> парный отвечает за создание ссылок, атрибут — href=»samsebewebmaster.ru».
Вывод 1: Атрибуты могут иметь парные и непарные теги.
Вывод 2: Атрибуты могут иметь только открывающие теги, закрывающие теги не имеют атрибутов.
Картинка для разъяснения:
Рисунок 1. Cтрутура тега html
Задача на внимательность и знание синтаксиса HTML
Давайте посмотрим на примере простой веб-страницы, которую мы рассматривали в уроке Введение в HTML:
| 1 2 | Простейшая HTML страница |
Простейшая HTML страница
Тескт веб-страницы.
Задание: Проанализируйте и найдите две ошибки в коде использованного примера.
На этом урок закончен. Теперь вы знаете такое понятие, как Тег языка HTML.
Читайте также:
samsebewebmaster.ru
- Настройка rdp windows server 2018

- Где интернет эксплорер

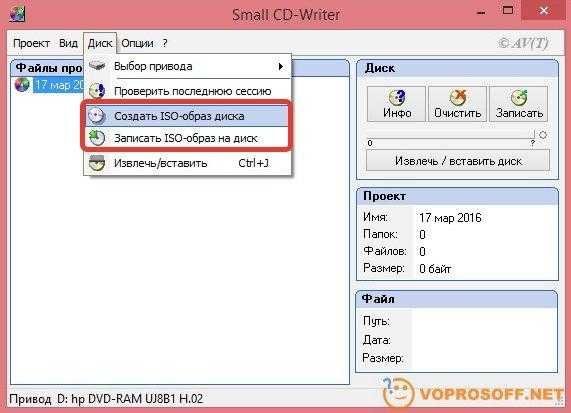
- Как переписать dvd диск на dvd

- Что лучше для игр windows 10 или 7

- Как сгенерировать пароль

- Контекстного меню предназначение

- Ошибка 109 windows 7

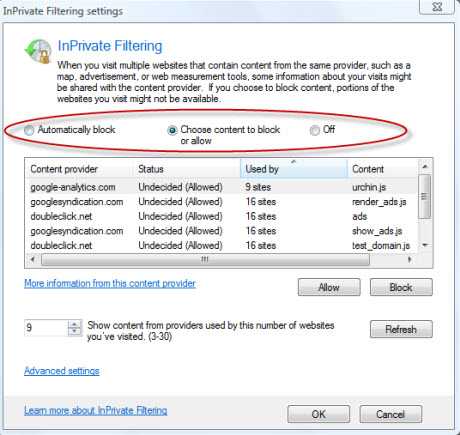
- Inprivate что это

- Msvcp140 отсутствует

- Ворона сайт

- Почему пропали бесплатные подарки в одноклассниках

