Программирование аякс
Учебники Ajax
Учебники AjaxЗдесь можно скачать электронные книги по Ajax бесплатноНиже приведены учебники, пособия и различные справочные материалы по Ajax, которые можно просмотреть или скачать бесплатно. Добавляем Ajax
AJAX программирование для Интернета
Программирование в ASP.NET AJAX
Ajax для профессионалов
Сайт на AJAX под ключ. Готовое решение для интернет-магазина
AJAX и PHP. Разработка динамических веб-приложений
Изучаем Ajax
Ajax в действии
|
НавигацияГлавная.NET FrameworkAjaxAPIASPAssemblerBasicC(Си)C#CMSCSSDelphiDHTMLDOSFlashFrameworksGoHaskellHTMLJavaJavaScriptLinuxMac OSMobile devicesOfficeOraclePerlPHPPythonRRubySilverlightSQLUMLUnixVerilogVisual StudioWindowsWPFXMLБазы данныхБезопасностьБлогиВиртуализацияГрафикаДизайнИнтернетКомпьютерМаркетингМоделированиеНовичкамОптимизацияПрограммированиеПрограммыПротоколыРаботаРаскруткаСайтостроениеСетьСистемы управленияСхемотехникаТелевидениеФайлообмен |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
www.bookwebmaster.narod.ru
Лекция 2: Что такое Аякс
- Главная
- Видеотека
- Естествознание
- Физика
- Математика
- Химия
- Биология
- Экология
- Обществознание
- Обществознание - как наука
- Иностранные языки
- История
- Психология и педагогика
- Русский язык и литература
- Культурология
- Экономика
- Менеджмент
- Логистика
- Статистика
- Философия
- Бухгалтерский учет
- Технические науки
- Черчение
- Материаловедение
- Сварка
- Электротехника
- АСУТП и КИПИА
- Технологии
- Теоретическая механика и сопромат
- САПР
- Метрология, стандартизация и сертификация
- Геодезия и маркшейдерия
- Программирование и сеть
- Информатика
- Языки программирования
- Алгоритмы и структуры данных
- СУБД
- Web разработки и технологии
- Архитектура ЭВМ и основы ОС
- Системное администрирование
- Создание программ и приложений
- Создание сайтов
- Тестирование ПО
- Теория информации и кодирования
- Функциональное и логическое программирование
- Программы
- Редакторы и компиляторы
- Офисные программы
- Работа с аудио видео
- Работа с компьютерной графикой и анимацией
- Автоматизация бизнеса
- Прочие
- Музыка
- Природное земледелие
- Рисование и живопись
- Естествознание
- Библиотека
- Естествознание
- Физика
- Математика
- Химия
- Биология
- Экология
- Астрономия
- Обществознание
- Иностранные языки
- Технические науки
- Естествознание
forkettle.ru
Как делать удобные ajax-сайты / Хабр
Несмотря на то, что AJAX стал стандартом де-факто для реализации многих элементов интерфейса, по-прежнему большая часть разработчиков делают сайты так, что пользоваться ими очень неудобно.Сразу скажу, что существуют такие web-приложения, которые лишены указанных ниже недостатков (например, Gmail, Хабрахабр). Но это — счастливые исключения, лишь подтверждающие правила.
1. Трудность навигации
Прежде всего, состояние. Тот, кто читал «Психбольницу в руках пациентов» Купера, знает, о чем речь. Складным ножом легко пользоваться потому, что у него всего два состояния: раскрыт и сложен. А в случае же с сайтом вы имеете очень большое количество состояний. И если к неопределенности в плане ссылок мозг еще привыкает со временем — пользователь знает, что он находится на одной странице, и всего его действия ограничены ею одной, что сказывается на относительной легкости моделировании различных состояний по страницам — то с аяксом такого не происходит.Довольная Гаечка наконец-то нашла нормальный ajax-сайт! Однако этот факт совершенно не заботит типового программиста. Потому что мозг программиста настолько мощный, что ему под силу моделировать все состояния в голове. К чему же это приводит?
К тому, что традиционные границы страницы стираются, и моделирование для простого пользователя состояний сайта становится очень тяжелым. Думаю, все имели дело со флеш-сайтами, особенно каких-нибудь артистов, и помнят неудобство использования такого сайта.
Решением является такое применение аякса, когда пользователю предоставляются «виртуальные» страницы, когда функционал так группируется, что есть некие логические центры, откуда идет множество аякс-запросов, связанных одной ответственностью. К примеру, в Gmail это явно видно: вот список писем, вот страница письма, а вот страница настроек.
Но это только вершина айсберга. Рассмотрим более конкретные баги и недоработки.
2. Сброс состояния при закрытии
Это один из частых видов проблем, о которых не думает никто. Распространены следующие варианты.Невозможность отправить другу, или добавить страницу в избранное. Разработчик не позаботился использовать никакие признаки состояния, в котором находится аякс-приложение, в URL. И чтобы отправить другу ссылку в аське, нужно еще написать текст в стиле «нажми туда, пойди сюда, кликни это», чуть ли не скринкаст снять. Ясно, что если вдруг случайно выключился свет, то те же самые действия пользователю придется проделать снова, что ужасно бесит и сильно снижает ядро аудитории сайта.
Отдельно отмечу формы, которые не запоминают введенные данные, показывая сообщений о неверном заполнении. Это просто трындец, господа. Запомните, главный закон — DRY — работает для пользователя в первую очередь. Пользователь должен делать минимум кликов, и не должен ничего делать дважды. Плюс автосохранение в важных формах is a must, если речь идет об админках приложений.
Решением является добавление к URL каких-нибудь маркеров, возвращающих приложение к нужному состоянию, например, ajaxsite.ru/#myStateInfoGoesHere
3. Неработающие кнопки навигации
Так как в первом пункте мы уже поняли, что пользователи привыкли и в силу работы мозга, и в силу истории развития интернета думать страницами, то неработающие кнопки назад/вперед, которые так бесили во флэш-сайтах, восстали из пепла после постепенного умирания flash в аякс-сайтах. Ничто так не раздражает, когда ты зашел на какой-то нереальный раздел 100500го уровня навигации, и нет кнопки вроде «вернуться к списку» на самой странице от разработчика, и вдруг обнаруживаешь — «Back», которая спасала еще со времен Netscape (классный был браузер), не работает!Кнопки «назад» и «вперед» должны работать. Я закрываю сразу такой сайт, где это правило не работает, потому что во второй раз делать миллион кликов не хочу — в гугле ждет по списку следующий сайт (ваш конкурент с нормальными, адекватными программистами, которые сами тестят свой сайт глазами пользователей).
4. Тормоза
Недавно я зашел на сайт одного стартапа, который реализовал мою давнюю идею. И был очень недоволен — с айпада грузился очень медленно, во многом благодаря тому, что каждый из мелких элементов административного интерфейса подгружался аяксом. Кликаю раскрыть список — и он грузится… Если бить страницу на миллион мелких страниц, нужно знать, что нередко это может приводить к ее медленной работе. Особенно если разработчик не позаботился посылать параллельные запросы к серверу и каждый микроэлемент сделал аяксом.Количество аякс-блоков на странице должно быть ограничено разумным числом.. Подгрузить следующую страницу результатов в таблицу, когда для генерации шапки, меню и тд выполняется много запросов к БД — разумно. А вот в случае с конфигурацией, когда у вас вкладки и внутри дерево настроек, каждую вкладку грузить аяксом, каждый попап, каждый элемент дерева (фанаты ExtJS в первую очередь стоят) — это зло, однозначно, господа.
5. Неочевидность происходящего на странице
Ушла в прошлое нижняя строка браузера, в которой когда-то мы писали с помощью манипуляций над window.status бегущую строку. Эх, было время в 2000х, когда это называлось не аяксом, а DHTML, и применялось в меру, и сайт javascript.internet.com и dynamicdrive.com с туториалами знал каждый второй, и на JS писали, понимая, а не тупя над тормозами без знания внутренностей фреймворков, как делают новички, пишущие о виртуозном владении JavaScript.Но я отвлекся :)
Только половина сайтов сообщают, как Google Docs, что они что-то там сохраняют или загружают, с помощью надписей или всем приевшегося рисуночка с крутящимися полосками. Сейчас ситуация уже лучше, а раньше ты работал с сайтом, и вдруг у тебя пропадало текущее окно и вылезало ОНО, на что ты нажал минуту назад (привет server-side тормозам).
Сообщайте пользователю о процессе загрузки чего-либо, чтобы он был готов к изменениям на странице.
6. Неверное применение AJAX
Очень часто применяется модный эффект. К примеру, подгрузка по мере скролла контента вместо традиционного paging. Paging обладает миллиардом преимуществ — и ссылку можно дать, и понятно где ты находишься. А когда ты скроллил фотки вконтакте, закрыл случайно и открыл shift+ctrl+T — изволь скроллить по-новой.
Ну и самый распространенный косяк — это когда модный эффект, применный к месту, усложняется. Знаете, как раздражает, когда кликаешь «подгрузить еще» каждые 10 сообщений, водя мышку туда-сюда, вместо того, чтобы просто скроллить. И просто потому, что программист поленился и не сделал подгрузку при скролле.
Применяя эффект, будьте готовы ответить себе и пользователю, нахрена вы его применили, кроме моды или красоты.
7. Отсутствие поддержки клавиатуры
Тоже очень бесит. Во-первых, формы не отправляются по нажатию Enter (к чему приучает десктопный интерфейс). Во-вторых, распространные шоткаты, такие как Ctrl+влево/вправо для перехода страниц, не работают (привет Гуглу, Яндекс красавчеги). Внезапно вылезший модальный попап не пропадает при нажатии Escape.Если ваши пользователи — не героиня Гриффинов, которая ходит, не разгибаясь и смотря в свой мобильный девайс, не забывайте о привычках пользователей и добавляйте поддержку клавиатуры.
Общая идея проектирования ajax-приложения
Я думаю, вы сами без труда найдете еще десяток примеров. А если нет, и вы, как и я — программист и вам легко работать с вашим приложением, помните о своих настоящих пользователях. Попробуйте посмотреть на приложений их глазами.Вам в помощь наука. Мозг, как известно, при весе в 1/50 тела в момент предельной нагрузки потребляет до 25% всей энергии организма. Посему он стремиться всячески свести свою работу к минимуму. Именно поэтому, а вовсе из-за непонятной психологам, не знающим биологию есть прокрастинация. Поэтому мы ленивы и поэтому нам нравится все простое и не нравится все, что требует лишних энергетических затрат.
Следовательно, измеряйте количество кликов для выполнения основных user stories на вашем сайте, количество движений мышкой, количество нажатий клавиш, и всячески минимизируйте эти числа. Тупо и методично. Тут можно похвалить Гугл — зацените, вы вводите текст, а он уже начинает искать и показывать результаты. Круто сделано.
Напишите в комментариях ваши примеров раздражающих моментов в аякс-приложениях и сайтах, и образцовые сайты.
upd. из комментариев:
lesha_penguin 8. Отсутствие возможности открыть ссылку в отдельном окне/вкладке.Например, в интернет-магазине невозможность открыть одновременно два товара для сравнения/выбора в двух вкладках. За такое хочется убивать.
alienator Дополню 5: сообщайте не только о идущем процессе, но и о его завершении.
Еще: если какая-то информация используется для построения нескольких блоков на странице, но надо обновлять их все. Один известный банк не сразу допер, что если пользователь нажал кнопку «Обновить остаток» в заголовке конкретного счета, то не мешает полученный остаток обновить и в списке счетов в левой колонке.
mib Еще при разработке аякс-сайта не забывайте об индексации: Если основной контент (тот который меняется при навигации по меню сайта), подгружается аяксом — поисковики скорее всего не будут этот контент индексировать.
Я использую такое решение: Каждый пункт меню изначально является ссылкой на реальную страничку, т.е. /about /home /settings /news/5 etc.
А при загрузке явоскрипта — клики по этим линкам перехватываются, и с сервера забирается только аякс-контент, а не вся страничка.
habr.com
Введение в AJAX
Введение в AJAX
Последнее обновление: 31.10.2015
AJAX (Асинхронный JavaScript и XML) представляет собой технологию гибкого взаимодействия между клиентом и сервером. Благодаря ее использованию мы можем осуществлять асинхронные запросы к серверу без перезагрузки всей страницы. Правда, в настоящее время все больше вместо формата XML используется формат JSON для взаимодействия между клиентом и сервером.
Применительно к ASP.NET MVC использование AJAX вылилось в целую концепцию под названием "ненавязчивого AJAX" и ненавязчивого JavaScript (unobtrusive Ajax/JavaScript). Смысл этой концепции заключается в том, что весь необходимый код JavaScript используется не на самой веб-странице, а помещается в отдельные файлы с расширением *.js. А затем с помощью тега <script> мы а веб-станице ссылаемся на данный файл кода.
Таким образом мы отделяем визуализацию от логики приложения. Что имеет свои плюсы. Так, выделение скрипта в отдельный загружаемый файл увеличивает производительность сайта, поскольку файл сохраняется в кэше и затем от туда подгружается.
Настройка ненавязчивого JavaScript/ AJAX
Во-первых, соответствующие настройки должны быть указаны в файле Web.config:
<appSettings> <add key="webpages:Version" value="2.0.0.0" /> <add key="webpages:Enabled" value="false" /> <add key="PreserveLoginUrl" value="true" /> <add key="ClientValidationEnabled" value="true" /> <add key="UnobtrusiveJavaScriptEnabled" value="true" /> </appSettings>Во-вторых, нам надо подключить соответствующие файлы JavaScript:
@Scripts.Render("~/scripts/jquery-1.7.1.js") @Scripts.Render("~/scripts/jquery.unobtrusive-ajax.js")Первый файл - общая библиотека jQuery. Второй файл (jquery.unobtrusive-ajax.js) подключает к приложению функциональность Ajax-хелперов, например, Ajax-форм. Главное не забыть, подключить основную библиотеку jQuery перед остальными файлами, так как все остальные скрипты, как правило, зависят от нее.
AJAX-хелперы
Для осуществления ajax-запросов в ASP.NET MVC присутствует такая функциональность, как ajax-хелперы:
Хелпер | Описание |
Ajax.ActionLink | Создает гиперссылку на действие контроллера, по нажатию на которую происходит ajax-запрос к этому действию |
Ajax.RouteLink | Похож на хелпер Ajax.ActionLink, только ссылка создается на определенный маршрут, а не на действие контроллера |
Ajax.BeginForm | Создает html-форму, которая отправляет ajax-запросы к определенному действию определенного контроллера |
Ajax.BeginRouteForm | Похож на Ajax.BeginForm, только ajax-запросы направляются не к действию контроллера, к по определенному маршруту |
Ajax.GlobalizationScript | Создает ссылку на скрипт, который содержит информацию о культуре |
Ajax.JavaScriptStringEncode | Кодирует строку для использования в JavaScript |
Наиболее часто используются Ajax.ActionLink и Ajax.BeginForm, поэтому далее мы рассмотрим эти хелперы.
metanit.com
Лекция 36: Добавляем Аякс к проекту
- Главная
- Видеотека
- Естествознание
- Физика
- Математика
- Химия
- Биология
- Экология
- Обществознание
- Обществознание - как наука
- Иностранные языки
- История
- Психология и педагогика
- Русский язык и литература
- Культурология
- Экономика
- Менеджмент
- Логистика
- Статистика
- Философия
- Бухгалтерский учет
- Технические науки
- Черчение
- Материаловедение
- Сварка
- Электротехника
- АСУТП и КИПИА
- Технологии
- Теоретическая механика и сопромат
- САПР
- Метрология, стандартизация и сертификация
- Геодезия и маркшейдерия
- Программирование и сеть
- Информатика
- Языки программирования
- Алгоритмы и структуры данных
- СУБД
- Web разработки и технологии
- Архитектура ЭВМ и основы ОС
- Системное администрирование
- Создание программ и приложений
- Создание сайтов
- Тестирование ПО
- Теория информации и кодирования
- Функциональное и логическое программирование
- Программы
- Редакторы и компиляторы
- Офисные программы
- Работа с аудио видео
- Работа с компьютерной графикой и анимацией
- Автоматизация бизнеса
- Прочие
- Музыка
- Природное земледелие
- Рисование и живопись
- Естествознание
- Библиотека
- Естествознание
- Физика
- Математика
- Химия
- Биология
- Экология
- Астрономия
- Обществознание
- Иностранные языки
- Технические науки
- Естествознание
forkettle.ru
Лекция 22: Добавляем Аякс - Всё для чайников
- Главная
- Видеотека
- Естествознание
- Физика
- Математика
- Химия
- Биология
- Экология
- Обществознание
- Обществознание - как наука
- Иностранные языки
- История
- Психология и педагогика
- Русский язык и литература
- Культурология
- Экономика
- Менеджмент
- Логистика
- Статистика
- Философия
- Бухгалтерский учет
- Технические науки
- Черчение
- Материаловедение
- Сварка
- Электротехника
- АСУТП и КИПИА
- Технологии
- Теоретическая механика и сопромат
- САПР
- Метрология, стандартизация и сертификация
- Геодезия и маркшейдерия
- Программирование и сеть
- Информатика
- Языки программирования
- Алгоритмы и структуры данных
- СУБД
- Web разработки и технологии
- Архитектура ЭВМ и основы ОС
- Системное администрирование
- Создание программ и приложений
- Создание сайтов
- Тестирование ПО
- Теория информации и кодирования
- Функциональное и логическое программирование
- Программы
- Редакторы и компиляторы
- Офисные программы
- Работа с аудио видео
- Работа с компьютерной графикой и анимацией
- Автоматизация бизнеса
- Прочие
- Музыка
- Природное земледелие
- Рисование и живопись
- Естествознание
- Библиотека
- Естествознание
- Физика
- Математика
- Химия
- Биология
- Экология
- Астрономия
- Обществознание
- Иностранные языки
- Технические науки
- Естествознание
forkettle.ru
Лекция 27: Добавляем Аякс к проекту
- Главная
- Видеотека
- Естествознание
- Физика
- Математика
- Химия
- Биология
- Экология
- Обществознание
- Обществознание - как наука
- Иностранные языки
- История
- Психология и педагогика
- Русский язык и литература
- Культурология
- Экономика
- Менеджмент
- Логистика
- Статистика
- Философия
- Бухгалтерский учет
- Технические науки
- Черчение
- Материаловедение
- Сварка
- Электротехника
- АСУТП и КИПИА
- Технологии
- Теоретическая механика и сопромат
- САПР
- Метрология, стандартизация и сертификация
- Геодезия и маркшейдерия
- Программирование и сеть
- Информатика
- Языки программирования
- Алгоритмы и структуры данных
- СУБД
- Web разработки и технологии
- Архитектура ЭВМ и основы ОС
- Системное администрирование
- Создание программ и приложений
- Создание сайтов
- Тестирование ПО
- Теория информации и кодирования
- Функциональное и логическое программирование
- Программы
- Редакторы и компиляторы
- Офисные программы
- Работа с аудио видео
- Работа с компьютерной графикой и анимацией
- Автоматизация бизнеса
- Прочие
- Музыка
- Природное земледелие
- Рисование и живопись
- Естествознание
- Библиотека
- Естествознание
- Физика
- Математика
- Химия
- Биология
- Экология
- Астрономия
- Обществознание
- Иностранные языки
- Технические науки
- Естествознание
forkettle.ru
- Почему пропал вай фай

- Расположение монитора относительно глаз

- В браузере много рекламы

- Для передачи информации в локальных сетях обычно используют

- Сами открываются вкладки в браузере яндекс как убрать

- Net framework все в одном

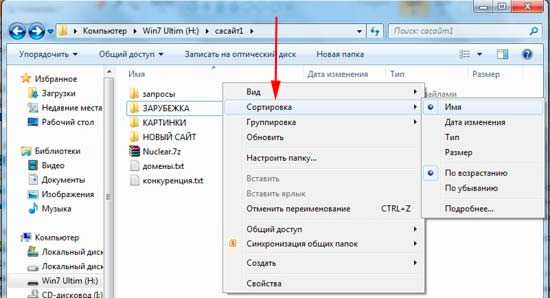
- Как расположить файлы в папке в нужном порядке

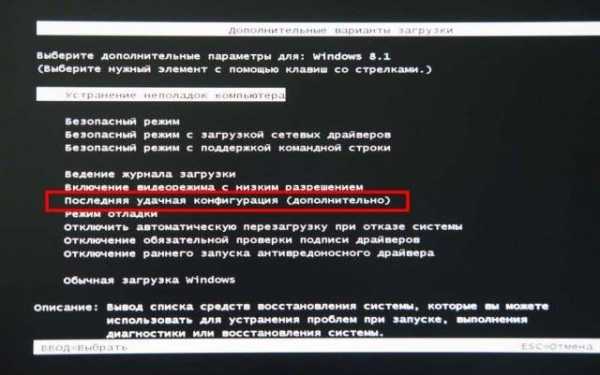
- Что делать если не запускается комп

- Как сделать компьютер мощнее

- Неуч это кто

- Как подключить интернет к телефону от ноутбука