Программирование на JavaScript. Программирование на javascript
Программирование на JavaScript
Менторы со специализацией Программирование на JavaScript, с которыми можно удалённо изучать программирование по индивидуальной программе
-
Иван Клешнин

Отзывов: 9
От основ языка до функционального программирования. Паттерны, архитектура, рефакторинг. Учимся программировать на базе NodeJS или Браузера, в зависимости от желаемой специализации.
- mongodb
- rxjs
- javascript
- backend
- frontend
- ramda
- mysql
- nginx
- node.js
- css
- html
- webpack
- sql
- redis
- ecmascript
- react.js
- koa.js
- neo4j

-
Жорж Нунга

Отзывов: 0
Проведу от базы до объектно-ориентированного программирования. Научу магии, которую можно творить в браузере благодаря JS. И также обучу современной разработки с использованием TypeScript
- javascript
- nuxt
- ecmascript
- typescript
- node.js
- vue.js
- frontend
- backend
- css animations
- css
- html

-
Александр Федотов

Отзывов: 3
Научу как не пугаться чистого JS, понимать спецификации и следить за развитием языка не взрывая при этом мозг. Выжимка самых необходимых знаний, с щепоткой паттернов и капелькой алгоритмов.
Нет мест

-
Алексей Чернов

Отзывов: 0
JavaScript как буддийская гора из притчи - сначала кажется очень простым, потом невероятно сложным, но в итоге он должен стать для вас снова простым. Пройдем этот путь вместе.
- html
- css
- vue.js
- os x
- gulp
- webpack
- linux
- git
- nginx
- javascript
- apache
- wordpress
- bootstrap
- sass
- bem
- photoshop
Нет мест

-
Денис Алексанов

Отзывов: 8
Учимся писать на JavaScript. Основы языка, работа с DOM, событийная модель, функциональное программирование, стандарты ES6 и выше, паттерны, рефакторинг.
- javascript
- opensource
- code quality
- architecture
- git
- angular2
- redux
- webpack
- babel
- rxjs
- angular
- gulp
- grunt
- expess
- node.js
- npm
- es6
- webstorm
- react.js
- frontend
Нет мест

-
Сергей Козлов

Отзывов: 0
Понимание чистого JS необходимо как само по себе, так и в связке с любым фреймворком. Я помогу разобраться во всех особенностях и стандартах языка и применять знания на практике.
- html
- redux
- babel
- css
- ecmascript
- react.js
- gulp
- javascript
- sass
- bem
Нет мест

Сколько часов в неделю ментор будет общаться со мной?
Основной задачей ментора является научить тебя самостоятельности. Ментор будет не столько отвечать на вопросы, сколько учить тебя искать ответы. Поэтому не стоит ждать, что ментор будет рассказывать тебе теорию по несколько часов. Но времени он тебе будет уделять столько, сколько тебе потребуется.
Все вопросы >
Ментором будешь?
Мы ищем опытных программистов, которые не бесятся когда им задают глупые вопросы

Cookies помогают нам предоставлять наши услуги. Используя наши услуги, вы соглашаетесь с использованием наших cookies. OK
Программирование на JavaScript
Специализации > Языки программирования > Программирование на JavaScript
Менторы со специализацией Программирование на JavaScript, с которыми можно удалённо изучать программирование по индивидуальной программе
-
Иван Клешнин

Отзывов: 9
От основ языка до функционального программирования. Паттерны, архитектура, рефакторинг. Учимся программировать на базе NodeJS или Браузера, в зависимости от желаемой специализации.
- mongodb
- rxjs
- javascript
- backend
- frontend
- ramda
- mysql
- nginx
- node.js
- css
- html
- webpack
- sql
- redis
- ecmascript
- react.js
- koa.js
- neo4j

-
Жорж Нунга

Отзывов: 0
Проведу от базы до объектно-ориентированного программирования. Научу магии, которую можно творить в браузере благодаря JS. И также обучу современной разработки с использованием TypeScript
- javascript
- nuxt
- ecmascript
- typescript
- node.js
- vue.js
- frontend
- backend
- css animations
- css
- html

-
Александр Федотов

Отзывов: 3
Научу как не пугаться чистого JS, понимать спецификации и следить за развитием языка не взрывая при этом мозг. Выжимка самых необходимых знаний, с щепоткой паттернов и капелькой алгоритмов.
Нет мест

-
Алексей Чернов

Отзывов: 0
JavaScript как буддийская гора из притчи - сначала кажется очень простым, потом невероятно сложным, но в итоге он должен стать для вас снова простым. Пройдем этот путь вместе.
- html
- css
- vue.js
- os x
- gulp
- webpack
- linux
- git
- nginx
- javascript
- apache
- wordpress
- bootstrap
- sass
- bem
- photoshop
Нет мест

-
Денис Алексанов

Отзывов: 8
Учимся писать на JavaScript. Основы языка, работа с DOM, событийная модель, функциональное программирование, стандарты ES6 и выше, паттерны, рефакторинг.
- javascript
- opensource
- code quality
- architecture
- git
- angular2
- redux
- webpack
- babel
- rxjs
- angular
- gulp
- grunt
- expess
- node.js
- npm
- es6
- webstorm
- react.js
- frontend
Нет мест

-
Сергей Козлов

Отзывов: 0
Понимание чистого JS необходимо как само по себе, так и в связке с любым фреймворком. Я помогу разобраться во всех особенностях и стандартах языка и применять знания на практике.
- html
- redux
- babel
- css
- ecmascript
- react.js
- gulp
- javascript
- sass
- bem
Нет мест

Сколько часов в неделю ментор будет общаться со мной?
Основной задачей ментора является научить тебя самостоятельности. Ментор будет не столько отвечать на вопросы, сколько учить тебя искать ответы. Поэтому не стоит ждать, что ментор будет рассказывать тебе теорию по несколько часов. Но времени он тебе будет уделять столько, сколько тебе потребуется.
Все вопросы >
Ментором будешь?
Мы ищем опытных программистов, которые не бесятся когда им задают глупые вопросы

Cookies помогают нам предоставлять наши услуги. Используя наши услуги, вы соглашаетесь с использованием наших cookies. OK
mkdev.me
Книга "Изучаем программирование на JavaScript"
 Добавить
Добавить- Читаю
- Хочу прочитать
- Прочитал
Жанр: Интернет
ISBN: 978-5-496-01257-7, 978-1449340131
Год издания: 2014
Серия: Head First (OReilly)
Издательство: «Питер»
Оцените книгу
Скачать книгу
673 скачивания
Читать онлайн
1 планируeт, 1 читаeт
О книге "Изучаем программирование на JavaScript"
Вы готовы сделать шаг вперед в веб-программировании и перейти от верстки в HTML и CSS к созданию полноценных динамических страниц? Тогда пришло время познакомиться с самым «горячим» языком программирования – JavaScript! С помощью этой книги вы узнаете все о языке JavaScript: от переменных до циклов. Вы поймете, почему разные браузеры по-разному реагируют на код и как написать универсальный код, поддерживаемый всеми браузерами. Вам станет ясно, почему с кодом JavaScript никогда не придется беспокоиться о перегруженности страниц и ошибках передачи данных. Не пугайтесь, даже если ранее вы не написали ни одной строчки кода, – благодаря уникальному формату подачи материала эта книга с легкостью проведет вас по всему пути обучения: от написания простейшего скрипта до создания сложных веб-проектов, которые будут работать во всех современных браузерах. Особенностью данного издания является уникальный способ подачи материала, выделяющий серию «Head First» издательства O’Reilly в ряду множества скучных книг, посвященных программированию.
Отзывы читателей
Подборки книг
Похожие книги
Другие книги автора

Информация обновлена: 17.02.2018
avidreaders.ru
Программирование на JavaScript. Урок 1: Вступление. Числа
В поисках толковых ресурсов для изучения программирования пролистал не одну страницу и хорошие ресурсы действительно есть. Естественно, большая часть (или, скорее, лучшая часть) этих ресурсов платна. Точнее, они предлагают ознакомиться со вступительным уроком, а затем решить, хочешь ли ты учить этот курс дальше и нравится ли тебе ресурс. Если да – плати. Hexlet находится в той же когорте, но отличается тем, что на нем есть несколько бесплатных курсов, как, собственно, курс “Введение в JavaScript”. Было бы неправильно или даже глупо скрывать, что с материалом можно ознакомиться все на том же Hexlet, и даже протестироваться. Моим преимуществом является лишь наличие транскрибированного материала. Это преимущество оценят, пожалуй, мнеподобные любители перечитывать абзац несколько раз, если что-то упустил. Для любителей изучать курс в формате фонового жужжания у меня преимуществ, увы, нет, кроме как возможности прослушать уроки без перебежки на другой ресурс и регистрации.
Итак, если вы желаете оценить мои труды внятного (надеюсь) транскрибирования, или размещения видео на веб-странице (очень сложно), то приступим к первой лекции курса “Введение в JavaScript”. *
Введение в JavaScript
Первая лекция не будет пестрить большим количеством информации. Мы лишь начнем знакомство и в более простом, облегченном режиме будем знакомиться с JavaScript. Начиная со второй лекции будет нарастать, что называется, хардкор. Мы будем узнавать все больше и больше об этом языке, все более странные, интересные, ужасные и прекрасные вещи.
Во-первых, можно сказать что это LISP или Scheme (почти) с синтаксисом языка С или Java (почти). И если вам интересно, что это за языки, если вы не знаете и не слышали о них, в частности о языке Scheme, вы можете посмотреть курс на Hexlet, который называется “Структура и интерпретация компьютерных программ” (придется заплатить денежку *). В течение этого курса мы увидим, что JavaScript, несмотря на то, что он похож на Java и похож на С, внутри больше похож на этот функциональный язык программирования.
В JavaScript, в отличии от того же С или Java, нестрогая типизация. Это означает, что переменная не объявляется с каким-то типом и она может принимать значения разных видов – она может начать свое существование, как число, потом туда без каких-либо особых ухищрений может быть записана строка, или объект, или массив и т.д. JavaScript, опять же, в отличии от С и Java, и многих современных популярных языков программирования, прототипно-ориентированный. Это означает, что изначально он не был сделан классическим языком.
Изначально в нем не задумано понятие о классах, от которых создаются объекты. Вместо этого объекты наследуют свои черты от других объектов, но об этом мы будем говорить чуть позже в этом курсе – это очень обширная тема.
Тем не менее, мы можем сделать из JavaScript классовый язык, мы можем там делать такие же привычные нам классы и, в принципе, максимально приблизить его к этому самому С или Java, в отличие от С или Java, которые не получится приблизить к JavaScript так, как JavaScript может приблизиться к ним. В этом отношении JavaScript – очень гибкий и очень широкий язык с большими возможностями. Это сценарный язык, или, как будет более привычно программистам, — scripting language. Это означает, что он не компилируется в какой-то исполняемый файл, а является всего лишь сценарием выполнения – простым текстовым файлом, который выполняется неким интерпретатором. Чаще всего этим интерпретатором является ваш браузер.
JavaScript у всех ассоциируется (и не зря) с браузером. Это язык вашего браузера. Большая часть браузеров понимает этот язык, может его интерпретировать, посему в этом отношении JavaScript – один из наиболее популярных языков программирования, потому что он используется почти на всех сайтах (это, конечно же, не так, но допущение вполне нормальное) и никакой язык, по-моему, не используется с такой частотой. Даже сейчас, находясь на этой странице, ваш браузер запустил JavaScript и очень многое произошло перед тем как вы увидели, спустя буквально секунду, эту страницу.
Исходя из статистических данных, опубликованных на DOU в январе 2016, JavaScript является третьим по популярности языком программирования, уступая все тем же С и Java. И если Java вырвался в лидеры основательно, то тенденции роста популярности JS в комплексе с падением популярности С могут в скором времени помочь JavaScript занять вторую строчку топа. Тем не менее, JS почти в троекратном размере превзошел по показателям своего ближайшего преследователя (Java) в рамках опроса по дополнительно используемым языкам. В придачу к этому, JavaScript является лидером в использовании для pet-проектов, пусть и не с таким большим преимуществом. Так что, предположение о том, что JS является наиболее часто используемым языком программирования, может быть вполне правдивым. *
Как сказал Дуглас Крокфорд – программист, очень большой адепт и, можно сказать, популяризатор или даже евангелист языка JavaScript: “Это самый неправильно понятый язык программирования в мире, который стал самым популярным в мире языком программирования.”. Это на самом деле так – это очень непонятый язык, поэтому, если вы у среднестатистического программиста (не веб-программиста, а программиста в широком смысле) спросите его или ее мнение о JavaScript, то он, скорее всего, ответит, что это ужасный язык и хуже него только РНР. И он будет отчасти прав, в этом языке есть очень много ужасных вещей, но то, что в нем много ужасных вещей, не означает, что в нем нет вещей прекрасных и вещей правильных, хороших. Большая проблема JavaScript в том, что он настолько прост, он настолько экспрессивен и доступен людям, что на нем могут писать все, в том числе не очень хорошие программисты и новички. JavaScript в этом отношении очень добр.
О чем этот курс и о чем этот курс не
Перед тем как мы перейдем к тому, о чем этот курс, я (в смысле он *) расскажу, о чем этот курс не. В этом курсе ничего не будет, связанного с браузером, с DOMом, с HTML, с выводом на экран и т.д. Здесь не будет никаких эффектов, анимации, jQuery и других фреймворков или библиотек. Тут не будет взаимодействия с сервером, AJAX, node.js – то есть, JavaScript-а на серверной части. И здесь ничего не будет про отладку, тестирование вашего кода, а также установку среды разработки и т.д. Никакой инфраструктуры.
Вы подумаете: “Ок, собственно, о чем тогда этот курс, если он ни о чем?” – Этот курс о языке программирования JavaScript. По этой причине курс не очень большой, но довольно обширный в плане информации. Нас будет интересовать грамматика. Обычно, когда люди изучают язык, на грамматику уходят какие-то первые полчаса, после чего начинается использование этого языка. Мы будем посвящать грамматике чуть больше времени потому что это важно, потому что с JavaScript нужно уметь работать, нужно знать все его непонятные вещи – иногда это хорошие вещи, иногда – плохие, но их очень много.
Мы будем говорить об объектах, о прототипах и о наследовании. Мы будем говорить о том, что отличает этот язык от многих других языков и немного поговорим о том, как превратить JavaScript собственными руками в язык более классический, чтобы там можно было создавать классы и объекты этих классов.
Мы немного поговорим о регулярных выражениях. Это очень мощный инструмент, и он тянет на отдельный, очень большой и очень серьезный курс. Мы лишь коснемся его. Это одна из самых сильных частей JavaScript, потому что JavaScript имеет от С и Java синтаксис, от LISP и Scheme он имеет замыкания и от Pearl JavaScript имеет регулярные выражения – мощнейший инструмент, который если вы научитесь использовать, вам не будет равных.
Мы немного будем говорить о стиле, поскольку – это одна из особенностей JavaScript – иногда стиль будет играть не только эстетическую роль, но и функциональную.
Также мы будем говорить о красивых и отвратительных особенностях этого языка, потому что этот язык какой-то очень человеческий. У него много плюсов, много минусов, много совершенно непонятных частей и его просто нужно знать, его возможно полюбить (автор полюбил *). JavaScript ужасен, но, на самом деле, — нет и, если разобраться, то можно полюбить этот язык. Все дело в его применении. Этот язык доминирует в интернете и так будет в ближайшее время.
Для кого этот курс
Возможно, вы программист, который знает С и сейчас будет слушать о том, что такое “число” в JavaScript. Сложно сказать, для кого этот курс, но стоит попытаться. Этот курс для тех, кто хочет знать JavaScript. Очень логично и очевидно, но, если вы очень давно делаете интерактивные вебсайты с помощью jQuery, (вы двигаете кнопки, отправляете сигналы на сервер и т.д.) это еще не означает, что вы хорошо знаете сам язык. jQuery – это настолько мощная настройка над JavaScript, что некоторые очень важные особенности самого JavaScript можно не знать. Но если вам интересен этот язык, если вы хотите писать именно на нем, а не на более высоком уровне (подразумевается jQuery *), если вам нужно это делать, то этот курс будет для вас.
Он, наверное, одинаково подойдет как для людей, которые программированием никогда не занимались, так и для программистов, которые знают какой-то другой язык. Естественно, тем, кто программированием вообще не занимался, будет намного сложнее, однако успешное и, возможно, даже относительно беспроблемное изучение вполне реально.
На чем основан курс
Этот курс основан на самом простом и фундаментальном материале – в первую очередь на стандарте ECMA-262. Этот стандарт является описанием языка, диалектом которого является JavaScript. JavaScript и ECMAScript (ECMA-262) – это не одно и то же. Сегодня мы вскользь поговорим об истории JavaScript, возможно мы поговорим и об этом чуть подробнее. В этом стандарте описаны многие вещи, которые имплементированы в JavaScript. Также для подготовки этого курса использовались лекции Дугласа Крокфорда и его замечательная, очень маленькая книга, которая называется “JavaScript: The Good Parts”. Это замечательная книга, и, если вы ее прочитаете, в принципе, вам можно этот курс не смотреть (в нашем случае – не читать *). Если вы ее прочитаете вместе с вышеупомянутым стандартом, то вообще супер, однако предложение окунуться в курс по-прежнему актуально. Возможно, вместе удастся узнать больше, чем удалось бы по-отдельности. Также будут использоваться блоги хороших программистов, которые занимаются этим языком уже очень давно. Будем искать мудрости в их словах.
Немного истории
Брендан Айк (или, говоря на Википедийском, Эйх) – главный инженер Mozilla Corporation. В 1995-м году его наняли на какую-то техническую должность в компанию Net Scape. Помните эту войну браузеров, этот могучий Net Scape навигатор, который впоследствии умер? Его наняли (в смысле Брендана Айка*) и поставили перед ним задачу написать язык для браузера, написать язык, который свяжет все части, находящиеся на веб странице – всякие скрипты, Java-апплеты (если помните такие ужасные вещи), сам HTML. Написать некий язык, который будет прост, очевиден и будет как клей связывать все эти штуки. Он не сразу начал работу над этим. Во-первых, это очень абстрактная задача, перед ним не было никаких конкретных деталей. В итоге, когда Айк взялся за дело, он сделал буквально за 10 дней язык JavaScript. Его изначально хотели назвать LiveScript, но в те годы очень популярен
itplace.com.ua
Программирование на JavaScript
SoftCreate.narod.ruВсе для легкого и эффективного программирования
Навигация по разделу JavaScript
История, назначение, характеристика JavaScript
JavaScript - объектный скриптовый язык программирования, разработанный в 1995 году.JavaScript обычно используется как встраиваемый язык для программного доступа к объектам приложений. Наиболее широкое применение находит в браузерах как язык сценариев для придания интерактивности веб-страницам (встраивается в HTML)
Основные архитектурные черты JavaScript: динамическая типизация, слабая типизация, автоматическое управление памятью, прототипное программирование, функции как объекты первого класса.
В начало страницы
Книги и самоучители по JavaScript
Введение в JavaScript. Самоучители и справочники.| Содержатся материалы по JavaScript. Описано введение в программирование, подходы к программированию на JavaScript, рассмотрено ядро JavaScript. Материалы рассчитаны на различный уровень подготовки читателей. | Размер : 2.12 MBФормат : chmСообщить о неполадке |
| Скачать с depositfiles.com | Скачать с letitbit.net | |
Дунаев - Самоучитель JavaScript. (2-е издание)
| Эта книга предназначена для самостоятельного освоения программирования на языке JavaScript. Кроме общего руководства, она содержит множество примеров и текстов готовых к использованию программ. Рассматриваются вопросы создания сценариев для веб-сайтов, а также сценариев, выполняемых Windows Scripting Host. В приложениях приводится справочная информация по JavaScript и HTML. Книга адресована как новичкам, так и тем, кто уже имеет некоторый опыт в веб-дизайне и программировании. Во втором издании книги исправлены замеченные опечатки и неточности. | Размер : 6.48 MBСтраниц : 400Год : 2005Сообщить о неполадке |
| Скачать с depositfiles.com | Скачать с letitbit.net | Скачать с turbobit.net | Скачать с hitfile.net | |
Вагнер, Вайк - JavaScript. Энциклопедия пользователя
Книга охватывает широкий спектр вопросов, начиная с основ языка и заканчивая сложными вопросами практического применения технологий Web-дизайна. Подробно рассматриваются:
| Размер : 9.94 MBФормат : djvu Страниц : 460Год : 2001Сообщить о неполадке |
| Скачать с depositfiles.com | Скачать с letitbit.net | Скачать с turbobit.net | Скачать с hitfile.net | |
Рева - JavaScript в кармане
| Если вы почувствовали, что вашим Web-страницам недостает динамичности, гибкости и собственного характера, обратитесь к сценариям. С помощью сценариев вы сможете сделать документ таким же умным, как вы сами, вдохнуть в него жизнь и собственный характер. Сценарии - это небольшие программы, вписанные в HTML-код Web-страницы, a JavaScript, пожалуй, наиболее популярный язык написания сценариев для Web-страниц. Этот язык создавался для широкого круга разработчиков Web-страниц, не являющихся профессиональными программистами. Желательно, чтобы читатель имел представление об HTML-разметке Web-страниц. Впрочем, сведений об HTML, представленных в этой книге, будет достаточно для создания новичками небольших персональных Web-страниц. | Размер : 5.74 MBФормат : djvuСтраниц : 256Год : 2008Сообщить о неполадке |
| Скачать с depositfiles.com | Скачать с letitbit.net | Скачать с turbobit.net | Скачать с hitfile.net | |
Рейсиг - JavaScript. Профессиональные приёмы программирования
| Эта книга адресована, прежде всего, разработчикам. На практических примерах создания Web-сайтов подробно рассмотрены возможности и особенности современного языка JavaScript, вместе с тем, здесь нет информации для начинающих о структуре и синтаксисе языка, предполагается, что читатель знаком с ними. В книге описывается использование объектно-ориентированного подхода, написание кода, тестирование и отладка. Рассмотрена реализация модели DOM и Технология Ajax (использование библиотек для ускорения процесса разработки). Кроме того, в приложении содержится справочная информация о реализации DOM в различных браузерах, включая IE7. | Размер : 3.9 MBФормат : pdfСтраниц : 322Год : 2008Сообщить о неполадке |
| Скачать с depositfiles.com | Скачать с letitbit.net | |
Флэнаган - JavaScript. Подробное руководство
Пятое издание руководства полностью обновлено. Приводится описание основ JavaScript. Имеется справочник по базовому (классы, объекты, конструкторы, методы, функции, свойства и константы) и клиентскому (API Web-броузеров, стандарт DOM API Level 2 и т.д.) JavaScript. В книге рассматриваются :
| Размер : 5.44 MBФормат : pdf Страниц : 992Год : 2008Сообщить о неполадке |
| Скачать с depositfiles.com | Скачать с letitbit.net | Скачать с turbobit.net | Скачать с hitfile.net | |
Николенко - Практические занятия по JavaScript
| Издание состоит из 12 глав. В каждой главе раскрываются наиболее важные особенности написания кодов и возможности обогащения HTML с использованием JavaScript. В тексте приводятся листинги программ. Книга является практическим руководством, рассчитанным на начинающих пользоваться возможностями JavaScript для обогащения своих страниц. Прочитав и изучив пособие, Вы будете иметь достаточное представление о том, как создаются скрипты на JavaScript. Приложение этой книги представляет собой небольшой лаконичный справочник по объектам, свойствам и методам JavaScript. В справочном приложении приведены сведения о наиболее важных объектах JavaScript с указанием их основных свойств и методов. | Размер : 5.37 MBСтраниц : 128Год : 2000Сообщить о неполадке |
| Скачать с depositfiles.com | Скачать с letitbit.net | Скачать с turbobit.net | Скачать с hitfile.net | |
Мэрдок - JavaScript. Наглядный курс создания динамических Web-страниц
| Книга представляет собой уникальное наглядное пособие по основам программирования на языке сценариев JavaScript. В ней рассмотрены базовые средства JavaScript и методы их использования для решения конкретных задач, возникающих при разработке Web-страниц. Читатель узнает, как сделать Web-страницы динамическими, из более чем двухсот коротких уроков, каждый из которых основан на одном-двух примерах, наглядно демонстрирующих результаты работы операторов JavaScript. В книге содержится около 500 копий экранов с текстами сценариев и Web-страниц. Простота, ясность и наглядность изложения делают эту книгу незаменимой для тех, кто приступает к изучению JavaScript; она будет также полезной для более искушенных пользователей. | Размер : 6.99 MBСтраниц : 288Сообщить о неполадке |
| Скачать с depositfiles.com | |
В начало страницы
Навигация по разделу JavaScript
Навигация
softcreate.narod.ru
- Как установить service pack 1 windows 7

- Как узнать в одноклассниках что тебя взломали

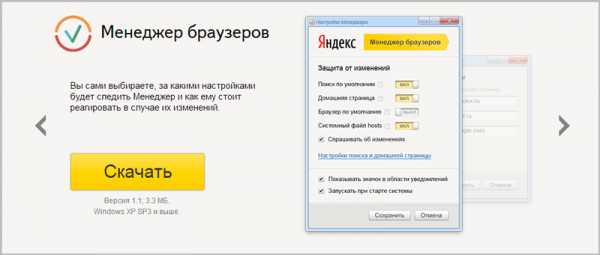
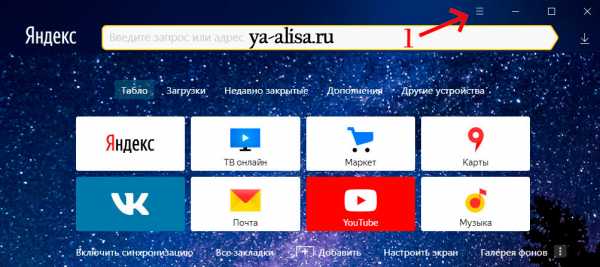
- Как удалить яндекс менеджер браузеров с компьютера

- Linux создание пользователя

- Windows xp переустановка с сохранением программ и настроек

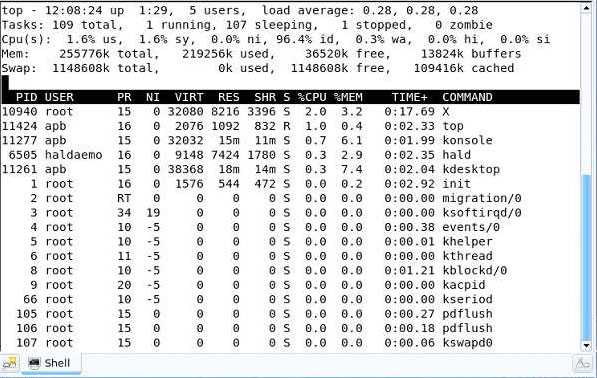
- Команды debian терминала

- Голосовой помощник яндекса алиса

- Какие есть логины и пароли

- Где находится калькулятор в windows 7

- Как удалить вирус спора

- Ускоритель в одно нажатие