Браузер Opera. Свойства браузера
Настройка браузера Internet Explorer
Опишем настройку браузера Microsoft Internet Explorer для работы с приложениями сервиса 1cfresh.com.
- Запустите браузер Microsoft Internet Explorer.
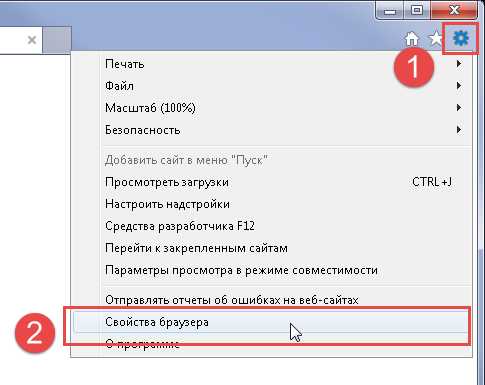
Нажмите кнопку Сервис (Tools) в правом верхнему углу окна браузера и в выведенном меню выберите пункт Свойства браузера (Internet Options). В Microsoft Internet Explorer до версии 9 нужный пункт называется Свойства обозревателя.

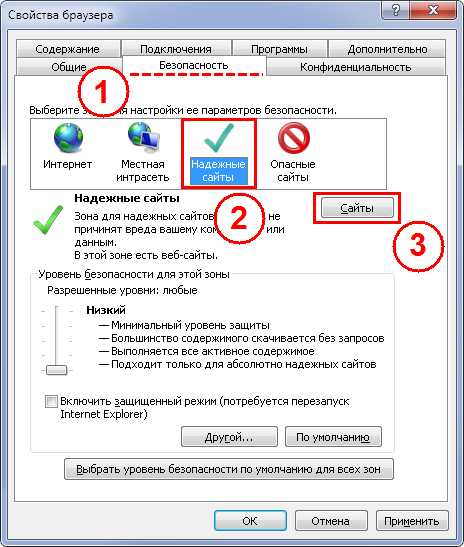
- В открывшемся окне Свойства браузера (Internet Options) перейдите на вкладку Безопасность (Security).
- Выберите зону Надежные сайты (Trusted sites). В Microsoft Internet Explorer до версии 9 нужный пункт называется Надежные узлы.
Нажмите кнопку Сайты (Sites). В Microsoft Internet Explorer до версии 9 эта кнопка называется Узлы.

В выведенном окне Надежные сайты снимите флажок Для всех сайтов этой зоны требуется проверка серверов https (Require server verification for all sites in this zone).
В Internet Explorer до версии 9 этот флажок называется Для всех узлов этой группы требуется проверка серверов https.

В том же окне введите под надписью Добавить в зону следующий узел (Add this website to the zone) строку https://1cfresh.com и нажмите кнопку Добавить (Add).
Можно также добавить к списку надежных узлов сайты https://1c.ru и https://its.1c.ru.

Нажмите кнопку Закрыть (Close). Вы вернетесь на вкладку Безопасность (Security).
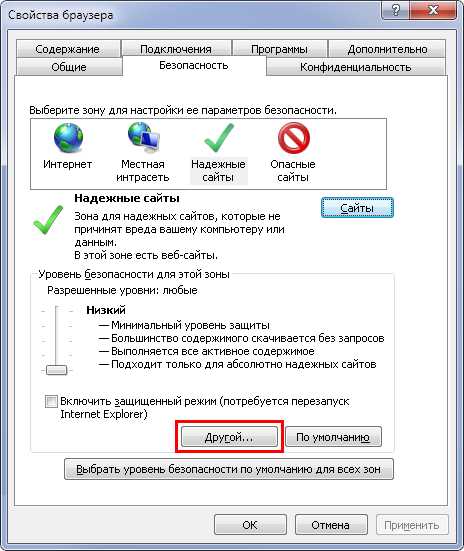
На вкладке Безопасность (Security) для той же зоны Надежные узлы (Trusted sites) нажмите кнопку Другой (Custom level).

В выведенном окне выполните следующие действия:
Под надписью Сброс особых параметров (Reset custom settings) выберите режим Низкий (Low) и нажмите кнопку Сбросить (Reset).

- Если вы используете Microsoft Internet Explorer версий 7 или 8, то в панели параметров перейдите к разделу Разное (Micsellaneous) и выберите для параметра Отображение разнородного содержимого (Display mixed content) значение Включить (Enable).
- Нажмите кнопку ОК.
Перейдите на вкладку Конфиденциальность (Privacy). На этой вкладке:
Проверьте, что уровень настроек безопасности выбран Средний (Medium) или Умеренно высокий (Medium High). Это необходимо для приема cookie.

Если желательно использовать блокирование всплывающих окон, то флажок Включить блокирование всплывающих окон (Turn on Pop-up Blocker) должен быть включен. В этом случае следует нажать кнопку Параметры (Settings), добавить сайт https://1cfresh.com к списку Разрешенные веб-сайты (Allowed sites), и нажать кнопку Закрыть (Close).

- Закройте диалоговое окно Свойства браузера (Свойства обозревателя, Internet Options) нажатием кнопки ОК.
- Закройте все окна браузера Internet Explorer, а потом запустите браузер снова, чтобы все настройки начали действовать.
Браузер Microsoft Internet Explorer настроен для работы с приложениями сервиса 1cfresh.com.
Настройка других браузеров
Ниже приведены ссылки на инструкции по настройке других браузеров.
Открыть инструкцию:
См. также:
1cfresh.com
Браузеры
17
Internet Explorer
Mozilla Firefox
Opera
Safari
Google Chrome
Для просмотра веб-страниц пользователем необходима программа – браузер. Она преобразует коды языка HTML (Язык разметки гипертекста) в привычные документы – страницы, содержащие тексты, графику, гиперссылки и другие объекты. Кроме того, браузеры позволяют загружать нужные веб-страницы по заданному их адресу.
Ссылка (гиперсвязь) в HTML-документе - это адрес необходимого ресурса Internet – URL-адрес (Universal Resource Locators –универсальные локаторы ресурсов).
Адрес URL состоит из трех основных элементов: Протокол + Домен + Путь/Файл.
Стандартным протоколом WWW является http – протокол(Hypertext Transfer Protocol), а URL - адрес, доступный с помощью этого протокола, начинается с http://.
Домен - это имя сервера, к которому вы обращаетесь за информацией. Представляет собой цепочки символов, разделенные точками (например, www.urc.ac.ru).
Компоненты Путь/Файл позволяют отыскать нужный объект в файловой структуре сервера. Когда вместо имени файла задан каталог, как правило, проводится поиск файла index.html, стандартного файла в среде UNIX или выводится список файлов данного каталога.
URL - это уникальный адрес ресурса в сети Internet. URL адрес выглядит так:
http:://www.firststeps.ru/mfc/index.html
______________________________________
http:// - метод доступа, например может быть и другой скажем ftp.
www - имя хост компьютера
firststeps - имя субдомена
ru - имя домена
/mfc/index.html - имя ресурса
Internet Explorer
Серия браузеров, разрабатываемая корпорацией Microsoft с 1995 года. Входит в комплект операционных систем семейства Windows. Занимает первое место по числу пользователей (рыночная доля в июне 2010 года — ▲60,32 %).
Internet Explorer является наиболее широко используемым веб-браузером начиная с 1999 года, в 2002—2003 годах достигнув по этому показателю своей максимальной отметки в 95 %. Однако, в последнее время его доля стремительно снижается, уступая место таким браузерам, как Mozilla Firefox, Google Chrome, Safari, Opera и др. На сегодняшний день последней стабильной версией браузера является Internet Explorer 8. Эта же версия вошла в состав операционной системы Windows 7. Также были выпущены дополнительные модификации браузера для других операционных систем, такие как Internet Explorer Mobile (для Windows Mobile), Internet Explorer для Mac и Internet Explorer для UNIX.
Internet Explorer 8 имеет вкладки, блокировщик всплывающих окон, фишинг-фильтр, встроенный RSS-агрегатор, поддержку интернациональных доменных имён, средств групповой политики и возможность автообновления через Windows Update.
Internet Explorer можно бесплатно скачать.
Internet Explorer 8
Выпущен 19 марта 2009 года.[19] Работает в операционных системах XP, Vista, Server 2003 и Server 2008. В Windows 7 и Windows Server 2008 R2 встроен изначально.
Основные свойства:
автоматическое восстановление вкладок после сбоя;
«ускорители» — быстрые команды, доступные из контекстного меню: поиск в Live Search, поиск на карте, отправка по почте, перевод на другой язык, добавление в онлайн-закладки и ряд других;
WebSlices (веб-фрагменты) — подписка пользователей на отдельные участки страниц;
«умная адресная строка» — при вводе адреса браузер возвращает результат, основанный не только на URL ранее посещённого вами сайта, но и на заголовке страницы и других её свойствах;
подсветка доменного имени в адресной строке;
приватный режим работы InPrivate, позволяющий заходить на сайты, не оставляя следов в истории браузера;
Безопасность, несмотря на заявления Microsoft, как и у браузеров прочих производителей, остаётся на очень низком уровне, — всего за несколько дней до релиза немецкий хакер на соревновании хакеров PWN2OWN взломал IE 8 за 5 минут, также были взломаны браузеры других производителей — Apple Safari и Mozilla Firefox.
studfiles.net
Свойства браузера
Фичи для сайта:Свойства браузераfunction btn_about_click(){ txt = "Browser CodeName: " + navigator.appCodeName + ""; txt+= "Browser Name: " + navigator.appName + ""; txt+= "Browser Version: " + navigator.appVersion + ""; txt+= "Cookies Enabled: " + navigator.cookieEnabled + ""; txt+= "Platform: " + navigator.platform + ""; txt+= "User-agent header: " + navigator.userAgent + ""; document.getElementById("example").innerHTML=txt; } И в html-ку: Объект navigator служит для доступа к самой программе Web-обозревателя. Не путайте его с объектом window, представляющем текущее окно Web-обозревателя, и названием программы Netscape Navigator. appCodeName^appMinorVersionВозвращает младшую цифру номера версии программы Web-обозревателя. Например, для Internet Explorer 5.0 вернет "0", а для 5.5 - "5".Поддерживается только Internet Explorer начиная с 4.0 appNameВозвращает имя программы Web-обозревателя, например, "Netscape" или "Microsoft Internet Explorer".appVersionВозвращает версию программы Web-обозревателя.browserLanguageВозвращает код программы Web-обозревателя. Поддерживается только IE начиная с 4.0cookieEnabled^cpuClassВозвращает класс процессора клиентского компьютера, например, "x86" или "Alpha". Поддерживается только IE начиная с 4.0languageВозвращает код языка программы Web-обозревателя. Поддерживается только NN начиная с 4.0onLineВозвращает true, если клиент в настоящее время подключен к интернету (находится в режиме on-line), и false, если отключен (off-line).^ platformВозвращает название клиентской платформы, например, "Win32".systemLanguageВозвращает код языка операционной системы клиента. Поддерживается только IE начиная с 4.0userAgentВозвращает строку, идентифицирующую Web-обозреватель клиента. Является комбинацией значений свойств appCodeName и appVersion.userLanguage^Поддерживается только IE начиная с 4.0 window.historyПозволяет переходить на предыдущие и следующие страницы в history браузера, программным образом эмулируя кнопки Back/Forward.Описание, примерыОбъект window.history предоставляет следующие методы для перехода по истории посещений:
Объект history перемещаться на страницу из истории посещений, но не позволяет читать URL истории, оставаясь на текущей страницы, из соображений безопасности и приватности. alertСинтаксисАргументыmessageТекст сообщения Описание, примерыВыводит модальное окно с сообщением. Посетитель не сможет продолжить работу, пока не нажмет на кнопку "ОК" в модальном окне.
confirmСинтаксис
АргументыmessageТекст сообщения Описание, примерыВыводит сообщение в окне с двумя кнопками: "ОК" и "ОТМЕНА".Возвращает true/false в зависимости от того, куда нажмет посетитель. Как и alert, окно - модальное, то есть посетитель не может делать ничего другого, пока не выберет одну из кнопок.
window.statusПозволяет устанавливать и получать статусную строку окнаОписание, примеры
В FF включается в настройках - Разрешить сценариям Javascript менять текст в строке состояния (найдите Инструменты - Настройки - Содержимое - Дополнительно справа Якоря
Reset.cssCSS, написанный для того, что бы сгладить по возможности различия между браузерами и писать не отвлекаясь на исключенияhtml {color:#000;background:#FFF; font-size: 10px;} html,body,div,dl,dt,dd,ul,ol,li,h2,h3,h4,h5,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td {margin:0;padding:0;} * {margin:0;padding:0; } table {border-collapse:collapse;border-spacing:0;} fieldset,img {border:0;} address,caption,cite,code,dfn,em,strong,th,var {font-style:normal;font-weight:normal;} li {list-style:none;} caption,th {text-align:left;} h2,h3,h4,h5,h5,h6 {font-size:100%;font-weight:normal;} q:before,q:after {content:'';} abbr,acronym {border:0;font-variant:normal;} sup {vertical-align:text-top;} sub {vertical-align:text-bottom;} input,textarea,select {font-family:inherit;font-size:inherit;font-weight:inherit;} legend {color:#000;} del,ins {text-decoration:none;} input,textarea,select {font-size:100%;} a {outline: none; text-decoration: none; color: #000000; border: none;} | ||||||||||||||||||||||||||||
uch.znate.ru
Браузер Opera. Свойства браузера
Условия распространения:FreewareСайт: Opera
Норвежские разработчики всегда стремились быть впереди конкурентов. Когда пользователям Microsoft Internet Explorer был доступен только однодокументный интерфейс, фанаты Opera вовсю работали со вкладками (MDI), использовали "мышиные жесты" для навигации и работали с RSS при помощи встроенного агрегатора. Однако феноменальный успех Mozilla Firefox, браузера на основе открытого исходного кода, и грядущий выход Internet Explorer 7 заставляют программистов Opera искать нестандартные решения, чтобы сохранить свою долю на рынке.
Сегодня Opera – это не просто браузер, а скорее универсальное приложение, которое стремится удовлетворить все возможные потребности пользователя в Интернете (серфинг, чтение телеконференций, электронной почты и лент новостей, общение в IRC, голосовое управление). Девятая версия программы, сохранив малый размер дистрибутива, не только будет иметь новые функции, но и обещает стать более дружественной к новичкам.
Виджеты
Одна из самых интригующих новинок – виджеты. Виджетами являются небольшие программы, которые выполняются на рабочем столе. Они хорошо известны пользователям Konfabulator. Виджеты не являются ответом Opera на расширения Mozilla Firefox, поскольку они не могут изменять сам браузер, добавлять ему новые функции. Скажем, для Firefox создано расширение ScrapBook, которое позволяет удобно организовать сохранение веб-страниц для последующего их просмотра в автономном режиме. В Opera виджетами такое реализовать нельзя. Они скорее служат для более тесного взаимодействия с веб-сервисами. Так, сейчас есть виджеты, которые позволяют показывать на рабочем столе погоду, свежий кроссворд (правда, пока только англоязычный), новый комикс, новости с популярных ресурсов типа Slashdot, красивый календарь или калькулятор. Перед началом чемпионата мира по футболу был создан виджет, показывающий на рабочем столе результаты матчей и турнирную таблицу. Документация по созданию виджетов весьма подробна, поэтому каждый желающий может создать свой, тем более что ничего особо сложного в этом нет.
Поддержка BitTorrent
В девятой версии Opera появится поддержка BitTorrent. BitTorrent – одна из лучших альтернатив традиционным файлообменным сетям типа eDonkey. В BitTorrent можно скачать в основном файлы очень большого размера (дистрибутивы Linux, фильмы с высококачественным изображением, телешоу). Протокол чрезвычайно популярен на Западе. Теперь, чтобы скачать последний сезон Lost, не потребуется установка BitTorrent-клиента, достаточно браузера. Делается это так же просто, как загрузка с обычного сервера. Кроме того, в новой версии Opera появится специальный BitTorrent-поиск.
Добавление новых поисковых систем
Работа с поисковыми системами, кстати, тоже стала намного более удобной. Ранее, чтобы добавить "Яндекс", "Рамблер" или поиск по "Хостинфо", требовалось брать в руки текстовый редактор с поддержкой Unicode. Ситуацию хоть как-то исправляла специально созданная программа SearchINI Editor, но все равно работа была не столь удобной, как в Firefox, где достаточно было щелкнуть правой кнопкой мыши по строке поиска и назначить "горячую" клавишу (а дальше искомое слово просто вводилось в адресной строке). Теперь точно так же устроена работа и в Opera. Удалить созданный поиск или изменить его можно в настройках Tools – Preferences – Search.
Эскизы страниц
Новая Opera будет показывать эскизы страниц при наведении на вкладку. Они также отображаются при переходе по вкладкам, если пользоваться Ctrl+Tab. Помимо самого эскиза отображается дополнительная информация о странице: кодировка, MIME-тип, тег Title, адрес. Чтобы проверить, как работает эта функция, надо в адресной строке набрать opera:config, затем в разделе User Prefs необходимо найти следующие настройки: Use Thumbnails in Tab Tooltips и Use Thumbnails in Window Cycle.
Opera:config
Одна из главных забот программистов – как сделать так, чтобы программа была достаточно проста, чтобы ею смог воспользоваться начинающий пользователь, и в то же время удобна для опытного пользователя. В Opera нашли элегантное решение этой проблемы. Основные и наиболее важные настройки можно найти в соответствующих диалоговых окнах, а тонкие, которые большинство пользователей изменяют не часто (например, настройки BitTorrent), изменяются при помощи инструмента opera:config (набирается в адресной строке браузера).
Content Block
Одни из самых веских аргументов, которые приводили пользователи Mozilla Firefox в пользу своего браузера, – это расширения AdBlock и AdBlock+. Они позволяют блокировать рекламу по URL с использованием регулярных выражений и с возможностью создания "белых" списков.
В Opera блокировать рекламу можно было и раньше – средствами CSS. Поскольку ручная правка файла – не самое удобное решение, вскоре появились небольшие программы, которые упрощали процесс редактирования этого файла. У всех способов были два существенных недостатка. Во-первых, все изменения необходимо было делать при закрытом окне браузера, а во-вторых, эти изменения вступали только после перезапуска программы.
В новой версии программы появилась функция Content Block (вызывается из контекстного меню веб-страниц). С ее помощью можно заблокировать изображения и флеш-ролики. Изменения вступают силу сразу же. К сожалению, поддержки регулярных выражений нет, но можно использовать звездочку: somesite.ru/banner/*.
Индивидуальные настройки для отдельных сайтов
Пользователи Opera нередко сталкиваются с дискриминацией. Так, один всемирно известный портал отдавал специальную таблицу стилей, в результате чего создавалось впечатление, что норвежский браузер некорректно обрабатывал страницу. Дело дошло до суда и закончилось выплатой компенсации в пользу Opera Software.
Но до сих пор, к сожалению, встречаются сайты, которые рекомендуют использовать только Microsoft Internet Explorer. Opera позволяет маскироваться под IE (а также под Mozilla), и в большинстве случаев оказывается, что все функции работают без ограничений.
Постоянно переключать идентификацию хлопотно, поэтому бета-тестеры с энтузиазмом встретили возможность задания индивидуальных для каждого интернет-ресурса настроек. Сайт приветствует только пользователей IE? Нет проблем, установим Identify as IE или Mask as IE. Не хотите принимать cookies с какого-то ресурса (или хотите принимать, но не сохранять)? Легко. Кроме того, можно запрещать или разрешать для конкретного сайта всплывающие окна, флеш-ролики, раскраску скролбаров, выполнение java-скриптов, изменять строку статуса и др.
Site Preferences – одна из самых многообещающих и полезных новинок.
И по мелочам
Ранее при посещении сайтов, поддерживающих синдикацию RSS и Atom, в адресной строке появлялся синий значок. Теперь он оранжевый, как у Mozilla Firefox и Internet Explorer 7.
Новая функция блокировки вкладок (Lock Tab) позволяет избежать их ошибочного закрытия. О том, что страница заблокирована от случайного закрытия, символизирует значок в форме замка. Что-то подобное предусмотрено уже много лет в почтовой программе The Bat!, где письма, отмеченные знаком парковки, нельзя удалить или переместить.
Звучит удивительно, но в Opera до сих пор не было собственного просмотрщика исходного кода веб-страницы. В девятой версии он, наконец, появится. Его отличительные особенности – подсветка кода и возможность внести свои изменения (то есть это скорее просмотрщик с возможностью редактирования), которые вступают в силу сразу же. Удобнее стал быстрый поиск по странице. Теперь найденные слова выделяются цветом. Претерпели изменения некоторые клавиатурные сочетания.
Интерфейс программы стал в целом более дружественен к начинающим пользователям. Так, например, изменилось диалоговое окно сохранения паролей доступа к сайтам Wand. Теперь он в точности напоминает аналогичный менеджер паролей в Firefox. Можно ожидать и решения некоторых острых для отечественных пользователей проблем. Ранее многим не нравилось, как Opera сохраняет веб-страницы. В тестовых бета-версиях браузера появилась возможность сохранения страниц в виде MHT-файла.
История также претерпела серьезные изменения. Раньше это был, по сути, простой список сайтов, теперь он сгруппирован по дате посещения и по ресурсу. Девятая версия Opera порадует и веб-разработчиков, поскольку будет еще более строго следовать рекомендациям W3C. Одна из бета-версий программы уже с успехом прошла тест ACID2, став первым браузером для Windows, кому это удалось сделать. Браузер теперь представлен в виде двух вариантов инсталлятора – классического и MSI. Дистрибутив, упакованный MSI, весит несколько больше.
Резюме
В целом новая Opera оставила очень хорошее впечатление. Браузер порадовал новыми функциями, среди которых особенно выделим возможность задания индивидуальных настроек для конкретного сайта. При этом размер дистрибутива по-прежнему остался скромным в сравнении с Mozilla Firefox и Internet Explorer 7. Сохранив прежнюю высокую скорость работы и получив новую функциональность (BitTorrent), Opera имеет неплохие шансы на увеличение числа своих поклонников
www.windxp.com.ru
- Как в скайпе настроить наушники

- Как в яндексе включить режим инкогнито на телефоне

- Total commander это что

- Восстановить windows 10 с диска windows 10

- Вконтакте как защитить страницу

- Запрос sql select

- Списки javascript

- Чистка автозагрузки

- Что делать если стал медленно работать компьютер

- Как на компьютере закрыть доступ к сайтам

- Postgresql не запускается

