Темы для visual studio 2018: Задание темной темы и изменение цвета текста в Visual Studio — Visual Studio (Windows)
Задание темной темы и изменение цвета текста в Visual Studio — Visual Studio (Windows)
Twitter
LinkedIn
Facebook
Адрес электронной почты
-
Статья -
-
Область применения:Visual StudioVisual Studio для Mac Visual Studio Code
В этой статье мы настроим цветовую тему Visual Studio. Мы также настроим цвета для двух различных типов текста в редакторе кода.
Мы также настроим цвета для двух различных типов текста в редакторе кода.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
Настройка цветовой темы для интегрированной среды разработки
По умолчанию в пользовательском интерфейсе Visual Studio установлена темная тема. Далее рассмотрим, как изменить ее на другую цветовую тему.
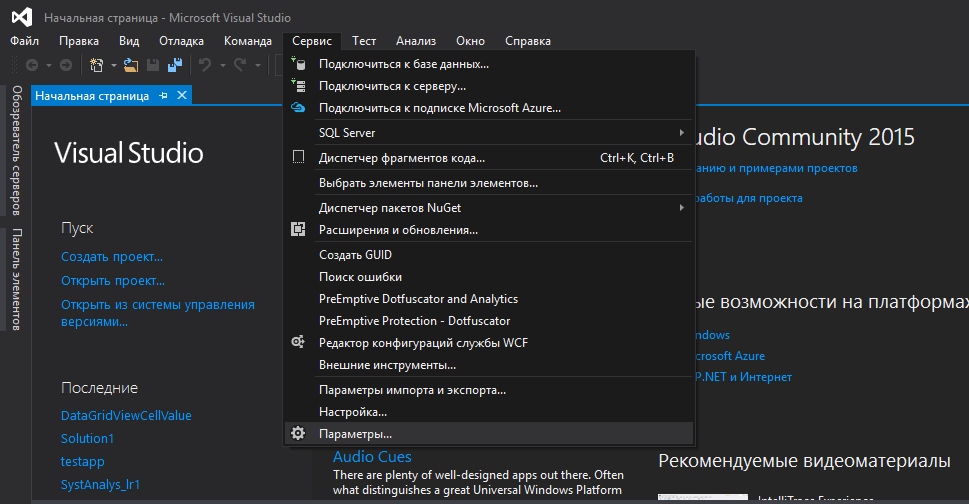
В строке меню выберите Сервис>Параметры.
В списке параметров выберите«Общиесреды>».
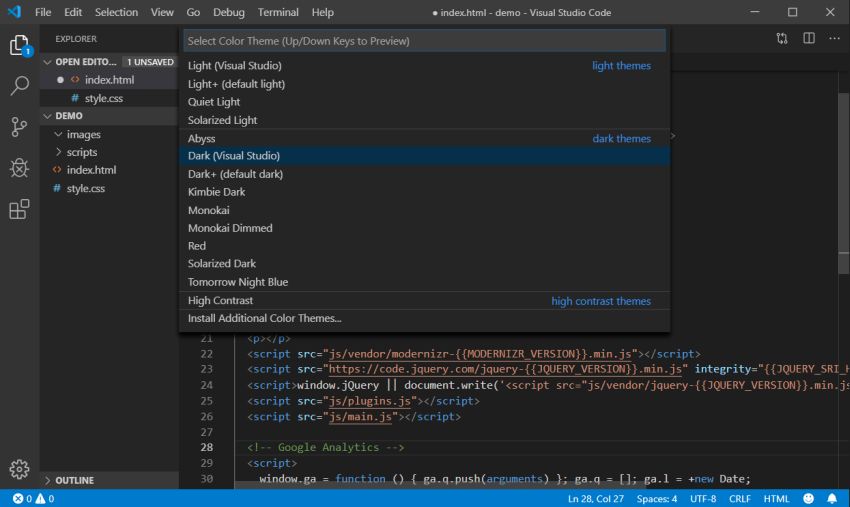
В списке Цветовая тема выберите нужную тему: заданную по умолчанию темную тему, синюю тему, синюю тему с повышенной контрастностью или светлую тему. Также можно выбрать параметр Использовать настройки системы, чтобы выбрать тему, используемую в Windows.
Примечание
При изменении цветовой темы шрифты текста и их размер в интегрированной среде разработки возвращаются к значениям по умолчанию или ранее настроенным значениям.

Совет
Требуется больше тем? Ознакомьтесь с широким набором настраиваемых тем в магазине Visual Studio Marketplace. Дополнительные сведения о примерах новых настраиваемых тем Visual Studio 2022 на основе VS Code см. в записи блога Новая коллекция тем Visual Studio.
Из этой статьи вы узнаете, как переключить синюю цветовую тему Visual Studio на темный режим. Мы также настроим цвета для двух различных типов текста в редакторе кода.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
Настройка цветовой темы для интегрированной среды разработки
По умолчанию в пользовательском интерфейсе Visual Studio установлена синяя тема. Давайте изменим ее на тему Темная.
В строке меню, где расположены разделы Файл и Изменить, выберите Средства>Параметры.

Откройте страницу параметров Окружение >Общие, измените значение Цветовая тема на Темная и щелкните ОК.
Цветовая тема для всей среды разработки (IDE) Visual Studio изменяется на Темная.
Совет
Вы можете создать собственные темы, установив конструктор цветовых тем Visual Studio из Visual Studio Marketplace.
Изменение цветов текста в редакторе
Теперь настроим несколько цветов текста для редактора. Сначала создадим XML-файл, чтобы просмотреть цвета по умолчанию.
В строке меню выберите Файл>Создать>Файл.
В диалоговом окне Новый файл в разделе Общие выберите XML-файл и нажмите кнопку Открыть.
Вставьте приведенный ниже XML-код под строкой с
<?xml version="1.. 0" encoding="utf-8"?>
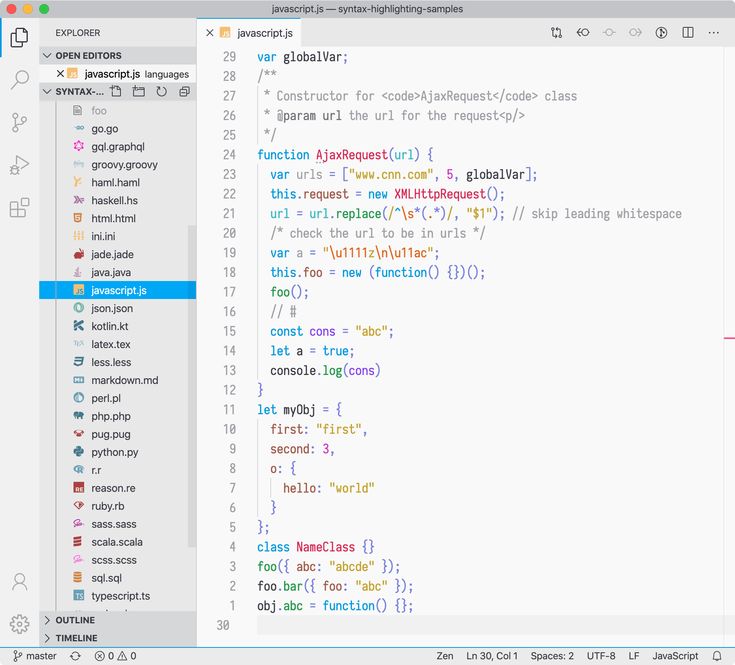
0" encoding="utf-8"?><Catalog> <Book> <Author>Garghentini, Davide</Author> <Title>XML Developer's Guide</Title> <Genre>Computer</Genre> <Price>44.95</Price> <PublishDate>2000-10-01</PublishDate> <Description> An in-depth look at creating applications with XML. </Description> </Book> <Book> <Author>Garcia, Debra</Author> <Title>Midnight Rain</Title> <Genre>Fantasy</Genre> <Price>5.95</Price> <PublishDate>2000-12-16</PublishDate> <Description> A former architect battles corporate zombies, an evil sorceress, and her own childhood to become queen of the world. </Description> </Book> </Catalog>Обратите внимание, что цвет номеров строк бирюзовый, а атрибутов XML (например
id="bk101") — голубой. Давайте изменим цвет этих элементов.
Чтобы открыть диалоговое окно Параметры, в строке меню выберите Сервис>Параметры.
В разделе Среда выберите категорию Шрифты и цвета.
Обратите внимание, что текст в разделе «Показать параметры» длятекстового редактора — это то, что нам нужно. Раскройте список, чтобы узнать, для каких еще элементов можно настроить шрифты и цвет текста.
Чтобы изменить цвет номера строки, в списке Отображение элементов выберите Номер строки. В поле Основной цвет элемента выберите Оливковый.
Некоторые языки имеют собственные параметры шрифтов и цветов. Если вы являетесь разработчиком на C++ и хотите изменить цвет, используемый для выделения функций, найдите элемент Функции C++ в списке Отображение элементов.

Прежде чем закрыть диалоговое окно, давайте также изменим цвет атрибутов XML. В списке Отображение элементов прокрутите вниз до элемента Атрибут XML и выберите его. В поле Основной цвет элемента выберите Травяной. Нажмите ОК, чтобы сохранить изменения и закрыть диалоговое окно.
Теперь цвет номеров строк станет оливковым, а цвет XML-атрибутов — ярко-травяным. Если открыть файл другого типа, например файл с кодом C++ и C#, цвет номеров строк также станет оливковым.
Мы изучили только некоторые способы настраивать цвета в Visual Studio. Ознакомьтесь с другими возможностями в диалоговом окне Параметры, чтобы настроить Visual Studio в соответствии со своими предпочтениями.
Совет
Ищете сведения о том, как скачать цветовые темы VS Code, а затем импортировать их в Visual Studio? Дополнительные сведения см. в записи блога «Знакомство с коллекцией новых тем Visual Studio «.
См. также раздел
- Практическое руководство. Изменение шрифтов, цветов и тем в Visual Studio
- Практическое руководство. Изменение регистра текста в редакторе
- Практическое руководство. Настройка макетов окон и персонализация вкладок
- Обзор интегрированной среды разработки Visual Studio
Темы — Visual Studio (Windows)
Twitter
LinkedIn
Facebook
Адрес электронной почты
-
Статья -
-
Применимо к: Visual Studio Visual Studio для Mac Visual Studio Code
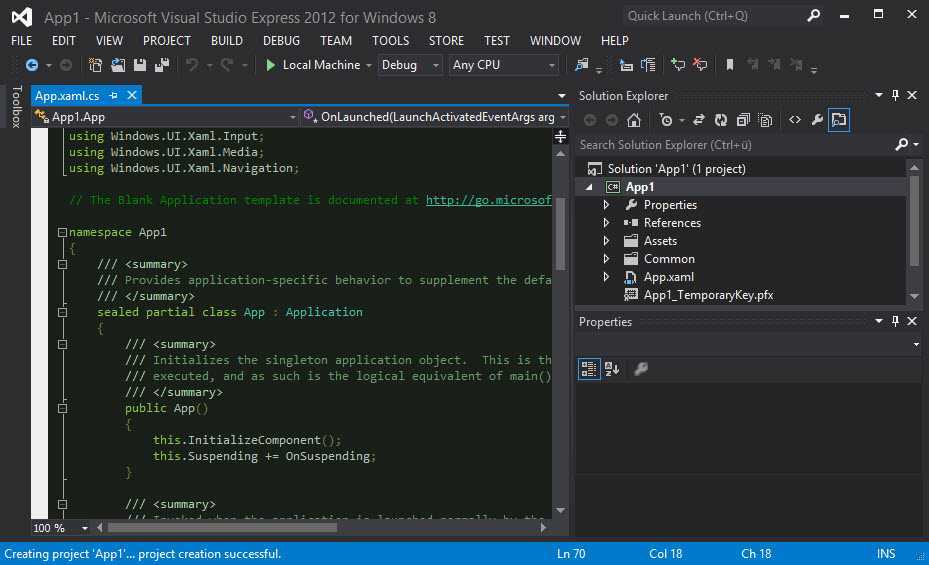
При создании пользовательского интерфейса с помощью WPF необходимо убедиться, что он соответствует теме Visual Studio. Таким образом, пользовательский интерфейс будет выглядеть в собственном коде и будет выглядеть как естественная часть Visual Studio. В противном случае окна инструментов и диалоги могут выглядеть следующим образом в теме Light:
Таким образом, пользовательский интерфейс будет выглядеть в собственном коде и будет выглядеть как естественная часть Visual Studio. В противном случае окна инструментов и диалоги могут выглядеть следующим образом в теме Light:
Обратите внимание, как заполнение вокруг текстовых полей и кнопок не выглядит правильно? Это становится еще хуже в темной теме:
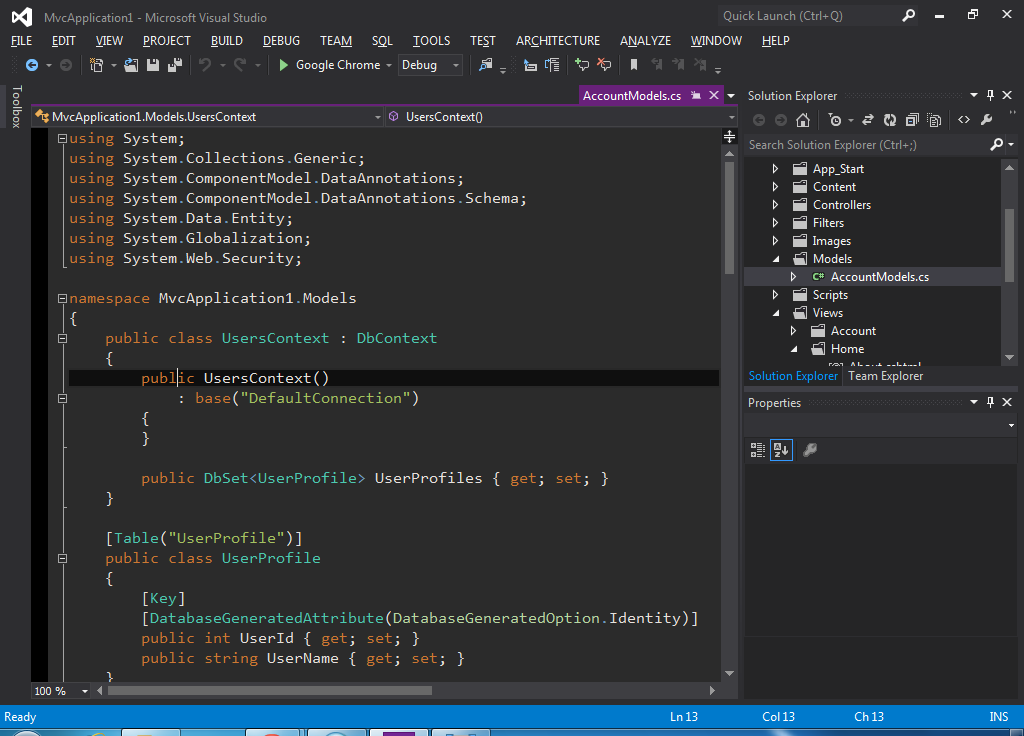
Теперь текст и цвета фона делают его почти невозможным для чтения. Нехорошо.
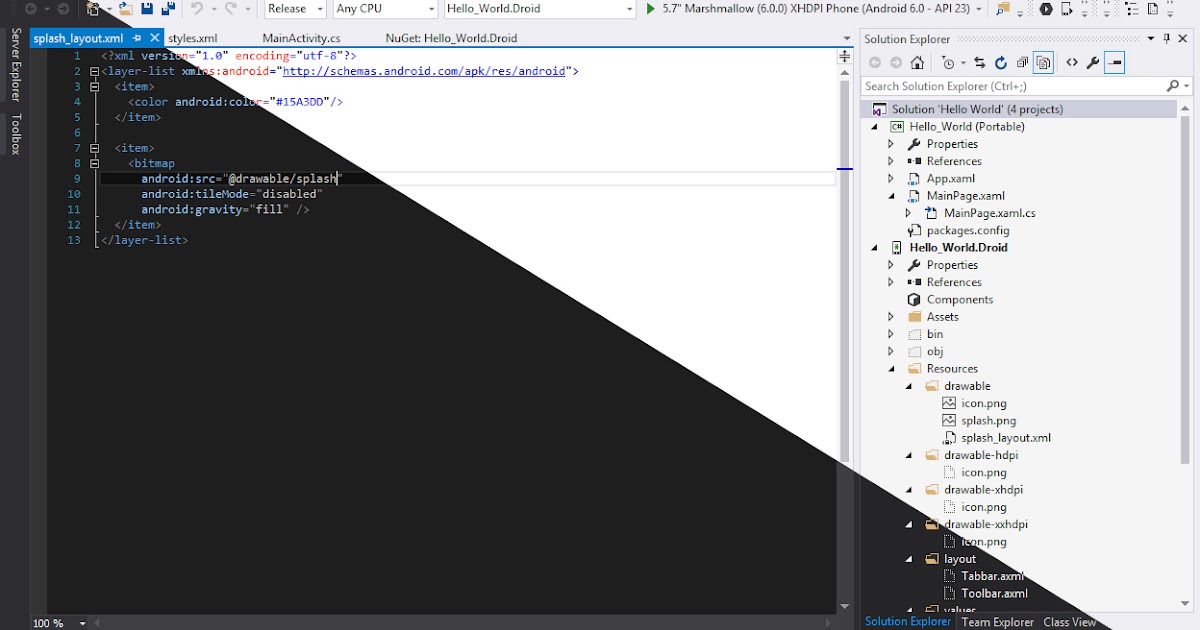
Существует простой способ убедиться, что цвета фона пользовательского интерфейса, стили кнопок и т. д. соответствуют стилю Visual Studio с помощью простого трюка. Таким образом, тот же пользовательский интерфейс может выглядеть следующим образом в светлой теме:
Или в темной теме:
Это выглядит гораздо лучше. Давайте рассмотрим, как можно тему нашего пользовательского интерфейса.
WPF UserControl
Ниже приведен пример WPF <UserControl> , который можно использовать непосредственно в окне инструментов.
<UserControl x:Class="TestExtension.RunnerWindowControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:toolkit="clr-namespace:Community.VisualStudio.Toolkit;assembly=Community.VisualStudio.Toolkit"
toolkit:Themes.UseVsTheme="True">
Обратите внимание на импортированное xmlns:toolkit пространство имен и toolkit:Themes.UseVsTheme="True" атрибут. Они автоматически применяют официальный стили для элементов управления WPF, которые visual Studio использует сам. Нам не нужно ничего делать, чтобы применить стили ко всему <UserControl>. Легко!
Дополнительное преимущество заключается в том, что, когда пользователь изменяет цветовую тему с светлой на темную, наш пользовательский интерфейс будет переключаться сразу же без необходимости перезагружать.
Visual Studio поставляется с элементом управления, который можно использовать для пользовательских окон, которые являются элементом DialogWindow управления. Рекомендуется использовать его для любых диалоговых окон, но его также можно использовать в окнах инструментов.
Он очень похож на другие типы окон XAML.
<platform:DialogWindow
x:Class="TestExtension.ThemeWindowDialog"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:platform="clr-namespace:Microsoft.VisualStudio.PlatformUI;assembly=Microsoft.VisualStudio.Shell.15.0"
xmlns:toolkit="clr-namespace:Community.VisualStudio.Toolkit;assembly=Community.VisualStudio.Toolkit"
toolkit:Themes.UseVsTheme="True">
Обратите внимание на импортированные пространства имен для набора средств, платформы и атрибута toolkit:Themes.UseVsTheme="True".
Больше ничего не требуется. В диалоговом окне теперь используются цвета и стили Visual Studio.
Получение исходного кода
Исходный код для этого расширения можно найти в тестовом проекте Community Toolkit.
Дополнительные ресурсы
Узнайте больше о цветах Visual Studio из этих ресурсов.
- Цвета и стили для Visual Studio
- Общие цвета для Visual Studio
- Ссылка на значение цвета
Представляем коллекцию новых тем Visual Studio!
Грейс Тейлор
20 сентября 2021 г. 30 0
Мы стремимся сделать Visual Studio более гибкой, чем когда-либо, чтобы вы могли заставить IDE работать именно так, как вам нравится! Одно из наших ключевых направлений работы с Visual Studio 2022 — создание персональной гибкой среды IDE, которую вы можете создать самостоятельно. Мы объединились с авторами тем из сообщества, чтобы протестировать новый инструмент, который преобразует темы VS Code для работы в Visual Studio. Таким образом, теперь у вас есть возможность выбирать из новых тем сообщества в Visual Studio 2022.
Персонализируйте Visual Studio с помощью тем сообщества
Мы знаем, что выбор отличной темы так же важен, как выбор офисного стула. У каждого разработчика есть уникальные настройки персонализации. Мы создаем возможности для синхронизации вашей темы VS с вашей темой Windows, новые способы управления вкладками и документами, а также цветовое кодирование вашего рабочего пространства. Сейчас мы работаем с авторами тем сообщества, чтобы протестировать новый инструмент преобразования тем, чтобы Visual Studio могла лучше соответствовать вашим привычкам и предпочтениям.
Мы хотели бы выразить благодарность нашему преданному сообществу авторов тем и сопровождающих за создание замечательных тем, как преобразованных, так и исходных тем Visual Studio. Спасибо всем, кто предоставил темы для семейного рынка Visual Studio. Мы объединились с авторами тем ниже, чтобы преобразовать их тему VS Code для работы в VS. Приведенные ниже темы наиболее совместимы с Visual Studio 2022 Preview 4 и более поздних версий. Первоначальная версия этих преобразованных тем лучше всего работает с C# и C++.
Первоначальная версия этих преобразованных тем лучше всего работает с C# и C++.
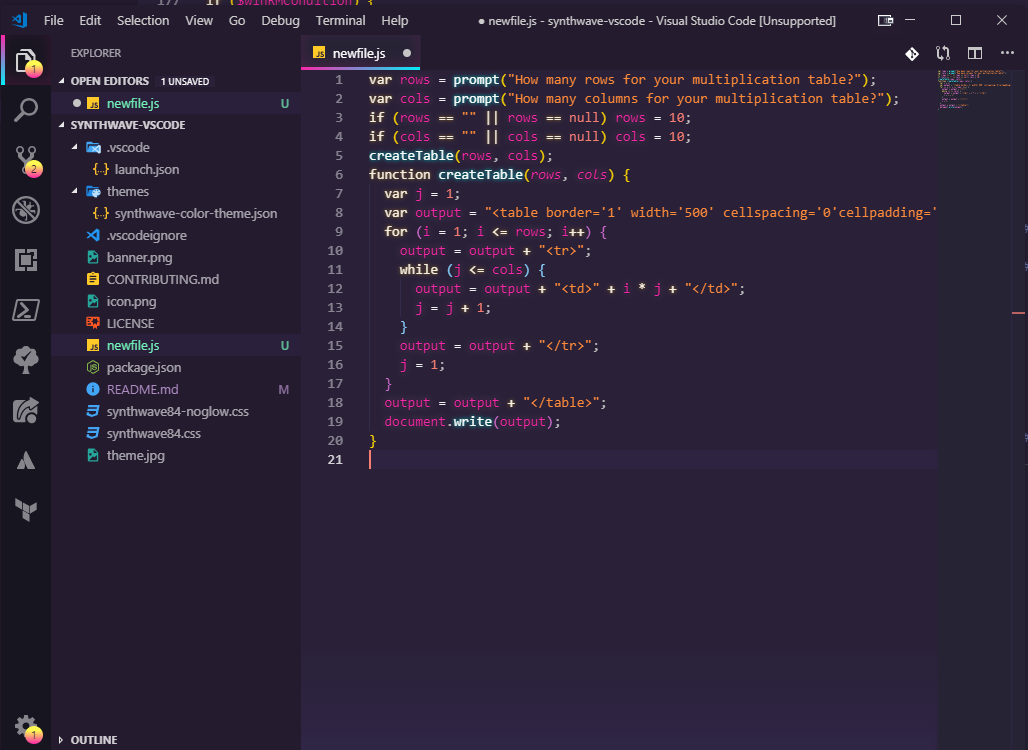
Темная тема, поддерживаемая Мэдсом Кристенсеном и созданная в сотрудничестве с Джоном Папой. Цвета темы представлены синим и пурпурным цветами, а желтый и зеленый — акцентными цветами, чтобы убрать код со страницы.
Тема «Зима близко» в Visual Studio
Яркая, красочная тема, опубликованная Максимилиано Сааведрой. Автор разработал эту тему так, чтобы она включала широкий спектр цветов, чтобы разработчики могли быстро идентифицировать и вспоминать различные элементы.
Тема Cyberpunk отображается в Visual Studio
Помесь темы Monokai и One Dark, опубликованная Джошуа Аземо. One Monokai отличается приятным сочетанием классических цветов.
Тема OneMonokai, отображаемая в Visual Studio
Эта чистая, простая тема VS представлена в трех цветах и опубликована Ike. Ayu был разработан для комфортного просмотра экрана в течение всего дня. Аю поставляется в трех полезных версиях: темной, светлой и миражной.
Тема Ayu Light, отображаемая в Visual Studio
Эта элегантная ледяная тема опубликована Arctic Ice Studio. Nord имеет дополнительные цвета в голубовато-серых тонах.
Тема Nord, отображаемая в Visual Studio Theme
Знаменитая классическая тема, адаптированная из Atom, опубликованная Binarify. Приглушенный культовый внешний вид OneDarkPro помогает людям чувствовать себя как дома.
Тема OneDarkPro, отображаемая в Visual Studio
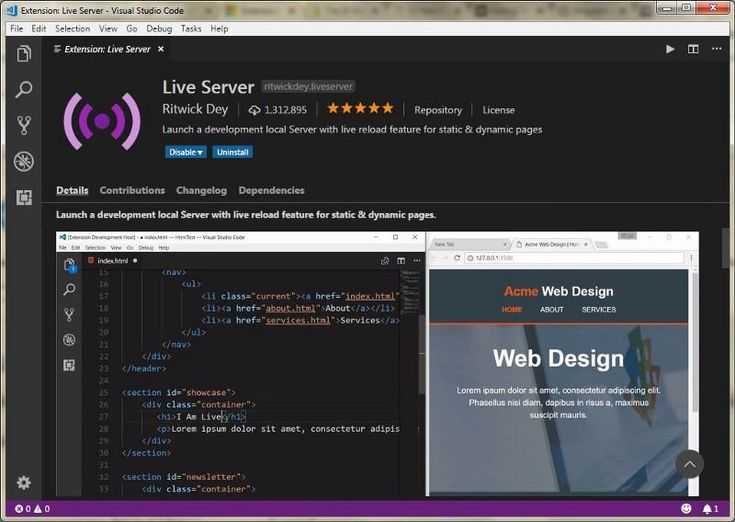
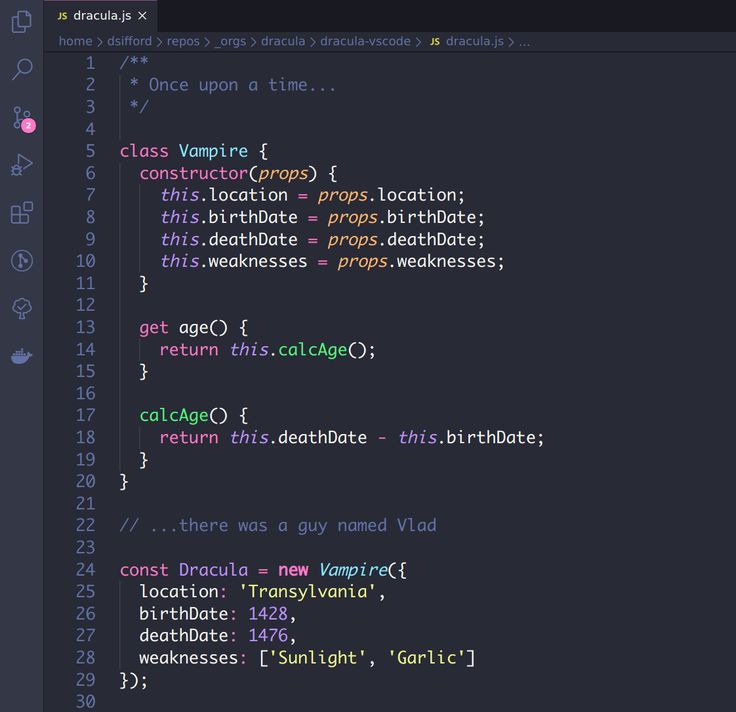
Эта популярная темная тема доступна на более чем 200 платформах и опубликована Zeno Rocha и Derek Sifford. Тема имеет дополнительные ярко-розовые, фиолетовые и оранжевые тона. Другие версии Дракулы для VS 2017 и 2019 можно найти на странице Дракулы здесь.
Тема Дракулы, отображаемая в Visual Studio
Эта тема, опубликованная Джастином Лу, имеет приглушенные цвета, которые приятны и приятны для глаз тем, кто любит такие тона. Ева представлена в двух версиях: светлой и темной.
Тема Eva Light, отображаемая в Visual Studio
Тема Deepdark Material, опубликованная Onur, является одной из самых темных тем в коллекции. Спокойные цвета означают, что зеленый и красный цвета действительно выделяются при кодировании.
Спокойные цвета означают, что зеленый и красный цвета действительно выделяются при кодировании.
Тема DeepDark Material отображается в Visual Studio
Yonce, опубликованный Миной Маркхэм, имеет ярко-розовые и фиолетовые цвета на темном фоне. Палитра может помочь вашему коду немного больше выделиться на странице.
Тема Yonce, отображаемая в Visual Studio
Следующие темы включены в пакет тем Visual Studio, где мы преобразовали темы Visual Studio Code по умолчанию для работы в Visual Studio. Как только вы установите пакет тем, вы увидите все эти темы!
Коллаж из тем в пакете тем Visual Studio
Это лишь малая часть творческих тем, представленных авторами. Здесь вы можете найти постоянно растущий набор дополнительных тем. Мы работаем над улучшением того, как авторы могут создавать темы Visual Studio. Следите за обновлениями!
Theme Converter все еще находится на экспериментальной стадии, и мы тесно сотрудничаем с сообществом, чтобы улучшить новые темы. Если у вас есть какие-либо предложения по изменениям или пожелания, создайте проблему на GitHub Theme Converter.
Если у вас есть какие-либо предложения по изменениям или пожелания, создайте проблему на GitHub Theme Converter.
Чтобы установить тему, перейдите по любой из приведенных выше ссылок, затем нажмите кнопку «Загрузить» на странице темы, и вам будет предложено установить файл темы. Эти темы наиболее совместимы с Visual Studio 2022.
Переключение тем в Visual Studio
Чтобы просмотреть тему после установки, вам потребуется перезапустить экземпляр Visual Studio. Затем перейдите в раскрывающийся список Инструменты -> Темы. Этот список тем будет включать название вашей недавно установленной темы. Выберите эту тему, чтобы применить ее к Visual Studio.
Эта новая возможность создания тем делает Visual Studio более гибкой, чем когда-либо. Мы стремимся помочь таким разработчикам, как вы, сделать IDE своей. Мы рекомендуем вам попробовать эти темы в новом предварительном просмотре!
Если вы являетесь автором темы и заинтересованы в преобразовании собственной темы для работы в Visual Studio 2022, мы приглашаем вас попробовать инструмент Theme Converter, который поможет вам в этом! Взгляните на этот инструмент и на то, как вы можете попробовать его самостоятельно, здесь.
Инструмент находится в одной из своих начальных итераций и преобразует темы, наиболее совместимые с C# и C++. Мы очень хотим услышать, что вы думаете! Если вы обнаружите проблему, поделитесь ею в репозитории GitHub.
Posted in Visual StudioTagged Темы персонализации
11 лучших тем Visual Studio
У разработчиков есть вещь для темного режима. Когда дело доходит до производительности, мы целенаправленно затемняем и меняем цветовую схему наших IDE и редакторов кода со стандартного абсолютно белого на инвертированный контраст. Мы делаем это отчасти для того, чтобы уберечь глаза от ослепляющего экрана и уменьшить потенциальное напряжение.
Но не все темные темы одинаковы. Это больше, чем просто инвертирование цветовой схемы с белого на черный. То, как выделяются функции, классы, модули и части вашего кода, также может определять вашу общую производительность с течением времени. Правильная цветовая схема может помочь вам быстро сканировать и обнаруживать аномалии в вашем коде.
Что такое темы Visual Studio 2019?
Темы — это переключаемые скины, которые позволяют настраивать цветовую схему и шрифт для вашего редактора Visual Studio. В настоящее время на рынке доступно более 5000 тем, которые охватывают как Visual Studio 2019, так и Visual Studio Code, каждая из которых создана для визуальной оптимизации отображения кода. Это делается с помощью предварительной настройки того, как раскрашиваются функции, модули, классы и части кода.
Область разработки программного обеспечения постоянно развивается, а ландшафт претерпевает изменения. Важно быть в курсе последних событий и получать необходимые знания для эффективной оптимизации разработки программного обеспечения с помощью ИИ в 2023 году. Получите больше знаний здесь.
Краткое руководство — как установить тему Visual Studio
Преимущество использования Visual Studio 2019 поверх Visual Studio Code заключается в том, что вы можете синхронизировать свои настройки между устройствами, а также иметь инструменты, которые напрямую интегрируются со службами Azure. Это означает, что конфигурация вашей темы останется с вами, даже если вы не на своем обычном рабочем компьютере.
Это означает, что конфигурация вашей темы останется с вами, даже если вы не на своем обычном рабочем компьютере.
Самый простой способ установить тему Visual Studio — перейти к параметру «Расширения» в строке меню и выбрать «Управление расширениями».
Следующим шагом является выбор Visual Studio Marketplace в разделе «В сети» на левой панели.
После этого найдите нужную тему и выберите ее в результатах поиска.
После того, как вы загрузили свою тему, закройте VS2019, и он начнет установку темы и создаст приглашение, которое выглядит примерно так:
После этого снова откройте Visual Studio 2019 и перейдите к своему Панель параметров, расположенная на вкладке «Инструменты». Выберите параметр «Цветовая тема» и выберите тему, которую хотите применить.
Это в основном для установки и переключения между темами в Visual Studio. Без лишних слов давайте перейдем к обзору лучших тем VS Code.
Поскольку Visual Studio Code является одним из самых популярных редакторов кода на рынке, Visual Studio 2019 получает преимущества общего рынка и размера сообщества. Что касается тем, то их существует великое множество. Но какой из них выбрать? Вот список 11 лучших тем Visual Studio, которые используют другие разработчики.
Что касается тем, то их существует великое множество. Но какой из них выбрать? Вот список 11 лучших тем Visual Studio, которые используют другие разработчики.
1.
One Dark Pro
Помимо стандартного темного режима Visual Studio, One Dark Pro считается одной из самых устанавливаемых тем для Visual Studio.
Создано binaryify, оно было загружено более 91 тыс. раз и портирует оригинальную культовую тему One Dark от Atom для Visual Studio 2019.
Особенностью One Dark Pro является то, что синтаксис подсветки поддерживает предварительный просмотр уценки, что может пригодиться. для написания документации. Уценка не для всех, и возможность различать разные стили может облегчить жизнь.
2. Midnight Spruce Pine
Midnight Spruce Pine — это темная тема, в которой сочетаются лучшие черты темы Pine Gap Dark Тима Мачариа и VS Code Ayu Mirage. Он работает с желтой подсветкой для методов и синей темой для переменных, функций и классов. Это упрощает отслеживание и сканирование кода на основе иерархии и ее местоположений.
Это упрощает отслеживание и сканирование кода на основе иерархии и ее местоположений.
3. Тема Atom One Dark
Тема Atom One Dark — еще одна тема VS Code, основанная на оригинальной теме Atom One Dark. Это альтернатива One Dark Pro, которая пользуется популярностью благодаря 2,5 миллионам загрузок.
4. Тема «Спокойной ночи»
Тема «Спокойной ночи» — это темная тема для Visual Studio, оптимизированная для C#, JSON, XML и Razor. Методы выделены желтым цветом, в то время как массивы красиво контрастируют с цветом морской волны. Самым важным значением в Goodnight Theme являются переменные, где контраст между темным фоном максимален благодаря белому выделению.
5. Midnight Deep
Midnight Deep — тема VS2019 для разработчиков, которым нравятся темные темы с максимальным эффектом контраста. Сплошной черный фон гарантирует, что это возможно, и делает фантастическую тему для ситуаций с низким освещением. Если вы относитесь к тем разработчикам, которые любят работать ночью или сидеть при ярком искусственном освещении, то Midnight Deep может стать для вас темой Visual Studio.
Если вы относитесь к тем разработчикам, которые любят работать ночью или сидеть при ярком искусственном освещении, то Midnight Deep может стать для вас темой Visual Studio.
6. Night Owl
Night Owl — изящная маленькая темная тема, которая представляет собой нечто большее, чем просто инвертирование цветов. Создатель Night Owl позаботился о том, чтобы люди с дальтонизмом и те, кто работает в условиях низкой освещенности, учитывали цветовую схему.
7. Monokai Night
Monokai Night — это цветовая палитра, выбранная за ее функциональность и эстетику. Первоначально он был создан в 2006 году Вимером Хазенбергом и был принят в качестве оригинальной темы для Sublime Text.
Если вы являетесь пользователем Sublime Text, то Monokai Night знакомит вас с Visual Studio.
8. Тема Voyager
Тема Voyager, выпущенная в 2020 году и вдохновленная Jetbrains, включает выделение текста на темном фоне с помощью оранжевой, зеленой, светло-желтой и белой палитр. Контраст на не совсем черном фоне увеличивается в зависимости от важности шрифта в коде. Например, комментарии читаемы, но не бросаются в глаза, если мы не ищем их. Однако классы имеют максимальную контрастность для удобства сканирования и отслеживания.
Контраст на не совсем черном фоне увеличивается в зависимости от важности шрифта в коде. Например, комментарии читаемы, но не бросаются в глаза, если мы не ищем их. Однако классы имеют максимальную контрастность для удобства сканирования и отслеживания.
9. Pine Gap Dark
Pine Gap Dark — это тема VS2019, вдохновленная цветовой палитрой Ayu Mirage с горчично-желтой подсветкой, которая сделает ваши вкладки яркими. Эта тема отлично подходит для JavaScript, CSS/SCSS, C# и JSON и была создана с помощью Microsoft Visual Studio Color Theme Designer.
10. MonokaiVS
Тема MonokaiVS объединяет две популярные темы в одну эпическую тему. One Monokai использует лучшие элементы темы One Dark и цветовых принципов Monokai для визуальной оптимизации вывода кода в Visual Studio.
11. Midnight Lights
Если вам не нравится черный цвет, Midnight Lights немного отличается от темного режима. Глубокий темно-синий фон создает ночную атмосферу.


 0" encoding="utf-8"?>
0" encoding="utf-8"?>