Качественные фотографии бесплатно для веб — дизайнеров (Часть 13). Веб картинки дизайн
9 бесплатных фотостоков для веб-дизайнеров
Качественные изображения для веб-сайтов — уже давно укоренившаяся традиция в современном сайтостроении. Крупные проекты могут позволить себе провести фотосессию для получения уникальных фотографий, но что делать небольшим проектам или стартапам?
Специально для вас мы собрали 9 бесплатных фотостоков, на которых вы сможете найти фотографии высшего качества для ваших проектов.
Unsplash
Первым проектом выступает Unsplash: минималистичный дизайн сайта и крутые фотографии. Что еще нужно для счастья? :)
Проект позиционируется как «база неподошедших фото» — после фотосессии у фотографов всегда остаются непринятые или непонадобившиеся фотографии. Большинство опубликованных фото именно из таких проектов.
Авторы обещают публиковать 10 фотографий каждые 10 дней — пока им это удается.

Startup Stock Photos
Множество классных фотографий техники от Эпл, людей за работой и лофтов.

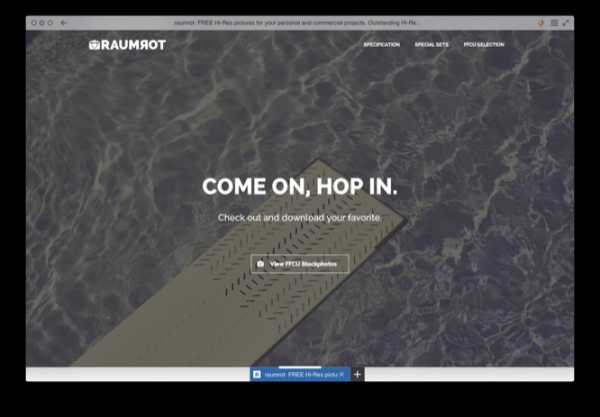
Raumrot
На сайте raumrot вы найдете множество панорамных и предметных фотографий.
Тематики от футбола до заправочных станций: точно найдете что-то подходящее.

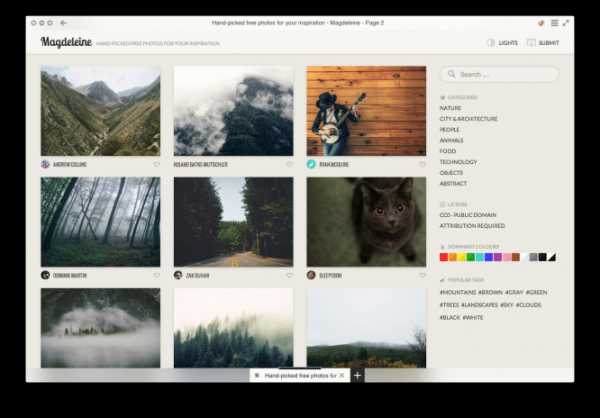
Magdeleine
Бесплатные фотографии от проекта Magdeleine, которые подойдут для фото-фонов и для Hero Header’ов.
Доступен поиск по категориям, ключевым словам и преобладающим цветам на фотографии.

nos.twnsnd.co
На сайте nos.twnsnd.co собрано множество ретро фотографий, а также современных фотографий старых объектов.

Littlevisuals
Littlevisuals — очень похожий на Unsplash проект: 7 фотографий за 7 дней. Множество красивых фотографий от разных авторов со всей Земли.

Superfamous
Фотографии природы Superfamous из различных уголков нашей планеты. Если ваш проект о путешествиях или туризме — это лучший выбор.

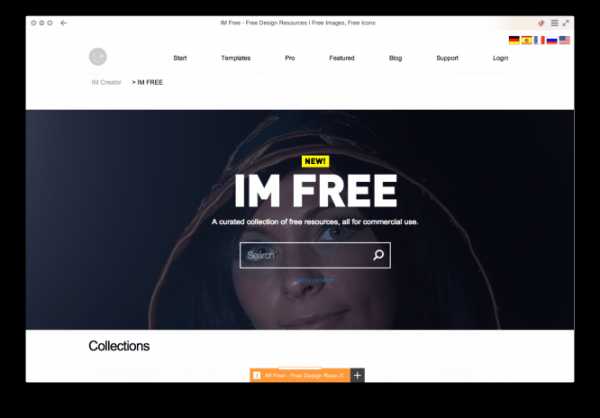
Imcreator
Бесплатные фотографии проекта Imcreator, отсортированные по тематикам: люди, бизнес, технологии, еда, спорт, образование и 13 других.

Picjumbo
На фотостоке Picjumbo вы сможете найти множество фотографий в высоком качестве.
Проект постоянно пооплняется новыми снимками, приуроченными к знаменательным датам, поэтому заходите почаще, если ищете что-то определенное.

infogra.ru
Фотографии в веб-дизайне: 5 способов поразить клиентов
Веб-дизайн и фотография связаны между собой довольно тесно. Профессионалы знают, что с помощью подходящей картинки можно раскрутить бренд, сделать сайт красивее и быстро донести нужное сообщение до аудитории. Если вы увлекаетесь фотосъемкой, у вас на жестком диске наверняка хранится не одна сотня фотографий, а это отличный инструмент для превращения сайта из обычного — в выдающийся.
Интересно, что некоторые тренды веб-дизайна придуманы словно специально для фотографов. Предлагаем опробовать самые интересные из них, взяв за основу свои собственные снимки.
1. Фон на всю ширину страницы
Не секрет, что картинка бывает гораздо убедительнее слов. В последнее время все чаще и чаще встречаются сайты, на которых расположена одна большая фотография с минимумом текста. Такое оформление главной выглядит аккуратно, просто и подходит для любого вида деятельности. Если суть бизнеса можно выразить одним-единственным изображением, то сайт в таком стиле подойдет и музыканту, и специалисту по ремонту, и владельцу гостиницы. Кстати, изображение не обязательно должно быть статичным — видео в качестве фона смотрится не менее классно.
Интересно? Тогда присмотритесь к этим шаблонам. Их фишка — большое фоновое изображение или видеоролик, добавленный в шапку сайта.
Киностудия
Фотографии природы
Уличная фотография
2. Фотоблоги
Вы — профессиональный фотограф? Тогда блог для вас — хорошая возможность показать свои работы и свой стиль, рассказать об услугах и о том, чем вы отличаетесь от других. При этом, вам совсем необязательно писать длинные тексты для своего сайта. Сделайте фотоблог и выкладывайте туда свои снимки — выдающаяся фотография вполне может стать темой для отдельного поста. Только не забывайте про подписи и оптимизацию изображений, а не то поисковикам будет сложновато проиндексировать ваш блог.
Ниже — несколько бесплатных шаблонов, идеально подходящих для блогов с фотографиями. Выбирайте любой и начинайте.
Новостной блог
Блог о музыке
Блог о путешествиях
3. Фильтры для создания настроения
Цвет — вполне себе высказывание. Красный говорит о любви, страсти или злости, синий — умиротворяет, а зеленый — напоминает о природе. В веб-дизайне цвет часто используется для создания определенного настроения (какого именно, читайте в нашем посте о цветовой психологии). Фотографы могут добиться желаемого эффекта, используя монохромные изображения, то есть, фотографии с несколькими оттенками одного и того же цвета. Сделать такую фотографию можно в нашем собственном редакторе изображений. Если однотонные картинки вам не по душе, выберите любой другой эффект — это не сложнее, чем наложить фильтр в Инстаграме.
Вот примеры того, как могут выглядеть сайты с однотонными изображениями и обработанными при помощи фильтров снимками.
Портфолио веб-дизайнера
Реклама и маркетинг
4. Интерактивные картинки
Нover-эффект продолжает быть в моде. Никогда о таком не слышали? Но точно видели! Вспомните, вы наверняка бывали на сайтах, где картинки меняются, если навести на них курсор мышки. Вот это и есть hover-эффект. Он особенно хорош для продуктовых страниц в интернет-магазине, или для привлекательного раздела про команду сотрудников. Сделать такой эффект несложно, руководство к действию — в нашем блоге.
5. Необычные галереи изображений
Галерея изображений, конечно, никакая не новинка, но все зависит от варианта ее оформления. Сейчас, например, в тренде галереи, где картинки расставлены по сетке (на английском это называется Grid). Галерея-сетка подходит для публикации большого количества фотографий, потому что людям удобно просматривать снимки в таком формате. Карточный дизайн или «дизайн в стиле Пинтереста» тоже актуален, как никогда, и также годится для показа многих картинок. Только не забывайте добавлять к каждой фотографии небольшое описание, так ее будет легче найти — и пользователям, и поисковикам.
Шаблоны Wix с галереями, оформленными в таком стиле:
Испанский ресторан
Студия веб-дизайна
Уличная фотография
Резюме: выбрав Wix в качестве платформы, вы избавитесь от необходимости нанимать дизайнера и сами сделаете современный, красивый и удобный ресурс. Не теряйте времени: выбирайте подходящий шаблон, доставайте свои лучшие фотографии и пробуйте!
ru.wix.com
Качественные фотографии бесплатно для веб - дизайнеров (Часть 13)
Друзья, если Вам нужны несколько качественных фотографий, тогда не проходите мимо данной подборки. Так как тут Вы смоете скачать несколько качественных и бесплатных фотографий на самые различные тематики. Я уверен, что эта подборка Вам понравится.
Спасибо http://www.cssauthor.com и рекомендую:
Бесплатная картинка для шапки сайта

Скачать
Фотография макета для будущего сайта

Скачать
Умопомрачительный пейзаж

Скачать
Чёрно белая фотография рабочего места

Скачать
Бесплатное фото рабочего места

Скачать
Металлический контейнер для печенья

Скачать
Фото очень вкусных кексов

Скачать
Рабочее место с различными девайсами для работы

Скачать
Бесплатная фотография голубого Volkswagen

Скачать
Кофе

Скачать
Фото красивого рабочего места

Скачать
Бесплатные фотографии студентов

Скачать
Завтрак

Скачать
Утренний кофе

Скачать
Фотография моря

Скачать
Рабочее место с кофе

Скачать
Аккуратное и чистое рабочее место

Скачать
Цветные горшки с цветами

Скачать
Дрон

Скачать
Поле

Скачать
beloweb.ru
Картинки для веб дизайна, Стоковые Фотографии и Роялти-Фри Изображения для веб дизайна



ViktoriiaDyachenko
6720 x 4480

georgejmclittle
6023 x 3507



georgejmclittle
4904 x 2272



ViktoriiaDyachenko
6720 x 4480




georgejmclittle
4500 x 2812



ViktoriiaDyachenko
6720 x 4480






ViktoriiaDyachenko
6720 x 4480


Wavebreakmedia
7000 x 5000


georgejmclittle
4500 x 2812







georgejmclittle
5000 x 2812



ViktoriiaDyachenko
6720 x 4480





Wavebreakmedia
3955 x 2055

ViktoriiaDyachenko
6720 x 4480

everythingposs
5184 x 3456



georgejmclittle
4904 x 2272


georgejmclittle
6023 x 3507

ru.depositphotos.com
9 интересных сервисов для веб-дизайнера. Специальная подборка / Блог компании Pixli / Хабр
В современном веб-дизайне существует достаточно много инструментов для web-дизайна. Это и классика — графические редакторы Photoshop и Sketch, и программы, совмещающие одновременно дизайн и верстку, такие как Macaw и Adobe Muse. И, как мы считаем, будущее web-дизайна — платформы для визуального дизайна сайтов в браузере, одним из примеров которых является Pixli.Но, кроме использования основного инструмента, дизайнер пользуется, как правило, целым рядом вспомогательных сервисов и инструментов, упрощающих его работу.
Ниже, мы отобрали перечень из 9 весьма интересных и полезных ресурсов, к которым веб-дизайнеры обращаются и используют довольно часто:

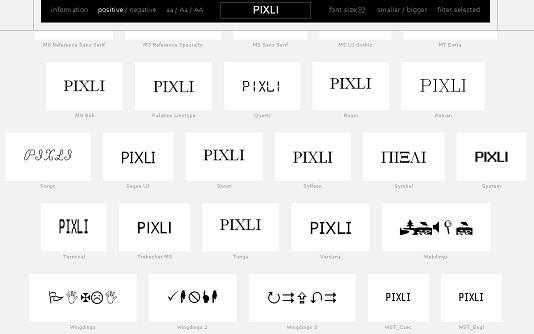
Позволяет подобрать шрифт, установленный на компьютере пользователя, для текста логотипа, заголовка или контента. При вводе текста в поле показывает его различными шрифтами. Можно выбрать размер, регистр, отображение черно-белое или наоборот. Понравившиеся варианты публикуются в триттере или на фейсбуке – по выбору пользователя. Можно отправить на email.

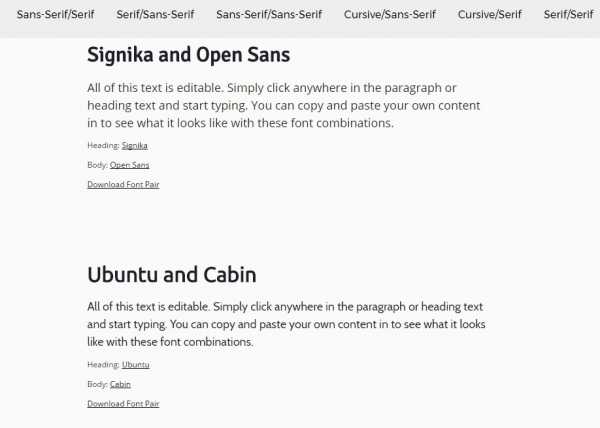
Позволяет подобрать наиболее подходящую пару шрифтов Google. В виде меню представлены пары различных семейств:
- Sans-Serif/Serif
- Serif/Sans-Serif
- Sans-Serif/Sans-Serif
- Cursive/Sans-Serif
- Cursive/Serif
- Serif/Serif

Дизайнерский инструмент для создания цветовых комбинаций. Позволяет подобрать цвета к сайту. Имеет тонкую настройку, показывает код цвета. В конечном итоге позволяет просмотреть страницу в выбранной цветовой гамме. Самый большой плюс – просмотр гаммы с точки зрения отклонения цветовосприятия. Также позволяет выбрать разные цветовые модели. Сохраняет в палитру Gimp, CSS,PNG и т.д. Имеет конвертер цветов для перевода из одной цветовой модели в другую.

Онлайн сервис, который использует умные методы сжатия с потерями для уменьшения размера файла PNG. Выборочно сокращая число цветов изображения, уменьшает размер изображения. Эффект почти незаметен, но размер файла значительно уменьшается. Сжатие происходит быстро, готовое изображение можно скачать или отправить в dropbox.

Редактор векторной графики, подобный Adobe Illustrator, Sketch и Inkscape. Сделан для современной web-платформы. Позволяет создавать изображения, баннеры, макеты, диаграммы, кнопки и пр. Его можно скачать на локальный компьютер, а можно использовать как онлайн сервис и рисовать в браузере. Позволяет импортировать изображения и шрифты Google. Функции:
- Преобразования: перемещение, изменение размеров, повороты и скашивание с помощью инструментов и вручную.
- Группирование объектов.
- Заливка: линейные градиенты, радиальные градиенты и образцы. Можно редактировать их непосредственно на холсте.
- Символы: создание, редактирование и управление с возможностью повторного использования.
- Кривые: ручное рисование или инструменты для рисования Bezier.
- Формы: прямоугольники, треугольники, замещающие знаки, круги, звезды, n-полувагоны и кольца. У каждой формы есть доступные для редактирования свойства, такие как закругленные углы или количество рук.
- Логические операции: объединяют, вычитают, пересекают и исключают объекты.
- SVG и HTML 5: открывают и сохраняют SVG (Z) файлы. SVG — собственный формат Boxy SVG.
- Экспорт и импорт PNG, JPEG и GIF.
- Шрифты Google: импорт любого шрифта от библиотеки Google Fonts.
- Сочетания клавиш: более чем 100 команд с настраиваемыми сочетаниями клавиш.

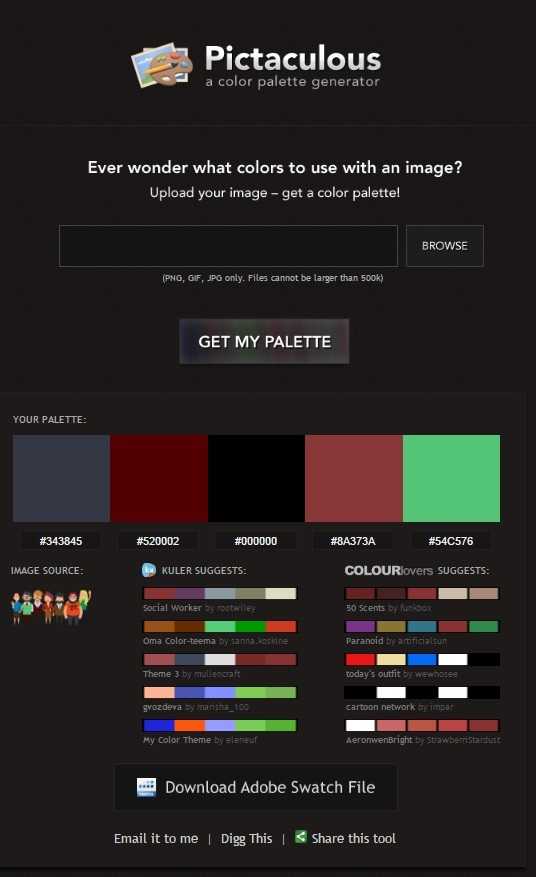
Подбор палитры на основе загруженных картинок. Загружаете изображение и получаете готовую палитру на основе его цветов. Результат можно сохранить для фотошопа, отправить на почту или выложить в соцсети.

Позволяет сгенерировать превью дизайн-макета в оболочке браузера для того, чтобы презентовать заказчику. Генерирует превью не только в браузерах (Safari Mac, Safari Win, Chrome, IE, Firefox), но и в популярных iДевайсах. Это дает возможность сразу показать заказчику, как его сайт будет выглядеть на телефоне. Одновременно можно создавать несколько превью макетов — это существенно экономит время и генерации портфолио или превью для презентации крупного проекта.

Этот инструмент позволяет дизайнеру эффективно исследовать сайты без потребности разбора каждого элемента. Вытаскивает цветовую гамму, типовые размеры изображений и шрифты.

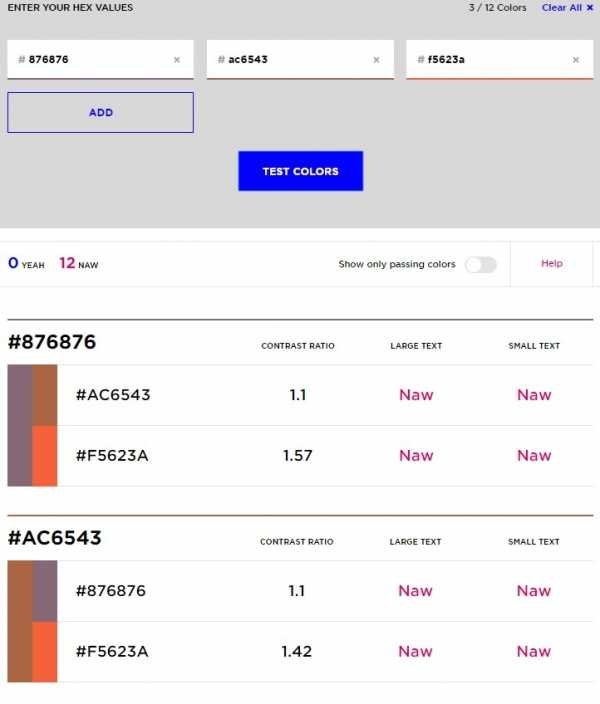
Инструмент, который помогает проверить все цветовые системы на контраст и совместимость. Введите код цвета, и сервис покажет все возможные сочетания данных цветов.
Выводы
Для современного дизайна выбор инструментов огромен. Выбрать наиболее подходящий сложно, поэтому обмен опытом в этой области бесценен. В нашей подборке представлены только те инструменты, которыми мы активно пользуемся. Будем рады, если вы предложите свои сервисы.habr.com
30+ инструментов для веб-дизайна на каждый день
Subtle Patterns — oтличная онлайн-коллекция шаблонов для “бесконечного” фона на сайте. И вся эта красота — бесплатно.
Stripe Mania — бесплатное веб-приложение, которое позволяет вам создавать фоновые изображения “в полосочку”. Можно использовать до 5 сочетаний цветовой гаммы, с разной шириной и расстоянием между полосками в создаваемом фоне.
Stripe generator — онлайн-сервис для быстрого создания картинок, чтобы использовать их в качестве фонового изображения на сайте.
Colour lovers — огромная подборка цветов, палитр и паттернов для создания фоновых изображений. Еще можно добавлять собственные фоны в коллекцию, доступную для пользователей по всему миру.
Pictaculous — бесплатный онлайн-сервис, который позволяет вам сгенерировать цветовую палитру на основе загруженного файла в формате PNG, JPG или GIF.
I want hue — онлайн-сервис для поиска и подбора сочетания групп и цветов, Отлично подойдет для тех, кто занимается колористикой, созданием цветовых схем и “размножением” шаблонов для сайтов.
Placeit — сервис для подготовки фото-картинок для портфолио. С его помощью ваш сайт можно “вставить” на экран ноутбука, айпада или айфона. Отлично подходит для подготовки презентационных материалов.
Place hold — сервис для быстрой онлайн-демонстрации готовых шаблонов и сайтов. можно задать цвет, размер, масштаб загружаемых макетов и картинок.
Cut & Slice me — бесплатный плагин для Photoshop, чтобы экспортировать готовые картинки на различные устройства в течение нескольких секунд.
css3ps — бесплатный “облачный” плагин для Рhotoshop, чтобы конвертировать готовые слои в CSS3.
Creately — быстрый инструмент для создания графиков и диаграмм, которые можно использовать в презентациях.
Easel.ly — простой редактор для быстрого создания инфографики в вашем браузере без использования сторонних инструментов обработки изображений.
Sneakpeekit — набор инструментов для создания фреймов и разработки прототипов для вашего сайта.
Loader Generator — бесплатный веб-сервис для создания анимированных загрузчиков сайта.
Mothereffing animated gif — простое приложение для загрузки сразу нескольких картинок и получения на их основе настраиваемой анимации с рядом заданных параметров: размер, частота показов, качество итоговой анимации и т.д.
Duri.me — генерация кода для изображений, чтобы этот код в дальнейшем использовать для вставки на ваш сайт.
Rsizr — онлайн-редактор для изменения изображений и быстрого масштабирования графики.
Fotor — мощный и понятный онлайн-редактор практически любой графики с большим набором встроенных инструментов и фильтров. Есть отдельные приложения для Android and iPhone.
JPEGmini — бесплатный онлайн-сервис, при помощи можно “сжать” готовый фотоснимок с сохранением исходного качества (поддерживается пятикратное сжатие) и получить готовый более “легкий” файл в формате JPEG.
Cropp.me — очень простой и быстрый инструмент для масштабирования и “кропа” готовой графики до нужных вам размеров или пропорций.
Photocat — онлайн-редактор изображений, который оснащен богатым инструментарием для работы с графикой. Готовые изображения сохраняются в JPG или PNG.
Round pic — веб-сервис для быстрого создания “круглых уголков” для любых изображений. Действия с заранее заданными параметрами можно проконтролировать в окне предварительного просмотра.
Kraken — онлайн-приложение для оптимизации снимков и корректировки их “веса”, чтобы сделать графику более “легкой”.
Editor method — веб-приложение для работы с векторной графикой прямо в вашем браузере. Достаточно открыть браузер — и вас под рукой сращу богатый набор инструментов для создания изображений в формате SVG. Мощности Adobe Illustrator от него ждать не стоит; но многие задачи с его помощью решить можно.
Patternify — браузерное приложение для создания шаблонов фонового изображения без применения каких-либо редакторов. На каждый созданный шаблон также создается уникальная ссылка, при помощи которого готовый шаблон можно показать друзьям или коллегам.
The noun project — онлайн-коллекция из отличной узнаваемой графики, которая постоянно пополняется.
Copy paste character — онлайн-коллекция символов Unicode, из которой можно выбрать и скопировать в свой контент любой понравившийся символ.
X-Icon Editor — приложение на основе HTML5 для создания иконок с высоким разрешением, которые можно применить на сайте или для новых вкладок в веб-проектах.
Make app icon — для оптимизации иконок для любых приложений под iOS и Android. Просто загрузите картинку, — и сервис автоматически изменит ее размер до требуемых пропорций. Результаты сохраняются в PNG, JPG и PSD.
IcoMoon — онлайн-сервис для подготовки и создания монохромных иконок и встраивания их в шрифты. Выбранное изображение можно встроить и оформить на сайте на основе правил, прописанных в CSS, либо параметров текста и формы. Также есть простой визуальный редактор для иконок.
Mobile tuxedo — позволяет создавать иконки, которые оптимизированы для работы с сенсорными экранами. Готовая графика сохраняется в форматах EPS, PSD и PNG в различных разрешениях.
Icon monstr — коллекция из более чем 600 иконок для веб-приложений, диаграмм и графиков. Все иконки доступны в форматах PNG и SVG.
Endless icons — сайт с постоянно пополняемой коллекцией монохромных иконок. Все иконки изготовлены в стиле скетчей, нарисованных от руки.
lifehacker.ru
Где взять бесплатные картинки для сайта или блога
Авторский блог является неким виртуальным представительством, поэтому должен выглядеть уникально. Проблема в том, что большинство бесплатных шаблонов (если не все) доступны каждому в сети, поэтому достаточно велик шанс встретить два абсолютно одинаковых сайта. Я говорю сейчас исключительно о дизайне шапки сайта и других элементов макета, так как это первое, что бросается в глаза посетителя. Это можно сравнить с тем, когда вы идете на вечеринку или праздник и встречаете человека, который одет точно также. Могу предположить, что вы его возненавидите и будете всячески избегать:)
Но не спешите расстраиваться, ведь очень часто внести уникальность в блог можно простой сменой шапки (header`а). Как правило, этот ход, как и добавление различных виджетов в боковую панель, может выделить вас среди других блоггеров.
Поэтому предлагаю вашем вниманию несколько сайтов с «хедерами», которые помогут персонализировать и приукрасить ваш проект:
- 45 Free Beautiful Blog Headers — классный список от Smashing Magazine, некоторые шапки содержат исходники (.psd файлы), поэтому можно их слегка модифицировать.
- Free Webpage Headers — неплохая коллекция из нескольких сотен изображений размером 800×200. Картинки отсортированы по категориями для более удобной навигации и поиска.
- Dreamstime — на самом деле на этом сайте за изображений нужно платить, тем не менее есть раздел с бесплатными экземплярами.
- stock.xchng — не смотря на странное название, на сайте можно найти тысячи бесплатных изображений для блогов.
- Stock Vault — сайт, где дизайнеры и фотографы могут поделиться своими работами.
- FreeFoto — довольно неплохой сайт, где также можно поискать изображения для шапки.
Платные (премиум) сайты
Вот еще несколько замечательных, но платных сайтов. Во многих случаях, в принципе, можно заплатить несколько долларов для уникальных и красивых изображений в шапке. Помните, что ваш блог — ваше представительство в сети, поэтому должен выглядеть хорошо.
- Fotolia — за $1 можно найти классные уникальные изображения для вашего сайта, достаточно легкая регистрация и покупка «кредитов» сразу после настройки своей учетной записи.
- Stockxpert — вот еще один ресурс, если вы не нашли подходящего «хэдэра» на Fotolia, стоимость также начинается с одного доллара.
- Shutterstock — несколько отличается от предыдущих, так как платить придется помесячно. За 30 дней сможете скачать до 750 изображений.
- Photo Library (также известен как Index Stock) — навигация там сложная, зато картинки без наложения логотипа (watermark), поэтому многие можно сохранить.
- Getty Images — картинки высокого качества на симпатичном сайте, хотя вряд ли пригодятся для блога.
- Photos.com — еще один великолепный сайт с фотками высшего качества. Вы платите $99 в месяц, но можете при этом скачивать столько изображений, сколько вам захочется. Это хороший вариант для маленького бизнеса или фирм, которым требуются изображения для веб-сайтов.
- Creastock.com — предлагают фотографии хорошего качества, но стоимость при этом не очень маленькая.
В принципе этого списка фоток для вашего блога/сайта должно хватить с головой. Если вы знаете еще какие-то сайты, предлагаю поделиться ссылками в комментариях. Кстати, однажды я уже писал про бесплатные картинки для блога, там тоже можно найти несколько стоковых архивов.
Пост написан по мотивам — Top 5 Free Blog Header Image Websites.
design-mania.ru
- Как самому перепрошить планшет

- Виндовс xp в виндовс 7

- Как изменить клавиши переключения языка в windows 7

- Windows dns сервер

- Дефрагментация это что такое

- Виртуальная машина windows xp windows 7

- Сетевые сети

- Не могу видео посмотреть

- Адреса сайтов

- Sql text тип данных

- Установка и настройка xampp

