Visual studio 2018 express торрент: Visual Studio 2019 скачать торрент русская крякнутая версия
Содержание
IT Курсы программирования онлайн — обучение программированию, видео уроки
С чего начать?//Frontend Developer//Верстальщик сайтов//JavaScript Developer//React Developer//Angular Developer//UI/UX Designer//Python Developer//.NET Developer//ASP.NET Core Developer//ASP.NET MVC Developer//C# WPF & UWP Developer//Unity / Game Developer//Database Developer//Java Developer//Android Developer//iOS Developer//Quality Assurance//C++ Developer//PHP Developer//Ruby Developer//C# 8.0 Стартовый//C# базовый (ООП)//C# Углубленный//C# Асинхронное программирование//C# Универсальные шаблоны//TypeScript Fundamentals//Unit тестирование в C#//Entity Framework 6//Алгоритмы и структуры данных//Шаблоны проектирования//Transact SQL//HTML5 и CSS3 Стартовый (2018)//HTML5 и CSS3 Базовый//HTML5 & CSS3 Углубленный (2018)//Python 3.8.6 Стартовый//Python Базовый//Python Углубленный//Создание проекта на Python и Flask//Django Стартовый//Django Базовый//Bootstrap 4//JavaScript Стартовый//JavaScript: Расширенные возможности//UX/UI Design Стартовый//Верстка сайта на FlexBox CSS//Практический курс по верстке лендинга//JavaScript Базовый 2015//JavaScript Шаблоны//JQuery 2014//ECMAScript 6//Java Стартовый//IntelliJ IDEA Tips & Tricks//Java Базовый//Java Углубленный//Основы Java EE//SOLID принципы в Java//Java Database Connectivity (JDBC)//JDBC & Hibernate//MySQL Базовый//Разработка Web Services на платформе Java//Spring//Spring MVC//Spring Security//Создание приложений с помощью Spring Data//Swift Стартовый//Scala Стартовый//Angular 2. 0 Базовый//Angular Углубленный//Angular CLI//Создание адаптивного SPA с Angular//Основы работы с Git//Введение в Project Management//Методологии управления проектами. Вступление в SCRUM//React Базовый//React Углубленный//Vue.js Стартовый//Vue.js Базовый//Node.js//Visual Studio 2019 Tips & Tricks//QA Стартовый//Web Testing automation on Java//PHP 5.6 Стартовый//PHP 5.6 Базовый//PostgreSQL//Основы MongoDB//Laravel//WordPress Стартовый//Entity Framework Core//ASP.NET Core Базовый//ASP.NET Core Углубленный//ASP.NET Core SignalR//Основы ASP.NET MVC//ASP.NET Core Web API. Практический курс//Создание пользовательского интерфейса в ASP.NET Core//Тестирование ASP.NET Core MVC приложений//C++ Стартовый//C++ Базовый//SQL Базовый//AngularJS Базовый//Практикум курса C# Стартовый на примерах из GTA 5//How To PHP Стартовый//Веб разработка на PHP Symfony//C# Базовый (ООП) 2021//Практический курс по Laravel//С чего начать?//Golang//jQuery//Unit-тестування в PHP//Создание пользовательских элементов управления в Android//Kodu Game Lab//Разработка приложений под Android.
0 Базовый//Angular Углубленный//Angular CLI//Создание адаптивного SPA с Angular//Основы работы с Git//Введение в Project Management//Методологии управления проектами. Вступление в SCRUM//React Базовый//React Углубленный//Vue.js Стартовый//Vue.js Базовый//Node.js//Visual Studio 2019 Tips & Tricks//QA Стартовый//Web Testing automation on Java//PHP 5.6 Стартовый//PHP 5.6 Базовый//PostgreSQL//Основы MongoDB//Laravel//WordPress Стартовый//Entity Framework Core//ASP.NET Core Базовый//ASP.NET Core Углубленный//ASP.NET Core SignalR//Основы ASP.NET MVC//ASP.NET Core Web API. Практический курс//Создание пользовательского интерфейса в ASP.NET Core//Тестирование ASP.NET Core MVC приложений//C++ Стартовый//C++ Базовый//SQL Базовый//AngularJS Базовый//Практикум курса C# Стартовый на примерах из GTA 5//How To PHP Стартовый//Веб разработка на PHP Symfony//C# Базовый (ООП) 2021//Практический курс по Laravel//С чего начать?//Golang//jQuery//Unit-тестування в PHP//Создание пользовательских элементов управления в Android//Kodu Game Lab//Разработка приложений под Android. Базовый курс//Unit тестирование для Android разработчиков//Kotlin//Разработка пользовательского графического интерфейса (GUI) на C# под Android (Xamarin)//Синхронизация данных двух информационных систем с использованием LINQ и Entity FW 6//SQL Базовый. Разбор ДЗ//Создание Counter Strike. Сетевой FPS shooter на Unity//React Native//Что нового в C# 6.0-7.0//Создаем игру типа “Pokémon Go“//Xamarin. Легкий старт//Элементы математической логики//C# 5.0 Стартовый//Создание сайта на Vue.js//JavaScript Стартовый 2015//Python 3.4.0 Стартовый//How to C# Углубленный//Тестирование безопасности веб-приложений//Создаем игру Need for Speed на Unity//Flask Framework//JavaScript Базовый//Unity Стартовый//Twitter Bootstrap 3//Swift Углубленный//Асинхронное программирование в Java//Docker//C# Стартовий//Верстка страниц с использованием Gulp//Django//HTML5 & CSS3 Стартовий//Ruby on Rails//Python Базовий//Magento 2//HighLoad++ 2017. Безопасность//How to Swift Базовый//Python 3.8.6 Базовый//PHP Углубленный//JavaScript Стартовый//How to C# Базовый//C++ Углубленный//SQL Практикум//Android Design Support Library//How to Swift Стартовый//Google Material Design для WPF разработчика//Создание трёхмерной графики в Cinema 4D//Реализация Transform-потоков в Node.
Базовый курс//Unit тестирование для Android разработчиков//Kotlin//Разработка пользовательского графического интерфейса (GUI) на C# под Android (Xamarin)//Синхронизация данных двух информационных систем с использованием LINQ и Entity FW 6//SQL Базовый. Разбор ДЗ//Создание Counter Strike. Сетевой FPS shooter на Unity//React Native//Что нового в C# 6.0-7.0//Создаем игру типа “Pokémon Go“//Xamarin. Легкий старт//Элементы математической логики//C# 5.0 Стартовый//Создание сайта на Vue.js//JavaScript Стартовый 2015//Python 3.4.0 Стартовый//How to C# Углубленный//Тестирование безопасности веб-приложений//Создаем игру Need for Speed на Unity//Flask Framework//JavaScript Базовый//Unity Стартовый//Twitter Bootstrap 3//Swift Углубленный//Асинхронное программирование в Java//Docker//C# Стартовий//Верстка страниц с использованием Gulp//Django//HTML5 & CSS3 Стартовий//Ruby on Rails//Python Базовий//Magento 2//HighLoad++ 2017. Безопасность//How to Swift Базовый//Python 3.8.6 Базовый//PHP Углубленный//JavaScript Стартовый//How to C# Базовый//C++ Углубленный//SQL Практикум//Android Design Support Library//How to Swift Стартовый//Google Material Design для WPF разработчика//Создание трёхмерной графики в Cinema 4D//Реализация Transform-потоков в Node. js//Android User Interface//Unit тестирование в Java с JUnit//Создание адаптивного сайта с Bootstrap 3//Unity Стартовый 2015//PHP 7.4 Базовый//Unity Базовый 2016//Практики и инструменты DevOps//React 0.14 Базовый//How to SQL Базовый//YII2 Углубленный//Публикация веб-сайта//Автоматизация тестирования на С#//Unity Углубленный 2016//SQLite. Базы данных в Android приложениях//Основы администрирования Linux//WordPress Базовый//Figma. Дизайн интернет-магазина//Подготовка к собеседованию в IT компании. Вопросы и ответы. Хитрости. Трюки.//HTML5 & CSS3 Стартовый//Архитектура Android приложений//Java Professional//HTML & CSS//How to C# Стартовый//Как стать программистом?//ASP.NET MVC 5 Базовый//Flask//Scala Базовый//Web Testing//CoffeeScript//UWP Community Toolkit Углубленный//Создание веб приложений на PHP//UX/UI Design Базовый//Основы тестирования ПО//Ruby Базовый//Паттерны проектирования в Java//How to HTML&CSS//Java Стартовий//Движок HTML шаблонов Thymeleaf//C# Стартовый. Ускоренный курс//Dependency Injection в Android-разработке//Ruby Углубленный//Разработка под Android.
js//Android User Interface//Unit тестирование в Java с JUnit//Создание адаптивного сайта с Bootstrap 3//Unity Стартовый 2015//PHP 7.4 Базовый//Unity Базовый 2016//Практики и инструменты DevOps//React 0.14 Базовый//How to SQL Базовый//YII2 Углубленный//Публикация веб-сайта//Автоматизация тестирования на С#//Unity Углубленный 2016//SQLite. Базы данных в Android приложениях//Основы администрирования Linux//WordPress Базовый//Figma. Дизайн интернет-магазина//Подготовка к собеседованию в IT компании. Вопросы и ответы. Хитрости. Трюки.//HTML5 & CSS3 Стартовый//Архитектура Android приложений//Java Professional//HTML & CSS//How to C# Стартовый//Как стать программистом?//ASP.NET MVC 5 Базовый//Flask//Scala Базовый//Web Testing//CoffeeScript//UWP Community Toolkit Углубленный//Создание веб приложений на PHP//UX/UI Design Базовый//Основы тестирования ПО//Ruby Базовый//Паттерны проектирования в Java//How to HTML&CSS//Java Стартовий//Движок HTML шаблонов Thymeleaf//C# Стартовый. Ускоренный курс//Dependency Injection в Android-разработке//Ruby Углубленный//Разработка под Android. Создание книги контактов//ASP.NET WEB API 2//Jenkins//ASP.NET MVC 5 Углубленный//HTML5 Web Components//Unity Базовый//Автоматизация сборки проектов с помощью Apache Maven//UnityEditor. Примеры для сетевых игр//Python Стартовый//Верстка сайта на CSS Grid//C# Базовый. Ускоренный курс//Scala Углубленный//Photoshop. Базовый курс для web-разработчика//Swift Базовый//STL – стандартная библиотека шаблонов. Теория и практика//How To JavaScript//Программирование на платформе UWP//Unity Углубленный//Разработка игр для Steam VR c использованием PlayStation VR//C# Углубленный. Ускоренный курс//AWS Core//HighLoad++ 2017. Архитектуры/масштабируемость, бекенд, enterprise-системы//Unity User Interface//PHP 8.0 Стартовый//Unity Создание Clicker//UWP Community Toolkit Basic//Разработка Virtual Reality (VR) игр на Unity//Основы тестирования//UX/UI Design мобильных приложений//Qt Framework//Entity Framework Core Базовый//How to Java Стартовый//YII2 Базовый//Android Углубленный//Написание игрового сервера и создание клиента на Unity//Решение практических задач на C++//Выполнение домашнего задания по курсу C# Базовый//Выполнение домашнего задания по курсу C# Стартовый//Visual Studio 2013 Tips & Tricks//Основы использования Git 2016//SharePoint 2013 Администрирование//Автоматизация тестирования мобильных приложений//Angular 11.
Создание книги контактов//ASP.NET WEB API 2//Jenkins//ASP.NET MVC 5 Углубленный//HTML5 Web Components//Unity Базовый//Автоматизация сборки проектов с помощью Apache Maven//UnityEditor. Примеры для сетевых игр//Python Стартовый//Верстка сайта на CSS Grid//C# Базовый. Ускоренный курс//Scala Углубленный//Photoshop. Базовый курс для web-разработчика//Swift Базовый//STL – стандартная библиотека шаблонов. Теория и практика//How To JavaScript//Программирование на платформе UWP//Unity Углубленный//Разработка игр для Steam VR c использованием PlayStation VR//C# Углубленный. Ускоренный курс//AWS Core//HighLoad++ 2017. Архитектуры/масштабируемость, бекенд, enterprise-системы//Unity User Interface//PHP 8.0 Стартовый//Unity Создание Clicker//UWP Community Toolkit Basic//Разработка Virtual Reality (VR) игр на Unity//Основы тестирования//UX/UI Design мобильных приложений//Qt Framework//Entity Framework Core Базовый//How to Java Стартовый//YII2 Базовый//Android Углубленный//Написание игрового сервера и создание клиента на Unity//Решение практических задач на C++//Выполнение домашнего задания по курсу C# Базовый//Выполнение домашнего задания по курсу C# Стартовый//Visual Studio 2013 Tips & Tricks//Основы использования Git 2016//SharePoint 2013 Администрирование//Автоматизация тестирования мобильных приложений//Angular 11. 0 Базовый//C# 5.0 для профессионалов//ASP.NET Углубленный//Алгоритмы и структуры данных 2014//ASP.NET Базовый//Entity Framework 5//TDD — Разработка через тестирование//MSDN Video Channel//Основы TFS//ADO.NET//WPF Углубленный//WPF//ASP.NET MVC 4//WCF Базовый//C# Starter (ES)//Платформа Managed Extensibility Framework (MEF)//Рефакторинг .NET Приложений//Обзор шаблонов проектирования//Microsoft Аrchitecture Guide//Асинхронное программирование в C# 5//Разработка Windows Store приложений с JavaScript и HTML5//Статические методы в интерфейсах//Введение в Entity Framework. Шаблоны разработки Entity Framework//C# Starter (EN)// /ru/specialities/start—/ru/specialities/frontend-developer—/ru/specialities/html-coder—/ru/specialities/js—/ru/specialities/react-developer—/ru/specialities/angular-dev—/ru/specialities/ux-ui-designer—/ru/specialities/python-developer—/ru/specialities/net-developer—/ru/specialities/aspnet-core—/ru/specialities/backend-developer—/ru/specialities/dnet-desktop-dev—/ru/specialities/game-developer—/ru/specialities/database-developer—/ru/specialities/java-developer—/ru/specialities/android-dev—/ru/specialities/ios-developer—/ru/specialities/qa—/ru/specialities/cplspls—/ru/specialities/php-developer—/ru/specialities/ruby—ru/video/procedural-programming-csharp—ru/video/csharp-essential—ru/video/csharp-for-professional-renewed—ru/video/asynchron-programming-csharp—ru/video/c-sharp-generics—ru/video/typescript-fundamentals—ru/video/unit-testing-csharp—ru/video/entity-framework-6—ru/video/algorithms-and-data-structures-renewed—ru/video/patterns-of-design—ru/video/ssms_tsql—ru/video/html5-css3-starter—ru/video/html5-and-css3—ru/video/html-css-advanced—ru/video/python-start—ru/video/python-essential—ru/video/python-advanced—ru/video/python-practice—ru/video/django-starter—ru/video/django-essential—ru/video/twitter-bootstrap4—ru/video/javascript-starter—ru/video/javascript-extended-capabilities—ru/video/uxui-design—ru/video/flexbox-css—ru/video/landing—ru/video/javascript-advanced—ru/video/javascript-patterns—ru/video/jquery—ru/video/es6—ru/video/java-starter—ru/video/intellij-idea—ru/video/javaessential—ru/video/java-professional—ru/video/java-ee—ru/video/solid-java—ru/video/java-database-connect—ru/video/jdbc-hibernate—ru/video/mysql-essential—ru/video/webservices-java—ru/video/spring—ru/video/spring_mvc—ru/video/spring-security—ru/video/spring-data—ru/video/swift_starter—ru/video/scala-starter—ru/video/angular2_essential—ru/video/angular-advanced—ru/video/angular_cli—ru/video/spa-angular—ru/video/git-basics—ru/video/projectmanagementstart—ru/video/scrum—ru/video/react-essential—ru/video/react_adv—ru/video/vuejs—ru/video/vuejs-essential—ru/video/node_js—ru/video/vs19—ru/video/qastarter19—ru/video/webtesting-automation—ru/video/php_start—ru/video/php-essential-5.
0 Базовый//C# 5.0 для профессионалов//ASP.NET Углубленный//Алгоритмы и структуры данных 2014//ASP.NET Базовый//Entity Framework 5//TDD — Разработка через тестирование//MSDN Video Channel//Основы TFS//ADO.NET//WPF Углубленный//WPF//ASP.NET MVC 4//WCF Базовый//C# Starter (ES)//Платформа Managed Extensibility Framework (MEF)//Рефакторинг .NET Приложений//Обзор шаблонов проектирования//Microsoft Аrchitecture Guide//Асинхронное программирование в C# 5//Разработка Windows Store приложений с JavaScript и HTML5//Статические методы в интерфейсах//Введение в Entity Framework. Шаблоны разработки Entity Framework//C# Starter (EN)// /ru/specialities/start—/ru/specialities/frontend-developer—/ru/specialities/html-coder—/ru/specialities/js—/ru/specialities/react-developer—/ru/specialities/angular-dev—/ru/specialities/ux-ui-designer—/ru/specialities/python-developer—/ru/specialities/net-developer—/ru/specialities/aspnet-core—/ru/specialities/backend-developer—/ru/specialities/dnet-desktop-dev—/ru/specialities/game-developer—/ru/specialities/database-developer—/ru/specialities/java-developer—/ru/specialities/android-dev—/ru/specialities/ios-developer—/ru/specialities/qa—/ru/specialities/cplspls—/ru/specialities/php-developer—/ru/specialities/ruby—ru/video/procedural-programming-csharp—ru/video/csharp-essential—ru/video/csharp-for-professional-renewed—ru/video/asynchron-programming-csharp—ru/video/c-sharp-generics—ru/video/typescript-fundamentals—ru/video/unit-testing-csharp—ru/video/entity-framework-6—ru/video/algorithms-and-data-structures-renewed—ru/video/patterns-of-design—ru/video/ssms_tsql—ru/video/html5-css3-starter—ru/video/html5-and-css3—ru/video/html-css-advanced—ru/video/python-start—ru/video/python-essential—ru/video/python-advanced—ru/video/python-practice—ru/video/django-starter—ru/video/django-essential—ru/video/twitter-bootstrap4—ru/video/javascript-starter—ru/video/javascript-extended-capabilities—ru/video/uxui-design—ru/video/flexbox-css—ru/video/landing—ru/video/javascript-advanced—ru/video/javascript-patterns—ru/video/jquery—ru/video/es6—ru/video/java-starter—ru/video/intellij-idea—ru/video/javaessential—ru/video/java-professional—ru/video/java-ee—ru/video/solid-java—ru/video/java-database-connect—ru/video/jdbc-hibernate—ru/video/mysql-essential—ru/video/webservices-java—ru/video/spring—ru/video/spring_mvc—ru/video/spring-security—ru/video/spring-data—ru/video/swift_starter—ru/video/scala-starter—ru/video/angular2_essential—ru/video/angular-advanced—ru/video/angular_cli—ru/video/spa-angular—ru/video/git-basics—ru/video/projectmanagementstart—ru/video/scrum—ru/video/react-essential—ru/video/react_adv—ru/video/vuejs—ru/video/vuejs-essential—ru/video/node_js—ru/video/vs19—ru/video/qastarter19—ru/video/webtesting-automation—ru/video/php_start—ru/video/php-essential-5. 6—ru/video/postgresql—ru/video/mongodb—ru/video/laravel—ru/video/wordpress_str—ru/video/entity-framework-core—ru/video/aspnet-core-essential—ru/video/aspnetcore-adv—ru/video/aspnetcore-signalr—ru/video/mvc—ru/video/aspnetcore-webapi—ru/video/aspnet-core-ui—ru/video/testing-aspnet-coremvc-apps—ru/video/cplusplus—ru/video/cplspls-essential—ru/video/sql-essential—ru/video/angular-js—ru/video/c-sharp-starter-examples-gta5—ru/video/php-howto—ru/video/symfony-php—ru/video/csharp-oop—ru/video/laravel-practice—ru/video/start—ru/video/golang—ru/video/jquery-2021—ru/video/unit-test-php—ru/video/custom-elements-android—ru/video/kodugl—ru/video/android_essential—ru/video/unit-test-android—ru/video/kotlin—ru/video/development-graphical-user-interface—ru/video/synchronization—ru/video/sql-homework—ru/video/creating-counter-strike—ru/video/react-native—ru/video/cs6_7—ru/video/pokemongo—ru/video/xamarin—ru/video/math-logic—ru/video/csharp-starter—ru/video/website-on-vuejs—ru/video/javascript-essential—ru/video/python-starter—ru/video/how-to-csharp-prof—ru/video/web-apps-security-testing—ru/video/unity_nfs—ru/video/flask-framework—ru/video/javascript-fundamentals—ru/video/unity-starter—ru/video/bootstrap—ru/video/swift-professional—ru/video/asynchronous-programming-java—ru/video/docker-ua—ru/video/csharp-starter-ua—ru/video/gulp—ru/video/django—ru/video/html-css-starter-ua—ru/video/ruby-on-rails—ru/video/python-essential-ua—ru/video/magento-2—ru/video/highloadplspls—ru/video/howto-swift-essential—ru/video/python-fundamentals—ru/video/php-advanced—ru/video/javascript-starter-ua—ru/video/how-to-c-sharp-essential—ru/video/cplspls-advanced—ru/video/sql-workshop—ru/video/android-design—ru/video/howto-swift-start—ru/video/google_material_design—ru/video/cinema4d—ru/video/transform_nodejs—ru/video/android-user-interface—ru/video/junit—ru/video/creating-adaptive-site-bootstrap3—ru/video/unity-3d—ru/video/php-essential—ru/video/unity3d-essential—ru/video/devops—ru/video/react-js-essential—ru/video/how-to-sql-essential—ru/video/yii2-adv—ru/video/sitepublication—ru/video/test-automation-csharp—ru/video/unity-3d-advanced—ru/video/sqlite-android—ru/video/linux-administration—ru/video/wordpress-essential—ru/video/figma-design—ru/video/interview—ru/video/html-css-starter—ru/video/android-architecture—ru/video/java_prof—ru/video/html-and-css-renewed—ru/video/how-to-c-sharp-starter—ru/video/how-become-programmer—ru/video/aspnet-mvc5—ru/video/flask—ru/video/scala-essential—ru/video/web-testing—ru/video/coffeescript—ru/video/uwp-advanced—ru/video/web-apps-php—ru/video/uiux-design-essential—ru/video/testing-process—ru/video/ruby_essential—ru/video/java-design-patterns—ru/video/how-to-html-css—ru/video/java-start-ua—ru/video/thymeleaf—ru/video/c-sharp-starter-express—ru/video/dependency-injection—ru/video/ruby-advanced—ru/video/android-practice-contacts—ru/video/aspnet-webapi-2—ru/video/jenkins—ru/video/aspnet-mvc5-advanced—ru/video/html5-webcomponents—ru/video/unity-essential—ru/video/apache-maven—ru/video/unityeditor—ru/video/python-start-ua—ru/video/grid-css—ru/video/c-sharp-essential-express—ru/video/scala-advanced—ru/video/photoshop—ru/video/swift-essential—ru/video/stl—ru/video/how-to-java-script—ru/video/uwp—ru/video/unity-advanced—ru/video/steamvr_psvr—ru/video/c-sharp-professional-express—ru/video/aws—ru/video/highloadplspls-enterprise—ru/video/unity-user-interface—ru/video/php-starter—ru/video/creating-clicker—ru/video/uwp-communitytoolkit-basic—ru/video/vr—ru/video/manual_qa—ru/video/uxui-design-mobileapp—ru/video/qt-framework—ru/video/ef-core-basics—ru/video/howto_javastarter—ru/video/yii2_ess—ru/video/android-advanced—ru/video/writing-game-server-client-creation-unity3d—ru/video/cplspls-practice—ru/video/c-sharp-basic-homework—ru/video/c-sharp-starter-homework—ru/video/vs2013-tips-and-tricks—ru/video/basics-using-git—ru/video/sharepoint—ru/video/testing-automation-mobile—ru/video/angular-essential—ru/video/csharp-for-professional—ru/video/asp-net-advanced—ru/video/algorithms-and-data-structures—ru/video/asp-net-essential—ru/video/entity-framework-5—ru/video/test-driven-development—ru/video/msdn—ru/video/tfs-fundamentals—ru/video/ado-net—ru/video/windows-presentation-foundation-advanced—ru/video/wpf—ru/video/asp-net-mvc4—ru/video/wcf-essential—ru/video/csharp-starter-es—ru/video/managed-extensibility-framewok—ru/video/refactoring—ru/video/patterns-of-design-review—ru/video/microsoft-architecture-guide—ru/video/async-progrmaing—ru/video/windows-store-app-html5-and-javascript—ru/video/static-method-in-interface—ru/video/entity-framework-introduction—ru/video/csharp-starter-en—
6—ru/video/postgresql—ru/video/mongodb—ru/video/laravel—ru/video/wordpress_str—ru/video/entity-framework-core—ru/video/aspnet-core-essential—ru/video/aspnetcore-adv—ru/video/aspnetcore-signalr—ru/video/mvc—ru/video/aspnetcore-webapi—ru/video/aspnet-core-ui—ru/video/testing-aspnet-coremvc-apps—ru/video/cplusplus—ru/video/cplspls-essential—ru/video/sql-essential—ru/video/angular-js—ru/video/c-sharp-starter-examples-gta5—ru/video/php-howto—ru/video/symfony-php—ru/video/csharp-oop—ru/video/laravel-practice—ru/video/start—ru/video/golang—ru/video/jquery-2021—ru/video/unit-test-php—ru/video/custom-elements-android—ru/video/kodugl—ru/video/android_essential—ru/video/unit-test-android—ru/video/kotlin—ru/video/development-graphical-user-interface—ru/video/synchronization—ru/video/sql-homework—ru/video/creating-counter-strike—ru/video/react-native—ru/video/cs6_7—ru/video/pokemongo—ru/video/xamarin—ru/video/math-logic—ru/video/csharp-starter—ru/video/website-on-vuejs—ru/video/javascript-essential—ru/video/python-starter—ru/video/how-to-csharp-prof—ru/video/web-apps-security-testing—ru/video/unity_nfs—ru/video/flask-framework—ru/video/javascript-fundamentals—ru/video/unity-starter—ru/video/bootstrap—ru/video/swift-professional—ru/video/asynchronous-programming-java—ru/video/docker-ua—ru/video/csharp-starter-ua—ru/video/gulp—ru/video/django—ru/video/html-css-starter-ua—ru/video/ruby-on-rails—ru/video/python-essential-ua—ru/video/magento-2—ru/video/highloadplspls—ru/video/howto-swift-essential—ru/video/python-fundamentals—ru/video/php-advanced—ru/video/javascript-starter-ua—ru/video/how-to-c-sharp-essential—ru/video/cplspls-advanced—ru/video/sql-workshop—ru/video/android-design—ru/video/howto-swift-start—ru/video/google_material_design—ru/video/cinema4d—ru/video/transform_nodejs—ru/video/android-user-interface—ru/video/junit—ru/video/creating-adaptive-site-bootstrap3—ru/video/unity-3d—ru/video/php-essential—ru/video/unity3d-essential—ru/video/devops—ru/video/react-js-essential—ru/video/how-to-sql-essential—ru/video/yii2-adv—ru/video/sitepublication—ru/video/test-automation-csharp—ru/video/unity-3d-advanced—ru/video/sqlite-android—ru/video/linux-administration—ru/video/wordpress-essential—ru/video/figma-design—ru/video/interview—ru/video/html-css-starter—ru/video/android-architecture—ru/video/java_prof—ru/video/html-and-css-renewed—ru/video/how-to-c-sharp-starter—ru/video/how-become-programmer—ru/video/aspnet-mvc5—ru/video/flask—ru/video/scala-essential—ru/video/web-testing—ru/video/coffeescript—ru/video/uwp-advanced—ru/video/web-apps-php—ru/video/uiux-design-essential—ru/video/testing-process—ru/video/ruby_essential—ru/video/java-design-patterns—ru/video/how-to-html-css—ru/video/java-start-ua—ru/video/thymeleaf—ru/video/c-sharp-starter-express—ru/video/dependency-injection—ru/video/ruby-advanced—ru/video/android-practice-contacts—ru/video/aspnet-webapi-2—ru/video/jenkins—ru/video/aspnet-mvc5-advanced—ru/video/html5-webcomponents—ru/video/unity-essential—ru/video/apache-maven—ru/video/unityeditor—ru/video/python-start-ua—ru/video/grid-css—ru/video/c-sharp-essential-express—ru/video/scala-advanced—ru/video/photoshop—ru/video/swift-essential—ru/video/stl—ru/video/how-to-java-script—ru/video/uwp—ru/video/unity-advanced—ru/video/steamvr_psvr—ru/video/c-sharp-professional-express—ru/video/aws—ru/video/highloadplspls-enterprise—ru/video/unity-user-interface—ru/video/php-starter—ru/video/creating-clicker—ru/video/uwp-communitytoolkit-basic—ru/video/vr—ru/video/manual_qa—ru/video/uxui-design-mobileapp—ru/video/qt-framework—ru/video/ef-core-basics—ru/video/howto_javastarter—ru/video/yii2_ess—ru/video/android-advanced—ru/video/writing-game-server-client-creation-unity3d—ru/video/cplspls-practice—ru/video/c-sharp-basic-homework—ru/video/c-sharp-starter-homework—ru/video/vs2013-tips-and-tricks—ru/video/basics-using-git—ru/video/sharepoint—ru/video/testing-automation-mobile—ru/video/angular-essential—ru/video/csharp-for-professional—ru/video/asp-net-advanced—ru/video/algorithms-and-data-structures—ru/video/asp-net-essential—ru/video/entity-framework-5—ru/video/test-driven-development—ru/video/msdn—ru/video/tfs-fundamentals—ru/video/ado-net—ru/video/windows-presentation-foundation-advanced—ru/video/wpf—ru/video/asp-net-mvc4—ru/video/wcf-essential—ru/video/csharp-starter-es—ru/video/managed-extensibility-framewok—ru/video/refactoring—ru/video/patterns-of-design-review—ru/video/microsoft-architecture-guide—ru/video/async-progrmaing—ru/video/windows-store-app-html5-and-javascript—ru/video/static-method-in-interface—ru/video/entity-framework-introduction—ru/video/csharp-starter-en—
На ITVDN стань профессионалом в IT
полный список курсов смотрите в Каталоге
Популярные специальности
Frontend Developer
44 курса на 7 мес.
Подробнее
React Developer
16 курсов на 4 мес.
Подробнее
.NET Developer
55 курсов на 8 мес.
Подробнее
ASP.NET Core Developer
22 курса на 6 мес.
Подробнее
Python Developer
19 курсов на 6 мес.
Подробнее
Java Developer
29 курсов на 7 мес.
Подробнее
Android Developer
21 курс на 5 мес.
Подробнее
Unity / Game Developer
27 курсов на 6 мес.
Подробнее
Верстальщик сайтов
24 курса на 4 мес.
Подробнее
JavaScript Developer
10 курсов на 3 мес.
Подробнее
Акции и новости
21 февраля 2023
17 февраля 2023
02 января 2023
13 декабря 2022
Ближайшие вебинары
0д 0ч 0м 0с
Шаг 1/2
Регистрация
Откуда вы узнали о вебинаре:
YouTubeFacebookInstagramTelegramLinkedInEmail рассылкаDOU.UAСайт CyberBionic SystematicsСайт ITVDNGoogle рекламаРекомендации друзейEducation. uaLifecell Campusmeetups-online.ruHappy MondayStudwayUnistudyIT Cluster KharkivДругое
uaLifecell Campusmeetups-online.ruHappy MondayStudwayUnistudyIT Cluster KharkivДругое
Шаг 2/2
Почти готово!
Все важные оповещения — напоминание о вебинаре, ссылку на трансляцию, материалы вебинара мы отправляем с помощью телеграм-бота. Подпишись, пожалуйста. Отменить подписку можно в любой момент.
Подписаться
Спасибо за регистрацию
Не знаешь, с чего начать?
Выбери специальность, которая тебе интересна
Чему ты хочешь научиться? Какие программы создавать? Веб-сайты, бизнес-приложения, игры, сервисные приложения для мобильных устройств? Или тебе интересна работа с данными?
Прислушайся к себе. Тебе помогут записи вебинаров, в которых рассмотрены особенности разных профессий и путь новичка. Следуй советам тех, кто добился успеха и ты достигнешь цели.
Смотреть
Почему выбирают ITVDN
План обучения
Следуя четко выверенному плану обучения, ты сможешь сформировать необходимый набор знаний и навыков. Учебные планы составлены на основе требований IT компаний к специалисту.
Учебные планы составлены на основе требований IT компаний к специалисту.
Современная база знаний
Более 180 видео курсов по всем самым востребованным языкам программирования и информационным технологиям – как для начинающих разработчиков, так и профессионалов.
Учебные материалы
В каждом уроке есть набор учебных материалов – опорный конспект с самой важной информацией, примеры кода, задания для самостоятельной работы, дополнительные полезные ресурсы.
Проверка домашних заданий
Программист должен уметь писать код, решать поставленные задачи. Выполняй задания к каждому уроку и отправляй их на проверку. Работай над ошибками, чтобы твои навыки становились лучше.
Постоянный рост и развитие
Мы не стоим на месте! Каждый месяц на ITVDN появляется 2-3 новых курса по самым новым технологиям, а также обновляются и дополняются ранее созданные курсы.
Проверка знаний и сертификат
После каждого урока проверь себя — пройди онлайн тестирование. В конце курса пройди тестирование по всему курсу и получи Сертификат. А после обучения по всей специальности сдай финальный экзамен и получи Диплом.
А после обучения по всей специальности сдай финальный экзамен и получи Диплом.
План обучения
Следуя четко выверенному плану обучения, ты сможешь сформировать необходимый набор знаний и навыков. Учебные планы составлены на основе требований IT компаний к специалисту.
Современная база знаний
Более 180 видео курсов по всем самым востребованным языкам программирования и информационным технологиям – как для начинающих разработчиков, так и профессионалов.
Учебные материалы
В каждом уроке есть набор учебных материалов – опорный конспект с самой важной информацией, примеры кода, задания для самостоятельной работы, дополнительные полезные ресурсы.
Проверка домашних заданий
Программист должен уметь писать код, решать поставленные задачи. Выполняй задания к каждому уроку и отправляй их на проверку. Работай над ошибками, чтобы твои навыки становились лучше.
Постоянный рост и развитие
Мы не стоим на месте! Каждый месяц на ITVDN появляется 2-3 новых курса по самым новым технологиям, а также обновляются и дополняются ранее созданные курсы.
Проверка знаний и сертификат
После каждого урока проверь себя — пройди онлайн тестирование. В конце курса пройди тестирование по всему курсу и получи Сертификат. А после обучения по всей специальности сдай финальный экзамен и получи Диплом.
Интерактивный практикум
Формируй навыки написания кода
Как перейти от теории к практике? Надо писать код!
Начни с решения самых простых задач. На ITVDN ты найдешь интерактивные практикумы по всем базовым языкам программирования и самым необходимым технологиям.
Тренируйся, выполняя задания в практикуме. Мгновенная проверка твоих решений и подсказки помогут тебе улучшить навыки написания кода. Набери максимум баллов, используя минимум попыток и подсказок. Это круто!
Начать
Будь в курсе новых акций ITVDN, видео уроков и вебинаров
©2023 ITVDN, все права защищены
Регистрация через
✖
или E-mail
Нажав на кнопку «Зарегистрироваться»,
Вы соглашаетесь с условиями использования.
Уже есть аккаунт
Получите курс бесплатно
✖
Вы выбрали курс для изучения
«»
Чтобы получить доступ к курсу, зарегистрируйтесь на сайте.
РЕГИСТРАЦИЯ
Спасибо за регистрацию
✖
Перейдите на почту и подтвердите Ваш аккаунт,
чтобы получить доступ ко всем
бесплатным урокам и вебинарам на сайте ITVDN.com
ПОДТВЕРДИТЬ ПОЧТУ НАЧАТЬ ОБУЧЕНИЕ
Спасибо за регистрацию
✖
Ваш аккаунт успешно подтвержден.
Начать обучение вы можете через Личный кабинет
пользователя или непосредственно на странице курса.
НАЧАТЬ ОБУЧЕНИЕ
Подтверждение аккаунта
На Ваш номер телефона было отправлено смс с кодом активации аккаунта. Пожалуйста, введите код в поле ввода.
Отправить код еще раз
Изменить номер телефона
Ошибка
✖
Visual Studio Express – отличный бесплатный инструмент для веб-разработки / Хабр
Я достаточно часто и с удовольствием посещаю конференции по веб-разработке. На последней JSConf US я встретил огромное количество разработчиков, которым показал, как просто создавать веб сайты, используя Visual Studio 2013.
На последней JSConf US я встретил огромное количество разработчиков, которым показал, как просто создавать веб сайты, используя Visual Studio 2013.
Многие из них рассказали, что совершенно не были знакомы со всеми возможностями бесплатной версии Visual Studio Express. А ведь даже в бесплатном виде VS Express хороша. Давайте посмотрим, начиная с самого процесса установки, на то, что доступно в Visual Studio Express.
Для тех, кто предпочитает видео-руководства, материал доступен по следующей ссылке.
Установка Visual Studio 2013 Express Edition
Прежде всего вам необходимо зайти на сайт Visual Studio 2013 Express: http://www.visualstudio.com/en-us/products/visual-studio-express-vs.aspx
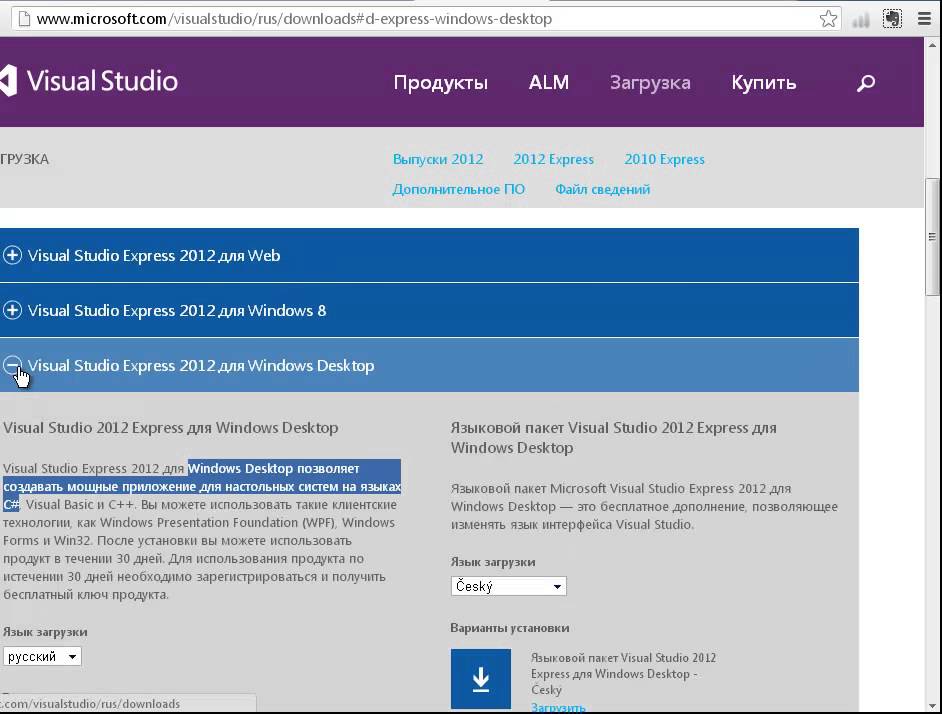
Здесь представлены различные варианты Visual Studio. Выбор соответствующей версии зависит от того, что вы собираетесь делать.
Для веб разработчиков выберем Express 2013 for the Web: http://www.visualstudio.com/downloads/download-visual-studio-vs#d-express-web
Поддерживаемые операционные системы:
- Windows 7 SP1 (x86 and x64)
- Windows 8 (x86 and x64)
- Windows 8.
 1 (x86 and x64)
1 (x86 and x64) - Windows Server 2008 R2 SP1 (x64)
- Windows Server 2012 (x64)
- Windows Server 2012 R2 (x64)
Для установки вам потребуется чуть больше 1.17 Гб места на жестком диске:
Как только установка завершится, вы сможете запустить Visual Studio 2013 Express и приступить к работе:
Создаем фронтэнд веб-сайта с нуля
Одним из основных этапов создания веб-сайта является настройка веб- сервера для публикации файлов вашего сайта.
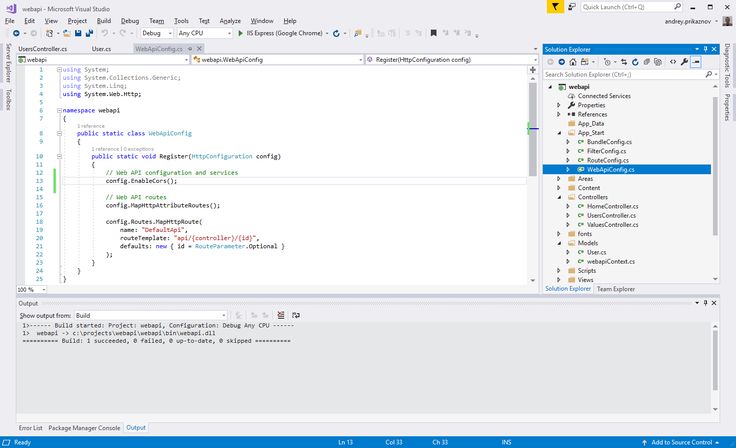
Настроить веб сервер с Visual Studio 2013 Express очень просто. Необходимо создать папку и указать ее в File=> Open Web Site:
Visual Studio автоматически создаст веб-сервер в указанной папке. Обратите внимание, что вы так же можете указать локальный сервер IIS (Internet Information Server) или FTP. Нет необходимости отдельно устанавливать веб — сервер, Tomcat, node или что – то еще.
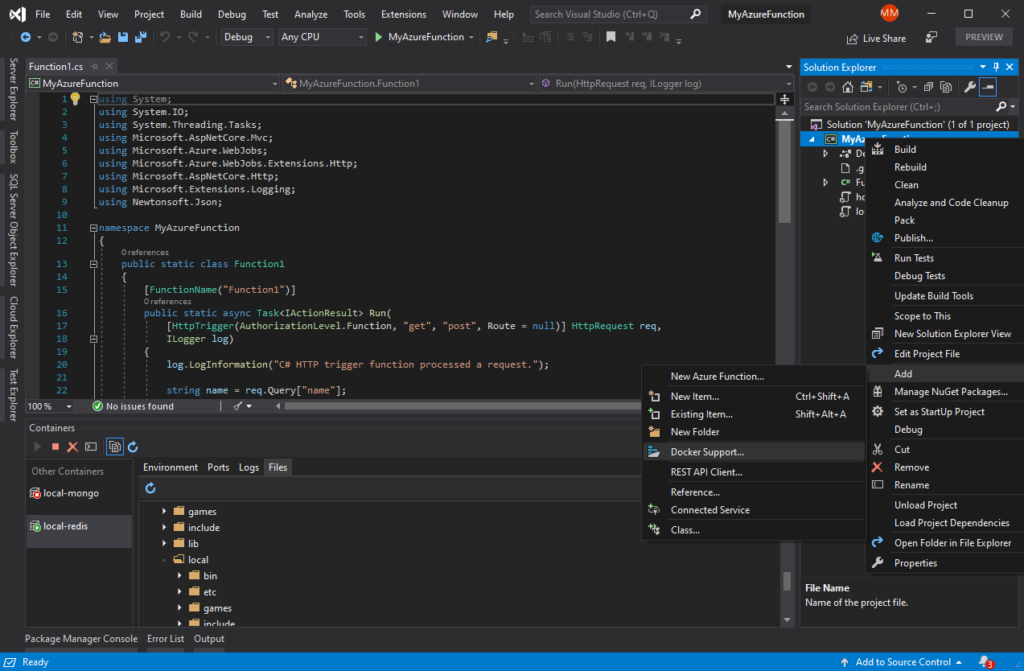
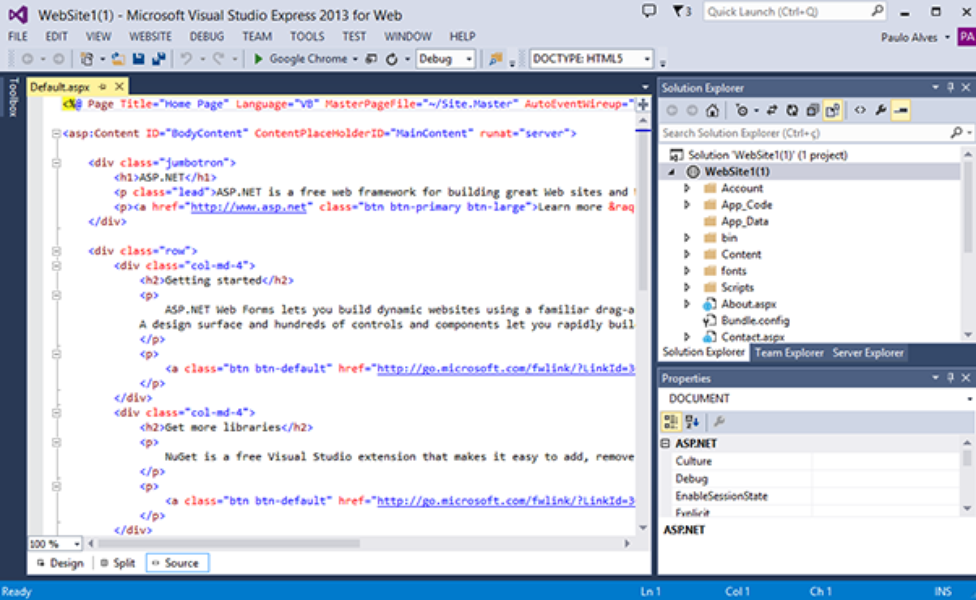
Теперь, допустим, я хочу добавить в проект обычный HTML файл. Для того чтобы это сделать, правой кнопкой мыши я нажимаю на свой сайт в обозревателе решений и выбираю Add => New Item => Html Page:
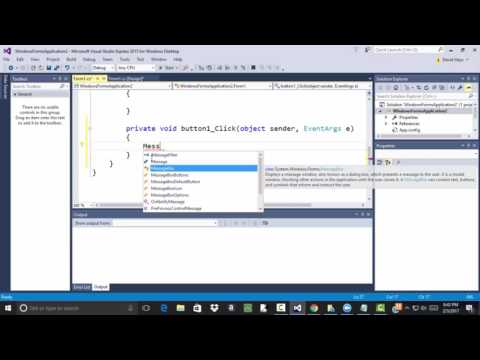
Очевидно, что Visual Studio поддерживает HTML / CSS / JS файлы, а так же реализует для них подсветку синтаксиса и IntelliSense:
Те же действия успешно произведем с файлом JavaScript:
Для того чтобы добавить ссылку на этот файл со своей HTML страницы, необходимо просто переместить его в обозревателе решений.
И, как я упоминал выше, вы так же получаете все прелести IntelliSense и для JavaScript файла:
С Visual Studio не нужно настраивать веб сервер потому что все уже сделано за разработчика.
Просто нажмите на кнопку и Visual Studio запустит выбранный браузер (один из установленных на вашем компьютере):
Visual Studio самостоятельно создает локальный веб сервер на localhost используя свободный порт (здесь 2013), что довольно удобно для разработчика.
Использовать «Точки остановки» так же просто — для установки точки достаточно кликнуть на полях или использовать F9, а затем запустить отладку:
Также для отладки вашего сайта вам доступно окно переменных, стек вызовов, консоль и многое другое.
Системы управления версиями
Visual Studio Express версии поддерживает взаимодействие как с TFS (Team Foundation Server), так и с Git:
Вы можете легко клонировать, разветвлять, выполнять или отправлять код в выбранную систему не выходя из IDE.
TypeScript
Возможно вы знаете, что я большой поклонник TypeScript (если нет, то можете прочитать мою статью о том почему мы решили перенести babylon.js с JavaScript на TypeScript )
Хорошие новости заключаются в том, что при установке Visual Studio 2013 Update 2, поддержка TypeScript в Visual Studio добавляется бесплатно.
Теперь вы можете добавить в ваш проект и TypeScript файл:
Очевидно, что для TypeScript также поддерживается IntelliSense и многое другое, например, выпадающий список, предлагающий выбор доступных функций:
Отладка также работает прекрасно — спасибо code map файлам, сгенерированным TypeScript.
Публикация веб-сайта в Azure
Благодаря тесной интеграции среды с Azure разработчик может создать и опубликовать веб-сайт прямо из Visual Studio без необходимости перехода на портал Azure. Также с помощью этих возможностей VS можно выполнять отладку веб-сайта прямо в облаке.
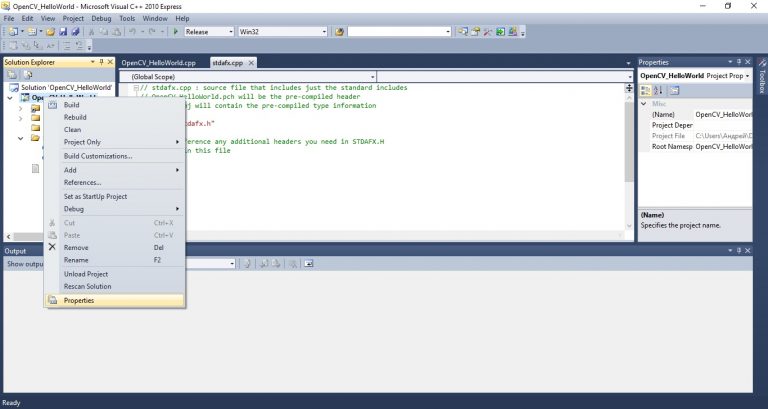
Правой кнопкой мыши нажимаем на сборку проекта в обозревателе решений и выбираем Publish Web Site:
Выбираем публикацию сайта с помощью Microsoft Azure Websites:
Авторизуемся и создаем новый экземпляр веб-сайта в Azure:
В следующем диалоговом окне «Создание веб-сайта в Azure» необходимо будет выбрать ресурсы, которые требуется создать:
После нажатия кнопки «Create» в окне мастера веб-публикации будет представлена возможность проверить подключение, чтобы убедиться, что Visual Studio может подключиться к Azure для развертывания веб-проекта:
Нажимаем «Publish» и, после успешного развертывания, URL-адрес опубликованного веб-сайта автоматически открывается в браузере, а созданный веб сайт теперь опубликован в облаке и доступен из Интернета:
Заключение
Вы увидели, как быстро можно начать работу с Visual Studio и создать для своего сайта фронтэнд. Описанные в этой статье возможности являются лишь малой толикой того, что можно делать с Visual Studio Express. Я сам использую ее для всех этапов разработки -от редактирования текста до написания кода на C#/Python/JavaScript/TypeScript.
Описанные в этой статье возможности являются лишь малой толикой того, что можно делать с Visual Studio Express. Я сам использую ее для всех этапов разработки -от редактирования текста до написания кода на C#/Python/JavaScript/TypeScript.
Ниже представлен список поддерживаемых файлов:
В заключение я хотел бы посоветовать вам дать бесплатной версии шанс и попробовать Visual Studio Express. Вы не разочаруетесь.
Полезные ссылки
- Попробовать Azure бесплатно на 30 дней!
- Центр разработки Microsoft Azure (azurehub.ru) – сценарии, руководства, примеры, рекомендации по разработке
- Twitter.com/windowsazure_ru — последние новости Microsoft Azure
- Сообществе Microsoft Azure на Facebook – эксперты, вопросы
- Изучить курсы виртуальной академии Microsoft по облачным и другим технологиям
- Бизнес и облако: лучшие практики решений
- Windows 8.1 Update для крупных организаций.
 Начало работы
Начало работы - Гибридное облако Microsoft: Руководство по типовым решениям
- Набор средств для подготовки пользователей к Windows 8.1
- Введение в графическую библиотеку Win2D
- Загрузить бесплатную или пробную Visual Studio
- Стать разработчиком универсальных приложений Windows
Загрузить Visual Studio 2017 15.9.33403.129 (Windows) / 7.8.4 (macOS)
Microsoft Visual Studio 2017 — это профессиональная интегрированная среда разработки с мощными функциями повышения производительности кодирования, кроссплатформенными мобильными инструментами разработки для Windows, iOS и Android, инструментами для работы в Интернете. и облачная разработка, а также доступ к тысячам расширений.
Создавайте приложения для устройств iOS и Android. Разрабатывайте на C#, обменивайтесь логикой и кодом приложений на разных платформах и получайте полностью настраиваемые, нативные пользовательские интерфейсы с помощью Xamarin. Или используйте имеющиеся у вас навыки работы в Интернете и создавайте браузерные и гибридные приложения, поддерживающие уникальные функции устройств с помощью Apache Cordova.
Или используйте имеющиеся у вас навыки работы в Интернете и создавайте браузерные и гибридные приложения, поддерживающие уникальные функции устройств с помощью Apache Cordova.
Visual Studio использует платформы разработки программного обеспечения Microsoft, такие как Windows API, Windows Forms, Windows Presentation Foundation, Windows Store и Microsoft Silverlight. Он может создавать как собственный код, так и управляемый код.
Visual Studio поддерживает различные языки программирования и позволяет редактору кода и отладчику поддерживать (в разной степени) почти любой язык программирования, при условии, что существует служба для конкретного языка. Встроенные языки включают C, C++ и C++/CLI, VB.NET, C# и F#. Поддержка других языков, таких как Python, Ruby, Node.js и M, среди прочего, доступна через языковые службы, установленные отдельно. Он также поддерживает XML/XSLT, HTML/XHTML, JavaScript и CSS.
Microsoft Visual Studio предлагается в трех редакциях: Community (заменена Express), Professional и Enterprise. Сравнить выпуски
Сравнить выпуски
Является ли Visual Studio для Mac такой же, как Windows / В чем разница между «Visual Studio для Windows» и «Visual Studio для Mac»?
Да, VS для Windows и VS для Mac в основном имеют одинаковые функции, поэтому вы должны рассчитывать на одинаковый опыт кодирования. Единственное отличие состоит в том, что VS для Mac имеет дизайн интерфейса родной macOS.
Купить Microsoft Visual Studio Купить сейчас
Примечание. Для установки Visual Studio требуется .NET Framework 4.5.
- Ссылки для скачивания
- Детали
- Что нового
Скачать Microsoft Visual Studio 2017 для Windows
Скачать Community Edition (бесплатно)
Скачать Professional Edition
7 Enterprise Edition 0019
Загрузить тестовую профессиональную версию
Загрузить Team Foundation Server
Загрузить предыдущие версии
Скачать Microsoft Visual Studio 2017 для MAC
Скачать сообщество Edition
Скачать профессиональное издание
Скачать Enterprise Edition
Скачать Enterprise EDITIO0087 03 февраля, 2023
Текущая версия:
15. 9.33403.129 (Windows) / 7,8,4 (macOS)
9.33403.129 (Windows) / 7,8,4 (macOS)
Лицензия: бесплатно / общая программа
Язы (традиционный), чешский, французский, немецкий, итальянский, японский, корейский, польский, португальский (Бразилия), русский, испанский и турецкий.
Поддерживаемые операционные системы:
Mac OS X 10.11-10.12
Разработчик: Microsoft
Домашняя страница: VisualStudio.com
Исправить сбой при использовании определенных безымянных конструкций кода в коде C/C++
Примечания к выпуску для VS 2017 Windows Edition / Примечания к выпуску для VS 2017 Mac Edition
Отказ от ответственности: The direct: ссылки для загрузки этого программного обеспечения, которые мы предоставили вам, взяты с официального веб-сайта автора, поэтому мы не можем гарантировать безопасность, доступность или скорость загрузки. Мы рассмотрим все варианты загрузки вашего программного обеспечения: онлайн-установщик, полный автономный установщик (чаще всего exe или msi, а в редких случаях — iso или торрент) или переносную версию (чаще всего zip или rar). Более того, мы не , и мы не будем предоставлять пиратские/незаконные версии или инструменты. Мы рекомендуем вам избегать использования этих методов, так как они могут повредить ваше устройство. Если вам нравится это программное обеспечение, купите его, чтобы поддержать его разработчиков.
Более того, мы не , и мы не будем предоставлять пиратские/незаконные версии или инструменты. Мы рекомендуем вам избегать использования этих методов, так как они могут повредить ваше устройство. Если вам нравится это программное обеспечение, купите его, чтобы поддержать его разработчиков.
Как загрузить и установить Visual Studio для C# в Windows
Автор: Барбара Томпсон
часов
Обновлено
Microsoft Visual Studio — это интегрированная среда разработки (IDE) от Microsoft. Он используется для разработки компьютерных программ для Microsoft Windows. Visual Studio — это универсальный магазин для всех приложений, созданных на платформе .Net. С помощью Visual Studio можно разрабатывать, отлаживать и запускать приложения.
С помощью этой IDE можно проектировать и разрабатывать как приложения на основе форм, так и веб-приложения. Ниже приведен пошаговый процесс установки Visual Studio.
Ниже приведен пошаговый процесс установки Visual Studio.
Как загрузить и установить Visual Studio для Windows
Давайте рассмотрим этапы установки Visual Studio и загрузим интегрированную среду разработки Visual Studio, чтобы мы могли работать с созданием программ в последующих руководствах. В этом руководстве мы узнаем, как загрузить Visual Studio для Windows.
Шаг 1) Загрузите Visual Studio
Сначала перейдите по следующей ссылке для бесплатной загрузки Visual Studio https://visualstudio.microsoft.com/downloads/
Вы можете выбрать
- Visual Studio 2019 Community Edition
- Visual Studio 2019 Professional Edition (30-дневная бесплатная пробная версия)
Шаг 2) Откройте файл .exe
Нажмите на загруженный файл exe
Шаг 3) Запустите установку
На следующем экране нажмите «Продолжить», чтобы начать установку Visual Studio
Шаг 4) Дождитесь завершения установки
Visual Studio начнет загрузку исходных файлов. Скорость загрузки зависит от вашего интернет-соединения.
Скорость загрузки зависит от вашего интернет-соединения.
Шаг 5) Выберите программную версию
В следующем экране, нажмите «Установить
». разработка» Шаг 7) Дождитесь загрузки файлов Visual Studio загрузит соответствующие файлы на основе выбора на шаге 6
Шаг 8) Перезагрузите компьютер
вам будет предложено перезагрузить компьютер для завершения установки Visual Studio
Шаг 9) Откройте Visual Studio
После перезагрузки откройте Visual Studio IDE
- Выберите тему по вашему выбору
- Нажмите Пуск Visual Studio
Шаг 10) Начните использовать Visual Studio
В интегрированной среде разработки Visual Studio вы можете перейти в меню «Файл» для создания новых приложений C#.
 1 (x86 and x64)
1 (x86 and x64) Начало работы
Начало работы