Настройка редактора Visual Studio Code для разработки на PHP. Visual studio 2018 настройка
Настройка редактора Visual Studio Code
Более 10 лет для своей работы я использовал редактор кода Notepad ++, это действительно отличный простой редактор для начинающих, который, не смотря на свою простоту, имеет все необходимые базовые функции для написании кода и большой потенциал для расширяемости. Но, как говорится, все когда то заканчивается…
Конечно же время не стоит на месте, все развивается, движется вперед, совершенствуется… Чего нельзя, к сожалению, сказать о Notepad++. Особенно огорчает дизайн и его привязка к ОС «Windows».
И вот ответ на мою боль — редактор исходного кода «Visual Studio Code»! Современный, бесплатный и кроссплатформенный, созданный в компании Microsoft.
Достоинств у данного редактора достаточно. По мимо подсветки синтаксиса, дизайна, пояснений к набираемому коду и автозавершений, определенным его достоинством является поддержка популярных языков и технологий:
C++C#CSSDockerfileHTMLJavaScriptJavaJSONLessMarkdownPHPPythonSassTypeScriptShell Script (Bash)RustSwiftVisual BasicXML, XSL, YAMLПоддержка синтаксиса Emmet
Внимание верстальщики! В «Visual Studio Code» уже включена поддержка Emmet. И вызывается ее исполнение простым нажатием клавиши TAB (табуляция). Для тех кто не в курсе приведу простой пример: что бы нам получить подобную HTML-структуру
нам достаточно ввести в документе следующего рода комбинацию и нажать клавишу табуляции, вуаля! И строчка превращается …
div>div>p>ul>li*5Ну а каркас HTML документа по стандартам W3 HTML5 и подавно создать легко:
Освоив не хитрый синтаксис emmet вы определенно сэкономите свое время и нервы при работе с кодом HTML и CSS. Попробуйте …
Расширения
Как упоминалось выше к данному редактору существует огромное количество расширений, которые что то добавляют, что то меняют в нем… Я приведу лишь ту малую часть, которая полезна в моей работе, а это:
- PHP Debug (использует библиотеку XDebug и незаменим при отладке PHP-кода )
- Bootstrap 3 Snippets (сниппеты популярного HTML-CSS-JS фреймворка)
- Debugger for Chrome (Отладка кода JavaScript в браузере Chrome)
- WordPress Snippet (функции WordPress)
Этого вполне достаточно чтобы вести продуктивную работу фрондэнд-разработчику, конечно же не учитываю ту мощь, которая уже присутствует в ядре редактора.
Как установить расширение?
Установка происходит проще-простого. Либо из меню интерфейса редактора, где необходимо в разделе расширений ввести ключевое слово и воспользоваться поиском:
Либо (для более продвинутых) с помощью комбинации клавиш Ctrl+P и в появившуюся строку поиска необходимо забить ключевое слово, либо прямую ссылку для установки расширения, которую можно найти под каждым расширением на его странице, на сайте редактора «Visual Studio Code»:
При помощи специальных команд, в строке поиска можно осуществить фильтрацию к вашим расширениям по :
@popular (популярные)@recommended (рекомендуемые)@outdated (требуемые обновления)А вообще автоматическое обновление Ваших расширений можно настроить достаточно просто с помощью одной строчки конфигурации. Для этого необходимо открыть настройки редактора:
Файл → Параметры → Параметры пользователя
перед вами будут два окна (вкладки), где необходимо ознакомится с текущими настройками, каждая из которых прокомментирована и внести правки для сохранения в пустое окно.
Пользовательская настройка редактора
В своем предыдущем редакторе Notepad++ я определенно привык к двум вещам:
- При открытии новых файлов они не должны вызывать открытие новой копии редактора, а должны открываться в текущей копии, в новых вкладках. За это отвечает следующий параметр: «window.openFilesInNewWindow»: false, значение которого необходимо поменять с true на false
- Управление переносом строк
Все это мгновенно настраивается. Ниже приведен список настроек редактора с комментариями. Ознакомьтесь на досуге.
// Перезапишите параметры, поместив их в файл параметров.// Наиболее часто используемые настройки см. по адресу http://go.microsoft.com/fwlink/?LinkId=808995.{// Редактор
// Определяет семейство шрифтов."editor.fontFamily": "Consolas, 'Courier New', monospace",
// Управляет насыщенностью шрифта."editor.fontWeight": "normal",
// Управляет размером шрифта в пикселях."editor.fontSize": 14,
// Управляет высотой строк. Укажите 0 для вычисления высоты строки по размеру шрифта."editor.lineHeight": 0,
// Управляет видимостью номеров строк."editor.lineNumbers": "on",
// Столбцы, в которых должны отображаться вертикальные линейки"editor.rulers": [],
// Символы, которые будут использоваться как разделители слов при выполнении навигации или других операций, связанных со словами."editor.wordSeparators": "`~!@#$%^&*()-=+[{]}\\|;:'\",.<>/?",
// Число пробелов в табуляции. Эта настройка переопределяется на основании содержимого файла, когда включен параметр "editor.detectIndentation"."editor.tabSize": 4,
// Вставлять пробелы при нажатии клавиши TAB. Эта настройка переопределяется на основании содержимого файла, когда включен параметр "editor.detectIndentation"."editor.insertSpaces": true,
// При открытии файла editor.tabSize и editor.insertSpaces будут определяться на основе содержимого файла."editor.detectIndentation": true,
// Определяет, будут ли выделения иметь скругленные углы."editor.roundedSelection": true,
// Определяет, будет ли содержимое редактора прокручиваться за последнюю строку."editor.scrollBeyondLastLine": true,
// Определяет число символов, после которых текст будет перенесен на следующую строку. Если этот параметр имеет значение 0, используется перенос по ширине окна просмотра (перенос по словам). Если задать значение –1, то в редакторе не будет выполняться перенос по словам."editor.wrappingColumn": 300,
// Определяет, должны ли строки переноситься. Строки будут переноситься по значению min(editor.wrappingColumn, viewportWidthInColumns)."editor.wordWrap": false,
// Управляет отступом строк с переносом по словам. Допустимые значения: "none", "same" или "indent"."editor.wrappingIndent": "same",
// Множитель, используемый для параметров deltaX и deltaY событий прокрутки колесика мыши."editor.mouseWheelScrollSensitivity": 1,
// Определяет, должны ли при вводе текста отображаться краткие предложения."editor.quickSuggestions": true,
// Управляет длительностью задержки (в мс), перед отображением кратких предложений."editor.quickSuggestionsDelay": 10,
// Включение подсказок для параметров"editor.parameterHints": true,
// Определяет, должен ли редактор автоматически закрывать скобки после открытия."editor.autoClosingBrackets": true,
// Управляет параметром, определяющим, должен ли редактор автоматически форматировать строку после ввода."editor.formatOnType": false,
// Определяет, должны ли при вводе триггерных символов автоматически отображаться предложения."editor.suggestOnTriggerCharacters": true,
// Определяет, можно ли принимать предложения клавишей ВВОД в дополнение к клавише TAB. Это помогает избежать неоднозначности между вставкой новых строк или принятием предложений."editor.acceptSuggestionOnEnter": true,
// Управляет отображением фрагментов вместе с другими предложениями и их сортировкой."editor.snippetSuggestions": "bottom",
// Включите предложения на основе слов."editor.wordBasedSuggestions": true,
// Вставка фрагментов при совпадении их префиксов. Функция работает оптимально, если параметр "quickSuggestions" отключен."editor.tabCompletion": false,
// Определяет, будет ли редактор выделять фрагменты, совпадающие с выделенным текстом."editor.selectionHighlight": true,
// Определяет, сколько украшений могут отображаться на одном месте в обзорной линейке."editor.overviewRulerLanes": 3,
// Управляет стилем анимации курсора. Допустимые значения: "blink", "smooth", "phase", "expand" и "solid""editor.cursorBlinking": "blink",
// Изменение размера шрифта в редакторе при нажатой клавише CTRL и движении колесика мыши"editor.mouseWheelZoom": false,
// Определяет стиль курсора. Допустимые значения: "block", "line" и "underline""editor.cursorStyle": "line",
// Включает лигатуры шрифта."editor.fontLigatures": false,
// Управляет скрытием курсора в обзорной линейке."editor.hideCursorInOverviewRuler": false,
// Определяет, должен ли редактор обрабатывать символы пробела; возможные значения: "none", "boundary" и "all". Параметр "boundary" не обрабатывает единичные пробелы между словами."editor.renderWhitespace": "none",
// Определяет, должны ли в редакторе отображаться управляющие символы."editor.renderControlCharacters": false,
// Определяет, должны ли в редакторе отображаться направляющие отступа."editor.renderIndentGuides": false,
// Определяет, должен ли редактор отображать текущее выделение строки"editor.renderLineHighlight": true,
// Управляет показом групп связанных элементов кода в редакторе"editor.codeLens": true,
// Определяет, включено ли сворачивание кода в редакторе."editor.folding": true,
// Вставка и удаление пробелов после позиции табуляции"editor.useTabStops": true,
// Удалить автоматически вставляемый конечный пробел"editor.trimAutoWhitespace": true,
// Оставлять просматривающие редакторы открытыми, даже если дважды щелкнуто их содержимое или нажата клавиша ESC."editor.stablePeek": false,
// Определяет, как редактор несовпадений отображает отличия: рядом или в тексте."diffEditor.renderSideBySide": true,
// Определяет, должен ли редактор несовпадений трактовать несовпадения символов-разделителей как различия."diffEditor.ignoreTrimWhitespace": true,}
Так же можно настроить рабочую область, окна, плагины, оформление кода, терминал и многое-многое другое.
Открываются настройки из меню или комбинацией CTRL+, ("," - русская Б)
Несмотря на обилие настроек, пугаться их не стоит, потому что в общем случае новичку, да и продвинутому программисту или верстальщику не придется менять много параметров - большинство из них уже оптимально настроены.
Производительность редактора
Первые версии редактора не отличались производительностью, но сейчас с этим все в порядке. Редактор работает с кодом даже иногда быстрее других редакторов(WebStorm) даже с учетом установленных плагинов.
Полезные ссылки:
Заинтересовались? :)
megahub.me
Настройка Visual Studio 2017 - Xamarin
- 04/16/2018
- Время чтения: 3 мин
-
Соавторы
В этой статье
В этой статье описываются различные параметры конфигурации Xamarin.iOS для Visual Studio.This article describes various Xamarin.iOS configuration options for Visual Studio.
Использование соответствующих версий Xamarin.iOSUsing matching Xamarin.iOS versions
Среда Visual Studio 2017 должна использовать ту же версию Xamarin.iOS, которая установлена на узле сборки Mac.Visual Studio 2017 must use the same version of Xamarin.iOS that is installed on the Mac build host. Для этого должны выполняться указанные ниже требования.To make sure this is true:
Если вы используете Visual Studio 2017, выберите стабильный канал обновлений в Visual Studio для Mac.If you use Visual Studio 2017, select the Stable updates channel in Visual Studio for Mac.
Если вы используете предварительную версию Visual Studio 2017, выберите альфа-канал обновлений в Visual Studio для Mac.If you use Visual Studio 2017 Preview, select the Alpha updates channel in Visual Studio for Mac.
Примечание
Начиная с Visual Studio 2017 версии 15.6 система Visual Studio 2017 автоматически определяет, использует ли узел сборки Mac ту же версию Xamarin.iOS, что и Windows.Starting with Visual Studio 2017 version 15.6, Visual Studio 2017 automatically detects if the Mac build host is using the same version of Xamarin.iOS as Windows. В случае несовпадения версий Visual Studio 2017 предлагает удаленно установить правильную версию на узле сборки Mac.If there is a version mismatch, Visual Studio 2017 offers to remotely install the correct version on the Mac build host. Дополнительные сведения см. в разделе Автоматическая подготовка Mac руководства Связывание с компьютером Mac.For more information, take a look at the Automatic Mac provisioning section of the Pair to Mac guide.
Когда проект iOS открыт в Visual Studio 2017, должна отображаться панель инструментов iOS.When an iOS project is open in Visual Studio 2017, the iOS toolbar should be visible. По умолчанию она содержит четыре кнопки, которые можно использовать для разработки Xamarin.iOS.By default, it contains four buttons that are useful for Xamarin.iOS development:
- Связать с Mac — открывает диалоговое окно связывания с компьютером Mac.Pair to Mac – Opens the Pair to Mac dialog. Включена, если проект iOS открыт в Visual Studio 2017.Enabled when an iOS project is open in Visual Studio 2017.
- Показать симулятор iOS — на узле сборки Mac окно симулятора iOS открывается на переднем плане.Show iOS Simulator – On the Mac build host, brings the iOS Simulator to the front. Включена, если проект iOS открыт в Visual Studio 2017.Enabled when an iOS project is open in Visual Studio 2017.
- Журнал устройств — открывает окно, в котором можно проверять журналы устройств.Device Log – Brings up a window that allows you to inspect device logs. Включена, если проект iOS открыт в Visual Studio 2017.Enabled when an iOS project is open in Visual Studio 2017.
- Показать IPA-файл на сервере сборки — открывает на узле сборки Mac окно, показывающее расположение IPA-файла для приложения.Show IPA File on Build Server – Opens a window on the Mac build host, showing the location of the .ipa file for the app. Включается после завершения сборки, для которой был создан IPA-файл.Enabled after completing a build for which an .ipa was created.
Если эта панель инструментов не отображается, откройте меню Вид в Visual Studio 2017 и выберите Панели инструментов > iOS:If this toolbar does not appear, open the View menu in Visual Studio 2017, and choose Toolbars > iOS:
Раскрывающееся меню "Платформы решения"Solution Platforms drop-down menu
Раскрывающееся меню Платформы решения позволяет выбрать для следующей сборки целевое физическое устройство или симулятор.The Solution Platforms drop-down menu allows you to choose whether your next build will target a physical device or a simulator.
Чтобы это раскрывающееся меню всегда отображалось на стандартной панели инструментов, выполните следующие действия.To make sure this drop-down menu is visible on the Standard toolbar:
- В Visual Studio 2017 щелкните стрелку "вниз" в правом крайнем углу стандартной панели инструментов.In Visual Studio 2017, click the down arrow at the right edge of the Standard toolbar.
- Выберите пункт Добавить или удалить кнопкиChoose Add or Remove Buttons
- Убедитесь, что флажок Платформы решения установлен:Make sure the Solution Platforms item is checked:
При открытии проекта iOS панели инструментов Стандартная и iOS должны выглядеть как на следующем снимке экрана:With an iOS project open, the Standard and iOS toolbars should now resemble the following screenshot:
docs.microsoft.com
Настройка редактора Visual Studio Code для разработки на PHP

Всем привет!
Пора перейти от слов к действиям и познакомиться с Visual Studio Code поближе. В этом посте представлена поэтапная настройка VS Code для разработки на PHP.
Если кратко, то мы поговорим о том как:
- Скачать и установить Visual Studio Code.
- Настройть статистический анализ кода на PHP в параметрах пользователя.
- Скачать и установить расширение PHP Debug с портала Visual Studio Marketplace.
- Настройть расширение PHP Debug для использования XDebug.
Скачайте и установите Visual Studio Code
Visual Studio Code — бесплатный кроссплатформенный, легковесный редактор кода от Microsoft. Пока он будет загружаться (в нем всего 42 мегабайта), рассмотрим подробнее каждое из этих свойств:
- Бесплатный: да, VS Code полностью бесплатен, никаких приписок мелким шрифтом.
- Кроссплатформенный: доступны версии VS Code для Windows, Linux и OS X.
- Легковесный: VS Code, в отличие от Visual Studio, — не полнофункциональная среда IDE, а редактор кода. Он поддерживает ряд мощных функций, характерных для IDE, например, IntelliSense, отладку и интеграцию с системой управления исходным кодом Git.
Кроме того, VS Code — это проект с открытым исходным кодом. Вы можете принять участие в разработке или отправлять сообщения о проблемах через репозиторий на GitHub.
После загрузки установите редактор на своем компьютере. Подробные инструкции по установке доступны здесь. Теперь можно открыть окно командной строки, запустить Visual Studio Code и начать редактировать файлы в папке.
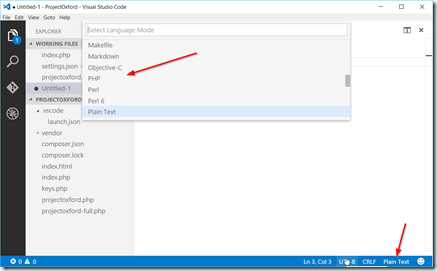
Если вы откроете файл с расширением .php, Code поймет, что это файл на языке PHP. Тип файла можно изменить и вручную: щелкните кнопку Language Mode в правом нижнем углу окна редактора или последовательно нажмите клавиши Ctrl+K и M.

Встроенные функции работы с PHP
VS Code поддерживает множество языков, в том числе PHP. На портале Visual Studio Marketplace доступны расширения VS Code, обеспечивающие поддержку дополнительных языков. Для PHP работает подсветка синтаксиса, определение парных скобок и фрагменты кода.
Когда вы начнете набирать код в файле PHP, то заметите автоматическое срабатывание цветового выделения синтаксиса, определения парных скобок и функции IntelliSense.
Настройка статического анализа PHP
По умолчанию VS Code будет проводить статический анализ кода на PHP в ходе проверки при сохранении файла. Для этого используется исполняемый файл php. Если вы работаете с VS Code впервые, то получите сообщение об ошибке, в котором сказано, что исполняемый PHP файл не обнаружен.
Необходимо указать путь к исполняемому файлу PHP на вашем компьютере. Для этого следует изменить файл настроек (в VS Code существуют различные уровни файлов настроек, подробнее см. в документации). В нашем примере мы настроим параметры PHP глобально для пользователя.
Откройте пользовательские настройки с помощью панели команд: нажмите F1, введите «user» и нажмите Enter.
Откроется два документа JSON. В документе слева содержатся настройки по умолчанию, в документе справа — пользовательские настройки. В пользовательских настройках можно переопределить настройки по умолчанию. Чтобы включить статический анализ кода PHP, необходимо изменить значения трех параметров.
Чтобы настроить путь к исполняемому файлу PHP, укажите его в файле пользовательских настроек:
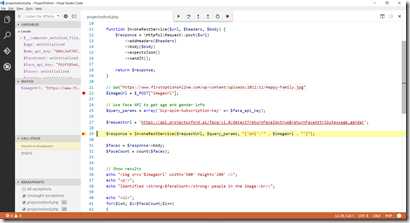
После этого функция проверки будет включена для всех файлов PHP. Некорректный код PHP будет подчеркнут красным (в примере ниже пропущена точка с запятой).
Настройка отладки
Расширение PHP Debug (спасибо Феликсу Беккеру!) добавляет в VS Code поддержку отладчика XDebug. Установите расширение через панель команд VS Code: нажмите F1, введите «install ext», нажмите Enter, введите «PHP Debug» и вновь нажмите Enter. После установки расширения может потребоваться перезапуск VS Code.
Обратите внимание: это расширение использует отладчик XDebug. Поэтому для его работы необходимо установить XDebug. Скачать XDebug можно здесь (для Windows выбирайте 32-разрядную non-thread-safe версию).Затем внесите в файл php.ini следующие настройки. Я установил XDebug в подкаталог ext установочной папки PHP. Если вы выбрали для XDebug другой каталог установки, убедитесь, что параметр zend_extension содержит правильное значение.
Убедитесь, что корневой раздел веб-сервера соответствует вашему проекту. Тогда при каждом запросе файла PHP XDebug будет предпринимать попытку подключения к порту 9000 для отладки.Чтобы начать отладку, откройте вкладку Debugging в VS Code.
Щелкните значок шестеренки, чтобы сформировать файл launch.json, который позволит VS Code начать сеанс отладки XDebug.
Чтобы начать отладку, нажмите F5 или щелкните зеленую стрелку на вкладке Debugging. Чтобы задать точку останова в исходном коде, выберите строку и нажмите F9.
Теперь, когда вы откроете определенную веб-страницу, VS Code остановит выполнение исходного кода в заданной точке. В области слева отобразится информация о переменных, стеке вызовов и т. п.

Заключение
Visual Studio Code обладает отличной встроенной поддержкой PHP, а расширение PHP Debug добавляет возможность отладки кода на PHP. Все эти инструменты являются бесплатными и кроссплатформенными.
На портале Visual Studio Marketplace доступны и другие расширения для работы с PHP.
Полезные ссылки
Автор: Microsoft
Источник
www.pvsm.ru
Настройка параметров разработки в Visual Studio
В Visual Studio можно настраивать цвета, шрифты, меню, панели инструментов, расположение окон и сочетания клавиш, а также создавать шаблоны, использовать внешние средства и управлять расширениями. Любые настройки Visual Studio можно сделать доступными для других пользователей или сбросить до значений по умолчанию.
Если закрыть и повторно открыть Visual Studio, заданные параметры сохранятся, поскольку они автоматически сохраняются в отдельном файле. Их также можно применить к любому компьютеру, с помощью которого выполнен вход в систему Visual Studio. См. раздел Вход в Visual Studio.
Содержание раздела
Настройка параметров среды по умолчаниюПри первом запуске Visual Studio необходимо указать наиболее привычный для вас тип разработки, после чего Visual Studio оптимизирует некоторые настройки в соответствие с данным типом разработки. Ваш выбор определит значения ряда настроек, некоторые из которых можно изменить только путем изменения данного параметра. См. раздел Сброс заданных изменений.
Сброс заданных измененийВ строке меню выберите Сервис, Импорт и экспорт параметров.
Нажмите кнопку Сбросить все параметры, а затем кнопку Далее.
Выберите вариант Нет, импортировать новые параметры, заменив текущие, а затем нажмите кнопку Далее.
В списке коллекций выберите нужную коллекцию и нажмите кнопку Готово.
Чтобы отменить все настройки, выберите коллекцию, которую уже используете. Чтобы изменить коллекцию, выберите другую коллекцию.
Чтобы сделать настройки доступными для других пользователей, экспортируйте их в файл, который другие пользователи затем смогут импортировать.
Экспорт настроек
В строке меню выберите Сервис, Импорт и экспорт параметров.
Выберите команду Экспортировать выбранные параметры среды и нажмите кнопку Далее.
Убедитесь, что рядом с названиями параметров, которые требуется экспортировать, установлены флажки, а все остальные флажки сняты, а затем нажмите кнопку Далее.
Внимание Некоторые параметры могут содержать информацию о пользователе или его компьютере. Например, если в Visual Studio уже настроено сохранение проектов в общедоступную папку в вашей сети, файл настроек будет содержать путь к данной папке. Если экспортировать этот файл и совместно использовать его с другими пользователями, любой пользователь, импортировавший параметры, также сможет узнать адрес этой сетевой папки. Возле параметров, которые могут представлять угрозу, таких как Список внешних инструментов и Псевдонимы окна команд, отображается значок предупреждения.
(Необязательно) Задайте имя для файла настроек, введите другой путь для его сохранения либо сделайте и то, и другое.
technet.microsoft.com
Настройка Visual Studio Code? — Toster.ru
самые основные: Auto Close Tag - авто закрытие тегов Auto Rename Tag - переименование парных тегов Beautify - разжатие кода (из minify в стандартный вид) ftp-kr - для работы через ФТП highlight-mathing-tag - подсвечивание парных тегов (нужно настроить в конфиге, чтобы поярче было) AutoFileName - автодополние пути html snippets - сниппеты как в сублайме insert <br> tag - вставка тега новой строки через шифт+enter PHP Debug - деббагер для php (нужно настраивать) Debugger for Chrome - JS дебаггер vscode-icons - иконки для VSC minify - сжатие кода css auto prefix - автопрефиксы================ещё некоторые, которые я добавил и пользуюсь:apache Conf (для подсветки .htaccess)autoFileName - дополнение пути (например для "requere" в node.js)Bookmarks - делать закладки в кодеBracket Pair Colorizer - подсвечивать парные скобки (квадратные, фигурные, прямоугольные, круглые) очень удобноC# FixFormat - для тех, кто использует C#css-auto-prefix - ставит префиксы в css gitignore - добавляет .gitignore файл под проект (node.js, docker, yii2, laravel и т.д.)GitLens — Git supercharged - показывает гит-коммиты в коде (и автора коммита, удобно в командной разработке)HTML Class SuggestionsHTML Boilerplate - "правильный шаблон основа" html5Live Server - открывает браузер, где в режиме "онлайн" видишь изменения в htmlMarkdown Preview Enhanced - тоже самое, что и Live Server, но только для страниц с markdown разметкойMaterial Icon Theme - для красоты VSC)vscode-icons - для красоты VSC)Monokai Dark Soda - моя любимая тема разработкиMySQL Syntax - для подсветки синтаксиса sqlPHP Intellisense - Crane - полезная штука для phpPug beautify - если используете шаблонизатор pug/jadePug to HTML - если используете шаблонизатор pug/jadeQuick gitignore - тоже что-то полезное )Regex Previewer - помогает в регуляркойRussian Language Pack for Visual Studio Code - русский языкSnippet - расширения для создания собственных сниппетовSQL Server (mssql) - для работы с sql serverSVG Viewer - просматривать SVG картинкиTodo Tree - делать заметки, удобно Yii2 Snippets - сниппеты для yii2Remote FS - для удаленного подключения по FTP (удобно, если несколько серверов), пример конфига:
{ "remotefs.remote": {"site": { "scheme": "ftp", "host": "1************01", "username": "ad**********ain", "password": "Lv************xF", "rootPath": "/" }, "site2": { "scheme": "ftp", "host": "17**********1", "username": "a*****************m", "password": "************O", "rootPath": "/" }, "moy-yandex": { "scheme": "ftp", "host": "a***********u", "username": "a***************mone", "password": "1***************W", "rootPath": "/" } }UPDЕсть ещё хорошее приложение: Gremlins. Он подсвечивает невидимые символы в коде. Но его нужно немного "допилить", чтобы показывал невидимый символ юникод u+feff (образуется часто, когда кодировка страницы UTF-8 with BOM)собственной как допилить я сам же описываю в своем вопросе: тут
что касается сннипетов для php: бывает такое, что они не срабатывают и тут две причины: пользователь достаточно быстро жмет TAB (VSC не успевает ещё понять, что пользователь закончил ввод) и когда достаточно долго работаешь в VSC без перезагрузки последнего.
ИМХО: рано или поздно эта проблема решиться. VSC стремительно развивается и такая проблема будет решена (до этого чтобы быстрее было - лучше написать сюда об этом)Согласен с Artem , с тем, что Brackets имеет некоторые вещи лучше и оптимизированнее, чем VSC, и я для Front-end чаще работаю в Brackets (в большей части из-за возможности видеть online изменения тут же в браузере). Но главный минус Brackets от VSC - при большой кол-во плагинов он очень-очень тупит, также мне не нравится работа Brackets-ftp.Послесловие:VSC ещё учится и становится лучше. Рано или поздно он обгонит и Sublime, Atom и другие IDE - это вопрос времени, потому что: 1) он open source 2) финансирует и ведет разработку Microsoft 3) бесплатен!!! и последнее камень в огород всем крупным IDE
toster.ru
Практическое руководство. Настройка проекта для конкретной платформы
Самая актуальная документация по Visual Studio 2017: Документация по Visual Studio 2017.
Visual Studio позволяет настраивать приложения для различных платформ, включая 64-разрядные платформы. Дополнительные сведения о поддержке 64-разрядных платформ в Visual Studio см. в разделе 64-разрядные приложения.
Диспетчер конфигураций позволяет быстро добавить новую платформу для нацеливания проекта. Если выбрать одну из платформ, входящих в Visual Studio, свойства проекта изменяются под сборку проекта для выбранной платформы.
Настройка проекта для 64-разрядной платформы
В строке меню последовательно выберите пункты Сборка и Диспетчер конфигураций.
В спискеАктивная платформа решения выберите 64-разрядную платформу для нацеливания решения, а затем нажмите кнопку Закрыть.
Если нужная платформа не отображается в списке Активная платформа решения, выберите Создать.
Открывается диалоговое окно Создание платформы решения.
В списке Введите или выберите новую платформу выберите x64.
Примечание Если вы присваиваете конфигурации новое имя, может потребоваться изменить параметры в конструкторе проектов для нацеливания на соответствующую платформу.
Если требуется скопировать параметры из текущий конфигурации платформы, выберите ее и нажмите кнопку ОК.
Обновляются свойства для всех проектов, нацеленных на 64-разрядную платформу, и следующая сборка проекта будет оптимизирована под 64-разрядные платформы.
Конструктор проектов также предоставляет способ нацеливания проекта на различные платформы. Если выбор одной из платформ в списке диалогового окна Создание платформы решения не подходит для вашего решения, можно создать пользовательское имя конфигурации и изменить параметры в конструкторе проектов для нацеливания на соответствующую платформу.
Способ выполнения этой задачи зависит от используемого языка программирования. Дополнительные сведения см. на следующих страницах:
Общие сведения о платформах построения/platform (Specify Output Platform)64-разрядные приложенияПоддержка 64-разрядных сред IDE Visual Studio
msdn.microsoft.com
visual-studio-code - Невозможно изменить настройки кода Visual Studio
Ответы здесь являются хорошими примерами "частичных ответов, а также" недостаточных ответов ".
Хотя каждый из них содержит один или несколько фактов, которые являются членами контекстной информации пространства проблем/решений, в каждой из них отсутствует какая-либо функция, которая бы облегчила двусмысленность проблемного пространства.
Необходимым является доказательство того, что эти факты могут быть успешно использованы. Для этого: два столбца, кажется, открываются, слева показаны объекты настроек json, справа показывает оператор, "поместите здесь свои настройки, чтобы перезаписать настройки по умолчанию".
Чтобы выполнить эту операцию, вам может потребоваться щелкнуть правой кнопкой мыши значок вашего кода VS на панели задач Windows и выбрать свойства/расширенный вариант и установить постоянную опцию "запускать как администратор",
В этот момент вы можете использовать значок карандаша для копирования "пары настроек/значений по умолчанию" в правый список, который является единственным редактируемым списком. Если вы не перенести пару параметров/значений в правый список с помощью значка карандаша или вручную введя пару параметров/значений в правый список, тогда значок карандаша будет казаться недействительным.
После переноса настройки вам придется отредактировать его в соответствии с вашими потребностями. Если позже вы обнаружите, что ваши самоопределяемые настройки не подходят, вы должны отредактировать их только из правого списка, а затем перезагрузить, чтобы сохранить свои изменения.
Если вы попытаетесь использовать значок карандаша в левом списке, чтобы войти в сеанс редактирования для значений в левом списке, вам будет жаль, значок карандаша будет служить только одной цели: перенести значение по умолчанию в правый список,
Поэтому, если вы нажмете на значок карандаша, любые пользовательские значения, которые вы ввели, будут заменены значением по умолчанию. Значок карандаша не может использоваться для "редактирования" значения в правом списке, несмотря на подсказку "edit", которую он отображает при наведении.
Единственное отношение, которое карандаш должен "редактировать", состоит в том, чтобы избавить вас от необходимости вручную вводить значения по умолчанию/значение ключа в парную пару одиночных объектов с правой стороны. (если вы не учтете его способность ударить ваши ручные изменения и заменить их значениями по умолчанию как "редактирование")
Вот как это работает:
-
вы должны начать с размещения параметров/значений из списка левой руки по умолчанию в одиночных скобках объектов справа, используя значок карандаша, или путем ввода пары параметров/значений вручную. Если вы решите ввести значения в правый список вручную (по инструкциям "поместить"), тогда не используйте значок карандаша (если вы не хотите восстановить значения по умолчанию).
-
Вы должны использовать Ctrl-Shift-p и выбрать, чтобы перезагрузить окно, чтобы успешно сохранить и применить новые настройки.
-
Если вам не нравятся ваши новые/измененные параметры и вы хотите восстановить значения по умолчанию, нажмите карандаш слева для пары параметров/значений, которую вы хотите изменить. Это заменит вашу пару параметров/значений с правой стороны со значениями по умолчанию (только), поэтому сохраните исходные изменения где-нибудь, если вы захотите их вернуть.
-
Если вы хотите изменить измененные настройки на новые измененные параметры, НЕ используйте значок карандаша, но измените настройки в правой колонке. (и перезагрузить)
11 октября 2018 года. Хм, мне показалось, что я объяснил это до уровня детализации, который был достаточен для устранения уровня замешательства, созданного дизайнерами VS Code, предоставляя это обратное зеркало и безумно запутанное редактирование.
Я все еще думаю, что детали, которые я представил, являются фундаментальным пониманием, необходимым для того, чтобы "почувствовать свой путь" в этом процессе, даже несмотря на то, что это был год, и дизайнеры добавили ряд функций этому конфигурационному файлу-редактору для марсиан.
Лучшая идея, я думаю, это полностью пропустить редактор настроек и просто отредактировать пользовательский (глобальный) параметр в appdata/roaming и редактор рабочей области (более конкретно) в settings.json в корне рабочей области (папка для людей среди нас) или каждый из корней рабочей области (foldERS для нас, людей).
qaru.site