Подключение и выполнение javascript. Включить выполнение javascript
Как включить JavaScript в браузере - Справочный центр
Большая часть страниц сайта "Плантариум" работает с использованием программ, написанных на языке JavaScript. Поэтому, если в Вашем браузере запрещено выполнение активных скриптов, Вы не сможете воспользоваться ни определителем растений, ни поиском растений по названию, ни большинством других функций, доступных зарегистрированным участникам проекта.
Ниже приведены инструкции, позволяющие разрешить выполнение JavaScript в следующих наиболее распространённых браузерах:
Internet Explorer
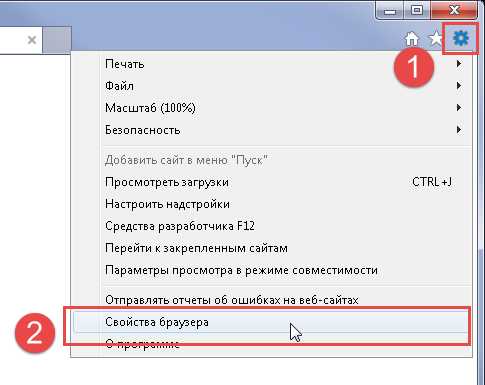
- Выберите пункт меню "Сервис/Свойства обозревателя".
- В открывшемся диалоговом окне выберите вкладку "Безопасность".
- В группе "Уровень безопасности для этой зоны" нажмите кнопку "Другой..."
- В открывшемся диалоговом окне в списке "Параметры" найлите пункт "Сценарии/Активные сценарии".
- Выберите опцию "Включить"
- Нажмите кнопку "ОК".
- Ответьте "Да" на вопрос "Вы действительно хотите изменить настройку для этой зоны?".
- Нажмите кнопку "ОК" в диалоговом окне "Свойства обозревателя".
- Нажмите клавишу F5, чтобы перезагрузить текущую страницу.
FireFox
- Выберите пункт меню "Инструменты/Настройки...".
- В открывшемся диалоговом окне выберите вкладку "Содержимое".
- Включите флаг "Использовать JavaScript".
- Нажмите кнопку "ОК".
- Нажмите клавишу F5, чтобы перезагрузить текущую страницу.
Opera
- Включите флаг в пункте меню "Инструменты/Быстрые настройки/Включить JavaScript".
- Нажмите клавишу F5, чтобы перезагрузить текущую страницу.
- Выберите пункт меню "Инструменты/Настройки...".
- В открывшемся диалоговом окне выберите вкладку "Дополнительно".
- В списке слева выберите пункт "Содержимое".
- Включите флаг "Включить JavaScript".
- Нажмите кнопку "ОК".
- Нажмите клавишу F5, чтобы перезагрузить текущую страницу.
Google Chrome
- Нажмите на панели инструментов кнопку с картинкой "Гаечный ключ".
- Выберите в меню пункт "Параметры".
- В открывшемся диалоговом окне выберите вкладку "Расширенные".
- Нажмите на кнопку "Настройки содержания...", находящуюся в разделе "Конфиденциальность".
- В открывшемся диалоговом окне выберите вкладку "JavaScript".
- Выберите опцию "Разрешить всем сайтам использовать JavaScript (рекомендуется)" или добавьте 'www.plantarium.ru' в список сайтов, где разрешено выполнение JavaScript, нажав на кнопку "Исключения".
- Нажмите кнопку "Закрыть".
- Нажмите кнопку "Закрыть".
- Нажмите клавишу F5, чтобы перезагрузить текущую страницу.
www.plantarium.ru
Подключение и выполнение javascript
В этом разделе мы понемногу рассмотрим все основные элементы javascript. Это позволит тут же писать и тестировать простейшие скрипты.
Javascript подключается напрямую в HTML-файл. Самый простой способ - это написать javascript-команды внутрь тега <script> где-нибудь в теле страницы.
Когда браузер читает HTML-страничку, и видит <script> - он первым делом читает и выполняет код, а только потом продолжает читать страницу дальше.
Так, в следующем примере будет показано начало страницы, затем три раза выполнится функция alert, которая выводит окошко с информацией, а только потом появится остальная часть страницы.
<html> <body> <h2>Считаем кроликов</h2> *!* <script type="text/javascript"> for(var i=1; i<=3; i++) { alert("Из шляпы достали "+i+" кролика!") } </script> */!* <h2>...Посчитали</h2> </body> </html>В этом примере использовались следующие элементы.
<script type="text/javascript"> ... </script> Тег <script> сообщает браузеру о том, что внутри находится исполняемый скрипт. Атрибут type говорит о том, что это javascript. Вообще говоря, атрибут может отсутствовать - разницы нет, но с точки зрения стандарта его следует указать. Конструкция for Обычный цикл, по синтаксису аналогичный другим языкам программирования. Объявление var i Объявление переменной внутри цикла: i - локальная переменная. Функция alert Выводит сообщение на экран и ждет, пока посетитель не нажмет ОКДля этого его помещают внутрь тега HEAD, а в теле страницы по возможности оставляется чистая верстка.
В следующем примере javascript-код только описывает функцию count_rabbits, а ее вызов осуществляется по нажатию на кнопку input.
<html> <head> *!* <script type="text/javascript"> function count_rabbits() { for(var i=1; i<=3; i++) { // оператор + соединяет строки alert("Из шляпы достали "+i+" кролика!") } } </script> */!* </head> <body> *!*<input type="button" value="Считать кролей!"/>*/!* </body> </html>Для указания запускаемой по клику функции в input был использован атрибут onclick. Это лишь вершина мощного айсберга javascript-событий.
Обычно javascript-код вообще не пишут в HTML, а подключают отдельный файл со скриптом, вот так:
<script src="/my/script.js"></script>Это очень удобно, потому что один и тот же файл со скриптами можно подключать на разных страницах. При правильных настройках сервера браузер закеширует его и не будет скачивать каждый раз заново.
Чтобы подключить несколько скриптов - используйте несколько таких тегов:
<script src="/js/script1.js"></script> <script src="/js/script2.js"></script> ... При указании атрибута src содержимое тега игнорируется.То есть одновременно подключить внешний файл и написать что-то внутри тега нельзя. Придется делать два разных тега <script>: первый с src, второй - с командами, которые будут выполнены после выполнения внешнего файла.
Современное оформление тэга <script>.
На плохое оформление сейчас ругается только валидатор. Поэтому эту заметку можно не читать.
Однако, знать это полезно хотя бы для того, чтобы сразу отличать современный и профессиональный скрипт от написанного эдак лет 5-6 назад.
Атрибут <script type=...> По стандарту этот атрибут нужен для указания языка скрипта, но по умолчанию принят javascript, поэтому даже атрибута type нет - все работает ок. Но валидатор будет ругаться, т.к стандарт требует этот атрибут.Браузер, от которого прятали код (старый Netscape), давно умер. Современные браузеры комментарии просто игнорируют. Не ставьте их.
javascript.ru
Для продолжения необходимо включить выполнение javascript. Как включить javascript в яндексе
JavaScript - особенный вид языка программирования, который основывается на объектных представлениях браузера. Он является необходимым для того, чтобы предоставить для сайта большую интерактивность, в сравнении с обычными статичными HTML-документами. Например, в интерфейсе пользовательского типа будет возможность реализации меняющих рисунков, бегущей строки из текстового контента и многого другого! Именно поэтому важно знать, как включить JavaScript в Firefox и в других браузерах.
Отличия JavaScript заключаются в том, что текст программных разработок встраивается в документы HTML и анализируется самими браузерами. JavaScript - это язык программирования сценариев на веб-страницах.
Типы отличий JavaScript от Java
Зная обозначение термина JavaScript, многие пользователи без различия путают этот тип термина с другим понятием - Java. Несмотря на то что языки являются похожими из-за названий, они имеют разные типы значений. Основные типы отличий состоят в трудности и в количестве расширенных типов возможностей. Прежде чем узнать, как включить в браузере JavaScript, необходимо понять его характерные черты.

Реализация "ЯваСкрипт" является более свободной в сравнении с Java. Например, преобразования типов данных происходят простейшим образом. Также программисту не будет необходимости компилировать начальный код программной разработки на языке JavaScript, иными словами, он является интерпретируемым типом языка.
Каким образом это происходит на JavaScript и на Java? В JavaScript программа обрабатывает одну строку за другой, информирование про ошибки выдается после каждой прочитанной строки, если они есть в наличии. В Java компилятор показывает данные типы сведений после прочтения полного текста программной разработки.
Перед тем как включить JavaScript, надо помнить, что он не рассматривается в качестве замены языка программирования Java. Лучше всего первый тип языка применять в качестве дополнений ко второму.

Для чего необходим JavaScript
С поддержкой JavaScript есть возможность создавать динамические типы документов HTML. Статические виды страничек HTML ушли в прошедшее время. "ЯваСкрипт" связывает в единое целое все строительные блоки приложений. Другими словами, он служит наподобие средства построения фундамента, делает проверки полей форм HTML до того момента времени, пока они не будут переданы на сервер. Знание того, как включить JavaScript в Firefox и других обозревателях, необходимо для корректной их работы в сети.
Управления программными разработками на этом языке программирования проходят через локальные введения коммуникационных данных. Пользователи имеют возможности наблюдать в различных окошках типы сообщений-предостережений, которые выводятся при поддержке "ЯваСкрипт".
Что такое JavaScript error и как запустить JavaScript
Начнем с того, что яваскрипты дают возможности добавления на любые сайты различных интерактивных сервисов, благополучного добавления голосований (опросов) и подобного контента без рисков лишней перезагруженности странички. В этих случаях виды скриптов значительным образом содействуют экономии трафика пользователя, позволяют срисовать графику высокого качества, создают виды галерей с изображениями и делают много иных функций полезного типа. Но затем, чтобы запустить виды скриптов, для начала их нужно активировать.
Далее необходимо вспомнить и об обычных типах проблем пользователей сети. В последний период времени увеличились ситуации, когда человек, посетив свою страницу в социальной сети, обнаруживает сверху окон сообщения об ошибках: «JavaScript error», «Не включен JavaScript», «Для корректной работы сайта необходимо включить JavaScript». В таких случаях, у пользователей возникают проблемы с загрузками фото и видео в социальной сети.

Как включить JavaScript в Firefox
На самом деле метод запуска скриптов является очень простым, необходимо только выполнение нескольких действий элементарного типа, которые могут сделать даже самые неопытные пользователи. Пошаговая инструкция выглядит следующим образом:
- сначала нужно запустить личный браузер Mozilla Firefox;
- после этого открыть опции браузера, затем кликнуть по соответственной кнопке в виде трех параллельных линий рядом со строчкой введения;
- теперь перед вами открылось большущее окно со многими вкладками; та, что вам необходима, именуется «Содержимое», кликните на нее;
- далее еще проще: найдите строчку «Использовать JavaScript» и поставьте рядом с ней галочку;
- нажмите «ОК» и перезагрузите личный браузер.
На этом инстукция того, как включить JavaScript в Firefox, может считаться завершенной.
Выключение JavaScript
Соответственным образом, если потребности использования яваскриптов стали не нужны, точно так же, как написано выше, можно отключить данный тип функции. Для этого также перейдите в «Настройки» - «Содержимое», уберите галочку возле «Использовать JavaScript». Готово!
Кроме того, если у вас браузер Mozilla Firefox обновлен до последней версии, то хорошо бы осуществить проверку, не сбились ли настройки после обновлений, так как иногда такое случается. Также стоит заметить, что практически все виды социальных сетей используют интерактивные типы форм, потому без включенных видов скриптов не будет возможности полноценного просмотра страниц.
Могут стать недоступными сообщения, оповещения, обсуждения. Иногда происходят сбои, и если в социальных сетях какие-либо типы разделов внезапно стали недоступными, но при этом виды скриптов в браузере есть активированными, попытайтесь их выключить, а потом включить снова. Возможно, таким методом проблема решится. Если нет, то всегда есть возможность выполнения сброса опций до стандартных. Как включить JavaScript в Internet Explorer и в других браузерах? Аналогичным образом.
Не открывается сайт ВКонтакте ДЕК192009
В последнее время у многих возникают проблемы с доступом к определенным сайтам, таким как yandex.ru, google.com, odnoklassniki.ru, vkontakte.ru, а также не открываются письма на mail.ru. Если вы это читаете, значит, скорее всего, у вас тоже не загружается сайт ВКонтакте, либо появляется окошко, в котором требуют отправить sms, чтобы разблокировать сайт. Причин может быть много, поэтому я постараюсь подробно описать их все, а также рассказать, как их устранить. Исправляем файл HOSTS Одной из самых распространенных проблем, из-за которой сайт ВКонтакте не открывается, является уязвимость Windows, а точнее одного из его файлов – HOSTS, который преобразовывает имена доменов в соответствующие IP-адреса. Часто этот файл используется вирусами, которые дописывают туда дополнительные строчки. В Windows XP и Windows Vista файл находится по адресу: WINDOWSsystem32driversetchostsСам чистый файл HOSTS выглядит вот так: # Copyright © 1993-1999 Microsoft Corp. # # This is a sample HOSTS file used by Microsoft TCP/IP for Windows. # # This file contains the mappings of IP addresses to host names. Each # entry should be kept on an individual line. The IP address should # be placed in the first column followed by the corresponding host name. # The IP address and the host name should be separated by at least one # space. # # Additionally, comments (such as these) may be inserted on individual # lines or following the machine name denoted by a "#" symbol. # # For example: # # 102.54.94.97 rhino.acme.com # source server # 38.25.63.10 x.acme.com # x client host 127.0.0.1 localhostОн также может быть в русскоязычной версии, но это не важно. Открываем этот файл любым текстовым редактором (щелкаем правой кнопкой по файлу, затем «Открыть с помощью» и выбираем блокнот, например) и если вы видите, что ваш файл HOSTS выглядит не так, то нужно его исправить, удалив все лишнее. Бывает такое, что файл HOSTS нельзя изменить по причине того, что он блокируется вредоносными программами. В этом случае придется его исправлять в безопасном режиме. Для того, чтобы загрузить компьютер в безопасном режиме – перезагружаем его и во время загрузки нажимаем клавишу F8. Должно появиться окошко с вариантами загрузки, в котором выбираем «Безопасный режим». Важно: Не забывайте, что у файла HOSTS нет расширения, он не должен называться, к примеру, HOSTS.txt. У пользователей пиратских версий
bitserv.ru
Проверка включения JavaScript в браузере
Тест включения JavaScript онлайн
Если Вы, при посещении веб-сайта, страницы в социальной сети, получили сообщение о том, что Ваш браузер не поддерживает функцию JavaScript (Ява Скрипт), например: Ваш браузер не поддерживает JavaScript Для просмотра этой страницы включите JavaScript JavaScript may be disabled in your browser settings Unfortunately, your browser's JavaScript disabled. Please enable it и т.д. и т.п.
Страница, которую Вы сейчас читаете, создаёт онлайн тест, и сообщает: включена или выключена поддержка функции JavaScript в вашем веб-обозревателе (браузере). Ниже по тексту, между двух горизонтальных линиий, выведено сообщение в бегущей строке, созданой в Java Script, о том, что эта функция включена:
В ВАШЕМ БРАУЗЕРЕ ОТКЛЮЧЕНА ПОДДЕРЖКА JAVASCRIPTЕсли между линиями Вы видите статичное сообщение об отключении поддержки JavaScript, это означает, что разрешение на выполнение JavaScript в браузере, не установлено. Вы имеете возможность, перейти на справочную страницу с пошаговым описанием Как включить JavaScript в веб-браузерах, или наглядно посмотреть порядок включения этой функции, на скриншотах (картинках), как Установить JavaScript в браузере.
О JavaScript в различных версиях и типах браузеров.
JavaScript неподдерживается: текстовыми браузерами типа Lynx, w3m, Links; старыми версиями десктопных браузеров типа Netscape Navigator-1, Internet Explorer-2; браузерами в большинстве старых моделей мобильных телефонов (смартфонов, коммуникаторов) Opera Mini, NetFront, Bold, Minimo, Doris, а так же, некоторыми типами графических браузеров Amaya, Ditto. Частично JavaScript поддерживается текстовым браузером eLinks, но на уровне простых скриптов.А в некоторых браузерах наоборот, отсутствует возможность отключения исполнения JavaScript, через окно пользовательского интерфейса, например Google Chrome до 10 версии.Опция ЯваСкрипт включена во всех современных веб-браузерах: Internet Explorer, Opera, FireFox, Safari, Google Chrome по умолчанию (дефолтно), т.е. при установке браузера в операционную систему. Возможные причины отключение опции JavaScript: при обновлениях программного обеспечения, при блокировании защитными программами: антивирусами, антитроянами, антирекламными фильтрами.Следует обратить внимание на то, что блокирование JavаScript, может быть вызвано использованием брэндмауэров (файрволлов, сетевых экранов), прокси серверов, анонимайзеров. В этих случаях изменение политики опции JavaScript необходимо выполнить в указанных программах. Нередко сообщение об отключении JavaScript возникают из-за некорректности настроек веб-серверов, кода страниц сайтов или использования редких версий JavaScript и фреймворков, об этом стоит сообщит администратору сайта. Очень редко сбой выполнения скриптов возникает при повреждении программного кода интерпретатора JavaScript в самой операционной системе, в этом случае решение проблемы возможно, только с привлечением высококвалифицированного специалиста.Некоторые пользователи, предпочитают отключить JavaScript в своих браузерах. Это обусловлено тем, использование скриптов: во-первых замедляет выгрузку веб-страниц, во-вторых могут быть использованы для внедрения вредоносного кода (вирусов, троянов, червей). т.е. отключение JavaScript'ов необходимо им, для ускорения работы и безопасности браузера и операционной системы.Примечание: языки программирования Java и JavaScript, это два разных языка. Разрешения на исполнение кода программ написанных на этих языках, разделены в настройках веб-браузеров.
How do I enable JavaScript in your browser? Check enable JavaScript in your browser ¿Cómo puedo activar JavaScript en su navegador web? Compruebe active JavaScript en su navegador Кнопка А-СТО Дайджест Приветствие Оргтехника Программное обеспечение Компьютеры и периферия
a-cto.narod.ru
Javascript как включить? - Ответ ЗДЕСЬ!
Попробуем разобраться в том, как же включить джава скрипт, и для чего этот скрипт вообще существует.
Итак, что такое джава скрипт? Без этого скрипта сейчас очень тяжело на Интернет-сайтах. Дело в том, что именно джава скрипт регулирует многими меню, многими кнопками, которые есть на сайтах. Можно провести один эксперимент. Если блокировать этот скрипт, а он не один, вообще-то этих скриптов много, которые отвечают за то или иное действие, так вот, если блокировать выполнение джава скрипт, то зайдя на сайт, вы не сможете работать с многими приложениями, которые есть на этом сайте.
Но есть и недостатки у джава скрипта. Дело в том, что этот скрипт может генерировать многие неприятные вещи. Если у вас компьютер слабый, то зайдя на определённые сайты, вы можете столкнуться со многими проблемами, например, такими, как торможение, ибо загрузка всякой всячины подгружает оперативную память и, само собой разумеется ваш слабенький процессор.
Дело в том, что многие посетители сайтов не хотят видеть рекламу, потому, чтобы их "заставить", эту рекламу смотреть, придумываются всякие скрипты работающие на базе джава, чтобы эта реклама загружалась самостоятельно. Это похоже на телевидение, не улавливаете? Так вот, чтобы люди смотрели рекламу, и делаются такие вещи. А чтобы человек не отключал, то специально меню делают так, чтобы вы сами включили выполнение скрипта. Ведь если блокировать скрипт, тогда вы не сможете нажать ни одной кнопки на сайте.
Так вот, в данный момент на повестке дня стоит вопрос о том, как же включить Javascript. Я могу рассказать, как это сделать в мозилле. Итак, для этого мы открываем браузер, вызываем меню, движемся до пункта "Инструменты". В этом пункте ищем подпункт "Настройки".
Зайдя в "Настройки ищем раздел, который называется "Содержимое". Здесь нужно будет поставить флажок "Использовать javascript".
А вообще, на мой взгляд, лучше всего разрешать частично джава скрипт, ведь Бог знает, что может быть на том или ином сайте. Для мозиллы используется приложение "No script", который может либо заблокировать полностью, либо разрешить частично джава скрипт по вашему усмотрению.
Возвращаясь к мозилле можно отметить, что по умолчанию джава скрипт разрешён, и им можно управлять так, как вам будет угодно. Если хотите, то устанавливайте флажок там, где я вам рассказал, а нет, то можете его снимать, всё на ваше усмотрение. Благо, ещё никто этого флажка не отменял.
Так что, пользуйтесь и наслаждайтесь приложениями.
Надеюсь, что то, что я вам рассказал поможет вам в дальнейшей работе с сайтами.
Успеха!
qalib.ru
Подключение и выполнение javascript — Продвинутый Вебмастер
Update: Более новый материал по этой теме находится по адресу https://learn. javascript. ru/hello-world .
В этом разделе мы понемногу рассмотрим все основные элементы javascript. Это позволит тут же писать и тестировать простейшие скрипты.
Javascript подключается напрямую в HTML-файл. Самый простой способ — это написать javascript-команды внутрь тега <script> где-нибудь в теле страницы.
Подключение в любом месте
Когда браузер читает HTML-страничку, и видит <script> — он первым делом читает и выполняет код, а только потом продолжает читать страницу дальше.
Так, в следующем примере будет показано начало страницы, затем три раза выполнится функция alert. которая выводит окошко с информацией, а только потом появится остальная часть страницы.
В этом примере использовались следующие элементы.
<script type=»text/javascript»>. </script> Тег <script> сообщает браузеру о том, что внутри находится исполняемый скрипт. Атрибут type говорит о том, что это javascript. Вообще говоря, атрибут может отсутствовать — разницы нет, но с точки зрения стандарта его следует указать. Конструкция for Обычный цикл, по синтаксису аналогичный другим языкам программирования. Объявление var i Объявление переменной внутри цикла: i — локальная переменная. Функция alert Выводит сообщение на экран и ждет, пока посетитель не нажмет ОК
Вынос скриптов в заголовок HEAD
Обычно javascript стараются отделить от собственно документа.
Для этого его помещают внутрь тега HEAD. а в теле страницы по возможности оставляется чистая верстка.
В следующем примере javascript-код только описывает функцию count_rabbits. а ее вызов осуществляется по нажатию на кнопку input .
Для указания запускаемой по клику функции в input был использован атрибут onclick. Это лишь вершина мощного айсберга javascript-событий.
Внешние скрипты
Обычно javascript-код вообще не пишут в HTML, а подключают отдельный файл со скриптом, вот так:
При этом файл /my/script. js содержит javascript-код, который иначе мог бы находиться внутри тега <script> .
Это очень удобно, потому что один и тот же файл со скриптами можно подключать на разных страницах. При правильных настройках сервера браузер закеширует его и не будет скачивать каждый раз заново.
Чтобы подключить несколько скриптов — используйте несколько таких тегов:
При указании атрибута src содержимое тега игнорируется.
То есть одновременно подключить внешний файл и написать что-то внутри тега нельзя. Придется делать два разных тега <script>. первый с src. второй — с командами, которые будут выполнены после выполнения внешнего файла.
Современное оформление тэга <script> .
На плохое оформление сейчас ругается только валидатор. Поэтому эту заметку можно не читать.
Однако, знать это полезно хотя бы для того, чтобы сразу отличать современный и профессиональный скрипт от написанного эдак лет 5-6 назад.
Атрибут <script type=. > По стандарту этот атрибут нужен для указания языка скрипта, но по умолчанию принят javascript, поэтому даже атрибута type нет — все работает ок. Но валидатор будет ругаться, т. к стандарт требует этот атрибут.
Иногда используют <script type=»text/html»> как оригинальный способ добавить неотображаемые данные на страницу. Браузер не исполняет и не показывает <script> с неизвестным типом. В этом плане он ничем не отличается от обычного <div> с вечным style=»display:none» .
Атрибут <script language=. > В старых скриптах нередко можно увидеть атрибут language. Этот атрибут давно мертв и никому не нужен. Не используйте его для javascript. Комментарии до и после скрипта В старых руководствах по javascript встречается указание «прятать» javascript-код от старых браузеров, заключая его в HTML-комментарии <!—. —>.
Браузер, от которого прятали код (старый Netscape), давно умер. Современные браузеры комментарии просто игнорируют. Не ставьте их.
как установить скрипт
как сделать скрипт
что такое обновление скрипта
iprowebber.ru
Javascript как включить? | Здесь ОТВЕТЫ
Попробуем разобраться в том, как же включить джава скрипт, и для чего этот скрипт вообще существует.
Итак, что такое джава скрипт? Без этого скрипта сейчас очень тяжело на Интернет-сайтах. Дело в том, что именно джава скрипт регулирует многими меню, многими кнопками, которые есть на сайтах. Можно провести один эксперимент. Если блокировать этот скрипт, а он не один, вообще-то этих скриптов много, которые отвечают за то или иное действие, так вот, если блокировать выполнение джава скрипт, то зайдя на сайт, вы не сможете работать с многими приложениями, которые есть на этом сайте.
Но есть и недостатки у джава скрипта. Дело в том, что этот скрипт может генерировать многие неприятные вещи. Если у вас компьютер слабый, то зайдя на определённые сайты, вы можете столкнуться со многими проблемами, например, такими, как торможение, ибо загрузка всякой всячины подгружает оперативную память и, само собой разумеется ваш слабенький процессор.
Дело в том, что многие посетители сайтов не хотят видеть рекламу, потому, чтобы их «заставить», эту рекламу смотреть, придумываются всякие скрипты работающие на базе джава, чтобы эта реклама загружалась самостоятельно. Это похоже на телевидение, не улавливаете? Так вот, чтобы люди смотрели рекламу, и делаются такие вещи. А чтобы человек не отключал, то специально меню делают так, чтобы вы сами включили выполнение скрипта. Ведь если блокировать скрипт, тогда вы не сможете нажать ни одной кнопки на сайте.
Так вот, в данный момент на повестке дня стоит вопрос о том, как же включить Javascript. Я могу рассказать, как это сделать в мозилле. Итак, для этого мы открываем браузер, вызываем меню, движемся до пункта «Инструменты». В этом пункте ищем подпункт «Настройки».
Зайдя в «Настройки ищем раздел, который называется «Содержимое». Здесь нужно будет поставить флажок «Использовать javascript».
А вообще, на мой взгляд, лучше всего разрешать частично джава скрипт, ведь Бог знает, что может быть на том или ином сайте. Для мозиллы используется приложение «No script», который может либо заблокировать полностью, либо разрешить частично джава скрипт по вашему усмотрению.
Возвращаясь к мозилле можно отметить, что по умолчанию джава скрипт разрешён, и им можно управлять так, как вам будет угодно. Если хотите, то устанавливайте флажок там, где я вам рассказал, а нет, то можете его снимать, всё на ваше усмотрение. Благо, ещё никто этого флажка не отменял.
Так что, пользуйтесь и наслаждайтесь приложениями.
Надеюсь, что то, что я вам рассказал поможет вам в дальнейшей работе с сайтами.
Успеха!
qalib.net
- Как в браузере очистить кэш

- Почему на одном компьютере флешка открывается а на другом нет

- Как настроить интернет эксплорер 11 в виндовс 7

- Curl запрос https

- Свойства браузера

- Как в скайпе настроить наушники

- Как в яндексе включить режим инкогнито на телефоне

- Total commander это что

- Восстановить windows 10 с диска windows 10

- Вконтакте как защитить страницу

- Запрос sql select

