|
|
|
|
 Far Far |
 WinNavigator WinNavigator |
 Frigate Frigate |
 Norton
Commander Norton
Commander |
 WinNC WinNC |
 Dos
Navigator Dos
Navigator |
 Servant
Salamander Servant
Salamander |
 Turbo
Browser Turbo
Browser |
|
|
 Winamp,
Skins, Plugins Winamp,
Skins, Plugins |
 Необходимые
Утилиты Необходимые
Утилиты |
 Текстовые
редакторы Текстовые
редакторы |
 Юмор Юмор |
|
|
|
File managers and best utilites |
Инструменты разработчика и консоль в браузере Яндекс. Как открыть консоль в браузере опера
Как открыть консоль в опере. Как открыть. It-Teach.ru
Средства для разработчиков
Нажмите клавиши Page Down и Page Up для переключения слайдов.
Opera включает несколько инструментов, которые могут помочь веб-разработчикам.
Консоль разработчика - это инструмент для анализа и интерактивного изменения веб-страницы во время разработки или отладки, тогда как программа просмотра исходных текстов является более простым инструментом для проверки исходного кода веб-страницы и быстрого внесения небольших изменений.
Консоль разработчика
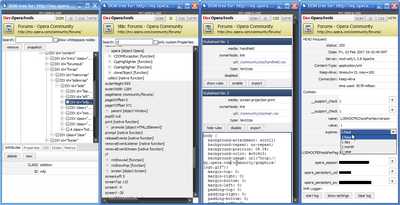
Элемент меню Инструменты Дополнительно Средства для разработчика открывает веб-страницу Dev.Opera. которая содержит ссылки на несколько приложений JavaScript. Консоль разработчика - это одно из этих приложений, и, подобно другим элементам, ее можно перетягивать на панель инструментов Opera. Когда вы открываете консоль разработчика, вверху отображается небольшое окно для анализа веб-страницы с пятью вкладками: DOM, JS, CSS, HTTP и About.
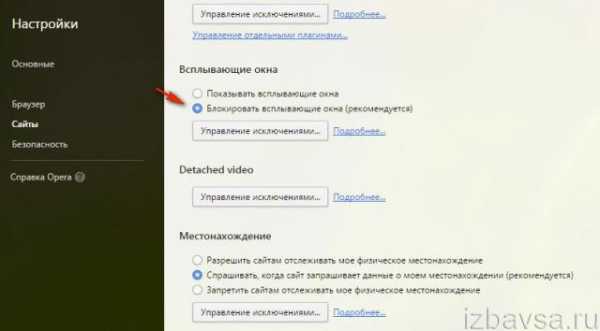
Внимание! Чтобы использовать приложения JavaScript со страницы Dev.Opera. должно быть включено отображение всплывающих окон.
Консоль разработчика открывается на вкладке DOM со списком узлов, свернутых под элементом document . Щелкните знак + , чтобы развернуть список. Когда вы щелкаете узел, веб-страница коротко мигнет, чтобы отобразить область, связанную с этим узлом.
Также щелкнув в любом месте на веб-странице можно открыть список узлов DOM с узлом, который относится к выделенной области страницы. Чтобы найти нужную область, нажмите клавишу Shift и удерживайте ее во время сканирования страницы с помощью мыши.
Ключевые функции вкладки DOM.
- Функция Search позволяет выполнить поиск любого класса узлов в дереве DOM с использованием стандартных селекторов CSS. например p a. чтобы указать связь родитель-потомок , или #menu. чтобы найти идентификатор.
- Функция Snapshot предоставляет моментальный снимок DOM.
Консоль разработчика можно использовать для изменения веб-страницы в интерактивном режиме. Кнопка Remove на вкладке DOM позволяет удалять узлы, любое свойство CSS можно изменить на вкладке после нажатия кнопки Show rules для соответствующей таблицы стилей. Результат изменений отображает сразу же, и его можно экспортировать для использования в будущем.
Более детальное обсуждение консоли разработчика можно найти на странице Dev.Opera.
Программа просмотра исходных текстов
Opera имеет более простое средство для анализа и изменения веб-страниц - программу просмотра исходных текстов. Если необходимо просмотреть исходный текст текущей веб-страницы, перейдите к разделу Вид Исходный текст или нажмите сочетание клавиш ⌘+F3 либо щелкните Ctrl кнопкой мыши на странице и выберите Исходный текст .
Программа просмотра исходных текстов открывается на новой вкладке на панели вкладок, и выделение синтаксиса дает лучшее представление исходного кода. Чтобы изменить страницу, у вас есть следующий выбор.
- Сохранить страницу в кэше и просмотреть изменения сразу же, щелкнув Применить изменения или нажав сочетание клавиш ⌘+R .
- Сохранить страницу в расположении по вашему выбору, щелкнув Сохранить или нажав сочетание клавиш ⌘+S .
Обратите внимание, что если вы изменяете локально сохраненный документ, нажав Применить изменения , вы сохраняете изменения и их отменить невозможно.
Если вы предпочитаете использовать внешнюю программу просмотра исходных текстов, ее можно указать в настройках программ.
Copyright 1995 - 2007 Opera Software ASA. All rights reserved.
Консоль разработчика в Opera
15.02.2007 | Mongoose | Opera
Opera - отличный браузер для среднестатистического пользователя. Но есть, если можно так выразиться, не совсем среднестатистические, которые в силу своей профессии делают моду на браузеры. Это веб-разработчики. Во-многом благодаря им хитро-рыжий браузер имеет высокую популярность среди пользователей. Оставаясь самым удобным браузером для обычных пользователей, Opera до последнего времени не особо жаловала веб-разработчиков удобными инструментами для разработки и отладки веб-сайтов.
И вот в последней еженедельной тестовой сборке 8713 браузера Opera 9.20 появилось одно замечательное нововведение - Консоль разработчика (Developer Console). Эта удобная и функциональная консоль поможет веб-разработчикам в отладке их веб-проектов. Находится она в меню Сервис - Дополнительно - Developer Console

Консоль имеет 4 функциональные вкладки: DOM, JS, CSS, HTTP.
В режиме DOM отображается DOM-дерево открытой страницы. Можно делать поиск по узлам (по названиям узлов), можно убирать узлы. При нажатии в дерево, соответствующий элемент на странице подсвечивается. Если наоборот, нажать на любой элемент на странице, то в панели откроется соответствующий ему узел в дереве.
У узлов можно смотреть, редактировать и удалять их атрибуты, JS-свойства узла, какой каскад стилизует этот узел (при этом перекрытые определения перечёркиваются), CSS-свойства, а также размерность узла (ширина/высота, отступы, отбивка и т.д.).
Во вкладке JS можно посмотреть Javascript-иерархию страницы, включая функции, переменные, и другие объекты. Там тоже можно фильтровать показываемые объекты по их названию.
Во вкладке CSS есть список всех внешних таблиц стилей подключённых к странице. Каждый стиль можно включить/выключить, просмотреть/изменить его содержание, или открыть в браузере как текстовый файл.
Во вкладке HTTP находятся параметры HTTP-запроса текущей страницы. Можно посмотреть HTTP-заголовки, отредактировать/удалить каждую Cookie страницы. Также можно включить режим слежения за XMLHTTPRequest-запросами, когда параметры этих запросов и ответов на них точно также записываются и их можно анализировать.
Инструменты разработчика и консоль в браузере Яндекс
Веб-обозреватели используются не только для просмотра интернет-страниц, но и в процессе их создания. Каждый браузер, включая Yandex, снабжен специальным интерфейсом, который называется «Инструменты для разработки». С его помощью пользователи могут просматривать HTML-код страницы, наблюдать за процессом выполнения всех действий, происходящих на вебсайте, а также просматривать логи возникающих ошибок при работе скриптов. В данной статье описывается, для чего нужен данный интерфейс, а также как открыть консоль и инструменты разработчика в Яндекс браузере.
Как открыть
Для того чтобы открыть вышеописанный интерфейс, пользователям необходимо воспользоваться панелью управления программы, как описано в представленной инструкции:
- Запустите веб-обозреватель Yandex.
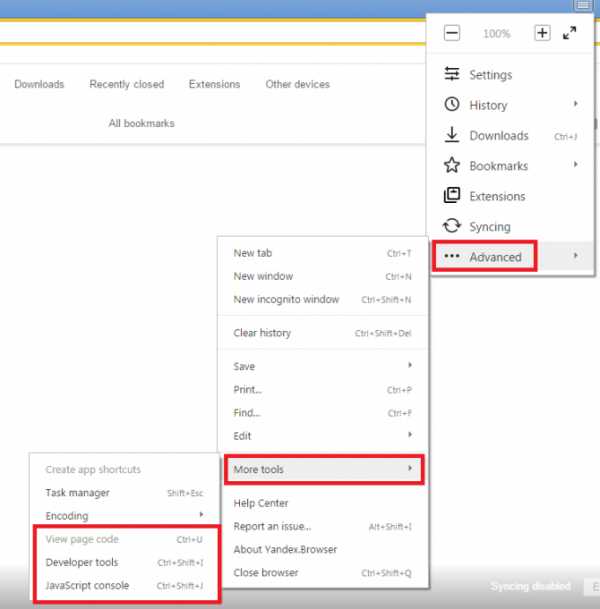
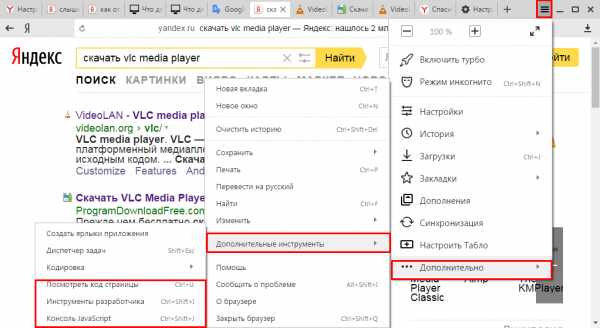
- Вызовите меню быстрого доступа. Для этого необходимо кликнуть по кнопке с изображением горизонтальных полосок, которая располагается в верхней части окна, левее значков «Свернуть» и «Закрыть».
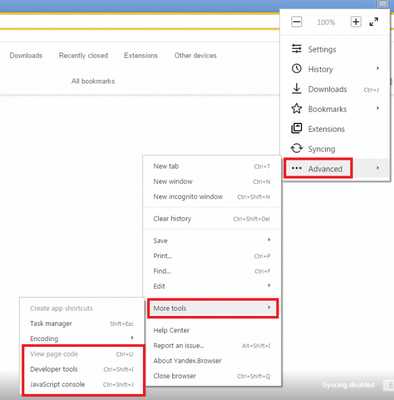
- Наведите курсор на самый последний пункт открывшегося в браузере ниспадающего меню, который называется «Advanced» («Расширенные»).
- В новом развернувшемся списке дополнительных функций необходимо отыскать опцию, которая называется «More tools» («Другие инструменты»).

- Здесь пользователи могут выбрать один из трех инструментов для разработки: «Показать код странички» («View page code»), «Developer tools» («Инструментарий разработчика») и «ЯваСкрипт консоль» («JavaScript console»).
Горячие клавиши
Вы также можете воспользоваться горячими клавишами для вызова данных меню в своем браузере.
- Для просмотра кода страницы необходимо одновременно зажать клавиши «Control» + «U» (Буква «Г» в русской раскладке клавиатуры).
- Если вы хотите вызвать инструментарий «Developer tools» #8212; воспользуйтесь комбинацией клавиш «Shift» + «Control» + «I» (буква «Ш» при русском языке ввода).
- Чтобы открыть консоль и посмотреть логи ошибок выполнения скриптов, написанных на языке Java Script, необходимо одновременно зажать сочетание клавиш «Control» + «Shift» + «J» (Буква «О» для русской раскладки).
Все описанные выше комбинации будут работать при любых активных языке ввода и раскладке клавиатуры, а также независимо от включенного режима «CapsLock», предназначенного для ввода заглавных букв.
Далее в статье кратко описывается каждый из инструментов и приводится небольшой список функций, которые могут быть полезны рядовому пользователю.
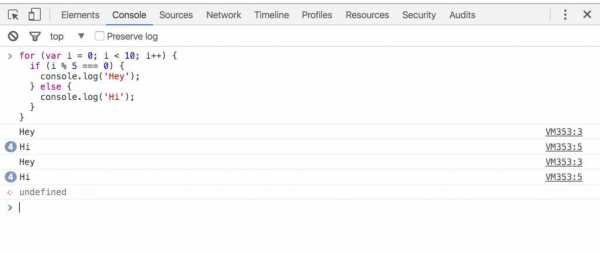
Консоль JavaScript
В консоли пользователи могут видеть, как выполняются в браузере те или иные скрипты, размешенные на просматриваемых интернет-страничках. Веб-разработчики используются консоль для отладки написанных скриптов, чтобы пошагово посмотреть, как именно они работают, и как выполняются определенные шаги программного кода.
Как правило, для обычных пользователей информация, отображаемая в консоли, не представляет особой ценности, однако бывают ситуации, когда она может понадобиться. Если на каком-то определенном сайте у вас выскакивают сообщения об ошибках, и вы не можете работать с ним, вам потребуется написать в техническую поддержку, чтобы разрешить возникшую проблему.
Очень часто сотрудники техподдержки могут попросить вас выслать скриншот логов, отображаемых в консоли, чтобы они смогли разобраться в проблеме. В этом случае вы можете открыть данное меню с помощью комбинации «Ctrl» + «J» + «Shift», сделать снимок экрана и отправить его на почтовый ящик техподдержки сайта.
Просмотр кода страницы
Данный инструмент может пригодиться людям, которые хотят изучить язык HTML для гипертекстовой разметки. Вы можете перейти на любую страницу, найти там определенный элемент, который вы бы хотели научиться создавать собственными силами и нажать «Ctrl» + «U», чтобы открыть новую вкладку, содержащую в себе HTML-код.

Таким образом, вы получаете возможность узнать, как разработчики данного сайта сверстали ту или иную страницу, и какие команды и теги были для этих целей использованы.
Инструментарий разработчика
Инструменты для разработки – это достаточно сложный сервис, который вряд ли потребуется тем пользователям, которые не занимаются созданием, тестированием или отладкой вебсайтов.
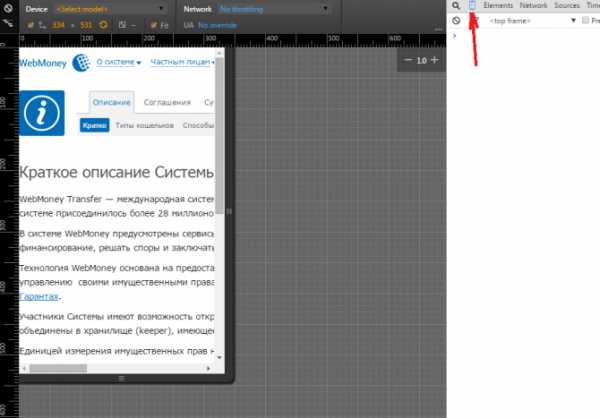
Тем не менее, здесь можно найти одну полезную функцию для тех, кто заказывает сайт у какой-либо веб-студии. Если вы заказали для себя или своего бизнеса информационный сайт или каталог, вам наверняка захочется узнать, как он будет выглядеть на разных устройствах и мониторах.

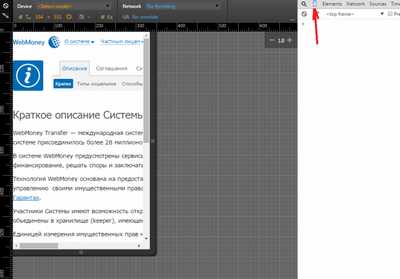
Откройте данный сервис с помощью сочетания кнопок «Ctrl» + «I» + «Shift», и кликните по пиктограмме в виде смартфона в левой части навигационного меню. Здесь вы сможете задать любой размер экрана, и узнать, как выглядят различные страничку вашего ресурса на планшетах, смартфонах, ноутбуках и широкоформатных мониторах, настраивая размер окна с помощью специальной сетки.
Статья была полезна? Поддержите проект - поделитесь в соцсетях:
Источники: http://help.opera.com/Mac/9.20/ru/devtools.html, http://operafan.net/content/view/222/40/, http://moybrauzer.ru/yandeks/otkryt-konsol-v-brauzere.html
Комментариев пока нет!
it-teach.ru
Как открыть консоль в opera. Как открыть. It-Teach.ru
Консоль браузера
Консоль браузера — как Веб-консоль. но для работы со всем браузером, а не с отдельной его вкладкой.
То есть, она протоколирует такую же информацию, что и Веб-консоль: сетевые запросы, ошибки и предупреждения JavaScript и CSS, ошибки и предупреждения о безопасности, и информационные сообщения, выдаваемые непосредственно кодом JavaScript. Однако она протоколирует эту информацию не только для одной вкладки с контентом, но для всех вкладок с контентом, для дополнений, и для кода самого браузера.
Если вы хотите использовать и другие инструменты, доступные в обычном наборе инструментов веб-разработки. с кодом дополнений или браузера, вам может пригодиться Панель инструментов браузера .
В Консоли браузера можно также выполнять и выражения JavaScript. But while the Web Console executes code in the page window scope, the Browser Console executes them in the scope of the browser's chrome window. This means you can interact with all the browser's tabs using the gBrowser global, and even with the XUL used to specify the browser's user interface.
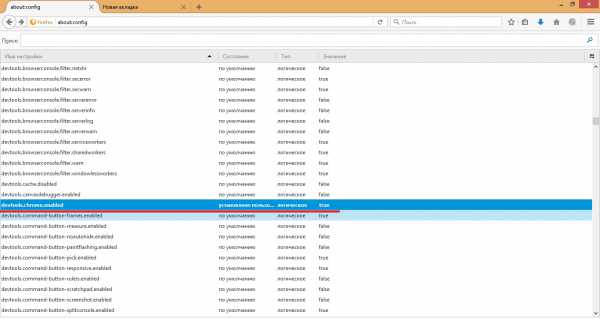
Внимание: начиная с Firefox 30, командная строка Консоли браузера (куда вставляются выражения JavaScript) по умолчанию выключена. Чтобы её включить, присвойте настройке about:config devtools.chrome.enabled значение true. либо поставьте галочку «Включить инструменты отладки browser chrome и дополнений» (начиная с Firefox 40) / «Включить отладку chrome и дополнений» (по Firefox 38.0.5 включительно) в настройках панели инструментов разработчика .
Открытие Консоли браузера
Консоль браузера можно открыть двумя способами:
- из меню: выбрать «Консоль браузера» из меню Разработка в меню Firefox (или меню Инструменты, если оно включено или на OS X)
- с клавиатуры: нажать Ctrl+Shift+J (или Cmd+Shift+J на Mac).
Note that until Firefox 38, if the Browser Console has become hidden by a normal Firefox window and you select it again, either from the menu or from the keyboard, then it will be closed. From Firefox 38 onwards, this instead has the effect of switching the focus back to the Browser Console, which is more likely to be what you wanted.
You can also start the Browser Console by launching Firefox from the command line and passing the -jsconsole argument:
The Browser Console looks like this:
You can see that the Browser Console looks and behaves very much like the Web Console :
- most of the window is occupied by a pane that display messages
- at the top, a toolbar enables you to filter the messages that appear
- at the bottom, a command line interpreter enables you to evaluate JavaScript expressions.
Browser Console logging
The Browser console logs the same sorts of messages as the Web Console:
- HTTP requests
- Warnings and errors (including JavaScript, CSS, security warnings and errors, and messages explicitly logged by JavaScript code using the console API)
- Input/output messages. commands send to the browser via the command line, and the result of executing them.
However, it displays such messages from:
- web content hosted by all browser tabs
- the browser's own code
- add-ons.
Messages from add-ons
The Browser Console displays messages logged by all Firefox add-ons.
Console.jsm
To use the console API from a traditional or bootstrapped add-on, get it from the Console module.
One exported symbol from Console.jsm is console . Below is an example of how to acess it, which adds a message to the Browser Console.
HUDService
There is also the HUDService which allows access to the Browse Console. The module is available at Mozilla Cross-Reference. We see we can not only access the Browser Console but also Web Console.
Here is an example on how to clear the contents of the Browser console:
If you would like to access the content document of the Browser Console this can be done with the HUDService. This example here makes it so that when you mouse over the Clear button it will clear the Browser Console:
Bonus Features Available
For Add-on SDK add-ons, the console API is available automatically. Here's an example add-on that just logs an error when the user clicks a widget:
If you build this as an XPI file. then open the Browser Console, then open the XPI file in Firefox and install it, you'll see a widget labeled Error! in the Add-on bar:
For Add-on SDK-based add-ons only, the message is prefixed with the name of the add-on ( log-error ), making it easy to find all messages from this add-on using the Filter output search box. By default, only error messages are logged to the console, although you can change this in the browser's preferences .
Browser Console command line
From Firefox 30, the Browser Console command line is disabled by default. To enable it set the devtools.chrome.enabled preference to true in about:config, or set the Enable chrome debugging option in the developer tool settings .
Like the Web Console, the command line interpreter enables you to evaluate JavaScript expressions in real time:Also like the Web Console's command line interpreter, this command line supports autocomplete. history. and various keyboard shortcuts and helper commands. If the result of a command is an object, you can click on the object to see its details .
But while the Web Console executes code in the scope of the content window it's attached to, the browser console executes code in the scope of the chrome window of the browser. You can confirm this by evaluating window :
This means you can control the browser: opening, closing tabs and windows and changing the content that they host, and modify the browser's UI by creating, changing and removing XUL elements.
Controlling the browser
The command line interpreter gets access to the tabbrowser object, through the gBrowser global, and that enables you to control the browser through the command line. Try running this code in the Browser Console's command line (remember that to send multiple lines to the Browser Console, use Shift+Enter):
It adds a listener to the currently selected tab's load event that will eat the new page, then loads a new page.
Modifying the browser UI
Since the global window object is the browser's chrome window, you can also modify the browser's user interface. On Windows, the following code will add a new item to the browser's main menu:
Метки документа и участники
Запуск Java-скриптов через консоль браузера:

Сейчас, как известно, запуск скриптов через консоль является наиболее популярным и простым, а главное рабочим способом их использования. Следовательно, с этого мы и начнём – со способов попасть в консоль для каждого браузера.
Проще всего попасть в веб-консоль в браузере Mozilla Firefox можно при помощи сочетания клавиш Ctrl + Shift + K. Нажмите и консоль отобразится.
В Google Chrome, Opera 15+, Амиго. Orbitum и других браузерах, основанных на Chromium, также имеется способ запуска веб-консоли при помощи горячих клавиш. Для этого нужно одновременно нажать Ctrl + Shift + J .
Консоль в Safari:В Safari, перед открытием консоли, обязательно нужно войти в настройки браузера (шестерёнка в правом верхнем углу » Настройки… » Дополнения ) и подключить опцию Показывать меню «Разработка» в строке меню. После этого, консоль можно будет вызывать сочетанием клавиш Ctrl + Alt + C .

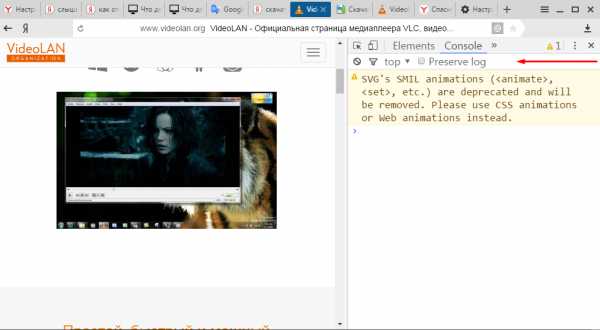
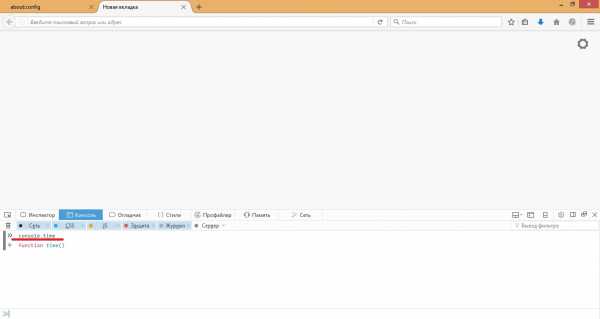
Все скрипты вводятся в консоли в специально отведённое поле рядом с иконкой-стрелочкой (см. скриншоты, зоны для ввода скриптов выделены красной рамкой). Запуск скриптов осуществляется нажатием кнопки Enter. После ввода и запуска любого скрипта вы будете видеть все комментарии или ошибки в ходе их выполнения.
Запуск Java-скриптов из адресной строки браузера:
Метод запуска скриптов из адресной строки браузера является более старым методом, а скорее даже традиционным. Изначально, все скрипты запускались именно таким образом. Но тенденции меняются, мир развивается. В большинстве браузеров после вставки кода скрипта в адресную строку нужно дописывать код вручную, чтобы запустить, а в некоторых браузерах адресная строка вообще не обрабатывает java-скрипты.
Адресная строка в Mozilla Firefox:Печально, но ни одна из самых последних версий браузера Mozilla Firefox не поддерживает обработку скриптов через адресную строку. Хоть и в более ранних версиях подобная опция присутствовала, в современном Firefox разработчики решили от этого отказаться.
Адресная строка в Google Chrome и других браузерах, основанных на Chromium:В браузере Google Chrome и любом другом браузере, построенном на его исходных кодах, таких, например, как Opera 15+, Amigo. Orbitum и других, можно запускать скрипты в адресной строке. Но! После вставки скрипта, перед ним обязательно нужно дописывать слово javascript: (вместе с двоеточием), иначе (благодаря такому явлению, как omnibox) вместо запуска скрипта будет происходить перенаправление на поисковую систему.
Адресная строка в Opera 12:В браузере Opera 12 всё обстоит намного лучше. Для запуска скрипта достаточно вставить его в адресную строку и запустить. Никаких проблем
при этом возникать не должно.
Адресная строка в Internet Explorer:В данном браузере, как и в Google Chrome и ему подобных, после вставки скрипта в адресную строку, в самом начале нужно дописать javascript: (вместе с двоеточием), иначе скрипт не заработает.
Адресная строка в Safari:Ну а в Safari дела обстоят так же хорошо, как и в Opera 12. Просто вставьте имеющийся скрипт в адресную строку и запустите.
Использование браузерных плагинов для хранения и запуска скриптов:
Если скрипты нужно использовать постоянно, то необходимо возиться с ними, копировать с сайта или текстового файла, вставлять в адресную строку или консоль каждый раз. Согласитесь, – это не удобно. Именно поэтому были придуманы специальные расширения (плагины) для браузеров, предназначенные для хранения и запуска скриптов. Речь пойдёт о двух плагинах: Greasemonkey для Mozilla Firefox и Tampermonkey для Google Chrome.
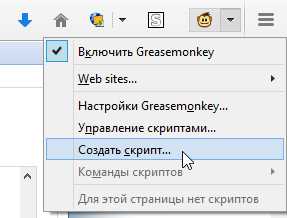
Плагин Greasemonkey для Mozilla Firefox:Плагин Greasemonkey для Mozilla Firefox позволяет создавать, сохранять и запускать скрипты, добавленные пользователями. Будьте внимательны! При использовании скриптов для удаления или изменения чего-либо, сразу после их добавления в плагин они будут запущены автоматически. Настоятельно не рекомендуем добавлять в плагин скрипты, к примеру, для удаления записей со стены ВКонтакте при открытой странице ВКонтакте (мало ли что).
Инструкция по эксплуатации:
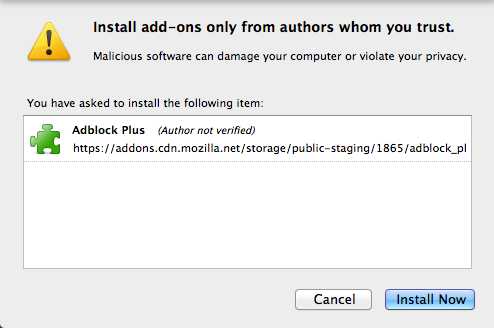
- устанавливаем расширение из магазина Mozilla

Плагин Tampermonkey является аналогом плагина Greasemonkey для Firefox и точно также позволяет создавать, сохранять и запускать пользовательские скрипты. Будьте внимательны! При использовании скриптов для удаления или изменения чего-либо, сразу после их добавления в плагин они будут запущены автоматически. Настоятельно не рекомендуем добавлять в плагин скрипты, к примеру, для удаления записей со стены ВКонтакте при открытой странице ВКонтакте (мало ли что).
Похожие статьи:
Всем привет! Рано или поздно перед каждым владельцем веб ресурса встает задача по изменению внешнего вида сайта, внесения дополнительных блоков или иных элементов на веб страницу. И тут, как правило, два пути делать все самому или обратиться к знающим и понимающим людям верстальщикам. В этой статье мы рассмотрим первый вариант, и он не так страшен, как кажется. А помогут нам в этом средства разработчиков, которые есть во всех современных браузерах. Для чего они вообще созданы, спросите вы меня? А они как раз и позволяют внести те самые корректировки в верстке HTML и CSS файлах без внесения правок в основной код, чтоб было можно наглядно посмотреть, как все будет выглядеть на веб странице.
Где взять эти средства разработчиков?
Как ни странно в самом браузере. В большинстве браузеров средства разработчиков вызываются по клавише F12, в некоторых через меню браузера. А есть еще плагины для браузеров которые улучшают функционал средств разработчиков, давая тем самым еще больший комфорт в работе при верстке страниц. Не буду забегать в перед, и рассмотрим все по порядку.
Интернет Эксплоер
Многие недолюбливают этот браузер, много он нервов извел вебмастерам так как отображал страницы не так как планировал верстальщик. Что то я не в ту степь немного разговор повел. Рассмотрим средства разработчиков на примере Интерент Эксплоера 10 версии. Вызвать это чудо средство можно нажав функциональную клавишу на клавиатуре F12 или нажав на меню – зубчатый колесик в правом верхнем углу, и выбрав пункт в меню. Активировав средства разработчиков в низу браузера можно будет увидеть вот такое окно, в котором будет отображаться HTML структура и CSS стили для каждого элемента страницы. Как правило окно поделено на две части – с лева у нас код страницы а с права стили. Такая компоновка средств разработчика присутствует во всех браузерах. Есть интересный момент в десятой версии как режим браузера. Если нажать на эту вкладку то появится меню в котором можно выбрать версию браузера для просмотра.Объясню для чего это нужно.С каждой новой версией браузера производители вносили все новые изменения для улучшения отображения страниц. И если в десятой версии сайты смотрятся боле менее прилично то если тот же сайт открыть в более старой версии этого браузера то сайт может рассыпаться на глазах. Раньше для этого ставили на персональный компьютер эмуляторы браузера ИЕ чтоб посмотреть как будет смотреться сайт в разных версиях браузера. С приходом десятой версии нужда в эмуляторах отпала.
Активировав средства разработчиков в низу браузера можно будет увидеть вот такое окно, в котором будет отображаться HTML структура и CSS стили для каждого элемента страницы. Как правило окно поделено на две части – с лева у нас код страницы а с права стили. Такая компоновка средств разработчика присутствует во всех браузерах. Есть интересный момент в десятой версии как режим браузера. Если нажать на эту вкладку то появится меню в котором можно выбрать версию браузера для просмотра.Объясню для чего это нужно.С каждой новой версией браузера производители вносили все новые изменения для улучшения отображения страниц. И если в десятой версии сайты смотрятся боле менее прилично то если тот же сайт открыть в более старой версии этого браузера то сайт может рассыпаться на глазах. Раньше для этого ставили на персональный компьютер эмуляторы браузера ИЕ чтоб посмотреть как будет смотреться сайт в разных версиях браузера. С приходом десятой версии нужда в эмуляторах отпала.
Chrome
Или как еще его называют Гуглхром. Детище компании google. Пожалуй самый любимый многими браузер. В нем так же по кнопке F12 вызываются средства разработчиков. Внешне они так же похожи на предыдущий браузер.На базе этого браузера многие поисковые службы создали свои браузеры такие как например Яндексбраузер,Майл.ру. Каждый из них зашил в свой браузер свои штатные фишки как поиск, почта и прочие элементы.
Opera
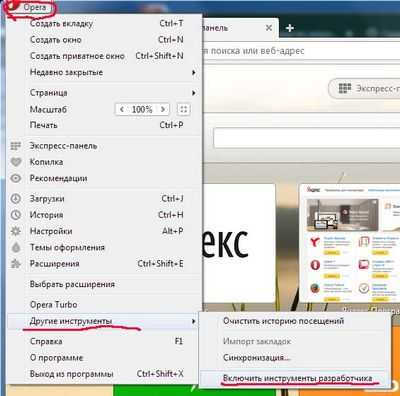
Кода то самый популярный браузер был. В нем инструменты разработчика включаются совсем по другому. Изначально они вообще выключены, для этого мы их включим. Вызываем меню нажав в левом верхнем углу на значек Опера, выбераем пункт другие инструменты и отмечаем включить инструменты разработчика. После этого в меню появится пункт инструменты разработчика, нажав на который откроется вкладка на которой нужно выбрать пункт веб инспектор. После появится панель. По клавише F12 она в браузере Опера не вызывается. Может кто знает как в этом браузере так сделать?
После этого в меню появится пункт инструменты разработчика, нажав на который откроется вкладка на которой нужно выбрать пункт веб инспектор. После появится панель. По клавише F12 она в браузере Опера не вызывается. Может кто знает как в этом браузере так сделать?
Mozilla
Мой самый любимый браузер. Думаю и многие веб мастера тоже любят им пользоваться. Тут все стандартно F12 работает, панель выглядит вот такПлюсом этого браузера является плагин расширение Firebug который и вносит тот самый комфорт при работе с панелью инструментов. Кстати такой же плагин есть и для хрома но мне он там не очень понравился.
Как пользоваться инструментами разработчика?
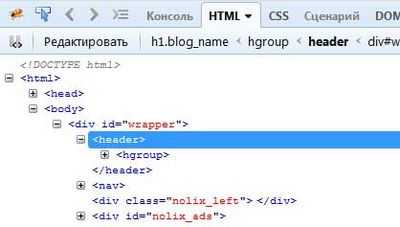
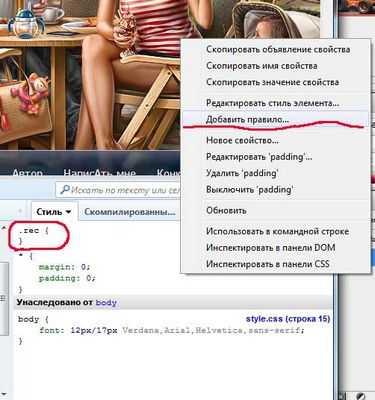
Для этого возьму подопытный сайт. К примеру блог великого и ужасного Александра Борисова. многие в блогосфере с ним знакомы по его курсам. Вот на его блоге мы и поучимся пользоваться средствами разработчика. Например хотим мы в шапке поставить баннер. Для этого выделяем блок шапки хедер в инструментах разработчика и видим что в месте с кодом выделилась сама шапка. Теперь нам нужно прописать в шапку баннер. Выделив блок шапки нажимаем комбинацию Ctrl+E и у нас отроется выделенный участок кода для редактирования. Вставим туда блок с баннером, а чтоб завершить редактирование нажимаем вкладку редактировать. Видим что баннер в шапке появился, но появился он не там где бы нам хотелось. Нам его нужно сместить в право. Значит нужно для него прописать стили. Для блока с рекламой мы задали класс rec вот для этого класса и будем делать стили. На стороне таблицы стилей в правой части правой кнопкой мыши вызываем контекстное меню и выбираем добавить правило,
и видим что в месте с кодом выделилась сама шапка. Теперь нам нужно прописать в шапку баннер. Выделив блок шапки нажимаем комбинацию Ctrl+E и у нас отроется выделенный участок кода для редактирования. Вставим туда блок с баннером, а чтоб завершить редактирование нажимаем вкладку редактировать. Видим что баннер в шапке появился, но появился он не там где бы нам хотелось. Нам его нужно сместить в право. Значит нужно для него прописать стили. Для блока с рекламой мы задали класс rec вот для этого класса и будем делать стили. На стороне таблицы стилей в правой части правой кнопкой мыши вызываем контекстное меню и выбираем добавить правило, и видим что у нас появился класс rec в таблице CSS. Пропишем ему обтекание с права и внешний отступ с верху чтоб выравнять его на уровне логотипа. И вуаля баннер встал куда надо, значит теперь мы можем прописать код баннера и стили в основные файлы шаблона.Конечно на таком маленьком примере тяжело понять всю суть, но как основа для работы с панелью разработчика сойдет. А вы пользуетесь средствами разработчика при правке шаблонов своих блогов?
и видим что у нас появился класс rec в таблице CSS. Пропишем ему обтекание с права и внешний отступ с верху чтоб выравнять его на уровне логотипа. И вуаля баннер встал куда надо, значит теперь мы можем прописать код баннера и стили в основные файлы шаблона.Конечно на таком маленьком примере тяжело понять всю суть, но как основа для работы с панелью разработчика сойдет. А вы пользуетесь средствами разработчика при правке шаблонов своих блогов?
Расскажи друзьям в
Источники: http://developer.mozilla.org/ru/docs/Tools/Browser_Console, http://komputer-helps.ru/internet-soft/84631, http://wpixel.ru/webmaster-tools/sredstva-razrabotchika-f12.html
Комментариев пока нет!
it-teach.ru
Как открыть консоль в браузере "Яндекс" и других браузерах
Многие пользуются браузерами, делающими нас одним целым с глобальной сетью интернет. Однако, как устроены интернет-странички, как их написать самому – это информация лишь для тех, кто хочет создавать что-нибудь новое. Все эти возможности скрываются для обычных пользователей, все из-за соображений простоты и интуитивности, однако в данной статье мы разберем тему того, как в браузере «Яндекс» открыть консоль, для чего она создавалась, какой язык поддерживает и многое другое. Статья рекомендуется пользователям не только «Яндекс»-браузера
Для чего нужна консоль в браузере

Всего есть три причины для создания консоли в браузере:
- Для отладки самого браузера еще на стадии проектирования.
- Для обучения молодых специалистов функциям того или иного браузера.
- Для отладки профессионалами своих интернет-страниц в реальном времени.
Немногие знают, но свой сайт можно написать, используя всего 2 вещи: знания и блокнот. Однако, такой способ чреват чрезвычайно тратой собственного времени, потому что вам придется пересохранять документ после каждого изменения каких-либо параметров. На помощь приходит специальная консоль отладки – это некое поле браузера, в котором содержится абсолютно вся информация о страничке и ее исходный код. Исследуя его, можно найти много чего интересного, в том числе и ошибки разработчиков. Чтобы не совершать ошибки, используют консоль браузера.
Допустим, что вы создали интернет-страничку, но вам необходимо подогнать картинку под необходимые размеры, на выход приходит в консоль, в которой есть возможность отладки странички в реальном времени, что очень сильно экономит время и силы. В следующей части статьи мы расскажем, как в браузере «Яндекс» открыть консоль. Данные знания обязательно помогут вам, если вы начинающий веб-мастер.
Как открыть консоль разработчика в «Яндексе»
Для открытий консоли потребуется специальное сочетание клавиш. Если почитать документацию к абсолютно любому браузеру, то можно обнаружить, что пользоваться мышкой даже не обязательно. Существует невероятное количество сочетаний клавиш, способных исполнить любое ваше желание.

Инструкция о том, как в браузере «Яндекс» открыть консоль:
- Запустите браузер от «Яндекса», после чего дождитесь его полной загрузки в оперативную память, это займет всего лишь несколько секунд.
- Теперь откройте любую интернет-страничку, например, Google, но это совсем неважно, подойдет любая.
- Для открытия инструментов «Яндекс» нажмите следующие клавиши: «Ctrl + Shift + I»
- Если вы хотите работать именно с JavaScript – это такой язык программирования, то необходимо будет зажать следующие клавиши: «Ctrl + Shift + J»
Однако, в разных браузерах отличаются способы открытия консоли, поэтому в следующем пункте мы пройдем по самым популярным браузерам.
Открытие консоли в других браузерах
Для начала стоит сообщить: не пытайтесь использовать одни и те же комбинации клавиш на разных браузерах. Было немало случаев, когда пользователи по ошибке удаляли все свои закладки, а вернуть их бывает достаточно проблематично, а иногда и невозможно. Поэтому ниже будут приведены примеры того, как открывать консоли правильно.

- Google Chrome. Есть два варианта: зайти в настройки, где будет кнопка открытия консоли, либо нажать сочетание клавиш «Ctrl + Shift + I».
- Opera. В меню «Средства разработки» будет кнопка «Исходный код», либо же сочетание клавиш «Ctrl+ U».
- Firefox. В настройках браузера, либо «Ctrl + Shift + J».
- Safari. F12, или зайти в «Дополнения», где будет «Показывать меню для разработчика»
В заключение
Надеемся, что данная статья помогла вам понять то, как открыть в браузере «Яндекс» консоль. Данные знания особенно помогут студентам, молодым разработчикам, а также обычным пользователям, желающим узнать про компьютерные технологии чуточку больше, ведь они - будущее нашего мира.
fb.ru
Как открыть консоль в Яндекс браузере?
Веб-обозреватели используются не только для просмотра интернет-страниц, но и в процессе их создания. Каждый браузер, включая Yandex, снабжен специальным интерфейсом, который называется «Инструменты для разработки». С его помощью пользователи могут просматривать HTML-код страницы, наблюдать за процессом выполнения всех действий, происходящих на вебсайте, а также просматривать логи возникающих ошибок при работе скриптов. В данной статье описывается, для чего нужен данный интерфейс, а также как открыть консоль и инструменты разработчика в Яндекс браузере.
Содержание статьи:
Как открыть
Для того чтобы открыть вышеописанный интерфейс, пользователям необходимо воспользоваться панелью управления программы, как описано в представленной инструкции:
- Запустите веб-обозреватель Yandex.
- Вызовите меню быстрого доступа. Для этого необходимо кликнуть по кнопке с изображением горизонтальных полосок, которая располагается в верхней части окна, левее значков «Свернуть» и «Закрыть».
- Наведите курсор на самый последний пункт открывшегося в браузере ниспадающего меню, который называется «Advanced» («Расширенные»).
- В новом развернувшемся списке дополнительных функций необходимо отыскать опцию, которая называется «More tools» («Другие инструменты»).

- Здесь пользователи могут выбрать один из трех инструментов для разработки: «Показать код странички» («View page code»), «Developer tools» («Инструментарий разработчика») и «ЯваСкрипт консоль» («JavaScript console»).
Горячие клавиши
Вы также можете воспользоваться горячими клавишами для вызова данных меню в своем браузере.
- Для просмотра кода страницы необходимо одновременно зажать клавиши «Control» + «U» (Буква «Г» в русской раскладке клавиатуры).
- Если вы хотите вызвать инструментарий «Developer tools» — воспользуйтесь комбинацией клавиш «Shift» + «Control» + «I» (буква «Ш» при русском языке ввода).
- Чтобы открыть консоль и посмотреть логи ошибок выполнения скриптов, написанных на языке Java Script, необходимо одновременно зажать сочетание клавиш «Control» + «Shift» + «J» (Буква «О» для русской раскладки).
Все описанные выше комбинации будут работать при любых активных языке ввода и раскладке клавиатуры, а также независимо от включенного режима «CapsLock», предназначенного для ввода заглавных букв.
Далее в статье кратко описывается каждый из инструментов и приводится небольшой список функций, которые могут быть полезны рядовому пользователю.
Консоль JavaScript
В консоли пользователи могут видеть, как выполняются в браузере те или иные скрипты, размешенные на просматриваемых интернет-страничках. Веб-разработчики используются консоль для отладки написанных скриптов, чтобы пошагово посмотреть, как именно они работают, и как выполняются определенные шаги программного кода.
Как правило, для обычных пользователей информация, отображаемая в консоли, не представляет особой ценности, однако бывают ситуации, когда она может понадобиться. Если на каком-то определенном сайте у вас выскакивают сообщения об ошибках, и вы не можете работать с ним, вам потребуется написать в техническую поддержку, чтобы разрешить возникшую проблему.

Очень часто сотрудники техподдержки могут попросить вас выслать скриншот логов, отображаемых в консоли, чтобы они смогли разобраться в проблеме. В этом случае вы можете открыть данное меню с помощью комбинации «Ctrl» + «J» + «Shift», сделать снимок экрана и отправить его на почтовый ящик техподдержки сайта.
Просмотр кода страницы
Данный инструмент может пригодиться людям, которые хотят изучить язык HTML для гипертекстовой разметки. Вы можете перейти на любую страницу, найти там определенный элемент, который вы бы хотели научиться создавать собственными силами и нажать «Ctrl» + «U», чтобы открыть новую вкладку, содержащую в себе HTML-код.

Таким образом, вы получаете возможность узнать, как разработчики данного сайта сверстали ту или иную страницу, и какие команды и теги были для этих целей использованы.
Инструментарий разработчика
Инструменты для разработки – это достаточно сложный сервис, который вряд ли потребуется тем пользователям, которые не занимаются созданием, тестированием или отладкой вебсайтов.
Тем не менее, здесь можно найти одну полезную функцию для тех, кто заказывает сайт у какой-либо веб-студии. Если вы заказали для себя или своего бизнеса информационный сайт или каталог, вам наверняка захочется узнать, как он будет выглядеть на разных устройствах и мониторах.

Откройте данный сервис с помощью сочетания кнопок «Ctrl» + «I» + «Shift», и кликните по пиктограмме в виде смартфона в левой части навигационного меню. Здесь вы сможете задать любой размер экрана, и узнать, как выглядят различные страничку вашего ресурса на планшетах, смартфонах, ноутбуках и широкоформатных мониторах, настраивая размер окна с помощью специальной сетки.
Статья была полезна? Поддержите проект - поделитесь в соцсетях:
moybrauzer.ru
что это и как пользоваться
 Яндекс может пригодиться не только для удобного поиска информации и чтения интересных интернет-площадок, но и для того, чтобы создавать эти ресурсы.
Яндекс может пригодиться не только для удобного поиска информации и чтения интересных интернет-площадок, но и для того, чтобы создавать эти ресурсы.
Для этих целей он снабжен специальной функцией «Инструменты для разработки» (теперь имеющаяся у всех браузеров). Она помогает пользователю Яндекса следить за состоянием своего веб-сайта:
- просматривая HTML-код страницы;
- смотря за выполнением запрашиваемых посетителями команд;
- наблюдая за всеми действиями, которые происходят на ресурсе;
- узнавая о частых ошибках, которые возникают при работе скриптов.
Как можно открыть консоль в Яндексе?
Открыть консоль в Яндексе несложно. Чтобы сделать это, вам нужно выполнить следующие действия:
- Зайдите в браузер.
- Нажмите на меню быстрого доступа (кнопка «Настройки Яндекс.Браузера» в верхнем правом углу панели управления, иконка в виде трех горизонтальных параллельных полосок).
- Опуститесь до последнего пункта в открывшемся перечне под названием «Расширенные» или «Дополнительно» (на английском «Advanced»).
- Откроется новый перечень, найдите в нем пункт «Другие инструменты» (на английском «More tools»).
- Далее вам нужно сделать выбор между тремя функциями: «Показать код страницы», «Инструменты разработчика» и «Консоль JavaScript».

Как быстро открывать консоль в Яндексе?
Если хотите воспользоваться перечисленными функциями браузера быстрее, то можете использовать горячие клавиши:
- Что посмотреть код страницы, нажмите сразу на клавиши «Ctrl» и «U».
- Чтобы воспользоваться «Инструментами разработчика», нажмите вместе на «Shift», «Ctrl» и «L».
- Для открытия консоли и просмотра логов ошибок при работе скриптов нажмите сразу на клавиши «Shift», «Ctrl» и «J».
Зачем нужна консоль Java Script?
Консоль предоставляет пользователям яндекс браузера возможность наблюдения за качеством выполнения работы скриптами, которые размещаются на просматриваемых интернет-ресурсах. С помощью этой функции веб-разработчики отслеживают работу написанных скриптов, избавляются от возникающих ошибок. С консолью можно смотреть пошаговую работу скриптов, выполнение каждого пункта программного кода.
Для простых пользователей яндекс браузера данные, содержащиеся в открывшейся консоли, не приносят особенной пользы (так как эта информация для них не востребована). Но в некоторых случаях умение пользоваться ею может помочь. Если какой-либо интернет-ресурс у вас неисправно работает, появляются часто сообщения об ошибках, в общем, пользоваться площадкой нельзя, обратитесь в техподдержку, где вам объяснят причину и решение проблемы.
Часто для решения проблемы служба техподдержки просит о предоставлении скриншота логов, которые отображаются в консоли. Это им поможет понять, в чем проблема и как ее нужно решать. Вам нужно нажать на клавиши «Shift», «Ctrl» и «J», чем вы вызовете консоль, сделать скриншот экрана и выслать его на почту техподдержки интернет-площадки, с которой возникают проблемы.

Создан быстрый и удобный веб-браузер!
Надоели вечно "тормозяшие" браузеры с кучей ненужных дополнений? Попробуйте Elements Browser
- Быстрый доступ к любимым сайтам.
- Доступ в социальные сети в любых условиях.
- Полностью настраиваемый ньютаб браузера.
- Защита от всевозможных вредоносных файлов и сайтов, их распространяющих.
- Высочайшая скорость загрузки страницы даже при плохой работе интернета.
brauzergid.ru
Как открыть консоль в яндекс браузере: способы
Браузер от известной отечественной корпорации Яндекс представляется одним из самых популярных обозревателей на просторах русскоязычного интернета. Своей популярностью он обязан продвинутому функционалу и обилию скрытых возможностей, многие из которых, используется профессионалами в процессе работы.
К подобным инструментам можно отнести консоль, которая очень часто используется для поиска и устранения ошибок в работе браузера, а также для выполнения ряда других задач.
Особенности консоли
Прежде, чем выяснить, как открыть консоль в яндекс браузере, следует определиться, что это такое и для чего подобный инструмент можно использовать. Как известно, браузер яндекс разрабатывался на основе двух других, уже существующих проектов, а именно Opera и Chrome, что позволило его разработчикам реализовать ряд наработок в своем собственном обозревателе. Именно в этих программах и появилась консоль, которая может использоваться для решения широкого спектра задач.

К ним можно отнести:
- Разработку веб-страниц;
- Просмотр кодов загруженных сайтов;
- Проверка работоспособности скриптов;
- Выявление ошибок и неисправностей сайтов.
ВАЖНО! Принимая во внимание всю важность подобных задач, можно с уверенностью назвать консоль одним из основных инструментов веб-разработчика.
В связи с этим, крайне важно научиться открывать подобное средство с помощью возможностей браузера. Однако следует учесть, что неподготовленному пользователю, не имеющему соответствующих навыков работы с подобного рода инструментами, следует соблюдать осторожность, дабы не нарушить работоспособность браузера.
Как открыть?
Открыть консоль в данном браузере можно сразу двумя способами. Первый — графический, предполагающий использование главного меню браузера, в то время как второй подразумевает использование горячих клавиш. Для новичков, наиболее подходящим представляется первый.
СОВЕТ! Начинающим пользователям может быть сложно их запомнить, однако их использование позволяет получить доступ у нужному инструменту гораздо быстрее.
Консолей в данном браузере несколько и каждая служит для решения конкретных задач. Чтобы получить доступ к ним с помощью графического метода, потребуется нажать специальную кнопку, имеющую вид трех горизонтальных полос, после чего выбрать раздел Дополнительно. В нем надлежит перейти в категорию Дополнительные инструменты, после чего, потребуется выбрать нужную консоль.
Горячие клавиши
Для того, чтобы сэкономить время, очень удобно использовать в процессе работы браузера горячие клавиши, так как они позволяют заметно быстрее переместиться в нужный пункт или меню. То же самое относится и к консолям, каждая из которых, имеет свое индивидуальное сочетание клавиш для вызова.
Так, для того, чтобы изучить исходный код просматриваемой на данный момент страницы, потребуется нажать Ctrl+U, что незамедлительно откроет этот инструмент. Для получения доступа к инструментам разработчика, потребуется нажать сразу три клавиши: Ctrl+Shift+I. Её возможности, как правило, не представляют интереса для обычного пользователя, не занимающегося разработкой веб-страниц или приложений.

Консоль JavaScript, пожалуй, самая важная, так как отвечает за функционирование различных заскриптованных элементов на странице. Любая реклама, интерактивные приложения и прочие виды контента, управляются с помощью скриптов, ввиду чего, возможности данной консоли сложно переоценить. Для доступа к ней, следует нажать Ctrl+Shift+J, что позволит просмотреть коды, которые были использованы на странице.
Видео в помощь
userologia.ru
Как открыть консоль в Мозиле: советы и рекомендации
Браузер Мозилла предоставляет множество различных инструментов для работы и для улучшения его деятельности. Одно из таких улучшений дает возможность работать с консолью всего браузера.
Что такое консоль в браузере
 Этот элемент представляет собой то же самое, что и стандартная веб-консоль, но он позволяет работать не с отдельными вкладками, а с поисковиком в целом. То есть там протоколируется информация об ошибках, запросах и других действиях.
Этот элемент представляет собой то же самое, что и стандартная веб-консоль, но он позволяет работать не с отдельными вкладками, а с поисковиком в целом. То есть там протоколируется информация об ошибках, запросах и других действиях.
Инструмент протоколирует информацию не только отдельной вкладки, но и дополнений, а также кода самого поисковика. Для использования других улучшений, которые доступны в стандартных наборах для веб-разработки, стоит прибегнуть к использованию Панели инструментов. Также консоль используется для выполнения различных выражений ДжаваСкрипт.
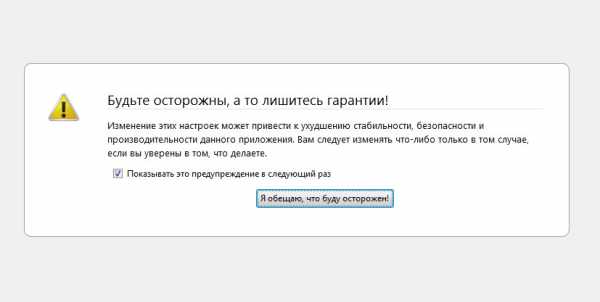
Стоит учитывать, что начиная с 30 эта строка Firefox отключена. Для того чтобы запустилась консоль в Mozilla нужно присвоить строке about:config – devtools.chrome.enabled код true. Также для активации улучшения можно воспользоваться другим способом.
Необходимо поставить галочку рядом с графой «Включить инструменты отладки Browser Chrome и дополнений» для Firefox 40, в предыдущих версия название этой графы может немного различаться.
После открытия окна разработчика можно увидеть, что интерфейс делиться на 3 части:
- Панель – размещена в верхней области. Там располагаются кнопки типа Сеть» («Net»), «CSS», «JS» и другие. Она служит для фильтрации сообщений.
- Командная строка – эта строка предназначена для ввода кодов ДжаваСкрипт.
- Поле вывода сообщений – оно располагается между панелью и строкой. В это поле выводятся системные сообщения.

Особенности работы в режиме веб-разработчика
Для того чтобы максимально эффективно использовать все улучшения нужно знать не только как открыть консоль, но и некоторые секреты работы с ней.
Один из весьма полезных инструментов — console.log. Он служит для отладки вывода, но продвинутые пользователи также прибегают к нескольким другим методам работы с информацией. К примеру, принцип работы console.log довольно сильно схож с printf.
Также в Фаерфокс есть возможность использовать паттерн «%c», для применения второго аргумента при форматировании стиля. В Мозилле отобразиться небольшая иконка серого цвета рядом с информацией, а именно предупреждениями или сообщениями об ошибке. Это означает, что эти уведомления требуют внимания. Сообщения отладки в этом поисковике не обозначаются, так как, по мнению разработчиков, они устарели и вместо них нужно использовать console.log().
Стоит отметить, что в этом поисковике можно использовать сразу несколько значений. Для этого нужно разделить их запятыми, что весьма удобно при включении на одной строке.
 Использование таймера и сохранение состояния
Использование таймера и сохранение состояния
Включенный режим разработчика подразумевает возможность использования таймера. Его можно запускать через console.time. Остановка таймера производиться при помощи console.timeEnd. Время отображается в миллисекундах.
Отсчет времени начинается с того момента, как таймер был активирован. Дополнительно можно создать метки времени. Они используются вместе с расчетом времени трафика HTTP, для определения времени за которое была выполнена часть кода.
Довольно часто для справки или отслеживания логов нужно сохранить информацию. Для сохранения состояния или данных отображающихся между открытием страницы не нужно ничего предпринимать. Фаерфокс сохранит эту информацию автоматически. Вы даже сможете очистить сообщение после активации кнопки в правом верхнем углу или же заново открыв панель.
Открыть консоль в Мозилла Фаерфокс довольно просто. Для это нужно владеть элементарными навыками, которые помогут контролировать работу браузера и даже улучшить ее при необходимости.
Создан быстрый и удобный веб-браузер!
Надоели вечно "тормозяшие" браузеры с кучей ненужных дополнений? Попробуйте Elements Browser
- Быстрый доступ к любимым сайтам.
- Доступ в социальные сети в любых условиях.
- Полностью настраиваемый ньютаб браузера.
- Защита от всевозможных вредоносных файлов и сайтов, их распространяющих.
- Высочайшая скорость загрузки страницы даже при плохой работе интернета.
brauzergid.ru
Смотрите также
- Как в браузере опера очистить историю

- Как отключить adblock в браузере опера

- Как удалить рекламу с браузера опера

- Почему не работает опера интернет браузер

- Как поставить браузер опера на пароль

- Блокировка рекламы в браузере опера adblock

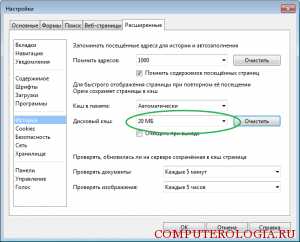
- Как увеличить кэш браузера опера

- В браузере опера изменился шрифт

- Изменить местоположение в браузере опера

- Перевод страницы в браузере опера

- Как почистить куки браузера опера

|
|
..:::Счетчики:::.. |
|
|
|
|
|
|
|
|

