|
|
|
|
 Far Far |
 WinNavigator WinNavigator |
 Frigate Frigate |
 Norton
Commander Norton
Commander |
 WinNC WinNC |
 Dos
Navigator Dos
Navigator |
 Servant
Salamander Servant
Salamander |
 Turbo
Browser Turbo
Browser |
|
|
 Winamp,
Skins, Plugins Winamp,
Skins, Plugins |
 Необходимые
Утилиты Необходимые
Утилиты |
 Текстовые
редакторы Текстовые
редакторы |
 Юмор Юмор |
|
|
|
File managers and best utilites |
Как работать с аппаратным ускорением в Яндекс Браузере. Аппаратное ускорение в браузере
Как отключить аппаратное ускорение в браузере и Flash
06.02.2017  windows | для начинающих | интернет | программы
 Аппаратное ускорение по умолчанию включено во всех популярных браузерах, таких как Google Chrome и Яндекс Браузер, а также в плагине Flash (в том числе во встроенном в Chromium-браузеры) при условии наличия необходимых драйверов видеокарты, однако в некоторых случаях может вызывать проблемы при воспроизведении видео и другого контента онлайн, например — зеленый экран при воспроизведении видео в браузере.
Аппаратное ускорение по умолчанию включено во всех популярных браузерах, таких как Google Chrome и Яндекс Браузер, а также в плагине Flash (в том числе во встроенном в Chromium-браузеры) при условии наличия необходимых драйверов видеокарты, однако в некоторых случаях может вызывать проблемы при воспроизведении видео и другого контента онлайн, например — зеленый экран при воспроизведении видео в браузере.
В данной инструкции — подробно о том, как отключить аппаратное ускорение в Google Chrome и Яндекс Браузере, а также в Flash. Обычно, это помогает решить многие проблемы с отображением видео содержимого страниц, а также элементов, выполненных с помощью Flash и HTML5.
Примечание: если вы еще не пробовали, рекомендую сначала установить оригинальные драйверы вашей видеокарты — с официальных сайтов NVIDIA, AMD, Intel или с сайта производителя ноутбука, если это ноутбук. Возможно, этот шаг позволит решить проблему, не отключая аппаратное ускорение.
Отключение аппаратного ускорения в Яндекс Браузере
Для того, чтобы отключить аппаратное ускорение в Яндекс браузере, проделайте следующие простые шаги:
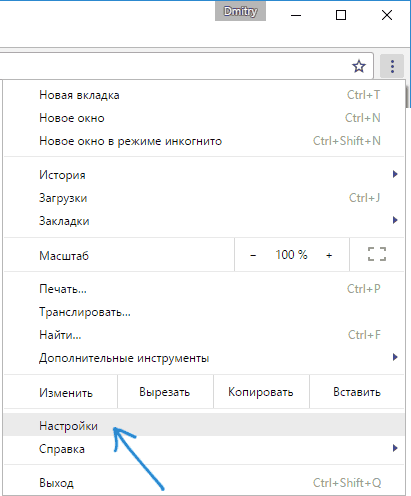
- Зайдите в настройки (нажатие по кнопке настроек справа вверху — настройки).
- Внизу страницы настроек нажмите «Показать дополнительные настройки».
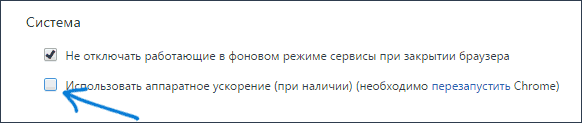
- В списке дополнительных настроек, в разделе «Система» отключите пункт «Использовать аппаратное ускорение, если это возможно».

После этого перезапустите браузер.
Примечание: если проблемы, вызванные аппаратным ускорением в Яндекс Браузере возникают только при просмотре видео в Интернете, можно отключить аппаратное ускорение видео, не затрагивая его для других элементов:
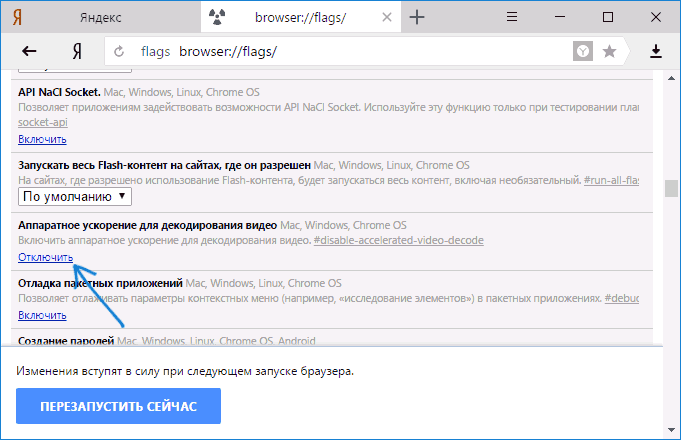
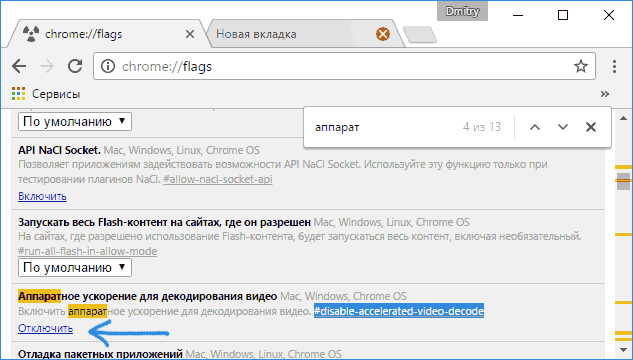
- В адресной строке браузера введите browser://flags и нажмите Enter.
- Найдите пункт «Аппаратное ускорение для декодирования видео» — #disable-accelerated-video-decode (можно нажать Ctrl+F и начать вводить указанный ключ).

- Нажмите «Отключить».
Для того, чтобы изменения настроек вступили в силу, перезапустите браузер.
Автор рекомендует прочесть:
Google Chrome
В браузере Google Chrome отключение аппаратного ускорения выполняется практически точно так же, как и в предыдущем случае. Шаги будут следующими:
- Откройте «Настройки» Google Chrome.

- Внизу страницы настроек нажмите «Показать дополнительные настройки».
- В разделе «Система» отключите пункт «Использовать аппаратное ускорение (при наличии)».

После этого закройте и снова запустите Google Chrome.
Аналогично предыдущему случаю, вы можете отключить аппаратное ускорение только для видео, если проблемы возникают только при его воспроизведении онлайн, для этого:
- В адресную строку Google Chrome введите chrome://flags и нажмите Enter
- На открывшейся странице найдите «Аппаратное ускорение для декодирования видео» #disable-accelerated-video-decode и нажмите «Отключить».

- Перезапустите браузер.
На этом действия можно считать завершенными, если вам не требуется отключение аппаратного ускорения отрисовки каких-либо других элементов (в данном случае вы также можете найти их на странице включения и отключения экспериментальных функций Chrome).
Как отключить аппаратное ускорение Flash
Далее — о том, как отключить аппаратное ускорение Flash, причем речь пойдет именно о встроенном плагине в Google Chrome и Яндекс Браузере, так как чаще всего задача стоит в отключении ускорения именно в них.
Порядок действий для отключения ускорения плагина Flash:
- Откройте в браузере любое Flash-содержимое, например, на странице https://helpx.adobe.com/flash-player.html в 5-м пункте имеется Flash ролик для проверки работы плагина в браузере.
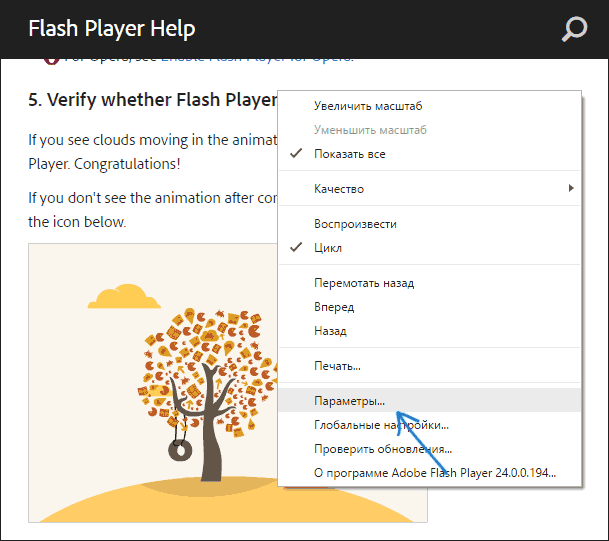
- Нажмите по Flash содержимому правой кнопкой мыши и выберите пункт «Параметры» (Settings).

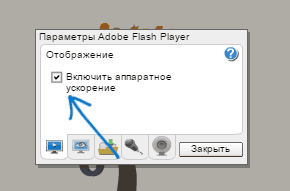
- На первой вкладке снимите отметку «Включать аппаратное ускорение» и закройте окно параметров.

В дальнейшем, вновь открываемые ролики Flash будут запускаться без аппаратного ускорения.
На этом завершаю. Если остаются вопросы или что-то работает не так, как ожидается — сообщайте в комментариях, не забыв рассказать о версии браузера, состоянии драйверов видеокарты и сути проблемы.
А вдруг и это будет интересно:
remontka.pro
Аппаратное ускорение в браузерах
Одной из характеристик, по который браузеры сравнивались в прошлом обзоре, была скорость работы с графикой. Тогда это был всего лишь один показатель среди прочих, сегодня же ему будет уделено основное внимание, и вот почему. Контент веб-страниц постепенно становится сложнее и насыщеннее. С одной стороны, этому способствует развитие и продвижение HTML5, который напрямую поддерживает видео () и графику (), а с другой — постепенное наступление облачных вычислений.
Хорошим примером является Chrome OS — работать в ней можно только с веб-приложениями, которые в идеале должны заменить все привычные нам программы. При этом должна быть обеспечена и возможность их локальной работы, для чего большая часть функциональности реализуется непосредственно в браузере (в противном случае ее можно было бы переложить на серверную сторону, что сняло бы часть проблем). Среди таких приложений если не сегодня, то завтра, очевидно, появятся и достаточно сложные игры (казуальные уже прочно укрепились в вебе), и фоторедакторы, и другие графические программы. Естественно, чтобы завоевать признание пользователей, они должны работать сравнимо с обычным ПО, в том числе и в вопросах производительности — обратное поставит под сомнение саму идею облачных вычислений, что, похоже, сегодня уже никого не устраивает. Именно для этой цели совершенствуются JavaScript-машины и, что особенно важно в контексте данной статьи, обеспечивается аппаратное ускорение вывода графики.
К тому же, браузер становится системообразующим компонентом, и не только в Chrome OS: его роль, к примеру, расширяется и в более традиционной Windows. Так, новый интерфейс Metro в Windows 8 визуализируется именно ядром Internet Explorer 10, и потому аппаратное ускорение в этом браузере играет особенно важную роль. При этом Metro-вариант Internet Explorer 10 не поддерживает никаких плагинов, включая Adobe Flash и Microsoft Silverlight, и соответственно, использующие графику и анимацию приложения для него должны создаваться исключительно средствами HTML5.
Постепенно снижающееся значение Adobe Flash-плеера — еще одна современная тенденция. До недавнего времени стандарт де-факто для анимационных интерактивных веб-приложений, сегодня он постепенно вытесняется из этой сферы, хотя, по оценкам самой Adobe, по крайней мере 70% онлайновых игр реализуется именно на Flash. Однако и Apple, и теперь Microsoft подают однозначные сигналы. Google, вроде бы, более лояльна, раз включила поддержку Flash в Chrome OS, однако именно Google (а даже не сам пользователь) контролирует обновление плеера, и компания в любой момент может пойти на попятную, т. к. очевидным приоритетом все же является HTML5. Тем не менее Adobe продолжает развитие своих технологий, и Flash Player 11 также обещает повысить эффективность вывода графики. Поэтому, хотя в контексте статьи основной интерес представляют именно браузеры, они будут, где это возможно, сравниваться с Flash. Тем более, что было бы полезно не только сопоставить между собой сами браузеры, но и понять, насколько серьезное оборудование уже в ближайшем будущем потребуется для комфортной работы с вебом.
Итак, под аппаратным ускорением понимается переложение части операций с центрального процессора на GPU, который, в отличие от x86 CPU, адаптирован для специфических вычислений — кстати, не только для обработки графики, но и, скажем, для криптографии. Впрочем, лучше всего эффект от использования GPU известен на примере компьютерных 3D-игр: сегодня уже невозможно представить, чтобы в них использовался программный рендеринг. Веб-приложениям, конечно, еще долго выходить на подобный уровень, но уже сейчас аппаратное ускорение в браузерах может касаться сразу нескольких аспектов:
- воспроизведения видео;
- рендеринга страниц, использующих , CSS3 и пр.;
- 3D-графики, создаваемой с помощью WebGL.
Браузеры: текущее состояние
Если обращать внимание на номера версий, то за время, прошедшее с момента прошлого теста, два из пяти ведущих браузеров продемонстрировали завидный прогресс. На самом деле, такое частое обновление версий отражает, скорее, особенности процесса разработки, чем уровень реальных усовершенствований, однако изменения есть, и они заметны. Особенно у Chrome, который существенно расширил свою функциональность — к примеру, стал поддерживать исполнение машинного кода (Native Client). В интересующем нас контексте в браузере Google было реализовано графическое ускорение и 3D CSS, ряд экспериментальных функций перекочевали в базовые, так что теперь этот браузер — в одном ряду с Firefox и Internet Explorer. Разработчики Firefox также уделяли внимание совершенствованию (в основном, экстенсивному) производительности. Ну а оптимизацией JavaScript-машин озабочены все — правда, Microsoft это делает уже в контексте будущего Internet Explorer 10. Поскольку JavaScript играет заметную роль в работе с графикой, предварительно имеет смысл обновить результаты прошлых тестов (на том же оборудовании):
Табл. Производительность браузеров в JavaScript
| Браузер | SunSpider 0.9.1, мс(меньше — лучше) | V8 Benchmark (v6)(больше — лучше) | Kraken v1.1, мс(меньше — лучше) | Futuremark Peacekeeper(больше — лучше) |
| Chrome 14.0.835.186 | 508 | 4580 | 8335 | 4857 |
| Firefox 6.0.2 | 492 | 2208 | 11584 | 2671 |
| IE 9.02 | 420 | 1425 | 25005 | 2620 |
| Opera 11.51 | 536 | 2065 | 26064 | 4522 |
| Safari 5.1 | 586 | 1638 | 34568 | 3584 |
Прогресс Chrome особенно заметен: в частности, теперь именно он лидирует во Futuremark Peacekeeper, слегка опередив Opera. Этот тест стои́т несколько особняком от прочих, так как учитывает и работу с графикой в , и рендеринг «типичных» элементов веб-страниц. Если признать, что он отражает текущее состояние веба, то понятно, почему Opera воспринимается как «быстрый браузер» — жаль только, что его разработчики не слишком реагируют на современные тенденции.
Оборудование
Тесты проводились в следующей конфигурации:
- CPU Pentium D 3 ГГц;
- 3 ГБ памяти;
- референсные видеокарты AMD Radeon HD 6450, 6670, 6790;
- монитор с разрешением 1680×1050;
- ОС Windows 7 Ultimate SP1 x32;
- Catalyst Software Suite 11.8.
Выбор видеокарт сделан с целью покрыть нижнюю часть ценового диапазона, поскольку ясно, что топовые модели для веба понадобятся еще нескоро. Кроме того, идея состояла в том, чтобы попытаться оценить масштабируемость графической производительности браузеров, а в рамках одного семейства GPU это должно быть особенно наглядно.
Видео
Воспроизведение видео непосредственно средствами браузера стало возможным благодаря появлению в HTML5 тега . В нем можно описывать различные доступные форматы, а уж браузер выберет тот, который ему больше подходит. На самом же деле реальных претендентов на широкое распространение в вебе всего два: H.264/MPEG-4 AVC и VP8/WebM. Первый поддерживается исторически, в том числе в Adobe Flash, и сегодня его главными сторонниками являются Microsoft и Apple. Второй продвигается усилиями Google, которая в свое время приобрела разработчика этого формата, а кроме того, поскольку VP8 не требует лицензионных отчислений (хотя пока они и за H.264 не взимаются), на его стороне также Mozilla и Opera. Впрочем, Microsoft предлагает плагины H.264 для Chrome и для Firefox на Windows 7, а Google — WebM-плагин для Internet Explorer 9 и для Safari на Mac OS X. Проверить поддержку этих форматов можно, к примеру, на специальной странице сайта Microsoft.
Очевидно, что в данном случае соревнуются не столько браузеры, сколько кодеки. Сравнение их с точки зрения качества изображения — отдельный вопрос. Хотя некоторое преимущество H.264 зафиксировано в Wikipedia, при прочих равных большинство пользователей вряд ли увидят разницу в картинке. С производительностью проще — за свою более длинную историю H.264 сумел приобрести дивиденды в виде оптимизации декодирования с помощью GPU фактически всех распространенных марок; сегодня этот бонус автоматически достается большинству пользователей. VP8 пока таким похвастать не может, его декодирование все еще в значительной степени возлагается на CPU, со всеми вытекающими последствиями. Соответственно, главный критерий нашей оценки — именно загрузка CPU.
Для теста воспроизведения видео использовался ролик Wonders of the Solar System — Trailer, доступный в различных разрешениях и форматах. С недавних пор YouTube стал не только поддерживать раздачу видео в HTML5, но и активно кодировать его в WebM (традиционно для этого использовались форматы Flash Video и MPEG-4). Режим этот, впрочем, пока тестовый, с рядом ограничений — в частности, ролики со встроенной рекламой по-прежнему воспроизводятся только через Flash-плеер. Включать режим нужно на особой странице, где заодно будет видна и информация о текущей поддержке форматов. Искать WebM-видео на YouTube можно с помощью расширенных настроек поиска, либо добавляя к URL страницы с результатами поиска параметр &webm=1. Хотя при наличии роликов в обоих форматах все браузеры неизменно выбирают «родной» для них, и повлиять на это поведение невозможно. Естественно, при тестировании канал был достаточно широк, чтобы не накладывать никаких дополнительных ограничений.
Табл. Средняя загрузка CPU при воспроизведении видео (оконный/полноэкранный режимы, %). Видеокарта Radeon HD 6790.
| Браузер | Формат | 360p | 720p | 1080p |
| Chrome 14.0.835.186 | WebM | 19,0/20,5 | 43,7/48,6 | 69,3/69,9 |
| Firefox 6.0.2 | WebM | 26,0/19,8 | 44,6/38,5 | н/д |
| IE 9.02 (HTML 5) | MPEG-4 | 19,2/13,9 | 19,8/16,5 | 22,1/18,4 |
| IE 9.02 (Flash 11.0.1.129 RC) | MPEG-4 | 9,5/9,5 | 18,6/9,9 | 29,9/9,9 |
| Opera 11.51 | WebM | 29,6/65,4 | 70,7/83,5 | н/д |
| Safari 5.1 (QuickTime 7.7) | MPEG-4 | 15,2/15,4 | 49,5/53,8 | 87,5/89,7 |
Табл. Средняя загрузка CPU при воспроизведении видео (оконный/полноэкранный режимы, %). Видеокарта Radeon HD 6450.
| Браузер | Формат | 360p | 720p | 1080p |
| Chrome 14.0.835.186 | WebM | 22,2/21,5 | 43,7/48,7 | 69,5/70,0 |
| Firefox 6.0.2 | WebM | 23,5/21,3 | 44,5/41,5 | н/д |
| IE 9.02 (HTML 5) | MPEG-4 | 20,7/14,1 | 22,3/18,7 | 23,9/19,9 |
| IE 9.02 (Flash 11.0.1.129 RC) | MPEG-4 | 10,5/10,0 | 20,6/10,1 | 31,3/9,9 |
| Opera 11.51 | WebM | 31,9/67,0 | 74,0/84,1 | н/д |
| Safari 5.1 (QuickTime 7.7) | MPEG-4 | 15,8/16,0 | 51,3/55,5 | 89,2/90,1 |
Цифры, в общем-то, говорят сами за себя и подтверждают вышесказанное. Поддержке HTML5-видео еще есть куда развиваться, так как лучшие результаты по-прежнему демонстрирует Flash-плеер, хотя можно сделать вывод, что декодер Adobe лучше оптимизирован именно для небольших разрешений, тогда как Microsoft больше внимания уделила HD. Firefox и Opera даже не предлагают воспроизводить HD 1080p, хотя Firefox выглядит лучше Chrome, и оба, судя по всему, начали оптимизировать свои WebM-декодеры (Google объявляла об этом еще в Chrome 10). У Opera на 720p и Safari на 1080p загрузка центрального процессора периодически зашкаливала, и соответственно, они пропускали кадры. Вероятно, Safari/QuickTime лучше функционирует в Mac OS X, а декодер Apple для Windows, очевидно, не оптимизирован. Масштабирования аппаратного ускорения в зависимости от используемой видеокарты практически не наблюдается, поэтому третья модель видеокарты даже не тестировалась.
HTML
Условно отображение веб-страниц можно разбить на три основных этапа:
- рендеринг отдельных элементов;
- компоновка страницы;
- вывод на экран.
Все три могут полностью или частично обслуживаться GPU. На первом, к примеру, обрабатываются элементы и SVG, на втором применяются преобразования 3D CSS и т. д. В свое время Microsoft первой объявила о реализации «полного» аппаратного ускорения вывода веб-страниц в Internet Explorer 9. Учитывая, что ее браузер работает только в Windows Vista/7, это, видимо, было сравнительно просто: Direct2D и DirectWrite для рендеринга, Direct3D для компоновки и вывод стандартными средствами ОС, т. е. также через DirectX. На самом деле остальные «ускоренные» браузеры обеспечивают примерно всё то же самое, с той лишь разницей, что вынуждены использовать средства и API, доступные на каждой конкретной платформе. К примеру, в Windows XP нет Direct2D, чем Microsoft и аргументировала отсутствие для нее Internet Explorer 9. Остальные разработчики решили превратить это в свое конкурентное преимущество, т. к. половина пользователей и до сих пор не перешла на более новые версии Windows. Соответственно, архитектура аппаратного ускорения в Chrome и Firefox сложнее, чем в Internet Explorer 9:
Табл. Реализация аппаратного ускорения в Firefox на различных платформах.
| Операция | Linux | Windows XP | Windows Vista/7 | Mac OS X |
| Рендеринг контента | XRender | нет | Direct2D | Quartz (CPU) |
| Компоновка страницы | OpenGL | Direct3D | Direct3D | OpenGL |
Таким образом, Firefox в Windows Vista/7 обеспечивает не менее полное ускорение. Chrome может использовать Direct2D для рендеринга отдельных элементов, в частности , но, к примеру, не для текста. Хотя, учитывая темпы обновления браузера Google, все может поменяться уже к моменту публикации статьи. Safari поддерживает аппаратное ускорение только в Mac OS X (справедливости ради, отметим, что Chrome и Firefox, в свою очередь, пока особо не блещут на платформе Apple), а Opera, кажется, вообще не уделяет внимания данному аспекту.
В реальности поддержка аппаратного ускорения также зависит от используемой видеокарты и драйверов (которые в любом случае стоит обновить). Проверить состояние дел можно несколькими способами. В Internet Explorer 9 и Firefox имеются соответствующие параметры в окнах настроек. В Firefox можно получить и более подробную информацию в разделе Graphics страницы about:support:

Рис. 1. Раздел Graphics страницы about:support
В Chrome похожая информация отображается на странице about:gpu-internals:

Рис. 2. Chrome, страница about:gpu-internals:
Если что-то здесь будет вызывать ваши сомнения, попробуйте заглянуть в about:flags и включить опции, имеющие отношение к работе с графикой и GPU (имейте в виду, что соответствующие функции относятся к экспериментальным и могут работать нестабильно). В текущей версии Chrome 14 доступна только GPU Accelerated Canvas 2D, в предыдущих были и другие настройки, которые постепенно перекочевали в разряд штатных возможностей.

Рис. 3. Chrome страница about:flags
Итак, перейдем к тестам. Для начала несколько тестов, созданных разработчиками браузеров. Кстати, как видно, они вовсе не обязательно отдают предпочтение «своим» браузерам.
Табл. Результаты ряда тестов не зависят от используемой видеокарты
Первые два из этих тестов проводились и в прошлый раз, динамика развития Chrome хорошо заметна. Здесь и далее ограничение в 60 fps искусственное, связанное с тем, что именно такова наиболее распространенная частота обновления экрана мониторов — а следовательно, превышение ее может вызывать разве что академический интерес, поскольку пользователь дополнительных кадров просто не увидит. Приведенные результаты получены с видеокартой HD 6790 и оставались такими же (в пределах статистической погрешности) при использовании других видеокарт, за одним исключением: Firefox в Psychedelic Browsing показал 6440 и 2217 баллов для HD 6670 и HD 6450 соответственно (при этом не воспроизводился звук). Вероятно, это связано с какими-то особенностями реализации отдельных функций. Для Chrome в Psychedelic Browsing решающее значение имела упомянутая выше опция GPU Accelerated Canvas 2D — с ее отключением результат опускался до значения 4. Вот наглядная демонстрация преимуществ аппаратного ускорения, отсутствие которого невозможно компенсировать оптимизацией других механизмов браузера.
Следующий тест также по сути своей относится к предыдущей группе, но в нем уже заметно некоторое масштабирование в зависимости от видеокарты.
Табл. Microsoft FishBowl, fps (10/250 рыбок)
| Браузер | HD 6790 | HD 6670 | HD 6450 |
| Chrome 14.0.835.186 | 60/35 | 60/35 | 60/34 |
| Firefox 6.0.2 | 60/19 | 60/3 | 38/3 |
| IE 9.02 | 60/60 | 60/60 | 60/22 |
| Opera 11.51 | 2/1 | 2/1 | 2/1 |
| Safari 5.1 | 2/0 | 2/0 | 2/0 |
В Firefox и Opera, как и раньше, вода красная.
Два следующих теста независимых разработчиков имитируют игровой контекст, причем первый разработан специалистами Facebook. Естественно, ни о какой 3D-графике здесь речь не идет, используются обычные «плоские» спрайты.
Табл. Независимые «игровые» тесты
| Браузер | JSGameBench (больше — лучше) | Asteroids, баллы/fps |
| Chrome 14.0.835.186 | 796 | 1123/24 |
| Firefox 6.0.2 | 923 | 434/10 |
| IE 9.02 | 700 | 1080/23 |
| Opera 11.51 | 43 | 755/16 |
| Safari 5.1 | 114 | 1046/22 |
Здесь также масштабирование наблюдалось только у FireFox — в JSGameBench его показатели были 910 и 777 на HD 6670 и HD 6450 соответственно. Результаты в Asteroids выглядят очень интересно — хотя в этом тесте и применяется , аппаратное ускорение не имеет решающего значения. Вероятно, здесь сказываются ограничения в каких-то более традиционных частях движка, неплохо реализованных в Opera и Safari. Для сравнения, Chrome с отключенным 2D-ускорением показал 1043/22.
Как уже говорилось, все идет к тому, что Adobe Flash будет постепенно вытесняться из веба. Соответственно, возникает вопрос: насколько оправдана эта тенденция, учитывая предысторию, распространенность и достаточную отлаженность технологии Adobe? Следующий тест, конечно, не может претендовать на полноту, но тем не менее демонстрирует, что по производительности конкурировать с Flash непросто.
Табл. Сравнение различных механизмов анимации, fps
| Браузер | HTML | Canvas | SVG | Flash |
| Chrome 14.0.835.186 | 21 | 30 | 18 | 44 |
| Firefox 6.0.2 | 9 | 38 | 2 | 44 |
| IE 9.02 | 16 | 34 | 25 | 50 |
| Opera 11.51 | 29 | 28 | 12 | 50 |
| Safari 5.1 | 23 | 31 | 51 | 50 |
Internet Explorer и Opera в HTML-тесте рисуют частички квадратными. Результат Chrome указан с отключенным 2D-ускорением : с использованием этой настройки частота кадров опускалась до 12-13 fps. Видно также, что в наиболее простых случаях отсутствие аппаратной акселерации можно компенсировать программной оптимизацией; не наблюдалось и масштабирования производительности.
Впрочем, в следующем тесте картина для Flash уже не столь однозначна: реализация растровой графики средствами HTML5 оказывается значительно более быстрой:
Табл. GUIMark 2, fps
| Браузер | Vector, HTML5 | Vector, Flash | Bitmap, HTML5 | Bitmap, Flash |
| Chrome 14.0.835.186 | 9 | 18 | 37 | 14 |
| Firefox 6.0.2 | 11 | 17 | 48 | 14 |
| IE 9.02 | 10 | 20 | 47 | 16 |
| Opera 11.51 | 16 | 19 | 9 | 15 |
| Safari 5.1 | 2 | 19 | 12 | 15 |
Здесь хорошо заметно, что для HTML5 принципиальную роль играет аппаратное ускорение, хотя Opera отлично справилась с векторным тестом. Результаты Chrome с отключенным 2D-ускорением были значительно ниже. Однако нагрузка на GPU явно не слишком высока, и результаты совпадают на всех видеокартах.
Наконец, последний HTML5-тест — один из немногих, построенных на основе реального веб-приложения (архив-магазин записей радиостанции). Он комплексный, задействует различные механизмы, в том числе и , в процессе его исполнения заметно, как сильно «плавает» fps в зависимости от ситуации/задачи.
Табл. WebVizBench (баллы/fps)
| Браузер | Баллы/fps |
| Chrome 14.0.835.186 | 2800/5 |
| Firefox 6.0.2 | 3050/3 |
| IE 9.02 | 3970/14 |
| Opera 11.51 | 2740/3,5 |
| Safari 5.1 | 2650/2 |
Хороший пример того, насколько «тяжелыми» для браузеров могут быть HTML5-приложения. Результаты не зависели он используемой видеокарты, за исключением Internet Explorer, показавшего 3600/11 на HD 6450. Впрочем, надо иметь в виду, что данный сайт/тест разрабатывался именно с прицелом на браузер Microsoft.
WebGL
В данном контексте не вполне корректно говорить об аппаратном ускорении, поскольку WebGL представляет собой JavaScript API для отображения 3D-графики в . Но он основан на OpenGL и потому в большинстве случаев будет действительно исполняться на GPU. На сегодняшний день WebGL поддерживают Chrome и Firefox, а также Safari на платформе Mac OS X. В стабильной версии Opera поддержки нет, хотя она присутствовала в специальных тестовых сборках. Microsoft выступает против WebGL, аргументируя свою позицию соображениями безопасности: к качеству видеодрайверов имеются определенные претензии, а WebGL позволяет веб-приложениям напрямую взаимодействовать с ними, что может быть использовано для взлома системы. Впрочем, свято место пусто не бывает, и для Internet Explorer разрабатывается WebGL-плагин, хотя приложения для него, похоже, нужно корректировать (во всяком случае, пока ни один тест у нас корректно не запустился).
Табл. WebGL-реализация FishIE (2000/10000 рыбок, fps)
| Браузер | HD 6790 | HD 6670 | HD 6450 |
| Chrome 14.0.835.186 | 60/28 | 60/27 | 54/4 |
| Firefox 6.0.2 | 60/20 | 58/18 | 41/4 |
Трудно сравнивать между собой реализации совершенно различных механизмов, но, видимо, благодаря тому, что WebGL находится «ближе» к железу, он способен существенно поднять производительность графики (обратите внимание на количество рыбок и сравните с HTML5-тестом). В силу этого, наверное, начинает проявляться и масштабирование.
Табл. Полноэкранные WebGL-варианты JSGameBench
| Браузер | HD 6790 | HD 6670 | HD 6450 |
| Chrome 14.0.835.186 | 3960 | 2080/1810 | 380/440 |
| Firefox 6.0.2 | 3230 | 1910 | 410 |
Результаты Chrome отличаются в WebGL Demo и WebGL Demo 2 (приведены через косую черту). Здесь масштабирование также хорошо заметно, хотя на следующие тесты смена видеокарты влияния уже не оказывала.
Табл. Производительность в WebGL также не всегда масштабируется
Резюме
Итак, насколько важно аппаратное ускорение в браузерах и должно ли оно волновать пользователя? Текущее состояние веба таково, что новые возможности HTML5 пока не слишком распространены. В пользу этого свидетельствует и неспешное развитие Opera и Safari. Однако ситуация будет меняться. В отношении перспектив HTML5 Google и Microsoft практически единодушны, а одно это уже говорит о многом.
Аппаратное ускорение реально необходимо для воспроизведения сравнительно качественного видео из веба. Судя по всему, именно с его отсутствием или недостаточной эффективностью связаны жалобы пользователей нет- и «хромбуков». Особо мощный GPU в данном случае не нужен, гораздо важнее качественная оптимизация декодера, которой пока очень не хватает для WebM.
C отображением веб-страниц ситуация менее однозначна. Неслучайно большинство тестов являются, по сути, демонстрационными приложениями: веб достаточно консервативен, создатели сайтов обычно стараются поддерживать все распространенные браузеры, а HTML5 пока даже не принят W3C. Однако новые возможности слишком заманчивы, и тройка ведущих браузеров делает их доступными для большинства пользователей. Соответственно, массового появления насыщенных сложным контентом сайтов можно ожидать уже в ближайшее время. В большинстве HTML-тестов аппаратное ускорение позволяет кардинально улучшить производительность, хотя реальная нагрузка на GPU, видимо, не слишком высока, раз не наблюдается масштабирования результатов при смене видеокарты на более мощную. Скажем, непонятно, как добиться большей частоты кадров в тесте WebVizBench.
Производительность WebGL масштабируется заметно лучше — судя по всему, данный API позволяет довольно эффективно задействовать GPU. Следовательно, появятся и по-настоящему тяжелые веб-приложения, работа которых будет существенно зависеть от видеокарты. Это, кстати, могут быть не только игры, хотя им уделяется внимание в первую очередь — вот, к примеру, Quake 2. Не менее перспективно выглядит и визуализация научных и инженерных расчетов. Если WebGL действительно сможет завоевать популярность, то значение GPU для веба существенно вырастет.
Еще один общий момент, на который стоит обратить внимание: аппаратное ускорение не только повышает производительность, но и снижает энергопотребление. Задачи, для которых не хватает даже 100% ресурсов CPU (к примеру, декодирование HD-видео), GPU нередко решает с минимальной нагрузкой, порядка нескольких процентов. Это, конечно, особенно важно для мобильных систем.
Ситуация же с самими браузерами достаточно ясна. Аппаратное ускорение дает последним версиям Chrome, Firefox и Internet Explorer ощутимое преимущество. На платформе Windows производительность этих браузеров существенно подровнялась, хотя у Chrome часть возможностей еще находится в экспериментальном состоянии. Дополнительными плюсами в пользу Chrome и Firefox являются их кроссплатформенность и поддержка WebGL, хотя не следует ожидать одинаковых результатов на всех платформах. Safari, по понятным причинам, в первую очередь развивается на Mac OS X, а вот позиция Opera откровенно разочаровывает, особенно если учесть популярность этого браузера в СНГ.
www.ixbt.com
Что такое аппаратное ускорение, зачем и как его отключить
 С определением понятия «Аппаратное ускорение» можно ознакомиться, например, здесь, в данной же статье мы постараемся ответить на этот вопрос как можно более короче, и понятнее, простому пользователю ПК, а кроме того, рассмотрим, как его отключить, и в каких случаях это может потребоваться.
С определением понятия «Аппаратное ускорение» можно ознакомиться, например, здесь, в данной же статье мы постараемся ответить на этот вопрос как можно более короче, и понятнее, простому пользователю ПК, а кроме того, рассмотрим, как его отключить, и в каких случаях это может потребоваться.

Аппаратное ускорение – это способ повышения быстродействия той или иной компьютерной программы и операционной системы (ОС) в целом, основанный на перераспределении нагрузки между процессором (ЦП) и видеокартой. Т.е. задачи по обработке видео и графики перекладываются с ЦП на видеокарту, что в конечном итоге позволяет не только несколько снизить нагрузку на процессор, но и добиться прироста производительности, как отдельно взятого приложения, так и всей системы, за счёт ресурсов видеокарты.
Так случается, что вследствие различных ошибок в компьютерных программах, драйверах для видеокарты, и пр., наличие ускорения может отрицательно сказаться на работе ПК, делая систему нестабильной, приводя к зависаниям, вылетам, артефактам и прочим проблемам при работе за компьютером. В этих случаях, для устранения ошибок, и обеспечения стабильности, аппаратное ускорение лучше отключить.
Чаще всего, достаточно выключить ускорение непосредственно в проблемном приложении, к примеру; в браузере Mozilla Firefox, Adobe Flash Player и др.
Рассмотрим способ отключения аппаратного ускорения на примере флеш плеера.
Откройте в вашем браузере любую веб-страницу с флеш-анимацией или видеороликом, использующим технологию Flash, кликните по флеш-объекту правой кнопкой мыши (ПКМ), и выберите в контекстном меню пункт «Параметры» (как на скриншоте).

Далее просто снимите галочку с «Включить аппаратное ускорение», и нажмите закрыть.

На этом всё, так мы отключаем ускорение для приложений.
Отключение аппаратного ускорения на уровне операционной системы не всегда возможно (опционально зависит от драйвера видеокарты), да и редко, когда его наличие является причиной ошибок или сбоев в ОС Windows, например, в Windows 7.
Чтобы выключить аппаратное ускорение в Windows, кликните ПКМ по рабочему столу, и выберите «Разрешение экрана».

Далее «Дополнительные параметры».

Переходим к вкладке «Диагностика», и нажимаем «Изменить параметры», если же ваш драйвер не поддерживает такую опцию, то эта вкладка будет неактивна.

В противном случае вы увидите вот такое окно.

Чтобы отключить аппаратное ускорение в Windows (на примере Windows 7) переводим ползунок в крайне левое положение.
alpinefile.ru
Отключить аппаратное ускорение в браузере
Если при просмотре видео в YouTube вы столкнулись с зелёным экраном или ролик не воспроизводится, стоит отключить аппаратное ускорение. По умолчанию оно включено во всех браузерах и в плагине Flash, при условии наличия нужных драйверов видеокарты. Отключить его достаточно легко. Однако делать это, не установив оригинальное ПО к видеокарте и, испробовав другие способы решения проблемы не стоит.
Читайте также: Как включить аппаратное ускорение в DirectX?
Отключаем аппаратное ускорение в Google Chrome
Чтобы отключить аппаратное ускорение в браузере Google Chrome стоит выполнить следующие действия:
- Жмём на кнопке «Меню» и выбираем «Настройки».

- Опускаемся в низ страницы и выбираем «Показать дополнительные настройки».

- Находим пункт «Система» и снимаем отметку «Использовать аппаратное ускорение (при наличии)».

- Перезагружаем браузер.
Теперь аппаратное ускорение стоит отключить в настройках специальных возможностей. Для этого в поисковой строке нужно прописать «chrome://flags».

Среди экспериментальных настроек находим «Аппаратное ускорение для декодирования видео» и отключаем его.

Чтобы обратно включить аппаратное ускорение стоит проделать все те же действия, только наоборот.
Как отключить аппаратное ускорение в браузере Яндекс?
В Яндекс.Браузере принцип отключения аппаратного ускорения похож с Google Chrome. Поэтому выполняем следующие действия:
- Жмём «Меню», «Настройки». Кликаем «Показать дополнительные настройки».

- Находим пункт «Система» и снимаем отметку «Использовать аппаратное ускорение».

- После перезагрузки браузера вводим в поисковой строке «browser://flags» и также отключаем аналогичную функцию как в Гугл Хроме.

- После перезагрузки браузера видео будет воспроизводиться корректно. На скорости браузера это сильно не отобразится, если у вас достаточно мощный компьютер.
Отключаем аппаратное ускорение в Opera
- Жмём «Меню», «Перейти к настройкам браузера» (в нижнем правом углу).

- В меню слева выбираем «Показать дополнительные настройки».

- После протягиваем ползунок вниз и снимаем отметку «Использовать аппаратное ускорение, если доступно».

- После перезагрузки браузера функция ускорения будет отключена.
Способ отключения аппаратного ускорения в Flash
В данном случае речь идет о встроенном Flash браузеров Google Chrome и Яндекс.Браузере. Чтобы отключить в нем аппаратное ускорение стоит выполнить следующее:
- Переходим по ссылке;
- Нажимаем на ролике правой кнопкой мыши и выбираем «Параметры».

- Снимаем отметку «Включить аппаратное ускорение».

- После этого ускорение в браузере будет полностью отключено.
О том, как отключить аппаратное ускорение в Mozilla смотрите в видео:
softikbox.com
Как отключить аппаратное ускорение в браузере и Flash
Аппаратное ускорение по умолчанию включено во всех популярных браузерах, таких как Google Chrome и Яндекс Браузер, а также в плагине Flash (в том числе во встроенном в Chromium-браузеры) при условии наличия необходимых драйверов видеокарты, однако в некоторых случаях может вызывать проблемы при воспроизведении видео и другого контента онлайн, например — зеленый экран при воспроизведении видео в браузере.
Если вы ещё не пробовали, рекомендую сначала установить оригинальные драйверы вашей видеокарты — с официальных сайтов NVIDIA, AMD, Intel или с сайта производителя ноутбука, если это ноутбук. Возможно, этот шаг позволит решить проблему, не отключая аппаратное ускорение.
Отключение аппаратного ускорения в Яндекс Браузере.
Для того, чтобы отключить аппаратное ускорение в Яндекс браузере, проделайте следующие простые шаги:
- Зайдите в настройки (нажатие по кнопке настроек справа вверху — настройки).
- Внизу страницы настроек нажмите «Показать дополнительные настройки».
- В списке дополнительных настроек, в разделе «Система» отключите пункт «Использовать аппаратное ускорение, если это возможно».

После этого перезапустите браузер.
Если проблемы, вызванные аппаратным ускорением в Яндекс Браузере возникают только при просмотре видео в Интернете, можно отключить аппаратное ускорение видео, не затрагивая его для других элементов:
- В адресной строке браузера введитеbrowser://flags и нажмите Enter.
- Найдите пункт «Аппаратное ускорение для декодирования видео» —#disable-accelerated-video-decode (можно нажать Ctrl+F и начать вводить указанный ключ).

- Нажмите «Отключить».
Для того, чтобы изменения настроек вступили в силу, перезапустите браузер.
Google Chrome.
В браузере Google Chrome отключение аппаратного ускорения выполняется практически точно так же, как и в предыдущем случае. Шаги будут следующими:
- Откройте «Настройки» Google Chrome.

- Внизу страницы настроек нажмите «Показать дополнительные настройки».
- В разделе «Система» отключите пункт «Использовать аппаратное ускорение (при наличии)».
После этого закройте и снова запустите Google Chrome.
Аналогично предыдущему случаю, вы можете отключить аппаратное ускорение только для видео, если проблемы возникают только при его воспроизведении онлайн, для этого:
- В адресную строку Google Chrome введитеchrome://flags и нажмите Enter
- На открывшейся странице найдите «Аппаратное ускорение для декодирования видео»#disable-accelerated-video-decode и нажмите «Отключить».

- Перезапустите браузер.
На этом действия можно считать завершёнными, если вам не требуется отключение аппаратного ускорения отрисовки каких-либо других элементов (в данном случае вы также можете найти их на странице включения и отключения экспериментальных функций Chrome).
Как отключить аппаратное ускорение Flash.
Далее — о том, как отключить аппаратное ускорение Flash, припричём речь пойдет именно о встроенном плагине в Google Chrome и Яндекс Браузере, так как чаще всего задача стоит в отключении ускорения именно в них.
Порядок действий для отключения ускорения плагина Flash:
- Откройте в браузере любое Flash-содержимое, например, на страницеhttps://helpx.adobe.com/flash-player.html в 5-м пункте имеется Flash ролик для проверки работы плагина в браузере.
- Нажмите по Flash содержимому правой кнопкой мыши и выберите пункт «Параметры» (Settings).

- На первой вкладке снимите отметку «Включать аппаратное ускорение» и закройте окно параметров.

В дальнейшем, вновь открываемые ролики Flash будут запускаться без аппаратного ускорения.
Надеемся на то, что данный материал окажется полезным для вас. Если остаются вопросы, или имеются дополнения, пишите в комментариях.
Источник: remontka.pro
comservice-chelny.ru
Как отключить аппаратное ускорение в Яндекс Браузере, способы снова его включить
Базовые функции аппаратного ускорения в Яндекс.Браузере по умолчанию включены. Есть и некоторые «рычаги» этой категории настроек, которые можно дополнительно активировать в целях повышения производительности браузера. Напротив, отключение параметров ускорения, помогает в некоторых случаях устранить неполадки, связанные с воспроизведением видео и обработкой графики в браузере (при условии, что видеокарта корректно работает и для неё установлены драйвера актуальной версии).
Из этой статьи вы узнаете, как включить аппаратное ускорение и выключить его непосредственно в интерфейсе браузера (в меню и в отдельных опциях на вкладке скрытых настроек).
В меню
Глобальное включение/отключение надстройки можно выполнить в меню веб-обозревателя:
1. Нажмите кнопку «меню» вверху справа.
2. В выпавшем списке щёлкните «Настройки».

3. В нижней части открывшейся вкладки клацните «Показать дополнительные настройки».

4. В блоке «Система» для активации ускорения нужно кликом мышки установить «галочку» в строке «Использовать … ускорения» и для деактивации, соответственно, её нужно убрать.

Скрытые параметры
Для более тонкой отстройки нужно перейти на вкладку скрытых параметров — browser://flags

Предупреждение! Перед тем, как отключить аппаратное ускорение в Яндекс.Браузере или включить по ниже описанным опциям, примите во внимание, что модификация их предустановленной конфигурации может вызвать сбои в браузере, неправильную его работу. Эти программные механизмы разработчики относят к экспериментальным функциям.
Для поиска опций по названию на вкладке browser://flags при помощи «горячей» комбинации клавиш Ctrl + F откройте поисковую панель. В её поле вводите название и нажимайте клавишу «Enter». Браузер подсветит заданную надпись в блоке настройки.

#disable-accelerated-video-decode (Аппаратное ускорение для декодирования видео). Кликните по надписи «Отключить» (по умолчанию включено).

Примечание. Деактивация этой функции может помочь устранить зелёный экран, появляющийся во фрейме с видео при запуске воспроизведения.
#ignore-gpu-blacklist (Override software rendering list — переопределение … программного рендеринга). Изначально выключено. Для активации нужно щёлкнуть в блоке «Включить».

#enable-experimental-canvas-features (поддержка … функций canvas). Отключено, можно включить для повышения производительности.

#enable-gpu-rasterization (Включить … растеризацию). Для ускорения выставляется значение «… включение всех слоёв» (Force-enabled for all layers).

#num-raster-threads (Number of raster threads — количество потоков растрового изображения). Значение от 1 до 4 выставляется в зависимости от мощности процессора ПК. Например: для двухядерной конфигурации — 2; если есть поддержка Hyper-threading и 4-ёх потоков — 4.

Мониторинг и диагностика настроек ускорения
Чтобы просмотреть статус опций аппаратного ускорения, необходимо в адресной строке браузера набрать — browser://gpu и нажать «Enter».

На вкладке можно ознакомиться с состоянием опций ускорения и графических модулей, апплетов для обработки видео, а также со списком обнаруженных проблем.

Если что-то пошло не так…
У вас всегда есть верный способ вернуть всё как было — выполнить сброс настроек до предустановленных разработчиками значений.
Для выполнения этой операции:1. Откройте меню Яндекса, перейдите в «Настройки».
2. Кликните «Дополнительные настройки».

3. В строке «Сбросить… » щёлкните кнопку «Сбросить…».
Если есть неполадки с графикой и видео, первым делом попробуйте «обесточить» глобальную опцию ускорения в меню. И если должного эффекта не будет, только потом, приступайте к модификации экспериментальных функций во вкладке browser://flags/. Перед отстройкой аппаратного ускорения продиагностируйте работу видеокарты, драйверов и в целом системы. Возможно, причина неполадок кроется именно в них, а не в опциях веб-обозревателя.
Успешной вам настройки Яндекс.Браузера!
brauzerok.ru
Как отключить аппаратное ускорение в браузере chrome
Большинство пользователей, скорее всего, знакомы уже с тем, для чего служит функция ускорения аппаратного для веб-браузеров. Однако некоторые люди могут быть мало осведомлены касательно данной темы, для них мы и подготовили эту статью.
В случае если пользуйтесь вы браузерами Гугл Хром либо Хромиум, а функция аппаратного ускорения деактивирована для карты графической, которая у вас стоит, то активация её может быть произведена принудительным образом.
Активация/деактивация аппаратного ускорения в Гугл Хром
Это делается для того, чтобы получить большую производительность, когда вы, к примеру, пытаетесь загрузить видеоролик на Ютубе, и ещё для поддержки специальных возможностей. Это может быть трёхмерный обзор планеты Земля, когда открыто приложение Карты Google. 
Для того чтобы узнать используется вашим браузером функция аппаратного ускорения, вы можете запустить другую вкладку, ввести значение “chrome://gpu” (кавычки опускаются), а потом нужно будет проверить Графический статус (Graphic Feature Status). В этом случае либо часть, либо все функции обязаны утверждать то, что аппаратное обеспечение было ускорено.
Мы пользовались ноутбуком с графическим чипом Intel, чтобы продемонстрировать вам картину, которая разворачивается в окне браузера после активации ускорения аппаратного типа: 
На следующем скриншоте показана та же самая страница, однако до того, как оказалось включено ускорение аппаратного типа: 
Для активации ускорения аппаратного в браузерах Хром либо Хромиум, необходимо воспользоваться новой вкладкой, а для этого вы должны ввести значение “chrome://flags” (кавычки вводиться не должны). После вы отыскиваете строчку: “Override software rendering list”, приводите данное значение в действие, а потом осуществляйте перезапуск браузера (Хром либо Хромиум). 
Немного экспериментов
- У вас появляется возможность воспользоваться обзором в трёхмерном режиме (Гугл Карты или Гугл Земля). Вы просто находите кнопочку, которая называется Earth (Земля), и нажимаете (располагается в самом низу, в правой части экрана раздела “Обзор Гугл Карт”).
- Работоспособность может быть проверена путём просматривания полноэкранного видеоролика в разрешении 1080 на Ютубе. Потом выключайте ускорение и попытайтесь разглядеть разницу между активированным и деактивированным режимами. Как нам удалось выяснить, для того чтобы видеоролик прогрузился без акселератора компьютер задействует вдвое больше процессорных ресурсов, нежели уже после того, как он был активирован в Хроме.
- Ещё можно провести небольшую проверку через активацию/деактивацию ускорения аппаратного типа. Мы не сумели воспользоваться таким случаем, потому как браузер постоянно выдавал сообщение: “Please wait while I load the mobel…” (пожалуйста, подождите, пока я загружу модуль), однако же, загрузка самого модуля не произошла ни одного раза. Потом пришлось ускорение аппаратное всё же привести в активность.
В том случае, если работа будет осуществляться некорректным образом, пользователь без труда сумеет совершить отмену всех тех действий, которые повлекли изменения. Вам нужно только лишь открыть “chrome://flags” в браузере Гугл Хром, а потом деактивируйте его.
Разгон браузера без ускорения аппаратного типа
Полный объём Интернет-файлов, временно находящихся в системе, а также различных папок, может расти изо дня в день. В случае если вам довелось потратить немало времени, пользуясь сетевыми функциями, не занимались регулярной чисткой кэша, то система будет забиваться постоянно большим количество “мусорных” файлов.
В период посещения любой страницы в интернете, всё то, что содержится на ней, попадает в память компьютера, в папочку под названием Cache. Её содержимое может наполняться просто невероятным количеством ненужных данных. «Мусорные» файлы забивают систему, делая работу браузера медленной.
Как почистить кэш в браузере Гугл Хром
Для избавления от ненужных данных, которые содержатся в папке КЭШ необходимо:
- Нажать кнопочкой на изображении раздела меню в Google Chrome;
- После вы обращаетесь к «Инструментам», переходите в раздел для удаления данных кэша, и, в конце концов, чистите историю.
- После выбора типа данных находите пункт, отвечающий за очистку кэша, а после удаляете ненужные данные из истории.

Создан быстрый и удобный веб-браузер!
Надоели вечно "тормозяшие" браузеры с кучей ненужных дополнений? Попробуйте Elements Browser
- Быстрый доступ к любимым сайтам.
- Доступ в социальные сети в любых условиях.
- Полностью настраиваемый ньютаб браузера.
- Защита от всевозможных вредоносных файлов и сайтов, их распространяющих.
- Высочайшая скорость загрузки страницы даже при плохой работе интернета.
brauzergid.ru
Смотрите также
- Флеш игры в браузере
- Скриншот для браузера яндекс
- Uc браузер на андроид
- Protect яндекс браузер отключить
- Убрать вулкан из браузера
- Нет в браузере интернета
- Подлагивает видео в браузере
- Удаленный доступ через браузер
- Восстановление истории браузера яндекс
- Обзор браузеров для андроид
- Баннер рекламы в браузере
|
|
..:::Счетчики:::.. |
|
|
|
|
|
|
|
|


