|
|
|
|
 Far Far |
 WinNavigator WinNavigator |
 Frigate Frigate |
 Norton
Commander Norton
Commander |
 WinNC WinNC |
 Dos
Navigator Dos
Navigator |
 Servant
Salamander Servant
Salamander |
 Turbo
Browser Turbo
Browser |
|
|
 Winamp,
Skins, Plugins Winamp,
Skins, Plugins |
 Необходимые
Утилиты Необходимые
Утилиты |
 Текстовые
редакторы Текстовые
редакторы |
 Юмор Юмор |
|
|
|
File managers and best utilites |
WebComplex – самостоятельное создание сайтов. Браузер html5
Поддержка HTML5 популярными браузерами
Привет всем посетителям и подписчикам блога 4remind.ru. Многие из вас знают, что стремительными темпами интернет наполняется сайтами, блогами и прочими ресурсам, созданными на основе HTML5, даже несмотря на то, что сам HTML5 еще находится на стадии разработки, пока еще не утверждена спецификация и неизвестно точно, когда это произойдет. Ну а раз так обстоят дела, то не мешало бы знать, насколько хорошо или плохо на данный момент осуществляется поддержка HTML5 наиболее распространенными и популярными браузерами. Исходя из того, что наиболее популярными или просто часто используемыми браузерами на данный момент являются Internet Explorer, Google Chrome, Mozlilla Firefox, Opera, Safari и еще... Maxthon, давайте проведем оценку уровня поддержки HTML5 этими популярными браузерами. Для оценки и выставления рейтинга будем использовать самый простой, удобный и бесплатный сервис The HTML5 test. Этот сервис выставляет оценку поддержки браузерами HTML5 в баллах и бонусных очках. Максимальное количество баллов 500, а бонусных очков 15. В будущем, если будет добавлено много новых тестов, то эти значения могут быть увеличены. На заметку: бонусные очки начисляются за поддержку аудио и видео элементов, а так же за поддержку SVG и MathML, и бонусные очки не суммируются с общими баллами.
Исходя из того, что наиболее популярными или просто часто используемыми браузерами на данный момент являются Internet Explorer, Google Chrome, Mozlilla Firefox, Opera, Safari и еще... Maxthon, давайте проведем оценку уровня поддержки HTML5 этими популярными браузерами. Для оценки и выставления рейтинга будем использовать самый простой, удобный и бесплатный сервис The HTML5 test. Этот сервис выставляет оценку поддержки браузерами HTML5 в баллах и бонусных очках. Максимальное количество баллов 500, а бонусных очков 15. В будущем, если будет добавлено много новых тестов, то эти значения могут быть увеличены. На заметку: бонусные очки начисляются за поддержку аудио и видео элементов, а так же за поддержку SVG и MathML, и бонусные очки не суммируются с общими баллами.
Ну что же, давайте приступим к обзору. Браузеры будут располагаться в рейтинге по убыванию.
1 - Maxthon
Первое место, как бы ни было странно для некоторых, получает... да, кросс-платформенный браузер Maxthon (версия 4.0.6)!Он получает 476 баллов и максимальное количество бонусных очков 15!

Бонусные очки Maxthon получил за: парсинг SVG и MathML (+2), поддержку видео-кодеков (+8) и аудио-кодеков (+5).
Если Вы до сих пор не знакомы с браузером Maxthon, то самое время его опробовать. Он работает под Windows, Android, Mac, iPhone и iPad, есть отлично русифицированный интерфейс, как самого браузера Maxthron, так и его сайта). Вы точно не пожалеете, если даже этот браузер не будет вашим основным, и больше зауважаете китайцев, его создателей :)
Ссылка на сайт Maxthon: http://ru.maxthon.com/
2 - Google Chrome
Второе место с очень маленьким отставанием от лидера получает Google Chrome (версия 27.0)!Он получает 463 балла и 13 бонусных очков.

Бонусные очки Google Chrome получил за: парсинг SVG и MathML (+2), поддержку видео-кодеков (+6) и аудио-кодеков (+5).
В отличие от Maxthon, он поддерживает субтитры, но не поддерживает атрибуты микроразметки в тегах (Microdata).
3 - Opera
На третьем месте шведский браузер, любимый многими из постсоветского пространства, Opera (версия 12.15).Он получает 404 балла и 9 бонусных очков.

Бонусные очки начислены для Opera за: парсинг SVG и MathML (+2), поддержку видео-кодеков (+4) и аудио-кодеков (+3).
В отличие от Google Chrome и Maxthon например, Opera не поддерживает формат аудио MP3.
4 - Mozilla Firefox
Четвертое место занимает Mozilla Firefox (версия 21.0). Жаль, что он пока отстает, пусть всего даже на каких-то 5 баллов, от Opera, ведь это мой основной браузер, с которым я работаю и отдыхаю. Хотя по бонусным очкам он компенсирует свое отставание.Он получает 399 баллов и 14 бонусных очков.

Бонусные очки засчитаны Mozilla Firefox за: парсинг SVG и MathML (+2), поддержку видео-кодеков (+6) и аудио-кодеков (+6).
Как и Opera он к сожалению пока не поддерживает популярный формат аудио MP3.
5 - Microsoft Internet Explorer
На пятом месте, с большущим отставанием от топов, Internet Explorer (версия 10.0). Для меня например это и не странно, даже наоборот, более странно, что он не на последнем :)Он получает 320 баллов и 6 бонусных очков.

Для IE 10 бонусные очки начислены за: парсинг SVG и MathML (+2) и слабенькую, но все же хоть какую-то поддержку видео-кодеков (+2) и аудио-кодеков (+2).
6 - Safari
На последнем шестом месте в нашем обзоре, с большущим отставанием от топов, и даже от IE 10, расположился Safari (версия 5.1.7). У меня пока не было под рукой ничего МАС-осовского, поэтому проверял только самую последнюю версию Safari под Windows.Он получает 278 баллов и 2 бонусных очка.

Бонусные очки начислены только за парсинг SVG и MathML (+2).
Для видео и аудио у Safari вообще нет поддержки (по крайней мере для этой, самой последней Windows версии). На пару с IE10 этот Safari вообще не поддерживает доступ к веб-камере (Access the webcam), а вот ТОП-4 браузеров в этом обзоре оказывают такую поддержку.
Послесловие
Вот такой вот получается рейтинг поддержки HTML5 среди часто используемых или наиболее популярных браузеров. В ближайшее время может конечно же что-то измениться. Периодически усовершенствуются браузеры и выходят их новые версии. Правда ИМХО надеяться на IE и Safari, глядя на их никчемные на данное время «потуги», не стоит. Да и зачем, ведь в ТОП-4 отличные и бесплатные кросс-платформенные браузеры. Правда обидно наверное поклонникам Opera, что под Windows она уже свой движок практически прекратила развивать.
На сайте html5test.com (автор: Niels Leenheer) Вы можете в любое время протестировать практически любой браузер (причем разных версий), пусть даже «самописный», на предмет его поддержки HTML5. Там же Вы увидите более детальные отчеты и таблицы с оценками тех браузеров, которых у Вас нет, или тех версий, которые уже устарели или не поддерживаются вашей операционной системой (в большей степени это касается IE, который как клещ вцепился в Windows, и которого без обновлений самой системы видимо не получается «раскручивать»).
Приветствуются отзывы в комментариях о браузерах, представленных в данном рейтинге!
Метки: HTML5, браузер, рейтингПоделитесь материалом с другими, воспользуйтесь этими кнопками:
А насколько хорошо ваш браузер поддерживает HTML5? |
Все мы наслышаны новой версией спецификации языка HTML5. Но знаем ли мы насколько хорошо HTML 5 поддерживается нашим браузером, а на сколько остальными? Буквально сегодня я наткнулся на интересный ресурс, который поможет нам получить ответы на все вопросы по поддержке браузером языка HTML5.
А насколько хорошо ваш браузер поддерживает HTML5?
Начнем наше ознакомление с ресурсом по анализу поддержки HTML5 браузером:
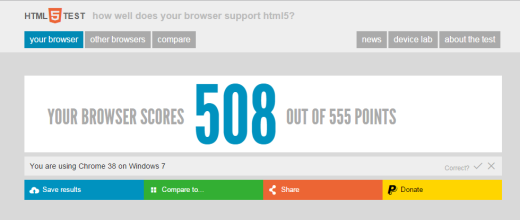
 Поддержка HTML5 браузером
Поддержка HTML5 браузером
Итак давайте немного разберемся с интерфейсом:

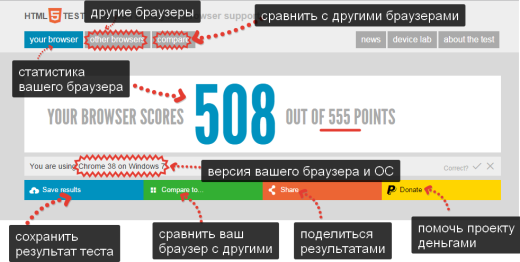
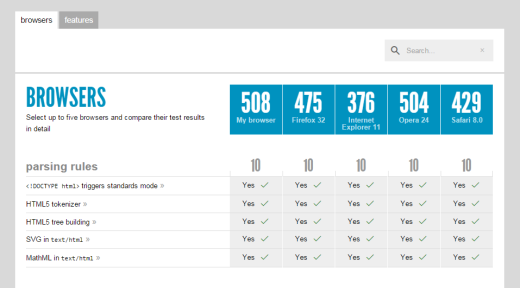
В самом верху у нас есть три вкладки:
1) Ваш браузер (на ней мы сейчас находимся) – выводить подробную статистику поддержки HTMl5 вашим браузером.
2) Другие браузеры, перейдя по этой вкладке мы можем посмотреть статистику по другим браузерам и их поддержкой спецификации языка HTMl5.
3) Сравнить – перейдя по этой вкладке ми можем добавить к сравнению между собой другие браузеры, в плане их поддержке спецификации языка HTMl5.
Большие цифры показывают количество очков, которые набрал ваш браузер в результате прохождение теста по поддержке языка HTMl5. Максимальное значение 555.
Также под цифрами есть маленькая строка в которой выводится версия вашего браузера и операционной системы. Убедитесь, что вас правильно распознали 🙂
Цветные блоки содержат в себе ссылки для: 1. Сохранения результата тестирования; 2. Перехода на страницу сравнения с другими браузерами; 3. Зашарить ваш результат в сети; 4. Помочь проекту деньгами.
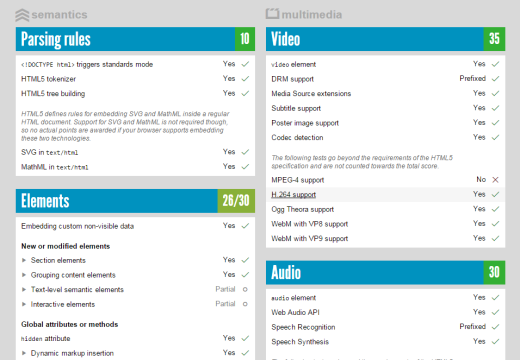
Ниже представлена основная область сайта, в которой выводятся элементы спецификации HTML5, разбитые по группам и статистика их поддержки вашем браузером:

Так как основная часть сайта достаточно длинная и чтобы облегчить поиск нужного раздела, в правом верхнем углу сайта есть иконка меню, которая выводить сайдбар с удобной навигацией по разделам:

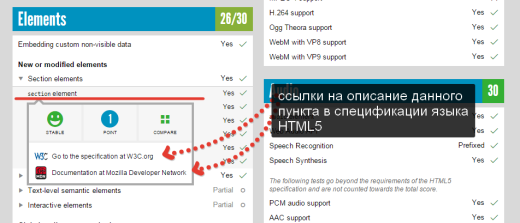
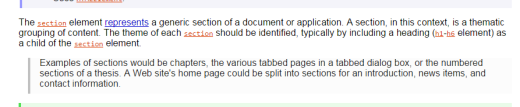
Как мы видим в каждом блоке есть пункты – составляющие этого блока, например в блоке Eements представлены новые теги HTML5, перейдем в подраздел Section elements и нажмем на section element, появится всплывающее окошко с информацией, в нем меня порадовало наличие двух ссылок на описание текущего элемента в спецификации HTML5:

Перейдя по ссылкам можно почитать рекомендации к использованию новых элементов:, лично для себя нахожу этот момент одним из самых полезных на этом ресурсе 🙂

Ну вот в принципе и все по основной части сайта, все достаточно понятно и наглядно не смотря на англоязычную версию ресурса.
Теперь пара слов о вкладках, которые мы обозначили в самом начале.
Статистика поддержки HTML5 разными версиями современных браузеров
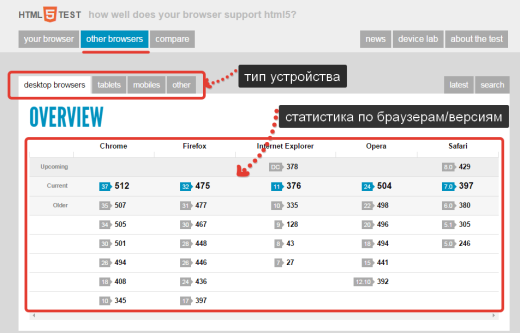
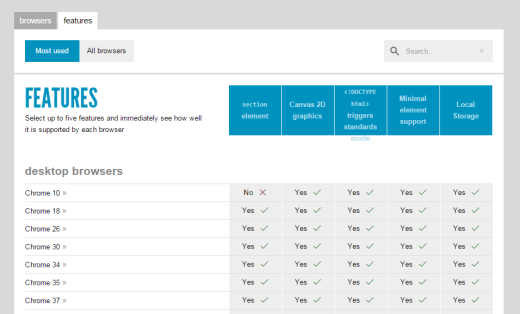
Во второй вкладке мы можем наблюдать интересную статистику поддержки HTML5 разными браузерами.

Обратите внимание что есть вкладки в которых браузеры сгруппированы по типам устройств (ПК, планшет, телефон и др.)
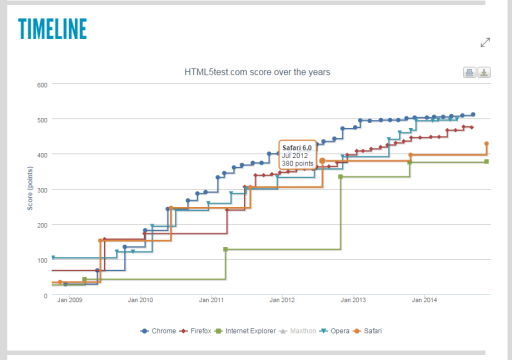
Также меня порадовал график динамики обновления версий браузеров, соответственно динамик работы над поддержкой и самого языка HTML5.

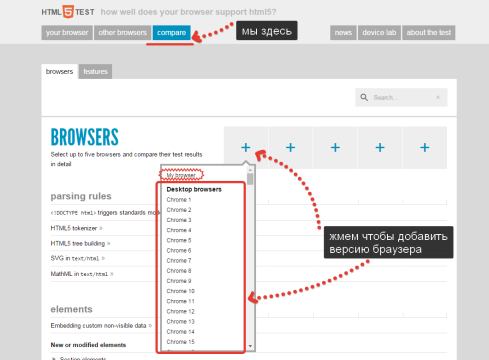
Сравнение разных браузеров в плане поддержки HTML5
Последняя вкладка дает нам возможность сравнить разные версии браузеров между собой в области поддержки ими нововведений HTML5.

При добавлении версии браузера обратите ваше внимание для какого устройства этот браузер, т.к. все устройства в одном списке.
Выбрав нужные версии, у вас получится сравнительная таблица браузеров по поддержке ими HTML5

Обратите ваше внимание на вкладку Features, в ней вы можете сделать сравнительную таблицу поддержки браузерами определенных свойств языка HTML5

На этом я пожалуй завершу свой обзор, очень надеюсь, что он будет вам полезен 🙂
Если у вас остались вопросы, пишите их в комментариях к посту, буду рад пообщаться с вами!
webcomplex.com.ua
HTML5 | Введение
Что такое HTML
Последнее обновление: 08.04.2016
HTML (HyperText Markup Language) представляет язык разметки гипертекста, используемый преимущественно для создания документов в сети интернет. HTML начал свой путь в начале 90-х годов как примитивный язык для создания веб-страниц, и в настоящий момент уже трудно представить себе интернет без HTML. Подавляющее большинство сайтов так или иначе используют HTML.
В 2014 году официально была завершена работа над новым стандартом - HTML5, который фактически произвел революцию, привнеся в HTML много нового.
Что именно привнес HTML5?
HTML5 определяет новый алгоритм парсинга для создания структуры DOM
добавление новых элементов и тегов, как например, элементы video, audio и ряд других
переопределение правил и семантики уже существовавших элементов HTML
Фактически с добавлением новых функций HTML5 стал не просто новой версией языка разметки для создания веб-страниц, но и фактически платформой для создания приложений, а область его использования вышла далеко за пределы веб-среды интернет: HTML5 применяется также для создания мобильных приложений под Android, iOS, Windows Mobile и даже для создания десктопных приложений для обычных компьютеров (в частности, в ОС Windows 8/8.1/10).
В итоге, как правило, HTML 5 применяется преимущественно в двух значениях:
HTML 5 как обновленный язык разметки гипертекста, некоторое развитие предыдущей версии HTML 4
HTML 5 как мощная платформа для создания веб-приложений, которая включает не только непосредственно язык разметки гипертекста, обновленный HTML, но и язык программирования JavaScript и каскадные таблицы стилей CSS 3.
Кто отвечает за развитие HTML5? Этим занимается World Wide Web Consortium (сокращенно W3C - Консорциум Всемирной Паутины) - независимая международная организация, которая определяет стандарт HTML5 в виде спецификаций. Текущую полную спецификацию на английском языке можно посмотреть по адресу https://www.w3.org/TR/html5/. И надо отметить, что организация продолжает работать над HTML5, выпуская обновления к спецификации.
Поддержка браузерами
Надо отметить, что между спецификацией HTML5 и использованием этой технологии в веб-браузерах всегда был разрыв. Большинство браузеров стало внедрять стандарты HTML5 еще до их официальной публикации. И к текущему моменту большинство последних версий браузеров поддерживают большинство функциональностей HTML5 (Google Chrome, Firefox, Opera, Internet Explorer 11, Microsoft Edge). В то же время многие старые браузеры, как например, Internet Explorer 8 и более младшие версии, не поддерживают стандарты, а IE 9, 10 поддерживает лишь частично.
При этом даже те браузеры, которые в целом поддерживают стандарты, могут не поддерживать какие-то отдельные функции. И это тоже надо учитывать в работе. Но в целом с поддержкой данной технологии довольно хорошая ситуация.
Для проверки поддержки HTML5 конкретным браузером можно использовать специальный сервис http://html5test.com.
Необходимые инструменты
Что потребуется для работы с HTML5? В первую очередь, текстовый редактор, чтобы набирать текст веб-страниц на html. На данный момент наиболее популярным и продвинутым текстовым редактором является Notepad++, который можно найти по адресу http://notepad-plus-plus.org/. К его преимуществам можно отнести бесплатность, подсветка тегов html. В дальнейшем я буду ориентироваться именно на этот текстовый редактор.
Также стоит упомянуть кроссплатформенный текстовый редактор Visual Studio Code. Данный редактор обладает несколько большими возможностями, чем Notepad++, и кроме того, может работать не только в ОС Windows, но и в MacOS и в операционных системах на основе Linux.
И также потребуется веб-браузер для запуска и проверки написанных веб-страничек. В качестве веб-браузера можно взять последнюю версию любого из распространенных браузеров - Google Chrome, Mozilla Firefox, Microsoft Edge, Opera.
metanit.com
О поддержке HTML5 видео в современных браузерах / Хабрахабр
Свершилось то, чего многие ожидали — крупнейшие видеосервисы (YouTube, Vimeo) предоставили в режиме бета-тестирования возможность воспроизводить ролики средствами HTML5. Казалось бы, всё прекрасно, и Flash-у пора уйти на заслуженный покой. Ан нет — оказалось всё не так гладко. А разгадка одна — кодеки. Разработчики браузеров и поставщики контента не сошлись во мнении, какой кодек для видео использовать. На самом деле, эта проблема обсуждалась и ранее, и консенсуса по ней так и нет. В итоге из черновой спецификации HTML5 были удалены упоминания о конкретном кодеке.Кодеки
На звание кодека для HTML5 video в данный момент претендуют два кодека — Ogg Theora и H.264.Ogg Theora В основе Ogg Theora лежит кодек VP3, разработанный On2 Technologies. В 2002 году, On2 Technologies передали код VP3 под свободной BSD-подобной лицензией в руки Xiph.org Foundation, а также отказались от патентов на кодек (технически, не отказались, а просто передали право их использовать всем, но это по сути то же самое). С тех пор, Xiph.org продолжает развитие этого кодека.Использовать Ogg Theora можно везде, всегда, без лицензионных или патентных отчислений.
H.264 H.264 — это лицензируемый стандарт сжатия видео. Его использование требует платы в странах, где действует патенты на него (в первую очередь, это США). Однако, на сегодняшний день, это один из самых лучших способов сжимать видео. Именно H.264 является стандартом де-факто сжатия HD-видео, к примеру. H.264 заметно эффективнее Ogg Theora по соотношению качество/битрейт.Если кратко, H.264 — лучше, но даже его open-source реализации не могут быть использованы свободно в странах, где действуют патенты на него.
Реализации в современных браузерах
Здесь я упоминаю только те браузеры, в которых HTML5 video работает уже сейчас.Mozilla Firefox Реализация использует библиотеку liboggplay, а это означает, что могут использоваться только Ogg Theora для видео и Ogg Vorbis для аудио. Т.е. кодек фиксирован, и чтобы сделать поддержку чего-то ещё, нужно по сути переписать реализацию.Google Chrome Реализация использует статически привязанный ffmpeg. ffmpeg поддерживает кучу разных кодеков, включая и Ogg Theora, и H.264, и вообще практически всё, что сейчас реально используется.К слову, ffmpeg в данный момент используется почти повсеместно — например, в CCCP и K-Lite Codec Pack, а также в mplayer и VLC используется именно ffmpeg.
Казалось бы, всё замечательно. Но! ffmpeg, хоть и open source, не может быть свободным в США. Для распространения программы, использующей ffmpeg, нужно платить отчисления. Google себе это может позволить, и имеет право выпускать билды со встроенным ffmpeg. Но совсем не такая ситуация с дистрибутивами Linux. Те из них, что выпускаются в США, не смогут включить в свои репозитории Chrome с поддержкой ffmpeg, так как это потребует платы отчислений. В первую очередь это касается такого небезызвестного дистрибутива, как Fedora.
Safari Использует фреймворк QuickTime, что позволяет воспроизводить что угодно, если установлен соответствующий QuickTime-кодек.Наверное, из современных реализаций эта наиболее правильная, т.к. имеет модульную архитектуру изначально. Но это всё сильно завязано на Mac OS, поэтому к остальным системам и браузерам неприменимо.
Суровая реальность
Теперь поговорим о поставщиках контента. Свобода, равенство, братство — это всё хорошо в теории, но на практике вопрос решается небольшими зеленоватыми бумажками с портретами американских президентов. Google-у как-то проще заплатить за лицензию на более эффективный кодек, чем платить больше за трафик, и место на серверах. Мало того, учитывая то, что у них и так всё видео хранится в H.264, было бы особенно глупо (с точки зрения бизнеса, естественно), перекодировать это всё в Ogg Theora. Так что решение использовать H.264 — это абсолютная, экономически оправданная, жизненная необходимость. YouTube не станет использовать Ogg Theora. Не выгодно. Точка.А мало того, использование H.264 выгоднее и нам, конечным пользователям. Мы же не платим лицензионные отчисления, а, тем не менее, получаем лучшее качество видео при меньшем количестве загруженных данных (привет жителям не-столиц с хилыми каналами в интернеты).
Всё плохо?
Сейчас — да. Но! Есть выход. Для декодирования видео в браузере нужно использовать модульный подход, не привязываясь к определённому кодеку. Мало того, в каждой операционной системе уже и так есть модульная инфраструктура кодеков. В Windows — это DirectShow, в Mac OS X — это QuickTime, в Linux — это gstreamer. А gstreamer ещё и кроссплатформенный, между прочим, и уже используется в кроссплатформенных программах, к примеру, Songbird для воспроизведения музыки использует именно gstreamer на всех платформах.Использование gstreamer решит все проблемы с кодеками в браузерах один раз и навсегда. В частности, не будет никаких проблем с патентами, так как браузер будет распространятся без защищённых патентами кодеков, но на системе пользователя он сможет найти установленный плагин для этого кодека, и использовать его.
А мало того, в gstreamer предусмотрена возможность использовать кодеки, установленные в родном для данной системы фреймворке (для Windows — DirectShow, для Mac OS — QuickTime).
Светлое будущее, наступит ли оно?
Mozilla Firefox Собственно, вот. Но, судя по комментариям там, сейчас такая интеграция планируется только для Fennec. Честно говоря, я искренее недоумеваю по этому поводу. Поддержка H.264 для Firefox нужна, и быстро, иначе есть большой риск остаться за бортом.Я не знаю, как довести до разработчиков Firefox мысль о том, что модульная архитектура необходима прямо сейчас. Всё, что пришло в голову — проголосовать за этот баг, и оставить отзыв о неработающем веб-сайте (Help — Report Broken Web Site...) по адресу youtube.com/html5 со ссылкой на этот баг.
Google ChromeБеда. Я пытался вникнуть в причину отказа, но она мне показалось не слишком веской. В принципе, тут нечего добавить. Можно почитать обсуждение, оно довольно жаркое. Ещё можно проголосовать за этот баг (отметить звёздочкой). Мало ли…Opera Внезапно, маленькая, но очень упорная, норвежская компания показывает себя с очень хорошей стороны. Читаем, радуемся.Другие браузеры Неповоротливые гиганты легко могут оказаться позади маленьких, почти не используемых в широких массах браузеров, таких как Epiphany, Midori, Aurora. Все они используют WebKit. Epiphany и Midori используют GtkWebKit, в нём планируется (или уже сделана) поддержка HTML5 video через gstreamer. Aurora использует QtWebKit, в нём для HTML5 планируется (или уже частично сделано) использование Phonon, который, с свою очередь, может использовать разные бэкэнды, в том числе и gstreamer.Однако, на текущий момент, ни в одном из них работающей поддержки HTML5 нет. Остаётся верить в их скорое светлое будущее, ведь оно вполне реально.
Вместо послесловия
Искренне надеюсь, что именно 2010 год станет годом смерти Flash, и триумфа HTML5.habrahabr.ru
Сравнение браузеров (HTML5) - это... Что такое Сравнение браузеров (HTML5)?
 | Информация в этой статье или некоторых её разделах устарела. Вы можете помочь проекту, обновив её и убрав после этого данный шаблон. |
Данные таблицы сравнивают поддержку HTML5 и CSS3 в наиболее распространенных браузерах.
Обозначения
Обозначение показывают версию браузера, в которой появилась поддержка определенных технологий
| Да | Браузер полностью поддерживает данное свойство/элемент |
| Нет | Данное свойство или элемент не поддерживается |
| Частично | Присутствует неполная реализация данного свойства/элемента |
| Экспериментальная поддержка | Присутствует экспериментальная поддержка |
| Тестовая сборка | Присутствует поддержка в тестовых сборках браузера. |
HTML 5
Новые теги
| 3.0 | 1.0 | 1.0 | 1.0 | 7.0 |
| 9.0 | 3.5 | 3.0 | Да | 10.5 |
| 9.0 | 1.5 | 2.0[1] | Да | 9.0 |
| 9.0 | 4.0 | Да | Нет | 11.65 |
| Нет | 4.0 | Да | ||
| 9.0 | 4.0 | 5.0 | 5.0 | Да |
| 9.0 | 4.0 | Да | Нет | Да |
| 9.0 | 4.0 | Да | Нет | 11.10 |
| 3.0 | Нет | 4.0 | Нет | |
| Нет | Нет | Нет | 11.50 | |
| Да | Да | Да | Да | Да |
| Нет | Нет | Да | Нет | Нет |
| Да | Да | Да | Да | Да |
| Нет | Нет | Нет | Нет | Нет |
| Да | Да | Да | Да | Да |
Элементы и атрибуты форм
| Нет | 4.0 | 1.0 | Да | 11.0 |
| Нет | 4.0 | 3.0 | Да | 11.0 |
| Нет | 4.0 | 3.0 | Да | 9.0 |
| Нет | 4.0 | 3.0 | Да | 9.0 |
| Нет | Нет | Да | Да | 9.0 |
| Нет | Нет | 3.0 | Да | 9.0 |
| Нет | Нет | 1.0 | Да | 9.0 |
| Нет | Нет | 4.0 | Да | 11.0 |
| Да | Да | Да | Да | 9.0 |
| Нет | 4.0 | 2.0 | Да | 9.0 |
| Нет | 4.0 | 3.0 | Да | 11.0 |
| Нет | 3.6 | 2.0 | Да | 11.0 |
| Нет | 4.0 | 4.0 | Да | 9.0 |
| Нет | 4.0 | 3.0 | Да | 9.0 |
| Нет | 4.0 | Да | Нет | 9.0 |
| Нет | 4.0 | Да | Нет | 9.0 |
| Нет | 4.0 | Да | Нет | 10.5 |
| Нет | 4.0 | Да | Нет | 10.5 |
| Нет | 4.0 | Да | Нет | 10.5 |
| Нет | 4.0 | Да | Нет | 10.5 |
| Нет | 4.0 | Да | Нет | 10.5 |
| Нет | Нет | Нет | Нет | 9.0 |
| Нет | 4.0 | Нет | Нет | 9.0 |
| 1.0 | 1.0 | Нет | 11.10 | |
| 4.0 | Нет | Нет | 9.0 | |
| Нет | Да | Нет | 11.0 | |
| Нет | Да | Нет | 11.0 | |
Форматы видео / аудио
Связанные спецификации
| 8.0 | 3.5 | Да | Да | 10.5 |
| HTML5 Labs[3] | 4.0 | 11.0 | Частично | Нет |
| HTML5 Labs[4] | 3.5 | 7.0 | Да | 11.1 |
| Нет | Нет | Частично | Частично | Нет |
| Нет | 4.0 | Нет | Нет | 12.0 |
| Нет | Нет | Да | Да | 11.0 |
| HTML5 Labs[5] | 4.0 | 6.0[6] | 5.0 | 11.0 |
| Нет | 3.5 | 2.0 | Да | 10.6 |
| 9.0 | 3.5 | 5.0 | Да | 10.6 |
| Нет | 3.5 | 5.0 | Да | 10.6 |
| Нет | 4.0 | 9.0 | Нет | 12.0 не во всех ОС |
Каскадные таблицы стилей (CSS3)
| 1.0 | 1.5 | 9.5 | Частично |
| 1.0 | 3.6 | 10.5 | 9.0 |
| 1.0 | 1.0 | ||
| 3.6 | |||
| 1.0 | 1.0[8] | ||
| 1.0 | 3.5 | Нет | |
| Нет | Нет | 10.6 | |
| 1.0 | 3.5 | 10.5 | |
| 1.0 | 1.0 | 9.0 | 9.0 |
| Нет | 1.0[9] | Да | Нет |
| Нет | Нет | ||
| Да | 3.5 | 9.5 | Нет |
| Нет | Нет | Нет | Частично |
| Нет | |||
| 1.0 | 3.5 | 10.5 | 5.0 |
| Нет | Нет | Нет | Частично |
| 5.5 | |||
| Нет | |||
| Частично | Частично | Частично | |
| 1.0 | 3.5 | 9.0 | 9.0 |
| 10.5 | |||
| Нет | |||
| 11.00 | |||
| 9.5 | |||
| Нет | 10.5 | ||
| 1.0 | 1.5 | 11.10 | Нет |
| Частично | Частично | Да | Нет |
| Частично | 3.5 | 10.5 | Нет |
| Частично | Частично | Нет | Нет |
| Частично | 3.7 | 10.5 | Нет |
| Частично | 1.0 | Да | Нет |
| Нет | |||
| 1.0 | |||
| через специфичное свойство -webkit | Нет | Нет | Нет |
Другие измерения
По версии html5test.com (по состоянию на 16.12.2012)[10] браузеры показывают следующие результаты в тестах (максимально можно набрать 500 очков):
| 10 | 320 | 6 |
| 6.0 | 378 | 8 |
| 17.0.1 | 392 | 10 |
| 12.10 | 419 | 9 |
| 23.0 | 448 | 13 |
Результаты мобильных браузеров по тому же источнику:
| WP7 Mango | 141 | 5 |
| Android 4.0.3 | 275 | 3 |
| Bada 2.0 | 270 | 9 |
| webOS 2.1 | 189 | 5 |
| iOS 4.3 | 217 | 7 |
| Mobile 12.0 | 369 | 11 |
| OS 7 | 277 | 3 |
| MeeGo | 283 | 14 |
Ссылки
Спецификации
- ↑ «CSS basic box model», W3C, <http://www.w3.org/TR/css3-box/>
- ↑ «CSS Backgrounds and Borders Module Level 3», W3C, <http://www.w3.org/TR/css3-background/>
- ↑ «CSS Color Module Level 3», W3C, <http://www.w3.org/TR/css3-color/>
- ↑ «CSS Fonts Module Level 3», W3C, <http://www.w3.org/TR/css3-fonts/>
- ↑ «CSS Text Level 3», W3C, <http://www.w3.org/TR/css3-text/>
- ↑ «CSS3 Basic User Interface Module», W3C, <http://www.w3.org/TR/css3-ui/>
- ↑ «CSS3 Module: Paged Media», W3C, <http://www.w3.org/TR/css3-page/>
- ↑ «CSS3 Speech Module», W3C, <http://www.w3.org/TR/css3-speech/>
- ↑ «Media Queries», W3C, <http://www.w3.org/TR/css3-mediaqueries/>
- ↑ «CSS3 Ruby Module», W3C, <http://www.w3.org/TR/css3-ruby/>
- ↑ «CSS Multi-column Layout Module», W3C, <http://www.w3.org/TR/css3-multicol/>
- ↑ «CSS Animations Module Level 3», W3C, <http://www.w3.org/TR/css3-animations/>
- ↑ «CSS 2D Transforms Module Level 3», W3C, <http://www.w3.org/TR/css3-2d-transforms/>
- ↑ «CSS 3D Transforms Module Level 3», W3C, <http://www.w3.org/TR/css3-3d-transforms/>
- ↑ «CSS Transitions Module Level 3», W3C, <http://www.w3.org/TR/css3-transitions/>
- ↑ «Flexible Box Layout Module», W3C, <http://www.w3.org/TR/css3-flexbox/>
- ↑ «CSS Marquee Module Level 3», W3C, <http://www.w3.org/TR/css3-marquee/>
Примечания
Примечания Internet Explorer
Третья превью версия IE9 и Google Chrome 6.0 уже способны воспроизводить HTML5 видео на таком популярном хостинге видео как YouTube.
Примечания Firefox
Примечания Chrome
Другие примечания
dic.academic.ru
Сравнение Браузеров css3 & html5 / Geektimes
Давно не видел статей по поводу сравнение браузеров, в связи с полетевшим диском, подумал, а может перейти с фф на что-то другое (все привыкли искать лучшее).Стало интересно, кто же сейчас лидирует на рынке. Самый простой способ взять и сравнить, что же еще сделать.
Просмотрел ряд статей на счет hml5:Проверка технологий HTML5Как протестировать веб-браузер на совместимость с HTML5?Тест и сравнение пяти веб-браузеров в Windows 7 и OS X Mountain LionТест и сравнение веб-браузеров: Chrome 20, Opera 12, Firefox 13Тест и сравнение веб-браузеров | Пять лучших
Сравнение не всегда может быть адекватным в связи и использованием различных сервисов и тестов. Для теста использовались следующие сервисы:
Css:
Maze Solvercss3test.comCSS3 Selectors TestAcid3Html5
html5testTest2peacekeeperИтак погнали.
FF 18.0.2
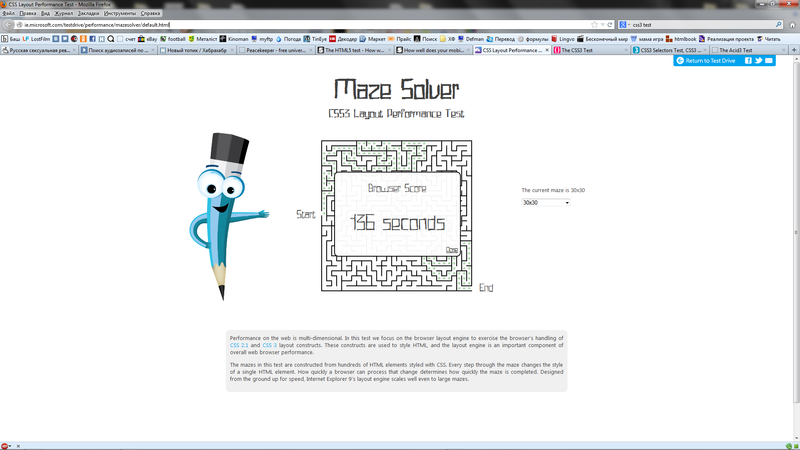
Maze Solver — CSS3 Layout Performance Test

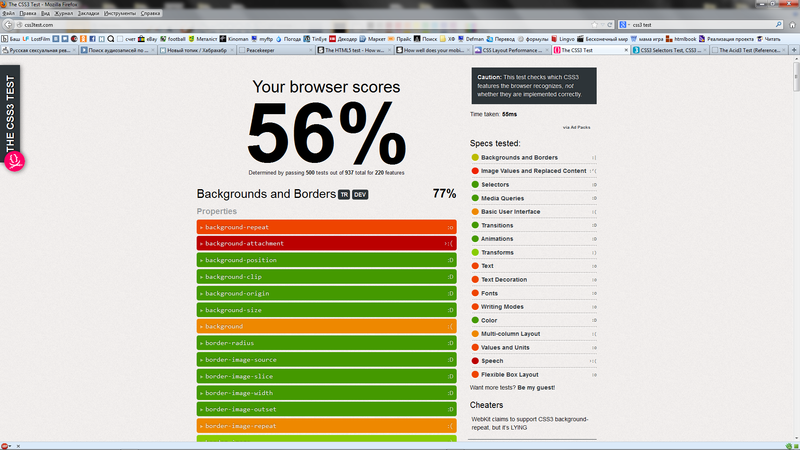
Css3test.com

CSS3 Selectors Test
From the 41 selectors 41 have passed, 0 are buggy and 0 are unsupported (Passed 574 out of 574 tests)Acid3

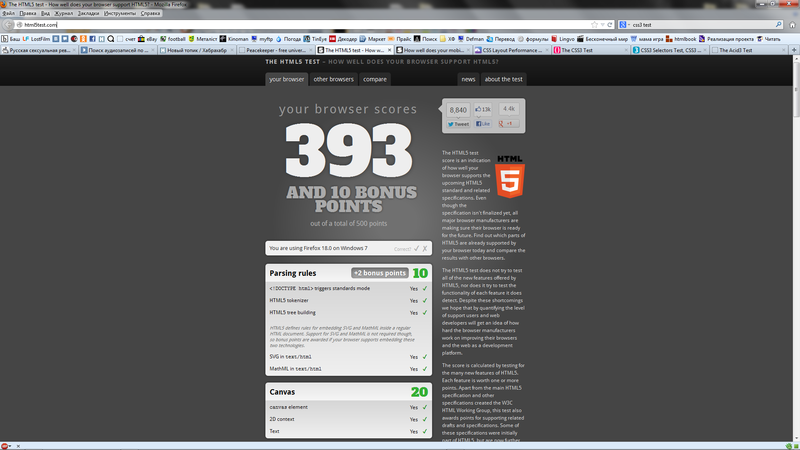
html5test

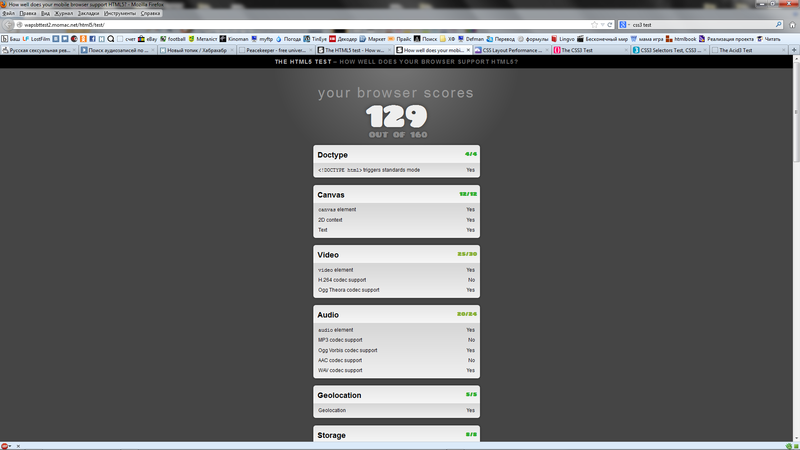
Test2

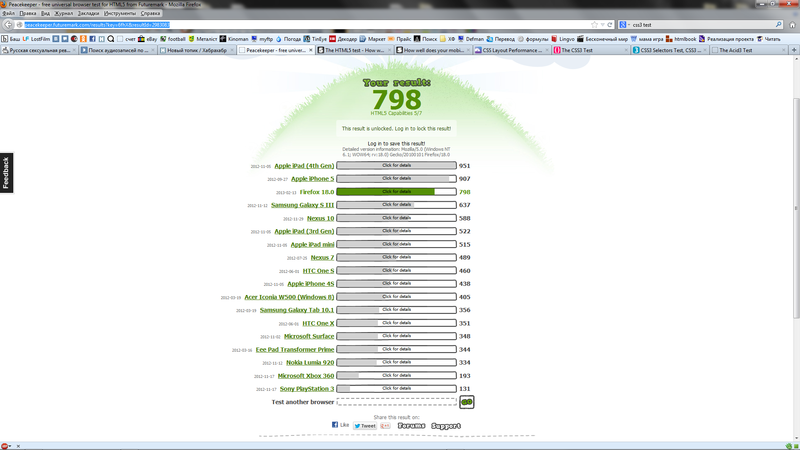
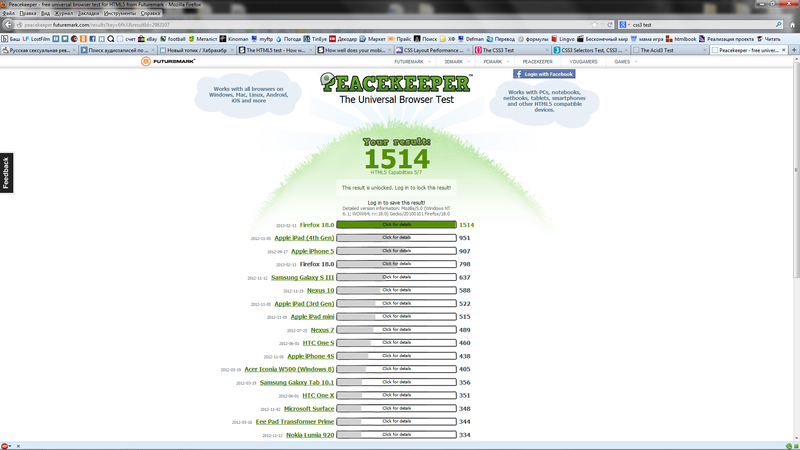
Peacekeeper


Итоговая таблица по результатам FF
| ie.microsoft.com | 136 seconds |
| css3test.com | 56% (500/ 937) |
| tools.css3.info | 41/41 574/574 |
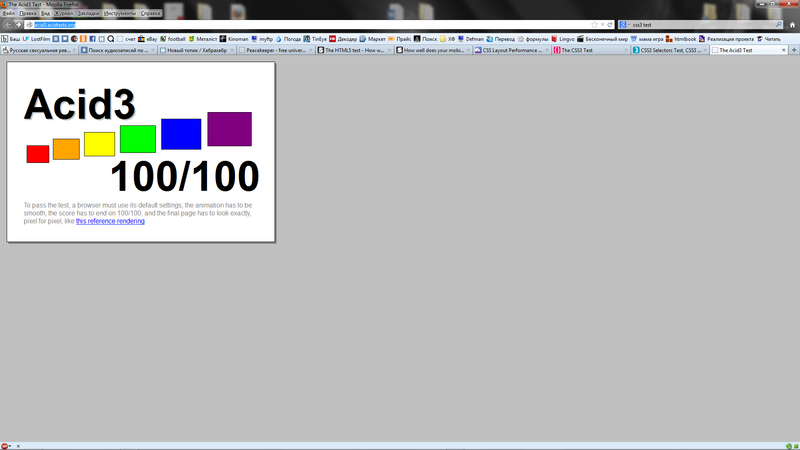
| acid3 | 100/100 |
| html5test | 393/500 (+10) |
| wapsbttest2 | 129/160 |
| peacekeeper1 | 798 (5/7) |
| peacekeeper2 | 1514 (5/7) |
Opera 12.14
Чтобы не засорять пост массой картинок, выложу только итоговую таблицу.| ie.microsoft.com | 16 seconds |
| css3test.com | 58% (451/937) |
| tools.css3.info | 41/41 574/574 |
| acid3 | 100/100 |
| html5test | 404/500 (+9) |
| wapsbttest2 | 146/160 |
| peacekeeper1 | 2441 (2/7) |
| peacekeeper2 | 2522 (4/7) |
Chrome 24.0.1312.57
| ie.microsoft.com | 6.9 seconds |
| css3test.com | 63% (562/937) |
| tools.css3.info | 41/41 574/574 |
| acid3 | 100/100 |
| html5test | 448/500 (+13) |
| wapsbttest2 | 148/160 |
| peacekeeper1 | 1734 (6/7) |
| peacekeeper2 | 3127 (6/7) |
IE 9.0.8112.16421 64-bit
| ie.microsoft.com | 22 seconds |
| css3test.com | 33% (274/937) |
| tools.css3.info | 41/41 574/574 |
| acid3 | 100/100 |
| html5test | 138/500 (+5) |
| wapsbttest2 | 91/160 |
| peacekeeper1 | 998 (3/7) |
| peacekeeper2 | 1001 (3/7) |
IE 10.0.9200.16438 64-bit
| ie.microsoft.com | 24 seconds |
| css3test.com | 54% (444/937) |
| tools.css3.info | 41/41 574/574 |
| acid3 | 100/100 |
| html5test | 320/500 (+6) |
| wapsbttest2 | 127/160 |
| peacekeeper1 | 1882 (3/7) |
| peacekeeper2 | 1882 (3/7) |
Safary Версия 6.0.2 (8536.26.17), max osx 10.8
Спасибо btd за результаты Safari| ie.microsoft.com | 6.9 seconds |
| css3test.com | 55% (500/937) |
| tools.css3.info | 41/41 574/574 |
| acid3 | 100/100 |
| html5test | 378/500 (+8) |
| wapsbttest2 | 139/160 |
| peacekeeper1 | 3117 (3/6) |
| peacekeeper2 | 3117 (3/6) |
Выводы и итого по всем
Удивил тест на peacekeepers, ребята постарались. Интересный факт, что 1-й запуск тест сильно отличается от 2-ого, может быть кэш так влияет, но вопрос очень спорный. Так же очень странно было видеть алгоритм поиска выхода из лабиринта у FF, Opera, Chrome один и тот же алгоритм выхода был, но IE не ищет легких путей и пошел не так как все (хотя запускал тест раза 3-4 один и тот же лабиринт). Итоговая таблица лучший пожалуй хром, а дальше черт ногу сломит, в общем, смотрите сами:
| Browser | FF | Opera | Chrome | IE | IE10 | Safari |
| ie.microsoft.com | 136 seconds | 16 seconds | 6.9 seconds | 22 seconds | 24 seconds | 6.9 seconds |
| css3test.com | 56% (500/937) | 58% (451/937) | 63% (562/937) | 33% (274/937) | 54% (444/937) | 55% (500/937) |
| tools.css3.info | 41/41 574/574 | 41/41 574/574 | 41/41 574/574 | 41/41 574/574 | 41/41 574/574 | 41/41 574/574 |
| acid3 | 100/100 | 100/100 | 100/100 | 100/100 | 100/100 | 100/100 |
| html5test | 393/500 (+10) | 404/500 (+9) | 448/500 (+13) | 138/500 (+5) | 320/500 (+6) | 378/500 (+8) |
| wapsbttest2 | 129/160 | 146/160 | 148/160 | 91/160 | 127/160 | 139/160 |
| peacekeeper1 | 798 (3/7) | 2441 (2/7) | 1734 (6/7) | 998 (3/7) | 1820 (3/7) | 3117 (3/7) |
| peacekeeper | 1514 (5/7) | 2522 (4/7) | 3127 (6/7) | 1001 (3/7) | 1882 (3/7) | 3117 (3/7) |
P.S. Никто не безупречен, орфография и ошибки прошу милости в личку. P.P.S. Если у кого есть желание протестите Safari.
P.P.P.S. Добавил IE10 удивил отчасти, но лишь отчасти… Спасибо btd за результаты Safari
P.P.P.P.S прислал друг результаты IE10 под win8
| ie.microsoft.com | 16 seconds |
| css3test.com | 54% (444/937) |
| tools.css3.info | 41/41 574/574 |
| acid3 | 100/100 |
| html5test | 320/500 (+6) |
| wapsbttest2 | 127/160 |
| peacekeeper1 | 3476 (2/7)) |
geektimes.ru
ВесьТоп создание и продвижение сайтов » Archives » Браузеры с поддержкой html5
.
Прежде чем мы продолжим, я хочу упомянуть о браузерах, поддерживающих HTML5. Проблема в том, что поддерживают они его очень по-разному. Так получилось потому, что работа над HTML5 еще продолжается (на момент написания книги), то есть его спецификация не завершена и разработчики браузеров самостоятельно внедряют различные функции в зависимости от собственного понимания (или принятого где-либо договора), как должен работать тот или иной элемент.
В общем-то, даже нет смысла обсуждать здесь браузерную поддержку, ибо все сказанное, без сомнения, потеряет актуальность к тому времени, как книга отправится в печать. И все же я утверждал бы, ссылаясь на ресурс, что браузеры весьма различно поддерживают HTML5 и CSS3. Они по-разному работают с новейшими функциями HTML5, но некоторые из них выбиваются из строя особенно сильно. Я, конечно, имею в виду Internet Explorer.
Устранение ошибок в Internet Explorer. До выхода Internet Explorer 9 браузеры IE вообще не поддерживали новые элементы HTML5 (и с проблемами поддерживали некоторые функции HTML5). Однако есть способ заставить ранние версии Internet Explorer «вести себя прилично», по крайней мере с точки зрения поддержки стилизации этих новых элементов. Проблема только в том, что ранние версии «не знают», что это за новый элемент — header, к примеру.
Это блочный элемент?
У него должны быть какие-нибудь поля или отступы?
Как должен отображаться текст внутри его?
Может ли он быть пунктом списка?
Может ли он быть включен в ячейку таблицы?
Internet Explorer 8 и ниже просто не знают, что с ним делать! Так что если вы попробуете стилизовать такой элемент, например, вот так:
header {background: red: padding:10 рх: colonwhite;}
то ничего не выйдет.
Но есть способ заставить Internet Explorer распознать элемент header и другие элементы HTML5 — использовать хитрый сценарий. Автор этого сценария, за который мы все должны быть благодарны, — Реми Шарп.
Просто поместите сценарий между открывающим тегом head и закрывающим /head и не беспокойтесь больше ни о чем. Рассмотрим, как это работает.
1. В первую очередь сценарий проверяет, действительно ли он должен в данный момент сработать. В условный комментарий заключено указание применить определенный CSS-код или сценарий для указанных версий Internet Explorer. В данном примере сценарий будет срабатывать для версий старше Internet Explorer 9 — это прописано как if It Internet Explorer 9 (It означает less than — «меньше»).
2. Сценарий размещен на сайте Google. Вы всегда можете скачать его на свой хостинг, но лучше оставить версию с Google, так как она будет подключаться быстрее, чем ваш сервер. Еще одно преимущество заключается в том, что другие сайты также могут обращаться к этому фрагменту кода. Это значит, что посетитель вашего сайта мог уже зайти на другой сайт, использовавший тот же сценарий, и, следовательно, имеет его в своем кэше, так что нет необходимости загружать его заново.
3. Внутри сценария старшие версии Internet Explorer «знакомятся» с новыми элементами HTML5. В документе каждый новый элемент динамически генерируется и заново вставляется в документ.
4. Элементы, автоматически сгенерированные сценарием, не появляются на вашей веб-странице, но Internet Explorer 9 теперь «знает», что они существуют, и вы можете стилизовать их как вам угодно.
Это очень просто, поэтому предлагаю вам новое задание по учебному сайту.
1. Откройте в текстовом редакторе главную страницу — index. html.
2. Сразу после тега meta и перед link добавьте ссылку, открывающую доступ к HTML5, в тегах scri pt. Вот как это должно выглядеть:


3. Повторите это для всех страниц сайта.
Если теперь вы обновите страницу в браузере, то не увидите изменений, что вполне понятно — мы же еще не применили никаких функций из HTML5! Для всех браузеров, кроме Internet Explorer раньше 9-й версии, этот сценарий будет игнорироваться, как и задумано.
.
xn--b1ag1aeig3e.xn--p1ai
|
|
..:::Счетчики:::.. |
|
|
|
|
|
|
|
|


