|
|
|
|
 Far Far |
 WinNavigator WinNavigator |
 Frigate Frigate |
 Norton
Commander Norton
Commander |
 WinNC WinNC |
 Dos
Navigator Dos
Navigator |
 Servant
Salamander Servant
Salamander |
 Turbo
Browser Turbo
Browser |
|
|
 Winamp,
Skins, Plugins Winamp,
Skins, Plugins |
 Необходимые
Утилиты Необходимые
Утилиты |
 Текстовые
редакторы Текстовые
редакторы |
 Юмор Юмор |
|
|
|
File managers and best utilites |
16 инструментов для тестирования сайта на мобильных устройствах. Эмулятор браузеров
Spoofer и SpooferJoiner - эмулятор устройств и браузеров.
![[IMG]](/800/600/https/i.imgur.com//E4cCfAt.png) @Belendex Spoiler
@Belendex Spoiler ![[IMG]](/800/600/https/i.imgur.com//t6hhuY7.png) @Basill Spoiler
@Basill Spoiler ![[IMG]](/800/600/https/i.imgur.com//u1pO7DW.png) @RoyalBank Spoiler
@RoyalBank Spoiler ![[IMG]](/800/600/https/i.imgur.com//w6eB48u.png) <p>Последние версии | Библиотека скачать Spoiler: Список обновлений Обновление 12.09.2017 - http://zennolab.com/discussion/threads/41039/#post-306038 Spoiler
<p>Последние версии | Библиотека скачать Spoiler: Список обновлений Обновление 12.09.2017 - http://zennolab.com/discussion/threads/41039/#post-306038 Spoiler - Добавлены юзер-агенты
- MacOS версия 13.0
- Firefox версии 54 и 55
- Chrome версии 60.0, 61.0, 62.0
- Safari версии 11.0 и 11.1
- Windows 10
- Firefox версии 54 и 55
- Chrome версии 61.0 и 64.0
- MacOS версия 13.0
- В эмуляцию шрифтов добавлен сниппет по скрытию шрифтов с текстом "Microsoft" в названии для систем не Windows
- автоматическая установка языка браузера по IP (доступные варианты как в настройках, по дефолту English-US)
- автоматическая установка IP адреса для WebRTC (необходимо если у вас прокси в ротации)
- автоматическая установка Geo по IP
- Spoofer можно использовать в качестве Вложенного проекта без Joiner
- установка DoNotTrack рандомного значения
- рандомная установка настроек Браузера и Устройства
- небольшие правки багов
- Добавлен Firefox версии 56
- Для MacOS (+4 UA)
- Для Windows (+3 UA)
- Обновлены User-Agents для iPhone
- для iPhone Chrome (101 UA)
- для iPhone Safari+GSA (131 UA)
- Обновлены User-Agents для iPad
- для iPad Chrome (108 UA)
- для iPad Safari+GSA (151 UA)
- добавлены сервисы определения данных по IP iplocation.com + ip-score.com
- получение данных по IP в случае недоступности сервиса выходит следующий вариант
- добавлена возможность использовать Имя и Фамилию профиля по умолчанию вместо AccountsSpoofer.txt
- исправлена 1 логическая ошибка
- добавлены комментарии в некоторые настройки
- поправлены названия некоторых переменных
- правки орфографических ошибок
- добавлена версия с MySQL интеграцией
- Battery Status API поле устанавливается в соответствии с устройством
- DNS определяется по socks5 proxy
- Добавлена English версия для Spooferа
- Добавлена эмуляция свойств в зависимости от браузера и устройства для WindowsChrome, WindowsFirefox и WindowsIE
- HTML5 свойства
- Audio ogg
- Audio wav
- Audio opus
- Web Audio API
- Speech Recognition API
- Speech Synthesis API
- Video ogg
- Video webm
- Form Input Color
- Form Input Date
- Form Input Local Date and Time
- Form Input Time
- Form Input Week
- Form Input Month
- Form Input Number
- Web Workers
- Web Animation API
- CSS свойства
- Background Blend Mode
- Background Clip Text
- Filters
- Object Fit
- Scroll Snap Points
- Shapes
- Сеть
- Beacon API
- ServiceWorker API
- Разное
- Touch Events
- Battery API
- GamePad API
- MathML
- Notifications API
- HTML5 свойства
- Добавлена эмуляция свойств в зависимости от браузера и устройства для MacChrome, MacFirefox и MacSafari
- HTML5 свойства
- Audio ogg
- Audio wav
- Audio opus
- Web Audio API
- Speech Recognition API
- Speech Synthesis API
- Video ogg
- Video webm
- Form Input Color
- Form Input Date
- Form Input Local Date and Time
- Form Input Time
- Form Input Week
- Form Input Month
- Form Input Number
- Web Workers
- Web Animation API
- CSS свойства
- Background Blend Mode
- Background Clip Text
- Filters
- Object Fit
- Scroll Snap Points
- Shapes
- Графика
- Сеть
- Beacon API
- ServiceWorker API
- Разное
- Touch Events
- Battery API
- GamePad API
- MathML
- Notifications API
- Добавлена установка настроек WebGL и Audio в зависимости от браузера и устройства для WindowsMozilla, WindowsChrome, WindowsIE, WindowsEdge, MacChrome, MacFirefox и MacSafari
- WebGL
- Renderer
- Vendor
- Shading Language Version
- Unmasked Vendor
- Unmasked Renderer (более 750 вариантов)
- Audio
- Audio Context State
- Max Channel Count
- Sample Rate
- Smoothing Time Constant
- Добавлены настройки WebGL Preferences и WebGL Extensions для WindowsMozilla, WindowsChrome, WindowsIE, WindowsEdge, MacMozilla, MacSafari, MacChrome
- AliasedLineWidthRange
- AliasedPointSizeRange
- Antialiasing
- DepthBits
- MaxAnisotropy
- MaxClientWaitTimeoutWebgl
- MaxCombinedFragmentUniformComponents
- MaxCombinedTextureImageUnits
- MaxCombinedUniformBlocks
- MaxCombinedVertexUniformComponents
- MaxCubeMapTextureSize
- MaxElementIndex
- MaxFragmentInputComponents
- MaxFragmentUniformBlocks
- MaxFragmentUniformComponents
- MaxFragmentUniformVectors
- MaxRenderBufferSize
- MaxSamples
- MaxServerWaitTimeout
- MaxTextureImageUnits
- MaxTextureLodBias
- MaxTextureSize
- MaxTransformFeedbackInterleavedComponents
- MaxTransformFeedbackSeparateComponents
- MaxUniformBufferBindings
- MaxVaryingComponents
- MaxVaryingVectors
- MaxVertexAttribs
- MaxVertexOutputComponents
- MaxVertexTextureImageUnits
- MaxVertexUniformBlocks
- MaxVertexUniformComponents
- MaxVertexUniformVectors
- MaxViewportDims
- ANGLE_instanced_arrays
- EXT_blend_minmax
- EXT_color_buffer_float
- EXT_color_buffer_half_float
- EXT_disjoint_timer_query
- EXT_frag_depth
- EXT_shader_texture_lod
- EXT_sRGB
- EXT_texture_filter_anisotropic
- OES_element_index_uint
- OES_standard_derivatives
- OES_texture_float
- OES_texture_float_linear
- OES_texture_half_float
- OES_texture_half_float_linear
- OES_vertex_array_object
- WEBGL_color_buffer_float
- WEBGL_compressed_texture_astc
- WEBGL_compressed_texture_atc
- WEBGL_compressed_texture_etc
- WEBGL_compressed_texture_etc1
- WEBGL_compressed_texture_pvrtc
- WEBGL_compressed_texture_s3tc
- WEBGL_compressed_texture_s3tc_srgb
- WEBGL_debug_renderer_info
- WEBGL_debug_shaders
- WEBGL_depth_texture
- WEBGL_draw_buffers
- WEBGL_lose_context
Библиотека https://cloud.mail.ru/public/BeJQ/vXLLav79C
Обновления 17.02.2018 - http://zennolab.com/discussion/threads/41039/#post-343944Обновления 27.02.2018 - http://zennolab.com/discussion/threads/41039/post-346341 Spoiler Обновления 27.02.2018- Добавлено отключение WebGL2 при установке в настройках
- Небольшие правки логики
- Обновлен для Английской версии Spoofer_MySQL
Spoofer - эмулятор браузеров и устройств. Анонимность ваших проектов ZennoPoster.
Приветствую всех и предлагаю вашему вниманию шаблоны для ZennoPosterа Spoofer и SpooferJoiner, предназначенные для эмуляции устройств и браузеров. Если ваши аккаунты постоянно блокируют или не удается зарегистрировать новые, то, возможно, данные шаблоны помогут вам.Шаблоны предназачены для создания профилей с уникальными характеристиками каждый, а также для постоянного использования данных профилей в ваших шаблонах. Spoofer создает и сохраняет профили с заданными характеристиками, а SpooferJoiner загружает созданные профили с необходимыми настройками в ваших шаблонах.Создавайте и управляйте аккаунтами vk, ok, facebook, pinterest и пр. на автомате в неограниченных количествах, не задумываясь о безопасности и анонимности.![[IMG]](/800/600/https/i.imgur.com//QVbj122.png)
Возможности
- Эмуляция браузеров
![[IMG]](/800/600/https/i.imgur.com//YMBMUPS.png)
- Эмуляция устройств
![[IMG]](/800/600/https/i.imgur.com//C2kMUpC.png)
- Эмуляция настроек браузера
![[IMG]](/800/600/https/i.imgur.com//a3zCy6E.png)
- окно браузера/экран устройства
![[IMG]](/800/600/https/i.imgur.com//hgkRqh8.png)
![[IMG]](/800/600/https/i.imgur.com//FhB383Y.png)
![[IMG]](/800/600/https/i.imgur.com//RmpfauB.png)
- поля навигатора
![[IMG]](/800/600/https/i.imgur.com//Pe9VmHf.png)
![[IMG]](/800/600/https/i.imgur.com//RimzlE7.png)
- Обнаружение по свойствам
![[IMG]](/800/600/https/i.imgur.com//qcuMorK.png)
- Эмуляция отпечатков браузера
![[IMG]](/800/600/https/i.imgur.com//EHqwRrH.png)
- Хранение данных
![[IMG]](/800/600/https/i.imgur.com//KoZaHiL.png)
Видео работы спуфера на whoer.net
Вопросы
Q: На какой версии работают шаблоны?A: Только с версии 5.11.7.0 ZennoPoster. Но можете под себя кастомизировать, т.е. убрать лишний код под вашу версию ZennoPostera.
Q: Смогу ли я зарегистрировать facebook, например?A: Да, сможете или с AndroidTablet и юс проксями, или с ру проксями с русским номером.
Q: Даете ли вы 100% гарантии, что банов не будет?A: Нет, т.к. есть зависимости от качества прокси, которые вы используете, уникальности фотографий, ящика почты и пр вещей.
Q: На каком движке работает шаблон?A: На котором работает ZennoPoster: Firefox 45 или Firefox 52
Q: Поддержку оказываете?A: Да, конечно.
Q: Можно ли редактировать шаблоны?A: Да, можете кастомизировать их под себя при условии покупки с правами на Изменение.
Q: Зачем мне шаблоны, если могу сам написать подобный?A: Написать можете, но слишком много всего необходимо учесть, например, из 91 поля навигатора, доступного в зенке, нужно все распределить по правильным браузерам и устройствам, не говоря, например, о разрешении экрана и окна (если с учетом верхней плашки и прокрутки инстанса в зеннопостере)
Q: На какой версии работают шаблоны?A: Версии с Обновлния 10.01.2018 только от 5.14.0.0. Предыдущие с версии 5.11.7.0 ZennoPoster. Но можете под себя кастомизировать, т.е. убрать лишний код под вашу версию ZennoPostera, если будет выдан с возможностью на Изменения.
zennolab.com
эмуляторы, симуляторы и удалённая отладка / Хабрахабр
В давние времена разработки мобильных сайтов и приложений отладка была сложной задачей. Да, можно было заполучить устройство и быстренько проверить работу – но что было делать, если ты обнаруживал баг?При отсутствии инструментов отладки приходилось полагаться на разные хаки. В целом они сводились к попыткам воспроизвести баг в десктопном браузере и затем отловить его при помощи Chrome Developer Tools или где-то ещё. К примеру, можно было уменьшить размер окна браузера или поменять user agent.
Грубо говоря, эти хаки не работали. Если ты правишь баг на десктопе, ты не уверен, что он исправлен на мобильном устройстве (МУ). Поэтому приходилось постоянно метаться между устройством и десктопом.
Теперь же у нас есть набор инструментов, позволяющих получать осмысленные данные прямо с МУ. Кроме того, можно использовать десктопные инструменты для отладки прямо на МУ.
В этой статье мы разберём несколько эмуляторов и симуляторов, которые позволяют быстро и легко тестировать сайты и приложения. Затем посмотрим на инструменты для удалённой отладки, позволяющие подключаться к МУ.
Эмуляторы и симуляторы
Тестирование на физических устройствах – штука оправданная. Но это не значит, что не нужно тестировать на эмуляторах и симуляторах. Они позволяют расширить тестируемый набор устройств и проверять изменения на лету.
Симулятор iOS
Для тестирования яблочных устройств, айфонов и айпадов, есть несколько вариантов. Первый среди них – официальный Apple iOS Simulator, входящий в поставку Xcode. Позволяет тестировать разные комбинации софта и железа – но только на Mac.

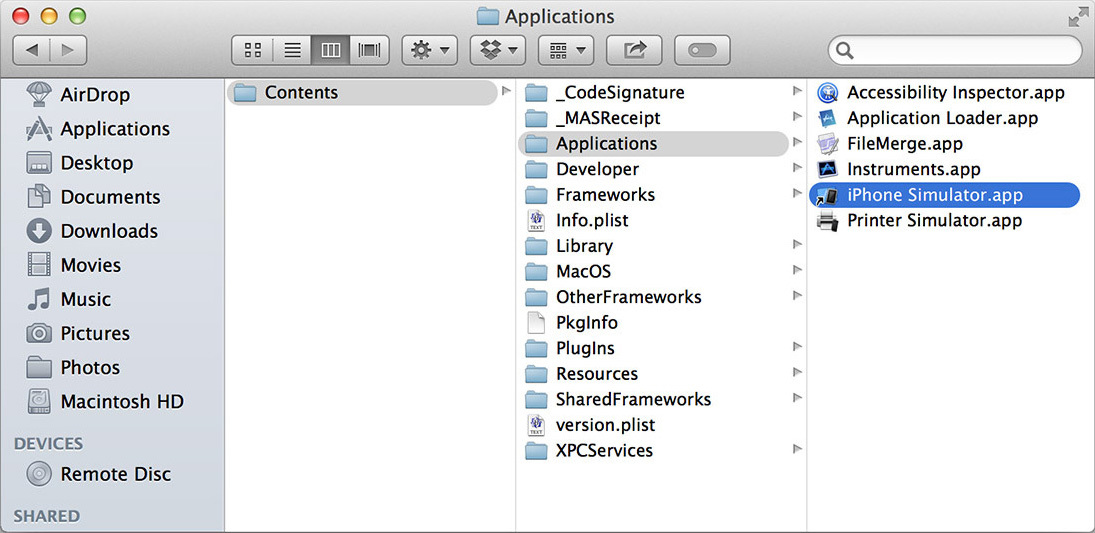
Установите и запустите Xcode. Потом ПКМ и выберите «Show Package Contents». Затем пройдите “Contents” → “Applications” → “iPhone Simulator.”

Хотя найти его нелегко, использовать симулятор просто. Откройте Safari в симуляторе и тестируйте свой сайт. Можно переключаться между разными устройствами iPhone и iPad, менять версию iOS, поворачивать устройство и т.п.
Если у вас нету Mac’а, придётся заморачиваться. Можно взять iPadian, симулятор iPad для Windows. Кроме него существует ещё несколько вариантов, в частности онлайновые. Но, честно говоря, они не особенно хороши.
Эмулятор Android
У андроида эмулятор кросс-платформенный. К сожалению, он сложен в настройке.
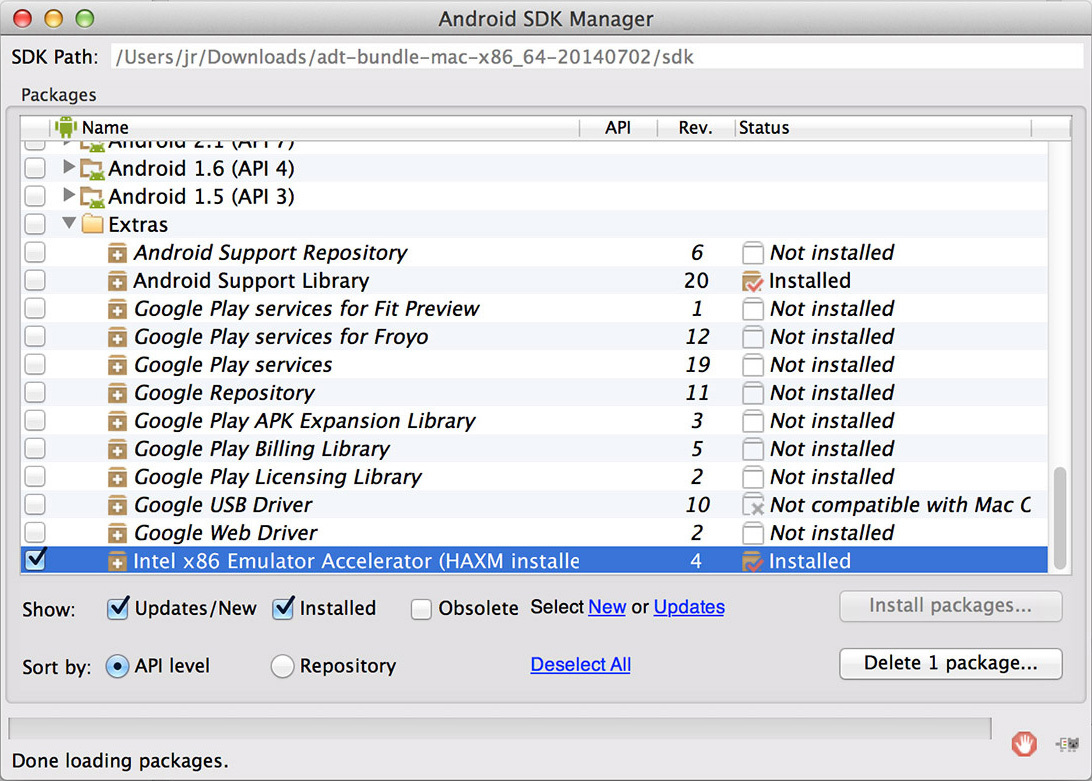
Для начала, скачайте подборку, включающую Android Development Tools (ADT) для Eclipse и Android software development kit (SDK). Затем следуйте инструкциям по установке, не забудьте кроме настроек по-умолчанию установить и “Intel x86 Emulator Accelerator (HAXM installer)”. Также вам понадобится установить HAXM (IntelHaxm.dmg на Маке и IntelHaxm.exe на PC).

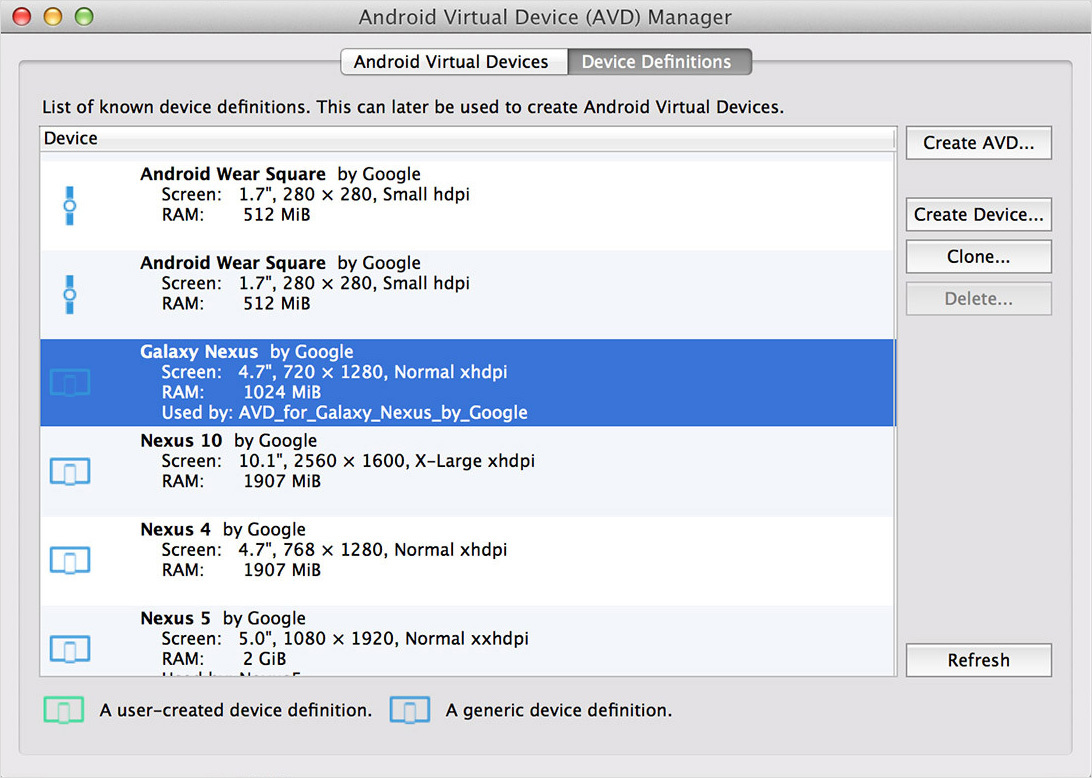
Затем создайте Android virtual device (AVD) для тестируемого устройства. В менеджере AVD есть список готовых устройств в “Device Definitions”. Для начала выберите одно из них и нажмите “Create AVD”

Выберите любой CPU, и поставьте “No skin“ и “Use host GPU”. Теперь можно запускать виртуальное устройство и использовать браузер Android для тестирования.

Не помешает подучить клавиатурные команды для более удобного взаимодействия с эмулятором.
Как альтернативу, можно использовать Manymo – эмулятор, встраиваемый в браузер. Его даже можно встроить в страницу.
Другие симуляторы и эмуляторы:
BlackBerry Windows Phone Emulator для Windows 8Opera Mini Emulator
Удалённое тестирование
Эмуляторы и симуляторы полезны, но не на 100% достоверны. Всегда нужно пытаться проводить тестирование на максимальном количестве реальных устройств.
Но это не означает, что вам нужно их все покупать. Можно воспользоваться услугами сервисов удалённого тестирования, которые предлагают веб-интерфейс для тестирования на удалённых устройствах. Можно будет взаимодействовать с телефоном и видеть его экран.
Для тестирования устройств от Samsung, таких, как Galaxy S5, можно бесплатно воспользоваться услугами Samsung Remote Test Lab – они предоставляют для тестирования большой выбор своих устройств.
Также можно пользоваться ресурсами Keynote Mobile Testing. Они недёшевы, но количество доступных устройств поражает, и некоторыми можно пользоваться бесплатно.
Если вам нужны физические устройства, можно обратиться в Open Device Lab, где есть список ближайших доступных лабораторий тестирования.
Удалённая отладка
Удалённая отладка на МУ выявляет множество трудностей. К примеру, как получить осмысленные данные от небольшого, сравнительно дохленького устройства?
Инструменты удалённой отладки предоставляют интерфейс для подключения к МУ с десктопа. Таким образом, мы работаем с данными с реальных устройств на мощном десктопном компьютере.
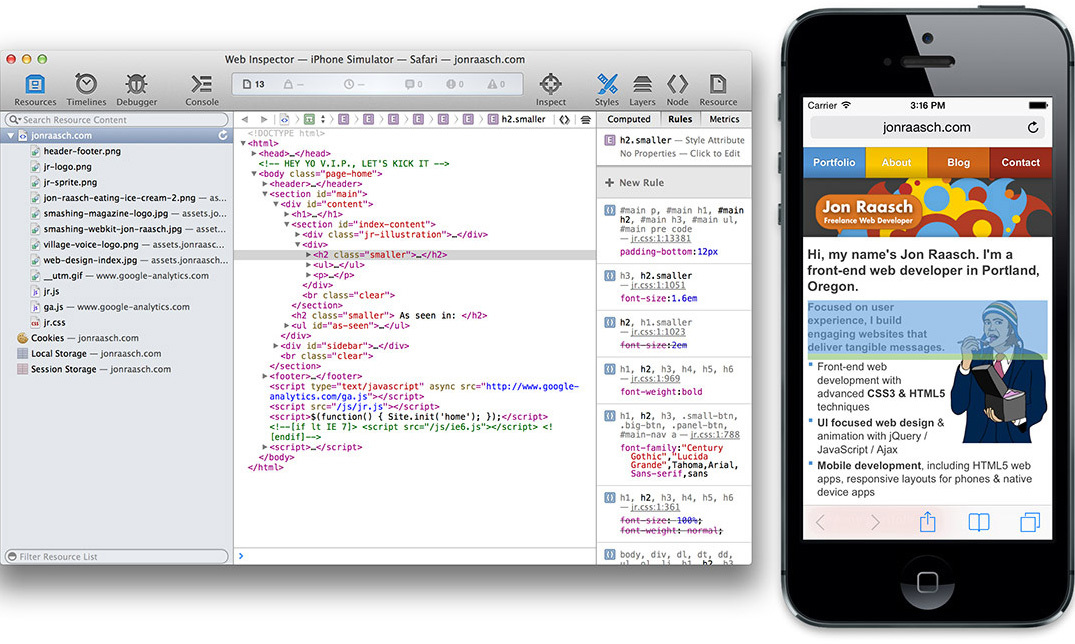
iOS
С выходом 6-й версии Apple представила инструмент для отладки МУ через Safari Web Inspector.
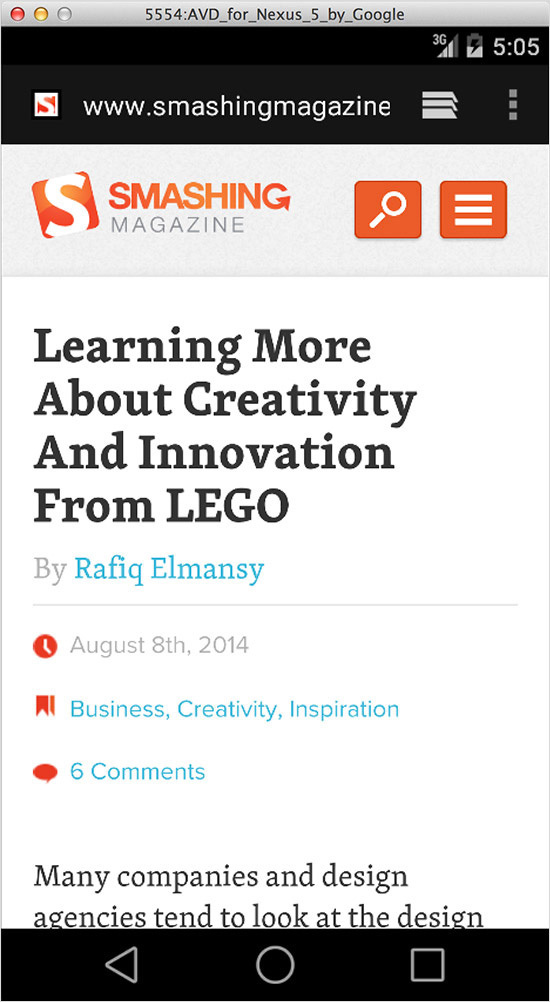
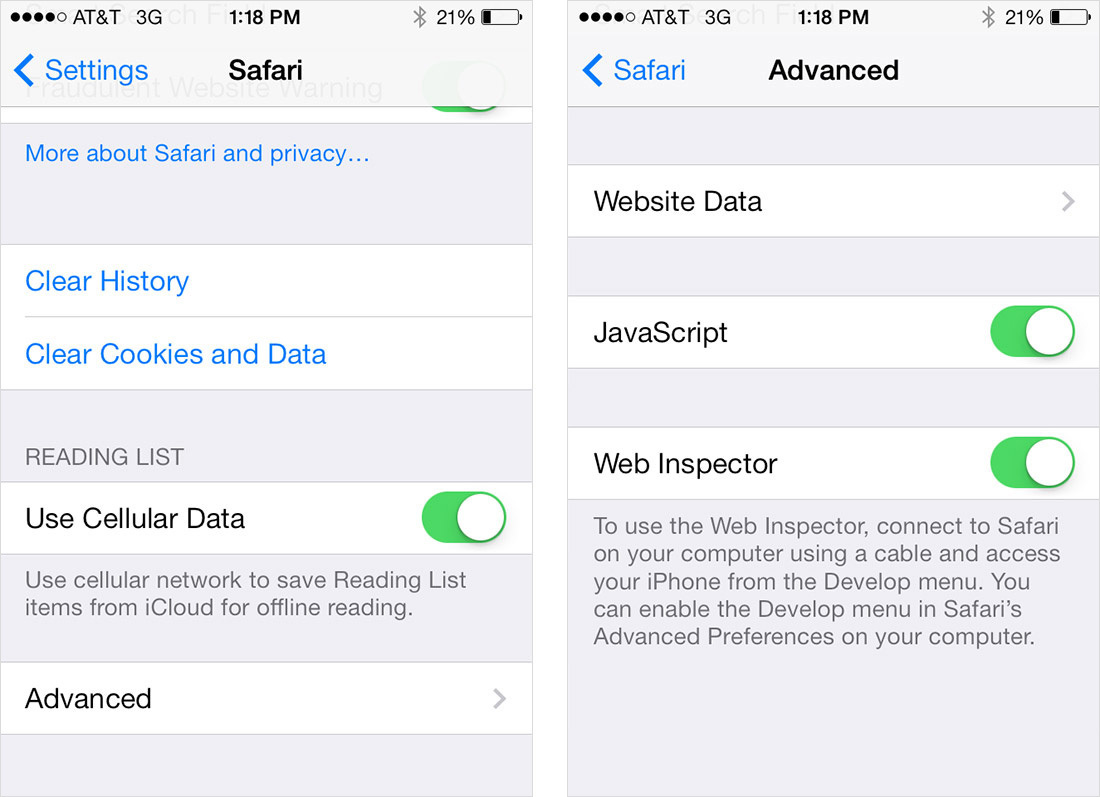
Для начала надо разрешить удалённую отладку на устройстве. “Settings” → “Safari” → “Advanced” и разрешить “Web Inspector”

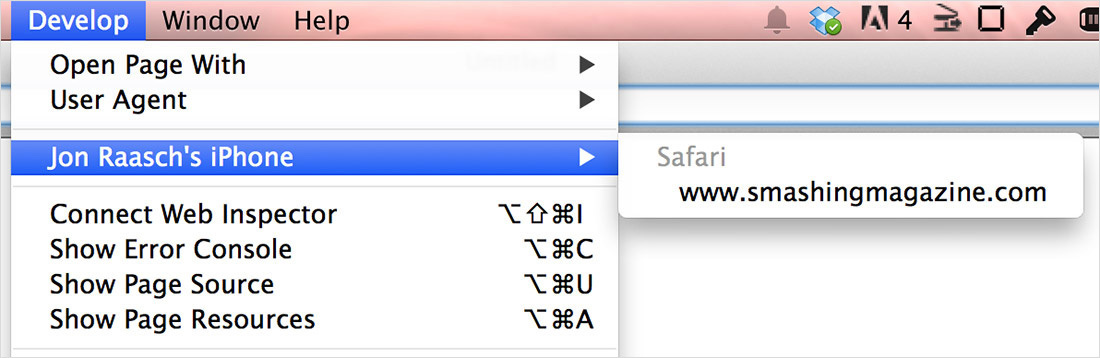
Затем подключите устройство к компьютеру через USB. Потом откройте Safari (версии не ниже 6) и в “Preferences” → “Advanced” выберите “Show Develop menu in menu bar”.
В этом меню вы увидите ваше устройство и несколько страниц с настройками.

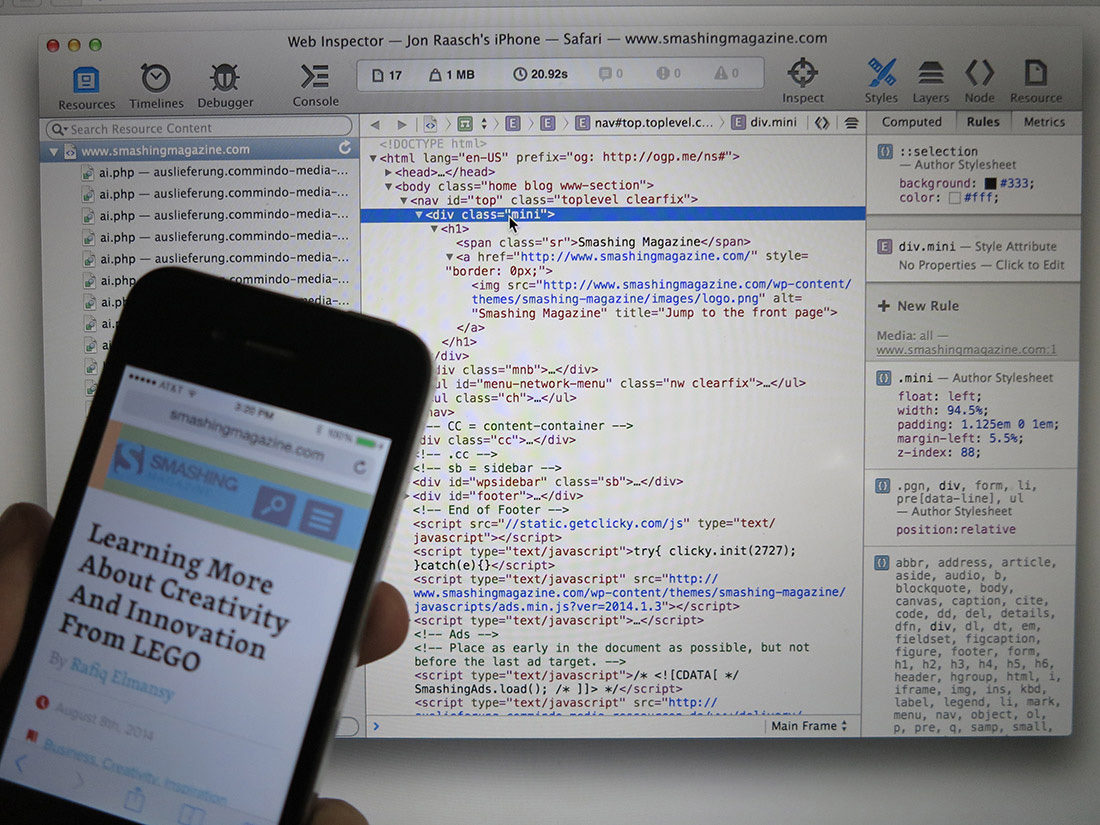
На каждой из страниц представлено много инструментов, DOM Inspector и подобные.

Кроме DOM Inspector, iOS’ вы можете использовать:
— временной график для просмотра сетевых запросов, раскладки и рендеринга страниц, работы JavaScript — отладчик с возможностью установки точек останова — консоль JavaScript
Подробно всё это описано в “Safari Web Inspector Guide”.

Как и в случае с симулятором iOS, удалённой отладкой можно заниматься только с Мака.
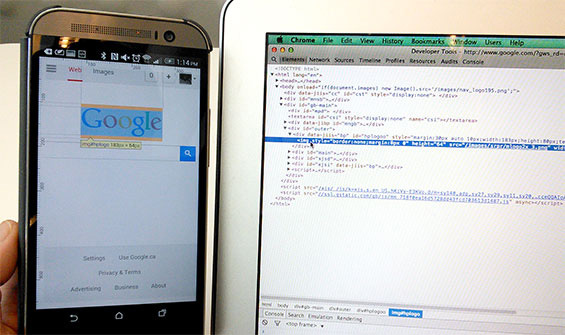
Android
В случае с Андроидом инструменты удалённой отладки позволяют работать с десктопа при помощи Chrome’s Developer Tools. Кроме того, инструменты эти опять-таки кросс-платформенные.
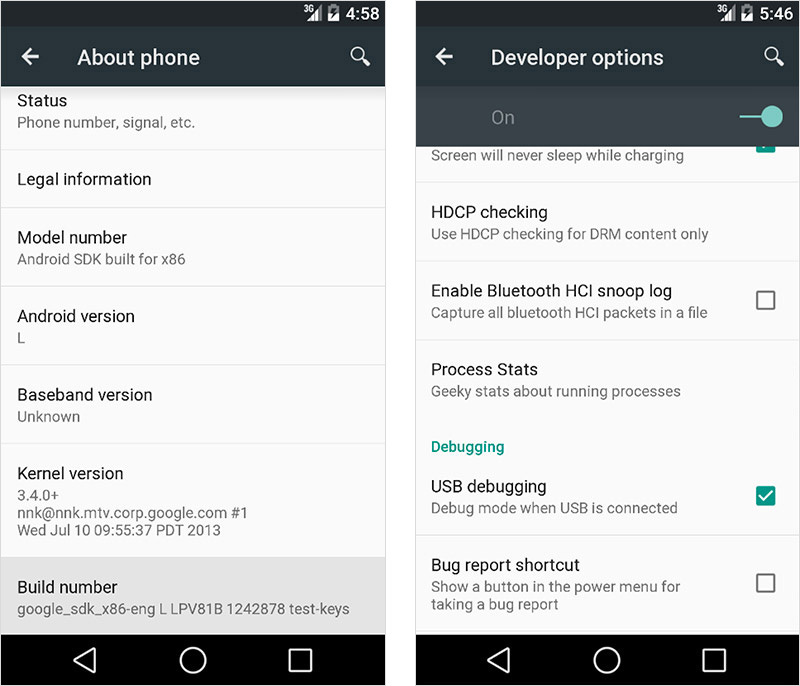
Сначала, на телефоне пройдите в “Settings” → “About Phone” (для Android 4.4+), или “Settings” → “About Tablet”. Затем нужно нажать на “Build Number” семь раз. Кроме шуток. После этого вы увидите сообщение насчёт разработчика.
Затем обратно в основных настройках “Developer Options” нужен пункт “USB debugging”.

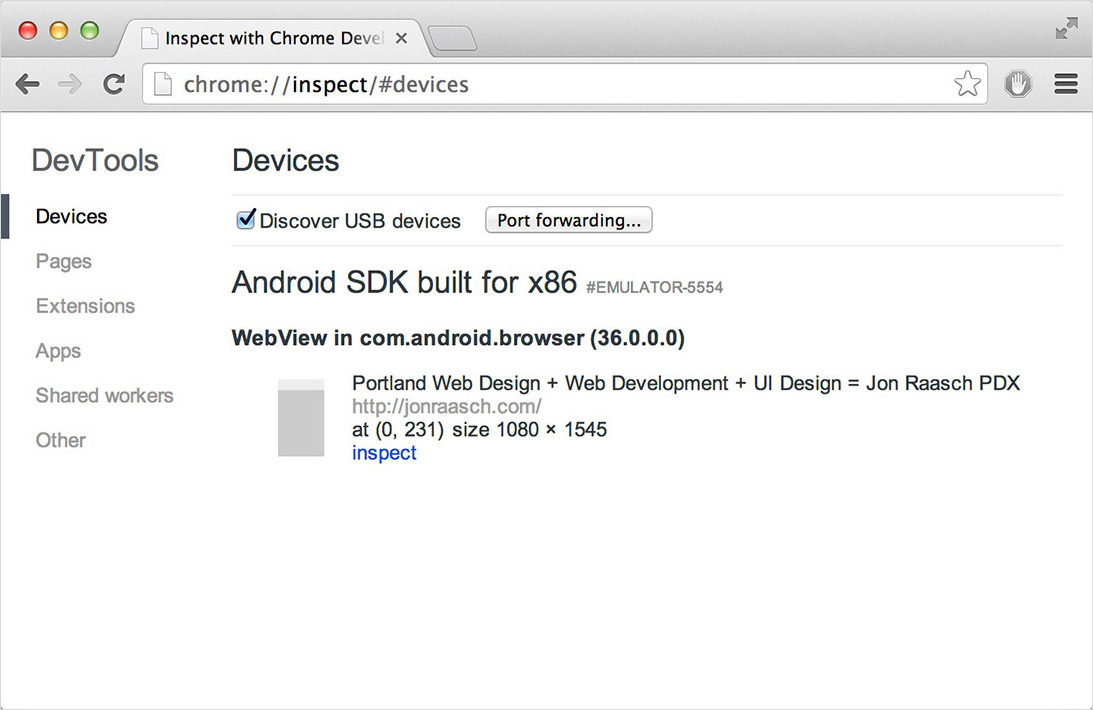
В адресной строке браузера Chrome наберите about:inspect. Разрешите “Discover USB devices”, и вы увидите в меню своё МУ.

Также вы должны увидеть открытые закладки в мобильном браузере. Выберите нужную, и вам будут доступны:
DOM Inspector, Сетевая панель с внешними ресурсами Панель исходного кода, для отладки JavaScript Консоль JavaScript
Подробности можно найти в тьюториале “Introduction to Chrome Developer Tools, Part One.”

Также можно заниматься удалённой отладкой в эмуляторе Андроида.
Weinre
Если вам приходится отлаживать устройство с iOS на Windows, или Linux, или отлаживать устройство, работающее под Windows Phone или BlackBerry – попробуйте Weinre (web inspector remote). Работает везде.
Настройка weinre сложновата, т.к. его надо устанавливать и на сервере, и на странице. Сначала вам понадобится установить Node, а затем установить модуль Weinre:
npm install –g weinre
Затем запустите сервер отладки (подставляем ip-адрес компьютера):
weinre --boundHost 10.0.0.1
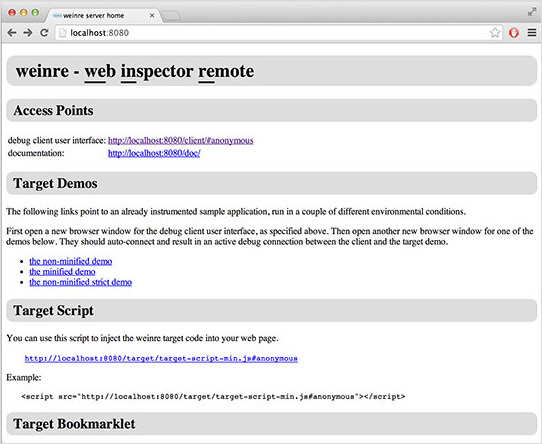
Затем проходим на localhost:8080 и копируем содержимое тега . Его нужно будет вставить на отлаживаемую страницу.

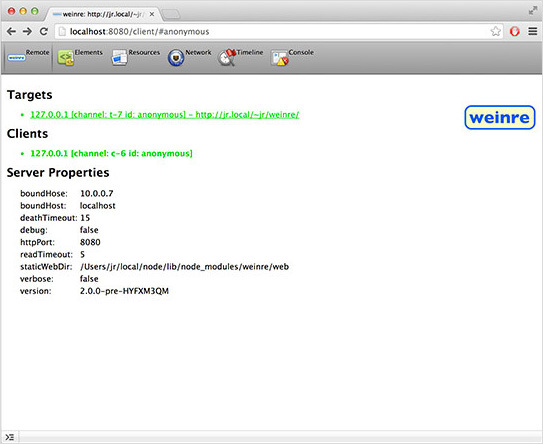
Наконец, кликните на ссылке вверху user interface for debugging clients (http://localhost:8080/client/#anonymous). Теперь, когда вы откроете страницу на устройстве, её можно будет увидеть в списке целей (targets).

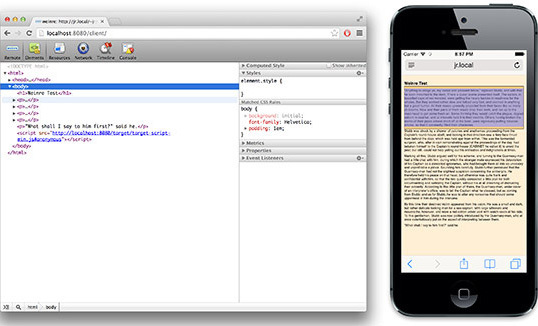
После этого можно использовать инструменты для отладки.

Weinre позволяет тестировать любое устройство, но он не настолько продвинутый, как родные решения для iOS и Android. К примеру, нельзя пошагово отлаживать JavaScript.
Ещё один вариант удалённого тестирования называется Ghostlab.
Заключение
В этой статье мы научились устраивать тестовую лабораторию при помощи комбинации из реальных устройств, эмуляторов, симуляторов и инструментов удалённого тестирования. С их помощью вы сможете тестировать сайты и приложения на различных МУ.
Также мы познакомились с различными инструментами удалённой отладки, которые открывают доступ к отладочным данным МУ, без которых отладка сильно затруднена.
Что ещё почитать перед сном:
“Mobile Emulators and Simulators: The Ultimate Guide,” Maximiliano Firtman “Introduction to Chrome Developer Tools, Part One,” Seth Ladd, HTML5 Rocks “About Safari Web Inspector,” Safari Developer Library, Apple “Enable Remote Debugging With Safari Web Inspector in iOS 6” Dave Ackerman, Modus Create “Remote Debugging on Android With Chrome,” Chrome Developer Tools “Weinre as Remote Debugger,” Mozilla Developer Network
habrahabr.ru
16 инструментов для тестирования сайта на мобильных браузерах онлайн
Мобильный интернет в какой-то мере можно считать следующим этапом для разработчиков и дизайнеров, и его следует всерьез рассматривать рекламодателям. Ваш традиционный сайт не будет охватывать мобильную аудиторию. 
Для того чтобы сайт был доступен на мобильных платформах, потребуется немного дополнительной работы. Если вы проделаете эту работу сейчас, заранее, то у вас есть возможность ухватиться за этот растущий тренд.
Быстрая навигация по статье:
- Мобильные-онлайн эмуляторы
- Отображение в браузере
- Проверка валидности кода
Если у вас уже есть дружественный с мобильными устройствами сайт, либо вы планируете им обзавестись, данная подборка точно поможет вам. Сегодня я решил собрать для вас лучшие инструменты для тестирования сайтов на мобильных устройствах, вроде iPhone, iPad, и Android, без необходимости использовать физические устройства. Эти инструменты помогут вам протестировать функционал и адаптивность ваших сайтов на различных мобильных платормах.
Мобильные устройства постоянно совершенствуются. Когда мобильные телефоны изначально были предназначены для осуществления звонков и отправки sms-сообщений, никто не мог представить, как с их помощью можно просматривать сайты. Но кто-то представил, каково это, и сделал огромный шаг вперед. Мобильные устройства претерпели сильные изменения, и преобразовались в умные телефоны, или так называемые смартфоны, и сегодня серфинг посредством мобильных устройств стал таким же обыденным, как и отправка сообщений. Следовательно, сегодня мобильные устройства стали гораздо более продуманными, и больше ориентированы на пользователей.
Ниже хочется привести вам небольшую подборку мобильных эмуляторов, а также других инструментов для тестирования и валидации на различных мобильных платформах. Эти инструменты помогут вам определить проблемные места вашего веб-сайта и предпринять соответствующие меры.
1. Мобильные-онлайн эмуляторы








2. Дополнительные браузерные-эмуляторы



3. Браузерные плагины



4. Инструменты для проверки валидации


Скольких людей вы сегодня знаете, кто использует телефоны для веб-серфинга? Наверняка это огромное количество человек. Многие жители России предпочитают получать информацию на ходу, и все больше и больше компаний, как крупных, так и небольших, стараются адаптировать свои сайты под мобильные устройства. Мобильные веб-дизайн становится все более популярным, и сегодня практически каждый крупный сайт или веб-сервис способен предложить мобильную версию.
Алексей Повловский
web-profy.com
Инструментарий веб-разработчика под мобильные устройства / Хабрахабр
С каждым днем количество веб-сайтов и сервисов под мобильные платформы становится все больше и больше. Я уже как то писал про эмуляторы, а сейчас хочу представить несколько полезных инструментов, начиная от самых простых, показывающих как будет сайт выглядеть на том или ином устройстве, заканчивая различными оптимизаторами контента.1. iPhoney
 Данное приложение не является эмулятором в полном смысле этого слова, однако оно быстро может показать, что и как будет выглядеть ваш сайт для разрешения 320 на 480px. Вы сразу увидите, везде ли влезли картинки, не уехал ли тот или иной пиксель куда-то не туда, и как вообще все выглядит по цветам. Ну и можно сделать скриншоты и провести с ними презентацию =)
Данное приложение не является эмулятором в полном смысле этого слова, однако оно быстро может показать, что и как будет выглядеть ваш сайт для разрешения 320 на 480px. Вы сразу увидите, везде ли влезли картинки, не уехал ли тот или иной пиксель куда-то не туда, и как вообще все выглядит по цветам. Ну и можно сделать скриншоты и провести с ними презентацию =)2. W3C mobileOK Checker
 Онлайн валидатор вашего сайта, нужен чтобы показать насколько ваш сайт дружен с мобильниками. Проверка проводится в соответствии с вот этим набором тестов.
Онлайн валидатор вашего сайта, нужен чтобы показать насколько ваш сайт дружен с мобильниками. Проверка проводится в соответствии с вот этим набором тестов.
3. iPad Peek
 Сервис аналогичный первому, но предназначен для айпада. Использовать лучше в вебкит браузерах, из них все же лучше смотреть в Сафари.
Сервис аналогичный первому, но предназначен для айпада. Использовать лучше в вебкит браузерах, из них все же лучше смотреть в Сафари.4. Modify Headers — плагин для Firefox
 Интересный плагин под огнелиса, позволяющий изменять данные таким образом, что создает впечатление, будто мы используем мобильное устройство. Для этого нам надо менять значение User Agent Profile, полный их список можно найти вот тут. Вообще, есть аналогичный плагин под Хром, под названием User-Agent Switcher. Но и это еще не все, так как есть десктопное приложение Fiddler Web Debugger, позволяющее менять HTTP запросы.
Интересный плагин под огнелиса, позволяющий изменять данные таким образом, что создает впечатление, будто мы используем мобильное устройство. Для этого нам надо менять значение User Agent Profile, полный их список можно найти вот тут. Вообще, есть аналогичный плагин под Хром, под названием User-Agent Switcher. Но и это еще не все, так как есть десктопное приложение Fiddler Web Debugger, позволяющее менять HTTP запросы.5. Adobe Device Central CS5
 Device Central является частью Adobe Creative Suite. Он позволяет эмулировать поведение HTML страниц и Flash приложений. Отличная штука для тех, кто работает с другими адобвскими приложениями, так как все всегда будет под рукой.
Device Central является частью Adobe Creative Suite. Он позволяет эмулировать поведение HTML страниц и Flash приложений. Отличная штука для тех, кто работает с другими адобвскими приложениями, так как все всегда будет под рукой.
6. Google Mobilizer
 Простой веб инструмент, который по адресу вашего сайта, загружает весь контент и пытается его сжать. Хорошее средство для улучшения производительности.
Простой веб инструмент, который по адресу вашего сайта, загружает весь контент и пытается его сжать. Хорошее средство для улучшения производительности.7. Gomez
 Gomez mobile readiness test является анализатором вашего сайта — он ставит оценки по различным шкалам для кода страницы, содержимого, стилей, изображений и прочего. Дает повод призадуматься над тем, что и где можно улучшить. Интересный момент, для проведения теста он требует ввести ваш email, страну, zip code и телефонный номер. Большой брат?
Gomez mobile readiness test является анализатором вашего сайта — он ставит оценки по различным шкалам для кода страницы, содержимого, стилей, изображений и прочего. Дает повод призадуматься над тем, что и где можно улучшить. Интересный момент, для проведения теста он требует ввести ваш email, страну, zip code и телефонный номер. Большой брат?8. MobiReady
 Так же как и Gomez, MobiReady является онлайн инструментом для аудита вашего сайта, но при этом является более мощным по своим возможностям. Например, он тестирует на соответствие W3C mobileOk tests, проводит HTTP тесты, проверяет качество кода и многое многое другое. Что называется must use.
Так же как и Gomez, MobiReady является онлайн инструментом для аудита вашего сайта, но при этом является более мощным по своим возможностям. Например, он тестирует на соответствие W3C mobileOk tests, проводит HTTP тесты, проверяет качество кода и многое многое другое. Что называется must use.9. DotMobi Emulator
 Еще один псевдоэмулятор, главной особенностью которого является возможность посмотреть вид сайта на старых девайсах. При этом требуется ява плагин для браузера.
Еще один псевдоэмулятор, главной особенностью которого является возможность посмотреть вид сайта на старых девайсах. При этом требуется ява плагин для браузера.10. Opera Mini Simulator
 Завершает нашу 10 эмулятор для, наверное, самого популярно мобильного браузера — Opera Mini. О его популярности говорит тот факт, что он является предустановленным браузером на 120 миллионах мобильных устройствах. Так что спасибо тем, кто приложил руку для создания этого отлично эмулятора.
Завершает нашу 10 эмулятор для, наверное, самого популярно мобильного браузера — Opera Mini. О его популярности говорит тот факт, что он является предустановленным браузером на 120 миллионах мобильных устройствах. Так что спасибо тем, кто приложил руку для создания этого отлично эмулятора.Источник
habrahabr.ru
Emulate and Test Other Browsers | Tools for Web Developers | Google Developers

Meggin is a Tech Writer

Open Web Developer Advocate at Google • Tools, Performance, Animation, UX
Your job doesn't end with ensuring your site runs great across Chrome and Android. Even though Device Mode can simulate a range of other devices like iPhones, we encourage you to check out other browsers solutions for emulation.
TL;DR
- When you don’t have a particular device, or want to do a spot check on something, the best option is to emulate the device right inside your browser.
- Device emulators and simulators let you mimic your development site on a range of devices from your workstation.
- Cloud-based emulators let you automate unit tests for your site across different platforms.
Browser emulators
Browser emulators are great for testing a site's responsiveness, but they don’t emulate differences in API, CSS support, and certain behaviors that you'd see on a mobile browser. Test your site on browsers running on real devices to be certain everything behaves as expected.
Firefox' Responsive Design View
Firefox has a responsive design view that encourages you to stop thinking in terms of specific devices and instead explore how your design changes at common screen sizes or your own size by dragging the edges.
Edge's F12 Emulation
To emulate Windows Phones, use Microsoft Edge's built-in emulation.
Since Edge does not ship with legacy compatibility, use IE 11's Emulation to simulate how your page would look in older versions of Internet Explorer.
Device emulators and simulators
Device simulators and emulators simulate not just the browser environment but the entire device. They're useful to test things that require OS integration, for example form input with virtual keyboards.
Android Emulator
 Stock Browser in Android Emulator
Stock Browser in Android EmulatorAt the moment, there is no way to install Chrome on an Android emulator. However, you can use the Android Browser, the Chromium Content Shell and Firefox for Android which we'll cover later in this guide. Chromium Content Shell uses the same Chrome rendering engine, but comes without any of the browser specific features.
The Android emulator comes with the Android SDK which you need to download from here. Then follow the instructions to setup a virtual device and start the emulator.
Once your emulator is booted, click on the Browser icon and you'll be able to test your site on the old Stock Browser for Android.
Chromium Content Shell on Android
 Android Emulator Content Shell
Android Emulator Content ShellTo install the Chromium Content Shell for Android, leave your emulator running and run the following commands at a command prompt:
git clone https://github.com/PaulKinlan/chromium-android-installer.git chmod u+x ./chromium-android-installer/\*.sh ./chromium-android-installer/install-chromeandroid.shNow you can test your site with the Chromium Content Shell.
Firefox on Android
 Firefox Icon on Android Emulator
Firefox Icon on Android EmulatorSimilar to Chromium's Content Shell, you can get an APK to install Firefox onto the emulator.
Download the right .apk file from https://ftp.mozilla.org/pub/mozilla.org/mobile/releases/latest/.
From here, you can install the file onto an open emulator or connected Android device with the following command:
adb install <path to APK>/fennec-XX.X.XX.android-arm.apkiOS Simulator
The iOS simulator for Mac OS X comes with Xcode, which you can install from the App Store.
When you're done, learn how to work with the simulator through Apple's documentation.
Note: To avoid having to open Xcode every time you want to use the iOS Simulator, open it, then right click the iOS Simulator icon in your dock and select Keep in Dock. Now just click this icon whenever you need it.Modern.IE
 Modern IE VM
Modern IE VMModern.IE Virtual Machines let you access different versions of IE on your computer via VirtualBox (or VMWare). Choose a virtual machine on the download page here.
Cloud-based emulators and simulators
If you can’t use the emulators and don't have access to real devices, then cloud-based emulators are the next best thing. A big advantage of cloud-based emulators over real devices and local emulators is that you can automate unit tests for your site across different platforms.
- BrowserStack (commercial) is the easiest to use for manual testing. You select an operating system, select your browser version and device type, select a URL to browse, and it spins up a hosted virtual machine that you can interact with. You can also fire up multiple emulators in the same screen, letting you test how your app looks and feels across multiple devices at the same time.
- SauceLabs (commercial) allows you to run unit tests inside of an emulator, which can be really useful for scripting a flow through your site and watch the video recording of this afterwards on various devices. You can also do manual testing with your site.
- Device Anywhere (commercial) doesn't use emulators but real devices which you can control remotely. This is very useful in the event where you need to reproduce a problem on a specific device and can't see the bug on any of the options in the previous guides.
developers.google.com
Режим эмуляции мобильных устройств в Chrome – Zencoder
На сегодняшний день тестирование страниц становиться непростой задачей. Времена, когда проверка работоспособности сайта ограничивалась парой браузеров, давно прошли.
Сегодня ваше творение необходимо тщательно проверять в целом диапазоне мобильных телефонов, планшетов и настольных систем с различными операционными системами, разрешениями экранов и возможностями. В особо серьезных случаях процесс тестирования может занять столько же времени, сколько и разработка проекта.
Процесс тестирования также усложняется благодаря устройствам с сенсорным экраном и мониторов с высоким разрешением. Если вы ведете разработку проекта на обычном PC с помощью таких же обычных мыши и клавиатуры, то вам будет трудно оценить работоспособность вашего кода в реальных условиях (на всех вышеперечисленных устройствах). Такая возможность, как событие мыши может не работать и ваше приложение становиться неработоспособным. Но тогда каким же образом можно протестировать программу и избежать при этом необходимости переключения между различными устройствами?
К счастью, сегодня выход из этой ситуации есть. В браузер Chrome версии 32 был добавлен режим эмуляции. С помощью него можно решить многие вышеназванные проблемы, не покидая комфортного окружения PC.
Первое, что необходимо сделать, это заполучить сам браузер Chrome v.32. Если последние шесть лет вы жили на обратной стороне Луны, то тогда вы можете сделать это по ссылке google.com/chrome.
Запустите установленный Chrome, откройте в нем страницу, которую хотите протестировать и откройте Developer Tools (Menu - Tools - Developer Tools, Cmd+Opt+I на Mac или F12/Ctrl+Shift+I под Windows и Linux). Кликните мышью на значке-шестеренке Settings в правом верхнем углу окна браузера, затем откройте раздел Overrides для того, чтобы включить показ эмуляции в браузере - Show Emulation view in console drawer (в версии 33 эта возможность активирована по умолчанию):


Закрываем окно Settings и открываем “Console Drawer” (это не тоже самое, что общая “Console”) - для этого кликаем мышью на иконке (расположенной слева от иконки Settings) или нажав клавишу Esc. У вас должна открыться вкладка Emulate в “Console Drawer” (если этого не произошло, перезапустите браузер Chrome):
Режим эмуляции - раздел Device
Раздел Device предоставляет несколько дюжин готовых предустановок для большинства популярных мобильных устройств, включая iPhone, iPad, Kindles, планшеты Nexus, смартфоны Samsung Galaxy и т. д. Выбор одного из устройств приводит к изменениям настроек в остальных разделах.
Выбираем из списка нужное устройство и жмем кнопочку “Emulate” внизу этого списка:

Обратите внимание! Инструкция, представленная выше, описывает включение режима эмуляции в стабильной версии v.32 браузера Chrome. Если вы используете последнюю версию браузера Chrome Canary, эта опция будет располагаться в разделе “Settings” во вкладке “General” под вкладкой “Appearance”. (прим. переводчика: кто не знает, браузер Chrome Canary - это самая свежая и нестабильная версия браузера Chrome.)

Режим эмуляции - раздел Screen
В разделе Screen можно самостоятельно установить настройки экрана эмулируемого устройства:
- Resolution - произвольный размер экрана устройства
- Device pixel ratio - то есть для дисплеев Retina от Apple нужно ставит 2, чтобы производилось удваивание размера объектов в области просмотра
- font-scaling factor (прим. переводчика: неизвестный для меня параметр)

Режим эмуляции - раздел User Agent
В этом разделе настраивается режим агента пользователя. То есть, устанавливается модель взаимодействия между эмулируемыми клиентом и сервером:

Режим эмуляции - раздел Sensors
В этом разделе настраивается режим эмуляции сенсорного экрана:

В режиме эмуляции сенсорного экрана курсор мыши приобретает вид отпечатка пальца на экране устройства:

Эмуляция multi-touch может быть выполнена при помощи зажатой клавиши Shift и движения мыши в нужную сторону. Этот режим задействует соответствующие JavaScript-события, такие как , , . Также делается попытка полностью соответствовать мобильным браузерам благодаря реализации JavaScript-события , но это событие возникает только тогда, когда будет произведено “нажатие” на элемент интерфейса. Эмулятор корректно игнорирует событие , возникающее, когда курсор сенсорного устройства просто движется поверх элемента интерфейса.
Возвращение браузера в обычный режим
Для того, чтобы завершить режим эмуляции и возвратиться в обычный режим просмотра, нужно перейти обратно в раздел Device и нажать кнопку Reset.
Мне больше не нужны устройства
Рассмотренный выше эмулятор браузера Chrome является полезным инструментом, но он не может в точности реализовать поведение настоящих устройств с сенсорным экраном, во всех их тонкостях.
Стоит также обратить внимание, что эмулятор несовершенен в следующих вопросах:
- вы можете столкнуть с некоторыми необъяснимыми ошибками в работе эмулятора
- CSS-событие все еще в действии и
- для него нет механизма эмуляции; страница будет сгенерирована браузером Chrome вне зависимости от того, все ли устройства поддерживают возможности, заложенные в ней
Будем надеяться, что команда Google обратит внимание на эти недостатки и исправит их в последующих релизах.
Если подвести итог, то можно сказать, что режим эмуляции в браузере Google Chrome является простым и быстрым способом протестировать страницу, без необходимости проверки на реальных устройствах, таких как смартфоны или планшеты. Кроме того, у вас есть полный набор инструментов разработчика, что может сэкономить несколько часов вашего труда.
Автор статьи: Craig Buckler, How to Use Mobile Emulation Mode in Chrome
От переводчика
Хочется от себя немного добавить в эту тему. В книге Б. Фрейна “HTML5 и CSS3. Разработка сайтов для любых браузеров и устройств” автор приводит краткий список плагинов для тестирования страниц в различных браузерах. Эти плагины не такие “продвинутые”, как режим эмуляции в браузере Chrome. Их задача сводиться только к одному - проверке работоспособности страниц на экранах различных устройств, с разными размерами области просмотра. Цель такой проверки - создание полностью рабочего адаптивного дизайна сайта.
Для браузера Safari автор рекомендует расширение Resize или ResizeMe. Под браузер Mozilla Firefox имеется плагин Firesizer. А под браузер Google Chrome автором рекомендуется использовать расширение Windows Resizer.
Например, после установки и активизации расширения Windows Resizer под Chrome при щелчке мыши на иконке появиться окно с предустановленными размерами экранов устройств:

В дальнейших объяснениях работа с плагином не нуждается, как мне кажется.
На этом все.
cssbrowseremulategearmobile.github.io
Ripple — браузерный эмулятор для тестирования мобильных платформ / Хабрахабр
 Все, кто занимается мобильным вебом, обязательно сталкиваются с проблемой тестирования на различных платформах. С одной стороны, тестировать надо на реальных устройствах, с другой стороны многие компании не могу достаточно быстро собрать парк нужных устройств. Сегодня я хотел бы написать про браузерный эмулятор для тестирования мобильных платформ под названием Ripple Emulator.
Все, кто занимается мобильным вебом, обязательно сталкиваются с проблемой тестирования на различных платформах. С одной стороны, тестировать надо на реальных устройствах, с другой стороны многие компании не могу достаточно быстро собрать парк нужных устройств. Сегодня я хотел бы написать про браузерный эмулятор для тестирования мобильных платформ под названием Ripple Emulator.Установка
Главный плюс данного эмулятора — легкость установки, потому что достаточно установить гугл хром, поставить вот этот плагин и начинать работать. После установки делаете enable для данного плагина и запускаете ваше приложение со следующей добавкой "?enableripple=true".Обзор
Интерфейс Ripple состоит из ряда панелей и центрального дисплея, где и отображается приложение. Данные панели содержат инструменты, позволяющие получить информацию о настройках и изменить их. А через центральный дисплей можно взаимодействовать с приложением. Панели можно сворачивать и разворачивать, кликая по нужной иконке, или же можно вообще убрать вкладку, содержащую панельки. Так же панели можно переупорядочить, в зависимости от собственных нужд.
Панели можно сворачивать и разворачивать, кликая по нужной иконке, или же можно вообще убрать вкладку, содержащую панельки. Так же панели можно переупорядочить, в зависимости от собственных нужд.
Первый запуск
 При первом запуске Ripple либо после инсталяции, либо для выбранного домена, перед пользователем появится окно с предложением выбрать платформу для тестирования. Больше никаких настроек для первого запуска не требуется.
При первом запуске Ripple либо после инсталяции, либо для выбранного домена, перед пользователем появится окно с предложением выбрать платформу для тестирования. Больше никаких настроек для первого запуска не требуется.Важно: при запуске демо Ripple рекомендуется выбрать платформу JIL.
OMGWTFBBQ
 Если что-то пойдет не так и Ripple повиснет, то можно будет увидеть экран под названием OMGWTFBBQ. Данный экран предложит либо дождаться загрузки приложения, либо начать паниковать и, как пишут разработчики Panicking, as in the case of any global disaster, will only speed the destruction of the world but will give you a chance to rebuild :).
Если что-то пойдет не так и Ripple повиснет, то можно будет увидеть экран под названием OMGWTFBBQ. Данный экран предложит либо дождаться загрузки приложения, либо начать паниковать и, как пишут разработчики Panicking, as in the case of any global disaster, will only speed the destruction of the world but will give you a chance to rebuild :). Информационная панель
 Информационная панель выводит общую информацию о приложении, платформе и устройстве.
Информационная панель выводит общую информацию о приложении, платформе и устройстве. Панель выбора платформы
 Данная панелька предоставляет выбор устройства, которое следует эмулировать. На данный момент доступны следующие платформы:
Данная панелька предоставляет выбор устройства, которое следует эмулировать. На данный момент доступны следующие платформы:Платформы
- BlackBerry WebWorks (2.0.0)
- JIL (1.2.x)
- Opera (4.0)
- Web
- PhoneGap (0.9.1)
- Vodafone 360
Устройства
- Generic Resolutions (480x320, 800x480, 320x240, 200x240)
- BlackBerry Bold 9700, BlackBerry Torch 9800, BlackBerry PlayBook
- HTC G1, Legend, Tattoo
- Nexus One
- Sony Ericsson Xperia X10 (All Variants)
- Samsung h2, M1
- Nokia E85, N96, N97/5800
- iPhone/iPod Touch (all models)
Акселерометра
 Данная панель позволяет эмулировать пользовательское перемещение в пространстве и задать значения для акселерометра. Скорость перемещения задается в м/с, а положение устройства можно задать просто повращав устройство. Двойной клик сбросит показания в 0.
Данная панель позволяет эмулировать пользовательское перемещение в пространстве и задать значения для акселерометра. Скорость перемещения задается в м/с, а положение устройства можно задать просто повращав устройство. Двойной клик сбросит показания в 0.Кнопка Shake будет эмулировать тряску устройства.
Файловая система
 Данная панель позволяет работать с локальной файловой системой как будто с ФС мобильного устройства.
Данная панель позволяет работать с локальной файловой системой как будто с ФС мобильного устройства.Мультимедия
 Здесь можно управлять мультимедийными настройками, хотя их всего одна штука — громкость звука =)
Здесь можно управлять мультимедийными настройками, хотя их всего одна штука — громкость звука =) Storage
 В данной панели можно посмотреть все хранящиеся данные по ключу/значениям. Значения только на чтения будут выделены отдельно цветом. Есть возможность стереть все записи.
В данной панели можно посмотреть все хранящиеся данные по ключу/значениям. Значения только на чтения будут выделены отдельно цветом. Есть возможность стереть все записи.Настройки сети и «железа»

 В данной панели можно менять значения таких параметров, как объем оперативной памяти, заряд батареи и прочее. Так же можно включать/выключать сеть, чтобы отследить реакцию устройства.
В данной панели можно менять значения таких параметров, как объем оперативной памяти, заряд батареи и прочее. Так же можно включать/выключать сеть, чтобы отследить реакцию устройства. Геолокация
 Здесь можно посмотреть и изменить геолокационные данные.
Здесь можно посмотреть и изменить геолокационные данные.События
 Данная панель позволяет эмулировать различные события (eg: onWakeup, onFocus) и запускать их, чтобы проверить реакцию приложения на них.
Данная панель позволяет эмулировать различные события (eg: onWakeup, onFocus) и запускать их, чтобы проверить реакцию приложения на них.Конфиги
 Панель конфигов содержит информацию о приложении.
Панель конфигов содержит информацию о приложении.Телефонная панель
 Данная панель позволяет эмулировать телефонные звонки. Все «звонки» сохраняются и доступны для просмотра.
Данная панель позволяет эмулировать телефонные звонки. Все «звонки» сохраняются и доступны для просмотра.Создатели сделали наглядное демо, доступное по ссылке.
habrahabr.ru
|
|
..:::Счетчики:::.. |
|
|
|
|
|
|
|
|


