|
|
|
|
 Far Far |
 WinNavigator WinNavigator |
 Frigate Frigate |
 Norton
Commander Norton
Commander |
 WinNC WinNC |
 Dos
Navigator Dos
Navigator |
 Servant
Salamander Servant
Salamander |
 Turbo
Browser Turbo
Browser |
|
|
 Winamp,
Skins, Plugins Winamp,
Skins, Plugins |
 Необходимые
Утилиты Необходимые
Утилиты |
 Текстовые
редакторы Текстовые
редакторы |
 Юмор Юмор |
|
|
|
File managers and best utilites |
Аудио фингерпринтинг. Плотнее забиваем крышку гроба личной жизни. Фингерпринт браузера
Уникальные отпечатки браузера – fingerprints. Часть 2.
Читать: Уникальные отпечатки браузера – fingerprints. Часть 1
Стабильность отпечатков браузера
Есть много способов изменить отпечатки браузера и сделать его менее уникальным: модернизация браузеров (постоянное скачивание обновлений), использование типовых плагинов, изменение разрешения экрана под более распространенное, удаление не стандартных шрифтов из системы и т.д.
Система может «забывать» о браузерах конкретной конфигурации. Это показывает тест, в котором пользователь посещает экспериментальный интернет ресурс несколько раз, а затем возвращается на него спустя некоторое время.
Результаты этого теста не слишком точны, но интересны. Уникальность браузеров, с которых заходили на сайт повторно через 2,5 недели, снижалась на 30% и более. Считается, что изменения наступают уже после 5 дней отсутствия активности.
Еще лучший результат получается при изменении часового пояса. Пользователи, живущие в разных часовых поясах, выставляли неправильное время, а после посещения сайта меняли его на правильное. У клиента с наиболее удаленным (от изначального показателя) временным отрезком уникальность снижалась максимально.
Дополнительные методики отслеживания клиента
Основные техники распознавания отпечатков браузера являются далеко не единственными проблемами для сторонников конфиденциальности. Сегодня многие сайты отслеживают своих клиентов по очень малозаметным сведениям, например, точность передачи данных о версии плагина. Каждая программа имеет номер версию (1.2, 1.4 и т.д.), но часто этот номер имеет вид микроверсии (к примеру, DivX Web Player версии 1.4.0.333). Последние четыре цифры составляют микроверсию, позволяющую легко идентифицировать продукт.
Микроверсии помогают разработчикам точнее определить круг пользователей, использующих конкретную версию, чтобы исправить ошибки в ней. Однако для пользователей это серьезный удар по конфиденциальности. Чем больше цифр содержит версия программы, тем выше уникальность браузера. Исправить данный недостаток сложно.
Опасность для приватности представляет Adobe Flash, имеющий очень специфический механизм передачи сведений о шрифтах. Adobe Flash часто сообщает списки шрифтов, установленных в системе, в нужном порядке и в правильном составе, а возвращает их без сортировки и хаотично. В результате пользователь получает особый cookie, который отличается от стандартных сведений из библиотеки, и уникальность браузера повышается.
В некоторых случаях изменяется только порядок шрифтов, что отражается на уникальности в меньшей степени. Интересно, что изменениям подвержены только шрифты семейства «Lucida» в силу ошибок в их реализации. Это относится как к Windows всех версий, так и к OS X.
Нарушение списка не зависит от работы плагинов Flash и Java, обычно неточность возникает при обновлении программы. Защита от этой проблемы очень затруднена, единственный относительно надежный способ – отключение обновлений. Исследования показали, что как минимум в 30% случаев проблема или исчезает, или становится менее выраженной.
Самостоятельное тестирование уникальности браузера
Для оценки уязвимости браузера нужно протестировать его уникальность, что можно сделать на сайте panopticlick.eff.org. Сайт назван так в честь одноименной программы, которая проводит выборку по уникальности браузеров. С его помощью защищаются от отпечатков браузера практически все пользователи, желающие работать в Интернете инкогнито. Благодаря этому ресурсу проведено большое число исследований по проблематике fingerprints.
Зайдите на сайт в нужном браузере и нажмите «Test me». Сайт проведет анализ по вышеописанному принципу, изучив настройки языка, шрифта, разрешения и выдав оценку узнаваемости браузера.
Если полученные результаты неудовлетворительны, нужно поработать с настройками и осуществлять тестирование до тех пор, пока уникальность браузера не опустится до минимума. По статистике, Panopticlick позволяет значительно снизить узнаваемость пользователя. Если выставить типовые настройки, браузер будет идентичен пятидесяти тысячам других и даже более.
Рекомендуется проводить данную операцию периодически, не реже раза в месяц. Это связано с тем, что люди часто меняют настройки браузеров, что повышает узнаваемость каждого отдельно взятого клиента.
Способы защиты
Fingerprints – это альтернатива cookies, однако техника «снятия» отпечатков браузера более опасна для любителей конфиденциальности, так как объединяет возможности и fingerprints, и cookies. Как следствие, методы, эффективные против cookies, могут не работать против fingerprints. Например, режим «инкогнито» блокирует выполнение некоторых нежелательных сценариев, однако никак не изменяет отпечатки браузера и даже наоборот, делает его более узнаваемым. Различные плагины малоэффективны, поскольку мало чем отличаются от специальных режимов и только повышают уникальность браузера.
Гарантированно действенных средств защиты от fingerprints пока не найдено, однако есть меры для радикального снижения уникальности браузера. Довольно эффективно отключение исполнения Flash, Javascript и WebGL. Это намного усложняет определение уникальности браузера.
Главным недостатком этой меры предосторожности являются возможные проблемы при отображении некоторых сайтов, поэтому можно использовать комбинированный метод, основанный на отключении Flash и Java и параллельном использовании специального плагина типа NoScript. Вероятность проблем с отображением страницы становится минимальной, однако уникальность станет немного выше из-за плагина.
Применять плагины отдельно нежелательно. Исключением может быть только специальный продукт под названием Ghostery, который защищает от cookies и снижает уникальность.
Самым простым методом защиты от fingerprints является усиленный контроль за выполнением в браузере сценариев. Специальные плагины для Google Chrome или Mozilla Firefox могут запрашивать у владельца ПК разрешение на отображение страницы и выполнение процессов, связанных с получением cookies или отправкой данных.
Как отмечалось, некоторые программы содержат ошибки при обновлении, что ведет к появлению особых cookies. От этого может помочь полное отключение обновлений, но следует помнить, что многие элементы системы, например, драйверы, нуждаются в них. Более правильно самостоятельно управлять установкой компонентов в ручном режиме. Нужно быть крайне внимательным во время просмотра списка, чтобы не допустить выполнение операции, которая повысит уникальность браузера.
Дополнения для браузера Mozilla Firefox
Одна из привлекательных возможностей Firefox – защита от cookies с возможностью анонимной работы с Интернет-ресурсами. Эту защиту обеспечивает специальный плагин под названием NoScript. Он представляет собой отдельную разновидность расширения для Firefox, которое используется с целью блокировки исполнений Flash, JavaScript, апплетов Java и других элементов HTML-страниц, представляющих потенциальную угрозу для пользователя. Работа плагина полностью зависит от клиента. Только он включает и выключает расширение, таким образом, разрешая выполнение конкретных сценариев либо приостанавливая этот процесс.
Пользователю необязательно каждый раз подтверждать выполнение сценариев на определенных ресурсах, достаточно занести сайт в белый список. Все электронные источники в этом списке работают без ограничений. Некоторые версии NoScript уже содержат белый список по умолчанию, включающий следующие ресурсы: сайты разработчика, источники Google, сайты Microsoft и Yahoo.
NoScript отличает универсальность и кроссплатформенность, он может работать в Windows и Linux. Плагин защищает от XSS-атак, основанных на введении в страницу вредоносного кода.
В Firefox и других браузерах могут некорректно отображаться сайты, написанные с учетом Internet Explorer или Google Chrome. Решить эту проблему позволяет расширение User agent switcher. Оно маскирует Firefox под любой другой браузер на выбор пользователя: Internet Explorer, Google Chrome, Opera или иной. Благодаря этому можно легко заходить на ресурсы, предназначенные только для другого браузера.
User agent switcher позволяет подделывать данные об операционной системе, на которой работает компьютер. Но увлекаться ей не стоит: TCP отправляет определенные сведения об ОС, поэтому если на компьютере стоит Windows, а User agent switcher показывает Linux, это резко увеличивает уникальность браузера, так как пользователей с такими настройками крайне мало.
Для других браузеров существуют аналоги NoScript и User agent switcher, однако лучше всего они работают именно на Mozilla Firefox.
Заключение
Защита от отпечатков браузера, или fingerprints, довольно трудна. Сделаем некоторые выводы.
1. fingerprints – это уникальная система слежения за интернет-пользователями, основанная на использовании сведений, полученных от браузера.
2. fingerprints собирают большой объем информации из настроек и браузера, и компьютера в целом. Это языковые параметры, разрешение экрана, наличие конкретных плагинов, настройки приема и отправки cookies и др.
3. Если браузер помечен отпечатками, удаление cookies даст ограниченный эффект. Более эффективно полностью изменить настройки браузера и системы, не забывая при этом об осторожности. Настройки не должны быть слишком уникальными, поскольку это приведет не к уменьшению, а к увеличению узнаваемости браузера.
4. Защита от fingerprints стала предметом многих исследований, которые выявили не только методы защиты, но и особенно хитроумные способы отслеживания. К последним относятся отчеты о микроверсии программ и ошибки при передаче сведений о шрифтах.
5. Любой отпечаток имеет срок годности. Если не заходить на электронный ресурс долгое время (минимум 2,5 недели), узнаваемость браузера станет несколько ниже.
6. Полностью защититься от fingerprints нельзя, но можно минимизировать вероятность пометки браузера путем установки специальных плагинов, отключения сценариев (особенно Java и Flash), контроля обновлений. Одним из лучших средств защиты является использование Tor.
7. Отдельно стоит выделить средства защиты с помощью браузера Mozilla Firefox. NoScript отключает нежелательные сценарии, выдающие пользователя. User agent switcher маскирует браузер под другие браузеры (Opera, Internet Explorer, Google Chrome). Он также может маскировать операционную систему, но этой функцией следует пользоваться с осторожностью.
whoer.net
не спасает даже смена браузера / Geektimes
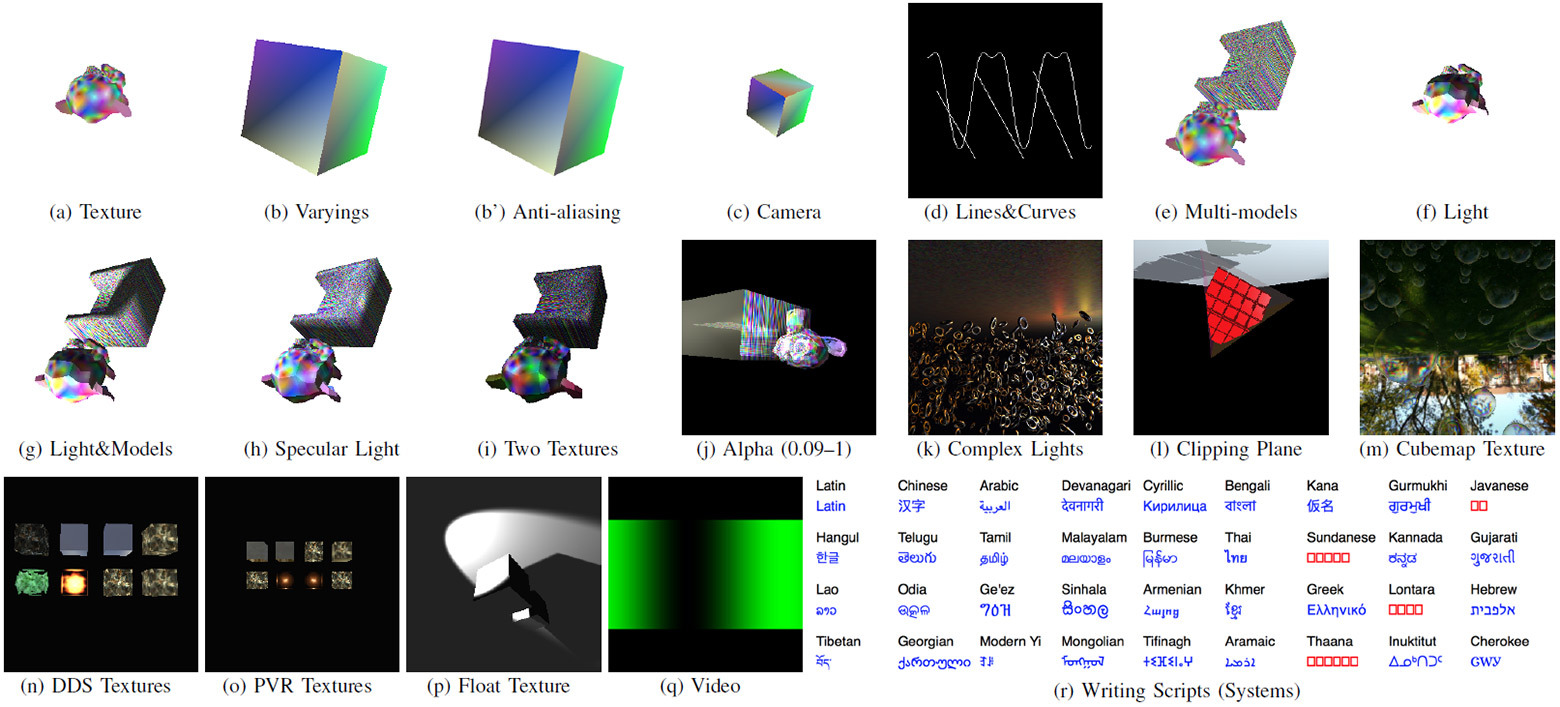
 Задачи рендеринга на клиентской стороне с целью фингерпринтинга
Задачи рендеринга на клиентской стороне с целью фингерпринтингаПрактика смены браузера, чтобы сменить личность в интернете, является популярным советом от экспертов и специалистов по безопасности. Согласно опросу, около 70% пользователей установили и регулярно используют по меньшей мере два браузера. Так они надеются избежать слежки и нежелательного распознавания на сайтах.
Группа американских исследователей опубликовала научную работу с описанием более продвинутых техник фингерпринтинга, которые не учитывают версию браузера, но всё равно распознают конкретный ПК с высокой точностью. Фингерпринтинг — спорная техника идентификации пользователей в интернете в качестве альтернативы обычным кукам и «вечным» кукам. Если пользователь удаляет куки или у него установлены программы для блокировки следящих трекеров, с помощью фингерпринтинга его всё равно можно узнать.
Противники этой техники говорят, что использование фингерпринтинга неэтично, если пользователь явно запретил себя идентифицировать и активно удаляет куки. С другой стороны, некоторые веб-разработчики не видят ничего плохого в том, чтобы распознавать повторных посетителей, если не делать ничего незаконного. Мол, это же для их собственного удобства. Распознавание пользователей (трекинг) тем или иным способом осуществляет более 90% самых популярных сайтов интернета. Фингерпринтинг — самая надёжная техника. Она подразумевает создание уникального «отпечатка» пользовательского компьютера с учётом всех открытых параметров: версии ОС, версии браузера, набора плагинов и расширений к браузеру, списка установленных шрифтов, разрешения экрана и т.д.
До последнего времени при фингерпринтинге всегда учитывалась версия браузера пользователя, но сейчас исследователи пробуют преодолеть это ограничение — и распознавать конкретные ПК независимо от браузера.
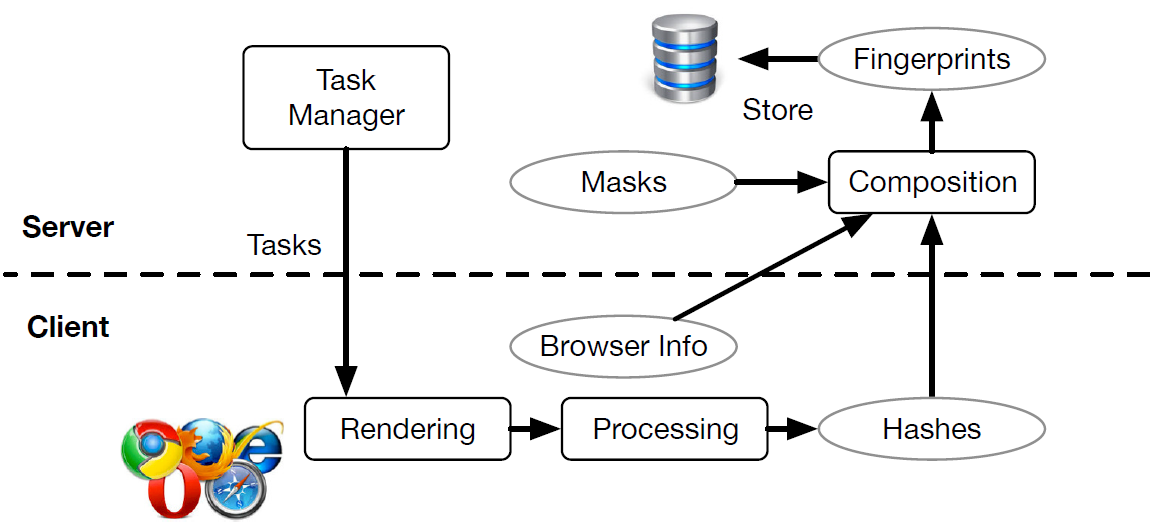
В работе группы американских исследователей новая техника именуется CBF, то есть кросс-браузерный фингерпринтинг (Cross-Browser Fingerprinting). Она учитывает характеристики компьютерной системы, которые проявляют себя независимо от версии браузера при рендеринге и обработке графики.

Исследователи замеряют время выполнения различных графических операций и используют эту информацию для профилирования конкретного ПК. Например, нанесение растрового изображения на грань куба средствами WebGL с аппаратным видеоускорением выполняется с одинаковой скоростью независимо от браузера.
Вот список некоторых параметров, которые можно использовать для кросс-браузерного фингерпринтинга.
Разрешение экрана. Как выяснилось, если задействовать зуммирование, то можно получить надёжный результат независимо от версии браузера.
Количество ядер процессора. Браузерный параметр hardwareConcurrency выдаёт максимальный порог для конкретного компьютера в операциях Web Worker. Даже если браузер пытается изменить этот параметр (например, Safari делит его на два), можно легко вычислить истинное значение.
AudioContext. Набор задач по обработке звука в операционной системе и звуковой карте. Фингерпринтинг осуществляется путём замера времени выполнения этих операций.
Список шрифтов. Стандартная техника фингерпринтинга, которую исследователи адаптировали для кросс-браузерного варианта. Список установленных шрифтов можно определить по рендерингу глифов в браузере.
Линии, кривые и антиалиасинг. Рендеринг линий, прямых и антиалиасинг в HTML5 Canvas и WebGL выполняется средствами GPU.
Vertex Shader. Ещё один элемент, который рендерится графической подсистемой и графическим драйвером. Он используется при создании теней и освещения в 3D-объектах и задействуется в WebGL.
Fragment Shader. Отслеживается таким же способом, как и Vertex Shader.
Прозрачность в альфа-канале. Выдача этих графических элементов зависит от GPU и драйвера и является одинаковой во всех браузерах.
Установленные письменности (языки). Некоторые письменности вроде китайской, корейской и арабской, требуют установки специальных библиотек.
Моделирование. Рендеринг 3D-моделей.
Освещение и построение теней (Lighting and Shadow Mapping). Ещё одна особенность 3D-графики, связанная с обработкой света и теней.
Камера. Имеется в виду не установленная на компьютере веб-камера, а другая техника, специфичная для 3D-моделирования. Она производит построение 2D-представлений для 3D-объектов.
Отсечение плоскостей (Clipping Planes). Операция WebGL, связанная с вычислением координат 3D-объектов с ограниченной видимостью.
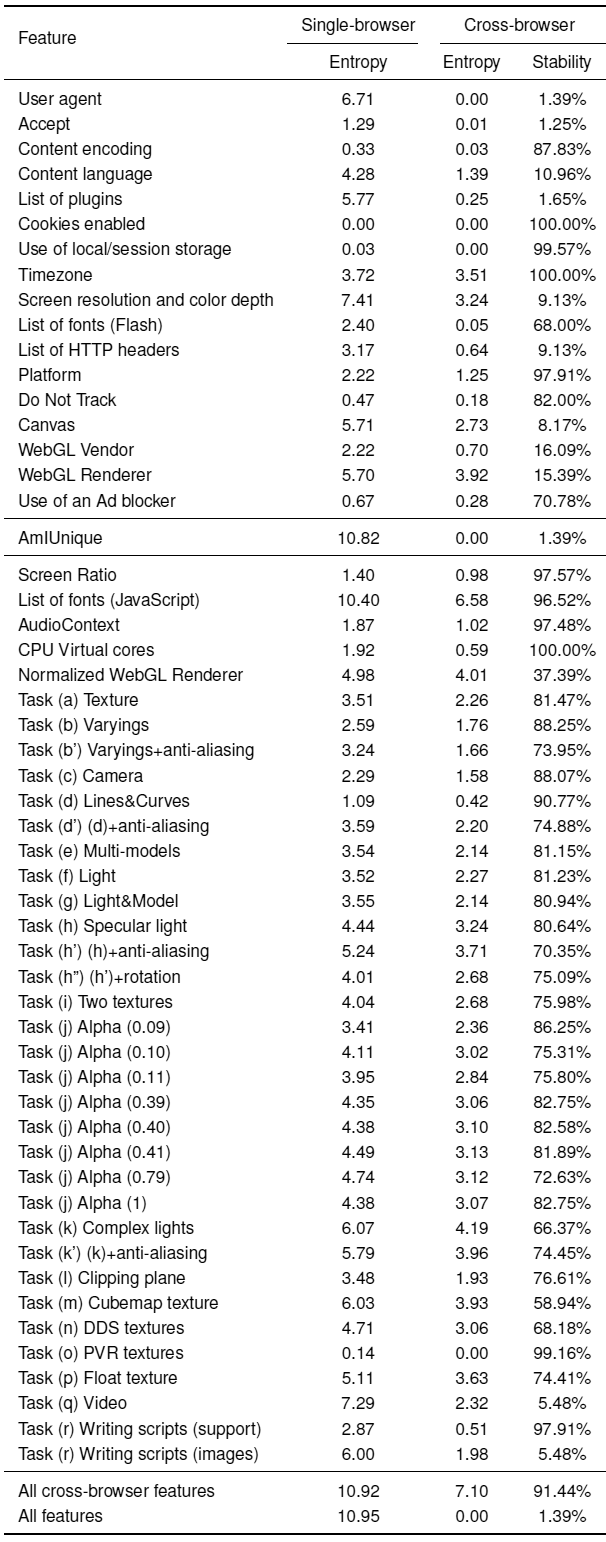
Все перечисленные техники в совокупности позволяют составить довольно надёжный и точный профиль конкретного компьютера. В таблице ниже перечислена надёжность и энтропия, которую обеспечивает каждый метод и все они вместе.

В совокупности, техники CBF позволяют точно идентифицировать около 99,24% всех компьютеров. Исследователи проводили тесты с использованием браузеров Chrome, Firefox, Edge, IE, Opera, Safari, Maxthon, UC Browser и Coconut.
Техника работает довольно надёжно и отсутствие какого-нибудь одного из параметров в профиле практически не оказывает влияния на результат.
Для анонимной работы в интернете авторы научной работы рекомендуют использовать браузер Tor, который нормализует браузерную выдачу и не даёт возможности осуществить фингерпринтинг такого рода. Правда, и у него есть небольшой грешок: он тоже оставляет пару параметров открытыми, в том числе ширину экрана и AudioContext. Исследователи выразили надежду, что разработчики Tor нормализуют выдачу по этим параметрам тоже.
geektimes.ru
что это такое? Фингерпринтинг браузера и не только
В последние несколько лет набирает популярность довольно интересный способ идентификации пользователя — так называемый фингерпринтинг. Сегодня мы поговорим о том, что такое фингерпринтинг Вы узнаете как проверить браузер на идентификацию и как от этого можно защитится.
Поводом написания данной статьи был интересный вопрос одного из наших читателей в статье «Анонимность тор».
Вот сам комментарий:

Отвечу здесь. Все-таки вопрос касается фингерпринтинга. Уважаемый Санек! Есть разница между фингерпринтингом т.е. идентификацией пользователя и безопасностью пользователя. Я согласен, что индентификация (не деанонимизация) — это не есть хорошо, но безопасность куда важнее.
Включенный Javascript в браузере — это вам не шуточки — это компрометация браузера, компьютера и в конечном итоге пользователя. Что делать, решать вам, но я и врагу не посоветую включать Javascript в Tor.
Фингерпринтинг
Содержание
- Предисловие
- Что такое Фингерпринтинг
- Методы фингерпринтинга
- Проверка браузера
- Защита
- Выводы
Что такое Фингерпринтинг?
Фингерпринтинг (от английского слова fingerprint — отпечаток пальца) идентифицирует пользователя не по специальным меткам, сохраненным на его системе, а по уникальным особенностям его браузера, системы и устройства.
Поскольку фингерпринтинг не требует хранения данных на клиенте, его очень трудно заметить и почти невозможно избежать. Если куки действуют лишь в рамках одного домена, уникальные особенности остаются неизменными при посещении различных сайтов. Это значительно упрощает слежку за передвижениями пользователя по интернету. Хуже того, в отличие от кук уникальные особенности нельзя отключить. Усилия пользователя приведут максимум к замене одного набора признаков другим, еще более узнаваемым.
Методы фингерпринтинга
Простейшие способы фингерпринтинга используют в качестве уникальных характеристик IP-адрес, версию браузера и системы, системный язык, разрешение экрана, часовой пояс, показания часов с точностью до миллисекунды и список стандартных шрифтов, установленных на компьютере. При помощи Flash этот список можно дополнить сведениями о подключенных к устройству мыши, клавиатуре, микрофоне, камере и поддержке мультитача.
Незначительные изменения некоторых признаков не мешают опознавать уже знакомого пользователя. Он может воспользоваться другим браузером, переехать в другой часовой пояс или поменять разрешение, но, если не сделать все это одновременно, вероятность идентификации останется высокой.
Существуют и более замысловатые способы фингерпринтинга. Компания AddThis экспериментировала с идентификацией пользователя по особенностям отображения шрифтов. Для этого создается невидимый пользователю canvas, на котором выводится надпись. Хеш последовательности данных о цвете каждого пикселя canvas и становится идентификатором. На то, как именно будет выглядеть надпись, влияет операционная система, установленные шрифты, графическая карта, версия графических драйверов, настройки сглаживания, тип и версия браузера, а также особенности самого дисплея. Тонких отличий предостаточно (PDF), но на них трудно повлиять — идеальное сочетание для трекинга.
 Fingerprinting
FingerprintingК слову, виджеты AddThis, несколько лет назад незаметно проводившие фингерпринтинг каждого посетителя, теперь стоят на многих крупных сайтах. Но можете не беспокоится: когда эту компанию поймали за руку, она прекратила эксперимент. Сейчас никакого фингерпринтинга. По крайней мере, заметного.
Еще один метод фингерпринтинга анализирует историю посещений. Исследователи показали, что информация о посещении 500 сайтов из заранее определенного набора позволяет точно идентифицировать около 70% пользователей, причем в том случае, если в истории присутствуют социальные сети, речь может идти не просто об идентификации, но и о деанонимизации.
Чтобы определить, посещал ли пользователь тот или иной сайт, есть свои хитрости. Например, можно попытаться загрузить документ с нужного сайта. По скорости отзыва будет понятно, есть он в кеше или нет. Можно воспользоваться тем фактом, что ссылки на посещенные сайты отображаются другим цветом. Чтобы выяснить цвет, сгодится все тот же canvas. Есть, впрочем, вариант любопытнее: ссылки нетрудно замаскировать под капчу. Тогда пользователь сам выдаст все нужные сведения. Этот способ особенно полезен, когда JavaScript отключен.
Как замаскировать ссылки под капчу? За счет различного оформления посещенных и непосещенных ссылок. Исследователи из университета Карнеги — Меллон, которые в 2011 году предложили эту методику извлечения истории, перечисляют несколько возможностей. Во-первых, можно сделать каждую ссылку отдельным словом и при помощи CSS скрыть посещенные ссылки. Теперь нужно попросить пользователя ввести текст, который он видит. По пропущенным словам легко определить, на каких сайтах он уже был. Другой вариант капчи представляет собой изображение шахматной доски, на которой расставлены пешки.

Каждая пешка — это опять-таки ссылка, и просмотренные ссылки сделаны невидимым. Пользователь должен кликнуть каждую пешку. Пешки, на которые он не кликнул, соответствуют ссылкам, ведущим на посещенные сайты.
Проверка браузера на фингерпринтинг
В сети есть несколько сервисов предлогающих проверить браузер на фингерпринтинг.
Начнем с сайта Fingerprint Central. Данный сервис предлагают любому пользователю бесплатно проверить браузер. Для этого необходимо зайти в раздел My Fingerprint и последовательно нажать кнопки «Run JavaScript Tests», «Send to Server» и «Get Statistics».
После окончания процесса вы увидите, как заполнится таблица характеристик: напротив каждого результата будет показан процент пользователей, браузер которых имеет идентичную настройку или отличительную черту.
 Браузерный фингерпринт: Результат проверки сайта Fingerprint Central
Браузерный фингерпринт: Результат проверки сайта Fingerprint CentralДля тех, кто хочет погрузится в это еще больше, на сайте есть раздел «Custom statistics», где из полного списка вы можете выбрать набор черт и увидеть, какую часть протестированных на сайте юзеров можно было отличить по их сочетанию.
Если же вам нужен короткий и простой ответ на вопрос о том, можно ли вас отследить, тогда зайдите на сайт Am I Unique. Он быстренько проверит ваш браузер и покажет, какие именно черты вас выдают.
 Браузерный фингерпринтинг: Результат проверки сайта Am I Unique
Браузерный фингерпринтинг: Результат проверки сайта Am I UniqueЕсли вы не используете никаких средств анонимизации в сети, то в детальном отчете, скорее всего, увидите, что вас отслеживают по начертанию системных шрифтов, наличию или отсутствию блокировщика рекламы и даже по типу и модели видеокарты.
Даже если вы попробуете зайти на сайт через анонимный браузер Тор, который пытается скрыть или полностью подделывает эти параметры, выяснится, что слежка теоретически все же возможна. После проверки мой браузер оказался неуникальным и среди 350.000 собранных результатов, но точно такие же черты имеет только 0,04% проанализированных интернет-браузеров.
Защита от трекеров
Борьба с трекерами делает вас уязвимее для фингерпринтинга. Удалили Flash? Что же, теперь вы белая ворона. Вас таких меньше процента, и более уникального признака не придумать. С тем же успехом можно прятаться на улице города при помощи накладной бороды, темных очков и большой шляпы. Это не маскировка, а эффективный способ привлечения внимания к своей персоне. Еще Tor поставьте, и будет комплект!
Рассчитывать на полную победу над трекерами вряд ли стоит, но создать иллюзию незаметности все же можно. Для начала оговорим выбор браузера.
Эппловский Safari отпадает сразу. Он уникален тем, что не выключает куки, локальные хранилища данных и кеш даже в режиме инкогнито.
Chrome — хороший браузер, но настоящему параноику следует держаться от него подальше. В Google никогда не скрывали, что собирают и анализируют информацию о пользователях (слежка в Chrome).
Остается Firefox (слежка в Firefox). Он не лишен связей с Google и даже пингует его при установке, но какой у нас выбор?
В Firefox встроен блокировщик трекеров, но по умолчанию он выключен. Чтобы активировать его, нужно открыть скрытые настройки (about:config) и включить свойство
privacy.trackingprotection.enabled

У левого края адресной строки появится новая иконка — маленький щит. Она нужна для того, чтобы избирательно включать или выключать блокировку трекеров именно на данном домене.
Блокировщик трекеров Firefox заимствует черный список у Disconnect — популярного средства блокировки трекеров, которое существует в виде браузерного аддона и приложения для всех популярных платформ. Очевидный недостаток Disconnect в том, что лучше всего он знает трекеры, которые популярны за границей. Мусор из России течет через него, как сквозь решето.
С популярной альтернативой Disconnect — аддоном Ghostery — тоже не все просто. Он эффективно удаляет трекеры, а затем продает информацию о своих пользователях тем самым рекламщикам, которые их ставят. В теории от продажи своих данных можно отказаться, но на практике — какого параноика убедят эти отговорки? Либо приложения, торгующие данными, либо борьба со слежкой — нужно выбрать что-то одно.
О других браузерных дополнениях для блокировки трекеров вы можете узнать в статье «Браузер без слежки».
Выводы
Завершив выполнение рекомендаций, перечисленных в предыдущей главе, стоит задуматься о жизни. Каким будет следующий шаг? Вас все равно найдут, поэтому лучше не медлить. Бегите в тайгу, подальше от NoScript и Flash. Firefox и аддоны — это полумеры и самообман. Против интернета помогут топор и кусачки, против фингерпринтинга — наждачная бумага. Удачи!
В статье использованы материалы сайтов: Wikipedia, TechNet — Microsoft, Х@кер.ру
www.spy-soft.net
Browser Fingerprint – анонимная идентификация браузеров

Валентин Васильев (Machinio.com)
Что же такое Browser Fingerprint? Или идентификация браузеров. Очень простая формулировка — это присвоение идентификатора браузеру. Формулировка простая, но идея очень сложная и интересная. Для чего она используется? Для чего мы хотим присвоить браузеру идентификатор?- Мы хотим учитывать наших пользователей. Мы хотим знать, пришел ли пользователь к нам первый раз, пришел он во второй раз или в третий. Если пользователь пришел во второй раз, мы хотим знать, на какие страницы он заходил, что он до этого делал. С анонимными пользователями это невозможно. Если у вас есть система учета записей, пользователь логинится, мы все про него знаем — мы знаем его учетную запись, его персональные данные, мы можем привязать любые действия к этому пользователю. Здесь все просто. В случае с анонимными пользователями все становится гораздо сложнее.
- Второй сценарий — персональная реклама. Это сейчас везде. Мы заходим, и вдруг нам показывают рекламу каких-нибудь пирожков, которые мы хотели купить еще вчера. Как это делается? Это делается через идентификацию пользователей.
- Третий сценарий — внутренняя аналитика. Если вы используете, помимо Google Analytics или Яндекс, собственную самописную систему аналитики, Fingerprint JS и Browser Fingerprint, в целом, может вам помочь в достижении почти полной идентификации анонимных пользователей. Вы сможете увидеть, что пользователь делал на вашем сайте, на какие страницы заходил, какие ссылки он щелкал и т.д. И построить на основе этого целую картину, карту действий пользователя. Все это достигается при помощи этой техники — Browser Fingerprinting.

Почему бы для этой цели не использовать просто http cookie? Ведь это очень просто, и все это умеют делать. Работает это, вы все знаете как.
Пользователь приходит на ваш сайт, мы читаем его cookie, если там есть какой-то идентификатор, значит, он у нас уже был, и мы знаем, кто он такой. Мы выполняем всю нашу аналитику, трекинг и т.д. в привязке к этому пользователю.
Если там идентификатора нет, значит, пользователь пришел к нам впервые. Мы генерируем идентификатор уникальный, GUI, бинарную строку какую-то, записываем это в cookie, и потом, когда пользователь придет в следующий раз, мы этот cookie прочитаем и поймем, что этот пользователь к нам пришел во второй, третий и последующий разы.
У сookie есть один большой недостаток — его можно очистить. Любой, даже технически неподкованный пользователь знает, как очищать cookie. Он нажимает «Настройки», заходит и очищает. Все, пользователь становится опять для вас анонимным, вы не знаете, кто он такой.
Все современные браузеры, даже Internet Explorer, кажется, предлагают режим инкогнито. Это такой режим, когда ничего не сохраняется, и когда пользователь посетил ваш сайт в этом режиме, он не оставляет никаких следов. Следующий раз, когда он зайдет в режиме инкогнито, вы опять же не узнаете, кто он такой и был ли он у вас до этого. Т.е. в режиме инкогнито http cookie работать не будут.
В настоящее время в связи с популярностью таких персонажей как Сноуден и т.д. многие предпочитают разные режимы приватности, анонимности в Интернете, режимы, плагины и что угодно. Все это препятствует трекингу и идентификации в Интернете. Многие пользователи этим пользуются, даже не понимая, зачем. Просто устанавливают, просто потому, что это модно. И они становятся для вас опять же анонимными. Http cookie в этом случае работать не будут.
Как программисты пытались и пытаются решить эту проблему?
Наиболее успешным проектом в сфере сохранения информации в cookie так, чтобы невозможно было ее удалить, на мой взгляд, является проект evercookie, или persistent cookie — неудаляемый cookie, трудно удаляемый cookie. Суть его заключается в том, что evercookie не просто хранит информацию в одном хранилище, таком как http cookie, он использует все доступные хранилища современных браузеров. И хранит вашу информацию, например, идентификатор. Начинает он использовать http cookies, записывает идентификатор туда, затем, если в браузере доступен Flash, он использует local shared objects для записи информации в т.н. Flash cookies.

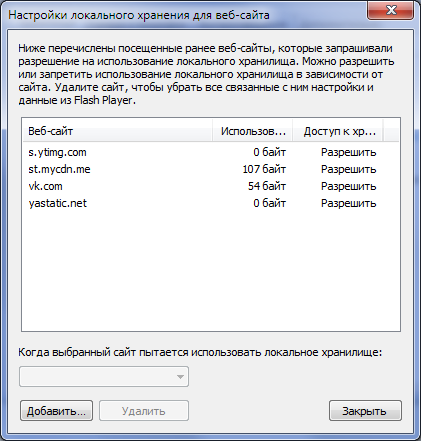
Flash cookies до недавнего времени не очищались, когда вы очищали cookie. Лишь последние версии Google Chrome умеют очищать Flash cookie, когда вы очищаете обычные cookie. Т.е. до недавнего времени Flash cookies были практически неудаляемыми. Существовала специальная страница на сайте macromedia, куда нужно было зайти, нажать кнопку: «Да, я хочу очистить Flash cookies», и тогда они очищаются, т.е. без этой страницы было очистить невозможно.

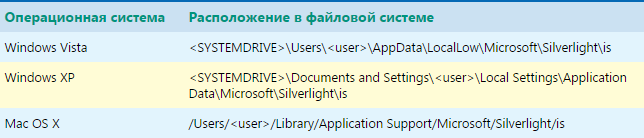
Далее, evercookie использует Silverlight Cookies. По-другому они называются Isolated Storage. Это специальное выделенное место на жестком диске компьютера пользователя, куда пишется cookie информация. Найти это место невозможно, если вы не знаете точный путь. Оно прячется где-то в документах, Setting’ах, если на Windows, глубоко в недрах компьютера. И эти данные удалить, при помощи очистки cookie невозможно.

Далее. Evercookie использует такую инновационную технику как PNG Cookies. Суть заключается в том, что браузер отдает картинку, в которой в байты этой картинки закодирована информация, которую вы сохранили, например, идентификатор. Эта картинка отдается с директивой кэширования навсегда, допустим, на следующие 50 лет. Браузер кэширует эту картинку, а затем при последующем посещении пользователем при помощи Canvas API считываются байты из этой картинки, и восстанавливается та информация, которую вы хотели сохранить в cookie. Т.о. даже если пользователь очистил cookie, эта картинка с закодированным cookie в PNG по-прежнему будет находиться в кэше браузера, и Canvas API сможет ее считать при последующем посещении.

Evercookie использует все доступные хранилища браузера — современный HTML 5 стандарт, Session Storage, Local Storage, Indexed DB и другие.

Также используется ETag header — это http заголовок, очень короткий, но в нем можно закодировать какую-то информацию, и если установлен Java, то используется java presistence API.

Evercookie — очень умный плагин, который может сохранять ваши данные практически везде. Для обычного пользователя, который не знает всего этого, удалить эти cookies просто невозможно. Нужно посетить 6-8 мест на жестком диске, проделать ряд манипуляций для того, чтобы только их очистить. Поэтому обычный пользователь, когда посещает сайт, который использует evercookie, наверняка не будет анонимным.
Несмотря на все это, evercookie не работает в инкогнито режиме. Как только вы зашли в инкогнито режим, никакие данные не сохраняются на диске, потому что это основополагающая суть инкогнито режима — вы должны быть анонимными. А еvercookie использует хранение на жестком диске, которое в этом режиме не работает.

FingerprintJS — это маленькая библиотечка, которую я написал, и которая пытается решить эти проблемы. Я расскажу, как она это делает, и что из этого получилось.
Написал я ее в 2012 году. Я тогда работал в «КупиКупон» Ruby разработчиком. И у меня была задача сделать такую систему аналитики, чтобы учитывать не просто залогиненных пользователей, т.е. тех пользователей, которые есть у нас в системе, а также анонимных пользователей. Конкретно на сайте «КупиКупон» было много анонимных пользователей, потому что люди часто приходили извне посмотреть на какие-то купоны, скидки, предложения, у них ни у кого не было учетной записи, и поэтому система трекинга, система отслеживания посещаемых страниц, нажатия на кнопки — все это не работало, потому что пользователи были анонимными.
FingerprintJS, вообще, не использует cookie. Никакая информация не сохраняется на жестком диске компьютера, где установлен браузер. Работает в инкогнито режиме, потому что в принципе не использует хранение на жестком диске. Не имеет зависимостей, работает даже без jQuery, и размер — 1,2 Кб gzipped.

На данный момент используется в таких компаниях как Baidu, это Google в Китае, MasterCard, сайт президента США, AddThis — сайт размещениz виджетов и т.д.
Эта библиотека быстро стала очень популярной. Она используется примерно на 6-7% всех самых посещаемых сайтов в Интернете на данный момент.

Как она работает, расскажу детально. Суть ее в том, что код этой библиотеки опрашивает браузер пользователя на предмет всех специфичных и уникальных настроек и данных для этого браузера и для этой системы, для компьютера. Эти данные объединяются в огромную строку, затем они подаются на вход функции хэширования. Функция хэширования берет эти данные и превращает их в компактные красивые идентификаторы. Как детально это работает, я расскажу.
Сначала считывается userAgent navigator. Допустим, тут он обрезан, это присоединяется к итоговой строке отпечатка.

Считывается язык браузера — какой у вас язык — английский, русский, португальский и т.д. Тоже присоединяется к строке отпечатка.
Считывается часовой пояс, это количество минут от UTC:

–180.
Это –3, получается Москва.

Далее получается размер экрана, массив, глубина цвета экрана.

Затем происходит получение всех поддерживаемых HTML5 технологий, т.е. у каждого браузера поддержка отличается. FingerprintJS пытается определить, какие поддерживаются, какие — нет, и для каждой технологии результат опроса наличия этой технологии и степень ее поддержки прибавляется к итоговой функции отпечатка.

SessionStorage, LocalStorage, IndexedDB, OpenDatabase и другие всевозможные.
Опрашиваются данные, специфичные для пользователя и для платформы, такие как настройка doNotTrack (очень иронично, что настройка doNotTrack используется как раз для трекинга), cpuClass процессора, platform и другие данные.

Здесь у вас может возникнуть закономерный вопрос — ведь у очень многих пользователей эти данные они одинаковые? Допустим, пользователь живет в Москве, у него будет одинаковый язык, последний Chrome, у него будет все практически одинаково, и все эти строки, которые были получены на данном этапе, будут одинаковые. Как это поможет идентифицировать пользователя?
Есть еще 2 способа, которые добавляют уникальности.

- Первый — это информация о плагинах. Код опрашивает наличие всех установленных плагинов в системе. Для каждого плагина получается его описание и название.А также, что очень важно, список всех мультимедиа типов или main типов, которые поддерживают этот плагин. Вся эта информация объединяется в огромный массив строк, и этот массив тоже конкатенируется и прибавляется к строке отпечатка. Как вы понимаете, на каждом компьютере список плагинов свой, достаточно уникальный, и версии плагинов могут быть свои, и список поддерживаемых main типов тоже будет свой.

- Следующее — к строке отпечатка прибавляется т.н. Сanvas Fingerprint. Это еще одна техника, которая позволяет повысить точность. Суть ее заключается в том, что на скрытом Сanvas элементе рисуется определенный текст с определенными наложенными на него эффектами. И затем полученное изображение сериализуется в байтовый массив и преобразовывается в base64 при помощи вызова canvas.toDataULR().

Тут показано, как это работает. Мы получаем все эти данные. Потом мы передаем их в функцию хэширования, в FingerprintJS используется nomo hash3, и на выходе мы получаем 32-х битное число. Это и есть ваш идентификатор. Т.о., когда пользователь заходит на наш сайт, ему присваивается номер. Этот номер вы считываете и используете, как хотите, — вы базируете на нем свою аналитику и т.д.
Тут вопрос: насколько уникально и точно определение? Исследование, за основу которого было взято, было сделано компанией Electronic Frontier Foundation, у них был проект Panopticlick. Оно говорит, что уникальность составляет порядка 94%, но на реальных данных, которые были у меня, уникальность составляла около 90%-91%.
Библиотеку стало использовать много людей и компаний, и с течением времени выявился ряд недостатков. Т.е. она неидеальна, у нее есть недостатки. Самый главный недостаток — то, что точность идентификации только 90%, но есть и другие недостатки.

- UserAgent. У современных браузеров UserAgent меняется очень часто, каждые два месяца выходит новая версия Google Chrome. UserAgent будет меняться, потому что та версия Google Chrome, которая защита в UserAgent будет отличаться. А это означает, что UserAgent будет влиять на итоговый отпечаток. Если выходит новый браузер, итоговый отпечаток изменится, потому что с точки зрения FingerprintJS это будет новый пользователь.
- IPhone, IPad и другие продукты Apple. Дело в том, что они очень униформенные, одинаковые с точки зрения аппаратной реализации. У них у всех одинаковые процессоры. Если мы возьмем, конечно, отдельно взятую модель, допустим IPhone 5S, у всех IPhone 5S будет одинаковый процессор, одинаковый графический ускоритель и одинаковые системные библиотеки, и плагины там будут одинаковые, но на самом деле их там нет. Это означает, что тот байтовый массив, полученный с Сanvas Fingerprint, будет одинаков для всех версий IPhone 5S, а это значит, что точность идентификации для продуктов Apple будет ниже.
- Internet Explorer и Китай. Не подозревал о существовании этой проблемы, но потом я узнал, что используется в Китае очень много старых версий IE, и для того, чтобы получить список плагинов, нужно иметь названия всех плагинов заранее. Потому что для того, чтобы проверить, есть плагин или нет, в IE просто невозможно вызвать, например, navigator.plugins. Это не будет работать. Нужно взять и каждый плагин попытаться инстанциировать как active ex объект. Если он создался, то значит все хорошо. Если выброшена ошибка, значит, что плагины в IE не установлены. Список плагинов для IE у меня был, но он был коротким — порядка десяти плагинов. У меня не было определения тех плагинов, которые популярны в Китае, таких как QQ, baidu и др. Там очень много плагинов, которые используются только там. Эти плагины я не проверял, и список плагинов для Китая конкретно был меньше.
- Другой недостаток первой версии — это отсутствие интеграции с Flash и Silverlight, а интеграция с этими плагинами позволяет улучшить качество Fingerprint.
- И последняя, но достаточно серьезная вещь, которая недавно обрушилась на FingerprintJS, — это то что, начиная с версии 42, Google Chrome просто перестал активировать все те плагины, которые работают через NPAPI. NPAPI — это очень старый API для инстанциирования плагинов, он был разработан еще компанией «Nextkey». Он так и назывется — «Nextkey plugin API». Все плагины, которые работают и опираются на этот протокол, на этот API, перестали загружаться, и поэтому ни Silverlight, ни Java, а эти два плагина наиболее популярны, которые работают через NPAPI, не отображаются в FingerprintJS — они ни коем образом не определяются, и список их main типов тоже не отображается. Это значит, что в Chrome 42 и старше точность FingerprintJS снижена за счет этой проблемы.
Я ее начал делать совсем недавно, разработка ведется на github.

Как она решает существующие проблемы? Самое главное — используется фазихэширование или localsensitivehash, или нечеткое хэширование. Такое хэширование, которое не меняется, даже если в обычном хэшировании, если вы измените хотя бы один байт входящей информации, выходящая строка тоже изменится, причем кардинальным образом. В фазихэшировании этого не происходит, тут есть порог чувствительности, когда определенный процент входящих данных может измениться, что не повлияет на исходящий отпечаток. Допустим, если поменялась в UserAgent только версия браузера, это случается очень часто, допустим, в Chrome, то результирующий отпечаток будет одинаковым, потому что версия составляет 3 или 5 % от общей длины от UserAgent.

Второе — в FingerprintJS 2 используется определение установленных шрифтов, всех шрифтов, которые установлены в системе. Чем это полезно? Если вы поставили программу, допустим, adobe pdf, то вы добавляете в систему шрифты.

Если вы поставили Microsoft Office, вы добавляете в систему шрифты; если вы поставили какой-нибудь Quick office, который имеет собственные шрифты, вы опять же добавляете в систему шрифты. И поэтому у вас может быть два абсолютно одинаковых компьютера, но на одном установлен Office, а на другом — нет. Это значит, что на первом, где нет Office, будет 320 доступных шрифтов, а, где есть Office — 1700 шрифтов. И значит, что вы сможете получить все шрифты, которые есть на этом компьютере, опять же, для итогового отпечатка. Это будет два разных отпечатка, потому что шрифты разные.
По умолчанию используется Flash, маленький swf файл размером 916 байт. Он получает список всех установленных шрифтов, причем в платформозависимом порядке, т.к. они доступны в системе, так они и будут возвращены. Если Flash не установлен, используется такая техника, она называется site chanel technic. Она впервые была опубликована на сайте lalit.org. Это определение наличия шрифта с помощью javascript only. Как это делается? Для каждого референтного шрифта, который задан по умолчанию в браузере или в системе, измеряется его ширина и высота, и этот массив ширины и высоты сохраняется. Затем к скрытому тексту (текст, кстати, огромный, допустим, 72 пикселя) применяется другой шрифт. Если этот шрифт есть в системе, текст изменит свои габариты правильно, и код, который изменяет высоту и ширину, получит новый массив, с высотой и шириной. Если он отличается от референтного, от того, который был получен при запросе дефолтного шрифта, значит, этот шрифт установлен. Если не отличается, значит, этого шрифта нет.
Очень простая идея, но она работает. На данный момент этот код может достоверно определить около 500 шрифтов без использования Flash. И, соответственно, тот компьютер, где есть Microsoft Office, и тот, где его нет, будут по-разному определены в FingerprintJS 2 за счет этой техники.

Третье отличие — WebGL Fingerprint. Это развитие идеи Сanvas Fingerprint. Суть его заключается в том, что рисуются 3D треугольники (на слайде не очень хорошо видно, но это 3D). На него накладываются эффекты, градиент, разная анизотропная фильтрация и т.д. И затем он преобразуется в байтовый массив. Результирующий байтовый массив, как и в случае с Canvas Fingerprint, будет разный на многих компьютерах. Потом к этому байтовому массиву еще добавляется информация о платформозависимых константах, которые определены в WebGL. Т.е. в WebGL есть набор констант, которые должны быть обязательно в реализации. Это глубина цвета, максимальный размер текстур… Этих констант очень много, их десятки. Код опрашивает все эти константы и, понятное дело, что на android-девайсах эти константы будут отличаться, там глубина цвета может быть другой, чем на Windows или чем на linux’е. Он опрашивает все эти константы, все это опять же складывается в огромный массив, и все это добавляется к сериализованному изображению 3D треугольника, который нарисован при помощи аппаратных эффектов.
Тут тоже такой вопрос: как это помогает идентифцировать? 3D графика очень платформозависима, версия драйверов, версия видеокарты, стандарт OpenGL в системе, версия шейдерного языка, — все это будет влиять на то, как внутри будет нарисовано это изображение. И когда оно будет преобразовано в байтовый массив, оно будет разное на многих компьютерах.
Почему WebGl Fingerprint важен? Потому что IOS 8.1 поддерживает WebGL, а это помогает идентифицировать IOS девайсы, о проблеме идентификации которых я упоминал. Поэтому WebGL повышает точность Fingerprint.

Что еще предстоит реализовать?
Как я говорил, библиотека находится в разработке и не все вещи, которые я бы хотел в ней сделать, сделаны. Вокруг нее уже есть небольшое сообщество разработчиков. Я, кстати, приглашаю всех желающих участвовать в разработке — она очень интересная, мы очень неформальны, каждый предлагает идеи, там достаточно интересно.
Что предстоит еще реализовать? WebRTC Fingerprinting.
WebRTC — это стандарт peer-to-peer коммуникаций через аудиопотоки, или это стандарт аудиокоммуникаций в современных браузерах. Он позволяет делать аудиозвонки и т.д., он поддерживается в FireFox и будет скоро поддерживаться в других браузерах.
Реализация WebRTC стандарта тоже платформозависима, она будет зависеть от той видеокарты, которая установлена в системе, от драйверов на звук и т.д. Поэтому, измеряя разные уровни латентности, разные уровни поддержки WebRTC и констант, которые зашиты в этом формате, можно получить разные итоговые отпечатки для разных компьютеров.
Будет использоваться больше плагинов для IE. Будут использованы те плагины, которые популярны в разных странах — Китае, Индии и т.д., т.е. растущие информационные рынки. В первой версии недостаточно внимания было уделено этой проблеме, а во второй версии это будет решено.
Больше информации будет собираться об ОС. Как мы это будем делать? Будет использоваться интеграция с Flash и Silverlight. Flash позволяет получать информацию о системе, такую как версия ядра, патч левел ядра. Silverlight, если на Windows, позволяет получить версию Windows, bild, номер Windows, все это доступно через Silverlight.
Пару слов о Silverlight, почему интеграция с sliverlight тоже достаточно важна? Может быть, в России Silverlight плагин не очень популярен, но в США, например, есть сервис стримингового видео Netflix, который транслирует видео, и я знаю точно, что они используют Silverlight. Ввиду того, что он поддерживает DRM (это система ограничения цифровых прав на контент), т.к. Netflix часто показывают разные свежие голливудские фильмы, они используют Silverlight для того, чтобы это видео не расходилось по Интернету. Поэтому в США у многих десктопных пользователей Интернета установлен Silverlight плагин, который, кстати, доступен и на Mac’е тоже, помимо Windows.
Будет реализовано определение наличия нескольких мониторов. Если мы запросим размеры через javascript, то получим просто два числа — это ширина и высота экрана. Если мы сделаем то же самое через Flash API, Actionscript API, мы получим массив массивов. Это значит, что если установлено несколько мониторов, где каждый подмассив — это будет размер экрана каждого монитора. Если разработчик сидит за пятью мониторами, он получит массив массивов из пяти элементов, т. о., мы узнаем, что человек сидит за пятью мониторами, а не за основным монитором, который вернул бы javascript.
Все эти данные в совокупности позволяют на данный момент получить точность определения порядка 94-95%. Но, как вы понимаете, это недостаточная точность идентификации. Тут встает вопрос: каким образом это можно улучшить, и можно ли это улучшить? Я считаю, что можно. Цель этого проекта — достичь 100% идентификации так, чтобы можно было опираться на Fingerprint в 100% случаях и гарантированно сказать: «Да, этот пользователь к нам приходил; да, я все о нем знаю, несмотря на то, что он использует инкогнито mode, tor сеть…». Не важно, все это будет определено.

Контакты
» github » Machinio.comЭтот доклад — расшифровка одного из лучших выступлений на конференции фронтенд-разработчиков FrontendConf.Ну и главная новость — мы начали подготовку весеннего фестиваля "Российские интернет-технологии", в который входит восемь конференций, включая FrontendConf.
habrahabr.ru
Унылое капитанство или как Tor Project борется с browser fingerprinting / Geektimes
В статье известного в определённых кругах Hovav Shacam и Keaton Mowery от 2012 года был описан новый на тот момент метод генерации идентификатора браузера и системы прямо из JavaScript — Canvas Fingerprinting. Метод позволял различать, в том числе, оборудование… Суть метода в том, что на разных системах в разных браузерах по-разному рендерится текст (и не только текст), так как за это отвечает много различных компонентов на различных уровнях, которые могут иметь разные настройки для компонентов нижележащего уровня.
Суть метода в том, что на разных системах в разных браузерах по-разному рендерится текст (и не только текст), так как за это отвечает много различных компонентов на различных уровнях, которые могут иметь разные настройки для компонентов нижележащего уровня.- Могут быть банально разные (с разным набором символов, с немного разными глифами, с разными лигатурами и кернингом...) шрифты.
- Разные параметры вызова библиотечных функций в разных браузерах.
- Разные версии libfreetype и прочих библиотек рендеринга.
- Разные реализации в ОС и разные настройки ОС (например, разные версии ClearType и различное разрешение экрана).
- Разные графические драйвера.
- Разное графическое железо.
В статье была дана рекомендация использовать чисто софтовый рендеринг, без использования компонентов ОС и прочего ПО, установленного на ПК, зашумление и прочие методики защиты. В Tor Project возможность создания отпечатков залатали, спрашивая разрешения на getImageData и заменяя случайные шрифты на fallback-шрифт (поэтому мы делаем замеры 10 раз).
Есть другие API, текущие информацией. Например, API измерения текста. Если текст рендерится по-разному, значит и размеры должны быть чуточку разные. Проверим эту гипотезу, используя API measureText для того же холста и API getBoundingClientRect из DOM.Склонируйте репозиторий, запустите у себя на компе последний (или не последний) TBB, откройте в нём HTML-файл из репозитория, отпостите результат в комментах, а лучше — сделайте PR. Ещё можно зайти в фиддл или в полноэкранный фиддл. В принципе можно было сделать не хеши, это дало бы больше простора для дата-майнинга, но даже в сжатом виде полный набор информации о каждом шрифте занимает очень много места. Поэтому обойдёмся хешами. Кто хочет копнуть глубже, тот может раскомментировать несколько строчек в исходнике.
Различные браузеры
Сначала запустим на Firefox стабильной и ночной версий.Firefox 35.0 и Firefox Nightly 37.0a1 @ Windows 8.1 { "Impact" : "16b207dfaab7643d19dfa45c", "Courier New" : "7cdc70fc5acdb4fdfbf91150", "Bookman Old Style" : "87bccbb4027b44c3ccec316e", "Consolas" : "2f15e176ec12eedab6a2964c", "MS Gothic" : "83bd03a90697218616b392ec", "Constantia" : "e520f8ba166cc561aafa1bfa", "Calibri" : "e7be39be54baeea86efe204d", "Cambria" : "364950a4a4e688d3a455a0a3", "Wingdings" : "f1ec609eb0ee165edcca0852", "Webdings" : "d6cb6d13744445a8052abf9f", "Symbol" : "472d3c8f99a96b8d182889b5", "Ubuntu Mono" : "dd9b8aa29b7744ad8d5a58f0", "Inconsolata LGC" : "bce92cecba3e4646c2e2720d", "Source Code Pro" : "baebc2fcd75bd7b72d6745b4", "Lucida Handwriting" : "d802c472637db0c3c35f7dc0", "Georgia" : "7eb28794ff6a47f9d4617ea5", "serif" : { "d" : "6f5646f292ff59c85e828f7d", "fonts" : ["Times New Roman", "Droid Sans", "DejaVu Sans", "Inconsolata", "System", "vgaoem"] }, "sans-serif" : { "d" : "6b043ec519448e8dac79e4ee", "fonts" : ["Arial"] } } Дают одинаковые отпечатки.Теперь на семёрке
Firefox 35.0 @ Windows 7 { "Impact" : "2e32f50e863bc9a085666248", "Courier New" : "aff48e3be26cc0dc507cff3c", "Bookman Old Style" : "6e1b8cc3a60c648c763ccb43", "Consolas" : "156930f3a699c3d4744de1b5", "MS Gothic" : "4d3972114ab839313eb6b86f", "Constantia" : "b22efe989907bbb968cd028d", "Calibri" : "abb1c5868a80896c0c65ee13", "Cambria" : "f364822f7f8f4fd170f2e1e0", "Wingdings" : "66e3a81068bbba59e439235e", "Webdings" : "c22c781324f8365781b359e6", "Symbol" : "7073f323f33a6861b2368641", "Lucida Handwriting" : "7953cc9b88bac85bb5637189", "Georgia" : "8046fa72d901874f1d44c4f5", "serif" : { "d" : "4e9edc58576ac6e25485aeda", "fonts" : ["Times New Roman", "Ubuntu Mono", "Droid Sans", "DejaVu Sans", "Inconsolata", "Inconsolata LGC", "Source Code Pro", "System", "vgaoem"] }, "sans-serif" : { "d" : "0c5aeb3d64c4564e6cfe613f", "fonts" : ["Arial"] } } Как видно, отпечатки различаются.А теперь поиграемся с параметрами. Игра с параметрами ClearType ничего не дала, как и включение DirectWrite, зато включение e10s изменило отпечаток и полностью порушило рендеринг (все страницы рендерились в чёрный прямоугольник).
Firefox Nightly 37.0a1 c e10s включённым @ Windows 8.1 { "Impact" : "004c408dbbbdb9c9910c4352", "Courier New" : "d1a0a33b5a8fc28faf6586f7", "Bookman Old Style" : "fe957ed9b9d3d352564b832d", "Consolas" : "74831d1303efc9733ab93cb1", "MS Gothic" : "ed7dbb5235608f4c2b38157f", "Constantia" : "c70150a0ed768f5e58196f96", "Calibri" : "94311fb530817035c6d0e67b", "Cambria" : "0013175b346f8ff058a53e16", "Wingdings" : "547a5121752201d862bea0bc", "Webdings" : "a98b6f18a2464e8f4ac0c06b", "Symbol" : "be2745f60719b4350900e044", "Ubuntu Mono" : "7456b9713327556503f5f3df", "Inconsolata LGC" : "49b5231c4cf98df7b253feba", "Source Code Pro" : "12e997bcc449b894550266f9", "Lucida Handwriting" : "d293b8185d9fdb4060403a73", "Georgia" : "5c7d4b20b601096c0f742e01", "System" : "3b0cd6cc6c88c08c7130c0c5", "serif" : { "d" : "c42ce0f2eadd307131c36cdb", "fonts" : ["Times New Roman", "Droid Sans", "DejaVu Sans", "Inconsolata", "vgaoem"] }, "sans-serif" : { "d" : "143b02c39843a1106a4b88ad", "fonts" : ["Arial"] } }Для запуска в Хроме нужно изменить исходник — он не понимает type=«application/javascript;version=1.7», да и в куки почему-то не записывается. В TBB наоборот не записывается в Storage, возможно оно отключено. Раз уж мы заговорили о совместимости, то скажу, что с совместимостью реализаций ES6 в браузерах просто беда: один не поддерживает генераторные функции со звездой, другой — без звезды, другому нужно написать…
"use strict"; … да ещё обернуть в анонимную функцию — иначе строгий режим в этом браузере не включится, а вместе с ним и ES6, третяя не поддерживает стрелочные функции (поэтому результатов для неё нет, браузер, не поддерживающий последние стандарты или хотя-бы их черновики не нужен). Лучше себя повёл Firefox, ему требуется только type=«application/javascript;version=1.7».Chrome 39.0.2171.95 @ Windows 8.1 { "Impact" : "ca3644b7c3b3df328e01cd65", "Courier New" : "1c6c9dd10a5d5bfc8c30ef13", "Bookman Old Style" : "f19f6085ebd1849e84df7a64", "Consolas" : "01c0b01b4b9cd5241a17e5bd", "MS Gothic" : "fbe20d8bed3884f64e27392e", "Constantia" : "f5fc044902baf27fe5dbf32c", "Calibri" : "563c352880c610c0b6d72e5d", "Cambria" : "23ba75fc6063e9b3c56361e2", "Wingdings" : "a65dba96053acacee4518c91", "Webdings" : "bacd52be46fac7bb0bb344e4", "Symbol" : "2323f362e066eaaa6f378187", "Ubuntu Mono" : "a6f4eb9ebd660f0fb218ccb7", "Inconsolata LGC" : "1ba935514f2187f7c4e8b944", "Source Code Pro" : "219562b8e6b7c0a9ef9ae154", "Lucida Handwriting" : "0a3ee60ebecbf1db68813fc5", "Georgia" : "1b20860fcc7ffa79ee0db0d8", "serif" : { "d" : "5fca6b682556b887fe5b91c2", "fonts" : ["Times New Roman", "Droid Sans", "DejaVu Sans", "Inconsolata", "System", "vgaoem"] }, "sans-serif" : { "d" : "5cc93cfaa34d66e6afbf133c", "fonts" : ["Arial"] } }Также starius опубликовал свои результаты.
Iceweasel @ Linux by starius { "Times New Roman" : "c2c91d5b3c4fecd9109afe0e", "Arial" : "4917211a76ddf69db033e125", "Courier New" : "eb211de3b75234ea90a50c3f", "Symbol" : "709ab9f882b1808b323e7d09", "Droid Sans" : "fbc25f5e038a28b94454fa13", "DejaVu Sans" : "c0bf2bce71e4313758d1aba8", "serif" : { "d" : "5daa940a38e3b137916aadcb", "fonts" : ["Impact", "Bookman Old Style", "Consolas", "MS Gothic", "Constantia", "Calibri", "Cambria", "Wingdings", "Webdings", "Ubuntu Mono", "Inconsolata", "Inconsolata LGC", "Source Code Pro", "Lucida Handwriting", "Georgia", "System", "vgaoem"] }, "sans-serif" : { "d" : "46a9a2d351881662502ed793", "fonts" : [] } }Не забудем Android
Firefox @ CyanogenMod 11 Nightly { "serif" : { "d" : "56c4b3aba5c77853c4a1ed56", "fonts" : [] }, "sans-serif" : { "d" : "dec3163b8630ebcf6d7356b6", "fonts" : ["Times New Roman", "Arial", "Impact", "Courier New", "Bookman Old Style", "Consolas", "MS Gothic", "Constantia", "Calibri", "Cambria", "Wingdings", "Webdings", "Symbol", "Ubuntu Mono", "Droid Sans", "DejaVu Sans", "Inconsolata", "Inconsolata LGC", "Source Code Pro", "Lucida Handwriting", "Georgia", "System", "vgaoem"] } }Tor Browser Bundle
Oтпечаток TBB версии A на Win 8.1 ЧАСТИЧНО совпадает с отпечатком Firefox Nightly с включенным e10s. В частности не совпадают отпечатки для Courier New, Georgia и System.
TBB версия A на Win 8.1 { "Impact" : "004c408dbbbdb9c9910c4352", "Courier New" : "c061e3c7731e6d18b2b1aee2", "Bookman Old Style" : "fe957ed9b9d3d352564b832d", "Consolas" : "74831d1303efc9733ab93cb1", "MS Gothic" : "ed7dbb5235608f4c2b38157f", "Constantia" : "c70150a0ed768f5e58196f96", "Calibri" : "c18f30a9cc711a1e67a5eb5e", "Cambria" : "0013175b346f8ff058a53e16", "Wingdings" : "547a5121752201d862bea0bc", "Webdings" : "a98b6f18a2464e8f4ac0c06b", "Symbol" : "be2745f60719b4350900e044", "Ubuntu Mono" : "7456b9713327556503f5f3df", "Inconsolata LGC" : "49b5231c4cf98df7b253feba", "Source Code Pro" : "12e997bcc449b894550266f9", "Lucida Handwriting" : "d293b8185d9fdb4060403a73", "Georgia" : "56acda38697db9e55593d004", "System" : "096e5dd0fd64151c7c45633c", "serif" : { "d" : "c42ce0f2eadd307131c36cdb", "fonts" : ["Times New Roman", "Droid Sans", "DejaVu Sans", "Inconsolata", "vgaoem"] }, "sans-serif" : { "d" : "143b02c39843a1106a4b88ad", "fonts" : ["Arial"] } }Перейдём на другой компьютер с Win XP, проверим, что выдаёт там.
TBB версия A на Win XP { "Impact" : "570243d5a2a1ad9ecb5eeda5", "Courier New" : "9dca70bba9b272bab8f54e67", "Calibri" : "f5f4ca843390787ff5a58aa5", "Wingdings" : "29a0d5b485267d624068b451", "Webdings" : "ac90955ff27cddfd470630a7", "Symbol" : "dbf4640208e822cdce25b7a5", "serif" : { "d" : "eb8f5ca8f335bab71807f6c1", "fonts" : ["Times New Roman", "Bookman Old Style", "Consolas", "MS Gothic", "Constantia", "Cambria", "Ubuntu Mono", "Droid Sans", "DejaVu Sans", "Inconsolata", "Inconsolata LGC", "Source Code Pro", "Lucida Handwriting", "Georgia", "System", "vgaoem"] }, "sans-serif" : { "d" : "4c574db8e9969363d70d0d25", "fonts" : ["Arial"] } }Попробуем другую версию TBB.
TBB версия B на WinXP при browser.display.use_document_fonts=1 (по умолчанию) { "Impact" : "0a82add690d4353b2730d8ee", "Courier New" : "f2f88522221a2cd46c8e0897", "Calibri" : "166947a8f38924bff8c20df7", "Wingdings" : "71d1ca21e215374130468113", "Webdings" : "3507ade160e9610d45fbdfe3", "Symbol" : "c5b23ac865d492ae2596d17b", "serif" : { "d" : "1f0fec66cf90e8ef39df0209", "fonts" : ["Times New Roman", "Bookman Old Style", "Consolas", "MS Gothic", "Constantia", "Cambria", "Ubuntu Mono", "Droid Sans", "DejaVu Sans", "Inconsolata", "Inconsolata LGC", "Source Code Pro", "Lucida Handwriting", "Georgia", "System", "vgaoem"] }, "sans-serif" : { "d" : "831ea900aa3285fa5747d31b", "fonts" : ["Arial"] } }Отключим шрифты.
TBB версия B на WinXP при browser.display.use_document_fonts=0 { "serif" : { "d" : "1f0fec66cf90e8ef39df0209", "fonts" : ["Times New Roman", "Arial", "Impact", "Courier New", "Bookman Old Style", "Consolas", "MS Gothic", "Constantia", "Calibri", "Cambria", "Wingdings", "Webdings", "Symbol", "Ubuntu Mono", "Droid Sans", "DejaVu Sans", "Inconsolata", "Inconsolata LGC", "Source Code Pro", "Lucida Handwriting", "Georgia", "System", "vgaoem"] }, "sans-serif" : { "d" : "1f0fec66cf90e8ef39df0209", "fonts" : [] } } Как видно, теперь можно извлечь информацию только о Fallback-шрифте.Промежуточные результаты starius
TBB версия ? @ Linux by starius { "it" : 1, "fonts" : { "Times New Roman" : "c2c91d5b3c4fecd9109afe0e", "Arial" : "4917211a76ddf69db033e125", "Courier New" : "eb211de3b75234ea90a50c3f" }, "fontFingerprintingTotalTime" : 2404.465604000002, "serifHash" : "5daa940a38e3b137916aadcb", "sansHash" : "46a9a2d351881662502ed793" } Видно, что отпечатки для шрифтов совпадают с теми, что были для IceWeasel.Системы для анонимной работы
Как мы видим, в зависимости от окружения отпечатки разные. Один из способов решения этой и целого ряда других проблем — использовать дистрибутивы Linux, специально предназначенные для анонимной работы. Рассмотрим TAILS и Whonix. Посмотрим, что выдаёт TBB на TAILS.TBB 4.0.2 Tails (на железе и в виртуалке) { "Times New Roman" : "be2166d015ec4eeb45a0b798", "Arial" : "a6e6b634440edc0c369bc2e9", "Courier New" : "420ef97e187f6e740f55c365", "serif" : { "d" : "6b4685a844a9ba975363dba5", "fonts" : ["Impact", "Bookman Old Style", "Consolas", "MS Gothic", "Constantia", "Calibri", "Cambria", "Wingdings", "Webdings", "Symbol", "Ubuntu Mono", "Droid Sans", "DejaVu Sans", "Inconsolata", "Inconsolata LGC", "Source Code Pro", "Lucida Handwriting", "Georgia", "System", "vgaoem"] }, "sans-serif" : { "d" : "0873da0f46bd2f66345aba5b", "fonts" : [] } }Теперь посмотрим, что выдаёт IceWeasel на Whonix
IceWeasel Whonix { "DejaVu Sans" : "4fd7fb4babfa17ccd9755508", "serif" : { "d" : "6d0bcd365a1eaade9320ed12", "fonts" : ["Times New Roman", "Arial", "Impact"; "Courier New", "Bookman Old Style", "Consolas", "MS Gothic", "Constantia", "Calibri", "Cambria", "Wingdings", "Webdings", "Symbol", "Ubuntu Mono", "Droid Sans", "Inconsolata", "Inconsolata LGC", "Source Code Pro", "Lucida Handwriting", "Georgia", "System", "vgaoem"] }, "sans-serif" : { "d" : "3a84298716a4bca4cb4f4d0f", "fonts" : [] } }И наконец TBB на Whonix
TBB Whonix { "serif" : { "d" : "6d0bcd365a1eaade9320ed12", "fonts" : ["Times New Roman", "Arial", "Impact", "Courier New", "Bookman Old Style"; "Consolas", "MS Gothic", "Constantia", "Calibri", "Cambria", "Wingdings", "Webdings", "Symbol", "Ubuntu Mono", "Droid Sans", "DejaVu Sans", "Inconsolata", "Inconsolata LGC", "Source Code Pro", "Lucida Handwriting", "Georgia", "System", "vgaoem"] }, "sans-serif" : { "d" : "3a84298716a4bca4cb4f4d0f", "fonts" : [] } }Совпадает с промежуточными результатами starius, что есть хорошо. Отпечатки TBB и IceWeasel почти совпадают: в IceWeasel доступно на 1 шрифт больше. Наблюдается различие между отпечатками TAILS, Whonix и TBB на разных системах, что есть плохо. То есть можно различать операционки.
Linux и шрифты
Проверим на одном из дистрибутивов Linux.IceWeasel 24.7.0 @ Linux { "Times New Roman" : "862dd27554770f4ac8aee536", "Arial" : "2c5b29ec3f4411b8f86f3068", "Courier New" : "070dbb80d339e0ccb2347141", "Symbol" : "ddc2d84cdddd41003741fe60", "Droid Sans" : "cab2b00f609fdfcea99d68d2", "DejaVu Sans" : "6d377d1282fdaca428a56943", "serif" : { "d" : "6a41b7981b6d6caf6087bfe4", "fonts" : ["Impact", "Bookman Old Style", "Consolas", "MS Gothic", "Constantia", "Calibri", "Cambria", "Wingdings", "Webdings", "Ubuntu Mono", "Inconsolata", "Inconsolata LGC", "Source Code Pro", "Lucida Handwriting", "Georgia", "System", "vgaoem"] }, "sans-serif" : { "d" : "9963bcb1199ea5a24f06963a", "fonts" : [] } } Не совпадает с результатами starius.Скопировал несколько шрифтов с винды, устанавливаю и наблюдаю странные вещи: похоже шрифты зависят друг от друга. Установил Consolas. Изменилось всё.
IceWeasel 24.7.0 @ Linux + Consolas { "Times New Roman" : "46def84b497dc4e32cdc380f", "Arial" : "b4b350af8fe265ab3458e25c", "Courier New" : "b8df5885586d3f4d442c72db", "Consolas" : "dddaf0069eb3f16516ab3ecb", "Symbol" : "ed43eba4e2a1ff897a2f89c6", "Droid Sans" : "e59f70a6030a0531f1f32240", "DejaVu Sans" : "028b7d4cf2cc37de25453de0", "serif" : { "d" : "e97cbca6063cf04ff00f4867", "fonts" : ["Impact", "Bookman Old Style", "MS Gothic", "Constantia", "Calibri", "Cambria", "Wingdings", "Webdings", "Ubuntu Mono", "Inconsolata", "Inconsolata LGC", "Source Code Pro", "Lucida Handwriting", "Georgia", "System", "vgaoem"] }, "sans-serif" : { "d" : "4f51ffbe1ef1cc3266e3cd19", "fonts" : [] } }Установил Constantia.
IceWeasel 24.7.0 @ Linux + Consolas + Constantia { "Times New Roman" : "46def84b497dc4e32cdc380f", "Arial" : "b4b350af8fe265ab3458e25c", "Courier New" : "b8df5885586d3f4d442c72db", "Consolas" : "dddaf0069eb3f16516ab3ecb", "Constantia" : "164bef6a78a302f7b453b555", "Symbol" : "ed43eba4e2a1ff897a2f89c6", "Droid Sans" : "e59f70a6030a0531f1f32240", "DejaVu Sans" : "028b7d4cf2cc37de25453de0", "serif" : { "d" : "e97cbca6063cf04ff00f4867", "fonts" : ["Impact", "Bookman Old Style", "MS Gothic", "Calibri", "Cambria", "Wingdings", "Webdings", "Ubuntu Mono", "Inconsolata", "Inconsolata LGC", "Source Code Pro", "Lucida Handwriting", "Georgia", "System", "vgaoem"] }, "sans-serif" : { "d" : "4f51ffbe1ef1cc3266e3cd19", "fonts" : [] } }Установил кучу шрифтов (кроме Times New Roman и Arial). Изменилось всё, кроме Consolas. Каким-то чудом появилась Inconsolata, хотя я её не устанавливал.
IceWeasel 24.7.0 @ Linux + Fonts { "Times New Roman" : "037992474b8ee5aa4441582b", "Arial" : "b07d2897b62ea7bf41549bfe", "Impact" : "f2aae8524e25b402319d5e11", "Courier New" : "609d743a8ec951ef2526fb46", "Bookman Old Style" : "53c1a9e42f585b83b5cec59e", "Consolas" : "dddaf0069eb3f16516ab3ecb", "MS Gothic" : "272f6635e43dfa0e06c75fb2", "Constantia" : "5a1775f2f6a78c97c0f0e1be", "Calibri" : "12682e299c0bc5a45be15f8b", "Cambria" : "1b6188f0a37c832b916ea57a", "Wingdings" : "8e8c860e3d6402cc7395e1b3", "Webdings" : "6bf64e72d44f2621b1878cf0", "Symbol" : "890aebb687ec397c53ec9909", "Droid Sans" : "42a2976bd599ee4a51e89a9d", "DejaVu Sans" : "efd4920d05ca755afa95014a", "Inconsolata" : "0d614754d96d99f5da9b858d", "serif" : { "d" : "0e48d7e01ceba457769b6a65", "fonts" : ["Ubuntu Mono", "Inconsolata LGC", "Source Code Pro", "Lucida Handwriting", "Georgia", "System", "vgaoem"] }, "sans-serif" : { "d" : "8f6c32dac2b82d34e5a16954", "fonts" : [] } }Установил Times New Roman. Изменилось всё… Inconsolata исчезла…
IceWeasel 24.7.0 @ Linux + Fonts + Times New Roman { "Times New Roman" : "1cc93820b8a55ba096c49210", "Arial" : "8ec0dbf49590e3e36e791c9f", "Impact" : "40da74b4288fb7b08c0b4524", "Courier New" : "185eefbb77239792247a60d7", "Bookman Old Style" : "ad3239f54fd2492e7291d443", "Consolas" : "e8770d7d209f02e63145cfa1", "MS Gothic" : "daaef28a5eb5ebc1f252dd98", "Constantia" : "b2f3cf465c7768970c5adaf1", "Calibri" : "d0a95ea4d0591a0846d34fdd", "Cambria" : "7c0669341bdc1a24186506c8", "Wingdings" : "20966ffc0d83cbf58f33258a", "Webdings" : "56e98312e05137ecca9593a1", "Symbol" : "a8b34f82e4198cda66833cba", "Droid Sans" : "aae7141159203f7a7a8ce672", "DejaVu Sans" : "4004c179a3fdecb0e3bdd120", "serif" : { "d" : "583e14d3bd28a2a66f7d8eda", "fonts" : ["Ubuntu Mono", "Inconsolata", "Inconsolata LGC", "Source Code Pro", "Lucida Handwriting", "Georgia", "System", "vgaoem"] }, "sans-serif" : { "d" : "7b9af04baaf04d2492fb7b23", "fonts" : [] } }Установил Arial. Изменился только он и sans-serif.
IceWeasel 24.7.0 @ Linux + Fonts + Times New Roman + Arial { "Times New Roman" : "1cc93820b8a55ba096c49210", "Arial" : "f13b1b10bee550cf918a68bd", "Impact" : "40da74b4288fb7b08c0b4524", "Courier New" : "185eefbb77239792247a60d7", "Bookman Old Style" : "ad3239f54fd2492e7291d443", "Consolas" : "e8770d7d209f02e63145cfa1", "MS Gothic" : "daaef28a5eb5ebc1f252dd98", "Constantia" : "b2f3cf465c7768970c5adaf1", "Calibri" : "d0a95ea4d0591a0846d34fdd", "Cambria" : "7c0669341bdc1a24186506c8", "Wingdings" : "20966ffc0d83cbf58f33258a", "Webdings" : "56e98312e05137ecca9593a1", "Symbol" : "a8b34f82e4198cda66833cba", "Droid Sans" : "aae7141159203f7a7a8ce672", "DejaVu Sans" : "4004c179a3fdecb0e3bdd120", "serif" : { "d" : "583e14d3bd28a2a66f7d8eda", "fonts" : ["Ubuntu Mono", "Inconsolata", "Inconsolata LGC", "Source Code Pro", "Lucida Handwriting", "Georgia", "System", "vgaoem"] }, "sans-serif" : { "d" : "1a5d44fe88e3b2aacc43c0c5", "fonts" : [] } }Немного оффтопа: в ходе этой части исследования выяснилось, что многие шрифты содержат комментарий с рекомендациями по его использованию. Жаль, что в текстовых редакторах они не показываются по наведению.
Уже после публикации этой статьи gk с баг-трекера Tor Project подсказал интересную статьюPriVaricator: Deceiving Fingerprinters with Little White Lies. Nikiforakis N., Joosen W., Livshits B.. В ней упомянуто несколько отслеживающих скриптов, в частности как минимум Bluecava BCAC5.js и tagv22.pkmin.js (реализации одинаковы) использует почти такую же технику (правда информации по шрифту они извлекают меньше, вероятность коллизии у них больше, и интересуются они только списком шрифтов) для создания отпечатков. Таблицу с прямыми адресами скриптов фингерпринтинга можно найти в этой статье. В статье предлагается способ рандомизировать значения, поддающиеся фингерпринтингу, с целью предотвращения отслеживания, но мы уже на примере TBB видели, насколько успешна такая рандомизация. Я считаю, что рандомизация для каждого сайта бесполезна, так как её всегда можно обойти. Если, как предлагается в статье, используется кэш случайных значений (случайные значения сохраняются и при повторном запуске фингерпринтера рандомизированные значения будут теми же для этого сайта)- его опять можно обойти, например внедрив айфрейм с другого домена, но принадлежащего тому же сервису; в случае canvas можно нарисовать такую же картинку на другой картинке, шум будет другим, и его можно будет отделить.
- его можно использовать как идентификатор;
- его можно использовать для DoS-атаки. В частности в статье предлягается добавлять на canvas шум. Если этот шум закешировать
Выводы
- Модификация метода не позволяет извлекать информацию о железе, но позволяет различать ОС, браузеры и наборы шрифтов (а вместе с ними — и софт, так как некоторые шрифты идут с софтом, например Calibri — с пакетом программ Microsoft Office), в том числе позволяет различить TBB, запущенный в разных окружениях и разные версии TBB, запущенные в одном окружении.
- Один из шагов, который хотят предпринять разработчики — использовать шрифты, поставляемые вместе с TBB, но это, скорее всего, не поможет, так как в различных системах текст рендерятся по-разному, да и от версии браузера зависит.
- JavaScript просто необходимо отключать, или хотя-бы отключить шрифты и наиболее опасные API через about:config.
Ни то, ни другое не было сделано по-умолчанию ни в TBB, ни в TAILS, что наводит на определённые мысли, особенно если учесть источники финансирования Tor Project и рекомендацию их представителей делать curl https://ooni.torproject.org/install.sh | bash (никогда так не делайте, в любой момент по этому адресу может оказаться вредоносный скрипт, про HTTPS забудьте — ЦС может выпустить новый сертификат). HTTP Public Key Pinning частично поможет (против смены ЦС, но ничего не мешает существующему ЦС перевыпустить сертификат), но он на момент написания статьи не был включён.
Tails ещё простительно — отпечаток не зависит от оборудования, а система у всех одинакова (при одинаковой версии и без ССЗБ, разумеется).
Отключение фич может детектиться, поэтому отключать нужно у всех сразу. Все идеи постите в баг-трекер Tor Project. Регистрация не нужна: есть официальный многопользовательский аккаунт с логином cypherpunks и паролем writecode.
- Отключение JS не поможет, потому что есть ещё CSS (продвинутая технология настройки отображения элементов, позволяющая даже реализовывать простенькие игры на ней без единой строчки JS-кода!), с помощью которого также можно извлекать информацию о компьютере, но это затруднит идентификацию, так как через CSS доступно меньше информации, чем через JS, и собрать и отправить на сервер её труднее. Даже если закрыть CSS, найдутся и другие лазейки. Но это ни в коей мере не значит, что его не надо отключать.
- Есть острая необходимость в стандарте на поведение анонимных браузеров
- Отключение JS несовместимо с сегодняшним вебом, нацеленным в первую очередь на зарабатывание денег. Бизнес есть бизнес, если для получения прибыли (или отсутствия смены руководства компании и отбытия его валить лес) необходимо прогнуться под спецслужбы, внестись в открытый или секретный реестр, отслеживать пользователей, анализировать их действия, и распространять вредоносное ПО, то это будет сделано. Некоторые сайты умышлено сделаны нефункциональными без JS, на некоторых из них (говномыло и втентакле, например) явно написано, что без JS пользоваться сайтом нельзя (что, однако, иногда можно обойти).Вывод: ожидать от владельцев сайтов реализацию работы без JS не приходится — не в их интересах.
Дополнительные материалы
- How Unique Is Your Web Browser? Peter Eckersley
- Pixel Perfect: Fingerprinting Canvas in HTML5. Keaton Mowery and Hovav Shacham
- User Tracking on the Web via Cross-Browser Fingerprinting. K. Boda, Á. M. Földes, G. Gy. Gulyás, and S. Imre
- FPDetective: Dusting the Web for Fingerprinters. G. Acar, M. Juarez, N. Nikiforakis, C. Diaz, S. Gürses, F. Piessens and B. Preneel.
- PriVaricator: Deceiving Fingerprinters with Little White Lies. Nikiforakis N., Joosen W. and Livshits B.
- Тикет по этому вопросу
- google(«getBoundingClientRect browser fingerprinting»)
- Fingerprinting defenses in the Tor Browser
- PoC
- English version (latest)
- фиддл
- Добавил ссылки на фиддл.
- Добавил фингерпринты для Whonyx, результаты starius и Firefox @ android.
- Добавил ссылки на статьи и раздел In The Wild
geektimes.ru
Аудио фингерпринтинг. Плотнее забиваем крышку гроба личной жизни
 Конфиденциальность умерла и уже давно. Современные методы отслеживания пользователей продвигаются все дальше. Вот одна из современных технологий, называется Аудио фингерпринтинг. Страшное название, но суть простая: при заходе на сайт, система анализирует аудио подсистему вашего браузера и делает аудио фингерпринт. Такой отпечаток является уникальным. По нему вас можно вычислить, когда вы зайдете на другой сайт.
Конфиденциальность умерла и уже давно. Современные методы отслеживания пользователей продвигаются все дальше. Вот одна из современных технологий, называется Аудио фингерпринтинг. Страшное название, но суть простая: при заходе на сайт, система анализирует аудио подсистему вашего браузера и делает аудио фингерпринт. Такой отпечаток является уникальным. По нему вас можно вычислить, когда вы зайдете на другой сайт.
Система он-лайн отслеживания, используемая для того, чтобы предложить пользователям подходящие им товары, в будущем может оказаться более коварной, а новые технологии слежения, такие как, например, аудио фингерпринтинг, — будут всего лишь вершиной айсберга.
Недавнее исследование, названное «Он-лайн отслеживание: определение и анализ 1 миллиона сайтов», проведенное специалистами Принстонского Университета, выявило, что Гугл отслеживает 80% всех пользователей, посещающих сайты, входящие в число первого миллиона доменов. Как это происходит? Гугл использует разнообразные технологии отслеживания и идентификации с одной лишь целью: манипулировать вами. В самом начале это делалось для того, чтобы продать вам тот или иной товар. В будущем речь будет идти о более тонкой и коварной манипуляции пользователями.
На протяжении нескольких лет мы видели последовательность развития технологий, суммарно называемых «фингерпринтингом» и используемых для отслеживания действий интернет пользователей. HTTP «куки» стали первым подобным способом (а 1994 год — первым годом их внедрения в веб-браузеры). Это произошло еще до появления компании Google. После этого между различными организациями развернулось настоящее соревнование по эффективному отслеживанию пользователей. С каждым разом технологии выходят на новый и более высокий уровень точности и аккуратности.
11 правил, которые нужно соблюдать, если вы входите в судебный процесс, касающийся вопросов информационной безопасностиВ 2005 году были изобретены Зомби-куки (Zombie cookies), от которых невероятно сложно избавиться. За ними в 2010 году последовали Evercookie, приложение JavaScript, которое практически невозможно удалить. В 2014 году был разработан способ отслеживания HTML5 canvas fingerprinting («выявление характерных особенностей структуры изображения»), который основывается на уникальных характеристиках взаимодействия вашего компьютера с графической подсистемой.
Вместе с этими активными технологиями всегда существовал пассивный способ фингерпринтинга, основанный на различных атрибутах: определение конфигурации TCP/IP, получение информации об операционной системе, настройки IEEE 802.11 (беспроводной) и изменение данных аппаратных часов. Сайт Panopticlick, созданный компанией Electronic Frontier Foundation, служит отличным примером того, сколько информации может быть собрано посредством активного и пассивного способов отслеживания.
 Оценив мой браузер, сайт Panopticlick сообщил, что фингерпринтинг выглядит уникальным относительно всех проведенных проверок (всего 135 923). Кроме того, был получен следующий комментарий: «Мы оценили ваш браузер и выявили 17.05 бит идентифицирующей информации». На первый взгляд, такое количество информации – совсем немного, но этого вполне достаточно, чтобы довольно подробно отслеживать мои действия в сети. Сейчас имеется новая технология, еще не используемая сервисом Panopticlick, которая, как ожидается, получит широкое распространение и повысит уровень точности в процессе он-лайн отслеживания пользователей. Она называется «аудио фингерпринтинг».
Оценив мой браузер, сайт Panopticlick сообщил, что фингерпринтинг выглядит уникальным относительно всех проведенных проверок (всего 135 923). Кроме того, был получен следующий комментарий: «Мы оценили ваш браузер и выявили 17.05 бит идентифицирующей информации». На первый взгляд, такое количество информации – совсем немного, но этого вполне достаточно, чтобы довольно подробно отслеживать мои действия в сети. Сейчас имеется новая технология, еще не используемая сервисом Panopticlick, которая, как ожидается, получит широкое распространение и повысит уровень точности в процессе он-лайн отслеживания пользователей. Она называется «аудио фингерпринтинг».
Аудио фингерпринтинг основывается на проверке аудио подсистемы вашего браузера при помощи AudioContext API. Консорциум Всемирной Паутины (World Wide Web Consortium) дает следующее определение API:
«… высокоуровневый JavaScript API для обработки и синтезирования аудио в веб-приложениях. Главный принцип заключается в наличии аудио графика, в котором объединен ряд AudioNode объектов для визуализации характеристик воспроизведения. Предполагается, что основная обработка будет производиться в базовой реализации (оптимизированный Assembly / C / C++ code), но также поддерживается прямая обработка и синтез в JavaScript».
Организации, применяющие этот способ отслеживания, посылают низкочастотные звуки в браузер пользователя и оценивают обработку аудио данных. Такая процедура создает фингерпринт, зависящий от параметров системы и конфигураций программного обеспечения. Он позволяет отличать пользователей друг от друга. Другими словами, интерфейс производит измерение, которое получает достаточное количество битов идентифицирующей информации для фингерпринтинга.
Насколько это действенно? Страница сервиса Princeton, обеспечивающая проверку AudioContext Fingerprint и использующая JavaScript, CSS и методы распознавания шрифтов из библиотеки fingerprintjs2, дает следующее объяснение:
«Эта страница тестирует фингерпринты браузера с использованием AudioContext и Canvas API. Применение AudioContext API для фингерпринтинга не связано со сбором звуков, проигрываемых или записываемых на компьютере. AudioContext фингерпринт — это само содержимое аудио стека. Вы хотите увидеть фингерпринты своего компьютера, то мы проведем их сбор вместе со случайно выбранными идентификаторами, IP адресом, User-Agent и будем хранить в частной базе данных для анализа эффективности данной технологии. Мы обязуемся не распространять полученные данные. В вашем браузере будут установлены куки для содействия анализу. Мы также задействуем в нашем исследовании Flash фингерпринты, если на компьютере задействован Flash плагин».
Очевидно, технология еще не так широко распространена, но можно с уверенностью сказать, что это произойдет в скором будущем.
Так будет ли этому когда-нибудь конец? Сможем ли мы однажды достичь настоящей конфиденциальности при работе он-лайн? 99,99% интернет пользователей с уверенностью ответят «нет» на этот вопрос, и большинству из них, в действительности, это вовсе безразлично. Конечно, они ненавидят навязчивую рекламу и будут жаловаться относительно недостатка приватности, но чего они уж точно никогда не узнают, так это то, насколько «курируется» их личный взгляд на жизнь.
Если крупные корпорации знают, кто вы и какие сайты посещаете, то они могут проанализировать ваше поведение с помощью статистики и программного обеспечения, использующего искусственный интеллект, и выяснить, чем вы интересуетесь, и что влияет на ваши решения. В 100% случаях эти данные будут использованы и в коммерческих, и в политических целях. Вы же едва ли заметите, насколько вами манипулируют.
Итак, вот что ждет вас в будущем: вам не нужно будет каким-то особенным образом приветствовать своих повелителей, но при этом вы будете с радостью делать то, чего они от вас хотят, потому что будете убеждены, что это ваши личные желания. Вы даже не будете знать, что кто-то уже повелевает вами.
The shocking truth of how you’ll be tracked online and why
www.tsarev.biz
Фингерпринтинг браузера. Как отслеживают пользователей в Сети
Содержание статьи
Меня всегда напрягало то, как навязчиво Google AdSense подсовывал контекстную рекламу в зависимости от моих старых запросов в поисковике. Вроде бы и времени с момента поиска прошло достаточно много, да и куки и кеш браузера чистились не раз, а реклама оставалась. Как же они продолжали отслеживать меня? Оказывается, способов для этого предостаточно.
Небольшое предисловие
Идентификация, отслеживание пользователя или попросту веб-трекинг подразумевает под собой расчет и установку уникального идентификатора для каждого браузера, посещающего определенный сайт. Вообще, изначально это не задумывалось каким-то вселенским злом и, как и все, имеет обратную сторону, то есть призвано приносить пользу. Например, позволить владельцам сайта отличить обычных пользователей от ботов или же предоставить возможность хранить предпочтения пользователей и применять их при последующем визите. Но в то же самое время данная возможность очень пришлась по душе рекламной индустрии. Как ты прекрасно знаешь, куки — один из самых популярных способов идентификации пользователей. И активно применяться в рекламной индустрии они начали аж с середины девяностых годов.
С тех пор многое изменилось, технологии ушли далеко вперед, и в настоящее время отслеживание пользователей одними только печеньками не ограничивается. На самом деле идентифицировать юзеров можно разными способами. Самый очевидный вариант — установить какие-либо идентификаторы, наподобие куков. Следующий вариант — воспользоваться данными об используемым юзером ПК, которые можно почерпнуть из HTTP-заголовков отправляемых запросов: адрес, тип используемой ОС, время и тому подобное. Ну и напоследок можно отличить пользователя по его поведению и привычкам (движения курсора, любимые разделы сайта и прочее).
Явные идентификаторы
Данный подход довольно очевиден, все, что требуется, — сохранить на стороне пользователя какой-то долгоживущий идентификатор, который можно запрашивать при последующем посещении ресурса. Современные браузеры предоставляют достаточно способов выполнить это прозрачно для пользователя. Прежде всего это старые добрые куки. Затем особенности некоторых плагинов, близкие по функционалу к кукам, например Local Shared Objects во флеше или Isolated Storage в силверлайте. HTML5 также включает в себя несколько механизмов хранения на стороне клиента, в том числе localStorage, File и IndexedDB API. Кроме этих мест, уникальные маркеры можно также хранить в кешированных ресурсах локальной машины или метаданных кеша (Last-Modified, ETag). Помимо этого, можно идентифицировать пользователя по отпечаткам, полученным из Origin Bound сертификатов, сгенерированных браузером для SSL-соединений, по данным, содержащимся в SDCH-словарях, и метаданным этих словарей. Одним словом — возможностей полно.
Cookies
Когда дело касается хранения какого-то небольшого объема данных на стороне клиента, куки — это первое, что обычно приходит на ум. Веб-сервер устанавливает уникальный идентификатор для нового пользователя, сохраняя его в куках, и при всех последующих запросах клиент будет отправлять его серверу. И хотя все популярные браузеры уже давно снабжены удобным интерфейсом по управлению куками, а в Сети полно сторонних утилит для управления ими и их блокировки, куки все равно продолжают активно использоваться для трекинга пользователей. Дело в том, что мало кто просматривает и чистит их (вспомни, когда ты занимался этим последний раз). Пожалуй, основная причина этого — все боятся случайно удалить нужную «печеньку», которая, например, может использоваться для авторизации. И хотя некоторые браузеры позволяют ограничивать установку сторонних куков, проблема не исчезает, так как очень часто браузеры считают «родными» куки, полученные через HTTP-редиректы или другие способы во время загрузки контента страницы. В отличие от большинства механизмов, о которых мы поговорим далее, использование куков прозрачно для конечного пользователя. Для того чтобы «пометить» юзера, необязательно даже хранить уникальный идентификатор в отдельной куке — он может собираться из значений нескольких куков или храниться в метаданных, таких как Expiration Time. Поэтому на данном этапе довольно непросто разобраться, используется ли конкретная кука для трекинга или нет.
Local Shared Objects
Для хранения данных на стороне клиента в Adobe Flash используется механизм LSO. Он является аналогом cookies в HTTP, но в отличие от последних может хранить не только короткие фрагменты текстовых данных, что, в свою очередь, усложняет анализ и проверку таких объектов. До версии 10.3 поведение флеш-куков настраивалось отдельно от настроек браузера: нужно было посетить менеджер настроек Flash, расположенный на сайте macromedia.com (кстати, он доступен и сейчас по следующей ссылке). Сегодня это можно выполнить непосредственно из контрольной панели. К тому же большинство современных браузеров обеспечивают достаточно плотную интеграцию с флеш-плеером: так, при удалении куков и других данных сайтов будут также удалены и LSO. С другой стороны, взаимодействие браузеров с плеером еще не настолько тесное, поэтому настройка в браузере политики для сторонних куков не всегда затронет флеш-куки (на сайте Adobe можно посмотреть, как вручную их отключить).
 Удаление данных из localStorage в Firefox
Удаление данных из localStorage в FirefoxИзолированное хранилище Silverlight
Программная платформа Silverlight имеет довольно много общего с Adobe Flash. Так, аналогом флешевого Local Shared Objects служит механизм под названием Isolated Storage. Правда, в отличие от флеша настройки приватности тут никак не завязаны с браузером, поэтому даже в случае полной очистки куков и кеша браузера данные, сохраненные в Isolated Storage, все равно останутся. Но еще интересней, что хранилище оказывается общим для всех окон браузера (кроме открытых в режиме «Инкогнито») и всех профилей, установленных на одной машине. Как и в LSO, с технической точки зрения здесь нет каких-либо препятствий для хранения идентификаторов сессии. Тем не менее, учитывая, что достучаться до этого механизма через настройки браузера пока нельзя, он не получил такого широкого распространения в качестве хранилища для уникальных идентификаторов.
 Где искать изолированное хранилище Silverlight
Где искать изолированное хранилище SilverlightHTML5 и хранение данных на клиенте
HTML5 представляет набор механизмов для хранения структурированных данных на клиенте. К ним относятся localStorage, File API и IndexedDB. Несмотря на различия, все они предназначены для обеспечения постоянного хранения произвольных порций бинарных данных, привязанных к конкретному ресурсу. Плюс, в отличие от HTTP- и Flash-куков, здесь нет каких-либо значительных ограничений на размер хранимых данных. В современных браузерах HTML5-хранилище располагается наряду с другими данными сайта. Однако как управлять хранилищем через настройки браузера — догадаться очень трудно. К примеру, чтобы удалить данные из localStorage в Firefox, пользователю придется выбрать offline website data или site preferences и задать временной промежуток равным everything. Еще одна неординарная фишка, присущая только IE, — данные существуют только на время жизни табов, открытых в момент их сохранения. Плюс ко всему вышеперечисленные механизмы не особо-то стараются следовать ограничениям, применимым к HTTP-кукам. Например, можно писать в localStorage и читать из него через кросс-доменные фреймы даже при отключенных сторонних куках.
 Настройка локального хранилища для Flash Player
Настройка локального хранилища для Flash PlayerКешированные объекты
Все хотят, чтобы браузер работал шустро и без тормозов. Поэтому ему приходится складывать в локальный кеш ресурсы посещаемых сайтов (чтобы не запрашивать их при последующем визите). И хотя данный механизм явно не предназначался для использования в качестве хранилища с произвольным доступом, его можно в таковой превратить. Например, сервер может вернуть пользователю JavaScript-документ с уникальным идентификатором внутри его тела и установить в заголовках Expires / max-age= далекое будущее. Таким образом скрипт, а с ним и уникальный идентификатор пропишется в кеше браузера. После чего к нему можно будет обратиться с любой страницы в Сети, просто запросив загрузку скрипта с известного URL’а. Конечно, браузер будет периодически спрашивать с помощью заголовка If-Modified-Since, не появилась ли новая версия скрипта. Но если сервер будет возвращать код 304 (Not modified), то закешированная копия будет использоваться вечно. Чем еще интересен кеш? Здесь нет концепции «сторонних» объектов, как, например, в случае с HTTP-куками. В то же время отключение кеширования может серьезно отразиться на производительности. А автоматическое определение хитрых ресурсов, хранящих в себе какие-то идентификаторы/метки, затруднено в связи с большим объемом и сложностью JavaScript-документов, встречающихся в Сети. Конечно, все браузеры позволяют юзеру вручную чистить кеш. Но как показывает практика (даже собственный пример), производится это не так часто, если производится вообще.
ETag и Last-Modified
Для того чтобы кеширование работало правильно, серверу необходимо каким-то образом информировать браузер о том, что доступна более новая версия документа. Стандарт HTTP/1.1 предлагает два способа для решения этой задачи. Первый основан на дате последнего изменения документа, а второй — на абстрактном идентификаторе, известном как ETag. В случае с ETag сервер изначально возвращает так называемый version tag в заголовке ответа вместе с самим документом. При последующих запросах к заданному URL клиент сообщает серверу через заголовок If-None-Match это значение, ассоциированное с его локальной копией. Если версия, указанная в этом заголовке, актуальная, то сервер отвечает HTTP-кодом 304 (Not Modified), и клиент может спокойно использовать кешированную версию. В противном случае сервер присылает новую версию документа с новым ETag. Такой подход чем-то напоминает HTTP-куки — сервер сохраняет произвольное значение на клиенте только для того, чтобы потом его считать. Другой способ, связанный с использованием заголовка Last-Modified, позволяет хранить по крайней мере 32 бита данных в строке даты, которая затем отправляется клиентом серверу в заголовке If-Modified-Since. Что интересно, большинство браузеров даже не требуют, чтобы эта строка представляла собой дату в правильном формате. Как и в случае идентификации пользователя через кешированные объекты, на ETag и Last-Modified никак не влияет удаление куков и данных сайта, избавиться от них можно только очисткой кеша.
 Сервер возвращает клиенту ETag
Сервер возвращает клиенту ETagHTML5 AppCache
Application Cache позволяет задавать, какая часть сайта должна быть сохранена на диске и быть доступна, даже если пользователь находится офлайн. Управляется все с помощью манифестов, которые задают правила для хранения и извлечения элементов кеша. Подобно традиционному механизму кеширования, AppCache тоже позволяет хранить уникальные, зависящие от пользователя данные — как внутри самого манифеста, так и внутри ресурсов, которые сохраняются на неопределенный срок (в отличие от обычного кеша, ресурсы из которого удаляются по истечении какого-то времени). AppCache занимает промежуточное значение между механизмами хранения данных в HTML5 и обычным кешем браузера. В некоторых браузерах он очищается при удалении куков и данных сайта, в других только при удалении истории просмотра и всех кешированных документов.
SDCH-словари
SDCH — это разработанный Google алгоритм компрессии, который основывается на использовании предоставляемых сервером словарей и позволяет достичь более высокого уровня сжатия, чем Gzip или deflate. Дело в том, что в обычной жизни веб-сервер отдает слишком много повторяющейся информации — хидеры/футеры страниц, встроенный JavaScript/CSS и так далее. В данном подходе клиент получает с сервера файл словаря, содержащий строки, которые могут появиться в последующих ответах (те же хидеры/футеры/JS/CSS). После чего сервер может просто ссылаться на эти элементы внутри словаря, а клиент будет самостоятельно на их основе собирать страницу. Как ты понимаешь, эти словари можно с легкостью использовать и для хранения уникальных идентификаторов, которые можно поместить как в ID словарей, возвращаемые клиентом серверу в заголовке Avail-Dictionary, так и непосредственно в сам контент. И потом использовать подобно как и в случае с обычным кешем браузера.
Прочие механизмы хранения
Но это еще не все варианты. При помощи JavaScript и его товарищей по цеху можно сохранять и запрашивать уникальный идентификатор таким образом, что он останется в живых даже после удаления всей истории просмотров и данных сайтов. Как один из вариантов, можно использовать для хранения window.name или sessionStorage. Даже если пользователь подчистит все куки и данные сайта, но не закроет вкладку, в которой был открыт отслеживающий сайт, то при последующем заходе идентифицирующий токен будет получен сервером и пользователь будет снова привязан к уже собранным о нем данным. Такое же поведение наблюдается и у JS, любой открытый JavaScript-контекст сохраняет состояние, даже если пользователь удалит данные сайта. При этом такой JavaScript может не только принадлежать отображаемому сайту, но и прятаться в iframe’ах, веб-воркерах и так далее. Например, загруженная в iframe реклама вовсе не обратит внимания на удаление истории просмотров и данных сайта и продолжит использовать идентификатор, сохраненный в локальной переменной в JS.
Протоколы
Помимо механизмов, связанных с кешированием, использованием JS и разных плагинов, в современных браузерах есть еще несколько сетевых фич, позволяющих хранить и извлекать уникальные идентификаторы.
- Origin Bound Certificates (aka ChannelID) — персистентные самоподписанные сертификаты, идентифицирующие клиента HTTPS-серверу. Для каждого нового домена создается отдельный сертификат, который используется для соединений, инициируемых в дальнейшем. Сайты могут использовать OBC для трекинга пользователей, не предпринимая при этом каких-либо действий, которые будут заметны клиенту. В качестве уникального идентификатора можно взять криптографический хеш сертификата, предоставляемый клиентом как часть легитимного SSL-рукопожатия.
- Подобным образом и в TLS тоже есть два механизма — session identifiers и session tickets, которые позволяют клиентам возобновлять прерванные HTTPS-соединения без выполнения полного рукопожатия. Достигается это за счет использования закешированных данных. Два этих механизма в течение небольшого промежутка времени позволяют серверам идентифицировать запросы, исходящие от одного клиента.
- Практически все современные браузеры реализуют свой собственный внутренний DNS-кеш, чтобы ускорить процесс разрешения имен (и в некоторых случаях снизить риск DNS rebinding атак). Такой кеш запросто можно использовать для хранения небольших объемов информации. Например, если обладать 16 доступными IP-адресами, около 8–9 закешированных имен будет достаточно, чтобы идентифицировать каждый компьютер в Сети. Однако такой подход ограничен размером внутреннего DNS-кеша браузеров и может потенциально привести к конфликтам в разрешении имен с DNS провайдера.
Характеристики машины
Все рассмотренные до этого способы основывались на том, что пользователю устанавливался какой-то уникальный идентификатор, который отправлялся серверу при последующих запросах. Есть другой, менее очевидный подход к отслеживанию пользователей, полагающийся на запрос или измерение характеристик клиентской машины. Поодиночке каждая полученная характеристика представляет собой лишь несколько бит информации, но если объединить несколько, то они смогут уникально идентифицировать любой компьютер в интернете. Помимо того что такую слежку гораздо сложнее распознать и предотвратить, эта техника позволит идентифицировать пользователя, сидящего под разными браузерами или использующего приватный режим.
«Отпечатки» браузера
Наиболее простой подход к трекингу — это построение идентификаторов путем объединения набора параметров, доступных в среде браузера, каждый из которых по отдельности не представляет никакого интереса, но совместно они образуют уникальное для каждой машины значение:
- User-Agent. Выдает версию браузера, версию ОС и некоторые из установленных аддонов. В случаях, когда User-Agent отсутствует или хочется проверить его «правдивость», можно определить версию браузера проверкой на наличие определенных фич, реализованных или измененных между релизами.
- Ход часов. Если система не синхронизирует свои часы со сторонним сервером времени, то рано или поздно они начнут отставать или спешить, что породит уникальную разницу между реальным и системным временем, которую можно измерить с точностью до микросекунды с помощью JavaScript’а. На самом деле даже при синхронизации с NTP-сервером все равно будут небольшие отклонения, которые также можно будет измерить.
- Информация о CPU и GPU. Можно получить как напрямую (через GL_RENDERER), так и через бенчмарки и тесты, реализованные с помощью JavaScript.
- Разрешение монитора и размер окна браузера (включая параметры второго монитора в случае мультимониторной системы).
- Список установленных в системе шрифтов, полученных, например, с помощью getComputedStyle API.
- Список всех установленных плагинов, ActiveX-контролов, Browser Helper Object’ов, включая их версии. Можно получить перебором navigator.plugins[] (некоторые плагины выдают свое присутствие в HTTP-заголовках).
- Информация об установленных расширениях и другом ПО. Такие расширения, как блокировщики рекламы, вносят определенные изменения в просматриваемые страницы, по которым можно определить, что это за расширение, и его настройки.
Сетевые «отпечатки»
Еще ряд признаков кроется в архитектуре локальной сети и настройке сетевых протоколов. Такие знаки будут характерны для всех браузеров, установленных на клиентской машине, и их нельзя просто скрыть с помощью настроек приватности или каких-то security-утилит. Они включают в себя:
- Внешний IP-адрес. Для IPv6-адресов данный вектор особенно интересен, так как последние октеты в некоторых случаях могут получаться из MAC-адреса устройства и потому сохраняться даже при подключении к разным сетям.
- Номера портов для исходящих TCP/IP-соединений (обычно выбираются последовательно для большинства ОС).
- Локальный IP-адрес для пользователей, находящихся за NAT’ом или HTTP-прокси. Вкупе с внешним айпишником позволяет уникально идентифицировать большинство клиентов.
- Информация об используемых клиентом прокси-серверах, полученная из HTTP-заголовка (X-Forwarded-For). В сочетании с реальным адресом клиента, полученным через несколько возможных способов обхода прокси, также позволяет идентифицировать пользователя.
Поведенческий анализ и привычки
Еще один вариант — взглянуть в сторону характеристик, которые привязаны не к ПК, а скорее к конечному пользователю, такие как региональные настройки и поведение. Такой способ опять же позволит идентифицировать клиентов между различными сессиями браузера, профилями и в случае приватного просмотра. Делать выводы можно на основании следующих данных, которые всегда доступны для изучения:
- Предпочитаемый язык, дефолтная кодировка и часовой пояс (все это живет в HTTP-заголовках и доступно из JavaScript).
- Данные в кеше клиента и его история просмотра. Элементы кеша можно обнаружить при помощи атак по времени — отслеживающий может обнаружить долгоживущие элементы кеша, относящиеся к популярным ресурсам, просто измерив время из загрузки (и отменив переход, если время превышает ожидаемое время загрузки из локального кеша). Также можно извлекать URL’ы, хранящиеся в истории просмотра браузера, хотя такая атака в современных браузерах потребует небольшого взаимодействия с пользователем.
- Жесты мышью, частота и продолжительность нажатия клавиш, данные с акселерометра — все эти параметры уникальны для каждого пользователя.
- Любые изменения стандартных шрифтов сайта и их размеров, уровень zoom’а, использование специальных возможностей, таких как цвет текста, размер.
- Состояние определенных фич браузера, настраиваемых клиентом: блокировка сторонних куков, DNS prefetching, блокировка всплывающих окон, настройки безопасности Flash и так далее (по иронии, пользователи, меняющие дефолтные настройки, в действительности делают свой браузер значительно более легким для идентификации).
И это лишь очевидные варианты, которые лежат на поверхности. Если копнуть глубже — можно придумать еще.
Подытожим
Как видишь, на практике существует большое число различных способов для трекинга пользователя. Какие-то из них являются плодом ошибок в реализации или упущений и теоретически могут быть исправлены. Другие практически невозможно искоренить без полного изменения принципов работы компьютерных сетей, веб-приложений, браузеров. Каким-то техникам можно противодействовать — чистить кеш, куки и прочие места, где могут храниться уникальные идентификаторы. Другие работают абсолютно незаметно для пользователя, и защититься от них вряд ли получится. Поэтому самое главное — путешествуя по Сети даже в приватном режиме просмотра, помнить, что твои перемещения все равно могут отследить.
xakep.ru
|
|
..:::Счетчики:::.. |
|
|
|
|
|
|
|
|


