|
|
|
|
 Far Far |
 WinNavigator WinNavigator |
 Frigate Frigate |
 Norton
Commander Norton
Commander |
 WinNC WinNC |
 Dos
Navigator Dos
Navigator |
 Servant
Salamander Servant
Salamander |
 Turbo
Browser Turbo
Browser |
|
|
 Winamp,
Skins, Plugins Winamp,
Skins, Plugins |
 Необходимые
Утилиты Необходимые
Утилиты |
 Текстовые
редакторы Текстовые
редакторы |
 Юмор Юмор |
|
|
|
File managers and best utilites |
Вставить/изменить ссылку. Flex поддержка браузерами
CSS3 flexbox - описание всех свойств модуля, примеры верстки
 CSS flexbox (Flexible Box Layout Module) — модуль макета гибкого контейнера — представляет собой способ компоновки элементов.
CSS flexbox (Flexible Box Layout Module) — модуль макета гибкого контейнера — представляет собой способ компоновки элементов.
Flexbox состоит из flex-контейнера — родительского контейнера и flex-элементов — дочерних блоков. Дочерние элементы могут выстраиваться в строку или столбик, а оставшееся свободное пространство распределяется между ними различными способами.
Модуль flexbox позволяет решать следующие задачи:
- Располагать элементы в одном из четырех направлений: слева направо, справа налево, сверху вниз или снизу вверх;
- Переопределять порядок отображения элементов;
- Автоматически определять размеры элементов таким образом, чтобы они вписывались в доступное пространство;
- Решать проблему с горизонтальным и вертикальным центрированием;
- Переносить элементы внутри контейнера, не допуская их переполнения;
- Создавать колонки одинаковой высоты;
- Создавать прижатый к низу страницы подвал сайта.
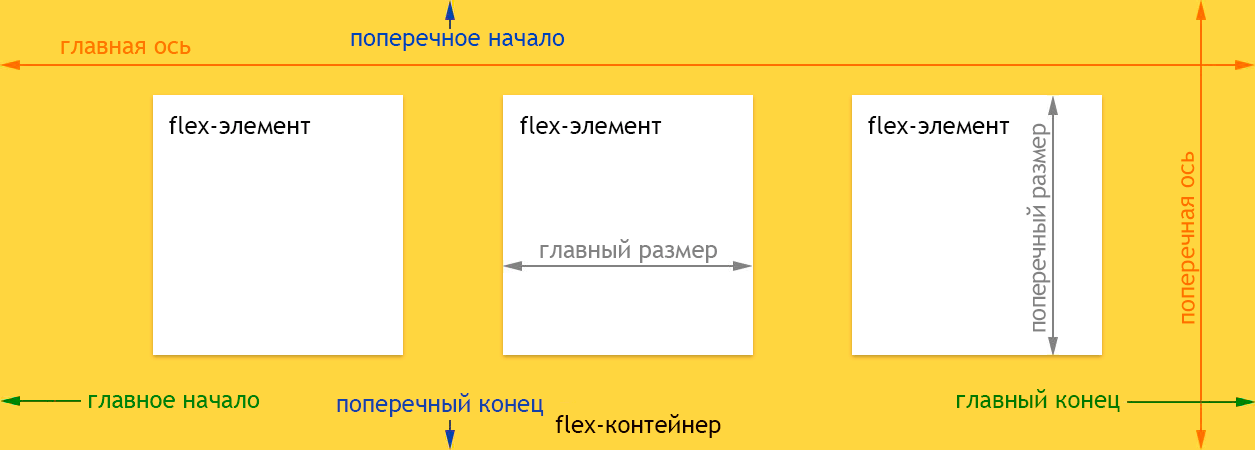
В основе flexbox лежит идея оси. Flexbox является инструментом двумерной компоновки и использует для работы две оси — горизонтальную (главную ось) и поперечную.
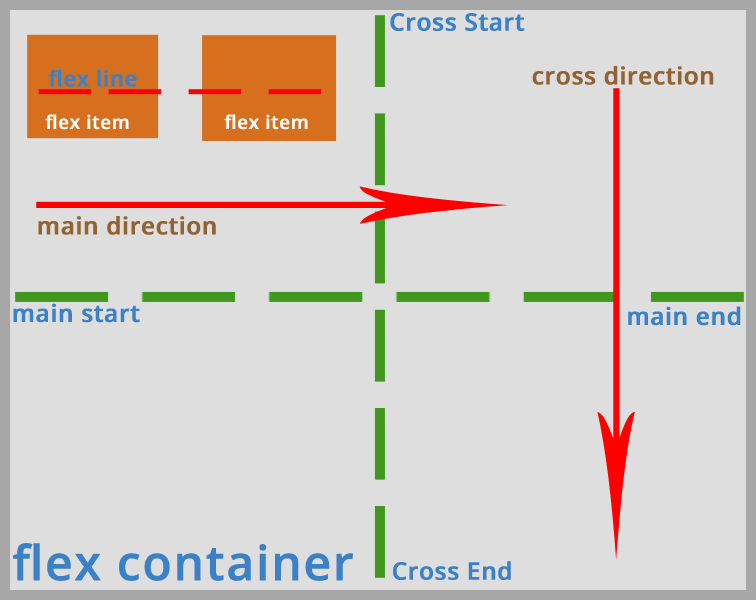
 Рис. 1. Модель flexbox
Рис. 1. Модель flexboxЧто такое flexbox
Поддержка браузерами
IE: 11.0, 10.0 -ms-Firefox: 28.0, 18.0 -moz-Chrome: 29.0, 21.0 -webkit-Safari: 6.1 -webkit-Opera: 12.1 -webkit-iOS Safari: 7.0 -webkit-Opera Mini: 8Android Browser: 4.4, 4.1 -webkit-Chrome for Android: 44
1. Свойства flex-контейнера
Flex-контейнер устанавливает новый гибкий контекст форматирования для его содержимого. Flex-контейнер не является блочным контейнером, поэтому для внутренних блоков не работают такие CSS-свойства, как float, clear, vertical-align. Также, на flex-контейнер не оказывают влияние свойства column-, создающие колонки в тексте и псевдоэлементы ::first-line и ::first-letter.
1.1. Свойство display
Модель flexbox-разметки связана с определенным значением CSS-свойства display родительского html-элемента, содержащего внутри себя дочерние блоки. Для управления элементами с помощью этой модели нужно установить свойство display следующим образом:
.flex-container { display: -webkit-flex; display: flex; /*отображает контейнер как блочный элемент*/ } .flex-container { display: -webkit-inline-flex; display: inline-flex; /*отображает контейнер как строчный элемент*/ }После установки данных значений свойства каждый дочерний элемент автоматически становится flex-элементом, выстраиваясь в ряд (вдоль главной оси) колонками одинаковой высоты, равной высоте блока-контейнера. При этом блочные и строчные дочерние элементы ведут себя одинаково, т.е. ширина блоков равна ширине их содержимого с учетом внутренних полей и рамок элемента.
 Рис. 2. Выравнивание элементов в модели flexbox
Рис. 2. Выравнивание элементов в модели flexboxЕсли родительский блок содержит текст или изображения без оберток, они становятся анонимными flex-элементами. Текст выравнивается по верхнему краю блока-контейнера, а высота изображения становится равной высоте блока, т.е. оно деформируется.
1.2. Выравнивание элементов по горизонтали justify-content
Свойство выравнивает flex-элементы по ширине flex-контейнера, распределяя оставшееся свободное пространство, незанятое flex-элементами. Для выравнивания элементов по вертикали используется свойство align-content. Свойство не наследуется.
| Значения: | |
| flex-start | Значение по умолчанию. Flex-элементы позиционируются от начала flex-контейнера. |
| flex-end | Flex-элементы позиционируются относительно правой границы flex-контейнера. |
| center | Flex-элементы выравниваются по центру flex-контейнера. |
| space-between | Flex-элементы выравниваются по главной оси, свободное место между ними распределяется следующим образом: первый блок располагается в начале flex-контейнера, последний блок – в конце, все остальные блоки равномерно распределены в оставшемся пространстве, а свободное пространство равномерно распределяется между элементами. |
| space-around | Flex-элементы выравниваются по главной оси, а свободное место делится поровну, добавляя отступы справа и слева. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |

Синтаксис
.flex-container { display: -webkit-flex; -webkit-justify-content: flex-start; display: flex; justify-content: flex-start; }1.3. Выравнивание элементов по вертикали align-items
Свойство выравнивает flex-элементы, в том числе и анонимные flex-элементы по перпендикулярной оси (по высоте). Не наследуется.
| Значения: | |
| stretch | Значение по умолчанию. Flex-элементы растягиваются, занимая все пространство по высоте. |
| flex-start | Flex-элементы выравниваются по левому краю flex-контейнера относительно верхнего края блока-контейнера. |
| flex-end | Flex-элементы выравниваются по левому краю flex-контейнера относительно нижнего края блока-контейнера. |
| center | Flex-элементы выравниваются по центру flex-контейнера. |
| baseline | Flex-элементы выравниваются по базовой линии. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
 Рис. 4. Выравнивание элементов в контейнере по вертикали
Рис. 4. Выравнивание элементов в контейнере по вертикалиСинтаксис
.flex-container { display: -webkit-flex; -webkit-align-items: flex-start; display: flex; align-items: flex-start; }1.4. Направление главной оси flex-direction
Свойство определяет, каким образом flex-элементы укладываются во flex-контейнере, задавая направление главной оси flex-контейнера. Они могут располагаться в двух главных направлениях — горизонтально, как строки или вертикально, как колонки. Главная ось по умолчанию идет слева направо. Поперечная – сверху вниз. Свойство не наследуется.
| Значения: | |
| row | Значение по умолчанию, слева направо (в rtl справа налево). Flex-элементы выкладываются в строку. Начало (main-start) и конец (main-end) направления главной оси соответствуют началу (inline-start) и концу (inline-end) инлайн оси (inline-axis). |
| row-reverse | Направление справа налево (в rtl слева направо). Flex-элементы выкладываются в строку относительно правого края контейнера (в rtl — левого). |
| column | Направление сверху вниз. Flex-элементы выкладываются в колонку. |
| column-reverse | Колонка с элементами в обратном порядке, снизу вверх. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |

Синтаксис
.flex-container { display: -webkit-flex; -webkit-flex-direction: row-reverse; display: flex; flex-direction: row-reverse; }1.5. Многострочность элементов flex-wrap
Свойство управляет тем, как flex-контейнер будет выкладывать flex-элементы — в одну строку или в несколько, и направлением, в котором будут укладываться новые строки. По умолчанию flex-элементы укладываются в одну строку. При переполнении контейнера их содержимое будет выходить за границы flex-элементов. Не наследуется.
| Значения: | |
| nowrap | Значение по умолчанию. Flex-элементы не переносятся, а располагаются в одну линию слева направо (в rtl справа налево). |
| wrap | Flex-элементы переносятся, располагаясь в несколько горизонтальных рядов (если не помещаются в один ряд) в направлении слева направо (в rtl справа налево). |
| wrap-reverse | Flex-элементы переносятся, располагаясь в обратном порядке слева-направо, при этом перенос происходит снизу вверх. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
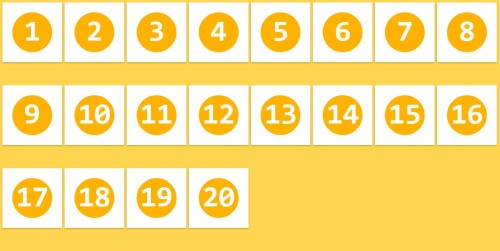
 Рис. 6. Управление многострочностью с помощью свойства flex-wrap
Рис. 6. Управление многострочностью с помощью свойства flex-wrapСинтаксис
.flex-container { display: -webkit-flex; -webkit-flex-wrap: wrap; display: flex; flex-wrap: wrap; }1.6. Краткая запись направления и многострочности flex-flow
Свойство предоставляет возможность в одном свойстве задать направление главной оси и многострочность поперечной оси, т.е. сокращённая запись свойств flex-direction и flex-wrap. Значение по умолчанию flex-flow: row nowrap;. Не наследуется.
| Значения: | |
| направление | Указывает направление главной оси. Значение по умолчанию row. |
| многострочность | Задаёт многострочность поперечной оси. Значение по умолчанию nowrap. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
.flex-container { display: -webkit-flex; -webkit-flex-flow: row wrap; display: flex; flex-flow: row wrap; }1.7. Многострочное выравнивание align-content
Свойство выравнивает строки flex-элементов по вертикали во flex-контейнере, позволяя управлять свободным пространством.Свойство работает только в случае, если разрешен перенос строк и указано направление flex-flow: row/row-reverse/column/column-reverse wrap/wrap-reverse; и высота flex-контейнера. Не наследуется.
| Значения: | |
| stretch | Значение по умолчанию. Строки flex-элементов равномерно растягиваются, заполняя все доступное пространство. |
| flex-start | Строки flex-элементов выравниваются по левому краю flex-контейнера относительно верхнего края блока-контейнера. |
| flex-end | Строки flex-элементов выравниваются по левому краю flex-контейнера относительно нижнего края блока-контейнера. |
| center | Строки flex-элементов выравниваются по высоте по середине flex-контейнера относительно его левого края. |
| space-between | Строки flex-элементов выравниваются по высоте по середине flex-контейнера относительно его левого края. Свободное пространство распределяется между ними. Первый ряд flex-элементов прижимается к началу flex-контейнера, последний ряд — к нижнему краю. |
| space-around | Строки flex-элементов равномерно распределяются по высоте, свободное пространство добавляется сверху и снизу строки. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
 Рис. 7. Многострочное выравнивание flex-элементов
Рис. 7. Многострочное выравнивание flex-элементовСинтаксис
.flex-container { display: -webkit-flex; -webkit-flex-flow: row wrap; -webkit-align-content: flex-end; display: flex; flex-flow: row wrap; align-content: flex-end; height: 100px; }2. Свойства flex-элементов
2.1. Порядок отображения элементов order
Свойство определяет порядок, в котором flex-элементы отображаются внутри flex-контейнера. По умолчанию для всех flex-элементов задан порядок order: 0; и они следуют друг за другом по мере добавления во flex-контейнер. Самый первый flex-элемент по умолчанию расположен слева. Чтобы поставить любой flex-элемент в начало строки, ему нужно назначить order: -1;, в конец строки — order: 1;. Свойство не наследуется.
| Значения: | |
| число | Свойство задается целым числом, отвечающим за порядок отображения flex-элементов. Значение по умолчанию 0. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
.flex-container { display: -webkit-flex; display: flex; } .flex-item { -webkit-order: 1; order: 1; } Рис. 8. Порядок отображения flex-элементов
Рис. 8. Порядок отображения flex-элементов2.2. Базовая ширина элемента flex-basis
Свойство позволяет задать базовую ширину flex-элемента, относительно которой будет происходить растяжение flex-grow или сужение flex-shrink элемента. Не наследуется.
| Значения: | |
| auto | Значение по умолчанию. Элемент получает базовую ширину, соответствующую ширине контента внутри него, если она не задана явно. |
| число | Ширина элемента задается в px, %, em и других единицах измерения. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
.flex-container { display: -webkit-flex; display: flex; } .flex-item { -webkit-flex-basis: 100px; flex-basis: 100px; }2.3. Растяжение элементов flex-grow
Свойство определяет коэффициент увеличения ширины flex-элемента относительно других flex-элементов. Свойство не наследуется.
| Значения: | |
| число | Положительное целое или дробное число, устанавливающее коэффициент увеличения flex-элемента. Значение по умолчанию 0. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
 Рис. 10. Растяжение flex-элементов в строке
Рис. 10. Растяжение flex-элементов в строкеСинтаксис
.flex-container { display: -webkit-flex; display: flex; } .flex-item { -webkit-flex-grow: 3; flex-grow: 3; }2.4. Сужение элементов flex-shrink
Свойство указывает коэффициент уменьшения ширины flex-элемента относительно других flex-элементов. Работает только если для элемента задана ширина с помощью свойства flex-basis или width. Свойство не наследуется.
| Значения: | |
| число | Положительное целое или дробное число, устанавливающее коэффициент уменьшения flex-элемента. Значение по умолчанию 1. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
 Рис. 11. Сужение flex-элементов в строке
Рис. 11. Сужение flex-элементов в строкеСинтаксис
.flex-container { display: -webkit-flex; display: flex; } .flex-item { -webkit-flex-shrink: 3; flex-shrink: 3; }2.5. Задание базовой ширины и трансформации элемента одним свойством flex
Свойство представляет собой сокращённую запись свойств flex-grow, flex-shrink и flex-basis. Значение по умолчанию: flex: 0 1 auto;. Можно указывать как одно, так и все три значения свойств. Свойство не наследуется.
W3C рекомендует использовать сокращённую запись, так как она правильно сбрасывает любые неуказанные компоненты, чтобы подстроиться под типичное использование.
| Значения: | |
| коэффициент растяжения | Коэффициент увеличения ширины flex-элемента относительно других flex-элементов. |
| коэффициент сужения | Коэффициент уменьшения ширины flex-элемента относительно других flex-элементов. |
| базовая ширина | Базовая ширина flex-элемента. |
| auto | Эквивалентно flex: 1 1 auto;. |
| none | Эквивалентно flex: 0 0 auto;. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
.flex-container { display: -webkit-flex; display: flex; } .flex-item { -webkit-flex: 3 1 100px; -ms-flex: 3 1 100px; flex: 3 1 100px; }2.6. Выравнивание отдельных элементов align-self
Свойство отвечает за выравнивание отдельно взятого flex-элемента по высоте flex-контейнера. Переопределяет выравнивание, заданное align-items. Не наследуется.
| Значения: | |
| auto | Значение по умолчанию. Flex-элемент использует выравнивание, указанное в свойстве align-items flex-контейнера. |
| flex-start | Flex-элемент выравнивается по верхнему краю flex-контейнера, относительно левой границы. |
| flex-end | Flex-элемент выравнивается по нижнему краю flex-контейнера, относительно левой границы. |
| center | Flex-элемент выравнивается по высоте по середине flex-контейнера, относительно левой границы. |
| baseline | Flex-элемент выравнивается по базовой линии flex-контейнера, относительно левой границы. |
| stretch | Flex-элемент растягивается на всю высоту flex-контейнера, при этом учитываются поля и отступы. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
 Рис. 12. Выравнивание отдельных flex-элементов
Рис. 12. Выравнивание отдельных flex-элементовСинтаксис
.flex-container { display: -webkit-flex; display: flex; } .flex-item { -webkit-align-self: center; align-self: center; }html5book.ru
Освоение flexbox для современных веб-приложений
Несмотря на то, что синтаксис может быть изначально запутать, модуль flexbox соответствует своему названию. Он создает интеллектуальные блоки, способные растягиваться и изменять свой визуальный порядок. Он обеспечивает простое решение для проблем, с которыми всегда сталкивались в CSS: вертикальное центрирование и равные высоты. Flex-элементы действительно удобны и с ними приятно работать.
Крис Койер красиво резюмирует flexbox:
Модуль Flexbox Layout (flexible box — «гибкий блок», на данный момент W3C Last Call Working Draft) ставит задачу предложить более эффективный способ вёрстки, выравнивания и распределения свободного места между элементами в контейнере, даже когда их размер неизвестен и/или динамический (отсюда слово «гибкий»).
Главная идея flex-лайаута заключется в наделении контейнера способностью изменять ширину/высоту (и порядок) своих элементов для наилучшего заполнения пространства (чаще всего для поддержки всех видов дисплеев и размеров экранов). Flex-контейнер растягивает элементы для заполнения свободного места или сжимает их, чтобы предотвратить выход за границы.
Flexbox действительно прекрасно себя показывает в HTML5-приложениях. Большинство веб-приложений состоят из ряда модульных, многократно используемых компонентов. Вы можете использовать flexbox для тех участков макета, которые вызывают особую головную боль и для которых в обычных случаях необходимы CSS-хаки. Небольшие участки лайаута очень хорошо работают с flexbox, а для лайаутов большого масштаба можно использовать floats и другие инструменты.
Я c размахом использую flexbox в приложении, над которым сейчас работаю, и я очень доволна тем, как он управляет лайаутом и насколько умно производятся расчеты с блоками. Я хотела бы поделиться некоторыми примерами — буду признателна за любую обратную связь.
Эта статья предполагает, что у вас уже есть представление о flexbox. Множество информации о нем можно найти в интернете. Но имейте в виду, что спецификация претерпела несколько изменений за несколько лет.
Есть три версии flexbox, наибольшая разница в синтаксисе между версиями 2009 и 2012 годов:
- Новый синтаксис синхронизирован с текущей спецификацией (например, display: flex).
- Переходный синтаксис — неофициальный синтаксис с 2012 года, поддерживается только IE 10 (например, display: -ms-flexbox).
- Старый синтаксис с 2009 года (например, display: box).
Поддержка браузерами
Посмотреть более детально, какой браузер какой синтаксис поддерживает можно на Can I Use .
Браузеры, поддерживающие новый синтаксис
Десктоп:
- без префикса: Chrome 29+, Firefox 28+, IE 11+, Opera 17+
- с префиксом: -webkit- для Chrome 21+, Safari 6.1+, Opera 15+
Обратите внимание, что старые версии Firefox (22-27) поддерживают новый синтаксис Flexbox за исключением свойств flex-wrap и flex-flow. Opers (12.1+ и 17+) поддерживает flexbox без вендорного префикса, но промежуточные версии 15 и 16 требуют вендорный префикс.
Touch-устройства:
- без префикса: Android 4.4+, Opera mobile 12.1+, BlackBerry 10+, Chrome for Android 39+, Firefox for Android 33+, IE 11+ mobile
- с префиксом: -webkit- для iOS 7.1+
Почти все браузеры, упомянутые выше, имеют старые версии, которые поддерживают предыдущий вариант синтаксиса flexbox, за исключением некоторых свойств, таких как flex-wrap и flex-flow (последний является сокращением свойств flex-direction и flex-wrap). Если избегать свойства flex-wrap (и, соотвественно, использовать flexbox в многострочных лайаутах), мы получаем потрясающую поддержку браузерами, сливая старый и новый синтаксис.
Браузеры, поддерживающие промежуточный синтаксис
Desktop и touch-устройства: IE 10 (with -ms- vendor prefix)
Браузеры, поддерживающие старый синтаксис
Все перечисленные браузеры требуют префикс -webkit- (за исключением Firefox, которому необходим префикс -moz-).
Десктоп: Firefox 2 — 21, Chrome 4 — 20, Safari 3.1 — 6
Touch-устройства: Android 2.1 — 4.3, iOS 3.2 — 6.1, UC browser 9.9 on Android, BlackBerry 7
Для современных браузеров c авто-обновлением (т.е. десктопных Chrome, Firefox, IE и Opera), новый синтаксис работает из коробки.
Браузеры, не поддерживающие flexbox
Десктоп: Старые версии IE (9) и Opera (12)
Touch-устройства: Opera Mini
Если вас испугали вендорные префиксы и изменения в синтаксисе, посмотрите рекомендации Криса Койера .
Такжен вы можете использовать следующие инструменты, чтобы получить наилучшую поддержку браузерами через префиксы:
Среди этих инструментов я бы рекомендовал Autoprefixer. Я не экспериментировал с другими заточенными под препроцессоры решениями и буду рад отзывам. Обратите внимание, если вы используете миксины CSS-фреймворков (каких как Bourbon или Compass для Sass, Nib для Stylus или LESS Hat for LESS), они уже поддерживают вендорные префиксы для flexbox.
С помощью такого инструмента, как Autoprefixer, вы действительно получите большую поддержку flexbox, за исключением IE 9 и Opera Mini. Конечно, вы должны будете тщательно проверить ваше приложение во всех браузерах, чтобы убедиться, что различный синтаксис поддерживается.
Давайте посмотрим на несколько хороших примеров использования flexbox в веб-приложении.
1. Неопределенное число детей в родительском элементе
Use case: В моем приложении еcть фильтр. Количество фильтров зависит от того, авторизован пользователь или нет. Анонимный пользователь видит два фильтра («Popular» и «Latest»), тогда как авторизованный пользователь видит четыре (добавляются «Starred» и «Favorites»).
Проблема: Я хочу написать стили для обоих вариантов без каких-либо изменений в CSS
Обсуждение: Обычно вы используете выражение if в шаблоне, чтобы проверить, авторизован ли пользователь. Если мы используем float при верстке, то для неавторизованного пользователя мы задаем ширину одного фильтра 50%, а для авторизованного — 25%.
Решение: используя flexbox, вы можете задать свойство display: flex родительскому контейнеру, а дочерним — свойство flex равное 1, сделав таким образом дочерние элементы равной ширины внутри контейнера. Таким образом, CSS остается неизменным не зависимо от количества элементов. Помните, что свойство flex — это сокращение flex-grow, flex-shrinkand flex-basis.
Демо:
See the Pen Flexbox: Parents with an unknown number of children by Karen Menezes (@imohkay) on CodePen.
2. Поля ввода с иконками
Use case: Я хочу добавить смысловые иконки к полям ввода на форме.
Проблема: Я хочу найти гибкое, элегантное решение, которое работает без необходимости указывать высоту и ширину элементов.
Обсуждение: Это одна из классических проблем. Разные CSS-фреймворки решают ее по-разному, в основном, используя display: table-cell или абсолютное позиционирование.
Решение: а теперь flex-решение. Все, что нам нужно, это обернуть поле ввода и иконку в контейнер с display: flex. Затем, применить flex: 1 к полю ввода для того, чтобы оно заняло всю ширину контенера минус ширина иконки.
Демо (используется иконка Font Awesome):
See the Pen Flexbox: Inputs with icons by Karen Menezes (@imohkay) on CodePen.
3. Визуальный порядок элементов
Flexbox может использоваться для изменения визуального порядка элементов без изменения порядка этих элементов в исходном документе. Наша задача, как разработчиков, ответственно использовать силу этих механизмов.
По факту, мы можем структурировать наш документ для поддержки приложений чтения с экрана (к примеру, расположить боковую панель бед основным содержимым в исходном коде) и использовать flexbox для изменения визуального порядка (расположить боковую панель справа от основного контента, используя свойства order и flex-direction). Давайте рассморим этот вопрос подробнее.
А. Изменение визуального порядка с помощью flex-direction
Use case: У меня есть боковая панель, спозиционированная справа от основного содержимого. На маленьких экранах я хочу, чтобы панель располагалась сверху от основного содержимого, т.е. в обратном порядке.
Проблема: Я не хочу использовать JavaScript или CSS хаки для изменения визуального порядка.
Обсуждение: Flexbox — это удивительный инструмент для адаптивных макетов. Мы можем использовать его двумя способами: использовать свойство flex-direction или свойство order. Давайте рассмотрим первый вариант.
Решение: Расположим боковую панель перед основным содержимым в лайауте. У этого есть две причины: во-первых, мы придерживаемся принципа mobile-first, а во-вторых — такое расположение больше подходит для программ чтения с экрана. Зададим свойство flex-direction: column для родительского контейнера (по умолчанию оно имеет значение row). В медиа запросе для больших экранов, изменим значение flex-direction на row-reverse, это решит нашу задачу.
В качестве бонуса, зададим ширину 180px для боковой панели на больших экранах.
See the Pen Flexbox: Sidebar with source order independence using flex-direction by Karen Menezes (@imohkay) on CodePen.
B. Изменение визуального порядка с помощью свойства order
Use case и проблема остаются такими же, как в предыдущем примере.
Обсуждение: Свойство order предоставляет больший контроль над визуальным порядком, чем flex-direction.
Решение: Зададим свойство flex-direction: column родительскому контейнеру для мобильных устройств. Теперь, в медиа запросе min-width изменим свойство flex-direction на row, чтобы боковая панель отображалась слева, а основное содержимое справа. Чтобы изменить порядок элементов, укажем свойство order: 1 для основного содержимого и order: 2 — для боковой панели!
See the Pen Flexbox: Sidebar with source order independence using order by Karen Menezes (@imohkay) on CodePen.
С. Переключение порядка элементов
Use case: Я хочу отобразить список из пяти наиболее высокооплачиваемых актеров Голливуда в 2013 году, и добавить возможность переключения направления сортировки.
Проблема: Я хочу сделать это на чистом CSS, я не знаю почему и вообще не уверен, возможно ли это.
Обсуждение: Это простая демонстрация без использования JavaScript, чтобы показать мощные возможности Flexbox. Возможно, это непрактично и глупо, но давайте посмотрим, возможно ли это вообще.
Решение: Добавим переключатель, который будет изменять порядок элементов от меньшего к большему. Ниже добавим список актеров. Используя псевдо-класс :checked, мы выберем следующий за переключателем список и изменим порядок элементов в нем (в помощью flex-direction: column-reverse). Это довольно странно, но прекрасно работает, если вы не используете приложения для чтения с экрана. В приведенном ниже демо, используйте переключатель, чтобы посмотреть результат. В спецификации упоминается, что свойство order не влият ни на tabindex, ни на программы чтения с экрана, но я бы не рекомендовал этот способ на реальных проектах. Тем не менее этот способ можно использовать для быстрого прототипа.
Обратите внимание: В текущей версии Firefox есть баг — tabindex соответствует визуальному порядку, а не исходному порядку. Вы можете посмотреть тест-кейсы CSS Accessibility Community Group.
See the Pen Flexbox: Toggling a list's order by Karen Menezes (@imohkay) on CodePen.
4. Модуль комментариев
Use case: У меня есть обычный модуль комментариев, с изображением слева и содержимым справа. Аватар всегда одинаковой нирины и высоты (не адаптивный).
Проблема: Я использую flexbox, но содержимое перекрывает изображение:

Если задать max-width 100% и height auto для изображения, получим следующее:

Обсуждение: Этот пример похож на пример «Поля ввода с иконками». Тем не менее, мы можем использовать его для обсуждения свойства flex-shrink, которое может быть полезно в некоторых случаях.
Решение: Добавим свойство display: flex родительскому контейнеру. Вы можете заметить, что содержимое комментария перекрывает аватар (или аватар слишком маленький, как на картинке выше). Чтобы исправить это, добавим к изображению свойство flex-shrink: 0, которое гарантирует, что аватар не будет уменьшаться, подстраиваясь под другие flex-элементы. Альтернативный способ — задать свойство flex: 1 содержимому комментария. В целом, спецификация рекоммедует использовать свойство flex, однако неплохо знать и о свойстве flex-shrink.
See the Pen Comments module with flexbox by Karen Menezes (@imohkay) on CodePen.
5. Комплексное меню
Use case: Меню в моем приложении включает форму поиска и виджет фильтрации. В нем смешаны кнопки, поля ввода, иконки и текст.
Проблема: Я беспокоюсь о том, чтобы лайаут не сломался на разных размерах экрана.
Обсуждение: Это отличный случай, чтобы использовать flexbox. У нас есть несколько элементов фиксированной ширины и несколько элементов, которые должны заполнять всю доступную ширину.
Решение: Мы можем использовать flexbox, чтобы задать вертикальное центрирование и сделать блок фильтраии и поиска адаптивным.
See the Pen Flexbox demo: Search and filter by Karen Menezes (@imohkay) on CodePen.
6. Карточки
Use case: Я делаю модуль карточек для моего приложения на основе компонента Google. В мобильной версии эти карточки выстраиваются в одну колонку.
Проблема: Я хочу, чтобы на больших экранах карточки располагались в строку. Высота карточек в одной строке должна быть одинаковой, но я не хочу создавать дополнительные обертки для строк. Кнопка «See more» должна всегда располагаться внизу карточки.
Обсуждение: Мы можем рассмотреть дополнительные свойства модуля flexbox, такие так margin: auto, чтобы более разумно управлять интервалом.
Решение: Flexbox предоставляет неверояное решение для древней проблемы CSS: выравнивания высот. На самом деле flexbox является настолько гибким, что позволяет сделать карточки в одной строке одинаковой высоты, при этом каждая строка не будет обернута в дополнительный контейнер. Он также позволяет отобразить кнопку «See all» так, как если бы она была абсолютно спозиционирована по низу относительно карточки с помощью margin: auto.
See the Pen Flexbox: Card module by Karen Menezes (@imohkay) on CodePen.
Заключение
Flexbox идеально подходит для гибридного веб-приложения, целевая аудитория которого по большей части пользуется планшетами с современными браузерами. На самом деле, некоторые популярные CSS-фреймворки уже используют flexbox, например, Foundation for Apps и Ionic .
Если ваше приложение требует поддержки только современных браузеров, добро пожаловать на борт! Использование инструментов, таких, как Autoprefixer, облегчает переход в мир flexbox, с его многочисленными версиями и разным синтаксисом.
Пока flexbox используется хорошо вместе с float, но он может и заменить его, а также делать другие вещи, которые не могут другие способы расположения блоков, такие как inline-блоки, display: table или абсолютное позиционирование. CSS Grid Layout Module предназначен для замены таких хаков, как float, но пока этот стандарт находится на ранней стадии и плохо поддерживается браузерами . Однако я смею мечтать, что в будущем мы будем использовать CSS сетки и flexbox, чтобы создавать интуативны пользовательские интерфейсы.
Это займет некоторое время, пока вы скажете «Ага!» flexbox, потому что вам отвыкать от того, что вы уже знаете о расположении блоков CSS. После того, как вы свободно заговорите на языке CSS, процесс проектирования приложений станет для вас более простым, а таблицы стилей будут выглядеть красивее.
getinstance.info
Визуальное руководство по свойствам Flexbox из CSS3 — CSS-LIVE
Перевод статьи A Visual Guide to CSS3 Flexbox Properties с сайта scotch.io, c разрешения автора— Димитара Стоянова.
Раскладка Flexbox, официально названная CSS-модуль раскладки гибких боксов – новый раскладочный модуль в CSS3, созданный для улучшения выравнивания, направления и порядка элементов в контейнере, даже когда их размер неизвестен или меняется динамически. Основная характерная черта flex-контейнера — это способность изменять ширину или высоту своих дочерних элементов, чтобы как можно лучше заполнить доступную область на экранах разной ширины.
Многие дизайнеры и разработчики находят flexbox-раскладку простой в использовании, т.к. позиционирование элементов проще, а следовательно, можно создавать более сложные раскладки меньшим кодом, что облегчает разработку. Алгоритм flexbox-раскладки основан на направлении, в отличие от блочной или строчной раскладки, которые основаны на вертикали и горизонтали. Эта flexbox-раскладка предназначена для небольших компонентов приложения, в то время, как CSS-Модуль сеточной раскладки развивается для обработки крупномасштабных раскладок.
Вместо того, чтобы объяснять, как работают flex-свойства, это руководство сосредоточится на том, как flex-свойства влияют на раскладку визуально.
Основы
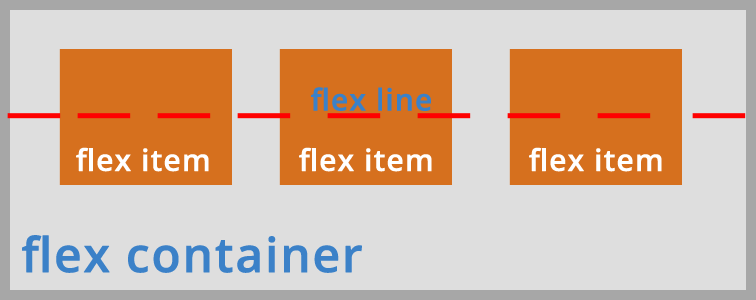
Прежде чем начать описание свойств flexbox, давайте немного познакомимся с основами модели flexbox. Flex-раскладка состоит из родительского контейнера, именуемого flex-контейнером, и его непосредственных дочерних элементов – flex-элементов.

На схеме выше представлены свойства и терминология, которая используется для описания flex-контейнера и его дочерних элементов. Для получения более подробной информации об их значении читайте в официальной спецификации модели flexbox на W3C.
Flexbox-раскладка прошла через многие итерации и несколько изменений синтаксиса по сравнению с исходным черновиком из 2009-го, поэтому, чтобы избежать путаницы, для ясности, мы будем использовать синтаксис только из последнего рабочего черновика (сентябрь 2014). Если вам нужна совместимость со старыми браузерами, то прочитайте эту статью о том, как сделать это наилучшим образом.
Браузеры с поддержкой последней спецификации flexbox:
- Chrome 29+
- Firefox 28+
- Internet Explorer 11+
- Opera 17+
- Safari 6.1+ (с префиксом -webkit-)
- Android 4.4+
- iOS 7.1+ (с префиксом -webkit-)
Более детальную поддержку и совместимость с браузерами можно посмотреть здесь.
Применение
Чтобы запустить механизм flexbox-раскладки, просто установите свойство display для родительского HTML-элемента:
.flex-container { display: -webkit-flex; /* Safari */ display: flex; }Или если вам нужно отобразить его как строчный элемент, то используйте:
.flex-container { display: -webkit-inline-flex; /* Safari */ display: inline-flex; }Замечание: это свойство нужно установить только для родительского контейнера и все его непосредственные дочерние элементы автоматически станут flex-элементами.
Есть несколько способов сгруппировать свойства flexbox и безусловно самый лёгкий способ, который я обнаружил, чтобы понять возможности flexbox и их использование – это разделить их на две группы, одну для flex-контейнера, а другую для flex-элементов. Ниже объясняется всё о них и то, как они влияют на раскладку визуально.
Свойства flexbox для контейнера
flex-direction
Это свойство указывает, как flex-элементы выкладываются во flex-контейнере, путём установки направления главной оси flex-контейнера. Они могут выкладываться в двух главных направлениях, горизонтально, как строки и вертикально, как колонки.
Значения:
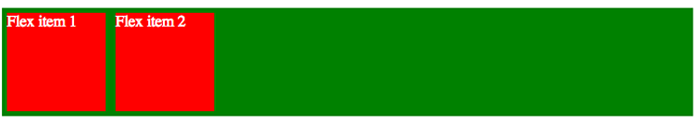
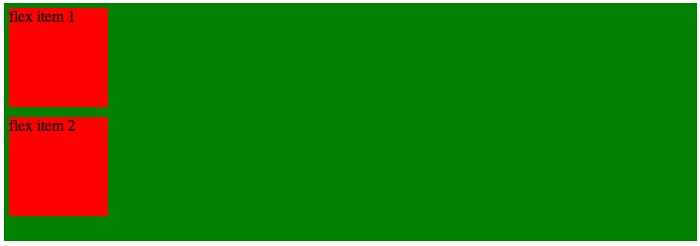
.flex-container { -webkit-flex-direction: row; /* Safari */ flex-direction: row; }С направлением row flex-элементы укладываются в ряд слева направо в ltr-контексте.

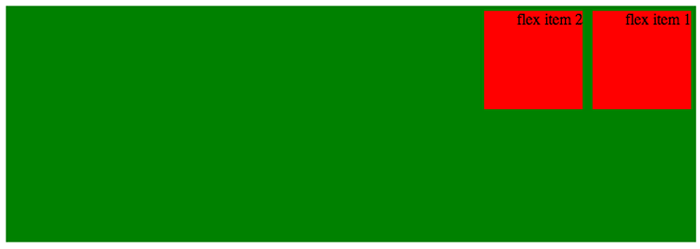
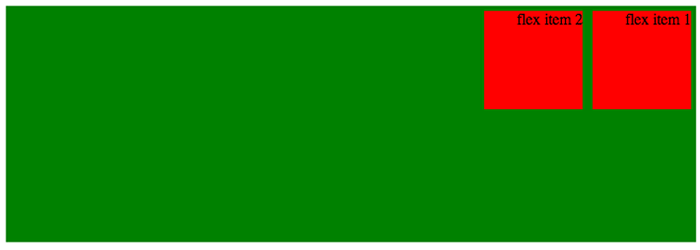
С направлением row-reverse flex-элементы укладываются в ряд справа налево в ltr-контексте.

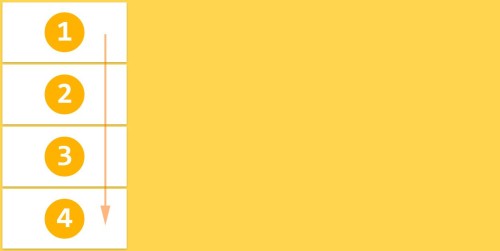
С направлением column flex-элементы укладываются в колонку сверху вниз.

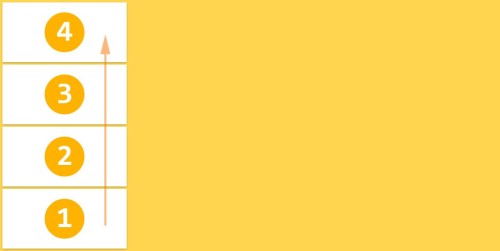
С направлением column-reverse flex-элементы укладываются в колонку снизу вверх.

Свойство по умолчанию: row
Замечание: row и row-reverse зависят от режима письма, поэтому в rtl-контексте они соответственно будут перевёрнуты.
flex-wrap
Первоначальная идея flexbox — контейнер для установки его элементов в одну единственную строку. Свойство flex-wrap управляет тем, как flex-контейнер будет выкладывать свои элементы — в одну строку или в несколько, и направлением, в котором будут укладываться новые строки.
Значения:
.flex-container { -webkit-flex-wrap: nowrap; /* Safari */ flex-wrap: nowrap; }Flex-элементы отображаются в один ряд, по умолчанию они сужаются, чтобы уместиться в ширину flex-контейнера.

Flex-элементы отображаются в несколько рядов, если потребуется, слева направо и сверху вниз.

Flex-элементы отображаются в несколько рядов, если потребуется, слева направо и снизу вверх.

Значение по умолчанию: nowrap
Замечание: эти свойства зависят от режима письма, поэтому в rtl-контексте они соответственно будут перевёрнуты.
flex-flow
Это свойство – сокращённая запись для свойств flex-direction и flex-wrap.
Значения:
.flex-container { -webkit-flex-flow: <flex-direction> || <flex-wrap>; /* Safari */ flex-flow: <flex-direction> || <flex-wrap>;Значение по умолчанию: row nowrap
justify-content
Свойство justify-content выравнивает flex-элементы по главной оси текущей строки flex-контейнера. Оно помогает распределить оставшееся свободное пространство, в случаях, если все flex-элементы в строке негибкие, или гибкие, но достигли своего максимального размера.
Значения:
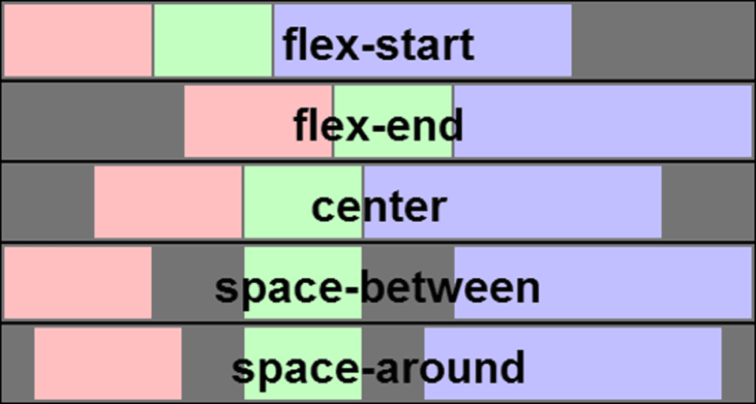
.flex-container { -webkit-justify-content: flex-start; /* Safari */ justify-content: flex-start; }Flex-элементы выравниваются по левой стороне flex-контейнера в контексте ltr.

Flex-элементы выравниваются по правой стороне flex-контейнера в контексте ltr.

Flex-элементы выравниваются по центру flex-контейнера.

Flex-элементы отображаются с равным интервалом между ними, а первый и последний flex-элементы выравниваются по краям flex-контейнера.

Flex-элементы отображаются с равным интервалом вокруг каждого flex-элемента, включая первый и последний flex-элементы.

Значение по умолчанию: flex-start
align-items
Flex-элементы могут быть выровнены вдоль поперечной оси текущей строки flex-контейнера, подобно justify-content, но в перпендикулярном направлении. Это свойство устанавливает выравнивание по умолчанию для всех flex-элементов, в том числе и для анонимных flex-элементов.
Значения:
.flex-container { -webkit-align-items: stretch; /* Safari */ align-items: stretch; }Flex-элементы заполняют всю высоту (или ширину) от поперечного начала к поперечному концу flex-контейнера.

Flex-элементы прижимаются к поперечному началу flex-контейнера.

Flex-элементы прижимаются к поперечному концу flex-контейнера.

Flex-элементы укладываются по центру поперечной оси flex-контейнера.

Flex-элементы выравниваются по базовой линии.

Значение по умолчанию: stretch
Замечание: более подробно о том, как высчитывается базовая линия, можно почитать здесь.
align-content
Свойство align-content выравнивает строки flex-контейнера во flex-контейнере, когда есть дополнительное пространство по поперечной оси, подобно тому, как justify-content выравнивает отдельные элементы по главной оси.
Значения:
.flex-container { -webkit-align-content: stretch; /* Safari */ align-content: stretch; }Flex-элементы отображаются с распределённым пространством после каждого ряда flex-элементов.

(прим. перев.: такая картина, как на рисунке, будет только при значении align-items: flex-start. Корректнее было бы сказать, что align-content: stretch поровну делит общую высоту контейнера между всеми строками флекс-элементов, а внутри каждой строки они выравниватся с помощью align-items, так же как и в случае одной строки.)
.flex-container { -webkit-align-content: flex-start; /* Safari */ align-content: flex-start; }Ряды flex-элементы прижаты к поперечному началу flex-контейнера.

Ряды flex-элементы прижаты к поперечному концу flex-контейнера.

Ряды flex-элементов укладываются по центру поперечной оси flex-контейнера.

Ряды flex-элементов отображаются с равным интервалом между ними, а первый и последний ряд выравнивается по краям flex-контейнера.

Flex-элементы отображаются с равным интервалом вокруг каждого ряда flex-элементов.

Значение по умолчанию: stretch
Замечание: это свойство работает только в случае, если flex-контейнер содержит несколько строк flex-элементов. Если элементы размещены в единственной строке, то это свойство не влияет на раскладку.
Замечания для flex-контейнеров
- любые свойства column-* не влияют на flex-контейнер.
- псевдоэлементы ::first-line and ::first-letter не применяются к flex-контейнеру.
Свойства flexbox для элемента
order
Свойство order определяют порядок, в котором дочерние элементы flex-контейнера появляются внутри него. По умолчанию, flex-элементы следуют один за другим по мере добавления во flex-контейнер.
Значения:
.flex-item { -webkit-order: <целое число>; /* Safari */ order: <целое число>; }Flex-элементы могут быть упорядочены при помощи этого простого свойства, без изменения структуры HTML-кода.

Значение по умолчанию: 0
flex-grow
Это свойство указывает фактор растягивания flex-элемента, который определяет, насколько будет растянут flex-элемент относительно оставшихся flex-элементов во flex-контейнере при распределении положительного свободного пространства.
Значения:
.flex-item { -webkit-flex-grow: <число>; /* Safari */ flex-grow: <число>; }Если всем flex-элементам задано одно и тоже значение flex-grow, тогда все элементы в контейнере будут одинакового размера.

Второй flex-элемент занимает больше места относительно размера других flex-элементов.

Значение по умолчанию: 0
Замечание: отрицательные значения игнорируются.
flex-shrink
Свойство flex-shrink указывает фактор гибкого растягивания, который определяет, насколько будет сужен flex-элемент относительно оставшихся flex-элементов во flex-контейнере при распределении отрицательного свободного пространства.
Значения:
.flex-item { -webkit-flex-shrink: <число>; /* Safari */ flex-shrink: <число>; }По умолчанию любые flex-элементы могут быть сужены, но если мы установим значение flex-shrink в 0 (не сужаются), то они сохранят первоначальный размер.

Значение по умолчанию: 1
Замечание: отрицательные значения игнорируются.
flex-basis
Это свойство принимает те же самые значения, что width and height, и указывает исходный главный размер flex-элемента, прежде чем свободное пространство распределится в соответствии с факторами гибкости.
Значения:
.flex-item { -webkit-flex-basis: auto | <ширина>; /* Safari */ flex-basis: auto | <ширина>; }flex-basis указывается для 4-го flex-элемента и диктует его исходный размер.

Значение по умолчанию: auto
Замечание: есть проблема именования со значением auto, которая будет решена в будущем.
Прим. перев. в текущем редакторском черновике предлагается решить проблему с помощью введения дополнительного значения content: c этим значением базовый главный размер будет определяться по содержимому, а со значением auto — по значению свойства главного размера (width или height в зависимости от flex-direction)
flex
Это свойство – сокращённая запись для свойств flex-grow, flex-shrink и flex-basis. Наряду с другими значениями, его можно установить также в auto (1 1 auto) и none (0 0 auto).
.flex-item { -webkit-flex: none | auto | [ <flex-grow> <flex-shrink>? || <flex-basis> ]; /* Safari */ flex: none | auto | [ <flex-grow> <flex-shrink>? || <flex-basis> ]; }Значение по умолчанию: 0 1 auto
Замечание: W3C рекомендует использовать сокращённую запись вместо раздельных свойств компонентов, поскольку сокращённая запись правильно сбрасывает любые неуказанные компоненты, чтобы подстроиться под типичное использование.
align-self
Свойство align-self переопределяет выравнивание по умолчанию (или то, что указано в align-items) для отдельных flex-элементов. Для понимания доступных значений смотрите пояснения align-items для flex-контейнера.
Значения:
.flex-item { -webkit-align-self: auto | flex-start | flex-end | center | baseline | stretch; /* Safari */ align-self: auto | flex-start | flex-end | center | baseline | stretch; }Для 3-го и 4-го элемента переопределено выравнивание при помощи свойства align-self.

Значение по умолчанию: auto
Замечание: значение auto для align-self вычисляется как значение align-items родительского элемента, либо stretch, если родительского элемента нет.
Замечания для flex-элементов
- float, clear и vertical-align не влияют на flex-элемент и не вырывают его из потока.
Игровая площадка с Flexbox
Здесь представлена площадка для игр с flexbox, где можно поиграть с различными flex-свойствами и изучить силу раскладки flexbox. Комбинируйте некоторые flex-свойства, чтобы получить сложные раскладки.
See the Pen yNNZxr by Ilya Streltsyn (@SelenIT) on CodePen.
Также можно увидеть эту игровую площадку в полноэкранном примере здесь, или получить исходный код на GitHub.
P.S. Это тоже может быть интересно:
css-live.ru
Изучаем Flexbox | Кабинет Веб-мастера

Технологии не стоят на месте и мир высоких технологий развивается очень быстро. Тяжело успевать за техническим прогрессом и быть в курсе всех изменений.
Сегодня мы будем изучать долгожданное нововведение всех вебмастеров - Flexbox-лейаут или гибкие блоки.
Этот модуль призван сделать более эффективным верстку при выравнивании и распределении свободного пространства между элементами в контейнере, даже если их размер неизвестен или меняется динамически.
Начнем разбираться по порядку.
Для просмотра этой статьи и использования этих технологий, используйте современные браузеры
Поддержка браузерами: Google Chrome 21+, Opera 12.1+, Mozilla FireFox 22+, IE 10+, Safari 3+, Android 2.1+, iOS 3.2+.
Создадим простую структуру:
<div> <div>100500</div> <div>2</div> <div>3</div> </div>1 контейнер и 3 дочерних элемента. С этими элементами мы будем выполнять все манипуляции. Структура изменяться не будет, поэтому в дальнейшем буду приводить изменения только стилей css.
Итак, сейчас у нас все элемента блочные и без стилей все дочерние элементы будут располагаться друг под другом.
display:flex
Применяется к родительскому элементу. Определяет родительский элемент как блочный.
Поэтому добавим базовые стили, которые определят, что используемые нами элементы относятся к теме статьи:
.parent { display:flex; border:2px solid #FF8C00; padding:20px; width:760px; } .child { background-color:#ededed; border:2px solid #768D44; padding:30px; margin:10px; }В результате мы получим вот такую картинку:

При этом контейнер будет занимать всю доступную ширину (так как свойство display:flex определяет элемент как блочный) - для примера, ограничил ширину - 760px, а дочерние элементы занимают ширину по содержимому.
Если мы зададим родителю свойство display:inline-flex, то это определит родителя как блок-инлайновый элемент (при этом результат не изменится), родитель будет занимать ширину по содержимому (а вести себя как display:inline-block).
По умолчанию, дочерние элементы располагаются у левого края. Но это можно изменить:
.parent { display:flex; border:2px solid #FF8C00; padding:20px; width:760px; flex-direction:row-reverse; } .child { background-color:#ededed; border:2px solid #768D44; padding:30px; margin:10px; }
Теперь элементы располагаются справа-налево. И первый дочерний элемент стоит справа. (Если направление текста изменено для всех страницы на обратное - справа налево rtl, вместо ltr - то все свойства выравнивания - это и далее - работают наоборот).
flex-direction
Применяется к родительскому элементу. Устанавливает направление дочерних flex элементов.
Все доступные варианты выравнивания для свойства flex-direction:
- row (по умолчанию): слева направо для ltr, справа налево для rtl
- row-reverse: справа налево для ltr, слева направо для rtl
- column: аналогично row, сверху вниз
- column-reverse: аналогично row-reverse, снизу вверх

display:inline-flex
Применяется к родительскому элементу. Определяет родительский элемент как инлайн-блочный (аналог inline-block).

На картинке наглядно видна разница между display:flex и display:inline-flex на основе свойства flex-direction. Больше к этим свойствам обращаться не будем.
flex-wrap
Применяется к родительскому элементу. Определяет контейнер как однострочный или многострочный, а также направление расположения строк.
Все доступные варианты выравнивания для свойства flex-wrap:
- nowrap (по умолчанию): однострочный / слева направо для ltr, справа налево для rtl
- wrap: многострочный / слева направо для ltr, справа налево для rtl
- wrap-reverse: многострочный / справа налево для ltr, слева направо для rtl
Зададим стили для примера:
.parent { display:flex; border:2px solid #FF8C00; padding:20px; flex-wrap:wrap; } .child { background-color:#ededed; border:2px solid #768D44; padding:30px; margin:10px; }
Это свойство указывает, что если контейнеры не будут умещаться на экране, то они перенесутся на другую строку.
Применим свойство flex-wrap:wrap-reverse;:
.parent { display:flex; border:2px solid #FF8C00; padding:20px; flex-wrap:wrap-reverse; } .child { background-color:#ededed; border:2px solid #768D44; padding:30px; margin:10px; }
flex-flow
Применяется к родительскому элементу. Служит сокращением для flex-direction и flex-wrap.
Значение по умолчанию: flex-flow:row nowrap;
.parent { display:flex; border:2px solid #FF8C00; padding:20px; flex-flow:row nowrap; } .child { background-color:#ededed; border:2px solid #768D44; padding:30px; margin:10px; }justify-content
Применяется к родительскому элементу. Определяет выравнивание дочерних элементов внутри родителя. Помогает распределить свободное пространство в случае, когда элементы строки не тянутся, либо достигли своего максимального размера.
Все возможные значения для свойства:
- flex-start (по умолчанию): элементы сдвигаются к началу строки
- flex-end: элементы сдвигаются к концу строки
- center: элементы выравниваются по центру строки
- space-between: элементы распределяются равномерно (первый элемент в начале строки, последний — в конце)
- space-around: элементы распределяются равномерно с равным расстоянием между собой и границами строки

Зададим свойства для выравнивания элементов по центру:
.parent { display:flex; border:2px solid #FF8C00; padding:20px; width:760px; justify-content:center; } .child { background-color:#ededed; border:2px solid #768D44; padding:30px; margin:10px; }
align-items
Применяется к родительскому элементу. Выравнивает дочерние элементы по вертикали. Свойство работает аналогично justify-content, но перпендикулярно.
Все возможные значения для свойства:
- flex-start: граница cross-start для элементов располагается на позиции cross-start
- flex-end: граница cross-end для элементов располагается на позиции cross-end
- center: элементы выравниваются по центру поперечной оси
- baseline: элементы выравниваются по своей базовой линии
- stretch (по умолчанию): элементы растягиваютcя, заполняя контейнер (с учётом min-width/max-width)

Внимание! Для примера немного добавились стили:
.parent { display:flex; border:2px solid #FF8C00; padding:20px; width:760px; align-items:center; } .child { background-color:#ededed; border:2px solid #768D44; padding:30px; margin:10px; } .child:last-child { height:200px; }
align-content
Применяется к родительскому элементу. Свойство не работает с однострочным flexbox. Определяет выравнивание строк (аналогично свойству justify-content).
Все возможные значения свойства:
- flex-start: строки выравниваются относительно начала контейнера
- flex-end: строки выравниваются относительно конца контейнера
- center: строки выравниваются по центру контейнера
- space-between: строки распределяются равномерно (первая строка в начале строки, последняя — в конце)
- space-around: строки распределяются равномерно с равным расстоянием между собой
- stretch (по умолчанию): строки растягиваются, заполняя свободное пространство

Обновим стили для примера:
.parent { height:500px; /* организуем лишнее пространство */ display:flex; border:2px solid #FF8C00; padding:20px; width:760px; flex-wrap:wrap; /* делаем flexbox многострочным */ align-content:space-around; } .child { background-color:#ededed; border:2px solid #768D44; padding:30px; margin:10px; width:100%; /* делаем перенос строк */ }
Это все свойства, которые применяются к родителю. Теперь разберем свойства, которые применяются к дочерним элементам.
order
Применяется к дочерним элементам. Определяет порядок расположения элементов (можно изменить исходный порядок расположения в контейнере).
Обновляем стили:
.parent { display:flex; border:2px solid #FF8C00; padding:20px; width:760px; } .child { background-color:#ededed; border:2px solid #768D44; padding:30px; margin:10px; } .child:first-child { order:3; }
Вуаля! Первый элемент стал последним.
flex-grow
Применяется к дочерним элементам. Принимает безразмерное значение, которое означает пропорцию, которую дочерний элемент занимает внутри родителя.
Если у всех дочерних элементов задано: flex-grow:1;, то они займут одинаковый размер (или 33,3333%). Если один из элементов будет иметь значение 2, то он будет занимать размер в 2 раза больше остальных.
Обновим стили:
.parent { display:flex; border:2px solid #FF8C00; padding:20px; width:760px; } .child { background-color:#ededed; border:2px solid #768D44; padding:30px; margin:10px; flex-grow:1; } .child:first-child { flex-grow:2; }
Первый элемент занимает в 2 раза больше места, чем другие.
flex-shrink
Применяется к дочерним элементам. Определяет возможность элементов сжиматься при необходимости.
По умолчанию значение 1. Отрицательные числа не принимаются. 0 - элемент не сжимается.
Обновим стили:
.parent { display:flex; border:2px solid #FF8C00; padding:20px; } .child { background-color:#ededed; border:2px solid #768D44; padding:30px; margin:10px; width:200px; flex-shrink:5; } .child:first-child { flex-shrink:1; }
Несмотря на то, что дочерние элементы имеют одинаковый размер, в примере 2 последних блока будут сжиматься в 5 раз быстрее первого.
flex-basis
Применяется к дочерним элементам. Определяет размер по умолчанию для элемента перед распределением пространства в контейнере (что-то похожее на width).
По умолчанию значение default auto. Принимает значение ширины (px, em и другие).
Обновим стили:
.parent { display:flex; border:2px solid #FF8C00; padding:20px; width:1060px; } .child { background-color:#ededed; border:2px solid #768D44; padding:30px; margin:10px; flex-basis:200px; }
В представленном примере все блоки имеют одинаковую начальную ширину - 200px.
flex
Применяется к дочерним элементам. Сокращение для flex-grow, flex-shrink и flex-basis. Второй и третий параметры не обязательны.
Значения по умолчанию: 0 1 auto.
Обновим стили:
.parent { display:flex; border:2px solid #FF8C00; padding:20px; width:760px; } .child { background-color:#ededed; border:2px solid #768D44; padding:30px; margin:10px; flex:none; }
В приведенном примере дочерние элементы имеют ширину по содержимому.
align-self
Применяется к дочерним элементам. Позволяет переопределить выравнивание, заданное в align-items для отдельных элементов.
Все возможные значения для свойства:
- flex-start: граница cross-start для элементов располагается на позиции cross-start
- flex-end: граница cross-end для элементов располагается на позиции cross-end
- center: элементы выравниваются по центру поперечной оси
- baseline: элементы выравниваются по своей базовой линии
- stretch (по умолчанию): элементы растягиваютcя, заполняя контейнер (с учётом min-width/max-width)
Обновим стили. Зададим другое выравнивание первому элементу:
.parent { display:flex; border:2px solid #FF8C00; padding:20px; width:760px; align-items:center; height:300px; } .child { background-color:#ededed; border:2px solid #768D44; padding:30px; margin:10px; } .child:first-child { align-self:flex-start; }
В приведенном примере - первый блок находится в начале родительского, а второй и третий выравнены по центру.
Ну и в заключение приведу пример, в которой в строку будут стоят 3 блока. Первый блок будет 200px, сжиматься и растягиваться не будет. Остальные 2 блока будут занимать все оставшееся пространство, причем как растягиваться так и сжиматься. Без flexbox это сделать достаточно проблематично. Посмотрим на код css при использовании flexbox:
.parent { display:flex; border:2px solid #FF8C00; padding:20px; width:760px; } .child { background-color:#ededed; border:2px solid #768D44; padding:30px; margin:10px; flex:1 200px; } .child:first-child { flex:0 0 200px; }
Вот и все! Обзорная экскурсия по flexbox закончена. Экспериментируйте и все получится!
webkab.ru
Свойство flex | CSS справочник
CSS свойстваОпределение и применение
CSS свойство flex является короткой записью для свойств, которые позволяют определить размер для флекс элемента, установленный по умолчанию, указать на сколько элемент может увеличится, либо уменьшится по отношению к остальным флекс элементам в одном контейнере, а именно:
Поддержка браузерами
CSS синтаксис:
flex:"flex-grow flex-shrink flex-basis | auto | none | initial | inherit"; Если указывается одно числовое значение оно устанавливается для flex-grow, если указаны единицы измерения CSS, то для flex-basis Если второе значение соответствует числовому значению, то оно устанавливается для flex-shrink, если указаны единицы измерения CSS, то для flex-basis и т.п.JavaScript синтаксис:
object.style.flex = "0 1 auto"Значения свойства
| flex-grow | Число, которое указывает, на сколько будет увеличен блок по отношению к остальным флекс элементам в контейнере. Отрицательные значения не допускаются. Значение по умолчанию 0. |
| flex-shrink | Число, которое указывает, на сколько будет уменьшен блок по отношению к остальным флекс элементам в контейнере (при недостатке свободного пространства). Отрицательные значения не допускаются. Значение по умолчанию 1. |
| flex-basis | Определяет размер для флекс элемента, установленный по умолчанию перед распределением пространства в контейнере. Отрицательные значения не допускаются. Размер указывается в единицах измерения CSS(px, em, pt и т.д.), либо высчитывается автоматически браузером исходя из содержания элемента. Значение по умолчанию auto. |
| auto | Соответствует значению flex : 1 1 auto;. |
| none | Соответствует значению flex : 0 0 auto;. |
| initial | Устанавливает свойство в значение по умолчанию. Соответствует значению flex : 0 1 auto;. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Да.Пример использования
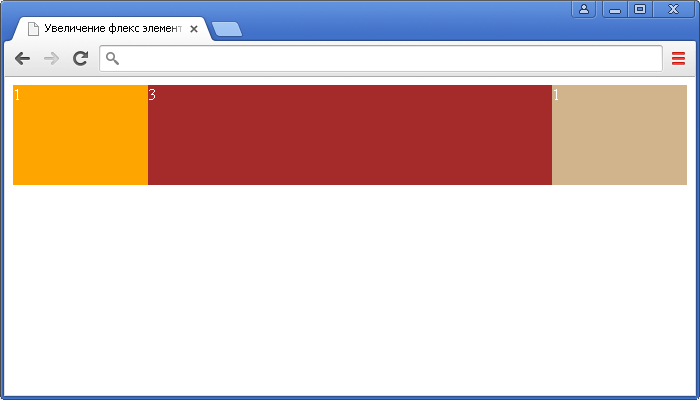
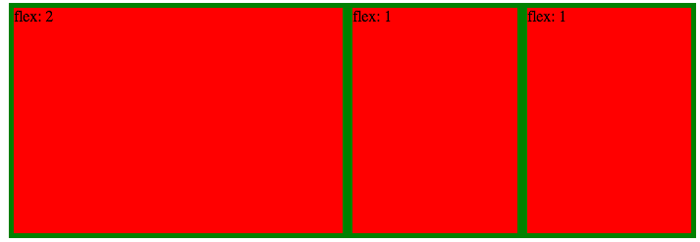
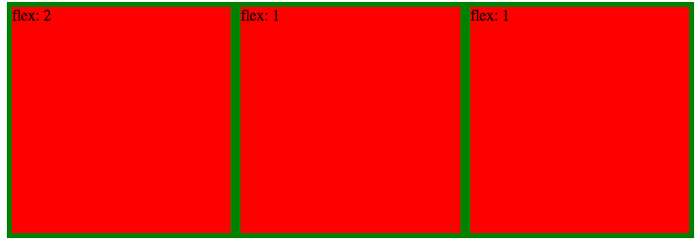
Рассмотрим пример увеличения флекс элементов в CSS, используя свойство flex:
<!DOCTYPE html> <html> <head> <title>Увеличение флекс элементов в CSS</title> <style> .container { width: 100%; /* устанавливаем ширину блока */ height: 100px; /* устанавливаем высоту блока */ display: -webkit-flex; /* для поддержки ранних версий браузеров */ display: flex; /* элемент отображается как блочный flex-контейнер */ color: white; /* устанавливаем цвет шрифта */ } .container div:nth-of-type(1) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем первый <div> в контейнере) -webkit-flex: 1; /* для поддержки ранних версий браузеров */ flex: 1; /* число, которое указывает, на сколько будет увеличен блок по отношению к остальным флекс элементам */ background: orange; /* устанавливаем цвет заднего фона */ } .container div:nth-of-type(2) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем второй <div> в контейнере) -webkit-flex: 3; /* для поддержки ранних версий браузеров */ flex: 3; /* число, которое указывает, на сколько будет увеличен блок по отношению к остальным флекс элементам */ background: brown; /* устанавливаем цвет заднего фона */ } .container div:nth-of-type(3) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем третий <div> в контейнере) -webkit-flex: 1; /* для поддержки ранних версий браузеров */ flex: 1; /* число, которое указывает, на сколько будет увеличен блок по отношению к остальным флекс элементам */ background: tan; /* устанавливаем цвет заднего фона */ } </style> </head> <body> <div class = "container"> <div>1</div> <div>3</div> <div>1</div> </div> </body> </html> Пример использования CSS свойства flex(увеличение флекс элементов в CSS).
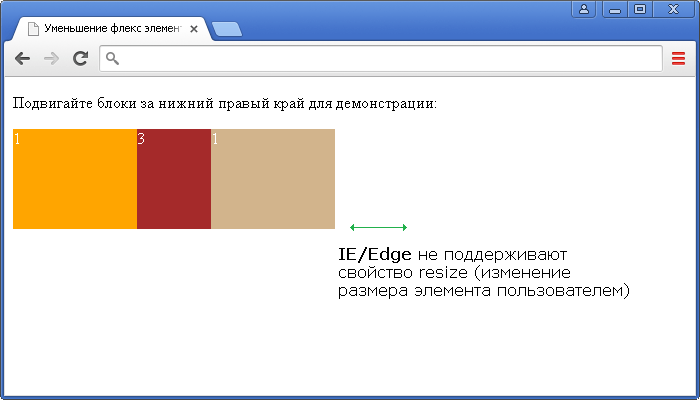
Пример использования CSS свойства flex(увеличение флекс элементов в CSS).Рассмотрим пример уменьшения флекс элементов в CSS, используя свойство flex:
<!DOCTYPE html> <html> <head> <title>Уменьшение флекс элементов в CSS</title> <style> .container { width: 250px; /* устанавливаем ширину блока */ height: 100px; /* устанавливаем высоту блока */ display: -webkit-flex; /* для поддержки ранних версий браузеров */ display: flex; /* элемент отображается как блочный flex-контейнер */ color: white; /* устанавливаем цвет шрифта */ /* устанавливаем два свойства для возможности масштабировать контейнер по горизонтали (изменять ширину): */ overflow: auto; /* указываем, что при переполнении содержимое отображается (автоматический режим) */ resize: horizontal; /* пользователь может изменять ширину элемента */ } .container div:nth-of-type(1) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем первый <div> в контейнере) -webkit-flex: 0 1 150px; /* для поддержки ранних версий браузеров */ flex: 0 1 150px; /* блоки по отношению к другим не увеличиваем(значение 0), указываем, что блок при недостатке места будет уменьшен по умолчанию(1), определяем начальную ширину флекс элемента (приведет сразу к уменьшению второго блока, т.к. ширина контейнера 250px) */ background: orange; /* устанавливаем цвет заднего фона */ } .container div:nth-of-type(2) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем второй <div> в контейнере) -webkit-flex: 0 3 150px; /* для поддержки ранних версий браузеров */ flex: 0 3 150px; /* блоки по отношению к другим не увеличиваем(значение 0), указываем, что блок при недостатке места будет уменьшен по отношению к другим на 3, определяем начальную ширину флекс элемента (приведет сразу к уменьшению второго блока, т.к. ширина контейнера 250px) */ background: brown; /* устанавливаем цвет заднего фона */ } .container div:nth-of-type(3) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем третий <div> в контейнере) -webkit-flex: 0 1 150px; /* для поддержки ранних версий браузеров */ flex: 0 1 150px; /* блоки по отношению к другим не увеличиваем(значение 0), указываем, что блок при недостатке места будет уменьшен по умолчанию(1), определяем начальную ширину флекс элемента (приведет сразу к уменьшению второго блока, т.к. ширина контейнера 250px) */ background: tan; /* устанавливаем цвет заднего фона */ } </style> </head> <body> <div class = "container"> <div>1</div> <div>3</div> <div>1</div> </div> </body> </html> Пример использования CSS свойства flex(уменьшение флекс элементов в CSS).
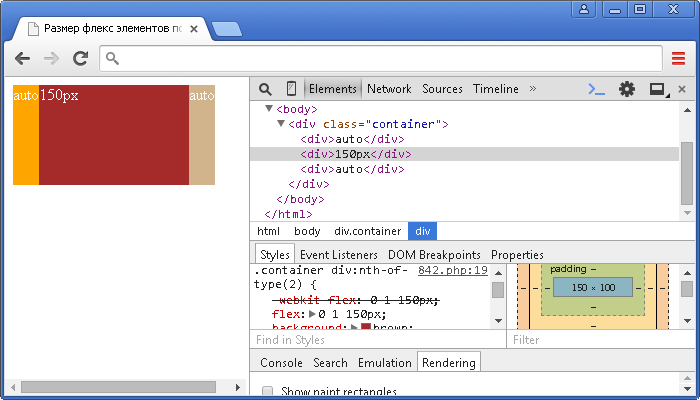
Пример использования CSS свойства flex(уменьшение флекс элементов в CSS).Рассмотрим пример, где мы укажем значение ширины флекс элемента по умолчанию, используя при этом единицы измерения CSS и в автоматическом режиме, используя свойство flex:
<!DOCTYPE html> <html> <head> <title>Размер флекс элементов по умолчанию в CSS</title> <style> .container { width: 250px; /* устанавливаем ширину блока */ height: 100px; /* устанавливаем высоту блока */ display: -webkit-flex; /* для поддержки ранних версий браузеров */ display: flex; /* элемент отображается как блочный flex-контейнер */ color: white; /* устанавливаем цвет шрифта */ /* устанавливаем два свойства для возможности масштабировать контейнер по горизонтали (изменять ширину): */ overflow: auto; /* указываем, что при переполнении содержимое отображается (автоматический режим) */ resize: horizontal; /* пользователь может изменять ширину элемента */ } .container div:nth-of-type(1) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем первый <div> в контейнере) -webkit-flex: 0 1 auto; /* для поддержки ранних версий браузеров */ flex: 0 1 auto; /* для элемента задано значение по умолчанию (ширина элемента расчитывается по содержимомку) */ background: orange; /* устанавливаем цвет заднего фона */ } .container div:nth-of-type(2) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем второй <div> в контейнере) -webkit-flex: 0 1 150px; /* для поддержки ранних версий браузеров */ flex: 0 1 150px; /* элемент не увеличиваем и не уменьшаем по отношению к другим, но значение ширины по умолчанию устанавливаем равной 150px */ background: brown; /* устанавливаем цвет заднего фона */ } .container div:nth-of-type(3) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем третий <div> в контейнере) -webkit-flex: 0 1 auto; /* для поддержки ранних версий браузеров */ flex: 0 1 auto; /* для элемента задано значение по умолчанию (ширина элемента расчитывается по содержимомку) */ background: tan; /* устанавливаем цвет заднего фона */ } </style> </head> <body> <div class = "container"> <div>auto</div> <div>150px</div> <div>auto</div> </div> </body> </html> Пример использования CSS свойства flex(размер флекс элементов по умолчанию в CSS).CSS свойства
Пример использования CSS свойства flex(размер флекс элементов по умолчанию в CSS).CSS свойства basicweb.ru
Как работает Flexbox | Блог web-разработчика

Что такое flexbox?
Flexbox представляет новый способ отображения блоков в макете с помощью css3 и предназначен для облегчения расположения элементов относительно друг друга. В этой статье мы рассмотрим самый новый синтаксис модели flexbox. В последнее время версии браузеров меняются достаточно быстро, так что вы будете в теме, когда модель flexbox будет поддерживаться широко в реальных проектах.
Для чего нужен Flexbox?
Разработчики на протяжении долгого времени использовали таблицы, float-элементы, inline-block и другие CSS свойства, чтобы придать блокам нужное расположение. Однако ни один из вышеперечисленных инструментов не был предназначен для создания сложных страниц и приложений, которые в настоящее время используются почти в каждом проекте. Простые вещи, как вертикальное центрирование, осуществлялись достаточно сложно. Создание же макета на основе жидких сеток вообще считается верхом профессионализма, вот почему широкое распространение получили CSS-фреймворки на основе сеток. Итак, если множество проектов часто используют жидкие сетки, блоки одинаковой высоты, вертикальное центрирование блоков и т.д., то возникает вопрос: "Почему до сих пор нет свойства, которе позволило бы осуществлять эти вещи быстро и просто?"
Целью Flexbox является решение всех этих проблем!
Статус спецификации и поддержка браузерами
Модель flexbox разрабатывается уже четвёртый год. Браузеры используют разные экспериментальные версии спецификации. В сентябре 2012 года 3-я проверка ситаксиса Flexbox группой разработчиков из W3C достигла статуса W3C Candidate. Это означает, что W3C утверждает текущий синтаксис и даёт добро на использование вендорных префиксов браузерами.
История изменений спецификации по Flexbox:
- Июль 2009 Working Draft (display: box;)
- Март 2011 Working Draft (display: flexbox;)
- Ноябрь 2011 Working Draft (display: flexbox;)
- Март 2012 Working Draft (display: flexbox;)
- Июнь 2012 Working Draft (display: flex;)
- Сентябрь 2012 Candidate Recommendation (display: flex;)
Браузеры получили быструю поддержку Flexbox. Chrome 22+, Opera 12.1+, IE10, Firefox >=16 уже поддерживают Flexbox. Я рекомендую использовать один из этих браузеров для просмотра примеров.
Концепция и терминология
Хотя flexbox и создан для облегчения расположения блоков в макете, что в прошлом часто вызывало трудности, а в некоторых ситуациях большие проблемы, потребуется еще определенное время для решения этих задач с помощью Flexbox в реальных проектах. Нюансы терминологии модели могут затруднить её использование. Давайте рассмотрим как работает Flexbox-модель.
Модель Flexbox включает в себя flex-контейнер (flex container) и flex-пункты (flex items). Flex container должен иметь свойство display со значением flex или inline-flex. Со значением flex контейнер представляет из себя блочный элемент, а с inline-flex - строчный (инлайновый).
Пример объявления flex container:
.flex-container { display: -webkit-flex; display: flex; }Flex container является родителем по отношению к flex items. Flex-пунктов может быть сколько угодно. Всё что находится вне flex-контейнера и внутри flex-пунктов отображается как обычно. Таким образо, Flexbox определяет, как flex-пункты будут расположены внутри flex-контейнера.
Flex линия

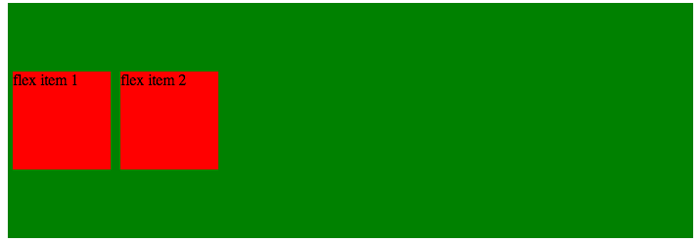
Flex items расположены внутри flex container вдоль flex line (flex линии). По умолчанию во flex-контейнере присутствует только одна flex-линия. Вот пример с двумя пунктами, расположенными по умолчанию вдоль flex-линии слева направо:

Writing modes (режимы отображения содержимого)
Важной частью настройки flexbox является изменение направления flex-линии. По умолчанию направление flex-линии совпадает с направлением текста: слева направо, сверху вниз.
В спецификации появился новый модуль writing modes. Он позволяет менять направление текста справа налево, или даже вертикально.
Данный модуль находтся в стадии разработки, но Chrome поддерживает CSS свойство direction. Если в предыдущем примере установить свойство direction: rtl (справа налево), то изменится не только направление отображения содержимого справа налево, но и direction flex-линии, что приведет к изменению макета.

Из данного примера можно сделать вывод, почему терминология Flexbox на данный момент настолько абстрактна. Нельзя просто указать “вправо”, “влево”, “вниз”, “вверх” когда мы не имеем понятия на каком языке написана данная страница (возможно на арабском - стиль письма справа налево!).
Главная и поперечная оси

Чтобы не зависеть от режима отображения содержимого direction, Flexbox использует концепцию главной оси и поперечной оси (Main Axis и Cross Axis). Flex-линия следуют по главной оси. Поперечная ось перпендикулярна главной оси. Имена начальных и конечных точек, а также направления каждой оси:
- Main Start
- Main End
- Main Direction (иногда называется Flow Direction)
- Cross Start
- Cross End
- Cross Direction
Перед тем как продолжить, важно понять терминологию главной и поперечной оси. Всё в модели flexbox расположено относительно этих двух осей. Во всех наших примерах режим наложения writing mode был слева направо, сверху вниз. Но вы должны иметь ввиду, что это может быть не всегда так.
Свойства Flex контейнера:
Flex-direction
Свойство flex-direction позволяет менять оси flex-контейнера. По умолчанию свойство flex-direction имеет значение row. В этом случае flex-пункты располагаются в соответствии с режимом writing-mode. Еще раз напомним, что это означает направление слева направо, сверху вниз (по умолчанию).
Другие возможные значения:
- row-reverse: Main Start И Main End меняются местами. Если даже writing-mode указан ltr (слева налево), то flex-пункты все равно будут расположены справа налево.
- column: Главная ось и поперечная ось меняются местами. Если режим отображения содержимого горизонтальный, то flex-пункты все равно будут располагаться вертикально.
- column-reverse: аналогично column только обратный.
Изменим в предыдущем примере свойство flex-direction на column:

Теперь flex-пункты располагаются вертикально.
justify-content
justify-content регулирует расположение flex-пунктов по главной оси. Возможные значения:
- flex-start (по умолчанию)
- flex-end
- center
- space-between
- space-around
Рассмотрим пример с justify-content : center чтобы flex-пункты центрировались по главной оси:

flex-start, flex-end, и center работают, соединившись вместе по главной оси. А вот space-between и space-around распределяют свободное пространство между flex-пунктами определённым способом. Приведу диаграмму из спецификации, которая показывает распределение justify-content:

align-items
align-items является дополнительным свойством к justify-content. align-items регулирует отображение flex-пунктов относительно перпендикулярной оси. Возможные значения:
- flex-start (по умолчанию)
- flex-end
- center
- baseline
- stretch
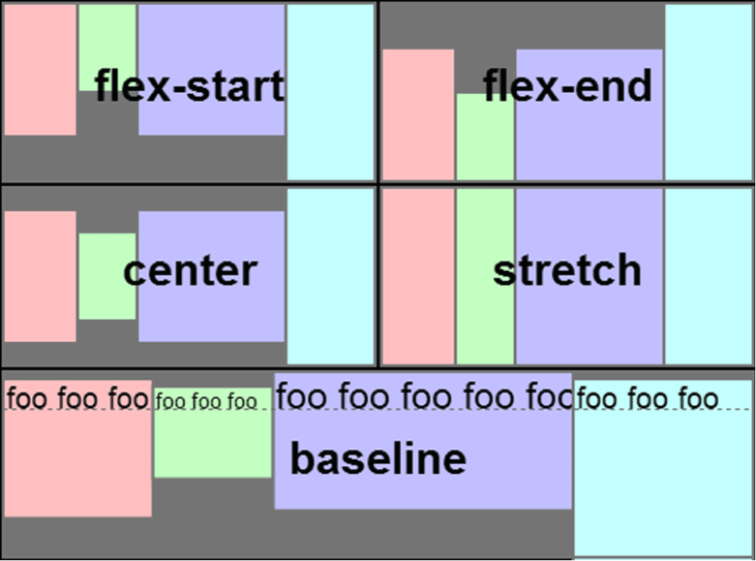
Рассмотрим примение свойства align-items:center, которе позволяет flex-пункты вертикально центрировать относительно перпендикулярной оси:

Итак, flex-start, flex-end, и center всегда располагаются соединившись вместе. Значение stretch довольно простое: оно заставляет flex-пункты растягиваться от Cross Start до Cross End, то есть по вертикали относительно flex-контейнера. baseline заставляет flex-пункты располагаться по базовой линии. Базовая линия вычисляется исходя из инлайнового содержимого flex-пунктов. Вот лучшее объяснение работы данных значений:

Flex-wrap
Во всех рассмотренных примерах flex-контейнер имел одну flex-линию. Использование свойства flex-wrap позволит создать flex-контейнер с разным количеством flex-линий. Возможные значения:
- nowrap (по умолчанию)
- wrap
- wrap-reverse
Если во flex-wrap установлено значение wrap, то во flex-пункты включаются дополнительные flex-линии, но только в том случае, если flex-пунктам не хватает пространства для расположения на одной flex-линии. Дополнительные flex-линии добавляются в направлении перпендикулярной оси.
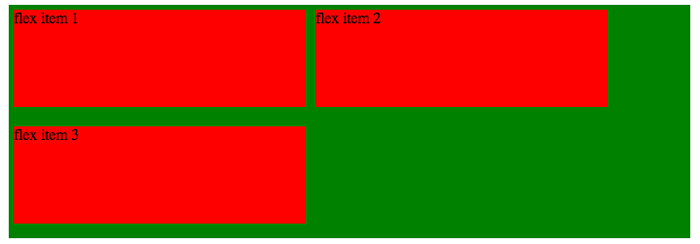
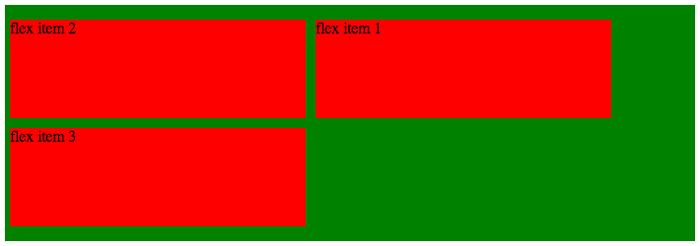
Пример использования flex-wrap:

flex item 1
flex item 2
flex item 3
.flex-container { display: -webkit-flex; display: flex; -webkit-flex-wrap: wrap; flex-wrap: wrap; width: 700px; height: 240px; background-color: green; margin: 10px auto; } .flex-item { background-color: red; width: 300px; height: 100px; margin: 5px; }Значение wrap-reverse аналогично значению wrap за исключением того, что новые flex-линии добавляются в обратном направлении по перпендикулярной оси.
align-content
align-content изменяет поведение свойства flex-wrap. Это значение аналогично align-items только вместо выравнивания flex-пунктов, оно выравнивает flex-линии. Как и можно было ожидать, значения аналогичные:
- stretch (по умолчанию)
- flex-start
- flex-end
- center
- space-between
- space-around
Принцип работы этих значений аналогичный justify-content и align-items.
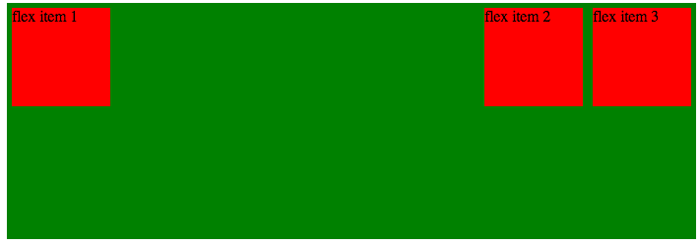
Пример align-content: center

flex item 1
flex item 2
flex item 3
.flex-container { display: -webkit-flex; display: flex; -webkit-flex-wrap: wrap; flex-wrap: wrap; -webkit-align-content: center; align-content: center; width: 700px; height: 240px; background-color: green; margin: 10px auto; } .flex-item { background-color: red; width: 300px; height: 100px; margin: 5px; } .first { -webkit-order: -1; order: -1; }flex-flow
Данное свойство компонует в себя свойства flex-direction и flex-wrap.
flex-flow: [flex-direction] [flex-wrap]
Пример:
.flex-container { -webkit-flex-flow: column nowrap; flex-flow: column nowrap; }Свойства flex-пунктов (flex items)
Flex-пункт является дочерним блоком по отношению к flex-контейнеру. Содержимое flex-контейнера относится к flex-пункту этого контейнера. Содержимое flex-пункта отображается как обычно. Например, пока действует свойство float, flex-пункты никак на это не реагируют. Плавающие также могут находиться внутри самого flex-пункта.
Как говорят, flex-пункты имеют Main Size и Cross Size. Main Size – это размер flex-пункта в направлении главной оси, а Cross Size - в направлении поперечной оси. Фактически, шириной или высотой flex-пункта могут быть Main Size и Cross Size в зависимости от оси flex-контейнера.
Рассмотрим свойства, которые регулируют поведение flex-пунктов.
Order
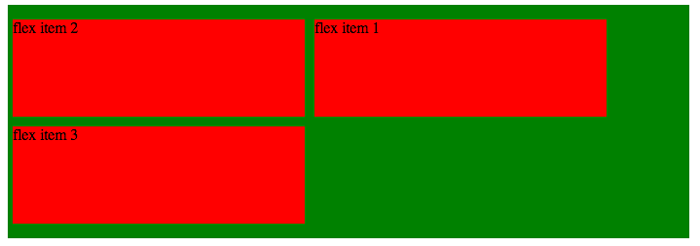
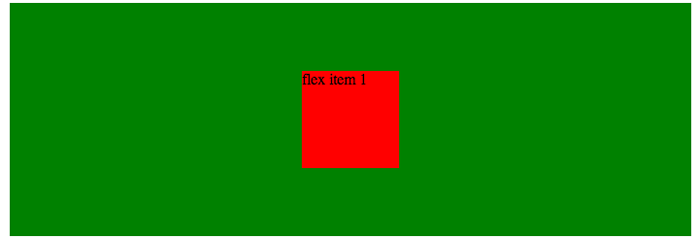
Order является простейшим свойством. Порядок расположения flex-пунктов обеспечивается расположением flex-пунктов в HTML. В этом примере мы изменим значение свойства order одного flex-пункта на -1 и посмотрим, как при этом поменяется порядок расположения других flex-пунктов.

flex item 1
flex item 2
flex item 3
.flex-container { display: -webkit-flex; display: flex; -webkit-flex-wrap: wrap; flex-wrap: wrap; -webkit-align-content: center; align-content: center; width: 700px; height: 240px; background-color: green; margin: 10px auto; } .flex-item { background-color: red; width: 300px; height: 100px; margin: 5px; } .first { -webkit-order: -1; order: -1; }Это свойство может оказаться полезным для доступности, когда порядок следования flex-пунктов в HTML должен быть одним, а вывод flex-пунктов на дисплее другим.
Margin
Наверняка вам знаком эффект margin: auto. Flexbox выполняет нечто подобное, но с еще более широкими возможностями. “auto” поглащает лишнее пространство. Это свойство может использоваться для разнообразного позиционирования flex-пунктов.
Например, объявим margin-right: auto; для первого flex-пункта, при этом он предоставит всё возможное свободное пространство справа от себя:

flex item 1
flex item 2
flex item 3
.flex-container { display: -webkit-flex; display: flex; -webkit-align-content: center; align-content: center; width: 700px; height: 240px; background-color: green; margin: 10px auto; } .flex-item { background-color: red; width: 100px; height: 100px; margin: 5px; } .flex-item:first-child{ margin-right: auto; }Теперь посмотрим на примере как работает margin: auto

align-self
Свойство align-self пункта служит для перекрытия свойства align-items flex-контейнера. Возможные значения аналогичные align-items:
- stretch (по умолчанию)
- flex-start
- flex-end
- center
- baseline
В этом примере мы назначим пунктам различные значения свойства align-self:

flex-start
flex-end
center
base
line
stretch
.flex-container { display: -webkit-flex; display: flex; -webkit-align-content: center; align-content: center; width: 700px; height: 240px; background-color: green; margin: 10px auto; } .flex-item { background-color: red; width: 100px; min-height:70px; margin: 5px; } .item1 { -webkit-align-self: flex-start; align-self: flex-start; } .item2 { -webkit-align-self: flex-end; align-self: flex-end; } .item3 { -webkit-align-self: center; align-self: center; } .item4 { -webkit-align-self: baseline; align-self: baseline; } .item5 { -webkit-align-self: baseline; align-self: baseline; padding: 2em 0; } .item6 { -webkit-align-self: stretch; align-self: stretch; }flex
Наконец-то мы дошли до свойства flex во Flexbox. Flex определяет,как flex-пункты будут использовать свободное пространство по главной оси. Рассмотрим каждое из возможных значений.
Flex:[number]
Такой синтаксис указывает какую часть должен занимать flex-пункт от общей ширины flex-контейнера. В следующем примере первый flex-пункт будет занимать 2/4 свободного места, а остальные два flex-пункта по 1/4:

Часто приходится равномерно распределять элементы по ширине. Для этого достаточно задать значение данного свойства 1 и все flex-пункты распределятся по ширине контейнера.

flex: initial
Flex-пункты с данным значением будет иметь строго фиксированную ширину, но только при наличии свободного пространства (при необходимости уменьшиться в размере - становится резиновым).
flex: auto
Flex-пункты становятся полностью резиновыми вдоль главной оси. Не корректно работает в Chrome 23.0.1271.95, поэтому лучше использовать flex: 1.
flex: none
flex-пункты становятся фиксированной ширины при всех ситуациях
advanced flex
Свойство flex можно использовать в режиме сокращения для придания спецефичности выбора flex-grow, flex-shrink, и flex-basis в одном объявлении: flex: [flex-grow] [flex-shrink] [flex-basis]
В большинтсве случаев не требуется такой синтаксис. Более того, для применения данного сокращения необходимо глубокое понимание модели Flexbox. Вы можете сделать каждое из свойств flex-grow, flex-shrink, и flex-basis специфичным. Я настоятельно рекомендую не использовать данное сокращение: по умолчанию придаются более разумные значения.
visibility
Когда реализуется свойство visibility: collapse; оно будет отличаться от значений visibility: hidden; и display: none; для flex-пунктов. Со значением collapse элемент задействует Cross Size flex-контейнера, но затрагивать пространство главной оси не будет. Это может быть полезным для динамического добавления или удаления flex-пунктов без оказания влияния на Cross Size flex-контейнера.
В настоящее время visibility: collapse; не коррексно работает в браузерах. На данный момент visibility: collapse; выполняет тоже самое что и visibility: hidden; Я уверен, что в ближайшее время ситуация изменится.
Посмотреть, как должно работать значение collapse в спецификации (http://www.w3.org/TR/css3-flexbox/#visibility-collapse)
Заключение
Как вы понимаете, Flexbox представляет мощное средство конструирования макетов. Он требует совершенно нового подхода для отображения блоков. Надеюсь, эта статья стала полезной для вас и вы сможете уже сейчас начать экспериментировать с макетами с помощью Flexbox. Будущее этой модели действительно потрясающее.
area53.ru
flex-basis | CSS | WebReference
Содержание
Свойство flex-basis определяет основу флекса, которая является начальным размером элемента. Похоже на свойства width и height, к которым добавляется содержимое элемента.
Краткая информация
| auto |
| Нет |
| К флекс-элементам |
| Да |
Синтаксис ?
flex-basis: auto | <размер>Обозначения
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
autoУказывает автоматический размер, основанный на содержимом элемента.<размер>Задаёт размер элемента в px, mm, pt или в процентах вдоль главной оси. При этом размер вычисляется относительно родителя. Отрицательное значение недопустимо.Пример
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>flex-basis</title> <style> .flex-container { display: flex; /* Флексы */ height: 300px; /* Высота */ color: #fff; /* Белый цвет текста */ font-size: 2.6em; /* Размер шрифта */ flex-flow: column wrap; /* Располагаем в виде колонок */ } .flex-item { display: flex; /* Флексы */ align-items: center; /* Выравнивание текста по вертикали */ justify-content: center; /* Выравнивание текста по горизонтали */ } .one { background: #508694; /* Цвет фона */ margin-right: 10px; /* Отступ справа */ flex-basis: 100%; order: 1; /* Первый блок */ } .two { background: #BB844C; /* Цвет фона */ margin-bottom: 10px; /* Отступ снизу */ flex: 1 1 0; order: 2; /* Второй блок */ } .three { background: #929D79; /* Цвет фона */ flex: 1 1 0; order: 3; /* Третий блок */ } </style> </head> <body> <div> <div>Первый</div> <div>Второй</div> <div>Третий</div> </div> </body> </html>Примечание
Safari до версии 9 поддерживает свойство -webkit-flex-basis.
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor's draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор: Влад Мержевич
Последнее изменение: 19.09.2017
Редакторы: Влад Мержевич
webref.ru
|
|
..:::Счетчики:::.. |
|
|
|
|
|
|
|
|


