|
|
|
|
 Far Far |
 WinNavigator WinNavigator |
 Frigate Frigate |
 Norton
Commander Norton
Commander |
 WinNC WinNC |
 Dos
Navigator Dos
Navigator |
 Servant
Salamander Servant
Salamander |
 Turbo
Browser Turbo
Browser |
|
|
 Winamp,
Skins, Plugins Winamp,
Skins, Plugins |
 Необходимые
Утилиты Необходимые
Утилиты |
 Текстовые
редакторы Текстовые
редакторы |
 Юмор Юмор |
|
|
|
File managers and best utilites |
HTML ссылка. Создание ссылок в HTML. Как отправить ссылку на страницу в яндекс браузере
Как отправить ссылку на страницу
Дюже зачастую нам хочется поделиться увлекательными ссылками с друзьями, дабы они тоже оценили понравившуюся вам фотографию, видеоролик, страницу человека, сайт и другое. Сделать это дюже легко.

Инструкция
1. Обнаружьте адресную строку вашего интернет-обозревателя. Традиционно она расположена в верхней части вашего браузера. Скопируйте написанный в ней на английском языке с применением символов и, допустимо, цифр текст. Для этого щелкните по пространству этой строчки левой кнопкой мышки один раз, и каждая строчка знаков окажется выделенной синим цветом. Если этого не случилось, то выделите всю строчку иным методом. Для этого наведите курсор к началу строки, щелкните и удерживайте левую кнопку мышки. Не отпуская ее, ведите курсор по все строке, а после этого отпустите мышку.
2. После этого щелкните по выделенной строке правой кнопкой мышки один раз и в открывшемся окне обнаружьте опцию «Копировать». Щелкните по ней один раз. Дальше переходите к отправке данной ссылки.
3. Если вы отправляете ссылку через электронную почту, то нажмите опцию «Написать». Позже заполнения строк адресата и темы (по желанию) вставьте строчку в окно для сообщений. Для этого нажмите на поле сообщения правой кнопкой мышки один раз, обнаружьте в открывшемся окошке опцию «Вставить» и нажмите ее один раз левой кнопкой мышки. Позже этого ссылка появится в сообщении, и вы можете подписать к ней комментарий, а после этого отправить письмо, нажав кнопку «Отправить».
4. В общественных сетях вы можете отправить ссылку на страницу также через сообщения. Для этого обнаружьте надобного вам пользователя, после этого обнаружьте опцию «Отправить сообщение». В открывшееся окно вставьте ссылку , напишите комментарий и нажмите «Отправить».
5. В некоторых общественных сетях, скажем, «ВКонтакте» либо Facebook, дозволено отправить ссылку прямо на страницу (стену) самого пользователя. Для этого обнаружьте необходимого вам человека в списке друзей и зайдите на его профиль. На его стене обнаружьте пустую строчку, обозначенную «Написать сообщение», «Напишите что-нибудь» и другое. Скопируйте и вставьте ссылку на эту строчку и нажмите «Отправить».
Сегодня в Интернете трудно обнаружить человека, тот, что не может трудиться со ссылками и отправлять их друзьям и приятелем. Но, тем не менее, начинающие есть в всякий области — и если вы только начинаете свою работу в сети Интернет, вам понадобятся умения о том, как правильно отправлять ссылку, дабы ваш адресат сумел ее открыть прямо из текста письма, не копируя ссылку вручную в адресную строку браузера, а значит — экономя свое время.

Инструкция
1. Для правильной работы ссылки и ее открытия используйте многофункциональный язык HTML, на котором пишутся все сайты, и тот, что применяется для работы со ссылками.
2. Напишите адрес сайта, тот, что вы хотите отправить адресату в электронном письме. Непременно начните адрес с букв www либо http — это механически превратит легкой текст в ссылку, которая будет открываться при нажатии на нее левой клавишей мыши. Скажем, взамен yandex.ru напишите www.site.ru либо http://www.site.ru.
3. В простом теле письма в любом интерфейсе электронной почты позже этих действий ссылка заработает. Если же вы пишете письмо в Microsoft Word и хотите прикрепить его к письму, удостоверитесь, что позже сделанной ссылки есть пробел — тогда Word воспримет ее как гиперссылку.
4. Дабы открыть ссылку из тела письма, довольно легко щелкнуть на нее. Дабы открыть ссылку из прикрепленного документа Word, необходимо кликнуть на нее с зажатой клавишей Ctrl, о чем вас добавочно предупредит всплывающая подсказка при наведении курсора на ссылку.
5. Если разрешает интерфейс, через тот, что вы пишете письмо, дозволено оформить ссылку в виде простого текста — при наведении мыши и клике данный текст приведет вас на надобную страницу. Для этого применяется HTML-тег < a href=”адрес страницы“>текст ссылки.Данный тег дозволено применять при создании веб-страницы и отправки ссылок на форумах, поддерживающих HTML-разметку.
Средства языков разметки HTML, BB-code и Wiki разрешают помещать в текст ссылки. Почетителю страницы не непременно вручную копировать URL в буфер и вставлять в адресную строку. Для перехода по ней довольно одного щелчка мыши.

Инструкция
1. Удостоверитесь, что страница, на которую вы собираетесь ссылаться, не нарушает чьих-либо авторских и смежных прав, а также прав на изображение гражданина. Помимо этого, удостоверитесь, что страница не содержит обидных, непристойных и экстремистских материалов. После этого подведите стрелку мыши к адресной строке браузера и нажмите левую кнопку мыши, дабы в этой строке возник курсор. Нажмите Ctrl-A, и адрес страницы выделится. Скопируйте его в буфер обмена, нажав Ctrl-C.
2. Перейдите в соседнюю вкладку браузера, где вы набираете сообщение форума либо редактируете Wiki-страницу либо HTML-файл в онлайн-редакторе. Если он редактируется в отдельном редакторе, перейдите в соответствующее окно. Подведите курсор к месту вставки ссылки, а после этого нажмите Ctrl-V.
3. Сейчас оформите ссылку, разместив вокруг нее теги. Если языком, на котором написан начальный код страницы, является HTML, используйте для этого следующую конструкцию:<a href=http://name.domain/folder/pagename.html>Эта ссылка ведет на условную учебную страницу, которой не существует</a>, где http://name.domain/folder/pagename.html — адрес страницы, на которую вы хотите сослаться.
4. Дабы разместить ссылку в форум, где применяется язык разметки BB-code, ее дозволено не оформлять никак — довольно разместить в текст URL, и система управления содержимым (CMS) после этого сама оформит итог в виде ссылки, на которую дозволено нажать. Но такой метод неудобен, от того что URL, даже если он имеет существенную длину, будет отображаться и на экране. Изредка это пугает увеличением ширины страницы, что может быть принято другими посетителями форума за сознательную попытку троллинга. Дабы взамен URL отображался комментарий к ссылке, оформите ее так:[URL=http://name.domain/folder/pagename.html]Эта ссылка ведет на условную учебную страницу, которой не существует[/URL], где http://name.domain/folder/pagename.html — URL страницы, на которую вы ссылаетесь.
5. Метод вставки ссылки в текст страницы на языке разметки Wiki зависит от того, является ли целевая страница локальной. Если это так, разместите ее наименование в двойные квадратные скобки, скажем: [[клавиатура]]. Часть слова дозволено перенести за пределы этих скобок — ссылка все равно будет вести на локальную страницу, наименование которой находится внутри них: при[[магнит]]иться. Если же, скажем, написать [[ускоритель|коллайдер]], то ссылка будет вести на страницу «ускоритель», а на экране будет отображаться слово «коллайдер». Ссылки же, ведущие на страницы, расположенные за пределами сервера, оформляйте при помощи одинарных квадратных скобок и с пробелом взамен вертикальной черты, скажем, так:[http://name.domain/folder/pagename.html Эта ссылка ведет на условную учебную страницу, которой не существует]
Видео по теме
Ссылка – это url-адрес сайта либо указатель на документ с растяжением html. Ссылка может быть как с приставкой www, так и без нее. Специальной роли для пользователя данная приставка не играет.

Инструкция
1. В всяком браузере есть адресная строка и соответственно в ней находится адрес сайта. Он легко копируется как обыкновенный текст. Выделите адрес (в верхней строке браузера), нажмите ПКМ (правая кнопка мыши) и копируйте. Либо можете применять жгучую клавишу Ctrl+C. Сейчас адрес хранится в буфере обмена, и его дозволено вставлять в всякое текстовое поле.
2. В зависимости от того, где вы хотите опубликовать данную ссылку, придется использовать разные способы. В IM-заказчиках (ICQ, Skype) нужно ставить приставку http:// перед адресом сайта, дабы ссылка была кликабельной (энергичной). Для вставки ссылки в письме нажмите на значок «Вставить ссылку» и в появившемся диалоговом окне введите адрес сайта. Позже нажатия на кнопку ОК вы увидите теснее энергичную ссылку. Если же вы хотите вставить ее на форуме либо доске объявлений, то необходимо применять особые html-теги либо bb-code.
3. Язык HTML является языком для разметки текста в интернете. Но, в различие от текстового редактора Microsoft Word, форматирование текста происходит при помощи особых слов – дескрипторов (тегов). Они заключаются в угловые скобки, скажем, Формальный сайт Майкрософта. Из данной записи видно, что весь тег имеет предисловие и конец. писать непременно. В отвратном случае тег трудиться не будет. Текст должен находиться сурово между двумя тегами, напротив ссылки не будет видно. BB-CODE дюже схож на HTML, но взамен угловых скобок применяются квадратные. Скажем, [url=http://microsoft.com]сайт Майкрософт[/url], где также имеются два тега (открывающий и закрывающий), ссылка на сайт дается в открывающем теге позже знака равно, текст пишется между двумя тегами. Составьте ссылку по вышеуказанному примеру и вставьте в сообщение на форуме. В результате будет видна только надпись, которая указана между двумя тегами, и в ней будет находиться ссылка на сайт.
Видео по теме
Просторы интернета полны всевозможных источников, содержащих самый различный контент: от печатных текстов до мультимедиа. Если вам понравился какой-то сайт, вы можете порекомендовать его друзьям. Дабы сделать это, нужно отправить ссылку.

Инструкция
1. В тезисе, может быть два случая, когда вы делитесь ссылкой: на своем либо на стороннем сайте. По сути, вам потребуется знание трудиться с браузером и буфером обмена. Используете ли Opera, Internet Explorer либо иную программу, условие одно – должна отображаться адресная строка. В случае, если ее нет – обнаружьте в настройках соответствующий пункт. Зайдите на необходимую веб-страницу. Выделите адрес веб-страницы и скопируйте его в буфер обмена. Это и будет ссылка.
2. При условии, что вы хотите поместить ссылку в обсуждении либо блоге, примитивно нажмите «Вставить» в том месте, где вы хотите ее расположить. Множество сайтов сразу распознает запись как гиперссылку, и всякий пользователь, нажавший на нее, перейдет на страницу. Если адрес не распознался гиперссылкой, пользователи могут скопировать ее и вставить в адресную строку браузера.
3. Ссылку дозволено привязать к изображению либо слову. Для этого применяется уйма источников, предусмотренных конструкцией сайта. Сходственным образом дозволено поместить ссылку на своем сайте. Скажем, если вы используете конструктор сайтов на «Яндекс. Народ». За управление гиперссылками отвечает пункт «Вставить ссылку». Открывается окно, в котором вы привязываете внешний адрес и указываете слово либо выражение, которое будет за это отвечать. Если вы используете программу для создания сайта, скажем, Adobe Dreamweaver, ищите вкладку, отвечающую за вставку ссылок.
4. Если вы зарегистрированы в общественной сети, скажем, «ВКонтакте», помните, что ссылки на контент сходственных источников будут доступны только зарегистрированным пользователям. В отвратном случае, человека, прошедшего по этой ссылке переадресуют на основную страницу регистрации и авторизации.
Видео по теме
Обратите внимание! Всякую ссылку вы можете скопировать один раз и вставлять ее в сообщение неограниченное число раз до тех пор, пока не произведете операцию копирования с иным объектом.
jprosto.ru
Как отправить ссылки друзьям, чтобы они открывались? | Компьютер для начинающих

 Светлана Козлова
Светлана Козлова Здравствуйте, уважаемый начинающий пользователь компьютера!
Ну вот мы снова с Вами и встретились! Теперь уже по случаю Рождества Христова. Поздравляю вас с этим замечательным праздником!
Ну а теперь продолжим наше обучение. И сегодня я научу Вас работать со ссылками.
Нередко бывает такое, вам приходит письмо на почту, в нем ваш знакомый, брат, еще кто-то, прислал ссылку на сайт, где есть ответ на интересующий вас вопрос, или просто какой-то интересный видео ролик.
В общем, читаете вы письмо, копируете ссылку, вставляете в окно браузера и наслаждаетесь. Кстати, вы можете создать почтовый ящик на яндексе ua.
Также вы можете найти своих старых друзей и в интернете, например в сервисе одноклассники зарегистрироваться сейчас.
Но существует метод, облегчающий ваши манипуляции со ссылкой, он позволяет вам, не копируя и не вставляя ссылку в адресную строку браузера, открыть ее одним нажатием.

Эта возможность появилась благодаря языку разметки гипертекста (HyperText Markup Language), а сокращенно HTML. В интернете именно такие страницы вы видим с вами, путешествуя по сайтам и блогам.
А также по форумам. На этом языке написаны все веб страницы. Именно благодаря нему, они так просто нами воспринимаются и читаются. На самом деле, если посмотреть структуру одной страницы, нам трудно будет что-либо разобрать (рис.1).
Но создать ссылку даже простому человеку без знаний этого языка не составит огромного труда.
Итак, чтобы сделать открывающуюся ссылку, достаточно набрать адрес страницы, которую вы хотите оправить в письме, к примеру, odnoklassniki.ru. Кстати, сайт Одноклассники моя страница мои друзья с удовольствием посещают.
Для того, чтобы ссылка стала открывающейся при нажатии на нее, достаточно перед названием сайта написать WWW, ( www.odnoklassniki.ru ).
Кстати, а вот как создается в Одноклассники моя страница!
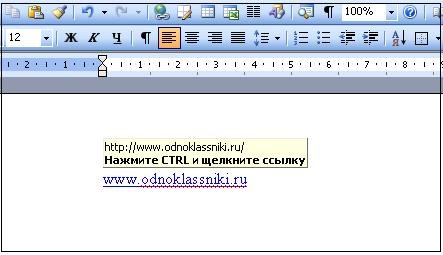
Если вы пишите письмо в программе Microsoft Word, ссылка сразу окрасится в синий цвет и подчеркнется. Но есть нюанс, после адреса обязательно нужен “Пробел”, иначе адрес не станет ссылкой-кнопкой (рис.2).
Для того чтобы нажать на нее, нужно будет нажать клавишу “Ctrl”. В случае же, если вы пишите письмо прямо в окне вашего почтового ящика, в ссылку-кнопку она превратится уже у принимающей стороны. Точно так же следует отправлять ссылки в клиентах обмена сообщениями, таких как ICQ, SKYPE, и т.д.
Также рекомендую изучить следующие уроки этого раздела:
Полезные бесплатные видеокурсы: Хотите научиться зарабатывать на компьютере? Подпишитесь на бесплатные видеоуроки “5 ЧЕСТНЫХ СЕРВИСОВ ЗАРАБОТКА В ИНТЕРНЕТЕ”!ВАМ В ПОДАРОК КУРС ПО ЗАРАБОТКУ БИТКОИНОВ НА АВТОМАТЕ БЕЗ ВЛОЖЕНИЙ НА КОМПЬЮТЕРЕ!
Хотите научиться самостоятельно дешево покупать на Алиэкспресс и зарабатывать? Подпишитесь на бесплатные видеоуроки “Как дешево покупать на Алиэкспресс и зарабатывать?”!
НАЖМИТЕ КЛАВИШИ "CTRL" и "D" ОДНОВРЕМЕННО, чтобы быстро ПОМЕСТИТЬ АДРЕС ЭТОЙ СТРАНИЧКИ В ИЗБРАННОЕ и позже вернуться на нее...
Понравился урок - поделитесь с друзьями! (Для этого нажмите одну из кнопок ниже)
Также рекомендую изучить следующие уроки этого раздела:
Комментирование и размещение ссылок запрещено.
www.kurs-pc-dvd.ru
HTML ссылка. Создание ссылок в HTML.
HTML ссылка — это один из ключевых элементов практически любой интернет-страницы. Сложно представить, если бы сайты создавались без ссылок. Это были бы одностраничные сайты с длиннющим текстом, в который бы авторы пытались вместить все, что обычно распределяется по нескольким страницам. Новостной сайт в этом случае был бы просто немыслим.
HTML код ссылки
HTML код ссылки на внешний сайт выглядит так:
| 1 | <a href="http://somesite.com">somesite.com</a> |
Если вы ссылаетесь на внутреннюю страницу вашего сайта, то указывать протокол «http» не обязательно. Достаточно указать адрес страницы с «/»:
| 1 | <a href="/page.html">Страница моего сайта</a> |
Виды ссылок в HTML
Ссылки бывают внешними (исходящими), внутренними и обратными (входящими). Внешние ссылки — это ссылки, которые ведут на внешние сайты. Внутренние ссылки ведут на страницы этого же сайта. Обратные ссылки — это ссылки с других сайтов, которые ссылаются на ваш сайт.
Стоит отметить, что поисковые системы не приветствуют сайты, которые имеют очень большое количество внешних ссылок, поэтому нужно стараться закрывать их от индексации (мы рассмотрим это ниже). Внутренние ссылки играют немаловажную роль в поисковой оптимизации сайта и используются во внутренней перелинковке.
Входящие или обратные ссылки поднимают авторитет вашего сайта. Однако, здесь большую роль играет качество сайтов, которые ссылаются на вас.
Картинка-ссылка в HTML
Ссылка может быть не только текстовой. Думаю, вы уже не раз видели картинки, при нажатии на которые происходил переход на другую страницу или сайт. Часто такое используется в меню, где при нажатии на кнопку происходит переход.
Сделать изображение ссылкой в HTML можно следующим образом:
| 1 | <a href="/page.html"><img src="picture.jpg"></a> |
Как видно из примера, вместо текста мы размещаем html код картинки.
Ссылка в новом окне HTML
По умолчанию при нажатии на ссылку новая страница или сайт открываются в том же окне, что и текущая страница. Если вам нужно, чтобы новая страница открылась в новой вкладке браузера, то используйте атрибут target = ‘_blank’
| 1 | <a href="http://site.com" target = "_blank">Новый сайт</a> |
Ссылка на почту HTML
Чтобы пользователям было удобнее отправить вам письмо, гораздо лучше сделать адрес электронной почты не обычным текстом, а ссылкой. Ссылка на почту в HTML будет выглядеть следующим образом:
| 1 | <a href="mailto:andrew@poleshuk.ru">Моя почта</a> |
Если пользователь кликнет по такой ссылке, то на его ПК запустится почтовая программа, где ему останется лишь ввести текст письма. Мы можем поступить еще лучше — сделаем автоматическое заполнение поле subject (тема письма). Делается это так:
| 1 | <a href="mailto:andrew@poleshuk.ru?subject=Вопрос с сайта">Моя почта</a> |
Атрибут ссылки rel = nofollow
Если вы ссылаетесь на кого-то и не хотели бы, чтобы поисковики учитывали эту ссылку (передавали вес со страницы), то используйте атрибут rel =»nofollow».
| 1 | <a href="http://site.com" target = "_blank" rel="nofollow">Новый сайт</a> |
Этот атрибут понимает и Google, и Яндекс. Не забывайте про него, если вы ставите достаточно много ссылок на другие сайты.
Как изменить изменить цвет ссылки в HTML
Цвет ссылок мы можем менять с помощью css-стилей. Например, сделаем ссылку красного цвета:
| 1 | <a href="http://site.com" rel="nofollow">Новый сайт</a> |
Здесь мы прописали цвет ссылки непосредственно в атрибуте style, однако, более правильно было бы вынести это во внешний css-файл. Но если css для вас еще закрытая тема, то используйте способ, указанный здесь.
Как убрать подчеркивание ссылки
По умолчанию все ссылки на страницах сайта отображаются с нижним подчеркиванием. Это позволяет пользователю лучше ориентироваться в текстовом содержании и легко выделять ссылки. Но иногда подчеркивание может быть излишним для кнопок меню. В этом случае подчеркивание ссылки можно убрать опять же с помощью css-стилей — text-decoration:none;
| 1 | <a href="http://site.com" rel="nofollow">сайт</a> |
HTML ссылка на файл
Ссылки используются не только для того, чтобы ссылаться на внешние сайты или внутренние страницы того же сайта. Их можно использовать и для файлов, которые расположены на вашем сервере. Это может понадобиться, если вы предоставляете пользователям возможность скачивать файлы различного формата: mp3, rar, zip, docx, xls и т.д.
При этом использование ссылок в данном случае совершенно стандартно и практически аналогично тому, как если бы вы ссылались на внутреннюю страницу вашего сайта. Разница лишь в расширении файла, на который указывает ссылка.
Рассмотрим пример:
| 1 | <a href="/files/myfile.xls">xls</a> |
Эта ссылка ведет на xls-документ, который расположен в папке нашего сайта «files». Если мы вставим такую ссылку на страницы нашего сайта, то при нажатии на нее откроется окно для скачивания. В Google Chrome закачка может начаться автоматически (настройки по умолчанию).
Другие посты
poleshuk.ru
Смотрите также
- Как войти в роутер tp link через браузер
- 404 not found как исправить ошибку в браузере
- Как установить автозапуск яндекс браузера при включении компьютера
- Как удалить браузер интернет эксплорер на windows 10
- Как перенести временные файлы браузера на другой диск
- Как с помощью handy recovery восстановить историю браузера
- Как установить adblock на яндекс браузер в андроид
- К чему относится яндекс браузер ppapi или npapi
- Как смотреть фильмы на смарт тв через браузер
- Не удается запустить яндекс браузер параллельная конфигурация неправильна
- Быстрый браузер для windows xp для слабых компьютеров
|
|
..:::Счетчики:::.. |
|
|
|
|
|
|
|
|