|
|
|
|
 Far Far |
 WinNavigator WinNavigator |
 Frigate Frigate |
 Norton
Commander Norton
Commander |
 WinNC WinNC |
 Dos
Navigator Dos
Navigator |
 Servant
Salamander Servant
Salamander |
 Turbo
Browser Turbo
Browser |
|
|
 Winamp,
Skins, Plugins Winamp,
Skins, Plugins |
 Необходимые
Утилиты Необходимые
Утилиты |
 Текстовые
редакторы Текстовые
редакторы |
 Юмор Юмор |
|
|
|
File managers and best utilites |
Загадочный И Удобный Формат WebP В Веб-Дизайне И Для Photoshop. Поддержка браузерами webp
Используем WebP сегодня / Хабрахабр
 Это перевод статьи ребят из Aristotle Interactive. Говорят, фотография стоит тысячи слов. Но в сети, фотография может занимать тысячу килобайт и больше! По данным HTTP Archive, изображения в среднем занимают до 64% веб-страницы. Учитывая это, оптимизация изображений — крайне важный аспект, особенно принимая во внимание то, что многие пользователи просто уйдут с сайта, если он не загрузится за несколько секунд.
Это перевод статьи ребят из Aristotle Interactive. Говорят, фотография стоит тысячи слов. Но в сети, фотография может занимать тысячу килобайт и больше! По данным HTTP Archive, изображения в среднем занимают до 64% веб-страницы. Учитывая это, оптимизация изображений — крайне важный аспект, особенно принимая во внимание то, что многие пользователи просто уйдут с сайта, если он не загрузится за несколько секунд.Проблема с оптимизацией изображений в том, что мы хотим сохранить размер изображений, не жертвуя при этом качеством. Предыдущие попытки создать типы файлов, которые бы оптимизировали изображения лучше, чем стандартные JPEG, PNG и GIF, успеха не возымели.
Знакомимся с WebP
WebP — формат изображений, созданный в 2010 году и развиваемый компанией Google. Этот формат обеспечивает сжатие изображений как с потерями, так и без потерь. Некоторые крупные компании, такие как Google, Facebook и eBay, советуют использовать данный формат для сжатия изображений.Главная причина, почему мы начали внедрять WebP — уменьшения размера файла. Согласно Google:
- WebP сжимает изображения без потерь на 26% лучше, чем PNG.
- WebP сжимает изображения с потерями лучше, чем JPEG на 25-34% при одинаковом индексе структурного сходства (SSIM)
- WebP поддерживает прозрачность без потерь (известную, как альфа-канал) при увеличении размера всего лишь на 22%.
| Меньший размер файла | Плохая поддержка браузерами |
| Улучшенный алгоритм сжатия | Искажение имеет пластиковый вид |
| Более качественный переходы цвета | Неудобный интерфейс экспорта |
| Маска альфа-канала |
Качество изображений
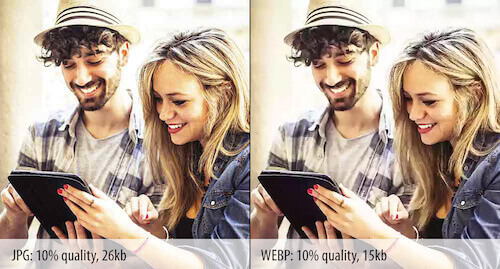
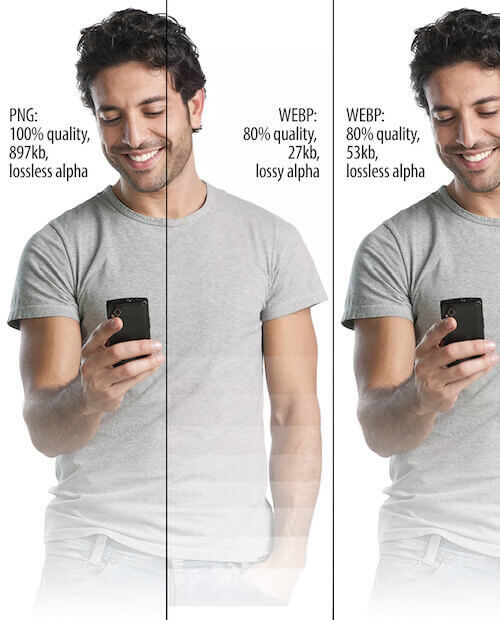
WebP использует новый алгоритм сжатия, поэтому искажение (т.е. деформация и ухудшение качества) выглядят иначе относительно других типов файлов. WebP оставляет четкие края фотографии, но при этом ухудшается детализация и текстура, что неизбежно при сжатии с потерями. В то время как сопоставимый JPEG-файл показывает дрожание на сплошных участках изображения, WEBP может похвастаться гладкими переходами даже на самых низких настройках качества.Недостаток этого в том, что лица людей могут выглядеть пластиковыми или постеризированными при низкой настройке качества.
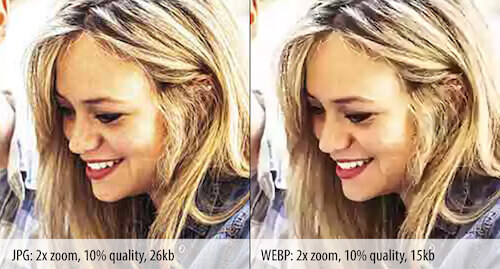
 Разница в качестве между JPEG и WebP при приближении. (Полная версия)
Разница в качестве между JPEG и WebP при приближении. (Полная версия)Есть еще пара особенностей формата WebP. Настройки сжатия не повторяют в точности таковые в JPEG. Не стоит ожидать, что 50%-качество JPEG будет соответствовать 50%-качеству WebP. В случае в WebP качество падает довольно стремительно, так что начинать лучше с наибольших значений и постепенно их уменьшать. Другой плюс в пользу WebP — способность добавлять маску альфа-канала, прямо как в PNG. В отличии от конкурирующего формата, изображение формата WebP вы можете сжать до одной десятой размера изображения в формате PNG. Это действительно то, чем выделяется WebP.
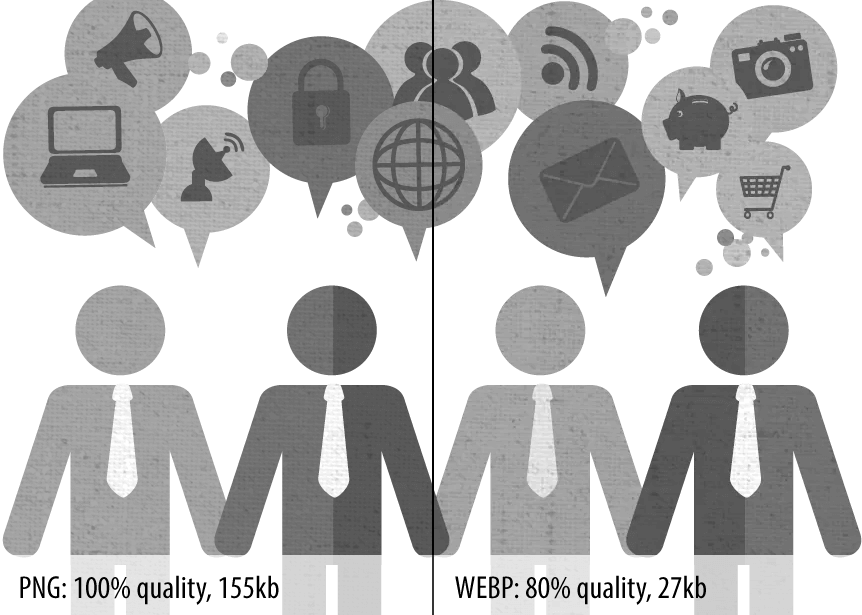
Один пример из жизни: файл PNG размеров 880Кб (24-битное изображение с альфа-каналом) было сжато до 41Кб — сжатие в 95%! Хоть это и не обычная ситуация, но возможности WebP видны налицо. Разница в качестве текстур. (Полная версия)
Разница в качестве текстур. (Полная версия)
Для дальнейшего уменьшения размера файла, мы можем не включать метаданные убрав галочку “Сохранить Метаданные” в окне сохранения редактора изображений. Для еще больших результатов, можно выбрать “альфа-канал с потерями”.
Настройки качества для альфа-канала применяются и к самому изображению. Например, 50%-качество изображений будет иметь 50%-качество альфа-канала. В нашем тестировании, мы ожидали искажения края маски, однако были также заметные изменения всего изображения. Конечно, это вариант для дальнейшего уменьшения размера, но тогда стоит очень тщательно следить за качеством изображения.
Также, обратите внимание на нежелательные полосы в альфа-канале. Разница в качестве альфа-канала. (Полная версия)
Разница в качестве альфа-канала. (Полная версия)
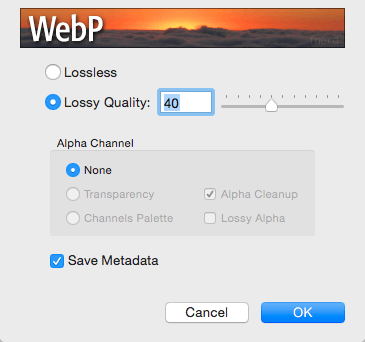
Мы очень обрадовались, когда обнаружили Плагин для Photoshop для поддержки WebP. С ним можно легко настраивать качество WebP-изображений. Правда, интерфейс плагина оставляет желать лучшего. В настоящее время вы не можете просмотреть изображение для оценки параметров качества.
В качестве обходного пути, можно сравнить файлы в Google Chrome. Открытие диалогового окна «Сохранить» также неудобно в Photoshop. Для этого мы назначили горячую клавишу, чтобы не использовать постоянно диалоговое окно. Несмотря на неудобства, это все-таки стоит того.
С отличными показателями сжатия, хорошим качеством и альфа-каналом, WebP выглядит хорошим соперником текущим форматам изображений.
Несмотря на многообещающие результаты тестирования, нет однозначного лидера среди всех форматов. Хоть WebP и показывает себя впечатляюще среди других форматов, JPEG и 8-битный PNG иногда все еще лучше WebP по размеру и/или качеству. Поэтому, советуем провести собственное тестирование до того, как будете переводить все свои изображения на WebP, потому что он может не совсем соответствовать Вашим требованиям.
Реализация
Определив, что WebP может быть эффективным инструментом для нас, мы обратились к нашим разработчикам для реализации этого формата. WebP полностью поддерживается браузерами Chrome, Opera, Opera Mini, Android-браузер и Chrome для Android. Firefox, Internet Explorer и Safari не имеют полной поддержки, хотя у Firefox с WebP своя история. К счастью, есть несколько способов отображать WebP в этих браузерах.Мы провели 4 теста, чтобы определить, какой формат нам лучше подходит. Первое использовало JPEG как контрольный образец, а остальные 3 использовали подходы, описанные ниже. Мы использовали JPEG-изображение и WebP-изображение одинакового качества (269Кб JPEG и 52Кб WebP).
Результаты всех тестов доступны в PDF.
Во втором тесте, мы включили WebPJS, полифилл размером 67Кб, созданный Домиником Хомбергером. Он обеспечивает поддержку WebP во всех современных браузерах, даже в IE6 и выше. Полифилл удобен тем, что не нужно менять img-тэг в вашем коде, нужно просто изменить расширение изображений с .jpg и .png на .webp.
Следующий подход был в использовании Picturefill, полифилла, который позволяет вам использовать тэг, даже когда он полностью не поддерживается. С его помощью можно использовать для отдачи WebP и, если формат не поддерживается браузером, отдавать ему JPEG, PNG или другой формат.
Последний тест было в использовании файла .htaccess на сервере для внедрения WebP. Этот вариант был разработан Винсентом Орбахом.
Используя его, код в .htaccess смотрит, есть ли WebP-версия каждого изображения на странице. Если браузер поддерживает WebP и WebP-изображение доступно, отдается оно, а не JPEG или PNG. Это удобно и не нужно менять разметку веб-страницы.
После просмотра результатов, мы заключили, что WebP-полифилл (из второго теста) — наиболее легковесное решение, которое работает во всех браузерах, но мы не были удовлетворены метрикой индекса скорости при использовании этого метода. WebP-полифилл отображает изображения хуже, чем контрольный тест JPEG и хуже других реализаций, кроме iOS. Мы склонны использовать эту реализацию из-за лучшей поддержки браузерами.
Также было замечено, что на iOS-устройствах файлы занимали на 100Кб больше, чем на других устройствах. Мы обнаружили, что в iOS5.1 в и IE 8 и IE9, WebP-изображение загружалось 3 раза. Хоть дополнительные 2 раза — это не есть хорошо, занимало места это все же меньше, чем JPEG-эквивалент. Мы не тестировали это в новых версиях iOS, возможно там это уже было исправлено.
Взгляд в будущее
Наша команда решила реализовать метод, используемый в 3 тесте, используя тэг для отдачи WebP-изображений браузерам, которые их поддерживают и отдачи JPEG или PNG тем, которые о WebP ничего не знают.Мы считаем, что это лучший способ прогрессивного улучшения и он поддерживает отдачу изображения в поддерживаемом браузером формате.
Изначально мы использовали метод с полифиллом, но посчитали, что результат не будет идеальным. WebP пока не сможет полностью заменить JPEG или PNG, но он будет очень крутым инструментом в вашем арсенале.
От переводчика: Авторы использовали iOS 5.1 потому, что в момент тестирования сайт WebPageTest.org поддерживал только эту версию системы. IE8 и IE9, чтобы посмотреть, как WebP будет работать в таких старых браузерах + для их клиентов все еще важны эти браузеры. Сейчас уже полно и онлайн-версий конвертеров: примеры.
habrahabr.ru
Используем WebP сегодня
 Это перевод статьи ребят из Aristotle Interactive.Говорят, фотография стоит тысячи слов. Но в сети, фотография может занимать тысячу килобайт и больше! По данным HTTP Archive, изображения в среднем занимают до 64% веб-страницы. Учитывая это, оптимизация изображений — крайне важный аспект, особенно принимая во внимание то, что многие пользователи просто уйдут с сайта, если он не загрузится за несколько секунд.
Это перевод статьи ребят из Aristotle Interactive.Говорят, фотография стоит тысячи слов. Но в сети, фотография может занимать тысячу килобайт и больше! По данным HTTP Archive, изображения в среднем занимают до 64% веб-страницы. Учитывая это, оптимизация изображений — крайне важный аспект, особенно принимая во внимание то, что многие пользователи просто уйдут с сайта, если он не загрузится за несколько секунд.
Проблема с оптимизацией изображений в том, что мы хотим сохранить размер изображений, не жертвуя при этом качеством. Предыдущие попытки создать типы файлов, которые бы оптимизировали изображения лучше, чем стандартные JPEG, PNG и GIF, успеха не возымели.
Знакомимся с WebP
WebP — формат изображений, созданный в 2010 году и развиваемый компанией Google. Этот формат обеспечивает сжатие изображений как с потерями, так и без потерь. Некоторые крупные компании, такие как Google, Facebook и eBay, советуют использовать данный формат для сжатия изображений.В нашей компании мы всегда экспериментируем с методами улучшения производительности сайтов. Мы запустили несколько A/B-тестов для понимания влияния WEBP на качество изображения и каким способом его лучше внедрить в проекты наших клиентов.Главная причина, почему мы начали внедрять WebP — уменьшения размера файла.Согласно Google:
- WebP сжимает изображения без потерь на 26% лучше, чем PNG.
- WebP сжимает изображения с потерями лучше, чем JPEG на 25-34% при одинаковом индексе структурного сходства (SSIM)
- WebP поддерживает прозрачность без потерь (известную, как альфа-канал) при всего лишь 22% дополнительном размере.
Наши тесты показали преимущества и недостатки формата изображений WebP:
Преимущества Недостатки| Меньший размер файла | Плохая поддержка браузерами |
| Улучшенный алгоритм сжатия | Искажение имеет пластиковый вид |
| Более качественный переходы цвета | |
| Маска альфа-канала |
Качество изображений
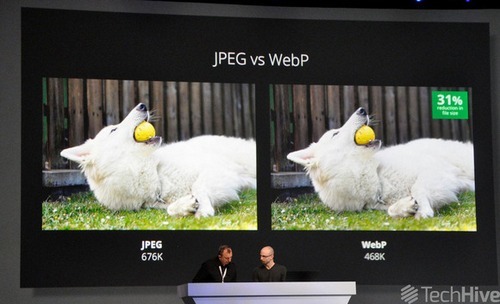
WebP использует новый алгоритм сжатия, поэтому искажение (т.е. деформация и ухудшение качества) выглядят иначе относительно других типов файлов. WebP оставляет четкие края фотографии, но при этом ухудшается детализация и текстура, что неизбежно при сжатии с потерями. В то время как сопоставимый JPEG-файл показывает дрожание на сплошных участках изображения, WEBP может похвастаться гладкими переходами даже на самых низких настройках качества. Недостаток этого в том, что лица людей могут выглядеть пластиковыми или постеризированными при низкой настройке качества. Разница в качестве между JPEG и WebP. (Полная версия)
Разница в качестве между JPEG и WebP. (Полная версия) Разница в качестве между JPEG и WebP при приближении. (Полная версия)
Разница в качестве между JPEG и WebP при приближении. (Полная версия)
Есть еще несколько вещей, которые можно рассмотреть относительно формата WebP. Настройки сжатия не повторяют в точности таковые в JPEG. Не стоит ожидать, что 50%-качество JPEG будет соответствовать 50%-качеству WebP. В случае в WebP качество падает довольно стремительно, так что начинать лучше с наибольших значений и постепенно их уменьшать.Другой плюс в пользу WebP — способность добавлять маску альфа-канала, прямо как в PNG. В отличии от конкурирующего формата, изображение формата WebP вы можете сжать до одной десятой размера изображения в PNG. Это действительно то, чем выделяется WebP.Один пример из жизни: файл PNG размеров 880Кб (24-битное изображение с альфа-каналом) было сжато до 41Кб — сжатие в 95%! Хоть это и не обычная ситуация, но возможности WebP видны налицо. Разница в качестве текстур. (Полная версия)
Разница в качестве текстур. (Полная версия)
Для дальнейшего уменьшения размера файла, мы можем не включать метаданные убрав галочку “Сохранить Метаданные” в окне сохранения редактора изображений. Для еще больших результатов, можно выбрать “альфа-канал с потерями”. Настройки качества для альфа-канала применяются и к самому изображению. Например, 50%-качество изображений будет иметь 50%-качество альфа-канала. В нашем тестировании, мы ожидали искажения края маски, однако были также заметные изменения всего изображения. Конечно, это вариант для дальнейшего уменьшения размера, но тогда стоит очень тщательно следить за качеством изображения. Также, обратите внимание на нежелательные полосы в альфа-канале. Разница в качестве альфа-канала. (Полная версия)
Разница в качестве альфа-канала. (Полная версия)
Мы очень обрадовались, когда обнаружили Плагин для Photoshop для поддержки WebP. С ним можно легко настраивать качество WebP-изображений. Правда, интерфейс плагина оставляет желать лучшего. В настоящее время вы не можете просмотреть изображение для оценки параметров качества. WebP Плагин для Photoshop.
WebP Плагин для Photoshop.
В качестве обходного пути, можно сравнить файлы в Google Chrome. Открытие диалогового окна «Сохранить» также неудобно в Photoshop. Для этого мы назначили горячую клавишу, чтобы не использовать постоянно диалоговое окно. Несмотря на неудобства, это все-таки стоит того.С отличными показателями сжатия, хорошим качеством и альфа-каналом, WebP выглядит хорошим соперником текущим форматам изображений. Несмотря на многообещающие результаты тестирования, нет однозначного лидера среди всех форматов. Хоть WebP и показывает себя впечатляюще среди других форматов, JPEG и 8-битный PNG иногда все еще лучше WebP по размеру и/или качеству. Поэтому, советуем провести собственное тестирование до того, как будете переводить все свои изображения на WebP, потому что он может не совсем соответствовать Вашим требованиям.
Реализация
Определив, что WebP может быть эффективным инструментом для нас, мы обратились к нашим разработчикам для реализации этого формата. WebP полностью поддерживается браузерами Chrome, Opera, Opera Mini, Android-браузер и Chrome для Android. Firefox, Internet Explorer и Safari не имеют полной поддержки, хотя у Firefox с WebP своя история. К счастью, есть несколько способов отображать WebP в этих браузерах.Мы нашли 3 способа поддержки этого формата. Нам важно было понимать, что мы используем лучшее средство относительно размера страницы, помня, что индекс скорости — это ключевая метрика и принимая во внимание любые необходимые полифиллы Javascript.Мы провели 4 испытания, чтобы определить, какой формат нам лучше подходит. Первое использовало JPEG как контрольный образец, а остальные 3 использовали подходы, описанные ниже. Мы использовали JPEG-изображение и WebP-изображение одинакового качества (269Кб JPEG и 52Кб WebP).Результаты всех тестов доступны в PDF.Во втором испытании, мы включили WebPJS, полифилл размером 67Кб, созданный Домиником Хомбергером. Он обеспечивает поддержку WebP во всех современных браузерах, даже в IE6 и выше. Полифилл удобен тем, что не нужно менять img-тэг в вашем коде, нужно просто изменить расширение изображений с .jpg и .png на .webp.Следующий подход был в использовании Picturefill, полифилла, который позволяет вам использовать тэг, даже когда он полностью не поддерживается. С его помощью можно использовать для отдачи WebP и, если формат не поддерживается браузером, отдавать ему JPEG, PNG или другой формат.Последнее испытание было в использовании файла .htaccess на сервере для внедрения WebP. Этот вариант был разработан Винсентом Орбахом. Используя его, код в .htaccess смотрит, есть ли WebP-версия каждого изображения на странице. Если браузер поддерживает WebP и WebP-изображение доступно, отдается оно, а не JPEG или PNG. Это удобно и не нужно менять разметку веб-страницы.После просмотра результатов, мы заключили, что WebP-полифилл (из второго теста) — наиболее легковесное решение, которое работает во всех браузерах, но мы не были удовлетворены метрикой индекса скорости при использовании этого метода. WebP-полифилл отображает изображения хуже, чем контрольный тест JPEG и хуже других реализаций, кроме iOS. Мы склонны использовать эту реализацию из-за лучшей поддержки браузерами.Также было замечено, что на iOS-устройствах файлы занимали на 100Кб больше, чем на других устройствах. Мы обнаружили, что в iOS5.1 в и IE 8 и IE9, WebP-изображение загружалось 3 раза. Хоть дополнительные 2 раза — это не есть хорошо, занимало места это все же меньше, чем JPEG-эквивалент. Мы не тестировали это в новых версиях iOS, возможно там это уже было исправлено.
Взгляд в будущее
Наша команда решила реализовать метод, используемый в 3 испытании, используя тэг для отдачи WebP-изображений браузерам, которые их поддерживают и отдачи JPEG или PNG тем, которые о WebP ничего не знают. Мы считаем, что это лучший способ прогрессвного улучшения и он поддерживает отдачу изображения в поддерживаемом браузером формате. Изначально мы использовали метод с полифиллом, но посчитали, что результат не будет идеальным.WebP пока не сможет полностью заменить JPEG или PNG, но это очень крутой инструмент в ваш арсенал.
От переводчика: Авторы использовали iOS 5.1 потому, что в момент тестирования сайт WebPageTest.org поддерживал только эту версию системы. IE8 и IE9, чтобы посмотреть, как WebP будет работать в таких старых браузерах + для их клиентов все еще важны эти браузеры. Сейчас уже полно и онлайн-версий конвертеров: примеры.
Автор: AxelPAL
Источник
www.pvsm.ru
Загадочный И Удобный Формат WebP В Веб-Дизайне И Для Photoshop
Все мы любим «прогуливаться» по просторам интернета и посещать те или иные сайты. И ни для кого не секрет, что, просматривая огромное количество изображений еды, природы, скриншотов из фильмов или видеоигр, загрузка страницы сайта может задерживаться надолго. Особенно это заметно на мобильных устройствах или если в браузере на компьютере открыто много вкладок. Разумеется, что как бы при этом веб-дизайн не был бы красив и функционален, посетители стараются или прервать загрузку изображений или попросту уйти с сайта.
А если сами изображения огромны по размеру (ширина-высота)? Их немного на станице, но они просто величественны (2К, 4К форматы). Ведь почти всем нам хочется увидеть красивые фотографии или возможности графических видеокарт. Да что уж говорить, зачастую, весь веб-дизайн создается сплошь из изображений. То это полосочки, то квадратики с текстурой, то клипарты и прочее.
Одним словом, использоваться изображения в большом количестве или большого размера могут по-разному и на самых разных сайтах. Как можно решить такую проблему и нужно ли? Мы рассмотрим один из способов, который в реалии используется многими сайтами на протяжении последних лет и, разумеется, разберемся, как в этом может помочь Photoshop и нужно ли это вообще.
Начинаем…
Google спешит на помощь
Решение проблемы сжатия изображений разнообразно и каждый человек выбирает для себя то, что ему удобнее. Существует огромное множество способов, как уменьшить размер изображение без явного ухудшения качества, но сегодня речь пойдет о формате WebP.
Создан он был Google еще в 2010 году специально для улучшенной оптимизации картинок. Работает же он со всеми известными уже форматами и на сегодняшний день в 2017 году является весьма хорошей альтернативой PNG или JPEG. Чтобы наглядно представить о чем мы вообще затеяли наш разговор, сравним качество картинки в JPEG и WebP при одинаковом проценте сжатия.


В приведенном выше примере визуальные различия практически отсутствуют, точнее они незаметны при сжатии на 70%. Но при этом версия JPEG весит 49,8 Kb, а версия WebP – 15 Kb, соответственно, процент сжатия во втором случае можно увеличить, не опасаясь за большой размер файла. Не так уж и плохо, если учесть, что визуально они практически идентичны.
Возникает резонный вопрос: откроются и прогрузятся ли такие изображения на станице сайта в браузерах и каких именно. Поскольку формат WebP создан Google, то, соответственно, и поддержка в Chrome, Яндекс, Opera тоже есть. В целом же поддержка осуществляется в 90% браузерах, в том числе и мобильных версиях. Поддержки в IE и Edge по умолчанию, увы, нет.
При этом важно понимать, что WebP не является и его нельзя, ни в коем случае, воспринимать как 100% замену PNG и JPEG. Это формат только для браузеров, которые могут с ним работать, но иметь другой формат для других браузеров придется, несомненно. С другой стороны, всегда есть небольшие полифиллы, библиотеки, что позволяют браузерам работать с той или иной «фишкой». Но об этом ниже.
JPEG (180 Кб)

PNG (213 Kb)

WebP (91 Kb)

Преобразование изображений в WebP
Вариант 1 - Photoshop
Самым простым способом работы с WebP является, конечно же, Photoshop, для которого Telegraphics создала и специальный плагин для разных версий разрядности. После того, как установите его (скопируете в папку с плагинами) в приложении появится возможность в меню «Сохранить как…» выбрать в ниспадающем списке формат WebP.

Диалоговое окно позволяет настраивать качество с помощью ползунка, фильтрацию, шумы и резкость. Обратим внимание, что согласно прилагаемому файлу readme в архиве, оговаривается, что в вариации на Windows функциональность плагина меньше, чем в версии для Mac OS.

Кроме этого, плагин для Photoshop не позволяет воспользоваться «Сохранить для Web…», а также нет предпросмотра сохраняемого изображения, как в случае с JPEG. Поэтому, пока вы не сохраните файл и не откроете его для просмотра, вы не сможете узнать, что получается и какого размера будет файл.
Вариант 2 – Online converter
Другим вариантом конвертации является использование онлайн-конвертера – Image online-convert. Работает ничуть не хуже, чем в Photoshop’е, но благодаря ему быстрее и удобнее делать пакетное преобразование файлов.

Внедрение файлов изображений
Как мы говорили выше, почти все браузеры на текущий момент (середина мая 2017 года) поддерживают работу с WebP по умолчанию. Тем не менее, на компьютерах пользователей могут быть установлены старые версии браузеров или те, что не поддерживают формат. Существует два удобных варианта отображения картинок в WebP.
- WebPJS полифилл (библиотека), который будет обрабатывать версию используемого браузера и менять изображения. На странице автора показано и расписано, куда вставлять нужные блоки кода на страницы сайта.
- Picturefill, тоже маленькая библиотека, работающая уже по иному принципу.
В чем существенная разница обеих библиотек? В первом случае img-тег на страницах не меняется, вы просто сами меняете расширение файлов с JPEG на WebP. Во втором случае, формат WebP используется для представления изображения, в случае, если он поддерживается, а если нет, то заменяется на JPEG. При таком варианте придется изменять img-теги на странницах, Автоматическая конвертация форматов происходит «налету», поэтому сказать, какой из них лучше работает – сложно.
Также можно использовать и код для файла .htaccess, который проверит поддержку браузером WebP и в случае отрицательного ответа заменит изображение на JPEG. При этом все изображения должны быть в одной папке и одного размера (ширина + высота).

Таким образом, веб-дизайнер и разработчики использовать формат WebP могут, если проект, сайт, ориентируется на современные браузеры. Тогда он будет работать и отображаться на страницах.
Как увидеть файлы WebP на компьютере
Изначально в Windows нет поддержки данного формата и если Telegraphics создали плагин для Photoshop, то Google выпустила плагин для возможности увидеть файлы изображений в обычном «Средстве просмотра фотографий» Windows. Также этот плагин создает и превью изображений в проводнике, для Диспетчера рисунков Microsoft Office. Загрузка представлена ниже.



Разработчики приложений PaintShop Pro, IrfanView, Picasa, XnView, Gimp, Paint.NET идругих тоже создали поддержку WebP, загрузить которую можно уже с их официальных сайтов непосредственно.
Кому это нужно? За и против
Поскольку мы оговаривались не раз, что формат файла изображений WebP не может быть полноценной заменой JPEG, то резонно у многих из нас рано или поздно возникает вопрос: а нужен ли вообще данный формат и в каких случаях его использование оправдано.
Если проект предполагает использование большого числа картинок разных по размеру и разрешению, то, несомненно, вводить данный формат нужно.
PNG (124 Kb)

WebP (78 Kb)

Что касается поддержки браузеров, то с каждым годом, если не полугодием, в мире в целом старые версии уходят в прошлое, как и старые версии Windows. Почти уже не используется XP, Vista, 7-ка. Аналогично и устаревшие браузеры, тем более, что почти все они обновляются автоматически, если установлены. Соответственно, поддержки WebP нет в единичных случаях, которые могут быть для проекта не так критичны.
С другой стороны, ведь существуют библиотеки и возможность использования JPEG дубляжей и конвертации «налету».
Тем не менее, нужно помнить, что повсеместного использования данного формата нет, посему иметь под рукой вариации JPEG надо. И тут снова двоякость: если браузеры посетителей сайта имеют поддержку WebP, то почему бы не предложить им почти мгновенную загрузку того, что у других будет загружаться заметно дольше? Ведь в целом на конверсию сайта это только положительно будет влиять.
Еще один плюс – поддержка прозрачности (альфа-канал), то есть аналогично PNG формату. И если в PNG картинка весит более 7 Mb, то в WebP около 700 Kb.



Где используется WebP
С первого раза, посещая тот или иной сайт, сказать с уверенностью, используется WebP или нет – нельзя. Все дело в том, что изображения могут конвертироваться в JPEG. Но зато определить, где именно на странице есть WebP, а где – JPEG можно через консоль разработчика. Так, например, портал видеоигр Stevivor конвертирует скриншоты, карты и большие изображения именно в WebP, для сохранения качества и небольшого размера. Видеигр много, гайдов для каждой единичной игры тоже, картинок еще больше – использование 100% оправдано.


Telegram сохраняет в формате WebP картинки-стикеры, которые так популярны и на десктопном варианте соцсети, и на мобильном.
Facebook также перешла на WebP в мобильном варианте, чтобы ускорить загрузку записей и изображений от пользователей. Более того, все файлы картинками,которые посетители загружают, автоматически конвертируются в WebP.
Видеопортал Netflix использует WebP для сохранения небольших картинок-превью эпизодов сериалов для ускорения загрузки страниц.

Ebay также не остается в стороне и применяет WebP достаточно активно, поскольку товаров в интернет-магазине много и различных фотографий тоже.

Сами Google для своей соцсети в мобильном варианте Google+ тоже применяют данный формат.
Заключение
Использовать формат файлов изображений или нет, обновлять проект или оставить всё по старому – решение веб-дизайнера и заказчика. Так или иначе, но с каждым годом WebP оправдывает себя и представляет неплохую замену тяжеловесным JPEG и PNG при том, что качество заметно не ухудшается.
Разумеется, что при любом сжатии качество изображения/фотографии всегда страдает. Этого никто из нас отрицать не сможет. Другой вопрос – насколько сильно и как возможно создать маловесящие файлы с приятным для глаза содержанием.
Как у любого новшества или любой технологии у WebP есть поклонники и есть недоброжелатели. Но все их доводы, в конечном счете, сводятся к бесконечным разговорам по типу: «какая игровая консоль лучше», «какая часть к/ф Мстители динамичнее» и прочее.
Но пока данный формат в состоянии сжать JPEG, PNG и GIF и сохранить качество – он будет привлекателен для веб-дизайнеров и разработчиков.

Расскажите друзьям!
2225
18 Май 2017
wayup.in
WebP vs BPG / СоХабр
Уже очень давно самыми популярными форматами остаются: JPEG — для lossy сжатия, PNG — для сжатия без потерь и GIF для анимации. Эти форматы поддерживаются всеми браузерами и веб-приложениями.Но чем больше картинок заливается в интернет, тем острее ощущается потребность в лучшем формате. Для экономии места на сервере, для ускорения загрузки страницы и для экономии времени дизайнера.
Если измерить вес всех фотографий на странице — иногда можно получить сердечный приступ. Чем больше фотографий, тем больше весит страница и тем дольше она загружается.
Сейчас уже созданы несколько форматов, имеющих все шансы заменить и JPEG и GIF и PNG. Очень хорошие результаты показывают гугловский WebP и «свободный» BPG. Оба формата основаны на сжатии ключевых кадров в видеокодеках. WebP работает по технологии VP8, а BPG — по HEVC (H.265).
Оба формата основаны на сжатии ключевых кадров в видеокодеках. WebP работает по технологии VP8, а BPG — по HEVC (H.265).
Что такое BPG
BPG основан на технологии кодирования ключевых кадров видеокодека HEVC (H.265). Разбивает изображение на блоки разного размера, в зависимости от содержания. Поддерживает 14 бит/канал, прозрачность, метаданные, может сжимать с потерями и без. Здесь спецификация BPG на сайте разработчика.Что такое WebP
Основан на технологии кодирования ключевых кадров видеокодека VP8 от Google. Как устроен WebP подробно описано здесь.Поддерживает сжатие с потерями и без потерь, прозрачность, метаданные и анимацию и имеет возможность сжимать картинку без сжатия альфа-канала.
Сравнение BPG и WebP
Визуальное сравнение
Сравнение проводилось с помощью этого инструмента. Выборка: 10 картинок разного размера. Эксперимент показал, что BPG сжимает в среднем на 20% лучше, чем WebP. Хотя разброс довольно большой от 42% до 0%. Иногда разница составляла всего 1 kb, а иногда — гораздо больше. При этом визуальное качество картинки оставалось одинаковым.Если перещелкать все картинки на этом ресурсе, то в режимах small, medium и large, мелкие детали на BPG выглядят даже четче. В режиме tiny — визуальное качество картинки лучше в формате WebP, а BPG размывает мелкие детали.
Поддержка браузерами
BPG — это opensource, но он построен на базе HEVC, который имеет множество связанных патентов. Владельцев этих патентов так много, что они даже создали группу под названием MPEG-LA. В эту группу входят Apple и Microsoft. Это объясняет почему они до сих пор не приняли формат WebP.BPG не поддерживается ни одним браузером. Первым может стать Safari и возможно IE. WebP же распространяется по лицензии BSD и имеет поддержку в браузерах Chrome, Opera и веб-приложениях Android.
| WebP | BPG | |
| Loss | + | + |
| Lossless | + | + |
| Meta | + | + |
| Alpha | + | + |
| Encode | VP8 | H.265 |
| License | BSD | Opensource + patents |
| Support | Chrome, Opera, Android | - |
Конвертация
Чтобы внедрить BPG на сайт, нужно подключить js декодер. Конвертировать из JPEG в BPG можно с помощью ImageMagick:convert image.jpeg image.bpg Из других форматов в WebP можно конвертировать с помощью специальной утилиты — cwebp и обратно — декомпрессор dwebp:cwebp -q 85 -lossless input.png -o output.webp dwebp input_file.webp -o output.png Также утилита может выполнять простое редактирование картинки: кроп и ресайз.Эта статья написана благодаря одному из комментариев к статье Устройство WebP.
Конспект
- BPG кодируется по технологии видеокодека H.265, а WebP по VP8.
- BPG сжимает лучше в среднем на 5-10%.
- WebP имеет частичную поддержку браузерами, BPG пока не поддерживается вовсе.
- Встроить BPG на сайт можно с помощью JS.
sohabr.net
Что такое формат изображения WebP (и почему это важно знать)?

Формат WebP это новый формат изображения от Google, который использует как сжатие с потерями (компромисс между качеством и размером), так и без потерь (снижение размера без компромисса в отношении качества).
Google разрабатывает и формат, и программное обеспечение, связанное с WebP по лицензии BSD. Он был выпущен 30 сентября 2010 года, является открытым форматом и использует расширение файла .webp.

Основной механизм WebP сжатия
Алгоритм сжатия WebP с потерями использует предиктивное кодирование для прогнозирования значения цветов смежных пикселей. Затем он только кодирует разницу между фактическими значениями и прогнозами. Из этих закодированных или остаточных значений, многие равны нулю, и это явление способствует в дальнейшем уменьшению размера изображения WebP.
Таким образом, сжатие с потерями WebP – как JPEG – основано на прогнозировании блока.
Поддержка и использование
В Google Chrome и Opera есть встроенная поддержка WebP. Среди графических программных обеспечений, Picasa, Photoline, Pixelmator, ImageMagick, Konvertor, XnView, IrfanView и GDAL все изначально поддерживают WebP.
Facebook начал использовать WebP для снижения затрат сети и ускорения своего веб-сайта. Даже относительно небольшие улучшения в области эффективности начинают расти в масштабе Facebook. Когда люди загружают JPEG / JPG изображения, Facebook автоматически делает копии в формате WebP. Они, видимо, начали сейчас отправлять эти изображения людям, использующим Chrome и Opera.
Telegram тоже начал использовать WebP для своих популярных стикеров. Мгновенный предпросмотр поисковика Google использует WebP внутренне, чтобы уменьшить дисковое пространство, используемое превью.
Основные проблемы возникают, когда человек хочет просмотреть изображение в программном обеспечении, а не в браузере или внести изменения в него, так как большинство наиболее популярных графических приложений – в том числе Window’s или OS X’s image viewer и Photoshop – не могут изначально обработать WebP.
В октябре 2013 года, Джош Аас из Mozilla Research опубликовал всестороннее исследование о современных методах кодирования с потерями и не смог сделать вывод, что WebP обошел JPEG c каким-либо значительным отрывом.
Тем не менее, Telegraphics выпустили бесплатный плагин, который обеспечивает поддержку WebP в Adobe Photoshop, GIMP и поддержку Paint.NET плагинов WebP via. Google также выпустил плагин для Windows, который обеспечивает поддержку WebP в Windows Photo Viewer, Microsoft Office 2010 и любом другом приложении, которое использует Windows Imaging Component.
Преимущества и статистика
WebP документация Google утверждает:
Сжатые изображения WebP без потерь на 26% меньше по размеру по сравнению с изображениями PNG. Сжатые изображения WebP с потерями на 25-34% меньше по размеру по сравнению с изображениями в формате JPEG по эквивалентному индексу SSIM. WebP поддерживает прозрачность сжатых изображений без потерь (также известную как alpha channel) со всего лишь 22% дополнительных байт. Прозрачность также поддерживается сжатием с потерями и обычно обеспечивает размер файла в 3 раза меньше по сравнению с PNG, когда сжатие с потерями приемлемо для красного/зеленого/синего цветовых каналов.
Преобразование в WebP
Документация WebP обеспечивает доступ к предварительно скомпилированному программному обеспечению для преобразования PNG и JPEG изображений в WebP. Вы можете прочитать об этом больше и скачать его здесь. Вот ссылка на онлайн-конвертер, который обеспечит достижение задачи без загрузки какого-либо программного обеспечения.
Создание WebP стикеров для Telegram
Мы достаточно поговорили о WebP. Давайте перенесем наши знания о WebP на что-нибудь конструктивное и творческое. Мы посмотрим, как сделать стикеры для Telegram из изображения JPEG и конвертировать его в файл .webp. Мы собираемся создать стикер из следующего изображения.
Мы используем Photoshop, чтобы сделать фоновое изображение прозрачным. Мы сделаем это, выбрав ‘Background Eraser Tool “. Мы также обрежем изображение, так как оно довольно большое!
Далее мы выберем текущий слой и применим Blending Options (кайму) и выберем белый цвет. Кроме того, нам необходимо выбрать Drop Shadow для создания эффекта легкой тени, и сохранить его в формате PNG.
Наконец мы используем онлайн конвертер для преобразования изображения в .webp формат и наш стикер готов!

Вы можете создать много других стикеров аналогичным образом для общения с вашими друзьями в Telegram.
Вывод
WebP является новым форматом сжатия изображений и поддерживаясь Google, Facebook, Opera и Telegram, безусловно, стал популярней. Это формат, который уже имеет большое количество фанатов и недоброжелателей.
Однако, умение упаковывать ценные свойства GIF и PNG в один формат с уменьшенным размером изображения будет продолжать искушать веб-разработчиков создать более маленькие и качественные изображения.
И если это поможет ускорить работу интернета, мы все будем в выигрыше.
11-03-2016
lpgenerator.ru
Готовим WebP правильно / Хабрахабр
 Хабр уже насыщен статьями на тему «нового» формата изображений WebP (описание, сравнение с JPEG2000, сравнение с BPG, использование, подключение на сайте). К сожалению, открытыми остаются вопросы: как правильно подключить WebP на сайте, чтобы «все работало», и насколько он лучше (меньше) PNG/JPEG. В этой заметке я буду отвечать на оба вопроса.
Хабр уже насыщен статьями на тему «нового» формата изображений WebP (описание, сравнение с JPEG2000, сравнение с BPG, использование, подключение на сайте). К сожалению, открытыми остаются вопросы: как правильно подключить WebP на сайте, чтобы «все работало», и насколько он лучше (меньше) PNG/JPEG. В этой заметке я буду отвечать на оба вопроса.Предполагаю, что вы уже в курсе оптимизации изображений, умеете конвертировать изображения в WebP, понимаете разницу между использованием JPEG и PNG на сайте, знаете инструменты ExifTool, jpegtran, mozjpeg, JPEGrescan, optipng, pngcrush, pngwolf, zopflipng и TruePNG, а также различаете пастеризацию молока и постеризацию изображений.
Если все так — то переходим к сути.
Плюсы WebP
Во всех источниках упоминается существенное уменьшение размера изображений, что PNG, что JPEG, если их перекодировать в WebP. При этом перекодирование должно выполняться с сохранением качества. В Айри.рф уже три года используется автоматическая оптимизация изображений без потерь и с незначительными потерями (2 режима). Это позволяет достаточно точно сравнить, когда WebP выигрывает в сравнении с уже оптимизированными PNG (прогоняется через TruePNG, pngwolf и zopflipng) и JPEG (ExifTool, mozjpeg, перевод в png), а когда нет.На тестовой выборке из 13 тысяч изображений WebP показал выигрыш относительно уже оптимизированных PNG и JPEG файлов на 31% (580 Мб против 837 Мб). WebP-файлы примерно на треть меньше уже оптимизированных аналогов JPEG и PNG. Здесь нужно оговориться, что перевод PNG в WebP выполняется без потерь (lossless), а перевод в JPEG выполняется с минимальными потерями (качество 100), это позволяет в автоматическом режиме отгружать WebP для всех браузеров, которые его понимают, без опасений что-то «поломать» у клиентов.
В подавляющем большинстве случаев выигрыш WebP относительно уже оптимизированных JPEG (mozjpeg) составлял не более 10%. Исключения были в тех случаях, когда из JPEG-файлов нельзя было безопасно вырезать EXIF-данные (в частности, палитру), и перевод их в WebP давал существенный выигрыш. Поэтому если вы создаете JPEG сразу по «нормальному» сценарию, то в большинстве случаев существенного выигрыша не предвидится. PNG-файлы даже после оптимизации относительно неплохо (30%) «теряют в весе», если перевести их в WebP.
Что важнее, относительно всех оптимизированных изображений только в 10% случаев (да, выборка из 13000 изображений — это было только 10% всех оптимизированных изображений) WebP «без потерь» давал выигрыш в размере. Для остальных 90% выигрыша не было (из них 75% — это JPEG файлы). Цифры еще могут быть обусловлены жестким подходом к оптимизации изображений без потерь: возможно, тонкая настройка WebP с «небольшими» потерями качества даст визуально «тот же результат», но будет меньше по размеру. К сожалению, в автоматическом режиме оценить все 130 тысяч изображений, чтобы понять, насколько в каждом конкретном случае сжатие с потерями может быть лучше, не представляется возможным. Сами изображения не представляют какой-либо закономерности: это фоновые картинки и галереи сотен сайтов.
Для справки, перевод PNG в WebP
cwebp -quiet -pass 10 -alpha_method 1 -alpha_filter best -m 6 -mt -lossless -q 100 Перевод JPEG в WebPcwebp -quiet -pass 10 -alpha_method 1 -alpha_filter best -m 6 -mt -q 100 Отличной иллюстрацией является изображение к статье. Исходный PNG занимал 15,6 Кб. После оптимизации и постеризации — 12,5 Кб. lossless webp из него — 8 Кб.Реальное использование WebP
Если вы уже научились правильно конвертировать или сохранять изображения в WebP (тема для отдельной статьи), то остается проблема подключения WebP на сайте, которая уже поднималась здесь (игра стоит свеч, ибо Chrome браузеры уже составляют более 2/3 рынка). На стороне браузера возможны варианты с JavaScript (использование тега noscript, ymatuhin):<script async src="simple-webp.min.js"> <noscript data-webp> <img src="example.png" alt=""> </noscript> И HTML5 (использование picture, pepelsbey):<picture> <source srcset="opera.webp" type="image/webp"> <img src="opera.jpg" alt="The Oslo Opera House"> </picture> Второй вариант, в целом, надежнее (хотя может покрывать меньше браузеров).Также возможен «пуленепробиваемый» серверный вариант, который читает заголовок Accept браузера и отгружает соответствующее изображение (все WebP изображения нужно сохранить с расширением .webp к аналогам) браузеру, который их поддерживает (изменения в клиентском коде не нужно). Самый простой вариант для nginx выглядит примерно так:
map $http_accept $x_airee_webp { ~*webp '.webp'; default ''; } ... try_files $uri$x_airee_webp @404 Более точные варианты (с правильной поддержкой Vary и Cache-Control) поддерживает в актуальном состоянии Ilya Grigorik в проекте webp-detect (для всех основных веб-серверов).Мысли к обсуждению
Резюмируя практический опыт использования WebP: это имеет смысл делать, особенно для мобильных браузеров (для них можно отгружать изображения в «плохом» качестве и реально выиграть во времени загрузки страницы). Но для начала нужно настроить весь стек оптимизации изображений «обычными» способами: это даст существенный выигрыш для всех пользователей. После этого поддержка WebP в ваших проектах может быть реализована буквально «в два клика» (конфигурация nginx + конвертация в процессе оптимизации).Также, на мой взгляд, использование WebP способно «творить чудеса» при точечной оптимизации некоторых типов изображений (с которыми плохо справляются как JPEG, так и PNG) — например, большое количество мелких деталей на фоне больших однородных областей. И если подбирать параметры оптимизации в автоматическом режиме для таких типов изображений — это будет весьма здорово.
Соображения по поводу «удвоения» размера изображений на диске я считая несущественными: если записывать WebP только в тех случаях, когда файл меньше по размеру, и провести оптимизацию всех изображений, то они будут занимать еще меньше места. И перевод PNG изображений в WebP существенно (минимум, на порядок) менее ресурсоемкий, чем оптимизация PNG (с перебором вариантов сжатия).
Буду рад увидеть ваши соображения и прикладной опыт использования изображений в формате WebP.
habrahabr.ru
WebP vs BPG / Блог компании .io / Хабрахабр
Уже очень давно самыми популярными форматами остаются: JPEG — для lossy сжатия, PNG — для сжатия без потерь и GIF для анимации. Эти форматы поддерживаются всеми браузерами и веб-приложениями.Но чем больше картинок заливается в интернет, тем острее ощущается потребность в лучшем формате. Для экономии места на сервере, для ускорения загрузки страницы и для экономии времени дизайнера.
Если измерить вес всех фотографий на странице — иногда можно получить сердечный приступ. Чем больше фотографий, тем больше весит страница и тем дольше она загружается.
Сейчас уже созданы несколько форматов, имеющих все шансы заменить и JPEG и GIF и PNG. Очень хорошие результаты показывают гугловский WebP и «свободный» BPG. Оба формата основаны на сжатии ключевых кадров в видеокодеках. WebP работает по технологии VP8, а BPG — по HEVC (H.265).
Оба формата основаны на сжатии ключевых кадров в видеокодеках. WebP работает по технологии VP8, а BPG — по HEVC (H.265).
Что такое BPG
BPG основан на технологии кодирования ключевых кадров видеокодека HEVC (H.265). Разбивает изображение на блоки разного размера, в зависимости от содержания. Поддерживает 14 бит/канал, прозрачность, метаданные, может сжимать с потерями и без. Здесь спецификация BPG на сайте разработчика.Что такое WebP
Основан на технологии кодирования ключевых кадров видеокодека VP8 от Google. Как устроен WebP подробно описано здесь.Поддерживает сжатие с потерями и без потерь, прозрачность, метаданные и анимацию и имеет возможность сжимать картинку без сжатия альфа-канала.
Сравнение BPG и WebP
Визуальное сравнение
Сравнение проводилось с помощью этого инструмента. Выборка: 10 картинок разного размера. Эксперимент показал, что BPG сжимает в среднем на 20% лучше, чем WebP. Хотя разброс довольно большой от 42% до 0%. Иногда разница составляла всего 1 kb, а иногда — гораздо больше. При этом визуальное качество картинки оставалось одинаковым.Если перещелкать все картинки на этом ресурсе, то в режимах small, medium и large, мелкие детали на BPG выглядят даже четче. В режиме tiny — визуальное качество картинки лучше в формате WebP, а BPG размывает мелкие детали.
Поддержка браузерами
BPG — это opensource, но он построен на базе HEVC, который имеет множество связанных патентов. Владельцев этих патентов так много, что они даже создали группу под названием MPEG-LA. В эту группу входят Apple и Microsoft. Это объясняет почему они до сих пор не приняли формат WebP.BPG не поддерживается ни одним браузером. Первым может стать Safari и возможно IE. WebP же распространяется по лицензии BSD и имеет поддержку в браузерах Chrome, Opera и веб-приложениях Android.
| WebP | BPG | |
| Loss | + | + |
| Lossless | + | + |
| Meta | + | + |
| Alpha | + | + |
| Encode | VP8 | H.265 |
| License | BSD | Opensource + patents |
| Support | Chrome, Opera, Android | - |
Конвертация
Чтобы внедрить BPG на сайт, нужно подключить js декодер. Конвертировать из JPEG в BPG можно с помощью ImageMagick:convert image.jpeg image.bpg Из других форматов в WebP можно конвертировать с помощью специальной утилиты — cwebp и обратно — декомпрессор dwebp:cwebp -q 85 -lossless input.png -o output.webp dwebp input_file.webp -o output.png Также утилита может выполнять простое редактирование картинки: кроп и ресайз.Эта статья написана благодаря одному из комментариев к статье Устройство WebP.
Конспект
- BPG кодируется по технологии видеокодека H.265, а WebP по VP8.
- BPG сжимает лучше в среднем на 5-10%.
- WebP имеет частичную поддержку браузерами, BPG пока не поддерживается вовсе.
- Встроить BPG на сайт можно с помощью JS.
habrahabr.ru
Смотрите также
- Minergate через браузер
- Vnc через браузер
- Vivaldi обзор браузера
- Браузер ускоряющий анимацию
- История возникновения браузера
- Сравнение мобильных браузеров
- Пасхалки яндекс браузера
- Lg 43lh57 браузер
- Яндекс браузер history
- Преимущества браузера тор
- Браузер гугл украина
|
|
..:::Счетчики:::.. |
|
|
|
|
|
|
|
|


