Пиксели, разрешение и печать цифровых изображений. Что такое разрешение изображения
Пиксели, разрешение и печать цифровых изображений
Для начинающего пользователя программа фотошоп покажется магическим инструментом, который с таинственной легкостью может изменить до неузнаваемости любую фотографию. Но как!? Скажите! Как он это делает? Какой действует механизм? Что происходит внутри фотографии, что она как угодно меняется, будто это хамелеон? Да ничего сложного, нужно просто знать из чего состоит цифровая фотография и какие на нее действуют правила, тогда все станет на свои места.
Растровое изображение, а именно с таким видом графики работает фотошоп, состоит из крошечных элементов — пикселей, как любой предмет из мельчайших частиц — атомов.
Пиксели — это крошечные элементы, квадратной формы, которые содержат в себе информацию о цвете, яркости и прозрачности. Термин происходит от скрещивания двух английских слов – picture (изображение) и element (элемент).
Файл цифрового изображения состоит из вертикальных и горизонтальных рядов пикселей, заполняющих его высоту и ширину соответственно. Чем больше пикселей содержит изображение, тем больше деталей оно может отобразить. Они неуловимы человеческому глазу, потому что ничтожно малы. Чтобы их увидеть, придется сильно увеличить изображение:

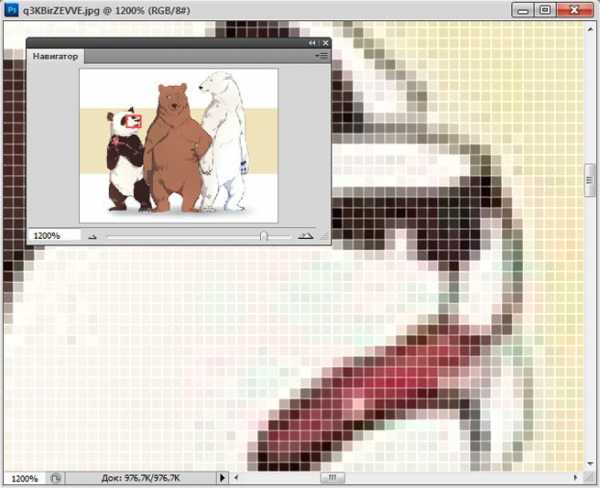
Обратите внимание на палитру «Навигатор». Красной рамочкой отмечена видимая часть изображения. Я увеличил до 1200% район, где изображен нос и рот панды. Как видите, изображение состоит из набора цветных квадратиков. В увеличенном виде это похоже на лоскутное одеяло из квадратных фрагментов.
Внимательно приглядевшись, можно понять основные принципы построения изображения:
1. Пиксели квадратной формы и выстраиваются в изображении в виде сетки (вспомните тетрадный лист в клеточку).
2. Квадратики всегда строго одного определенного цвета, они даже не могут быть градиентом. Даже если вам покажется, что какой-то квадратик переливается цветом, то это ни что иное как обман зрения. Увеличьте еще сильнее этот участок и вы убедитесь в этом.
3. Плавный переход между цветами происходит благодаря постепенно изменяющимся тонам смежных пикселей. Даже линия соприкосновения контрастных цветов может содержать не один десяток тонов.
Разрешение изображения
Понятие разрешение изображения неразрывно связано с пикселями.
Разрешение изображения — это единица измерения, определяющая, сколько пикселей будет размещено на определенном пространстве, что, в свою очередь, контролирует насколько велики или малы будут пиксели.
Разрешение цифровой фотографии записывается следующим образом: 1920×1280. Такая запись означает, что изображение имеет 1920 пикселей в ширину и 1280 пикселей в высоту, то есть эти числа ни что иное как количество тех самых маленьких квадратиков в одной строке и столбце.
Кстати, если перемножить эти два числа — 1920×1280 (в моем примере получится 2 457 600 пикселей), то получим общее количество «лоскутков», из которых состоит конкретное изображение. Это число можно сократить и записать как 2,5 мегапикселя (МП). С такими сокращениями вы сталкивались, когда знакомились с характеристиками цифрового фотоаппарата или, еще к примеру, камерой в смартфоне. Производители техники указывают предельную величину, на которую способен их продукт. Значит, чем выше число МП, тем больше может быть разрешение будущих снимков.
Итак, чем больше разрешение, тем меньше пиксели, а значит возрастает качество и детализация снимка. Но фотография с большим разрешением будет и больше весить — такова цена качества. Поскольку каждый пиксель хранит в себе определенную информацию, с увеличением их количества, требуется больше количества памяти компьютера, а значит и растет их вес. Например, фото с медведями вверху статьи с разрешением 655×510 весит 58 КБ, а фото с разрешением 5184×3456 займет 6 МБ.
Размеры пикселя и печать
Важно различать ситуации, когда мы говорим о размерах пикселя и их влиянии на качество фотографии.
Просматривая изображения на экране монитора, мы видим, что размеры пикселя всегда одинаковы. Компьютерным размером разрешения считается 72 точки на дюйм.
Примечание
Обратите внимание, когда вы создаете новый документ в фотошопе, то программа по умолчанию предлагает вам именно это значение:

Просматривая на компьютере большие фотографии размером, например, 5184×3456, чувствуется насколько она детально прорисована, нет зернистости и никаких дефектов, она яркая и четкая. Но поверьте, такая фотография опять же 72 точки на дюйм. Откроем ради интереса свойства изображения:

Большая фотография будет классно смотреться на компьютере благодаря масштабу. Какое у вас стоит разрешение экрана? Явно не 5184×3456, а меньше. Так значит компьютер должен уменьшить такую фотографию, чтобы она уместилась целиком на экране компьютера. Происходит сжимание пикселей и уменьшение их размеров, а значит вот оно классное качество снимка. Если бы вы просматривали такую фотографию в исходном размере, то могли бы с легкостью разглядеть размытость и потускнение изображения, а также резкие края контрастных деталей.
О размерах пикселя в большинстве случаев вспоминают, когда дело касается печати фотографии. Здесь 72 точек может не хватить.
Для примера я создал документ размерами 655×400 пикселей с разрешением 72 точки. Посмотрите в графу размер печатного оттиска:
Фотошоп вычислил, что изображение размером 655×400 и разрешением 72 точки можно будет распечатать на бумаге размером 9,097×5,556 дюймов (в сантиметрах это 23,11×14,11)
Как посчитать самому
655 пикселей в ширину, разделенные на 72 пикселей на дюйм = 9,097 дюймов ширины400 пикселей делится на 72 пикселей на дюйм = 5,556 дюймов высоты
Казалось бы, «Вау! На каком большом листе можно распечатать!». Но по факту фотография будет примерно такой:

Размытая фотография, нет резкости и четкости.
Принтеры считаются устройствами высокого разрешения, поэтому, чтобы фотографии были красиво напечатаны, требуется либо печатать фотографии изначально большого размера, как у меня 5184×3456, либо менять количество точек на дюйм в диапазоне от 200 до 300.
Вновь возьму тоже изображение 655×400, но изменю количество точек на 200, вот что пишет фотошоп:

Уменьшился размер печатного оттиска почти в три раза. Теперь у нашего изображения печатается 200 пикселей на 1 дюйм бумаги.
Что же получается, изображение будет маленьким, едва ли уберется на стандартную фотографию 10 на 15, но зато оно будет качественным, четким и детально прорисованным.

Получается, что для печати фотографий существует некий минимальный размер разрешения. Если картинка изначально маленького размера, как было у меня, то о хорошем качестве печати даже нечего думать.
Какого размера должно быть изображение, чтобы его красиво распечатать
Допустим, вы приехали с отдыха из Крыма, или сделали 100500 фотографий ребенка и, конечно, хотите что-нибудь распечатать в фотоальбом (пример 1), а одну самую примечательную сделать в виде картины на стене (пример 2). Давайте разберемся какого размера должны быть такие фотографии и могут ли этого добиться современные фотоаппараты.
Пример 1
Итак, как правило, в фотоальбом идут фоточки размером 10×15 см (в дюймах это составляет 3,937×5,906). Сейчас узнаем какой должен быть минимальный размер фотографии, чтобы все красиво распечаталось. Для расчетов берем разрешение 200 точек на дюйм.
200 пикселей на дюйм х 3,937 дюйма в ширину = 787 пикселей;200 пикселей на дюйм х 5,906 дюймов в высоту = 1181 пикселей.
То есть фотография 10×15 см = 787×1181 пикселей, минимум (!)
А узнав общее количество пикселей в таком разрешении (787 × 1181 = 929447 пикселей), округлив до миллионов, получим 1МП (мегапиксель). Я уже писал, что количество мегапикселей эта наиважнейшая характеристика современных фотоаппаратов. Среднее количество МП в фотоаппаратах и смартфонах достигает примерно 8 МП.
Значит нынешняя техника легко позволит делать фотографии, пригодных сразу для печати снимков в 10×15 см.
Пример 2
Теперь разберем случай, когда вы выбрали фотографию и хотите повесить ее на стену в рамку размером, допустим, 30×40 см (я взял размер рамки из каталога магазина IKEA), сразу переведу в дюймы: 11,811×15,748. Для такого размера фотографии я бы взял максимальный размер разрешения: 300 точек на дюйм, это уже считается профессиональной и самой качественной печатью (как раз то что надо для большой картины в рамке). А теперь расчеты:
300 пикселей на дюйм х 11,811 дюйма в ширину = 3543 пикселей;300 пикселей на дюйм х 15,748 дюймов в высоту = 4724 пикселей.
Таким образом, ваше фото должно быть минимум 3543×4724 пикселей. Перемножаем значения и получаем 16.737.132 пикселя или 17 МП!
Таким образом, чтобы распечатать фотографию в рамочку, вам потребуется мощный фотоаппарат. В этом диапазоне уже рассматриваются зеркальные фотоаппараты. А это дорогой и серьезный вид техники.
В общем и в целом вам теперь должно быть хоть немножко стать понятно как устроена программа фотошоп и как получаются все эти махинации по редактированию фотографий. Узнав о пикселях, их свойствах и возможностях, этот процесс уже не должен казаться волшебством.
Заметили ошибку в тексте - выделите ее и нажмите Ctrl + Enter. Спасибо!
psand.ru
Разрешение (компьютерная графика) - это... Что такое Разрешение (компьютерная графика)?
У этого термина существуют и другие значения, см. Разрешение.Разреше́ние — величина, определяющая количество точек (элементов растрового изображения) на единицу площади (или единицу длины). Термин обычно применяется к изображениям в цифровой форме, хотя его можно применить, например, для описания уровня грануляции фотопленки, фотобумаги или иного физического носителя. Более высокое разрешение (больше элементов) типично обеспечивает более точные представления оригинала. Другой важной характеристикой изображения является разрядность цветовой палитры.
Как правило, разрешение в разных направлениях одинаково, что даёт пиксель квадратной формы. Но это не обязательно — например, горизонтальное разрешение может отличаться от вертикального, при этом элемент изображения (пиксель) будет не квадратным, а прямоугольным.
Разрешение изображения
Растровая графика
Ошибочно под разрешением понимают размеры фотографии, экрана монитора или изображения в пикселях[источник не указан 286 дней]. Размеры растровых изображений выражают в виде количества пикселов по горизонтали и вертикали, например: 1600×1200. В данном случае это означает, что ширина изображения составляет 1600, а высота — 1200 точек (такое изображение состоит из 1 920 000 точек, то есть примерно 2 мегапикселя). Количество точек по горизонтали и вертикали может быть разным для разных изображений. Изображения, как правило, хранятся в виде, максимально пригодном для отображения экранами мониторов — они хранят цвет пикселов в виде требуемой яркости свечения излучающих элементов экрана (RGB), и рассчитаны на то, что пикселы изображения будут отображаться пикселами экрана один к одному. Это обеспечивает простоту вывода изображения на экран.
При выводе изображения на поверхность экрана или бумаги, оно занимает прямоугольник определённого размера. Для оптимального размещения изображения на экране необходимо согласовывать количество точек в изображении, пропорции сторон изображения с соответствующими параметрами устройства отображения. Если пикселы изображения выводятся пикселами устройства вывода один к одному, размер будет определяться только разрешением устройства вывода. Соответственно, чем выше разрешение экрана, тем больше точек отображается на той же площади и тем менее зернистой и более качественной будет ваша картинка. При большом количестве точек, размещённом на маленькой площади, глаз не замечает мозаичности рисунка. Справедливо и обратное: малое разрешение позволит глазу заметить растр изображения («ступеньки»). Высокое разрешение изображения при малом размере плоскости отображающего устройства не позволит вывести на него всё изображение, либо при выводе изображение будет «подгоняться», например для каждого отображаемого пиксела будут усредняться цвета попадающей в него части исходного изображения. При необходимости крупно отобразить изображение небольшого размера на устройстве с высоким разрешением приходится вычислять цвета промежуточных пикселей. Изменение фактического количества пикселей изображения называется передискретизация, и для неё существуют целый ряд алгоритмов разной сложности.
При выводе на бумагу такие изображения преобразуются под физические возможности принтера: проводится цветоделение, масштабирование и растеризация для вывода изображения красками фиксированного цвета и яркости, доступными принтеру. Принтеру для отображения цвета разной яркости и оттенка приходится группировать несколько меньшего размера точек доступного ему цвета, например один серый пиксел такого исходного изображения, как правило, на печати представляется несколькими маленькими чёрными точками на белом фоне бумаги. В случаях, не касающихся профессиональной допечатной подготовки, этот процесс производится с минимальным вмешательством пользователя, в соответствии с настройками принтера и желаемым размером отпечатка. Изображения в форматах, получаемых при допечатной подготовке и рассчитанные на непосредственный вывод печатающим устройством, для полноценного отображения на экране нуждаются в обратном преобразовании.
Большинство форматов графических файлов позволяют хранить данные о желаемом масштабе при выводе на печать, то есть о желаемом разрешении в dpi (англ. dots per inch — эта величина говорит о каком-то количестве точек на единицу длины, например 300 dpi означает 300 точек на один дюйм). Это исключительно справочная величина. Как правило, для получения распечатка фотографии, который предназначен для рассматривания с расстояния порядка 20-30 сантиметров, достаточно разрешения 300 dpi. Исходя из этого можно прикинуть, какого размера отпечаток можно получить из имеющегося изображения или какого размера изображение надо получить, чтоб затем сделать отпечаток нужного размера.
Например, надо напечатать с разрешением в 300 dpi изображение на бумаге размером 10×10 см. Переведя размер в дюймы получим 3,9×3,9 дюймов. Теперь, умножив 3,9 на 300 и получаем размер фотографии в пикселях: 1170×1170. Таким образом, для печати изображения приемлемого качества размером 10×10 см, размер исходного изображения должен быть не менее 1170×1170 пикселей.
Для обозначения разрешающей способности различных процессов преобразования изображений (сканирование, печать, растеризация и т. п.) используют следующие термины:
- dpi (англ. dots per inch) — количество точек на дюйм.
- ppi (англ. pixels per inch) — количество пикселей на дюйм.
- lpi (англ. lines per inch) — количество линий на дюйм, разрешающая способность графических планшетов (дигитайзеров).
- spi (англ. samples per inch) — количество сэмплов на дюйм; плотность дискретизации (sampling density), в том числе разрешение сканеров изображений (en:Samples per inch англ.)
По историческим причинам величины стараются приводить к dpi, хотя с практической точки зрения ppi более однозначно характеризует для потребителя процессы печати или сканирования. Измерение в lpi широко используется в полиграфии. Измерение в spi используется для описания внутренних процессов устройств или алгоритмов.
Значение разрядности цвета
Для создания реалистичного изображения средствами компьютерной графики цвет иногда оказывается важнее (высокого) разрешения, поскольку человеческий глаз воспринимает картинку с большим количеством цветовых оттенков как более правдоподобную. Вид изображения на экране напрямую зависит от выбранного видеорежима, основу которого составляют три характеристики: кроме собственно разрешения (кол-ва точек по горизонтали и вертикали), отличаются частота обновления изображения (Гц) и количество отображаемых цветов (цветорежим или разрядность цвета)). Последний параметр (характеристику) часто также называют разрешение цвета, или частота разрешения (частотность или разрядность гаммы) цвета.
Разница между 24- и 32-разрядным цветом на глаз отсутствует, потому как в 32-разрядном представлении 8 разрядов просто не используются, облегчая адресацию пикселов, но увеличивая занимаемую изображением память, а 16-разрядный цвет заметно «грубее». У профессиональных цифровых фотокамер у сканеров (например, 48 или 51 бит на пиксел) более высокая разрядность оказывается полезна при последующей обработке фотографий: цветокоррекции, ретушировании и т. п.
Векторная графика
Для векторных изображений, в силу принципа построения изображения, понятие разрешения неприменимо.
Разрешение устройства
Разрешение устройства (inherent resolution) описывает максимальное разрешение изображения, получаемого с помощью устройства ввода или вывода.
- Разрешение принтера, обычно указывают в dpi.
- Разрешение сканера изображений указывается в ppi (количество пикселей на один дюйм), а не в dpi.
- Разрешением экрана монитора обычно называют размеры получаемого на экране изображения в пикселах: 800×600, 1024×768, 1280×1024, подразумевая разрешение относительно физических размеров экрана, а не эталонной единицы измерения длины, такой как 1 дюйм. Для получения разрешения в единицах ppi данное количество пикселов необходимо поделить на физические размеры экрана, выраженные в дюймах. Двумя другими важными геометрическими характеристиками экрана являются размер его диагонали и соотношение сторон.
- Разрешение матрицы цифровой фотокамеры, так же как экрана монитора, характеризуется размером (в пикселах) получаемых изображений, но в отличие от экранов, популярным стало использование не двух чисел, а округлённого суммарного количества пикселов, выражаемое в мегапикселях. Говорить о фактическом разрешении матрицы можно лишь учитывая её размеры. Говорить о фактическом разрешении получаемых изображений можно либо в отношении устройство вывода — экранов и принтеров, либо в отношении сфотографированных предметов, с учётом их перспективных искажений при съёмке и характеристик объектива.
Разрешение экрана монитора
Для типичных разрешений мониторов, индикаторных панелей и экранов устройств (inherent resolution) существуют устоявшиеся буквенные обозначения:
Данная схема изображает стандартные разрешения экрана, причём цвет каждого типа разрешения указывает соотношение сторон экрана (например, красный цвет обозначает соотношение, равное 4:3)- QVGA — 320×240 (4:3) — 76,8 кпикс,
- SIF (MPEG1 SIF) — 352×240 (22:15) — 84,48 кпикс,
- CIF (MPEG1 VideoCD) — 352×288 (11:9) — 101,37 кпикс,
- WQVGA — 400×240 (5:3) — 96 кпикс,
- [MPEG2 SV-CD] — 480×576 (5:6) — 276,48 кпикс,
- HVGA — 640×240 (8:3) или 320×480 (2:3) — 153,6 кпикс,
- nHD — 640×360 (16:9) — 230,4 кпикс,
- VGA — 640×480 (4:3) — 307,2 кпикс,
- WVGA — 800×480 (5:3) — 384 кпикс,
- SVGA — 800×600 (4:3) — 480 кпикс,
- FWVGA — 854×480 (16:9) — 409,92 кпикс,
- qHD — 960x540 (16:9) — 518,4 кпикс,
- WSVGA — 1024×600 (128:75) — 614,4 кпикс,
- XGA — 1024×768 (4:3) — 786,432 кпикс,
- XGA+ — 1152×864 (4:3) — 995,3 кпикс,
- WXVGA — 1200×600 (2:1) — 720 кпикс,
- HD 720p — 1280×720 (16:9) — 921,6 кпикс,
- WXGA — 1280×768 (5:3) — 983,04 кпикс,
- SXGA — 1280×1024 (5:4) — 1,31 Мпикс,
- WXGA+ — 1440×900 (8:5) — 1,296 Мпикс,
- SXGA+ — 1400×1050 (4:3) — 1,47 Мпикс,
- XJXGA — 1536×960 (8:5) — 1,475 Мпикс,
- WSXGA (?) — 1536×1024 (3:2) — 1,57 Мпикс,
- WXGA++ — 1600×900 (16:9) — 1,44 Мпикс,
- WSXGA — 1600×1024 (25:16) — 1,64 Мпикс,
- UXGA — 1600×1200 (4:3) — 1,92 Мпикс,
- WSXGA+ — 1680×1050 (8:5) — 1,76 Мпикс,
- Full HD — 1920×1080 (16:9) — 2,07 Мпикс,
- WUXGA — 1920×1200 (16:10) — 2,3 Мпикс,
- 2K — 2048x1080 (256:135) — 2,2 Мпикс,
- QWXGA — 2048×1152 (16:9) — 2,36 Мпикс,
- QXGA — 2048×1536 (4:3) — 3,15 Мпикс,
- WQXGA — 2560×1440 (16:9) — 3,68 Мпикс,
- WQXGA — 2560×1600 (8:5) — 4,09 Мпикс,
- QSXGA — 2560×2048 (5:4) — 5,24 Мпикс,
- WQSXGA — 3200×2048 (25:16) — 6,55 Мпикс,
- QUXGA — 3200×2400 (4:3) — 7,68 Мпикс,
- WQUXGA — 3840×2400 (8:5) — 9,2 Мпикс,
- Ultra-HD — 4096×2160 (256:135)[1] — 8,8 Мпикс,
- HSXGA — 5120×4096 (5:4) — 20,97 Мпикс,
- WHSXGA — 6400×4096 (25:16) — 26,2 Мпикс,
- HUXGA — 6400×4800 (4:3) — 30,72 Мпикс,
- Super Hi-Vision — 7680×4320 (16:9) — 33,17 Мпикс,
- WHUXGA — 7680×4800 (8:5) — 36,86 Мпикс.
| VIC-II multicolor, IBM PCjr 16-color | 160×200 | 0,80 (4:5) | 32 000 |
| TMS9918, ZX Spectrum | 256×192 | 1,33 (4:3) | 49 152 |
| CGA 4-color (1981), Atari ST 16 color, VIC-II HiRes, Amiga OCS NTSC LowRes | 320×200 | 1,60 (8:5) | 64 000 |
| QVGA | 320×240 | 1,33 (4:3) | 76 800 |
| Acorn BBC в 40-строчном режиме, Amiga OCS PAL LowRes | 320×256 | 1,25 (5:4) | 81 920 |
| WQVGA | 400×240 | 1.67 (15:9) | 96 000 |
| КГД (контроллер графического дисплея) ДВК | 400×288 | 1.39 (25:18) | 115 200 |
| Atari ST 4 color, CGA mono, Amiga OCS NTSC HiRes | 640×200 | 3,20 (16:5) | 128 000 |
| WQVGA Sony PSP Go | 480×270 | 1,78 (16:9) | 129 600 |
| Вектор-06Ц, Электроника БК | 512×256 | 2,00 (2:1) | 131 072 |
| 466×288 | 1,62 (≈ 8:5) | 134 208 | |
| HVGA | 480×320 | 1,50 (15:10) | 153 600 |
| Acorn BBC в 80-строчном режиме | 640×256 | 2,50 (5:2) | 163 840 |
| Amiga OCS PAL HiRes | 640×256 | 2,50 (5:2) | 163 840 |
| Контейнер AVI (MPEG-4 / MP3), профиль Advanced Simple Profile Level 5 | 640×272 | 2,35 (127:54) (≈ 2,35:1) | 174 080 |
| Black & white Macintosh (9") | 512×342 | 1,50 (≈ 8:5) | 175 104 |
| Электроника МС 0511 | 640×288 | 2,22 (20:9) | 184 320 |
| Macintosh LC (12")/Color Classic | 512×384 | 1,33 (4:3) | 196 608 |
| EGA (в 1984) | 640×350 | 1,83 (64:35) | 224 000 |
| HGC | 720×348 | 2,07 (60:29) | 250 560 |
| MDA (в 1981) | 720×350 | 2,06 (72:35) | 252 000 |
| Atari ST mono, Toshiba T3100/T3200, Amiga OCS, NTSC чересстрочный | 640×400 | 1,60 (8:5) | 256 000 |
| Apple Lisa | 720×360 | 2,00 (2:1) | 259 200 |
| VGA (в 1987) и MCGA | 640×480 | 1,33 (4:3) | 307 200 |
| Amiga OCS, PAL чересстрочный | 640×512 | 1,25 (5:4) | 327 680 |
| WGA, WVGA | 800×480 | 1,67 (5:3) | 384 000 |
| TouchScreen в нетбуках Sharp Mebius | 854×466 | 1,83 (11:6) | 397 964 |
| FWVGA | 854×480 | 1,78 (≈ 16:9) | 409 920 |
| SVGA | 800×600 | 1,33 (4:3) | 480 000 |
| Apple Lisa+ | 784×640 | 1,23 (49:40) | 501 760 |
| 800×640 | 1,25 (5:4) | 512 000 | |
| SONY XEL-1 | 960×540 | 1,78 (16:9) | 518 400 |
| Dell Latitude 2100 | 1024×576 | 1,78 (16:9) | 589 824 |
| Apple iPhone 4 | 960×640 | 1,50 (3:2) | 614 400 |
| WSVGA | 1024×600 | 1,71 (128:75) | 614 400 |
| 1152×648 | 1,78 (16:9) | 746 496 | |
| XGA (в 1990) | 1024×768 | 1,33 (4:3) | 786 432 |
| 1152×720 | 1,60 (8:5) | 829 440 | |
| 1200×720 | 1,67 (5:3) | 864 000 | |
| 1152×768 | 1,50 (3:2) | 884 736 | |
| WXGA[2] (HD Ready) | 1280×720 | 1,78 (16:9) | 921 600 |
| NeXTcube | 1120×832 | 1,35 (35:26) | 931 840 |
| wXGA+ | 1280×768 | 1,67 (5:3) | 983 040 |
| XGA+ | 1152×864 | 1,33 (4:3) | 995 328 |
| WXGA[2] | 1280×800 | 1,60 (8:5) | 1 024 000 |
| Sun | 1152×900 | 1,28 (32:25) | 1 036 800 |
| WXGA[2] (HD Ready) | 1366×768 | 1,78 (≈ 16:9) | 1 048 576 |
| wXGA++ | 1280×854 | 1,50 (≈ 3:2) | 1 093 120 |
| SXGA | 1280×960 | 1,33 (4:3) | 1 228 800 |
| UWXGA | 1600×768 (750) | 2,08 (25:12) | 1 228 800 |
| WSXGA, WXGA+ | 1440×900 | 1,60 (8:5) | 1 296 000 |
| SXGA | 1280×1024 | 1,25 (5:4) | 1 310 720 |
| 1536×864 | 1,78 (16:9) | 1 327 104 | |
| 1440×960 | 1,50 (3:2) | 1 382 400 | |
| wXGA++ | 1600×900 | 1,78 (16:9) | 1 440 000 |
| SXGA+ | 1400×1050 | 1,33 (4:3) | 1 470 000 |
| AVCHD/«HDV 1080i» (anamorphic widescreen HD) | 1440×1080 | 1,33 (4:3) | 1 555 200 |
| WSXGA | 1600×1024 | 1,56 (25:16) | 1 638 400 |
| WSXGA+ | 1680×1050 | 1,60 (8:5) | 1 764 000 |
| UXGA | 1600×1200 | 1,33 (4:3) | 1 920 000 |
| Full HD (1080p) | 1920×1080 | 1,77 (16:9) | 2 073 600 |
| 2048×1080 | 1,90 (256:135) | 2 211 840 | |
| WUXGA | 1920×1200 | 1,60 (8:5) | 2 304 000 |
| QWXGA | 2048×1152 | 1,78 (16:9) | 2 359 296 |
| 1920×1280 | 1,50 (3:2) | 2 457 600 | |
| 1920×1440 | 1,33 (4:3) | 2 764 800 | |
| QXGA | 2048×1536 | 1,33 (4:3) | 3 145 728 |
| WQXGA | 2560×1440 | 1,78 (16:9) | 3 686 400 |
| WQXGA | 2560×1600 | 1,60 (8:5) | 4 096 000 |
| Apple MacBook Pro with Retina | 2880×1800 | 1,60 (8:5) | 5 148 000 |
| QSXGA | 2560×2048 | 1,25 (5:4) | 5 242 880 |
| WQSXGA | 3200×2048 | 1,56 (25:16) | 6 553 600 |
| WQSXGA | 3280×2048 | 1,60 (205:128) ≈ 8:5 | 6 717 440 |
| QUXGA | 3200×2400 | 1,33 (4:3) | 7 680 000 |
| QuadHD/UHD | 3840×2160 | 1,78 (16:9) | 8 294 400 |
| WQUXGA (QSXGA-W) | 3840×2400 | 1,60 (8:5) | 9 216 000 |
| HSXGA | 5120×4096 | 1,25 (5:4) | 20 971 520 |
| WHSXGA | 6400×4096 | 1,56 (25:16) | 26 214 400 |
| HUXGA | 6400×4800 | 1,33 (4:3) | 30 720 000 |
| Super Hi-Vision (UHDTV) | 7680×4320 | 1,78 (16:9) | 33 177 600 |
| WHUXGA | 7680×4800 | 1,60 (8:5) | 36 864 000 |
См. также
Примечания
dic.academic.ru
Что такое разрешение изображения что такое растр — Moneyprofy.ru
Растровая графика
Растровое изображение
Растровое изображение представляет собой множество цветных точек (обычно прямоугольное) на мониторе, бумаге и других отображающих устройствах и материалах.
Каждая точка растрового изображения мала настолько, что не воспринимается глазом как отдельный объект, но совокупность точек воспринимается как единое изображение. Такая технология построения изображений очень напоминает мозаику.
Пример растрового изображения можно увидеть в газете или журнале: любая фотография в них состоит из массива незаметных на первый взгляд точек разного цвета и размера. Телевизионное изображение и вид на экране монитора – это тоже растр, только, в отличие от печати на бумаге, растровая точка компьютерного изображения имеет квадратную форму (рис. 8.3).
Точка растрового изображения обозначается термином «пиксель».
Рис. 8.3. Увеличенный участок растрового изображения
Напомним, что термин «пиксель» («пиксел») (от англ. pixel, pel – сокращение от англ. pix element, picture cell, picture element – элемент изображения) имеет два значения:
1) наименьший элемент двумерного цифрового изображения в растровой графике;
2) «физический» элемент матрицы дисплеев, формирующих изображение. Пиксель представляет собой неделимый объект прямоугольной или круглой формы, характеризуемый определенным цветом (применительно к плазменным панелям).
Растровое компьютерное изображение состоит из пикселей, расположенных по строкам и столбцам. Чем больше пикселей на единицу площади содержит изображение, тем оно детальней.
Каждый пиксель растрового изображения – объект, характеризуемый определенным цветом, яркостью и, возможно, прозрачностью, или комбинацией этих значений. Один пиксель может хранить информацию только об одном цвете, который и ассоциируется с ним (в некоторых компьютерных системах цвет и пиксели представлены в виде двух раздельных объектов).
Пиксель – это также наименьшая единица растрового изображения, получаемого с помощью графических систем вывода информации (компьютерные мониторы, принтеры и т.д.). Разрешение такого устройства определяется горизонтальным и вертикальным размерами выводимого изображения в пикселях. Цвет пикселей, отображаемых на цветных мониторах, состоит из триад (субпикселей красного, зеленого и синего цветов, расположенных рядом в определенной последовательности).
ГОСТ 27459–87 «Системы обработки информации. Машинная графика. Термины и определения» иод термином «пиксель» понимает «наименьший элемент поверхности визуализации, которому могут быть независимым образом заданы цвет, интенсивность и другие характеристики изображения».
Характеристики растрового изображения
Растровые изображения характеризуются следующими параметрами:
• количество пикселей – может указываться отдельно количество пикселей по ширине и высоте (1024 х 768, 640 х 480 и т.п.) или же общее количество пикселей;
• разрешение – величина, говорящая о возможном размере и детальности изображения;
• количество используемых цветов или глубина цвета;
• цветовой режим – градации серого, индексированный, RGB, CMYK и др.;
• цветовое пространство (цветовая модель) – RGB, CMYK, LAB, HSV и др.
Рис. 8.4. Пример растровою изображения
Качество растрового изображения зависит от количества растровых точек, из которых оно состоит (рис. 8.4). Основным показателем качества является разрешение изображения, т.е. количество точек на единицу длины (дюйм, мм, см). Чаще всего измеряется количество точек на один дюйм (англ. dpi – dots per inch). Большее количество точек дает большую детализацию изображения, однако при сохранении такого изображения необходимо сохранить информацию о цвете каждой точки, а поскольку точек может быть до нескольких миллионов, то размер сохраненного файла тоже будет большим.
Максимальная детализация растрового изображения задается при его создании и не может быть увеличена. Без особых потерь растровые изображения можно только лишь уменьшать. При увеличении растровых изображений пиксели превращаются в увеличенные квадраты того или иного цвета.
Создается растровая графика фотоаппаратами, сканерами, непосредственно в растровом редакторе, а также путем экспорта из векторного редактора или в виде снимков экрана.
studme.org
Растр (raster) — графическое изображение, представленное в виде точечной структуры, изображение, воспроизведенное с помощью растрирования.
Изначально растр — техническое устройство в виде сетки, решетки, лист пленки, пересекаемый темными линиями. Используется для перевода изображения в растровое. Понятие растр существует во многих современных языках, происходит от итальянского rastro, от латинского rastrum — «грабли» и от немецкого raster).
Растрирование — процесс перевода обычного полноцветного или черно-белого изображения с плавными тонами в изображение, представленное посредством точек разного размера, чем темнее изображение, тем больше размер точки.
Компьютерная растровая графика — изображение, картинка на экране компьютера, полученная при помощи растровой развёртки монитора. В компьютерной графике растровое изображение представляется двумерным массивом точек, цвет и яркость каждой из которых задаются независимо.
Растровое изображение — изображение или текст, состоящие из точек. Фотографирование оригиналов через сетку растра позволяет переводить тоновое изображение в сеть мелких точек. Плотность точек определяет насыщенность тона. Растровое изображение можно представить в виде листа бумаги в клетку, каждая клетка которого закрашена (имеет цветовую точку), либо не закрашена. Основой растрового представления графики является точка (пиксель) определенного цвета. Именно из набора пикселей, расположенных на сетке, состоит растровое изображение.
Качество растрового изображения. Одна и та же растровая картинка, в соответствии с количеством точек на единицу длины (разрешением), может быть представлена с лучшим или худшим качеством. Помимо этого, качество растрового изображения характеризуется еще и количеством цветов и оттенков, которые может принимать каждая точка изображения.
Применение растрового изображения. Растровое представление изображения широко используют в маркетинге при печати и отображении информационных материалов, для отображения и печати с фотографическим качеством: с большим количеством деталей или оттенков.
Недостатки растрового изображения. Основной недостаток такого рода изображений — невозможность сохранения качества картинки при масштабировании. Увеличение такого изображения производится за счет добавления соседних пикселей, которое приводит к ухудшению яркости и резкости изображения, к ошибкам автоматического определения нужного цвета нового пикселя. Уменьшение растрового изображения производится за счет уменьшения количества точек, в результате чего теряются мелкие детали изображения и деформируются надписи.
Растровая развёртка — в телевидении, радиолокации, в системах отображения графической информации — способ разложения изображения на элементы и его воспроизведения.
www.marketch.ru
Что такое разрешение изображения что такое растр
Растровая графика
Минимальной единицей растровой графики является пиксел (точка). Растровые изображения напоминают лист клетчатой бумаги, на котором любая клетка закрашена каким-либо цветом, образуя в совокупности рисунок (bitmap). Основными характеристиками растровой графики являются глубина цвета и разрешение.
Глубина цвета — это количество бит, отведенных на кодирование цвета.
В зависимости от того, сколько бит отведено для цвета каждого пиксела, возможно кодирование различного числа цветов. Таким образом, глубина цвета позволяет определить, какое максимальное количество цветов может быть реализовано в изображении. Например, если глубина цвета составляет 24 бита, то изображение может содержать до 16,8 млн. различных цветов и оттенков (т.е. 2 24 ≈ 16,8 млн.). Очевидно, что чем больше цветов используется для электронного представления изображения, тем точнее информация о цвете каждой его точки (т.е. его цветопередача).
Разрешение – это количество точек на единицу длины, плотность расположения которых и определяет качество изображения (отображение цветов и деталей изображения). Чаще всего в качестве единицы длины используется дюйм, но иногда могут использоваться и миллиметры. Разрешение изображения измеряется в dpi (количество точек на дюйм).
Чем больше разрешение изображения, тем качественнее оно будет, но тем больше будет и размер файла, что необходимо учитывать при создании и редактировании изображений. Если изображение предназначено для отображения на экране монитора, то разрешение может быть меньше, чем если это изображение предназначено для печати (для вывода изображения на экран обычно достаточно разрешения 72 dpi или 96 dpi, для вывода его на печать от 150 dpi до 300 dpi, а в случае типографской печати оно может быть гораздо больше ).
+ Достоинства растровой графики:
- отображение большого количествва цветов
- отображение градиентов и переходов цветов
- отображение большого количества мелких деталей
— Недостатки растровой графики:
- при уменьшении изображения качество ухудшается, т.к. теряются мелкие детали
- при увеличении изображения качество ухудшается, т.к. увеличивается размер точки (эффект пикселизации)
- чем больше разрешение и глубина цвета, тем больше размер файла
Графические редакторы растровой графики
Растровые графические редакторы предназначены как для обработки готовых изображений (фотографии, отсканированные изображения), так и для создания изображений. Примерами таких редакторов являются Adobe PhotoShop , Corel PhotoPaint , Ulead PhotoImpact GIMP
www.nvtc.ee
Что такое разрешение изображения что такое растр
Как уже говорилось ранее, растровое изображение представляется в памяти ЭВМ в виде матрицы отдельных пикселей. В этой связи возникает вопрос о том, каково должно быть число этих пикселей и какое число бит отводится на один пиксель, т. е. каковы основные параметры растрового изображения – разрешение и глубина цвета.
Разрешение (resolution) — это степень детализации изображения, число пикселей (точек), отводимых на единицу площади. Поэтому имеет смысл говорить о разрешении изображения только применительно к какому-либо устройству ввода или вывода изображения. Например, пока имеется обычная фотография на твердом носителе, нельзя сказать о ее разрешении. Но как только мы попытаемся ввести эту фотографию в компьютер через сканер, нам необходимо будет определить разрешение оригинала, т. е. указать количество точек, считываемых сканером с одного квадратного дюйма.
Поскольку изображение можно рассматривать применительно к различным устройствам, то следует различать:
· разрешение экранного изображения;
· разрешение печатного изображения.
Разрешение оригинала. Разрешение оригинала используется при вводе изображения в компьютер и измеряется в точках на дюйм ( dots per inch — dpi ). Установка разрешения оригинала зависит от требований, предъявляемых к качеству изображения и размеру файла. В общем случае действует правило: чем выше требования к качеству, тем выше должно быть разрешение оригинала.
Разрешение экранного изображения. Для экранных копий изображения элементарную точку растра принято называть пикселом ( pixel ). Для измерения разрешения экранного изображения, кроме dpi, используют ppi ( pixel per inch ). Размер пиксела варьируется в зависимости от выбранного экранного разрешения (из диапазона стандартных значений), разрешения оригинала и масштаба отображения.
Мониторы для обработки изображений с диагональю 20–21 дюйм (профессионального класса), как правило, обеспечивают стандартные экранные разрешения 640 ´ 481 800 ´ 600, 1024 ´ 768,1280 ´ 1024, 1600 ´ 1200, 1600 ´ 1280, 1920 ´ 1200, 1920 ´ 1600 точек. Расстояние между соседними точками люминофора у качественного монитора составляет 0,22–0,25 мм.
Для экранной копии достаточно разрешения 72 dpi, для распечатки на цветном или лазерном принтере – 150–200 dpi, для вывода на фотоэкспонирующем устройстве – 200–300 dpi. Установлено эмпирическое правило, что при распечатке величина разрешения оригинала должна быть в 1,5 раза больше, чем линиатура растра устройства вывода. В случае если твердая копия будет увеличена по сравнению с оригиналом, эти величины следует умножить на коэффициент масштабирования.
Разрешение печатного изображения и понятие линиатуры. Размер точки растрового изображения на твердой копии (бумаге, пленке и т. д.) зависит от примененного метода и параметров растрирования оригинала. При растрировании на оригинал как бы накладывается сетка линий, ячейки которой образуют элемент растра. Частота сетки растра измеряется числом линий на дюйм ( lines per inch — lpi ) и называется линиатурой.
Рассмотрим простейшие методы растрирования черно-белого оригинала. Размер точки растра рассчитывается для каждого элемента и зависит от интенсивности тона в данной ячейке. Чем больше интенсивность, тем плотнее заполняется элемент растра, т. е. если в ячейку попал абсолютно черный цвет, размер точки растра совпадет с размером элемента растра. В этом случае говорят о 100 % заполняемости. Для абсолютно белого цвета значение заполняемости составит 0 %. На практике заполняемость элемента на отпечатке обычно составляет от 3 до 98 %, при этом все точки растра имеют одинаковую оптическую плотность, в идеале приближающуюся к абсолютно черному цвету. Иллюзия более темного тона создается за счет увеличения размеров точек и, как следствие, сокращения пробельного поля между ними при одинаковом расстоянии между центрами элементов растра. Такой метод называют растрированием с амплитудной модуляцией (AM).
Существует и метод растрирования с частотной модуляцией (ЧМ), когда интенсивность тона регулируется изменением расстояния между соседними точками одинакового размера. Таким образом, при частотно-модулированном растрировании в ячейках растра с разной интенсивностью тона находится разное число точек. Изображения, растрированные ЧМ-методом, выглядят более качественно, так как размер точек минимален и, во всяком случае, существенно меньше, чем средний размер точки при АМ-растрировании. Еще более повышает качество изображения разновидность ЧМ-метода, называемая стохастическим растрированием. В этом случае рассчитывается число точек, необходимое для отображения требуемой интенсивности тона в ячейке растра. Затем эти точки располагаются внутри ячейки на расстояниях, вычисленных квазислучайным методом (на самом деле используется специальный математический алгоритм), т. е. регулярная структура растра внутри ячейки, как и на изображении в целом, вообще отсутствует. Поэтому при стохастическом ЧМ-растрировании теряет смысл понятие линиатуры растра, имеет значение лишь разрешающая способность устройства вывода. Такой способ требует больших затрат вычислительных ресурсов и высокой точности.
Рис. 1.5. Примеры амплитудной и частотной модуляции растра
Задание: зная, что размер экрана в пикселях 800 ´ 600, а разрешение 72 ppi, установить реальные размеры экрана в сантиметрах.
Глубина цвета (color depth) — это число бит, используемых для представления каждого пикселя изображения, определяемое цветовым или тоновым диапазоном.
Цветовой (тоновый) диапазон (color range) — это максимальное число цветов, используемых при создании изображения.
compgraph.tpu.ru
Размер растрового изображения и его разрешение
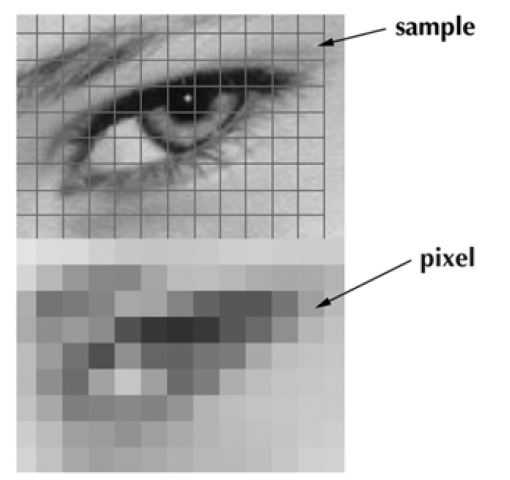
Эти понятия часто путают и не совсем правильно применяют. Разрешение — число дискретных элементов (пикселей) на стандартную единицу длину (дюйм = 25,4мм). Стандартная единица измерения — dpi ( dots per inch , количество точек на дюйм). Разрешение является мерой детализации цифрового изображения, поскольку при заданном разрешении деталь рисунка меньше пикселя быть не может. Именно поэтому фрагмент изображения (sample) получившейся при фотографировании или сканировании меньше пикселя (pixel) по площади, обобщается и теряет свои мелкие детали.  Таким образом, чем больше разрешение, тем меньше площадь пикселя, следовательно более высокое разрешение позволяет передавать больше деталей и более точно воспроизводить оригинал.
Таким образом, чем больше разрешение, тем меньше площадь пикселя, следовательно более высокое разрешение позволяет передавать больше деталей и более точно воспроизводить оригинал. 
Однако это правило справедливо только для этапа создания растрового изображения с помощью технических средств, коих как известно всего 2 — фотоаппарат и сканер. То есть для максимизации качества и детализации растрового изображения фотографировать и сканировать желательно в максимальном из имеющихся в аппарате разрешений. Именно на этом начальном этапе закладывается уровень детализации изображения. И последующее увеличение разрешения, например в программе Adobe Photoshop, не способно увеличить реальную детализацию изображения. Посудите сами — разве программа сможет восстановить утраченные детали, то есть добавить новую изобразительную информацию? Очевидно, что она сможет только перераспределить уже имеющиеся данные на большее число пикселей. В этом случае происходит не улучшение качества изображения, а скорее наоборот — ухудшение, например, резкости.
Тем не менее, возникает резонный вопрос — а для чего тогда нужна команда Фотошопа «Размер изображения» (Меню «Изображение»)? А нужна она прежде всего для уменьшения пиксельного размера изображения, которое чаще всего необходимо при размещении фотографии в Internet. Но об этом есть отдельная статья. Подготовка фотографий для публикации в WEB. 
Нам же нужно обсудить еще понятие масштаба. Прежде всего следует иметь в виду, что как устройства получения растровых изображений (устройства ввода), так и устройства вывода растровых изображений (мониторы и принтеры), также имеют пиксельную (растровую) природу. И разрешение всех этих устройств (и ввода и вывода) задаётся при их разработке и производстве. И увеличить его, больше чем оно было задано изначально, невозможно. И, естественно, разрешение всех этих приборов и самого растрового изображения могут быть весьма различны. Для того чтобы не запутаться в этом разнообразии мы определим следующие понятия: 1. Пиксель — это мельчайший элемент растрового изображения. 2. Видеопиксель — это мельчайший элемент монитора. 3. Точка — это мельчайший элемент напечатанного на бумаге принтером изображения. 4. Масштаб — это соотношение разрешения растрового изображения и монитора. Отображается масштаб в левом нижнем углу рабочего экрана Фотошопа (см картинку выше 16,67% — это как раз масштаб). Измеряется в процентах. 100% масштаб — это когда один пиксель растрового изображения отображается одним видеопикселем монитора. При масштабе менее 100% происходит сжатие (интерполяция) изображения. Растягивание изображения с масштабом более 100% называют экстраполяцией. Интерполяция и, особенно, экстраполяция могут существенно ухудшить качество выводимого на монитор изображения. Поэтому только при масштабе 100% можно оценивать его резкость, поскольку изображение отображается при этом без искажений.
При этом надо иметь в виду следующие простые эмпирические закономерности: 1. Сам файл растрового изображения не имеет никакого разрешения, поскольку файл в компьютере не имеет физического размера, измеряемого в единицах длины — дюймах, метрах, сантиметрах или миллиметрах. 2. Говорить о разрешении растрового изображения можно только применительно к его выводу на техническим устройстве, которое только и обладает заданным на заводе максимальным разрешением, которое можно уменьшить, но увеличить нельзя. 3. В силу своей различной физической природы (светимости) пиксели монитора в 3 раза хуже различимы, чем точки напечатанные на бумаге. Поэтому разрешение изображения для печати должно быть в 3 раза больше, чем разрешение изображения для публикации в Интернете. 4. Нормальное разрешение монитора от 72 до 150 dpi. У мониторов телефонов и планшетов оно может быть и еще больше, но это связано с тем, что телефон мы можем подносить к глазам существенно ближе, чем монитор. Кроме того рост разрешения имеет и часто и маркетинговый характер и не подтвержден технической необходимостью. 5. Нормальное разрешение для печати, которое гарантирует неразличимость точек невооруженным глазом, составляет 300dpi. Если изображение будет напечатано довольно крупным размером, например 300*450 мм, то у такого изображения возможно снижение разрешения до 200dpi, поскольку рассматривать его будут скорее всего с расстояния не менее 0,5м. Для более крупных изображений, например с размером длинной стороны более 1 метра (фото-обои) можно уменьшить разрешение и до 100dpi, поскольку вряд ли это изображение будут рассматривать с расстояния ближе сем 1 метр.
bdstudy.ru
Это интересно:
- Производные основные правила Найти производную: алгоритм и примеры решений Операция отыскания производной называется дифференцированием. В результате решения задач об отыскании производных у самых простых (и не очень простых) функций по определению производной […]
- Молодые несовершеннолетние Психологические проблемы несовершеннолетних родителей На сегодняшний день, психологические проблемы несовершеннолетних родителей, развиваются все сильнее. По статистике молодые несовершеннолетние родители отказываются от ребенка в […]
- Займы по материнскому капиталу тюмень Займы с использованием материнского капитала Займы с использованием средств материнского (семейного) капитала на строительство дома или на приобретение недвижимости являются реальной альтернативой ипотеке, и выдаются для покупки всех […]
- Ненасильственные способы разрешения конфликтов Виды и типы конфликтов Для правильного понимания и толкования конфликтов, их сущности, особенностей, функций и последствий важное значение имеет типологизация, т.е. выделение основных типов конфликтов на основе выявления сходства и […]
- Журнал пособия Как узнать, что документ ушел на оплату? (о статусах в "Журнале пособий" в Электронном кабинете Страхователя) С 1 июля текущего года выплату пособий по обязательному социальному страхованию осуществляет Фонд социального страхования: […]
- Штраф в россии за езду без страховки Штраф за отсутствие страховки ОСАГО при управлении ТС Наличие полиса ОСАГО является обязательным условием для использования водителем автомобиля, при этом проверять его инспекторы ГИБДД могут наряду с другими обязательными […]
moneyprofy.ru
Урок 16. Размер и разрешение изображения. Форматы файлов._
Для просмотра видео нажмите на картинку.
Вы узнаете:
- Что такое разрешение изображения и какие бывают форматы файла.
- Как изменить размер и разрешение в окне Image Size (Размер изображения).
- Какие бывают алгоритмы интерполяции.
- Как подготовить изображение для размещения в интернете с помощью
- окна Save for Web (Сохранить для Web).
- Как получить минимальный вес файла при сохранении в JPG и GIF.
- Как сохранять в PNG, PNG-24, TIFF, PDF и PSD.
Урок состоит из следующих разделов:
1. Обучающее видео.2. Как влияет Resolution (Разрешение) на качество снимка.3. Image Size (Размер изображения).4. Увеличение размера без потерь качества.5. Плагины для изменения размеров изображений.6. Подготовим изображение для размещения в интернете.7. Save for Web (Сохранить для Web).8. Сохранение в формат JPG.9. Сохранение в формат GIF.10. Сохранение в формат PNG.11. Сохранение в формат TIFF.12. Сохранение в формат PDF.13. Сохранение в формат PSD.14. Вопросы.15. Домашнее задание.
Как влияет Resolution (Разрешение) на качество снимка
Мы уже освоили азы программы, сделали свои собственные работы и теперь хотим показать их другим. В этом разделе пойдет речь о том, как это сделать правильно. Качество фотоснимка зависит от многих факторов. Одним из самых важных является разрешение.

Разрешение – это количество пикселей, из которых состоит растровое изображение. Многие из вас сталкивались с ситуацией, когда в фотоаппарате специально уменьшалось разрешение (больше фотографий влезет в карту памяти, а на маленьком дисплее они хорошо смотрятся). Вспомните первые камеры в мобильных телефонах с разрешением 0,3 МП. А потом, перенеся фотографиив компьютер на большой монитор, были разочарованы качеством, которое было безвозвратно утрачено в момент съемки. При увеличении тех фотографий в графическом редакторе результат становится еще хуже. Наклонные линии становятся зубчатыми, а фото кажется расплывчатым. Пиксели определяют, насколько изображение кажется нам резким, а их количество отвечает за максимальный размер отпечатка без потерь качества.
У нижнего левого края окна программы находится Status Bar (Строка состояния).
Здесь можно поменять масштаб отображения. Рядом с графой масштаба находится информация о документе. Щелкнув мышкой по стрелочке, вы попадете в дополнительное меню. Выберите команды, которые считаете необходимыми вам для предоставления информации.
Это поле удобно, но не позволяет изменять размер в соответствии с нашими запросами.
Image Size (Размер изображения)
Чтобы изменить разрешение или размер выберите в меню Image (Изображение) – ImageSize (Размер изображения). Или нажмите Alt + Ctrl + I.
Из открывающихся меню полей Width (Ширина) и Height (Высота), расположенных в группе Document Size (Размер документа), выберите единицы измерения. Проценты, дюймы, см, мм, пункты, пк, колонки.
dpi – dots per inch (точки на дюйм) – Единицы измерения разрешения при печати.
ppi – pixels per inch (пиксели на дюйм) – Единицы измерения разрешения для компьютерных мониторов. 
Resolution (Разрешение) – количество пикселей в 1 дюйме или сантиметре. Какое разрешение выбрать?
72 ppi – вполне достаточно для отображения фотографий на экране монитора. Для Web-графики тоже этого достаточно. При увеличении масштаба таких изображений разглядеть мелкие детали у вас не получится, потому что их там нет.
300 ppi – желательно устанавливать для фотографий, которые вы хотите выставить на продажу или распечатать на принтере. Хотя для печати средним значением является 267 ppi. У изображений с большим разрешением при увеличении масштаба просмотра, можно разглядеть мелкие детали.
В качестве единиц измерения выберите pixels / inch (пиксели на дюйм), а не pixels /cm. Нам, не привыкшим измерять в дюймах, нужно быть особенно осторожными и не выбирать pixels /cm только на том основании, что сантиметры больше нравятся. Разница в 2,54 раза сразу скажется на вашем разрешении. Файлы станут гигантского веса. Так что при работе с данным окном и при создании нового документа следите, чтобы были выбраны пиксели на дюйм.
ScaleStyles (Масштабировать стили) – позволяет масштабировать стили, заданные в палитре Layers (Cлои) вместе с выбранным слоем.
ConstrainProportions (Сохранить пропорции) – связывать высоту и ширину, так что при изменении одного параметра меняется и другой. Самая распространенная ошибка у новичков – это отсутствие этой галочки. В результате изображение сплющивается или вытягивается.
Resample Image (Интерполяция/Отслеживать изменения). При установке этой галочки изменение разрешения изображения (числа пикселов на дюйм) приведет к изменению размеров изображения c сохранением исходного разрешения. Если сбросить галочку, то увеличение разрешения изображения (например, с 72 до 300) приведет к уменьшению геометрических размеров изображения при печати. Будьте внимательны, чтобы не получить отпечаток размером с почтовую марку.
Алгоритмы интерполяции можно выбрать в выпадающем списке. В зависимости от этого выбора результат получается разный. Стоит потратить немного времени для того, что бы проверить их в действии.
При уменьшении разрешения обычно проблем не возникает, т. к. графическая информация просто отбрасывается. А вот для увеличения изображения программе приходится генерировать новые пиксели на основе анализа их соседей. Добавляя новые пиксели, программа не всегда выдает результат который бы нас удовлетворил.
Ресемплинг всегда сопровождается потерями в качестве. За исключением интерполяции с уменьшением числа пикселей для устранения дефектов сканирования и повышенной зернистости изображения. При сканировании выберите разрешение значительно больше необходимого. Произведите ресемплинг с уменьшением в несколько этапов. Зерно и другие артефакты будут устранены.
Nearest Neighbor (По соседним пикселам). Сохраняет четкие края. Самый простейший алгоритм,в результате работы которого края имеют характерные зазубрены.
Bilinear (Билинейная). Вычисляется среднее значение на основе анализа соседних пикселей по горизонтали и вертикали.
Bicubic (Бикубическая). Наилучшая для плавных градиентов. Вычисляется среднее значение на основе анализа соседних пикселей не только по горизонтали и вертикали, но и по диагонали. Этот способ интерполяции работает с большим количеством смежных пикселей, производит серьезные вычисления значений этих элементов и создает новые пиксели, которые должны быть на этом месте. При небольших увеличениях фото этот способ вполне подойдет.
Начиная с CS и выше, появились два новых алгоритма интерполяции. Советую использовать именно их:
Bicubic Smoother (Бикубическая глаже) Наилучшая для увеличения.
Bicubic Sharper (Бикубическая четче). Наилучшая для уменьшения. Если вы чаще всего уменьшаете снимки, задайте этот алгоритм в качестве основного по умолчанию. Для этого выберите его в Edit(Редактирование) – Preferences (Установки) – General (Основные). Изменения вступят в силу после перезапуска Photoshop.
Увеличение размера без потерь качества
Я нашла в интернете простой способ увеличить размеры изображения с небольшой потерей качества и решила проверить так ли это. Я взяла маленькую картинку размером 5 на 5 см и увеличила ее в 2 раза, используя интерполяцию Bicubic Smoother (Бикубическая глаже). Справа от полей Width (ширина) и Height (Высота) выберите элемент % (проценты). Введите в эти поля значение 110, чтобы увеличить размер изображения на 10%.
Увеличение размера изображения на 10% не приводит к ухудшению его качества! Чтобы увеличить небольшое изображение во много раз, необходимо несколько раз увеличить его размеры на 10% (8 раз пришлось выполнить эту команду).
Затем решила записать Экшен для постепенного увеличения изображения, в надежде, что качество будет лучше и я смогу пользоваться этой формулой при следующих увеличениях.
Кстати, сделать это очень просто: откройте палитру Action (Операции/Сценарии). Она находится рядом с палитрой History (История). Нажмите на кнопку создать новую операцию. Появится окошко, в котором нужно ввести название операции (например, увеличить в 2р. по 10). Кружок внизу палитры станет красным, значит пошла запись. Измените Image Size (Размер изображения), как сказано ниже 8 раз, и нажмите на самый левый квадратик «Стоп». Все! Теперь для выполнения этой операции достаточно отметить ее курсором и нажать кнопку Play.Подробную информацию об Action (Операциях) вы найдете в уроке по автоматизации.
Результаты эксперимента представлены ниже. Вы видите разницу? Я нет. Но может зрение меня подводит. Мне кажется, оба результата стали заметно хуже по сравнению с маленьким исходником.


Так стоит ли овчинка выделки, если разница еле уловима? И неужели люди зря придумали этот алгоритм? Нет, не зря. Разница действительно есть, но заметна она лишь при очень большом увеличении (в 300% и выше). Размытость изображения после проведения Resample Image (Интерполяции) будет видна только при печати изображения, на экране это
При использовании инструментов трансформации (Ctrl+T), также меняется размер изображения. Причем происходит это так быстро, что мы даже не успеваем задуматься, на сколько, пострадает качество. Алгоритмы интерполяции беспощадно съедают пиксели при уменьшении и дорисовывают новые при увеличении.
Плагины для изменения размеров изображений.
В Photoshop есть достаточно средств для изменения размера изображения. Однако нельзя не отметить и других производителей.
- Alien Skin – BlowUp v1.0 plug-in for Adobe Photoshop. Лучшее чем бикубическая интерполяция. Плагин при изменении размера изображения сохраняет гладкие четкие края и линии, и создает четырехкратные (1600%) увеличения без появления ступенчатых артефактов и свечений. В некоторых случаях Blow Up позволяет увеличить изображение в шесть раз без видимых артефактов.
- SizeFixer SLR – Позволяет увеличивать изображение до формата А1
- SizeFixer XL . – Безграничное увеличение.
- PXL SMARTSCALE – Увеличивает до 1600% без потерь в качестве при печати.
Если поставить себе задачу можно найти и других достойных представителей. Не буду ничего советовать. Лично мне удобно пользоваться одной программой Photoshop. Но время идет быстро, возможно, когда вы будете читать этот текст появится новый супер плагин или ПО о котором я еще не знаю. Ну а мы продолжим изменять размеры и разрешения средствами Photoshop.
Подготовим изображение для размещения в интернете.
Обычные Save (Сохранить ) Ctrl+S и Save as… (Сохранить как…) Shift+Ctrl+S не дают возможности контролировать результат, да и вес файла получается большим.
Несмотря на то, что в окне сохранения есть ползунок регулирующий качество сжатия, размер файла получается при максимальном качестве все равно больше, чем при выборе другой команды Save for Web (Сохранить для Web).
Save for Web (Сохранить для Web)
Выберите в меню File(Файл) – SaveforWeb (Сохранить для Web). Комбинация клавиш Alt + Shift +Ctrl + S. В этом окне мы можем наблюдать, как меняется качество при сжатии изображения. А так же контролировать вес файла и скорость его загрузки. Удобнее всего работать с вкладкой 2 — Up (2 варианта), т. к. можно сравнить на сколько пострадает качество ради маленького веса (важно чтобы картинки на сайте быстро загружались). Под изображением находятся комментарии: формат сжатия, размер файла после оптимизации и время загрузки.
В правой части окна находятся все основные настройки оптимизации.
 Всего форматов сохранения для Web пять: GIF, JPG, PNG-8, PNG-24 и WBMP. Последний практически не используется.
Всего форматов сохранения для Web пять: GIF, JPG, PNG-8, PNG-24 и WBMP. Последний практически не используется.
В JPG лучше всего хранить объемные файлы фона сайта и фотографий для публикаций, в GIF, PNG-8 и PNG-24 – элементы дизайна, которые имеют небольшой объем и ограниченное количество цветов. К сожалению, PNG-24 не поддерживается браузером Internet Explorer 6, но количество пользователей IE6 быстро уменьшается и, следовательно, риск, что формат PNG-24 не откроется у кого-то на компьютере, уменьшается.
Файлы формата GIF и PNG-8 сохраняют прозрачность (но не альфа-канал). Чтобы сохранить прозрачность, нужно отметить галочку Transparency. WBMP – растровый формат для мобильных телефонов.
После того как вы нажмете «Сохранить» и введете название файла, появится это окно. Оно нужно лишь для того, чтобы напомнить Вам, что писать название файла при сохранении лучше английскими буквами, без пробелов и заглавных букв. Если не хотите впредь его видеть, отметьте галочкой «Не показывать снова».
Сохранение в формат JPG.
JPG – самый распространенный формат для хранения фотографий. К плюсам относится относительно небольшой размер файла. Основной минус – это сжатие с потерями качества. Теряются мелкие детали, появляются разводы и муар. При многократной перезаписи происходит постепенное искажение деталей, приводящее к значительной потере качества.
Настройки для формата JPG состоят в основном из настройки качества изображения (оно же сжатие) в процентах. Чтобы сохранить большой кусок фона можно увеличить размытие.
Для управления размером картинки в Save for Web (Сохранить для Web) есть раздел под названием Image Size (Размер изображения). Размеры вашей картинки не должны превышать 800 на 600 пикселей. Или нетерпеливый пользователь закроет окно браузера, не дождавшись пока картинка загрузится полностью.
Откройте файл кораблик.jpg. Выберите в меню File(Файл) команду Save for Web (Сохранить для Web). Выберите режим 2-Up (Два варианта). В разделе Image Size (Размер изображения) уменьшите размер изображения до 450*600. Можно это сделать предварительно, выбрав в меню Image (Изображение) – Image Size (Размер изображения), или нажав Alt + Ctrl + I.
В правой части окна в списке выберите формат сохранения JPEG.
Список Compression quality (Качество сжатия) предлагает несколько значений – от Low (Низкое) до Maximum (Наилучшее). Более точная регулировка осуществляется ползунком Quality (Качество), расположенным правее. Для начала установите 100%. При столь высоком значении изображениев правой части области просмотра (оптимизированное) практически не отличается от оригиналав левой части. Взгляните на информационные поля в соответствующих частях области просмотра. Оригинал (несжатое изображение) занимает 625 Кбайт, а сжатое – 139,5 Кбайт. Даже при таком низком коэффициенте сжатия есть значительный выигрыш в размере файла. Время загрузки сжатого изображения 26 секунд – это слишком много, многие могут потерять терпение и уйтис вашей странички.
Установите ползунок Quality (Качество) посередине, примерно на 50%. Вы видите разницу между двумя изображениями? Нет? Тогда можно уменьшить Качество еще немного. Остановимся на 35%. Ниже 30 уже будет заметно ухудшение. Вес стал 23 кб, а скорость 5 сек. Иногда параметр Blur (Размытие) может сэкономить вам еще одну-две секунды. Но в нашем случае он не даст заметного результата, т.к. мы уже достаточно сильно сжали картинку.
Progressive (Прогрессивный) задает прогрессивную развертку изображения при загрузке в браузере. Этот параметр позволяет постепенно загружать изображение. С самого начала загрузки вы будете видеть часть изображения.
Optimized (Оптимизация/Оптимизированный) включает дополнительную оптимизацию внутренней структуры JPEG, что иногда еще сильнее сокращает размер файла.
ICC Profile (Встроенный профиль/Профиль ICC) позволяет внедрить в файл изображения цветовой профиль. Внедренный профиль увеличивает размер файла. Отметьте этот пункт только, если считаете необходимым, чтобы и другие знали какой у вас цветовой профиль.
Нажмите на кнопку просмотр и вы увидите, как ваше изображение будет открываться в браузере. Вы можете выбрать для просмотра любой из установленных на компьютере браузеров.
Сохраните сделанные настройки если вам нужно обработать много изображений. Для этого щелкните по значку меню опримизации и выберите Save Settings (Сохранить настройки). Введите в поле File name (Имя файла) какое-нибудь имя, и нажмите кнопку Save (Сохранить).
Теперь в списке Settings (Наборы/Параметры) появится введенное имя. При обработке следующего файла будет достаточно выбрать это имя из списка.
Сохранение в формат GIF
Для размещения на Web-странице изображений с прозрачными участками используется формат GIF, поддерживающий только индексированные цвета.
Количество цветов в его палитре задается в поле Colors (Цвета) и должно создавать зависимость между качеством и весом.
В перечне алгоритмов генерации индексированной палитры изображения по умолчанию предлагается вариант Selective (Селективная), дающий наилучшие результаты для изображений.
Следующий выпадающий список по умолчанию вариант Diffusion (Диффузия/Случайный) лучше использовать для фотографий, a Noise (Шум) – для фоновых текстур и градиентов. Pattern (Регулярный /Узор) создает повторяющийся узор.
 Interlaced (Чересстрочно) – для постепенной загрузки изображения.
Interlaced (Чересстрочно) – для постепенной загрузки изображения.
Степень сглаживания задается ползунком Dither (Дизеринг/Сглаживание). Чем выше сглаживание, тем больше размер файла.
Список Matte (Матовый/Кайма) создает переход кромки изображения к фоновому цвету страницы. Обычно кромка полупрозрачная, а это не поддерживается форматом GIF.В результате при экспорте возникает характерный шум. Чтобы избежать его появления, установите в списке цвет фона Web-страницы. Полупрозрачные пиксели будут окрашены в этот цвет. Если снять галочку Transparency (Прозрачность), цвет, заданный в списке Matte (Матовый/Кайма), будет считаться фоновым и заполнит прозрачные участки изображения.
Перевод цветов к палитре Web осуществляется ползунком Web Snap (Web-цвета). Понаблюдайте за изменениями цветов изображения в зависимости от положения ползунка. Происходящие изменения отображаются в палитре изображения. На некоторых цветах палитры появляются белые ромбики.
Color Table (Таблица цветов) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения.
Если щелкнуть по значку откроется дополнительный список.
Если вы хотите избежать существенных цветовых сдвигов в любых браузерах, но не хотите приводить все цвета к палитре Web, то можно сделать это выборочно. Задайте режим сортировки Sort by Popularity (Сортировка по частоте использования). Наиболее часто встречающиеся цвета расположатся слева направо.
Щелкните мышью на любом образце в палитре. Образец получит белую рамку, показывающую, что он выделен. Photoshop может сам выбрать цвет, наиболее близкий к выделенному, из палитры Web. Для этого надо щелкнуть на пиктограмме кубика в нижней части панели или выбрать команду Shift/Unshift Selected Colors to/from Web Palette(Заменить / Отменить замену выделенных цветов на цвета палитры Web).
Приведение всего изображения к палитре Web сделало переходы на изображении монитора чересчур резкими. Исправим этот дефект вручную. Сделайте на образце в палитре двойной щелчок мышью. Перед вами появится окно Color Picker (Палитра цветов). Убедитесь, что флажок Only Web Colors (Только цвета Web) в нем установлен. Выберите оттенок, ближайший к текущему цвету и закройте окно нажатием кнопки ОК (Да). Цвет будет отредактирован. Если вы находите его тоже неудачным, снова откройте окно Color Picker (Палитра цветов) и подберите другой.
Белый квадратик в нижнем углу образца указывает, что цвет блокирован. Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в палитре изображения и при просмотре в браузере. Чтобы снять блокировку, щелкните на пиктограмме с изображением замкав нижней части панели.
Сохранение в формат PNG.
PNG позволяет хранить как индексированные, так и полноцветные изображения. Используемый алгоритм сжатия не приводит к потерям информации. Многократная обработка и перезапись лишена недостатков, присущих формату JPG. Форматы PNG-8 для индексированных изображений и PNG-24 для полноцветных. Параметры PNG-8 абсолютно аналогичны GIF, в PNG-24 есть только переключение режимов Transparency (Прозрачность), Interlaced (Чересстрочная развертка)и параметров Matting (Матовый/Обработка краев).
Сохранение в формат TIFF
Сохранить в TIFF нельзя через Save for Web (Сохранить для Web).
 Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите TIFF.
Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите TIFF.
TIFF поддерживает сжатие без потерь за счет большого увеличения размеров файла по сравнению с JPG. Этот формат считается лучшим для сохранения результатов сканирования, отправки факсов, распознавания текста и в полиграфии для печати. Имеется возможность сохранять изображение с разными алгоритмами сжатия и без сжатия вообще.
В TIFF сохраняется прозрачность и альфа‑каналы. В PhotoShop вы можете сохранить файл, содержащий слои.
В TIFF сохраняется информация о профиле ICC . Это дает возможность сохранить цвета без изменения при просмотре на разных мониторах и при выводе на печать.
TIFF широко распространен и на IBM PC, и на Apple. Это позволяет использовать его для передачи изображений с одной аппаратной платформы на другую без потери содержания. Также этот формат можно использовать для передачи данных между различными приложениями, «не понимающими» форматы друг друга, но «знающими» TIFF. При такой передаче будут сохранены многие атрибуты изображения, теряющиеся, например, при передаче данных через буфер обмена Windows.
Сохранение в формат PDF
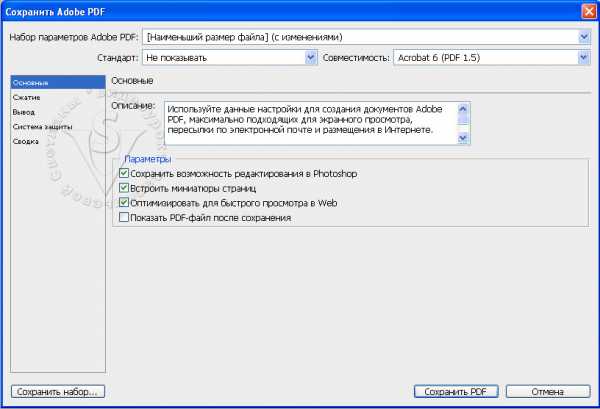
PDF – это формат для представления электронных документов (безбумажный офис). Главное достоинство состоит в том, что документы выглядят одинаково на любых устройствах (экраны, принтеры). Элементы оформления не смещаются в разные стороны.
 Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите PDF.
Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите PDF.
В разделе Система защиты можно поставить пароль на открытие файла, на печать, на сохранение и на редактирование.
Сохранение в формат PSD
PSD – это собственный формат PHOTOSHOP. В нем можно сохранить слои, маски, обтравочные маски, контуры, текст и другие моменты не законченной работы.
Вопросы:
- Какой формат файла не поддерживает сжатие без потерь?
– JPG
– PSD
– TIFF
- Какой алгоритм интерполяции лучше всего подходит для увеличения разрешения изображения?
– Nearest Neighbor(По соседним пикселам)
– Bilinear (Билинейный)
– Bicubic (Бикубический)
– Bicubic Smoother (Бикубическая глаже)
– Bicubic Sharper (Бикубическая четче)
- Какое разрешение нужно установить, чтобы сохранить изображения для интернета?
– 300
– 72
– 150
– 25
- Что нужно сделать в окне Image Size (Размер изображения), чтобы изменение размеров изображения происходило c сохранением исходного разрешения?
– Установить галочку Scale Styles (Масштабировать стили).
– Установить галочку Constrain Proportions (Сохранить пропорции).
– Установить галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Constrain Proportions (Сохранить пропорции).
– Снять галочку Scale Styles (Масштабировать стили).
- Можно ли в окне Save for Web (Сохранить для Web) изменить размер изображения?
– Да.
– Нет.
- Какой формат файла нельзя выбрать в окне Save for Web (Сохранить для Web)?
– JPG
– PNG-26
– GIF
– TIFF
– PNG-8
Домашнее задание:
1. Откройте фотографию кораблик.jpg. Сохраните в формат JPG при помощи Save for Web (Сохранить для Web). Добейтесь следующих показателей: размер изображения 600*800 пикс; 39,49 к;
8сек /56,6 кбит в сек.
2. Откройте фотографию кораблик.jpg. Сохраните в формат GIF при помощи Save for Web (Сохранить для Web). У меня получилось сжать ее до 75 кб и добиться скорости загрузки 14 сек при 56 кбит/сек. Попробуйте добиться лучшего результата.
Придется изменять цвета.
Отзывы и замечания учеников из группы тестирования учебника. Этот урок был последним для большинства учеников. Ответы на заданные вопросы добавлены в урок:
Настя: — Урок по размерам изображения оказался для меня абсолютно новой информацией… Никогда (даже для сайтов) не пользовалась данной функцией. Просто уменьшала размер файла и сохраняла как jpeg. Даже для того,чтобы тебе отправлять в письме файлы ведь можно оптимизировать размер таким образом? а ведь очень полезная информация, хотя и много теории. Про описанный метод увеличения маленьких картинок я читала и знала раньше,но никогда не пользовалась даже функцией увеличения размеров изображения через ресемплинг — просто увеличивала размер изображения, а в списке были стандартные настройки. теперь буду пользоваться алгоритмом бикубической глаже. Познавательно было прочесть и для чего нужны иные форматы-раньше не знала для чего они. Если бы не пункт,что данные операции делаются уже на этапе сохранения работ,то этот урок можно было бы поставить одним из первых. Мне понравилось объяснение как сжать размер для формата gif через изменение цветовой палитры.
Елена З: — Здравствуйте, Света, по gif у меня что то не очень получается, при сохранении для web никогда очень сильно не уменьшаю изображение, благо интернет позволяет, всегда выбираю средние настройки.
B.Olga.B — Урок интересный, с сохранением в jpeg особых сложностей не было, а вот с gif пришлось помучится, сделала в двух версиях CS3 и CS5, но добиться Ваших результатов не получилось….
Бабенко Юлия: — Привет, Света. Ну наконец я дошла до финала. Спасибо тебе большое за уроки, я очень много узнала, остается только практиковаться и практиковаться!!!!!!! Ты большая умничка, очень хорошо обьясняешь! Таких уроков в интернете не найти! Этот урок понравился, никогда так не сохраняла, а оказывается это так легко и весят меньше, правда GiF формат трудноват, но это лишь потому что нет практики! Спасибо огромное!!!!!!!!!!!!!!!!!!!!!!!! Скажи пожайлусто, а будут ли еще уроки, ждать нам чего то нового?????? и в какие сроки, а то уже так привыкли делать домашние задания). P.S. Так быстро еще у меня никогда файлы не загружались))))))))))))).
Елена Михайлова: — Отправляю Вам домашнее задание к уроку и комментарии к нему. Слышала, что уроков 36, будет ли продолжение? Очень удивлена, что пришла к финишу шестой, очень переживала что я в отстающих. Я Вас не забуду и с удовольствием продолжу сотрудничество. Сейчас у меня впечатления от курса только самые положительные.
Автор: - Лена, было очень приятно с Вами сотрудничать. Очень боюсь, что Вы теперь переключитесь на что-нибудь другое и забудете про меня. Я так привыкла исправлять ошибки по Вашим подсказкам…
Надежда Диденко: — Добрый вечер, Света. Высылаю отчет о проделанной работе - неужели это все? Я как то так уже привыкла ждать уролки… как в школе. Надежда.
Автор: — В отчете который прислала Надежда 31 пункт замечаний и дополнений!!!!!!!!!!!!!! Надежда, спасибо Вам огромное! Ваша помощь просто на вес золота.
www.fotiy.com
FAQ | Какое надо ставить разрешение у фотографии?
12:36 pm - FAQ | Какое надо ставить разрешение у фотографии?Продолжаю рубрику "Часто задаваемые вопросы | (FAQ)". Традиционно, сами вопросы можно задавать в комментариях или присылать на почту: podakuni@yandex.ru
Итак, сегодняшний вопрос, который мне задают регулярно, как только речь заходит о сохранении обработанных фотографий на диск:
#16 Какое надо ставить разрешение у фотографии?
Речь идёт о загадочных dpi, про которых часто к месту и не к месту упоминают заказчики в технических требованиях к фотографиям. А ведь и не везде ещё найдёшь такое — чаще в интерфейсах программ попадается ppi и никакого dpi. А заказчики всё пишут и пишут "пришлите нам фотографию не менее 300dpi!" Что же это всё такое и зачем оно фотографам?
Краткий вариант:
Если кратко, то это плотность расположения:
Но, на всякий случай, в окошке разрешения можете поставить значение 300. В Lr, например, это можно сделать при экспорте изображений, здесь:
Для всех остальных есть развёрнутый вариант ответа. =: )
Развёрнутый вариант ответа:
Цифровая фотография в компьютере имеет только одну характеристику размера — количество пикселей по вертикали и горизонтали (или их произведение, исчисляемое сейчас в мегапикселях). Вот эта карточка, например:
...имеет размер 900 х 600 пикселей (или 540 000 пикселей, что равно 0.54 мегапикселя). Исходный кадр, с которого была сделана эта уменьшенная копия, был размером 3600 х 2400 пикселей (или 8.64 мегапикселя). И эти значения в пикселях — и есть единственный параметр, отвечающий за размер фотографий в цифровом виде.
Проблемы могут возникнуть тогда, когда появится желание напечатать фотографию. Разные печатные машины и принтеры, в зависимости от их устройства и предназначения резульата печати, позволяют делать изображения с разным размером пикселей. То есть, можно пиксели печатать крупными и тогда на одном дюйме (около 2.5 см) их поместится немного:
...а можно воспроизводить пиксели чуть меньшего размера и тогда их уже на одном дюйме уместится больше:
...а можно их сделать крохотными и тогда на том же линейном дюйме их будет уже много:
В результате, если одно и то же изображение взять и напечатать с разной плотностью пикселей на дюйм (ppi), то оно будет иметь на бумаге разный размер:
Считается, что когда на одном линейном дюйме умещается более 300 пикселей, то человеческий глаз уже не способен разделить их, и это даёт качественную, "гладкую" печать, без заметной пикселизации. Подавляющее большинство глянцевых журналов использует именно такую (или около того) плотность печати и результат вы сами можете увидеть, купив "глянцевую" полиграфию в любом киоске.
Фактически, сейчас плотность 300 ppi считается неким негласным стандартом, на который ориентирутся большинство издателей. Хотя нигде, насколько мне известно, именно эта цифра в официальных стандартах не фигурирует. Ну, пусть меня поправят, если я ошибаюсь.
При этом, если речь идёт о печати, например, наружных рекламных плакатов (билбордов) большого размера (3 х 6 метра, к примеру), то нет такой необходимости делать пикселы микроскопическими и печатать их плотно друг к дуруг — всё равно на плакат зрители будут смотреть с изрядного расстояния, не так, как на журнал. Поэтому, очень часто при печати материалов для таких билбордов используют разрешение около 50 ppi (на одном дюйме распечатанного плаката насчитывается 50 пикселей изображения).
В идеале, вы должны сами знать какая вам понадобится плотность печати и соответственно подготавливать свои фотографии. Если говорить о Ps, то там это можно сделать в пункте меню Image —> Image Size:
В верхней части этой палетки мы можем видеть размер фото в пикселях (3600 х 2400):
...а в нижней — размер в сантиметрах (127 х 85 см) при плотности в 72 пикселя на дюйм.
Эти 72 пикселя на дюйм сейчас, в общем-то, выглядят как некий сферический конь в вакууме, потому что это чисто раритетный показатель, который сейчас традиционно присваивается всем цифровым изображениям по умолчанию. И он не имеет никакого реального воплощения, потому что кто-то сейчас смотрит на изображение на мониторе с диагональю 15" и разрешением 1024 х 768 пикселей и у него плотность изображения будет одна, а кто-то может смотреть на 25" с 2560 х 1600 и у него плотность будет другая. Но уж так традиционно принято, что цифровым фото присваивается именно такая цифра — 72 ppi. "Ответ на главный вопрос жизни, вселенной и всего такого — 42!"
Кстати, инженеры Apple не зря так подробно расписывали достоинства экранов у iPhone4, когда они только появились на рынке. При диагонали в 3.5 дюйма размеры изображения составляют 960 х 640 пикселей, что даёт разрешение 326 ppi. Что, как вы понимаете, вполне сопоставимо с качеством хорошей печатной полиграфии. И в будущем, уверен, количество устройств с высоким ppi будет неуклонно расти.
Если снять вот эту галочку:
...то можно посмотреть как меняется размер изображения в зависимости от плотности ppi (и при неизменном размере изображения в пикселах — 3600 х 2400). При плотности 5 ppi (каждый пиксель будет печататься квадратом 5 х 5 мм) размер картинки будет составлять 1829 х 1219 см:
При "журнальной" плотности 300 ppi размер будет уже 30 х 20 см (почти формат А4, то есть — обложка, например):
При 600 ppi фотография займёт на бумаге 15 x 10 ("фотография, 10 на 15 с наивной подписью..."):
А при 10.000 ppi размер этого фото будет уже меньше одного сантиметра по большей его стороне:
Понятно, что печатать с разрешением 10.000 ppi в общем нет смысла, особенно, если учесть, что порогом, при котором видны пикселы, считается разрешение в 300 ppi.
Если всё же захочется непременно выводить картинку с разрешением 300 ppi, но на большем носителе, то тогда надо будет включить обратно галочки и менять размер картинки в сантиметрах:
Одновременно с этим, обратите внимание, будет расти и размер изображения в пикселях. Это неизбежно, потому что плотность печати вы хотите оставить высокую и размер хочется больше, значит — пикселей в изображении станет больше. Ps добавит недостающие пиксели, рассчитав их из соседних. Качество изображения при этом может заметно пострадать.
Ну, а что же тогда такое dpi, про которые так любят писать заказчики в требованиях к качеству изображений? Это плотность печати точек выводным устройством. И этот параметр сугубо технический, он может рассказать специалисту сколько точек способен напечатать, например, тот или иной принтер на одном дюйме изображения.
Строго говоря, dpi не всегда равно ppi. Ведь один пиксель изображения нужно передавать несколькими точками печатного устройства:
Здесь мы можем видеть, что каждый квадратик (пиксель цифрового изображения) отображается при помощи нескольких кружков разного диаметра. За счёт их разного размера получается сделать разную плотность цвета, и, как следствие, — получать на печати полноцветные изображения с полутонами. Но печатная машина не умеет делать точки разного размера, она может создавать только пятна определённого диаметра, заложенного в конструкции. Поэтому, видимые нами кружки на самом деле состоят из множества мелких точек:
Плотность этих точек на дюйм и есть параметр, который обозначается как dpi. И если посчитать, то ppi этого примера окажется, допустим, равным 25, то dpi будет во много раз больше.
Но в современной практике так уже сложилось, что в требованиях к качеству фотографи очень часто ставят знак равества между ppi и dpi. И приходят в результате требования, типа "финальное изображение должно быть размером 6 х 3 метра при 50 dpi", что в переводе на язык цифровых изображений означает, что картинка должна быть размером 11811 х 5905 пикселей. Равно как и попадаются требования, типа "картинка должна быть не мнее 3600 х 2400 при 300 dpi", что, как вы теперь понимаете, выглядит даже не как "масло маслянное", а как "масло квадратное". =: )
podakuni.livejournal.com
Разрешение изображений и качество печати
В этой статье мы рассмотрим, как разрешение изображения влияет на качество печати.
Вы когда-нибудь скачивали картинку из Интернета, а затем при печати получали результаты, которые были, ну, меньше, чем вы ожидали? Изображение выглядело великолепно на экране вашего компьютера, но когда вы распечатали его, оно либо выводилось на печать в размере почтовой марки или в нормальном размере, но выглядело размытым или «с кубиками«? Причина в разрешении изображения.
На самом деле, это не совсем справедливо. Это не так, что разрешение изображения специально указывается таким образом, чтобы сделать вас несчастными, когда вы печатаете фото из Интернета. Проблема заключается в том, что большинство фотографий в Интернете имеют очень маленькие размеры в пикселях, как правило, в районе 640 пикселей в ширину и 480 пикселей в высоту. Или даже меньше.
Потому что изображение не должно быть очень большим, чтобы нормально выглядеть на экране компьютера. А также потому, что маленькие изображения загружаются намного быстрее, чем более крупные (это уже совсем другой вопрос, который мы не будем затрагивать в этой статье).
Так что мы можем сделать, чтобы фотографии, загруженные из Интернета, выглядели при печати как качественные фотографии с цифровой камеры? Ответ — абсолютно ничего. В большинстве случаев интернет-снимки просто не имеют достаточно пикселей, чтобы обеспечить печать с высоким качеством. По крайней мере, если не печатать их в формате почтовой марки. Давайте выясним, почему.
Прежде всего, давайте немного отойдем от темы загрузки изображений из Интернета, так как таковой, и от того, что мы на самом деле в любом случае не должны делать это без разрешения владельца авторских прав. Давайте рассмотрим разрешение изображений в целом.Термин «разрешение изображения» означает, сколько пикселей вашего снимка будет помещаться на каждом дюйме бумаги при печати.
Очевидно, что, так как ваша фотография имеет фиксированное количество пикселей, чем больше пикселей содержится в одном дюйме, тем меньше изображение будет выглядеть на бумаге. Аналогично, чем меньше пикселей на дюйм при печати, тем больше изображение.
Количество пикселей на дюйм при печати и называется «разрешением изображения«. Разрешение изображения определяет качество печати изображения. Оно не имеет ничего общего с тем, как изображение выводится на экране компьютера. Поэтому фото, загруженные из Интернета, как правило, имеют гораздо более высокое качество на экране, чем когда вы выводите их на печать.
Давайте в качестве примера рассмотрим фотографию:
Не слишком качественное фото лошади
Я не могу удержаться от смеха каждый раз, когда вижу эту фотографию лошади, которую я сделал проезжая по сельской местности. Обычно эта лошадь — гордое, мощное, полное достоинства животное, но я, кажется, поймал его в довольно неприглядном положении. Она стоит под немного странным углом, солома свисает у нее с гривы и, кажется, я застал ее во время пережевывания пищи.
Либо так, либо она отчаянно пытается мне улыбнуться. В любом случае, этой лошади уже неловко, что я застал ее в такой момент. Давайте используем это изображение в качестве примера.
Во-первых, давайте посмотрим, что Photoshop может рассказать нам о текущем размере этой фотографии. Я захожу в меню «Изображение» в верхней части экрана и выбираю пункт «Размер изображения», после чего появляется диалоговое окно с соответствующим названием «Размер изображения«:
Диалоговое окно «Размер изображения» показывает нам текущий размер фото
Диалоговое окно «Размер изображения» делится на две основные части: «Размеры в пикселях» в верхней части и «Размер документа» непосредственно под ней.
«Размеры в пикселях» указывают, сколько пикселей содержит наше изображение. «Размер документа» сообщает нам, насколько большим изображение будет выглядеть на бумаге, если мы распечатаем его. Если мы посмотрим на раздел «Размеры в пикселях», то видим, что эта фотография имеет ширину 1200 пикселей и высоту 800 пикселей. Это может показаться огромным количеством пикселей (1200 на 800 = 960000 пикселей!).
И это, конечно, было бы так, если бы мы отображали изображение на экране компьютера. В самом деле, в 1200 на 800, это может быть слишком большим изображением, чтобы уместиться полностью на вашем мониторе!
Но только то, что оно выглядит красивым и большим на экране, не означает, что оно будет красивым и большим на печати. По крайней мере, не с высокой степенью качества. Давайте внимательнее посмотрим на то, что говорит нам раздел «Размер документа»:
Раздел «Размер документа» говорит о том, насколько большой или маленькой фотография будет при печати в определенном разрешении
Раздел «Размер документа» диалогового окна «Размер изображения» позволяет нам узнать две вещи: какое текущее разрешение у нашего изображения и насколько большим или маленьким будет изображение, если мы распечатаем его на основе данного разрешения.
В настоящее время у нас установлено значение разрешение в 72 пикселя / дюйм, что означает, что из 1200 пикселей, которые составляют размер от правого до левого края фото (ширину), на каждый дюйм бумаги будет идти 72 пикселя. И из 800 пикселей, которые составляют размер изображения сверху вниз (высоту), также на каждый дюйм бумаги будет идти 72 пикселя.
Значение в поле «Разрешение» определяется для ширины и высоты, а не общего количества пикселей. Другими словами, на каждый квадратный дюйм бумаги, по 72 пикселя будет идти на дюйм высоты и ширины. Общее количество пикселей, печатаемых в каждом квадратном дюйме бумаги, в таком случае будет 72 на 72 (72 пикселя по ширине и 72 пикселя по высоте). Что дает нам 5184 пикселей!
Давайте произведем некоторые простые математические вычисления, чтобы убедиться, что ширина и высота, показываемая нам в разделе «Размер документа» верна. Мы знаем из раздела «Размер в пикселях», что мы имеем 1200 пикселей слева направо и 800 пикселей сверху вниз. Разрешение печати в настоящее время установлено на 72 пикселей / дюйм.
Чтобы выяснить, насколько велико будет наше изображение на печати, нам нужно всего лишь разделить количество пикселей слева направо на 72, что даст нам наш ширину изображения при печати. А также разделить количество пикселей сверху вниз на 72, что даст нам высоту при печати. Давайте сделаем это:
1200 пикселей в ширину, разделенные на 72 пикселей на дюйм = 16,667 дюймов ширины800 пикселей делится на 72 пикселей на дюйм = 11,111 дюйма высоты
Исходя из наших собственных простых вычислений, при разрешении 72 пикселя / дюйм (ppi для краткости), наше изображение при печати будет иметь 16,667 дюймов в ширину и 11,111 дюймов в высоту. И если мы посмотрим на раздел «Размер документа» еще раз:
Подтверждение размеров печати в разделе «Размер документа»
Это именно то, что здесь указано! Ничего себе, фото 1200 на 800 пикселей является достаточно большим для того, чтобы распечатать его в размере 11 на 14 дюймов, мы даже можем его немного уменьшить! Замечательно!
К сожалению, нет. Если бы в жизни все было так просто.
Дело в том, что 72 пикселей на дюйм не достаточно, чтобы дать нам на печати резкое, хорошего качества, профессионально выглядящее изображение. Даже близко нету. Чтобы дать Вам представление о том, что я имею в виду, вот грубое приближение того, как фото будет выглядеть на бумаге, если бы мы попытались распечатать его с разрешением 72 пикселя на дюйм.
Вы должны будете немного использовать свое воображение. Попробуйте представить себе, что это 11 на 16 дюймов:
Как будет выглядеть фото на бумаге при печати в разрешении всего лишь 72 пикселя на дюйм
Выглядит не слишком хорошо, не так ли? Проблема в том, что 72 пикселя на дюйм дают слишком мало информации об изображении, чтобы распечатать на бумаге резкое и четкое фото. Как будто на большой кусок тоста намазали слишком мало арахисового масла. Фото теперь выглядит размыто, скучно и вообще непривлекательно.
Мы не видим этого на экране компьютера, потому что компьютерными мониторами, как правило, называют устройства с низким разрешением. Даже фото с относительно небольшими размерами в пикселях, например, 640 на 480, будет отлично смотреться на экране компьютера.
Принтеры, однако, являются устройствами высокого разрешения, и если вы хотите, чтобы ваши фотографии печатались четко и на них были видны все мелкие детали, вам нужно разрешение намного выше, чем 72 пикселя на дюйм.
Так какое максимальное значение разрешения нужно для печати профессионального качества? Принято считать, что это 300 пикселей на дюйм. Печать изображения с разрешением 300 пикселей на дюйм достаточно сжимает пиксели, чтобы сохранить резкость.
На самом деле, 300, как правило, даже немного больше, чем нужно. Вы часто можете видеть фото с разрешением 240 точек на дюйм, без заметной потери качества изображения. Однако профессиональный стандарт — это 300 пикселей на дюйм.
Давайте возьмем то же изображение, с теми же 1200 пикселями ширины и 800 пикселями высоты, а затем изменим разрешение с 72 пикселей на дюйм до 300 пикселей на дюйм, и посмотрим, что получится.
Вот диалоговое окно «Размер изображения» с новым разрешением в 300 пикселей на дюйм. Заметьте, что в разделе «Размер в пикселях» в верхней части у нас по-прежнему значится 1200 пикселей по ширине и 800 пикселей по высоте.
Единственное, что изменилось, это наше разрешение — с 72 до 300:
Разрешение печати было изменено на 300 пикселей на дюйм
То, что разрешение увеличилось с 72 до 300 пикселей на дюйм, означает, что из 1200 пикселей, которые имеет наше изображение в ширину, 300 пикселей печатаются на один дюйм бумаги. И из 800 пикселей высоты 300 печатаются на каждый дюйм бумаги по высоте. Естественно, с таким большим количеством пикселей на каждый дюйм бумаги, фотография на печати будет намного меньше.
И, конечно, в разделе «Размер документа» теперь значится, что наше фото будет печататься в размере всего 4 дюйма в ширину, 2,667 дюйма в высоту:
Фото теперь будет печататься в гораздо меньшем размере, чем прежде
Откуда же взялись эти новые значения ширины и высоты? Опять же, немного простой математики:
1200 пикселей в ширину делится на 300 пикселей на дюйм = 4 дюйма800 пикселей в высоту делится на 300 пикселей на дюйм = 2,667 дюйма
Фото теперь будет печататься в гораздо меньшем размере, чем это было при разрешении 72 точек на дюйм. Но то, что мы теряем в физическом размере, мы более чем компенсируем за счет качества изображения. При 300 пикселях на дюйм (или даже при 240 пикселях на дюйм) мы будем наслаждаться четким, профессионального качества результатом:
Более высокое разрешение печати ведет к уменьшению размеров фотографии, но при этом изображение имеет гораздо более высокое качество
Конечно, большинство людей не печатают свои фотографии в нестандартных форматах, таких как 4 на 2,667. Так как нам убедиться, что мы получим результаты профессионального качества при печати в более стандартном формате, например, 4 на 6? Отличный вопрос, и получить ответ мы можем, снова обратившись к скучной арифметике.
Допустим, вы взяли фотографии с вашего недавнего семейного отдыха, сделанные с помощью цифровой камеры, и вы хотите распечатать некоторые из них на принтере в формате 4 на 6. Теперь мы знаем, что для того, чтобы достичь профессионального качества снимков, мы должны установить разрешение изображений минимум на 240 пикселей на дюйм. Хотя официальный стандарт 300 пикселей на дюйм.
Давайте рассмотрим оба этих значения разрешения, чтобы увидеть, насколько большими должны быть изображения с камеры для того, чтобы распечатать их в хорошем качестве в формате 4 на 6. Во-первых, давайте рассмотрим 240 пикселей на дюйм.
Чтобы выяснить, насколько велики в пикселях должны быть наши изображения, чтобы они печатались в формате 4 на 6 в профессиональном качестве, нам всего лишь нужно умножить 240 на 4 по ширине, а затем 240 на 6 по высоте (или наоборот, в зависимости от того, имеют ли ваши фотографии ландшафтную или портретную ориентацию).
Давайте сделаем это:
240 пикселей на дюйм х 4 дюйма в ширину = 960 пикселей240 пикселей на дюйм х 6 дюймов в высоту = 1440 пикселей
Исходя из этих расчетов, мы видим, что для того, чтобы напечатать цифровую фотографию в формате 4 на 6 с разрешением 240 пикселей на дюйм, и чтобы при этом сохранялось отличное качество, размер фото в пикселях должен быть как минимум 960 на 1440. Мы видим также, сколько пикселей должна содержать фотография в целом, 960 умножить на 1440 дает нам 1382400 пикселей.
Давайте округлим это значение до 1400000 пикселей. Это может показаться слишком большим числом, но на самом деле так и есть. 1,4 миллиона — это минимальное количество пикселей, которое необходимо, чтобы напечатать фотографию в формате 4 на 6 при минимально допустимом для нормального качества разрешении 240 пикселей на дюйм.
Хорошая новость заключается в том, что на сегодняшний день большинство цифровых камер на рынке имеют 5 Мп («мега пикселей» или «миллионов пикселей») и выше. Так что у вас не возникнет проблемы с печатью хорошего качества в формате 4 на 6 даже при разрешении 300 пикселей на дюйм.
Конечно, мы еще не подсчитали точно, сколько пикселей мы должны иметь, чтобы распечатать фото в формате 4 на 6 с профессиональным качеством при разрешении 300 пикселей на дюйм. Так что давайте сделаем это. Мы будем использовать ту же простую формулу, которая была описана выше.
Мы умножим 300 на 4, а затем 300 на 6, чтобы получить размеры в пикселях, которые нам понадобятся:
300 пикселей на дюйм х 4 дюйма в ширину = 1200 пикселей300 пикселей на дюйм х 6 дюймов в высоту = 1800 пикселей
Давайте сделаем еще одно быстрое вычисление, чтобы узнать, сколько пикселей нам нужно в общей сложности:
1200 пикселей в ширину умножаем на 1800 пикселей в высоту = 2160000
Итак, для того, чтобы напечатать фотографии в формате 4 на 6 в хорошем качестве с использованием профессионального стандарта 300 пикселей на дюйм для разрешения, наша фотография должна иметь 1200 пикселей в ширину и 1800 пикселей в высоту (или наоборот). Это означает, что мы должны в общей сложности иметь 2160000 пикселей. Что опять-таки не должно стать проблемой для большинства цифровых камер на рынке, которые имеют 5Mп и больше.
Но что, если у вас есть фото, которые вы обожаете и считаете, что оно заслуживает того, чтобы распечатать его в формате 8 на 10, а не 4 на 6? Насколько большое изображение должно быть, чтобы при печати в формате 8 на 10 оно выглядело нормально? Ответ на этот вопрос также легко дать, как ранее.
Все, что вам нужно сделать, это умножить значение разрешения в пикселях на дюйм на ширину в дюймах, а затем сделать то же самое для высоты.
Давайте сначала используем разрешение 240 пикселей на дюйм:
240 пикселей на дюйм х 8 дюймов в ширину = 1920 пикселей240 пикселей на дюйм х 10 дюймов в высоту = 2400 пикселей
Общее количество пикселей = 1920 пикселей в ширину х 2400 пикселей в высоту = 4608000 пикселей.
По результатам вычислений мы видим, что для того, чтобы напечатать фотографию в хорошем качестве в формате 8 на 10, изображение должно иметь 1920 пикселей в ширину и 2400 пикселей в высоту (или наоборот). В общей сложности около 4,6 миллионов пикселей.
Теперь мы начинаем приближаться к границе технических возможностей цифровых камер. 4-мегапиксельной цифровой камеры нам уже будет недостаточно, чтобы иметь возможность распечатать изображение в формате 8 на 10 с разрешением 240 пикселей на дюйм. Потеря порядка 600 000 пикселей это не слишком значительно. Вы все еще сможете распечатать изображение в формате 8 на 10, но, скорее всего, вы уже не получите профессионального качества.
Давайте сделаем такие же вычисления для формата 8 на 10 при разрешении 300 пикселей на дюйм:
300 пикселей на дюйм х 8 дюймов в ширину = 2400 пикселей300 пикселей на дюйм х 10 дюймов в высоту = 3000 пикселей
Общее количество пикселей = 2400 пикселей в ширину х 3000 пикселей в высоту = 7200000 пикселей
Теперь мы действительно выходим за ограничения, существующие для некоторых цифровых фотоаппаратов. Для того, чтобы иметь возможность распечатать фотографию в формате 8 на 10 с разрешением 300 пикселей на дюйм, наша фотография должна быть 2400 пикселей в ширину и 3000 пикселей в высоту (или наоборот), в общей сложности 7,2 миллиона пикселей! Теперь это на самом деле много!
Это означает, что вы должны иметь, по крайней мере, 7.2-мегапиксельную цифровую камеру. В этом случае вы будете иметь возможность печатать свои фотографии в формате 8 на 10, и при этом все еще сможете получить снимки профессионального качества. Конечно, не забудьте, что большинство фотографий требуется хотя бы немного обрезать, а значит, вы теряете еще несколько пикселей.
Если вы уверены, что будете печатать много фотографий в формате 8 на 10, инвестиции в качественную 8-мегапиксельную или выше камеру настоятельно рекомендуются.
Это в целом все!
Перевод статьи «Image Resolution And Print Quality» был подготовлен дружной командой проекта Сайтостроение от А до Я.
www.internet-technologies.ru
что такое разрешение фотографий и какое самое высокое разрешение?
Формат фотографии, которую можно напечатать с цифрового файла зависит от качества изображения, которое определяется его разрешением и размером в пикселах. Чем большего размера и разрешения исходный файл, тем больший размер (формат) фотографии может быть с него напечатаРазрешение фотографии говорит нам, сколько точек изображения помещается в единицу длины. Например, разрешение 200 dpi означает, что в одном дюйме (2,5см) помещается двести точек изображения. Теперь нетрудно догадаться, что чем выше разрешение фотографии, тем больше деталей будет видно на ней после печати Все наши фотографии меют разрешение не менее 200 dpi, что обеспечивает их отличное восприятие при печати фото указанного формата. Печать фотографии большего размера, чем указанный не рекомендуется во избежание потери качества.
А вот печатать фотографию меньшего формата - можно. Качество от этого только выиграет. И еще один Важный момент. Существует прямая зависимость между качеством фотографии и величиной исходного файла в килобайтах, что становится важным при получении его через Интернет. Чем выше качество, тем больше размер фотографии.
Все цифровые фотографии с сайта довольно объемные (1-2Мб) , что влияет на длительность их загрузки на ваш компьютер. Например, закачка фото размером 1Мб на скорости 33К может занять около 10 минут. Зато благодаря такому большому размеру, у Вас появляется возможность напечатать высококачественные фотографии больших форматов: 21х30см. и 30х40см.
Самое большое расширение для фото я встречала у Nikon D70s(Матрица 6 MPix,)Разр: 3008x2000.
Материал из Википедии свободной энциклопедии Разреше#769;ние описывает, насколько детальным является данное изображение или процесс его создания. Термин обычно применяется к изображениям в цифровой форме, хотя его можно применить, например, для описания уровня грануляции фотопленки, фотобумаги или иного физического носителя. Более высокое разрешение означает более высокий уровень детализации.Разрешение изображения
Разрешение растровых изображений может выражаться в виде двух целых чисел, например: 1600#215;1200 в данном случае эти числа означают размеры изображения в пикселях по горизонтали и вертикали. Большинство форматов графических файлов позволяют хранить данные о разрешении в dpi, но это исключительно справочная величина. Для векторных изображений понятие разрешения неприменимо. DPI имеет значение если надо напечатать изображение определенного размера. Скажем, если надо напечатать изображение 10 #215; 10 см. с разрешением в 300 DPI, то 10 см делим на 2,54 (1 дюйм = 2,54 см) получаем 3,9#215;3,9 дюймов фотография. Теперь надо 3,9 умножить на 300 DPI и получаем размер фотографии в пикселях 1050#215;1050. DPI = 1PPI (пикселей на дюйм) . Дюйм единица длины равная 2,541 см. править Разрешение процесса
Для обозначения разрешающей способности различных процессов преобразования изображений (сканирование, печать, растеризация и т. п. ) используют следующие термины: dpi (англ. dots per inch) количество точек на дюйм; ppi (англ. pixels per inch) количество пикселей на дюйм; lpi (англ. lines per inch) количество линий на дюйм; spi (англ. samples per inch) количество сэмплов на дюйм По историческим причинам величины стараются приводить к dpi, хотя с практической точки зрения ppi более однозначно характеризует для потребителя процессы печати или сканирования. lpi широко используется в полиграфии. spi используется для описания внутренних процессов устройств или алгоритмов. править Разрешение устройства
Разрешение устройства описывает максимальное разрешение изображения, получаемого с помощью устройства ввода или вывода. Например, под разрешением экрана монитора обычно понимают размеры изображения в пикселах: 800#215;600, 1024#215;768, 1280#215;1024. Разрешение принтера, сканера обычно указывают в DPI: 300 DPI, 600 DPI, 1200 DPI.
Разрешения QVGA 320#215;240 76 кпикс, WQVGA 400#215;240 96 кпикс, HVGA 640#215;240 или 320#215;480 153 КПикс, VGA 640#215;480 307 кПикс, WVGA 800#215;480 384 КПикс, SVGA 800#215;600 480 КПикс, WSVGA 1024#215;600 614 КПикс, XGA 1024#215;768 786 КПикс, XGA+ 1152#215;864 995 КПикс, WXGA 1280#215;768 983 КПикс, SXGA 1280#215;1024 1,3 МПикс, WXGA+ 1440#215;900 1,3 МПикс, WXGA++ 1600#215;900 1,44 МПикс, SXGA+ 1400#215;1050 1,5 МПикс, WSXGA 1600#215;1024 1,6 МПикс, WSXGA+ 1680#215;1050 1,8 МПикс, UXGA 1600#215;1200 1,9 МПикс, Full HD 1920#215;1080 2 МПикс, WUXGA 1920#215;1200 2,3 МПикс, QXGA 2048#215;1536 3,1 МПикс, QWXGA 2048#215;1152 2,4 МПикс, WQXGA 2560#215;1600 4,1 МПикс, QSXGA 2560#215;2048 5,2 МПикс, WQSXGA 3200#215;2048 6,6 МПикс, QUXGA 3200#215;2400 7,7 МПикс, WQUXGA 3840#215;2400 9,2 МПикс, HSXGA 5120#215;4096 21 МПикс, WHSXGA 6400#215;4096 26 МПикс, HUXGA 6400#215;4800 31 МПикс, WHUXGA 7680#215;4800 37 МПикс.
Там еще много букв, заходите, читайте
info-4all.ru
- Знание компьютера

- Вкладка инкогнито опера

- Google chrome пароли

- При выключении компьютера вся информация где теряется

- Не до конца заряжается аккумулятор на ноутбуке

- Где расположены основные детали компьютера отвечающие за его быстродействие

- Ошибка 0х0000001е windows 7 как исправить

- Мастер создания загрузочных носителей acronis

- Fust вирус

- Как очистить диск ssd от мусора

- Компьютер включается но не загружается windows

