IIS. Как правильно добавить несколько сайтов в IIS на 80 порт? Добавить сайт iis
Создание сайта iis в Windows Server 2012 R2

Добрый день уважаемые читатели и гости блога. Для меня было большим удивлением, что в Америке и в Европе, очень много хостинов используемых людьми, построены на Windows Internet Information Services, и ее доля там больше чем Linux Apache или nginx. В сегодняшнем посте я бы хотел рассказать, начинающим системным администраторам, как создавать сайты iis в Windows Server 2012 R2, точнее административную часть, так как там уже вы сами будите выбирать, будет ли это ресурс на движке Werdpress или же статический сайт, вариантов очень много.
Подготовка IIS для развертывания сайта в IIS
И так для нашей задачи, вы уже должны иметь развернутую службу IIS, как это сделать, я рассказывал в отдельной статье. Теперь перейдем к практике и подготовим его для последующих вещей. Открываем диспетчер IIS. Найти этот пункт можно в диспетчера сервера.

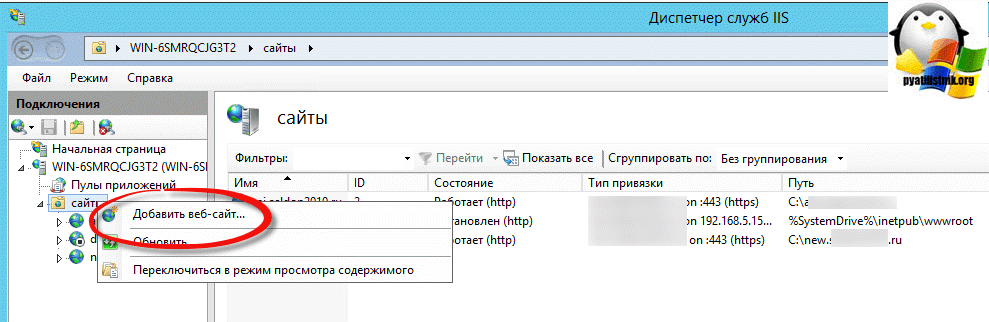
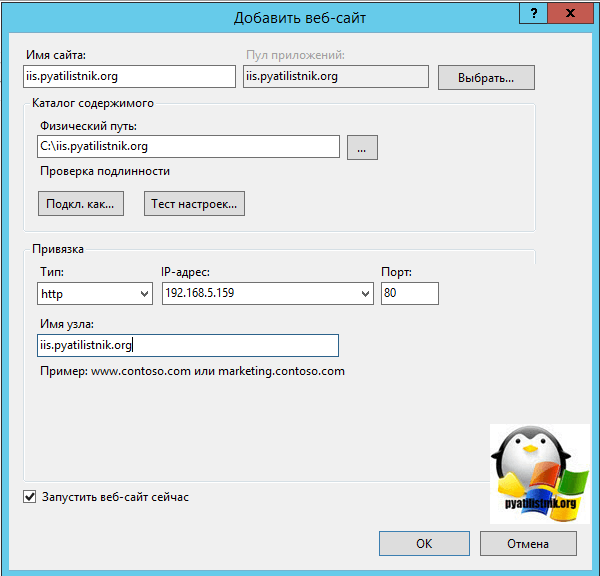
Я хочу создать отдельный сайт, пускай это будет iis.pyatilistnik.org, для этого переходим в пункт сайты и через правый клик ,выбираем пункт "Добавить веб-сайт"

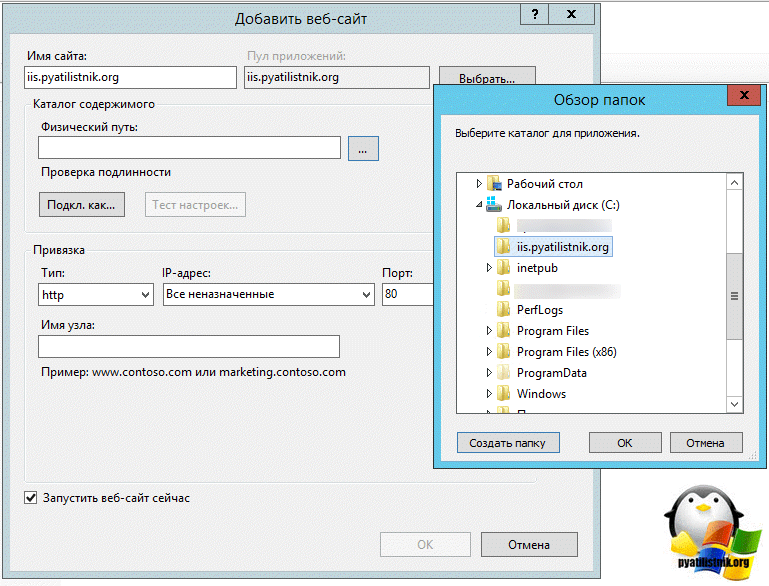
Само создание сайта iis состоит из вот таких не хитрых пунктов. Во первых, вы задаете:
- Имя сайта - у меня это iis.pyatilistnik.org
- Указываете физический путь - это та папка в которой будет лежать контент для сайта, например, картинки, документы, html странички, если сайт с базой данных, то многое будет лежать в ней.

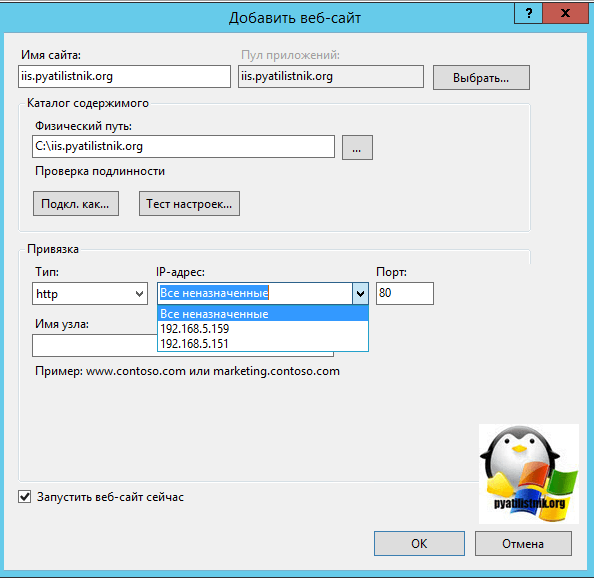
Далее вы производите привязку сайта к нужному ip адресу, делается это после того, как вы на своем DNS сервере создали A или Cname запись для ресурса. Так же задаем тип привязки, имеет ввиду протокол, тут их всего два обычный незащищенный http и защищенный сертификатом шифрования https, о нем я подробно говорил.

Ну и последним шагом в данном окне, будет указание имени узла, имеется ввиду по какому dns имени, будут фильтроваться заголовки, чтобы попасть на нужный сайт, так как на 80 порту их может висеть очень много.

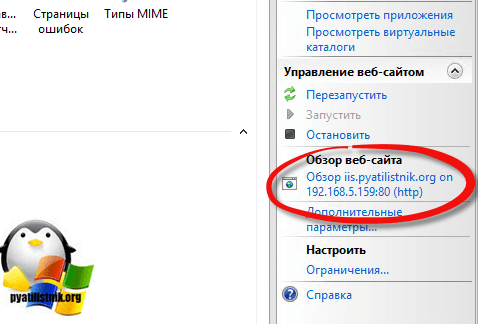
Пробуем запустить ваш сайт. И так, сайт в диспетчере IIS на Windows Server 2012 r2 мы создали, пробуем его запустить, для этого у вас есть в пункте управление веб-сайтом, отдельный пункт "Обзор"

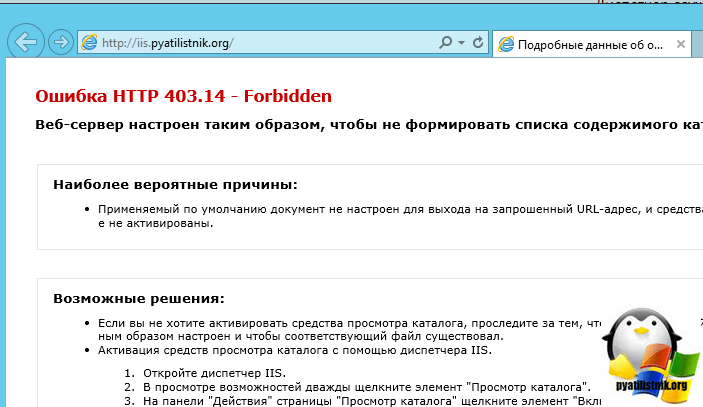
Если все хорошо, то вы получите доступ к ресурсу, если же нет, то увидите запрещающее сообщение:
Ошибка HTTP 403 - Forbidden
Тут два варианта:
- У вас пустая папка с сайтом, попробуйте поместить в нее, хотя бы картинку, для тестирования
- У вас просто нет прав на чтение данного каталога на уровне Windows

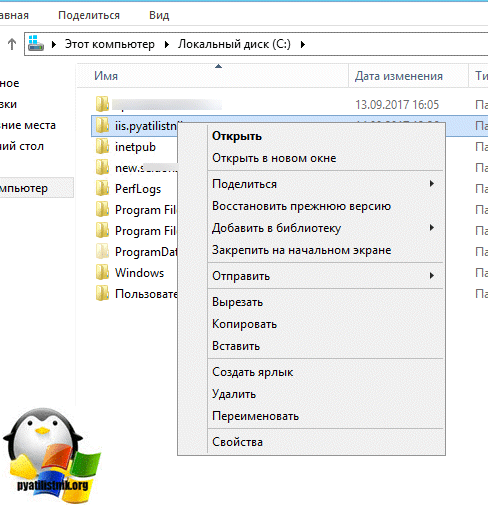
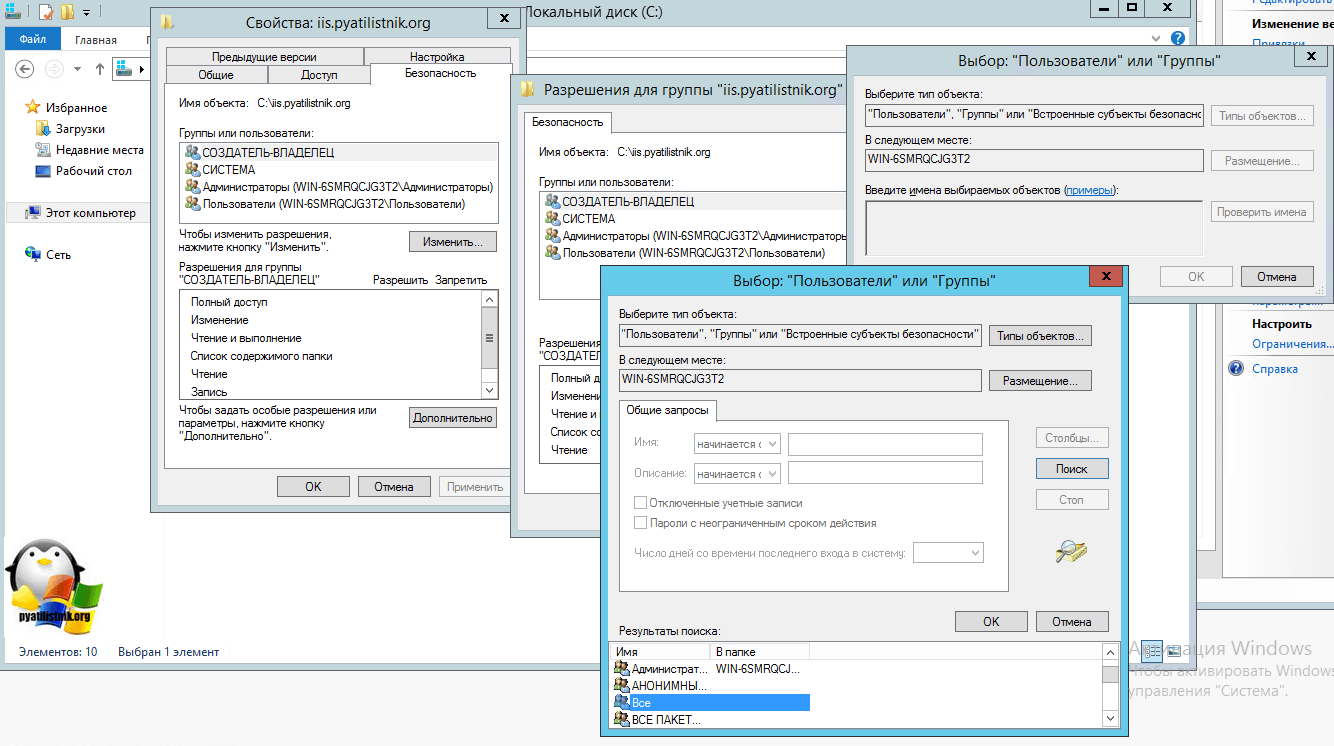
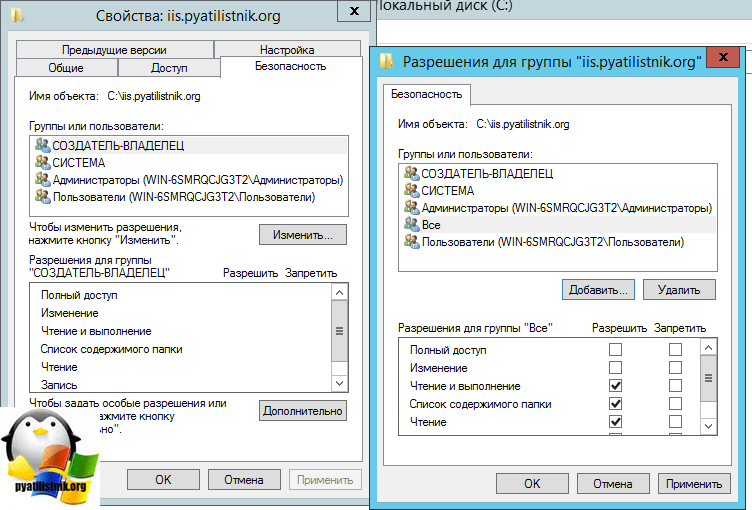
С первым вариантом, все понятно, кладем в папку нужный контент, во втором случае, вам нужно назначить права, я дам их для группы "Все" на чтение. Делается это просто, выберите папку и щелкните по ней правым кликом, выберите свойства.

Перейдите на вкладку "Безопасность > Изменить > Добавить > Проверить имя" и через поиск найти нужную группу.

Назначаем нужный уровень прав для созданного сайта IIS, у меня это чтение и выполнение.

Открываем в браузере ваш сайт и проверяем.

Если у вас появляется окно, что не удается отобразить эту статью, то у вас с большой вероятностью, либо не правильная привязка к порту, либо не открыт порт на брандмауэре.

Следующим шагом, у вас встанет вопрос какого типа будет ваш сайт и нужно ли для его настройки добавлять новые компоненты или же устанавливать сторонние, по типу PHP или MySQP для WordPress. Далее я вам советую, разобраться в вопросе проверки подлинности IIS и как она настраивается.
pyatilistnik.org
IIS. Как правильно добавить несколько сайтов в IIS на 80 порт?
В данной статье посмотрим как правильно добавить несколько сайтов в IIS. Почему именно на 80 порт? Он идет по умолчанию в http протоколе. В самом деле, наберите имя любого сайта, поставьте двоеточие и нажмите Enter.
http://digital-flame.ru:80 –>Enter –> Браузер преобразует это в http://digital-flame.ru и просто перейдет, а напишете любой другой порт, он так Вам и оставит, например http://digital-flame.ru:54 И этот вариант сработает в случае, если на веб-сервере создан сайт с таким хостом и портом.
Новички часто совершают одну ошибку – создают сайт и не указывают хост, тем самым порождая другую проблему – нарушают работу так называемого Default Web Site. Как избежать этого? Посмотрим в данной статье.
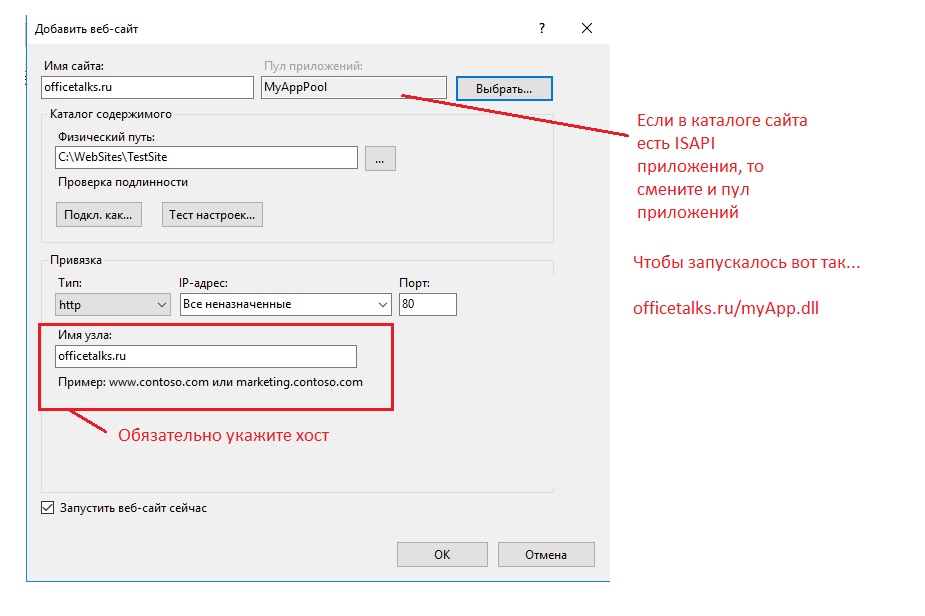
В принципе всё достаточно легко – главное, при создании сайта, просто указывать хост (например officetalks.ru), и тогда не будет конфликтов с Default Web Site, который не имеет хоста, точнее, по умолчанию он 127.0.0.1 или localhost. В посте UniGUI. Deploy от А до Я мы, при создании нового сайта на удаленной виртуальной машине меняли порты. Но это было потому, что я ещё не знал на тот момент, о том, что так делать не надо))) То есть работать оно будет, но надо будет постоянно думать о портах. А так 80 порт идет по умолчанию в протоколе http. А вот как правильно. При добавлении сайта в IIS
Sites –> AddWebSite

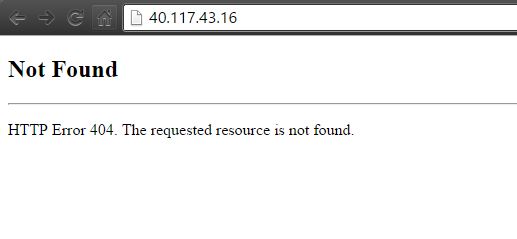
А вот IP адрес, написать можно, если он не прицеплен к DNS серверу, то есть, если не установлено соответствие между IP:mydomain.ru Если Вы уже привязали IP к доменному имени, тогда этот номер не прокатит, у меня получилась такая ошибка.

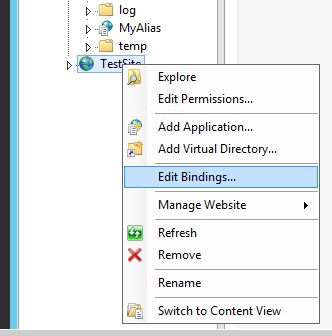
Теперь что делать если сайт уже добавлен, но “коряво” ? С изменением портов и так далее. Можно просто изменить привязки.

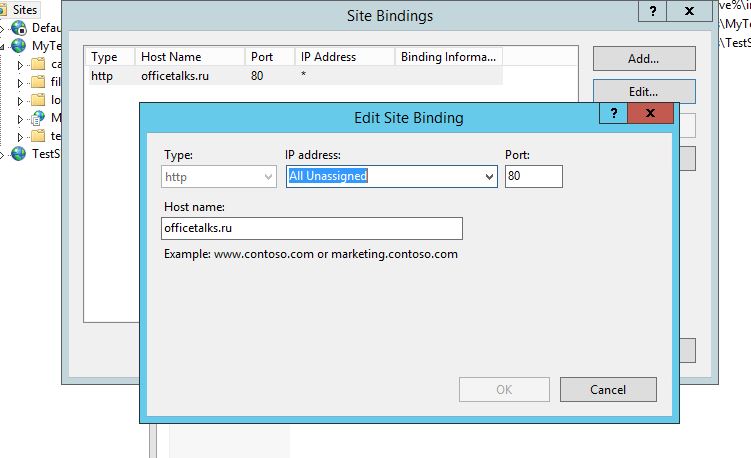
Далее, выбираем сайт, потом Add, ну и соответственно в поле Host name пишем всё, что нам нужно.

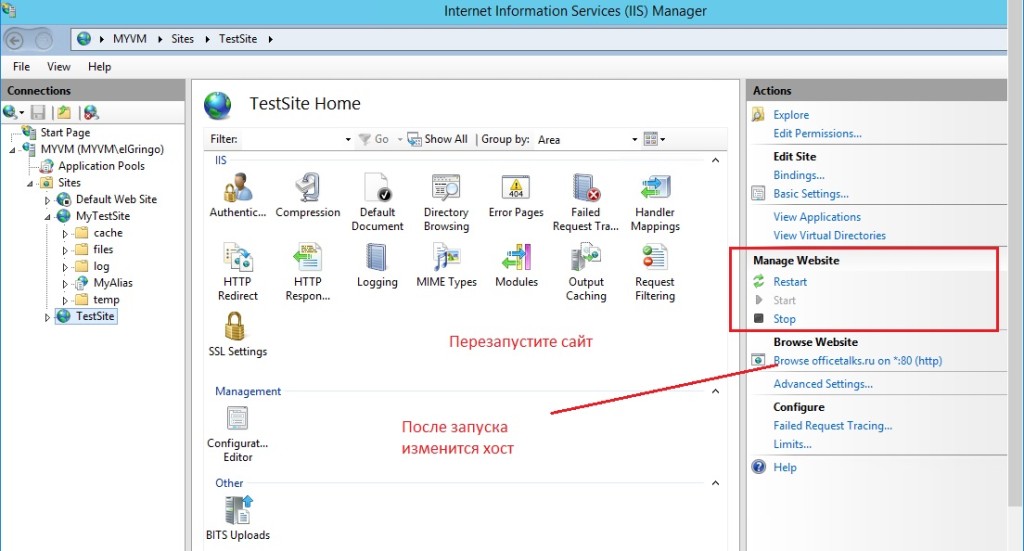
Если Вы редактировали привязки, то не забудьте перезапустить работу сайта.

Теперь, когда будем нажимать на Browse, будем уходить на http://officetalks.ru/ и видеть примерно вот это

Добавление ещё одного сайта на 80 порт
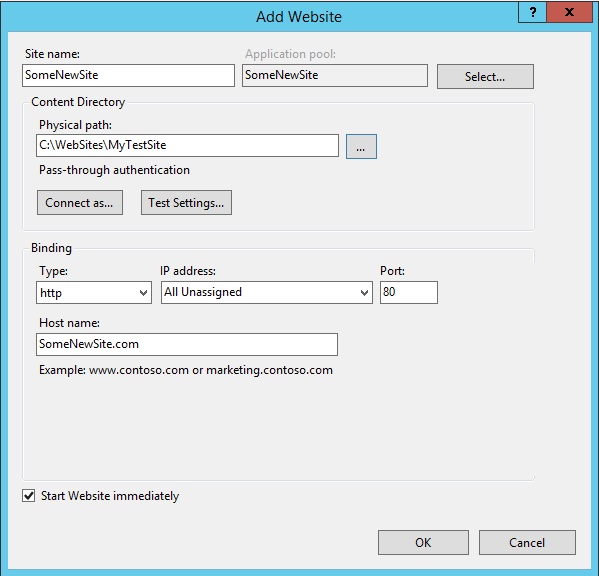
В порядке эксперимента – добавим ещё один сайт на 80 порт.


В принципе всё! Основное мы сделали. Просто добавляйте хосты при создании сайтов. Если доменов ещё нет, а нужно сайт создать, просто пишите абракадабру в поле хоста – её всегда можно будет поменять на нормальные хосты через изменение привязок. Но абракадабра в браузере не запустится.
Если нужно сайт создать протестировать в браузере, тогда можно либо подредактировать файл hosts у Windows, либо использовать Default Web Site. В файле hosts можно прописать IP и имя сайта. Об этом я писал в конце прошлого поста, про подключение домена к приложению.
Небольшой эксперимент
Я воспользовался своими же гипотезами, описанными выше и разместил на IIS на удаленном рабочем столе ещё один сайт, присоединив к нему домен want-and-can.ru

И тут же вчерашний эксперимент

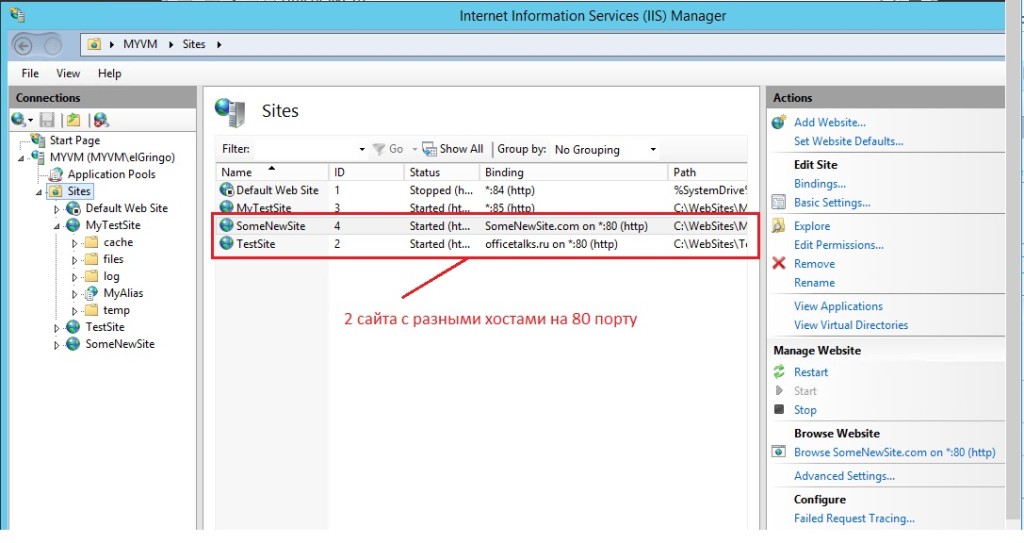
Таким образом, удалось добиться одновременной работы 2-х сайтов на VPS Azure на 80 порту.
Вот как это работает
Когда пишем в браузере доменное имя, например officetalks.ru, он опрашивает DNS сервера
DNS сервера указывают на IP компьютера, на котором находится IIS
IIS сверяется со списком сайтов и! обратите внимание списком хостов, которые мы указывали.
Поэтому всегда важно писать хосты.
digital-flame.ru
Настройка SSL на IIS для одного или нескольких сайтов

Добрый день уважаемые читатели и гости блога, сегодня мы с вами продолжим изучать, веб сервисы на базе Windows, а именно, посмотрим, как производится настройка SSL на IIS для одного или нескольких сайтов, как с одним Ip адресом, так и с несколькими. Для выполнения этой, поставленной задачи у вас должен быть установлен веб сервер iis, на Windows Server начиная от 2008 R2 и выше, на текущий момент самый последний, это Windows Server 2016.
Настройка https сайта на IIS
И так про создание сайта iis на windows server 2012, я вам уже рассказывал, подразумевается, что он у вас есть. Далее, когда вы прописали все DNS записи, вы генерировали запрос на выпуск сертификата и уже потом получали от центра сертификации ваш сертификат, но его еще приходилось затачивать под iis, так как ему нужен формат pfx.
Еще немного теории и ограничения
Если у вас один сайт на https на вашем iis сервере, то проблем с сертификатом не возникнет, если же планируется два сайта, то тут уже есть варианты:
- Купить wildcard сертификат, чтобы была возможность вешать SSL на любой сайт IIS
- Купить дополнительный ip для каждого сайта
- Воспользоваться скриптом и применить привязку нужного SSL к нужному сайту, на одном Ip адресе
- Воспользоваться технологией SNI (Server Name Indication)
Установка SSL в PFX
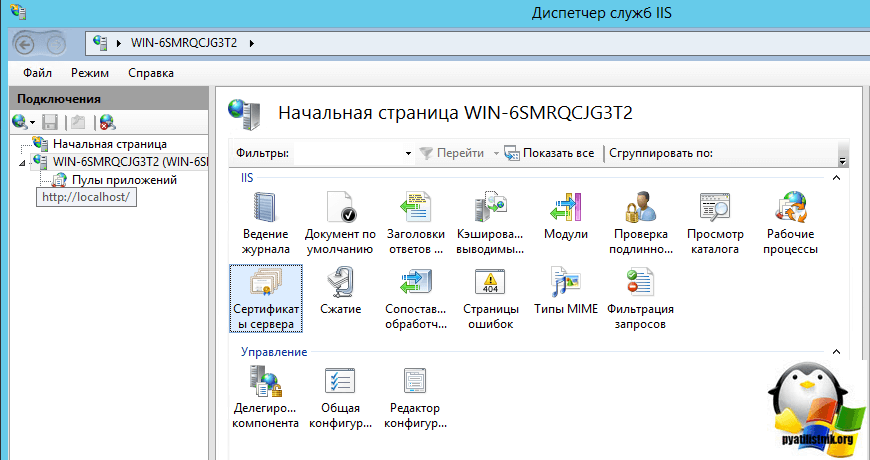
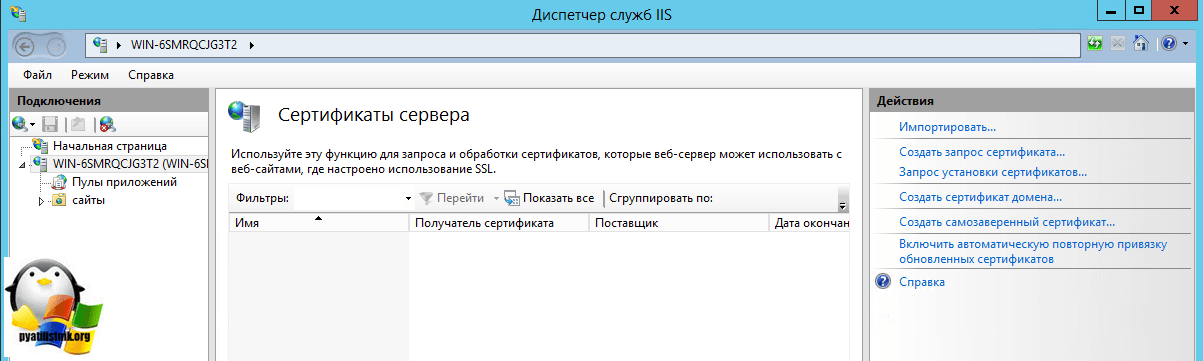
Первым делом для создания сайтов на протоколе https, вам необходимо импортировать нужный сертификат, делается это очень просто. Вы открываете, диспетчер IIS и переходите в пункт "Сертификаты сервера"

Далее в поле "Действия" вы нажимаете импортировать.

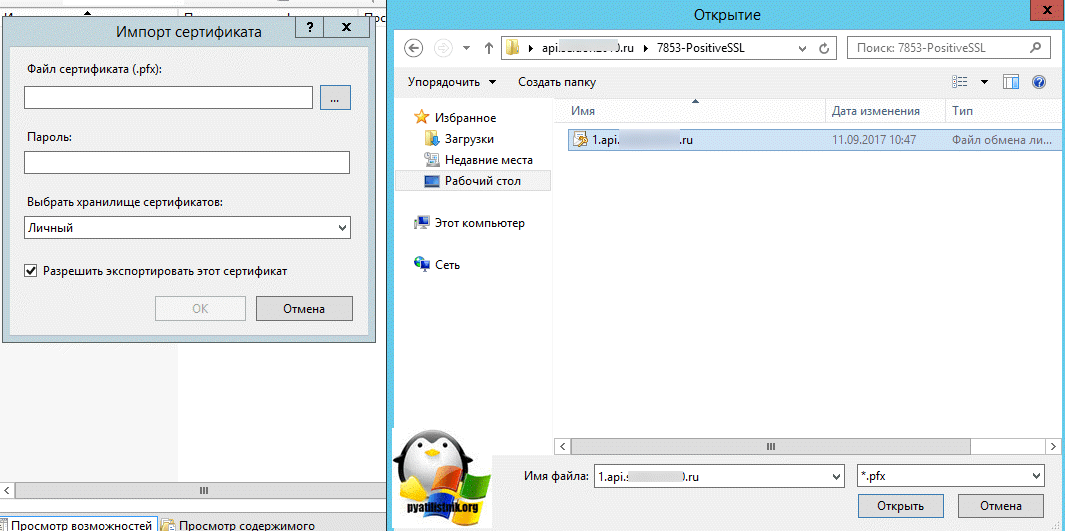
Через обзор, указываете ваш pfx архив.

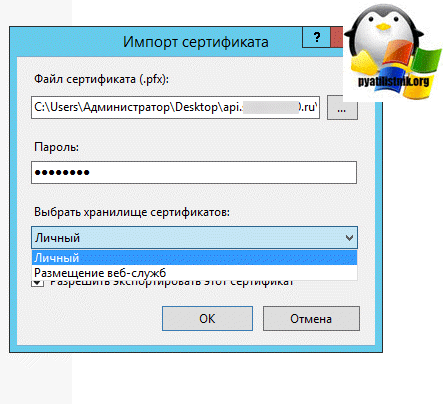
Указываете пароль, в строке "Выбрать хранилище сертификатов" укажите либо "Личный" подойдет для обычного размещение, а вот пункт "Размещение веб-служб" нужен для SNI технологии.

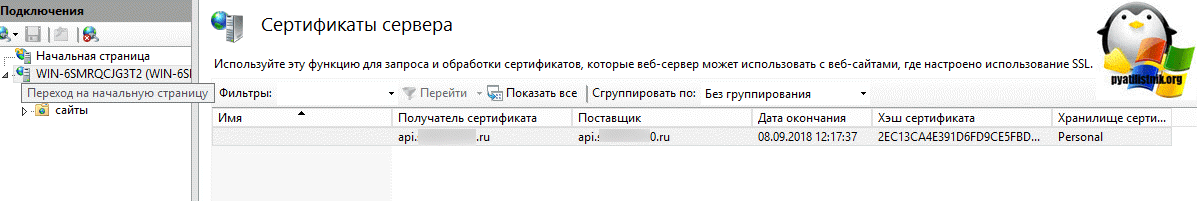
По сути, это и есть сложная установка SSL в iis, как вам такое.

Теперь произведем привязку SSL сертификата к нужному сайту. Для начала я проверю свой сайт на протоколе http, как видите все отлично работает.

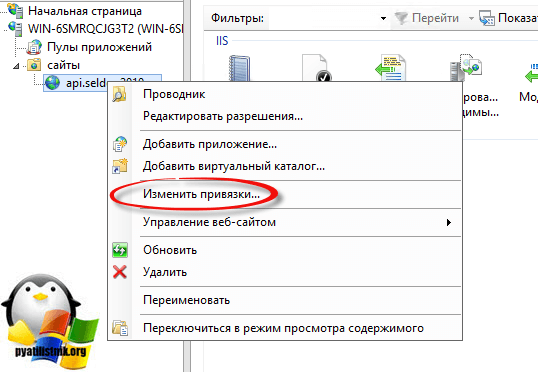
Теперь щелкаем по нужному сайту правым кликом и выберем пункт "Изменить привязки", именно там мы и произведем настройку https в iis.

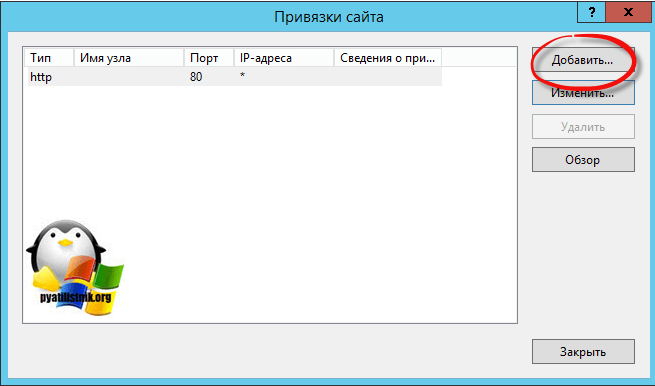
Как видите ваш сайт по умолчанию, будет работать по протоколу http, нажимаем кнопку добавить.

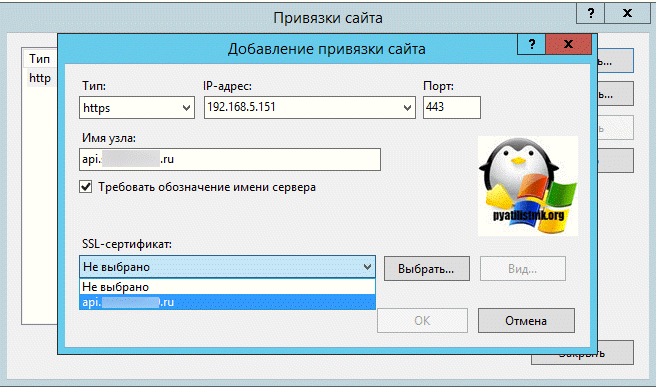
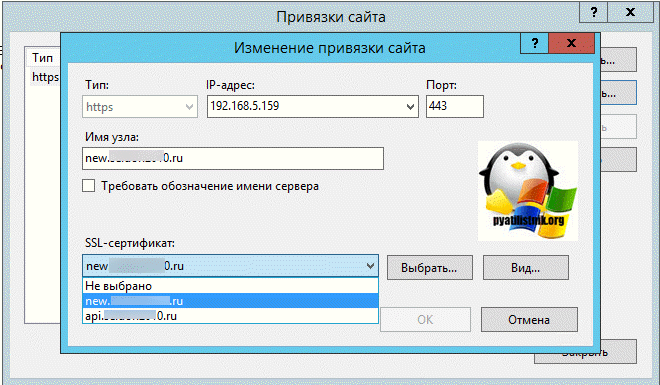
Указываем для сайта:
- Тип https и номер порта, по умолчанию, это порт 443, убедитесь, что он открыт у вас в брандмауэр.
- В имени узла, пишем полное название сайта.
- SSL-сертификат > выбираем нужный и сохраняем настройки.

Проверяем ваш сайт по протоколу HTTPS, если все отлично, то вы увидите закрытый замочек, это значит, что ssl сертификат установлен в IIS правильно.

Настройка нескольких HTTPS сайтов на разных ip
Предположим, что у вас есть два сайта:
- api.pyatilistnik2010.ru
- new.pyatilistnik2010.ru
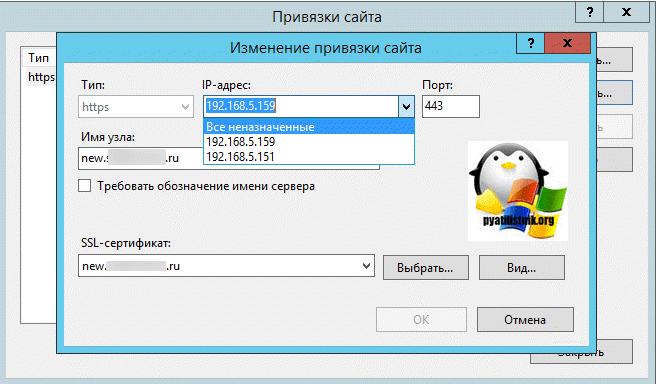
Вам необходимо, чтобы каждый из них имел свой ip привязанный к DNS имени и так же отдельный сертификат, тут все просто. Вы так же поднимаете отдельные сайты, с той лишь разницей, что в поле ip адрес, указываете нужный и в поле имя узла, адрес вашего ресурса, ну и собственно нужный сертификат.

Сохраняем и проверяем, должно все работать, на любой из версий сервера IIS от 7,5 до 9.

Настройка нескольких HTTPS сайтов на одном ip
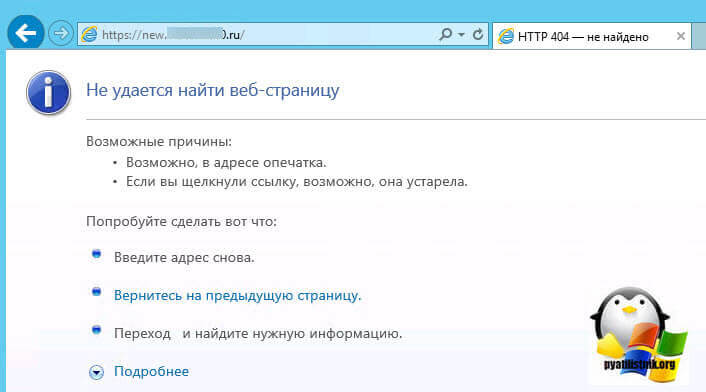
Теперь представим себе ситуацию, что у вас один внешний ip адрес, как быть, пробуем повесить все на него. В итоге один из сайтов у вас получит 404 ошибку, кто не в курсе, что это такое, то вам сюда.

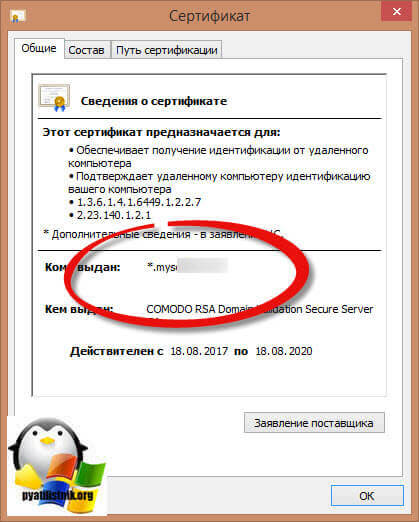
Вся проблема в том, что в IIS по такому сценарию, в веб интерфейсе может работать, только сертификат на домен, формата wildcard *.pyatilistnik.org. Звездочка подразумевает, что вы можете использовать SSL на любой домен третьего уровня. Но не смейте сдаваться, есть два выхода:
- Использование технологии SNI (Server Name Indication) в IIS, подходит для всего старше версии 7.5, так, что Windows Server 2008 R2 и ниже в пролете.
- Использовать скрипт от Microsoft.
Вот вам пример такого сертификата.

Если у вас wildcard, то все просто, либо через диспетчер IIS все меняете, либо через конфигурационный файл.
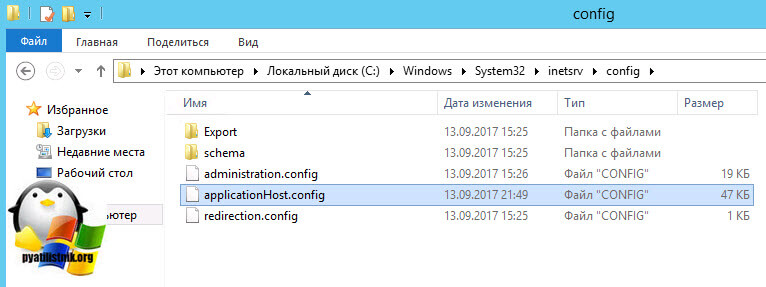
C:\Windows\System32\inetsrv\config\applicationHost.config

Откройте его, здесь хранятся настройки IIS. И можно задать биндинг на разные доменные имена:
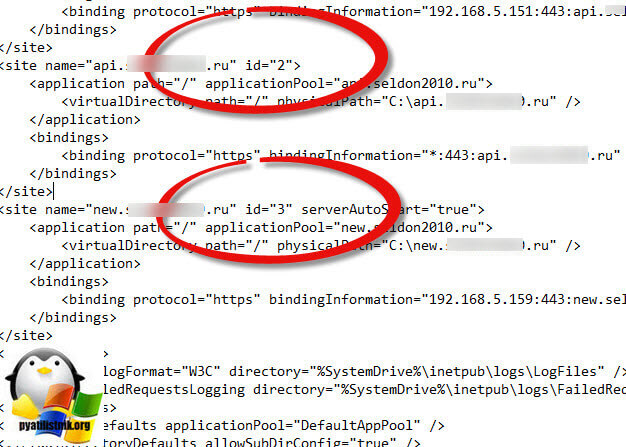
<sites><site name="default" serverAutoStart="false"><application path="/"><virtualDirectory path="/" physicalPath="%SystemDrive%\inetpub\wwwroot" /></application><bindings><binding protocol="https" bindingInformation="192.168.5.151:443:api.ваш домен.ru" sslFlags="1" /></bindings></site><site name="api.pyatilistnik2010.ru"><application path="/" applicationPool="api.ваш доме.ru"><virtualDirectory path="/" physicalPath="C:\api.ваш доме.ru" /></application><bindings><binding protocol="https" bindingInformation="*:443:api.ваш доме.ru" sslFlags="1" /></bindings></site><site name="new.ваш доме.ru" serverAutoStart="true"><application path="/" applicationPool="new.ваш доме.ru"><virtualDirectory path="/" physicalPath="C:\new.pyatilistnik2010.ru" /></application><bindings><binding protocol="https" bindingInformation="192.168.5.159:443:new.ваш доме" sslFlags="1" /></bindings></site><siteDefaults><logFile logFormat="W3C" directory="%SystemDrive%\inetpub\logs\LogFiles" /><traceFailedRequestsLogging directory="%SystemDrive%\inetpub\logs\FailedReqLogFiles" /></siteDefaults><applicationDefaults applicationPool="DefaultAppPool" /><virtualDirectoryDefaults allowSubDirConfig="true" /></sites>
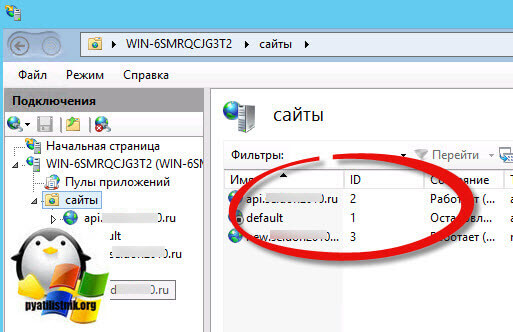
Теперь метод, если у вас нет wildcard и только один внешний ip на сервере, подходит для IIS 7.5 и выше. Первое, что нам необходимо сделать, это узнать ID вашего сайта, делается это просто, либо через консоль диспетчер IIS

Либо все в том же файле applicationHost.config

Далее переходим в папку:
%SYSTEMDRIVE%\Inetpub\AdminScripts

Если у вас, например, на IIS 8 и старше в данной папке нет этого файла, то вам необходимо доставить IIS Management Scripts and tools (IIS скрипты и инструменты управления).

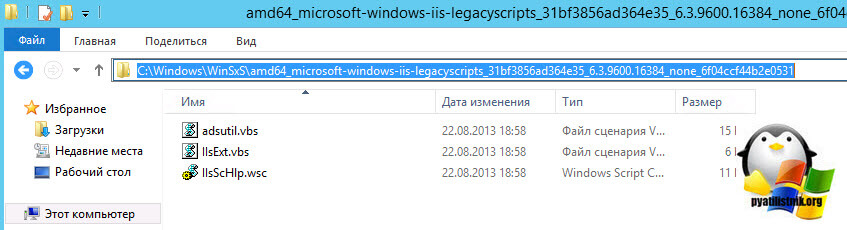
В Windows Server 2012 R2 файл adsutil.vbs set у меня появился в папке
C:\Windows\WinSxS\amd64_microsoft-windows-iis-legacyscripts_31bf3856ad364e35_6.3.9600.16384_none_6f04ccf44b2e0531

cscript.exe adsutil.vbs set /w3svc/ИДСайта/SecureBindings ":443:ИмяСайта"
в моем случае это выглядит вот так
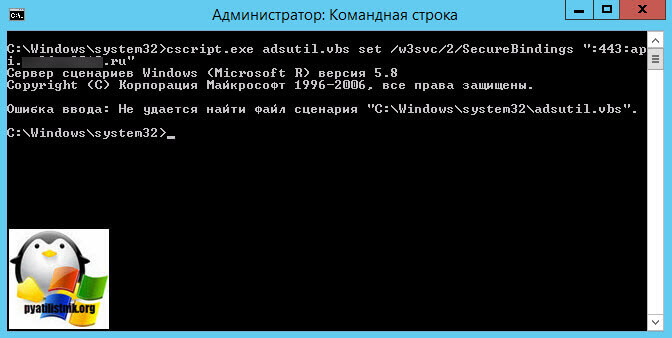
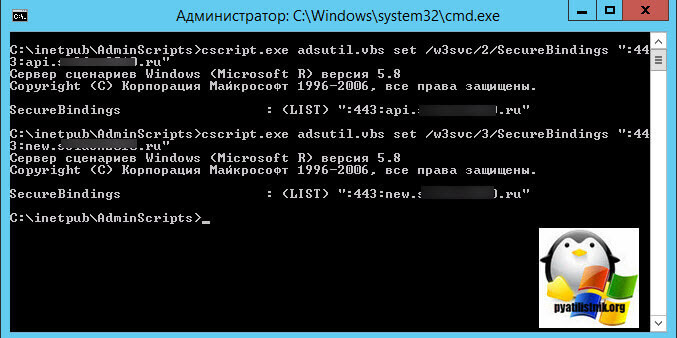
cscript.exe adsutil.vbs set /w3svc/2/SecureBindings ":443:api.ваш сайт.ru"
Если у вас будет ошибка, что файл не найдет, то создайте в папке %SYSTEMDRIVE%\Inetpub\ папку AdminScripts и скопируйте в нее файлы по из того каталога, что я указывал выше или воспользуйтесь поиском файла adsutil.vbs set

затем перейдите в командой строке в папку AdminScripts
cd %SYSTEMDRIVE%\Inetpub\AdminScripts
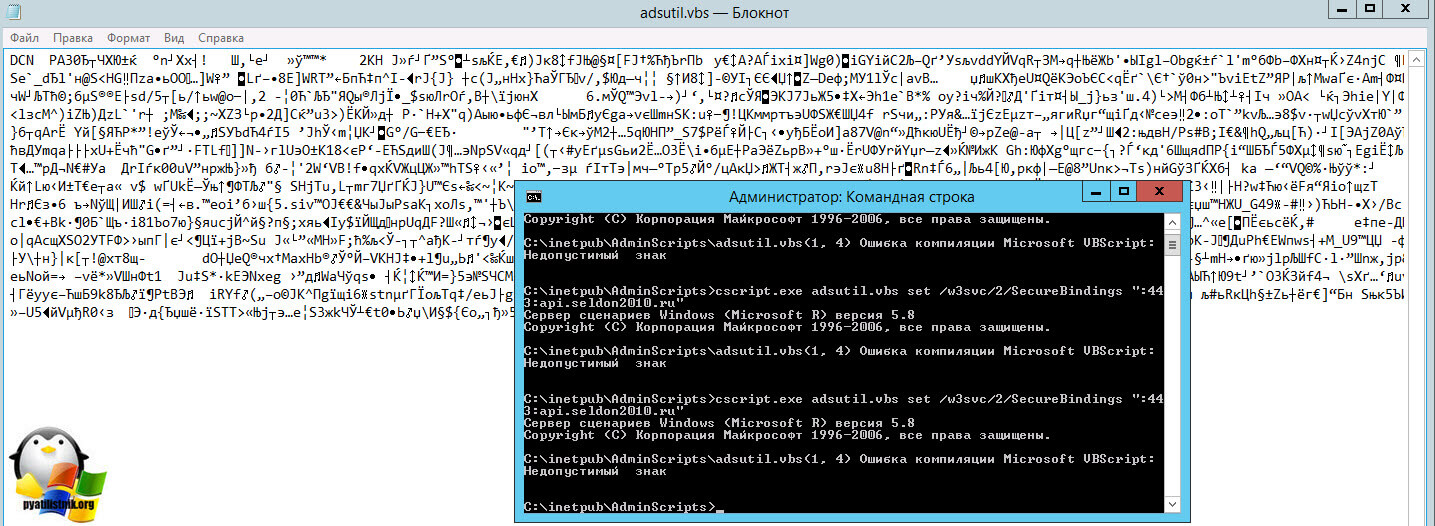
Теперь если при выполнении скрипта вы получаете ошибку компиляции и ваш файл adsutil.vbs это просто кракозябры, то делаем следующее.

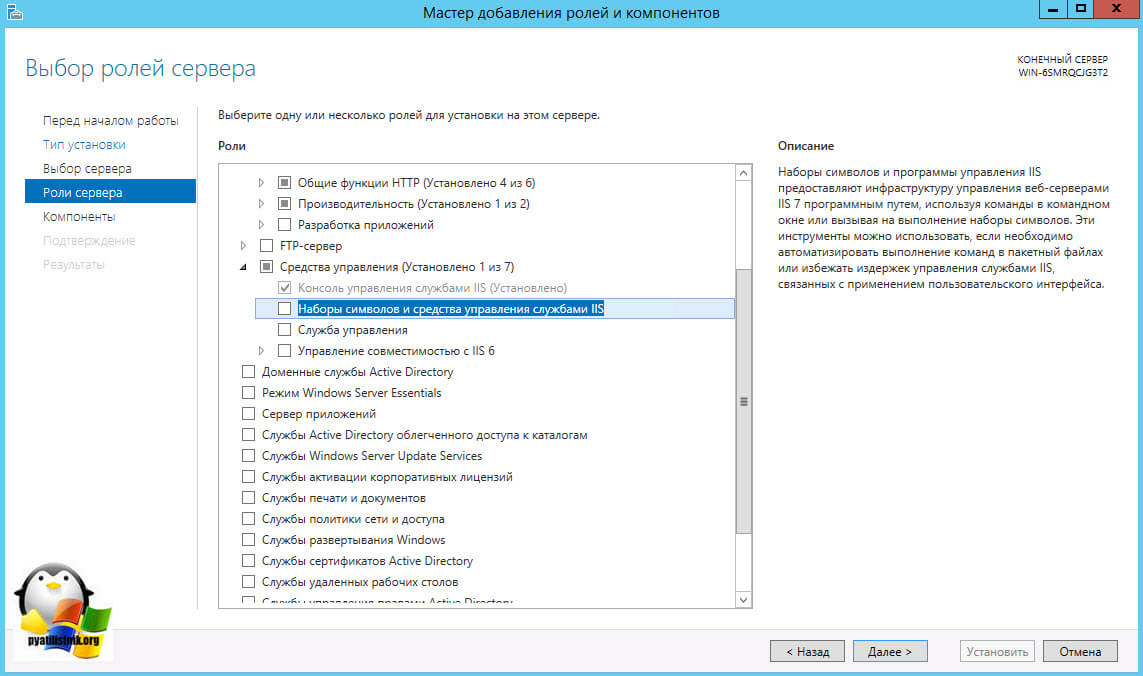
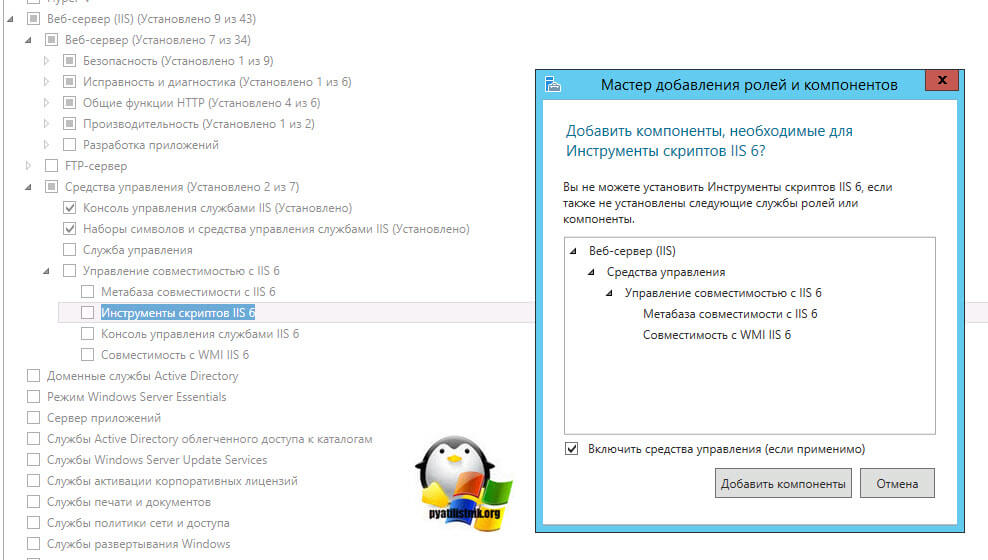
Заходим в добавление ролей и выбираем компонент

В результате чего у вас папка cd %SYSTEMDRIVE%\Inetpub\AdminScripts со всем ее содержимым перезапишется. Пробуем снова выполнить команду, на этот раз все прошло успешно.
 Все проверяем теперь в браузере ваши сайты, теперь при одном ip сайты должны отвечать по своим адресам и по протоколу https. Еще у нас остается технология SNI (Server Name Indication), я ее я рассмотрю в отдельной статье, так что щелкайте по ссылке.
Все проверяем теперь в браузере ваши сайты, теперь при одном ip сайты должны отвечать по своим адресам и по протоколу https. Еще у нас остается технология SNI (Server Name Indication), я ее я рассмотрю в отдельной статье, так что щелкайте по ссылке. pyatilistnik.org
Несколько веб сайтов IIS на одном порту и IP
По умолчанию во время установки сервера IIS (Internet Information Services) создается пустой веб-сайт “Default Web Site”, который отвечает на стандартном веб порту – TCP 80. В терминах IIS это означает, что выполнена привязка этого сайта (Binding) к порту 80. Чтобы открыть этот сайт, достаточно в браузере набрать имя сервера IIS (“http://web-srv1”) или его IP адрес (“http://10.10.0.88”). Один веб сервер IIS может обслуживать десятки и сотни сайтов, и технически можно запустить несколько веб-сайтов, которые слушают и отвечают на одном и том же порту (80 или 443). Однако из интерфейса IIS Manager, совсем не очевидно, что можно запустить второй сайт на этом же хосте без привязки его к другому порту (например, 8080). В этой статье мы разберёмся, как на одном сервере IIS запустить сразу несколько сайтов, чтобы они были привязаны к одному и тому же порту и IP адресу.
 Итак, как мы уже говорили ранее, на одном сервере IIS может быть запущено множество сайтов, однако чтобы IIS мог корректно распределять HTTP запросы, каждый сайт должен идентифицироваться неким уникальным значением. Для веб сайта IIS оно формируется из трех атрибутов, комбинация которых для каждого сайта должна быть уникальной. Это:
Итак, как мы уже говорили ранее, на одном сервере IIS может быть запущено множество сайтов, однако чтобы IIS мог корректно распределять HTTP запросы, каждый сайт должен идентифицироваться неким уникальным значением. Для веб сайта IIS оно формируется из трех атрибутов, комбинация которых для каждого сайта должна быть уникальной. Это:
- номер TCP порта
- IP адрес
- имя узла (host header)
Информация о запущенных сайтах хранится в атрибуте ServerBindings метабазы IIS в формате IP:Port:Hostname. Таким образом, если нужно запустить несколько сайтов на одном порту и IP адресе, нужно использовать уникальный Host header. Что это такое? Host header – это часть HTTP запроса к серверу, который отправляет клиент, указывая к какому конкретно сайту он хочет обратиться. Соответственно, данный host header должен быть указан на стороне веб сервера, а в DNS содержаться корректная запись, осуществляющая соответствие между именем хоста и ip адресом веб-сервера.
Итак, предположим, что у нас на IIS уже запущен один веб сайт на 80 порту. Нам нужно добавить второй сайт на этом же порту.
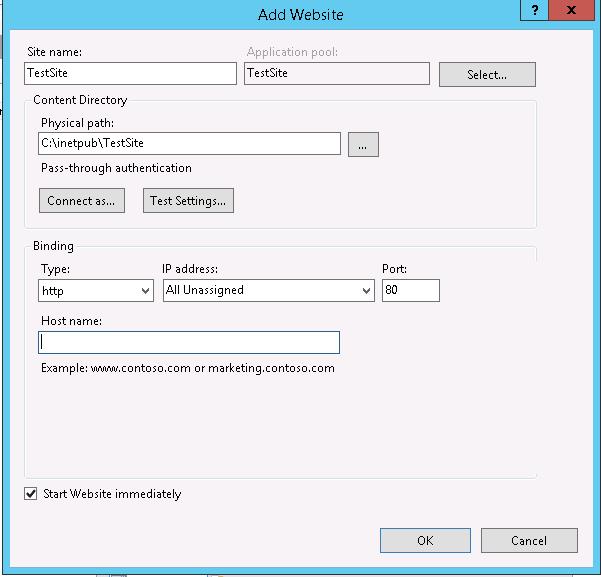
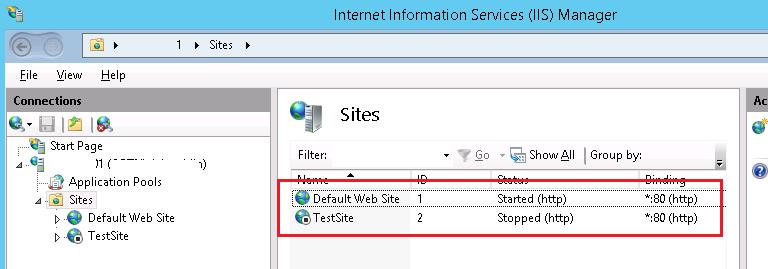
В консоли управления IIS создадим второй сайт (Add Website). С именем TestSite , файлы которого будут храниться в каталоге c:\inetpub\TestSite (имя хоста пока не указываем).
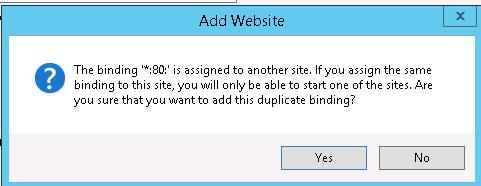
 После того, как вы нажмете “OK”, появится предупреждение, в котором говорится, что вы не можете использовать привязку *:80 для двух сайтов, т.е. одновременно может работать только один из них.
После того, как вы нажмете “OK”, появится предупреждение, в котором говорится, что вы не можете использовать привязку *:80 для двух сайтов, т.е. одновременно может работать только один из них.
 Согласимся с этим предупреждением. Итак, у нас появился второй сайт, также привязанный к 80 порту, но запустить его без остановки первого сайта нельзя.
Согласимся с этим предупреждением. Итак, у нас появился второй сайт, также привязанный к 80 порту, но запустить его без остановки первого сайта нельзя.
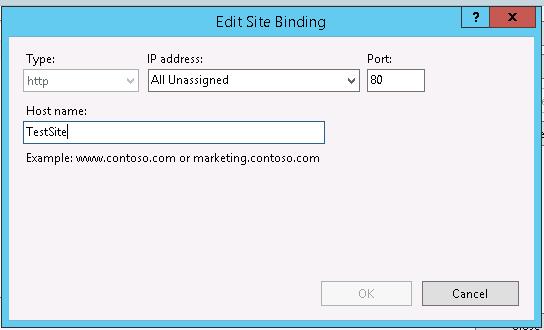
 Чтобы создать уникальную привязку, укажем для второго сайта другое имя (Host Name). Щелкните ПКМ по сайту TestSite и выберите пункт меню Edit Bindings. Выберите нужную привязку и нажмите Edit.
Чтобы создать уникальную привязку, укажем для второго сайта другое имя (Host Name). Щелкните ПКМ по сайту TestSite и выберите пункт меню Edit Bindings. Выберите нужную привязку и нажмите Edit.
В поле Host Name укажите уникальное имя хоста, к которому должны обращаться пользователи, например TestSite.
 Настроить привязку можно и из командной строки. В данном примере для IIS 7 и выше команда установки привязки будет выглядеть так:C:\Windows\System32\inetsrv\appcmd.exe set site /site.name:"TestSite" /+bindings.[protocol='http',bindingInformation='*:80:TestSite']
Настроить привязку можно и из командной строки. В данном примере для IIS 7 и выше команда установки привязки будет выглядеть так:C:\Windows\System32\inetsrv\appcmd.exe set site /site.name:"TestSite" /+bindings.[protocol='http',bindingInformation='*:80:TestSite']
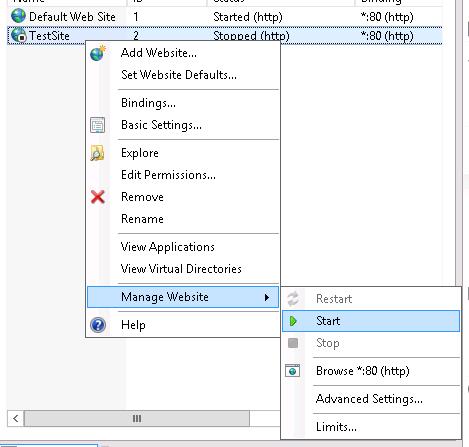
Теперь можно запустить и второй веб сайт.

Все, что осталось сделать – добавить в DNS алиас для сервера (запись типа A или CNAME), указывающую на IP адрес веб-сервера или его имя.
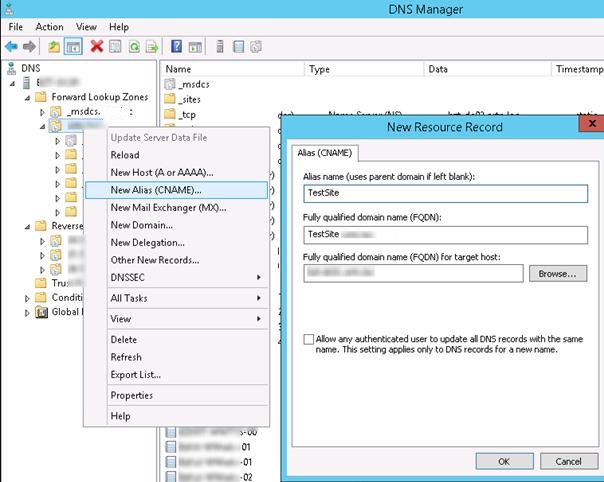
Создать CNAME запись для имени TestSite можно с помощью консоли DNS (dnsmgmt.msc), в качестве FQDN target host указать доменное имя вашего IIS сервера.

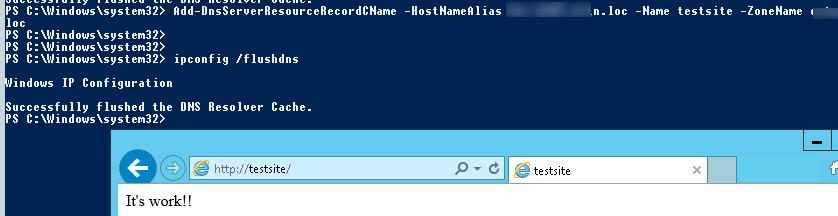
Создать такую запись также можно с помощью PowerShell :
Add-DnsServerResourceRecordCName -HostNameAlias web-srv1.contoso.loc -Name testsite -ZoneName contoso.loc
Теперь в браузере попробуйте открыть сайт http://TestSite. Он должен успешно открыться.
 Еще несколько полезных моментов, которые стоит упомянуть.
Еще несколько полезных моментов, которые стоит упомянуть.
В том случае, если у вас используется локальный сервер IIS, сопоставление имен сайтов с IP адресом сервера выполняется через файл C:\Windows\system32\drivers\etc\hosts.
Настройки привязок хранятся в конфигурационном файле IIS (C:\Windows\System32\inetsrv\config\applicationHost.config) в секции <sites>
В нашем примере эта секция содержит такие данные :
<sites><site name="Default Web Site"><application path="/"><virtualDirectory path="/" physicalPath="%SystemDrive%\inetpub\wwwroot" /></application><bindings><binding protocol="http" bindingInformation="*:80:" /></bindings></site><site name="TestSite" serverAutoStart="true"><application path="/" applicationPool="TestSite"><virtualDirectory path="/" physicalPath="C:\inetpub\TestSite" /></application><bindings><binding protocol="http" bindingInformation="*:80:TestSite" /></bindings></site><siteDefaults><logFile logFormat="W3C" directory="%SystemDrive%\inetpub\logs\LogFiles" /><traceFailedRequestsLogging directory="%SystemDrive%\inetpub\logs\FailedReqLogFiles" /></siteDefaults><applicationDefaults applicationPool="DefaultAppPool" /><virtualDirectoryDefaults allowSubDirConfig="true" /></sites>
По аналогии вы можете разместить и запустить на одном порту веб-сервера IIS несколько сотен сайтов.
winitpro.ru
Публикация на веб-сервере IIS
Публикация на веб-сервере IIS
Последнее обновление: 31.10.2015
Как правило, большинство веб-приложений ASP.NET публикуются на веб-сервер IIS. Поэтому посмотрим на примере, как размещать веб-приложение на IIS-севере.
В начале сконфигурируем веб-сервер. Для этого откроем средство администрирования IIS: зайдем в Панель управления, затем выберем Администрирование->Диспетчер служб IIS. И нам откроется консоль управления IIS:
Будем размещать свой сайт в узле по умолчанию (в моем случае это Default Web Site). И для этого вначале создадим в каталоге этого узла папку для нашего приложения. По умолчанию каталогом для стандартного веб-узла является каталог C:\inetpub\wwwroot. Перейдем в нее и создадим в нем папку BookStore, которая будет содержать наше приложение.
Теперь нажмем правой кнопкой мыши на имя узла по умолчанию и выберем в появившемся меню пункт Добавить приложение:
В появившемся окне введем соответствующие настройки (в качестве физического пути приложения созданный выше каталог):
Сайт у нас практически создан. Теперь осталось разместить в каталоге C:\inetpub\wwwroot\BookStore наше приложение.
Перейдем к приложению в Visual Studio. Нажмем правой кнопкой на название проекта и в появившемся меню выберем Publish:
Перед нами откроется мастер публикации, который предложит нам пройти несколько этапов. В начале выберем профиль:
Если не одного профиля не определено, то создадим, нажав на ссылку New... и выбрав какое-нибудь название.
После создания профиля нажмем на Next и перейдем к следующему этапу - Connection. На этом этапе для опции Publish Method выберем File System
Для опции Target Location определим физический путь к каталогу нашего сайта. В данном случае это путь C:\inetpub\wwwroot\BookStore.
А для поля Destination URL указываем url, по которому будет доступно приложение, а именно http://localhost/BookStore.
После установки всех свойств жмем на кнопку Publish. После этого в Visual Studio в окне Output студия выдаст сводку об успешности или неуспешности публикации. Возможно, вы увидите сообщения "Отказано в доступе", из-за чего публикация пройдет неудачно:
В этом случае нам надо открыть доступ к папке C:\inetpub\wwwroot\BookStore на запись (по умолчанию стоит доступ только на чтение) и повторить публикацию.
Либо как вариант, если мы не хотим раскрывать доступ на запись, то можно вручную скопировать и перенести все необходимые файлы в указанную выше папку. Как нам показывает окно Output, все файлы для публикации сохраняются в проекте в каталоге obj\Release\Package\PackageTmp. И мы можем просто скопировать все файлы из этого каталога и перенести их в каталог C:\inetpub\wwwroot\BookStore.
Если мы при создании веб-приложения использовали движок базы данных localdb, то нам надо разместить базу данных на MS SQL Servere и соответсвенно изменить строку подключения к базе данных, чтобы использовать уже не localdb, который предназначен только для целей разработки, а MS SQL Server.
Теперь запустим Службу веб-публикаций через консоль Служб или через консоль IIS и можем обращаться к сайту по url http://localhost/BookStore.
metanit.com
Пошаговое руководство. Создание локального веб-узла IIS в Visual Web Developer
Эта документация перемещена в архив и не поддерживается.
Обновлен: Ноябрь 2007
В Visual Web Developer можно создавать и редактировать веб-узлы с различными вариантами расположения веб-страниц и других файлов. Имеются следующие варианты выбора расположения веб-страниц и других файлов:
В папке на локальном жестком диске — в таком случае веб-узел называется файловым.
В качестве веб-приложения на локальной копии сервера Microsoft IIS — в таком случае веб-узел называется локальным веб-узлом IIS.
Также можно работать с веб-узлами, расположенными на удаленных серверах. Дополнительные сведения см. в разделе Типы веб-узлов в Visual Web Developer.
В данном пошаговом руководстве работа будет вестись с двумя веб-узлами, работающими под управлением локального экземпляра сервера IIS. Один из веб-узлов физически расположен в корневой папке IIS (обычно это папка C:\Inetpub\wwwroot). Второй веб-узел расположен в удобно размещенной папке на жестком диске, но серверу IIS он доступен через виртуальный каталог.
Для проверки веб-узла можно использовать IIS. Если компьютер настроен так, чтобы допускать подключение других пользователей, то веб-узел будет доступен данным пользователям.
В данном пошаговом руководстве представлены следующие задачи:
Создание приложения и страницы в корневом каталоге IIS.
Создание приложения, использующего виртуальный корневой каталог IIS.
Использование IIS для запуска страницы.
Работа с IIS в обозревателе решений.
Для успешного выполнения действий, описанных в данном пошаговом руководстве, на компьютере должен быть установлен локальный экземпляр IIS, а вход в систему должны быть выполнен с правами администратора. Это необходимо по той причине, что для работы с метабазой IIS (в которой хранится информация о приложениях IIS) необходимы права администратора.
В первой части данного пошагового руководства будет создан веб-узел, находящийся в папке IIS по умолчанию (обычно это папка \Inetpub\wwwroot).
Создание нового локального веб-узла IIS в корневом каталоге IIS
Откройте Visual Web Developer.
В меню Файл выберите команду Создать веб-узел.
Откроется диалоговое окно Создать веб-узел.
В группе Установленные шаблоны Visual Studio выберите Веб-узел ASP.NET.
Нажмите кнопку Обзор.
Откроется диалоговое окно Выбор папки.
Выберите Локальный веб-сервер IIS.
Выберите Веб-узел по умолчанию.
Щелкните значок «Создать новую веб-программу», расположенный в правом верхнем углу.
Этот значок не имеет подписи, но если удерживать над ним указатель мыши, появится подсказка Создать новое веб-приложение.
В Веб-узел по умолчанию будет добавлен новое приложение с именем WebSite.
В поле для нового веб-узла введите LocalIISWebSite и нажмите кнопку Открыть.
Появится диалоговое окно Создать веб-узел, в самом правом поле Расположение которого будет присутствовать текст http://localhost/LocalIISWebSite.
В списке Язык выберите язык программирования, с которым вы предпочитаете работать.
Выбранный язык программирования будет использоваться для веб-узла по умолчанию. Тем не менее, в одном и том же веб-приложении можно использовать несколько языков, создавая страницы и компоненты на различных языках программирования.
Нажмите кнопку OК.
Visual Web Developer создаст новый веб-узел и откроет новую страницу с именем Default.aspx. Оставьте эту страницу открытой. Данная начальная страница Default.aspx использует модель выделения кода веб-страниц. Дополнительные сведения см. в разделе Модель кода веб-страниц ASP.NET.
Visual Web Developer не только создает папки и файлы для веб-узла, но также взаимодействует с сервером IIS, чтобы создать веб-приложение IIS для веб-узла. По сути дела, Visual Web Developer обращается к серверу IIS для создания метаданных, необходимых IIS для распознавания папки и страниц в качестве веб-узла.
Существует возможность проанализировать действия Visual Web Developer, изучив созданные папки и файлы.
Анализ структуры локального веб-узла IIS
В Microsoft Windows нажмите кнопку Пуск и выберите пункт Выполнить.
В диалоговом окне Запуск программы введите в поле ОткрытьC:\Inetpub\wwwroot и нажмите кнопку ОК.
 Примечание.
Примечание.Если сервер IIS установлен на другом диске или в другой папке, измените путь соответствующим образом.
В папке \wwwroot теперь можно видеть новую папку с именем LocalIISWebSite.
В диалоговом окне Путь дважды щелкните LocalIISWebSite.
Вы увидите содержимое веб-узла, к которому относится следующее:
Папка App_Data, автоматически создаваемая Visual Web Developer.
Страница Default.aspx.
Файл кода программной части с именем Default.aspx.cs или Default.aspx.vb, в зависимости от языка программирования, выбранного в качестве языка веб-приложения по умолчанию.
Добавлять страницы в веб-узел можно обычным способом. Тем не менее, также можно добавлять страницы в веб-узел снаружи, и Visual Web Developer распознает их как часть приложения, хотя для того, чтобы увидеть эти страницы, может потребоваться обновить обозреватель решений.
Добавление и программирование элементов управления
В данной части пошагового руководства на страницу будут добавлены элементы управления Button, TextBox, и Label, а также написан код, обрабатывающий событие Click элемента управления Button.
Добавление элементов управления на страницу
В Visual Web Developer откройте или переключитесь на страницу Default.aspx и перейдите в режим конструктора.
Несколько раз нажмите кнопку ВВОД, чтобы появилось свободное место.
Перетащите на страницу три элемента управления с вкладки Стандартныепанели элементов: TextBox, Button и Label; поместите их внутри элемента div на странице.
 Примечание.
Примечание.Если панель элементов не отображается, в меню Вид выберите пункт Панель элементов.
Поместите указатель вставки перед текстовым полем и введите следующее: Введите ваше имя:.
Щелкните элемент управления Button, после чего в окне Свойства задайте в качестве значения свойства Text строку Показать имя.
Щелкните элемент управления Label, после чего в окне Свойства очистите свойство Text.
Дважды щелкните элемент управления Button, который теперь снабжен подписью Показать имя.
Visual Web Developer откроет файл кода данной страницы в отдельном окне редактора.
Данный файл содержит каркас обработчика событий Click элемента управления Button.
Дополните обработчик событий Click, добавив выделенный ниже код, отображающий текстовую строку после нажатия элемента управления Button.
 Примечание о безопасности.
Примечание о безопасности.
Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button1.Click Label1.Text = Textbox1.Text & ", welcome to Visual Web Developer!" End Sub protected void Button1_Click(object sender, EventArgs e) { Label1.Text = TextBox1.Text + ", welcome to Visual Web Developer!"; }Данные, вводимые пользователем на веб-странице ASP.NET, могут содержать потенциально вредоносный клиентский сценарий. По умолчанию веб-страницы ASP.NET проверяют страницы при обратной передаче на наличие сценариев и элементов HTML. Дополнительные сведения см. в разделе Общие сведения об использовании сценариев.
Сохраните файлы.
Позднее в данном пошаговом руководстве эта веб-страница будет протестирована в разделе «Тестирование веб-приложения IIS».
Обновление веб-узла извне Visual Web Developer
Можно видеть, что Visual Web Developer читает путь IIS, добавляя новый файл в приложение извне Visual Web Developer.
Обновление веб-узла извне Visual Web Developer
С помощью Блокнота или другого текстового редактора создайте новый файл, содержащий следующий текст в зависимости от того, используется ли Visual Basic или C#.
<%@Page language="VB"%> <script runat="server"> Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button1.Click Button1.Text = "I was clicked!" End Sub </script> <html> <body> <form runat="server"> <asp:button runat="server" text="Button1" ></asp:button> </form> </BODY> </HTML> <%@Page language="C#"%> <script runat="server"> protected void Button1_Click(object sender, System.EventArgs e) { Button1.Text = "I was clicked!"; } </script> <html> <body> <form runat="server"> <asp:button runat="server" text="Button1" ></asp:button> </form> </BODY> </HTML>Сохраните файл в папке C:\inetpub\wwwroot\LocalIISWebSite под именем TestPage.aspx.
 Примечание.
Примечание.Если сервер IIS установлен на другом диске или в другой папке, измените путь соответствующим образом.
Щелкните имя веб-узла (http://localhost/LocalIISWebSite/) в обозревателе решений в Visual Web Developer, после чего в меню Вид выберите команду Обновить.
Список файлов веб-узла будет обновлен с включением добавленного файла. Далее предстоит тестирование веб-страниц.
Тестирование веб-приложения IIS
Теперь можно оттестировать веб-узел.
Тестирование локального веб-узла IIS
В Visual Web Developer откройте страницу Default.aspx.
Нажмите CTRL+F5 для запуска страницы.
Страница откроется в обозревателе. Обратите внимание, что в качестве URL-адреса в обозревателе будет использован адрес http://localhost/LocalIISWebSite/default.aspx. Запрос данной страницы будет обращен к узлу localhost (без указания номера порта) и обрабатывается сервером IIS.
При появлении страницы в окне обозревателя введите в текстовом поле свое имя и нажмите кнопку Показать имя, чтобы убедиться в том, что страница работает.
В Visual Web Developer откройте страницу TestPage.aspx.
Чтобы запустить страницу, нажмите клавиши CTRL + F5.
Страница откроется в том же экземпляре обозревателя.
При появлении страницы в окне обозревателя щелкните кнопку Button1, чтобы убедиться в том, что она работает.
Закройте обозреватель.
Если есть возможность подключиться к компьютеру удаленно, можно попробовать подключиться к узлу так, как если бы он был общедоступным. Если такой возможности нет, то эту процедуру можно пропустить.
Тестирование веб-узла в качестве общедоступного
На другом компьютере введите URL-адрес, содержащий имя компьютера, на котором работает веб-сервер, имя веб-узла и default.aspx в качестве имени страницы:
Если к компьютеру можно подключиться через локальную сеть, используйте для указания сервера имя компьютера, содержащее URL-адрес, аналогичный следующему:
http://server1/LocalIISWebSite/default.aspx
Если на компьютере размещен домен, то подключиться к странице можно, используя URL-адрес, аналогичный следующему:
http://www.contoso.com/LocalIISWebSite/default.aspx
Если компьютер находится в сети или подключен к Интернету напрямую, в качестве имени сервера для данного компьютера можно использовать IP-адрес. Например:
http://172.19.195.700/LocalIISWebSite/default.aspx
 Примечание.
Примечание.Если параметры брандмауэра Windows не допускают просмотр приложения с другого компьютера, можно открыть 80 порт на веб-сервере. Это можно сделать на вкладке Дополнительно брандмауэра Windows, нажав кнопку Параметры. Дополнительные сведения о параметрах брандмауэра Windows можно найти на веб-узле Центр безопасной разработки — платформа .NET Framework.
Как можно было заметить, сервер IIS позволяет создавать веб-приложения, физически размещенные в корневой папке веб-сервера по умолчанию (wwwroot). Тем не менее, также существует возможность создавать виртуальные каталоги IIS — это веб-приложения IIS, указывающие на файлы и папки, находящиеся в любом месте на жестком диске.
 Примечание.
Примечание.Из соображений безопасности сервер IIS не позволяет создавать виртуальные каталоги, указывающие на папки, расположенные на других компьютерах. Виртуальные каталоги всегда должны указывать на локальный компьютер. |
В данной части пошагового руководства Visual Web Developer будет использоваться для создания виртуального каталога, указывающего на веб-узел, хранящийся в локальной папке на компьютере.
На первом этапе необходимо создать виртуальный каталог. Если файловый веб-узел в Visual Web Developer уже создан (например, при выполнении руководства Пошаговое руководство. Создание базовой веб-страницы в Visual Web Developer), можно использовать этот веб-узел.
Создание локального веб-узла IIS с использованием виртуальной папки
В Visual Web Developer в меню Файл выберите команду Создать веб-узел.
В группе Установленные шаблоны Visual Studio выберите Веб-узел ASP.NET.
Нажмите кнопку Обзор.
Откроется диалоговое окно Выбор папки.
Выберите Локальный веб-сервер IIS.
В разделе Выберите веб-узел, который необходимо открыть в иерархическом представлении щелкните Веб-узел по умолчанию, после чего щелкните значок Создать новый виртуальный каталог, расположенный в углу.
Этот значок не подписан, но если навести на него указатель мыши, появится подсказка Создать новый виртуальный каталог.
Откроется диалоговое окно Создание виртуального каталога.
В поле Псевдоним введите WebSite_vdir.
 Примечание.
Примечание.Виртуальный каталог можно назвать как угодно, но имя при этом должно быть допустимым в IIS.
В поле Папка введите один из следующих вариантов:
Путь к существующему файловому веб-узлу, если таковой имеется. Если вы не помните точного пути, можно нажать кнопку Обзор и указать расположение корневого каталога данного узла.
Путь, где будет создана новая папка для хранения файлов и папок веб-узла.
Нажмите кнопку ОК.
Если указанная папка не существует, Visual Web Developer предложит создать ее.
Затем Visual Web Developer вновь отобразит диалоговое окно Выбор папки и обновит список веб-приложений IIS, в котором будет представлен созданный виртуальный каталог.
Выберите только что созданный виртуальный каталог, нажмите кнопку Открыть, после чего нажмите кнопку ОК, чтобы создать веб-узел.
Если указать для виртуального каталога новую или существующую папку, в которой нет веб-узла, Visual Web Developer создаст папку App_Data и страницу по умолчанию, а также откроет страницу в конструкторе.
Если виртуальный каталог указывает на существующий файловый веб-узел, Visual Web Developer откроет диалоговое окно Веб-узел уже существует и предложит выбрать новую папку, открыть существующий узел или создать новый веб-узел в существующей папке. После того, как вы выберете нужный вариант и нажмете кнопку ОК, Visual Web Developer отобразит содержимое папки в обозревателе решений и откроет страницу Default.aspx, если она существует.
Добавление элементов управления на веб-страницу
Как и ранее в данном руководстве, для тестирования создаваемого веб-узла IIS будет использована простая веб-страница ASP.NET. Если вы работаете с существующим файловым веб-узлом, создавать новую страницу не требуется. Если же виртуальный каталог указывает на новую папку, можно использовать представленную здесь страницу.
Если это новый веб-узел, нужно добавить некоторые элементы управления на страницу по умолчанию, чтобы можно было проверить, правильно ли работает страница.
Добавление элементов управления на страницу
В Visual Web Developer откройте страницу Default.aspx и переключитесь в режим конструктора.
С вкладки Стандартныепанели элементов перетащите на страницу элементы управления TextBox, Button и Label; поместите их внутри элемента div.
Дважды щелкните элемент управления Button и добавьте выделенный ниже код:
Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button1.Click Label1.Text = "Welcome to Visual Web Developer!" End Sub protected void Button1_Click(object sender, System.EventArgs e) { Label1.Text = "Welcome to Visual Web Developer!"; }Сохраните файлы.
Тестирование виртуального каталога
Теперь можно оттестировать веб-узел.
Тестирование локального веб-узла IIS с использованием виртуального каталога
В Visual Web Developer откройте страницу на веб-узле. Это может быть страница Default.aspx или любая другая страница.
Чтобы запустить страницу, нажмите клавиши CTRL + F5.
Страница откроется в обозревателе. Обратите внимание, что в качестве URL-адреса в обозревателе будет использоваться адрес http://localhost/Website_vdir/default.aspx. Когда сервер IIS разрешает URL-адрес, он находит физический путь, связанный с виртуальным каталогом Website_vdir, и ищет по нему страницу.
Когда страница отобразится в обозревателе, щелкните элемент управления Button, чтобы убедиться в том, что он работает.
Закройте обозреватель.
Если есть возможность подключиться к компьютеру удаленно, можно попробовать провести те же проверки, что были использованы в предыдущей части, чтобы проверить подключение к странице.
Локальными веб-узлами IIS в Visual Web Developer можно управлять, удаляя ненужные узлы. Методы удаления существенно различаются в зависимости от типа локального веб-узла IIS, с которым ведется работа:
При удалении веб-узла в корневом каталоге IIS веб-приложение удаляется из IIS; также удаляются файлы и папки веб-узла.
При удалении виртуального каталога информация IIS о данном веб-узле удаляется, но папки и файлы в папке локальной файловой системы остаются нетронутыми.
Удаление локального веб-узла IIS
В меню Файл выберите команду Закрыть решение или Закрыть проект.
В меню Файл выберите команду Открыть веб-узел.
В диалоговом окне Открыть веб-узел щелкните Локальный веб-сервер IIS.
Щелкните имя виртуального каталога (Website_vdir), который был создан ранее в данном руководстве.
 Внимание!
Внимание!Если выбрать другой веб-узел, папки и файлы данного веб-узла могут быть удалены.
Щелкните значок удаления в верхнем углу.
Этот значок не подписан, но если навести на него указатель мыши, появится подсказка Удалить.
Получив запрос на подтверждение удаления веб-узла, нажмите кнопку Да.
Нажмите кнопку Отмена, чтобы закрыть диалоговое окно Открыть веб-узел.
Откройте обозреватель и введите URL-адрес виртуального каталога:
http://localhost/Website_vdir/default.aspx
На этот раз обозреватель сообщит, что страница не найдена, поскольку сервер IIS больше не распознает Website_vdir как веб-узел на локальном компьютере.
 Примечание.
Примечание.Существует вероятность того, что страница была помещена в кэш локальным обозревателем. В таком случае страница может все еще отображаться, пока вы не очистите кэш обозревателя и не попытаетесь открыть страницу еще раз.
В этом руководстве вы узнали, как создавать веб-узлы с использованием локальной копии сервера IIS. Возможно, вам также будет интересно узнать о создании других типов веб-узлов с помощью Visual Web Developer. Например, попробуйте выполнить следующие действия.
Основные понятия
msdn.microsoft.com
Cybern.ru » Настройка IIS для работы сайтов на ASP.NET
В данной статье мы рассмотрим настройку Internet Information Server. Сам я в свое время потратил очень много времени на настройку IIS для запуска своих сайтов, которые были написаны на ASP.NET. Итак, начнем:
До того, как устанавливать IIS, необходимо установить .NET Framework и подходящий SQL сервер. До этого я рассматривал установку и настройку SQL Server Express R2.
После установки, перегрузите компьютер, это нужно для того, чтобы возникло меньше проблем с дальнейшей настройкой. После этого можно начать устанавливать IIS. Для этого перейдите в панель инструментов. Там необходимо перейти в установку и удаление программ (я называю это по старинке, у вас возможны следующие названия: «Программы и компоненты» или «Удаление программы»). После этого необходимо перейти на вкладку «Включение или отключение компонентов Windows», если вы настраиваете IIS на Windows Server, то вам необходимо будет добавить роль IIS, а если вы находитесь в обычной операционной системе, то просто найдите его среди компонентов. После этого вам откроется установка IIS, она достаточно проста, но когда вам предложат выбрать какие компоненты веб-сервера следует поставить, то советую вам выбрать все. После окончания установки IIS перезагрузите компьютер. Если вы все сделали правильно, то в строке быстрого поиска в пуске вводите IIS и вам покажется ярлык Диспетчер служб IIS. Щелкайте на него:
После этого вам откроется установка IIS, она достаточно проста, но когда вам предложат выбрать какие компоненты веб-сервера следует поставить, то советую вам выбрать все. После окончания установки IIS перезагрузите компьютер. Если вы все сделали правильно, то в строке быстрого поиска в пуске вводите IIS и вам покажется ярлык Диспетчер служб IIS. Щелкайте на него: Теперь нужно зайти в «Пулы приложений» и посмотреть, а есть ли у вас пул с версией .NET Framework, который вы используете. Если пула нет, то у вас выскочит следующая ошибка при дальнейшей настройке:
[warning]Обработчик «PageHandlerFactory-Integrated» содержит поврежденный модуль «ManagedPipelineHandler»[/warning]
Данная ошибка лечится следующим образом, необходимо зайти в папку с установленным Framework и запустить файл aspnet_regiis.exe -i. Это можно сделать с помощью командной строки, например так:
cd C:\Windows\Microsoft.NET\Framework\v4.0.30319
aspnet_regiis.exe -i
После этого у вас появятся пулы с нужным вам Framework. Дальше я жму левой кнопкой на папку сайты и справа выбираю определить значения по умолчанию для веб-сайта. Там я сразу настраиваю учетные данные для доступа к физическому пути. Если вы не профессионал в построение безопасных систем, то просто напишите туда учетные данные администратора. Вы можете пропустить это действие, если собираетесь настраивать для каждого сайта отдельного пользователя. После этого необходимо поместить файлы сайта в папочку inetpub, которая расположена на локальном диске C:. Я вам советую сделать это, так как для этой папки уже настроены права доступа, которые нужны для функционирования сайтов. Конечно, каждый сайт следует класть в отдельную папочку внутри папки inetpub. После того, как файлы закачены, можно щелкнуть правой кнопочкой по папке сайты в панели управления IIS и выбрать пункт добавить сайт.
Теперь нужно зайти в «Пулы приложений» и посмотреть, а есть ли у вас пул с версией .NET Framework, который вы используете. Если пула нет, то у вас выскочит следующая ошибка при дальнейшей настройке:
[warning]Обработчик «PageHandlerFactory-Integrated» содержит поврежденный модуль «ManagedPipelineHandler»[/warning]
Данная ошибка лечится следующим образом, необходимо зайти в папку с установленным Framework и запустить файл aspnet_regiis.exe -i. Это можно сделать с помощью командной строки, например так:
cd C:\Windows\Microsoft.NET\Framework\v4.0.30319
aspnet_regiis.exe -i
После этого у вас появятся пулы с нужным вам Framework. Дальше я жму левой кнопкой на папку сайты и справа выбираю определить значения по умолчанию для веб-сайта. Там я сразу настраиваю учетные данные для доступа к физическому пути. Если вы не профессионал в построение безопасных систем, то просто напишите туда учетные данные администратора. Вы можете пропустить это действие, если собираетесь настраивать для каждого сайта отдельного пользователя. После этого необходимо поместить файлы сайта в папочку inetpub, которая расположена на локальном диске C:. Я вам советую сделать это, так как для этой папки уже настроены права доступа, которые нужны для функционирования сайтов. Конечно, каждый сайт следует класть в отдельную папочку внутри папки inetpub. После того, как файлы закачены, можно щелкнуть правой кнопочкой по папке сайты в панели управления IIS и выбрать пункт добавить сайт. Укажите название сайта, не забудьте выбрать нужный пул, затем выберите физический путь до папки, где у вас лежит главная страница и выполните тест настроек, если вы проходите все тесты, значит все хорошо, иначе выберите пункт подключиться как и настройте пользователя. После этого вы можете указать по какому адресу IIS должен отображать ваш сайт, например cybern.ru, или ваш IP, например 95.31.32.69, кроме этого вы можете выбрать порт, и ограничить некоторые подключения, но мы пока что не будем трогать эти настройки. Если вы хотите, чтобы ваш сайт был доступен по нескольким привязкам, то просто выберите пункт привязки и добавьте новую. Поздравляю сайт добавлен, но на этом настройка еще не завершается, теперь необходимо щелкнуть на самое верхнее вложение, которое называется также, как имя вашего компьютера, оно находится под начальной страницей, редактируя опции для него, вы тем самым редактируете опции для всех сайтов. Найдите там ограничение CGI и ISAPI, зайдите в них и разрешите использовать ваш Framework, если вы этого не сделаете, то у вас возникнет следующая ошибка:
[warning]Ошибка сервера в приложении «Имя приложения»
Ошибка HTTP 404.2 — не найден
ЗНАЧЕНИЕ HRESULT: 0X800704EC
Описание HRESULT: запрашивается страница не может быть обработан из-за ограничений CGI и ISAPI параметры списка на веб-сервере.[/warning]
Теперь, если ваш сайт планирует работать с базой данных и вы собираетесь использовать профиль по умолчанию, то вам следует вернуться к пулам и там перейти в дополнительные параметры, там в вкладке «модель процесса» необходимо установить флаг загрузить профиль пользователя в true. Если вы этого не сделаете, то у вас появится следующая ошибка:
[warning]Не удалось сформировать пользовательский экземпляр SQL Server из-за ошибки при получении путей к локальным данным приложения пользователя. Убедитесь, что у пользователя есть локальный профиль на данном компьютере. Соединение будет закрыто.
Описание: Необработанное исключение при выполнении текущего веб-запроса. Изучите трассировку стека для получения дополнительных сведений о данной ошибке и о вызвавшем ее фрагменте кода.
Укажите название сайта, не забудьте выбрать нужный пул, затем выберите физический путь до папки, где у вас лежит главная страница и выполните тест настроек, если вы проходите все тесты, значит все хорошо, иначе выберите пункт подключиться как и настройте пользователя. После этого вы можете указать по какому адресу IIS должен отображать ваш сайт, например cybern.ru, или ваш IP, например 95.31.32.69, кроме этого вы можете выбрать порт, и ограничить некоторые подключения, но мы пока что не будем трогать эти настройки. Если вы хотите, чтобы ваш сайт был доступен по нескольким привязкам, то просто выберите пункт привязки и добавьте новую. Поздравляю сайт добавлен, но на этом настройка еще не завершается, теперь необходимо щелкнуть на самое верхнее вложение, которое называется также, как имя вашего компьютера, оно находится под начальной страницей, редактируя опции для него, вы тем самым редактируете опции для всех сайтов. Найдите там ограничение CGI и ISAPI, зайдите в них и разрешите использовать ваш Framework, если вы этого не сделаете, то у вас возникнет следующая ошибка:
[warning]Ошибка сервера в приложении «Имя приложения»
Ошибка HTTP 404.2 — не найден
ЗНАЧЕНИЕ HRESULT: 0X800704EC
Описание HRESULT: запрашивается страница не может быть обработан из-за ограничений CGI и ISAPI параметры списка на веб-сервере.[/warning]
Теперь, если ваш сайт планирует работать с базой данных и вы собираетесь использовать профиль по умолчанию, то вам следует вернуться к пулам и там перейти в дополнительные параметры, там в вкладке «модель процесса» необходимо установить флаг загрузить профиль пользователя в true. Если вы этого не сделаете, то у вас появится следующая ошибка:
[warning]Не удалось сформировать пользовательский экземпляр SQL Server из-за ошибки при получении путей к локальным данным приложения пользователя. Убедитесь, что у пользователя есть локальный профиль на данном компьютере. Соединение будет закрыто.
Описание: Необработанное исключение при выполнении текущего веб-запроса. Изучите трассировку стека для получения дополнительных сведений о данной ошибке и о вызвавшем ее фрагменте кода.
Сведения об исключении: System.Data.SqlClient.SqlException: Не удалось сформировать пользовательский экземпляр SQL Server из-за ошибки при получении путей к локальным данным приложения пользователя. Убедитесь, что у пользователя есть локальный профиль на данном компьютере. Соединение будет закрыто. [/warning] Все, надеюсь ваш web-сайт заработал.
cybern.ru
- Телеграмм на русском web

- Проверить комп онлайн на вирусы

- Нарисовать визитку

- Основы sql языка

- Скорость моего интернета проверить онлайн

- Ubuntu server на virtualbox как настроить сеть

- Чем 7 виндовс лучше 10

- Linux mint требования

- Как пользоваться aida

- Можно ли вконтакте взломать

- Роутер wifi википедия

