Создание нового веб-сайта в IIS: приложение или виртуальный каталог. Какая разница? Iis создание сайта
создание IIS сайта Comindware – Dev-Ops-Notes.RU
Не смотря на то, что я не являюсь фанатом технологий компании Microsoft, недавно меня все таки догнала просьба коллег помочь с созданием контейнеров для нескольких приложений под Windows 2016. В этой статье я решил поделиться этим замечательным опытом и рассказать, как была сделана автоматическая (unattended) инсталляция Comindware, а следом и отдельный контейнер, готовый поставить это ПО.
Инфраструктура
В качестве машины для разработчика я решил сразу использовать отдельную виртуальную машину Windows 2016 с установленным Docker-ом, доступную у нас в Облаке КРОК. На ней были проведены все необходимые исследования этого ПО и выполнена сборка отдельного Docker образа. Для быстрой сборки и постоянной пересборки образов я разместил системный диск ОС на Flash СХД.
Как установить Docker на Windows 2016, описано в моей прошлой статье “Windows контейнеры и Docker“, поэтому на этом вопросе в этой статье мы останавливаться не будем, и сразу перейдем к делу. Дистрибутив Comindware был получен от коллег.
Структура проекта выглядит следующим образом
В директории Comindware лежит установочный .msi файл с самим ПО.
Автоматическая установка
Одним из требований коллег к новому сервису, который они организовывают для наших заказчиков, было использование Docker-а для более быстрой, простой и автоматизированной доставки приложения сразу готового к использованию до конечного пользователя. Для того, чтобы упаковать совершенно незнакомое для меня приложение в IIS контейнер, пришлось достаточно повозиться с автоматической установкой.
Для того, чтобы автоматизировать инсталляцию Comindware из MSI, пришлось пару раз установить это приложение на локальную систему с включенной функцией логирования установки, где я впоследствии искал похожие на нужные мне свойства. Сделать это в командной строке можно следующим образом:
msiexec /l*v "С:comindware_install.log" /i "C:SoftwaredevComindwareComindwareC omindware.Product.Setup_3.1.307.0.msi"После нескольких часов внимательного изучения логов установки (С:comindware_install.log), а также бесчисленного количества переустановки ПО, были найдены правильные флаги для того, чтобы устанавливать Comindware и как Windows сервис:
И как отдельный сайт в IIS:
msiexec /qn /l*v "c:%logname%" /i "C:SoftwaredevComindwareComindwareC omindware.Product.Setup_3.1.307.0.msi" USE_SSL=0 PRODUCT="C:Program Files (x86)ComindwareProcess" DATABASE_DIR="C:ProgramDataComindwareProcessDatabase" INSTALLATION_TYPE=IIS SERVICE_PORT=80Докеризация Windows приложения
Далее было некоторое количество попыток собрать свой образ Comindware поверх образа microsoft/windowsservercore. Если кому-то интересно, остановился я на том, что упаковал его используя следующий Dockerfile.windows_service:
#This container will not work. Need to check Windows Server Features needed. FROM microsoft/windowsservercore ADD Comindware /Comindware WORKDIR /Comindware RUN msiexec /qn /l*v "c:comindware_install.log" /i "C:ComindwareComindware.Product.Setup_3.1.307.0.msi" INSTALLATION_TYPE=SERVICE SERVICE_PORT=80 USE_SSL=0 PRODUCT="C:Program Files (x86)ComindwareProcess" DATABASE_DIR="C:ProgramDataComindwareProcessDatabase" SKIPCONFIGUREIIS=1К сожалению, после запуска контейнера, собранного при помощи этих инструкций, я получил запущенный Windows сервис Comandwire, но биндинга на 80 порту не оказалось. Разбираться, что там пошло не так, имея ограниченные средства логирования и простыни бессмысленных логов мне не захотелось, поэтому я решил попробовать запустить Comindware на основе шаблона microsoft/iis. Содержание Dockerfile.windows_iis:
FROM microsoft/iis ENV sitename Comindware ENV logname Comindware_install.log ADD Comindware /Comindware WORKDIR /Comindware #Installing additional IIS Features RUN powershell Install-WindowsFeature NET-Framework-45-ASPNET ; powershell Install-WindowsFeature Web-Asp-Net45 ; powershell Install-WindowsFeature Web-DAV-Publishing ; powershell Install-WindowsFeature Web-ASP ; powershell Install-WindowsFeature Web-CGI #Removing the existing default website RUN powershell -executionpolicy bypass -Command "Remove-Website 'Default Web Site'" #Installing Comindware as a IIS Site RUN msiexec /qn /l*v "c:%logname%" /i "C:ComindwareComindware.Product.Setup_3.1.307.0.msi" USE_SSL=0 PRODUCT="C:Program Files (x86)ComindwareProcess" DATABASE_DIR="C:ProgramDataComindwareProcessDatabase" INSTALLATION_TYPE=IIS SERVICE_PORT=80Если в инструкциях по сборке первого контейнера ничего примечательного нет, то вот во втором примере есть, на что посмотреть. Во первых, внутрь контейнера IIS можно доставить необходимые вами Windows Features, а во вторых, приведена команда для удаления в IIS сайта по-умолчанию. Т.о. установленное ПО может быть запущено на 80 порту.
На сегодня, пожалуй, все. Для запуска только что подготовленного контейнера необходимо выполнить команду:
docker run -d --name comindware --rm -it -p 80:80 amaksimov/comindware_iisА для просмотра информации по подключению (IP-адрес, на котором запущен контейнер), необходимо выполнить другую команду:
docker inspect --format="{{.NetworkSettings.Networks.nat.IPAddress}}" comindwareЗаключение
В этой задачке было два сложных момента:
- Документация к Comandwire совершенно не содержит в себе ни слова про автоматизацию, что непростительно в наше время, т.к. приходится тратить много времени на исследование работы софта.
- Оказывается, функциональность контейнеров Windows может быть расширена.
За дополнительную информацию спасибо:
А вообще, тут, в КРОК, мы можем превратить почти любое ПО в настоящее SaaS решение! Обращайтесь, если что!
Успехов в работе!
Related
dev-ops-notes.ru
C# и WEB программирование: Создание и настройка сайта
Сервер настроен, самое время что-то на нем разместить.Сначала нужно создать сайт.
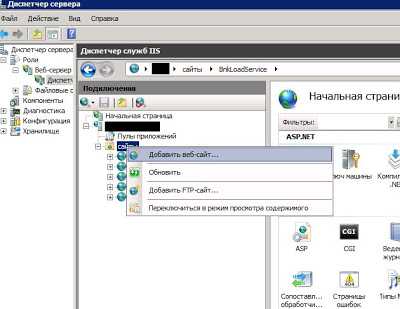
Для начала на диске создаем директорию для вашего сайта. Проверяем параметры безопасности папки. Чтобы IIS смог с ней работать пользователь IIS_IUSRS (или IUSR) должен иметь к ней доступ. Как минимум на чтение/запись/изменение. Если разрешений у него нет - добавляем. Так-же нужно добавить разрешения для пользователей, которые будут работать с создаваемым сайтом. Проще всего сделать (или попросить администратора) для этих пользователей отдельную группу и добавлять уже её. Если у пользователя не будет прав доступа к папке то он не сможет пройти аутентификацию (по крайней мере у меня не смог). Теперь нужно создать сам сайт. Делается это во все том-же диспетчере сервера: роли->веб-сервер->диспетчер служб, в среднем окне раскрываем список с именем вашего сервера (у меня он залит черным), выбираем "сайты", правой кнопкой - "Добавить веб-сайт".

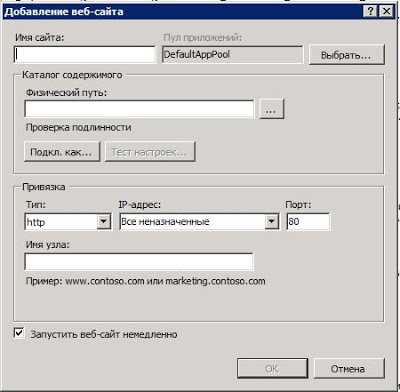
Откроется форма:
 Имя сайта - тут все понятно, только один момент, связанный с удобством: имя желательно указывать в виде "имя(порт)", чтобы потом, при создании нового сайта не гадать, какой порт занят а какой свободен. Пул приложений оставляем как есть - в этом случае будет создан новый с именем, совпадающим с именем сайта. Физический путь - выбираем ранее созданную папку. Тип и IP адрес оставляем как есть. Порт - тут главное не попасть на уже используемый. Для каждого сайта назначается свой порт. Имя узла - оно имя и есть. Я его не заполняю, для работы внутри сети оно не обязательно.
Имя сайта - тут все понятно, только один момент, связанный с удобством: имя желательно указывать в виде "имя(порт)", чтобы потом, при создании нового сайта не гадать, какой порт занят а какой свободен. Пул приложений оставляем как есть - в этом случае будет создан новый с именем, совпадающим с именем сайта. Физический путь - выбираем ранее созданную папку. Тип и IP адрес оставляем как есть. Порт - тут главное не попасть на уже используемый. Для каждого сайта назначается свой порт. Имя узла - оно имя и есть. Я его не заполняю, для работы внутри сети оно не обязательно.После создания становится доступна страница управления сайтом. Для этого нужно выбрать созданный сайт в списке сайтов. Первым делом смотрим пункт "Правила авторизации". По умолчанию там разрешены все. Следующим пунктом будет "Проверка подлинности". Что там ставить - уже зависит от конфигурации приложения, об этом позже. Ну и последнее - пулы приложений. Этот пункт расположен там-же, где и сайты. Выбираем его и на панели справа видим список пулов. Находим свой (который по умолчанию совпадает с именем сайта), щелкаем по нему правой кнопкой и из выпавшего меню выбираем пункт "Основные настройки". В открывшемся поле нам доступны целых два выпадающих списка. Интересует первый, под названием "Версии среды .NET Framework:". По умолчанию там указана вторая версия. Поскольку мы будем использовать четвертую - выбираем её, нажимаем ОК.
Сайт готов к работе.
Похожие посты:aspwebprogrammer.blogspot.com
Создание виртуальных директорий в IIS
В пятой версии веб-сервера IIS есть только одна возможность управления несколькими разными веб-сайтами — виртуальные директории. С помощью виртуальной директории можно будет «достучаться» к нескольким сайтам, которые расположены на одном и том же сервере, под управлением веб-сервера IIS.
Физически, сайт будет располагаться в папке на винчестере компьютера, а доступ к нему будет осуществляться через веб-браузер с указанием имени (алиаса) виртуальной директории.
Например, сайт «My First Web Site» находится в папке
D:\WebPages\TestWebSite\
а виртуальная директория, с именем MyFirstWebSite, ссылается на директорию, в которой находится сайт «My First Web Site». В этом случае сайт будет доступен по адресу
http://localhost/MyFirstWebSite
это верно только в том случае, когда сервер IIS расположен на локальной машине, и «слушает» 80 порт.
Таким образом можно создать несколько одновременно работающих сайтов и иметь доступ к ним из браузера.
Рассмотрим пошаговую инструкцию создания виртуальных директорий.
Виртуальные директории создаются при помощи конфигуратора IIS. Найти его можно по такому пути:
Панель управления -> Администрирование -> Internet Information Services
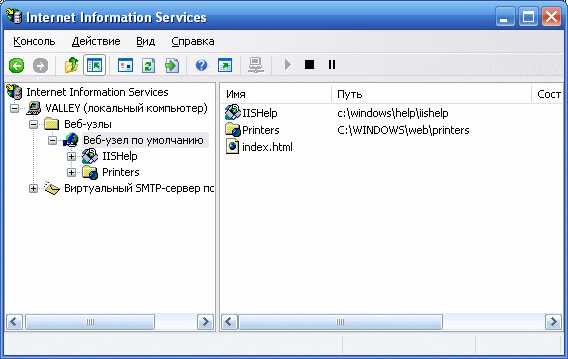
Панель конфигурации должна выглядеть примерно так, как показано на рисунке 1.

Рис. 1. Панель настройки IIS
Как было рассказано ранее, в веб-сервере IIS необходимо указать домашнюю директорию для основного сайта, который будет доступен по адресу
http://localhost/
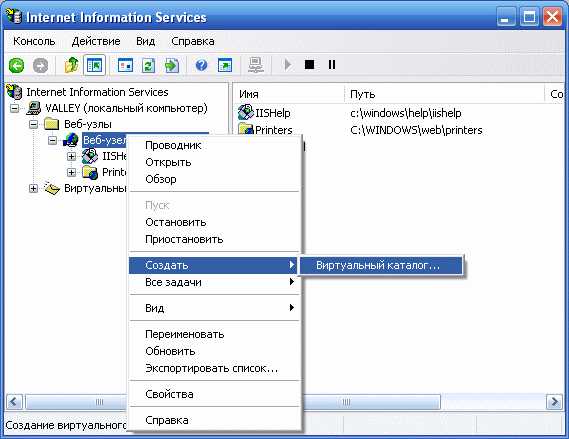
В корневом веб-сайте можно создавать виртуальные директории. Для этого щелкаем правой кнопкой мыши на веб-узле «Веб-узел по умолчанию» (рис. 2) и приступаем к созданию виртуальной директории.

Рис. 2. Создание виртуальной директории
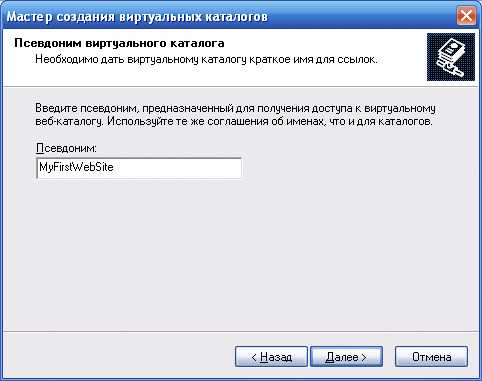
В появившемся мастере создания виртуальных каталогов жмем кнопку Далее. В следующем окошке вводим имя псевдонима (алиас) виртуальной директории MyFirstWebSite и жмем кнопку Далее.

Рис. 3. Псевдоним для виртуальной директории
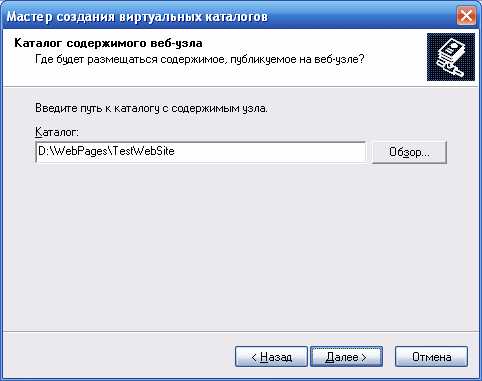
В следующем окошке, мастера создания виртуальных директорий, необходимо ввести физический путь на диске компьютера, в котором лежит сайт.

Рис. 4. Выбор физической директории сайта
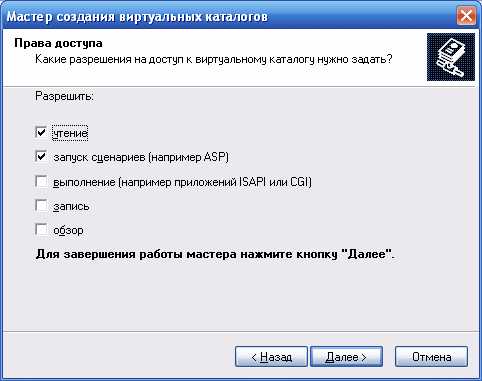
В следующем шаге нужно указать настройки безопасности и параметры доступа к виртуальной директории.

Рис. 5. Настройки виртуальной директории
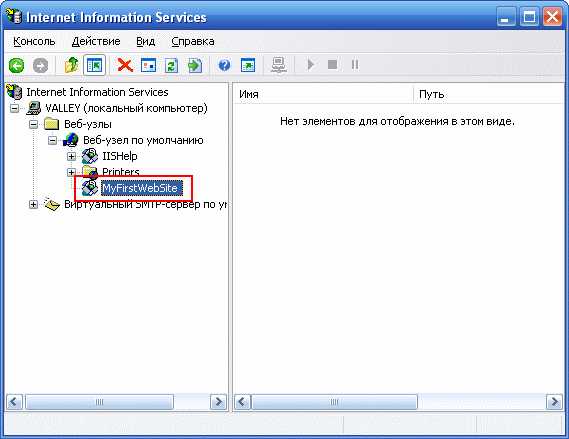
После нажатия кнопки Далее появляется финальное окошко мастера, в котором необходимо нажать кнопку Готово, после чего новая виртуальная директория будет создана на вашем веб-сервере.

Рис. 6. Новая виртуальная директория
Доступ к сайту из браузера будет по адресу
http://localhost/MyFirstWebSite
Вот так просто, с помощью виртуальных директорий, можно обойти ограничение на создание нескольких веб-сайтов на IIS, входящего в состав дистрибутива Windows XP Professional. В серверной редакции ОС Windows есть уже возможность создания как виртуальных директорий, так и нескольких сайтов.
generaltea.ru
iis - Создание нового веб-сайта в IIS: приложение или виртуальный каталог. Какая разница?
Когда вы создаете новый веб-сайт в IIS, вы можете выбирать между "Приложением" и "Виртуальным каталогом". В чем разница между этими двумя вариантами?
источник поделитьсяЕсть несколько отличий, вот самые большие:
- В IIS 6 и выше вы можете назначить приложению определенный уровень защиты. (например, уровни защиты, пулы приложений и т.д.). Вы не можете сделать это с помощью виртуальных каталогов.
- Если вы работаете с ASP.NET, поиск главного файла "Web.config" для вашего приложения останавливается на уровне вашего приложения. Для рабочего каталога он также проверит вашу родительскую иерархию для настроек.
Это два самых больших различия, на мой взгляд, хотя есть и другие маленькие.
источник поделитьсяВиртуальный каталог - это всего лишь указатель на то, где хранятся веб-страницы.
Приложение резервирует память в IIS для ваших веб-страниц. Если вы пытаетесь запустить страницы ASP и планируете использовать переменные сеанса, и тогда вы должны использовать приложение. Приложение может использовать виртуальный каталог или может существовать только в каталоге веб-сайта по умолчанию (inetpub/wwwroot/)
ответ дан Jay 16 июня '09 в 21:02 источник поделитьсяС точки зрения веб-разработчика:
Виртуальный каталог - это контейнер IIS 5 (Windows 2000 и более ранний) для содержимого HTML. Также можно настроить виртуальный каталог, позволяющий интерпретировать сценарии Active Server Pages (ASP) и/или выполнение приложений Common Gateway Interface (CGI). Виртуальный каталог НЕ МОЖЕТ размещать веб-приложение ASP.Net.
Тип контейнера "приложение" был введен с IIS 6 (Windows XP/Windows Server 2003 и более поздними). Он позволяет размещать веб-приложения ASP.Net.
источник поделитьсяqaru.site
Домашний сервер-сайт Vovan
Однажды,включив компьютер и побродя по интернету,вы задумались. Как это работает и можно ли это сделать на своем компе? Поэтому я попытался написать инструкцию по созданию сервера и сайта на домашнем компьютере на основе Windows XP, для начинающих, с н у л я, п о ш а г о в у ю ! Почему IIS а не Apache ? 1. Понятный мелкософтовский русский интерфейс 2. Беспроблемная настройка и работа связки IIS + PHP + Perl + MySQL + Mail server и т.д. 3. НЕ буду мудрить далее, просто установите Apache и попробуйте настроить файл httpd.conf с первого раза, хе-хе , со второго, с пятого! А впереди ещё PHP, Perl, MySQL и т.д.
Только Windows XP , Windows 2000 ну и Windows 2003 сервер имеют встроенные серверные программы! На Windows серии 9x их нет! Для первичной установки и настройке сервера не требуется подключение к интернету!
Начнём! 1.Пуск-Настройка-Панель управления-Установка и удаление..-Установка компонентов Windows. Ставим галочку напротив IIS. 2.Нажимаем Состав 1.Устанавливаем галочки как показано на рисунке. 2.Нажимаем OK и Далее. 3.Windows попросит вставить диск с Windows XP,делаем это и ждем конца установки программы. Всё,сервер установлен,надо настраивать! Теперь самое гланое !! В результате этой операции у вас на диске "C" появилась новая папка "INETPUB" а в ней "WWWROOT" в которой будут хранится все файлы сайта "HTML" "PHP" "CGI" "PL" "SHTML" и тд. и тп. С ней вы постоянно будете работать! 1.Снова заходим в панель управления.Пуск-Настройка-Панель управления-Администрирование.Жмём на последнию и видим.. 1.И видим новую иконку. 2.Копируем её на рабочий стол,для удобства работы.Нажимаем дважды. 1.Открывается IIS.Так она выглядит у меня.У вас будет похоже. 2.Нажимаем правой кнопкой мышки на Веб-узел по умолчанию. 1.В появившемся меню нажимаем на Свойства. 1.Делаем всё как на карттинке (введите свои данные). 2.Далее нажимаем на Домашний каталог. 1.Здесь пока все оставляем как есть. 2.Нажимаем на кнопку Документы. 1.Здесь тоже пока оставляем всё как есть. 2.Теперь попробуем проверить работу сервера. 3.Ваш компьютер имеет локальный IP-адрес 127.0.0.1 или доменное имя http://localhost (при этом не нужно находиться в Интернете). 1.Открываем Internet Explorer 2.Набираем в нём строку http://localhost и нажимаем на ENTER. 3.Если всё сделано правильно,откроется страница показанная ниже + страничка описания IIS. ВЫ всё сделали вроде правильно, а она зараза не открывается!ВСЁ ПРАВИЛЬНО, ВЫ ЗАБЫЛИ ПОСТАВИТЬ РАЗРЕШАЮЩУЮ ГАЛОЧКУ В БРАНДМАУЭРЕ, ФАЙРВОЛе или выключите их на время и т.д и т.п, всё , что связано с интернет защитой ! Если при запуске IIS выдаётся ошибка. т.е. сервер не запускается, поступите следующим образом: Выдерните кабель интернет соединения, перезагрузите компьютер, вставте кабель обратно. Теперь вам нужно создать собственную Web-страничку, хотя-бы из нескольких слов. 1.Откройте блокнот или другой текстовый редактор и напишите,что видите на рисунке. 2.Сохраните файл как..index.html в папку Inetpub-wwwroot на диске C: 3.Папка WWWROOT это место, где хранятся файлы вашего сайта. 4.Теперь зайдите в эту папку WWWROOT, найдите файл index.html ,она должна выглядеть как значок интернета (ну и изъясняюсь) и откройте этот файл.Если всё правильно сделано,файл должен открыться в Internet Explorer и выглядетькак на картинке ниже. Теперь надо сделать файл index.html документом по умолчанию.
1.Открываем IIS как показано ниже и удаляем докумены по умолчанию (предварительно записав названия,вдруг пригодятся). 2.На место удалённых записываем index.html документом по умолчанию , можно добавить и index.php , но вторым, вдруг вы сделаете сайт на PHP. 3.Нажимаем OK когда программа просит и пережагружаем компьютер,предварительно отключив его от интернета. Теперь надо проверить сервер с вновь созданной страницей. 1.Открываем Internet Explorer 2.Набираем в нём строку http://localhost и нажимаем на ENTER. 3.Если всё сделано правильно,откроется страница показанная ниже Я надеюсь что,у вас получилось. Если нет, заходите в ФОРУМ, сформулируйте понятно вопрос, если смогу, помогу! Мои данные на первой странице сайта.Чтобы удалить установленный сервер снимите галочку в IIS где ставили ,как показано на 1-ой картинке.
Если всё получилось,надо приступить к созданию сайта. Есть очень хороший учебник для начинающих Натальи Алёновой. Поймет даже тупой! Всё расписано пошагово! Всего 261KB. Скачать учебник можно у меня..скачать Автором учебника является Алленова Наталья. Родной сайт учебника располагается по адресу: http://postroika.ru На следующей странице попытаемся выйти в интернет т.е. показать всему миру ВАШЕ творение! Наверх| Страница 1 | Далее на страницу 2 | ActivePerl-6.8.7 | PHP-4.4.0| MySQL 4.0.25 |
www.vovan.lv
Вкладка "Локальный веб-сервер IIS", диалоговое окно "Выбор расположения/Открыть веб-узел"
Рекомендуем использовать Visual Studio 2017
Эта документация перемещена в архив и не поддерживается.
Опубликовано: Апрель 2016
Это диалоговое окно позволяет создать на локальном компьютере новый веб-сайт или открыть существующий, если на нем эксплуатируются службы IIS или IIS Express. Это диалоговое окно получает разные имена в зависимости от того, создается или открывается веб-сайт.
Если открывается существующий веб-сайт, диалоговое окно получает имя Открыть веб-сайт.
Если создается новый удаленный веб-сайт, диалоговое окно именуется Выбрать расположение.
ПримечаниеДля получения доступа к локальным веб-сайтам IIS необходимо установить ASP.NET.
Чтобы получить доступ к локальному веб-сайту IIS, необходимо эксплуатировать Visual Studio в контексте учетной записи администратора. Это ограничение не относится к IIS Express.
Получение доступа к этому диалоговому окну при открытии веб-сайта
В Visual Studio щелкните Файл, затем Открыть веб-сайт.
Появится диалоговое окно Открыть веб-сайт.
Перейдите на вкладку Локальный веб-сервер IIS.
Получение доступа к этому диалоговому окну при создании веб-сайта
В Visual Studio щелкните Файл, затем Создать веб-сайт.
Откроется диалоговое окно Создание веб-сайта.
Щелкните Обзор, затем откройте вкладку Локальный веб-сервер IIS.
Если службы IIS не включены на локальном компьютере, на вкладке Локальный веб-сервер IIS появится сообщение об ошибке "Службы IIS не установлены на этом компьютере". При создании веб-сайта еще один вариант состоит в том, чтобы щелкнуть вкладку Файловая система для создания веб-сайта, который может быть проверен с использованием сервера разработки ASP.NET. Дополнительные сведения см. в разделе File System Web Site Projects. |
Если используется локальный веб-сервер IIS, то, как правило, проект веб-сайта добавляется к существующему веб-сайту IIS как веб-приложение или как виртуальный каталог. С использованием этого диалогового окна невозможно создать веб-сайт непосредственно в службах IIS. Веб-сайт может быть создан непосредственно в службах IIS с использованием диспетчера IIS. Дополнительные сведения см. в разделе Создание веб-сайта (IIS 7). |
Используя представление в виде дерева, перейдите к расположению, где необходимо открыть или создать веб-сайт.
Представление в виде дерева показывает список веб-сайтов IIS и IIS Express на компьютере и позволяет выбрать веб-сайт, который необходимо открыть или добавить к нему веб-приложение.
Кнопка Создание нового сайтаСоздает новый веб-сайт в IIS Express. Этот параметр отключен, если выбран сайт IIS.
Кнопка Создание нового веб-приложенияНа этой кнопке надпись появляется только при проведении над ней указателя мыши. Если выбран существующий веб-сайт IIS или IIS Express, укажите этот параметр, чтобы выполнить конкретный проект в виде веб-приложения, которое будет принадлежать к выбранному веб-сайту. Приложение появится в виде новой подпапки в папке, выбранной в настоящее время в представлении в виде дерева. Эта новая папка автоматически отмечается как приложение IIS.
Кнопка Создание нового виртуального каталогаНа этой кнопке надпись появляется только при проведении над ней указателя мыши. После нажатия этой кнопки отображается диалоговое окно Создание виртуального каталога, в котором можно указать псевдоним и путь к виртуальной папке IIS или IIS Express. Это позволяет создать приложение IIS или IIS Express, которое указывает на файлы, хранимые в произвольной папке.
Кнопка Уничтожить или Удалить сайтНа этих кнопках надпись появляется только при проведении над ними указателя мыши. Эта кнопка уничтожает папку в расположении, выделенном подсветкой в структуре каталогов в окне Выбрать веб-сайт, который необходимо открыть. Обратите внимание, что
Применительно к сайтам IIS Express можно выбрать Удалить, чтобы удалить веб-сайт или Уничтожить, чтобы уничтожить веб-приложение или виртуальный каталог.
Применительно к сайтам IIS можно выбрать Уничтожить, чтобы уничтожить веб-приложение или виртуальный каталог. Существующий веб-сайт IIS уничтожить невозможно.
При удалении веб-приложения IIS, в котором файлы хранятся в подкаталогах корневого веб-каталога (как правило, inetpub\wwwroot), Visual Studio удаляет информацию о конфигурации IIS для приложения, а также папки и файлы для этого приложения.
При удалении виртуального каталога сведения о виртуальном каталоге удаляются из конфигурации IIS, но папки и файлы, на которые указывает виртуальный каталог, остаются незатронутыми.
Нажатие этой кнопки приводит к отправке URL, сформированного в предыдущем диалоговом окне, в котором можно приступить к созданию или открытию веб-сайта.
Использовать SSLУказывает, что в Visual Web Developer необходимо эксплуатировать страницы с использованием протокола https://, а не http://. Для использования этого параметра необходимо установить на сайте сертификат.
Протокол SSL используется для веб-сайтов, которые должны передавать конфиденциальные данные между браузером и веб-сервером.
msdn.microsoft.com
Пошаговое руководство. Создание локального веб-узла IIS в Visual Web Developer
Эта документация перемещена в архив и не поддерживается.
Обновлен: Ноябрь 2007
В Visual Web Developer можно создавать и редактировать веб-узлы с различными вариантами расположения веб-страниц и других файлов. Имеются следующие варианты выбора расположения веб-страниц и других файлов:
В папке на локальном жестком диске — в таком случае веб-узел называется файловым.
В качестве веб-приложения на локальной копии сервера Microsoft IIS — в таком случае веб-узел называется локальным веб-узлом IIS.
Также можно работать с веб-узлами, расположенными на удаленных серверах. Дополнительные сведения см. в разделе Типы веб-узлов в Visual Web Developer.
В данном пошаговом руководстве работа будет вестись с двумя веб-узлами, работающими под управлением локального экземпляра сервера IIS. Один из веб-узлов физически расположен в корневой папке IIS (обычно это папка C:\Inetpub\wwwroot). Второй веб-узел расположен в удобно размещенной папке на жестком диске, но серверу IIS он доступен через виртуальный каталог.
Для проверки веб-узла можно использовать IIS. Если компьютер настроен так, чтобы допускать подключение других пользователей, то веб-узел будет доступен данным пользователям.
В данном пошаговом руководстве представлены следующие задачи:
Создание приложения и страницы в корневом каталоге IIS.
Создание приложения, использующего виртуальный корневой каталог IIS.
Использование IIS для запуска страницы.
Работа с IIS в обозревателе решений.
Для успешного выполнения действий, описанных в данном пошаговом руководстве, на компьютере должен быть установлен локальный экземпляр IIS, а вход в систему должны быть выполнен с правами администратора. Это необходимо по той причине, что для работы с метабазой IIS (в которой хранится информация о приложениях IIS) необходимы права администратора.
В первой части данного пошагового руководства будет создан веб-узел, находящийся в папке IIS по умолчанию (обычно это папка \Inetpub\wwwroot).
Создание нового локального веб-узла IIS в корневом каталоге IIS
Откройте Visual Web Developer.
В меню Файл выберите команду Создать веб-узел.
Откроется диалоговое окно Создать веб-узел.
В группе Установленные шаблоны Visual Studio выберите Веб-узел ASP.NET.
Нажмите кнопку Обзор.
Откроется диалоговое окно Выбор папки.
Выберите Локальный веб-сервер IIS.
Выберите Веб-узел по умолчанию.
Щелкните значок «Создать новую веб-программу», расположенный в правом верхнем углу.
Этот значок не имеет подписи, но если удерживать над ним указатель мыши, появится подсказка Создать новое веб-приложение.
В Веб-узел по умолчанию будет добавлен новое приложение с именем WebSite.
В поле для нового веб-узла введите LocalIISWebSite и нажмите кнопку Открыть.
Появится диалоговое окно Создать веб-узел, в самом правом поле Расположение которого будет присутствовать текст http://localhost/LocalIISWebSite.
В списке Язык выберите язык программирования, с которым вы предпочитаете работать.
Выбранный язык программирования будет использоваться для веб-узла по умолчанию. Тем не менее, в одном и том же веб-приложении можно использовать несколько языков, создавая страницы и компоненты на различных языках программирования.
Нажмите кнопку OК.
Visual Web Developer создаст новый веб-узел и откроет новую страницу с именем Default.aspx. Оставьте эту страницу открытой. Данная начальная страница Default.aspx использует модель выделения кода веб-страниц. Дополнительные сведения см. в разделе Модель кода веб-страниц ASP.NET.
Visual Web Developer не только создает папки и файлы для веб-узла, но также взаимодействует с сервером IIS, чтобы создать веб-приложение IIS для веб-узла. По сути дела, Visual Web Developer обращается к серверу IIS для создания метаданных, необходимых IIS для распознавания папки и страниц в качестве веб-узла.
Существует возможность проанализировать действия Visual Web Developer, изучив созданные папки и файлы.
Анализ структуры локального веб-узла IIS
В Microsoft Windows нажмите кнопку Пуск и выберите пункт Выполнить.
В диалоговом окне Запуск программы введите в поле ОткрытьC:\Inetpub\wwwroot и нажмите кнопку ОК.
Примечание.Если сервер IIS установлен на другом диске или в другой папке, измените путь соответствующим образом.
В папке \wwwroot теперь можно видеть новую папку с именем LocalIISWebSite.
В диалоговом окне Путь дважды щелкните LocalIISWebSite.
Вы увидите содержимое веб-узла, к которому относится следующее:
Папка App_Data, автоматически создаваемая Visual Web Developer.
Страница Default.aspx.
Файл кода программной части с именем Default.aspx.cs или Default.aspx.vb, в зависимости от языка программирования, выбранного в качестве языка веб-приложения по умолчанию.
Добавлять страницы в веб-узел можно обычным способом. Тем не менее, также можно добавлять страницы в веб-узел снаружи, и Visual Web Developer распознает их как часть приложения, хотя для того, чтобы увидеть эти страницы, может потребоваться обновить обозреватель решений.
Добавление и программирование элементов управления
В данной части пошагового руководства на страницу будут добавлены элементы управления Button, TextBox, и Label, а также написан код, обрабатывающий событие Click элемента управления Button.
Добавление элементов управления на страницу
В Visual Web Developer откройте или переключитесь на страницу Default.aspx и перейдите в режим конструктора.
Несколько раз нажмите кнопку ВВОД, чтобы появилось свободное место.
Перетащите на страницу три элемента управления с вкладки Стандартныепанели элементов: TextBox, Button и Label; поместите их внутри элемента div на странице.
Примечание.Если панель элементов не отображается, в меню Вид выберите пункт Панель элементов.
Поместите указатель вставки перед текстовым полем и введите следующее: Введите ваше имя:.
Щелкните элемент управления Button, после чего в окне Свойства задайте в качестве значения свойства Text строку Показать имя.
Щелкните элемент управления Label, после чего в окне Свойства очистите свойство Text.
Дважды щелкните элемент управления Button, который теперь снабжен подписью Показать имя.
Visual Web Developer откроет файл кода данной страницы в отдельном окне редактора.
Данный файл содержит каркас обработчика событий Click элемента управления Button.
Дополните обработчик событий Click, добавив выделенный ниже код, отображающий текстовую строку после нажатия элемента управления Button.
Примечание о безопасности.
Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button1.Click Label1.Text = Textbox1.Text & ", welcome to Visual Web Developer!" End Sub protected void Button1_Click(object sender, EventArgs e) { Label1.Text = TextBox1.Text + ", welcome to Visual Web Developer!"; }Данные, вводимые пользователем на веб-странице ASP.NET, могут содержать потенциально вредоносный клиентский сценарий. По умолчанию веб-страницы ASP.NET проверяют страницы при обратной передаче на наличие сценариев и элементов HTML. Дополнительные сведения см. в разделе Общие сведения об использовании сценариев.
Сохраните файлы.
Позднее в данном пошаговом руководстве эта веб-страница будет протестирована в разделе «Тестирование веб-приложения IIS».
Обновление веб-узла извне Visual Web Developer
Можно видеть, что Visual Web Developer читает путь IIS, добавляя новый файл в приложение извне Visual Web Developer.
Обновление веб-узла извне Visual Web Developer
С помощью Блокнота или другого текстового редактора создайте новый файл, содержащий следующий текст в зависимости от того, используется ли Visual Basic или C#.
<%@Page language="VB"%> <script runat="server"> Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button1.Click Button1.Text = "I was clicked!" End Sub </script> <html> <body> <form runat="server"> <asp:button runat="server" text="Button1" ></asp:button> </form> </BODY> </HTML> <%@Page language="C#"%> <script runat="server"> protected void Button1_Click(object sender, System.EventArgs e) { Button1.Text = "I was clicked!"; } </script> <html> <body> <form runat="server"> <asp:button runat="server" text="Button1" ></asp:button> </form> </BODY> </HTML>Сохраните файл в папке C:\inetpub\wwwroot\LocalIISWebSite под именем TestPage.aspx.
Примечание.Если сервер IIS установлен на другом диске или в другой папке, измените путь соответствующим образом.
Щелкните имя веб-узла (http://localhost/LocalIISWebSite/) в обозревателе решений в Visual Web Developer, после чего в меню Вид выберите команду Обновить.
Список файлов веб-узла будет обновлен с включением добавленного файла. Далее предстоит тестирование веб-страниц.
Тестирование веб-приложения IIS
Теперь можно оттестировать веб-узел.
Тестирование локального веб-узла IIS
В Visual Web Developer откройте страницу Default.aspx.
Нажмите CTRL+F5 для запуска страницы.
Страница откроется в обозревателе. Обратите внимание, что в качестве URL-адреса в обозревателе будет использован адрес http://localhost/LocalIISWebSite/default.aspx. Запрос данной страницы будет обращен к узлу localhost (без указания номера порта) и обрабатывается сервером IIS.
При появлении страницы в окне обозревателя введите в текстовом поле свое имя и нажмите кнопку Показать имя, чтобы убедиться в том, что страница работает.
В Visual Web Developer откройте страницу TestPage.aspx.
Чтобы запустить страницу, нажмите клавиши CTRL + F5.
Страница откроется в том же экземпляре обозревателя.
При появлении страницы в окне обозревателя щелкните кнопку Button1, чтобы убедиться в том, что она работает.
Закройте обозреватель.
Если есть возможность подключиться к компьютеру удаленно, можно попробовать подключиться к узлу так, как если бы он был общедоступным. Если такой возможности нет, то эту процедуру можно пропустить.
Тестирование веб-узла в качестве общедоступного
На другом компьютере введите URL-адрес, содержащий имя компьютера, на котором работает веб-сервер, имя веб-узла и default.aspx в качестве имени страницы:
Если к компьютеру можно подключиться через локальную сеть, используйте для указания сервера имя компьютера, содержащее URL-адрес, аналогичный следующему:
http://server1/LocalIISWebSite/default.aspx
Если на компьютере размещен домен, то подключиться к странице можно, используя URL-адрес, аналогичный следующему:
http://www.contoso.com/LocalIISWebSite/default.aspx
Если компьютер находится в сети или подключен к Интернету напрямую, в качестве имени сервера для данного компьютера можно использовать IP-адрес. Например:
http://172.19.195.700/LocalIISWebSite/default.aspx
Примечание.Если параметры брандмауэра Windows не допускают просмотр приложения с другого компьютера, можно открыть 80 порт на веб-сервере. Это можно сделать на вкладке Дополнительно брандмауэра Windows, нажав кнопку Параметры. Дополнительные сведения о параметрах брандмауэра Windows можно найти на веб-узле Центр безопасной разработки — платформа .NET Framework.
Как можно было заметить, сервер IIS позволяет создавать веб-приложения, физически размещенные в корневой папке веб-сервера по умолчанию (wwwroot). Тем не менее, также существует возможность создавать виртуальные каталоги IIS — это веб-приложения IIS, указывающие на файлы и папки, находящиеся в любом месте на жестком диске.
Примечание.Из соображений безопасности сервер IIS не позволяет создавать виртуальные каталоги, указывающие на папки, расположенные на других компьютерах. Виртуальные каталоги всегда должны указывать на локальный компьютер. |
В данной части пошагового руководства Visual Web Developer будет использоваться для создания виртуального каталога, указывающего на веб-узел, хранящийся в локальной папке на компьютере.
На первом этапе необходимо создать виртуальный каталог. Если файловый веб-узел в Visual Web Developer уже создан (например, при выполнении руководства Пошаговое руководство. Создание базовой веб-страницы в Visual Web Developer), можно использовать этот веб-узел.
Создание локального веб-узла IIS с использованием виртуальной папки
В Visual Web Developer в меню Файл выберите команду Создать веб-узел.
В группе Установленные шаблоны Visual Studio выберите Веб-узел ASP.NET.
Нажмите кнопку Обзор.
Откроется диалоговое окно Выбор папки.
Выберите Локальный веб-сервер IIS.
В разделе Выберите веб-узел, который необходимо открыть в иерархическом представлении щелкните Веб-узел по умолчанию, после чего щелкните значок Создать новый виртуальный каталог, расположенный в углу.
Этот значок не подписан, но если навести на него указатель мыши, появится подсказка Создать новый виртуальный каталог.
Откроется диалоговое окно Создание виртуального каталога.
В поле Псевдоним введите WebSite_vdir.
Примечание.Виртуальный каталог можно назвать как угодно, но имя при этом должно быть допустимым в IIS.
В поле Папка введите один из следующих вариантов:
Путь к существующему файловому веб-узлу, если таковой имеется. Если вы не помните точного пути, можно нажать кнопку Обзор и указать расположение корневого каталога данного узла.
Путь, где будет создана новая папка для хранения файлов и папок веб-узла.
Нажмите кнопку ОК.
Если указанная папка не существует, Visual Web Developer предложит создать ее.
Затем Visual Web Developer вновь отобразит диалоговое окно Выбор папки и обновит список веб-приложений IIS, в котором будет представлен созданный виртуальный каталог.
Выберите только что созданный виртуальный каталог, нажмите кнопку Открыть, после чего нажмите кнопку ОК, чтобы создать веб-узел.
Если указать для виртуального каталога новую или существующую папку, в которой нет веб-узла, Visual Web Developer создаст папку App_Data и страницу по умолчанию, а также откроет страницу в конструкторе.
Если виртуальный каталог указывает на существующий файловый веб-узел, Visual Web Developer откроет диалоговое окно Веб-узел уже существует и предложит выбрать новую папку, открыть существующий узел или создать новый веб-узел в существующей папке. После того, как вы выберете нужный вариант и нажмете кнопку ОК, Visual Web Developer отобразит содержимое папки в обозревателе решений и откроет страницу Default.aspx, если она существует.
Добавление элементов управления на веб-страницу
Как и ранее в данном руководстве, для тестирования создаваемого веб-узла IIS будет использована простая веб-страница ASP.NET. Если вы работаете с существующим файловым веб-узлом, создавать новую страницу не требуется. Если же виртуальный каталог указывает на новую папку, можно использовать представленную здесь страницу.
Если это новый веб-узел, нужно добавить некоторые элементы управления на страницу по умолчанию, чтобы можно было проверить, правильно ли работает страница.
Добавление элементов управления на страницу
В Visual Web Developer откройте страницу Default.aspx и переключитесь в режим конструктора.
С вкладки Стандартныепанели элементов перетащите на страницу элементы управления TextBox, Button и Label; поместите их внутри элемента div.
Дважды щелкните элемент управления Button и добавьте выделенный ниже код:
Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button1.Click Label1.Text = "Welcome to Visual Web Developer!" End Sub protected void Button1_Click(object sender, System.EventArgs e) { Label1.Text = "Welcome to Visual Web Developer!"; }Сохраните файлы.
Тестирование виртуального каталога
Теперь можно оттестировать веб-узел.
Тестирование локального веб-узла IIS с использованием виртуального каталога
В Visual Web Developer откройте страницу на веб-узле. Это может быть страница Default.aspx или любая другая страница.
Чтобы запустить страницу, нажмите клавиши CTRL + F5.
Страница откроется в обозревателе. Обратите внимание, что в качестве URL-адреса в обозревателе будет использоваться адрес http://localhost/Website_vdir/default.aspx. Когда сервер IIS разрешает URL-адрес, он находит физический путь, связанный с виртуальным каталогом Website_vdir, и ищет по нему страницу.
Когда страница отобразится в обозревателе, щелкните элемент управления Button, чтобы убедиться в том, что он работает.
Закройте обозреватель.
Если есть возможность подключиться к компьютеру удаленно, можно попробовать провести те же проверки, что были использованы в предыдущей части, чтобы проверить подключение к странице.
Локальными веб-узлами IIS в Visual Web Developer можно управлять, удаляя ненужные узлы. Методы удаления существенно различаются в зависимости от типа локального веб-узла IIS, с которым ведется работа:
При удалении веб-узла в корневом каталоге IIS веб-приложение удаляется из IIS; также удаляются файлы и папки веб-узла.
При удалении виртуального каталога информация IIS о данном веб-узле удаляется, но папки и файлы в папке локальной файловой системы остаются нетронутыми.
Удаление локального веб-узла IIS
В меню Файл выберите команду Закрыть решение или Закрыть проект.
В меню Файл выберите команду Открыть веб-узел.
В диалоговом окне Открыть веб-узел щелкните Локальный веб-сервер IIS.
Щелкните имя виртуального каталога (Website_vdir), который был создан ранее в данном руководстве.
Внимание!Если выбрать другой веб-узел, папки и файлы данного веб-узла могут быть удалены.
Щелкните значок удаления в верхнем углу.
Этот значок не подписан, но если навести на него указатель мыши, появится подсказка Удалить.
Получив запрос на подтверждение удаления веб-узла, нажмите кнопку Да.
Нажмите кнопку Отмена, чтобы закрыть диалоговое окно Открыть веб-узел.
Откройте обозреватель и введите URL-адрес виртуального каталога:
http://localhost/Website_vdir/default.aspx
На этот раз обозреватель сообщит, что страница не найдена, поскольку сервер IIS больше не распознает Website_vdir как веб-узел на локальном компьютере.
Примечание.Существует вероятность того, что страница была помещена в кэш локальным обозревателем. В таком случае страница может все еще отображаться, пока вы не очистите кэш обозревателя и не попытаетесь открыть страницу еще раз.
В этом руководстве вы узнали, как создавать веб-узлы с использованием локальной копии сервера IIS. Возможно, вам также будет интересно узнать о создании других типов веб-узлов с помощью Visual Web Developer. Например, попробуйте выполнить следующие действия.
Основные понятия
technet.microsoft.com
- Как открыть резервную копию на гугл диске

- Как почистить кэш провайдера

- Wifi сети

- Кнопка пуск где

- Как сделать пуск как в виндовс 7

- Динамический sql ms sql

- Восстановление системы при загрузке windows 10

- Обозначение на клавиатуре

- Разминка для глаз онлайн

- Языки web программирования

- Вк защита от взлома

