Урок 1 по JScript - знакомство, js скрипты. Jscript for
Урок 9 по JScript - оператор цикла for
Приветствую всех читателей блога scriptcoding.ru. В данной публикации мы с вами рассмотрим оператор цикла FOR для языка программирования jscript.

Конструкция for, js языка, предназначена для циклического выполнения одной и той же операции n-е количество раз, основной её характеристикой являются три ключевые операции: инициализация, проверка, обновление.
- Инициализация – Значение, которое проверяется перед началом работы конструкции for. JS позволяет не просто указать имя переменной и присвоить ей начальное значение, но и объявить новую переменную с помощью ключевого слова var.
- Проверка – Условие, которое проверяется перед каждой итерацией. Если проверка условия вернет true (ИСТИНА), то выполняется тело цикла, иначе – происходит выход из конструкции.
- Обновление – фактически счётчик, операция инкремента или декремента.
Общий синтаксис цикла for языка jscript таков:
For (инициализация; проверка; обновление){тело цикла}
Оператор цикла FOR – язык программирования JSCRIPT

Как видим, ничего сложного нет… Для примера, допустим нам надо обработать массив, который состоит из 300 элементов. Делать это вручную просто глупо, поэтому, мы задаем начальный номер элемента и конечный, объявляем переменную, которой на каждой итерации будет присваиваться новое число (индекс), так мы с помощью одной строки программного кода сможем многократно выполнять нужную операцию.
Хорошо, давайте рассмотрим простой пример:
| //************************************* // оператор цикла for js // Сложение чисел // jscript_for.js //************************************* var summ=0; //Сложение чисел от 1 до 10 for (var i=1; i<=10; i++) { summ+=i; } WScript.Echo (summ); //55 summ=0; //Сумма парных цифр от 2 до 10 for (var i=2; i<=10; i+=2) { summ+=i; } WScript.Echo (summ); //30 |
В данном сценарии JScript мы используем две конструкции for.
Первая – Вычисляет сумму чисел от 1 до 10, видим, что мы объявили локальную переменную i, в качестве начального значения (инициализация), мы указали 1, в качестве проверки мы задали условие i<10. В блоке обновления мы прописали i++ - это операция инкремента, аналогично, мы могли прописать i+=1 или i=i+1.
Вторая - Выполняет задачу аналогичную первому оператору for цикла, но тут мы вычисляем сумму всех парных чисел на отрезке от 2 до 10.
Хорошо, теперь давайте рассмотрим такую ситуацию, нужно решить уравнение, или просто, математическое выражение, в котором должна изменяться не одна переменная, а несколько, в таком случае, чтобы не использовать два цикла for js, JScript язык позволяет использовать символ "запятая", смотрим пример:
| //************************************* // оператор цикла for // Сложение цифр // 1_jscript_for.js //************************************* var summ1=0, summ2=0; //Сумма цифр от 1 до 10 for (i=1, k=10; i<=10, k>=1; i++, k--) { summ1+=i; summ2+=k } WScript.Echo ("от 1 до 10: " + summ1 + "\nот 10 до 1: " + summ2); //55 |
В данном примере, который работает под управлением сервера Windows Script Host, мы использовали один оператор for цикла js, как видим, он позволяет через запятую прописывать несколько условий. Фактически, тут вычисляется сумма дважды, в первом случае идет суммирование чисел от 1 до 10, а во втором случае идет суммирование в обратном порядке от 10 до 1. Данный пример не несет никакой практической пользы, и является лишь примером для лучшего понимания.
Давайте рассмотрим следующий пример на языке jscript:
| //************************************* // оператор цикла for // Квадратное уравнение // 2_jscript_for.js //************************************* var res="", result=0, a=-2, b=6, c=20; //ax2+bx+c=0 // решение: x1=-2, x2=5 //Сумма цифр от 1 до 10 for (var x=-10; x<=10; x+=0.5) { result=a*(x*x)+b*x+c; if (result==0) {res+=x + "\n"} } WScript.Echo (res); |
Данный пример показывает как можно с помощью оператора цикла for и JS сценария решить квадратное уравнение методом простого перебора. Используя цикл js for, мы задали начальное и конечное значение x, которое будет подставляться в квадратное уравнение, мы знаем, что квадратное уравнение, это уравнение вида ax2 +bx + c = 0. Подставляя x, мы проверяем результат решения, если результат равен нулю, то мы заносим значение x в res. В качестве обновления (итерации) мы увеличиваем значение x на 0,5. Конечно, я знал решение квадратного уравнения, и поэтому выбрал столь малые промежутки. Другое дело, если приёется решать кубическое уравнение с помощью оператора for цикла. Тут нам придётся указывать куда более большее начальное и конечное значение.

Скачать архив с примерами
В теле самой конструкции for, JS языка, можно использовать дополнительно break и continue. BREAK производит выход из текущего блока цикла, а CONTINUE – пропускает текущую итерацию и переходит к следующей итерации. Использование break и continue я также рассмотрел в статье: "Конструкции while и do…while".
scriptcoding.ru
JScript цикл for...in | scriptcoding.ru
В этой статье мы рассмотрим цикл for…in js сценариев языка jscript. Данный js цикл for…in не предназначен, как остальные циклы, для выполнения n-го количества операций, его основное назначение – получение доступа к элементам массива и объекта. Он практичен в том случае, если надо просмотреть свойства какого-то объекта или произвести групповые операции над всеми элементами массива.
Давайте для начала посмотрим на общий синтаксис цикла for…in:
for (имя переменной in [имя объекта|имя массива]) {тело цикла}
Тут логика работы довольно проста, сразу после ключевого слова for в круглых скобках указывается имя переменной, которая будет хранить ссылку на нужный объект или массив, имя массива или объекта идёт после ключевого слова in, в фигурных скобках мы указываем нужные выражения.
Давайте рассмотрим следующий пример:
| //******************************** // js цикл for...in // for_in.js //******************************** // простой массив var new_arr=[1,2,3,4,5,10,12,12,14] ; WScript.Echo (new_arr); for (var element in new_arr){ new_arr[element]*=2; } WScript.Echo (new_arr); //Матрица 3х3 //неверный подход var new_arr1=[[1,2,3],[4,5,10],[12,12,14]] ; WScript.Echo (new_arr1); for (var element in new_arr1){ new_arr1[element]*=2; } WScript.Echo (new_arr1); //Матрица 3х3 var new_arr2=[[1,2,3],[4,5,10],[12,12,14]] ; WScript.Echo (new_arr2); for (var element in new_arr2){ for (var element1 in new_arr2[element]){ new_arr2[element][element1]*=2; } } WScript.Echo (new_arr2); |
Тут мы вначале объявляем простой массив, далее с помощью цикла for in js скрипта мы перебираем все элементы и умножаем их на два. После, мы создаем матрицу размером 3 на 3 и снова пробуем увеличить значение элементов в два раз, но получаем тип NaN – не число, это и не удивительно, ведь матрица является двумерным массивом. В третьем примере мы уже дважды используем цикл for in для увеличения значений, в этот раз всё получилось. Как видим, цикл for in не нуждается в указании количества элементов и позволяет в групповом порядке произвести нужные манипуляции.
Хорошо, теперь давайте рассмотрим пример с объектом:
| //******************************** // js цикл for...in // for_in_1.js //******************************** // объявляем объект Date var index=""; var dd=new Date(); //создаем новый объект new_obj var new_obj={a:100, b:25, c:"строка", d:dd.getYear()} ; //пробуем вывести свойства, но безуспешно WScript.Echo (new_obj); for (var element in new_obj){ index+=element + "\t" + new_obj[element] + "\n"; } WScript.Echo (index); |
В данном примере мы создали собственный объект с именем new_obj, ему мы прописали четыре свойства: a:100, b:25, c:"строка", d:dd.getYear(), тут getYear() – это метод объекта Date, который выводит текущий год. Если просто попытаться вывести напрямую через функцию Echo весь объект new_obj, то мы ничего не получим, тут-то и нужен js цикл for…in. Видим, что переменная element хранит в себе имя свойства, для доступа к самому значению мы используем конструкцию new_obj[element].
Скачать архив с примерами
К сожалению, подобным образом нельзя достучаться ко свойствам внешнего объекта, например, Scripting.FileSystemObject:
| //******************************** // js цикл for...in // for_in_2.js //******************************** var index=""; var dd=WScript.CreateObject("Scripting.FileSystemObject"); for (var element in dd){ index+=element + "\t" + dd[element] + "\n"; } WScript.Echo (index); |
В данном примере, вместо ожидаемых имен и значений свойств мы ничего не получим. Любопытно и то, что на JavaScript в теле HTML страницы похожий код всё-таки выдает нужные данные, но, будет работать не в каждом обозревателе.
scriptcoding.ru
Урок 1 по JScript - знакомство, js скрипты
Всем привет, с вами автор блога scriptcoding.ru. В этой стартовой статье мы кратко рассмотрим синтаксис языка программирования JScript языка и несколько простых примеров сценариев.

Язык JScript не требует дополнительной установки и входит в состав сервера Windows Script Host, который в свою очередь, является частью операционной системы Windows. Что бы создавать JS скрипты, достаточно использовать простой блокнот, хотя лучше подойдет редактор Notepad++ (смотрите статью "Редактор Notepad++ - Знакомство"). Все скрипты JS сохраняются с расширением .js.
Синтаксис JScript языка чувствителен к регистру, поэтому, при объявлении переменных или при вызове методов стоит обращать внимание на регистр символов. Для комментирования одной строки, в начале прописывается двойная косая черточка (//), что бы комментировать сразу несколько строк применяется конструкция /* … */. При работе с переменными нет необходимости указывать их тип (более детально работу с переменными я разобрал в статье "Урок 2 по JScript - типы данных и переменные JS"). Как и язык VBScript, синтаксис языка JScript позволяет подключать внешние объекты, что значительно расширяет его возможности.
Стоит обратить внимание, что хотя JS скрипты и являются разработкой компании Microsoft, но они практически идентичен сценариям языка JavaScript, так что те, кто уже знакомы с JavaScript, с легкостью освоят JScript.
JS скрипты

Хорошо, со вступительной частью мы закончили, теперь можно приступить к программированию. Для примера, давайте рассмотрим следующий сценарий:
| //******************************** // JS скрипты // пример простого сценария // jscript_scripty.js //********************************* var A, a, list="", WshShell; var my_var = "это простая строка"; // массив var MyArr = new Array(100,200,300); // Создаем экземпляр класса WScript.Shell WshShell = WScript.CreateObject("WScript.Shell"); a = 24.5; A = 200; WScript.Echo (a + "\n" + A); WScript.Echo (my_var); for (var index=0; index<=2; index++){ list+=MyArr[index] + "\n"; } WshShell.Popup(list); |
Видим, что вначале идёт комментирование скрипта JS, как правило, комментарии должны описывать назначение сценария, или строк кода. Тут мы просто прописали имя JS скрипта и его название. Далее с помощью ключевого слова var мы объявили переменные, видим, что переменным можно сразу присваивать значения. Для примера, я объявил один массив, который хранится в переменной MyArr (работу с массивами я рассмотрел в статье "Урок 5 по JScript: Работа с массивами"). С помощью конструкции WScript.Echo мы можем выводить нужные нам значения, например, переменные или просто текст. Также, обратите внимание, что в конце каждого оператора прописывается точка с запятой. Что бы обработать по отдельности каждый элемент массива, мы использовали цикл for (работу данного цикла я подробно описал в статье "Урок 9 по JScript: Цикл for"). Видим, что синтаксис JScript языка требует для обращения к элементу массива в квадратных скобках прописывать его индекс, нумерация элементов начинается с нуля. Также в программном коде я создал ссылку на объект (смотрите статью "Объект WScript.Shell метод Popup - создание диалогового окна"), что бы воспользоваться методом Popup для вывода содержимого переменной list.
Хорошо, теперь давайте рассмотри еще один пример:
| /* JS скрипты пример простого сценария 2_jscript_scripty.js */ my_fun = function(a,b){return a +b;} my_obj = {x:100, y:200, z:my_fun} with(WScript){ Echo(my_fun(10,20)); Echo(my_obj.z(10,20)); } |
Для новичка синтаксис данного JS скрипта может показаться непонятным. Но, в будущем, когда опыта прибавляется, такой подход написания программного кода может сильно пригодиться. И так, что же мы тут прописали?
my_fun = function(a,b){return a +b;} – Это функция (подробно работу с функциями я рассмотрел в статье "Урок 3 по JScript: Объявление пользовательских функций"), доступ к ней осуществляется через переменную my_fun. Видим, что ей передаются два параметра, a и b, ключевое слово return говорит, что именно должна вернуть функция, в данном случае – сумму параметров a и b.
my_obj = {x:100, y:200, z:my_fun} – Это объект (подробно работу с объектами я рассмотрел в статье "Урок 4 по JScript: Создание собственных объектов"), у него три свойства. Свойство x хранит число 100, свойство y – число 200, а свойство под именем z хранит в себе функцию my_fun, и фактически, становится методом.
Обратите внимание на конструкцию with(WScript){ … }, вам часто придется встречать оператор with. Данный оператор позволяет сократить программный код, что бы не писать лишний раз имя объекта.
Скачать архив с примерами
Как видим, использование такого синтаксиса языка JScript немного отличается от VBScript. В конце JS скрипта мы дважды вызываем нашу функцию, сначала через переменную my_fun, а потом через свойство z объекта my_obj.

И так, давайте подвед`м итоги… В этой статье мы рассмотрели скрипты JS, их общий синтаксис, пример подключения внешнего класса и работу с внутренним объектом (Array)
scriptcoding.ru
- Вернуть в исходное состояние

- Как подключить телевизор через hdmi к компу

- Пароль для контакта примеры

- Отключается wifi каждые 5 минут

- Path переменная среды

- Писать текст на компьютере

- Ultraiso создать загрузочный usb

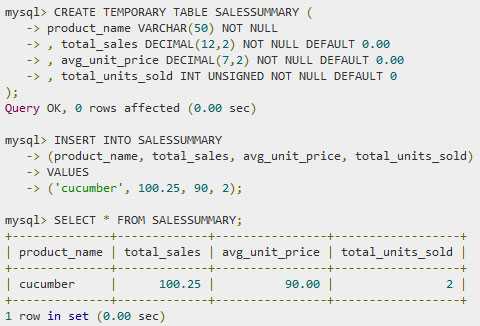
- Sql временные таблицы

- Если страницу взломали вк

- Как правильно замерить скорость интернета

- Postgresql установить

